20 Free Bootstrap Sidebar Navigation Templates 2024
Here are our best bootstrap sidebar navigation templates and examples that you can use in your web design.
We dedicated many sleepless nights and emptied many jugs of coffee to create this ULTIMATE COLLECTION of all-around sidebars for you.
Placing navigation menus in a sidebar will allow visitors to quickly navigate your website from one page to another.
But you can also use it for user profiles, contact forms, newsletter subscriptions, etc. A shopping cart works, too.
A sidebar will increase site engagement by providing appropriate links and useful information.
Shall we begin?
Free Bootstrap Sidebar Navigations
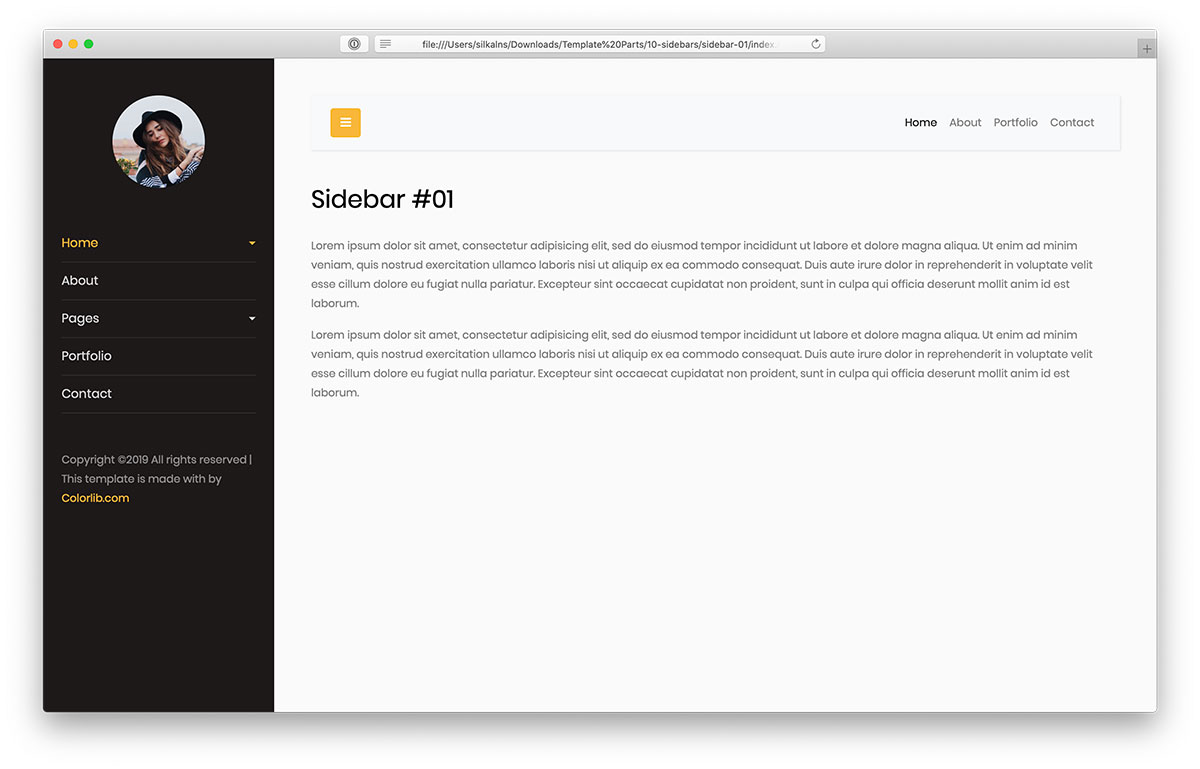
1. Bootstrap Sidebar by Colorlib V1

We present different alternatives for a free, creative, straightforward Bootstrap sidebar that you can practice immediately. The first version appears pretty simplistic yet still ensures originality.
If you want to improve your website’s navigability, you can do it without building it yourself.
The layout is 100% flexible and responsive, working on all devices like a dream. Moreover, it also features a drop-down menu and an option to hide it (OFF-CANVAS).
Last but not least, you can add additional information and an avatar. Enrich your website with a solid sidebar and make an immediate difference.
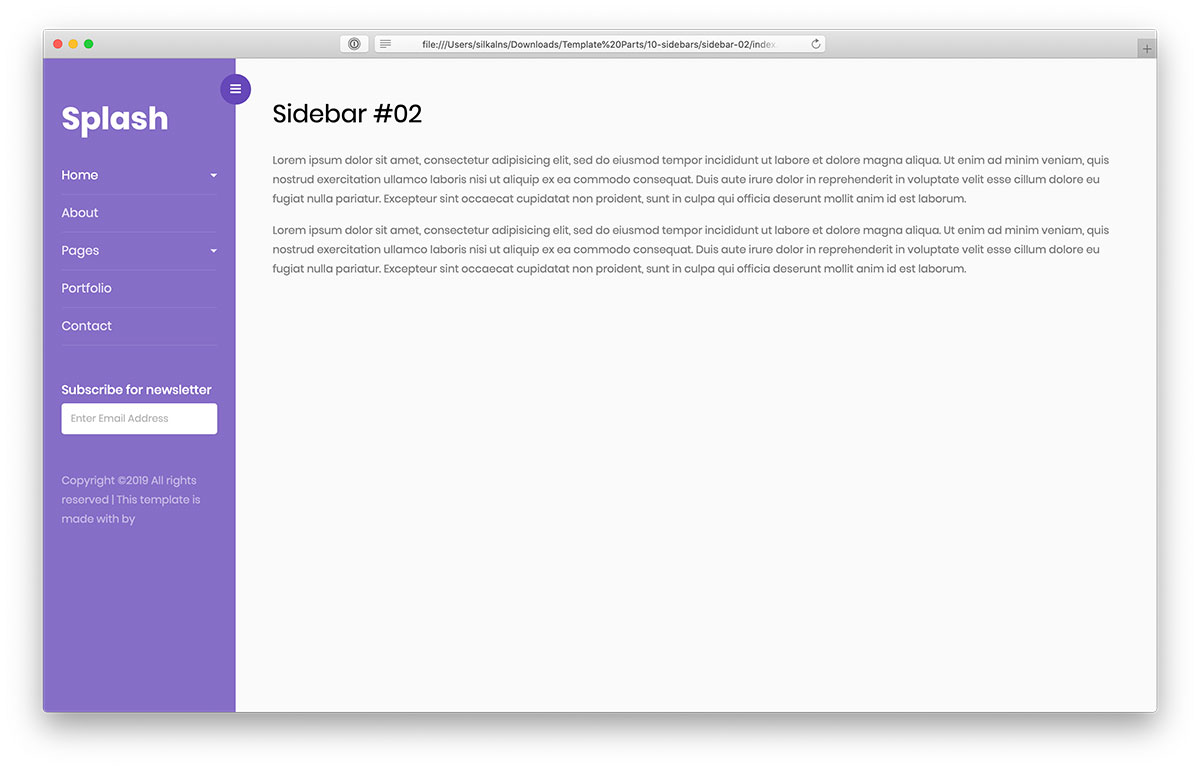
More info / Download Demo2. Bootstrap Sidebar by Colorlib V2

