22 Best Business Websites (Examples) 2026
Are you ready to take a peek at the best business websites? You’d like to gain ideas before building your own.
We wanted to include something for everyone, from clean websites to creative ones.
Whether you’re building a simple small business website or an advanced online shop, these examples equip you with heaps of creative proposals that will expand the horizons of possibilities.
Remember, you can quickly build a similar website either using a business WordPress theme or a business website builder.
Best Business Websites For Inspiration
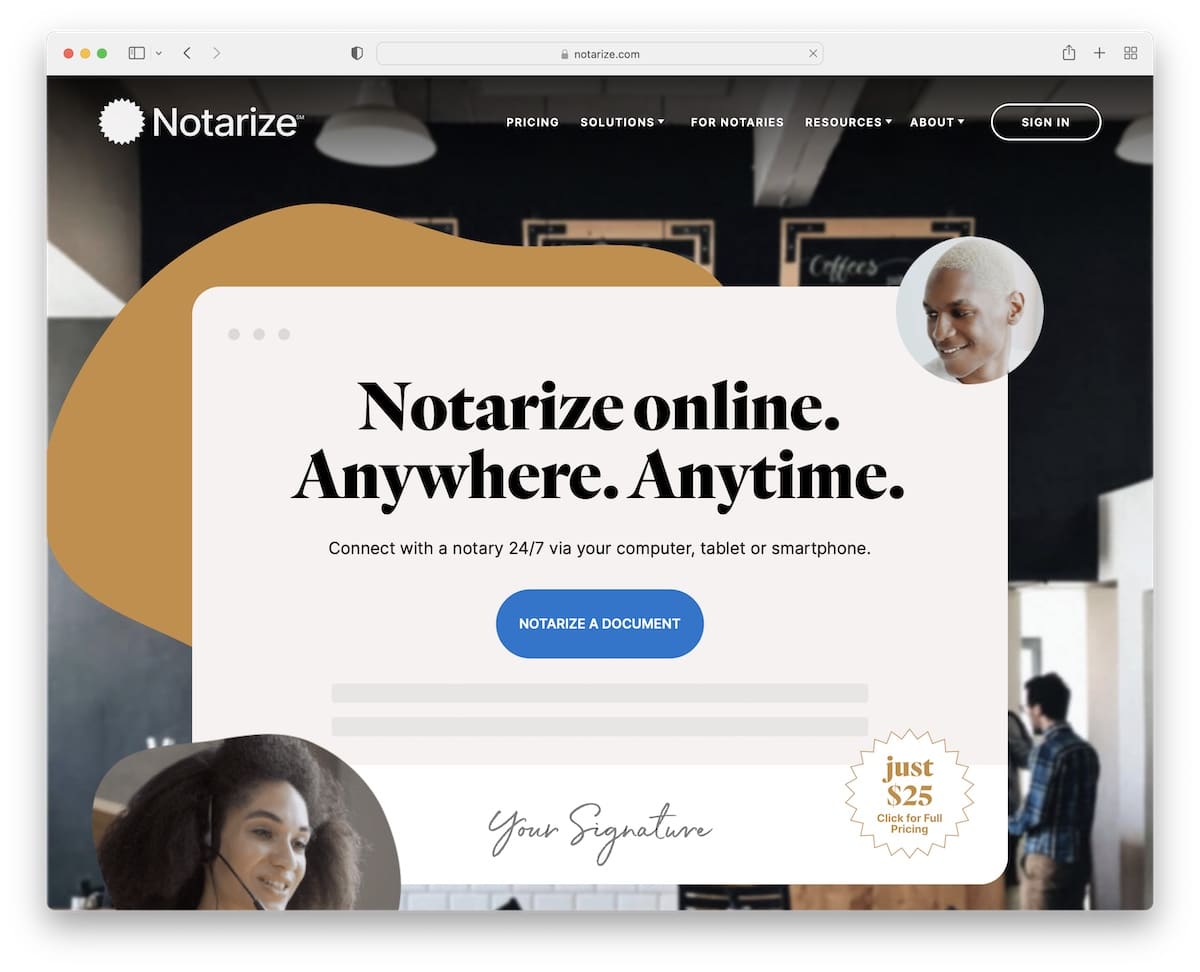
1. Notarize
Built with: Webflow

Notarize is a beautiful, modern website with an awesome responsive design. It uses a unique hero section with a title, text, and a call-to-action (CTA) button. What we really like is that they’re also pretty straightforward about the price.
Moreover, the transparent header has a drop-down menu that turns solid and floats on the scroll. There’s also a FAQ section with accordions, keeping the space cleaner.
Note: Use a CTA above the fold, so everyone interested can take action immediately.
We also have a complete collection of the best Webflow websites.
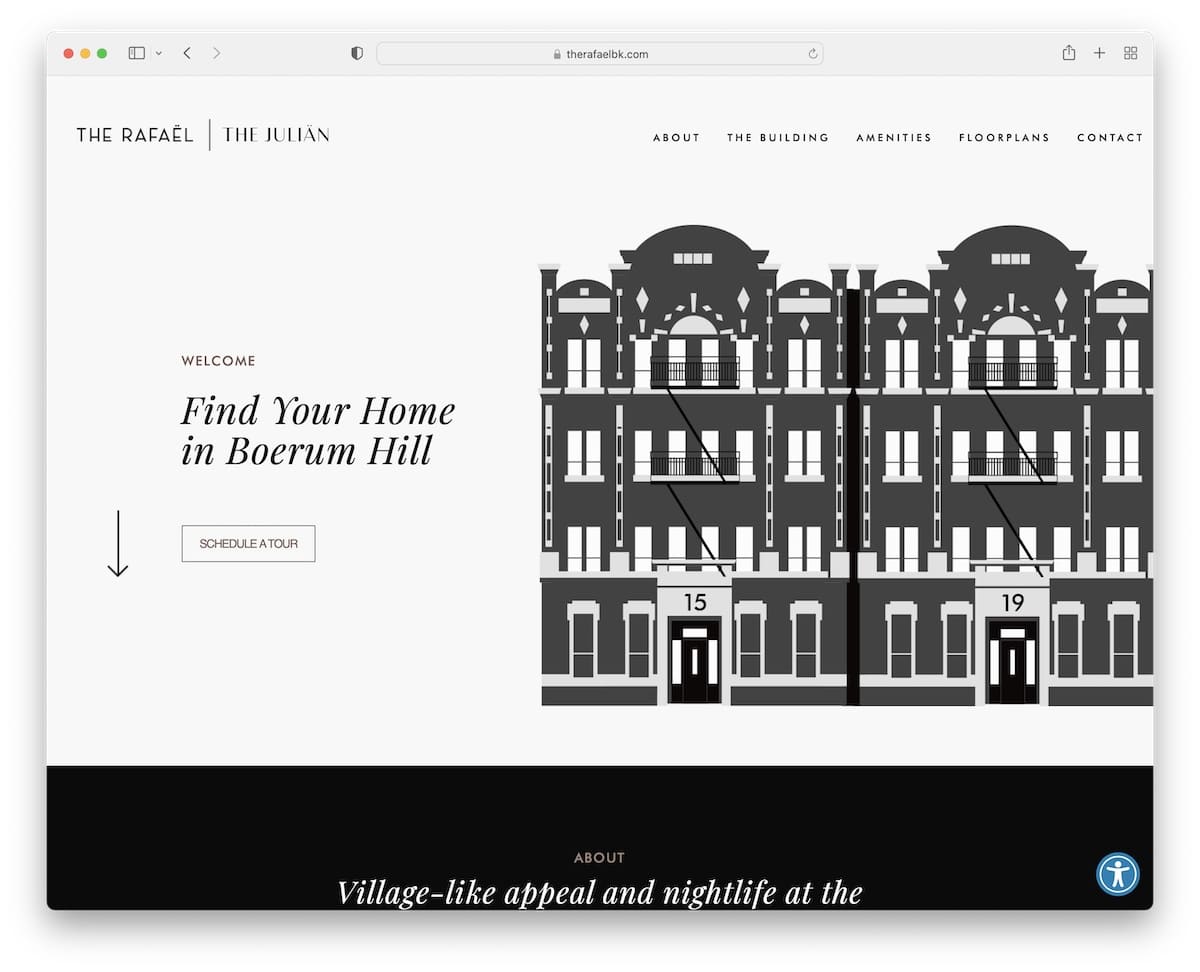
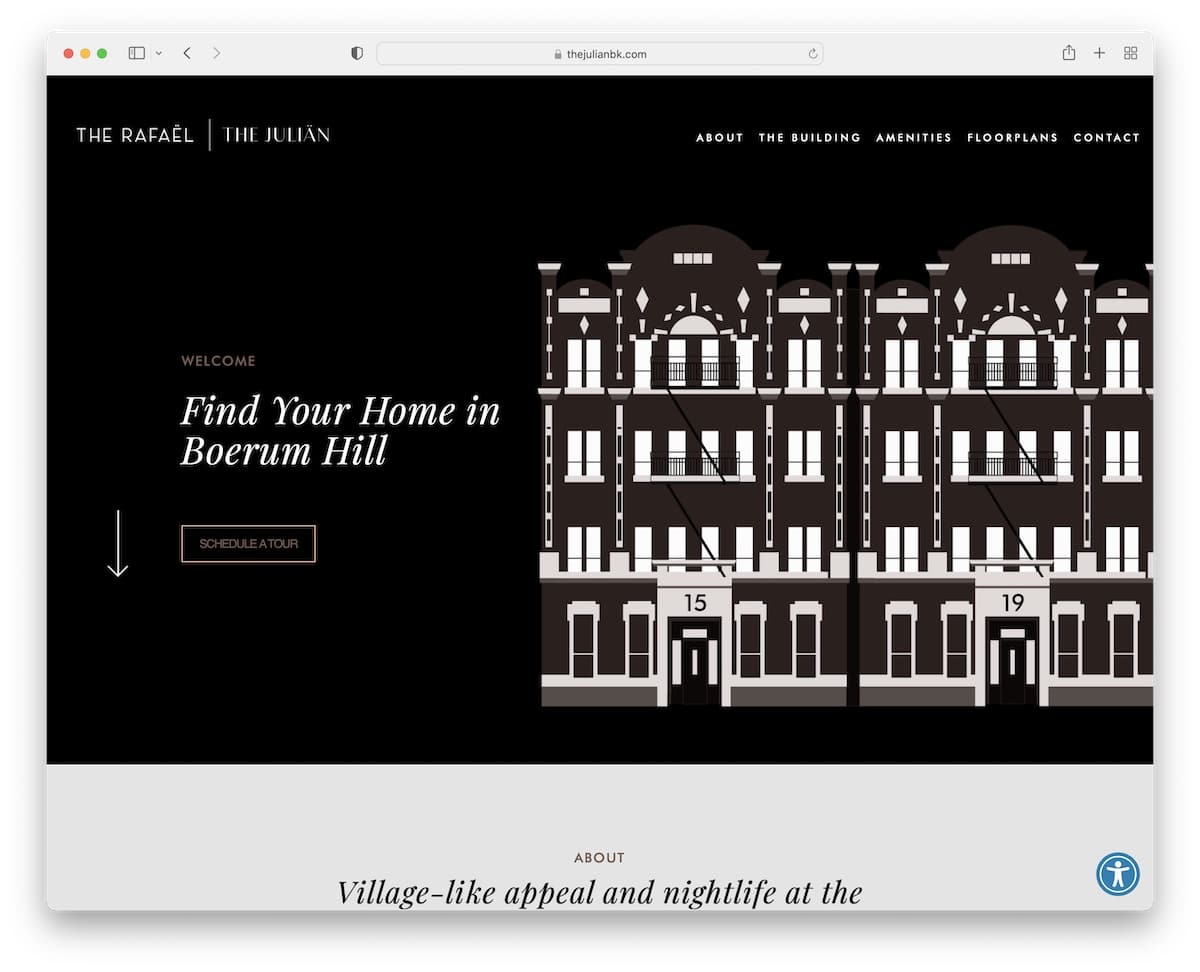
2. The Rafael
Built with: Beaver Builder

