19 Best Animation Website Examples 2024
With almost all brands having a stunning website, adding animation to your web design will help you stand out from your highly competitive industry. Having a glimpse of these animation websites will motivate you to create yours with unique and creative animations.
One of the effective ways to market your brand is to have a strong web presence. However, this scheme needs practical and modern websites to explore to be effective. Of course, you need to prioritize your website’s user-friendliness and functionality, but animations can help enhance user experience and make your marketing successful. Animation is a powerful tool to use on your website. Whether you want to increase credibility or generate more leads, applying a seamless animation to your design will make a big difference. Hence, we’ve handpicked these animation websites to help unleash your creativity.
This list shows various brands implementing smooth, subtle, and impressive animations. They promote different products and services but have one thing in common – breathtaking animations that empower their brands. Certainly, content is king, so building a website needs compelling content. Additionally, great animation can improve credibility, too, so these brands never missed embracing the power of GSAP animation into their respective websites. So, spare a moment with this inspiration and get inspired by your next animation website project.
Best Animated Website Examples
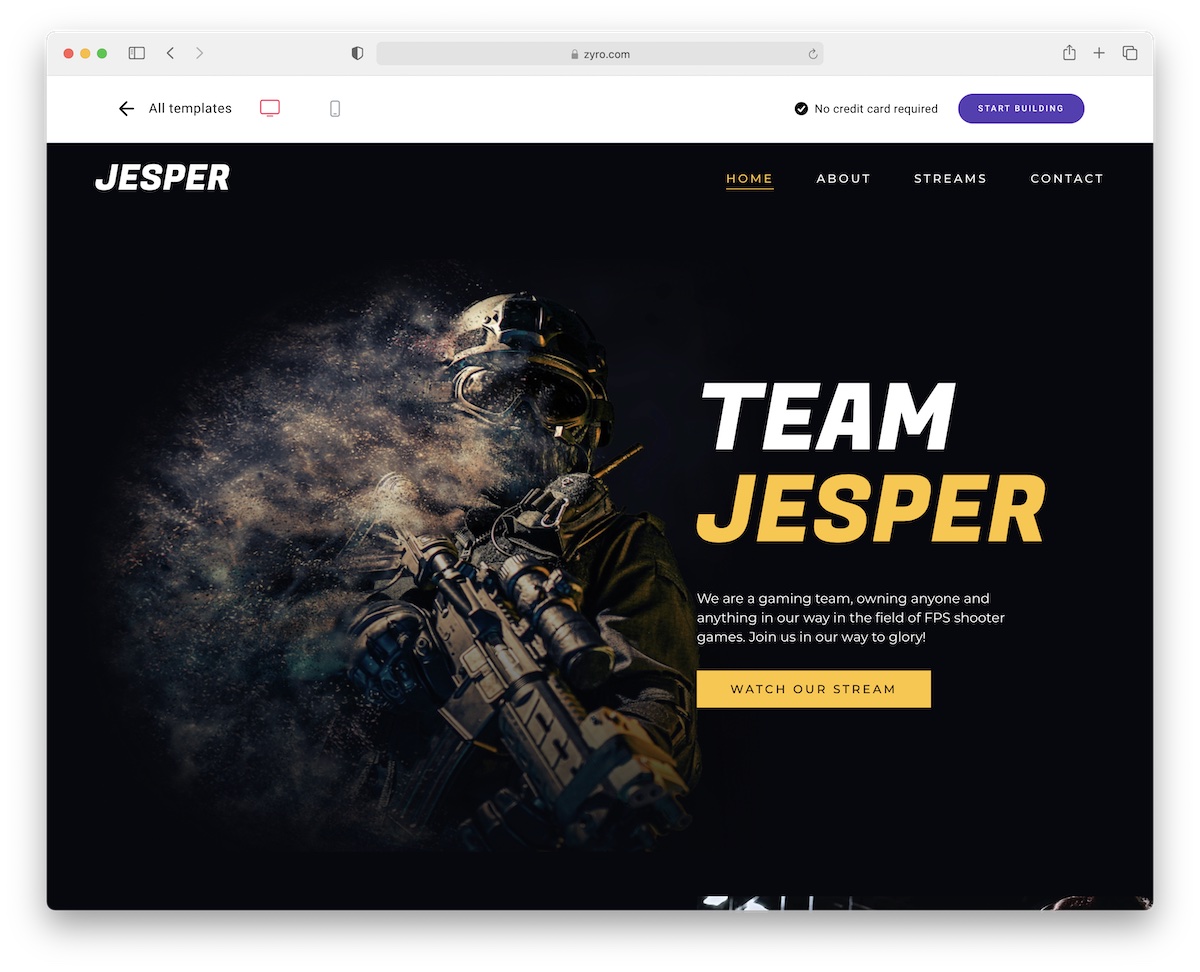
1. Jesper

You can easily turn Jesper into an animated website with its library of goodies that you can implement with a single click. It’s a gaming website, which you can easily expand with sections like blog and online store.
What’s also unique about Jesper is the included web hosting and domain name (free for the first year) you get with each plan.
Yes, building, managing and maintaining a website happens from one location!
2. Les Animals

