40 Best Free HTML5 & CSS3 Contact Form Templates 2024
In this comprehensive collection, you will find some of our best contact form designs based on HTML and CSS.
We invested countless hours in bringing forth these versatile designs.
You can now GRAB THEM simply by hitting the download button.
Blogging platforms like Drupal and WordPress offer users many exciting contact form plugins.
But those who rely on building our websites naturally opt for contact form templates.
Our free HTML5 and CSS3 contact form templates are flexible and extensible – perfect for any website.
Adding these templates to your pages will be incredibly easy.
It is as easy as creating a few HTML and CSS files and then specifying their location.
That’s it!
Explore 2.5 Million Digital Assets, including 2024’s Best WordPress Themes

2M+ items from the world’s largest marketplace for HTML5 Templates, Themes & Design Assets. Whether that’s what you need or just after a few Stock Photos, all of it can be found here at Envato Market.
Best Free HTML5 Contact Form Templates
Contact Form V01

Contact Form V01 is here to save you a lot of time if you would otherwise need to start from scratch. Why even do it if you can now enjoy a POWERFUL ready-to-use template instead?
This free snippet comes with a modern and minimal design that you can adjust if necessary.
The format also includes a special section for additional information, like contact, phone and email.
Contact Form V02

Like Contact Form V01, Contact Form V02 has two parts: the contact form and EXTRA company information. The layout is responsive, so the experience is the best across different devices and screen sizes.
Two more goodies of Contact Form V02 are auto-complete and form validation. These two improve the UX, but things go through the roof when you combine them with a neat design.
Contact Form V03

Contact Form V03 catches everyone’s attention with its image section. Even though this is a personal preference, it’s a great detail to WOW all your users.
Our free HTML5 contact form templates cover tons of different formats. We always make sure to take care of as many different interests as possible.
This will help you save time and effort, as you only need to perform refining touches.
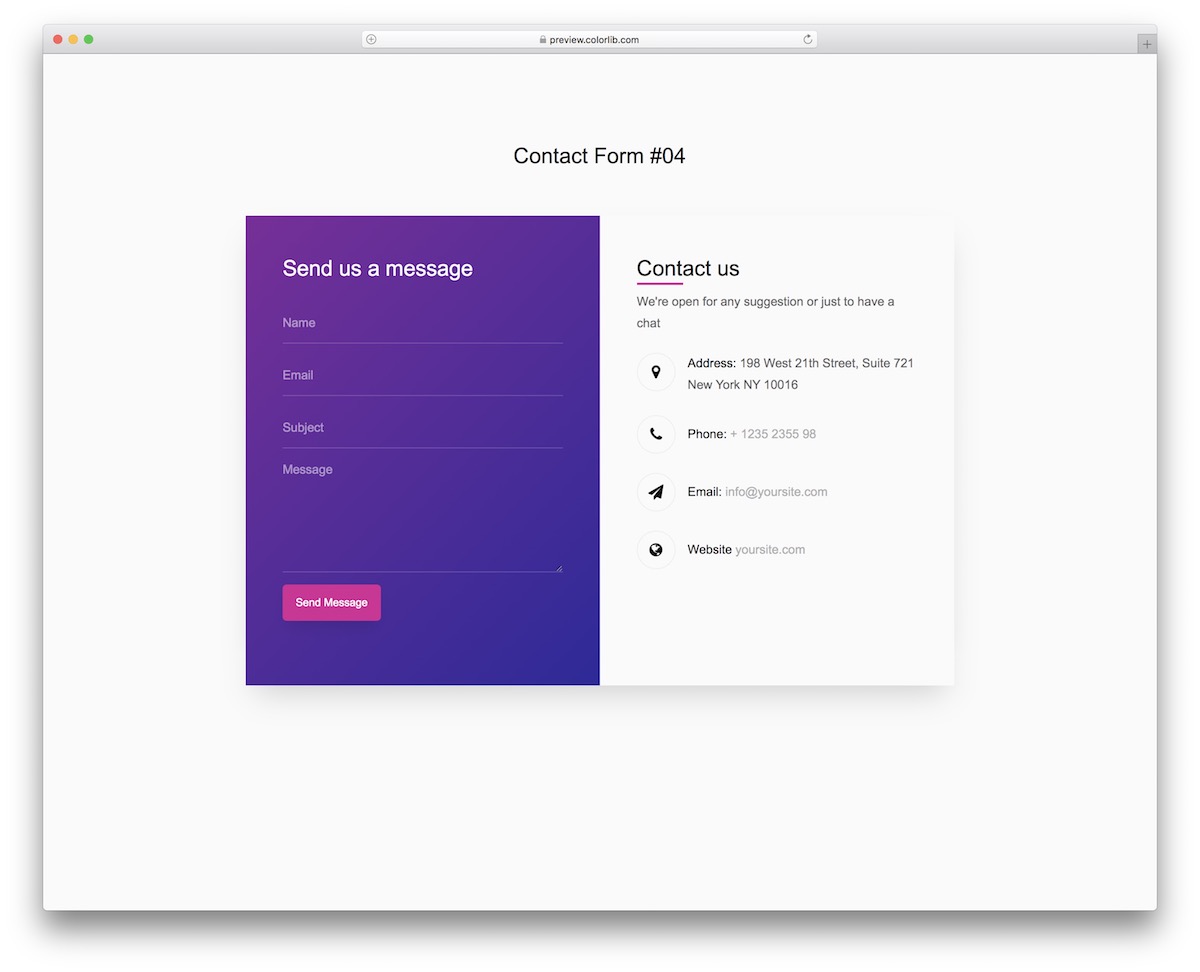
Contact Form V04

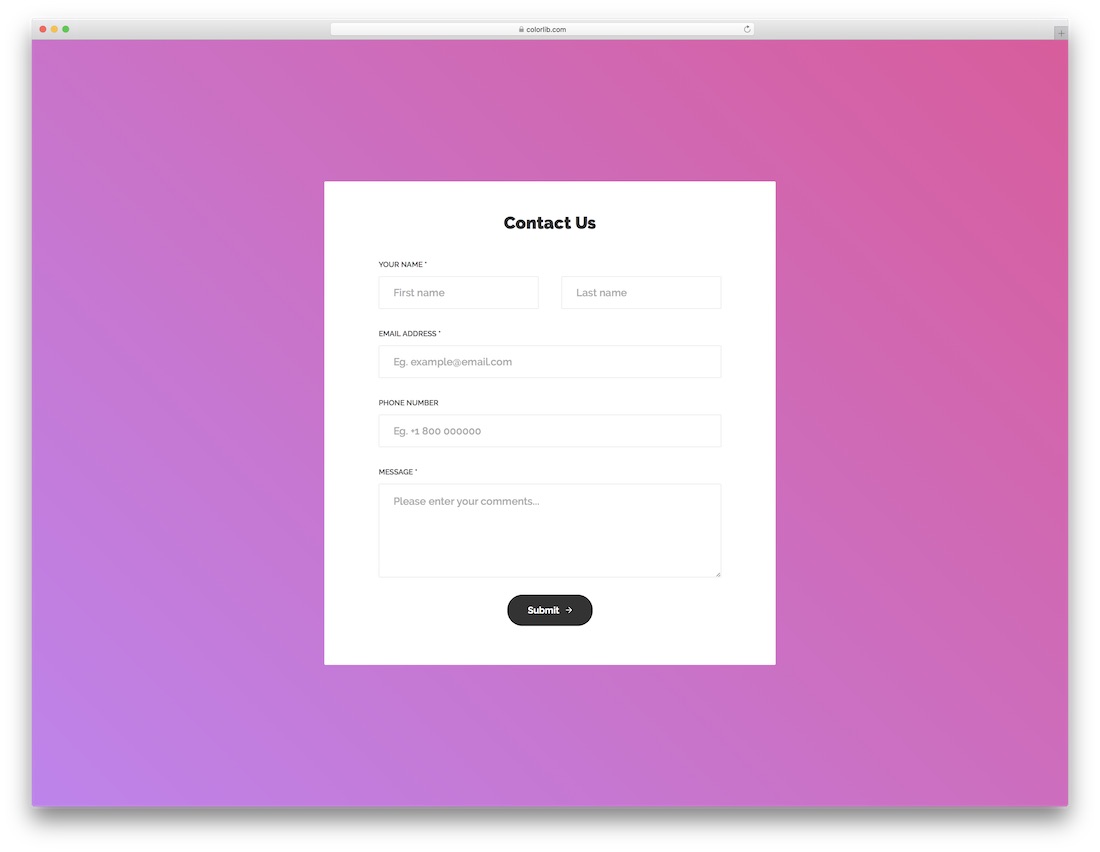
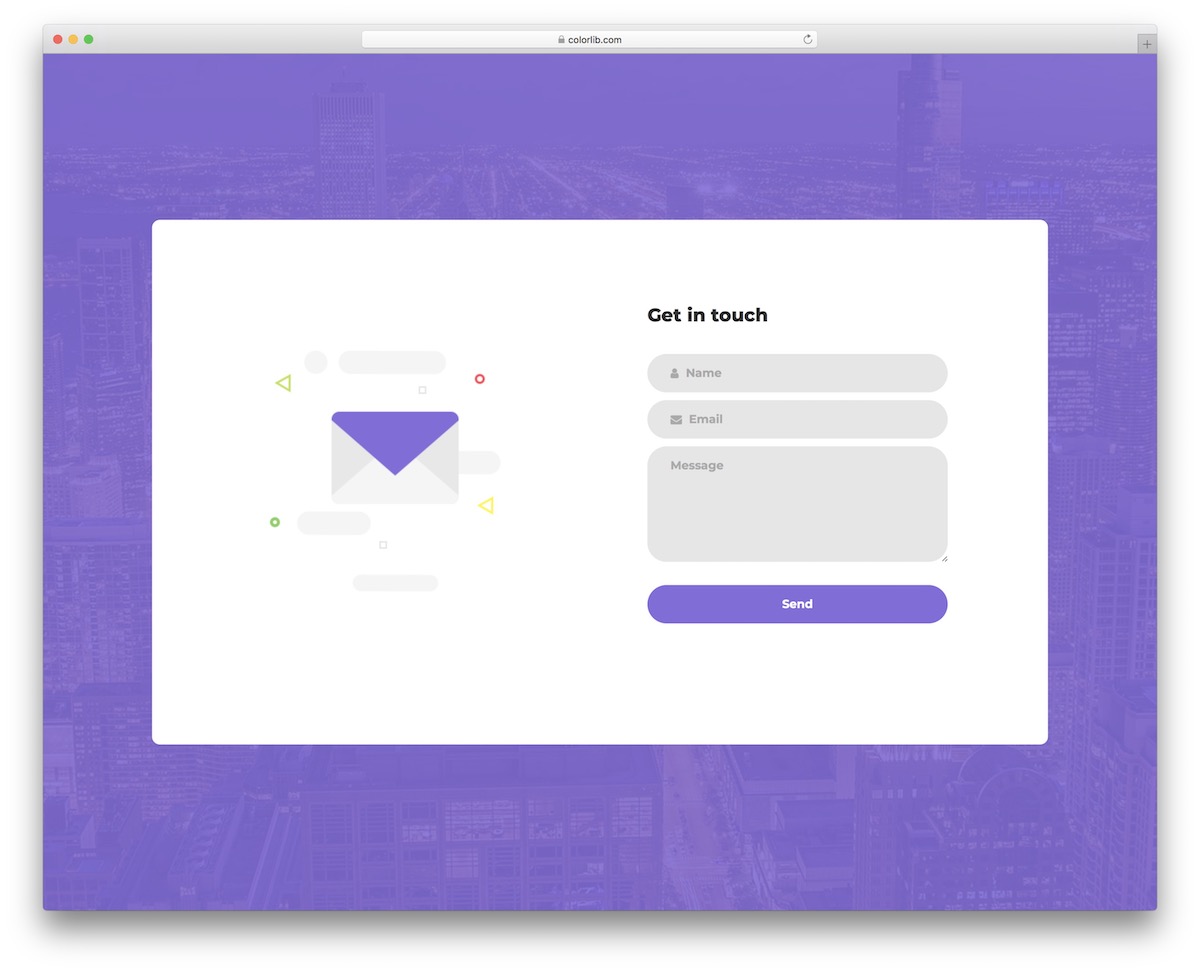
The gradient effect makes Contact Form V04 stand out from the masses. Even though it’s a pretty standard free contact form template, it’s the DETAILS that matter.
What’s great, you can use Contact Form V04 on an individual page of your website. But, you can also include it in your existing web design.
You can dive in with many options, making a contact section happen.
Like. A. Boss.
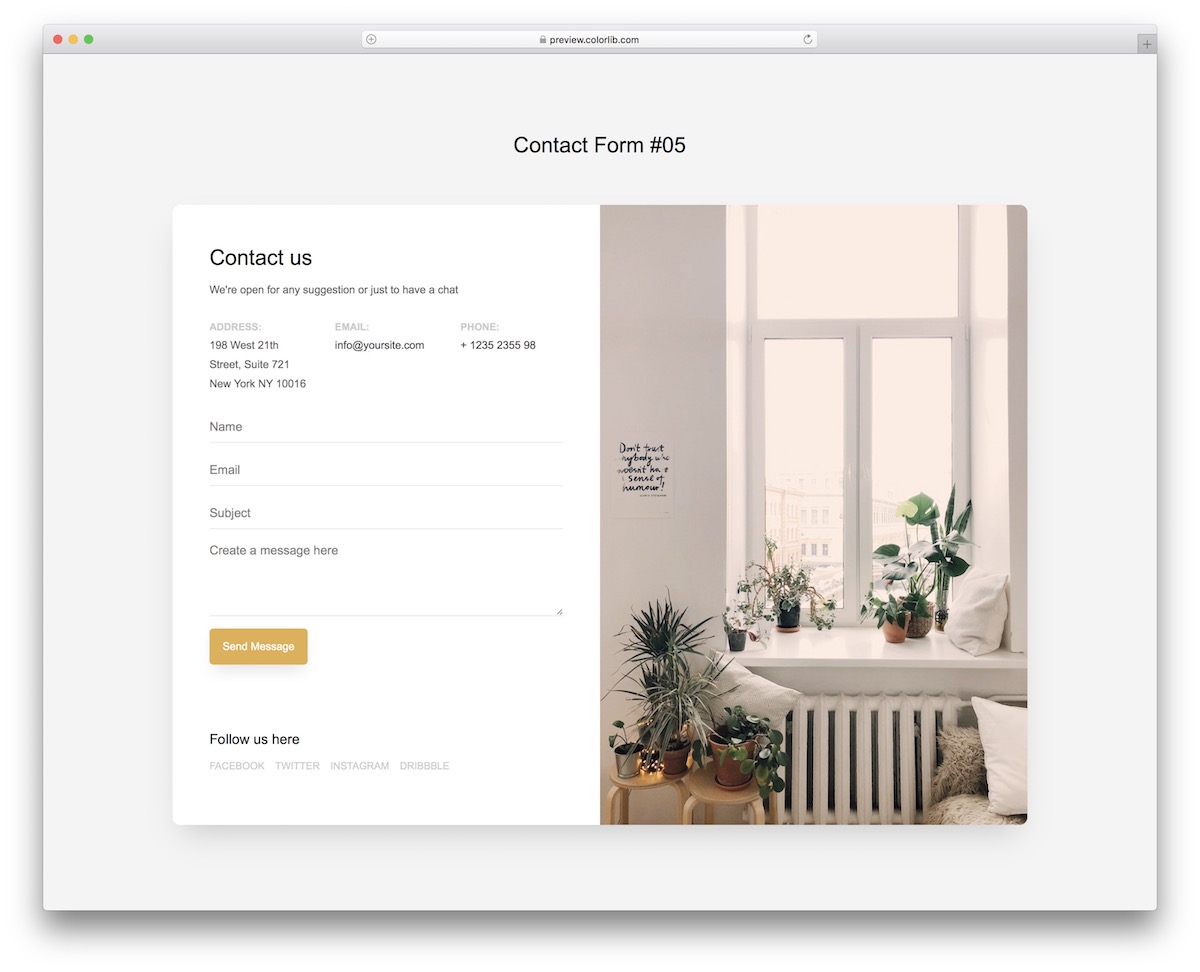
Contact Form V05