The Rafael or The Julian are two minimalist, clean, one-page business websites that create a pleasant browsing experience.
The navigation bar is sticky, which is handy in a single-page layout because it helps avoid unnecessary scrolling.
Note: Boost your website’s user experience with a floating header/menu.
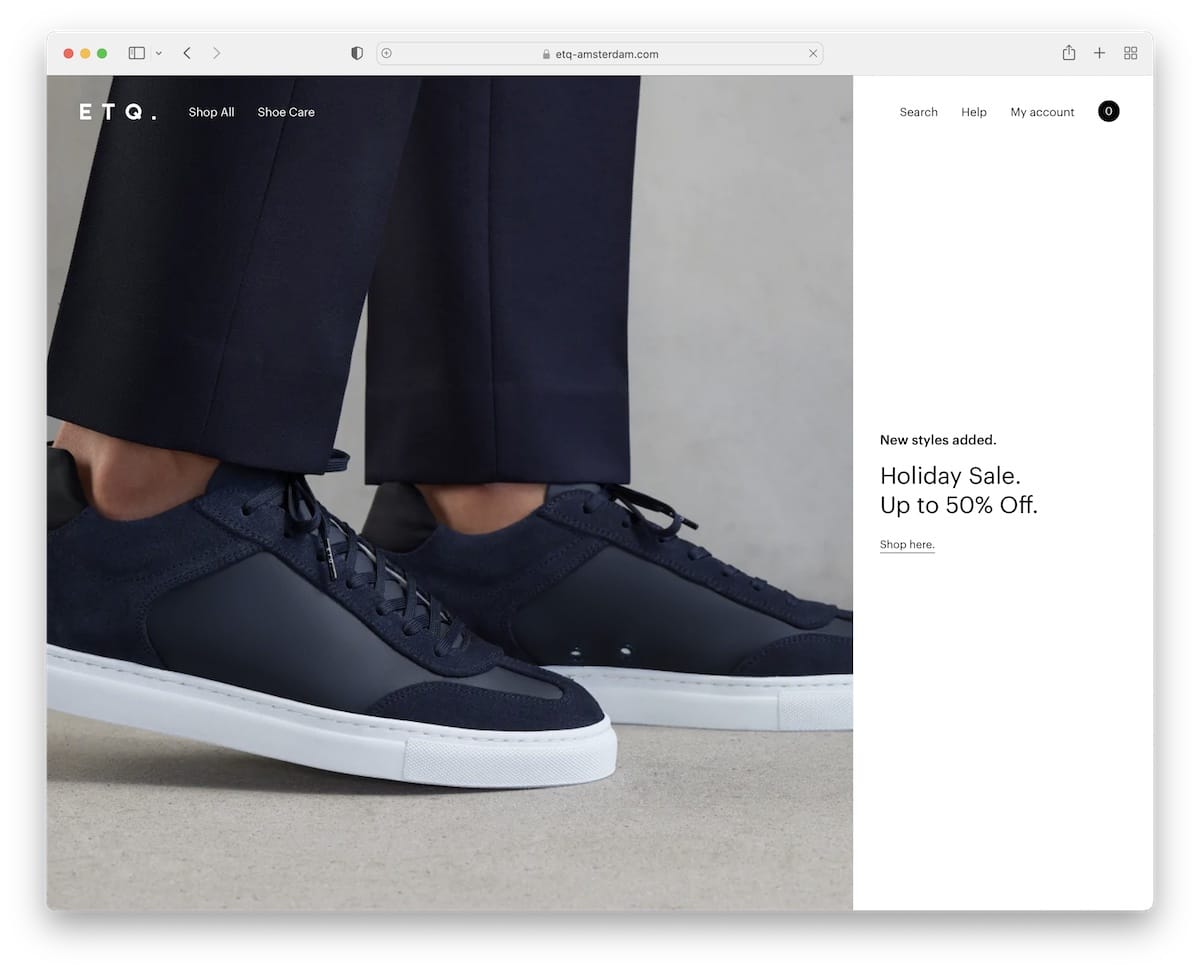
3. ETQ
Built with: Shopify

ETQ starts with a newsletter popup offering a discount, but you can easily close it if you are not interested.
The full-screen hero section features a 2/3 image background and a 1/3 text and link on a solid color.
The header disappears on the scroll but reappears as soon as you start scrolling back to top, making the page look smoother.
Note: Use a popup if you’d like to collect leads and grow your email list.
You might also want to examine other great shoe website design examples.
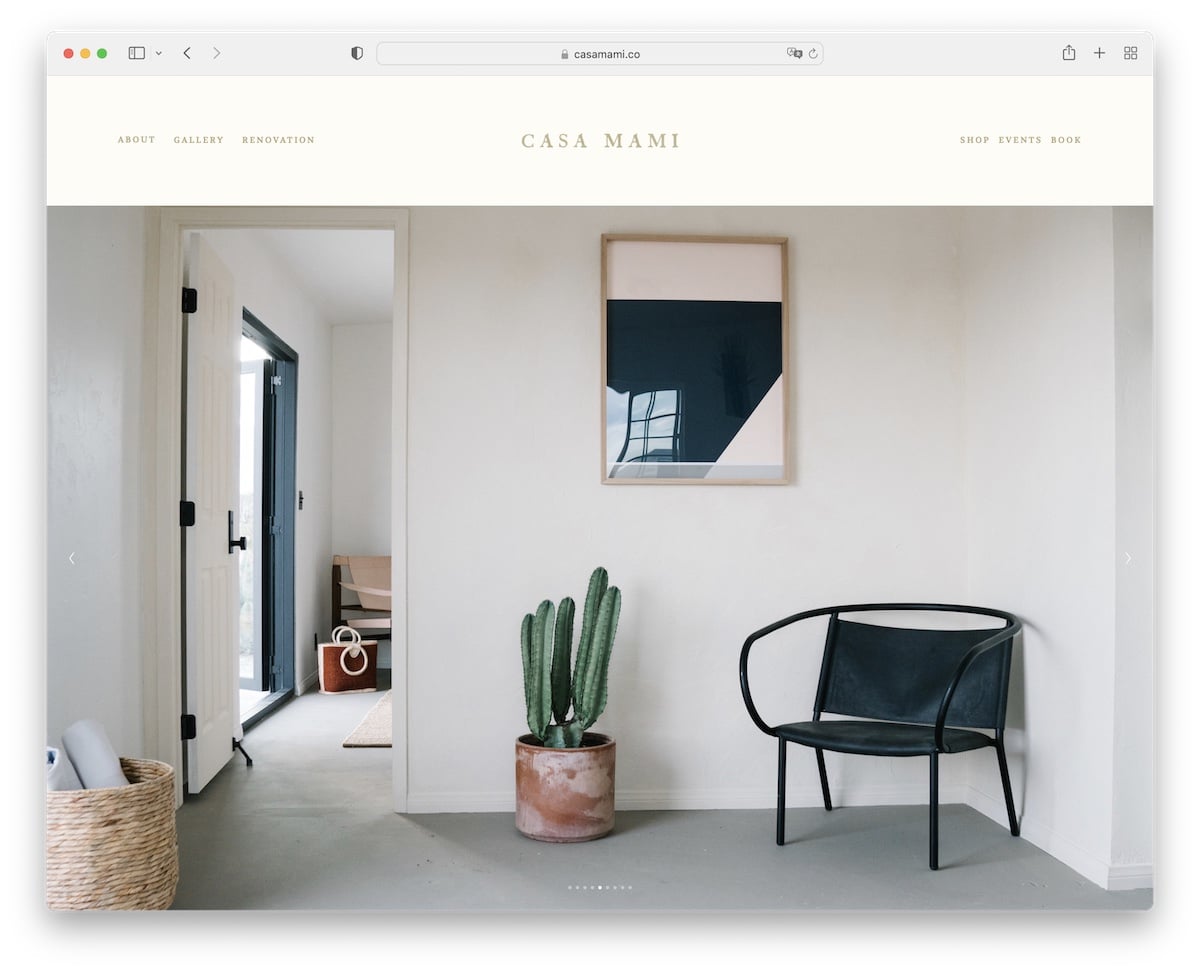
4. Casa Mami
Built with: Squarespace