Animations, when applied appropriately, can boost the brand’s credibility. If you need inspiration to do it, you can check these animation websites we’ve collected. Les Animals is a digital creative studio based in Lyon, France, specializing in creating tailor-made websites and mobile applications. The homepage design looks superb with the full-screen layout it implements. Specifically, the brand’s name is visible with subtle animation, social media links on the bottom of the screen, and a menu on the sidebar. Moreover, the website also looks grandeur as it uses a smooth slider to highlight some of its awesome content. With the integration of GSAP animation, the overall design can inspire other brands to craft their website with such features.
Use COLORLIB10 to get 10% off
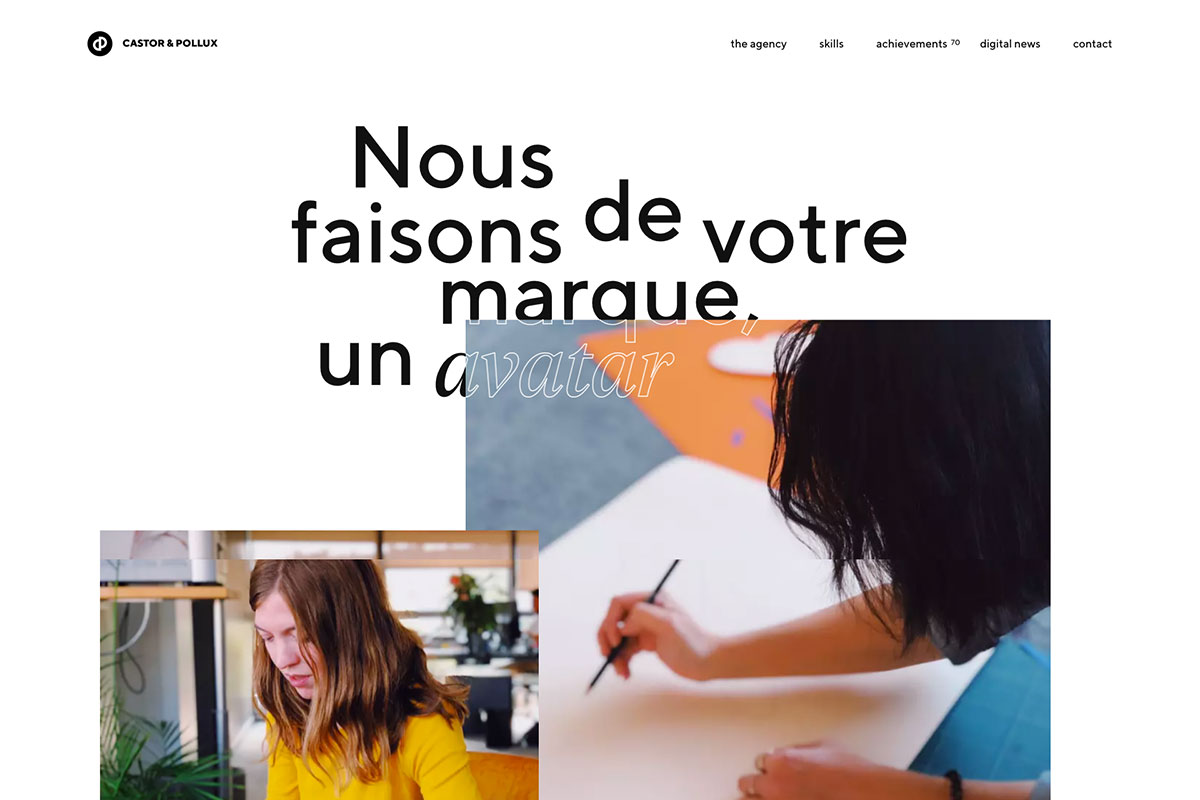
3. Castor & Pollux

Whether you plan to redesign your website or embellish it soon, it’s good to consider animations in your web design. Castor & Pollux is a digital communications agency supporting brands’ online presence. This website implements smooth and subtle animations on different sections. It also uses a nice asymmetrical layout to display the content attractively. Aside from that, the website also appears clean and modern with the white space it manifests. Furthermore, the cursor adds charm to the design, changing in different sections. That’s not all, it also comes with video integration, so introducing the brand is quick and clear.
Use COLORLIB10 to get 10% off
4. 1Minus1

Get a glimpse of these animation websites that will surely aid and motivate you to create an impressive web presence. 1Minus1 is a creative, technical digital agency with 15 years of experience creating leading-edge websites, web applications, mobile apps, and marketing. Being part of this animation websites list exhibits excellent and enticing animation upon scrolling and hovering on web elements. Specifically, the hero scene displays an animated image with a video integration to introduce the brand further. In addition, the digital agency insights appear attractive with good and clear typography plus quality and creative thumbnails that enhance its look and feel.
Use COLORLIB10 to get 10% off
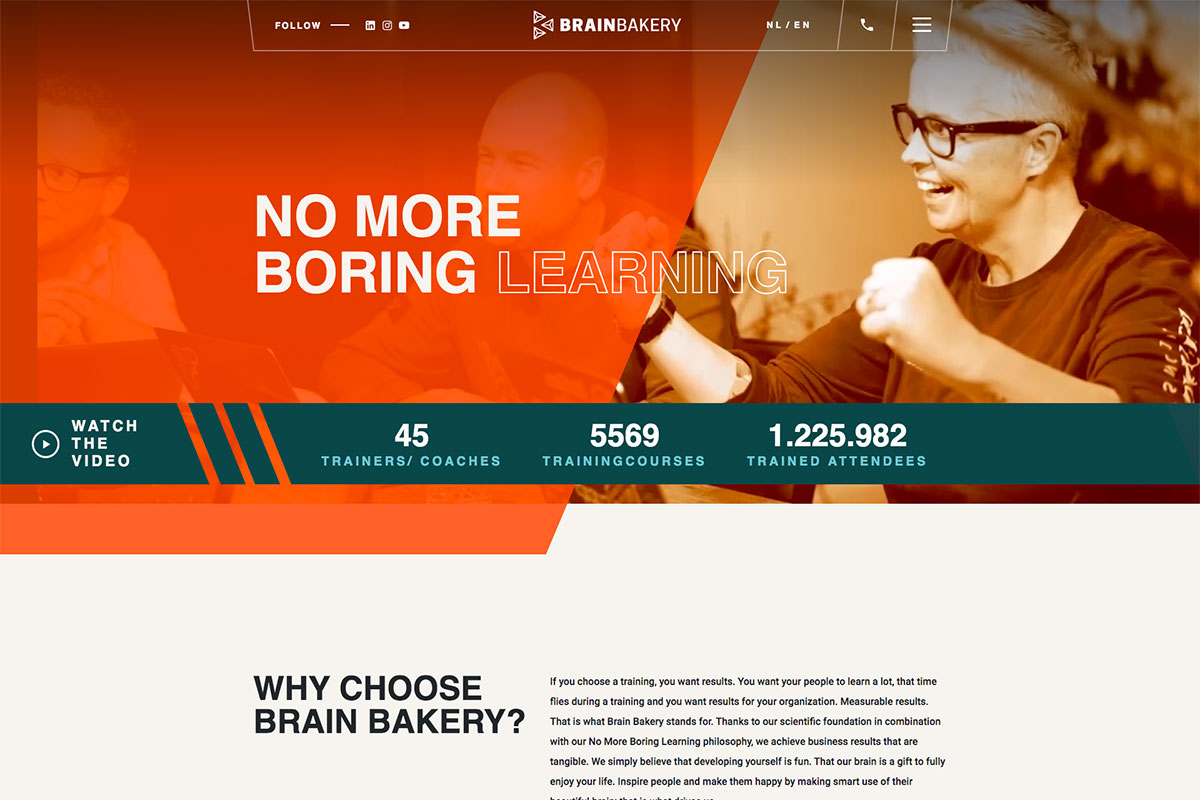
5. Brain Bakery

