32 Best Photography Website Designs [Examples] 2024
Here are all the best photography website design examples for your inspiration. We have selected sites built and hosted on many platforms, from simple photography website builders such as Wix to custom-built websites using Vue.js and Netlify.
Are you running a photography business? Do you regard digital marketing as a powerful tool to advance such a business? If you haven’t, it’s time to start fresh. Why not get a glimpse of these photography websites to drive you to exceed the client’s expectations? Browse this collection and discover the best features you can replicate for your own business or a client’s portfolio.

How to create a photography website?
The easiest way to create a website is by using a drag and drop user interface and ready-made templates. Here are the best builders for a photography website that comes with everything you will ever need.
One of the most effective strategies that work best for almost every brand is digital marketing. Accordingly, mobile devices, excluding tablets, generated about half of all website traffic globally in 2024. In that case, every brand, either a new player or an established one, must not ignore a website to promote products or services. And photography makes a great difference as visuals are far more enticing and distinct than mere text. Hence, adept photographers demand branding, the introduction of products, events, photojournalism, travel, architecture, and more. Gratefully, you’ll find abundant free and premium resources for your photography website. If not, skilled designers and developers can do the task for you and acquire the best features for your website. Either way, you’ll need these photography websites to inspire you to create the best one for your business.
Whether you’re planning to build your portfolio as a photographer or looking for real websites that embrace the power of photography to their business, you’ll find this post alluring. Look into these websites and acquaint yourself with the awesome features they adopt to make their website stand out! Check them out and enjoy!
Best Photography Website Examples
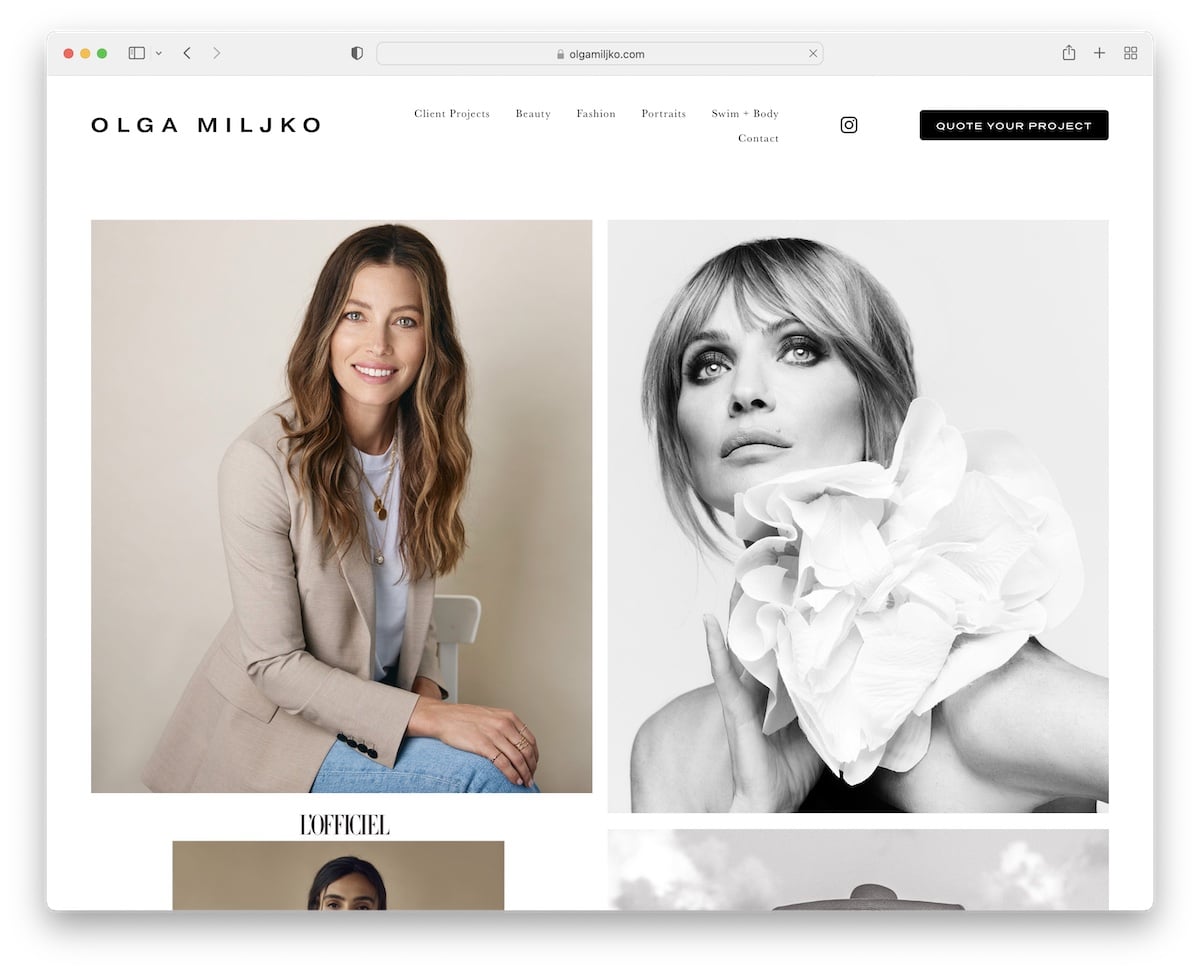
1. Olga Miljko
Built with: Squarespace

Olga Miljko’s website is super sleek, and her photos and projects really pop. When you scroll, the header magically disappears but reappears when you’re back at the top.
Plus, the homepage loads images in a cool two-column grid as you scroll, making it all super interactive.
And hey, the header has a handy call-to-action (CTA) button, so anyone interested can quickly access the quote form. (Oh, her contact page has Google Maps showing where her business is located.)
Pro Tip: Having a disappearing/reappearing header makes scrolling a breeze and totally improves the user experience.
2. Shanley Cox
Built with: Squarespace

Shanley Cox’s Squarespace photography website immediately exudes a deeply personal atmosphere. It is sleek and innovative, with ample white space that enhances readability.
Shanley has even incorporated a testimonials slider on the homepage to showcase social proof. Additionally, an Instagram feed at the bottom opens posts in a new tab.
Pro Tip: Sharing client testimonials is an excellent method for establishing trust in your exceptional services.
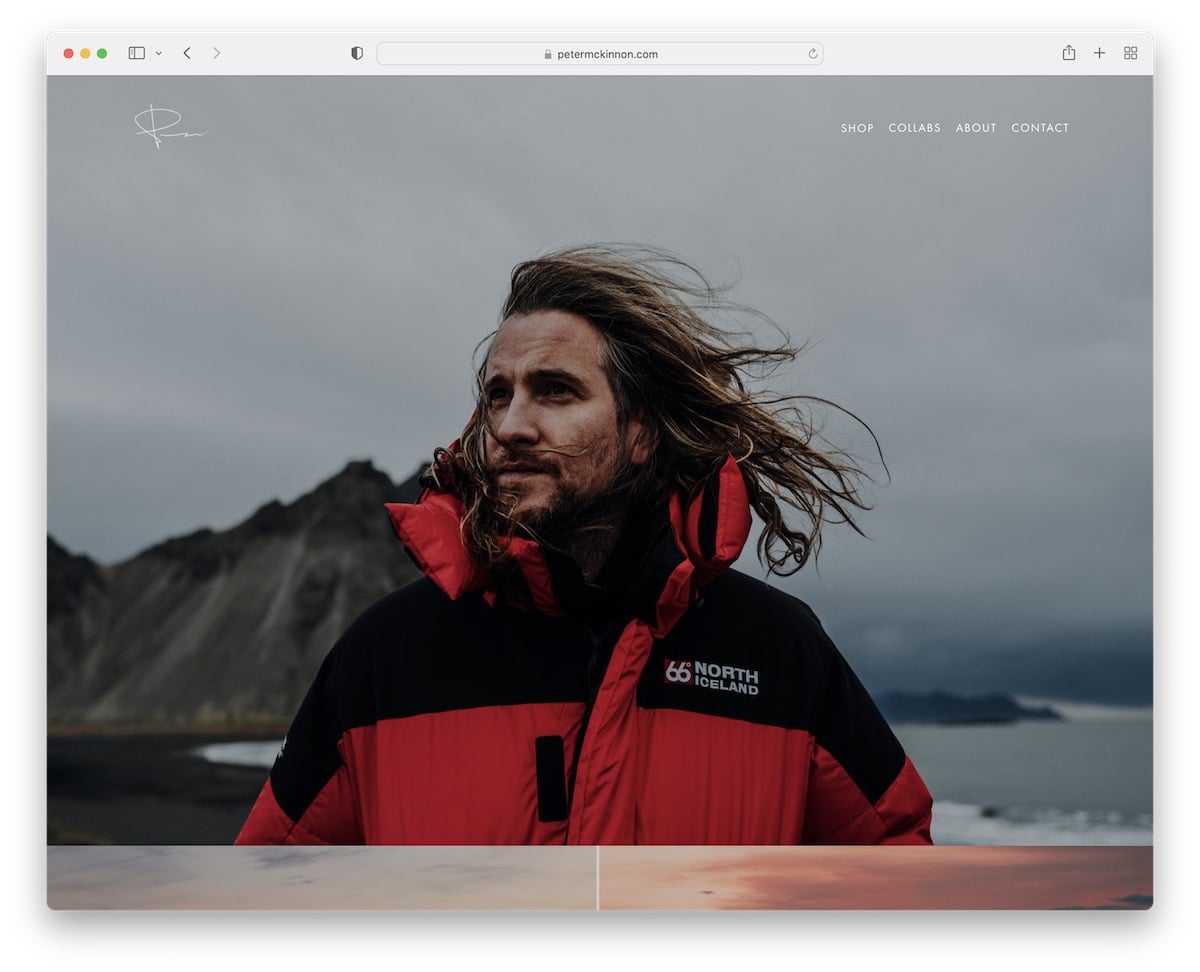
3. Peter McKinnon
Built with: Squarespace