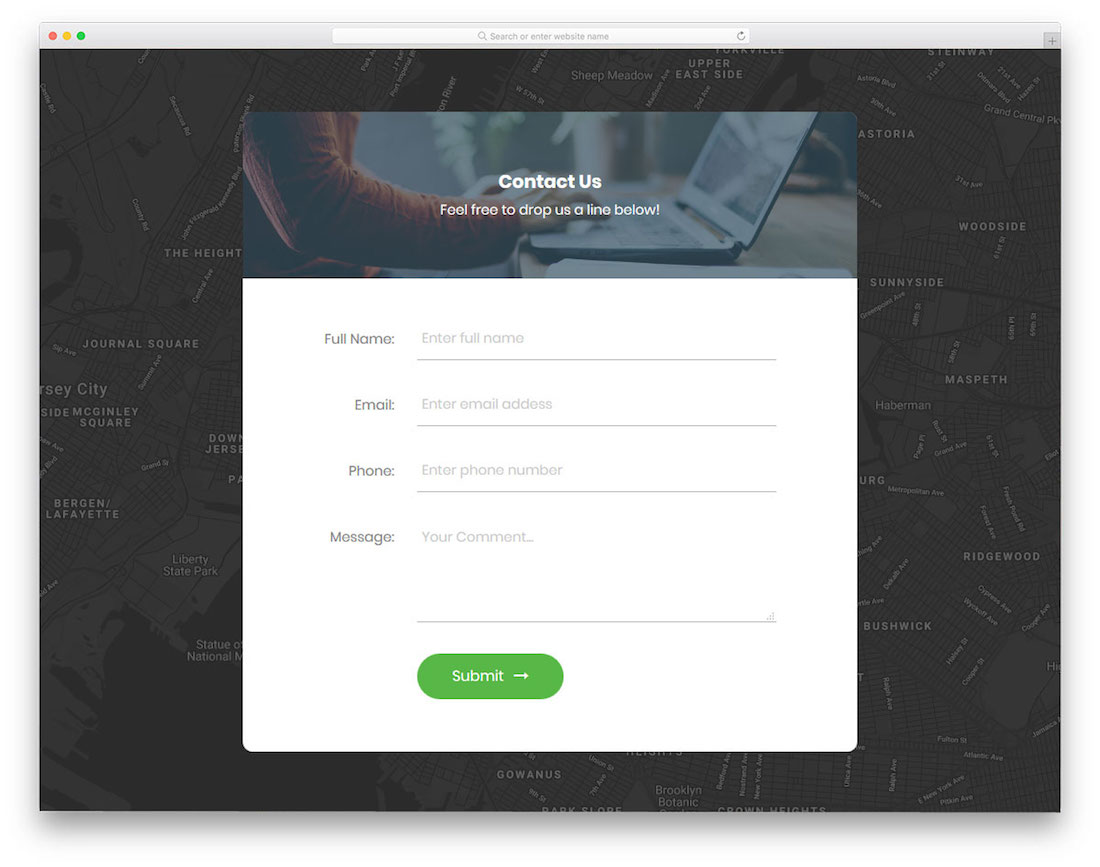
Contact Form V05 is beautiful, modern, and engaging. Although many rely on simplicity and minimalism, others like a few extras here and there.
And that’s what you get with Contact Form V05.
With its split design, you can feature an eye-pleasing image on one side, a contact form on the other, and other information. Contact Form V05 even includes social links.
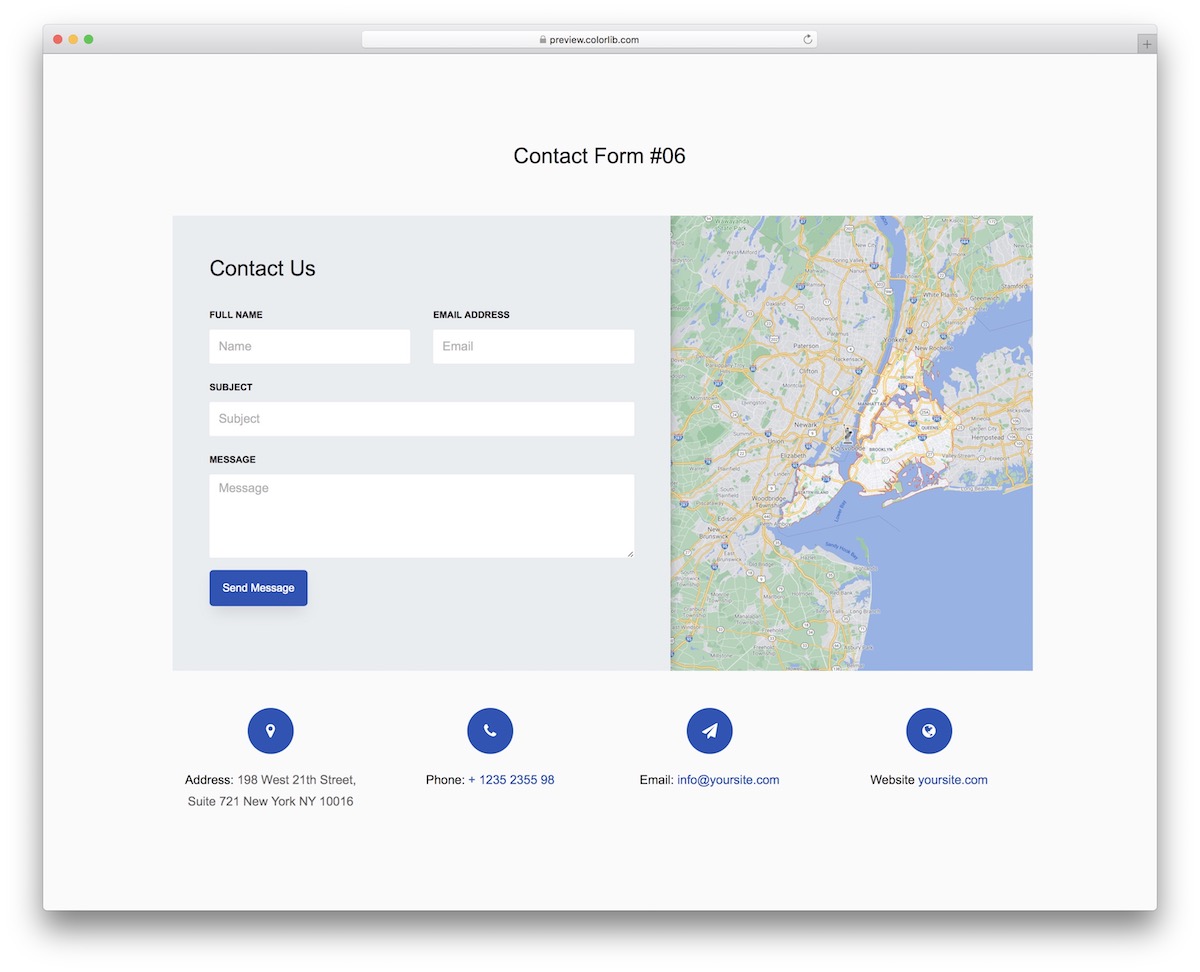
Contact Form V06

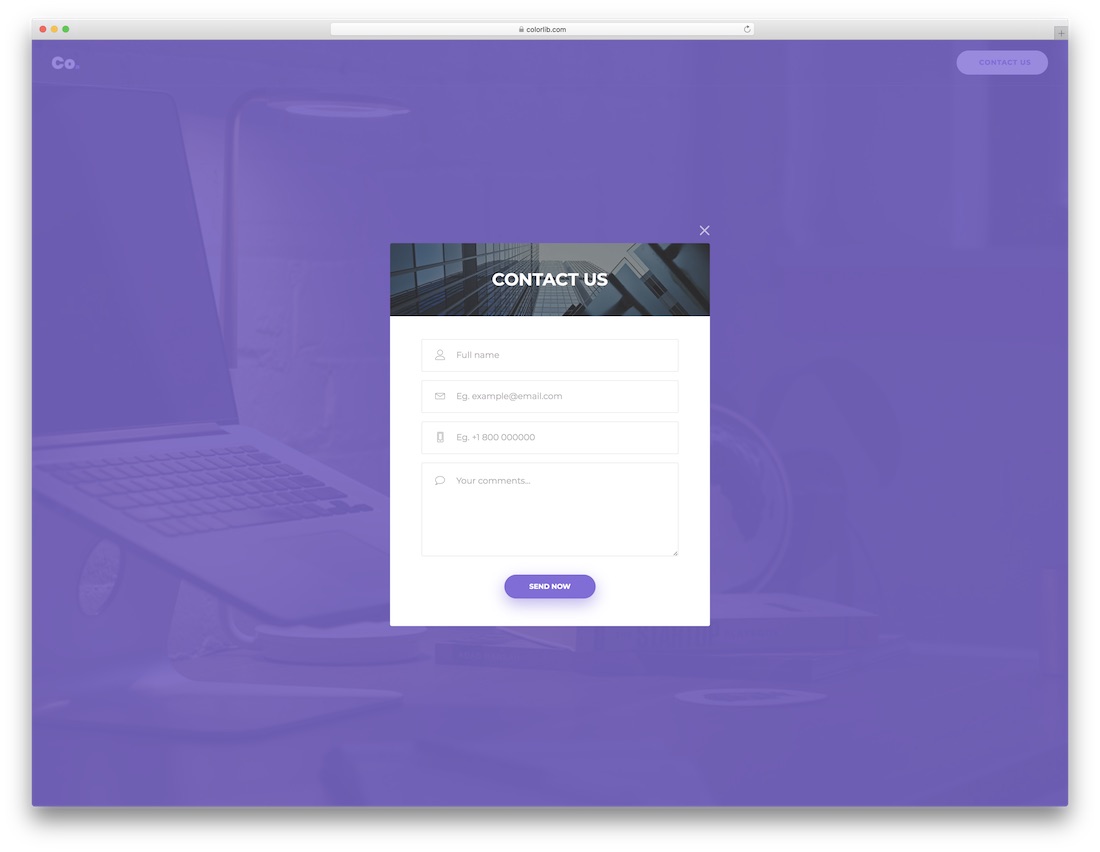
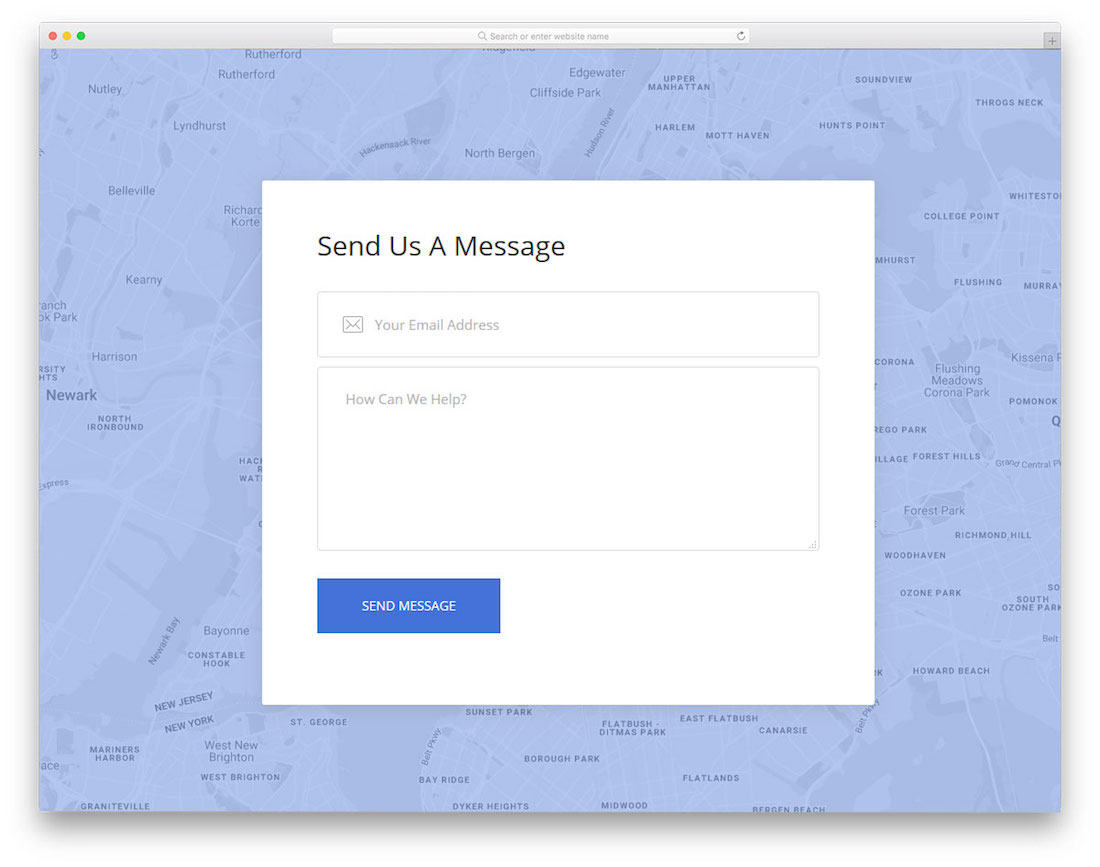
There are many instances when Google Maps and a contact form work well together. To achieve this, all you need is Contact Form V06.
This free template allows you to showcase your exact location on a map, but you can also add additional info below. The form features three fields for name, email, subject, and text area.
And responsiveness? It SURE is.
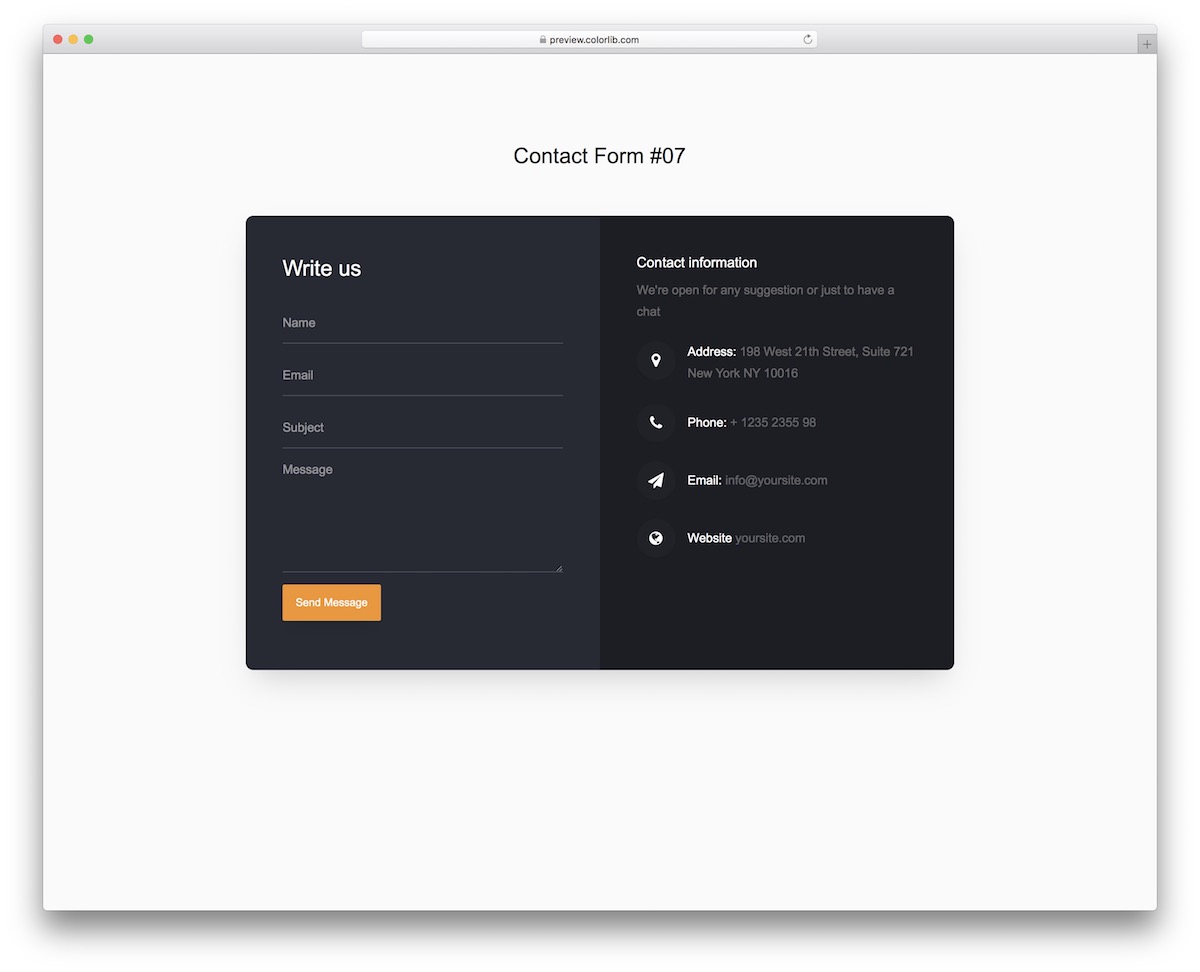
Contact Form V07

