17 Best Interactive Websites Inspiration 2024
Do you know how effective interactive websites are? Accordingly, interactive websites manifest a 90% increase in traffic compared to non-interactive ones. So, in building a strong web presence, always consider interactive designs to make it stand out. Discover the best and most creative websites in this collection!
Create delightful user experiences with a website ready to engage your audience. Most brands embrace the power of digital marketing as part of their effective strategies. So, every brand, whether a newbie or established, should create a functional, well-designed, and user-friendly website. After all, the website will play a vital role in the success of your business as it will be the one to create the first impression. Favorably, there are themes and interactive website templates that you can acquire at a fair price. Those premade themes have stunning and useful features that you can use to improve brand awareness, sell products or services, and promote nonprofit organizations. While those themes are pretty useful, these interactive websites are worth checking.
This list will find brands that use interactive designs to enhance their professional appearance and provide user-friendly features. Their websites can help drive more quality traffic and increase conversion rates. That’s not all. Such a website will also help gain a competitive advantage. So, don’t miss this collection and get inspired in your next web design project.
Take a look at the best interactive website examples
1. Toggl

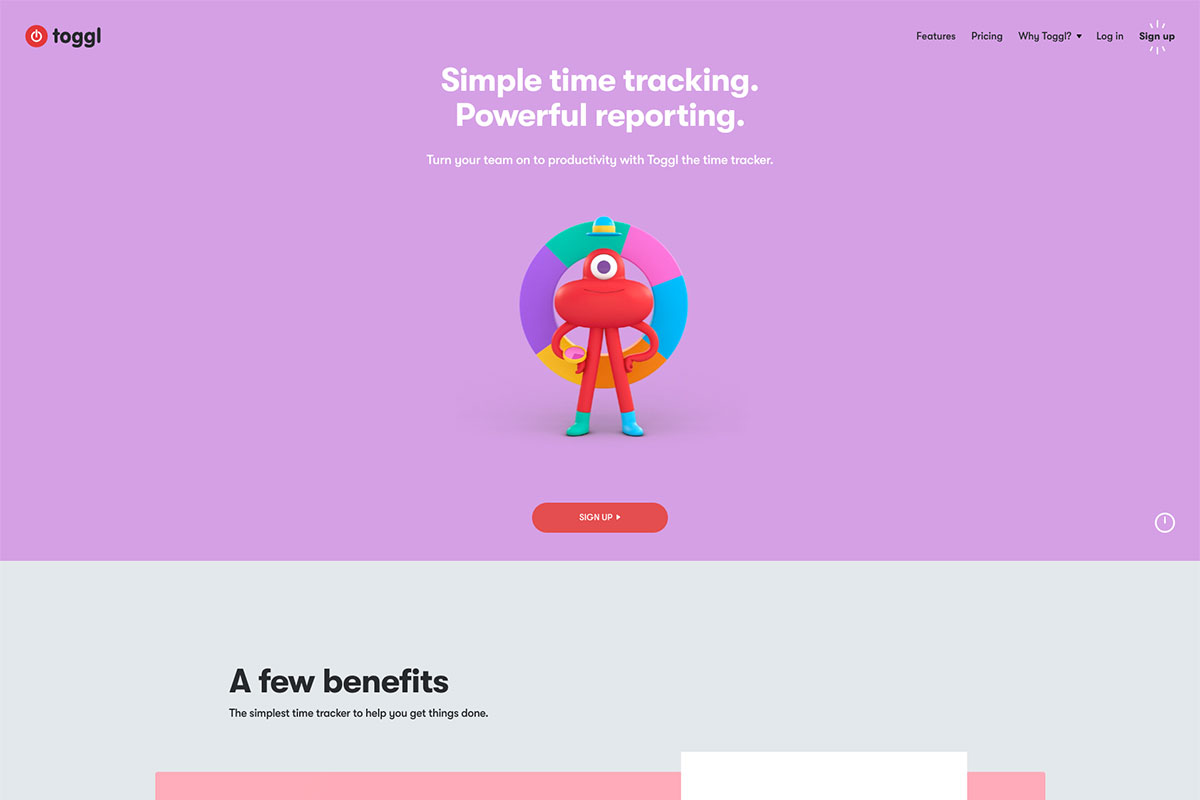
Before you set up your website, exploring these interactive websites will give you ample ideas to enhance your design. Here’s Toggl, which is worth checking for inspiration. It’s a time-tracking app operated by Toggl OU that offers online time-tracking and reporting services through its website. Specifically, the website manifests a relaxed and creative interactive design. The hero scene is a simple video animation with a headline and CTA that responds when it is hovered. The overall design also shines as contents are loaded when the user scrolls through the page. Since the logo plays vital role in branding, this website ensures that the logo looks great and consistent. The content also looks clean as it integrates the visual hierarchy.
2. Kati Forner