Peter McKinnon’s website is just stunning, with big, beautiful photos that catch your eye. Have you seen the cool parallax effect on some of them? It’s awesome.
The header and footer are simple and neat, with all the important links and social icons.
Peter McKinnon is one of the most popular photographers and videographers. He has decided to use Squarespace to showcase his portfolio, which is a testament to the quality of this photography website builder.
Pro Tip: Your website should wow people immediately with a full-screen design that looks great on any device.
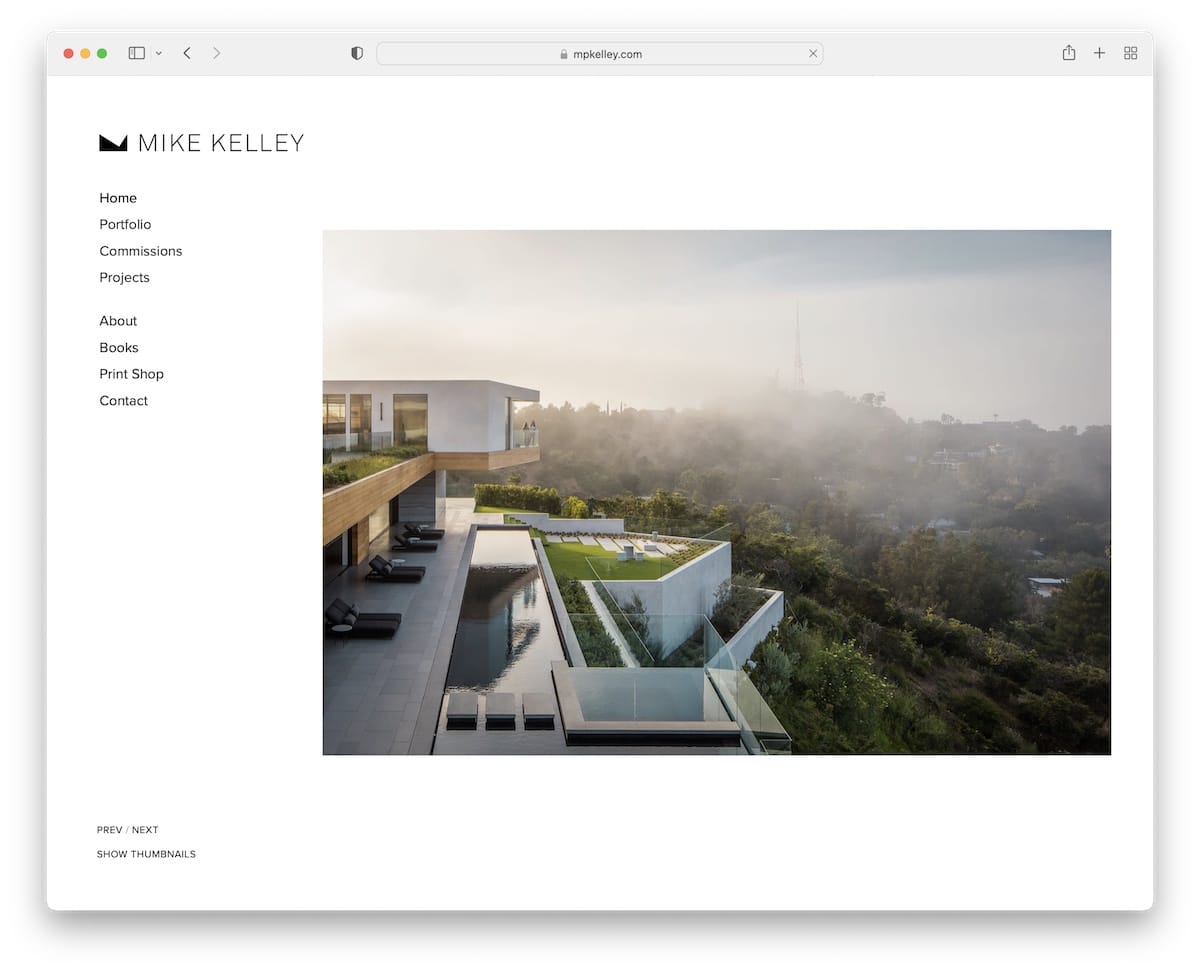
4. Mike Kelley
Built with: Squarespace

Mike Kelley’s standout feature is the sticky sidebar header/menu. It’s always there, so you don’t have to scroll to the top to access the links.
Also, the base and the sidebar header have the same white background, which makes this photography site look neater. And there’s no footer for an even tidier appearance.
Pro Tip: You can make your online presence stand out from the rest by putting the header section on the left sidebar.
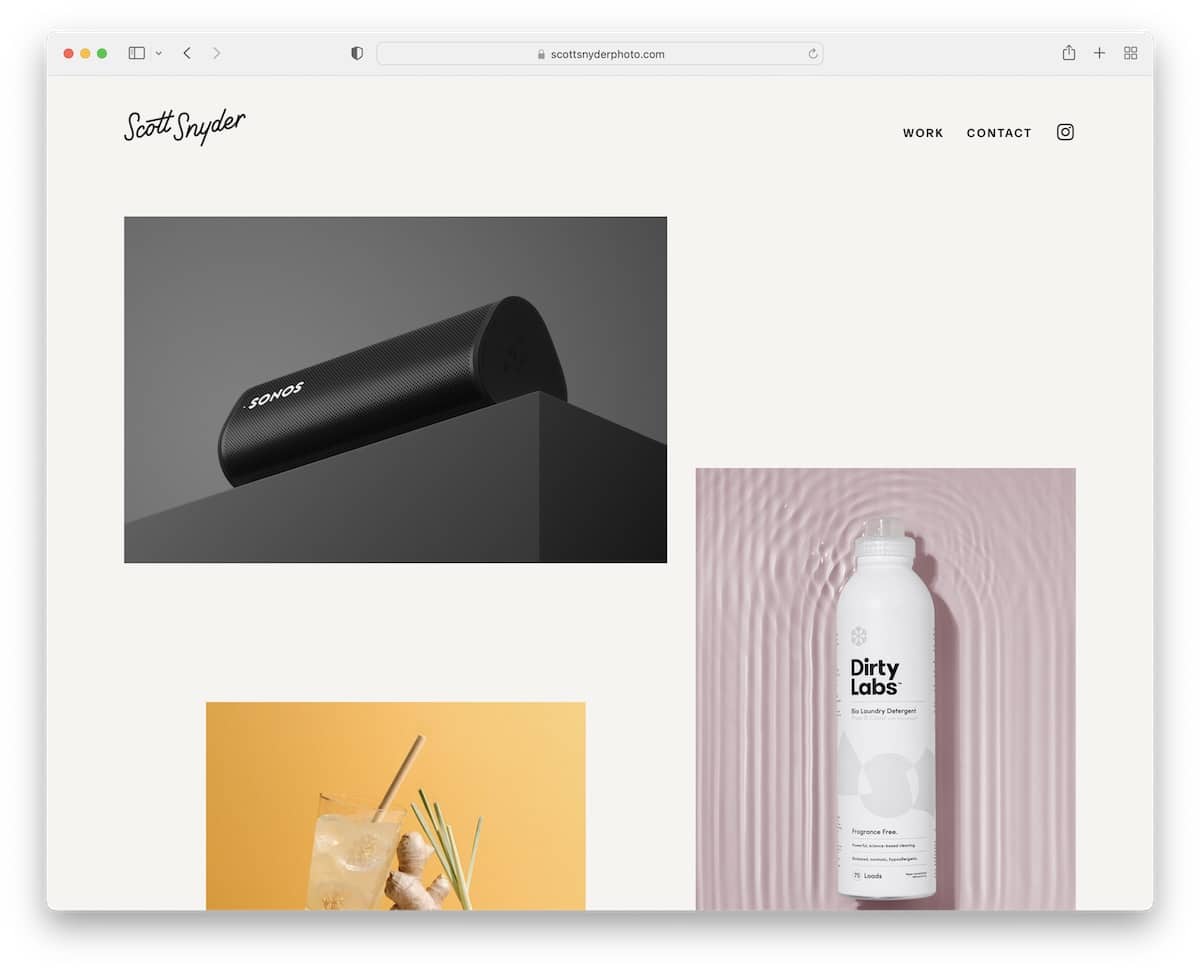
5. Scott Snyder
Built with: Squarespace

Scott Snyder piques your interest with this cool grid layout, where some of the thumbnails are moving and some are still. When you click on one, it takes you to a whole project page with lots more info and pictures.
This Squarespace photography site by Scott Snyder keeps the same background color throughout, even in the header and footer. Plus, you don’t have to scroll to the menu – the header pops back up when you start scrolling.
Pro Tip: using a mix of still and moving thumbnails can really draw people in.
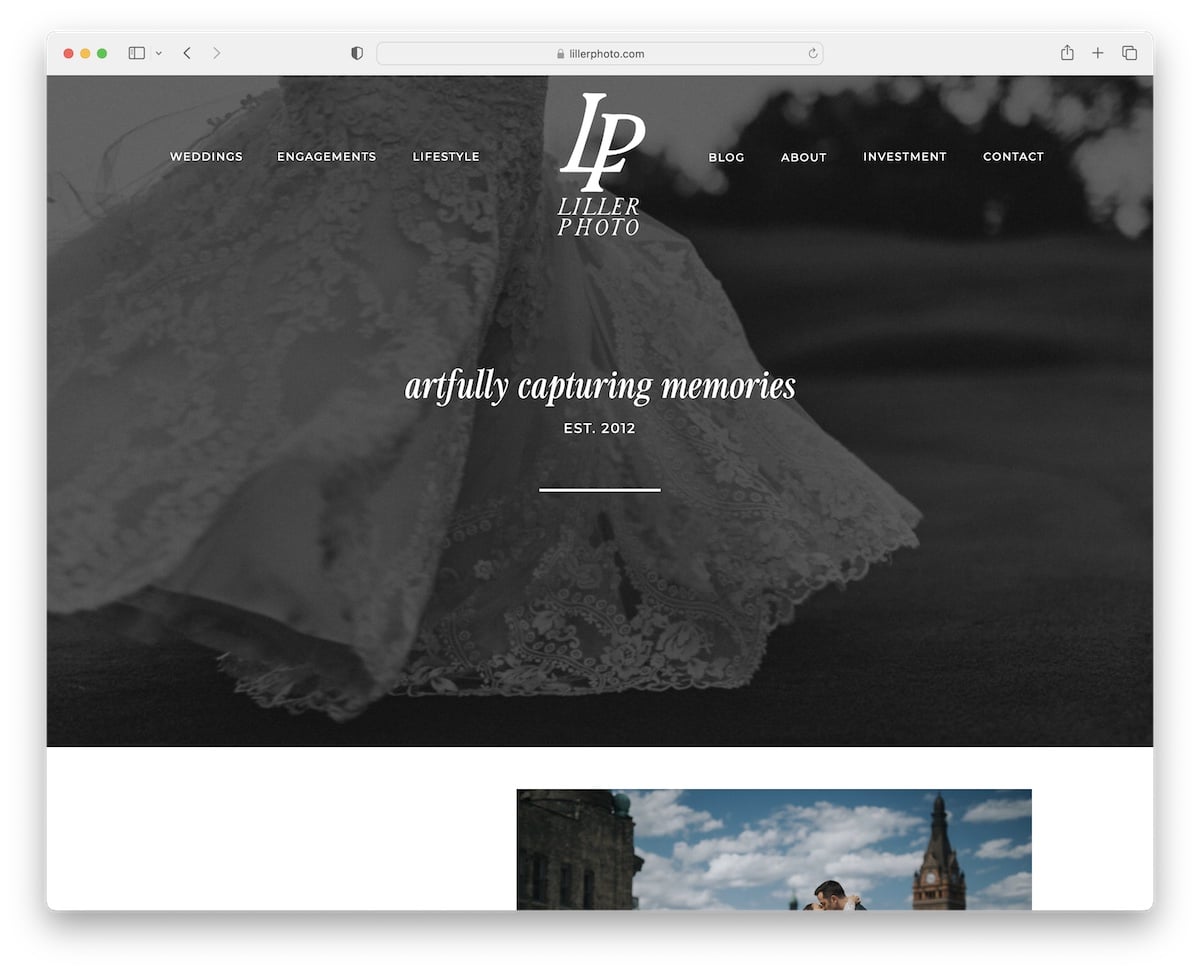
6. Liller Photo
Built with: Squarespace

