20 Best Website Menu Templates For Creative Sites (Bootstrap) 2024
After studying many free website menu templates based on Bootstrap, we created our versions.
Why? If it’s not 100% trustworthy, we don’t share it.
We rolled up our sleeves, went behind the code, and here we are now.
We made sure to create all sorts of different website menu examples.
Minimal, transparent, sidebar, off-canvas, you get every possible page navigation you want.
The FUN does not end here.
Every template has a user-friendly code. This makes it perfect for beginners and quick customizations.
Take your website navigability TO THE NEXT LEVEL.
Yes, you will!
Our Top Website Menu Template Picks
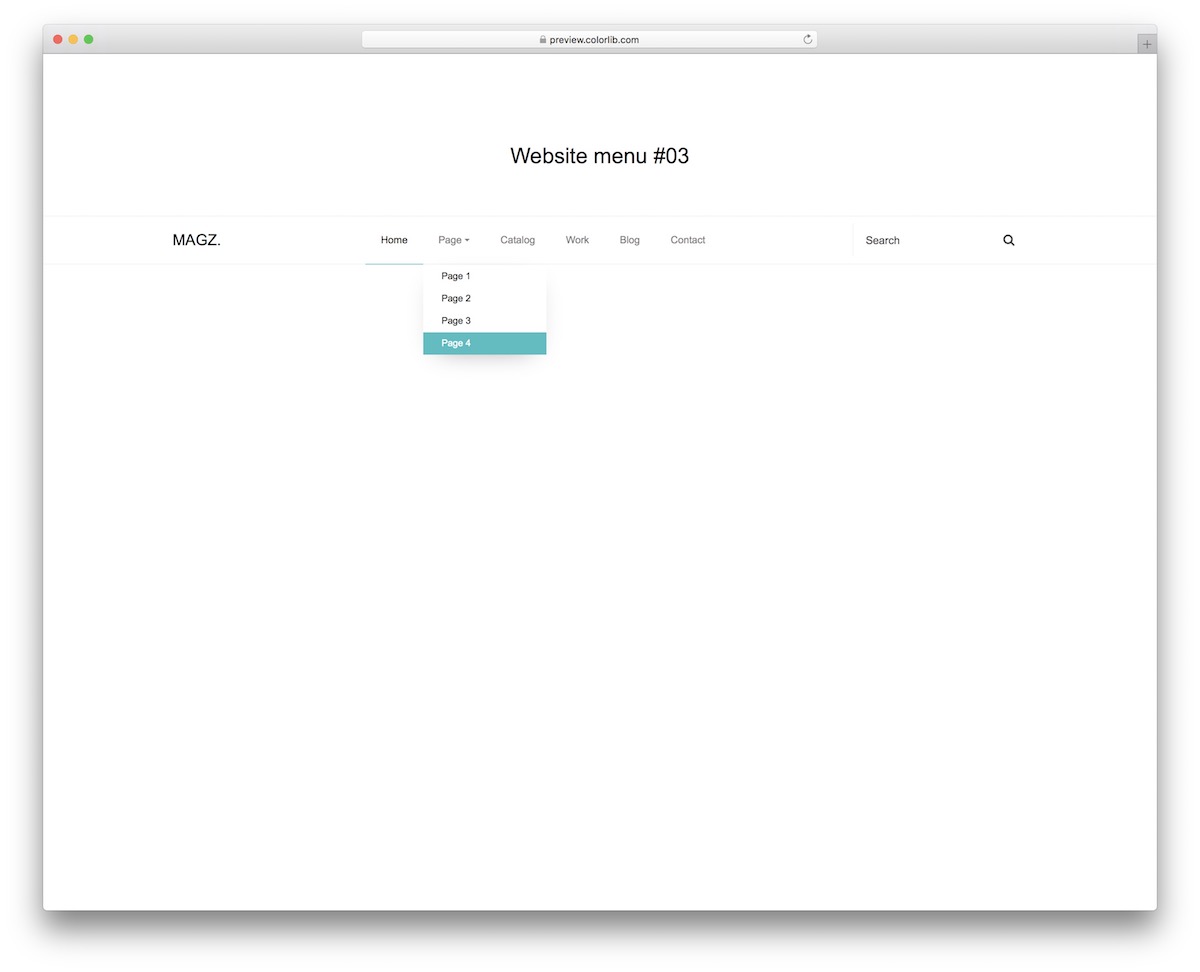
Website Menu V03

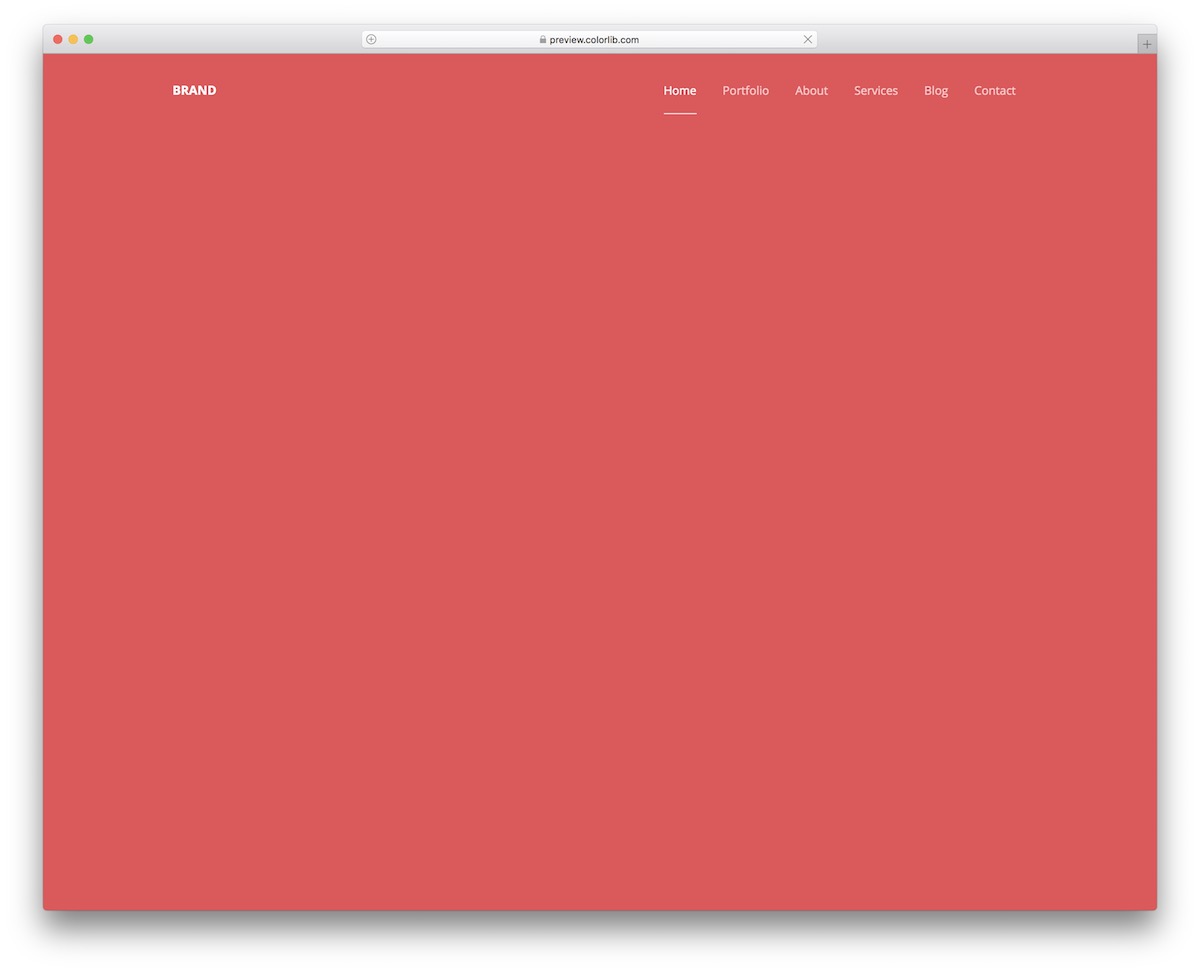
Website Menu V03 is a modern free snippet for creating a clean and minimal navigation bar. If you like to stick to SIMPLICITY, you better not miss taking a peek at this tool.
This solution works great if you plan to add an image or even a video as a background above the fold.
It will not distract the content yet still offer great navigability.
Moreover, Website Menu V03 is a static menu template with a cool blue button that appears on click. It also includes a multi-level drop-down that fits well if you have a lot of pages and categories. It’s responsive, too.
More info / Download DemoWebsite Menu V05

