21 Best Consulting Websites (Examples) 2026
Do you want to gain inspiration and creative ideas by checking the best consulting websites?
You’re lucky because we just finished curating this collection after thoroughly examining over 70 consulting sites.
They come in all shapes and sizes.
We included one—and multi-page layouts, minimalist designs, and more creative designs to suit all tastes.
Tip: Enhancing your site’s user experience can be achieved by adding an online appointment/consultation form.
Remember, you can effortlessly create an impactful business site with these consulting WordPress themes.
Let’s go!
Best & Most Inspiring Consulting Websites
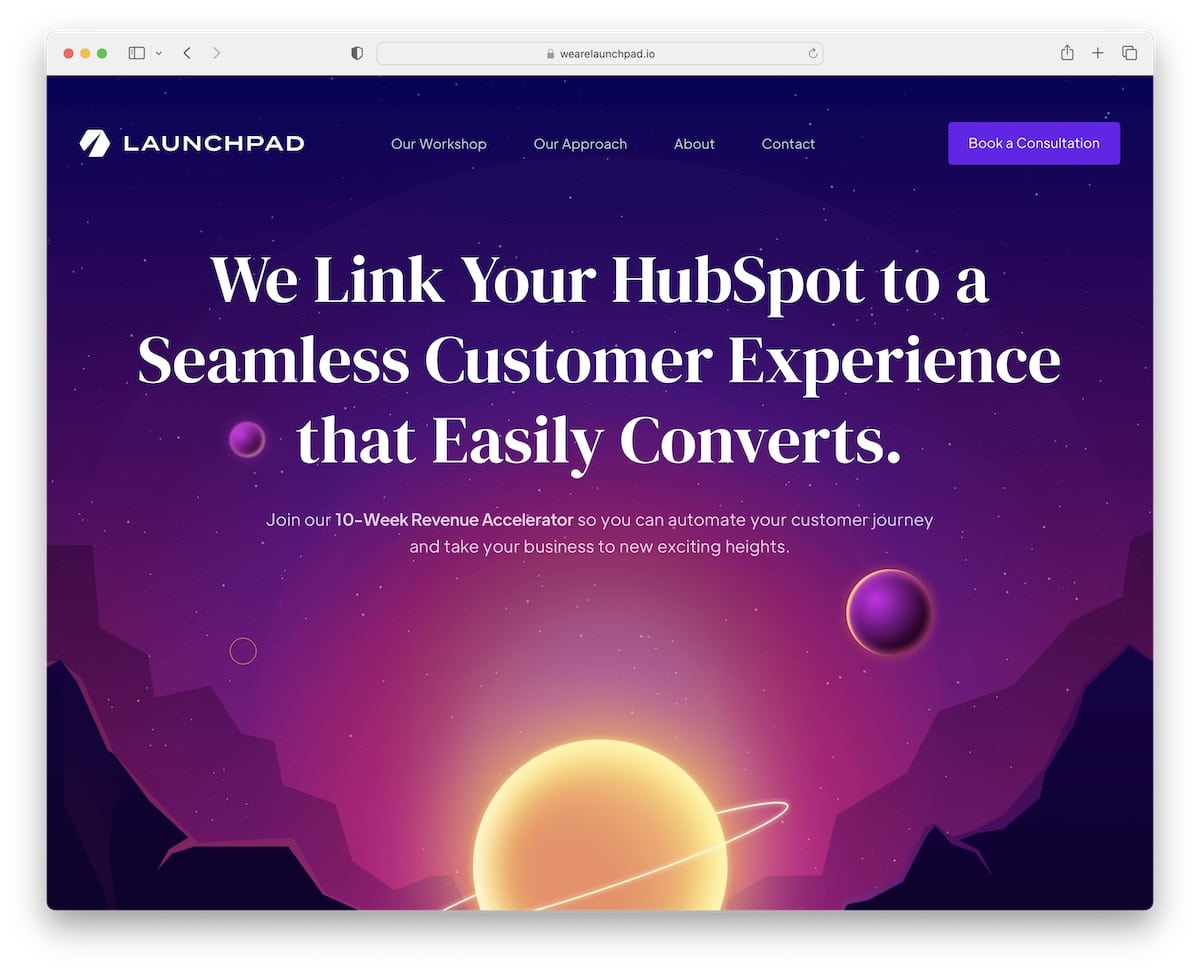
1. Launchpad
Built with: Webflow

Launchpad is an animated website with an excellent modern web design that will grab your attention.
The unique scrolling ensures an immersive experience, especially with the dark-ish design, which makes scrolling very pleasurable.
Another handy feature is the disappearing header that reappears as soon as you start to scroll back to the top.
Note: Use animations to make your Webflow website more engaging and gripping.
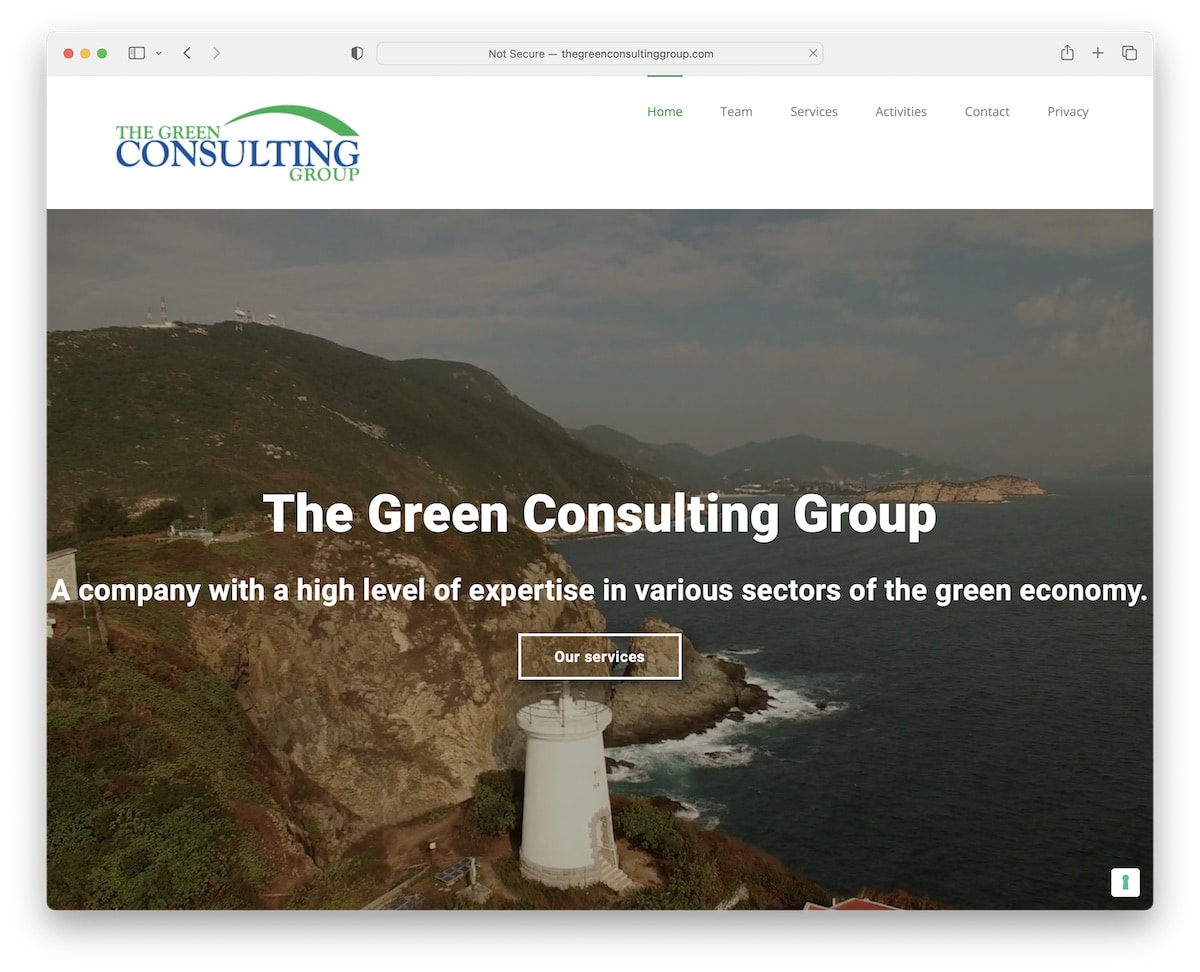
2. The Green Consulting Group
Built with: Elementor

The Green Consulting Group is a top-notch consulting website with a large video background above the fold. The header is clean and basic, while the footer has a catchy revealing effect that you don’t see too often.
Moreover, the responsive web design is minimal, ensuring that the content and details stand out more.
Note: A hero video is an effective attention grabber.
If you decide to build your website with WordPress, our in-depth Elementor review will be useful.
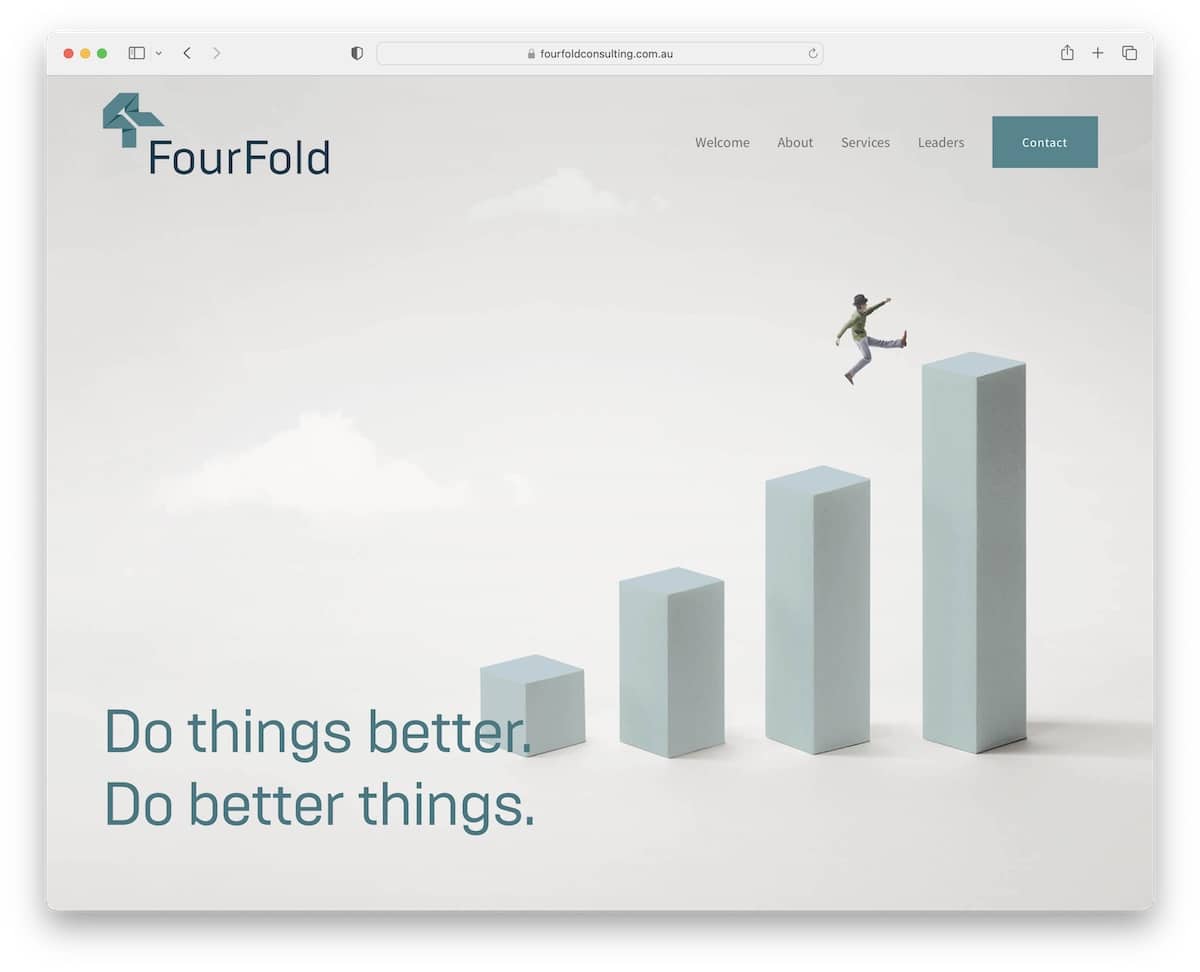
3. FourFold
Built with: Squarespace

