20 Best Simple Websites (Examples) 2024
Are you a minimalist searching for the best simple websites for inspiration?
It was pretty challenging to curate a list of the most outstanding with so many beautiful pages.
But here we are; if you like simple web design, this is the collection you need to check.
From eCommerce and personal websites to online portfolios and business sites, you’ll find them all and then some.
You’ll also learn which platform/builder each page uses, but we know many of you prefer WordPress.
For this reason, we also created a list of the best simple WordPress themes that are easy to use and help create a beautiful and clean website.
Best Simple Websites For Inspiration
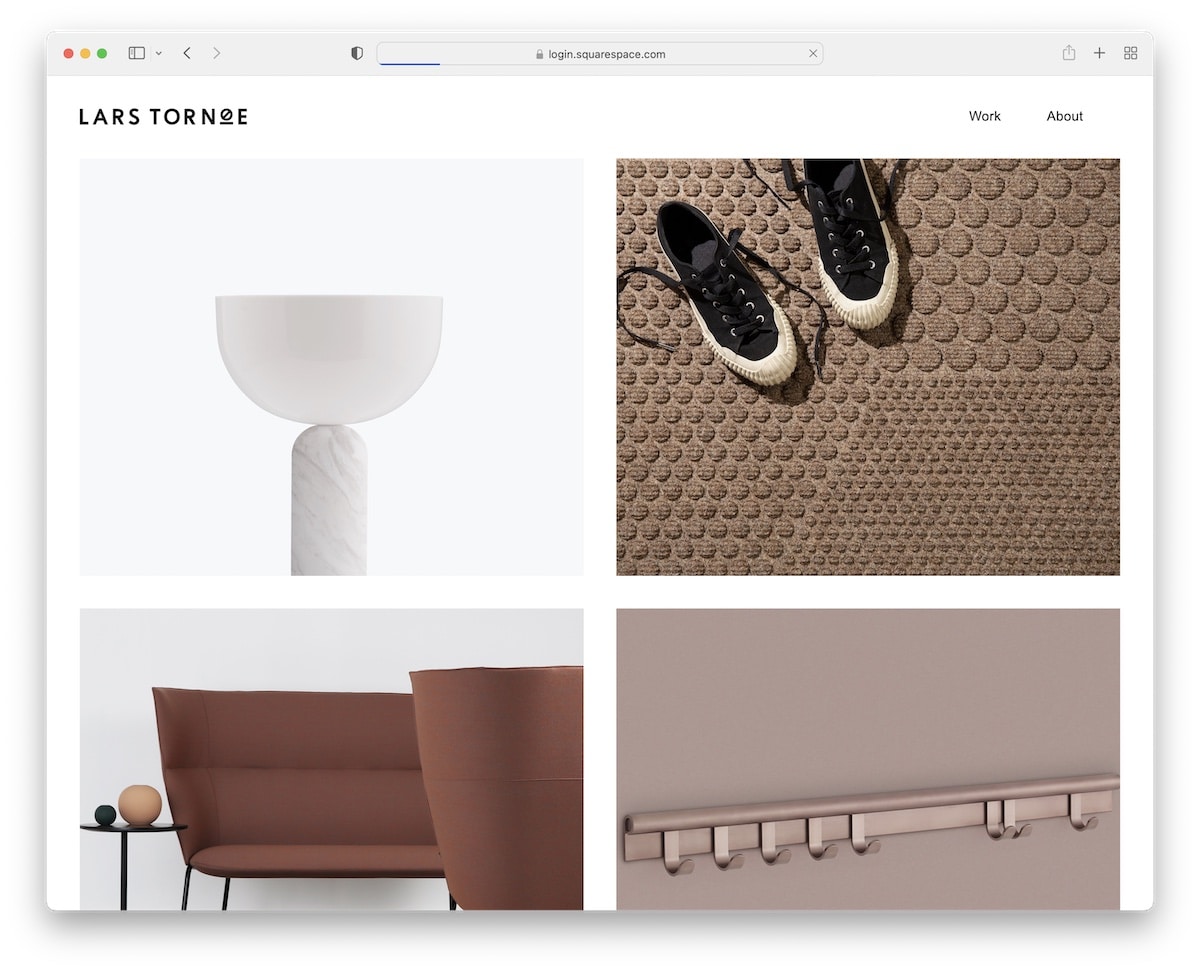
1. Lars Tornoe
Built with: Squarespace

Lars Tornoe’s website has a framed layout, with a vanilla header and no footer on the home page. The two-column grid features large images with a hover effect that take you to individual project pages when you click them.
Note: Don’t use a footer to create a cleaner website look. But if you decide to use one, here are the best footer examples for inspiration.
Also, don’t miss our Squarespace website examples for more creative ideas.
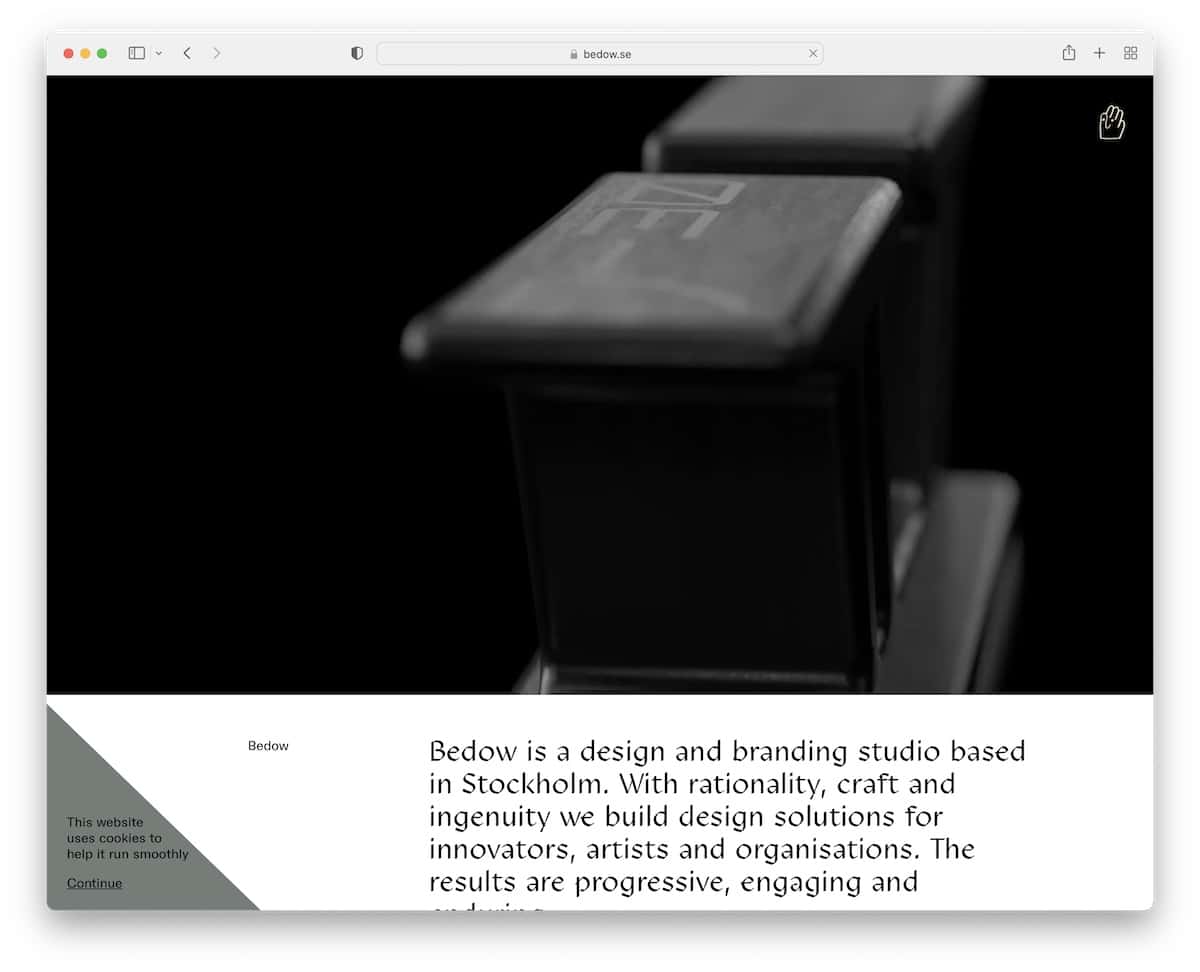
2. Bedow
Built with: Gatsby

Bedow is a simple page example. The hero section features a very engaging video that keeps everyone’s eyes occupied.
The header only features a sticky waving hand that opens a full-screen menu overlay on click. However, the website does use a footer, which is minimalist and contains links, contact details, and a newsletter subscription widget.
Note: Add an engaging video above the fold to trigger visitors’ interest.
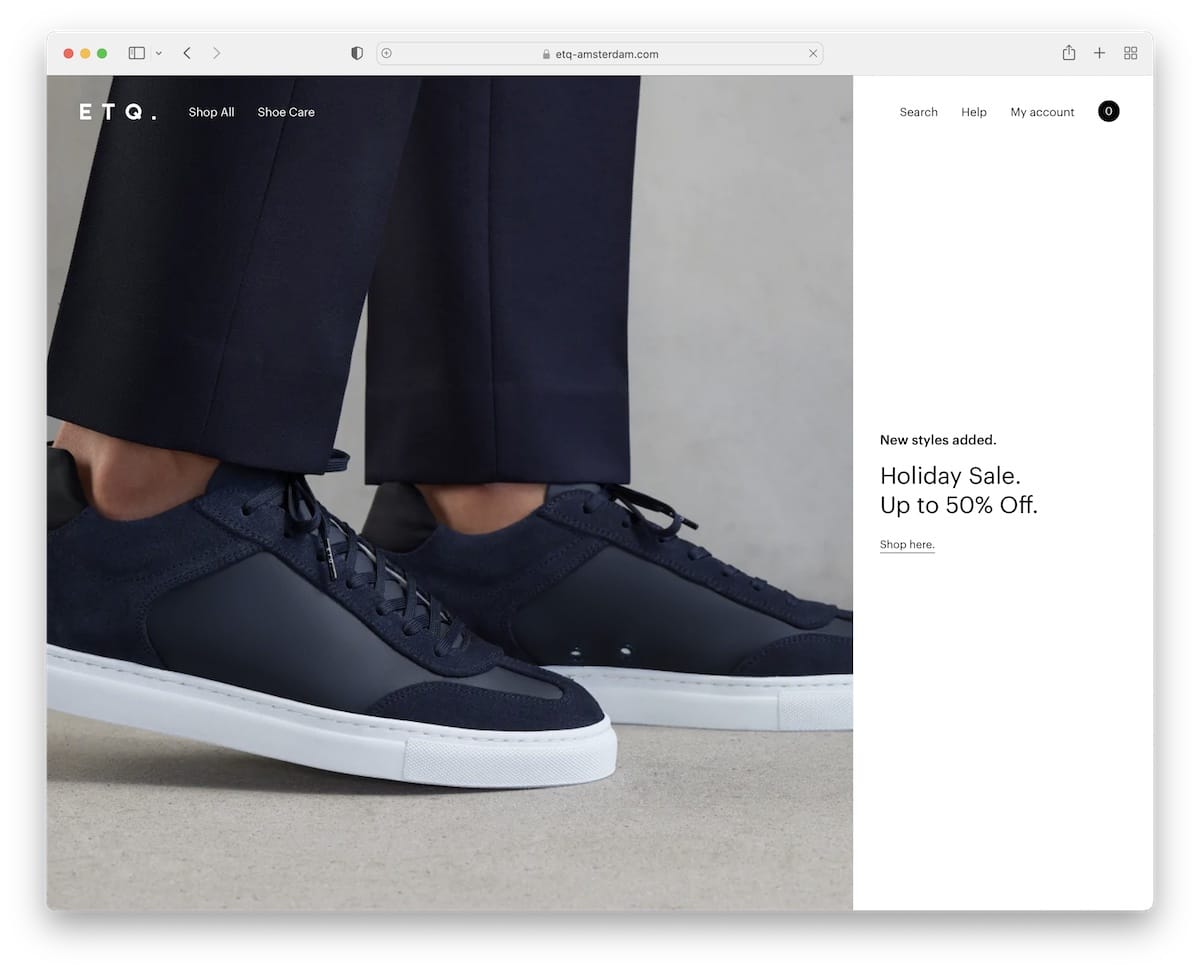
3. ETQ
Built with: Shopify