Liller Photo’s website has a cool layout with sections that get you pumped about the content.
The header goes from totally see-through to a bit faded when it sticks to the top of the screen, an elegant detail. And the footer has a black background, so the extra info and links stand out.
There’s even a back-to-top button (even though you probably won’t need it) and a sweet testimonial slider with pictures of happy couples.
Pro Tip: A back-to-top button is super useful if your site doesn’t have a floating header—it’ll improve your site’s user experience.
Here are more Squarespace photography website examples to see other users’ creations.
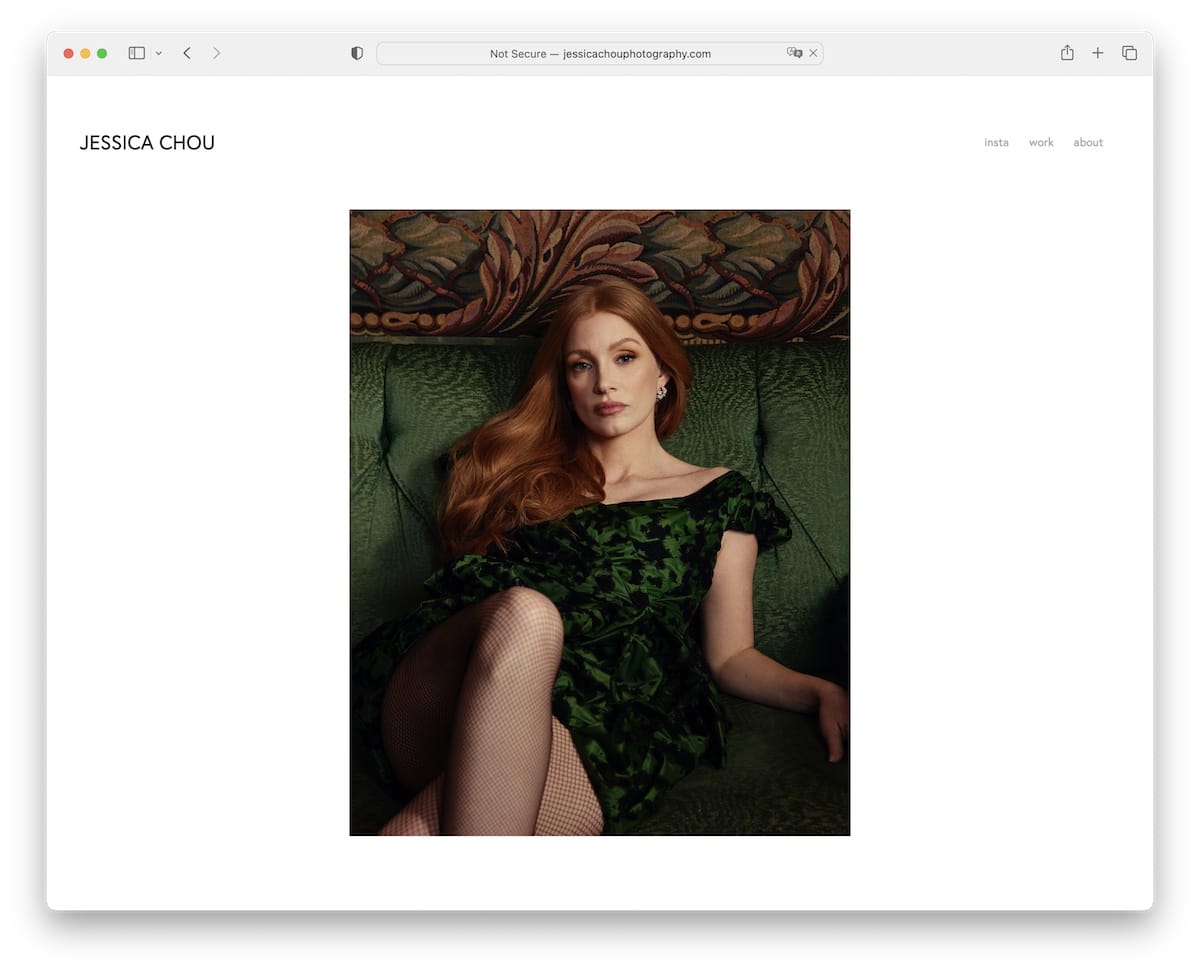
7. Jessica Chou
Built with: Squarespace

Jessica Chou exemplifies a minimalist Squarespace photography site. Despite minimal text and a plain navigation bar, she has effectively incorporated numerous images to convey her message.
The lengthy home page, with content loading on scroll, captivates attention, making time pass unnoticed. However, the absence of a footer and back-to-top button can make scrolling back a bit bothersome.
Pro Tip: As a photographer, let your photographs speak for themselves; extensive text isn’t always necessary, as demonstrated by Jessica Chou’s exceptional website.
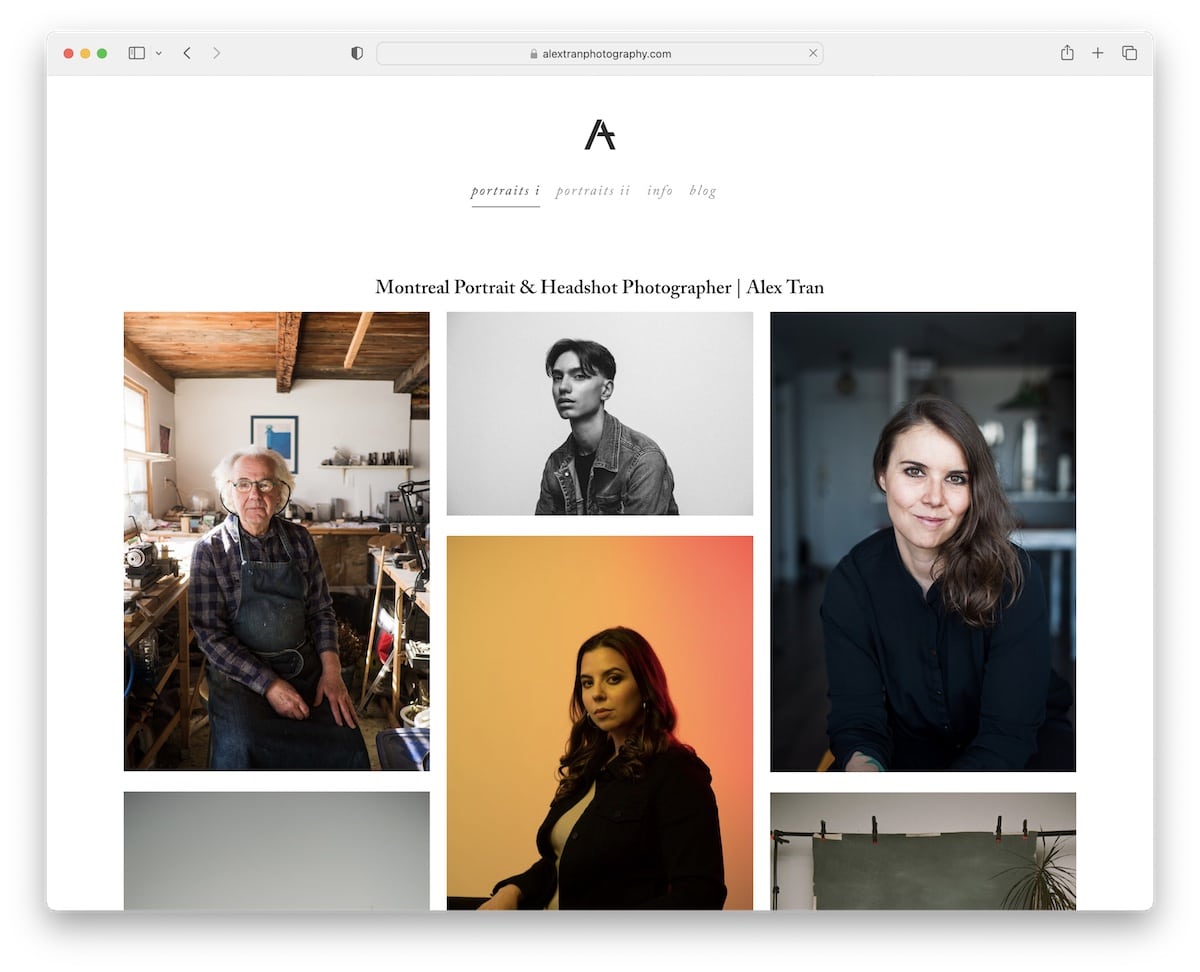
8. Alex Tran
Built with: Squarespace