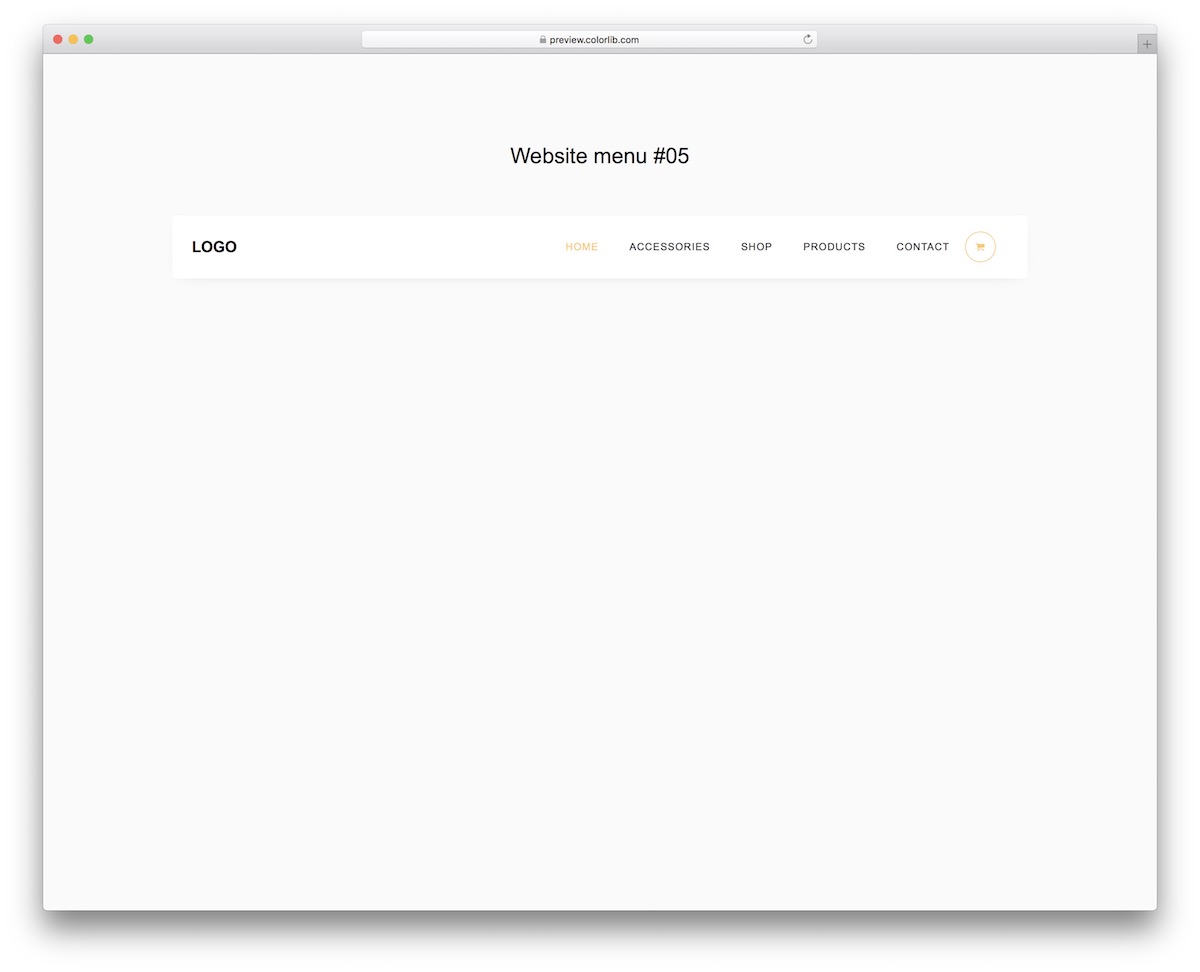
But if you would like to stick to ULTIMATE cleanness in the header area of your website, Website Menu V05 is your best bet.
While there’s not much at first glance, the menu icon reveals a sidebar hamburger menu on click. Website Menu V05 keeps the same style on small and large screens, perfectly adapting to mobile.
We also ensured that the code structure is both user- and beginner-friendly.
HURRAY.
Everyone can now embed this free menu template into their web app hassle-free.
But first, peek at the live demo preview and go from there.
More info / Download DemoWebsite Menu V07

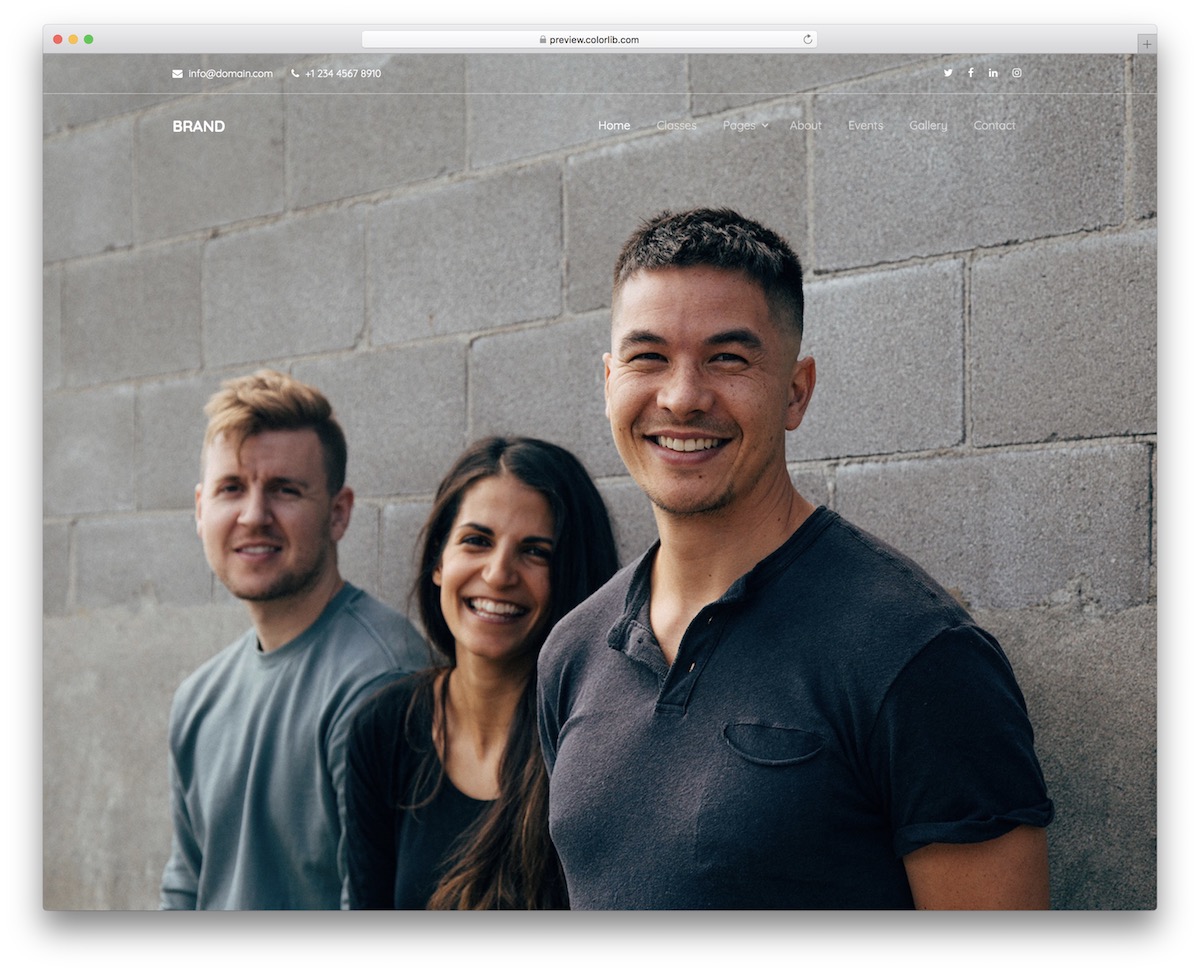
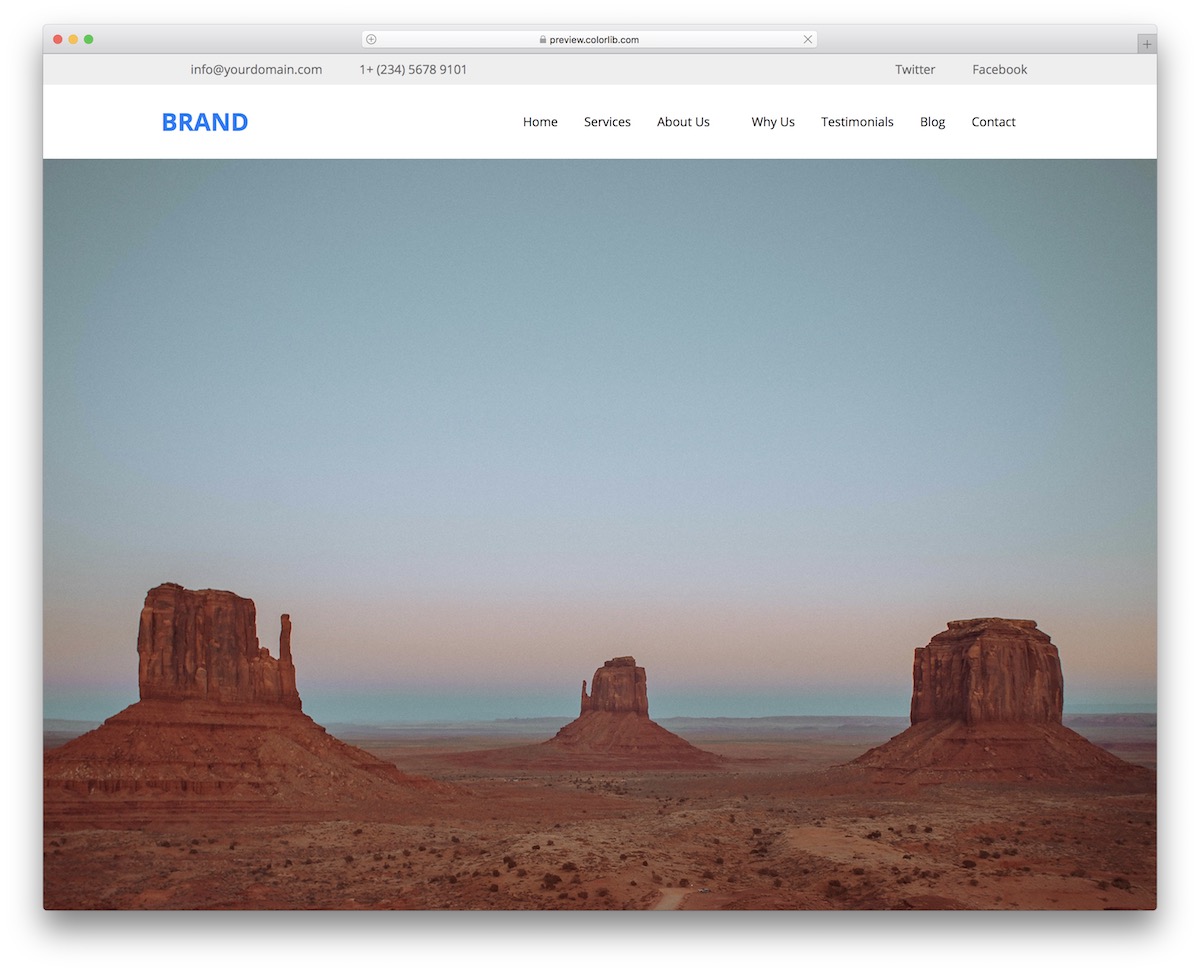
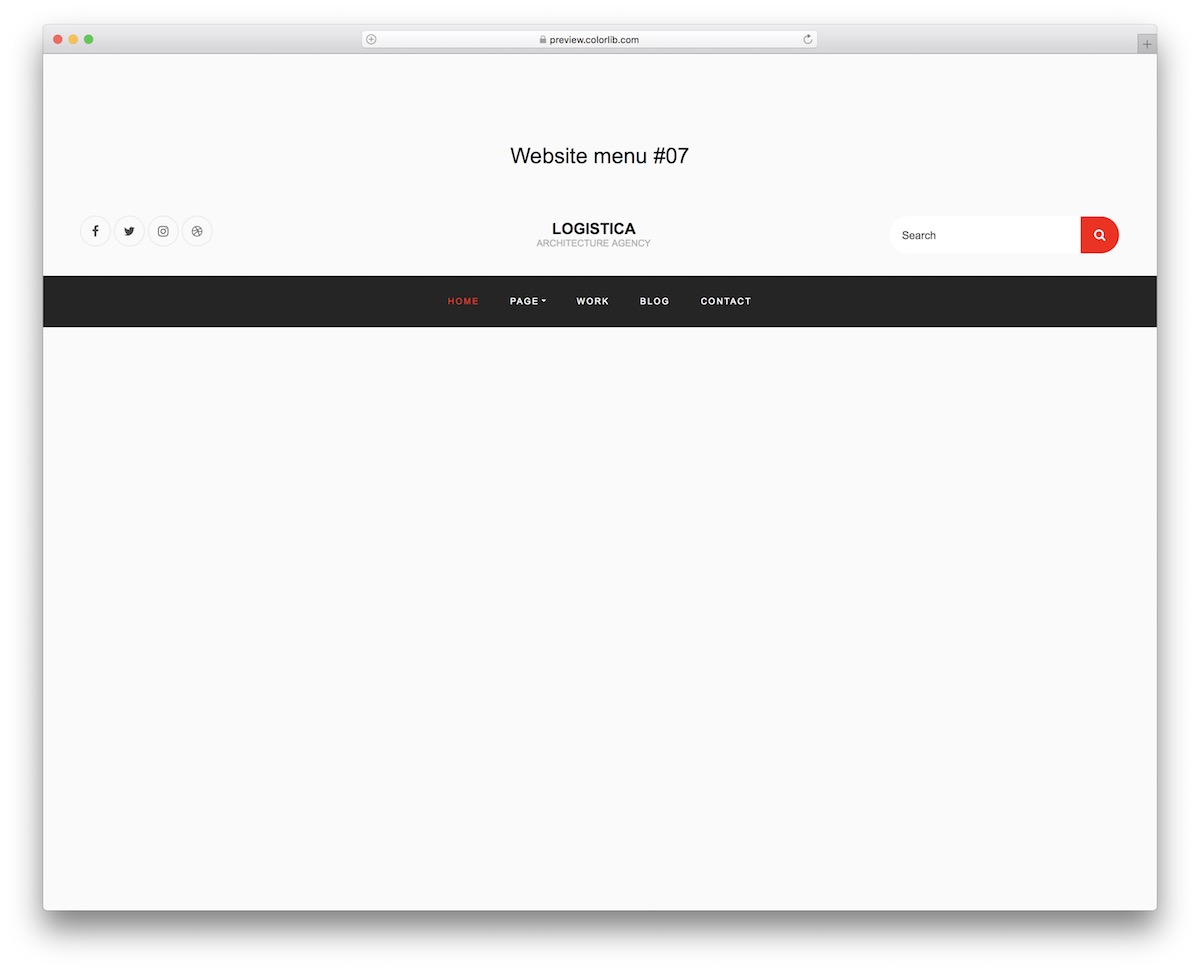
While a header can make your website heavy on the eye, that’s not true for Website Menu V07. Thanks to the transparent design, you can feature some STUFF in it, but it won’t pop as much as solid headers.
Your cup of tea?
That’s GREAT.
Website Menu V07 is ready to employ it out-of-the-box or even style it further.
There’s also a top bar for additional contact info and social media icons along with the main navbar.
More info / Download DemoWebsite Menu V12

