20 Best One-Page Websites (Examples) 2024
Are you ready to take a peek at the best one-page websites?
These are our carefully curated examples that feature both personal and business sites with single-page layouts. Yup, there’s something for everyone in this collection.
Remember, a one-page site can greatly improve the UX because all the details and information are easily accessible.
Friendly tip: A sticky can header/menu greatly contributes to the user experience, helping visitors jump from section to section more easily and faster (without scrolling).
Remember, you can build similar sites with either one-page WordPress themes or one-page website builders.
Let’s do this!
Best One-Page Websites For Inspiration
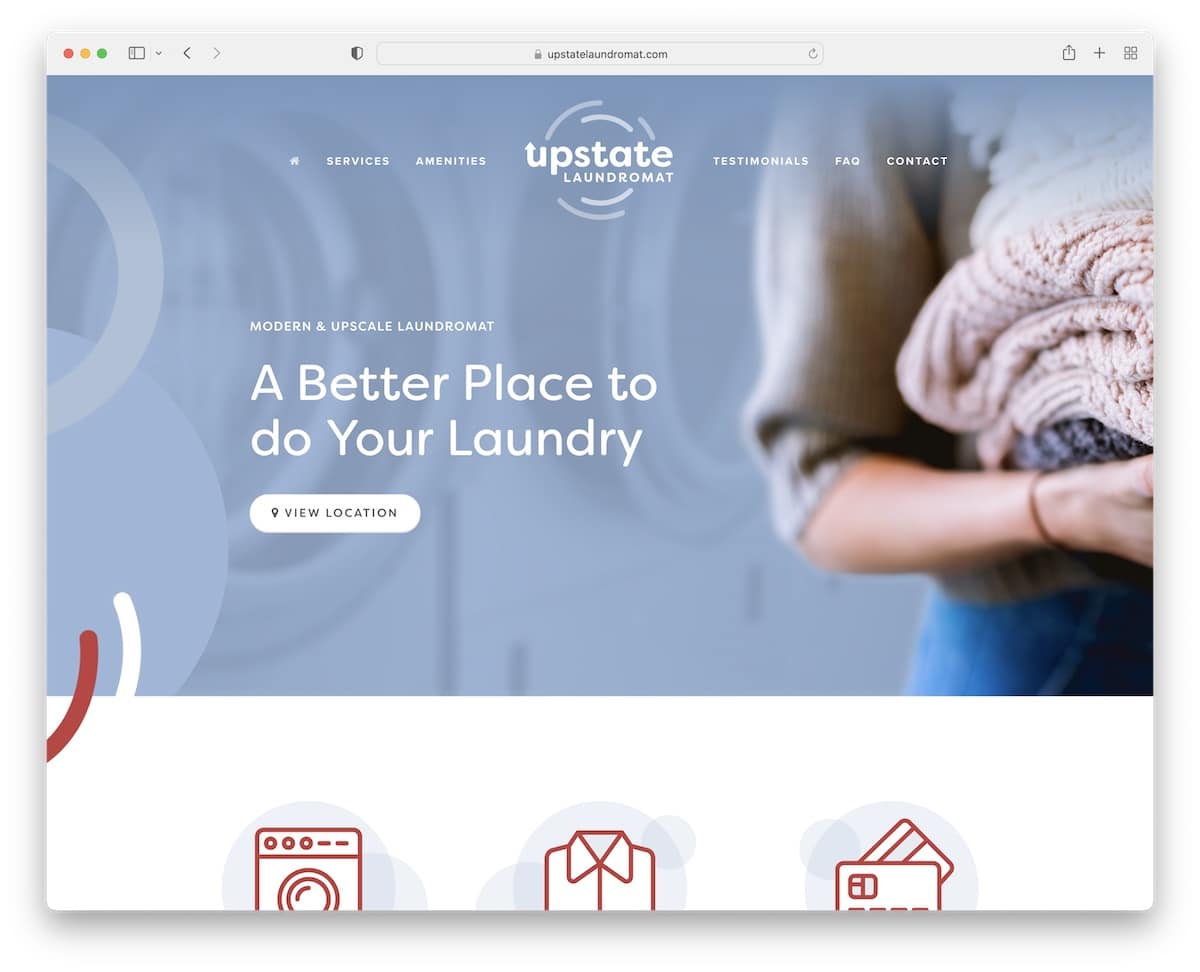
1. Upstate Laundromat
Built with: Squarespace

Upstate Laundromat is a simple website with a clean single-page layout that starts with a hero image, a transparent header, text and a call-to-action (CTA) button.
It contains a floating menu, Google reviews/testimonials and a FAQ section with accordions to keep the layout cleaner.
You’ll also find Google Maps with a location marker, a clickable email, opening hours and an address.
Note: Integrate Google maps to showcase your business’s exact location.
If you like this builder, then go and check these epic Squarespace website examples.
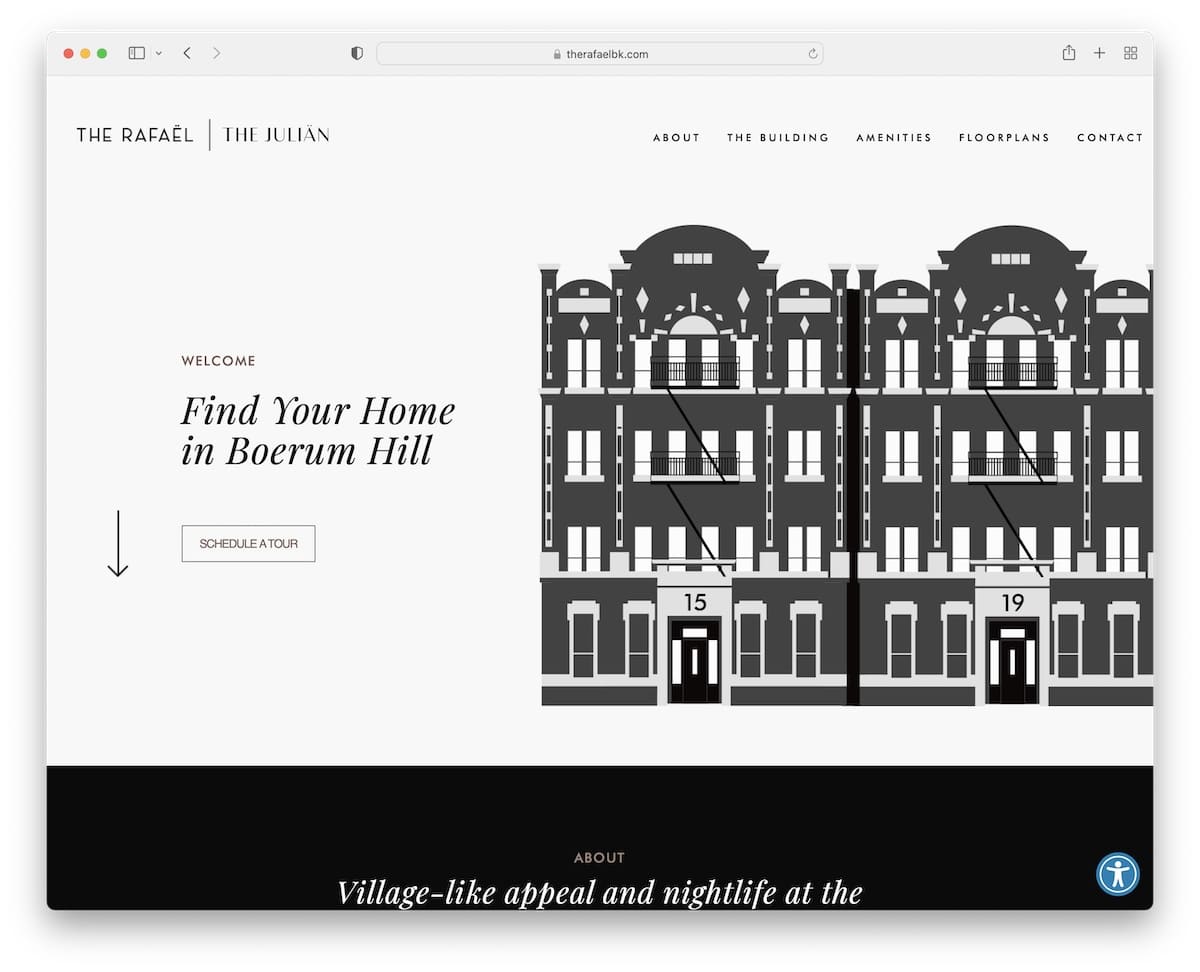
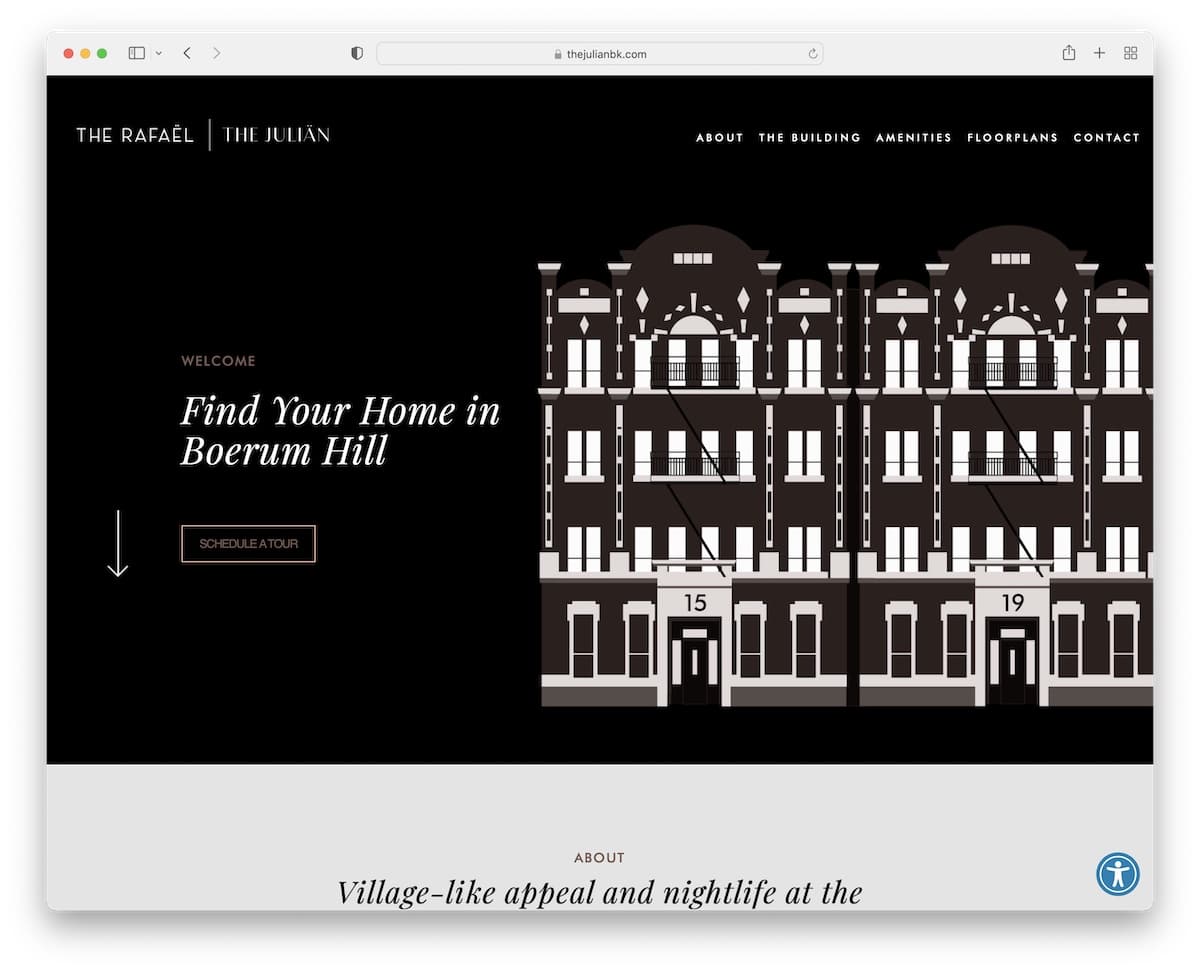
2. The Rafael
Built with: Beaver Builder