Learn how these brands acquired a stunning website design with their remarkable animations. Discover the different styles they choose to represent their brand across the web. Brain Bakery is one of the impressive animation websites that’s perfect to consider as motivation. As it promises to acquire measurable results, this firm ensures that its training will deliver more than its cost and achieve the transfer of learning to improve performance in the workplace. The hero header has a cool design of the content display. Specifically, it uses a video background that exhibits half of the screen while the other half is in filter mode. In the hero header is a display of the brand’s success indicator. Since it uses GSAP animation as part of its features, the site’s entire look is truly outstanding.
Use COLORLIB10 to get 10% off
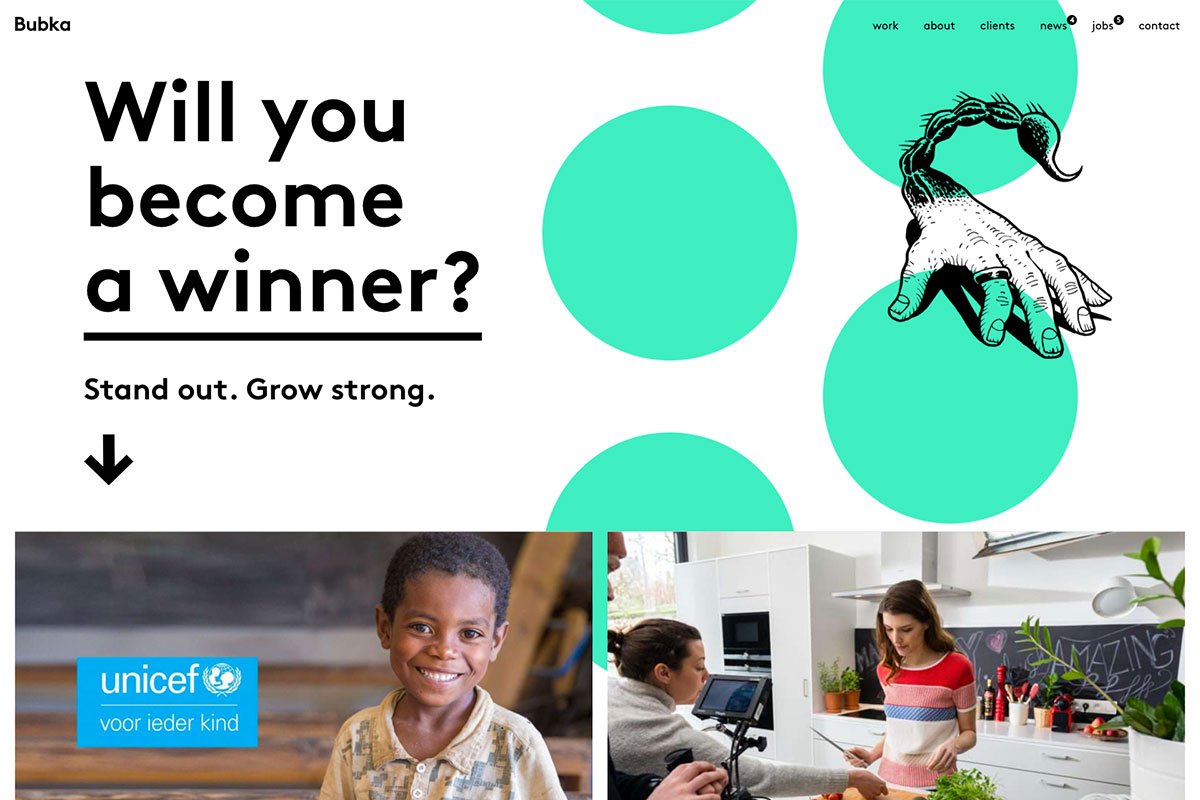
6. Bubka

If you plan to give your website a new look, you better check out these animation websites that will inspire you. Bubka is an Antwerp ad agency that helps brands stand out. It has a creative design that strives to impact the web significantly. Particularly, the hero header has a nice and cool animation upon hovering. Favorably, the website exhibits seamless animation as it integrates the power of GSAP. Hence, the design’s text, images, buttons, and other elements add elegance and creativity. That’s not all, the client presentation also look clean and modern with monochrome logos. Moreover, this website also improves its credibility by adding testimonials through a slider.
Use COLORLIB10 to get 10% off
7. Beyond Beauty

Get your message to last longer by integrating visually appealing animations on your website. You’ll find various websites with excellent and super creative designs in this magnificent inspiration. Beyond Beauty focuses on four women known for their appearance and creatively exhibits their inner beauty. Specifically, the homepage shows a simple but lively design. It features a full-screen layout highlighting the women using their photos through a slider. Aside from the firm’s name, an off-canvas menu is also added to offer ease in navigation. Each page reveals gorgeous and creative design, including clear transcriptions, lovely images, a seamless timeline, and more.
Use COLORLIB10 to get 10% off
8. James Warner