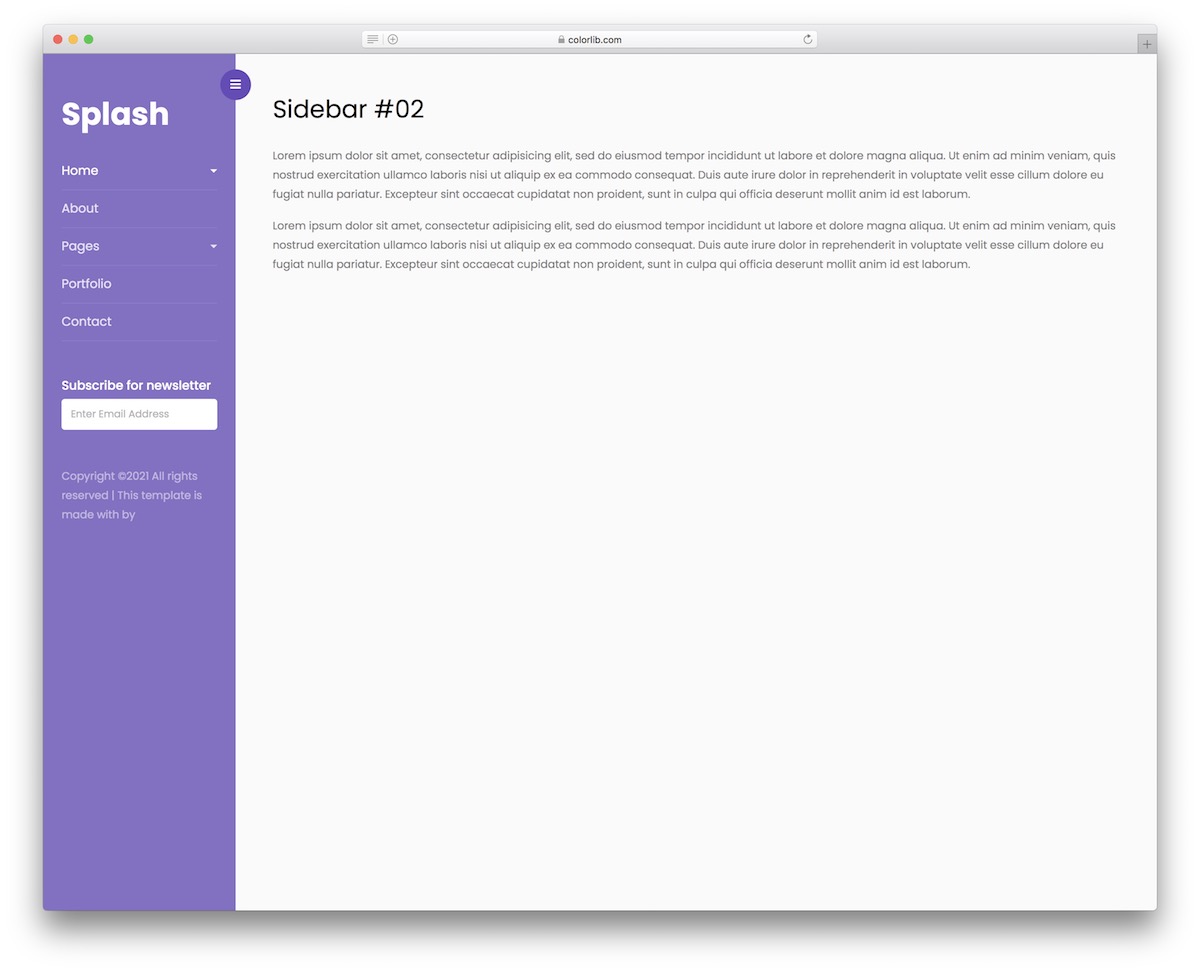
Instead of a dull sidebar, you can spice things up with Bootstrap Sidebar by Colorlib V2. The second version’s vibrant purple will LEVEL UP your online presence.
However, if you want to tweak it, you can do that. Similarly to all the other sidebar samples on this list, this one is mobile-friendly.
You can test it out by heading over to the live preview page.
Along with the drop-down menu, Bootstrap Sidebar by Colorlib V2 also includes extra space for text and copyright and newsletter subscription form.
It comes with no hidden charges, readily available for you to make the most out of it. Level up your online presence with a nifty addition of a fascinating sidebar.
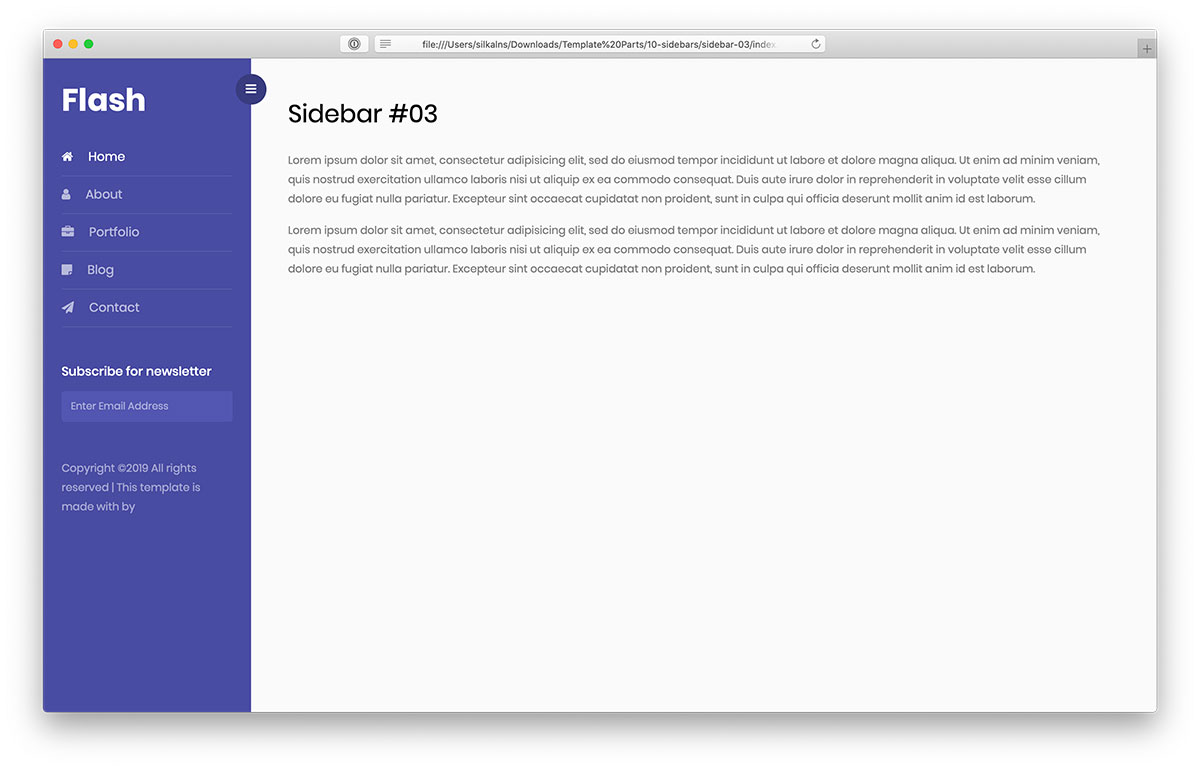
More info / Download Demo3. Sidebar by Colorlib V3

Creativity and modernity are the two main characteristics of this next Bootstrap sidebar layout. To make it your own, simply download it and start using it.
You can immediately benefit from its perks and introduce it to your website. And if you fancy the look, by all means, use it EXACTLY as it comes out of the box.
Of course, you can refine it and make it follow your branding directions.
Moreover, the tool comes as an off-canvas sidebar that appears or disappears with a button click. Use the design to bring a dope sidebar navigation with a convenient newsletter subscription form to fruition.
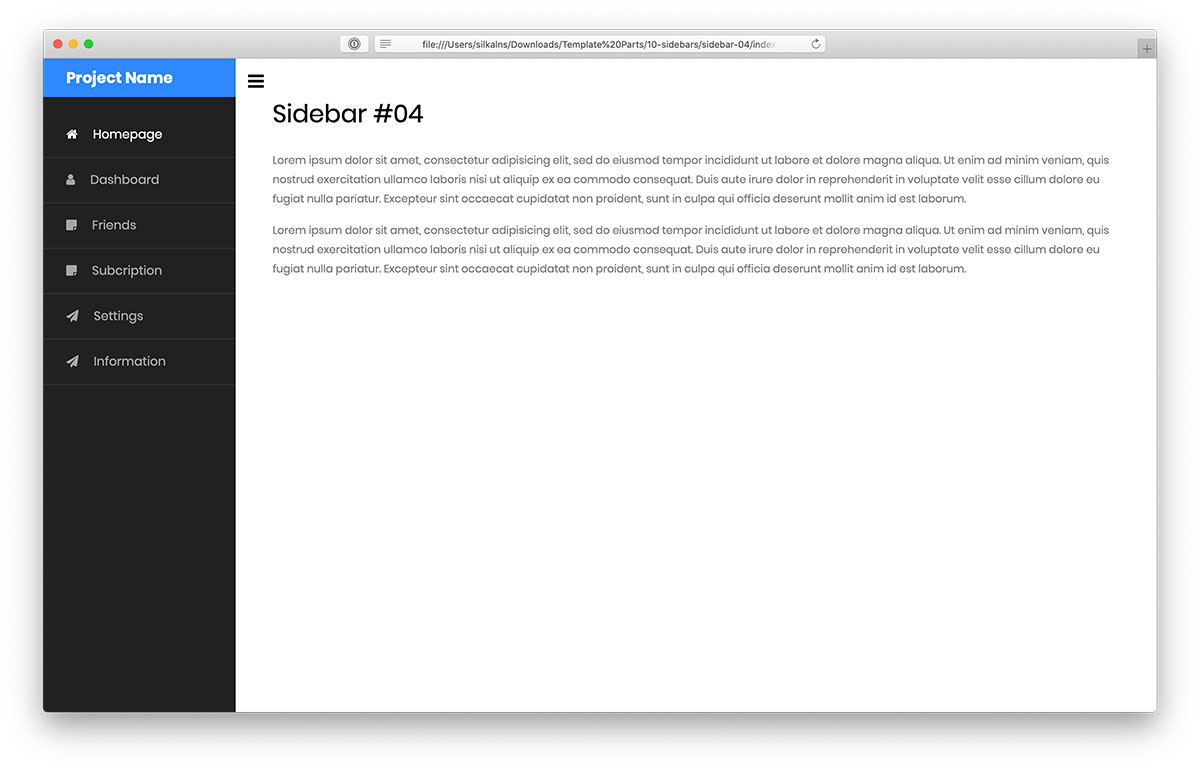
More info / Download Demo4. Sidebar by Colorlib V4