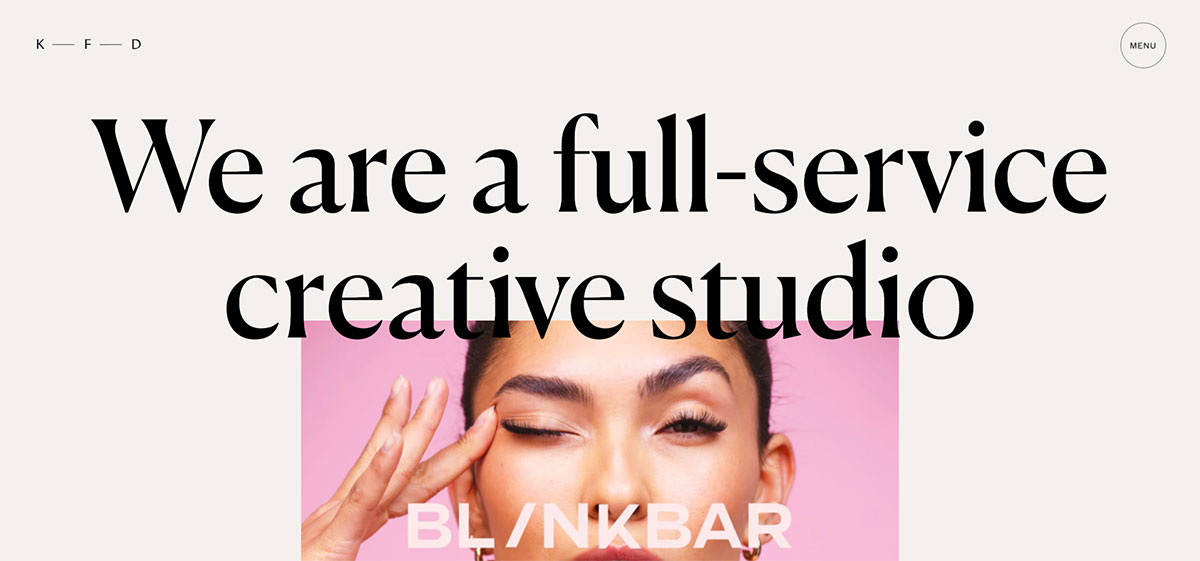
Plenty of inspiration is helpful for a business or creative individual who wants to take advantage of digital marketing. Grab the best features from these interactive websites we’ve handpicked. Kati Forner is a full-service creative studio that transforms brands and grows business. This firm brings minimalist elegance to comprehensive branding like print collateral, packaging, and interactive. As it uses GSAP technology, the animations are superb and user-friendly. The hero header welcomes the user with a big and bold headline and randomly display quality images. Specifically, the site uses animations upon scrolling, so they all look magnificent. Furthermore, the social media links are also visible at the bottom of the site for users to connect with them.
3. Lyst

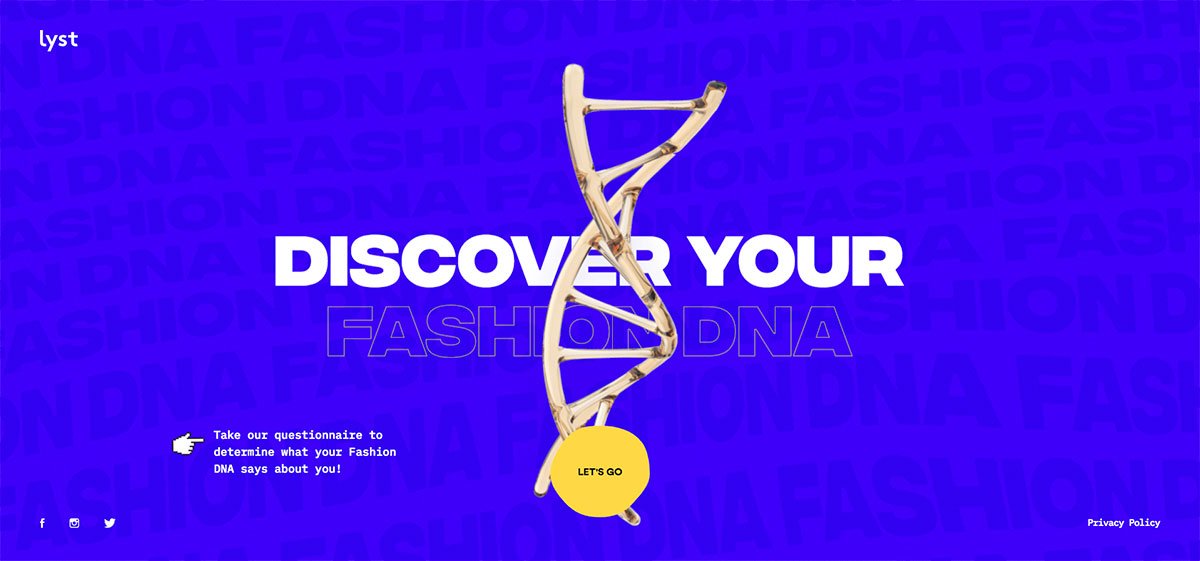
Websites that respond to user interaction can do much better than non-interactive ones. So, don’t miss these interactive websites that can provide you with numerous web design ideas and inspiration. Lyst is a fashion firm that allows users to shop and discover the world’s most stylish brands. It curates 9000+ brands and 2000+ stores in one place. Being part of this list, welcomes the audience with simple interactive web elements. Whether you prefer women’s or men’s products, this website makes it easier to discover the awesome products they’ve curated. Hence, it offers clear images representing them through thumbnails and reveals smaller images upon hover.
4. Houses Of