One interesting feature of Alex Tran’s site is the display of a bio in the footer on certain pages.
In addition to the portfolio and info/about me pages, Alex Tran also maintains a blog discussing various photo-related topics.
Pro Tip: A great way to enhance your Squarespace or any other photography website is to start a blog and update it regularly. You can publish tips and tricks about photography and information about industry news.
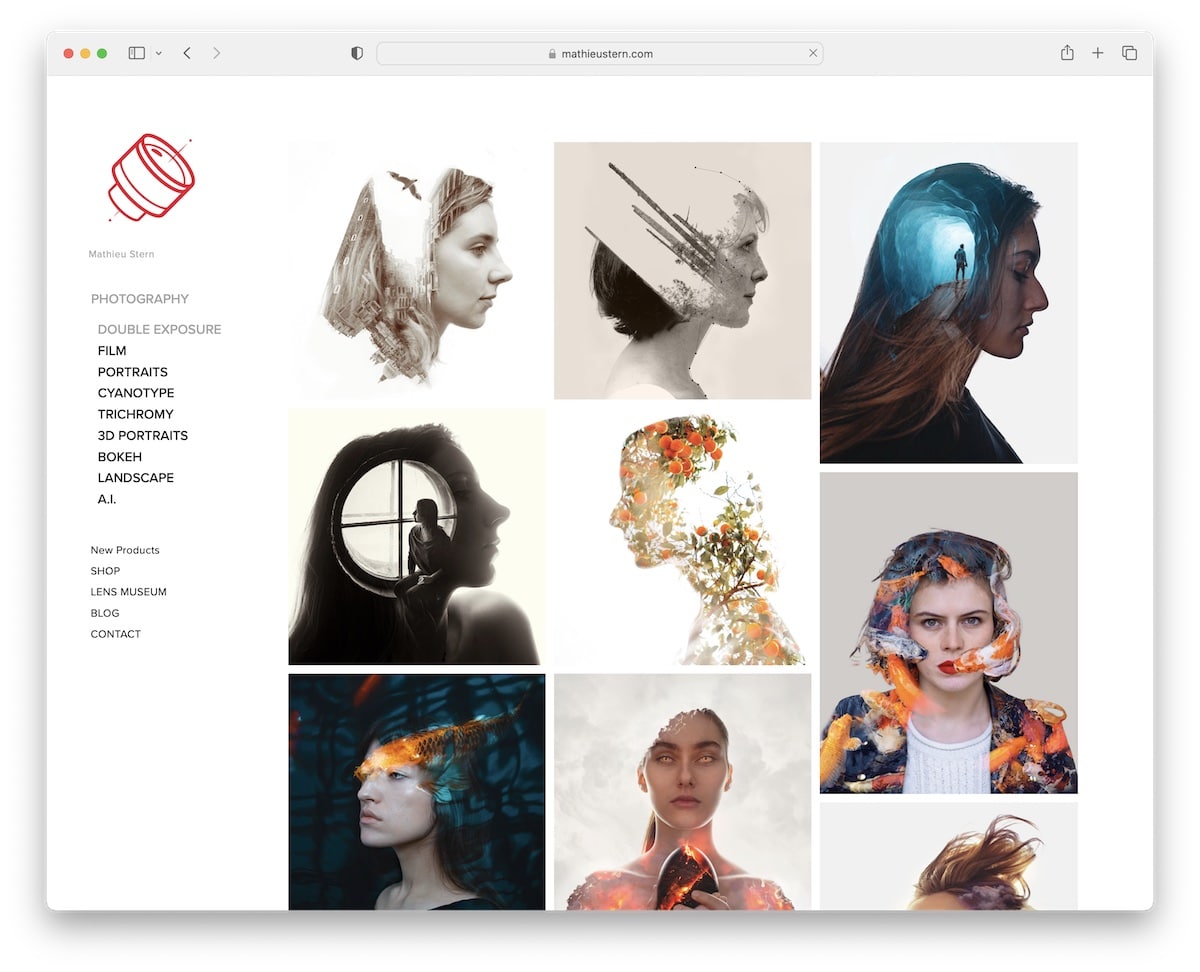
9. Mathieu Stern
Built with: Squarespace

Mathieu Stern’s website features a clean design with floating sidebar navigation and a drop-down menu, allowing for quick browsing with links on the left and content on the right. The absence of a footer further simplifies his online presence.
In the portfolio categories, clicking on a thumbnail opens a larger image on a new page, and viewers can easily slide through the rest without returning. Additionally, there is an option to click “show thumbnails” in the bottom left corner to view the entire album.
Pro Tip: Consider turning your online portfolio into a slideshow to enhance viewers’ experience with higher resolution images of your work.
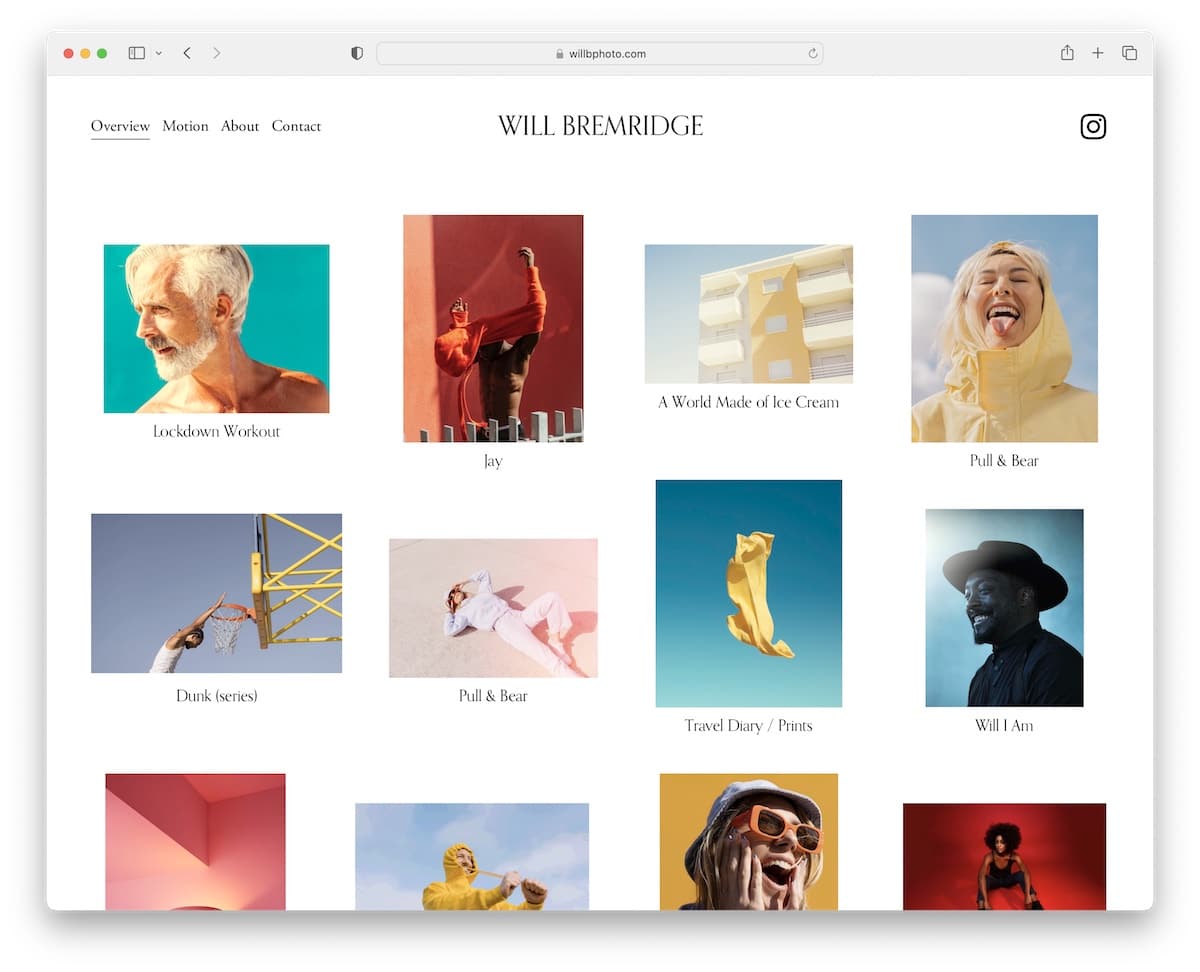
10. Will Bremridge
Built with: Squarespace

Will Bremridge’s website focuses on his motion graphics and bright colors. It has one of the best use of white space that separates the content and makes it easier to see.
His online portfolio maintains simplicity, mainly focusing on showcasing the projects.
The header contains essential links and an Instagram icon, while the footer includes contact details – nothing more. The website’s core is either high-quality visual content or a brief biography.
Pro Tip: Using animations and GIFs on your photography website can bring it to life and make the content more exciting. Will Bremridge understands this well.
11. Weddings By Lisa Nicole
Built with: Squarespace