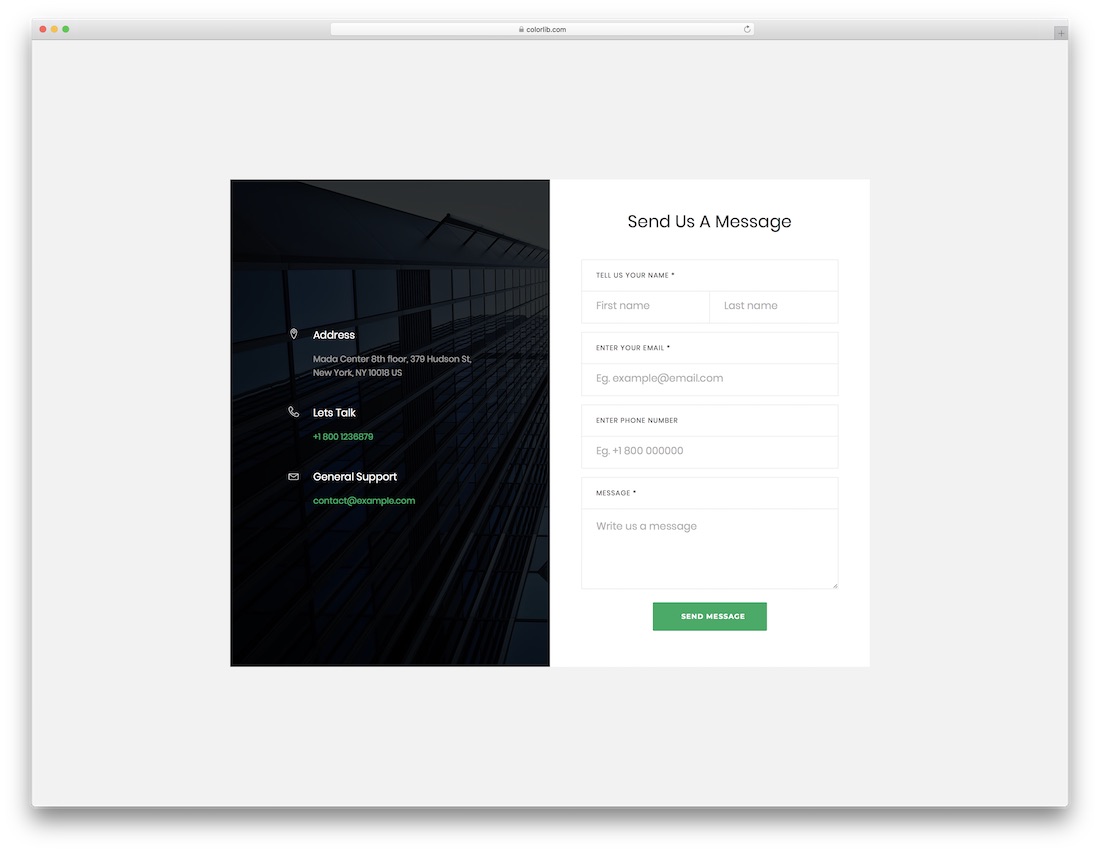
Contact Form V07 rocks a DARK design that follows a minimalist look. Whenever you are in doubt with design, simplicity always wins.
That is a FACT.
The two sections are split, with a slight variation in the background tone, keeping things more organized.
Contact Form V07 runs smoothly even on mobile, so the contact section comes first and then the information.
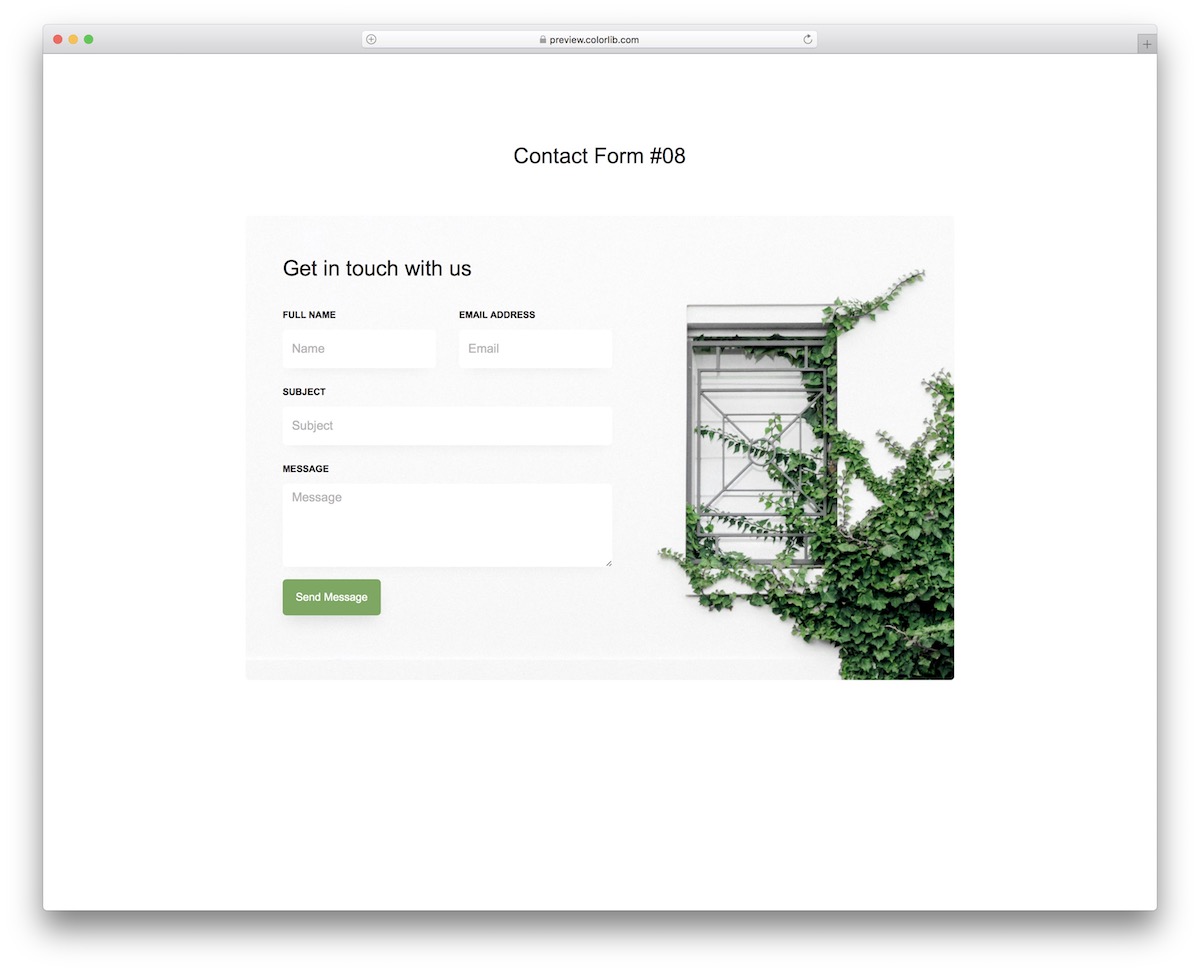
Contact Form V08

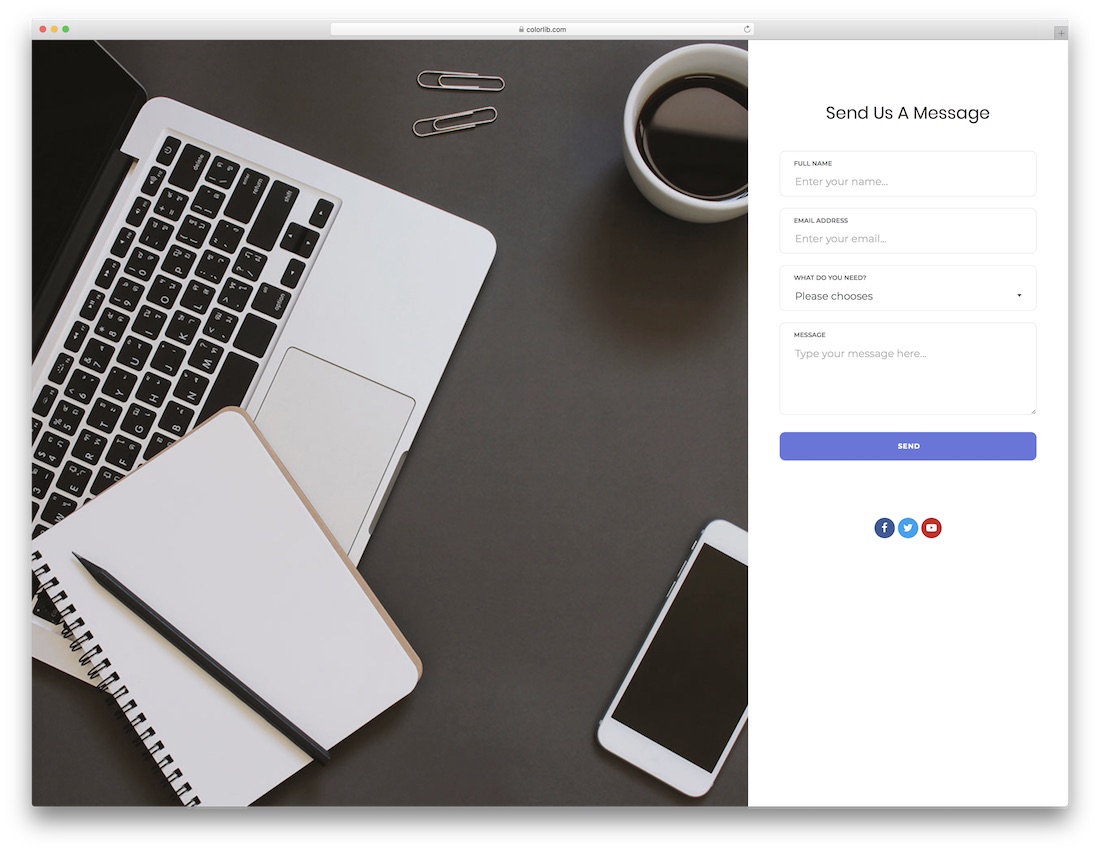
Instead of rocking a solid background, rock an image background. Contact Form V08 comes with the ability to do that out of the box.
Contact Form V08 is here to keep things straight to the point, without the fluff. If you only need a contact form but would like to add a creative factor to it, Contact Form V08 is here to MAKE a difference.
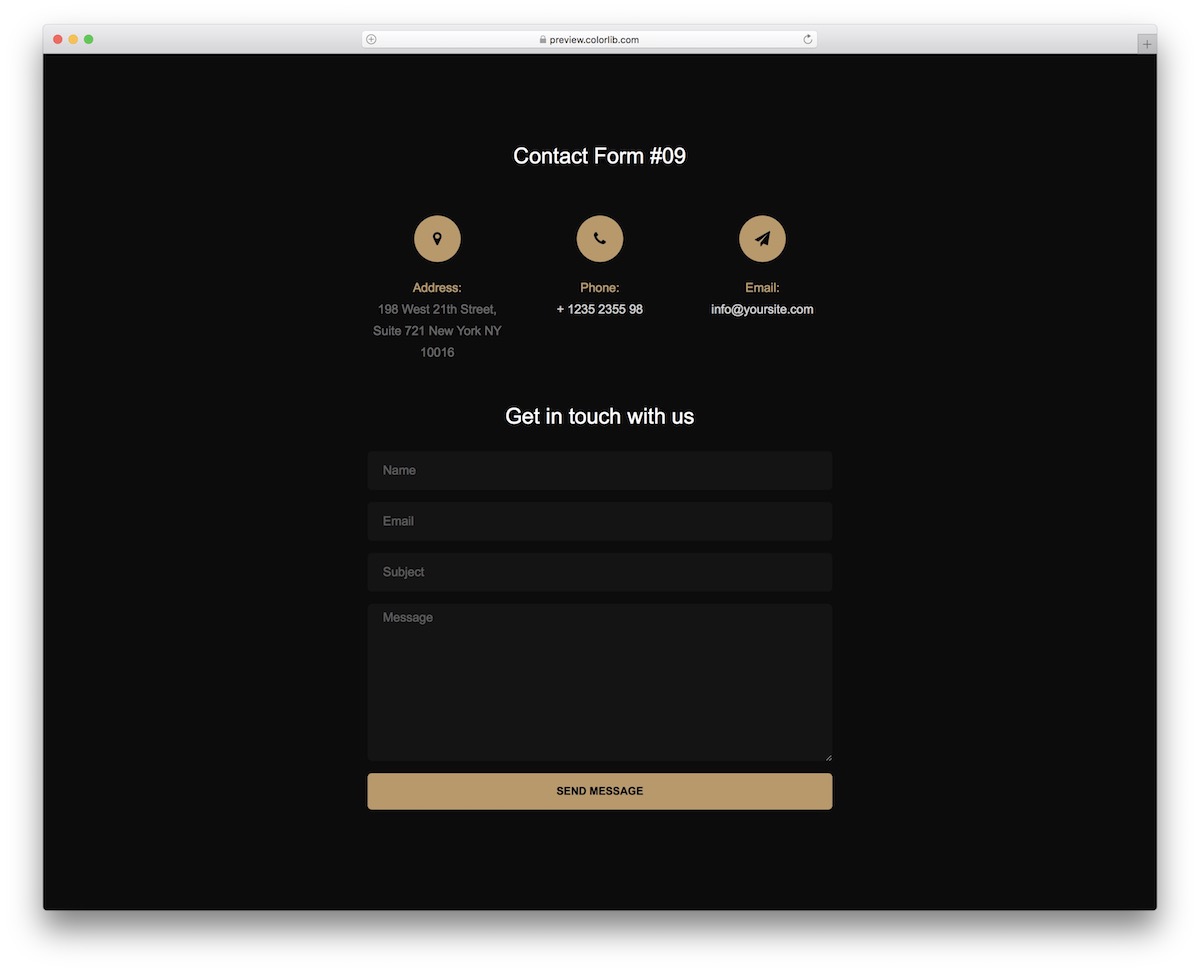
Contact Form V09

