15 Best jQuery Animation Library and Plugins 2023
Where would the web be right now without the immense technological breakthroughs that jQuery brought to the table? As we slowly move into a more native JS environment, with the release of ES6 and the likes, we also learn to use new and old jQuery techniques with the new frameworks we use in our workflows. With over a decade behind its back, jQuery remains the most consistent JavaScript library ever built. It works great in making the web experience dynamic. This love letter is a great example of the front-end developers’ dedication to this library. It shows how much joy it has brought to people.
Just like JavaScript, jQuery is always evolving. There’s jQuery, a more modern, optimized version of the library. It delivers performance improvements, new features, and more building methods for the dynamic web. The following have roots back into the original jQuery: scripts for file uploading management, progress bars built with jQuery, world map plugins built with jQuery, website notification plugins (also built with jQuery).
Now, let’s move forward to the actual theme of the post: jQuery animations. Animated web is growing in popularity fast. Animations make the web dynamic and interactive. In many ways, they add to the users’ attention span when interacting with your web content. Creating animated elements and other web-design-related interfaces from scratch can be difficult, even painful. What helps here is the recap of what others are doing with their jQuery animations and what they have to share about the process of making your UI an interactive experience. Sure, it takes a lot of work, but as jQuery progresses, creating things becomes far more efficient and effective.
Best jQuery Animation Libraries and Plugins
1. Motion Graphics for the Web with mo.js

mo.js (motion) is a JS library that wants to change how designers build animations for the web. Honestly, only a few demos are available, but the demos reflect huge similarities, with content appearing more like on a TV box than on a website. With mo.js, your web content suddenly becomes highly customizable. It is also richer through animations and more presentable to a modern audience. The library stands out with fast and smooth performance, with a flexible API that makes the development of animations an easy process. It supports modular development, allowing you to use only the parts of the library that you require. The project is open-source and encourages community feedback. This leads to a faster release of this animation library’s new and more robust versions.
2. Polaroid Stack to Grid Intro Animation

Startups and small businesses progress with modern development capabilities. So, we are constantly exposed to new ways of displaying the contents of a website. When parallax first came out, it was a huge thing. Now, developers are figuring out a way to make all pages interactive and flowing within each other. The Polaroid stack could jump from one element to another without losing focus. Quite a few websites already employ this technique. The Tympanus team looks at one particular startup that uses this method and explains how to achieve the same effect on your website/project.
3. Material Scroll Animation

Material design exposure grows by the minute. It provides a lot of ways to play with content. The results can be truly game-changing with the combination of good JS and CSS. This is very appealing to modern developers. Bhakti Al Akbar has coded the “Material Scroll Animation,” a material design built scroll effect that first displays the header of the content you’re about to view and then offers a simple slide button that will uncover the actual content of that particular header. This creates an exciting experience of exploring new content. jQuery is a magnificent “language.
4. Elastic Circle Slideshow

The faster the better, or at least, the smoother the better! Smooth is the other name of modern CSS3 properties, also HTML5. Smooth is what makes websites stand out. It is what front-end developers continue to strive for. The Elastic Circle Slideshow could be the smoothest slideshow to date. It swipes through items rapidly without causing attention loss or discomfort for the user. This particular slideshow is a great alternative for desktop and mobile sites. To fully explore this great jQuery animation effect, you must download the full source code.
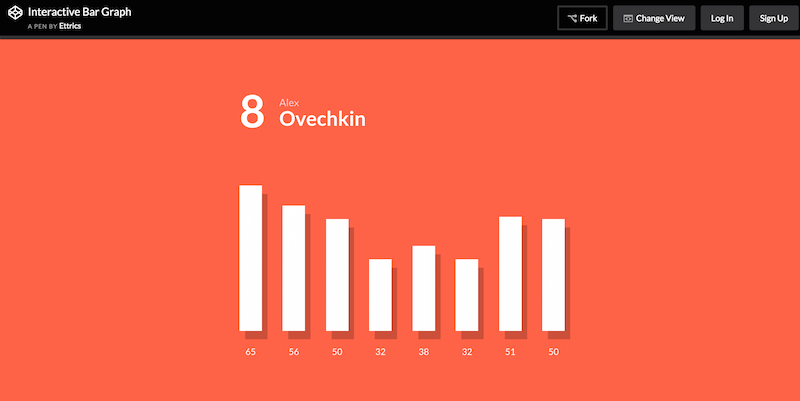
5. Interactive Bar Graph

jQuery is highly regarded by those who work with anything related to statistics, analytics, and analysis. jQuery can shine in those areas. It can help to create some aspects in more flexible versions of themselves. This particular piece of code intrigued us. Ettrics is a PRO user on CodePen, sharing great stuff, particularly the Interactive Bar Graph, a new way of using animations to power your charts and graphs. Interactive Bar Graph lets you put together different timelines of data. Uncover the particular data about a specific bar graph with interactive action (such as a mouse click). It’s a wonderful way of talking about sports and other games where players rely on results stats.
6. Animating an SVG Menu Icon with Segment

Segment is a JavaScript class that allows developers to draw and animate SVG paths. This, in turn, allows them to create animated SVG visual content. Thanks to its flexibility and ease of use, it’s been a highly utilized library in modern development. The tutorial shows you how to use Segment directly to create an animated SVG icon on your site’s navigation menu. This is an essential part of any website. Once you go through this tutorial and understand how Segment + SVG works, you will better cope with other situations requiring animated content. Besides, jQuery makes this process seamless.
7. Popmotion—The JavaScript Motion Engine