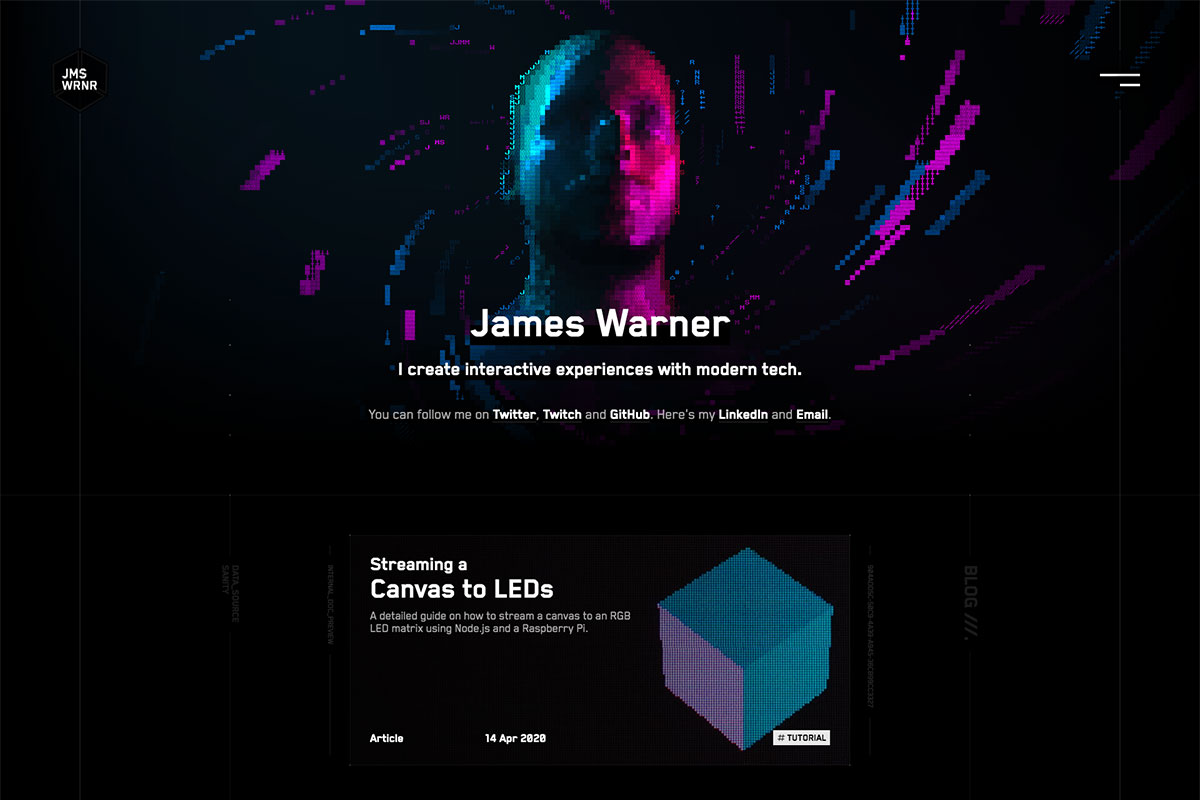
Applying animations to your web design can positively affect your online presence regardless of the product or services you’re trying to promote. That’s why considering these animation websites isn’t a waste of time. James Warner is a front-end/UX engineer who creates interactive experiences with modern tech. The homepage features James’s creative and attractive pixelated image with stunning animation. Since the website is crafted to improve the credibility of the front-end engineer, other homepage sections also reveal appealing animations. That’s not all, it also has a nice and wonderful logo that animates when hovered. It also uses an off-canvas menu with social media links.
Use COLORLIB10 to get 10% off
9. Louis Ansa

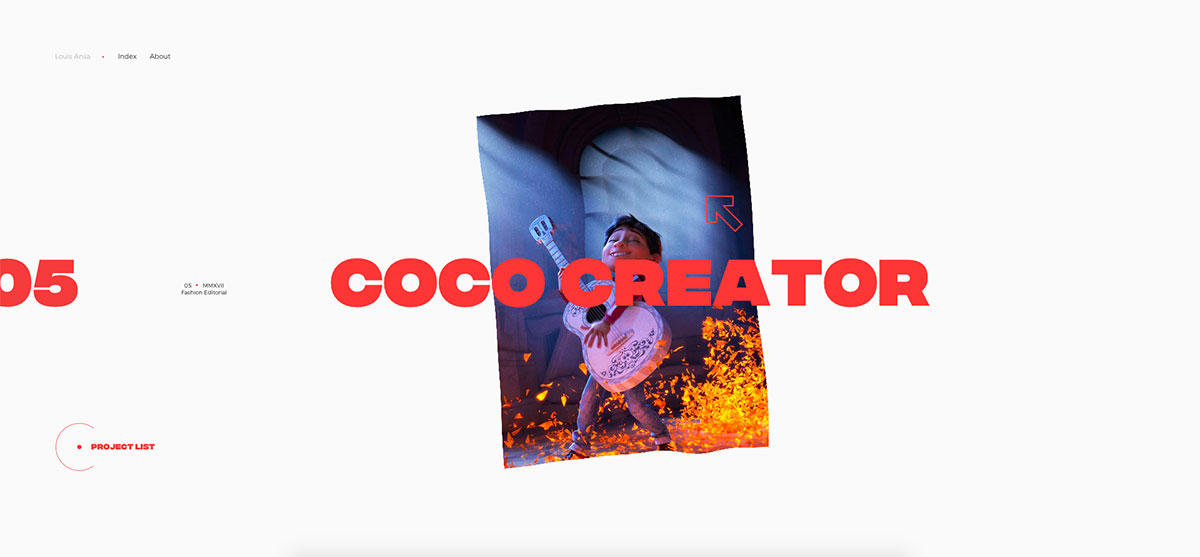
Animations can make websites entirely engaging. While the content is essential for your website, a great animation can also improve credibility. You can find various features in these animation websites that will inspire you. Louis Ansa is an art director & graphic designer currently based in France. He intends to introduce his career professionally yet creatively in his portfolio. Hence, the homepage looks great with a slider that highlights his works and looks pretty clean and minimalist with white space that makes the content stand out. By embracing the GSAP animation, his portfolio looks superb and elegant. Each of his works has quality images that are arrayed beautifully.
Use COLORLIB10 to get 10% off
10. Waaark