Casa Mami is Beauty spelled with a capital. It’s a business website example with a massive slider that showcases the location without text or CTAs.
The design is minimalist, with a few bits of creativity sneaked in, including a parallax image.
Note: Use a slideshow purely for enjoyment instead of going straight to selling stuff.
Don’t forget to check all these stunning Squarespace website examples for more ideas.
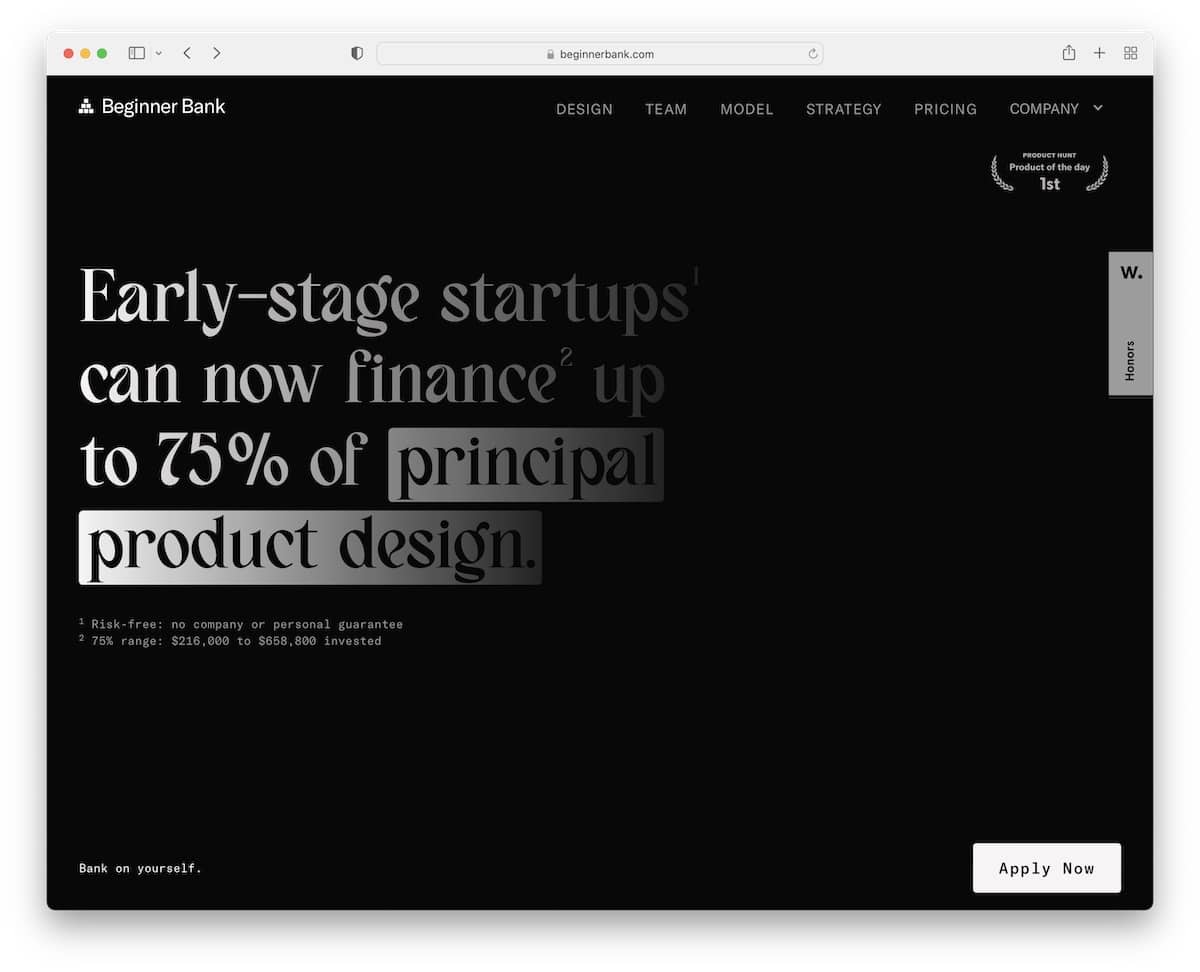
5. Beginner Bank
Built with: Webflow

Beginner Bank has a dark design with an immersive scrolling experience that works so well for a one-page structure.
Moreover, the transparent header is always present, allowing you to jump from section to section with a single click.
While most of the site is dark, the footer is light, which gives it a cool, dynamic feel. We also like the floating CTA button in the bottom right corner, which surely increases the application rate.
Note: Integrate a sticky CTA button and increase your potential for scoring more conversions.
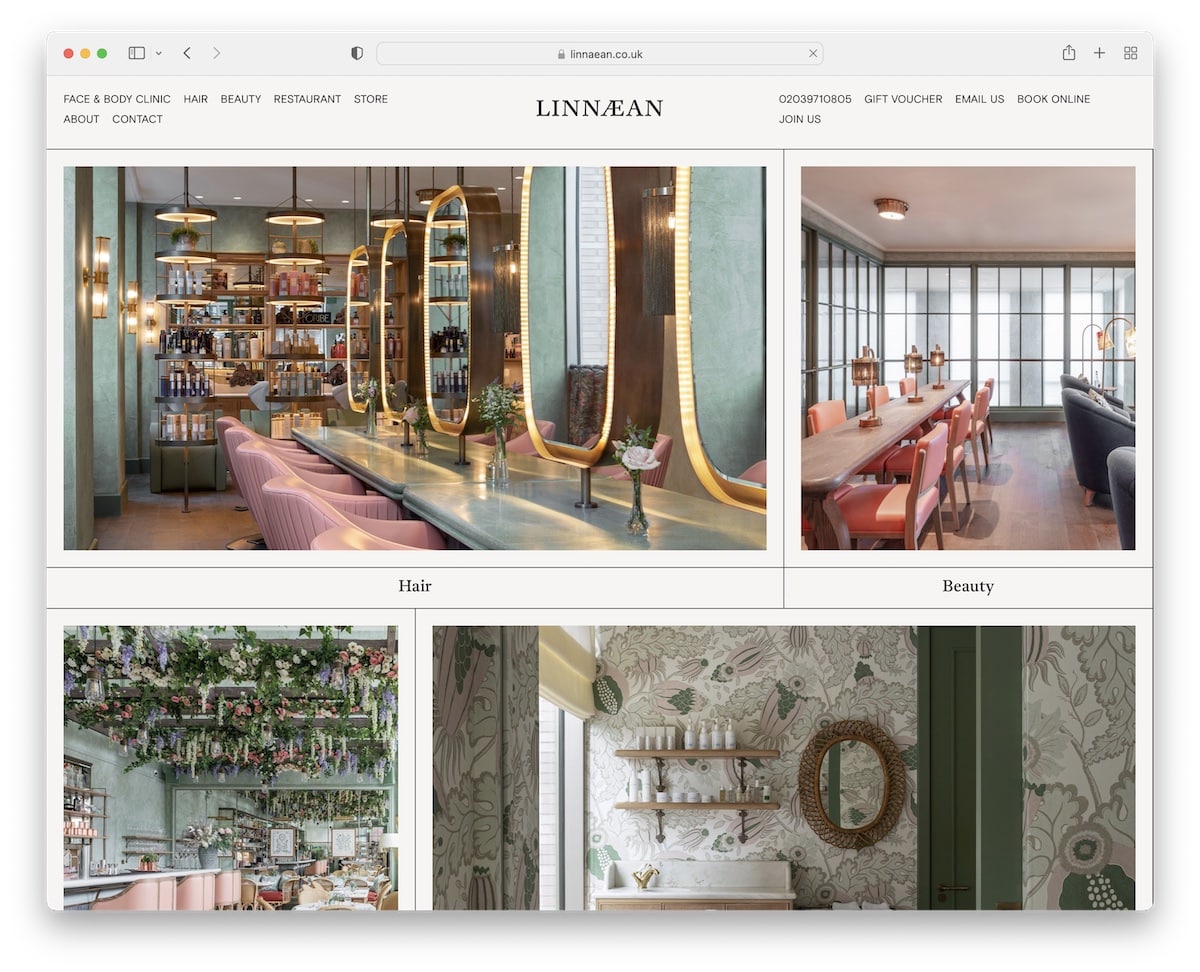
6. Linnaean
Built with: Craft CMS

Linnaean is a gorgeous business website with a newsletter popup that closes by pressing “x” or anywhere outside the popup.
Because it’s a service site, Linnaean strategically uses a sticky CTA button that opens the online booking system from the sidebar, so users don’t have to leave the current page.
Another awesome part of Linnaean is the (clickable) images representing each part of the location without being too salesy.
Note: Use an online booking system on your website to increase conversion rates instead of a 3rd-party platform.
7. Weddings By Lisa Nicole
Built with: Squarespace

Weddings By Lisa Nicole is a simplistic wedding website that creates a strong first impression with the two slim slideshows that don’t feel like slideshows until you click them.
The header is minimalistic, with a logo on the left and a menu on the right. On the other hand, Weddings By Lisa Nicole doesn’t use a footer, just “Powered by Squarespace” text.
Note: If you want to showcase a lot of content, use more than one slider. We recommend using narrower slideshows in this case.
8. Objective
Built with: Wix

One of Objective’s more unique elements is the floating “Objective” text in the middle of the screen, which acts as a back-to-top button. Surprisingly, it doesn’t feel distracting.
This business website uses lots of images, a lightbox gallery, a drop-down menu and a two-column footer featuring menu links and a newsletter subscription widget.
Note: Don’t be afraid to go against the grain by adding website elements that no one else adds.
We have some more example websites built on the Wix platform.
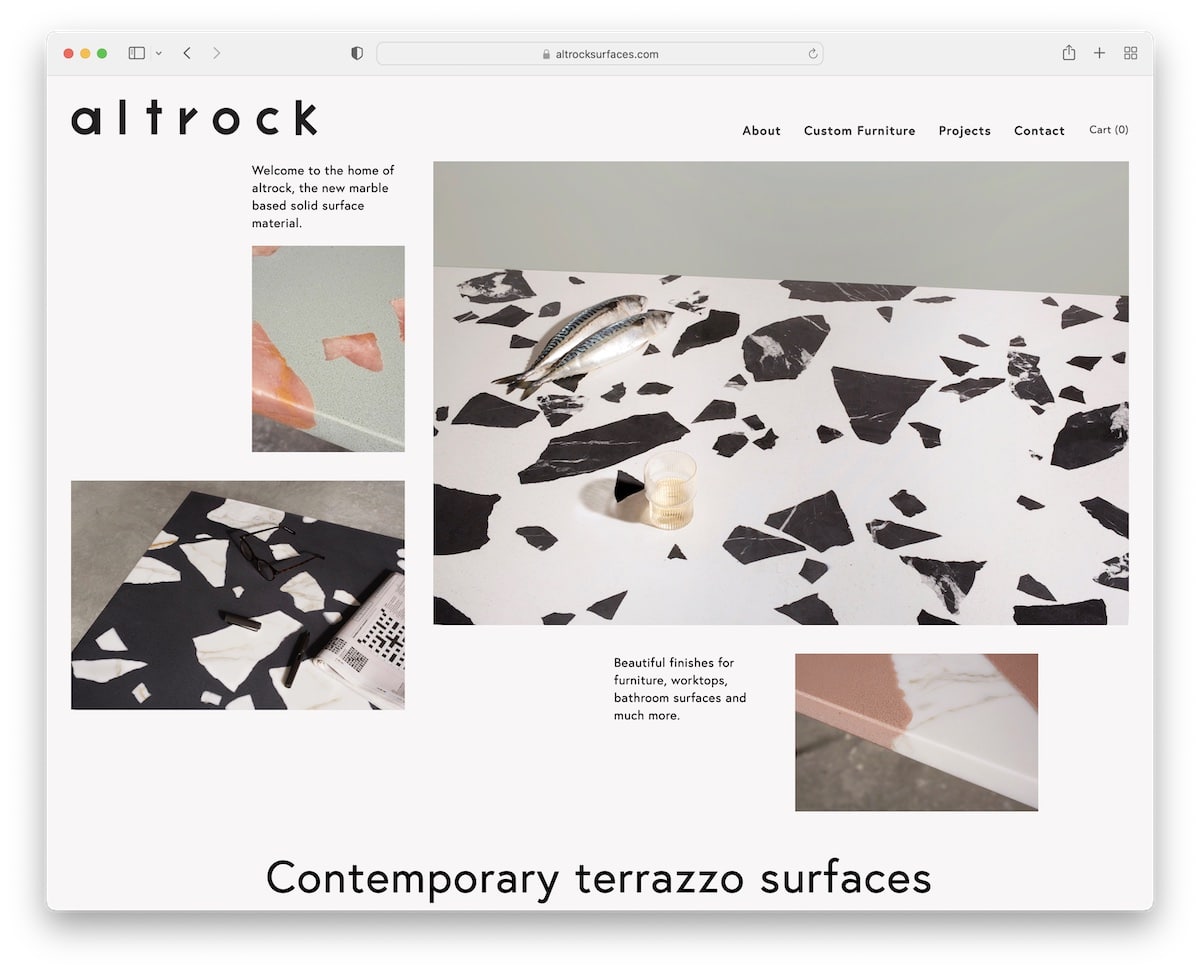
9. Altrock
Built with: Squarespace