The Weddings By Lisa Nicole page has a classy feel to it, with those cool image sliders showing off some of their best work. I noticed their Squarespace site doesn’t have a footer, just a little “powered by Squarespace” note at the bottom. But hey, if you’ve got a simple website with not too many pages, you can get away with skipping the footer. And I thought it was pretty neat that they have a whole page just for testimonials, and they’re all detailed. It’s always nice to see what others say about a business, right?
Pro Tip: The main content is accessible without scrolling, which is helpful for user experience.
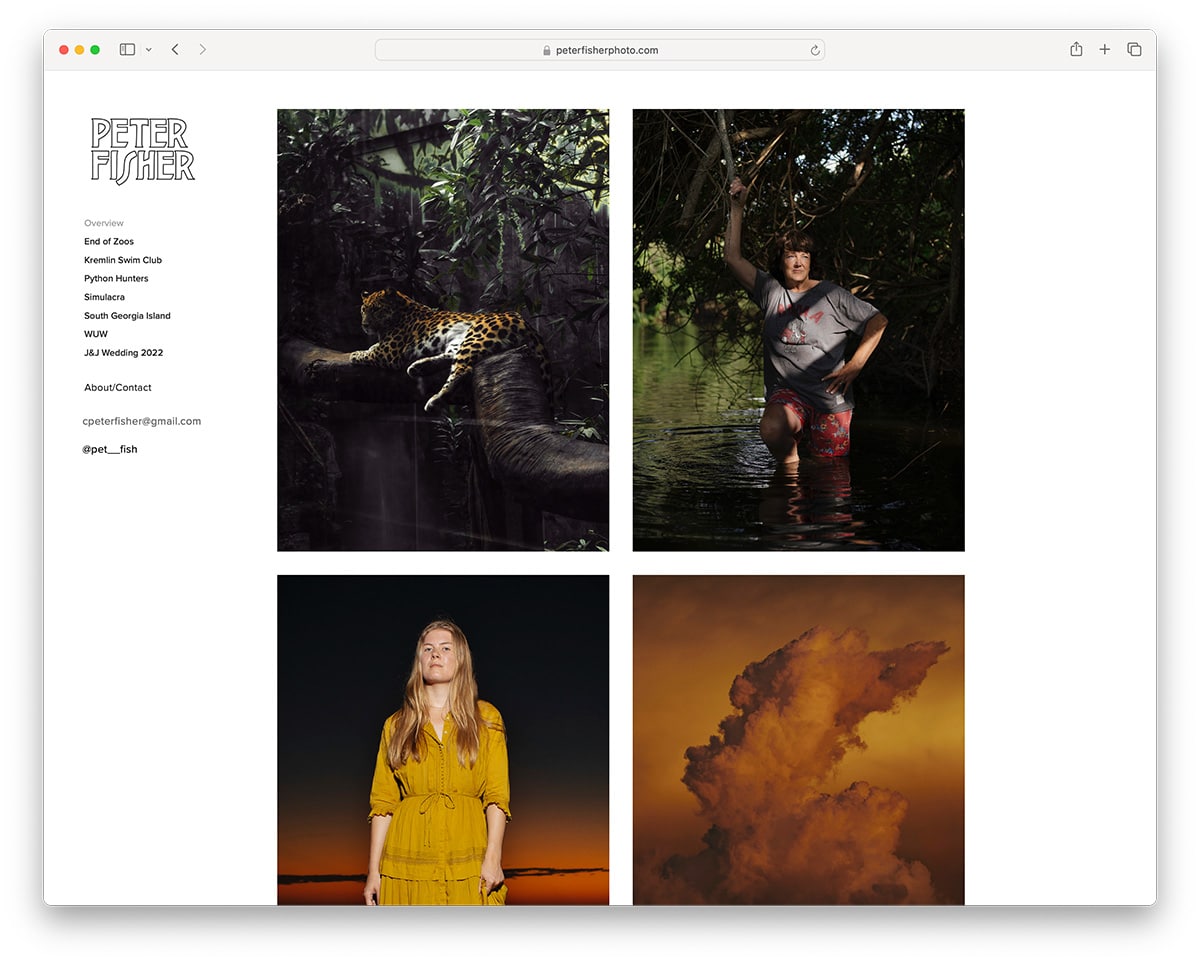
12. Peter Fisher
Built with: Squarespace

Peter Fisher has a minimal website focusing on the main things, such as contact information, an about page, and a portfolio. It is difficult to achieve SEO benefits when you have so little content on your website. Still, Peter appears to be doing social media marketing, and the results show itself.
Pro Tip: Not all websites should have countless pages. Sometimes, it’s enough to have the essentials—your contact information and your work.
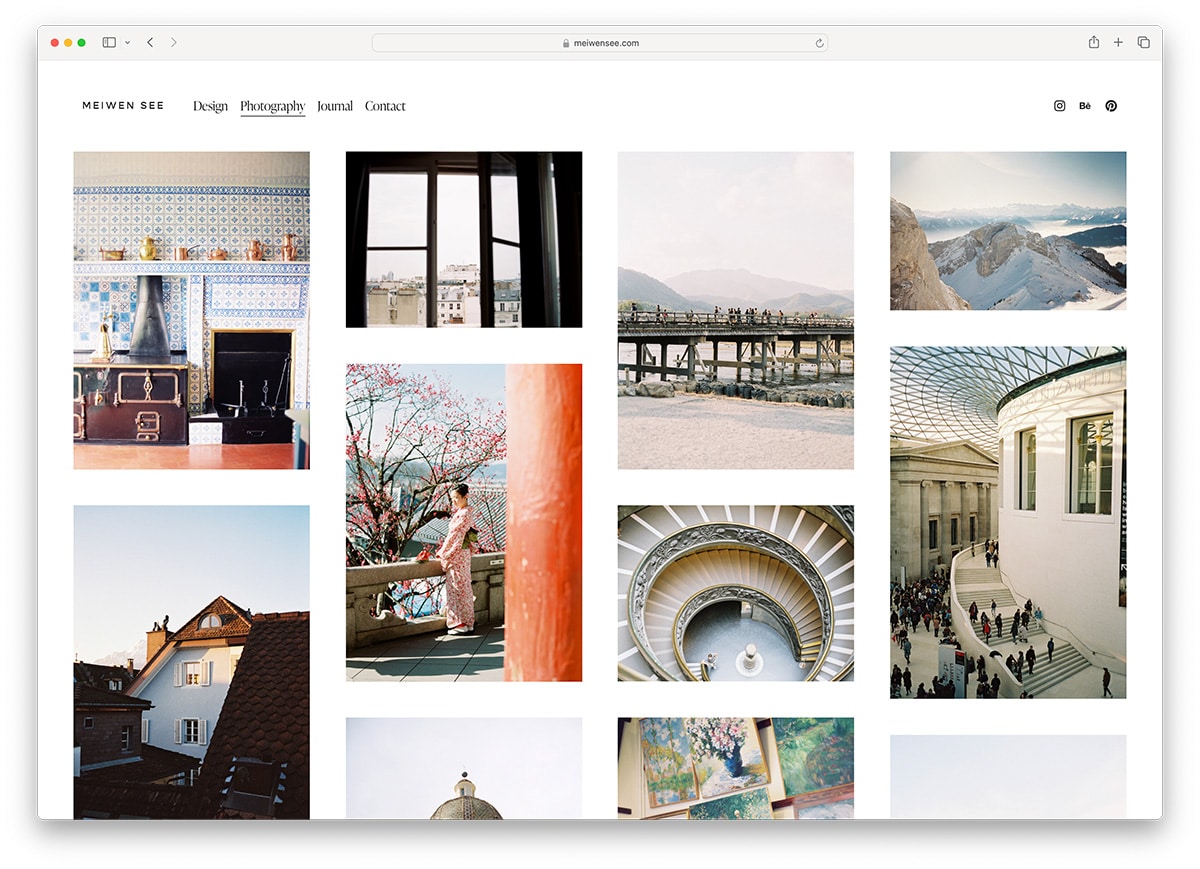
13. Meiwen See
Built with: Squarespace

Meiwen See is yet another ultra-minimal photography website that focuses on visual content. This website has an exceptional blog that keeps users engaged and helps them understand what services and quality you can expect. It has one of the best examples of improving your brand value so you can raise prices for your services.
Pro Tip: As a photographer, you are not limited to just photography and yu can also provide brand identity and consulting.
14. Foundamour
Built with Webflow

Maximize your business as you include digital marketing in your schemes. It’s essential for photography websites that their web presence should be grandeur. Foundamour is a good inspiration for exploring photography web design projects. It’s a high-end wedding design and planning agency based in Montreal, serving couples seeking beauty and refinement. The website design is pretty impressive, with the unique and asymmetrical layout. Particularly, the hero header features two wedding-related photos in a tilted position. This site uses a sticky sidebar menu to make navigation straightforward to use. Aside from that, the smooth animation upon scrolling adds creativity to the design.
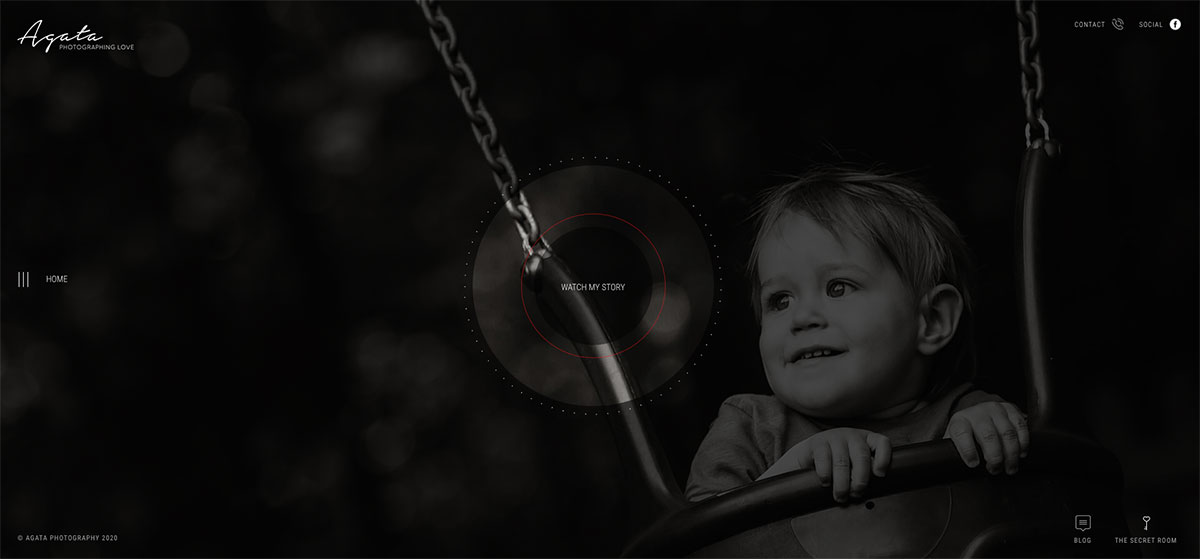
15. Agatha Photography
Built using WIX.

Do you want to grow your current photography business? You must not miss these photography websites we’ve handpicked if you do. Agatha Photography is a brand that offers luxury family photography based in London. It works with a limited number of discerning families who appreciate artistic imagery, exceptional quality products, and the highest service levels. It welcomes the audience with a monochrome photo in a full-screen layout. Specifically, it contains the logo, video integration, off-canvas menu, blog, and more. Moreover, the galleries of this brand’s works are excellent too – whether you want to browse for family portraits, family documentaries, or women, they’re all easier to access.
16. Flot Noir ⏤ Studio by Clément Merouani
Built with Semplice WordPress theme.