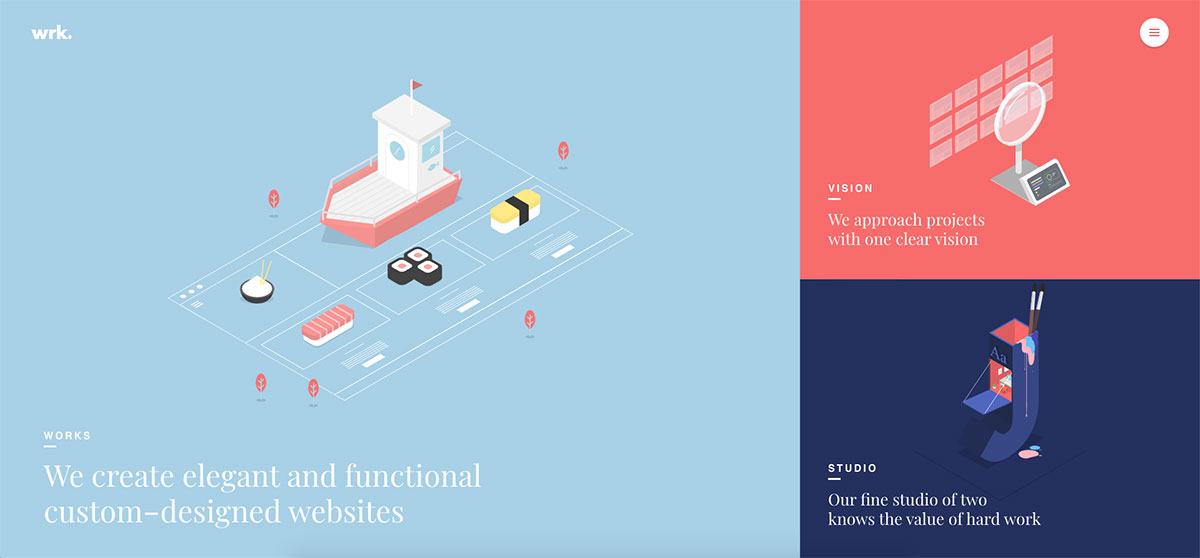
Web animations may vary from one to another, but websites will look advanced and professional when applied appropriately. In this collection of animation websites, you can discover different animations to apply to your project. Waaark is a French creative web studio that creates elegant and functional custom-designed websites. It similarly embraces the GSAP animation as part of its tools to boost creativity. On the homepage alone, you can see subtle but lovely animations. Particularly, it exhibits the content in three sections covering the works, vision and studio. Similarly, the off-canvas menu displays such items so users can access it in various ways. Furthermore, the work page impresses the audience with outstanding and impressive animation.
Use COLORLIB10 to get 10% off
11. Rino-Pelle

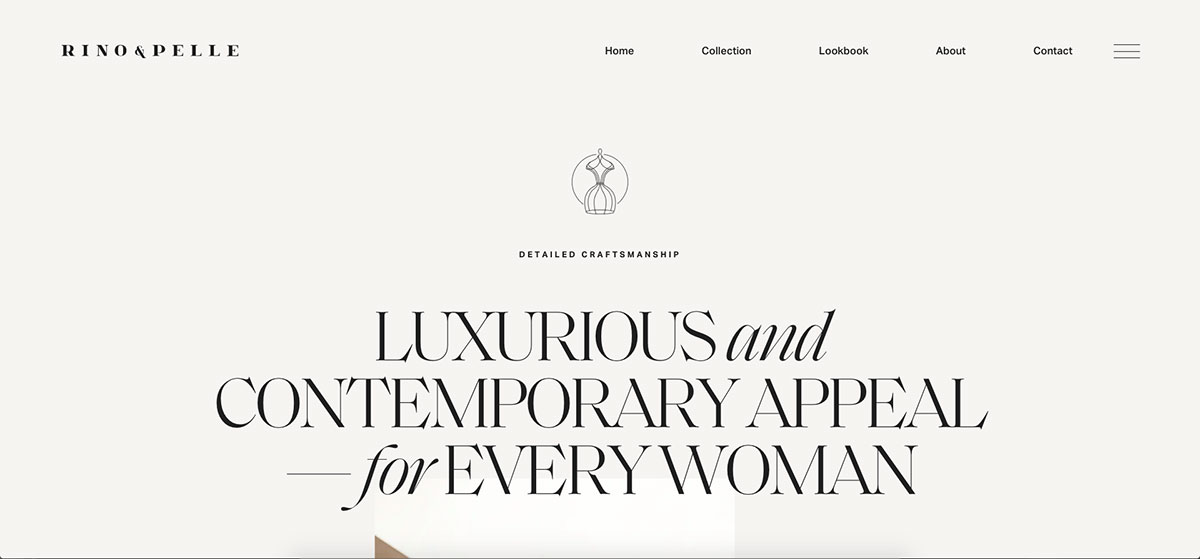
Building a website is part of the most effective marketing strategies these days. While it is undoubtedly effective, adding animations to the web design can improve it. Check out these animations websites to delve into for your next project. Rino-Pelle is a fashion firm that brings luxurious and contemporary fashion items for wearable prices for women to have a chic lifestyle. It has an attractive style of content display that manifests great animation too. The hero header has a simple logo display and a clean headline. That’s not all, the smooth and seamless carousel wonderfully highlights the fashion images they’ve worked with while the presentation of the different fashion collections also appear grandeur.
Use COLORLIB10 to get 10% off
12. Mogney