FourFold is a minimalist website that loads content on scroll to enhance the scrolling experience. It also has a header that disappears/reappears depending on the scrolling movement.
A handy feature is the accordions, which don’t take up too much website real estate and provide information only when needed.
FourFold is also a great one-page website example, with a contact form above the footer and a back-to-top button.
Note: A single-page layout can improve the users’ experience.
You’ll also enjoy reviewing all these Squarespace website examples.
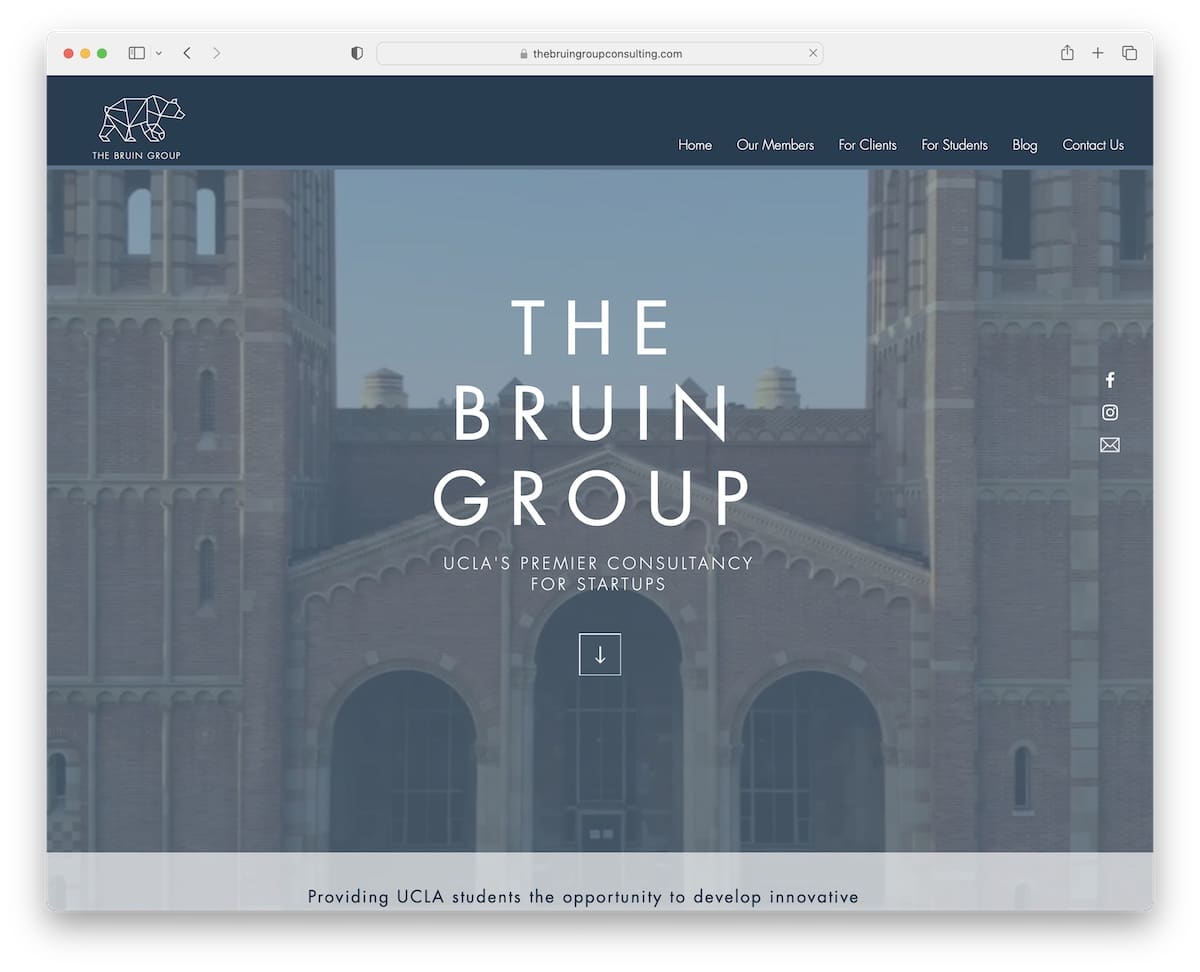
4. The Bruin Group
Built with: Wix

The Bruin Group is a beautiful consulting website example with a video background. On the right, you’ll find text, social, and email icons, and a convenient scroll-down button is located in the hero section.
The header and the live chat button in the bottom right corner are sticky, so you always have access to them. Lastly, the footer has a newsletter subscription form that helps grow their email list.
Note: Consider integrating a live chat function into your Wix website to enhance customer service.
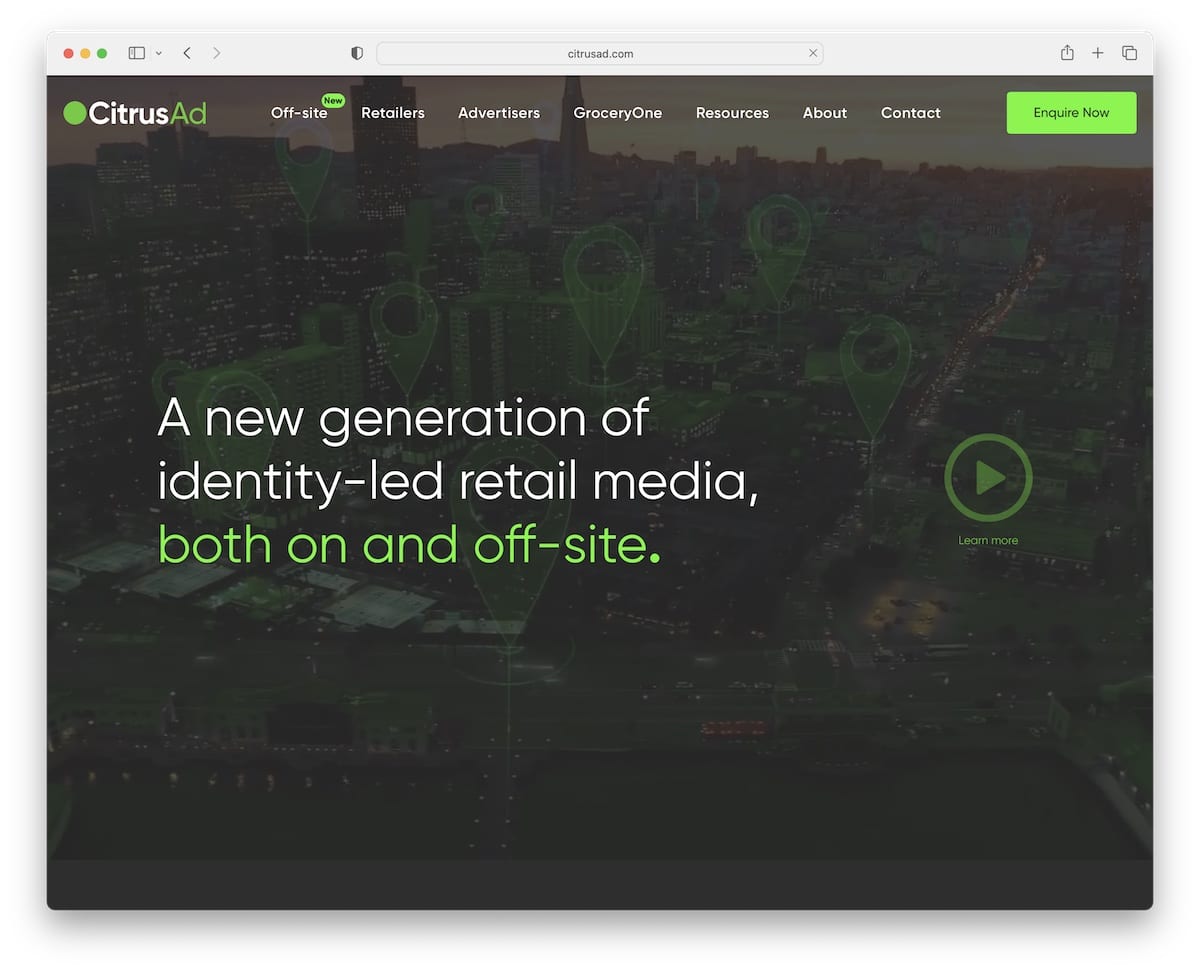
5. CitrusAd
Built with: Elementor