ETQ is a simple and minimalist eCommerce website example with a full-screen hero section that features 2/3 image and 1/3 text and call-to-action (CTA).
The header (with mega menu) disappears on the scroll and reappears when you scroll back to the top.
Moreover, the footer is integrated into the main design with a white background to maintain a clean look.
Note: Keep a smoother scrolling experience with a disappearing/reappearing header.
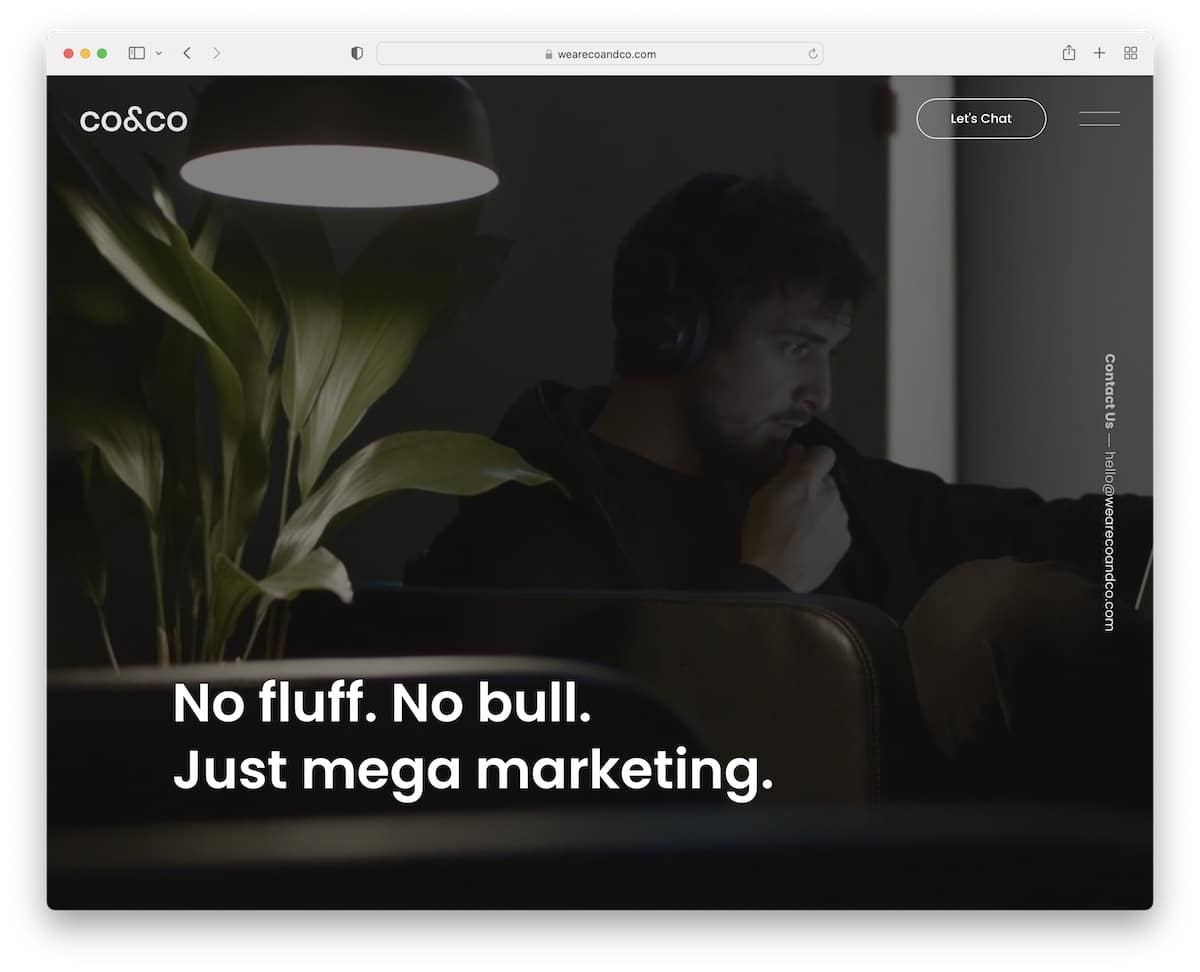
4. Co & Co
Built with: Craft CMS

Co & Co welcomes you to their world with a full-screen video background, text, and contact information in a vertical right sidebar.
We also like the choice of background color for sections, which changes between black and white. The font choice and the use of white space make the page much more readable.
Plus, using the testimonial slider with client avatars, names and positions is very impactful.
Note: Integrated testimonials into your responsive web design for social proof.
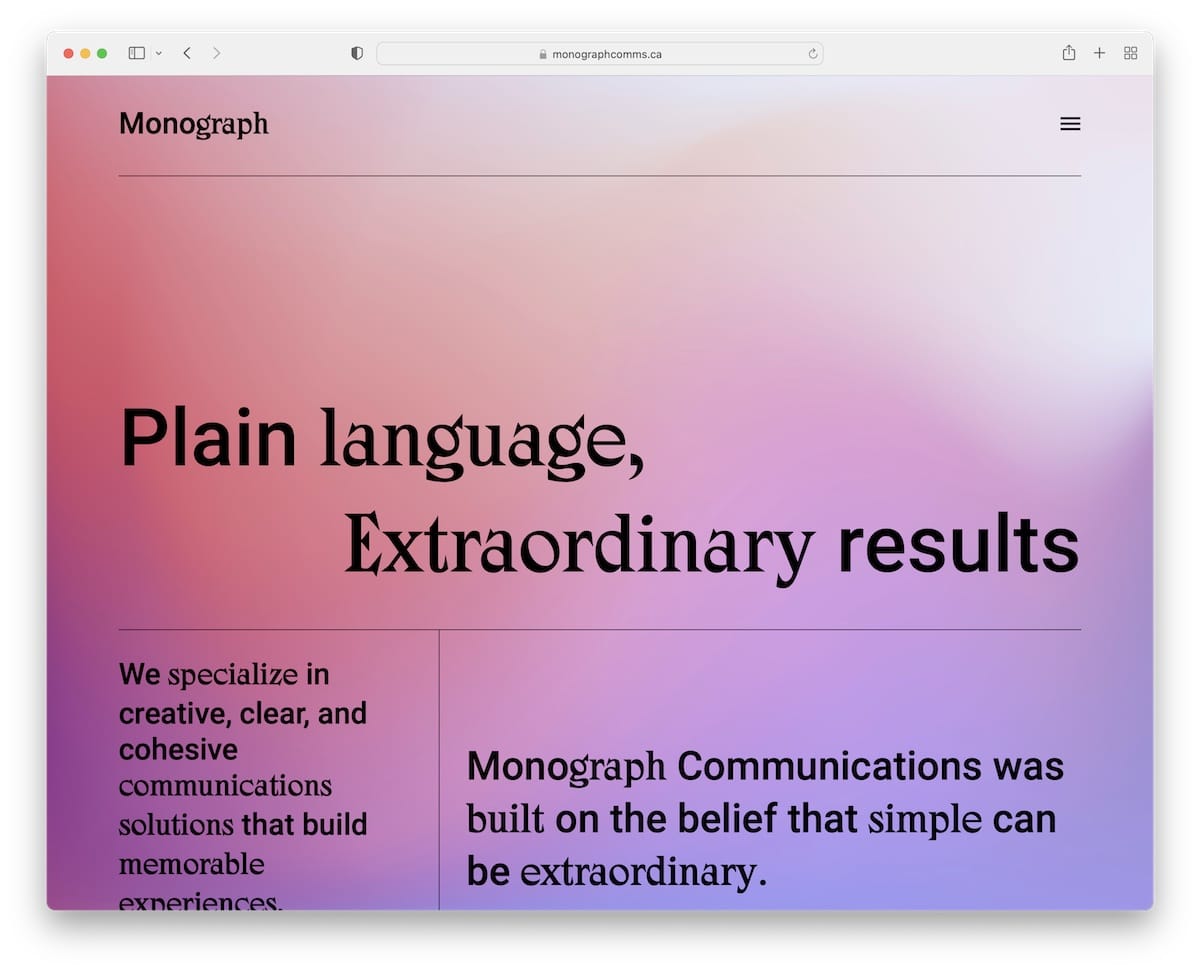
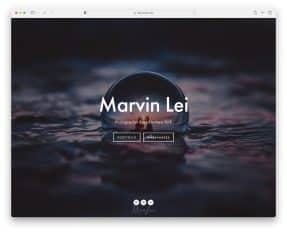
5. Monograph
Built with: Webflow