Photos are powerful tools in the marketing industry. It’s hard to express your message without quality photos on your website. On these photography websites, you’ll find numerous brands that stand out in the industry. Clement Merouani is an art director and photographer with an outstanding website design. The homepage design uses a fullscreen layout and looks elegant and minimalist. It features a black background with its logo on it.
Moreover, the website uses a slider to display the works via thumbnails. Each of the works has a stunning exhibit of beautiful photos too. They even look magnificent as they manifest animation upon scrolling.
17. Dennis Berti
Built with Contentful CMS

Make your photography business stand out with a remarkable design. Browse these photography websites and see what features you can apply to your project. Dennis Berti is an Honest Visual Storyteller truly passionate about photography. The website features a fullscreen layout on the homepage and is comprehensive enough to introduce the brand worldwide. Specifically, the logo, tagline, photographer’s name, off-canvas menu, contact, and CTA are well organized and are ready to impress the audience. Additionally, the integration of GSAP also makes the site look attractive. In the photographs page, the slider displays them with grace one after the other.
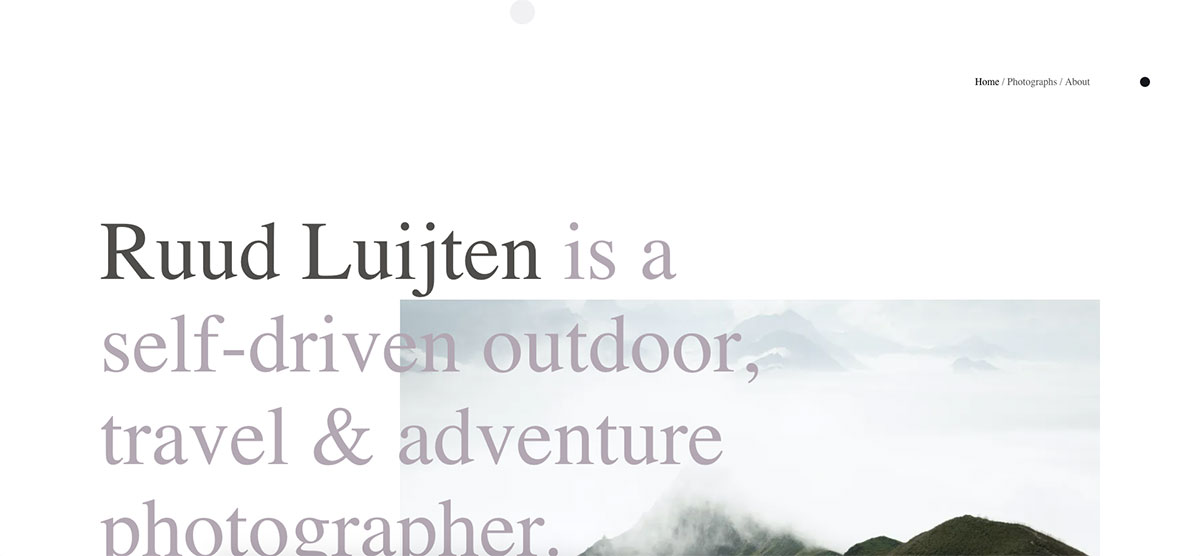
18. Ruud Luijten
Built with Nuxt.js (custom built website with no CMS)

The online presence is essential for every brand in this modern and advanced world. Even in photography, brands must have a good website to introduce the services effectively. Ruud Luijten is a self-driven outdoor, travel & adventure photographer based in New York Antwerp. To establish his brand, a simple design of the website is tailored. The website welcomes the audience with a short introduction of the photographer’s profession. This website displays the content since the asymmetrical layout is trendy and awesome. Particularly, more photos and ample white space define the site’s homepage.
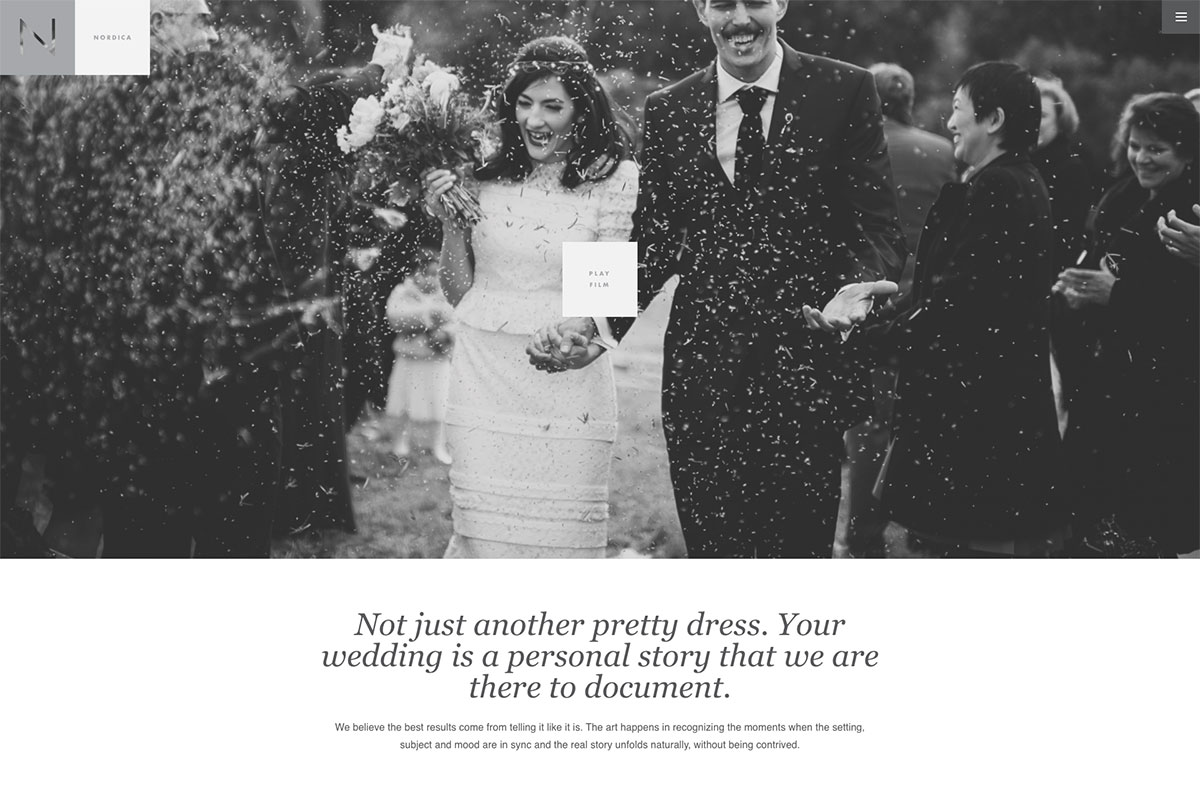
19. Nordica Photography
Built using WordPress with a custom WordPress theme. Hosted using OVH

Undeniably, photography never goes out of fashion. They’re always impactful when it comes to promotional and marketing activities. check out these photography websites now and enjoy them! Nordica Photography is a destination wedding photographer with a remarkable website design. The hero header is a stunning display of a wedding-related photo, brand logo, and video integration. To make their works look alluring, white dots represent them and show up when dots are hovered. Furthermore, other wedding stories also appear interesting and awesome with its masonry layout. Social media links are visible at the bottom of the page for further marketing.
20. 94 Photography
Built using a photography website template by Colorlib. Hosted on Godaddy.

A website is crucial for business success. In turn, websites need seamless and quality photos to stand out. Here’s a list of photography websites to help you unleash your creativity. 94 Photography is a brand that captures the beautiful photography of makeup and skincare models in New York. Its website has a unique and appealing design that perfectly corresponds to its wonderful photography services. The hero header highlights some of its magnificent photos through a slider. It even looks visually appealing and intuitive with the logo that reveals its works. Apart from that, the masonry layout also provides easy access to the marvelous photography works of this photographer.
21. Daphne Launay
Built using Vue.js. Hosted using OVH.

Photography is one of the most competitive businesses in the market. As a photographer, you should always try to create a good first impression. With an impressive website, new, wonderful opportunities will be at one’s fingertips. Here’s a collection of photography websites that you can look into for motivation. Daphne Launay is a Paris art director, photographer, and video maker. The homepage welcomes the audience with a high-quality full-screen photo. Through the integration of GSAP, animations look seamless and sleek. Furthermore, the presentation of other photos is even more enticing, with a slider highlighting them in bundles. In addition, the animation upon scroll also adds elegance to the overall design.
Here are other makeup website examples rated by professionals.
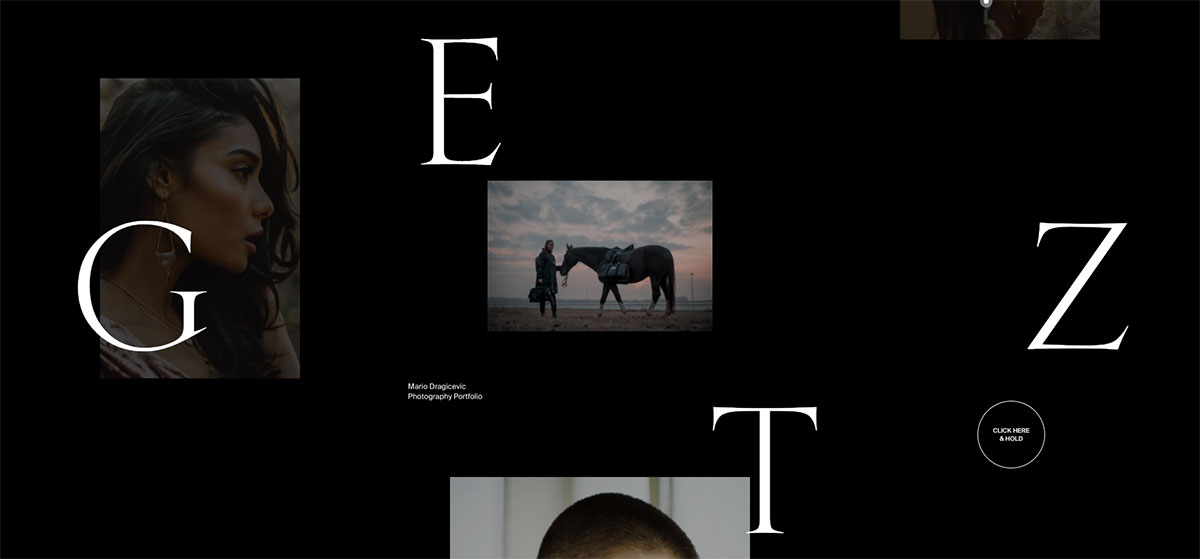
22. Mario Dragicevic
Built using Getz WordPress theme(theme is no longer available). Hosted on Cloudflare.

