20 Best Bootstrap Checkbox Examples 2024
There were many occasions when we needed to create a Bootstrap checkbox for different projects we worked on.
Thus, we were left with many reusable templates. Instead of keeping them for ourselves, we decided to add some more and GIVE THEM ALL AWAY.
For. Free.
By the end of this extensive collection, you’ll have exactly what you came here for in the first place.
Download one or as many as you want and easily embed a checkbox into your application.
Note: If you’d like to tweak our free snippets – go ahead and make it happen.
I would like to remind you that we have over 300 Bootstrap 5 templates at your disposal. They all come with Bootstrap checkbox templates built-in on top of thousands of other features.
Best Bootstrap Checkbox Widgets & Examples
Checkbox V01

A collection of beautiful and colorful checkboxes works for just about anything and everything your heart desires.
They come in blue, green, red, yellow, turquoise and gray, ensuring complete mobile device adaptability.
The user can select all of them, just one or a mixture; it’s up to your to define home many are necessary.
More info / Download DemoCheckbox V02

To give the user a chance to select their favorite sport(s), this Bootstrap checkbox snippet will do the trick.
Before we continue, you can use the template for something else, too, as there’s no need to stick to the three sports exclusively.
While the design is pretty CLEAN and MINIMAL, it has one specialty. The checkboxes come with a neat animation that spices up UX.
More info / Download DemoCheckbox V03

It is a modern, easy-to-use, free order confirmation that includes animation, so it does not appear too dull.
Each button also turns yellow once you select it. And you can select both.
You can do that if you want to make any customizations and improvements.
In other words, either go with the out-of-the-box version or configure the snippet further.
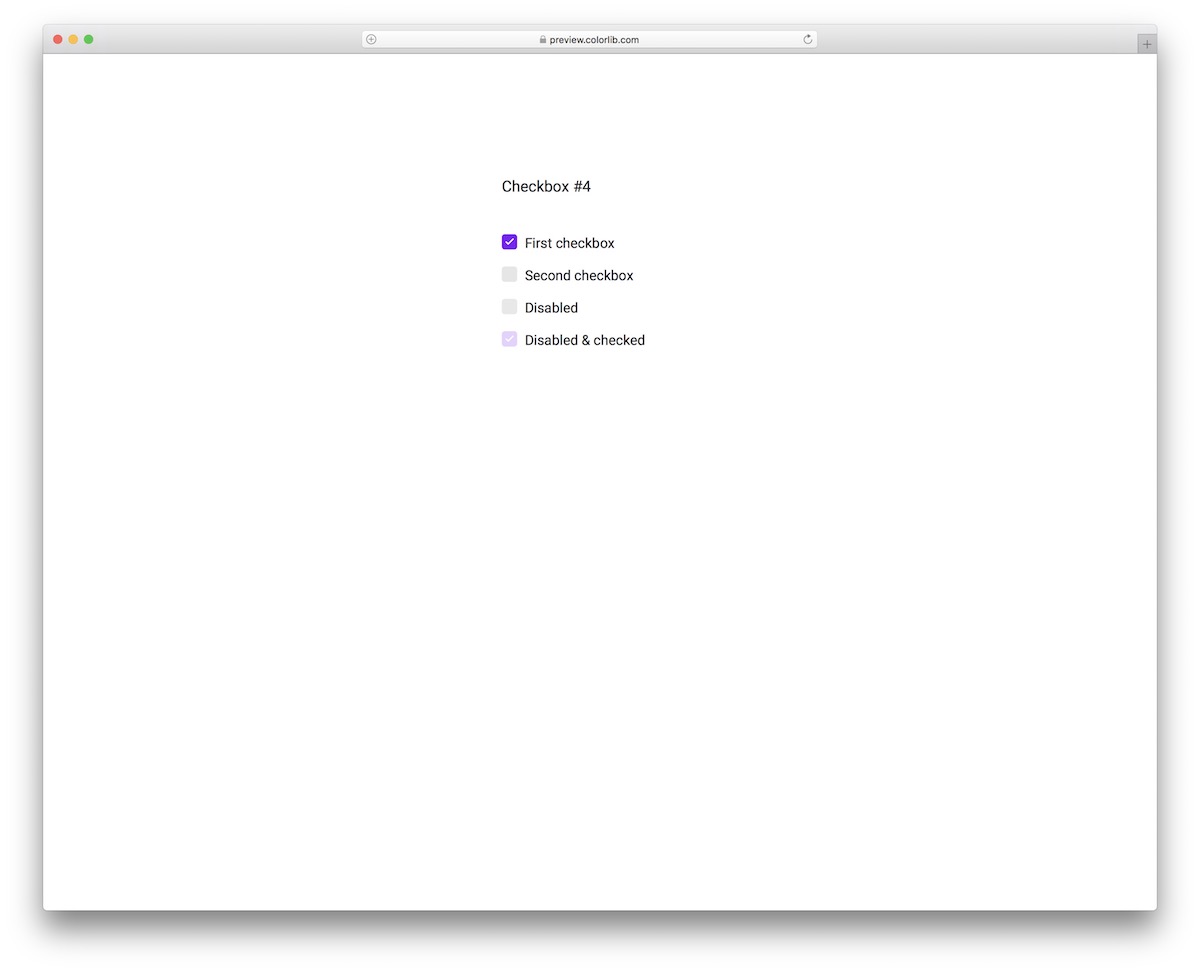
More info / Download DemoCheckbox V04