Black and gold make this free HTML5 contact form template very opulent. Contact Form V09 is EXCELLENT for different business websites with a dark design.
Remember, if you want to change the color of the icons and the buttons—even the fonts—do it.
Contact Form V09’s code is user– and beginner-friendly for everyone to quickly get the gist.
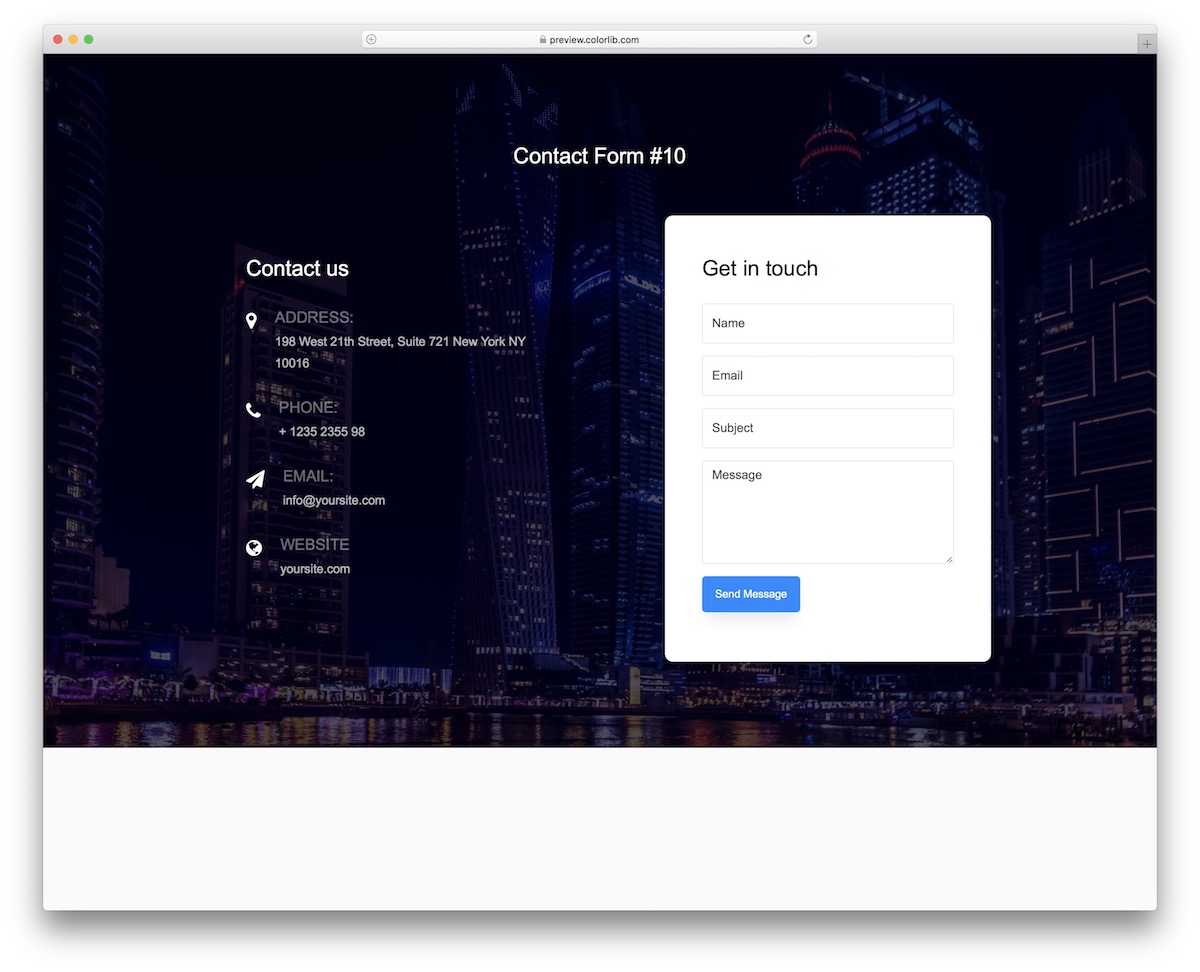
Contact Form V10

It has an image background, a TRANSPARENT contact details section, and a solid form with a blue “send message” button. What’s not to like about it?
Of course, there’s no need to stick to it exclusively.
However, those who do will enjoy an almost immediate inclusion into your website or application. You can even add a link back to your home page.
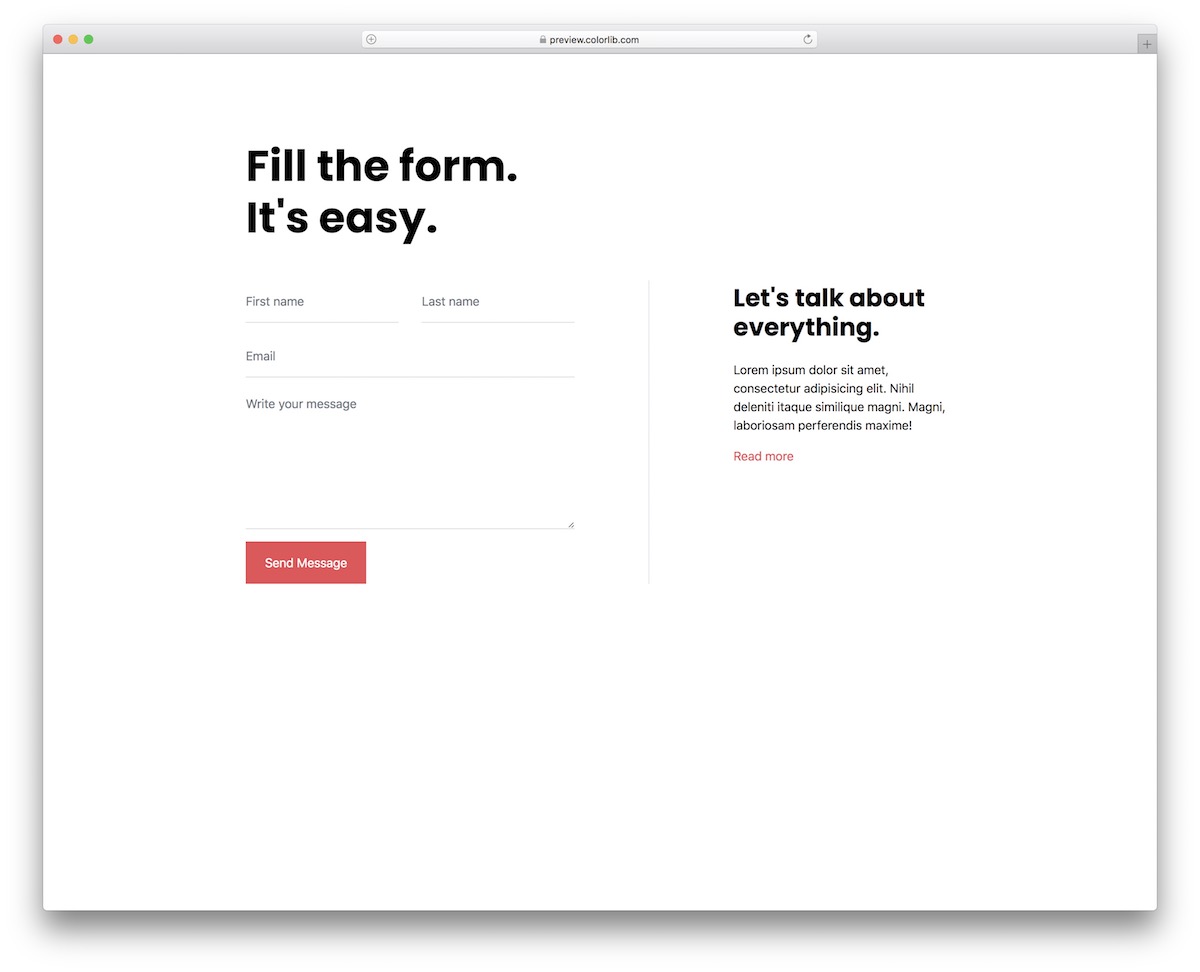
Contact Form V11

With Contact Form V11, your users will find it easy to fill out the contact form. The design is extremely minimal, so adding it to your website or blog will be super comfortable.
Autocomplete and form validation are also included by default.
Just plug and play.
Of course, this is an HTML5 template that requires coding to activate on your web application.
Contact Form V12

Let’s continue the minimalist flow with Contact Form V12. The form’s elements are the name, email, and text area fields. An extra text section and other contact details and addresses accompany these.
On larger screens, the two sections are positioned side by side but stacked on the other on mobile.
Finally, if you want to CHANGE the font and the button’s color, that’s also an option.
Contact Form V13

Vibrant gradient background helps Contact Form V13 stand out from the crowd. The performance is superb across smartphones, tablets and desktops. Indeed, Contact Form V13 is responsive by default.
What’s cool, if your business has two locations, you can state them both.
However, that doesn’t mean that only companies with two locations can use Contact Form V13—everyone can.
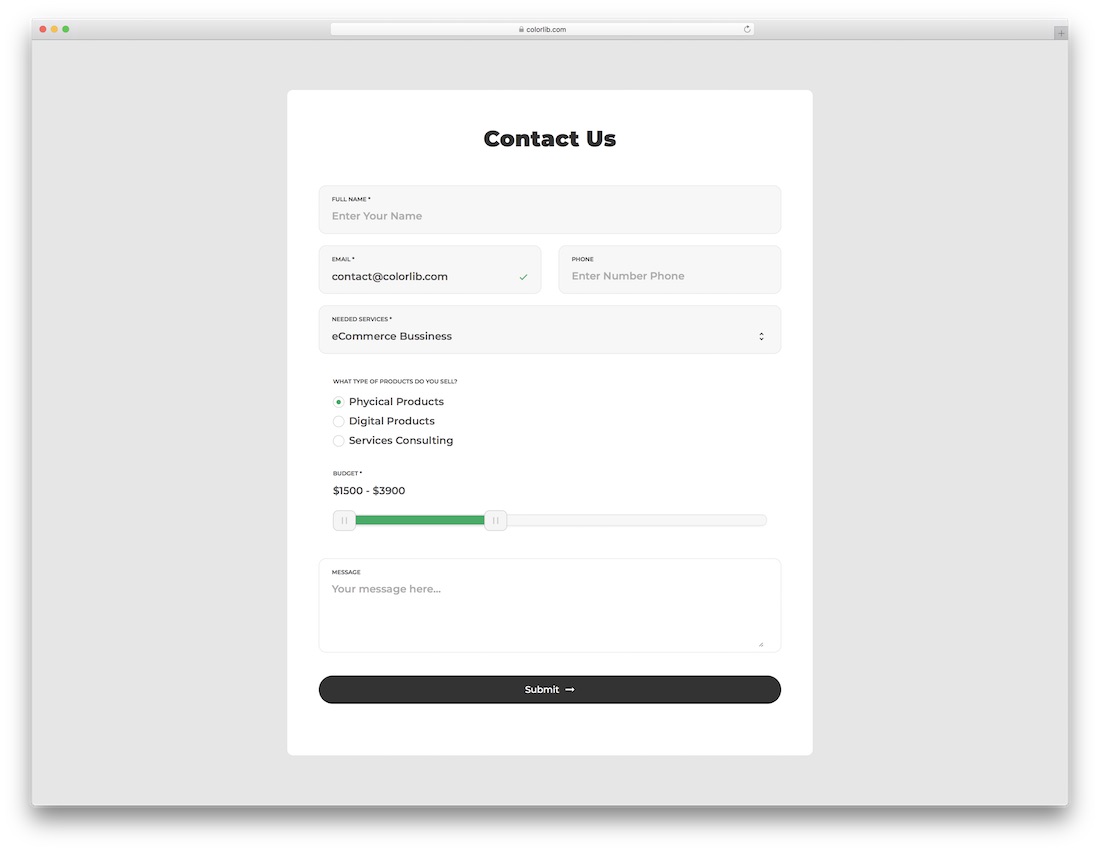
Contact Form V14

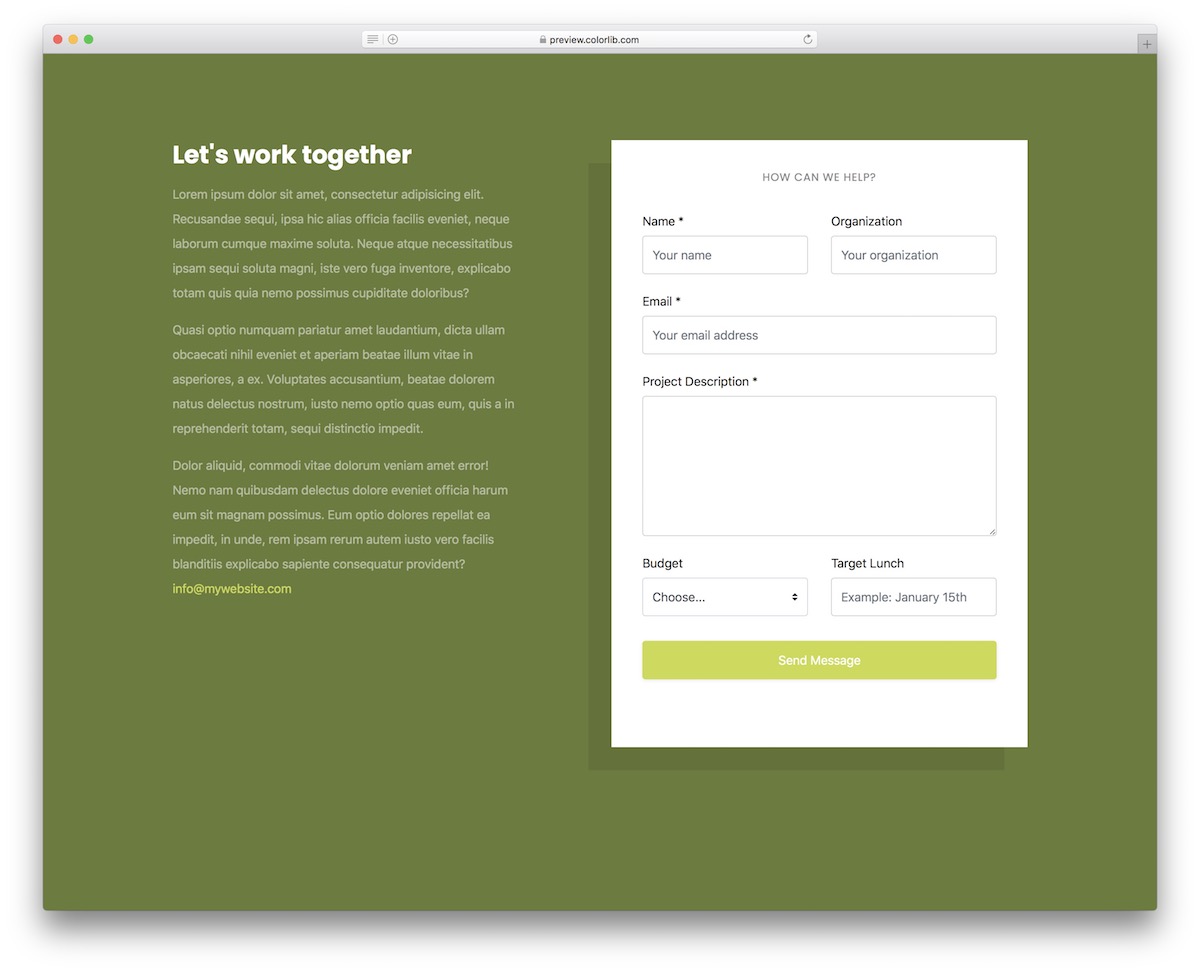
Contact Form V14 is perfect for marketing agencies, but other service-based businesses can profit from it, too. The contact form has multiple fields, including a drop-down for budget selection.
But you can alter everything, just like all other free HTML5 contact form templates here.
And with the text area on the left side, you can PERSUADE your potential customer and clients how working with you can benefit them.
Contact Form V15

Let’s now get back to minimalism. Contact Form V15 will help you create a trendy contact page for your website without building it from the ground up.
This free Bootstrap snippet also ensures excellent adaptability to different screen sizes. And it uses ONLY the latest technologies, so you know performance with always be top-notch.
Contact Form V16