Monograph is a simple website with a gradient background that enhances the user experience.
What’s unique about Monograph is that the website is text-heavy, without using any images. For this reason, they use larger fonts with white space and lines that break the layout into multiple sections.
Note: Don’t feel like using visual content on your website? No problem, do a text-only one!
Do you want to check more Webflow websites? We have a whole collection dedicated to them.
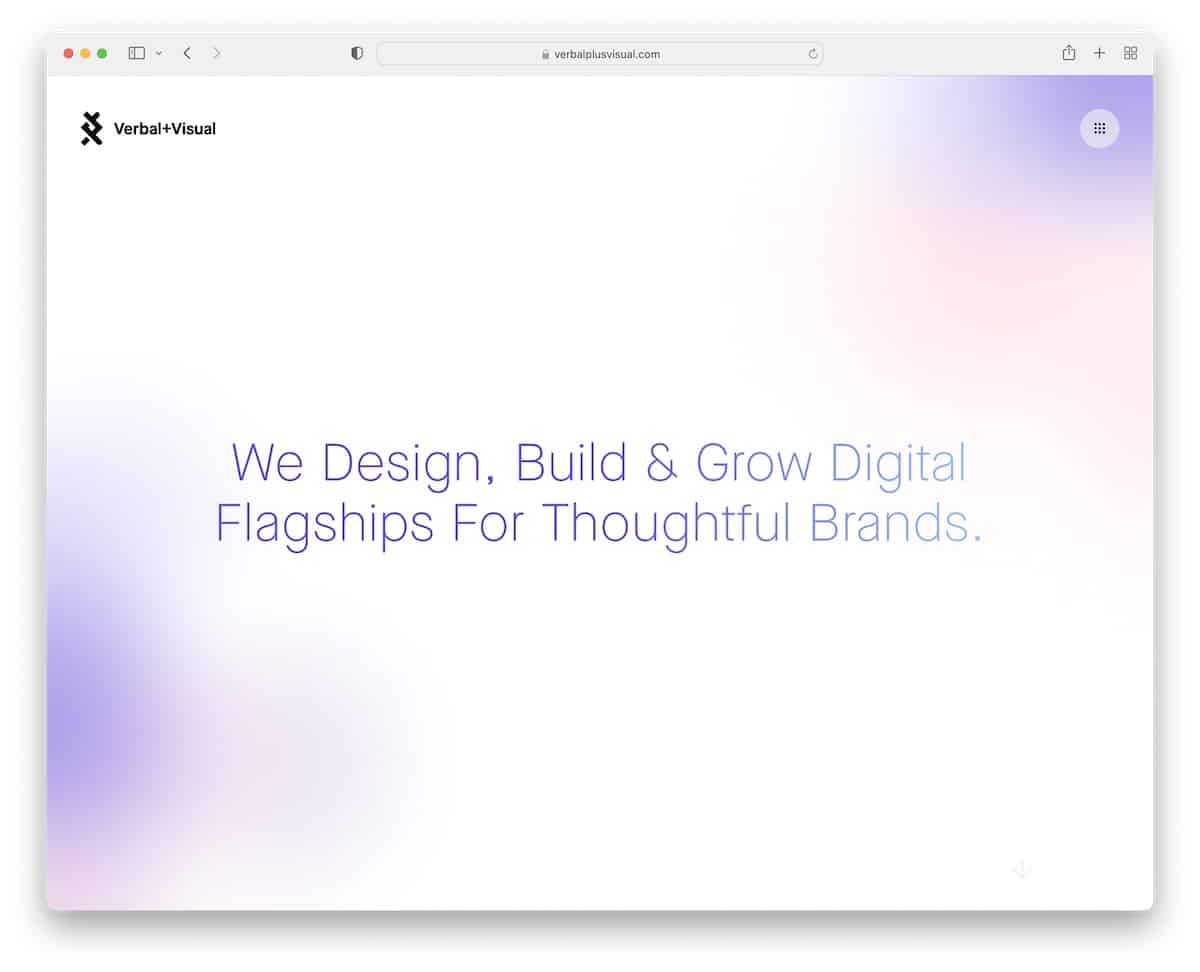
6. Verbal + Visual
Built with: Contentful

The simplicity of Verbal + Visual is pretty serious. It starts with an animated background and a text-only hero section. The header is minimalist, with an icon that opens a full-screen menu.
The portfolio-style home page features only one item per column, which has a cool hover effect you need to try.
And before the footer, Verbal + Visual features logos of some clients they worked with.
Note: If you have worked with some notable brands/companies, reference them on your website.
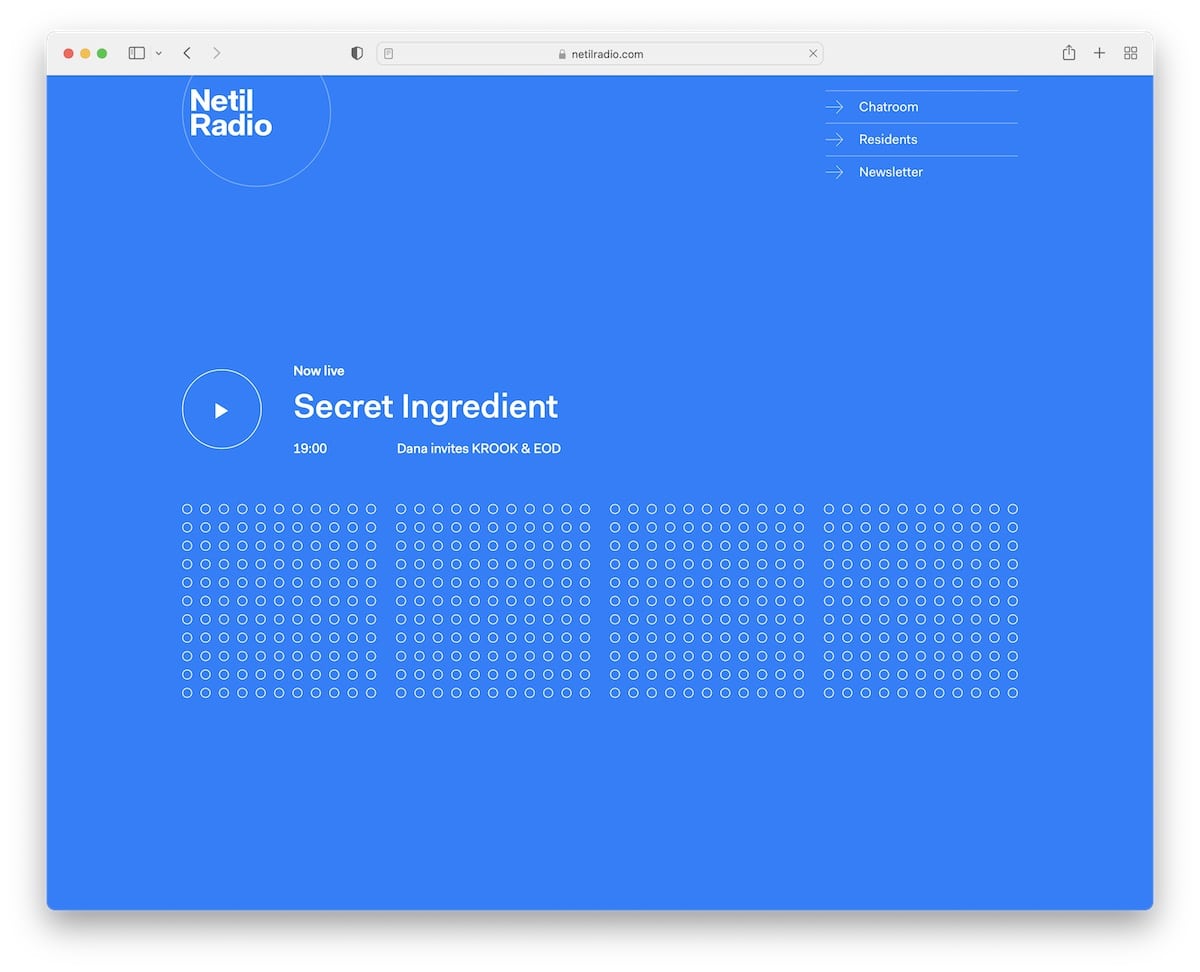
7. Netil Radio
Built with: Gatsby

Netil Radio keeps the look clean and simple, using the hero section to promote the next show. The next section features residents; the third is a footer with logo, text and social media icons.
What’s cool is that when you press the play button, all the dots activate and become solid.
Note: Even if you plan to create a plain website, you can still add life to it with animation or another creative element.
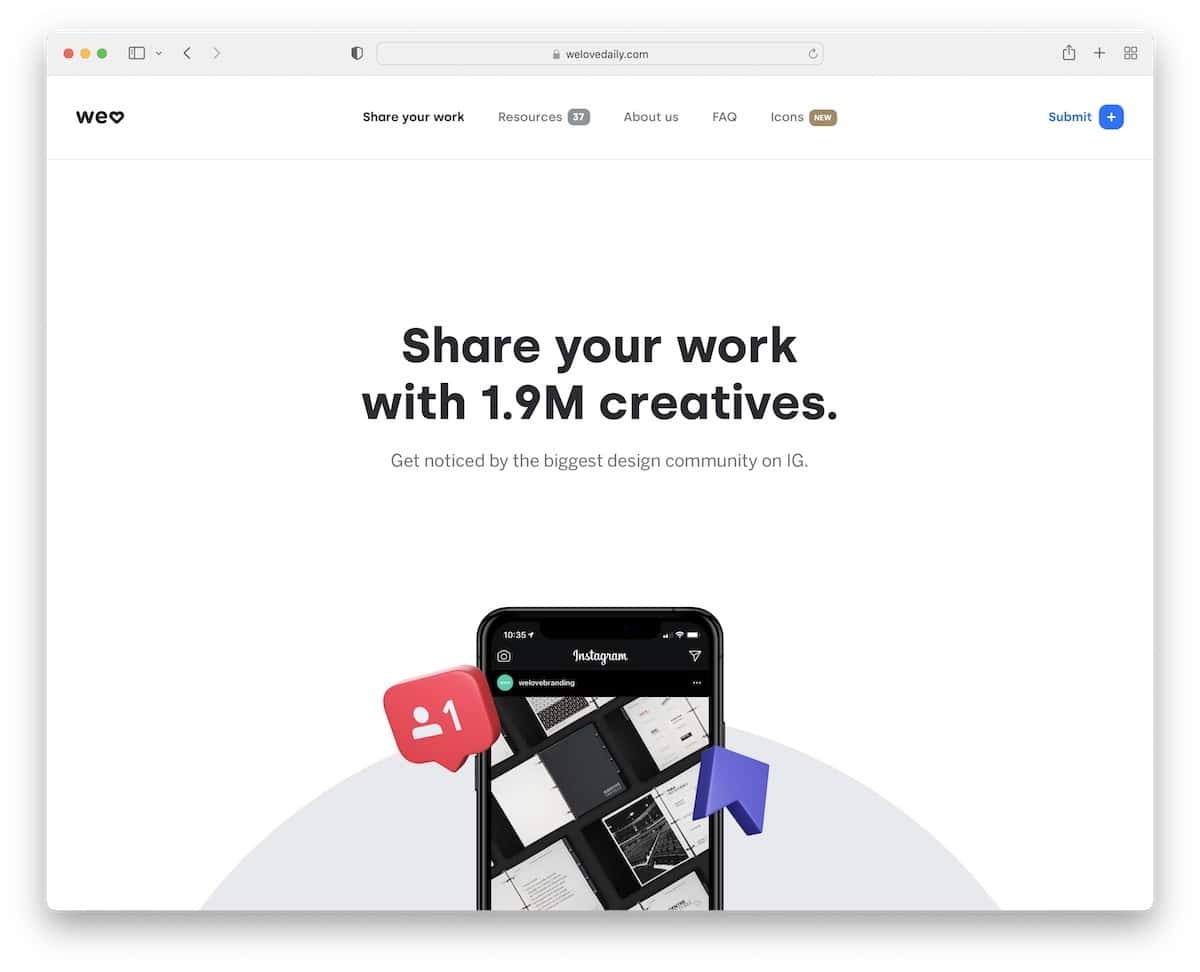
8. Welovedaily
Built with: Kirby