This free Bootstrap checkbox widget is responsive, working on different screen sizes butter smoothly. It comes with a framed design, ensuring it pops up beautifully, so the user does not miss it.
Moreover, it also features multi-selection to opt for just one item, two, or all three.
Finally, a SIMPLE checkmark appears upon selection.
More info / Download DemoCheckbox V05

When on the hunt to add checkboxes to your application, don’t start from the ground up when you can go with any of our Bootstrap solutions.
These come in multiple variations and designs, with and without animations, so there’s something for everyone.
This particular one is fancier, with a purple highlight and animated checkmark.
More info / Download DemoCheckbox V06

This free toggle switch snippet is great for a range of different intentions. You can use it as a checkbox, even for switching ON or OFF different settings and configurations of your application.
It turns pink with a nice little animation when the switch is on. Moreover, if you’d like to change anything (the color), you can do it without holding back.
More info / Download DemoCheckbox V07

A similar toggle switch snippet based on Bootstrap as the above, just that this one comes with texts in the switch.
It is pretty straightforward as it goes ON or OFF, depending on whether you select or deselect the control. It turns on with an animation and color change when you pick it.
Embedding it into your application will also be quick due to the amazing core structure of the widget.
More info / Download DemoCheckbox V08

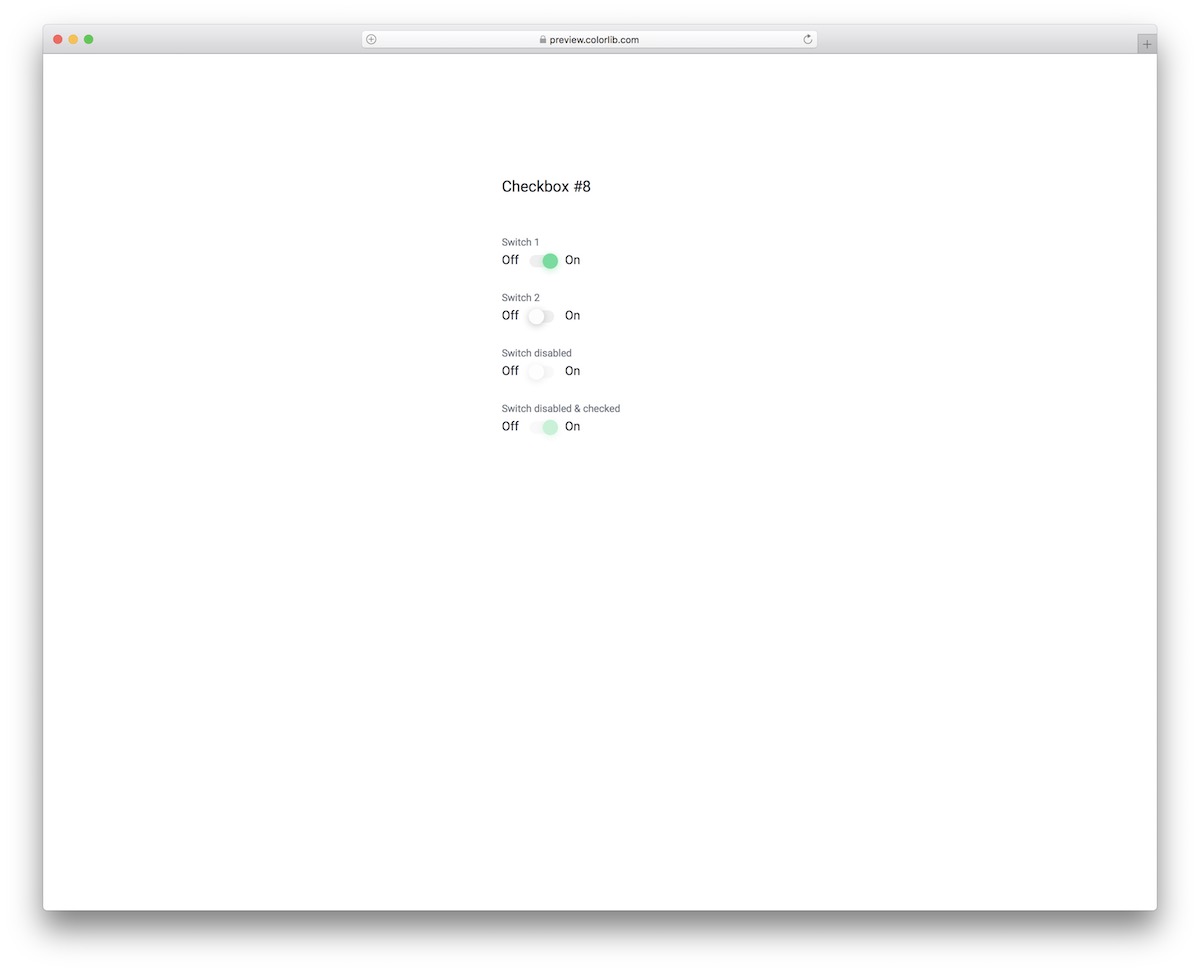
You need this toggle switch when adding a feature to your website or application for the user to opt for night or day mode.
You get two toggles, both with moon and sun icons and a color change (from gray (night mode) to yellow (day mode).
Its responsive nature ensures FLAWLESS operation on mobile and desktop devices.
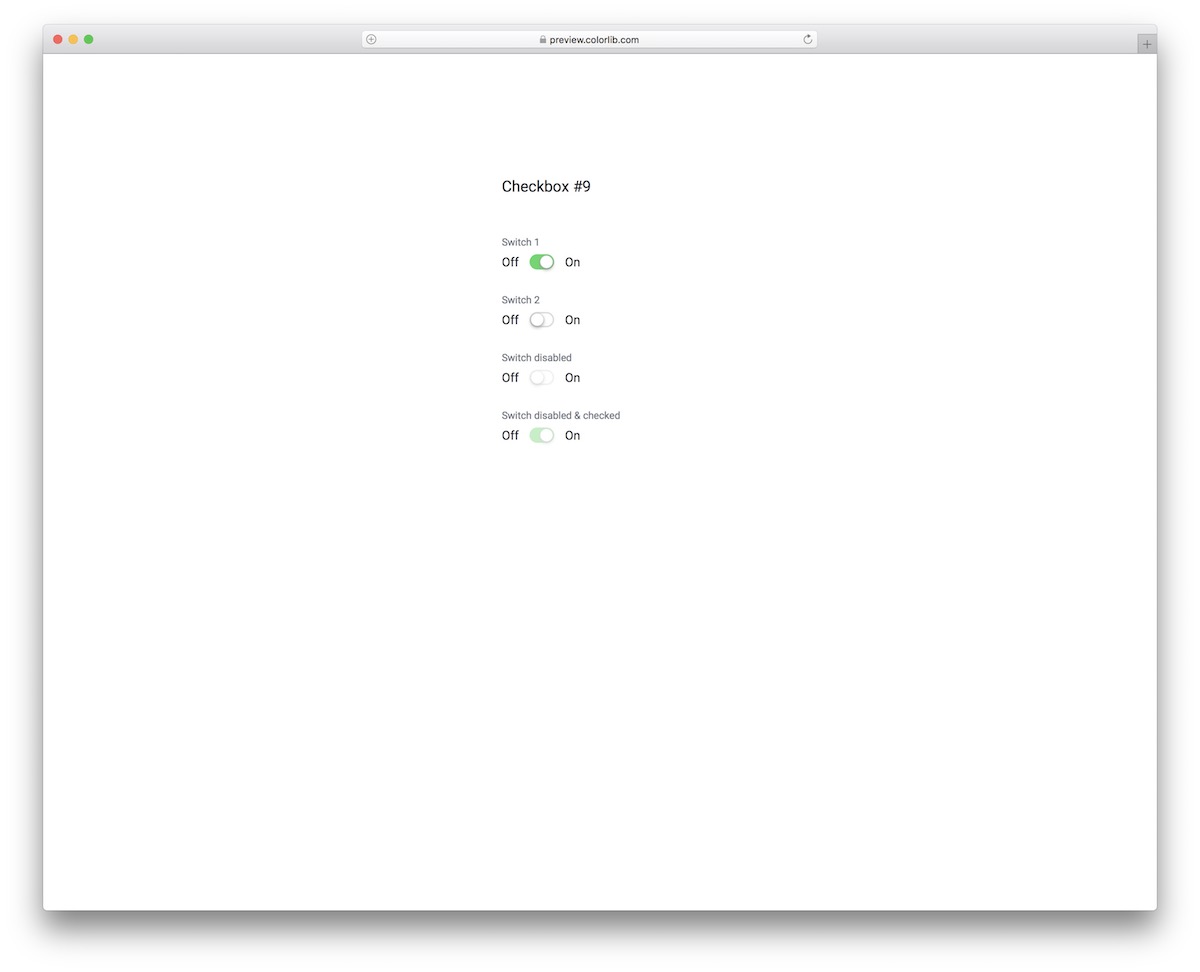
More info / Download DemoCheckbox V09