Altrock’s home page is interestingly collage-like, with some images that are clickable and some that are not. It’s an awesome presentation of their works we aren’t used to seeing.
Plus, the overall page style is simple to ensure the ultimate browsing experience. This also applies to the header and the footer.
Note: Combining minimalism and creativity can work wonders.
This website was built using one of our Squarespace business website templates.
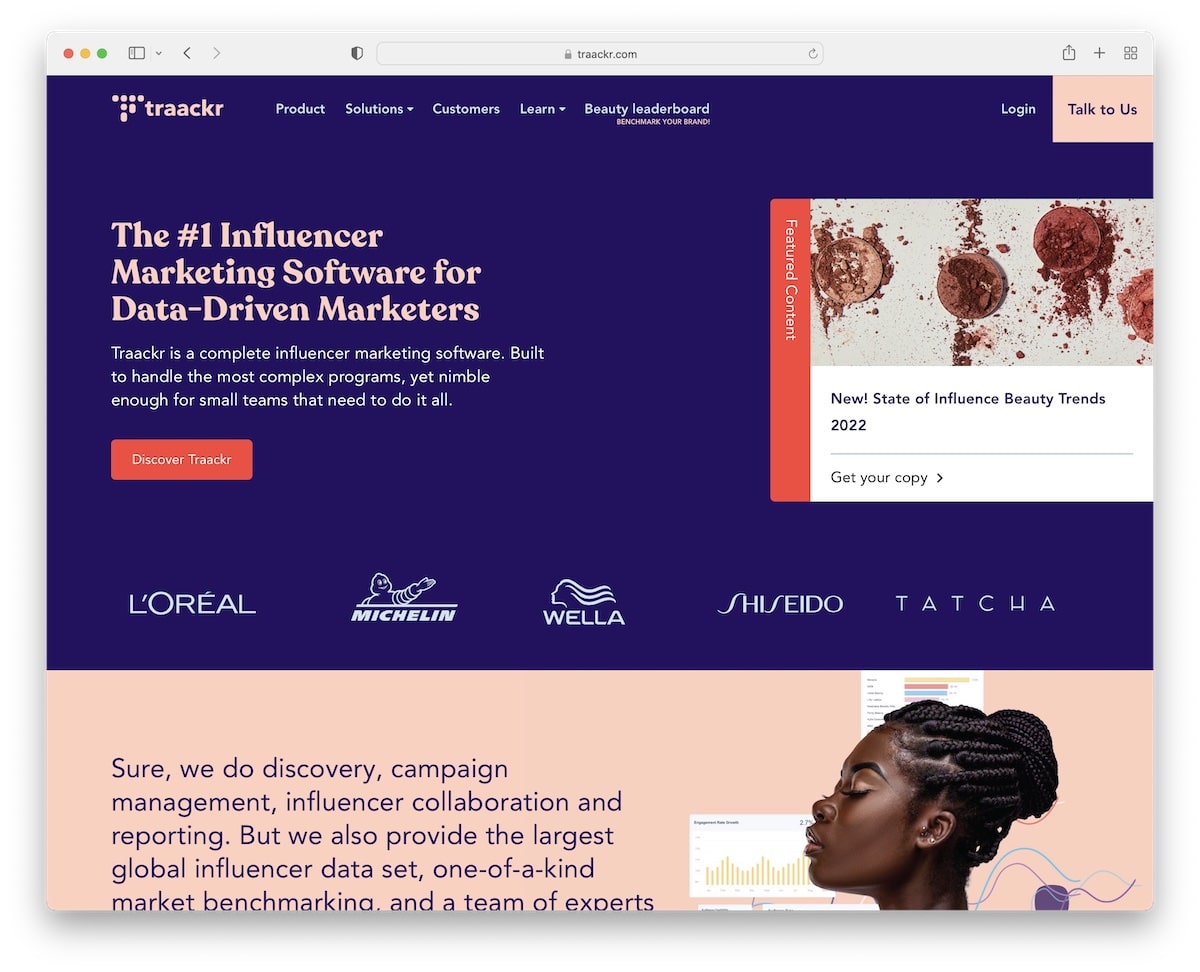
10. Traackr
Built with: Webflow

Traackr displays a lot of content and information on the home page but uses slightly larger text and enough white space to maintain pleasant readability.
You’ll also find some animated elements, a mega menu, CTAs in the navbar and a language switcher at the bottom. Furthermore, they also have a “popup” promoting their featured content that collapses into a sticky sidebar CTA once you scroll.
Note: Use a language switcher so that users can personalize their website experience.
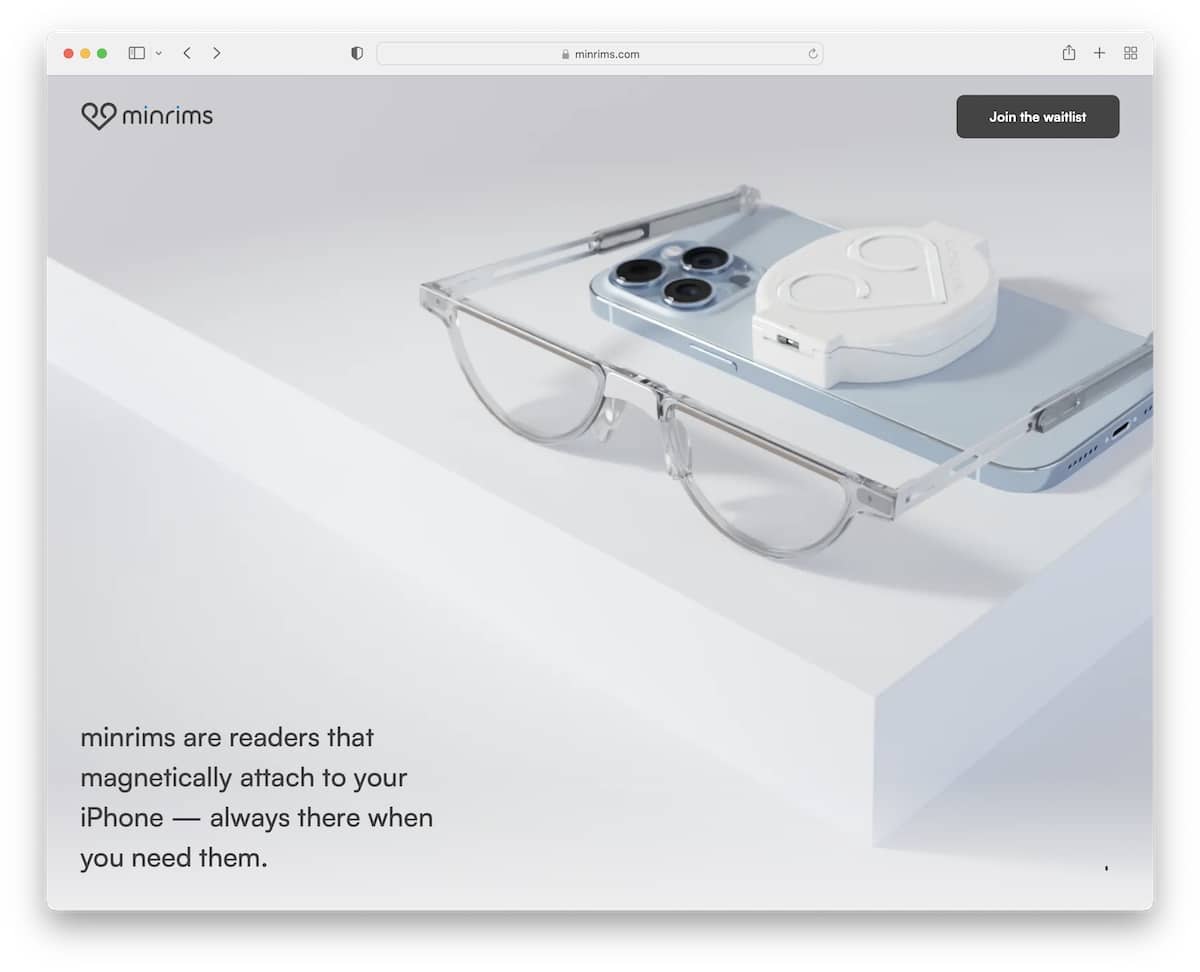
11. MinRims
Built with: Webflow