CitrusAd creates a strong first impression with a hero video, text and a play button that opens a promotional lightbox video.
They added multiple call-to-action (CTA) buttons across the home page, including one in the floating navigation bar.
CitrusAd is also very good at branding their website, incorporating many small details that remind you of the brand.
Note: Add a promotional video with lightbox functionality, allowing visitors to watch it without leaving the current page.
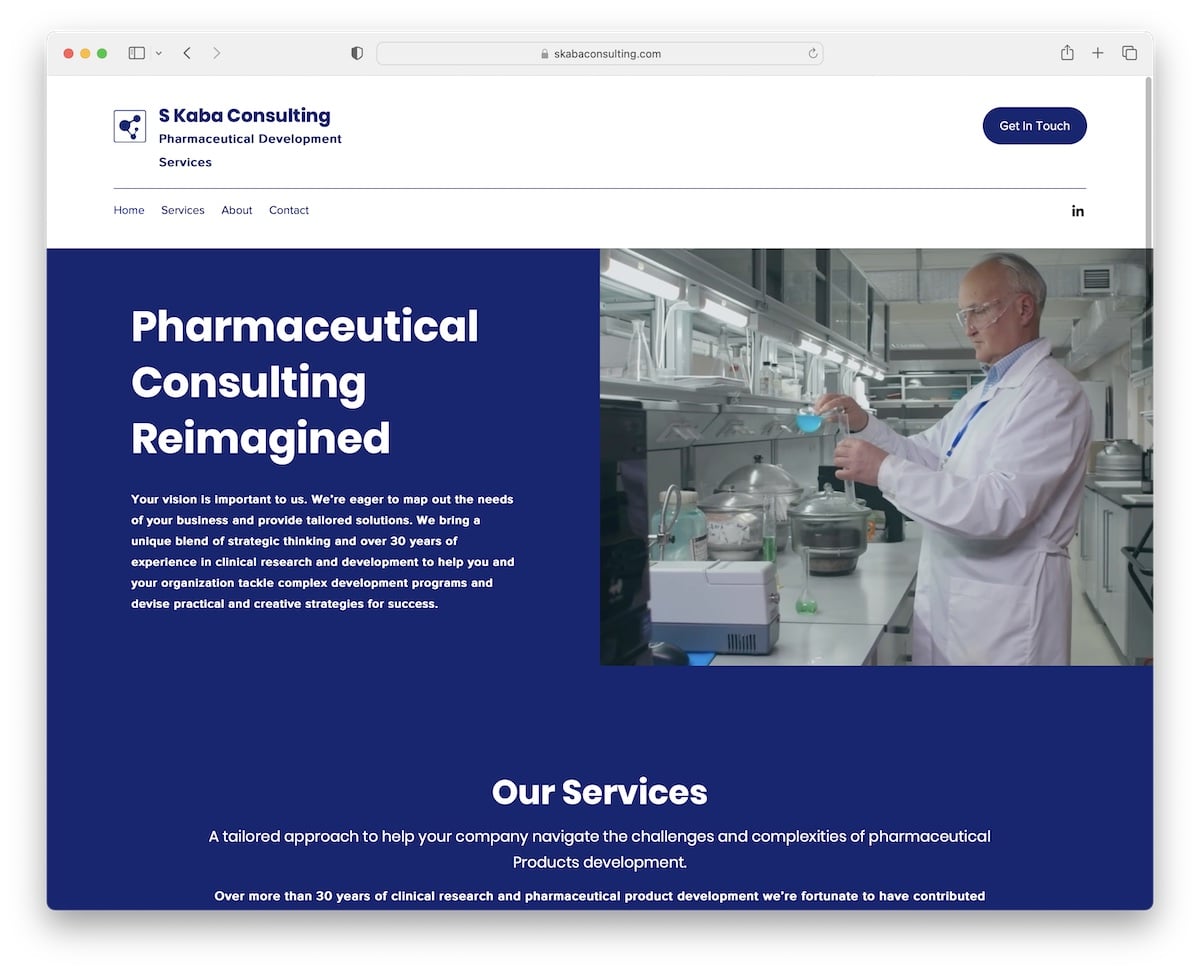
6. S Kaba Consulting
Built with: Wix

S Kaba Consulting is a professional business website with a split-screen hero design, where one part is the title and text and the other is a quick promotional video.
The home page has a full-width design, a basic header, and a contact form. It also features a section for services, accompanied by CTA buttons for those who wish to learn more.
Note: Add a contact form on the home page so everyone can easily reach out.
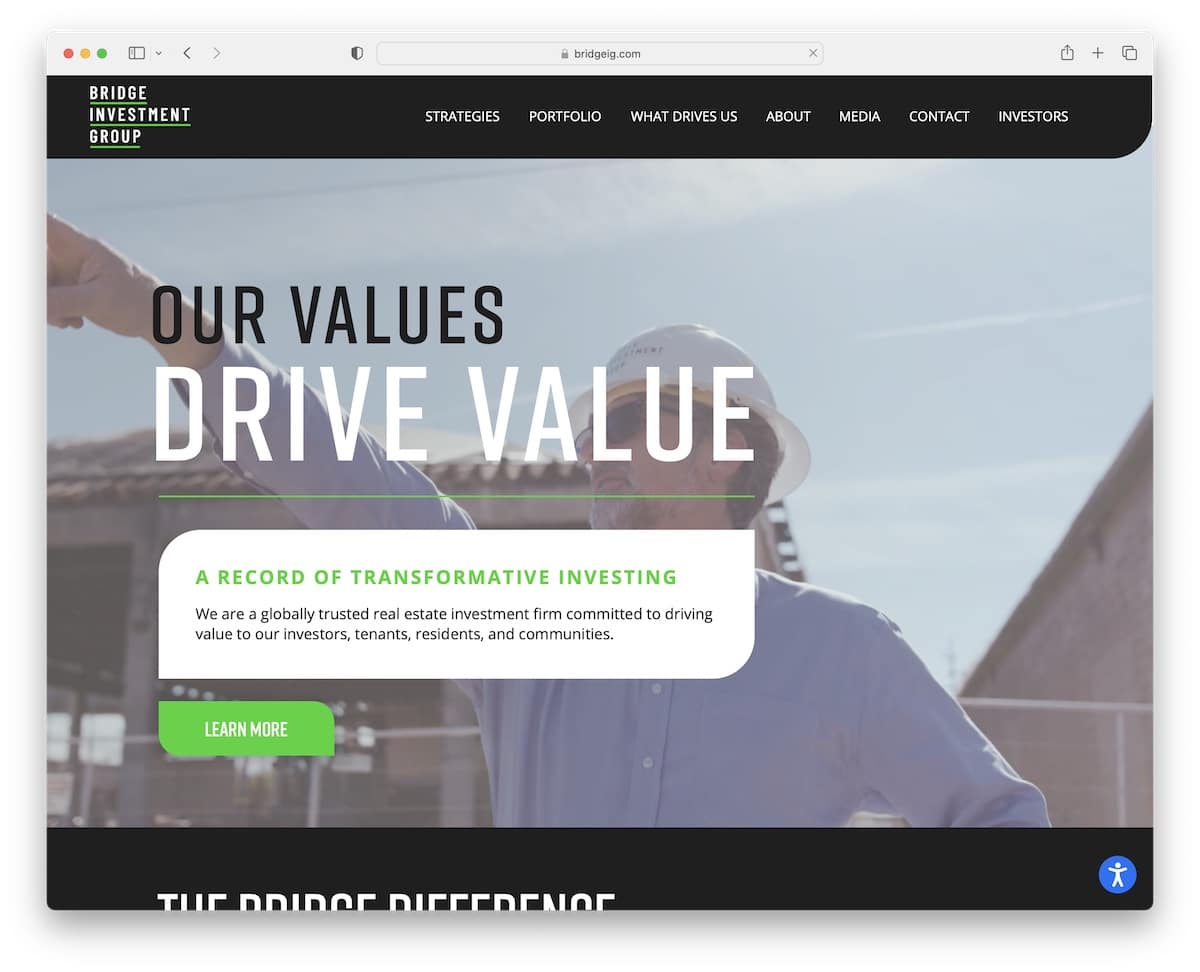
7. Bridge Investment Group
Built with: Wix

Honestly, during conducting collections of the best website examples, the consulting category has the most pages with videos on the home page.
And Bridge Investment Group is another excellent example, with awesome branding and a fantastic scrolling experience.
This consulting website also features a sticky accessibility adjustments button in the bottom right corner, allowing you to personalize the look.
Note: Allow everyone to modify your website’s appearance via the accessibility configurator.
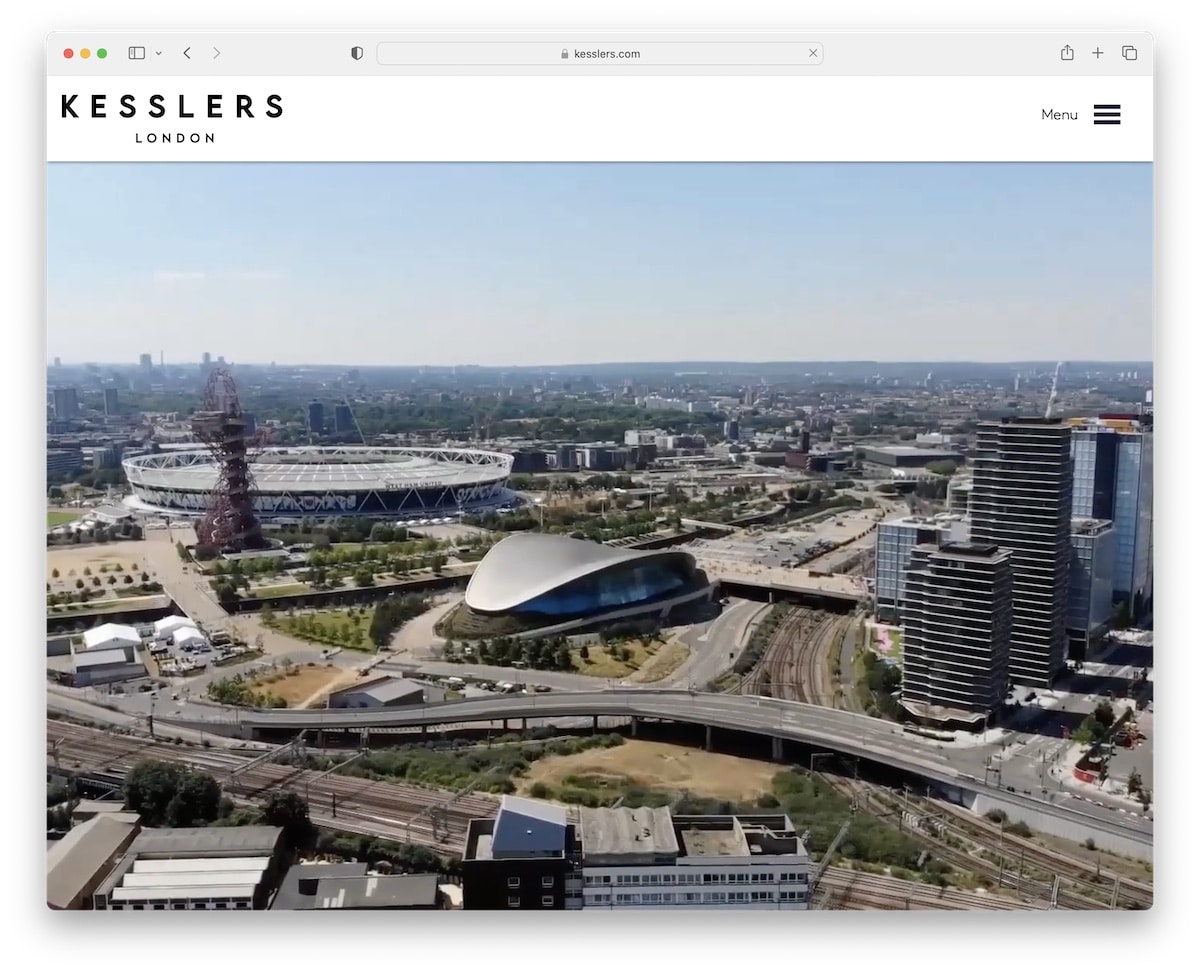
8. Kesslers London
Built with: Wix