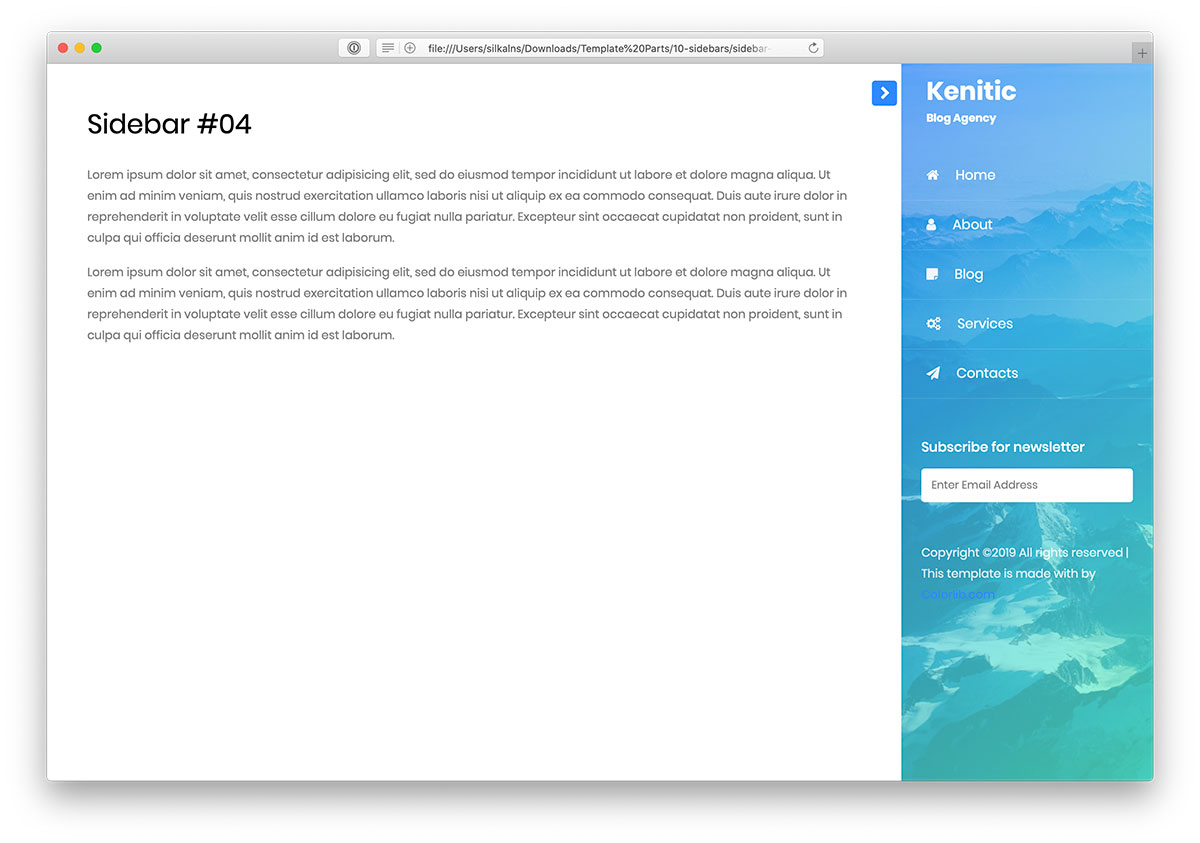
Here is the fourth version of our Bootstrap sidebar, which has a beautiful dark look. Instead of following the traditional navigation position, add it to a sidebar.
Also, this layout fully supports the off-canvas structure, which offers a GREAT experience browsing your site’s content.
The sidebar is also entirely compatible with mobile devices, too.
Instead of doing the work from square one, make it happen with a predefined design that SAVES you additional time and energy.
More info / Download Demo5. Sidebar by Colorlib V5

In this collection of the most promising free Bootstrap sidebars, you will find the right one that suits your web application. And if the one you dig needs ADDITIONAL customization tweaks, feel free to perform them.
After all, as long as you keep the copyright intact, you can precisely tailor the layout to your needs.
The Bootstrap sidebar by Colorlib V5 rocks a lovely and impactful appearance that calls for a beautiful addition to your existing website. It is easy to use, lightweight and in harmony with smartphones, tablets and desktops.
Move things in the right direction with practical sidebar navigation, including a newsletter subscription form.
More info / Download Demo6. Sidebar by Colorlib V6

While most Bootstrap sidebars are solid-colored, the Colorlib V6 alternative is for those who need something DIFFERENT. It features a gradient effect with a background image that will instantly level up your online presence.
If that interests you, by all means, pick it up now and add it to your website.
This sidebar design is ideal for a travel agency out of the box. However, you can employ it for different purposes, too. After all, you can easily modify it and tailor it to your needs.
More info / Download Demo7. Sidebar by Colorlib V7

A very modern, clean, and attractive looking Bootstrap sidebar was put together with love by the Colorlib team. It works great on mobile and desktop devices due to its outstanding Bootstrap structure.
Moreover, it is a perfect alternative for adding an off-canvas sidebar to your website. If you like this sidebar’s contemporary touch, you can use it on your website or application.
In JUST A CLICK, the tool can be yours, and you can already start putting it into play. Keep your online presence of the highest degree and make a difference.
More info / Download Demo8. Sidebar by Colorlib V8

For everyone who likes minimalism and cleanness, check the Colorlib V8 sidebar. It is based on the well-liked Bootstrap Framework for flexibility and extendability.
The sidebar sports a drop-down menu that offers great navigation throughout your website’s content.
Out of the box, it is an IDEAL solution for an eCommerce website, yet you can use it for pretty much any online project that you operate or plan to start.
There is also a tag cloud and newsletter subscription form. Perform refining touches and start with the right foot forward.
More info / Download Demo9. Sidebar by Colorlib V9