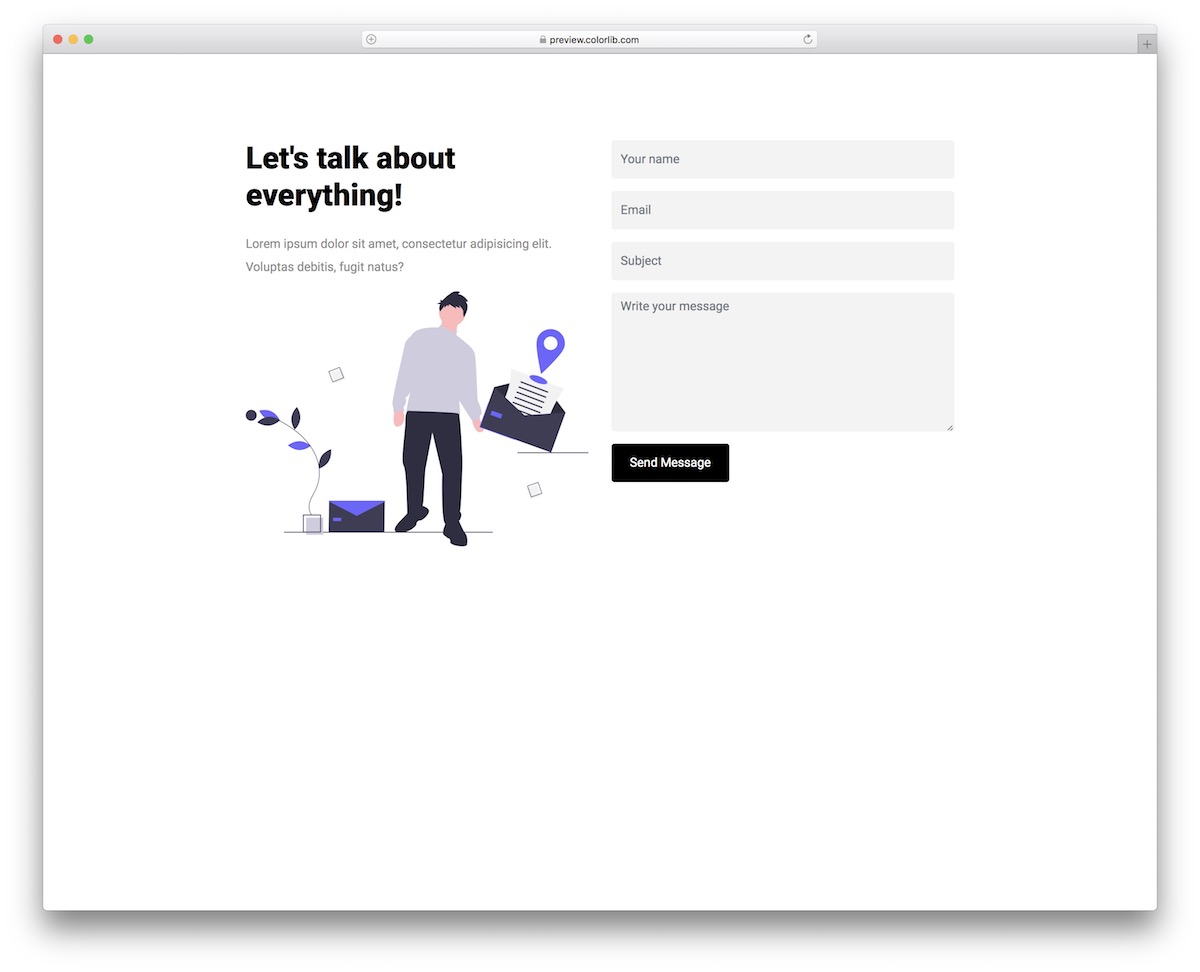
Contact Form V16 is creative but still keeps things on the simpler side. If you don’t like to be boring, that’s when you opt for this free contact form template.
It incorporates the necessary form with an additional title and text for any SPECIAL message you want to share. Introduce your details, embed it into your website and you are ready to roll.
Contact Form V17

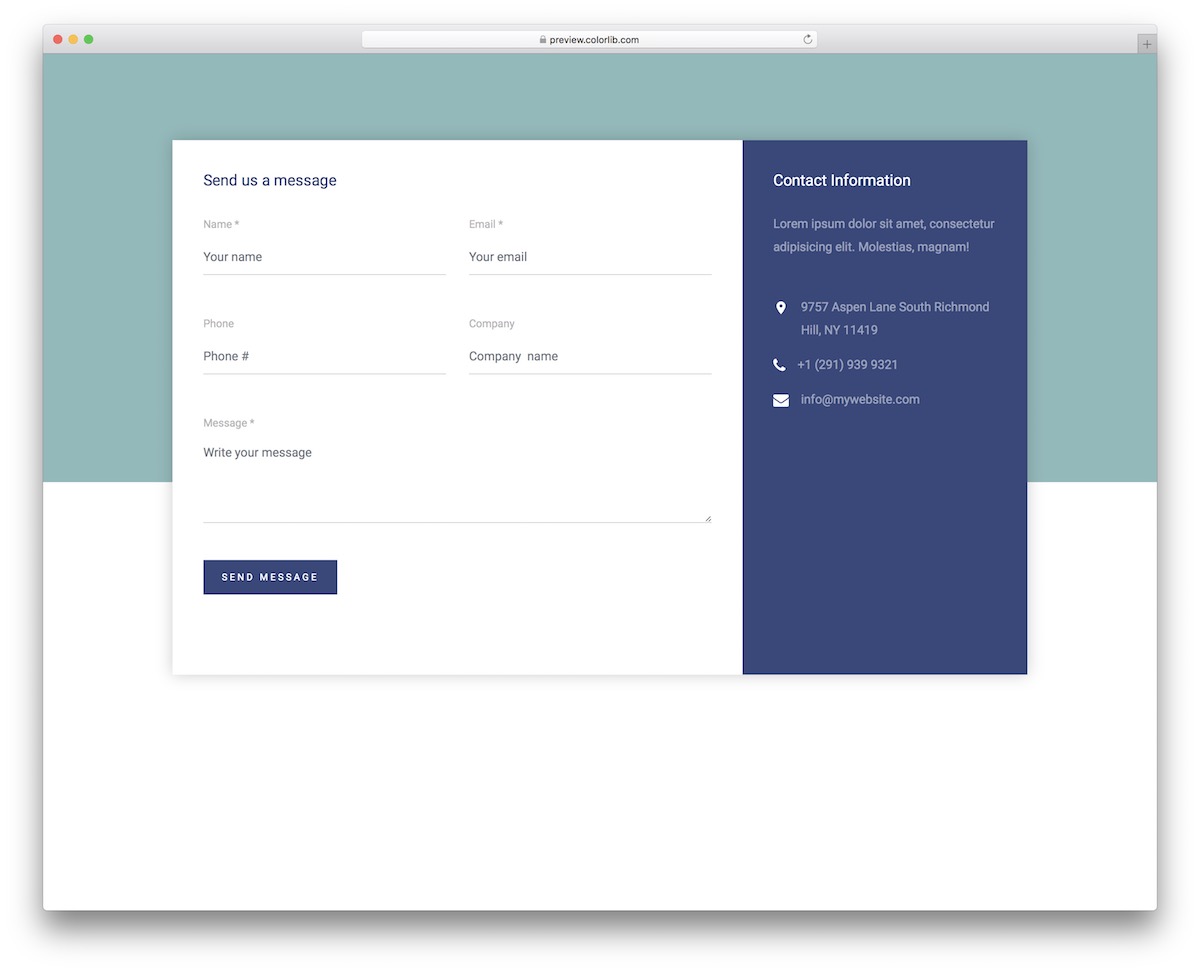
Contact Form V17 immediately pops out with the two-tone background, especially if you add a colored background. You can even practice including an image background, as it can work very well in this case.
The form contains four fields for user information with a text area. Validation and auto-complete come as a BONUS, so you don’t need to sort them out yourself.
Contact Form V18

Do you need another contact form with Google Maps integrated? You kill two birds with one stone when using Contact Form V18.
Why complicate things and do it all from square one? That’s unnecessary these days, as you have so many REMARKABLE solutions.
You can even test a few alternatives that spark your interest, pick the best and go from there.
Contact Form V19

SIMPLE. That’s the main characteristic of Contact Form V19. But what sets it apart from other similar free HTML5 contact form templates is the drop-down.
It works for budget selection in the default version, but you can also FINE-TUNE it to your needs.
Never think you need to cling to it like a leech. Do your thing, customize Contact Form V19 and shine online.
Contact Form V20

This is more of a contact form widget than a template. Of course, you can still use it on an individual page, but it works by adding it to existing sections.
Contact Form V20 is capable of adapting to different web designs with ease. In most cases, you will only want to change the color of the “send message” button, leaving all the rest AS-IS.
Colorlib Contact Form

With such an intense amount of frameworks available to the developer crowd nowadays, it can sometimes be tough to find native forms built from scratch, but this one is exactly that.
A native HTML5 and a compact CSS3 contact form that’s compact and easy to customize to your needs.
Besides, sending emails only requires a simple DYNAMIC configuration. Styling can be configured according to your requirements.
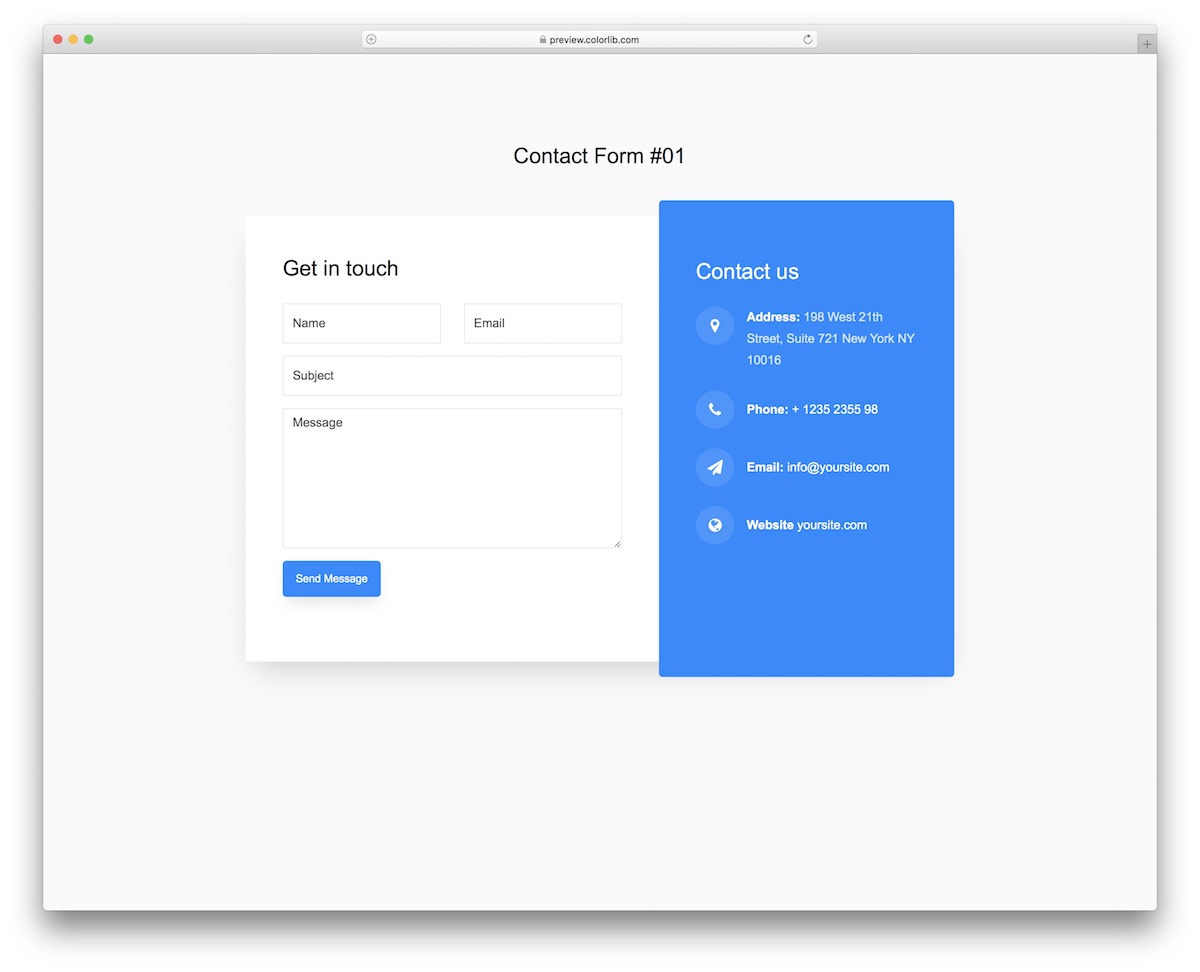
Contact Form 1 by Colorlib

Simplicity mixed with creativity can bring you exceptionally far. There is no need to be over complicating things, doing all this FANCY STUFF when you can have Contact Form 1 do the trick and get those in need to contact you quickly and comfortably.
It has a lovely box with all the required on a blue gradient background. It comes very appealing to the eye.
Of course, if it does not match your needs 100% out of the box, feel free to tweak the form however you see it fit best and make it follow your branding.
This free HTML5 contact form template’s user-friendliness is all a simple task.
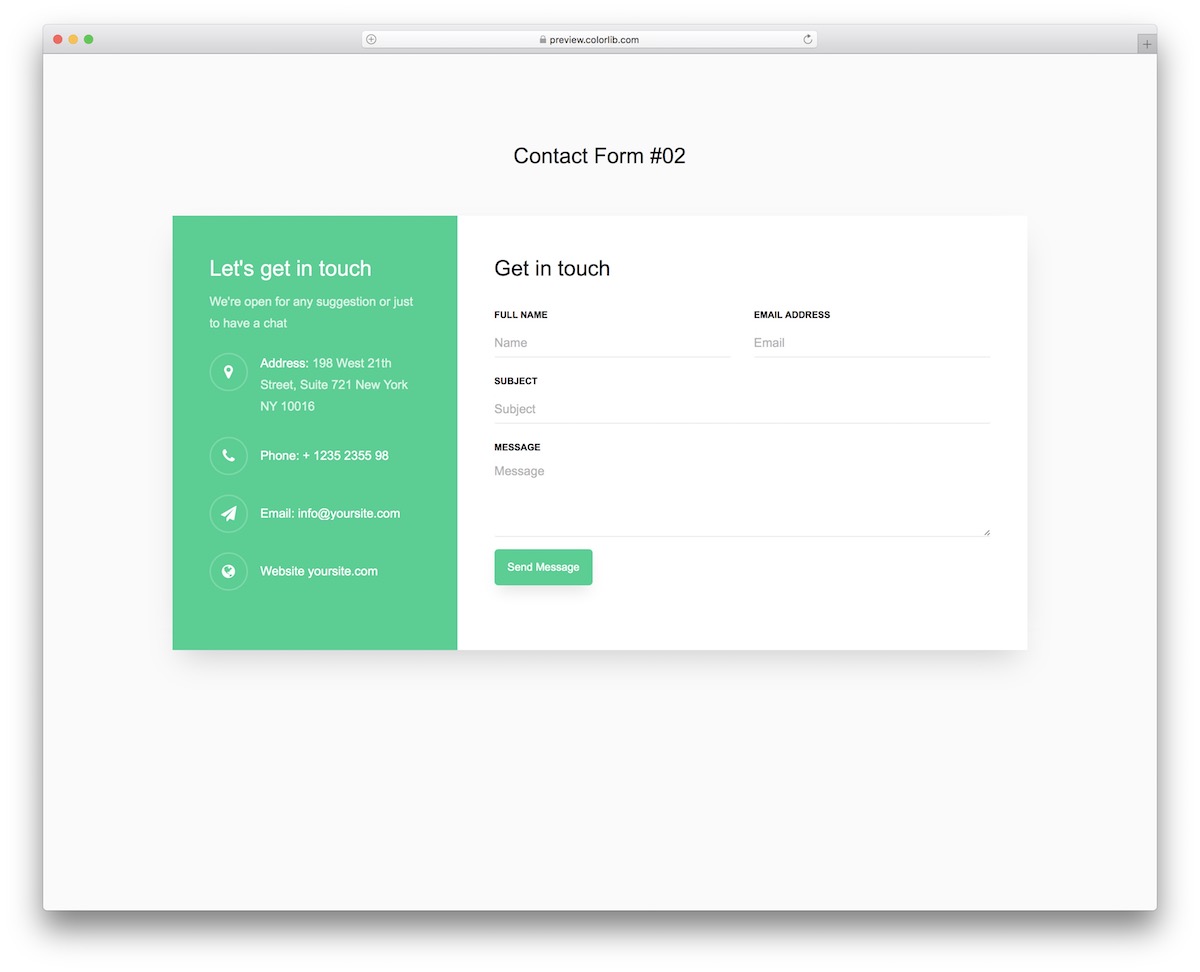
Contact Form 2 by Colorlib