MinRims welcomes you with a full-screen image background, text at the bottom, a CTA at the top, and an animated downward-pointing arrow that encourages you to start the one-of-a-kind scrolling experience.
The product’s immersive presentation reveals all the additional details and views that excite you to join the waitlist.
Note: Create a unique single-page product presentation, like MinRims.
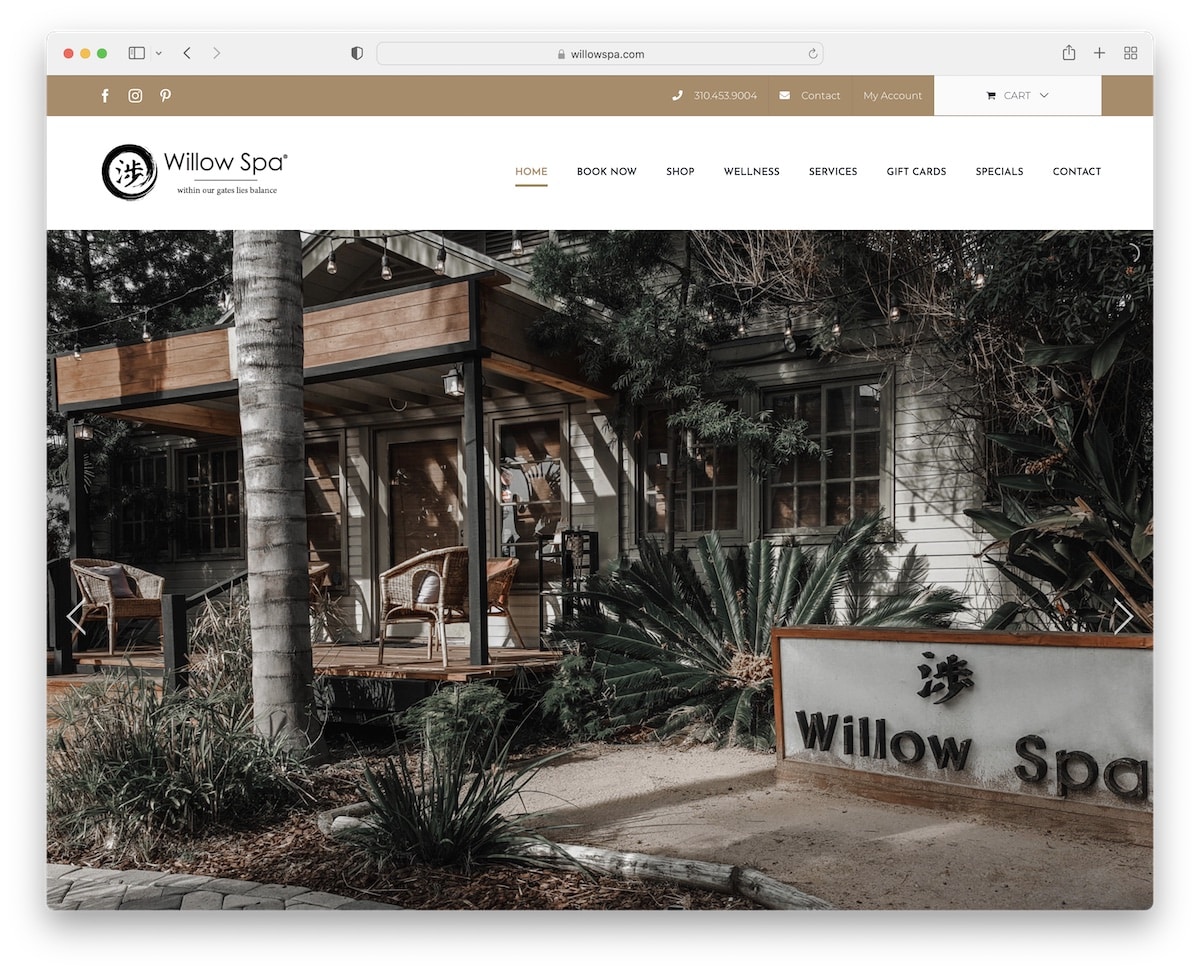
12. Willow Spa
Built with: Avada Theme

Like Casa Mami, Willow Spa uses a clean slideshow without any text or CTA buttons.
There’s a top bar with extra business information and a header with a drop-down menu that sticks to the top of the screen.
What’s practical is the live chat widget in the bottom right corner for getting quick answers. Willow Spa also uses a pretty large Instagram feed grid that opens each post in a new tab.
Note: Do you want to add more content to your website? Integrated an IG feed.
Do you want to use WordPress for your business page? Then don’t miss these epic Avada theme examples.
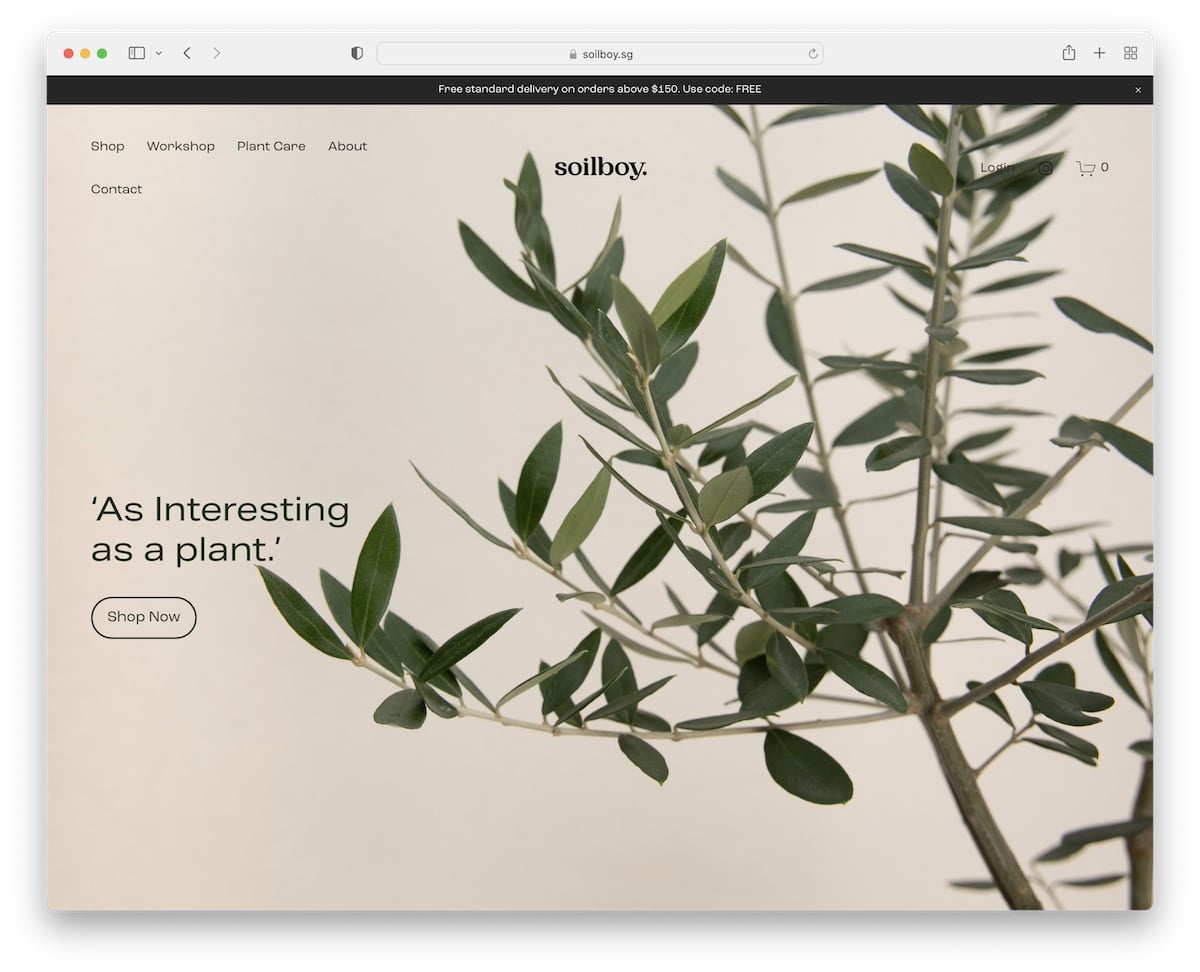
13. Soilboy
Built with: Squarespace

Soilboy starts with a full-screen image background, text and a CTA button that takes the user directly to the shop.
There’s also a transparent header (that disappears when you scroll the page) to keep the appearance clean and a closable top bar notification.
What we like about Soilboy’s home page is that it maintains a minimalist website look throughout, with lots of white space, including the footer.
Note: Hide header on scroll and let it reappear only when needed.
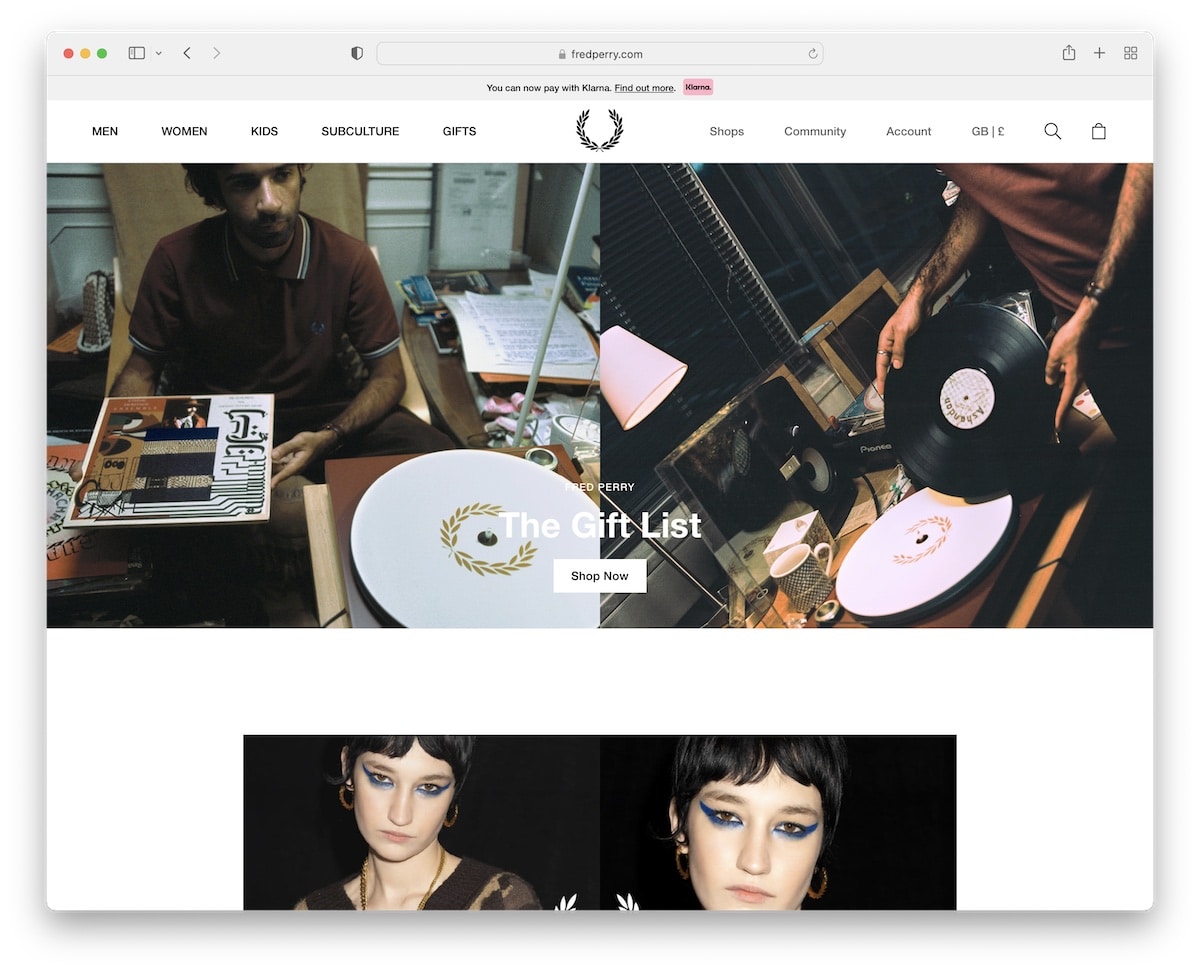
14. Fred Perry
Built with: Adobe Commerce