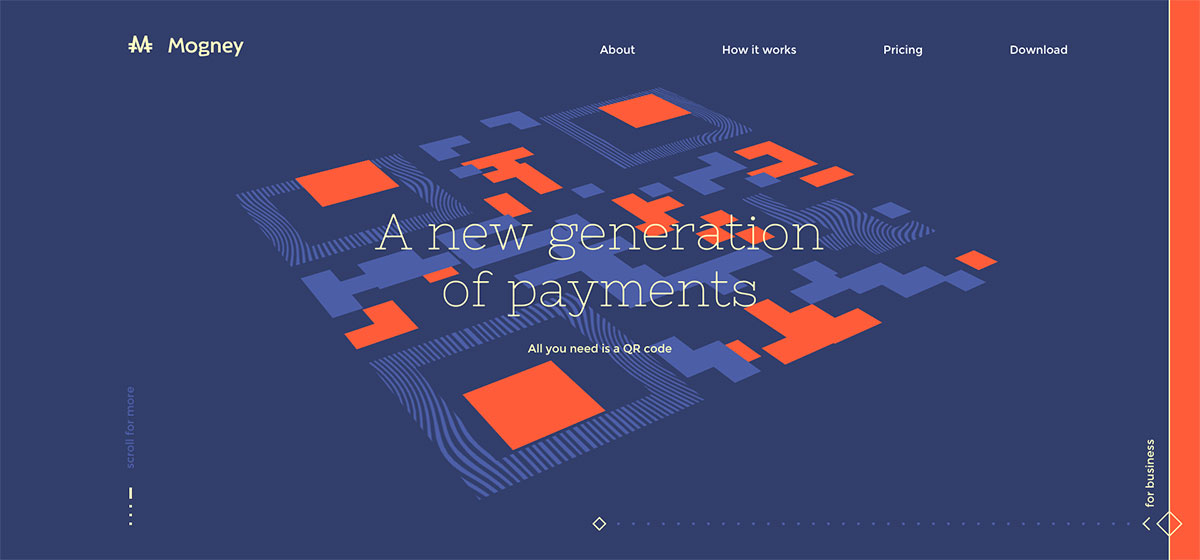
Animations makes your website stand out from the crowd. So, when you need the motivation to do a great animation on your web design, you probably need to see this list. Mogney is a service for QR code payments that’s worth checking. Its website implements a superb animation through GSAP and looks comprehensive with one-page design. Hence, the web elements manifest smooth and sleek movements that enhance the look and feel of the site. Particularly, the hero header displays a lively barcode as a background. In addition, the captivating transition effect truly boosts the site’s creativity. Since the logo plays a vital role in branding, Mogney ensures that it can contribute to its success.
Use COLORLIB10 to get 10% off
13. Jorik

While functionality is essential for a website it doesn’t mean the design should be boring. Adding a sleek animation can capture the users’ attention and even help create a good impression. Here’s Jorik, a fashion label rooted in the current street culture. This fashion eCommerce takes inspiration from daily life, popular style icons, and Jorik’s wife. While his products are highly fashionable, the website is even more appealing with the integration of GSAP animation. Therefore, the web elements manifest a valuable animation that entices the products. Specifically, it has a nice hover effect on products and makes them stand out with white space throughout the homepage. Aside from that, each product page has ample quality images that display them nicely.
Use COLORLIB10 to get 10% off
14. Limnia

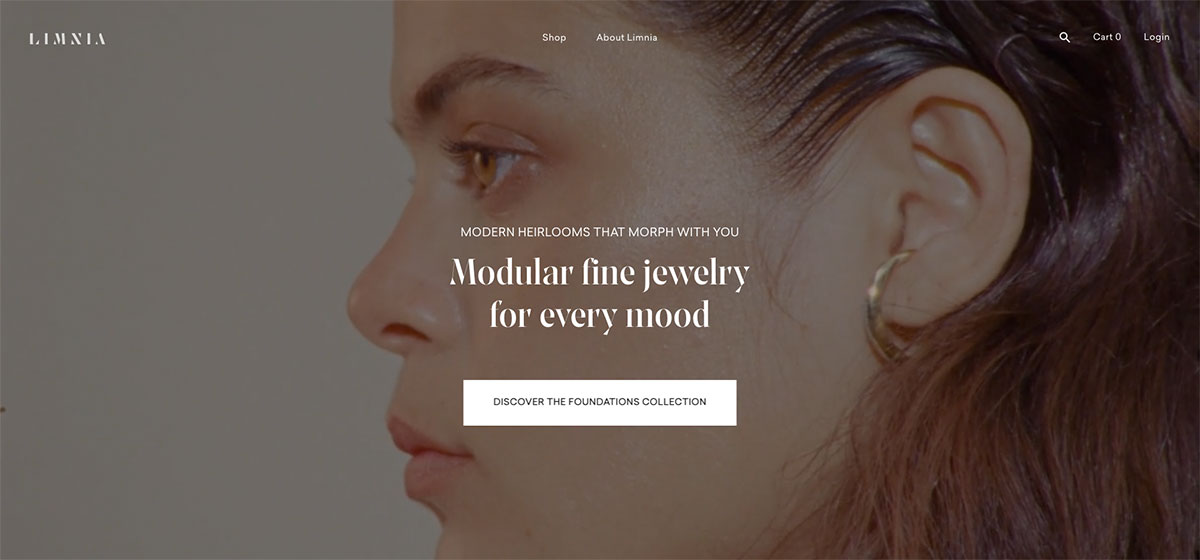
There are various animation websites that you can explore for your next web design project. Exploring these websites is valuable for promoting a product or service. Limnia is a fashion website that exists to boost its brand across the web. It’s a fashion firm that builds clever, customizable jewelry line that morphs with clients. This eCommerce site embraces the GSAP animation, seamlessly presenting the products with style. The hero header introduces the brand through the use of a video background. Additionally, the images that slowly move upward or downward upon scroll adds charm to the design, not to mention the white space it uses to make the content shine even more.
Use COLORLIB10 to get 10% off
15. Suso