What we really like about Kesslers London is that they don’t try to sell you something in the above-the-fold section. Instead, they let you enjoy a video that gives you a glimpse of what they do.
However, you can click the hamburger menu icon to find what you’re looking for, or simply scroll through the likable homepage. Another smart move is portfolio integration, which allows you to review actual projects, read their strategies, and more.
Note: Create a portfolio of projects and cases so potential clients can learn more about your process, strategy, etc.
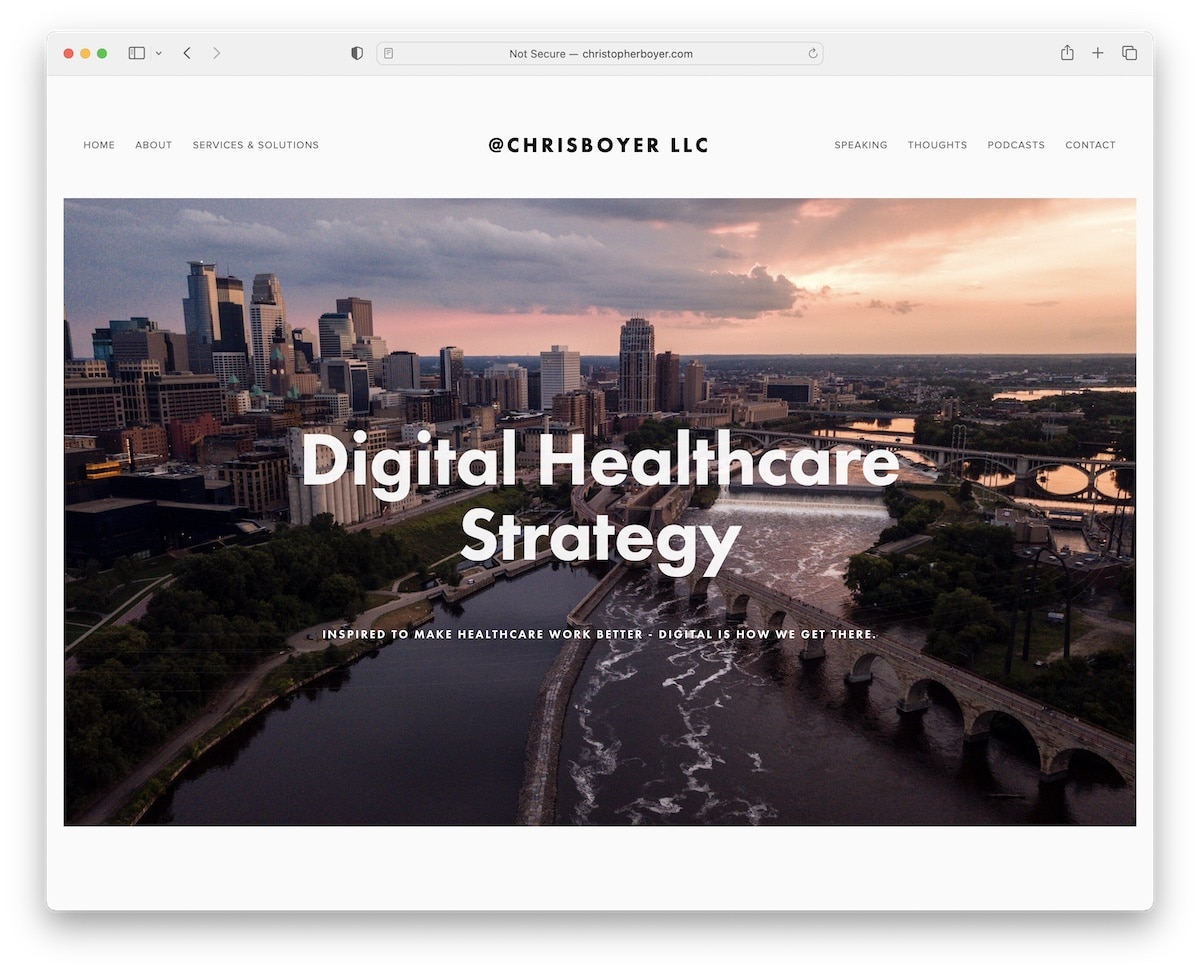
9. Chris Boyer
Built with: Squarespace

Chris Boyer is a clean website that makes things special with its parallax images, which decorate the homepage.
The header and footer are both minimalist, featuring all the essential menu links and social media icons.
Note: A minimalist web design and a touch of detail, like a parallax effect, go very well hand in hand.
You can build a similar website using Squarespace consulting templates. They feature an impressive design and an intuitive interface, making them easy to use even for first-time website creators.
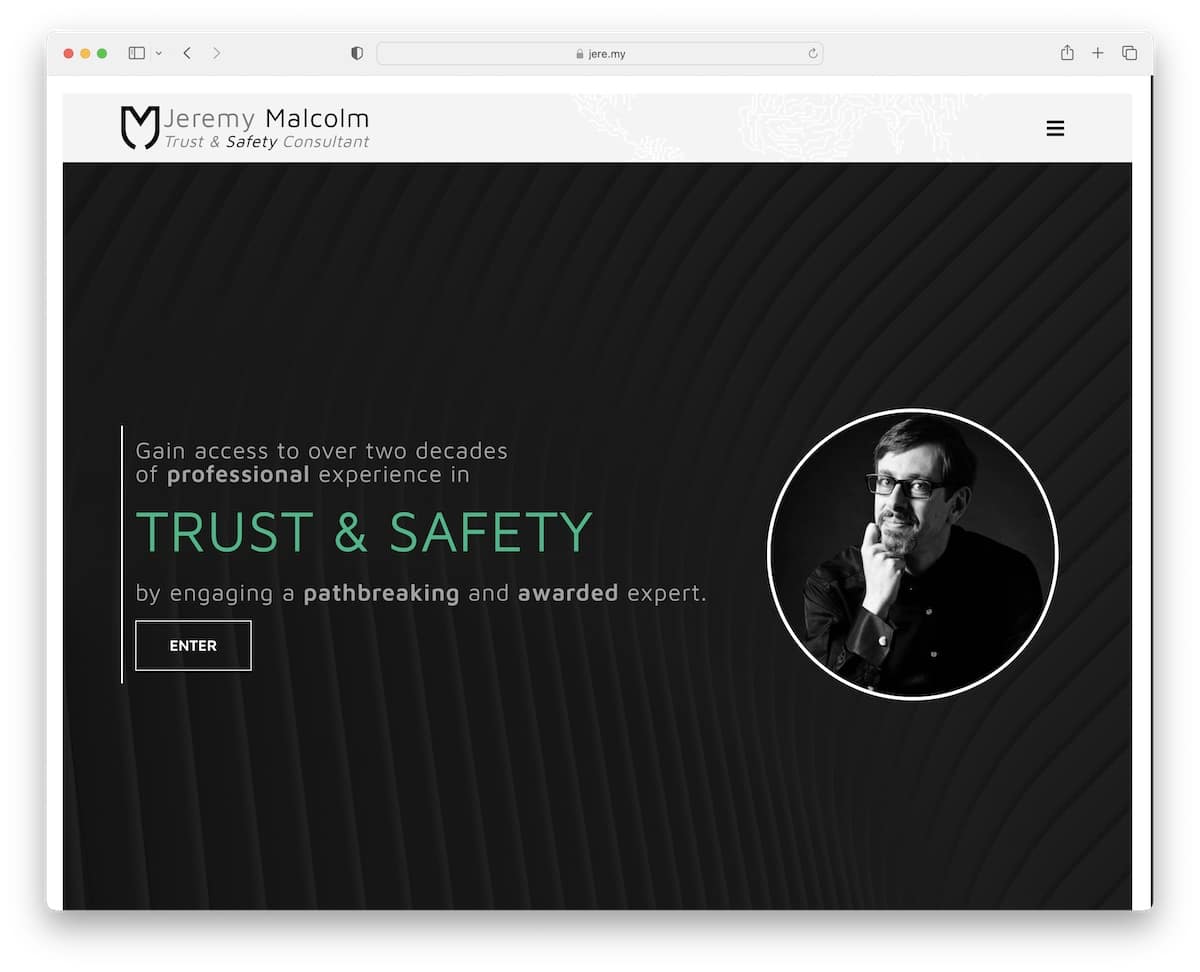
10. Jeremy Malcolm
Built with: Elementor

The number one thing that makes Jeremy Malcolm’s consulting website stand out from the rest is its framed layout. You don’t see it too often, but it’s so cool.
Furthermore, the typewriter effect above the fold is a catchy attention grabber, while the rest of the home page has a unique scrolling (collapsible section) experience.
Additionally, when you click on the hamburger icon, a full-screen menu appears with navigation links and social media icons.
Note: Awesome details, such as a framed layout, can make your website stand out even more.
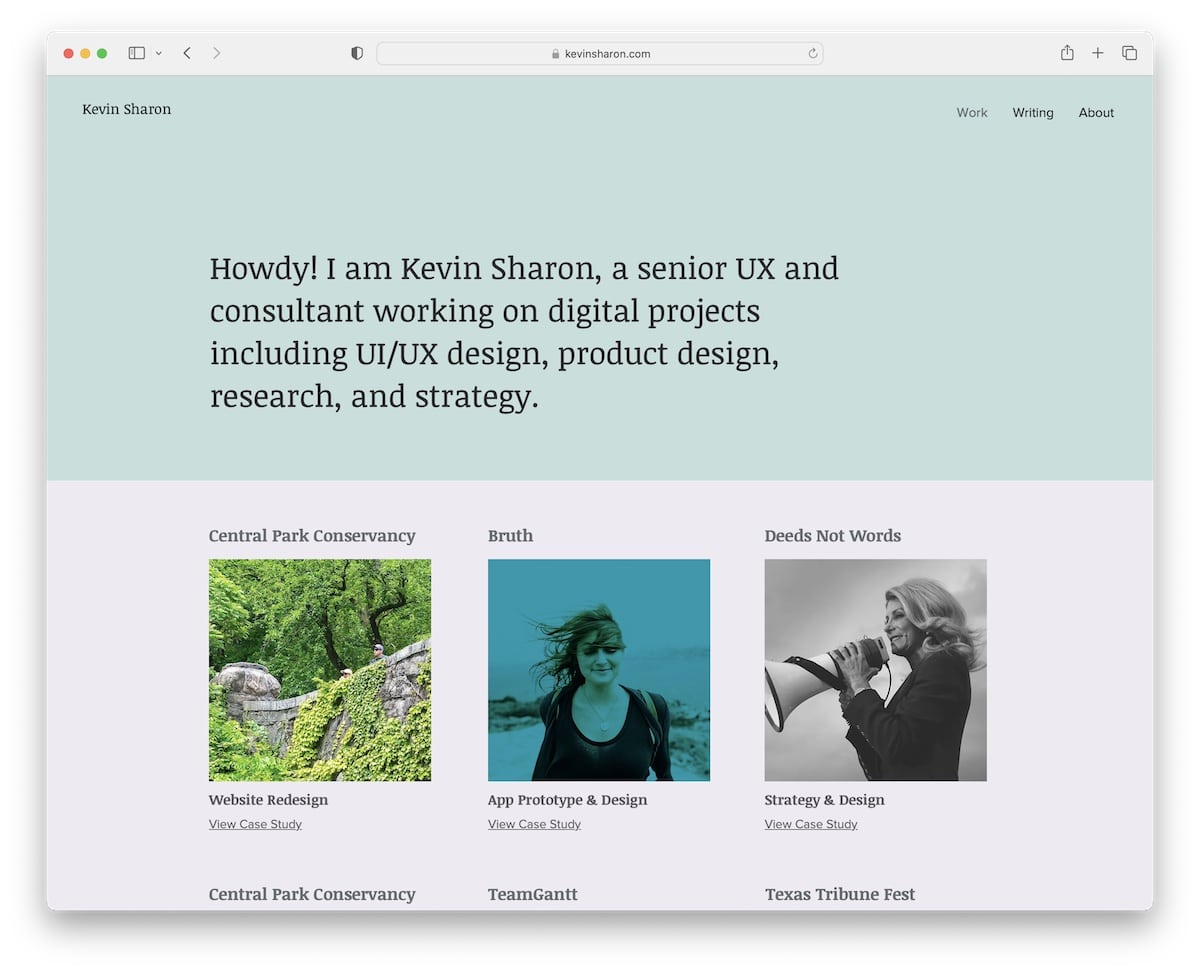
11. Kevin Sharon
Built with: Wix