Website Menu V12 is a free navigation template that mixes simplicity with boldness. The top section only features logo and social icons and a light/transparent background.
On the other hand, the navigation bar rocks a solid color and a highlighted section of a different color. Very dynamic, if you will.
Two more cool features of Website Menu V12 are the integrated drop-down and search form. If the user does not directly find what they are after in the menu, they can ALWAYS type it down in the search.
Website Menu V12 also performs flawlessly on mobile devices, but the design changes slightly. More. User. Friendly.
More info / Download DemoWebsite Menu V14

Website Menu V14 is somewhat basic with a boxy design that makes it stand out. There’s always a way to stick to simplicity but with a TOUCH of creativity.
Keep in mind that once you start investigating Website Menu V14 further, you will notice the design changes on mobile or vice versa. Light on desktop and dark on mobile.
That’s not it.
While the logo and social icons are still on mobile, the navigation appears like a hamburger menu. And to spice things up some more, the pink-ish detail makes it even more appealing.
Still, if you’d like to perform any edits, make them happen.
More info / Download DemoWebsite Menu V18

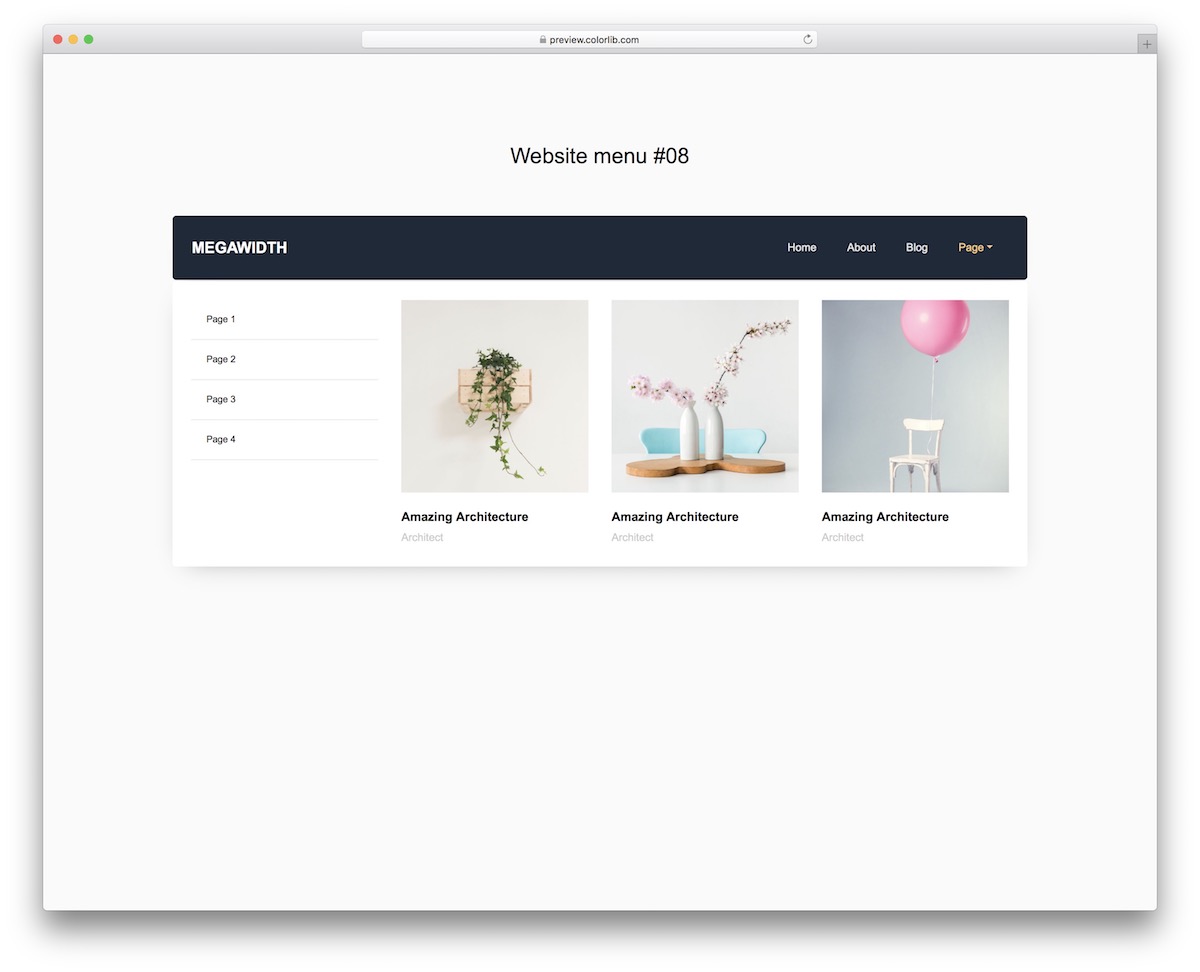
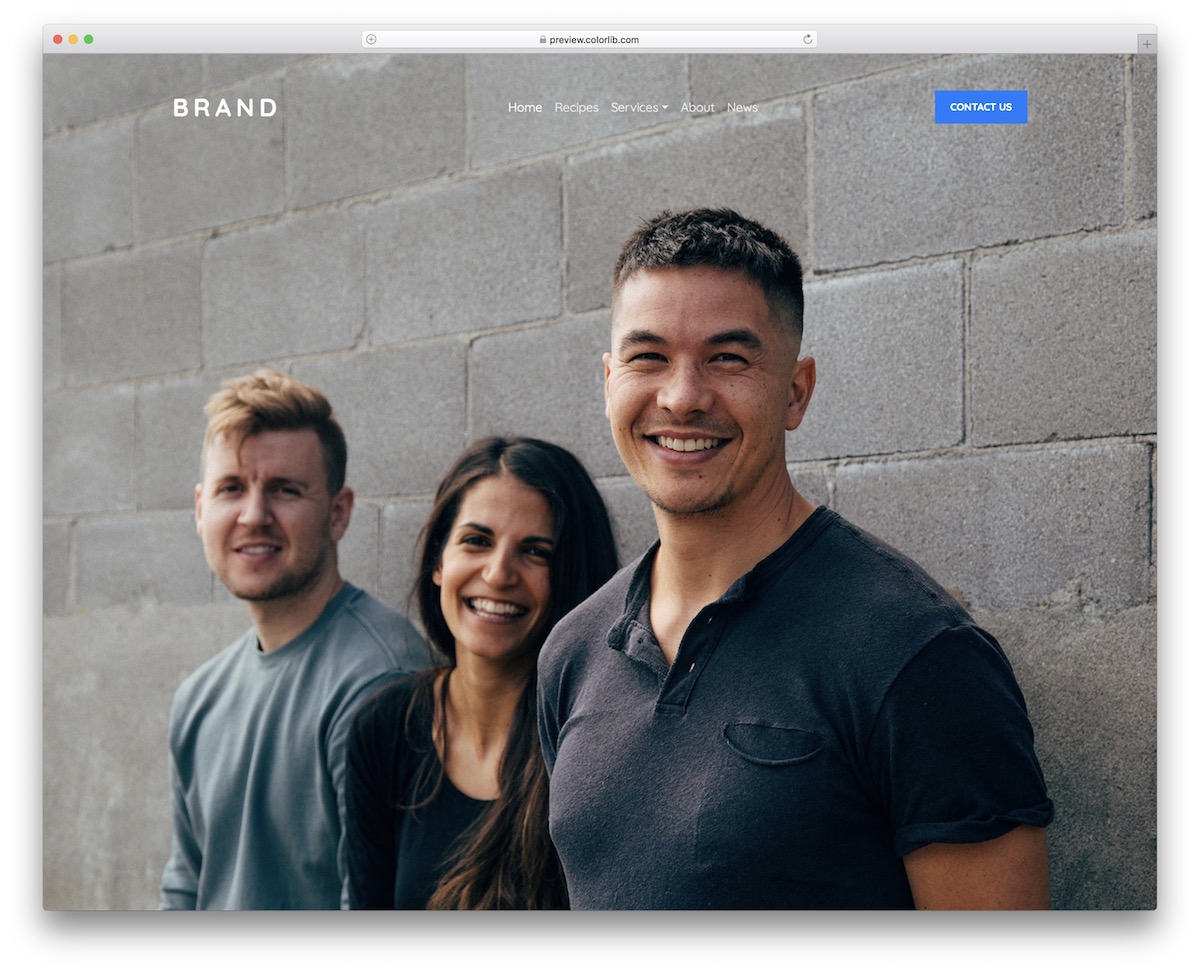
Website Menu V18 does not look like much but everything changes when you click it. At least when you click the element with a chevron, the MEGA MENU opens.
Website Menu V18 is perfect for everyone interested in adding more material to the menu than just the text. In other words, this free website menu template supports image content, too.
Note: as images and text may distract the user too much on mobile, we only added the text part of Website Menu V18.
But just like any other template in this collection, you can first test it on different devices by visiting the item’s live preview.
More info / Download DemoWebsite Menu V19