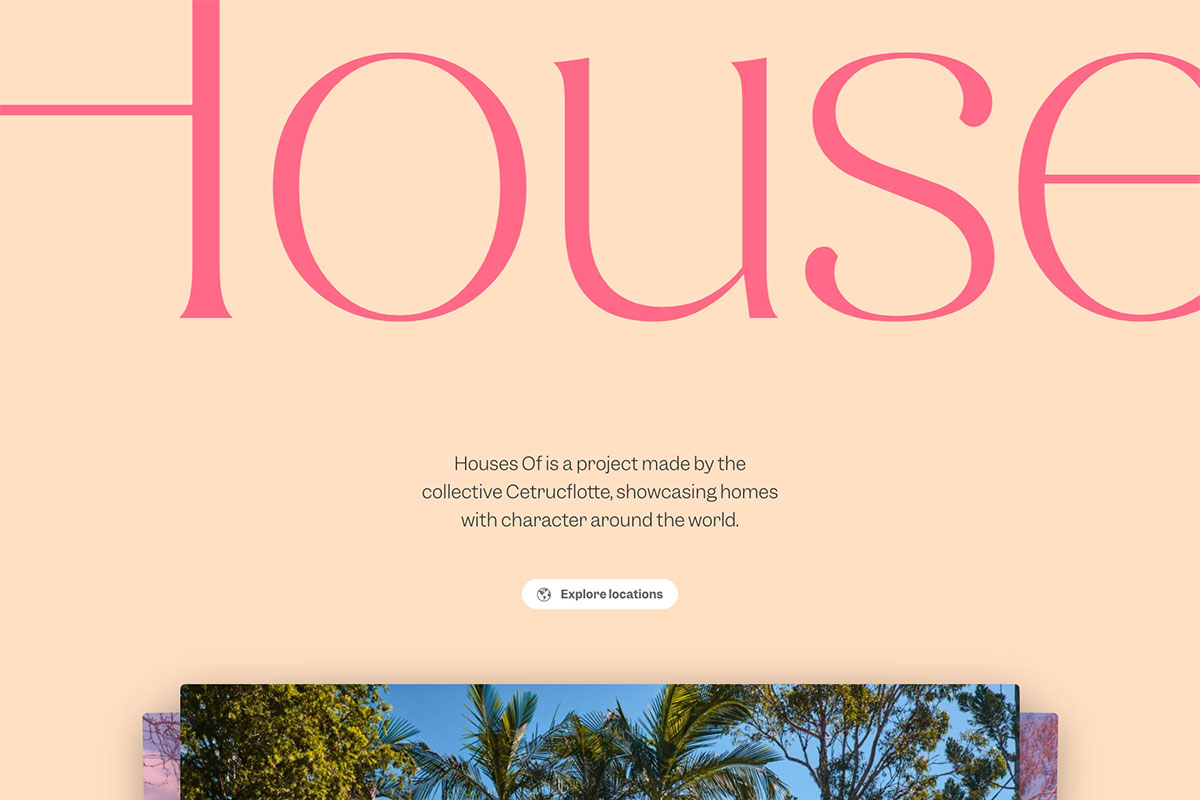
Houses Of is a project made by collective Cetrucflotte that showcases homes with character worldwide. Captivating interactive designs can help the website stand out. So, don’t ignore this inspiration to motivate individuals and corporate entrepreneurs. Particularly, the homepage has few web elements but is creative and intuitive enough to yield a seamless user experience. The hero header has a simple and vibrant brand name that moves horizontally when the user scrolls the page. It also uses a nice slider with attractive and clear photos and features different locations.
5. Cellular Agriculture Society

Discover some of the best interactive websites to cherish for your projects. Cellular Agriculture Society is an international nonprofit organization created to research, fund and advanced cellular agriculture. It is also dedicated to advancing cellular agriculture, producing animal products from cells rather than entire animals. The website has a captivating homepage with cool and realistic imagery using a slider. As the user scrolls, it manifests a great transitional effect and shows a simple, minimalist masonry layout. This website utilizes another cool animation for the introduction and fantastic effect upon hover on the web elements to convey the brand’s message.
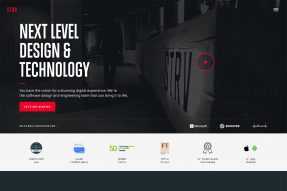
6. OKB Interactive

Undeniably, interactive websites have now become a current trend in web design. So, if you haven’t got the chance to see such awesome websites, you might be interested in this collection. OKB Interactive is a digital studio that focuses on performing strategy & digital design, building, and developing great apps. The website design is amazing and innovative. The design of the hero header is simple but is captivating. Particularly, it uses bold and colorful headlines with minimalist image backgrounds. Moreover, the UX pattern’s video integration also adds charm to the design, not to mention the visual hierarchy it implements. That’s not all, the cool, subtle hover effect and zoom in effect in some images also makes it look interesting.
7. Studiovoila