The Rafael or The Julian are both one-page sister websites with a clean and minimalist design that makes you feel good when you scroll through them. Why? Because the designs are so cool.
From the parallax effect and scrolling animations to the floating header and accessibility widget, it’s all part of the website for the best experience.
Note: Use the accessibility settings to let visitors customize the website however feels best for them.
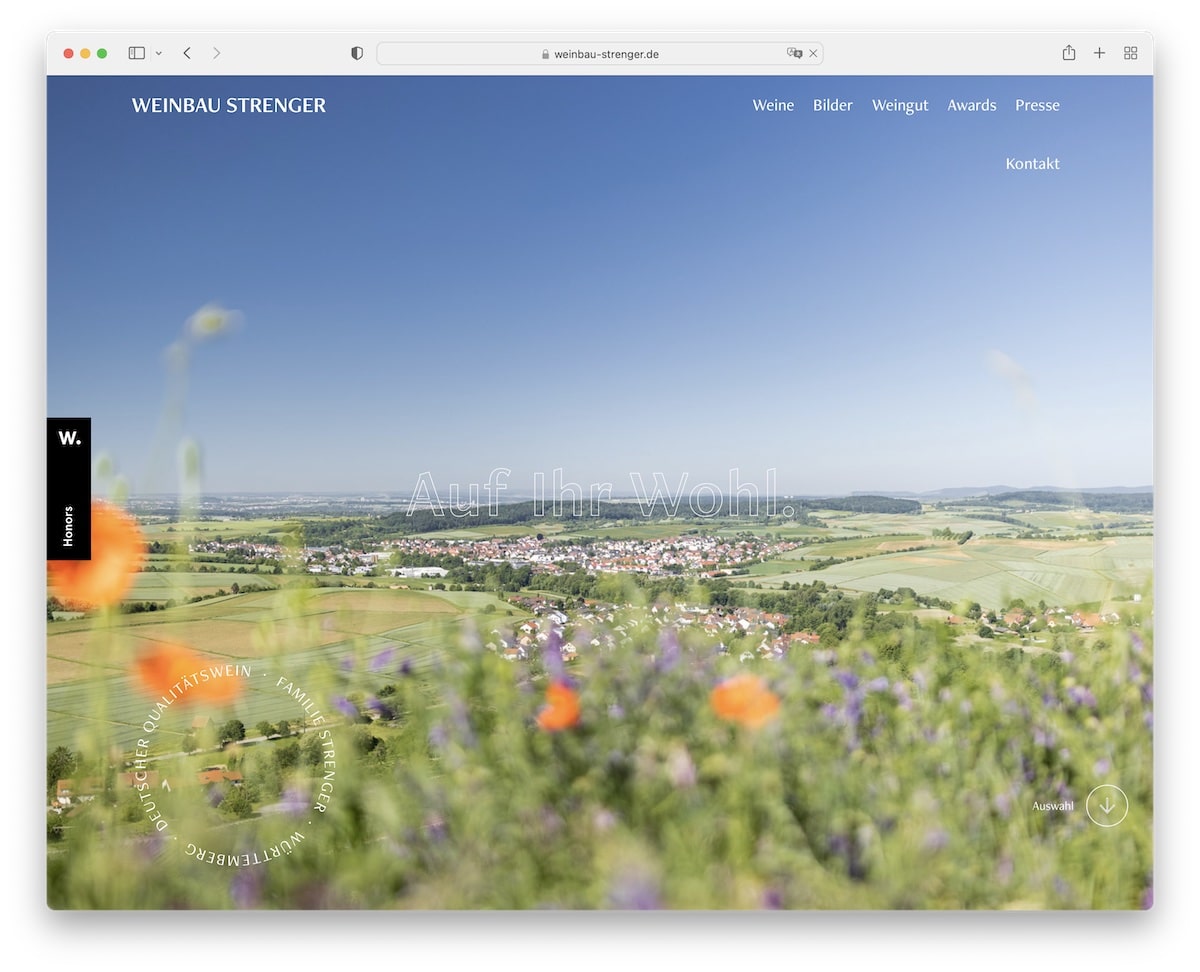
3. Weinbau Strenger
Built with: TYPO3