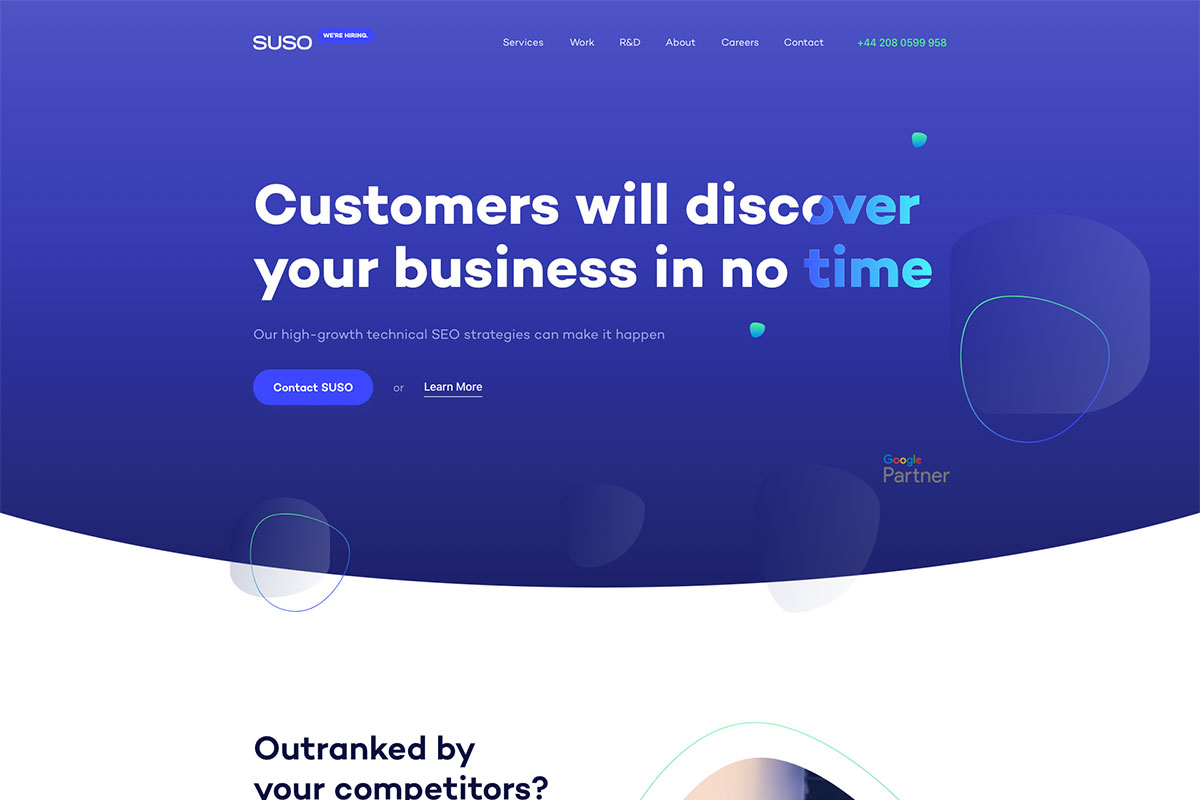
Get inspired by these animation websites that are worth spending your time with. You can find various inspirations in building your website, but this list can help you finalize your features effectively. Suso is a digital agency that executes result-driven, technical SEO strategies based on core principles. It has a great, clean, modern design, perfect for inspiration. From visual hierarchy, excellent typography to subtle animation, they form a seamless website. The hero header looks cool with a blue background and geometric shapes that move smoothly. That’s not all, the video content also helps introduce the brand more fully as it is added inside a large geometric shape.
Use COLORLIB10 to get 10% off
16. Polygon Design

Get more ideas on making your website stand out with these animation websites. Polygon Design brings life to homes with homeward and furnishings. This firm designs and curates homewares, furnishings, and products, experimenting with form, material, and function. The website design presents the content through a horizontal scroll. This eCommerce website allows the customer to explore the product and purchase it. Since their products are unique, they’re also presented uniquely and stylishly. Additionally, when the user hovers on the Shop Now button, a flash of light strikes the screen, serving as a cool animation.
Use COLORLIB10 to get 10% off
17. Flyreel

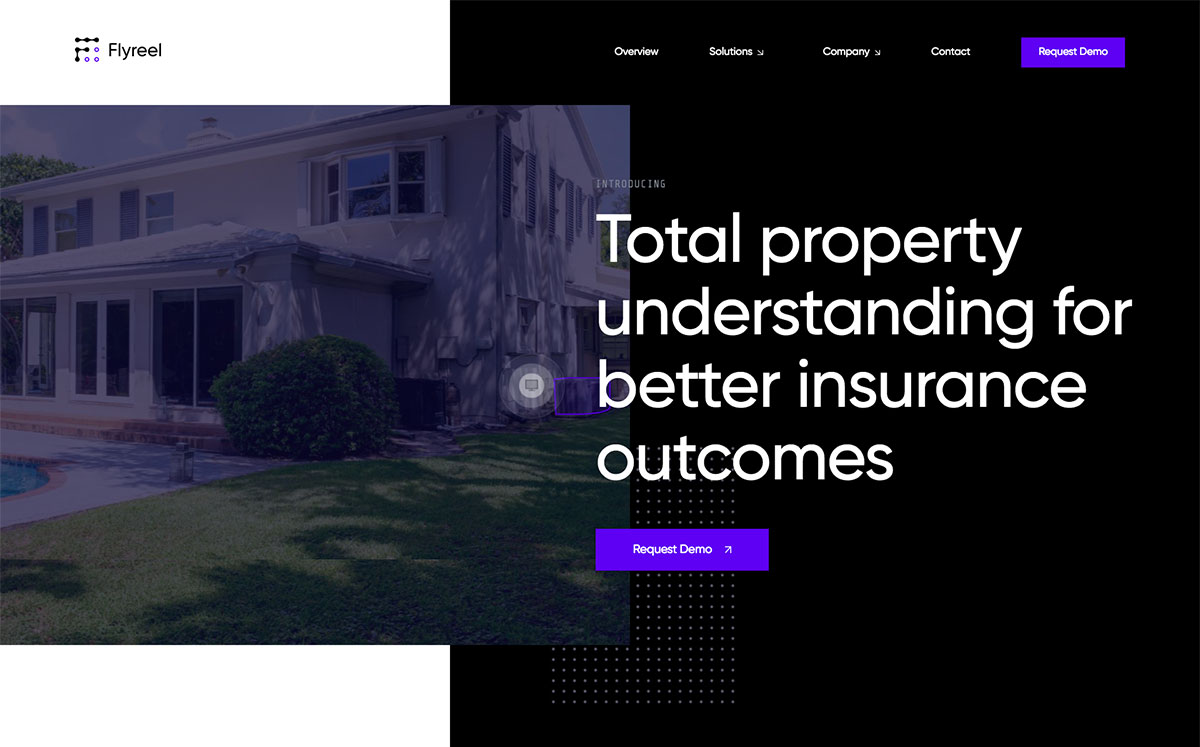
Animations can help you stand out from the competition as long as they are implemented appealingly. Here’s many animation websites that you need to check before proceeding. Flyreel is an AI-powered startup that advances complete property understanding for better insurance outcomes. The homepage reveals nice and awesome animations to attract visitors. It has a clean and minimalist layout considering white space and visual hierarchy. When it comes to navigation, the website uses smooth and easy-to-use navigation. Additionally, it uses a slider to showcase the inner design or data you need and the customers’ experience and protection.
Use COLORLIB10 to get 10% off
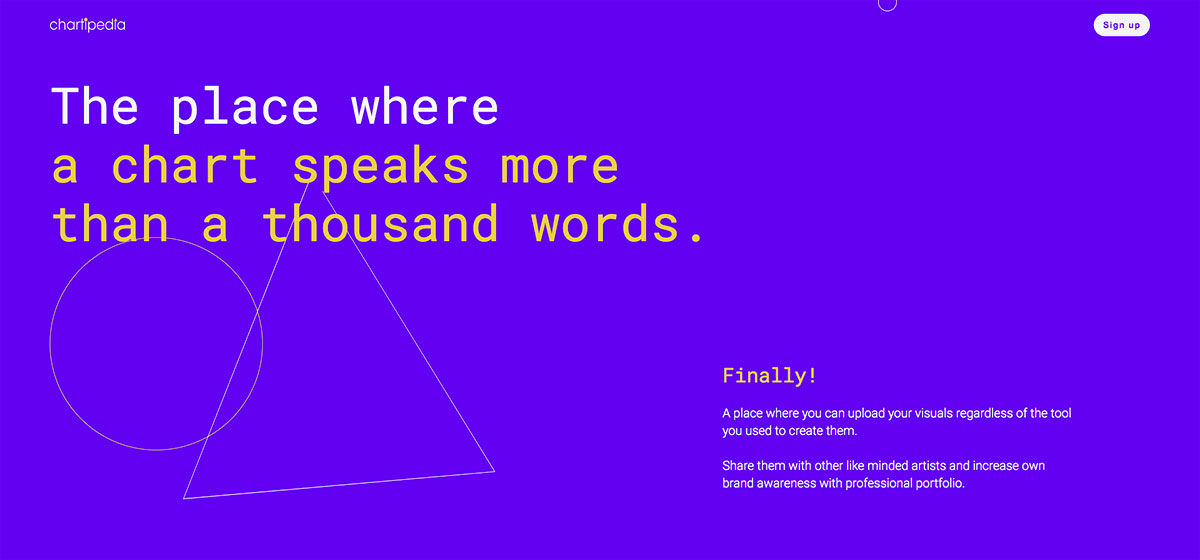
18. Chartipedia