Kevin Sharon’s consulting website does things differently with a text-first hero section on a solid background and a 100% transparent header.
The next part of the home page is a grid of projects and case studies and then a clean footer to seal the deal.
This is also a great example of a simple website that highlights the important elements.
Note: Instead of images, videos and sliders above the fold, use text.
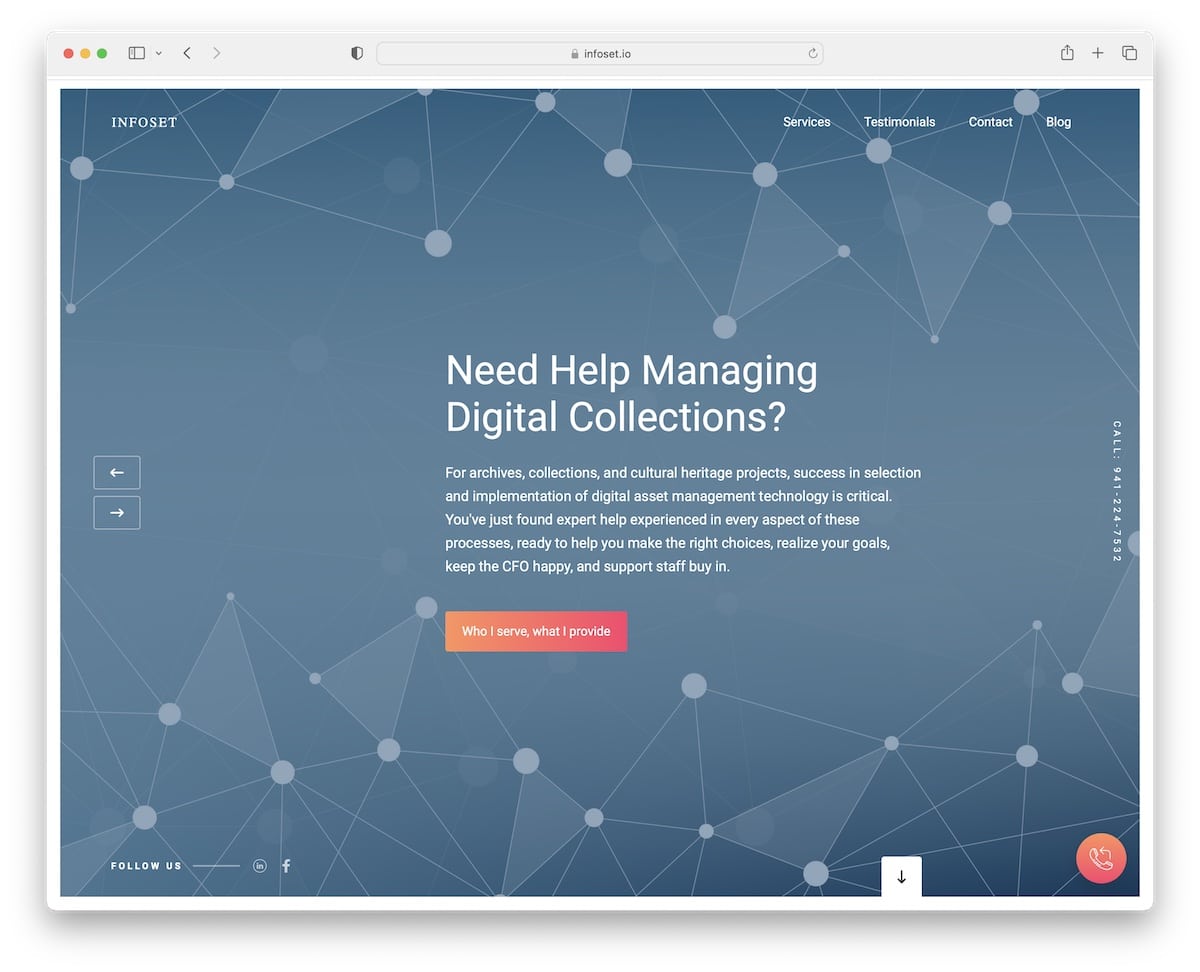
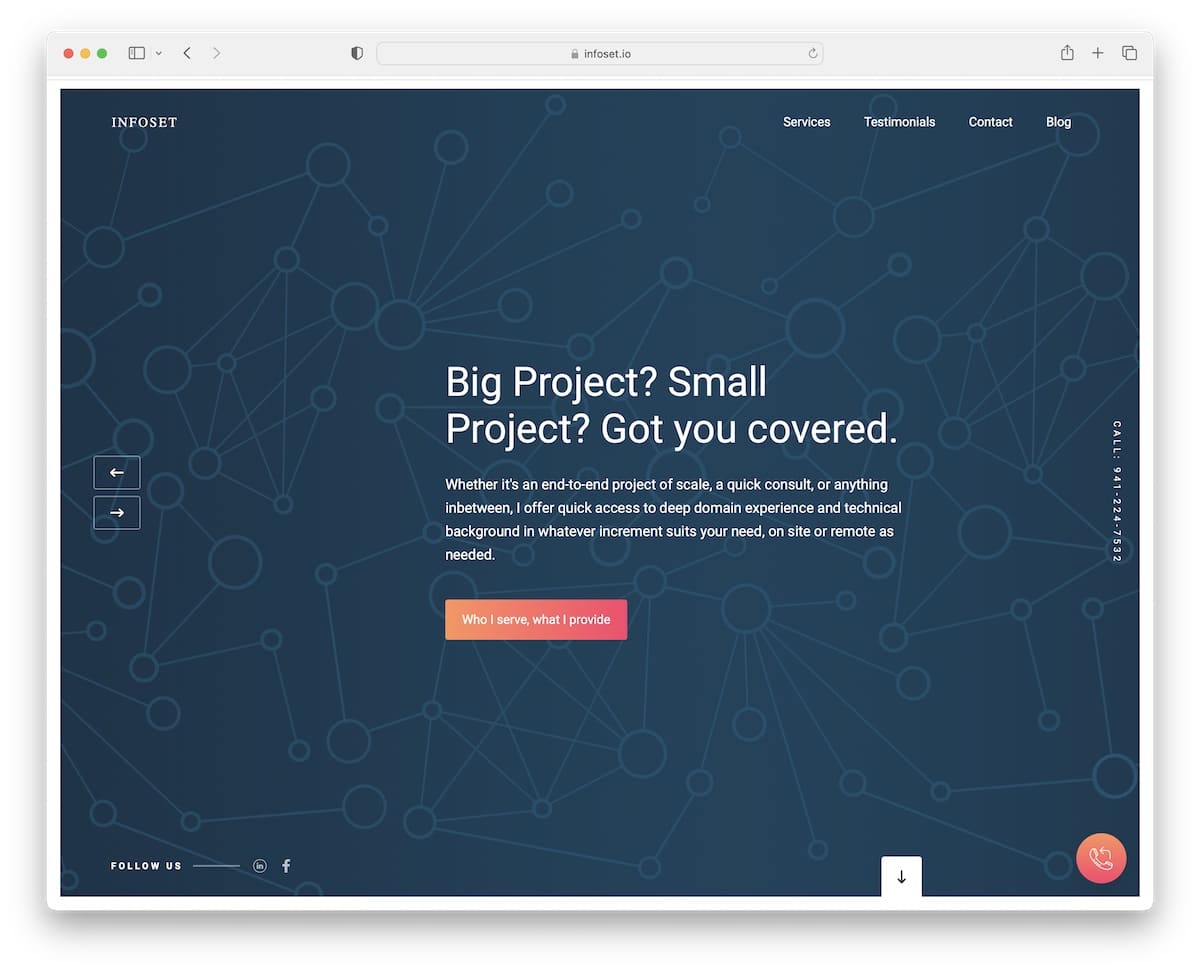
12. Infoset
Built with: Webflow