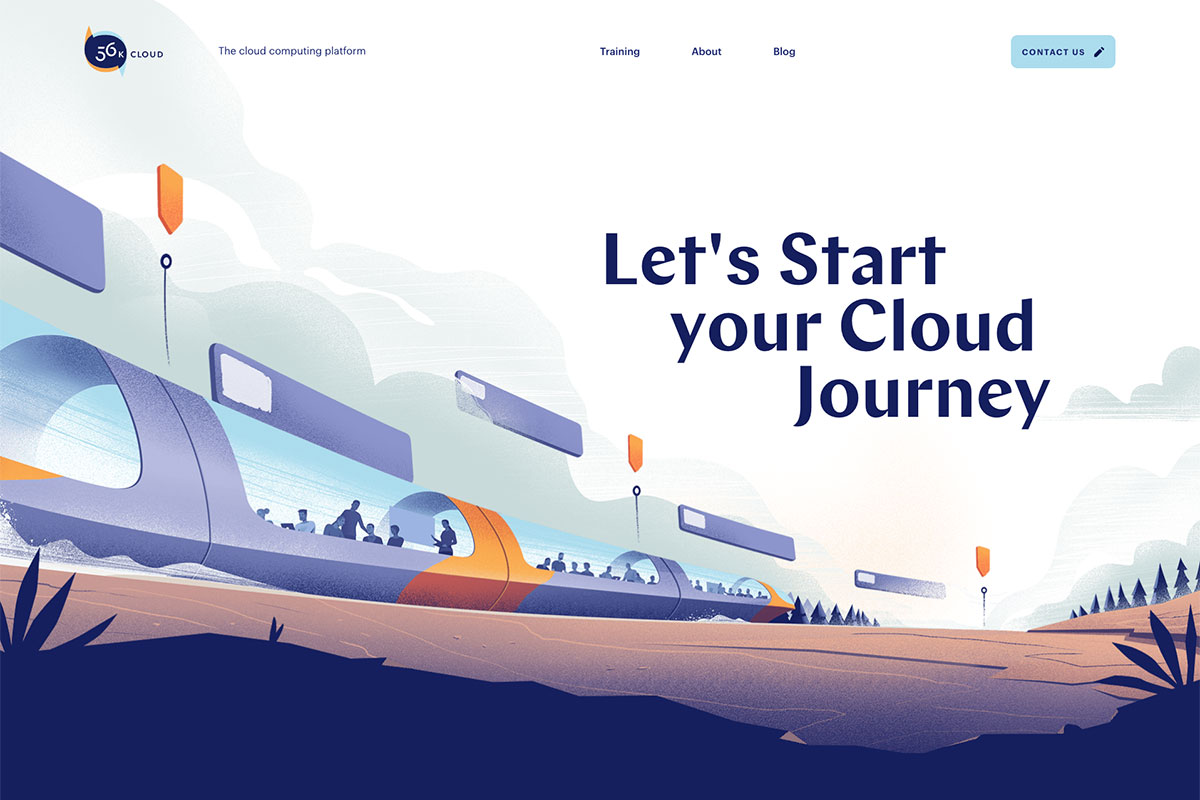
Learn the best features to apply in your project with these awesome interactive websites. Studiovoila was founded to share the vision of the cloud with partners and customers. It has a super clean, intuitive, and modern design that is ready to wow its audience. The homepage shows a magnificent and cool animation and parallax effect as the user scrolls the page. While the hero header has a clean and bright background, the services section also appears attractive with dark blue and grayish color as the background. Adding to its elegance, the brands’ logos that trust this firm also look stunning in uniform circles. It then shows the contact button when the user hovers on those logos.
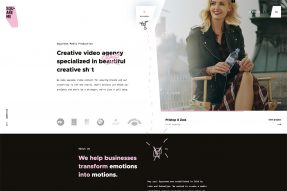
8. Exclusive PR Solutions

You can’t skip exploring practical inspiration when considering a website part of your marketing strategies. So, if you’re planning to create an interactive website soon, you shouldn’t ignore this list. Exclusive PR Solutions is a global expert in advanced brand strategy, digital marketing, public relations & crisis management and more. It has a remarkable design of a hero header that highlights animated content via a smooth slider. Of course, the essential and useful web elements are visible, including CTAs, headlines, and fresh backgrounds. Furthermore, their services also look fantastic in a grid layout with an awesome hover effect, not to mention its nice testimonials section.
9. Viens-La