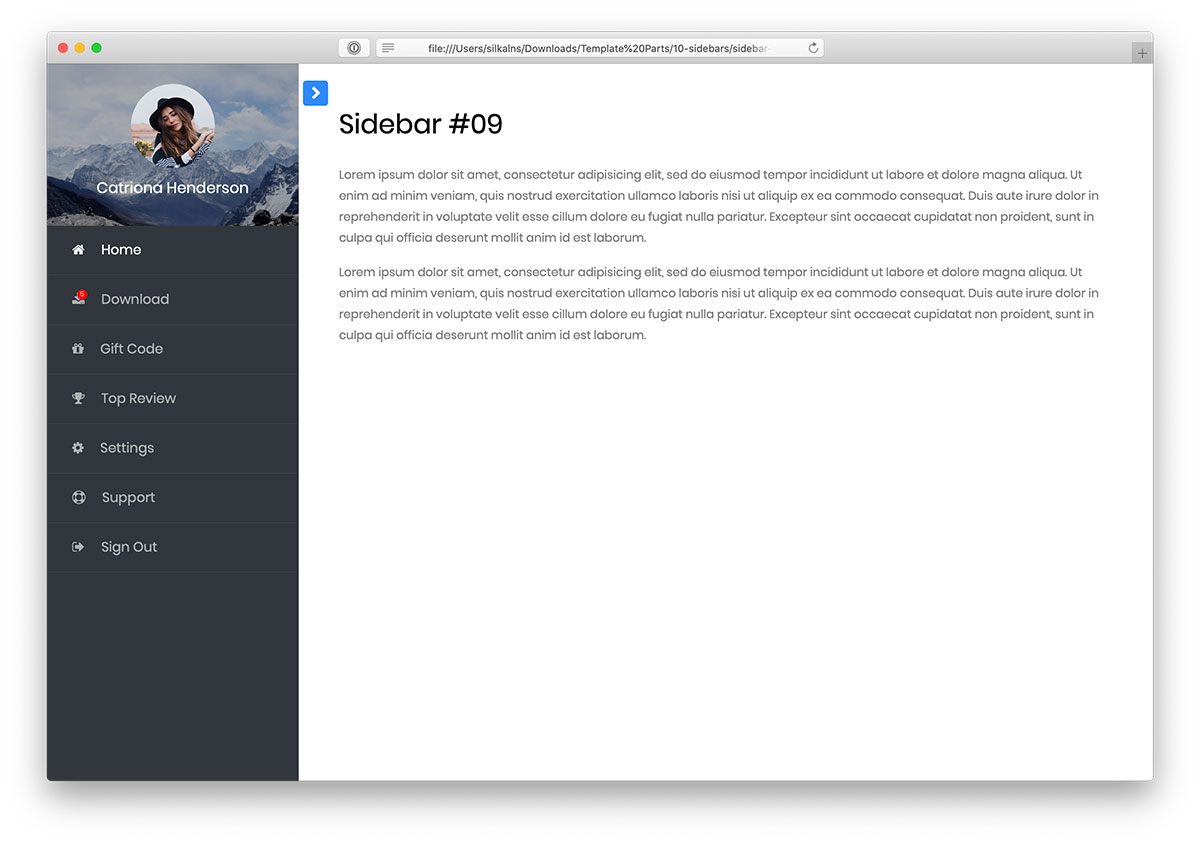
A beautiful, dark, and impactful Bootstrap sidebar will spark everyone’s curiosity. It is our creation, which we call the Colorlib V9 sidebar. Why complicate where you do not have to, right?
Due to its outstanding flexibility, the tool can be utilized for different aims and intentions. Although it operates very well, you can improve it with customization tweaks.
The sidebar is ideal for a profile page in a website’s members’ area, but that is not the rule you should follow.
Think outside the box, and you unlock many possibilities like that.
More info / Download Demo10. Sidebar by Colorlib V10

While some prefer a left-side position for a sidebar, others like it on the right side of a website. If the latter is your tea, you better not miss checking out Bootstrap Sidebar by Colorlib V10.
However, this is not just an everyday sidebar design since it sports a nifty gradient effect and an image as a background. On top of that, it comes with a newsletter subscription form that you can activate, too.
Many options for a FRESH and KILLER addition to your website.
Get involved now and enjoy the sidebar without opening your wallet.
More info / Download Demo11. Colorlib Sidebar V01

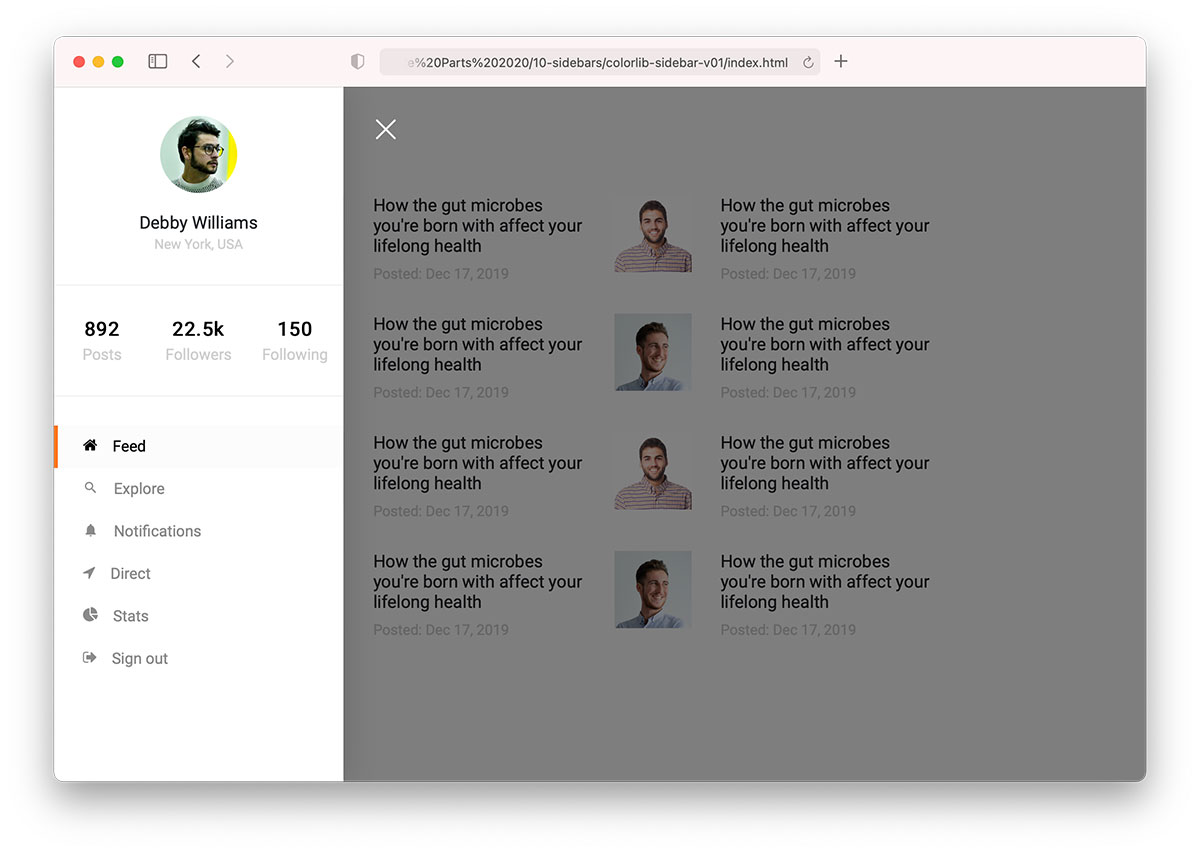
Colorlib Sidebar V01 is our free template that would work best for social media networks or forums. The tool smoothly appears from the left side with multiple sections that offer users awesome navigability over their profile options.
First comes an avatar with the name and location. Second are the number of posts, followers and how many users the person follows.
And the last are ADDITIONAL links to different sections, like feed, stats, notifications, etc.
Remember that you don’t need to use Colorlib Sidebar V01 out of the box. There’s always an option to alter it to your needs.
More info / Download Demo12. Colorlib Sidebar V02