Infoset is another consulting website with a framed design; however, this one features a full-screen slider above the fold.
Each slide has a modern background with a title, text and a CTA button. The slider also features a floating telephone number and social media icons.
However, the elements that remain on the screen are the header and telephone number (located in the bottom right corner). And because it’s a single page, it also features a contact form, Google Maps, and a testimonial slider.
Note: Integrate a client testimonials slider into your page for social proof.
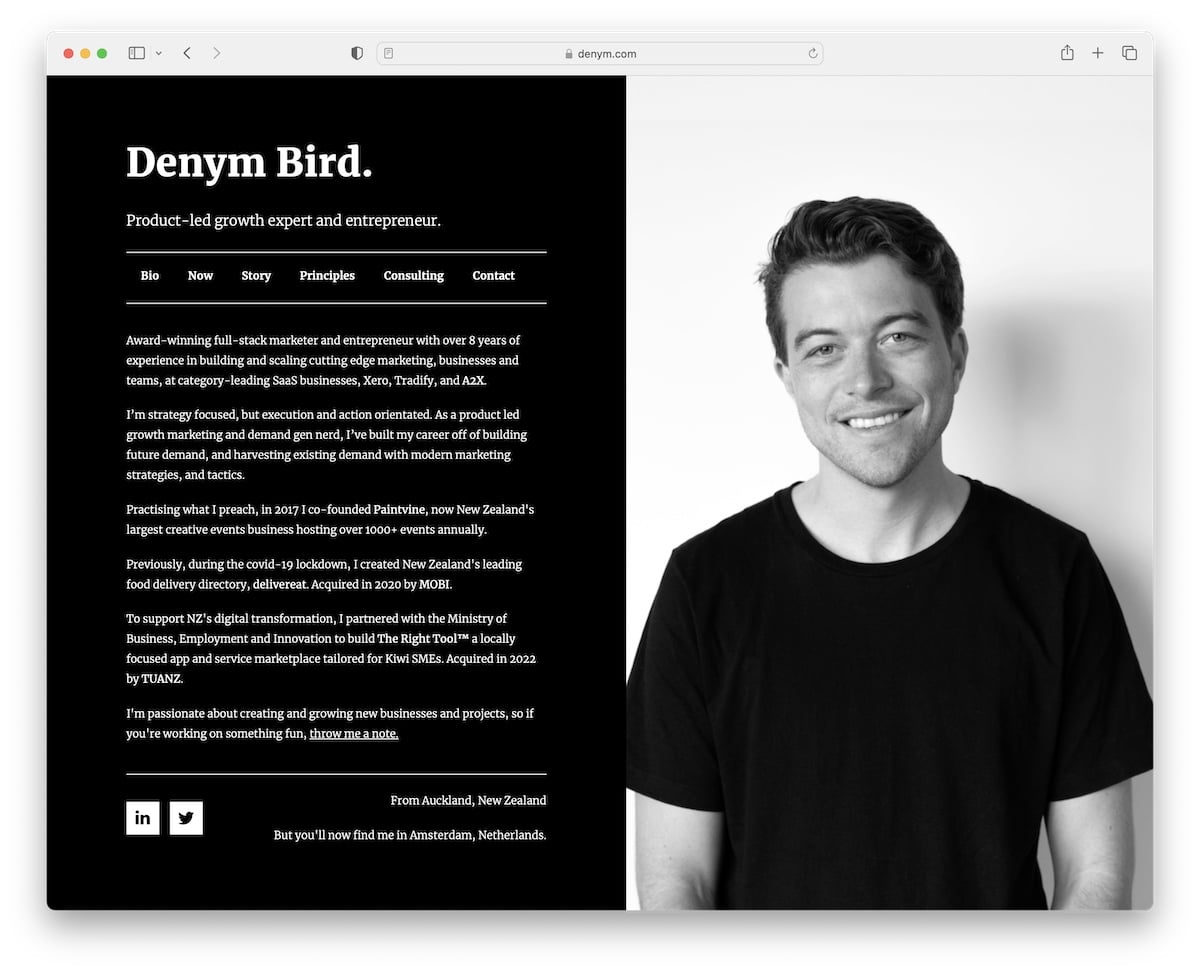
13. Denym Bird
Built with: Carrd

Denym Bird is a website featuring a split-screen design, where the right side displays a static image and the left side serves as the base for internal pages. Also, the dark background makes this consulting website look and feel more premium (especially in combination with the black and white image).
Note: You can easily create a similar Carrd website because it’s one of the easiest website builders.
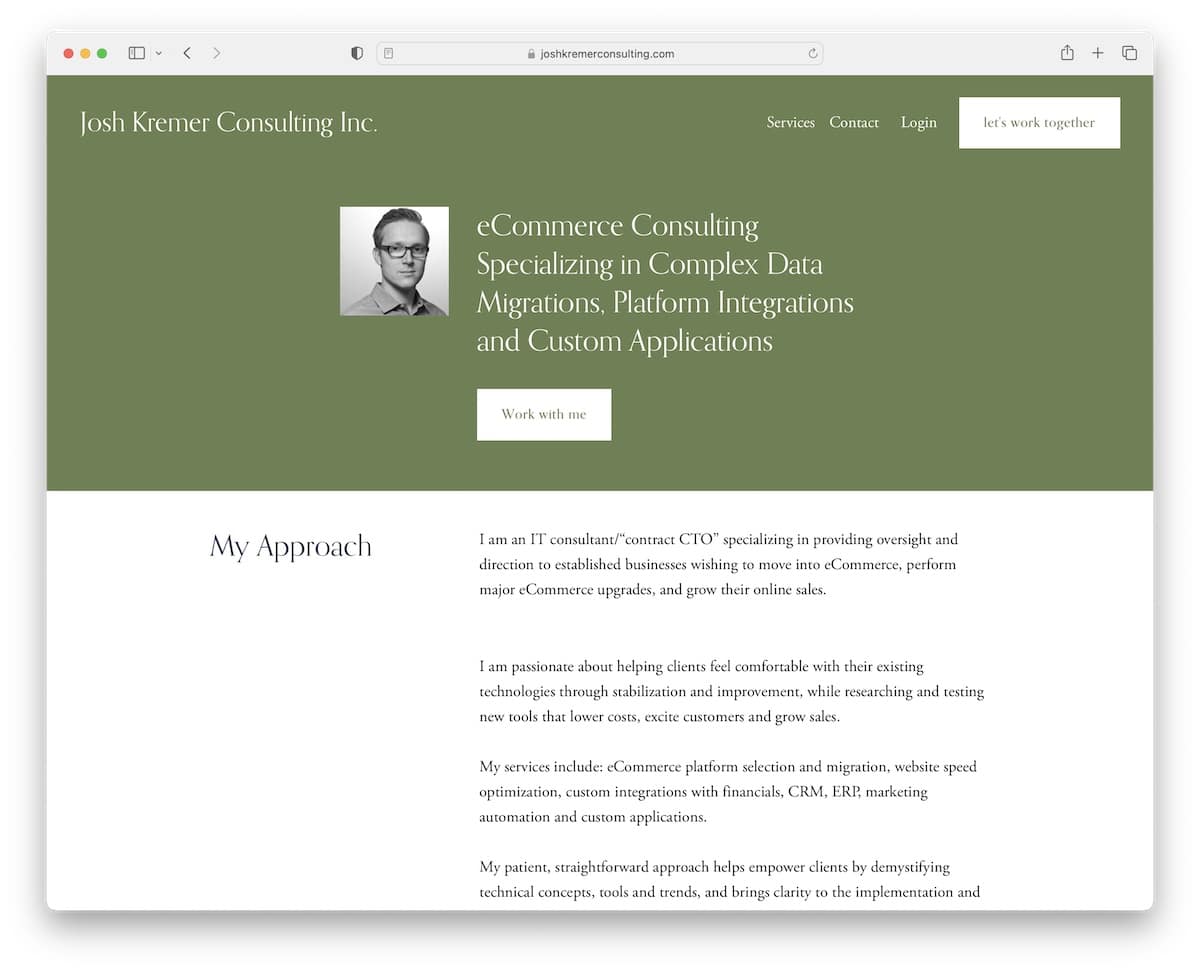
14. Josh Kremer Consulting
Built with: Squarespace

Josh Kremer Consulting is one of the most text-heavy consulting websites we stumbled across. Why are we adding it to the list? Because it stands out from the rest!
The minimalist structure and white space make this page easy to read and skim through, even if you’re in a hurry.
Josh ensures a pleasant scrolling experience with a disappearing header that only appears when you start scrolling back. This is an excellent detail that contributes to a better UX.
Note: Using a sticky header/menu can improve your website’s user experience.
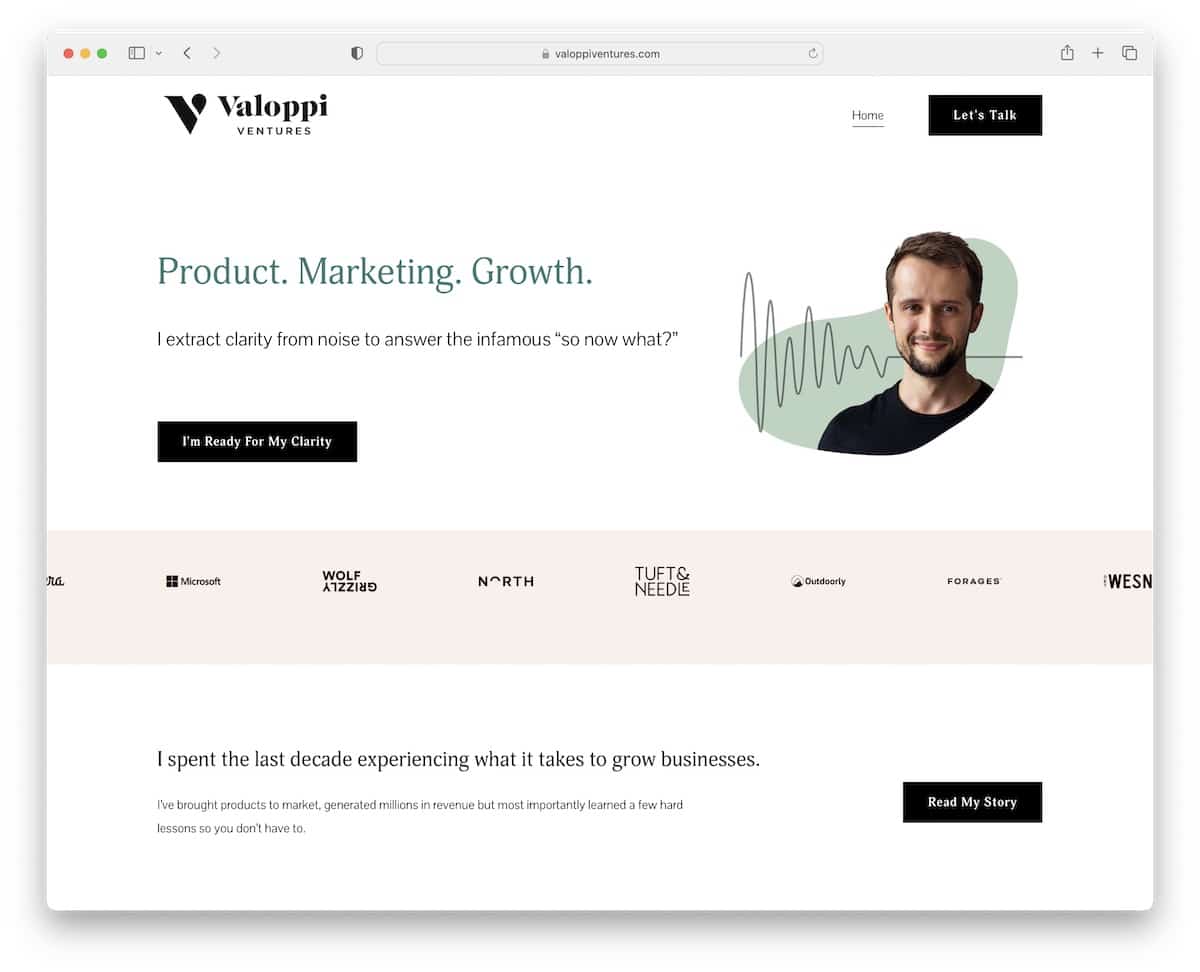
15. Valoppi Ventures
Built with: Squarespace