Fred Perry wants you to have the best online shopping experience with a popup that offers you to select your region and language.
This business website features a disappearing/reappearing header, top bar notification, sticking bottom newsletter subscription, multi-column footer and product carousels, to name a few.
Note: Localize the experience with region and language switchers.
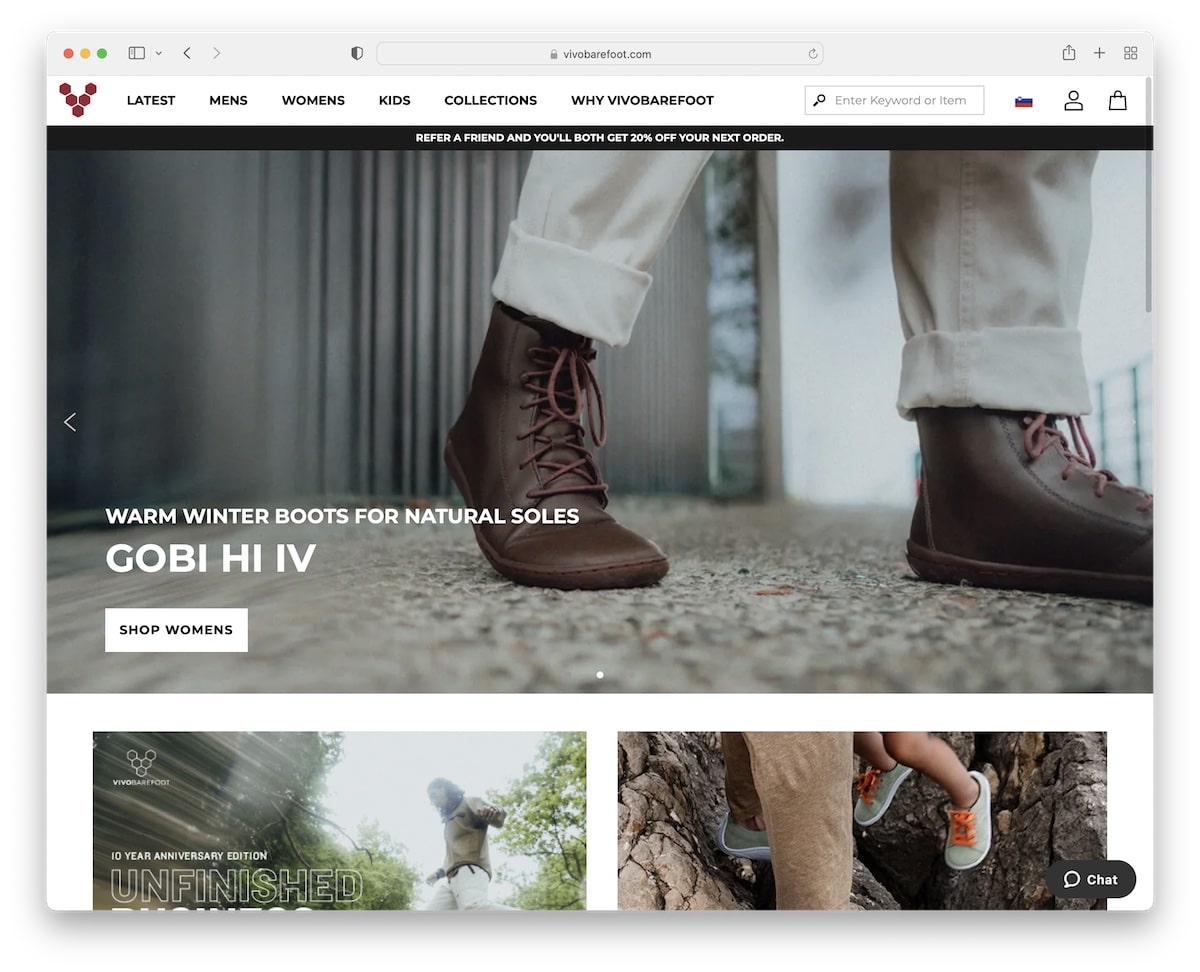
15. Vivobarefoot
Built with: Adobe Commerce

Vivobarefoot has a full-width slideshow to promote some of its products with two CTA buttons per slide.
The navigation is a mega menu with links and images that allow users to find the right product or information much faster.
Vivobarefoot also has country and currency selectors for more comfortable shopping.
Note: Use a slider to promote your best sellers, the latest drops, and more.
Check more ex. Magento now Adobe Commerce websites.
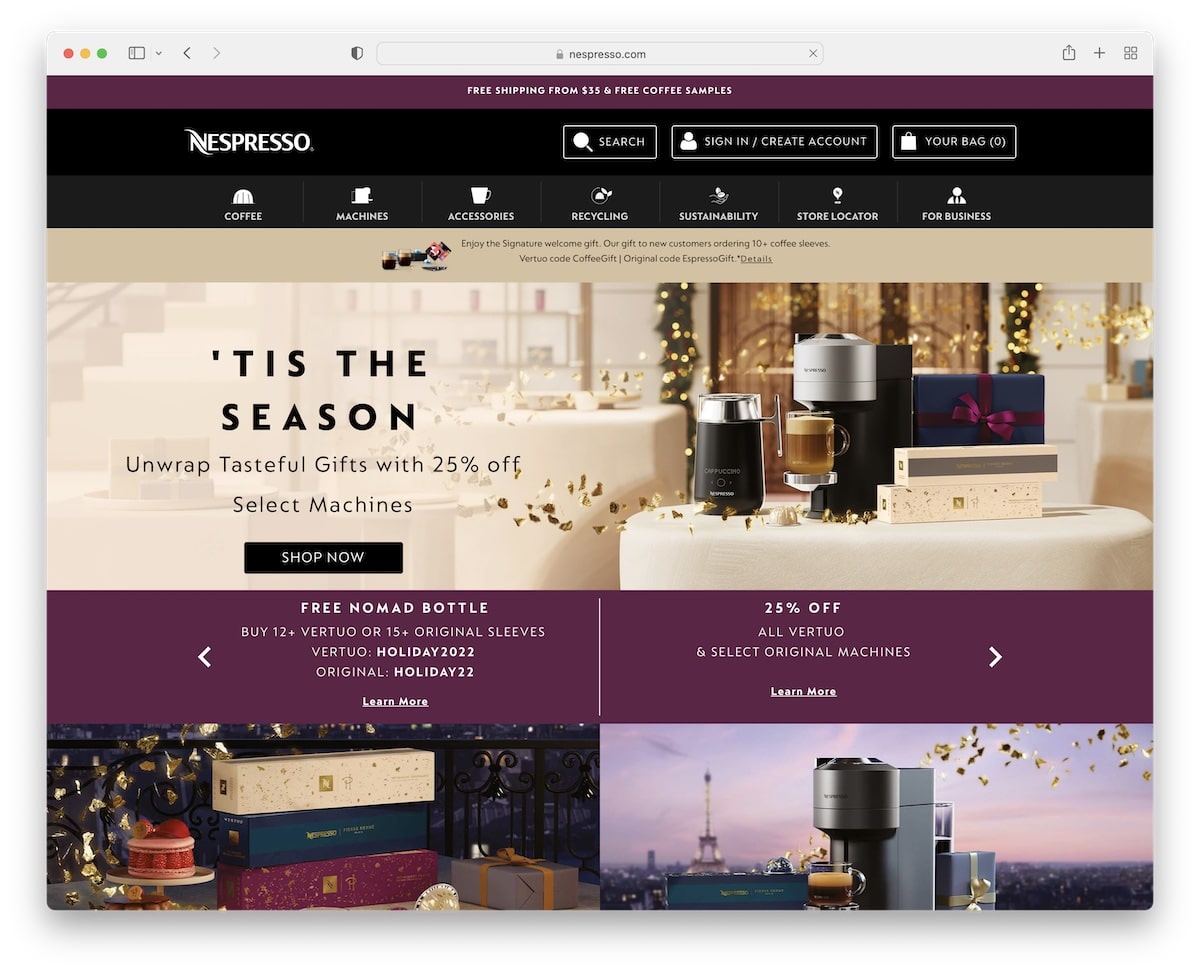
16. Nespresso
Built with: Adobe Commerce

Nespresso has a content-rich home page that doesn’t feel stuffed and overcrowded, still ensuring great content viewing.
They also have a cool “perfect coffee finder” with a three-part wizard that reveals the closest recommendations.
Last but not least, you’ll also find a shippable Instagram feed with lightbox functionality just before the footer.
Note: When done right, you can have a lot of content on your page, and it’ll still be a pleasure to view it.
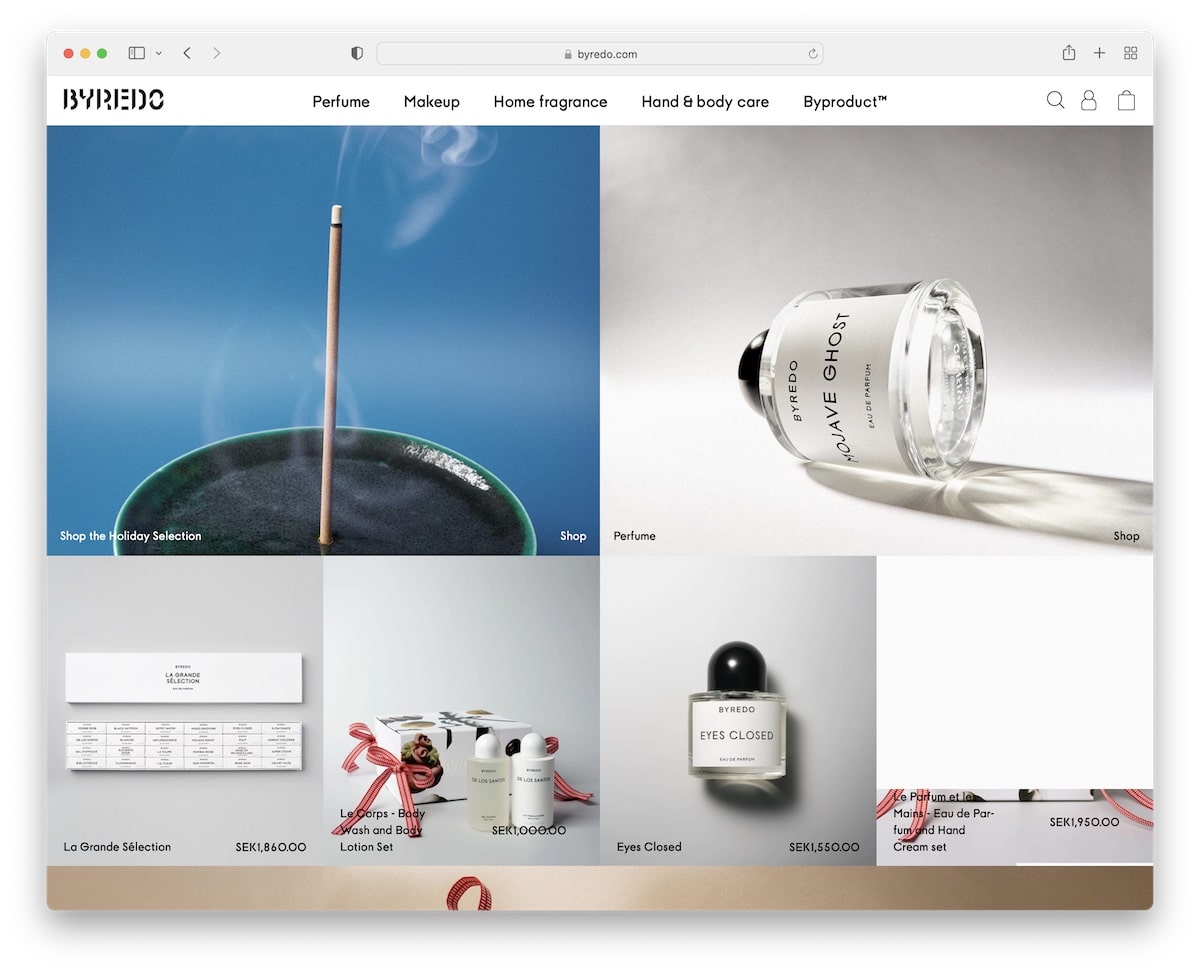
17. Byredo
Built with: Adobe Commerce