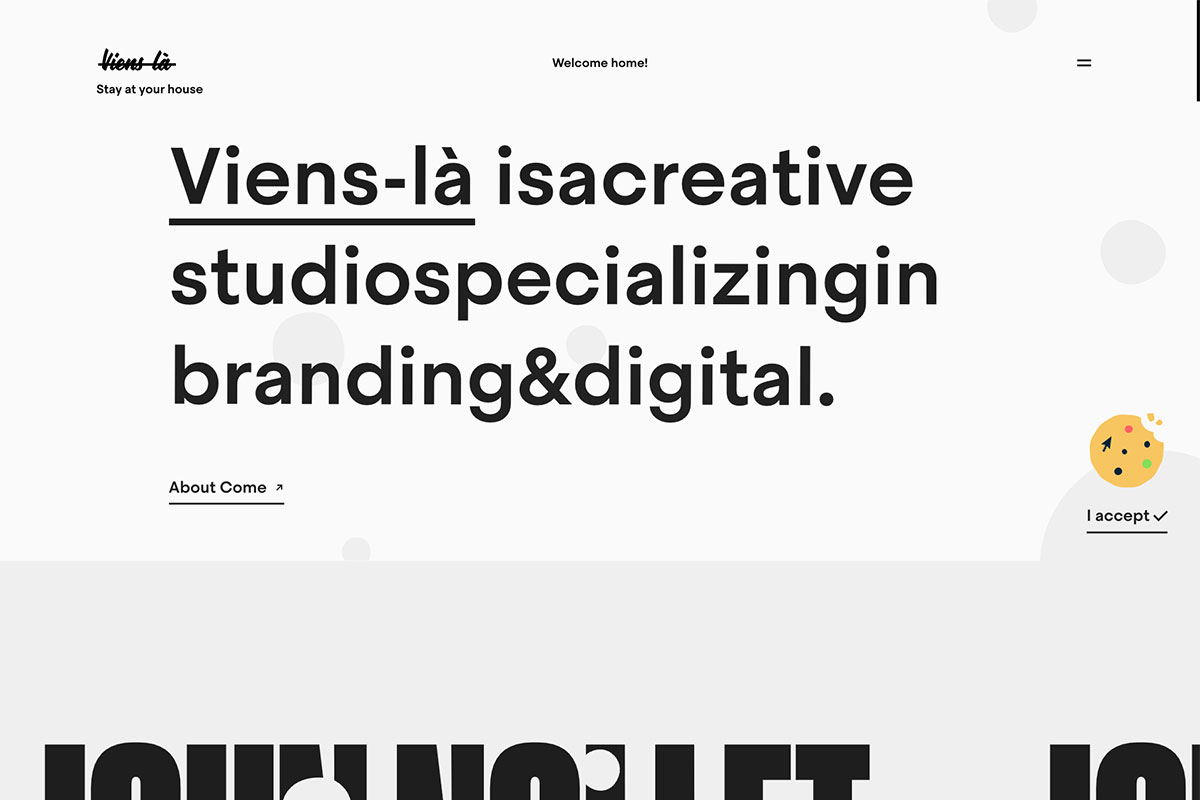
Interactivity makes your website enticing. Likewise, it can help you stand out from the crowd — impressing and engaging visitors. So, scroll through these interactive websites. Viens-la is a digital agency specializing in branding, web design, development, and UX with creativity and pleasure. The website is visually appealing, with smooth, subtle animations and bold typography. The hero header has a simple design – a short introduction, logo, CTA, and cool hover effect. Apart from that, the awesome slider adds creativity to the design. Hence, the latest projects section is ready to impress the audience. Moreover, the expertise & passion section also exhibit an attractive layout and animation.
10. Calexo

Create your interactive website with style and innovation. Start by exploring this collection and get ready to shine! Calexo is a sparkling cannabis beverage with high-quality fruit juices, botanicals, and nano-emulsified THC. Its website has creative and modern elements to yield amazing web design. Specifically, the hero header uses big and bold typography for the brand’s name and headline.
11. Studio Dot

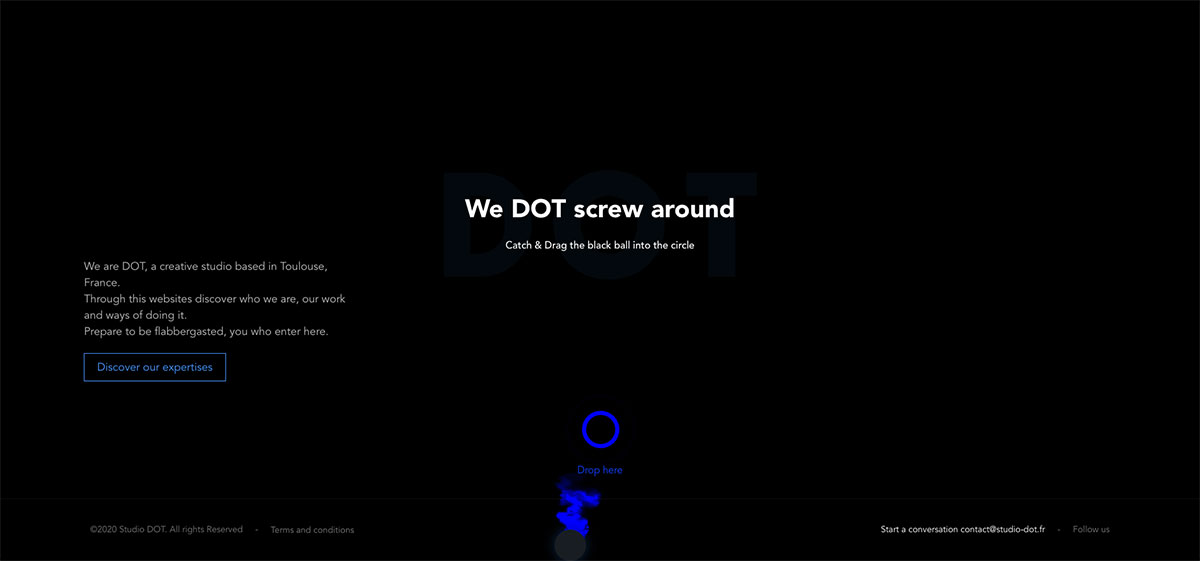
Carry your designs to the next level with these interactive websites that inspire you. Studio Dot is a creative studio based in Toulouse, France. It designs immersive & convertive experiences, identities, interactive websites and motion graphics videos. Being part of this list, the homepage features a super unique and creative animation that demands a response from the audience. This brand uses black as the background of the design with white and blue typography. The expertise page has awesome animation that displays the successful projects they’ve worked on as the user hovers the categories while the latest case studies appear clean and seamless. That’s not all, the websites also uses a slider to transition from one page to another.
12. Techtak