Contact Form 2 is a sophisticated and straightforward form based on HTML5 and CSS3. If you like the style, you can use it with just about any website.
There are no limitations, as Contact Form 2 instantly adapts to all niches and industries. But before you go live, adjust the tool’s look.
Also, make it congruent with your main business or online project website. The canvas is organized and tidy, making it easy to customize even for beginners.
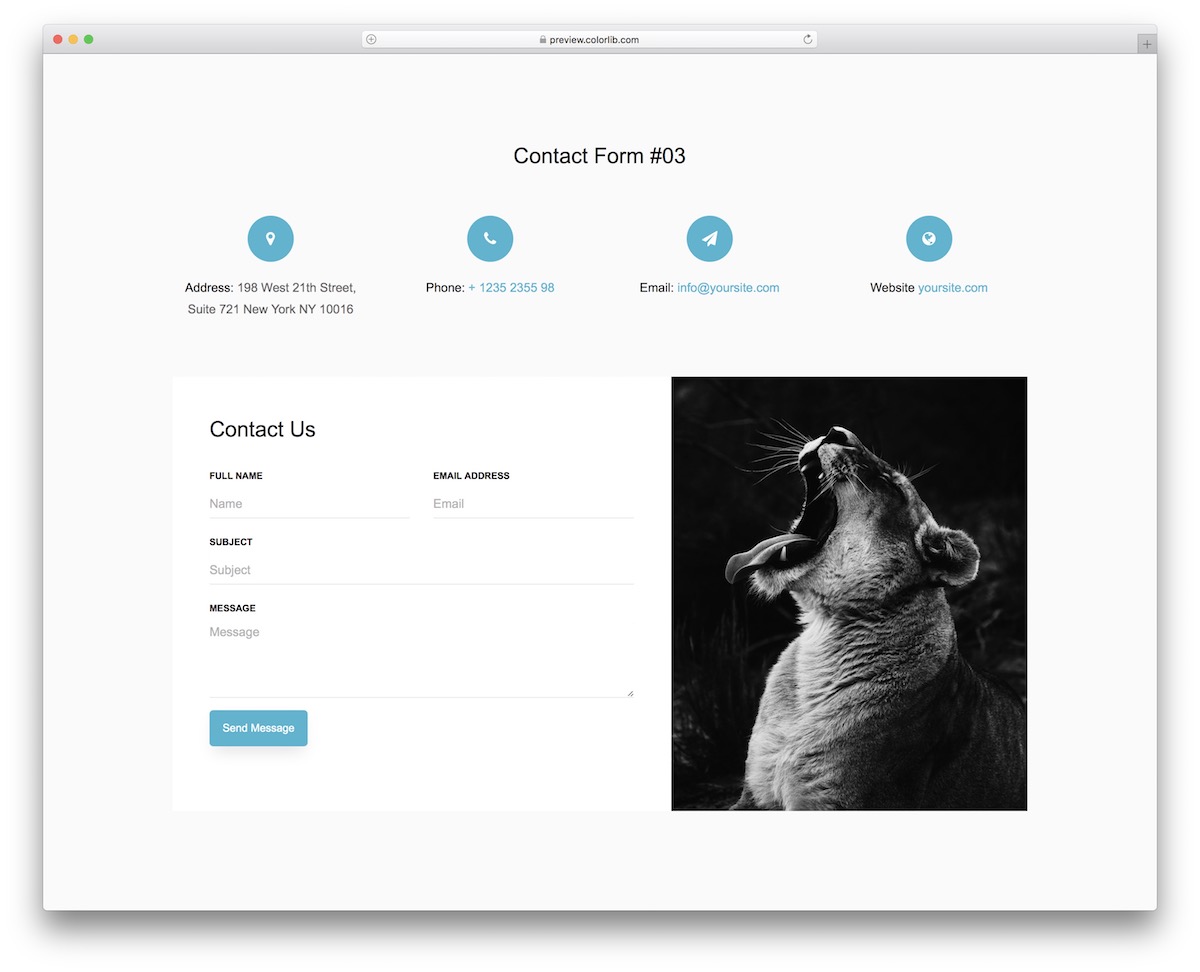
Contact Form 3 by Colorlib

This is a free HTML5 contact form template with everything needed to quickly and efficiently build a contact page. That’s the part you should 100% not miss on your page.
If a contact page is the last piece of the puzzle, get things rolling now. Download the preferred style and have one up in little to no time. After all, the majority of the work has already been done for you.
You only need to practice it and are ready to shine. With Contact Form 3, you can start building it right away.
It smoothly accommodates to any website and allows you to modify it however you fancy.
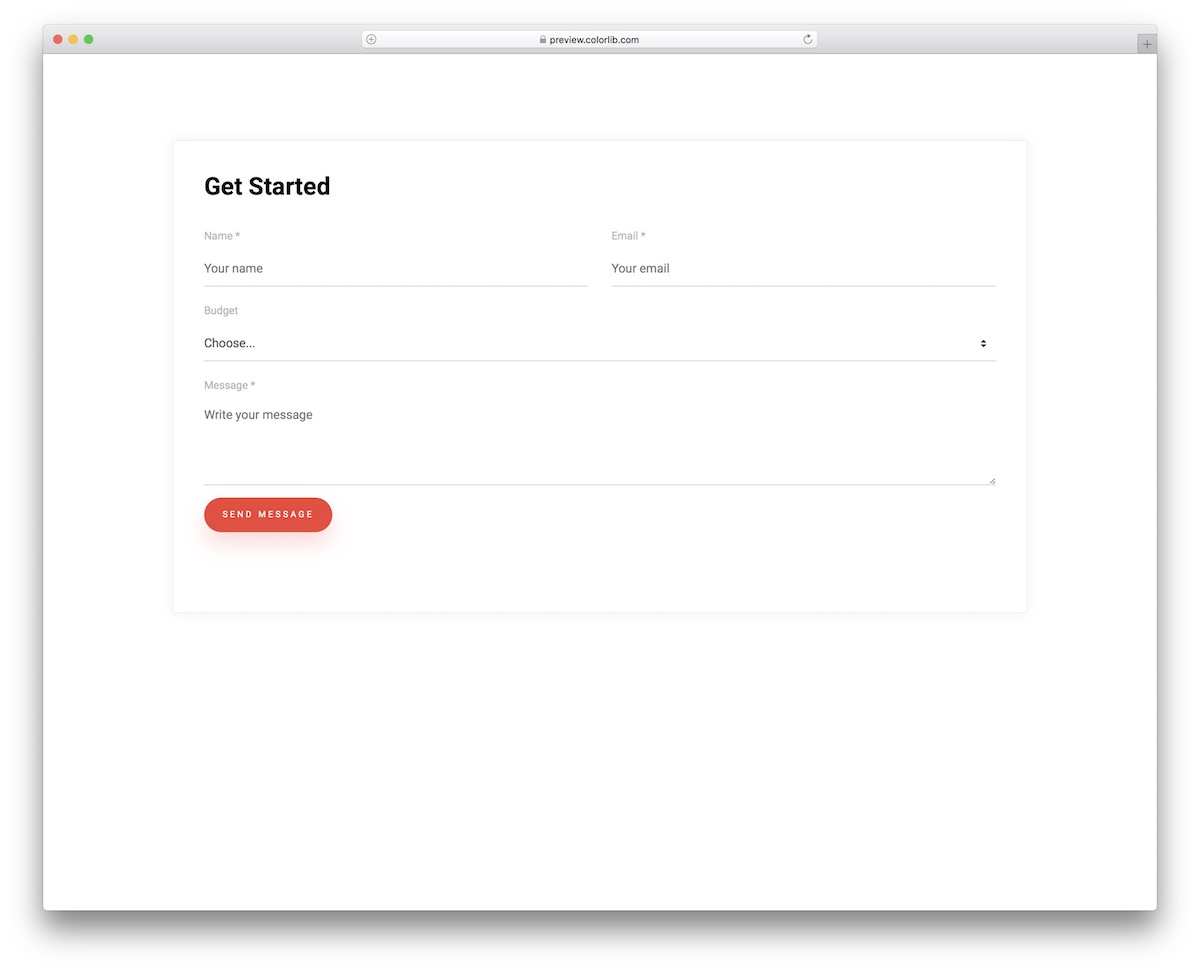
Contact Form 4 by Colorlib

You are looking at a simple, yet contemporary, free HTML5 contact form template. It provides a solid layout for creating the needed contact page.
If you miss one, craft the get-in-touch page as soon as possible. How do you think they will hit you with questions and business proposals?
They are not copying your email address to their preferred email providers. The best and most obvious approach is to have a fully functional contact page up and live, ready for them to use at their own discretion.
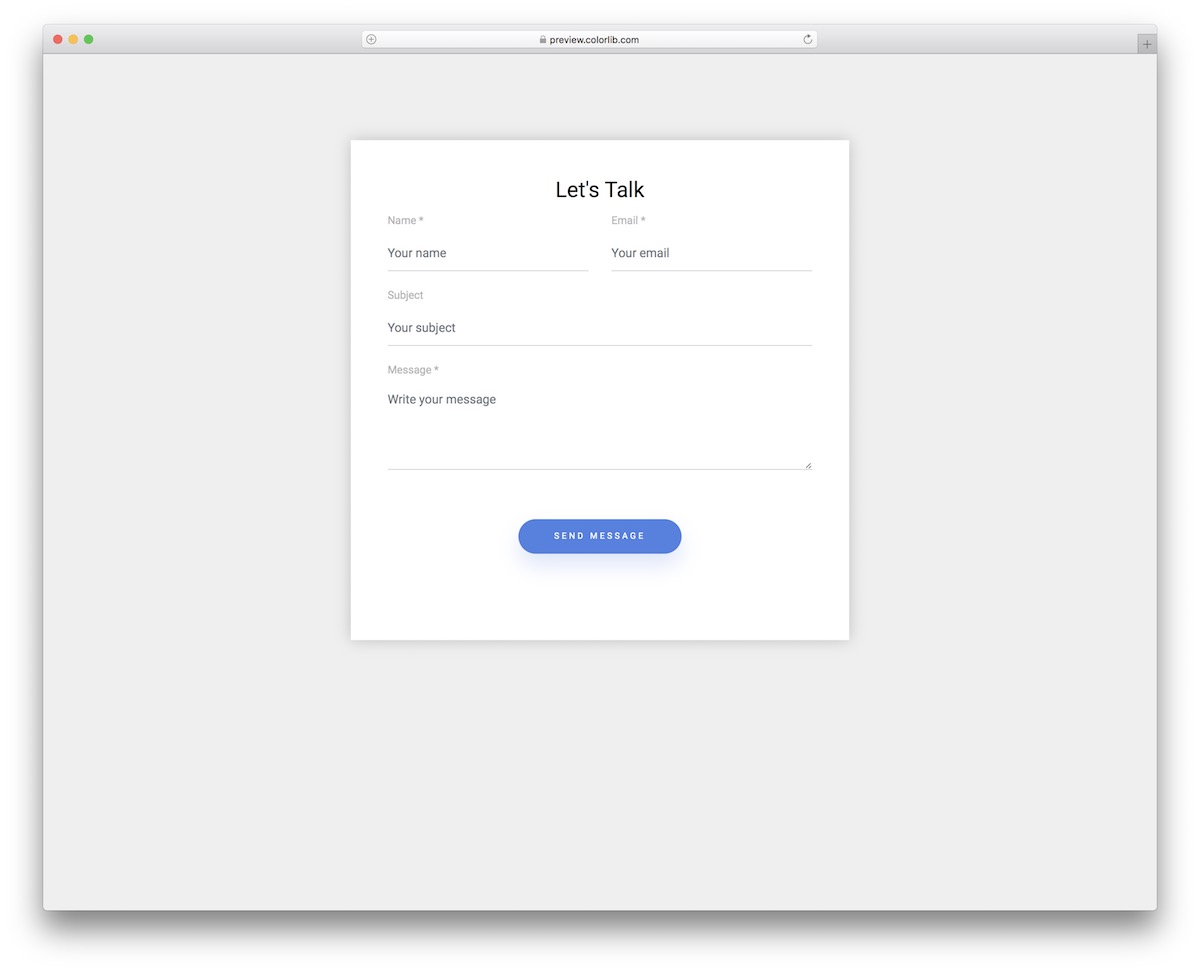
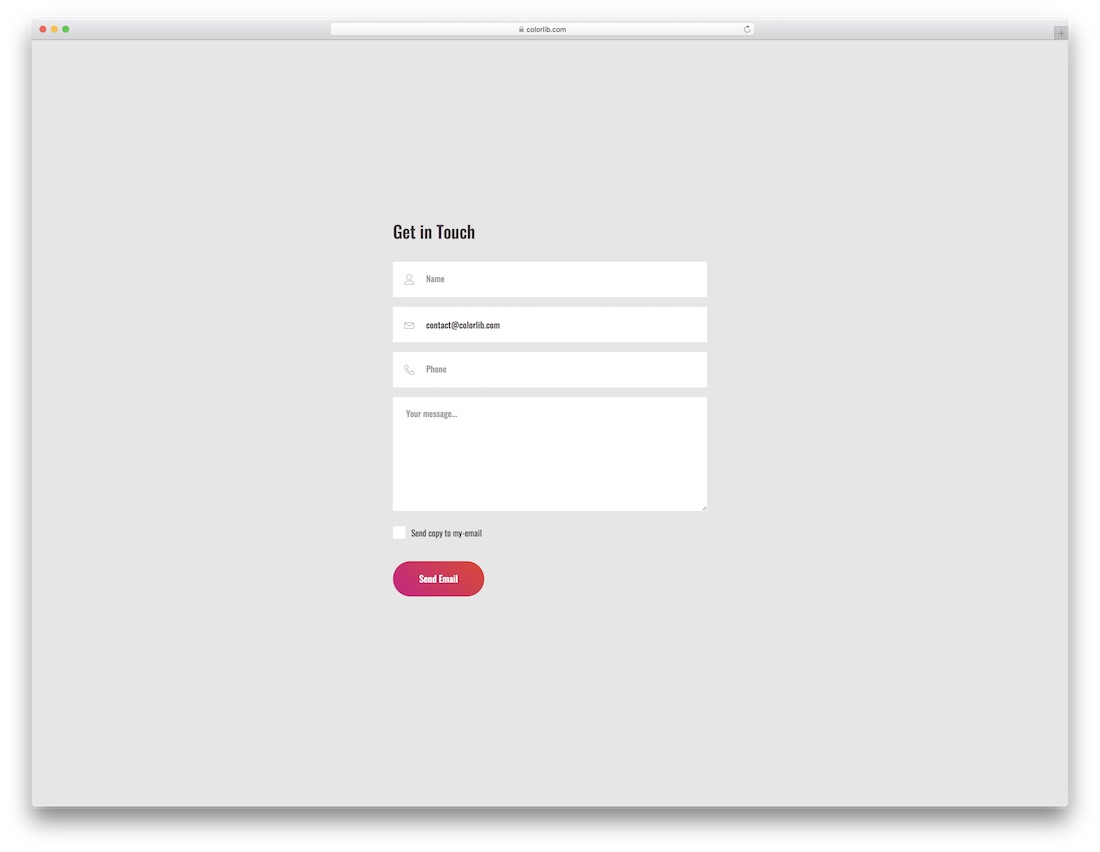
Contact Form 5 by Colorlib