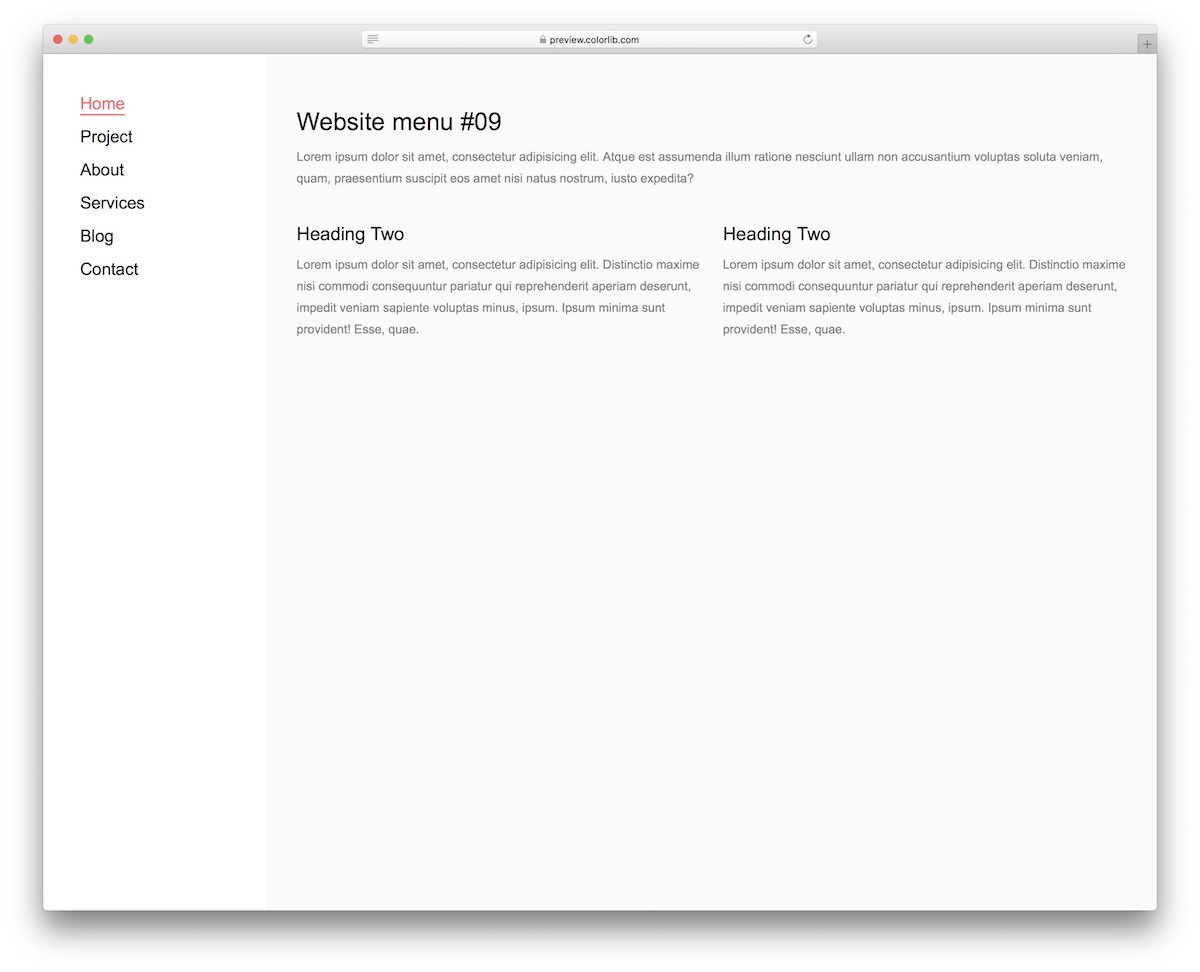
Who’s down to add a SIDEBAR MENU to their website or blog? You will witness swift inclusion with Website Menu V19 if you are a fan.
It features a light design with a highlight effect that adds color and underline to the text. It’s a CLEVER WAY of showing on what page of your website your user is.
Your content may be so compelling they are completely immersed in it, forgetting what’s happening around them.
Website Menu V19 is also in perfect harmony with smartphones and tablets. However, viewing it on smaller devices transforms into an off-canvas menu for PRACTICALITY purposes.
More info / Download DemoWebsite Menu V20