Welovedaily’s page is bloat-free but uses some animated elements to keep the content scrolling and engaging.
The header sticks to the top of the screen, so you can access other information anytime without needing to scroll back to the top.
You’ll also find a carousel-like user feedback slider that builds customer trust.
Note: A minimalist layout and catchy animations go very well together.
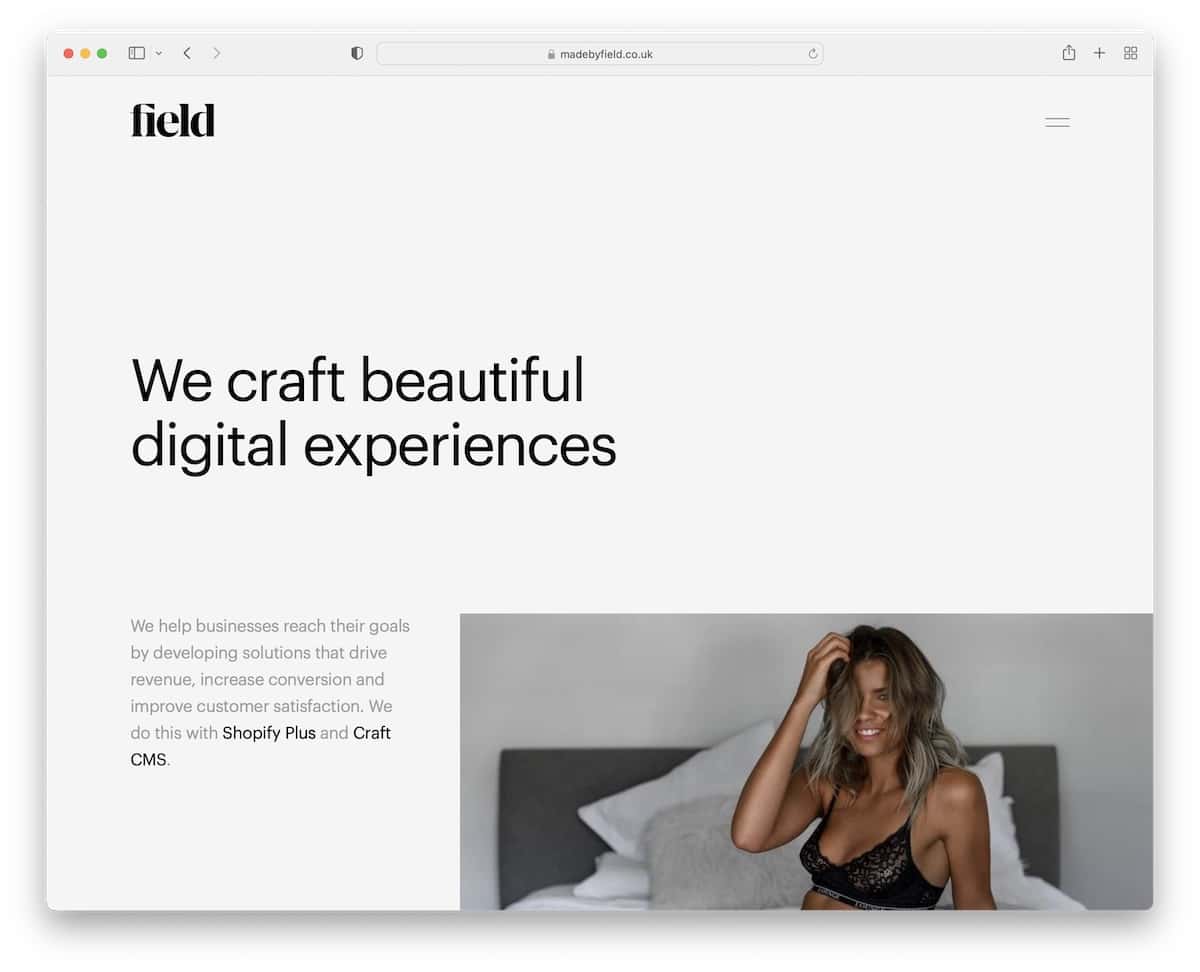
9. Field
Built with: Craft CMS

Field has a pleasant content-loading scrolling experience with text, images and enough white space to make everything pop up more.
We like that the header, footer, and base of this simple website use the same background, which adds to the cleanliness of the design. However, the hamburger menu icon in the header opens a full-screen overlay with a dark background.
Note: One way to simplify the website layout is to maintain the same background color across all sections (including the header and footer).
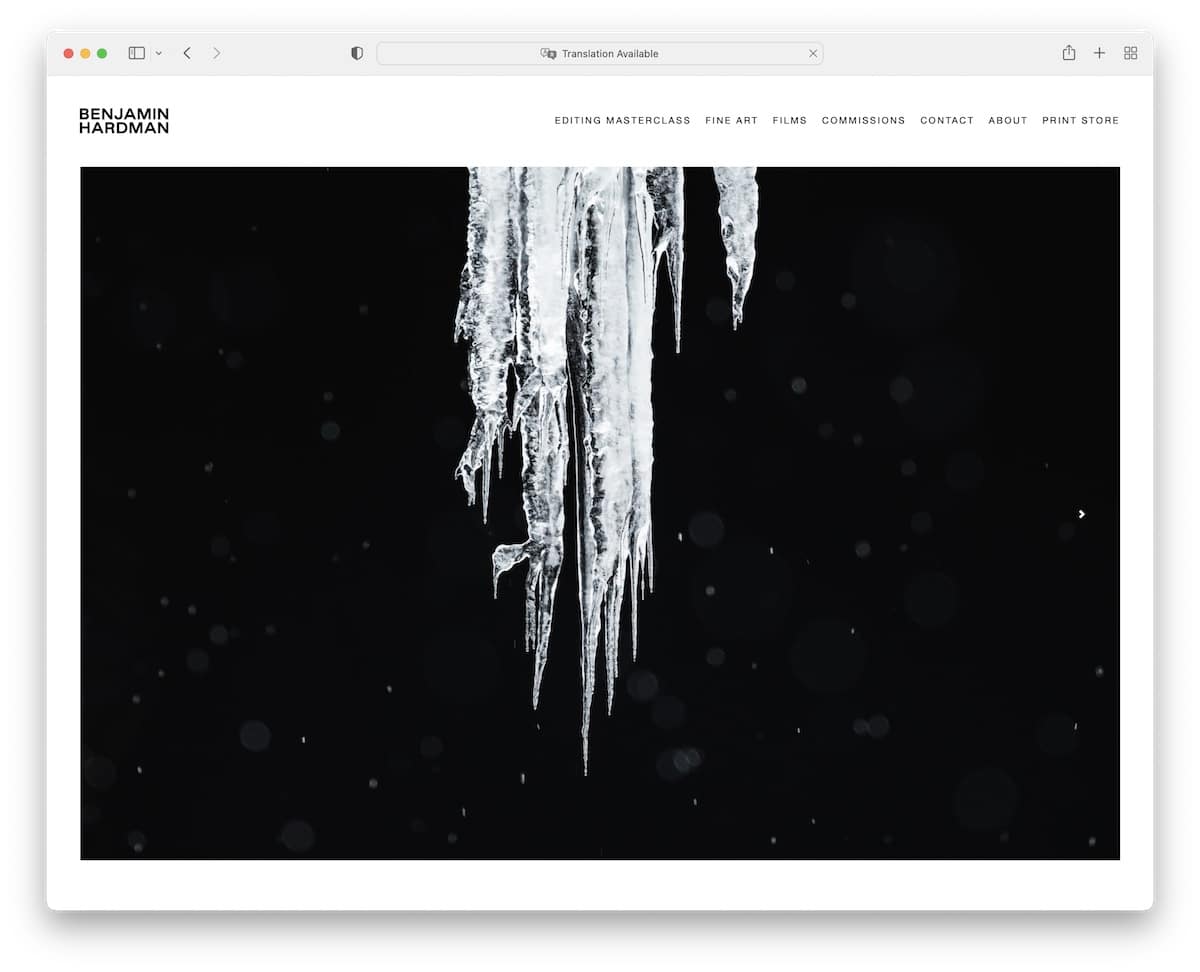
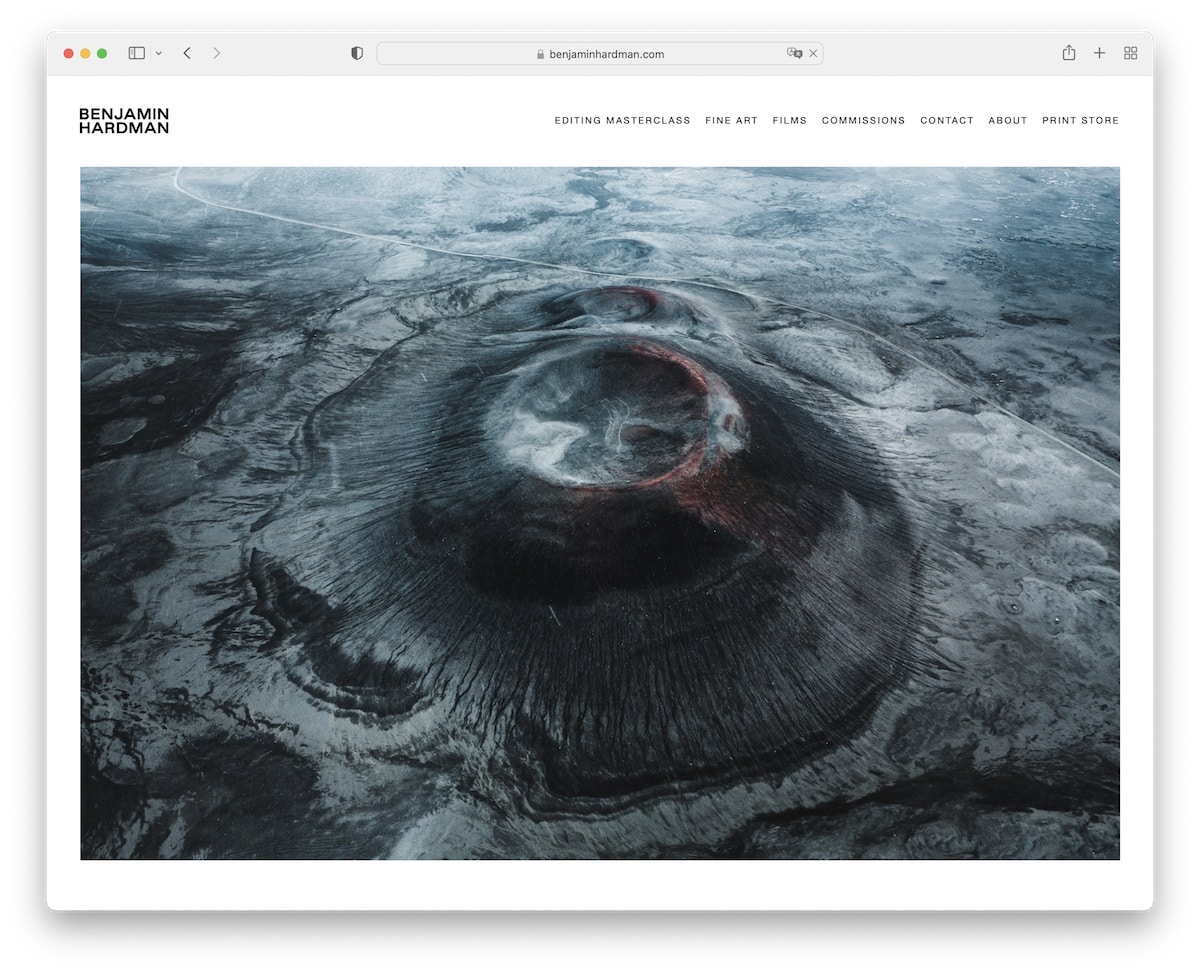
10. Benjamin Hardman
Built with: Squarespace