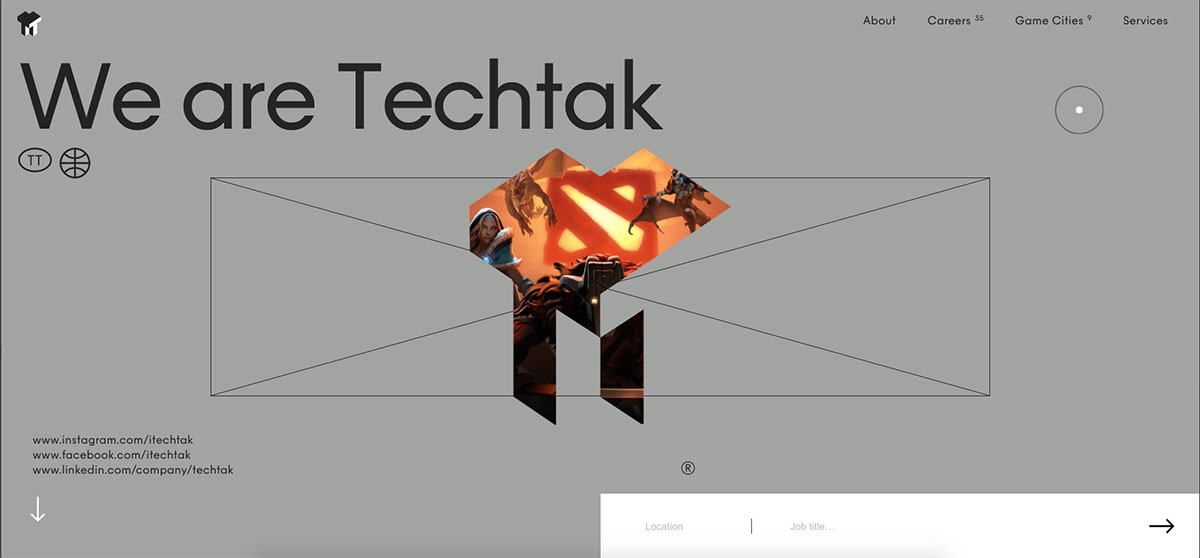
Your website must have a strong purpose and, of course, an intuitive user interface. If you wish to have plenty of inspiration, you might check these modern interactive websites. Techtak is a recruitment services company that builds cohesive, creative, collaborative teams. The homepage design looks pretty simple but comes with useful web components. Particularly, this website uses a grayish background and awesome line icons and geometric shapes. It also implements the GSAP animation so the elements exhibit smooth movements. For the team’s presentation, this site uses a slider with pixelated images for each team member. Furthermore, it also applies smooth animation as the user hovers over elements.
13. Sarah Jenks

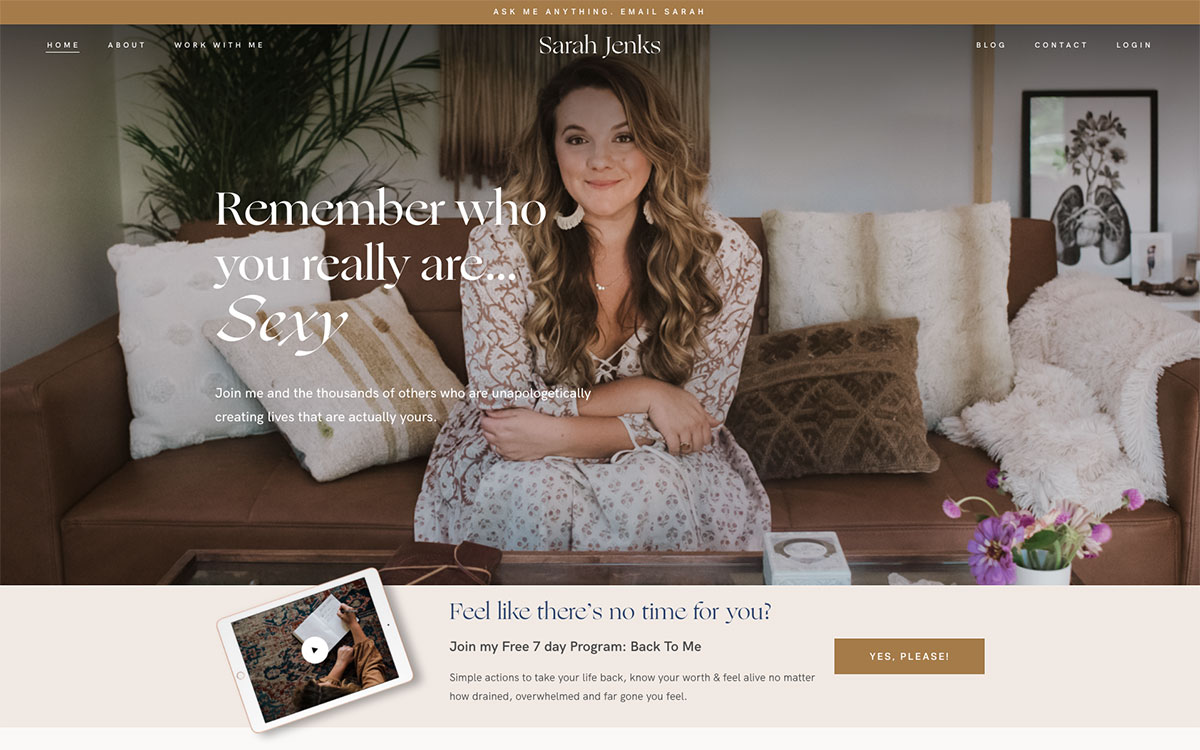
Get inspired with these interactive websites and see how you can polish yours with interactive features you’ll discover. Sarah Jenks offers a cool inspiration to delve into for interactive design. She’s an outstanding life coach that helps women stand out with her coaching programs, useful blog articles, podcasts, and other resources. Knitted on her goals, her website is creative, modern, resourceful and user-friendly, not to mention the interactive elements it integrates. The hero header exhibits words that attract the audience’s attention as they are displayed one after the other. Since visual hierarchy is essential for every website, Sarah never fails to implement it. Hence, the content is truly understandable.
14. Lianz Surfaces