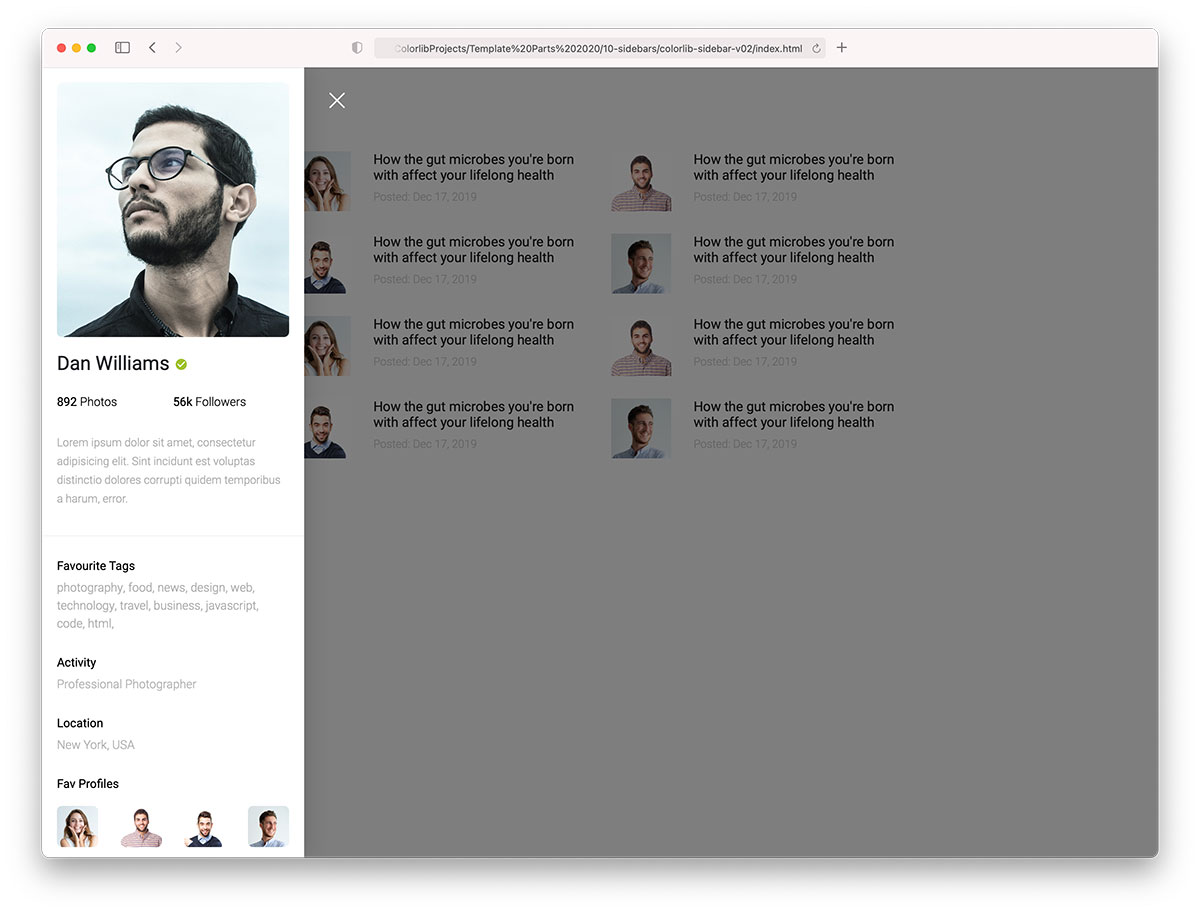
Colorlib Sidebar V02 is another great user profile sidebar that is more minimal than Colorlib Sidebar V01.
The free Bootstrap sidebar has a larger profile image, a checkmark for approved profiles, number of photos, and followers.
Moreover, the layout STAYS 100% intact whether viewed on mobile or desktop.
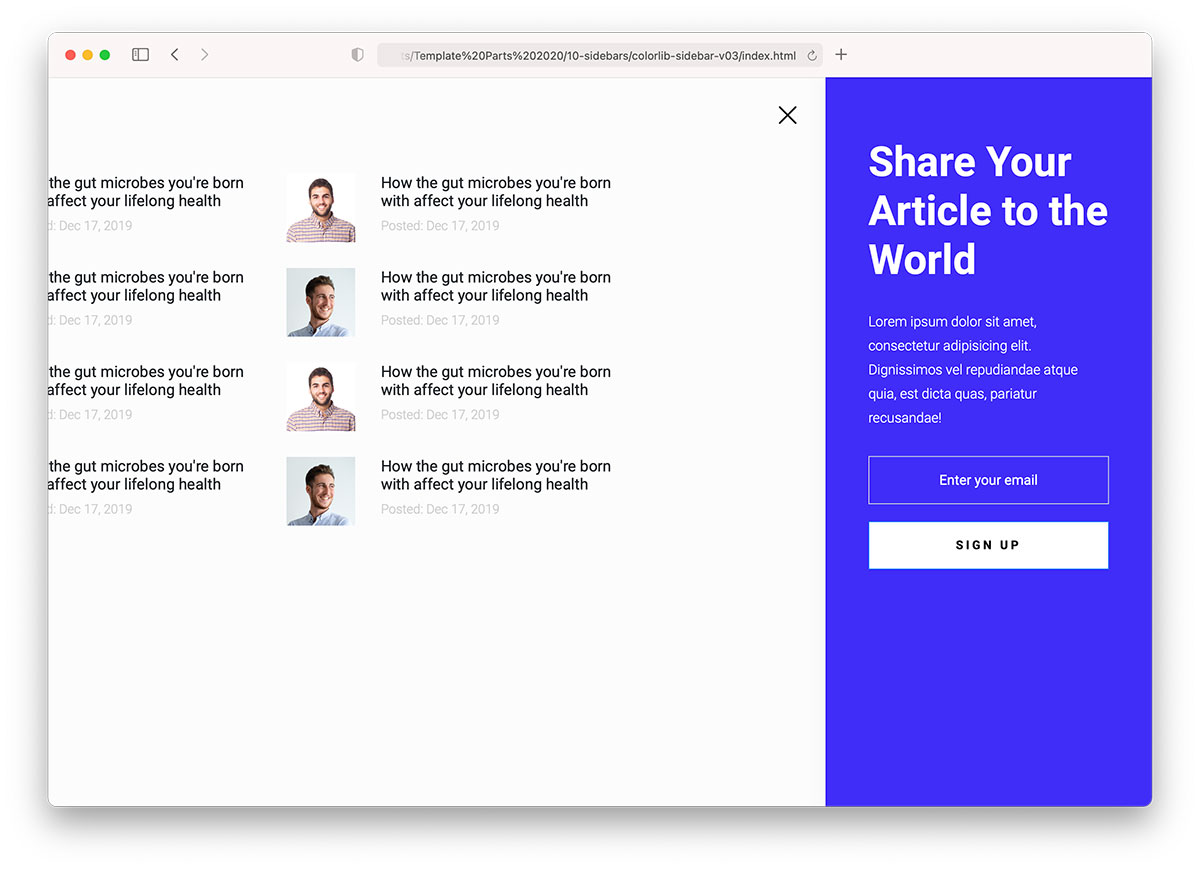
More info / Download Demo13. Colorlib Sidebar V03

If you are hunting for a Bootstrap sidebar that acts as a newsletter subscription, you better not miss Colorlib Sidebar V03. It’s an off-canvas sidebar that guarantees a pleasant experience.
By default, it has an impactful blue background, which you can configure to fit your branding regulations.
Title and text can convince users to enter their email and hit the “sign up” button. Use them STRATEGICALLY.
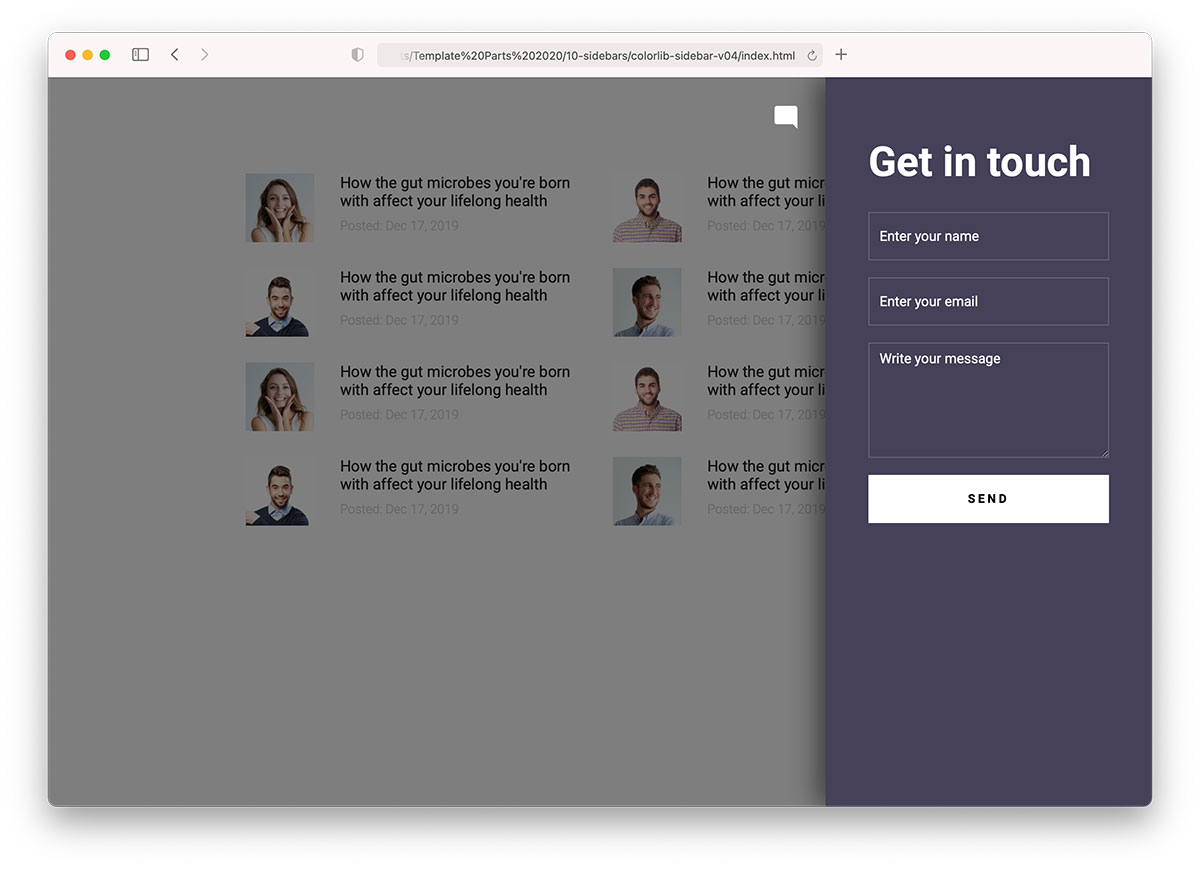
More info / Download Demo14. Colorlib Sidebar V04