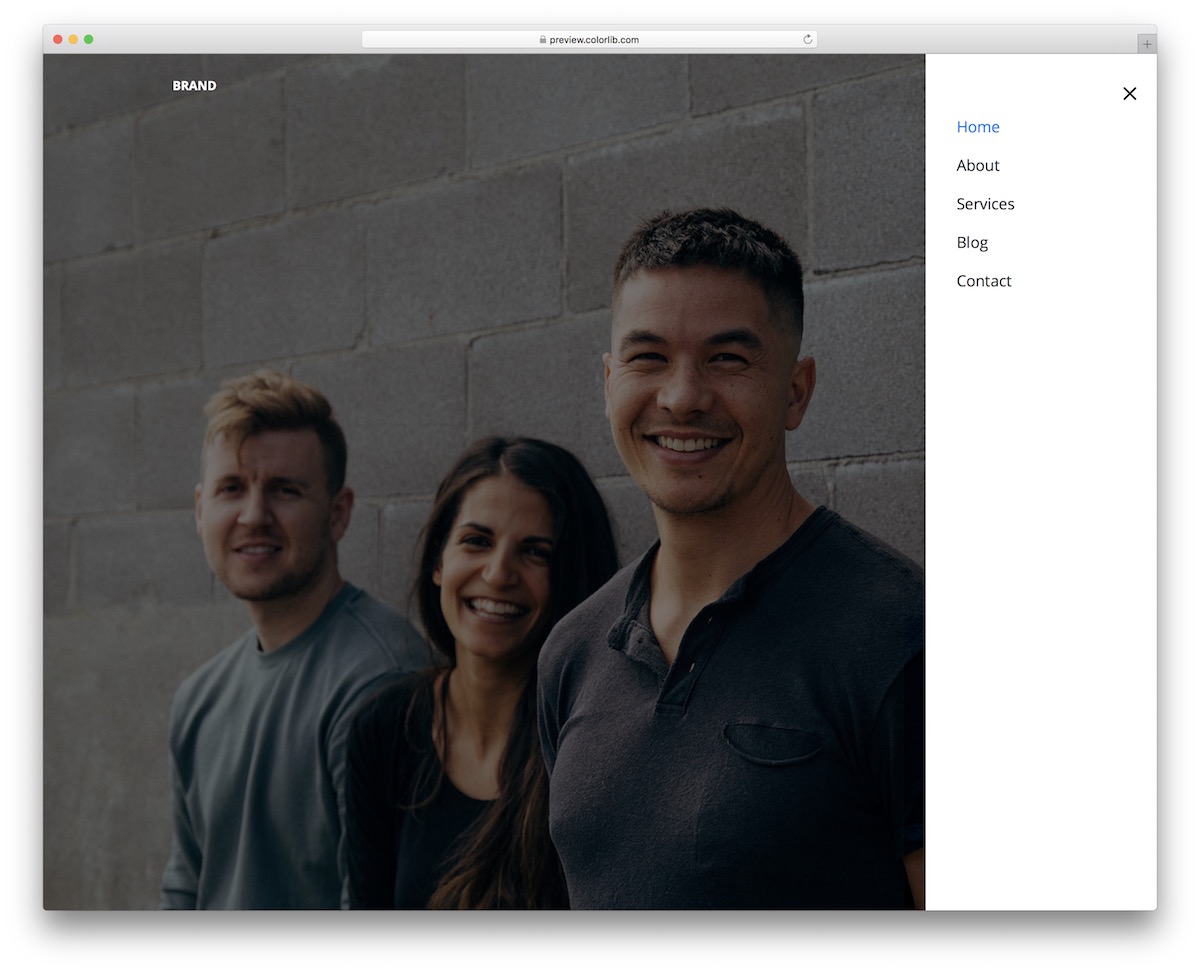
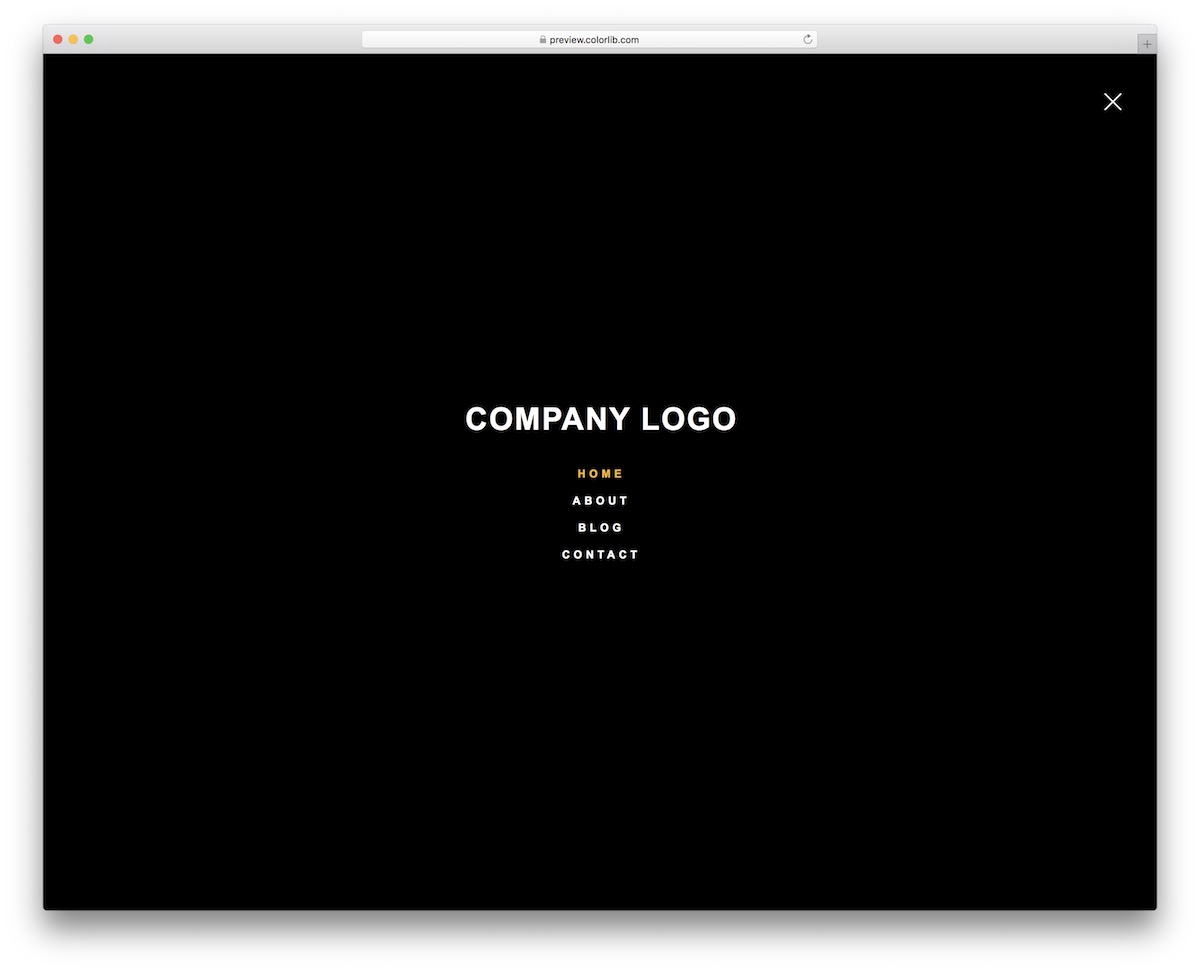
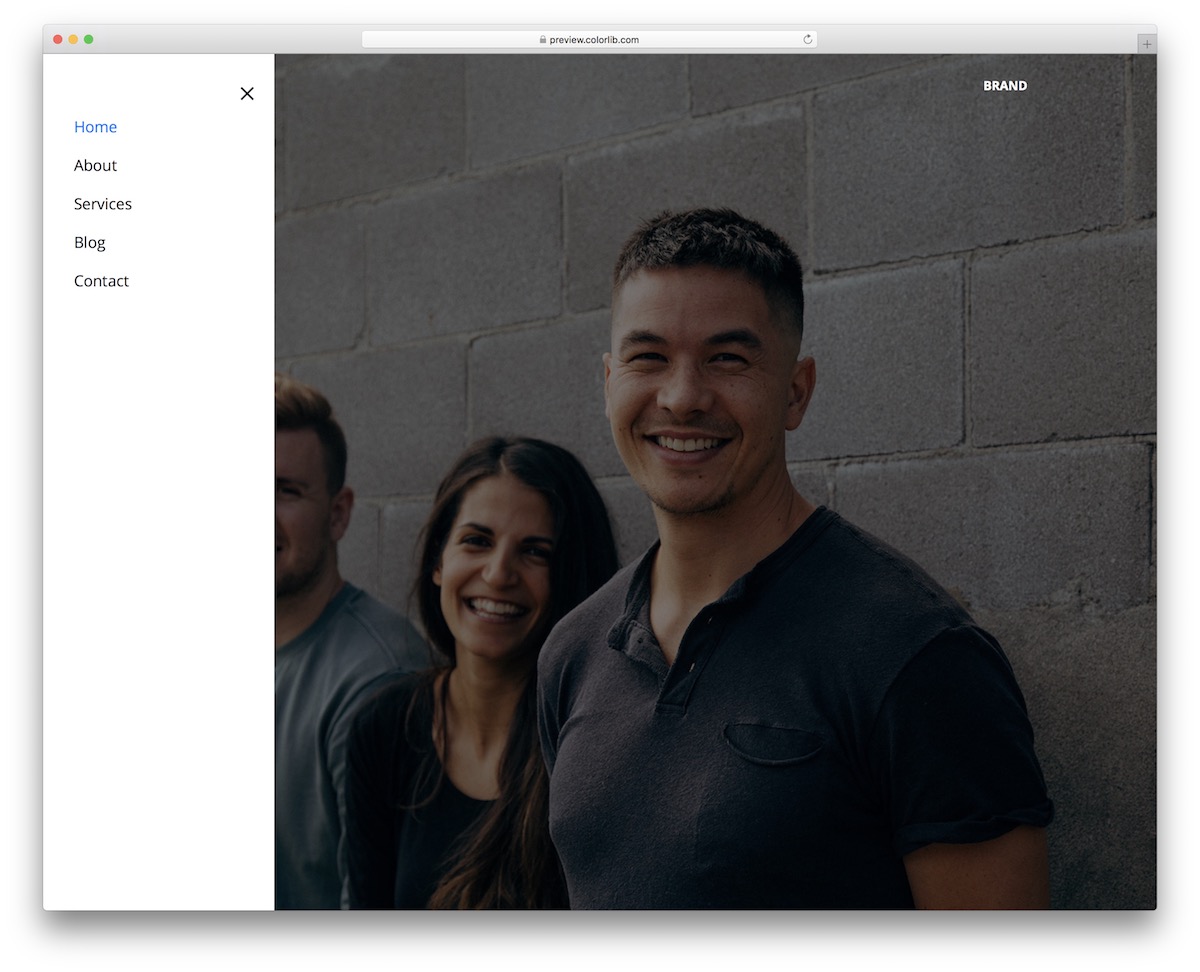
This is our BEST-OF picks’ last free website menu template – and it’s my favorite. Website Menu V20 is a full-screen menu or a menu overlay as some call it.
It only rocks a menu icon, but it displays the entire menu that overlays the content you view. There’s no other navigation in this collection that boldly places the menu.
Website Menu V20 keeps the same style, whether viewed on a mobile or desktop device. Also, it appears dark in the default configuration, but you can tweak that if necessary.
More info / Download DemoBonus Free Website Menu Templates
Besides our top choices, here are some more free menu alternatives. Keep in mind, in some instances – these are just slight variations of the above.
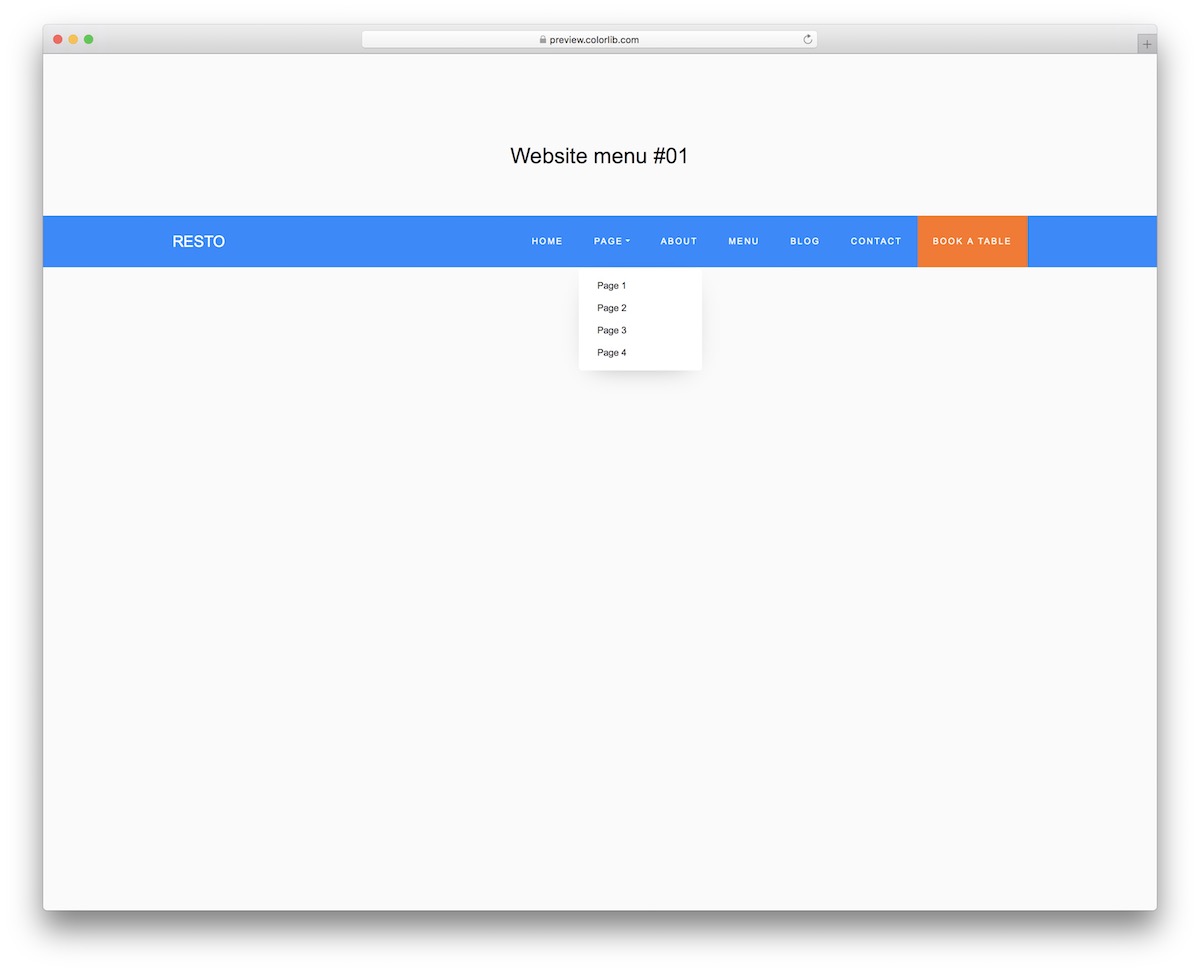
Website Menu V01