Chartipedia is an online community for data visualization designers. Its website is ready to invite and encourage users to explore the Chartipedia platform. The homepage displays a cool and sleek animation that makes the design more enticing. Specifically, the hero header has a simple but captivating design. Know the different animation techniques you can apply to your project with our collected animation websites.
Moreover, it also uses a nice transition effect that adds creativity and innovation to the website design. In addition, each section of the site exhibits different animation schemes that convey the message. Also, the descriptive and clear CTA that allows the interested user to sign up is always visible on the header. Hence, it’s easier for users to join the community and take advantage of this great platform.
Use COLORLIB10 to get 10% off
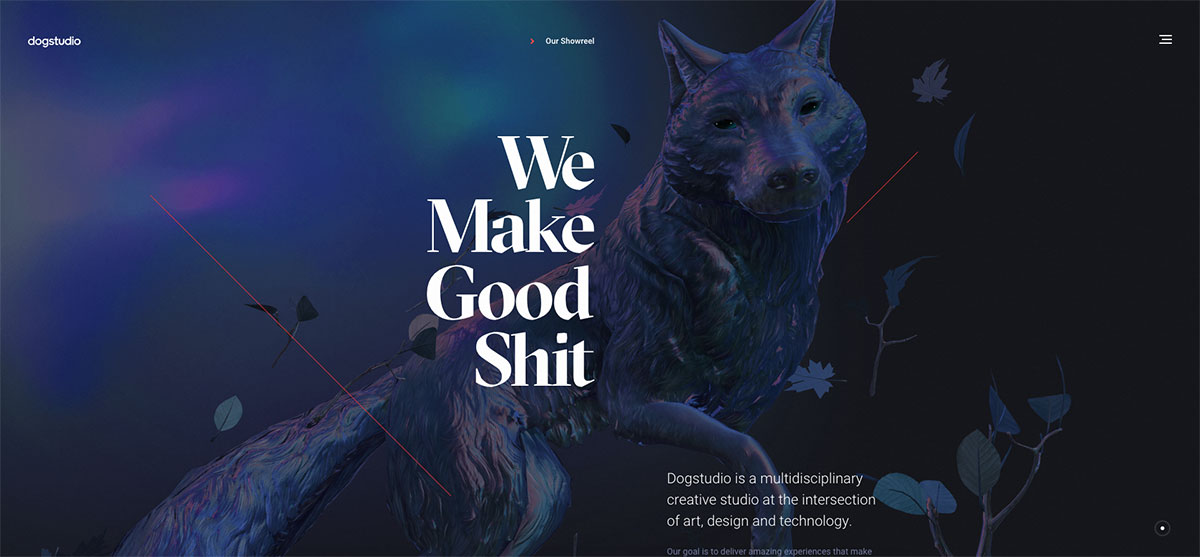
19. Dog Studio

Dog Studio is a multidisciplinary creative studio interacting with art, design, and technology. Having these animation websites, designers and developers will acquire stunning ideas to enhance their web design. Specifically, the homepage design comes with an impressive animation through the integration of GSAP. The hero header has a captivating animated dog background, video integration, headline, and off-canvas menu. Furthermore, the featured projects appear stunning as they’re arrayed nicely in big and thin typography. Additionally, the animated dog adds creativity as it moves in a circular motion when the user scrolls the page. So, check out this website and note the features you’d like to replicate.
Use COLORLIB10 to get 10% off
I hope this article inspired how animations can be used in a website. The next step would be to create your interactive website or research tools for creating website animations.







 Create a Website in Minutes With Squarespace!
Create a Website in Minutes With Squarespace!
This Post Has 0 Comments