Popmotion brings complicated physics to your web design workflow. Animations, physics movements, and input tracking are the three main examples that can be seen on the Popmotion web page. It is not difficult to understand how they work, though. Popmotion is used to drive the motion of a user interface. It has native support for CSS, DOM attributes, and SVG and SVG paths. It can be used with any API that accepts numerical values.
8. Iconate.js

We love the approach of Iconate.js, it’s a unique way of combining existing font icons, adding existing JS effects, and incorporating an amazing platform. Iconate.js lets you select two different icons, the first icon and the second icon, giving you an option to choose between different fade effects, and then test out what it would look like. So, once you click on the first icon, the fade effect will appear, switching from icon #1 to icon #2. This can be particularly useful for making arrow and button transitions on your website.
9. D3.js – Data Driven Documents

What started as a high hopes project became one of the most successful JS projects ever. D3 is a JS library for the web that allows the manipulation of different documents based on actual data. D3 provides complex visual components that you can use to display data in various ways. Still, any seasoned D3 user will know that this library also heavily focuses on animations, look for animated transitions when reading the documentation and online articles. Whatever kind of data you have, with D3.js, you can combine the power of HTML5, CSS3, and SVG to create stunning data exposures for your browser.
10. Animatic.js

Want to animate multiple events at the same time, not sure how? Animatic.js lets you animate your whole website while giving each element its unique animation settings and approaches.
11. FakeLoader.js

Spinners and loaders are easy to make your website feel a little more lively, a little more on the bright side. FakeLoader.js wants everyone to access simple loaders and spinners that they can add as page transitions. The fun part, integrating this library is so easy that even WordPress users will be able to do it, such a beautiful library, it would be a shame not to take advantage of it.
12. ScrollMagic

We love when developers call their stuff ‘magic’; in many ways, it is magic, especially for those inexperienced with web development. The ScrollMagic library allows you to do certain animations based on the user’s current scroll placement. Based on their scrolling bar, you can use ScrollMagic to trigger or launch a certain animation once the user reaches a certain part of the website. Stitch a specific website element to a particular location and leave it there based on the users’ movement, or move it alongside the user. ScrollMagic also helps with adding Parallax to your website, and doing other cool stuff.
13. jQuery DrawSVG

jQuery has its own animation engine for transformations and other cool stuff. So, it comes as no surprise that DrawSVG exists. It is a jQuery library for animating the paths of SVG content. It is lightweight and asks that you specify the paths and let the library do the rest.
14. Icon Animations

In web design, the structure of building new things is divided into two different parts. The first are the underground developers who focus on learning about a particular language and pushing its limits. The second are the huge corporations and businesses with the necessary resources to create unique and game-changing content, such as unique animations. For example, Twitter uses an animated heart icon. This is a big deal because millions of people use Twitter. Because many people are exposed to these animations, you realize that it is becoming safer to use dynamic visual content within a website and have users appreciate it. In this demo, Tympanus depicts how to use the mo.js library (next up) to create interactive animations with a surprise effect.
15. pageSwitch for JavaScript

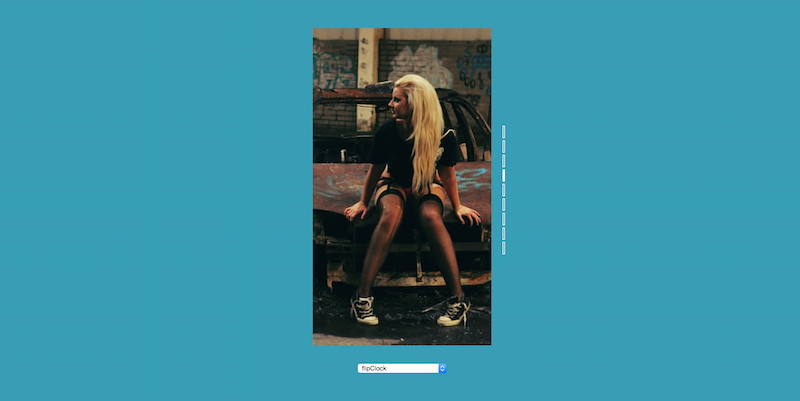
This library is a unique approach to switching and flipping your web content. The dropdown menu in the demo provides more than 50+ unique choices of ways to animate your content. Careful coding is required here because it is very unlikely that large and dynamic pages will be loaded quickly over a simple animation. However, those who wish to use this with image grids and galleries, go ahead. It’s one of the best interactive solutions out there.








As always, colorlib brought another good collection of useful resources. 🙂 I will try all these resources one by one.
How do you implement the jQuery DrawSVG into your wordpress website?
I tried to upload it like a plugin, but I guess it is not the way.
Is there a clear step by step for BIG newbies? Any help guys?
Denis,
These aren’t WordPress plugins and you can’t instal them as one’s. These are JavaScript libraries that depends on jQuery. You need to enqueue those scripts just like you would do with any other JavaScript library via functions.php.
But since you had to ask this question I wouldn’t recommend touching code yourself unless you have backups in place and you aren’t doing it on a live website. I would recommend to get in touch with some developer to help you get started with this script as it is going to be tricky if you are not a developer or at least has some basics in place.