If you own a photography business but do not have a website yet, you probably miss big opportunities for your business. Nevertheless, it’s not too late yet. Check out these photography websites to help you take your business to the next level. Mario Dragicevic is a freelance portrait photographer and videographer from Zagreb. The homepage design is impressive and intuitive with GSAP animation it integrates. In particular, beautiful photos are displayed using a smooth slider, and each work has awesome pages that showcase compelling images. More photos are exhibited on the website to show its capabilities and impress potential clients.
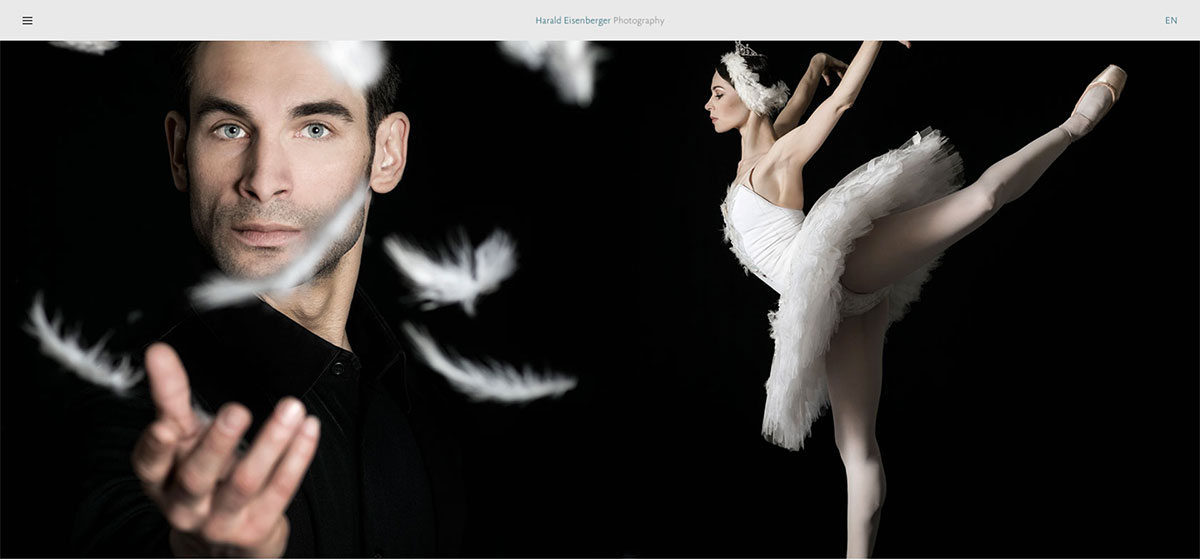
23. Eisenberger
Built using TwoFold WordPress theme. Hosted on Amazon AWS

Are you looking for the best photography websites to motivate your project? Here’s Eisenberger’s website that’s worth checking. Harald Eisenberger is an international photographer specializing in people, food, hotel, home, commercial object, and book productions. It has a simple but captivating homepage design with some of his featured works. The web elements manifest subtle animations through the GSAP. The stunning menu uses line icons with white background and a cool hover effect. This site utilizes thumbnails to represent categories to make the photos easier to access.
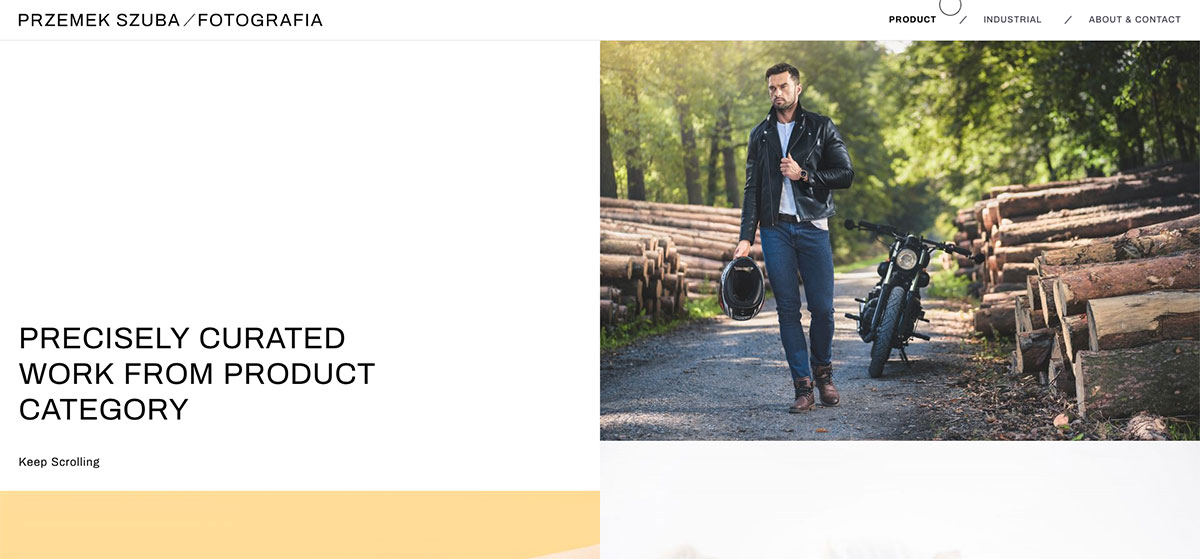
24. Prezemek Szuba
Built using a custom WordPress theme. Hosted using Bluehost.

Build a strong web presence for your photography business as you get inspiration from these photography websites. Prezemek Szuba is another marvelous brand to explore. It offers conceptual and documentative commercial product photography service for individual and corporate clients. It has a unique, creative, intuitive design and grandeur animations using GSAP. Each project displays ample photos that are truly stunning. The homepage highlights the photos in grids and splits the screen in two. It also applies a nice hover effect on the web elements.
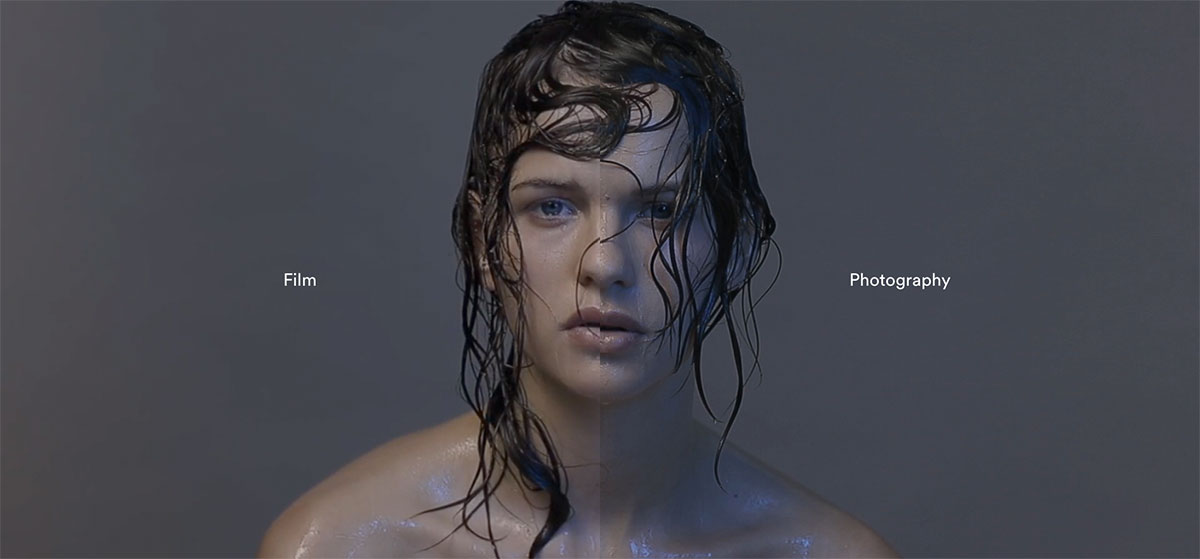
25. Christopher Ireland
Built using Craft CMS. Hosted with Cloudflare

Take a peek at these photography websites worth spending time with. Christopher Ireland is an outstanding photographer with exceptional photography works and awesome experience. The homepage has a super clean and simple design – a split-screen layout that distinguishes the photography and film categories. If the user hovers on the film, the screen reveals a video content and if the photography is hovered a static version of it is revealed. Each category has a nice and captivating page containing photos and videos in grids. The user can also filter those images and videos accordingly.
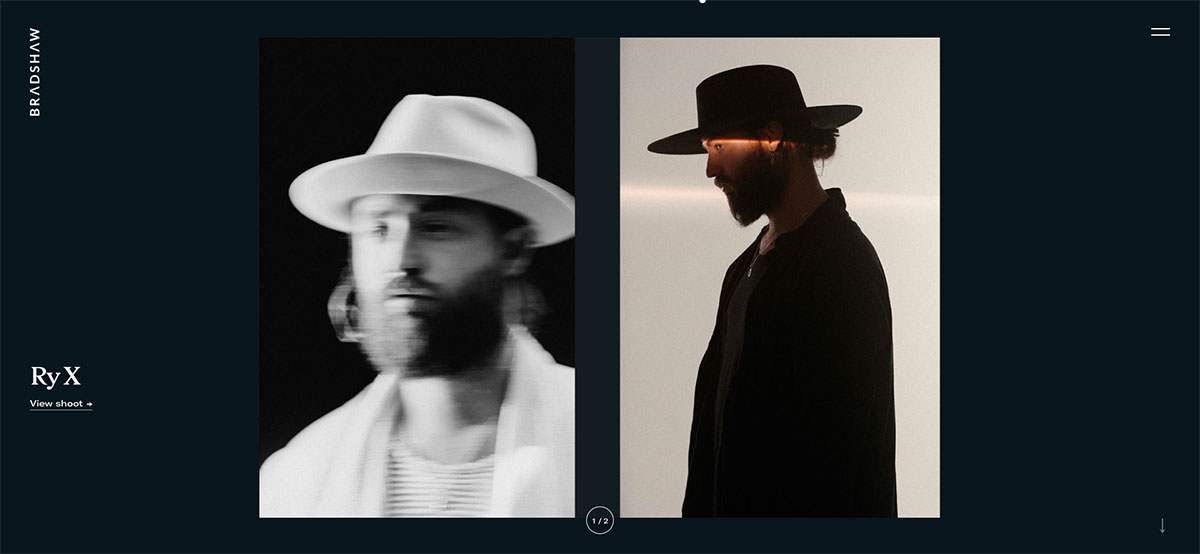
26. Dean Bradshaw
Built using Craft CMS. Hosted on Godaddy