Benjamin Hardman puts all the shine on his beautiful photography works with a light design and a slider.
He only uses a header with a drop-down menu for a more refined search. And, of course, to achieve a truly minimalist appearance.
Note: A light and simple design is perfect for emphasizing your photographs.
You may also want to check some more photography websites to enjoy gorgeous designs.
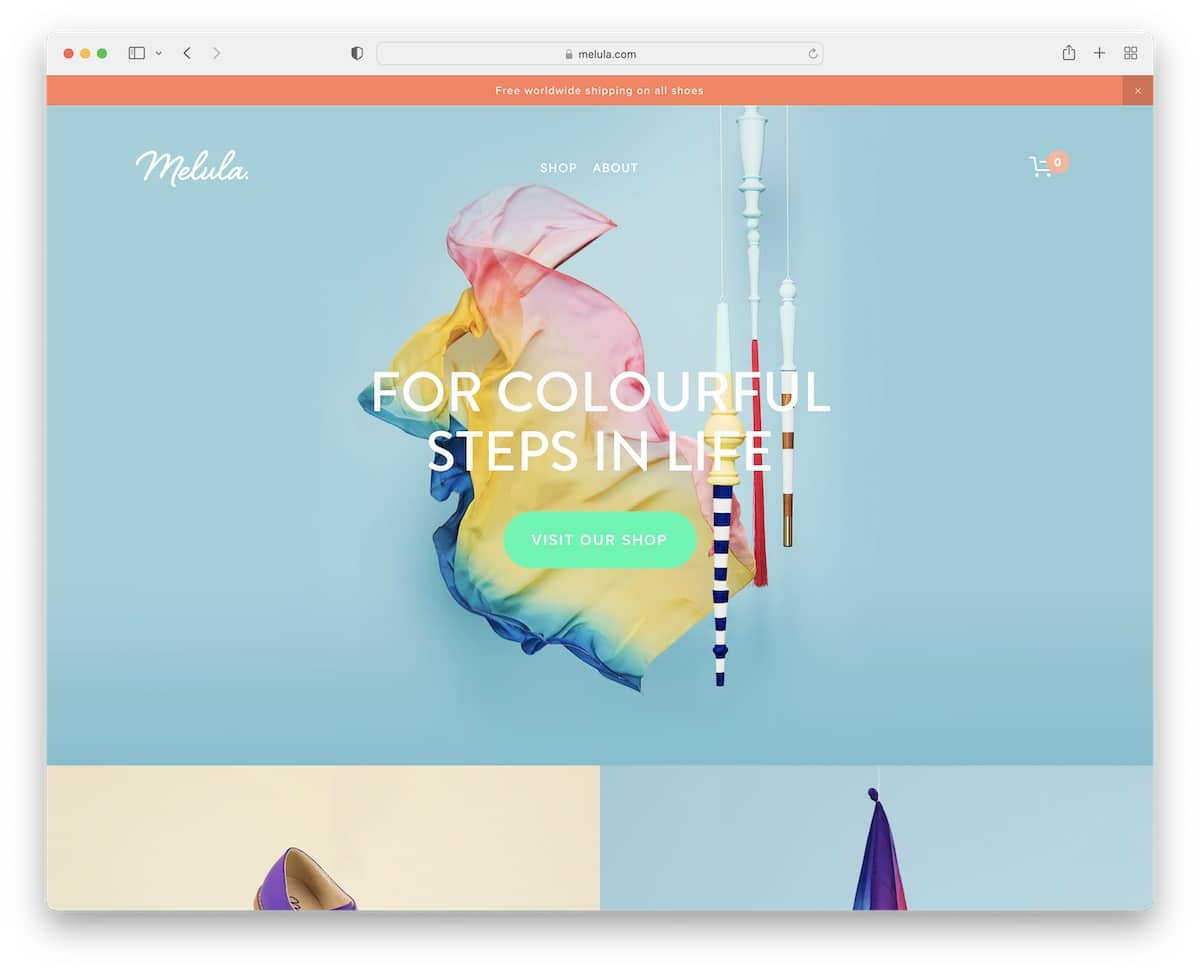
11. Melula
Built with: Squarespace

While Melula’s website is simple, it’s also colorful, which complements its branding and message.
It features a hero image with a parallax effect, a transparent header and a top bar notification that you can close by hitting the “x.”
The “They talk about us” section contains some of the authority logos that add to the brand’s popularity.
Note: A simple website layout doesn’t necessarily mean using plain colors. Go colorful!
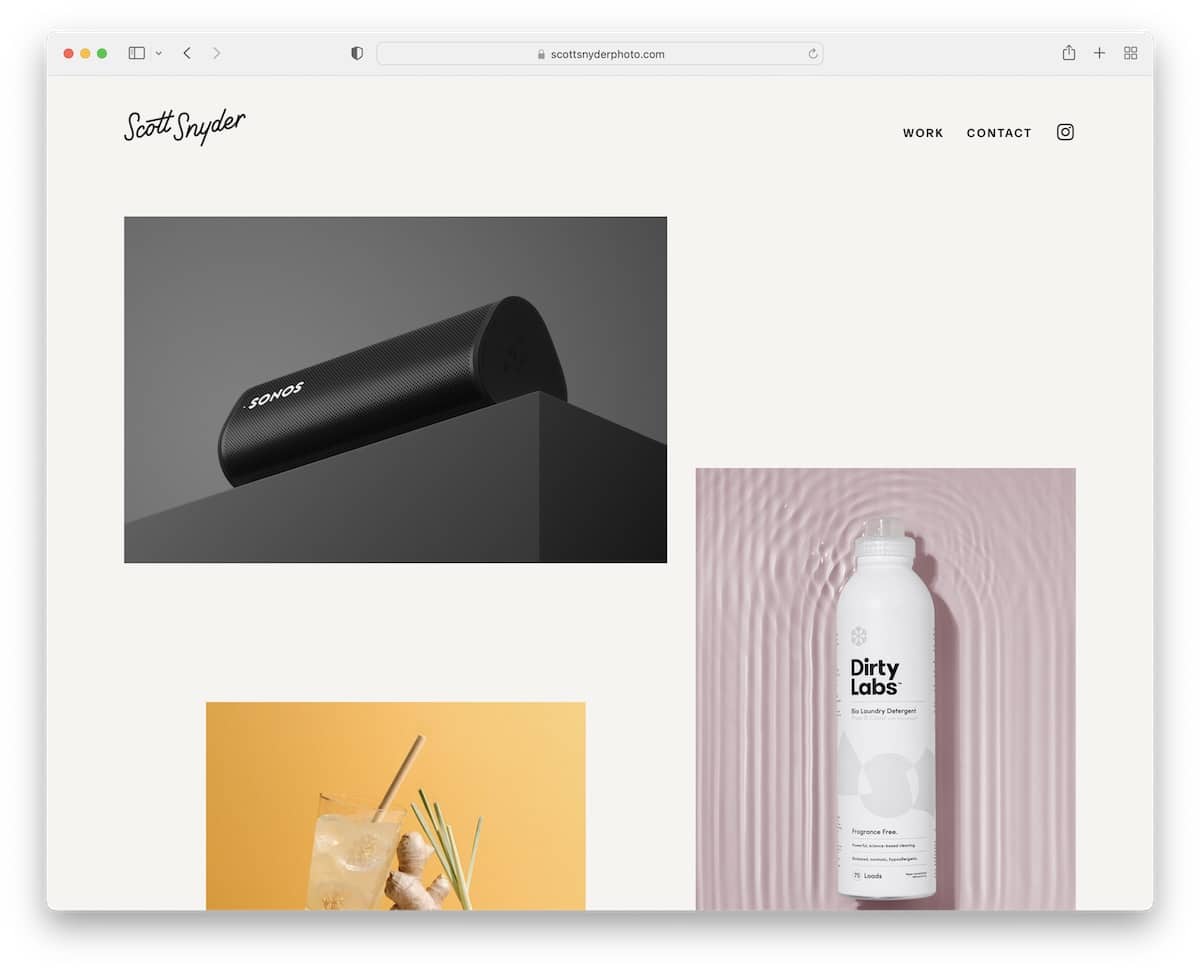
12. Scott Snyder
Built with: Squarespace