Contact Form 5 is a crystal clear free HTML5 contact form template with a minimal approach. You can use this particular one with agencies and even personal websites.
Due to its minimalistic design, Contact Form 5 has no issues acclimating to your online presence and helping you expand your offering by allowing your users to contact you.
A template will save time and make your internet appearance even more valuable.
More value also means BETTER overall PERFORMANCE and more satisfied clients.
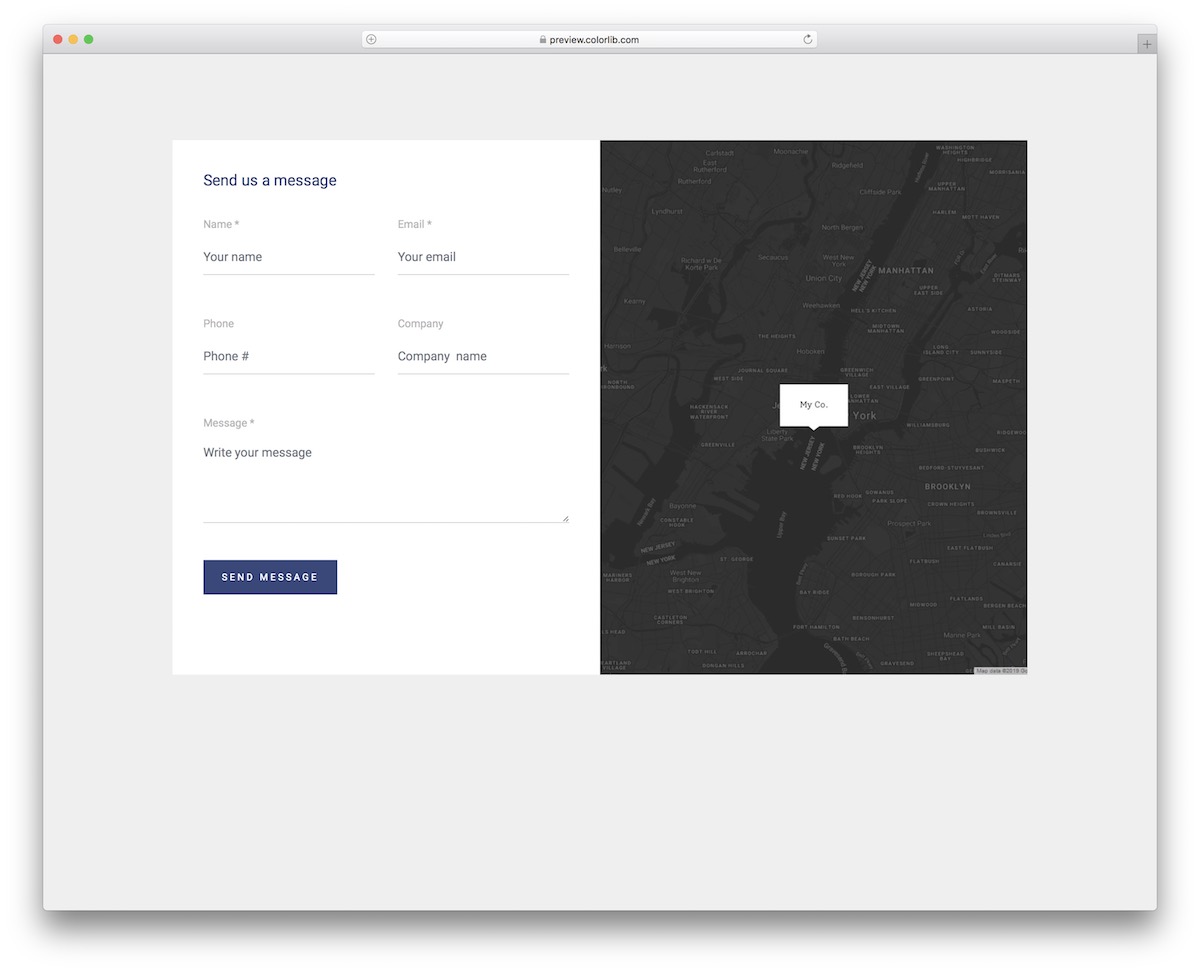
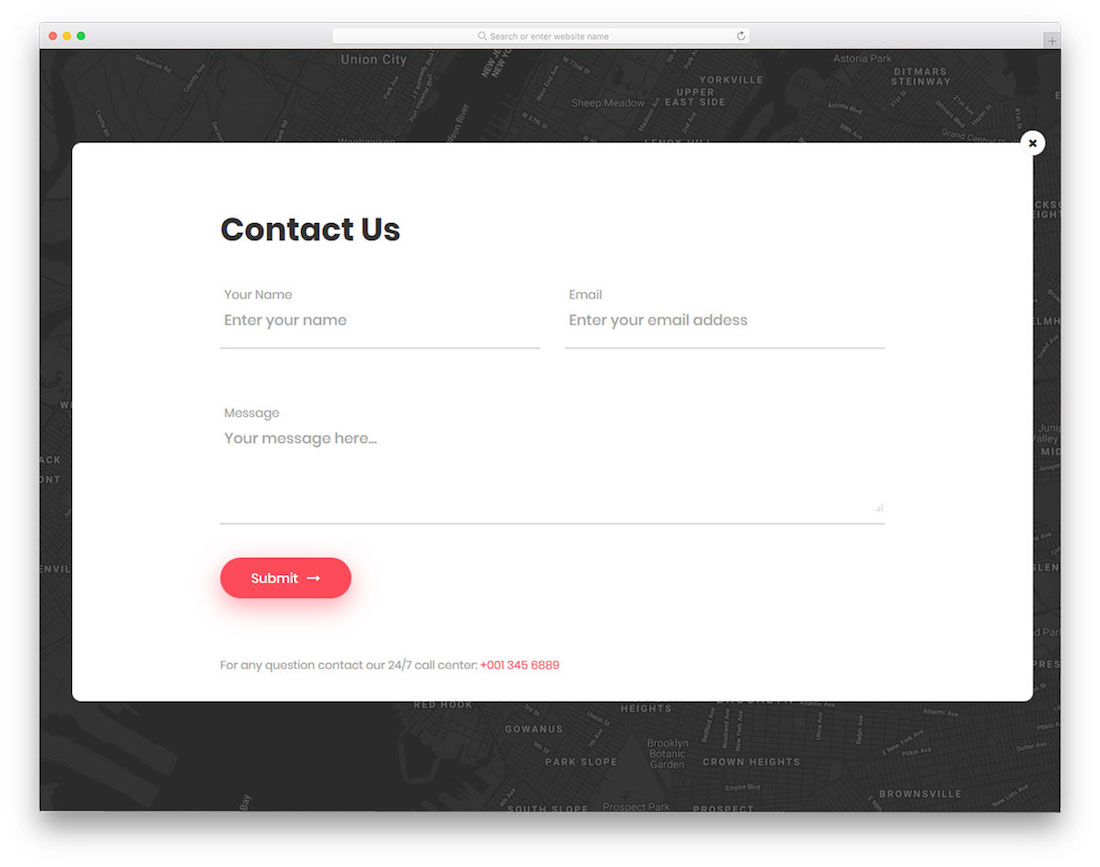
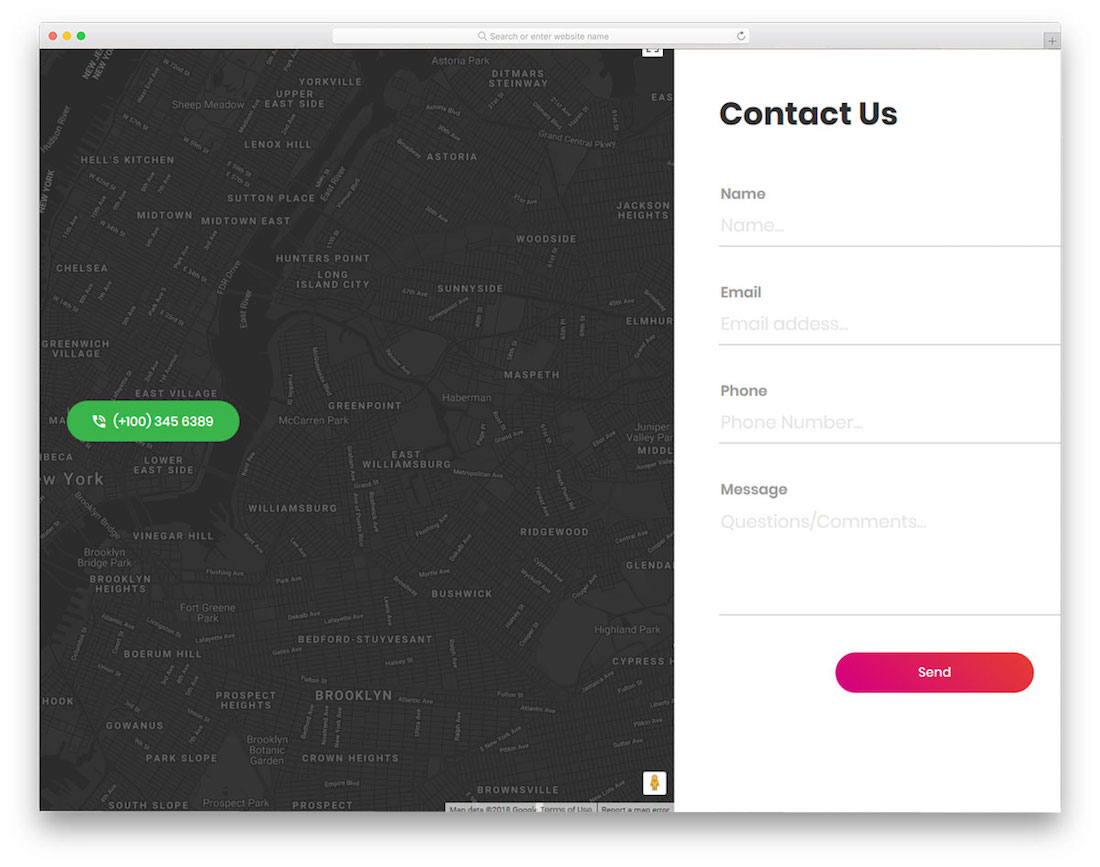
Contact Form 6 With Map by Colorlib

Whether you might have a physical location where people can visit you, or just because, Contact Form 6 is a fantastic web design with integrated Google Maps.
Show where your place is and encourage them to contact you using the pulsating mail icon. A practical contact form pop-up opens by clicking on it, which they can use to send you a message.
Contact Form 6 also has a special place at the bottom of a pop-up, which you can use to share your other contact details with your site visitors and potential clients.
And if you respond to them quickly enough with an accurate answer, winning them over is high.
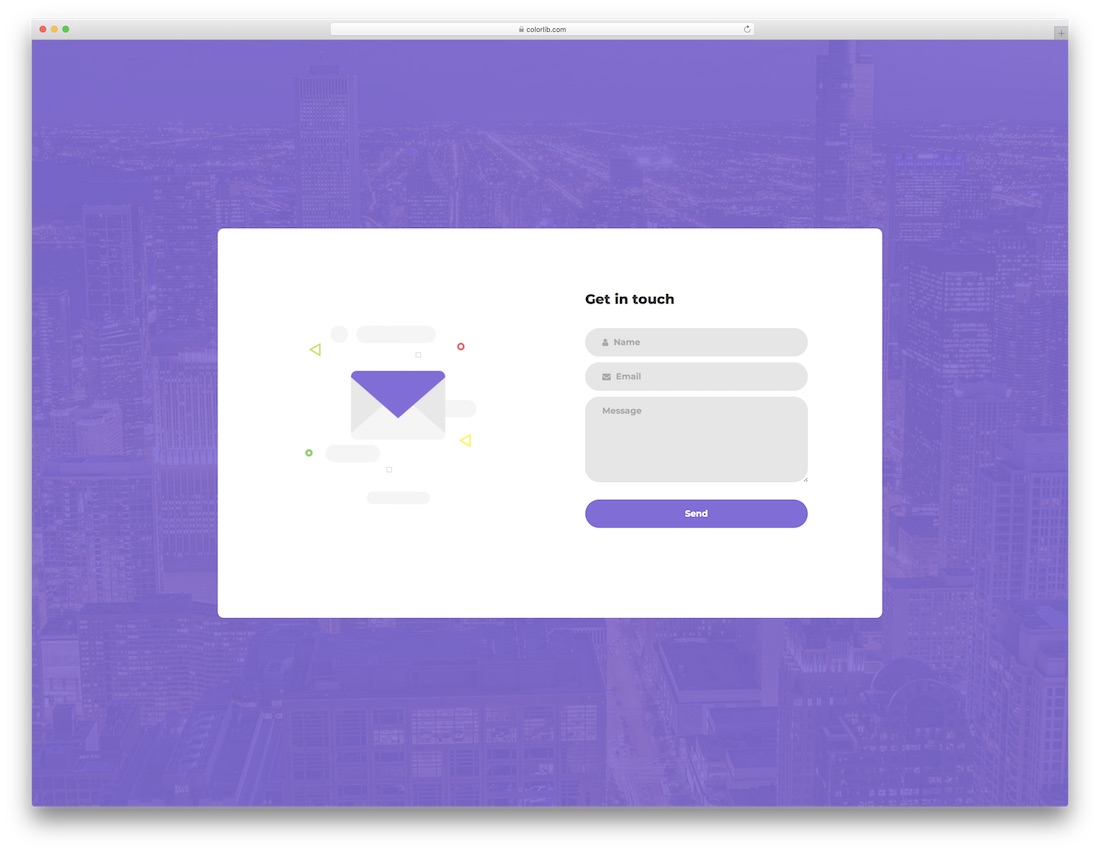
Contact Form 7 by Colorlib

Contact Form 7 is the free HTML contact form template for pure minimalism that will do you exceptionally well. The layout goes straight to the point without any distractions and special effects.
They land on the page and use the active form, which is pretty much it. Isn’t that what a contact page should be all about? As the website owner, you can ideally modify Contact Form 7 to suit their page.
It might only be a change in the background and button color, and you are ready to integrate the EXTRA PAGE into your current web space.
Contact Form 8 by Colorlib

If you want Google Maps as a background on your contact page, our Contact Form 8 template is one of the best alternatives. It is a neat web design based on HTML5 and CCS3, fully responsive and retina-ready.
Contact Form 8 will also work fluently with all the major web browsers and deliver a seamless experience to each of your visitors.
Enhance it with your signature touch and make Contact Form 8 your custom version that easily blends into your current online presence.
Contact Form 9 by Colorlib

For something slightly different and even more modern, here is Contact Form 9. This might be if you are a picky user who has not yet found the best free HTML5 contact form template.
Contact Form 9 comes with a Google Maps background and a gradient overlay, which gives it a distinct touch that everyone will be impressed by. Whether accessing it on a handheld device or from a desktop computer, it creates the same amazing experience for all users.
Moreover, regardless of the CMS, or a STANDALONE page, Contact Form 9 is ready to become part of your web creation with some (read little) additional work.
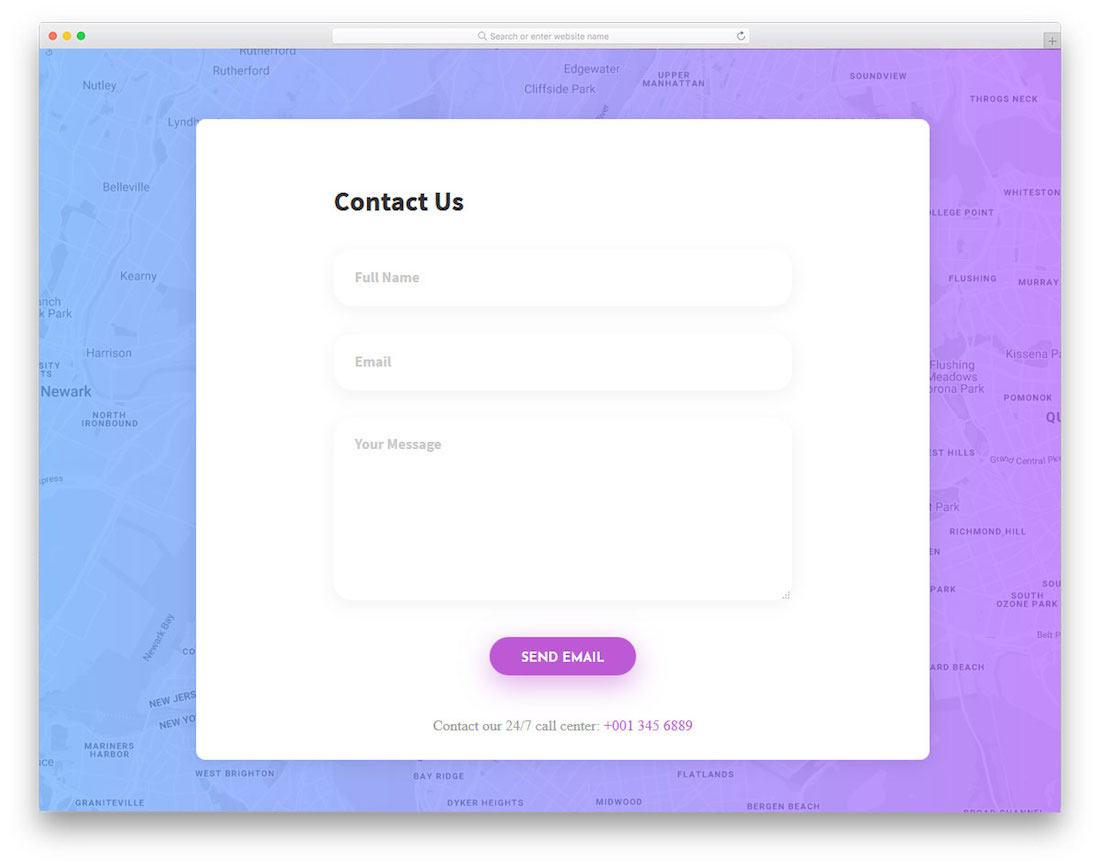
Contact Form 10 by Colorlib