Weinbau Strenger triggers visitors’ attention with the full-screen image slider that’s just beautiful to watch, which is its main intention because it doesn’t feature any CTAs.
The header is also minimalist to ensure a better slideshow experience. What we really like is that you don’t need to scroll from section to section but use the button in the bottom right corner (or menu links).
Note: Create a bold and strong first impression with a full-screen slider.
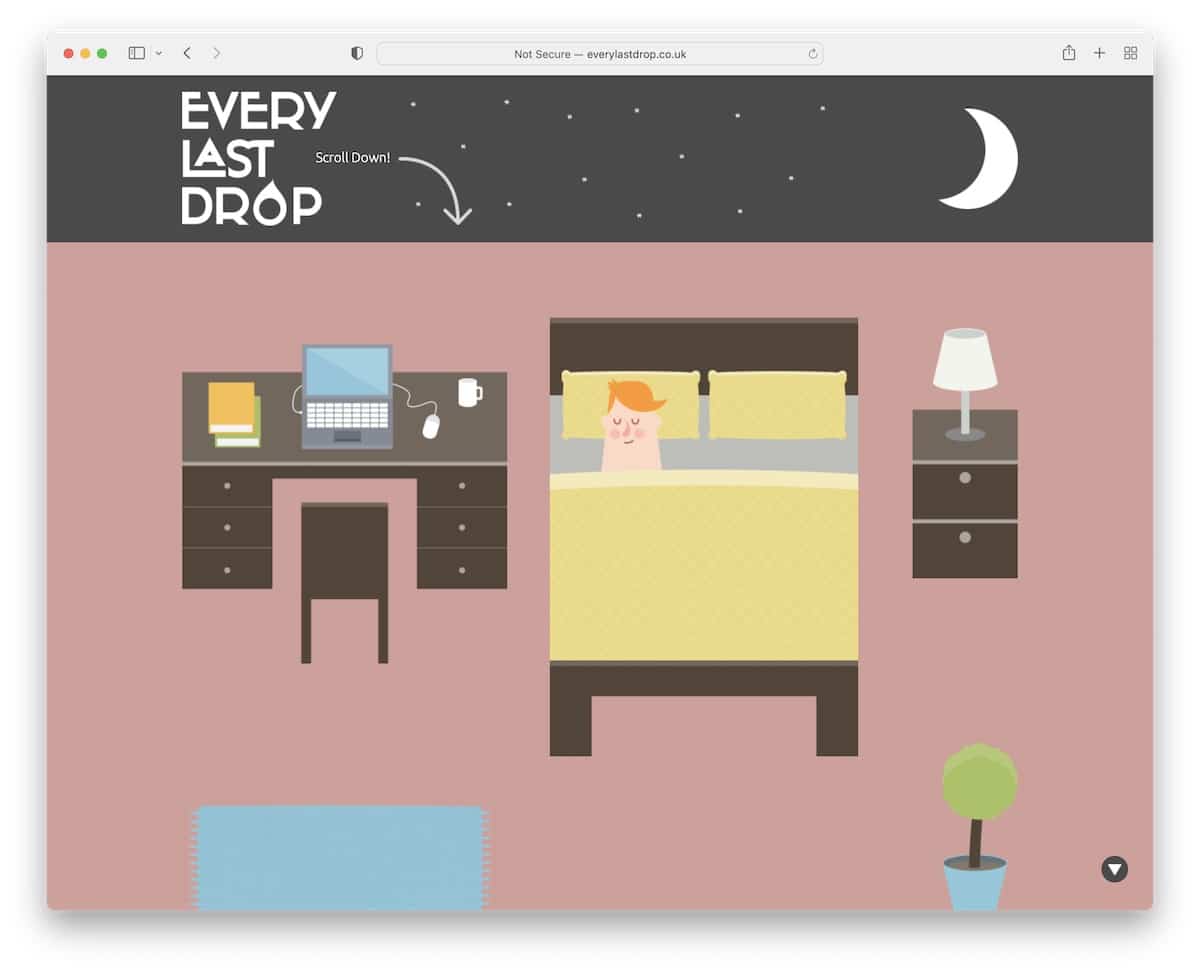
4. Every Last Drop
Built with: Craft CMS

Every Last Drop keeps things unique and original with its scrolling storytelling that you need to experience yourself to understand.
What’s even better is that you can hit the play button in the bottom right corner instead of scrolling and let the website “play” for you.
Note: Create an animated website and keep engagement at an all-time high.
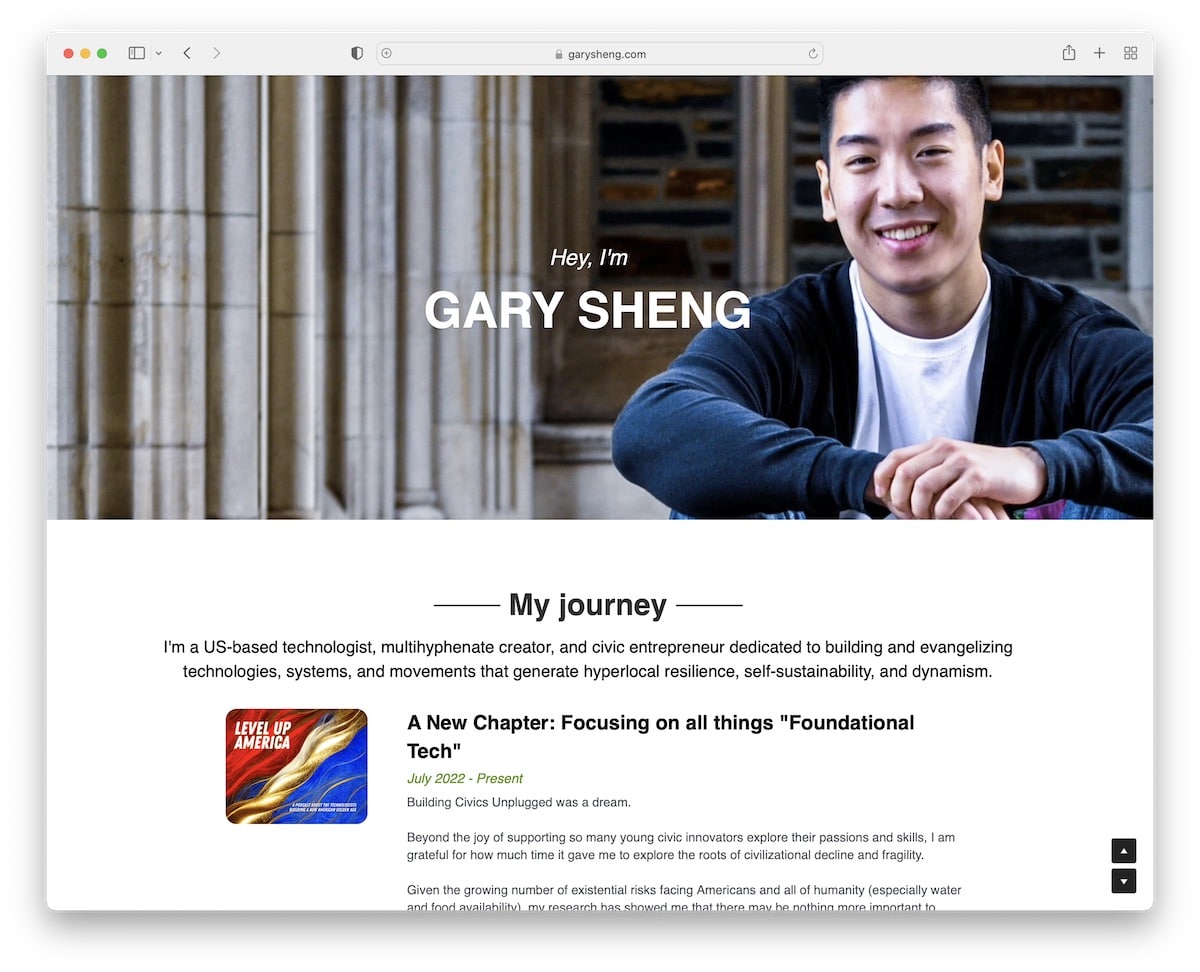
5. Gary Sheng
Built with: Strikingly

Gary Sheng runs a simple and clean website with a large hero image with a parallax effect. The interesting thing about Gary’s page is that it doesn’t have a header, and even the footer isn’t necessarily a footer you’re used to seeing.
Moreover, you can use the scroll down and scroll up buttons to surf this one-page website or simply scroll it.
Note: You can create your website without the header (and the footer).
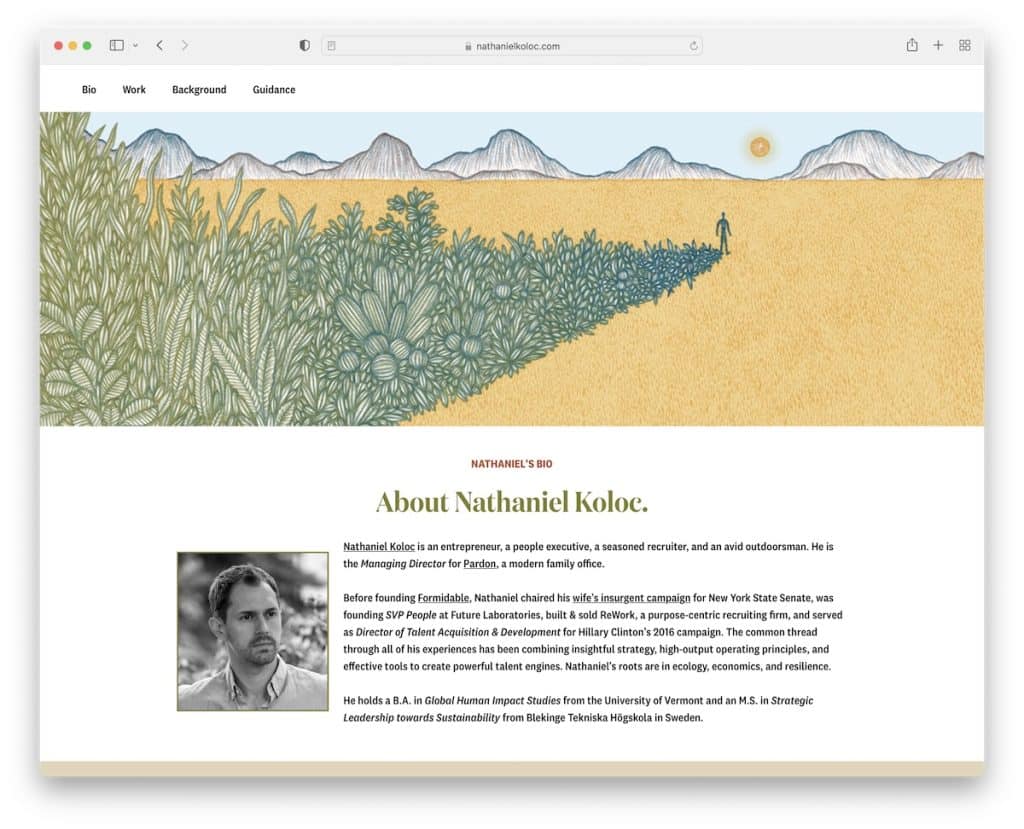
6. Nathaniel Koloc
Built with: Webflow