Scott Snyder uses a unique portfolio grid layout with static and animated images. Every portfolio item opens the project on an individual page with additional images and text.
Scott also shows some of the clients he’s most excited about, two testimonials, and a CTA that takes you to the contact form.
The footer consists of a clickable logo for the home page and copyright text – that’s it.
Note: Mix static and animated elements to make your online portfolio website more engaging.
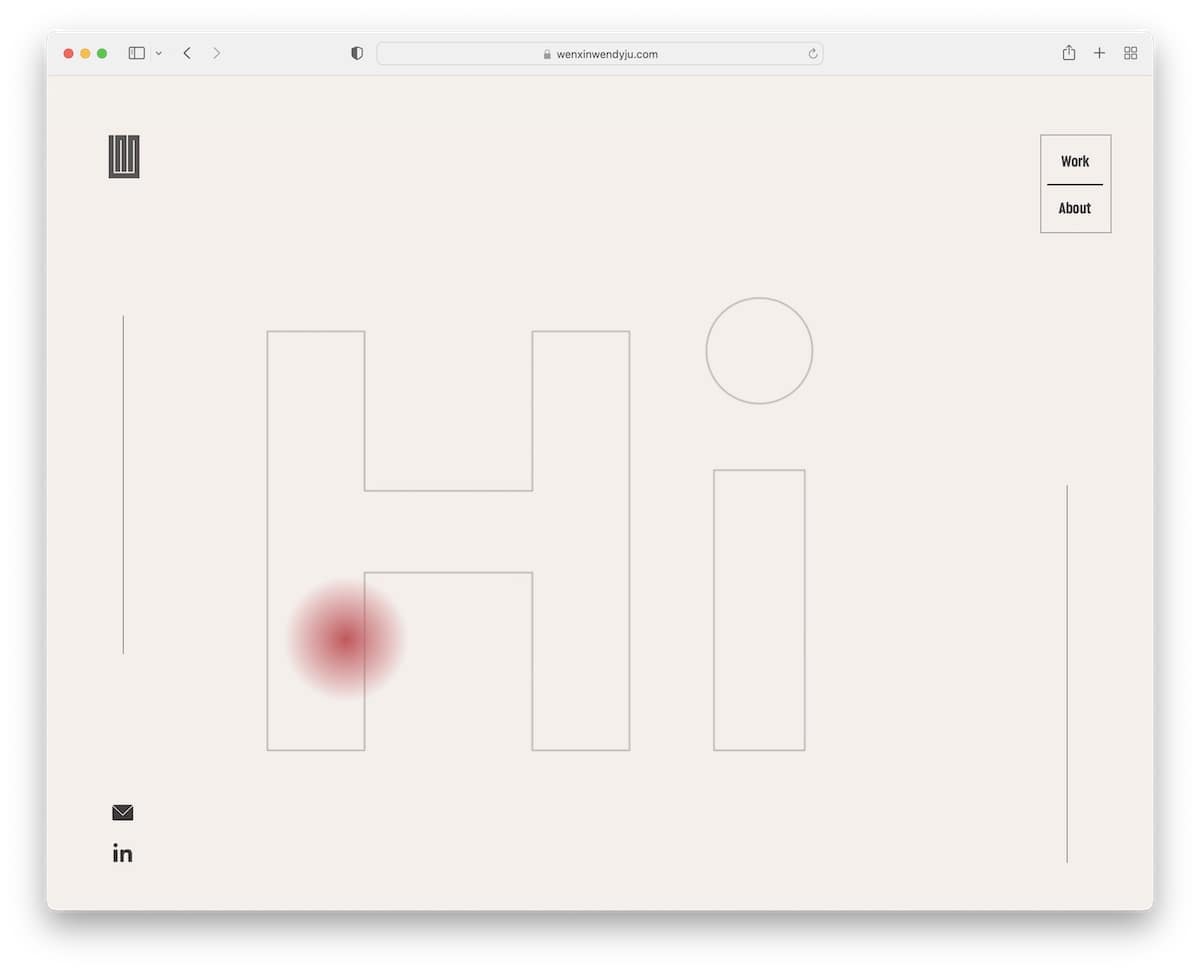
13. Wendy Ju
Built with: Wix

Wendy Ju’s page combines simplicity nicely with a cool text animation above the fold. The home page features an eight-item grid portfolio with moving and static elements and hover effects.
This two-page website has a modern layout with a sticky sidebar that contains LinkedIn and email icons.
We can almost say that the website doesn’t have a header or footer but has a floating corner navigation with only two links.
Note: You can use various ways to welcome visitors to your personal website, an animated “hello” being one of them.
But here are some more websites built on the Wix platform if you’d like to see what else is possible with this builder.
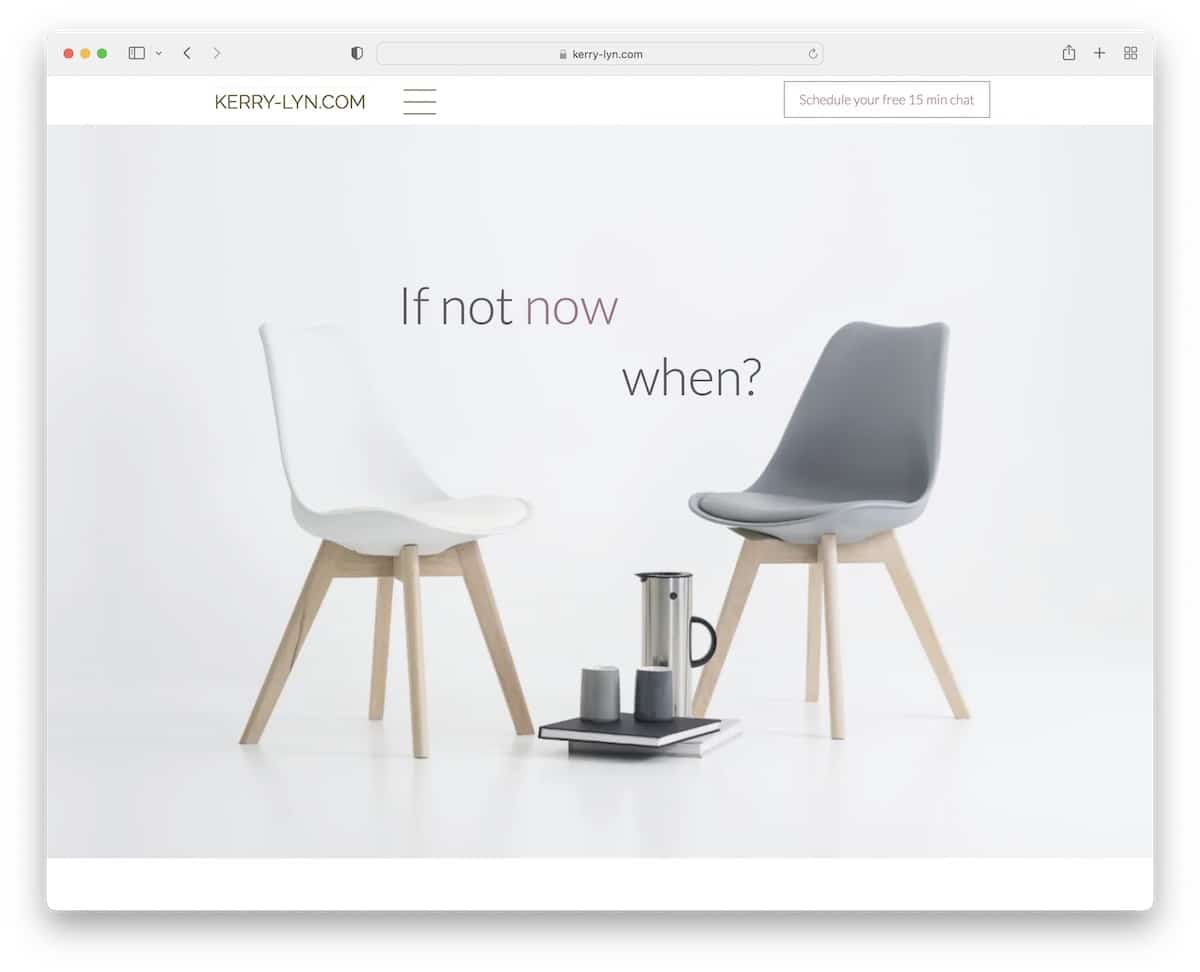
14. Kerry Lyn
Built with: Wix

Kerry Lyn is a simple website with a large hero image and text. The header has a hamburger menu icon that opens navigation from the right side of the screen.
The page has multiple sections with solid color backgrounds and one being a parallax image. The video carousel includes some other practitioners Kerry recommends, which is very nice of her.
Note: While your services matter the most, recommending others can show your professionalism.
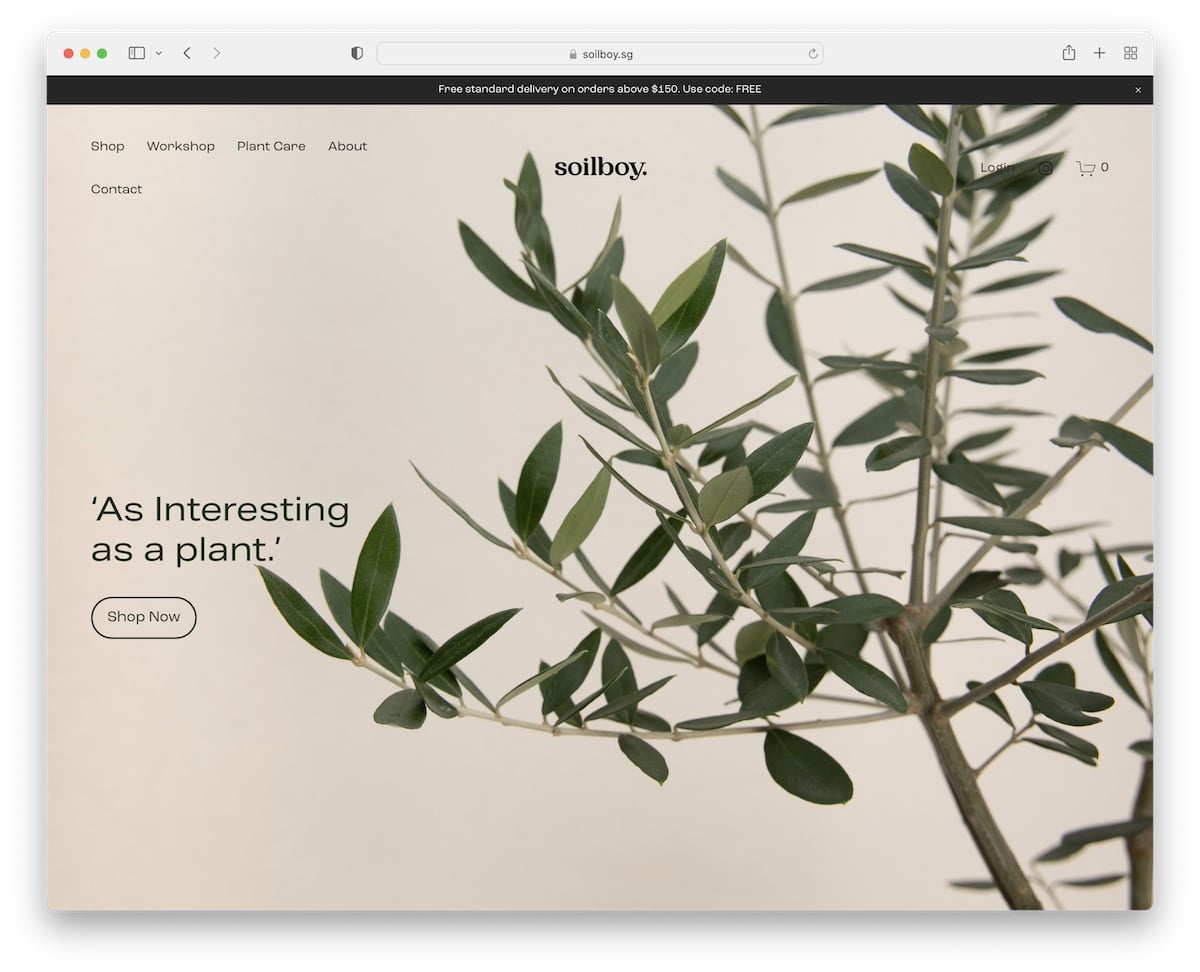
15. Soilboy
Built with: Squarespace