There are multiple ways of adding a contact form to your website, a Bootstrap sidebar being one of them. Colorlib Sidebar V04 is a perfect example, featuring a chat icon that opens the sidebar contact form and dims the rest of the website.
The contact form is standard, with name and email fields and a text area. You can modify the “get in touch” text if you want – you may have better things.
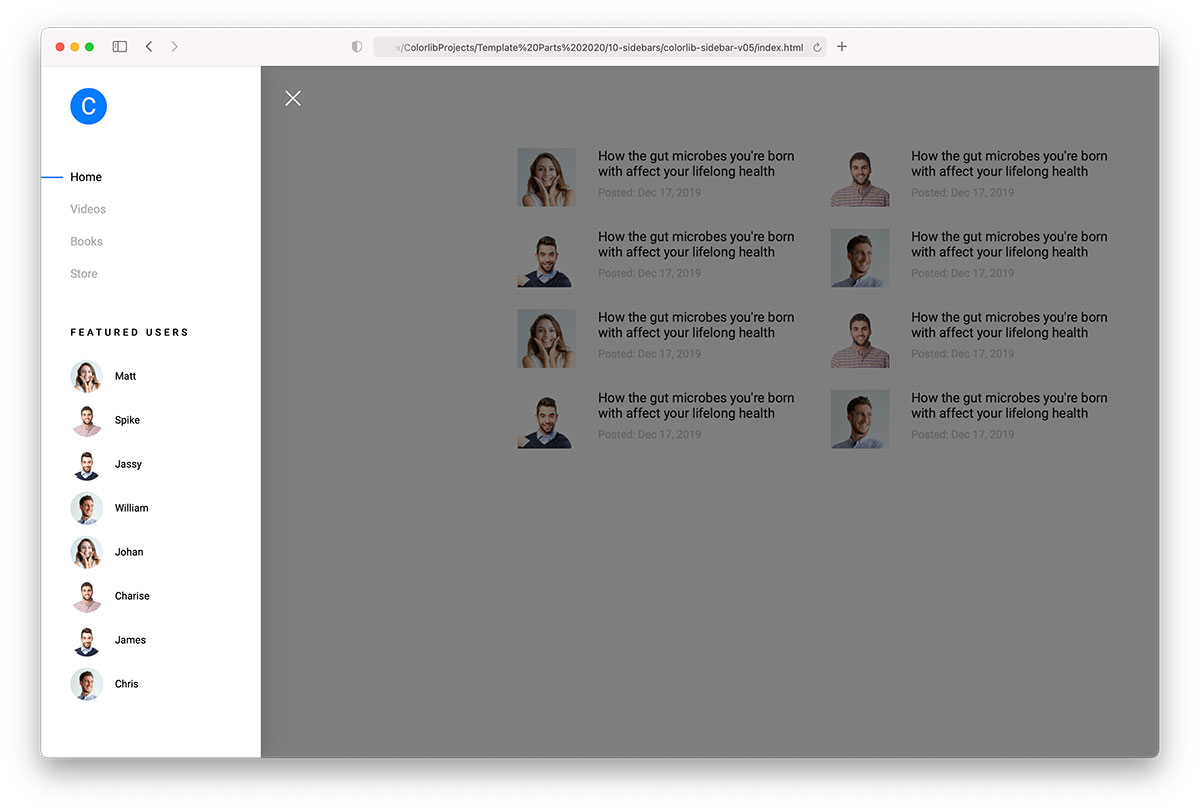
More info / Download Demo15. Colorlib Sidebar V05

Colorlib Sidebar V05 is a fantastic free snippet that helps you add a menu and featured users in the sidebar. Membership areas, forums, and even blogs can import this sidebar to your web applications.
Skip building it FROM SCRATCH.
Since the sidebar doesn’t come wide, the performance across different devices will be phenomenal.
You can A-test it first by accessing the live demo preview and go from there.
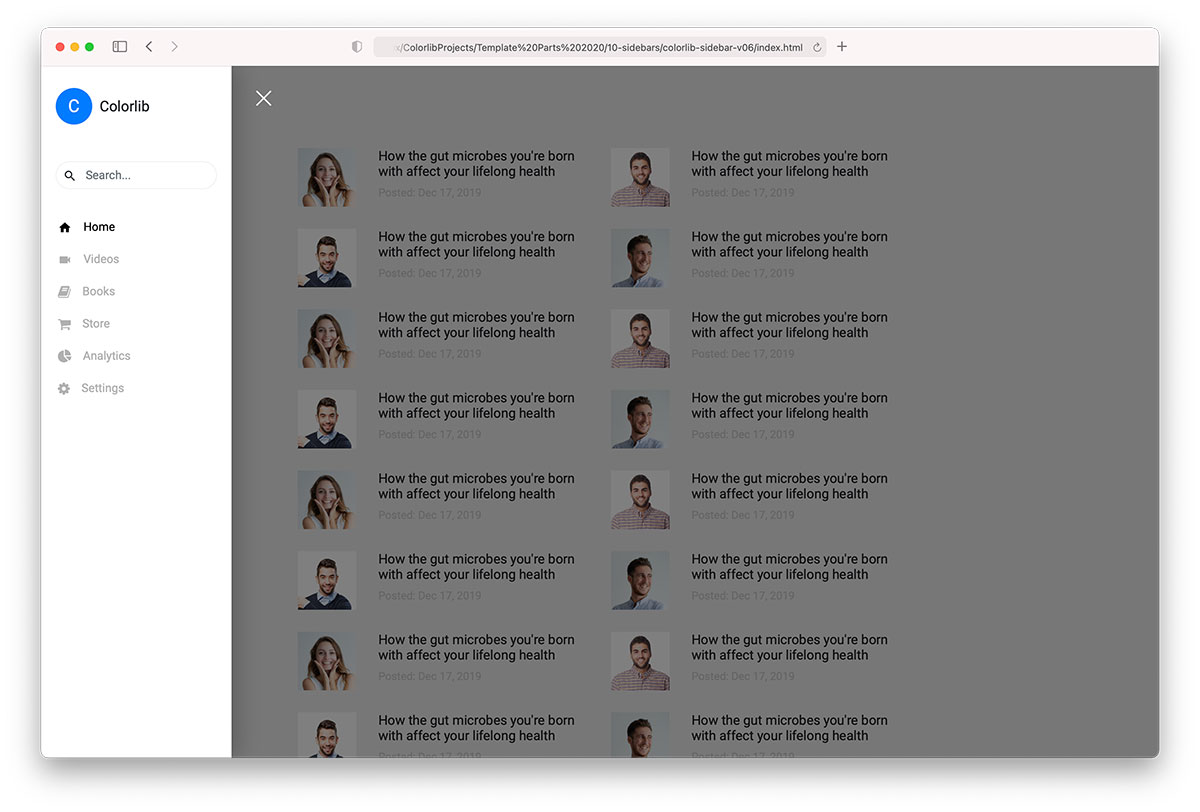
More info / Download Demo16. Colorlib Sidebar V06