Lianz Surfaces deliver beautiful & premier timber flooring to their clients. It has a nice and professional design that makes its brand stand out. Specifically, the hero header displays a video background, headline, and logo. It also uses a cool transitional effect from one section to another. Regardless of the product you sell, having an interactive website is a powerful tool to enhance brand awareness.
The service page appears stunning and minimalist, with a short description, quality images, and animation upon scrolling. Furthermore, the presentation of products even adds sophistication to the design as the user hovers over the product. The background shows the product’s texture more clearly. What’s more?
15. The Papestielliz

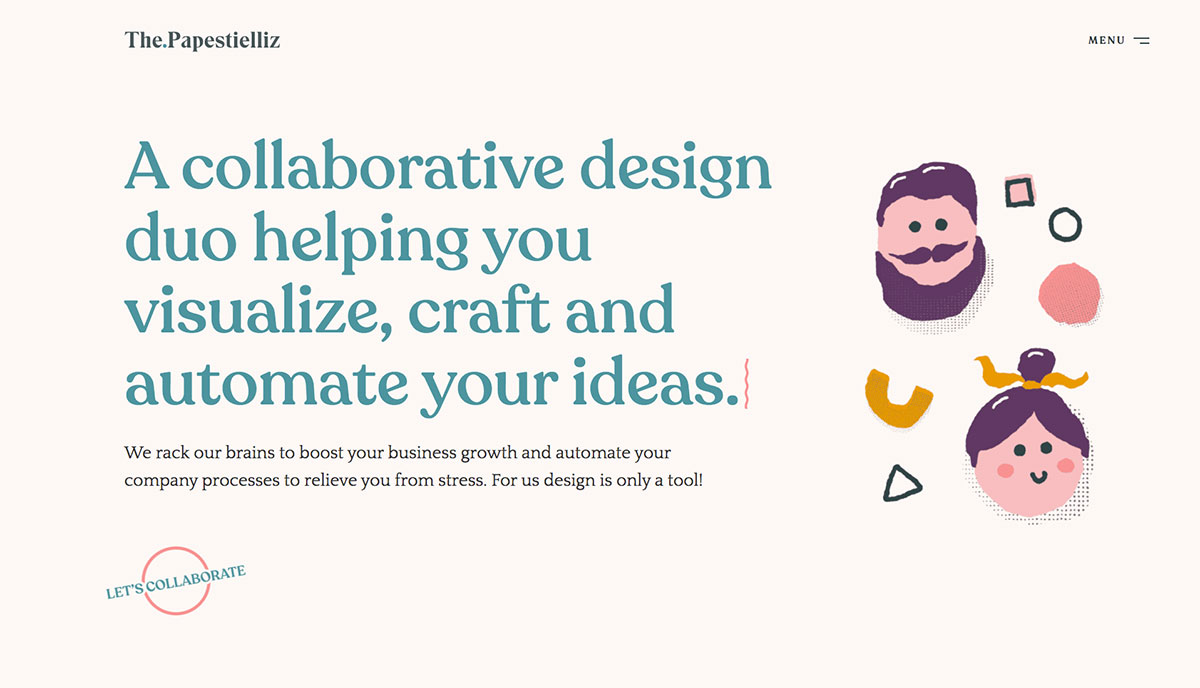
Make your web design more interesting and engaging with interactive elements. The Paperstielliz is a professional web design & branding studio specializing in high-end website design & development. To introduce the brand, this website displays the latest case studies, it has worked with an image that animates as the user scrolls the page. The hero header looks simple but manifests a subtle animation of the elements such as text rotation, cool hover effect and awesome cursor design. Moreover, the unique and creative menu for the services section is also exceptional. Once the user hovers on the menu, a thumbnail changes whenever it hovers over another. Check out other amazing features this interactive website has for you!
16. Januar

Januar is a boutique branding and digital agency based in Zurich, Switzerland. This brand is ready to create strong brand identities for a digital future. Like other established websites, it welcomes the audience with a video integration of the hero scene that looks elegant in monochrome style. Notably, the successful projects they’ve worked with look superb with the grid layout it uses and the hover effect it applies. Since it uses white space, the content looks outstanding and more understandable. The website also highlights the articles via a slider with big thumbnails.
17. First Cut Corn