If you’re building a website about selling plants and creating content around plant care, you must check Soilboy.
The choice of the background image and the images go so well together, creating a soothing atmosphere.
Soilboy’s basic header disappears when you start scrolling, so your focus is on content and items (but it reappears on the back scroll).
Also, the Instagram feed is one of the cleanest we’ve ever seen!
Note: Do you want to add more content to your page? Integrate an IG feed.
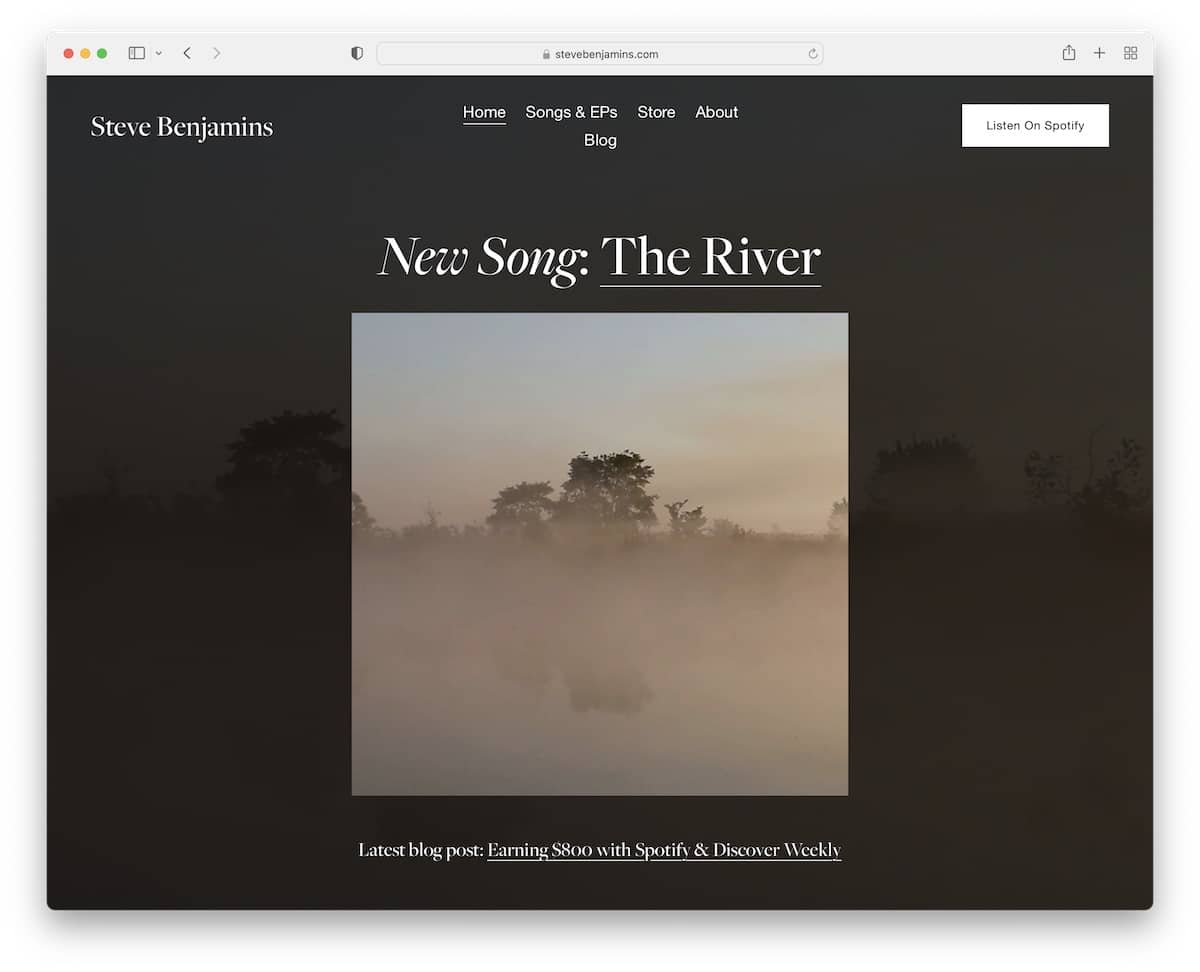
16. Steve Benjamins
Built with: Squarespace

Steve Benjamins run a simple page with dark-ish vibes that has 100% transparent header with menu links and a CTA button to iTunes.
The site’s base promotes his new song and opens on a new page with video, lyrics, and more.
Lastly, Steve uses the footer to promote his vinyl, newsletter subscription form, and social media icons.
Note: Use a CTA button in the header, so everyone interested can take immediate action.
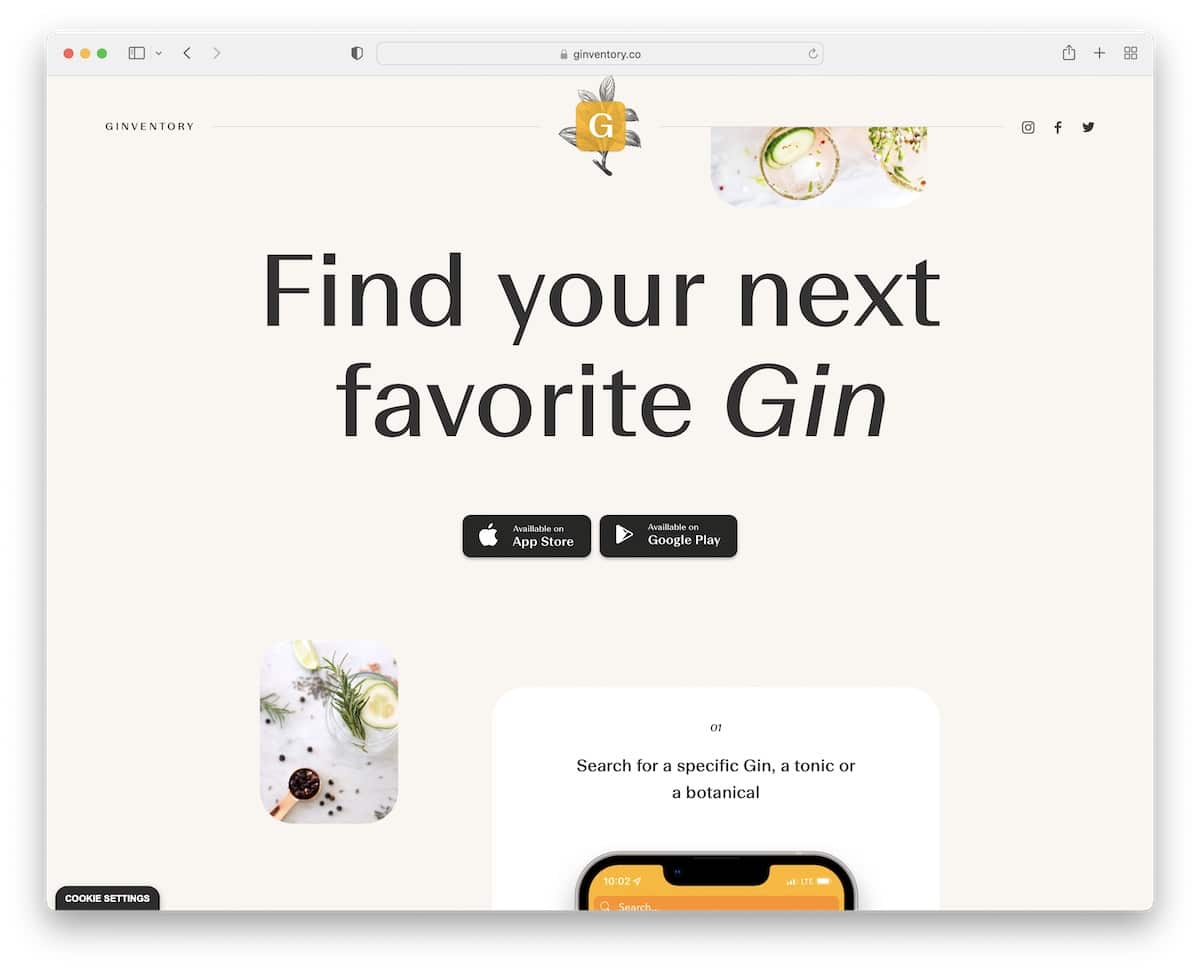
17. Ginventory
Built with: Webflow