Valoppi Ventures is another example similar to Josh Kremer Consulting but with more creativity. Instead of adding text that uses plenty of space, you’ll find the practical accordions function.
You’ll also see a testimonial carousel and a client logo slider, which help build trust in Valoppi Ventures’ services. Remember, this is only a three-page website, with home, about and contact pages.
Note: Add client logos to your website, alongside testimonials, for additional proof.
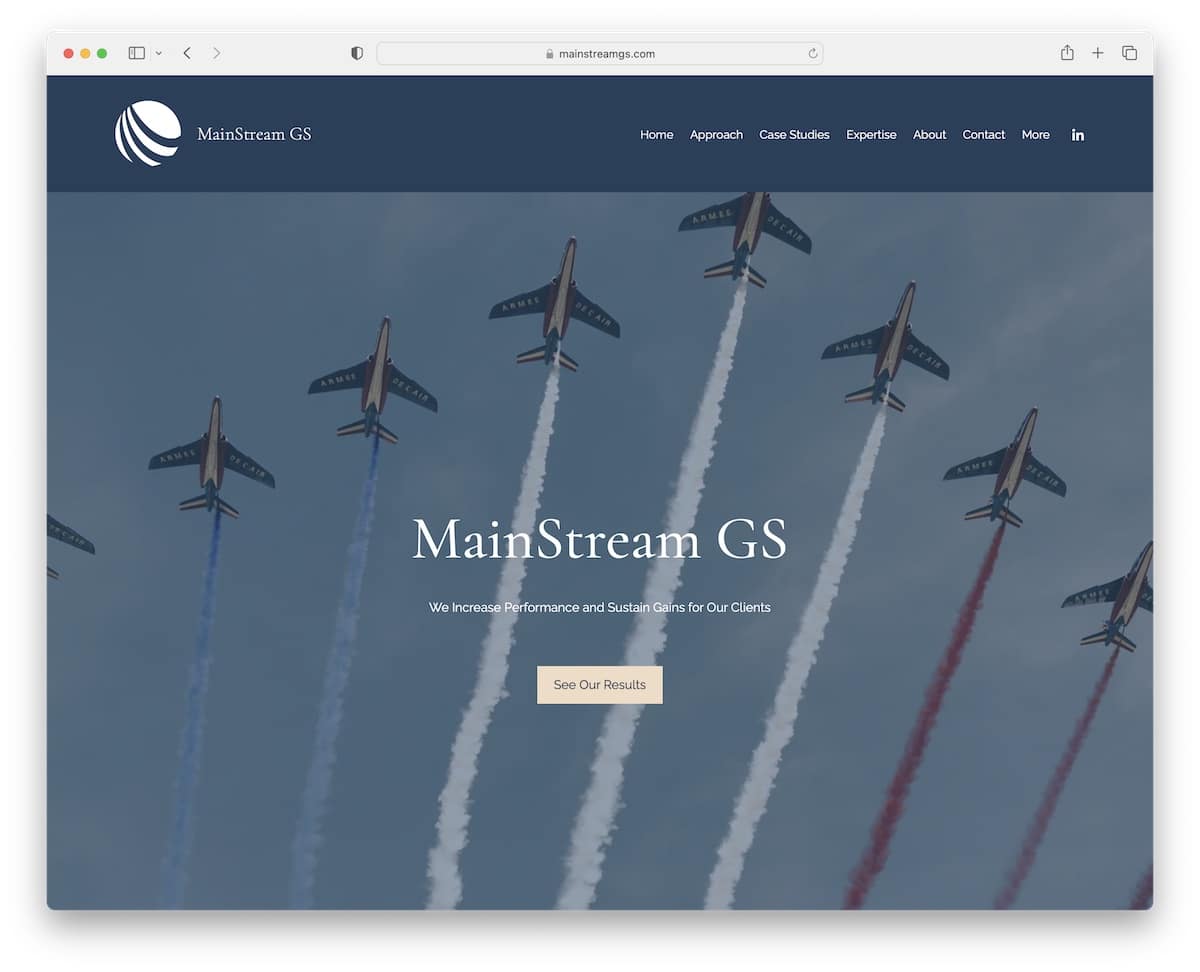
16. MainStream GS
Built with: Wix

MainStream GS has a full-width page design with a large hero image (with a parallax effect), a title, text and a CTA.
The header floats and features a drop-down menu, making navigation through the site much easier since there’s no search bar.
On the contrary, the footer is very plain, only featuring contact details (email and telephone number).
Note: Use a (multi-level) drop-down menu so visitors can find information and content more quickly.
17. Navigate UX
Built with: Webflow

What’s awesome about Navigate UX is that they use a client testimonial slider above the fold, which we haven’t seen anyone else use before.
However, the home page begins with a bold statement and a CTA button to contact them directly.
The home page also features an “About Us” section, which is designed to build confidence in the business.
Note: Display your big clients’ testimonials/feedback in the above-the-fold section.
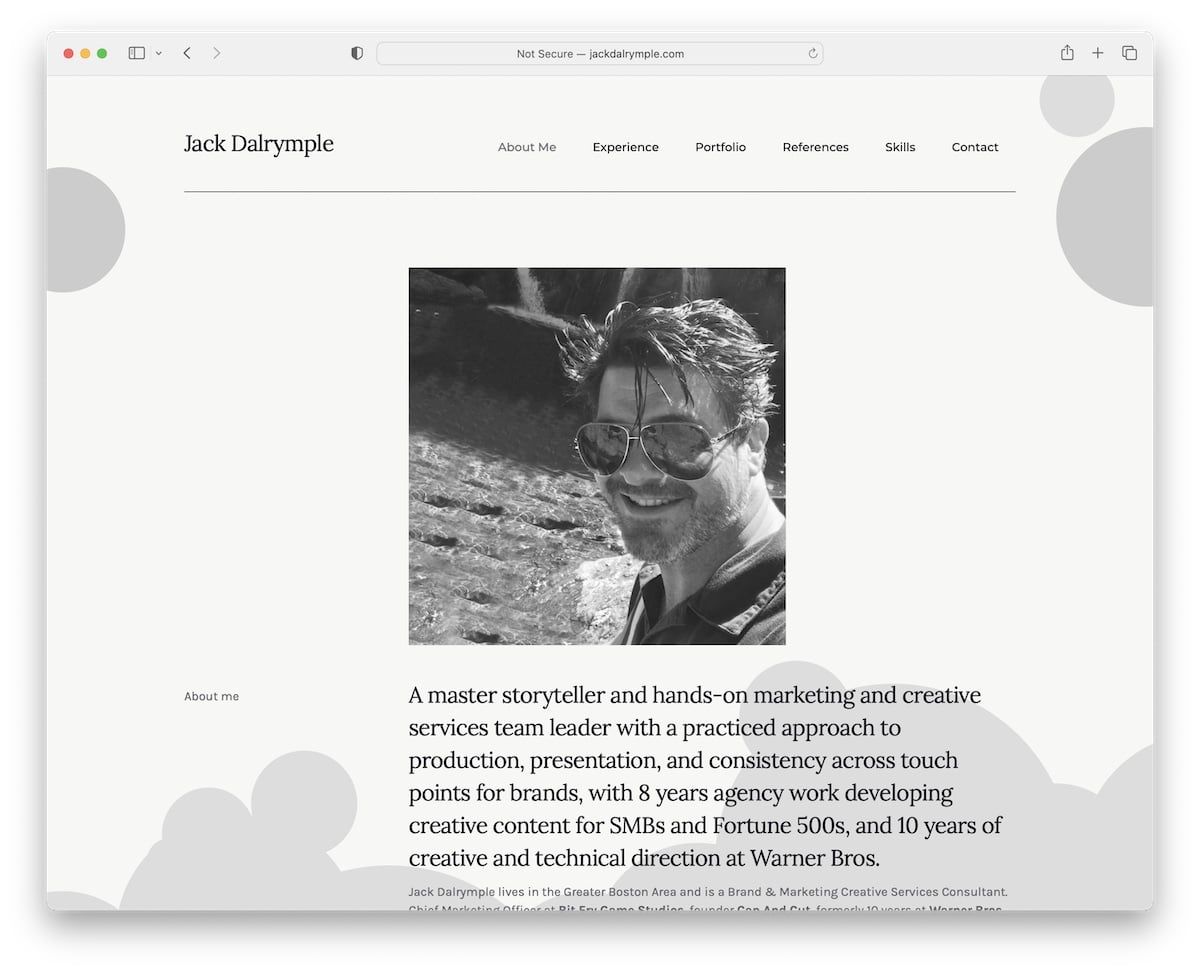
18. Jack Dalrymple
Built with: Webflow