A remarkable website is one of the best advertising tools for a photography business. Hence, you must strive hard to create a beautiful website and start with inspiration from these photography websites. Dean Bradshaw is an advertising photographer and director based in Los Angeles. The hero header is a display of images with dark blue background. While white space makes the content stand out, the featured projects stun the audience with captivating thumbnails. Moreover, the website also embeds the GSAP animation, thus the website animation is pretty amazing. Social media links are available on the bottom of the page and on the off-canvas menu to spread brand awareness.
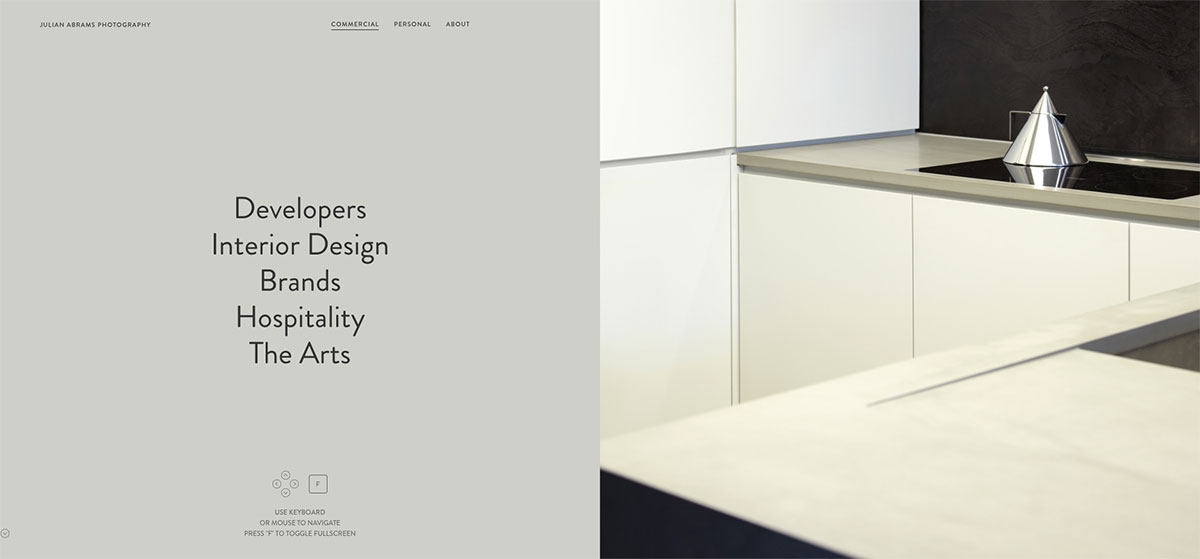
27. Julian Abrams
Built using Oshine WordPress theme. Hosting on Cloudflare.

Julian Abrams is a London photography brand specializing in interiors and architecture. He uniquely balances creativity and commerce, leading to long-term collaborations with many of the world’s most successful designers, artists, and innovative brands. The website design is simple yet represents the brand well across the web. The large and quality photos added on the homepage make the design more appealing and classy. The site’s clean and thin typography also adds charm to the design. While those elements are amazing, the split-screen layout it applies also enhances the site’s look and feel. That’s not all. While users can scroll up and down, they can also scroll the site horizontally.
28. Elena Iv-skaya
Built using Netlify, Prismic CMS and Vue.js. Hosted on Google Cloud.

Don’t miss the great opportunities your photography business can enjoy with a strong web presence. Examine these photography websites now and learn the best features to adopt. Elena Iv-Skaya worked as a model before stepping behind the lens to explore her creative vision. She produces gorgeously expressive and lucid imagery that balances high-fashion and graphic art. The design of the homepage is unique, modern, and out-of-the-box. Thanks to the power of GSAP, the animations are impressive, remarkable, and noteworthy. They’re stunning from smooth sliders, nice hover effect, and awesome transition effects. Moreover, the white space on the homepage also makes the content stand out.
29. Jonathan Glynn Smith
Built on a custom platform. Hosted on Godaddy.

Jonathan Glynn Smith is another simple, alluring web design inspiration. This brand has spearheaded advertising campaigns, books, and exhibitions for some of the world’s leading brands. His evocative and timeless images have inspired magazine editors and luxury brands for two decades. The homepage reveals a fullscreen layout that highlights some of his featured works. Some are even more gorgeous and elegant, as presented in grayscale. It also offers quick and easy access to categories through the off-canvas menu.
30. Theirry Ambraise
Built using Laravel framework. Hosted on OVH.

Regardless of the product or service you offer, you need to consider the impact of digital marketing on your business. Likewise, photographers should build photography websites to showcase their works effortlessly. Here’s a website that’s creative and modern-looking, Thierry Ambrose. He’s an art director and photographer with a big heart for his profession. The website speaks well of the projects he has worked on. Since it embraces the GSAP animation, the web elements exhibit awe-inspiring animations and are truly timeless. Specifically, it displays content nicely through the use of a cool slider. The full-screen layout it uses renders the photos well with high-quality features. For the off-canvas menu, the slider also enhances its design.
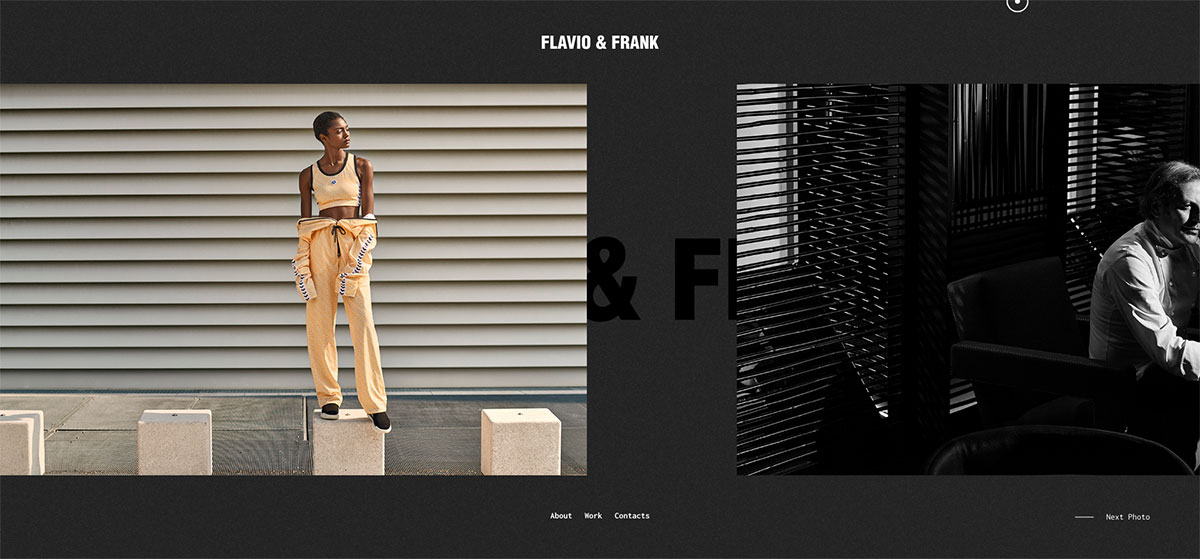
31. Flavio & Frank
Built using Oshine WordPress theme. Hosted on Netson hosting.

Every photographer must have a portfolio to display gorgeous works and limitless opportunities. Flavio & Frank is a photography firm that respects technique but starts from emotions. Every shot, be it a character portrait or a photo for advertising, is a story. With the GSAP integration, this website manifests smooth movements of web elements. The website particularly utilizes a horizontal scroll with a smooth slider for an awesome content display. If the user would like to browse for this photographer’s works. Specifically, they can scroll through the gallery with ease.
32. Cassandra Ladru
Built using Evora WordPress theme. Hosted on Synergy Wholesale.

Cassandra Ladru is a journalistic style wedding and lifestyle photographer with a background in fashion photography and an eye for beautiful details. The homepage features some of her grandeur works in full-width design. Specifically, the audience can easily scroll through the page and glimpse the projects she has successfully worked on. The gallery also looks stunning, and the masonry layout displays them beautifully.
On the other hand, the featured projects also appear adorable and elegant. Check these features now! Meanwhile, this website also allows users to browse the content by category.
FAQ: Best Photography Websites and How to Create One
Do I really need a website for my photography business?
Absolutely. A website serves as the digital storefront for your photography business. It’s a platform where potential clients can view your portfolio, learn about your style and approach, and contact you for bookings. It adds credibility and professionalism to your business, making it easier for people to trust and hire you.
What’s the best website builder for photographers?
Squarespace and Format are top recommendations for photographers looking to showcase their portfolio visually stunningly. Squarespace, in particular, is ideal for photographers who want to include additional features on their website, such as a blog, a store, or client testimonials, thanks to its comprehensive range of features and scalability options.
Are there website builders specifically for photography websites?
Yes, niche website builders like Pixpa, Cargo Collective, and SmugMug are tailored for photography websites. These platforms offer tools and templates designed to effectively highlight photographic work. They can be more affordable and are excellent for photographers focused solely on showcasing their portfolios. However, a general-purpose website builder like Squarespace is recommended for more versatility and growth potential.
How can I create my own photography website?
Creating a photography website is straightforward with website builders like Squarespace or Format. Here’s a simple guide:
- Choose a website builder that fits your needs and budget.
- Select a template that aligns with your photography style and aesthetic preferences.
- Customize the template by adding your logo, brand colors, and fonts to make it uniquely yours.
- Upload your best work to create a compelling portfolio that showcases your skills.
- Add essential pages, such as an About page, a Contact page, and any other relevant sections (e.g., blog, store).
- Preview and test your website to ensure everything looks great and works smoothly.
- Publish your website and share it with the world.
What essential elements should a photography website include?
A well-rounded photography website should have the following:
- Portfolio: A curated selection of your best work.
- About Section: A brief introduction to you, your background, and your photography style.
- Contact Information: Easy-to-find contact details or a contact form for bookings and inquiries.
Optional but highly recommended elements include:
- Testimonials: Positive feedback from past clients to build trust.
- Social Media Feeds: Integrating your social media profiles to show your active online presence.
- Print Store: A section for selling prints or booking sessions.
- Blog: To share insights, behind-the-scenes stories, or photography tips.
How many photos should I include on my photography website?
Quality over quantity is key. Aim to showcase a diverse yet curated selection of your work that best represents your style and skill. Avoid overwhelming visitors with too many images. A good rule of thumb is to start with a small, carefully selected portfolio and expand it with detailed project pages or galleries for those interested in seeing more. This approach keeps your website organized and ensures visitors can easily navigate through your best work without getting lost in a sea of images.








This Post Has 0 Comments