Byredo has a grid-style home page design, with most grid elements static, except one being animated to spice things up.
The top bar notification features sliding text (that you can close), the header has a mega menu and the footer has four columns of useful links, information, a language switcher and a newsletter widget.
Note: Don’t feel like adding a lot of text on your home page? That is no problem. Create a grid to display your beautiful items.
Here are even more stunning eCommerce website examples to explore even more ideas for your upcoming website.
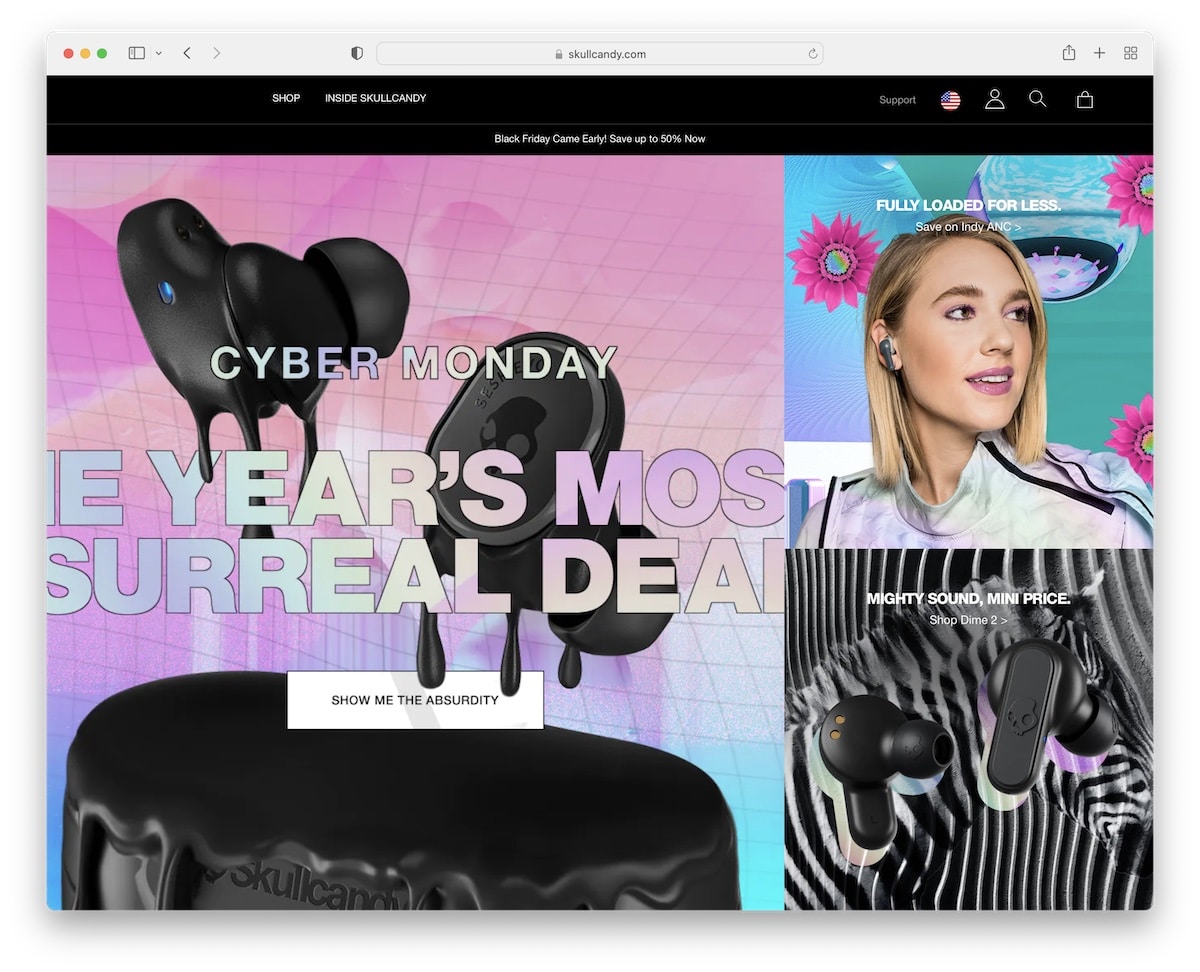
18. Skullcandy
Built with: BigCommerce

Skullcandy’s home page is bold but simple. It’s bold because of the images and simple because it’s short. The header is super clean, but the navigation opens a mega menu with all the necessary links.
The footer has multiple columns with a newsletter widget, social media icons and menu links.
Note: You don’t always need to add a lot of products, content, and other things to your home page—keep it simple.
We’re sure you’ll also enjoy analyzing these ultimate BigCommerce websites.
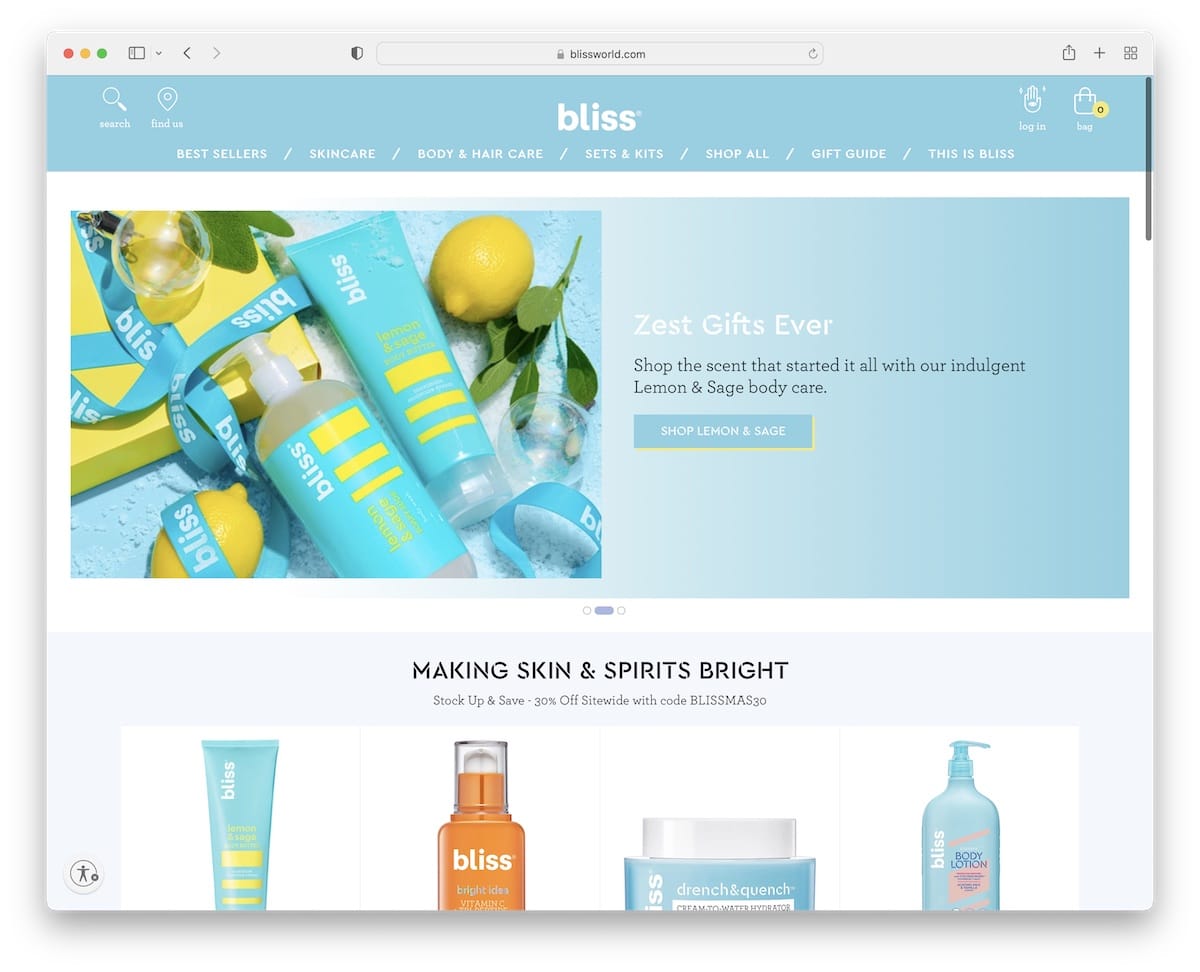
19. Bliss
Built with: BigCommerce