The choice of colors makes Nathaniel Koloc’s page vibrant and lively while it sticks to a more minimalist design.
The header attaches to the top of the screen to check different sections without scrolling. And there’s also a back-to-top button to skip scrolling.
Note: The choice of colors can significantly impact your overall website’s user experience.
Don’t miss our other excellent Webflow website examples.
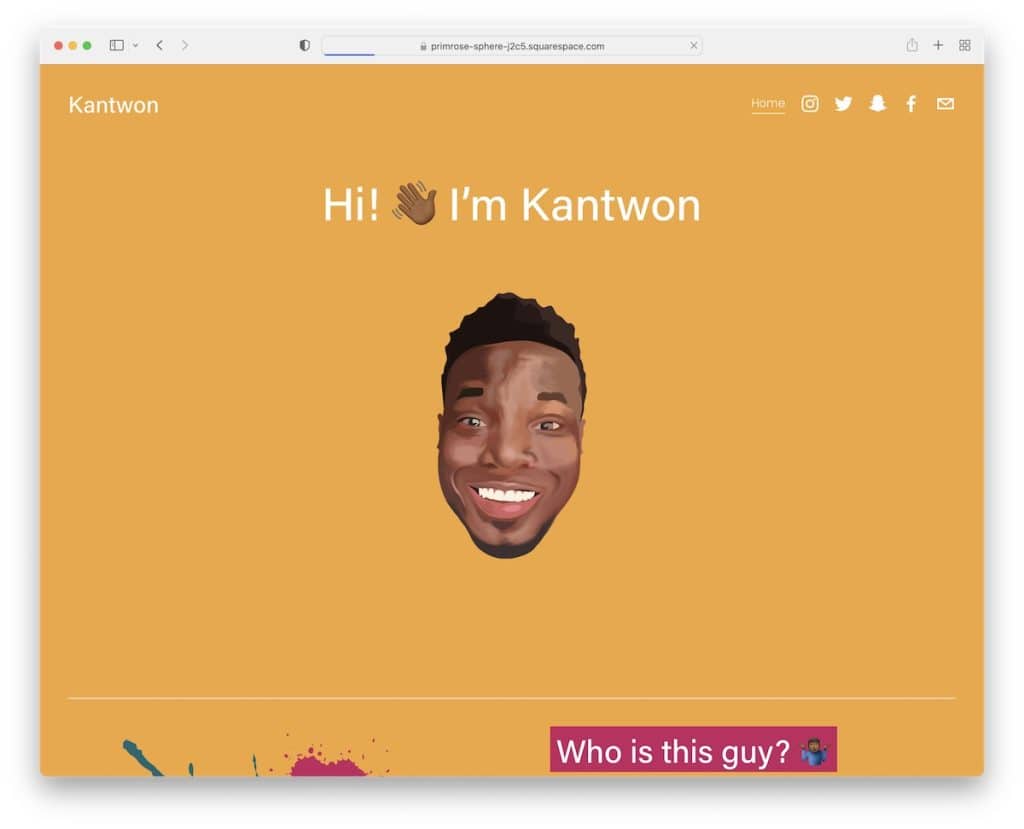
7. Kantwon
Built with: Squarespace

Kantwon’s one-page website is fun and engaging, ensuring everyone gets the most out of it. Instead of using a ton of boring text, Kantwon threw in emojis to make it catchier.
This page also uses many sliders/carousels to showcase more content without taking up too much real estate.
Note: Use sliders to display multiple content and information while still maintaining a clean page presence.
8. Sharam
Built with: Squarespace

Sharam’s main uniquenesses are, first, dark design and, second, simplicity. This makes finding the necessary information almost instant because the site doesn’t contain too much content.
But there’s also a news carousel that opens each article on a new page.
Note: Use a dark website design to make it feel more premium.
Hey, if you’re into music, you’ll have a blast checking these best DJ websites.
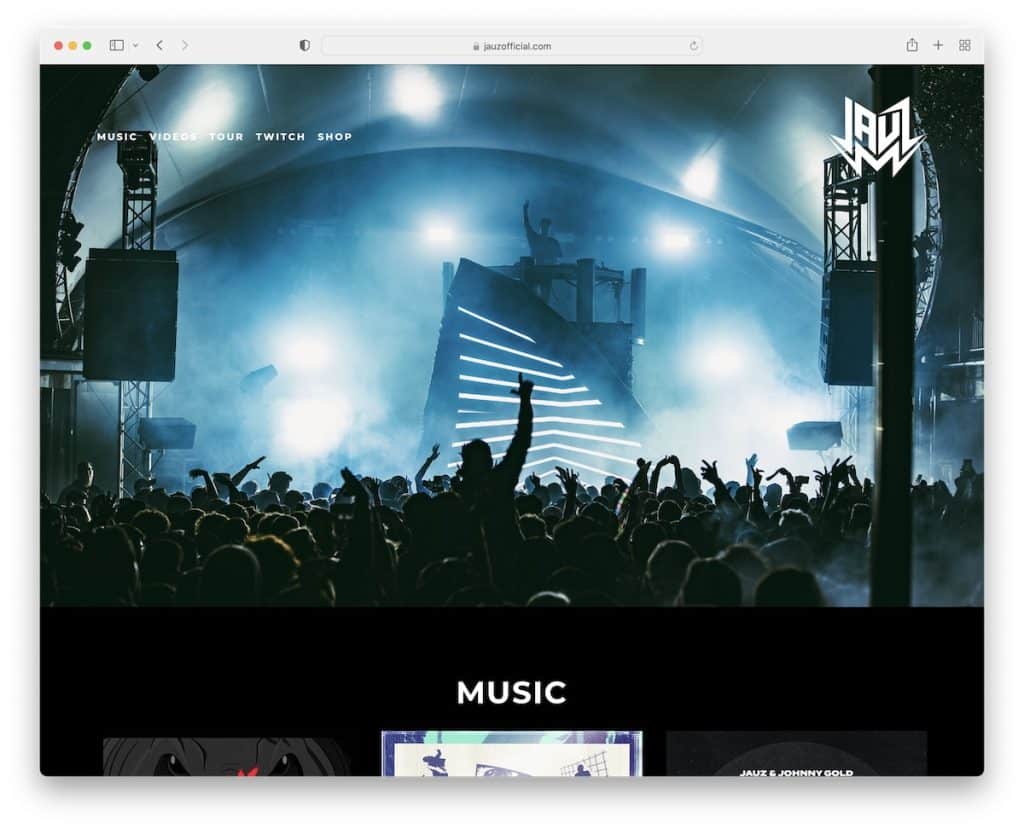
9. Jauz
Built with: Squarespace