Ginventory is a modern landing page example with a clean design. Its header features social icons, and its footer features, again, social icons and a contact button.
The rounded corners resemble a mobile app experience very well. Thanks to the iPhone screenshots, you can easily understand what the app offers and how it looks.
To increase downloads, the CTA buttons above the fold and at the bottom (and between content) are essential.
Note: Ensure CTA buttons are visible and clickable to drive more potential users to the download page.
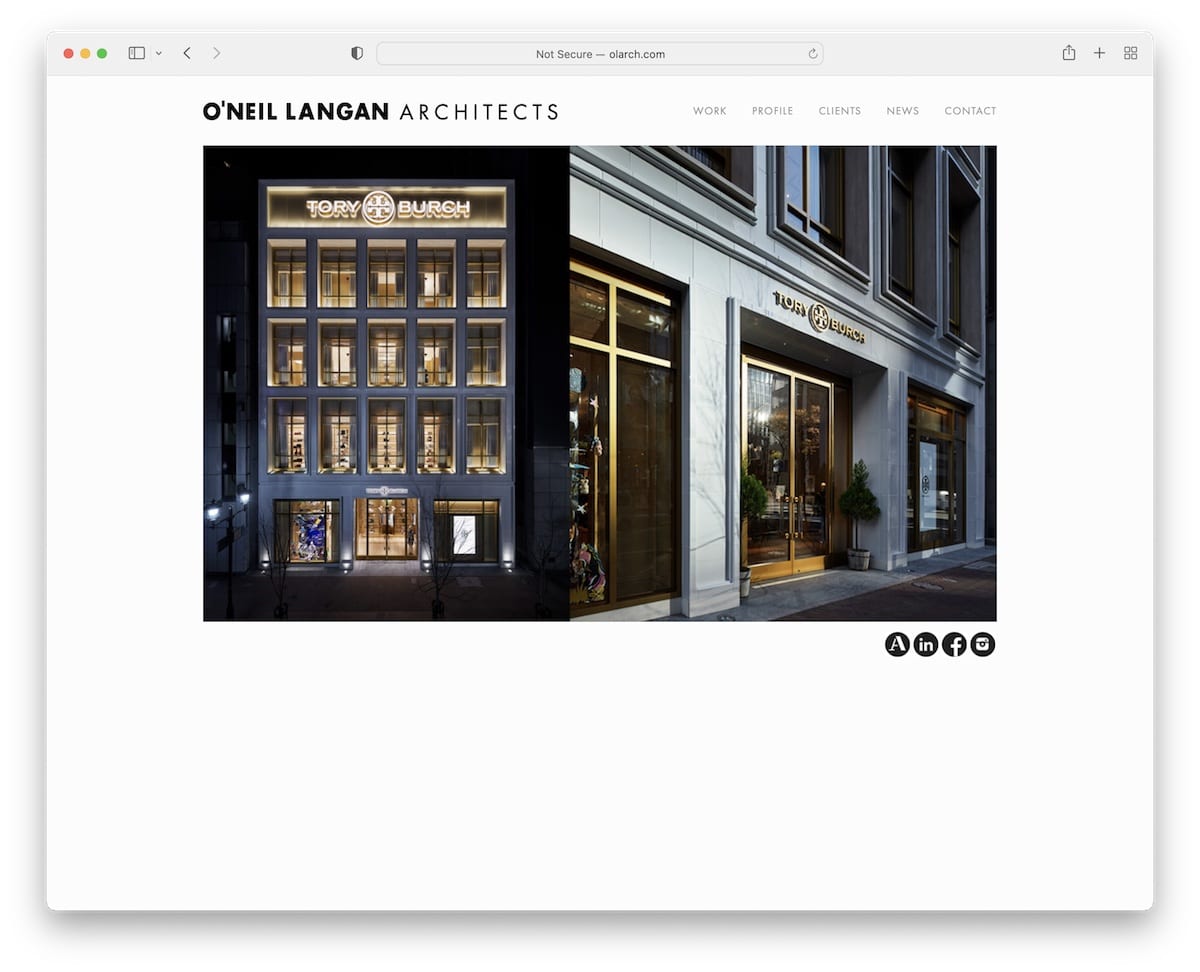
18. O’Neil Langan
Built with: Squarespace

Like Benjamin’s simple website, O’Neil Langan’s home page features an uncluttered header and a slider.
No page on this site has a footer, which takes simplicity to the next level.
Besides the business details and contacts, O’Neil Langan also has Google Maps with location marker.
Note: Integrate Google Maps to showcase your business’s location.
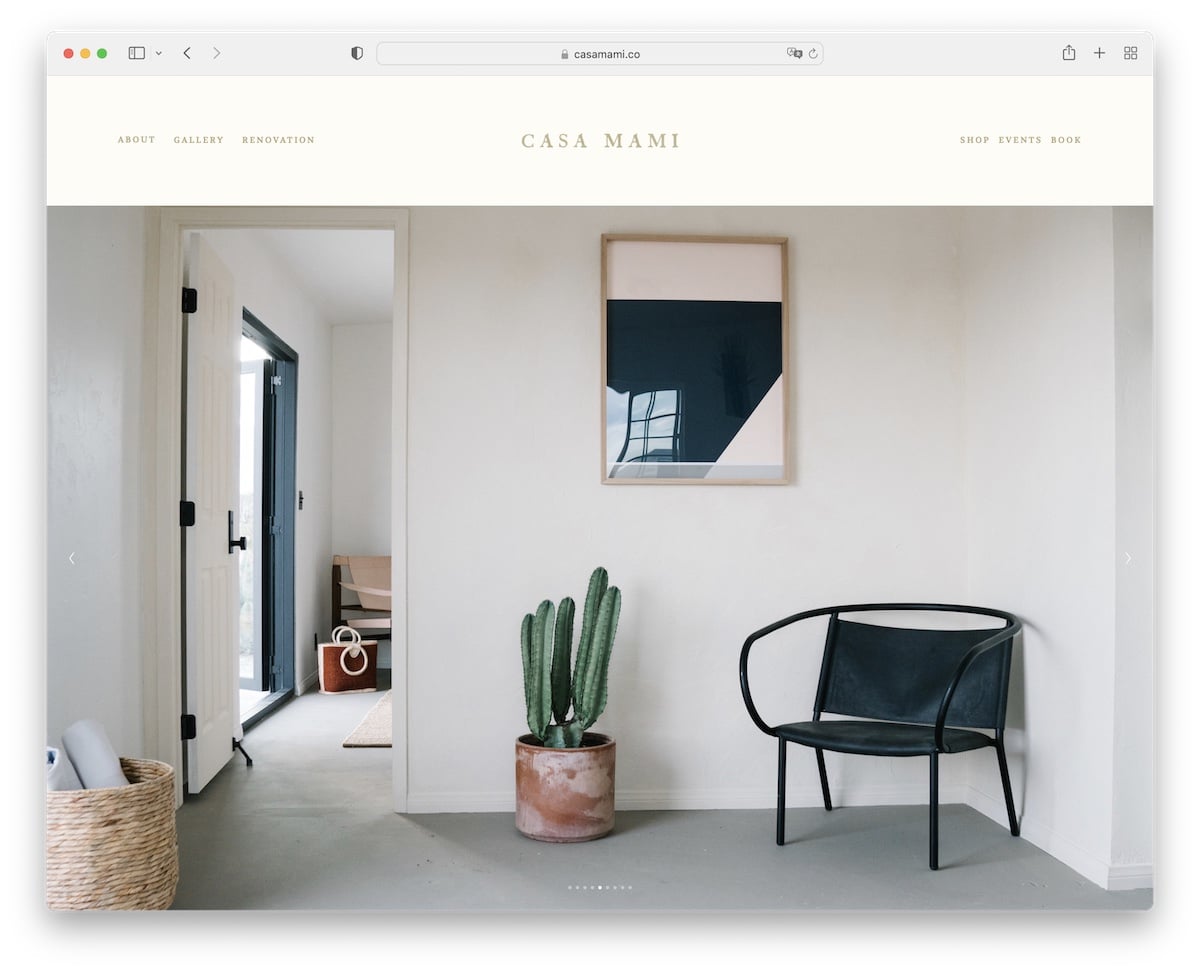
19. Casa Mami
Built with: Squarespace

Casa Mami has a massive image-only slider that showcases the beautiful location, making you feel like you’re there.
This page has a lot of white space, a parallax image effect, and a CTA button for bookings (which redirects you to Airbnb).
Casa Mami’s website has tiny text, which makes the images stand out more. The renovation page features before-and-after sliders that show the process.
Note: Use before/after sliders if you work on redesigns, renovation, body transformations, etc.
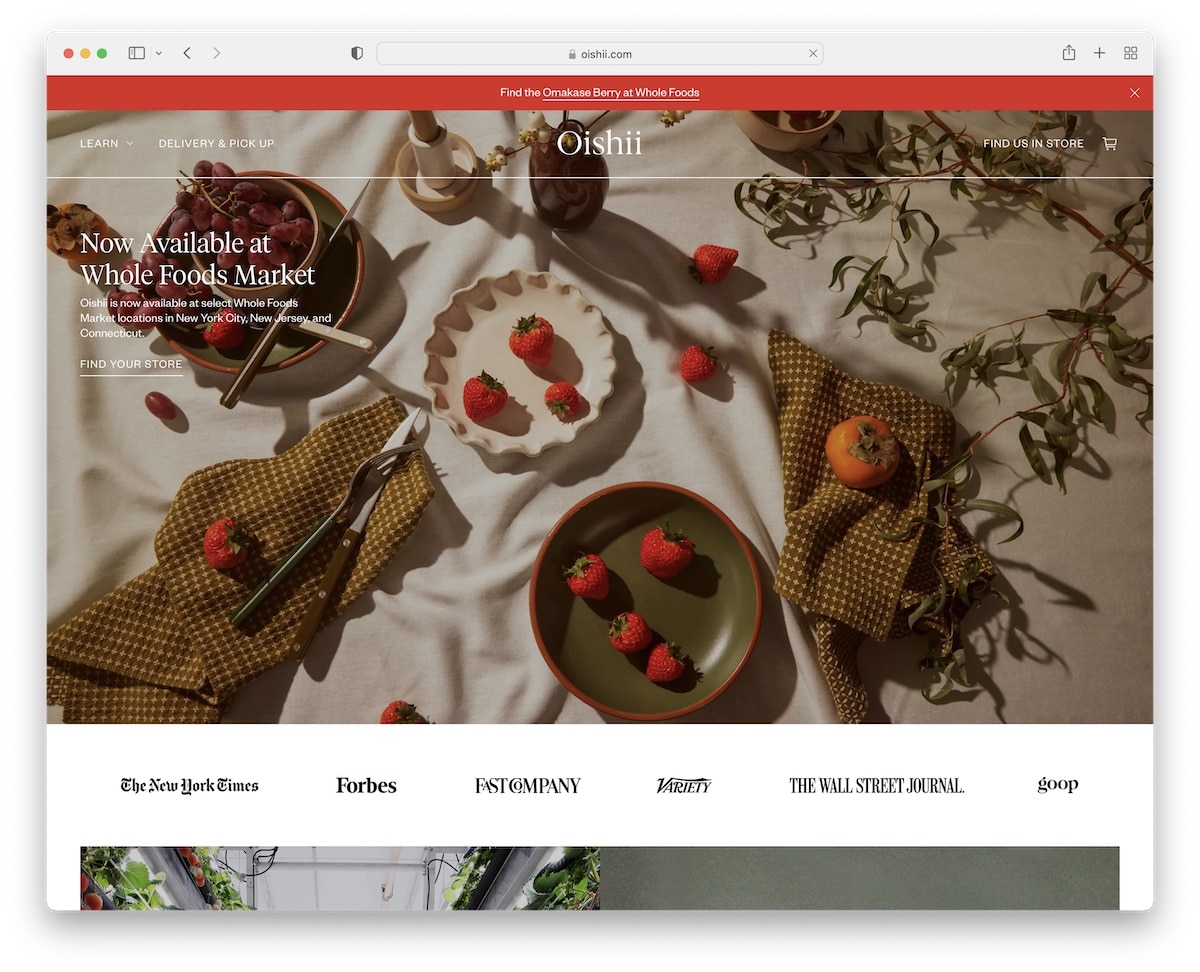
20. Oishii
Built with: Shopify

While Oishii’s website has some more elements, its overall design is still simple and clean.
The first thing is a top bar notification (that you can close), and the second is a transparent header that floats on scroll.
Moreover, you’ll find a full-width IG feed just above the footer that opens as a lightbox gallery. And the footer consists of links and a subscription form.
Note: Use a top bar notification for special announcements.









what about org.org and net.net? they are much simpler
Thank you for your suggestion. I wouldn’t call them as simple website examples since they are basically a blank pages with minimal HTML and no CSS styling. In my opinion, a real website should have a real functionality, even the most basic one but still more than just a placeholder page.