Bliss is a light and vibrant business website with an energetic vibe/branding from top to bottom. The top bar notification has a gradient background to make it stand out. The header has a mega menu and icons for search bar, log in, shopping cart, and more.
What’s really cool is the Instagram slider that features customers using Bliss products, so the whole website is not all about “me” but also about “you.”
The page also has a simple widget to enable accessibility, which happens automatically.
Note: Let everyone have the best website experience with accessibility mode.
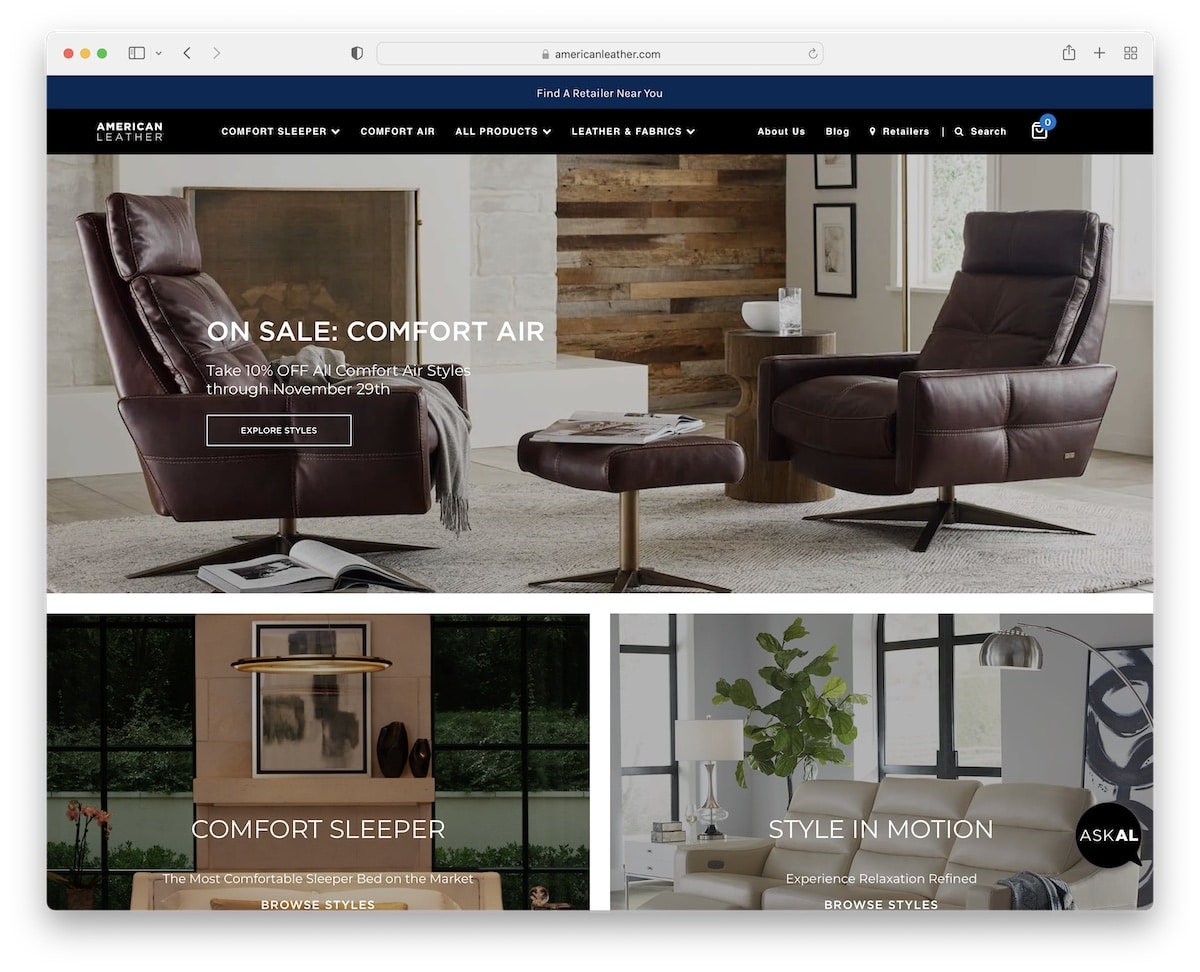
20. American Leather
Built with: BigCommerce

American Leather has a sticky top bar and header/navigation, so all the links are always at your fingertips.
They have a live chat widget to find quick answers, but there’s also a clickable phone number in the footer.
The home page contains plenty of images to glimpse their products quickly.
Note: Offer your visitors quick answers with a live chat widget.
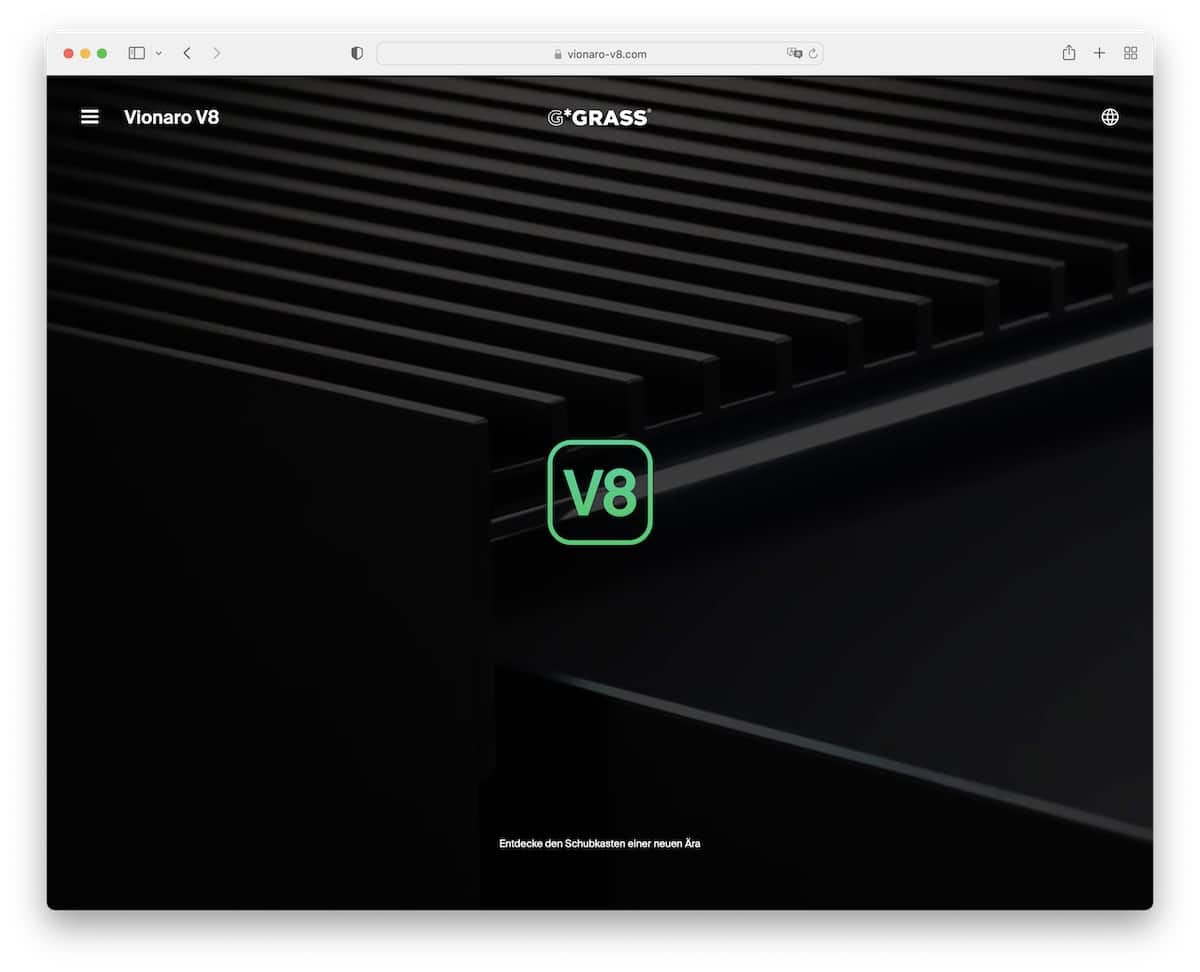
21. Vionaro V8
Built with: Webflow

Like MinRims, Vionaro V8 also has a very immersive business website that takes you on a beautiful presentation journey.
And even though the page is long, it’s very entertaining, so that it won’t feel like that. (There’s also a progress bar at the top.) Plus, the dark-ish design gives it a more premium and high-end feel.
Note: Use a progress bar to inform visitors where they’re at.
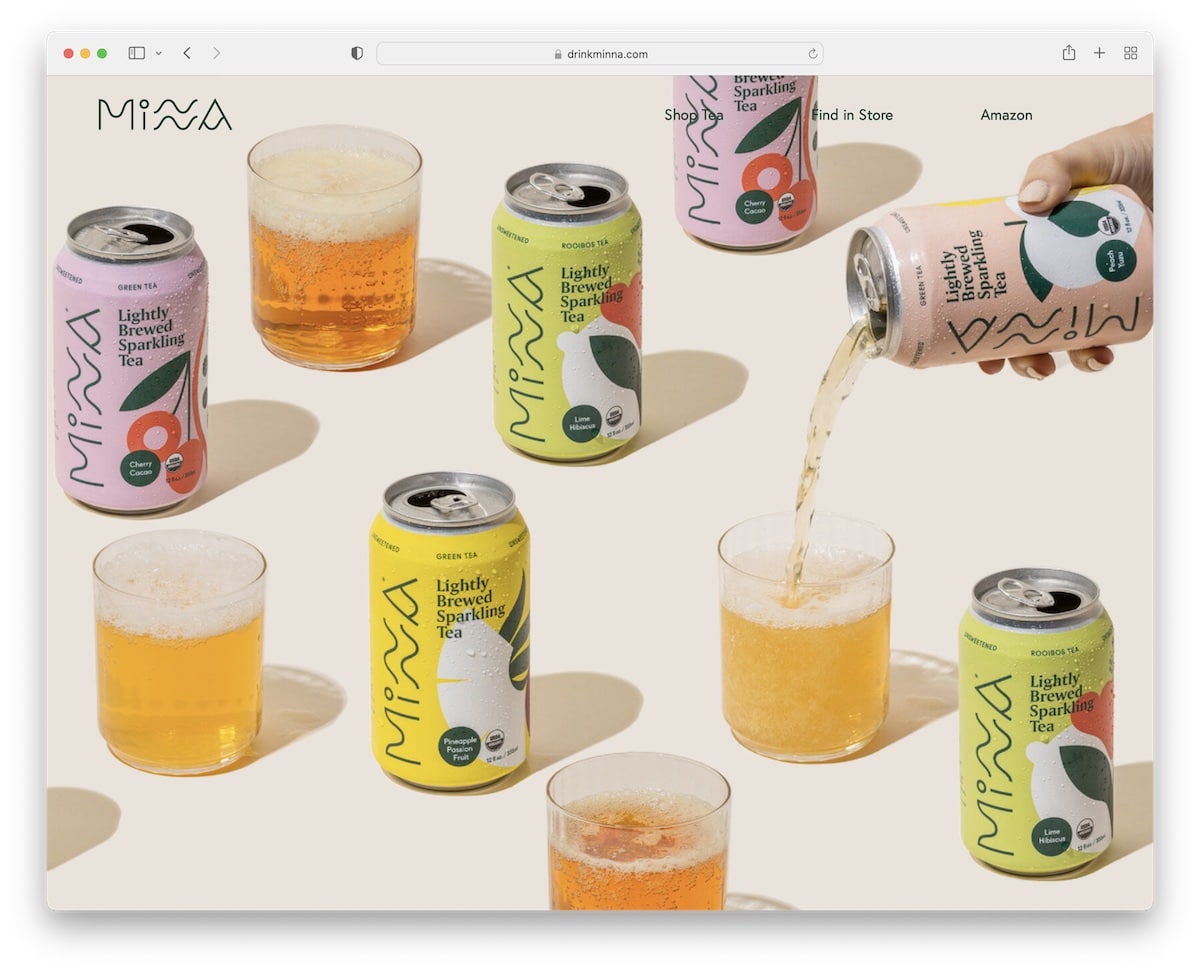
22. Minna
Built with: Squarespace

Minna also uses a full-screen parallax image background above the fold with a minimalist and transparent header, which allows them to achieve a refined look.
The home page is split into multiple sections, presenting one item per section with an accompanying background to make it more dynamic.
Minna also has a three-post IG feed and a footer with links, social icons and a subscription widget.
Note: Add depth to your website with a parallax effect.









Comments (0)