While Jauz’s website is also predominantly dark, it uses a white background for the Instagram feed to make it more dynamic. But the parallax image background effect also gives it a more immersive atmosphere to spice up the user experience.
Note: Adding an IG feed to your website also means adding more content – which is a good thing.
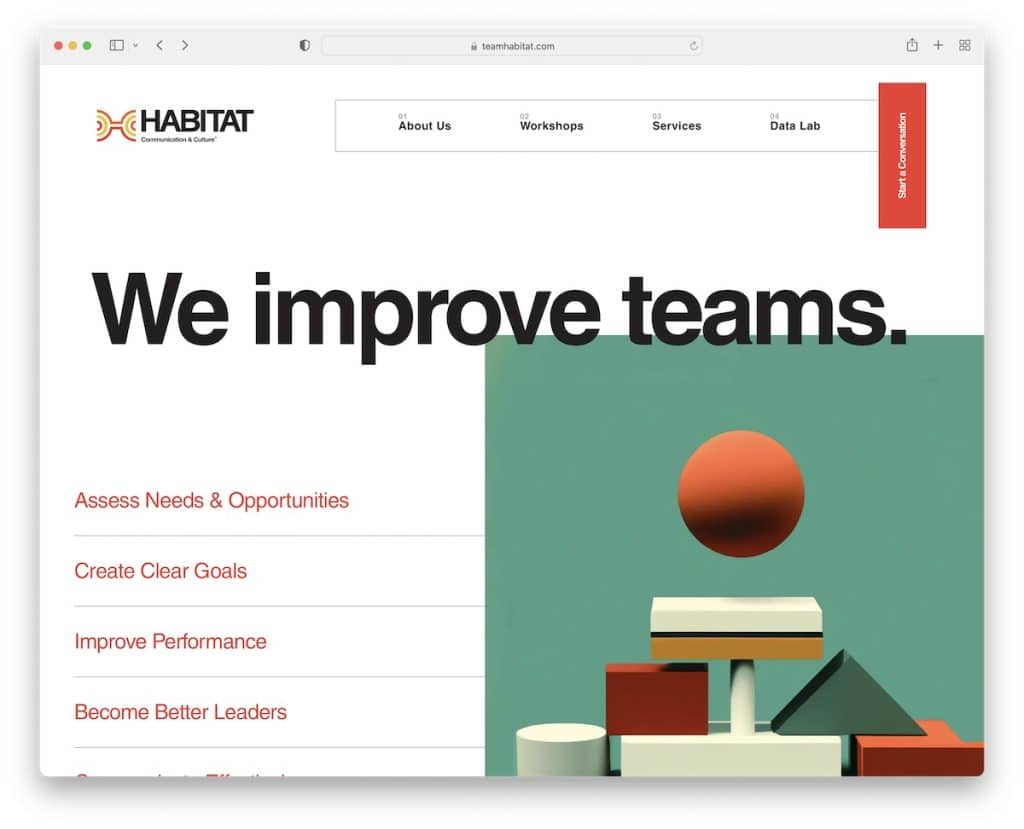
10. Habitat
Built with: Craft CMS

Habitat has a text-heavy single-page layout with awesome details that together create a pleasant scanning experience. One of the sections also turns dark, which makes you go WOW.
Lastly, the floating vertical “start a conversation” button opens a full-screen form without leaving the current page.
Note: Allow your visitors to get in touch when they are ready with a sticky CTA button (so they don’t have to search for it).
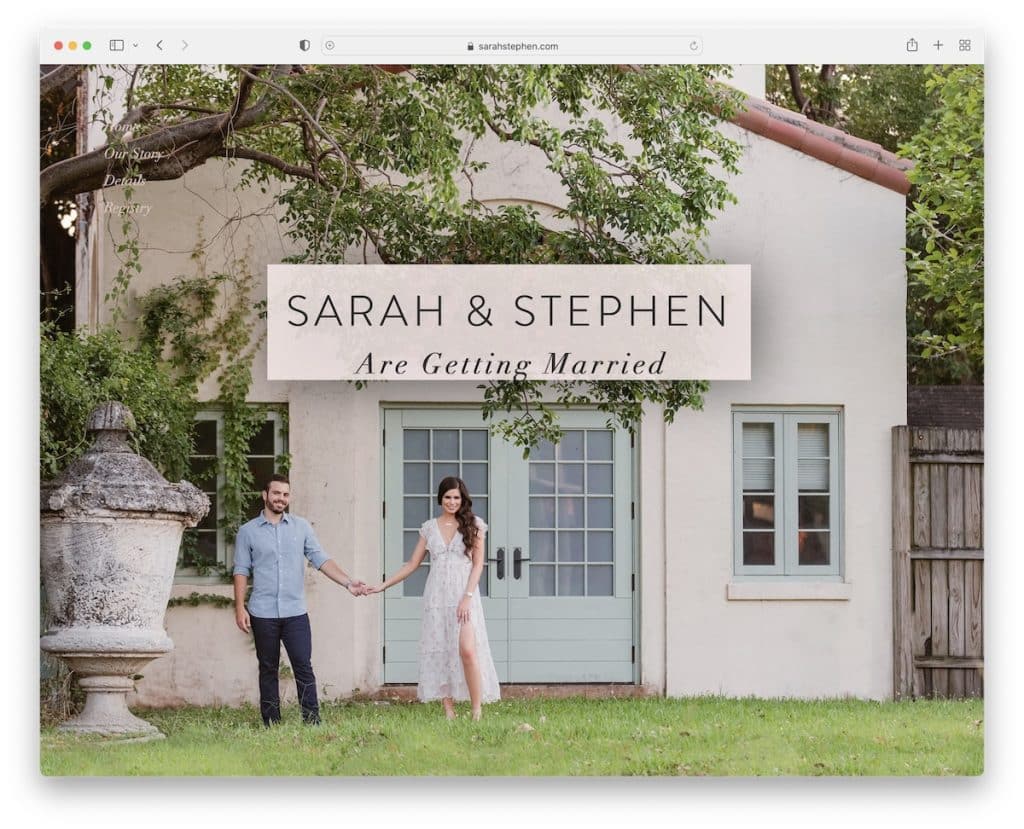
11. Sarah & Stephen
Built with: Wix

Sarah & Stephen’s wedding website has a soothing look, starting with a big image background and a simple but bold text overlay. Note, this one-page website doesn’t have a header, and the “footer” only contains a clickable Instagram hashtag.
What makes this website interactive is the integrated quiz with right and wrong results – so you can test your skills and how well you know Sarah & Stephen.
Note: Adding a quiz to your site can mean more interaction with your visitors, making them stay on your site for longer. And you can also add an opt-in form at the end of the quiz to collect leads.
You’ll also like skimming through these websites built on the Wix platform.
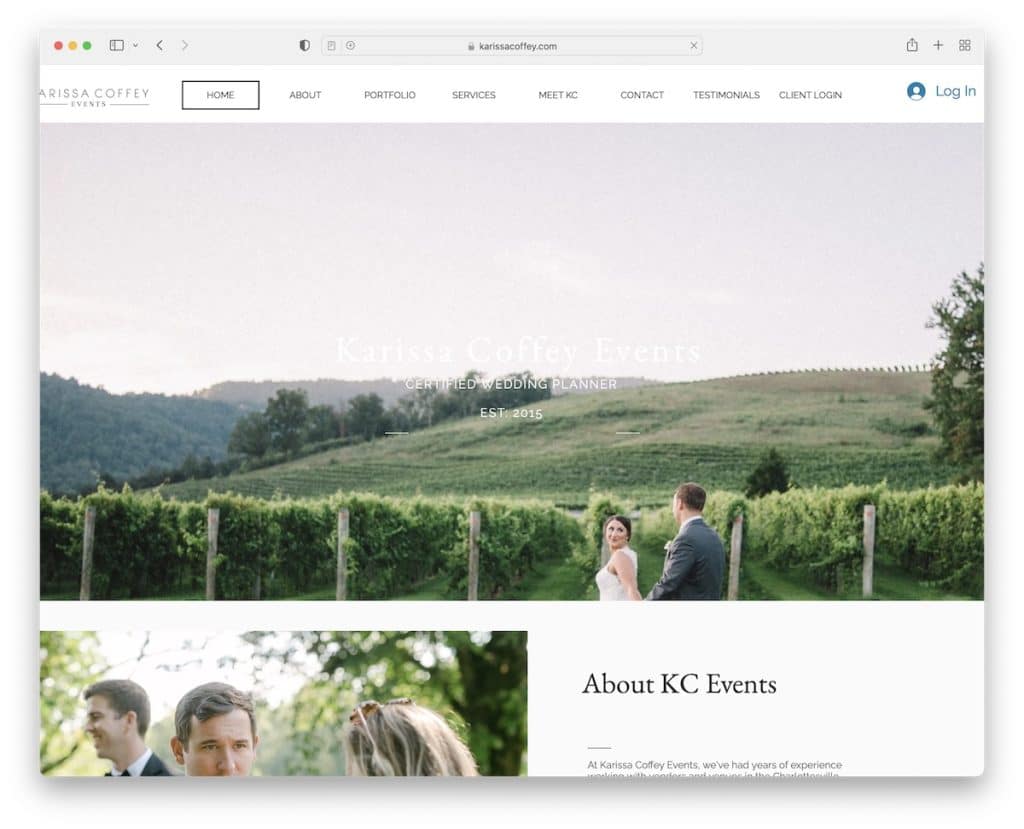
12. KC Events
Built with: Wix