Now let’s kick things off with Website Menu V01. It’s a free snippet for everyone who prefers things on the minimal side. It also features a logo section, social media buttons and a drop-down in two layers.
Does it fit mobile?
OF COURSE, it does!
But that’s something you can pre-test yourself.
More info / Download DemoWebsite Menu V02

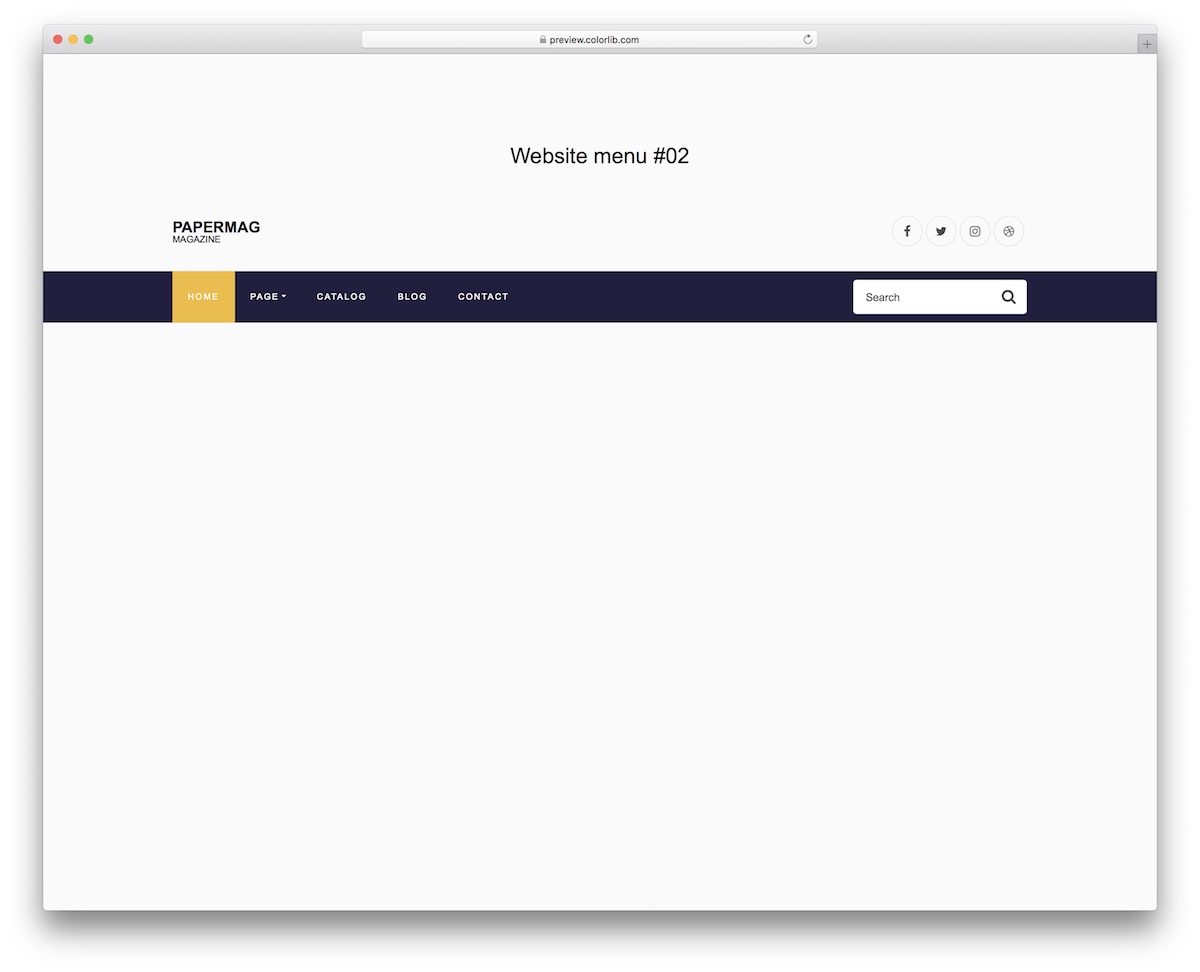
Website Menu V02 is even more simple than the one above. If you don’t have many pages or categories, this one will work well for you.
It ALSO makes sure to remain a similar minimal style on mobile. But it SLIDES in from the right side as a hamburger menu.
More info / Download DemoWebsite Menu V04