If you track your to-do list and cross the task that are done, chances are high that you will accomplish a lot more in a day than without.
The free todo checkbox template features a minimalist design with a border for each task, a checkmark and a strikethrough for selected items.
The text also goes from black to gray when selected.
More info / Download DemoCheckbox V10

If you are looking for something different in this collection of Bootstrap checkbox templates, this is the one you should not miss.
As you see from the screenshot, it is a free EMOJI checkbox snippet with a happy and sad face.
What you will use is entirely up to you. It’s important to know that you should not feel any limitations.
More info / Download DemoCheckbox V11

This Bootstrap 4 custom checkbox snippet gives you full control over how you want to use the checkmarks. For instance, you can disable some, mark some as disabled and checked, etc.
On top of that, the tool also supports MULTI-SELECTION for your convenience. Customize the text, alter it accordingly and go from there.
More info / Download DemoCheckbox V12

This free snippet is similar to Checkbox V11, just that the design is different, as it appears bolder. Also, instead of round checkboxes, this one features square alternatives.
What’s cool, both Boostrap checkboxes are free of charge, meaning you can test them first and select the winner second.
There’s also no need to worry about responsiveness due to the Boostrap foundation.
More info / Download DemoCheckbox V13

From square to round checkboxes, we have them all and then some. This one is the latter, rocking a minimalist design and effectively integrating with different apps and websites.
Checkbox V13 features a hover effect and offers to mark checkboxes with disabled or disabled and checked simultaneously.
It also supports multi-select, so your users can tick ONE or SEVERAL options.
More info / Download DemoCheckbox V14

A convenient, easy to use, highly adaptive checkbox list based on Bootstrap for different applications, projects and websites.
If you stick to the default settings, you will rock the beautiful purple tone that appeals to the eye.
Moreover, the checkboxes are square with rounded edges and feature a hover effect when unselected.
More info / Download DemoCheckbox V15

There’s always a way of conveniently mixing simplicity with special effects, and this Bootstrap checkbox proves it right.
This particular widget’s unique feature is how the checkbox turns into a tick on selection and vice versa. In addition, it also has the feature of disabling checkboxes or making them disabled but checked.
More info / Download DemoCheckbox V16

Checkbox V16 is the perfect free snippet for all of you who dig a more vanilla look. The checkboxes are simplistic, with a hover effect and rounded edges. The disabled and checked options are also available to activate or skip.
You can also A-test it on a mobile device, to witness how SMOOTHLY it performs before hitting the download button.
More info / Download DemoCheckbox V17

This checkbox animation template is great for everyone who likes simplicity with a touch of creativity. Instead of working on it from the ground up, you can enjoy smooth execution with a quick embed into your project.
While you are welcome to go with the default configurations, color-wise, you can also make modifications to match it with your branding directions.
More info / Download DemoCheckbox V18

With these toggle buttons, you will boost the user experience with a convenient way of switching things on or off.
From going off to on or the converse, the toggle changes the color smoothly, from white to green.
Like with previous templates, this one also has an option for disabling the switch or marking it as checked but disabling its functionality.
More info / Download DemoCheckbox V19

At first glance, this and the previous one are almost identical, but their performance is not. Each toggle button features a nifty little ANIMATION when it goes from off to on – it also changes the color from light to green.
Even the disabled seem alive when you click on them, but they don’t switch.
More info / Download DemoCheckbox V20

Here is another superb variation of an on/off switch toggle template based on Bootstrap Framework.
With its neat functionality when switching from on to off or vice versa, the free snippet keeps things basic with a nice effect that makes it unique.
The user can play with the active ones but cannot change the disabled or the checked and disabled ones.
More info / Download Demo







Hi, how are you? How van i add this style to each post in my wordpress site? I need it to list ingredients in a recipe
I liked this list: https://codepen.io/1tavanom/pen/JNGejy
Thanks!