You can use Colorlib Sidebar V06 in different ways. How? The code is organized, so you can quickly alter for sidebar menu, user profile and the like.
This free Bootstrap sidebar also includes a search bar with links with icons and a hover effect. Don’t neglect the power of a search bar, as it can boost your website’s UX.
More info / Download Demo17. Colorlib Sidebar V07

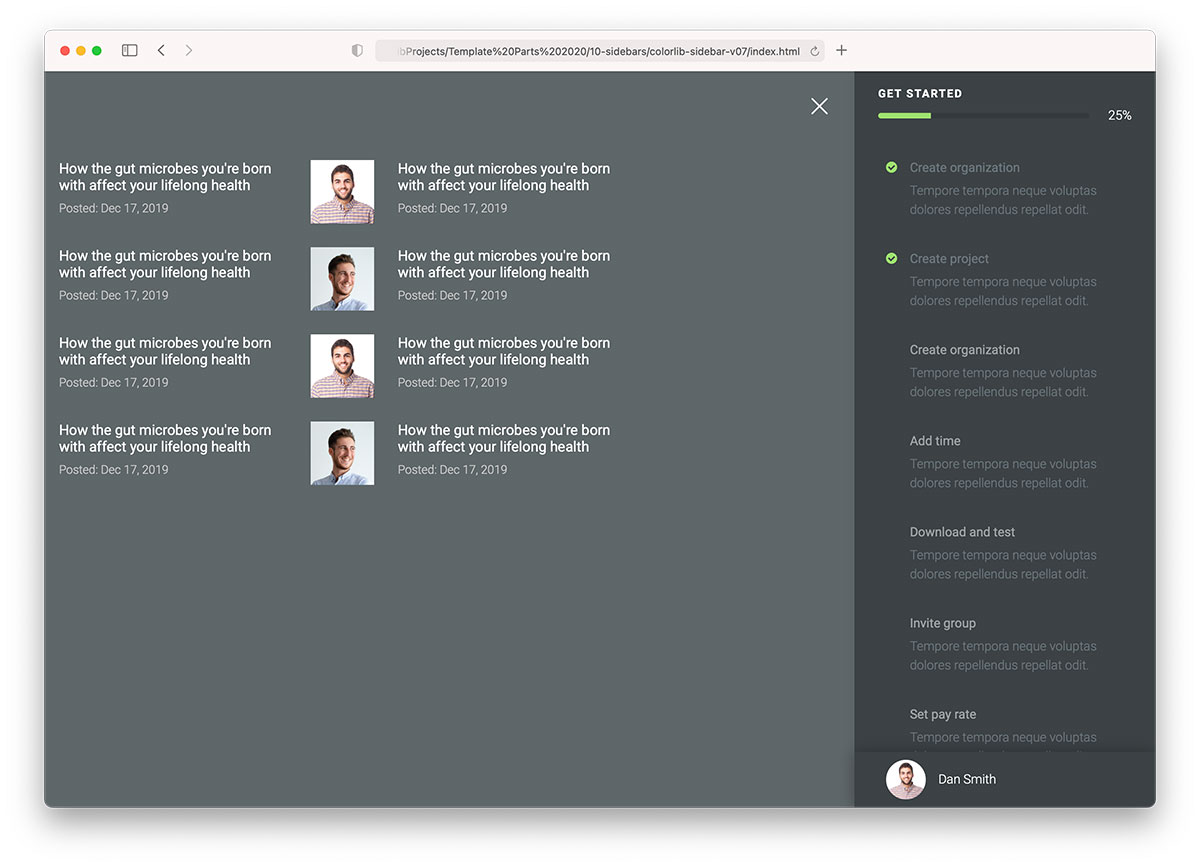
Colorlib Sidebar V07 differs slightly from the other Bootstrap sidebars we have here. It comes with a progress bar for user account creation.
This advanced sidebar template also features a dark design and an off-canvas layout. Additionally, it rocks a green checkmark for completed steps and a hover effect.
You will ALSO find an avatar and name at the bottom.
More info / Download Demo18. Colorlib Sidebar V08

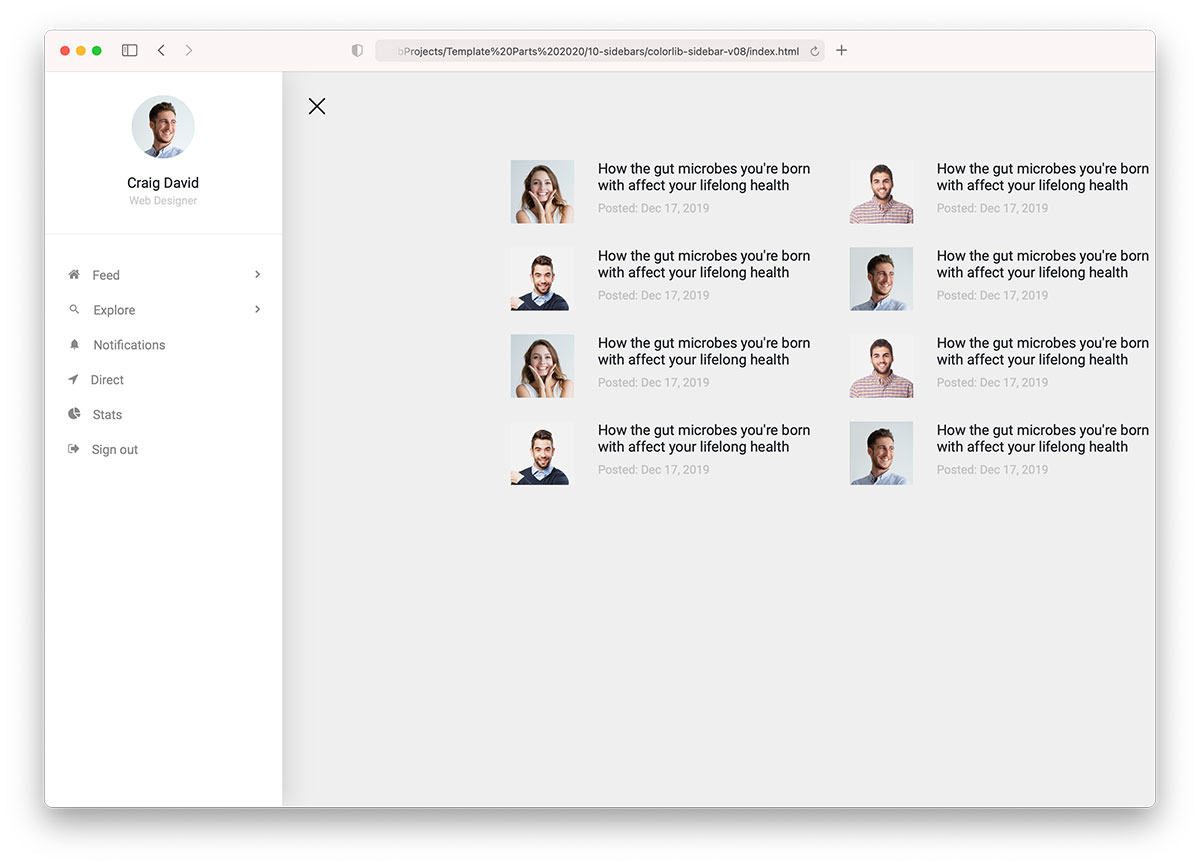
We’ve already featured a similar Bootstrap sidebar above (Colorlib Sidebar V01), but a FEATURE slightly differentiates the two.
It’s a big change for some because this is the sidebar they are after.
While Colorlib Sidebar V08 comes with a dropdown, it does not feature the number of posts, followers and following.
Moreover, it’s completely harmonious with smartphones, tablets, and desktops.
More info / Download Demo19. Colorlib Sidebar V09