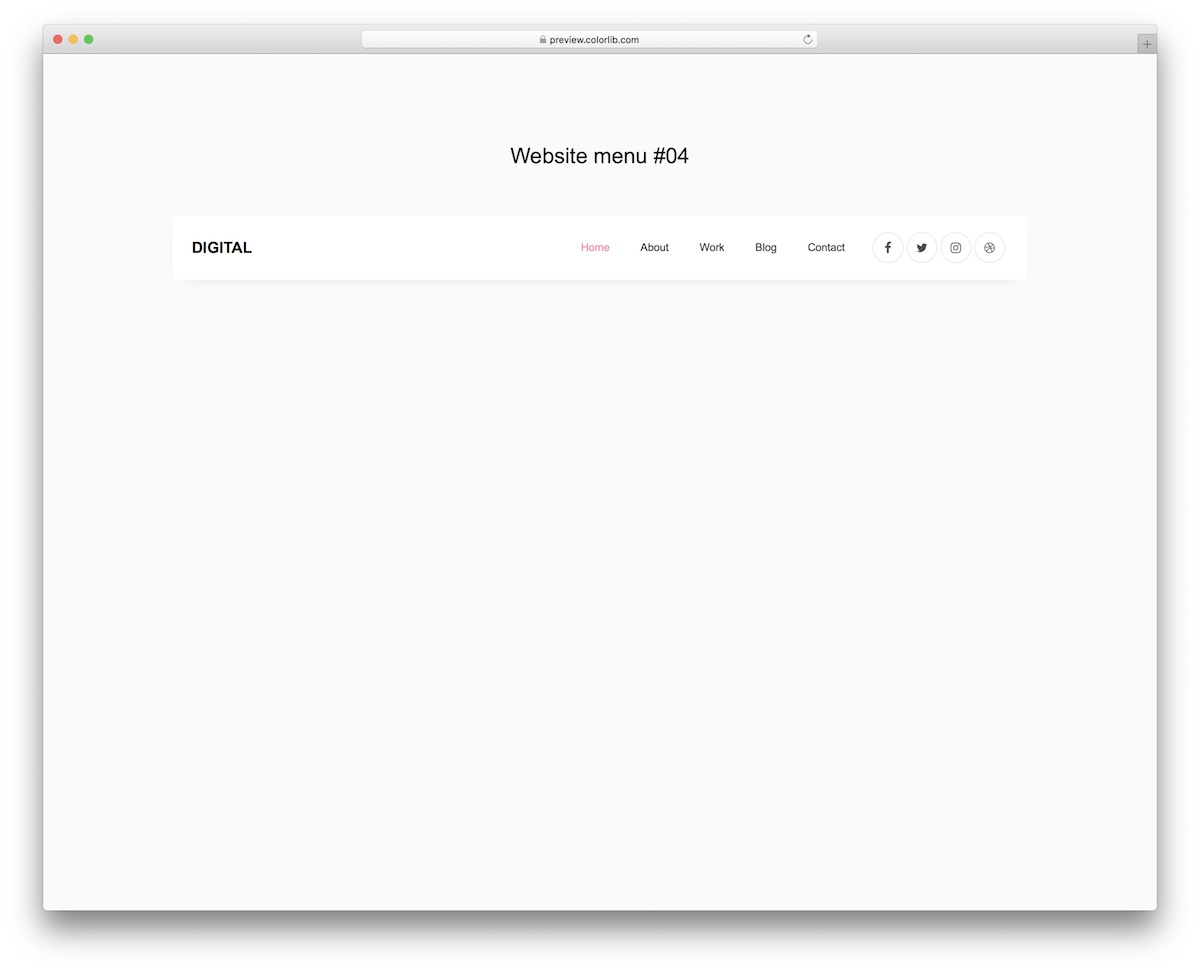
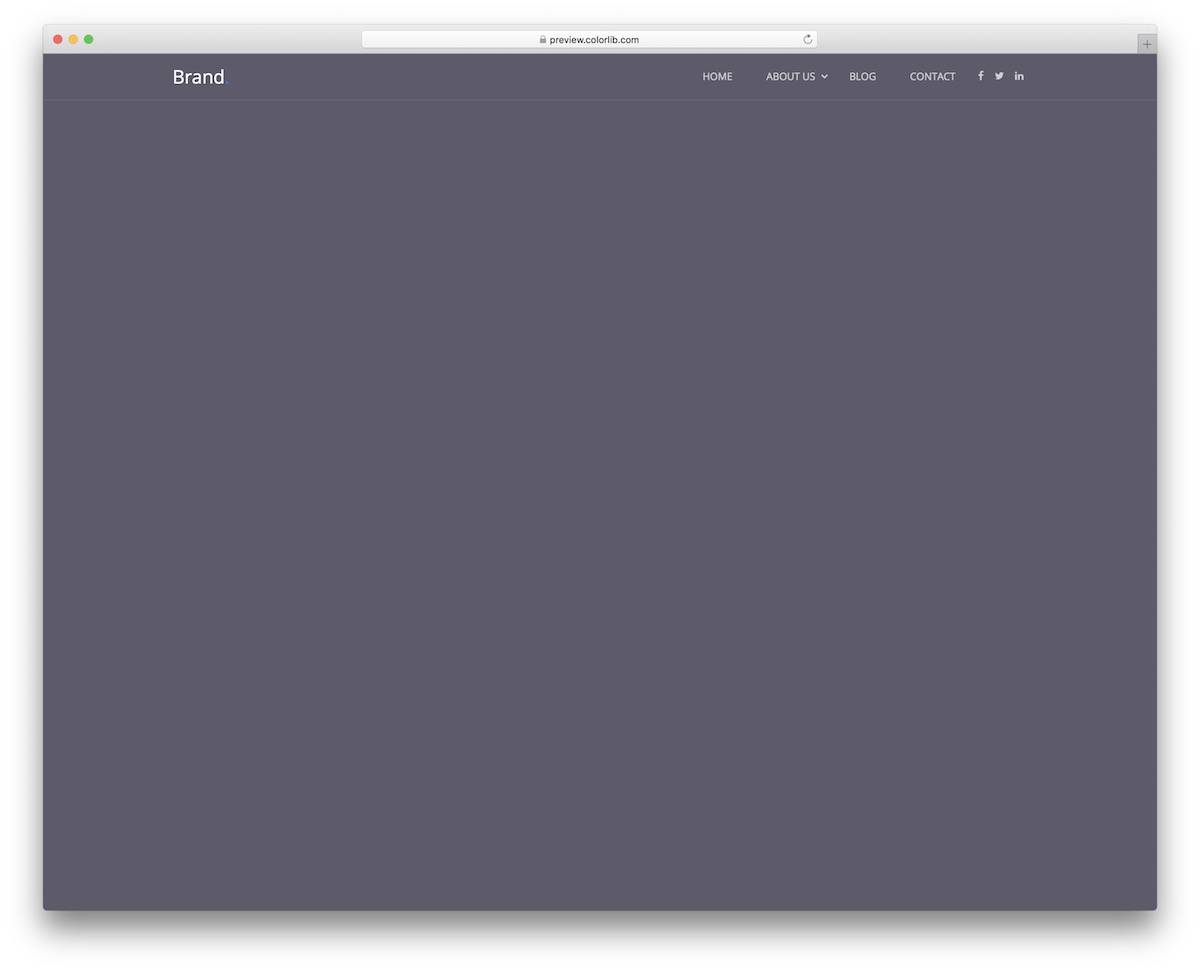
Website Menu V04 is like a FULL-BLOWN header that acts as sticky navigation. If you are new to this, the navigation bar sticks to the top of the screen when scrolling.
Always accessible.
Besides the main menu area, there’s also a top bar. You can use this section for adding additional contact details, like email and telephone number. Also, Website Menu V04 has a space of social icons.
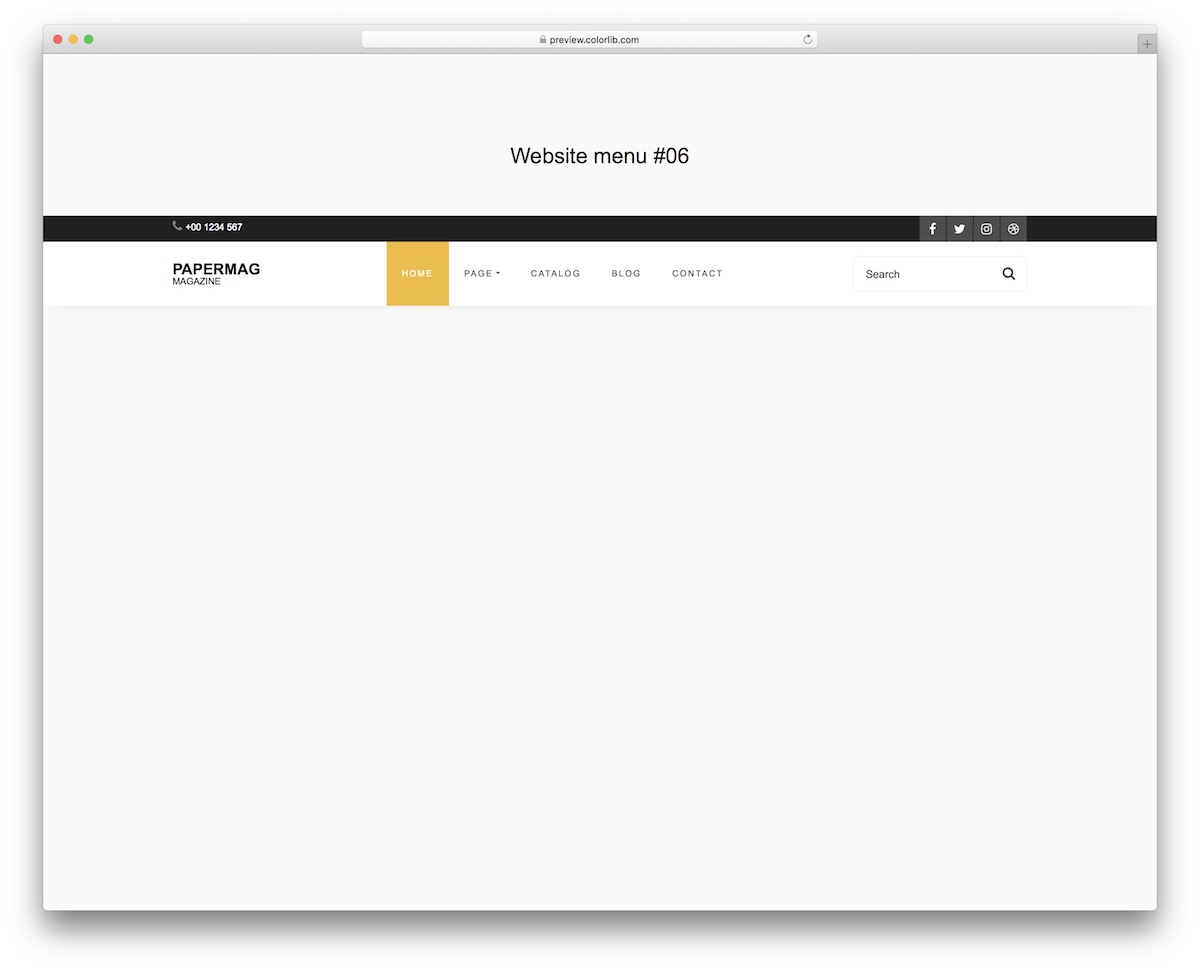
More info / Download DemoWebsite Menu V06

I already added a menu like Website Menu V06 above, just that this feature left positioning.
If the right version is a NO-GO for you, this is the alternative that you can grab with a single click.
Just as simple as it sounds.
More info / Download DemoWebsite Menu V08