Jack Dalrymple’s personal website features a one-page layout, making everything easily accessible with just a few scrolls.
While the website is filled with text, it is organized in a timeline structure for a quick overview. Moreover, integrating testimonials and videos is a great way to add value.
While a floating header would be helpful, Jack Dalrymple’s page still features a back-to-top button, so you don’t need to scroll to reach the header.
Note: Use a back-to-top button, especially if you don’t have a sticky navigation bar.
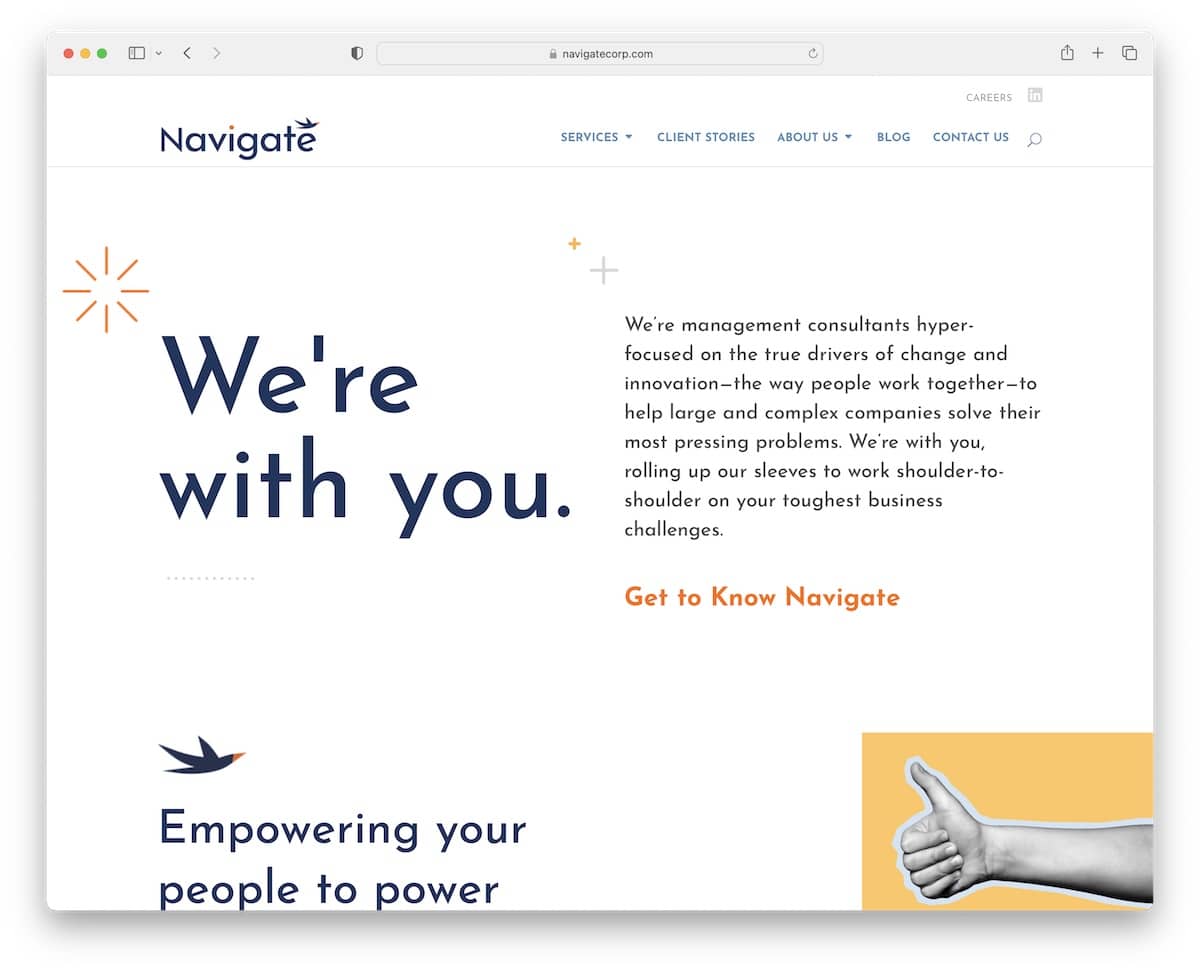
19. Navigate
Built with: Divi

Navigate is an excellent mixture of minimalism and creativity with a light design, text and animated scrolling visuals.
It’s a consulting website that knows how to finesse details to create a better user experience.
Navigate’s header has a drop-down navigation, a search bar, and links to careers and LinkedIn. Moreover, the four-column footer features business details and a newsletter subscription form, in addition to the menu links.
Note: Let strategic detailing put life into your clean and minimal page.
But you can also benefit greatly by examining all these websites using the Divi theme for more ideas.
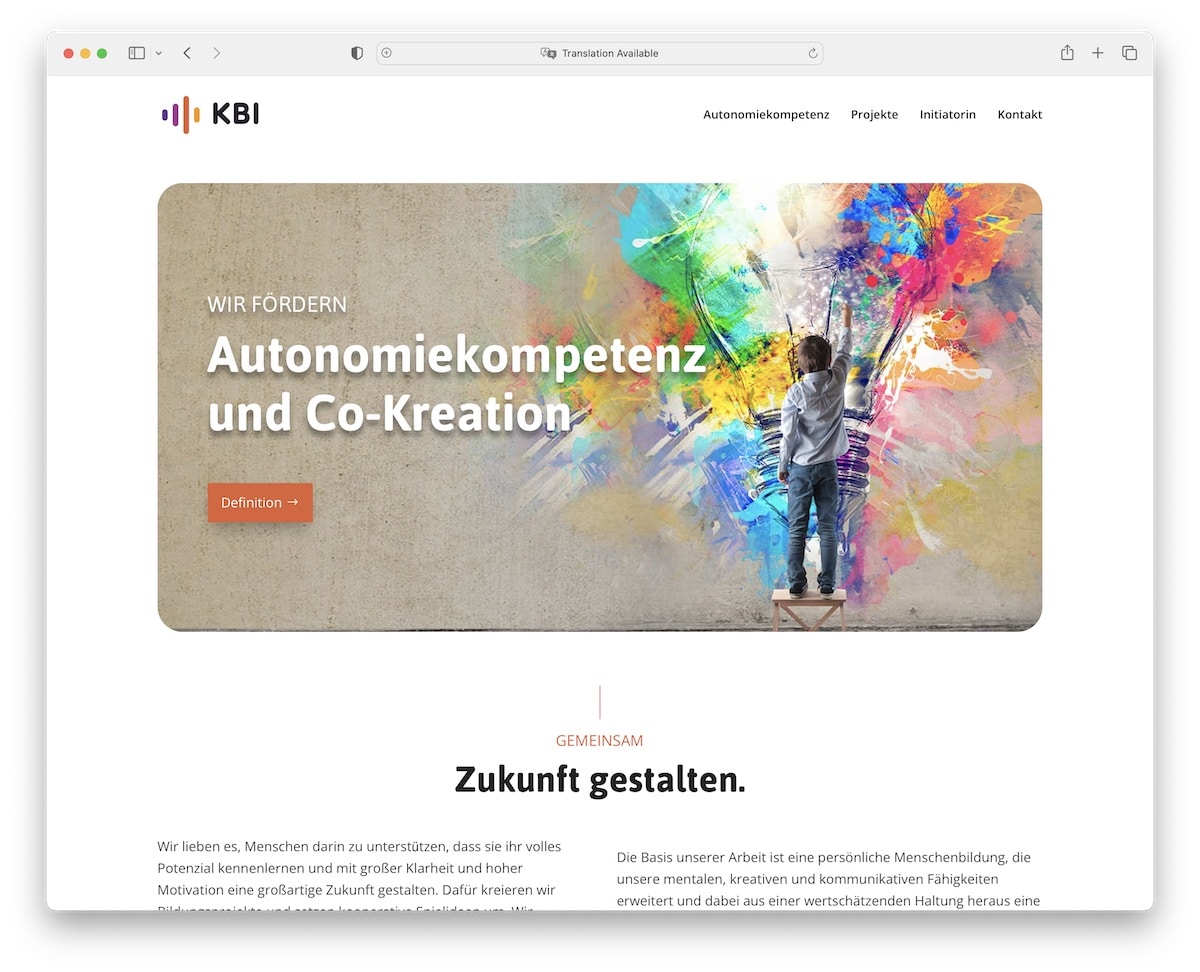
20. KBI
Built with: Divi

KBI has a delightful one-page layout with a light design that makes scrolling and reading content easy breezy. But you can also use the floating navbar to jump from section to section or – for instance, go straight to the contact form.
The hero image also features a CTA that allows you to “jump” directly to the section, eliminating the need to scroll to find essential information.
Note: Use links and CTAs to make the “jump” functions more convenient for users.
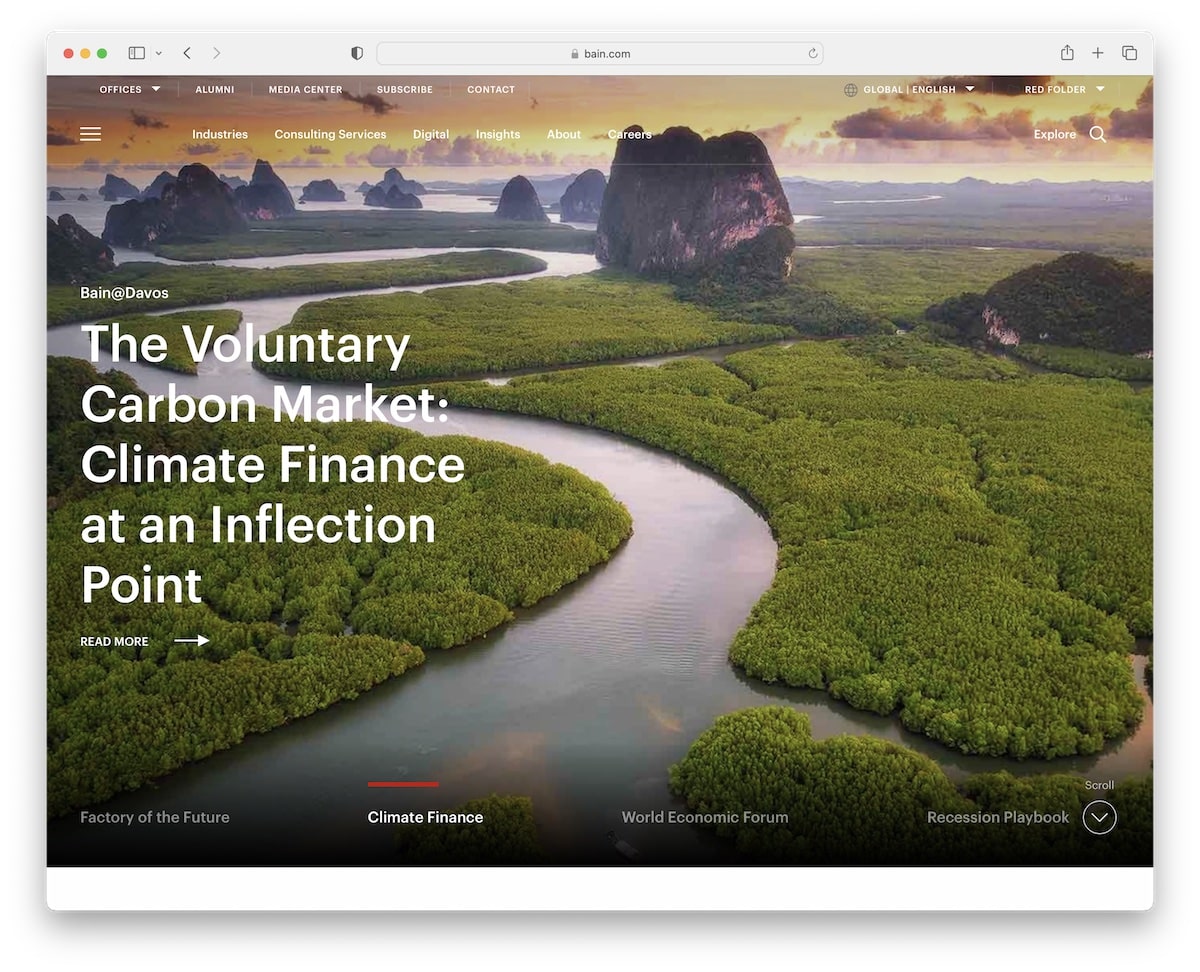
21. Bain & Company
Built with: Gatsby

Bain & Company is a modern and impactful consulting website with a unique slider, embedded video, language switcher and a search bar with popular searches.
The header has a top bar (with a mega menu), a navigation bar, and a hamburger menu icon, so you can easily find everything you need. Additionally, the header adheres to the screen to enhance the user experience.
Everything about Bain & Company screams “professional,” which you can feel when you scroll the page.
Note: Use a top bar to include additional quick links, making visitors’ lives easier.









Comments (0)