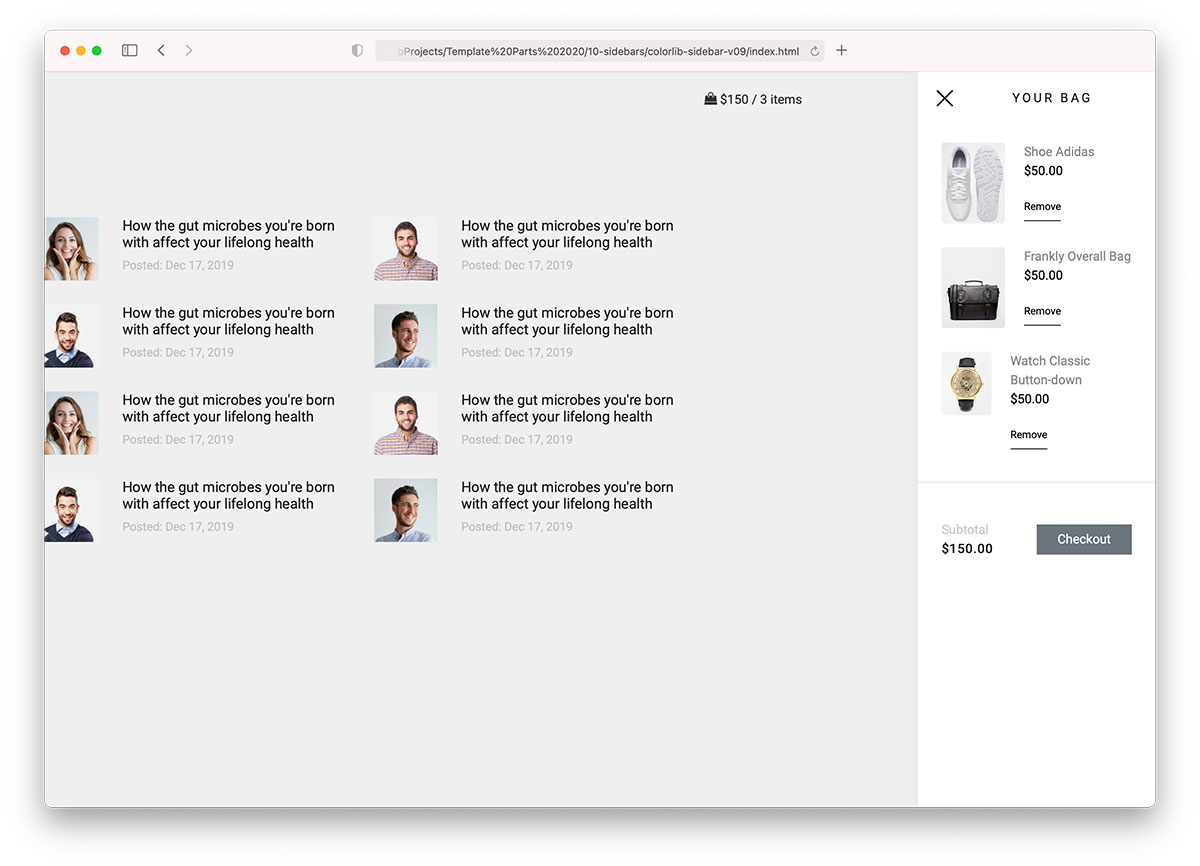
To make the online shopping experience as smooth and as distraction-free, Colorlib Sidebar V09 is great for displaying a shopping cart in a sidebar.
While it only appears with the total price and number of items, an off-canvas sidebar reveals goodies in detail once you click on it.
You can also link it to the checkout page so the user can immediately proceed with shipping and payment details.
You can even activate the “remove” option, which needs no further explanation.
More info / Download Demo20. Colorlib Sidebar V10

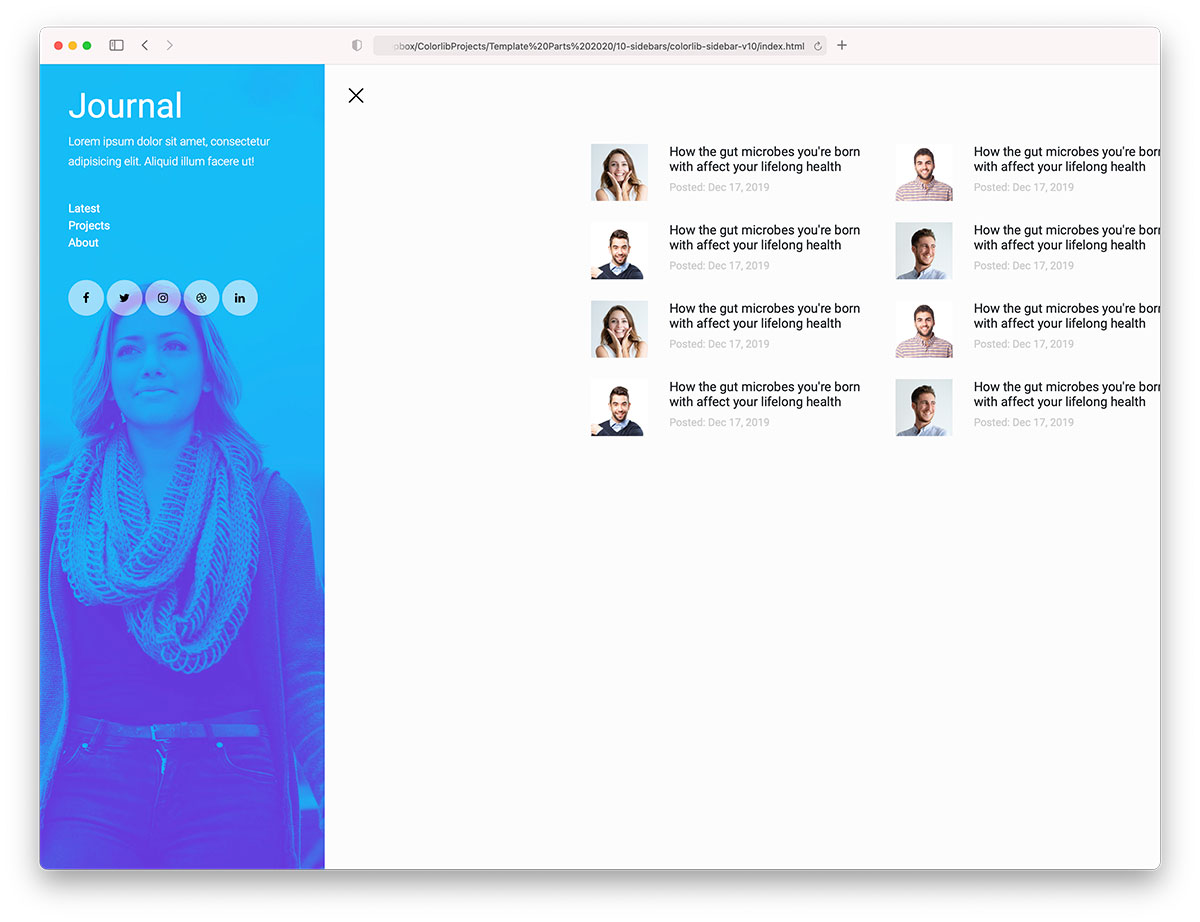
Colorlib Sidebar V10 is a modern and creative sidebar solution for online journals and blogs. It comes with a text logo/title, text, menu and social media icons that activate on HOVER.
But the image background that this Bootstrap sidebar rocks makes it stand out the most.
Colorlib Sidebar V10 also features an off-canvas design, which “moves” the entire website to the side instead of overlaying it.
More info / Download DemoFinal thoughts
This article gave you a useful list of the most amazing free Bootstrap sidebar navigation menu templates that you can integrate into your website. If you have web development skills, you can easily build these sidebars.
But making them takes time.
If you’re looking for free Bootstrap menu templates, look at this article.
What’s even more amazing is that we have hundreds of full Bootstrap templates you can use for your projects.








Hey,
Thank you for including my sidebar in your article! The Codepen’s author you mention (Bootstrap sidebar by Truong Tran) is not the original author, it’s just a copy/paste into Codepen 😇 Could you so kind and link to the original article and demos? I would really appreciate it. ✌✌
Cheers,
Ondrej
excellent work! thank you
One question, when page load menu is open, let me know if I menu can start collapsed
regards,
Martin
Great examples but on many the sidebar is too wide for older mobile phones and you’re unable to close them because you either can’t click outside the sidebar or there is not X close button showing.