Like another super simplistic free HTML5 contact form template you saw earlier, here is Contact Form 10.
What’s different about this is the solid color button and rounded form spaces that make it appear perfect for the modern mobile user.
Because almost every app on your smartphone seems to have this ROUNDED finish, which is almost funky to some extent.
Contact Form 10 follows the trend and provides a fantastic solution for giving all your users the option to reach out to you with any questions they may have before sealing that big deal.
Contact Form 11 by Colorlib

Contact Form 11 is an original, bright, and vivid free HTML5 contact form template. Download it immediately and use it immediately without any hesitation.
Of course, first and foremost, it all comes down to whether this style is your thing or you would still want something slightly differing.
You can still creatively boost each page’s skin and customize the look at free will.
Contact Form 12 by Colorlib

Image background with an overlay and a harmonious and active contact page treat all Contact Form 12 users. This is a free HTML5 contact form template that you can add to your page and have a fully working web space up and ready to go live sooner rather than later.
You can change the image, the colors, and other small details to formulate a contact page that follows your branding to the T.
Indeed, every section of your web space must follow the same rules and regulations or you might lose customer trust due to poor online presence.
With Contact Form 12, that is NEVER an issue.
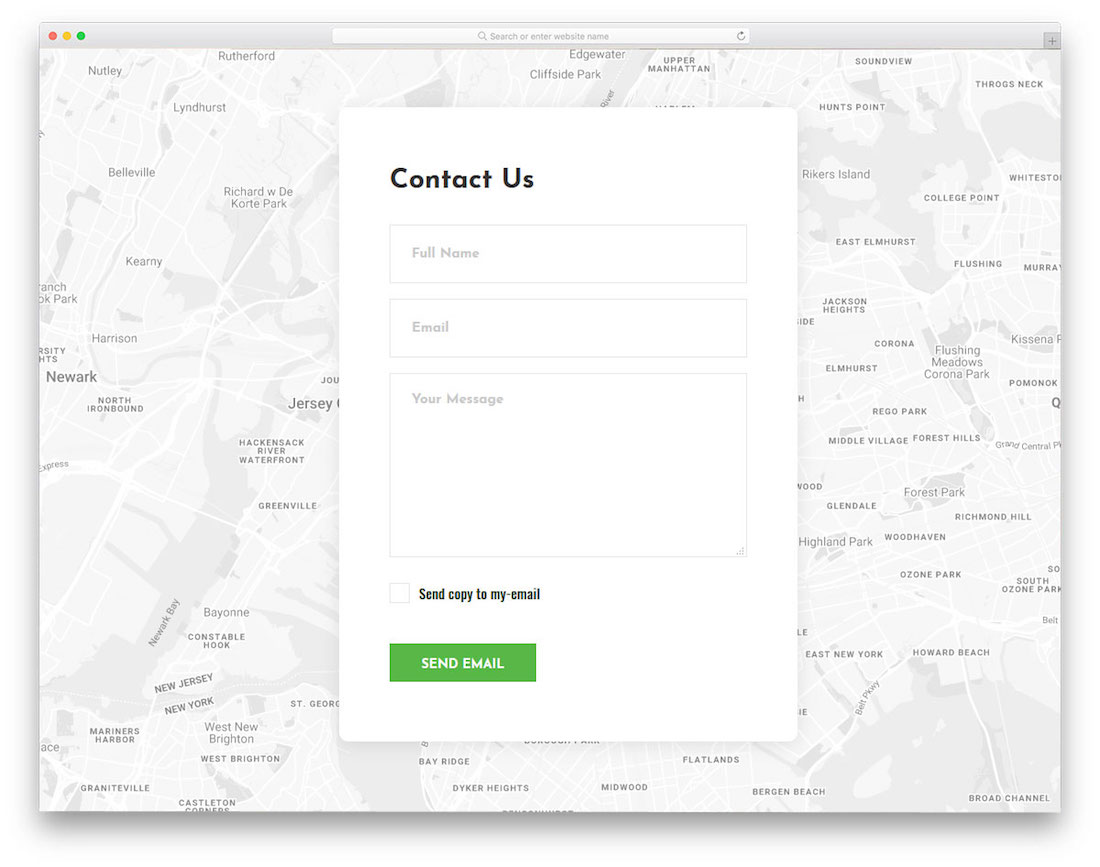
Contact Form 13 by Colorlib

To AVOID the creation of the classic contact page, Contact Form 13 is your best bet to distinguish yourself with a slightly modified look. The layout of this free HTML5 contact page template is split into two sections.
The better part of the layout is dedicated to your exact location and phone number, Google Maps, while the other part is a practical contact form.
Contact Form 13 is one fine approach to creating a much-needed get-in-touch page for agencies and businesses that would like to showcase their physical locations originally.
By the way, using and working with the layout is very comfortable and straightforward.
Contact Form 14 by Colorlib

If you don’t like the out-of-the-box contact page included with the website template, then you’ve come to the right place.
Here, you will find a broad range of web designs to help HAMMER out the ideal page with a contact form. If you still need to add it to your page, now is the right time.
Whether simplistic vibes and vibrant colors are something you are into the most, Contact Form 14 is the template you should investigate further.
It comes with all the sections that a fully functional contact page requires to offer users a smooth experience even when they decide to get in touch with you.
Contact Form 15 by Colorlib

Contact Form 15 is a more advanced free tool for creating contact pages for nearly any niche and industry you operate in. It comes with a Google Maps background, which you can use to display your company’s location.
Moreover, the contact form section is far from the boring plain. Along with the necessary form fields, a special section above the contact area is also dedicated to an image and extra text.
Use it to encourage them to contact you. Let them finally get answers to all their questions and concerns.
Contact Form 16 by Colorlib

Use predefined material that we have in store for you. Save yourself time and effort when it comes to refining your web presence. When crafting the IDEAL contact page to add to your website, here are numerous ideas and solutions.
There is no need to look elsewhere when you have all the right content; you can just download it away. Contact Form 16 is another killer free HTML5 contact page template with an image background.
It also has an overlay shade and a contact form pop-up. You can close or reopen the latter repeatedly.

Contact Form 17 by Colorlib

You might remember a similar style another contact page template using, just that this one is boxed and not full-screen. That said, the layout Contact Form 17 sports is split in half.
One side of the web design is reserved for an image and additional contact details. Moreover, the other part is a clean and tidy contact form with all the required fields.
You can promptly add this layout to your current website or online presence. You can also alter Contact Form 17 to best suit your business.
With that, offer potential clients TO TALK to you without picking up the phone.
Contact Form 18 by Colorlib

A comparable approach to web design as Contact Form 13 uses, Contact Form 18 replaces Google Maps background with an image. The main part of web design is all about the image.
Use it to engage your guests further and capture their interest. Choose wisely! On the right side of the screen, Contact Form 18 has an entire contact form with rounded fields and social media buttons.
Also, make sure you link those and show how SOCIABLE you are. Last but not least, Contact Form 18 is, just like all the rest, responsive, mobile- and retina-ready.
Contact Form 19 by Colorlib

Contact Form 19 is a free HTML5 contact page template as simplistic as possible. However, instead of a solid color background or even an image, Contact Form 19 implements Google Maps.
It also has an overlay that creates an AWESOME shade effect. You might use Google Maps solely due to the distinct touch it adds to the page or for showing the location of your firm.
Whatever the case, Contact Form 19 makes it happen for you. Instead of creating a contact page from scratch, employ a ready-to-use template.
This calls for little work to achieve fantastic results.
Contact Form 20 by Colorlib

A somewhat similar design to the Contact Form 8 with an even simpler and minimal contact form section. You get a free HTML5 contact page template, a Google Maps background, and a three-fields packed drop-us-a-message form.
You can alter the text and color of the send button however you like. Also, introduce your company behavior so your freshly designed contact page does not look like third-party software.
Due to its user-friendliness and easy to edit and IMPROVE code, newbies and pros can significantly benefit from the excellent Contact Form 20. Download the template now and have it live shortly after.
Customer feedback, day-to-day communication between webmasters, support questions, general feedback, and so many other types of CONNECTIONS we find on websites rely on a functional contact form to allow this back-and-forth communication to happen in the first place.
While it’s possible to mention your email address here and there, a contact form is a much more solid (and convenient) concept of allowing others to reach out to you and your business.
Be mindful of the possibilities of internet-based communication.
That said, use a proper contact form that’s easy to access and use. We will help you choose a template.
Benefits of contact forms
There are so many benefits to using a contact form.
First, we eliminate many spam-related emails from our inboxes instead of displaying plain email addresses (which spammers can easily decipher).
We use a dynamic form that can be secured using hardened captcha plugins and tools.
Then we ask customers what things we want to learn more about them. For example, design companies might want to ask customers about their budgets.
Or the field they are working in to categorize each email better and each potential client.
Moreover, there is consistency of usability. Contact forms make it easy to receive and reply to emails, as they usually have the same feel and look.








Wow!!
Amazing Forms Design…Thanks for This.
i want to this type of designing forms.
Hi!
Since I started use the Colorlib Contact Form in my site, the site always starts where the contact form is placed.
If I put it at the top, the site starts at top. If I put at the bottom, the site starts at bottom.
I use the Shapely Theme.
Thanks for your attention.
excellent suggestions, but i must say that i no longer (and many nowadays) follow recommendations from sites that use affiliate programs due to biased opinion.
if one creates a page with “top 10 plugins (for example)”, these are normally the top 10 plugs that pay affiliates.
thanks though
Andi,
All resources on this list are completely free and there are now affiliate links or any other monetization in place as you can’t make much from completely free items with no premium version.
EXACTLY!!!
And.. Really helpful, thanks buddy!
Nice collections but i need more effective. Colorib brings awesomeness for businesses.
Hi! I’m new into web design so one thing confuses me. All of these forms are great, I chose HTML5 Contact Form – but how do you actually make them work, so you can send mail through this form no problem?
Željka,
These are templates that you can use as part of your website, webapp or otherwise but you have to do your own integration. You might be building website on various different platforms and we can’t provide information about all of theme.
Your going to have to study PHP – Im downloading them just to test my PHP skills, Dont feel like coding a pretty form I want to code the PHP to make these forms work. Should be fun!
Rad,
You are not just limited to PHP. You can use any coding language to make these contact forms alive.
Perfect. Highly appreciative of the links.
I want to use one of these template on for my blogger website.i tried to paste the code(css+html) in html but it isn’t working correclty please help me
Aksha,
These are HTML templates and thy are not going to work for Blogger just by simply copy/pasting them. Templates like these are basically as design examples with no functionality.
very nice design
Hi, where can I get a nice contact form that works please?
Please note that these are HTML templates that doesn’t have any backend functionality. Just a design. From there you can code your own functionality or apply styling for some ready made contact form.
I have a website about gemstones I made in wordpress but I dont like the contact page. I want Responsive Contact Form with Map for my website. How I can use a template from here to my wordpress website?
Lisa,
These contact forms are not for WordPress. The simplest methods to build a contact form for WordPress is to take Contact Form 7 plugin and combine it with some free Google Maps plugins like these.
Thank you so much. My assignment will look at least better with this
Hello! Thank you so much for the templates! I tweaked the Minimalistc one and love how it turned out! The thing is I don’t know much about coding so I’m confused on how to make this work. Do you have a tutorial or step-by-step link I could follow? I read your responses to other comments saying I’d need to own an integration or doing coding language but I have no clue what that is! (my website is hosted by Blogger). Any help is very much appreciated! Thank you!!
Julia,
Unfortunately, we don’t have a detailed guide for Blogger as each platform is different. However, any skilled developer will get this done with ease. The best place to find developers is Upwork.
I just love your forms.The elegant designs, and interactivity is absolutely amazing.
in need rooms / tour booking form with submission code for my website.
Sajid,
You might want to check out these templates:
https://colorlib.com/wp/html5-hotel-website-templates/
https://colorlib.com/wp/cat/travel/
Great Designs..!!! Had our Web design Students along with Graphic design students take references from here. Thanks again for the wonderful share will keep an eye out for more ..!!
Thank you, your design looks great.
Great forms, thanks! I want to use one of the Colorlib’s forms. Does the package include the email handling as well? For instance with PHPMailer? If yes, how/where do I enter my own email address to actually receive submitted inputs?
Thank you!
Tammy
Tammy,
Current versions include just design with no PHP functionality. We did this because people want to use them for many different platforms not just PHP.
Hello,
I need a sliding menu in my site can you help me?
Suraj,
Unfortunately, we don’t do custom development.
These forms are really nice, any idea if anyone ever got one to work? Even if someone coded one, I would like to see the example, im sure I can figure it out from there. The basic coding to receive emails. I want it as simple as calling the index.html form on it own to work!
Good
All
is there any option to get contact v15 in HTML file???? please tell fast I m in a great problem. thanx in advance.
How about clicking on “download” buttons? 🙂
please, fix link download contact V5 😉
Thank you for reporting it. Link replaced.
thank’u very much, I need that
Hi, I am working on a new website, I love the appointment contact form, could you possibly add a Saturday option to the link please?
For support related questions please use our support forum: https://colorlibsupport.com/
how can i get form data to my mail ?
What the pfloddirge Guzz? How can these forms be so nice and labbrig at the same time? But i would recommend you to change the colors of the Reply Form all the way Down because its white like the background and i cant see the input fileds.
Have a nice day!
These are templates that you can use as is or make whatever you like out of them and just use them as a base. There is no obligation to use the exact background, button or whatever color.
when someone filled up my form in website and how i can receive messages?
are we allowed to use these contact forms for commerical things? like If i have a bussiness and making money of out it, do I have to credit you guys?
It can be used for commercial use but if you don’t want to credit us you should purchase a license: https://colorlib.com/wp/licence
How can I make them working can anybody help me please
Hi dear, I had reported my problem previously I can’t add a custom content form to the classic mod of the templet its works with some of the other temples what is it the reason. and how I can fix it?
thank you so much
Support is available our support forum: https://colorlibsupport.com/
Hi, how can I add my email address to the form? I can not find a way to do it. I’d appreciate your help…
Absolutely brilliant collection of free html5 contact form templates. So difficult to choose. All the template are easy to use.
Thank you so much for sharing it.
thank you for this beautiful bootstrap free templates
Thankyou for the amazing template, where can i read the documentation? Thankyou
Hi, I’d like to use this form with a HTML5 page. Is there a php script I can find online that would work for this particular contactform_v5?
Thanks in advance!
T.
tanks so much, this form can be my reference to be a profesional web programmer
Thanks for the template. They will help to get more feedback and leads.
these forms are awesome. Thanks for sharing with us
First of all, Thank You very much for Your awesome help!
I’m setting up a page for wheelchairaccessability in Dutch.
I’d like to encourage the visitors to send a phot of an park or hotel where you see ho accessable it is.
Can you help me with a form including the ability to send a photo?
It would mean the world to me.
Thank You for Your attention.
Kind regards
How can I use it on my website, can you show me how to import these demos via video or step by step instructions?
Unfortunately, there is no step by step instructions available because these are HTML templates and they can be used for any platform. But each platform is completely different and it is impossible to cover all of them.
why can’t I download contact form v12? 🙁
Please can somebody help me out here. I’m using one of these contact pages I have made the necessary edits and uploaded it to my hosting and tried to send a test email to myself. However, I’m get this error “?Something went wrong. Please try again.”
i’m unable to receive emails. does anyone faced the same issue or you have any solution?
Thank you