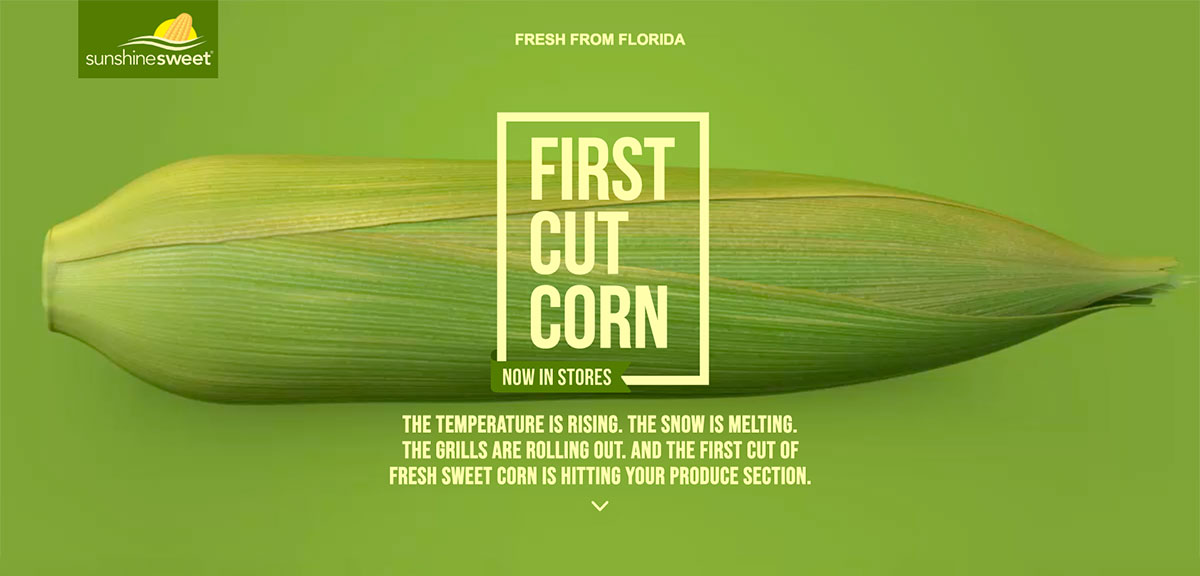
Make your web design stand out as you incorporate interactivity into it. First Cut Corn has a beautiful and creative animation revealed when users scroll through the page. It features an exceptional display showing how awesome the product is and why customers must check it in stores. It also connects with another website to check awesome recipes. If you need inspiration for such a project, check out this list.
FAQ: Best Interactive Website Designs
An interactive website is one that actively engages users through elements that respond to actions. This can include clickable buttons, drag-and-drop features, scrolling effects, animations, games, forms, and other dynamic content that encourages user participation and enhances the overall experience.
Interactive websites are important because they can significantly improve user engagement, making their journey more memorable and enjoyable. They can also lead to higher conversion rates, as users are more likely to respond to calls-to-action on a website that feels alive and responsive.
Yes, interactive websites can be SEO-friendly if they are designed with best practices in mind. This includes proper use of HTML and CSS, fast loading times, mobile responsiveness, and accessible content that search engines can easily index.
Common features of interactive websites include hover effects, parallax scrolling, video backgrounds, interactive storytelling, quizzes, polls, and data visualizations. These features are designed to capture users’ attention and provide a more immersive online experience.
To ensure your interactive website is user-friendly, focus on intuitive navigation, clear calls-to-action, fast loading times, and accessibility. Regular user testing and feedback can help identify any usability issues that must be addressed.
Developers can use a variety of tools to create interactive websites. While some prefer coding with HTML, CSS, JavaScript, and libraries such as jQuery, React, or Vue.js, others might opt for website builders that offer interactive features out of the box. Website builders like Wix, Squarespace, and Webflow allow users to create engaging and interactive websites through user-friendly interfaces and pre-built components, without requiring extensive coding knowledge. These platforms often include drag-and-drop functionality, animations, and various interactive elements that can be customized to fit the website’s design and user experience requirements.
While interactive websites can offer many benefits, they can also have drawbacks if not implemented correctly. These can include longer development times, potential accessibility issues, and slower website performance if unoptimized interactive elements.
Inspiration for interactive website designs can be found on a variety of platforms. Award sites like Awwwards and CSS Design Awards showcase cutting-edge websites with unique interactive features. Creative portfolios on Behance and Dribbble are also great sources for seeing how designers integrate interactivity into their work. Additionally, Colorlib offers a wide range of website templates and design inspirations that can spark ideas for engaging interactive elements. Following industry leaders and attending web design conferences can further provide fresh insights and innovative approaches to interactive design.
Balancing interactivity with website performance involves optimizing media files, using efficient code, and implementing best practices such as lazy loading for images and videos. Regularly monitoring your website’s performance with tools like Google PageSpeed Insights can help you maintain a good balance.
You can get feedback on your interactive website’s design by conducting user testing sessions, asking for feedback from peers and professionals in online forums, and using analytics tools to track how users interact with your website. Platforms like UserTesting or Hotjar can provide valuable insights into user behavior and preferences.
Interactive Website Inspiration – Conclusion
As you can see, there are loads of interactive websites out there that have taken web design to the next level. Some might argue how easy to use they are, but they sure look amazing and keep visitors engaged.
For further inspiration, I recommend looking at the most interactive WordPress themes you can use as a foundation for your website. All come with a user-friendly interface and beautiful templates for both pages and the entire website.








This Post Has 0 Comments