KC Events shows beautiful imagery throughout its one-page layout to enhance the UX. The navigation bar makes you jump to the necessary section with a click of a button (don’t have to scroll).
Moreover, the page features a simple contact form and multiple certificate/award badges to affirm the work quality. But Karissa also integrated reviews and testimonials for social proof.
Note: Do you want to build (potential) client trust? Integrate testimonials and reviews (awards and certificates work well, too!).
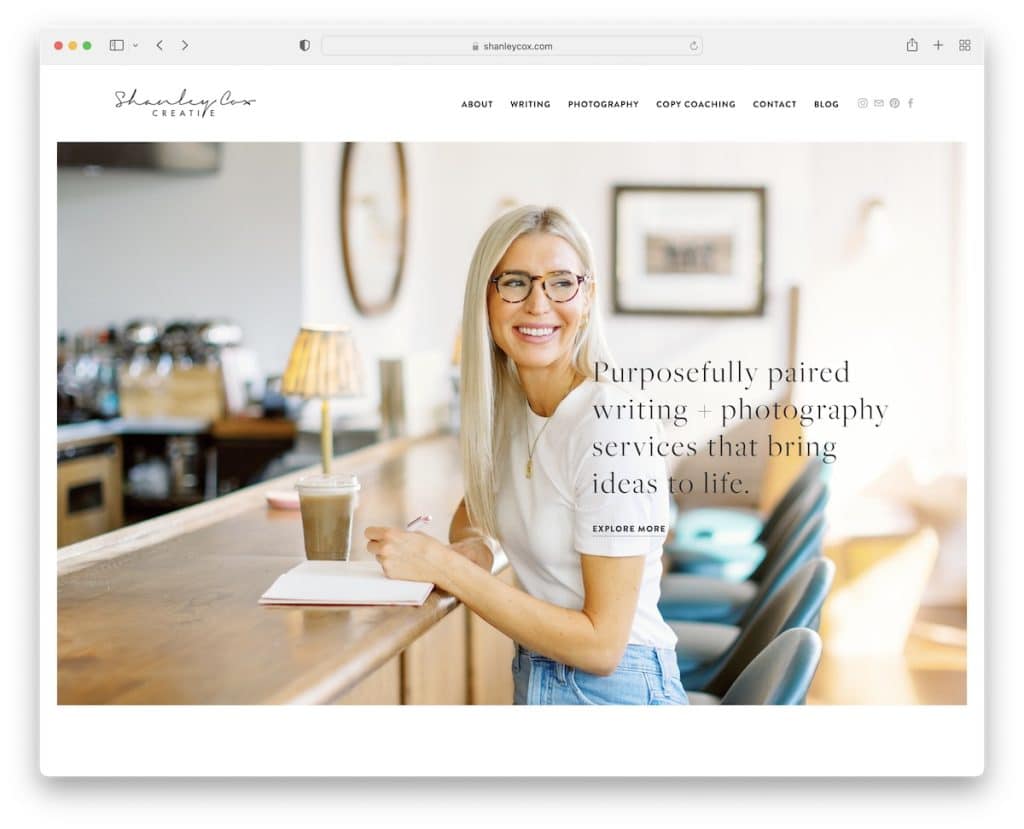
13. Shanley Cox
Built with: Squarespace

Shanley Cox’s page combines minimal design and feminine details very well. The page contains a clean header and a three-column footer with menu links, a search bar, a subscription widget and a CTA.
You’ll also find a simple testimonial slider and an Instagram feed for added content and growing the profile.
Note: Express your personality through website details and design.
But you may also want to flip through these ultimate personal websites for more alternatives.
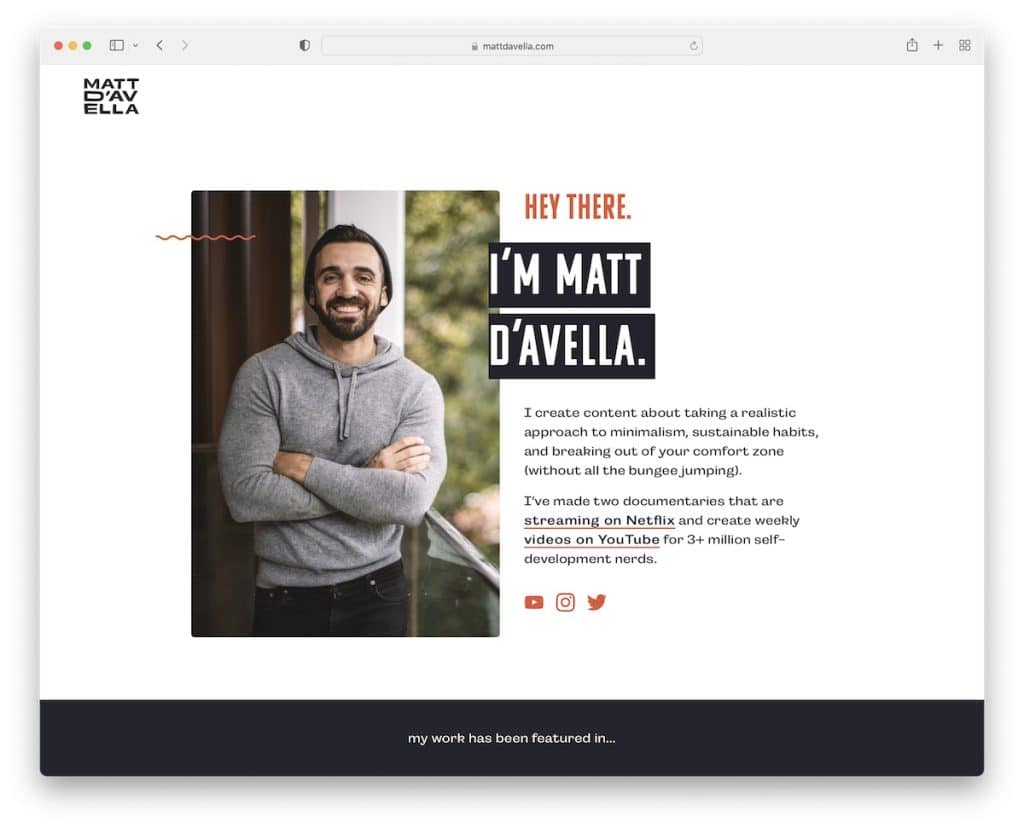
14. Matt D’Avella
Built with: Squarespace

Matt D’Avella is another responsive web design that doesn’t have a classic header (it shows just the logo) or a footer. But you will find a top bar notification with an option to click “x” to close it.
The hero area showcases his image, a short bio and links to his works and social media. Matt also uses a special section to showcase client logos he’s most proud of working with.
Note: Have you worked with some big brands? Mention them on your website!
Do you want to build a similar website to this one? Here are the best Squarespace one-page website templates that will get you started in no time.
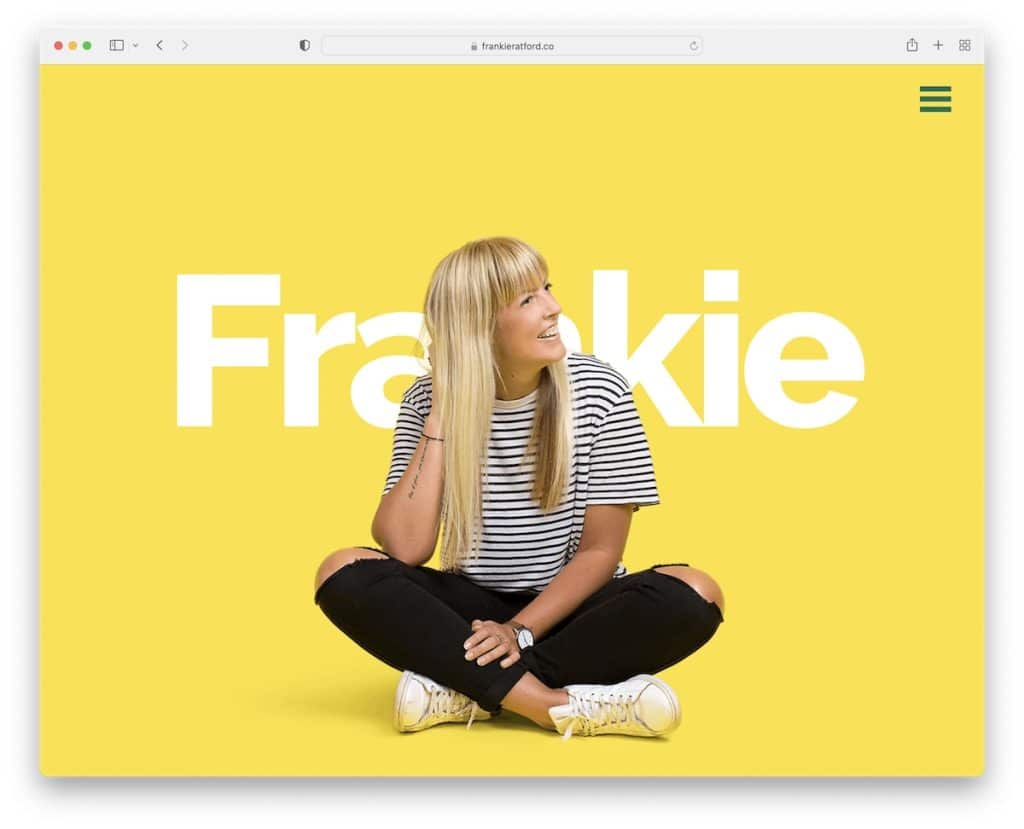
15. Frankie Ratford
Built with: Wix