There are never enough free website menu template variations, RIGHT?
Website Menu V08 is another superb snippet that will get you going without starting from scratch. This one does not feature that much, other than text, a drop-down, and a CTA button.
But for some, this is MORE THAN ENOUGH.
More info / Download DemoWebsite Menu V09

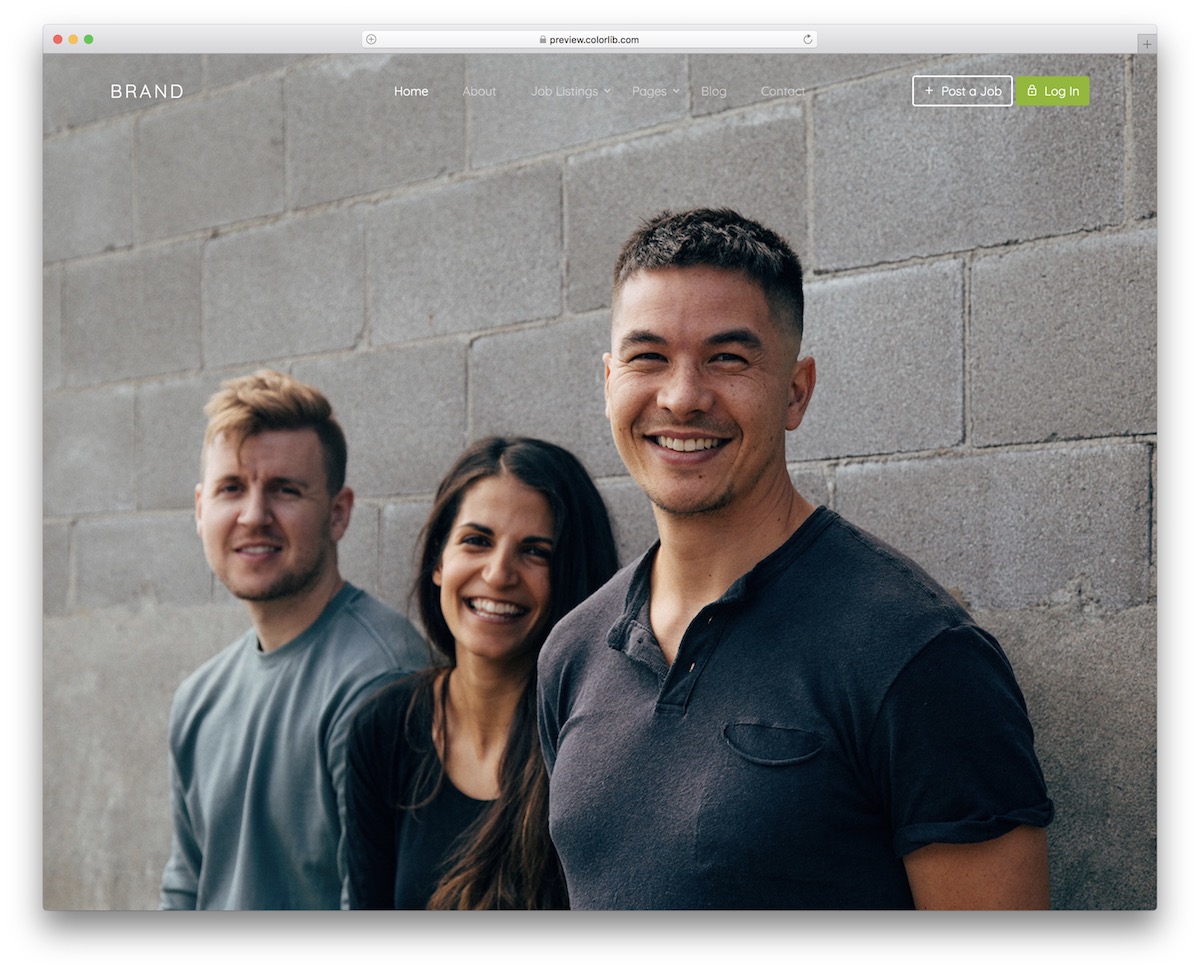
The predecessor was a more general website menu template, while Website Menu V09 focuses on job boards by default. It even comes with SPECIAL sections predefined for you to activate.
But for all the daring ones out there, feel free to modify Website Menu V09 to your liking.
More info / Download DemoWebsite Menu V10

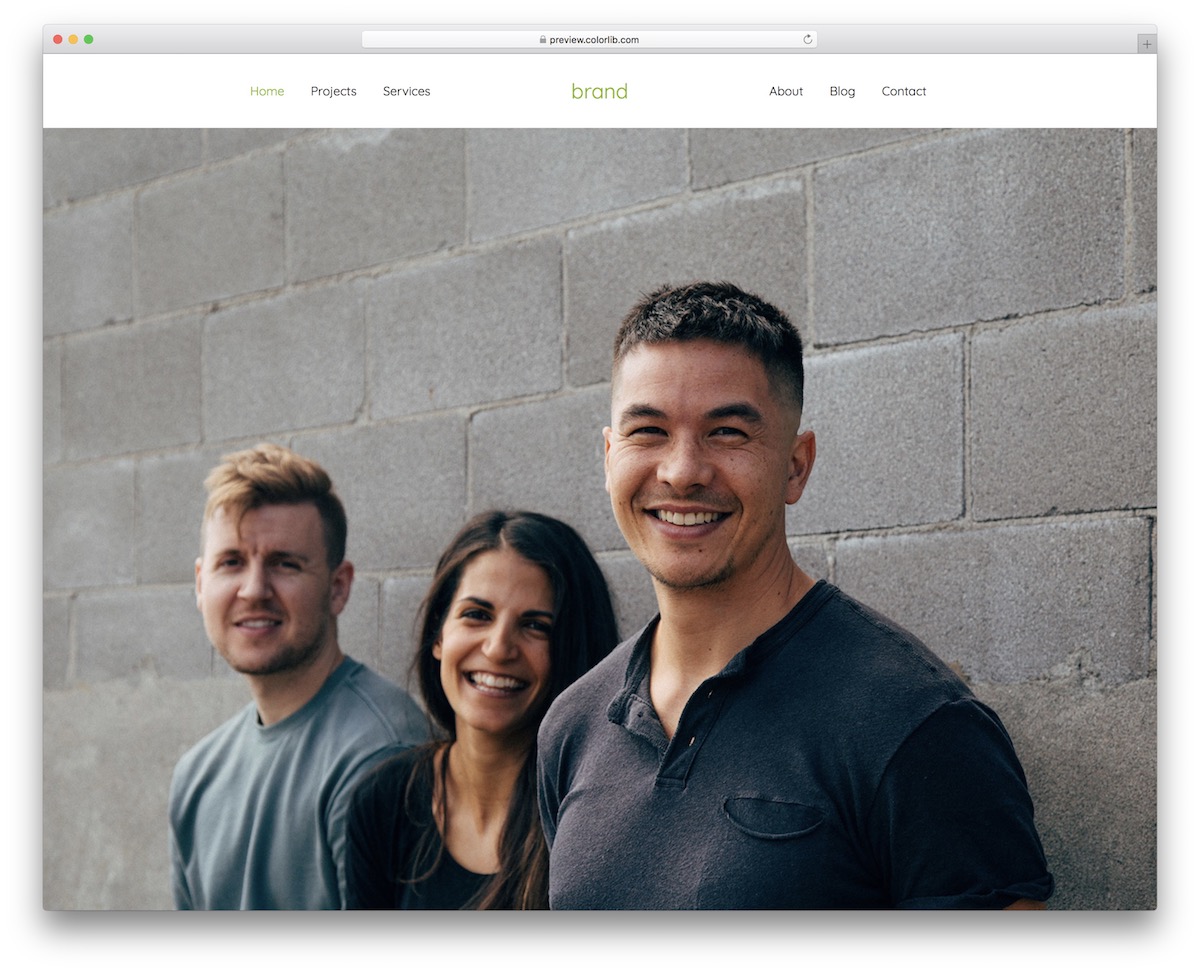
Website Menu V10 features a solid navigation bar with a centered logo and three menu items on each side. However, the design changes completely on mobile, sliding in from the right (hamburger menu).
More info / Download DemoWebsite Menu V11

Here’s a FUN one that can work for restaurants or something entirely different. In other words, by performing a few tweaks to Website Menu V11, you can easily apply it to a different business, as it only requires text alteration.
BUT.
You can also play with different color combinations or stick to the blue/orange scheme.
More info / Download DemoWebsite Menu V13

Website Menu V13 is a GREAT example of blending minimalist design with practicality.
This free website menu template easily works for business websites, blogs and other projects you work on.
The light designs changes to DARK on mobile – so that you know. And you also get a search bar and a drop-down.
More info / Download DemoWebsite Menu V15

Do you plan to build an online store? There is no need to do it all from scratch, as you can import Website Menu V15 and sort out its navigation.
The main specialty of the free template is the cart icon with a drop-down on hover for different actions.
More info / Download DemoWebsite Menu V16

Website Menu V16 is for all who are looking for more sections and elements in a free website menu template. It features a top bar, social buttons, a drop-down, and a search form.
Even though there’s quite some stuff going on, Website Menu V16 does it with STYLE.
More info / Download DemoWebsite Menu V17

Website Menu V17 is the last of our free website menu templates you can get right now. It’s a fantastic and stand-out alternative that will immediately move you forward.
Website Menu V17 has a nice and dynamic feel, viewed on a desktop computer or a smartphone. It has all the necessary JAZZ, so you save yourself from coding it from scratch.
More info / Download Demo







 Create a Website in Minutes With Squarespace!
Create a Website in Minutes With Squarespace!
Hi,
Thank you for the templates. How do I use them with a wordpress site? I’m especially interested in Circular Navigation.
Thanks and have a great day!
yours sincerely,
Nikhil Bhavsar