Frankie Ratford’s one-page website is vibrant, with many creative touches that make it livelier. Just the fact that she “floats” over the text and below it with a parallax effect is very intriguing.
And even though the page isn’t too long to scroll through, the hamburger menu icon opens the right sidebar navigation to jump from section to section more quicker. This is also the place where she added an Instagram icon (+ in the footer).
Note: Let your creativity speak through your website’s design.
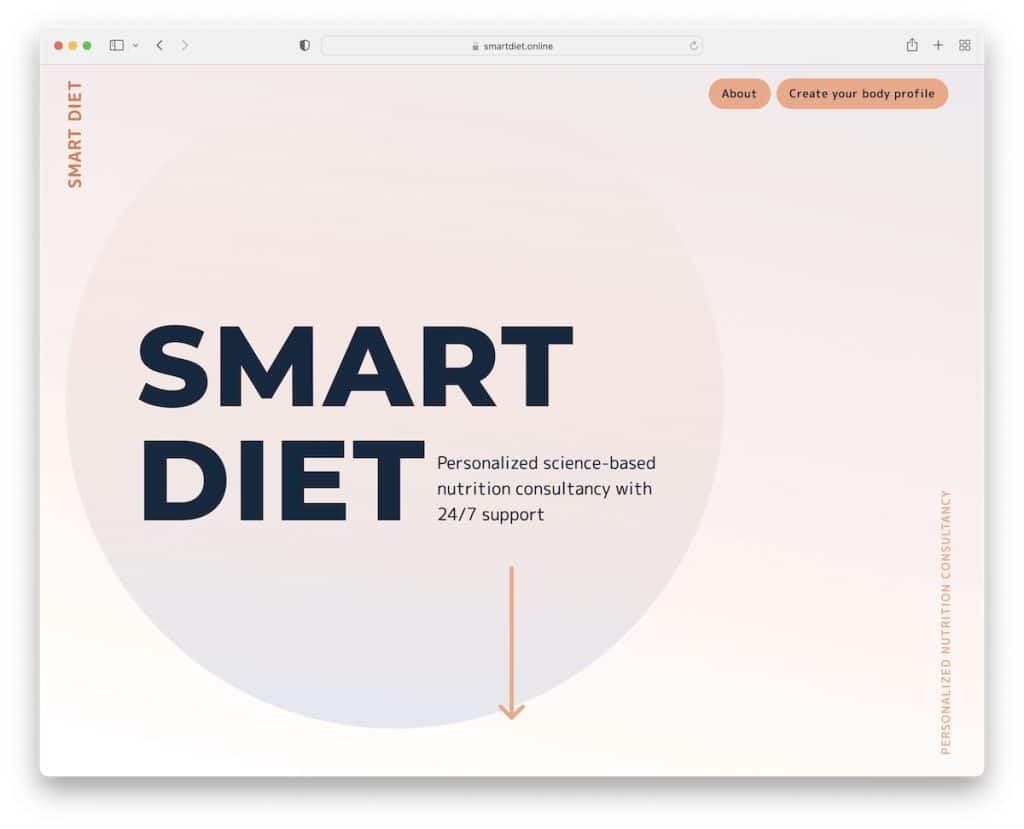
16. Smart Diet
Built with: Wix

Smart Diet’s single-page layout is smart and modern, with many creative elements that enhance the adventure of skimming through it.
While the site is text-heavy, it uses larger typography and animated elements with a few emojis and icons that eliminate the boring factor.
There’s also a 13-part questionnaire with an email opt-in form at the end, which calls for quality leads.
Note: Multi-step opt-in forms greatly enhance the quality of your leads compared to single opt-ins.
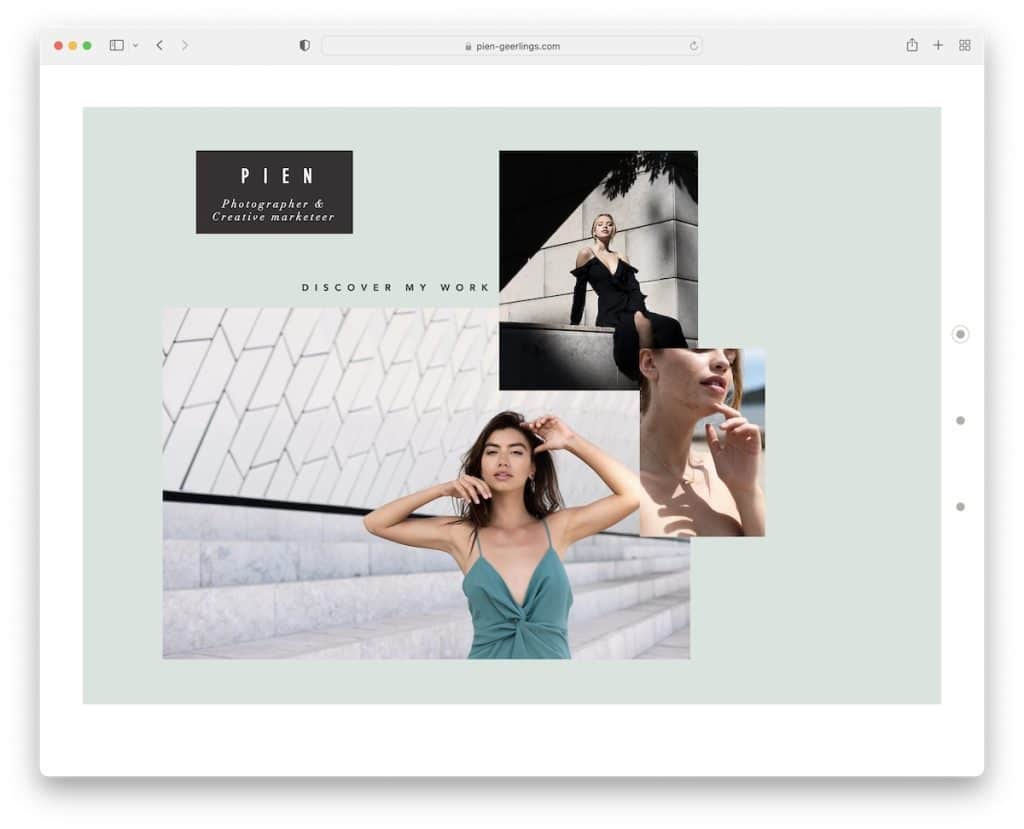
17. Pien Geerlings
Built with: Wix

Pien Geerlings has an interesting framed-like design consisting of three sections you can skim through using the right sidebar dot navigation. But scrolling through it feels equally impressive.
The page features two horizontal sliders you can control (also work as a lightbox) and a vertical auto-play one (you can’t control).
Pien Geerlings has the most simplistic contact form and an IG feed with a hover effect.
Note: Create a lightbox slider gallery, so your visitors can enjoy the content more.
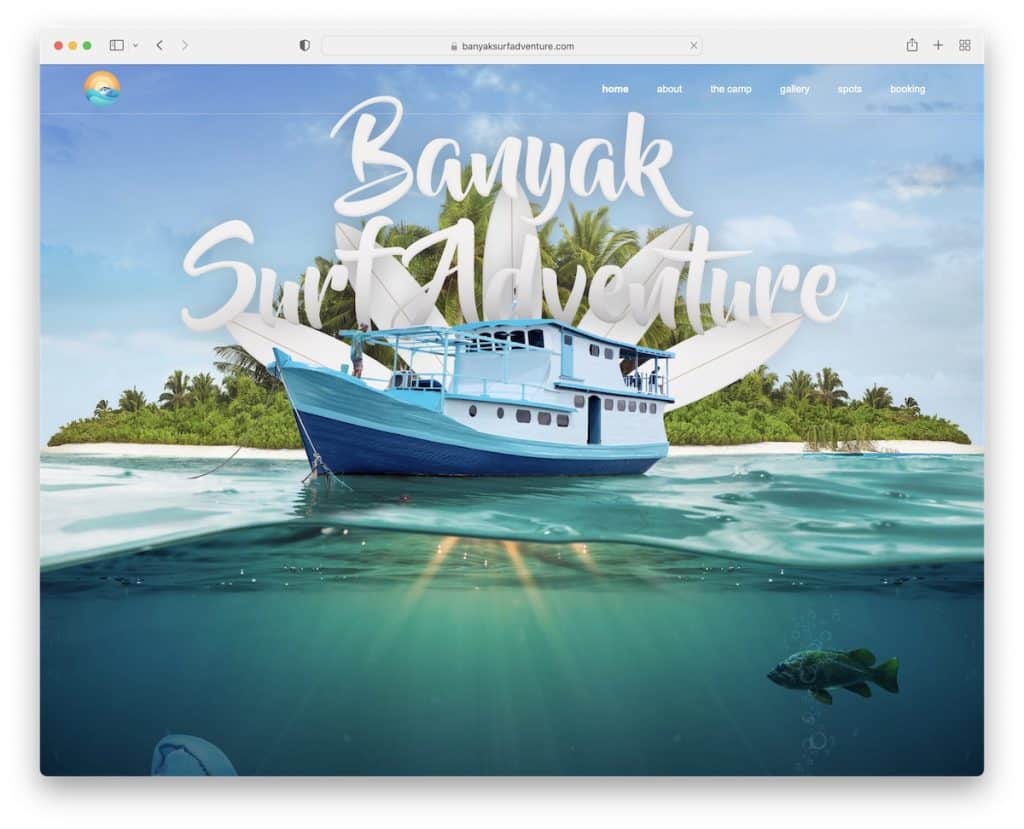
18. Banyak Surf Adventure
Built with: Webflow

Banyak Surf Adventure’s single-page layout is content rich but loads it while you scroll, so it doesn’t throw it all “in your face,” which could mean an increase in bounce rate.
We also like the transparent sticky navigation bar that barely feels it’s there but helps get to the required information a lot easier.
Moreover, the hero image doesn’t feel promotional but definitely speaks “adventure.”
Note: Floating menu comes in very handy for a one-page website, boosting the UX.
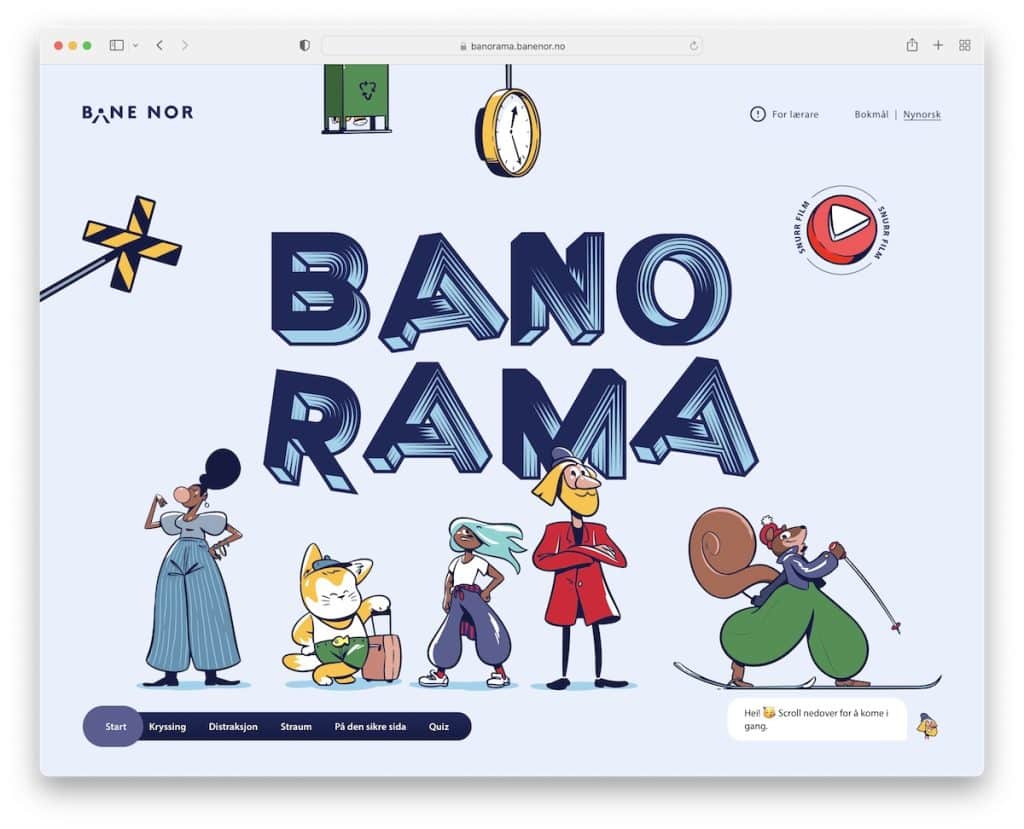
19. Banorama
Built with: Craft CMS

Banorama is another one of the animated websites that we just couldn’t skip but needed to include on this list. Besides the animations, you can also click on some elements, which increases the interaction factor.
And when you’re all excited and hyped about the content, Banorama hits you with a quiz that you want to participate in.
Note: Stand out from the masses by adding animations to your one-page website.
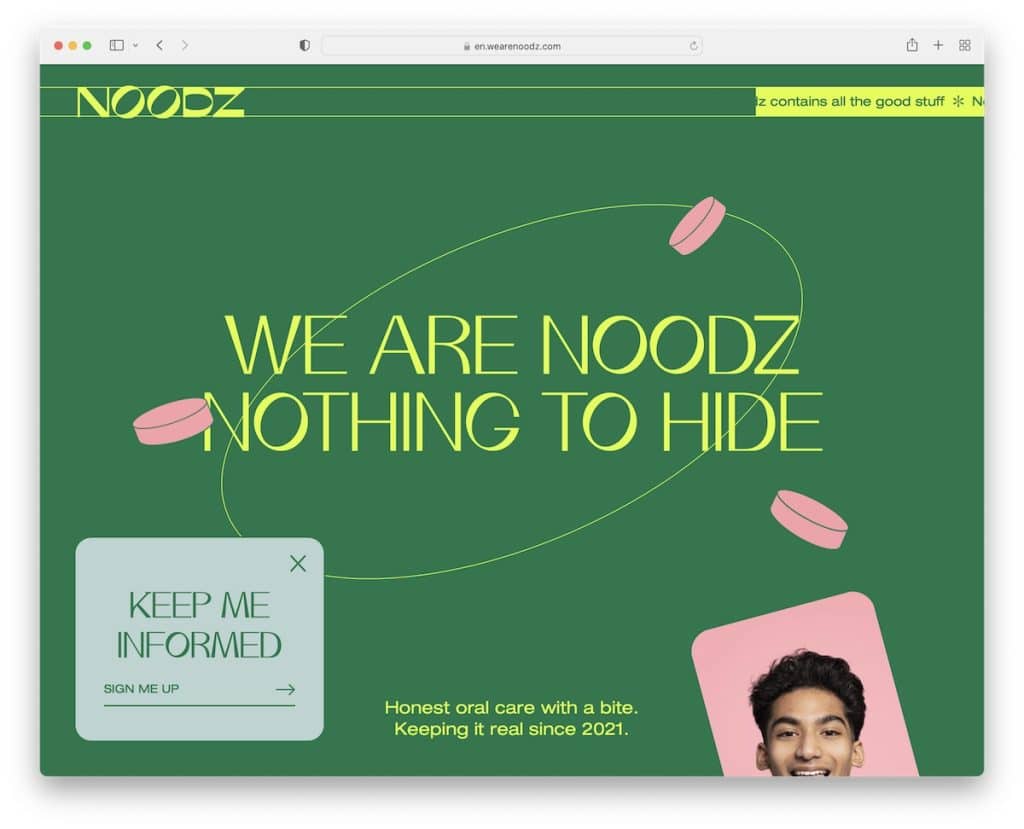
20. Noodz
Built with: Webflow

Noodz is creative, animated and original all at the same time. And with the bright colorway, you get a page full of life.
Its one-page structure makes you want to scroll up and down a few times to fully grasp it.
The sticky header/notification bar doesn’t contain a menu, just a logo on the left and sliding text on the right. Furthermore, the floating bottom left popup opens an overlayed subscription form with an extra field for DOB.
Note: Noodz is another proof that fun startup website animations can work REALLY well!








 Create a Website in Minutes With Squarespace!
Create a Website in Minutes With Squarespace!
This Post Has 0 Comments