25 Free CSS3 & HTML5 Search Form Examples 2024
We created a complete collection of highly versatile free CSS3 and HTML5 search form examples.
You can use these bars for any website or blog.
We based all the templates on the latest technologies. They ensure excellent functioning on different devices and screen sizes.
Without a PRACTICAL search form, you may be losing on user experience and satisfaction.
(There’s a good chance your users are leaving early due to the lack of your page’s search capabilities.)
You’re in luck!
Make an end to this NOW by picking any form from the list below.
Hotels, blogs, businesses, online stores, and advanced forms can use our templates for anything.
Save time and make a functional search bar sooner rather than later.
Explore 2.5 Million Digital Assets, including 2024’s Best WordPress Themes

2M+ items from the world’s largest HTML5 Templates, Themes & Design Assets marketplace. Whether that’s what you need or just after a few Stock Photos, all of it can be found here at Envato Market.
Best Free CSS3 & HTML5 Search Forms
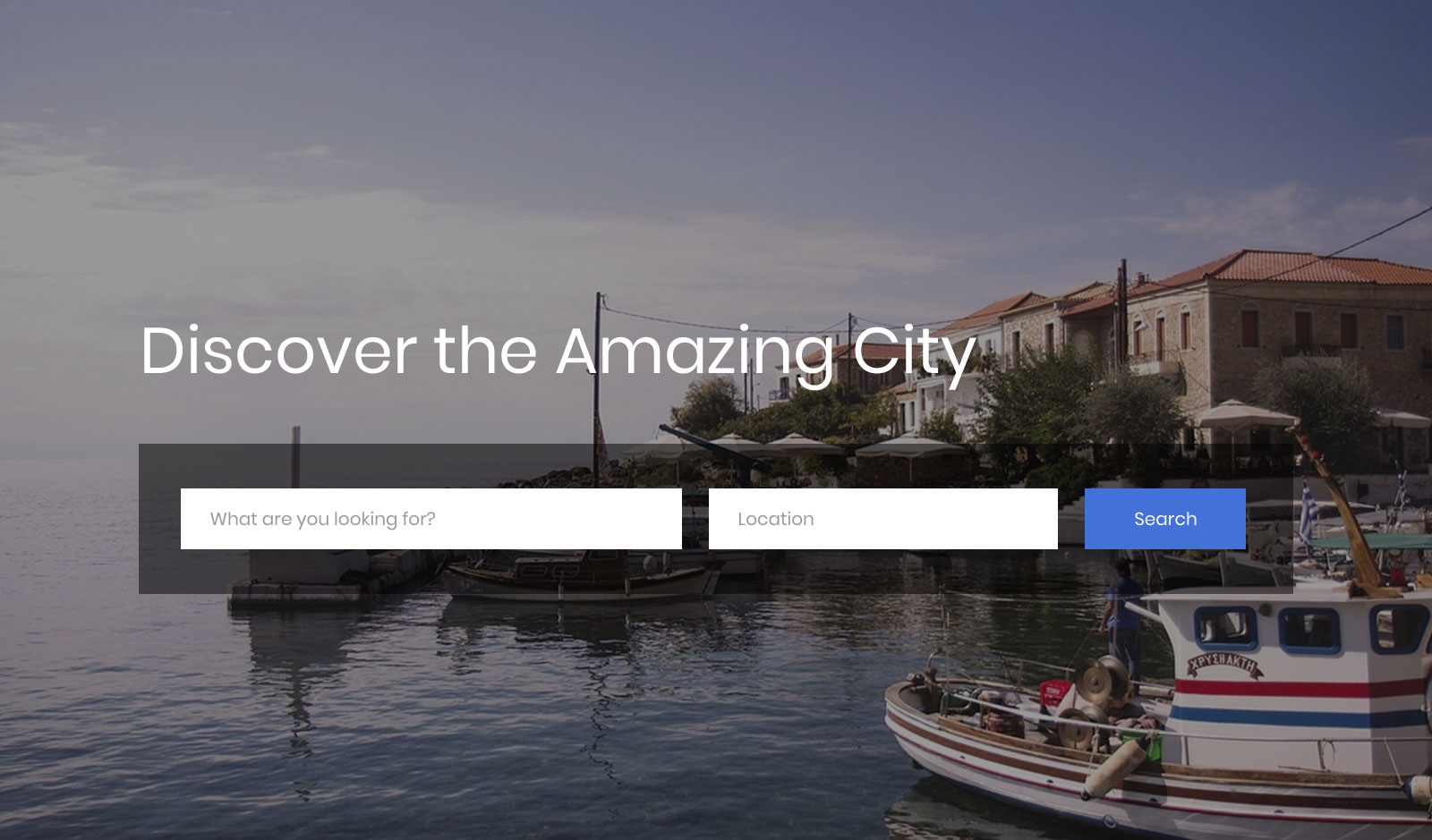
Colorlib Search Form v1

This particular search form is ideal for travel-related websites as well as directories.
With a full-screen image background, you can create an awesome atmosphere that translates into a pleasant searching experience. You can also fine-tune the form and make it follow your branding regulations without a sweat.
Instead of creating one from scratch, you can now SPEED UP the process and add this nifty city-first form to your webspace.
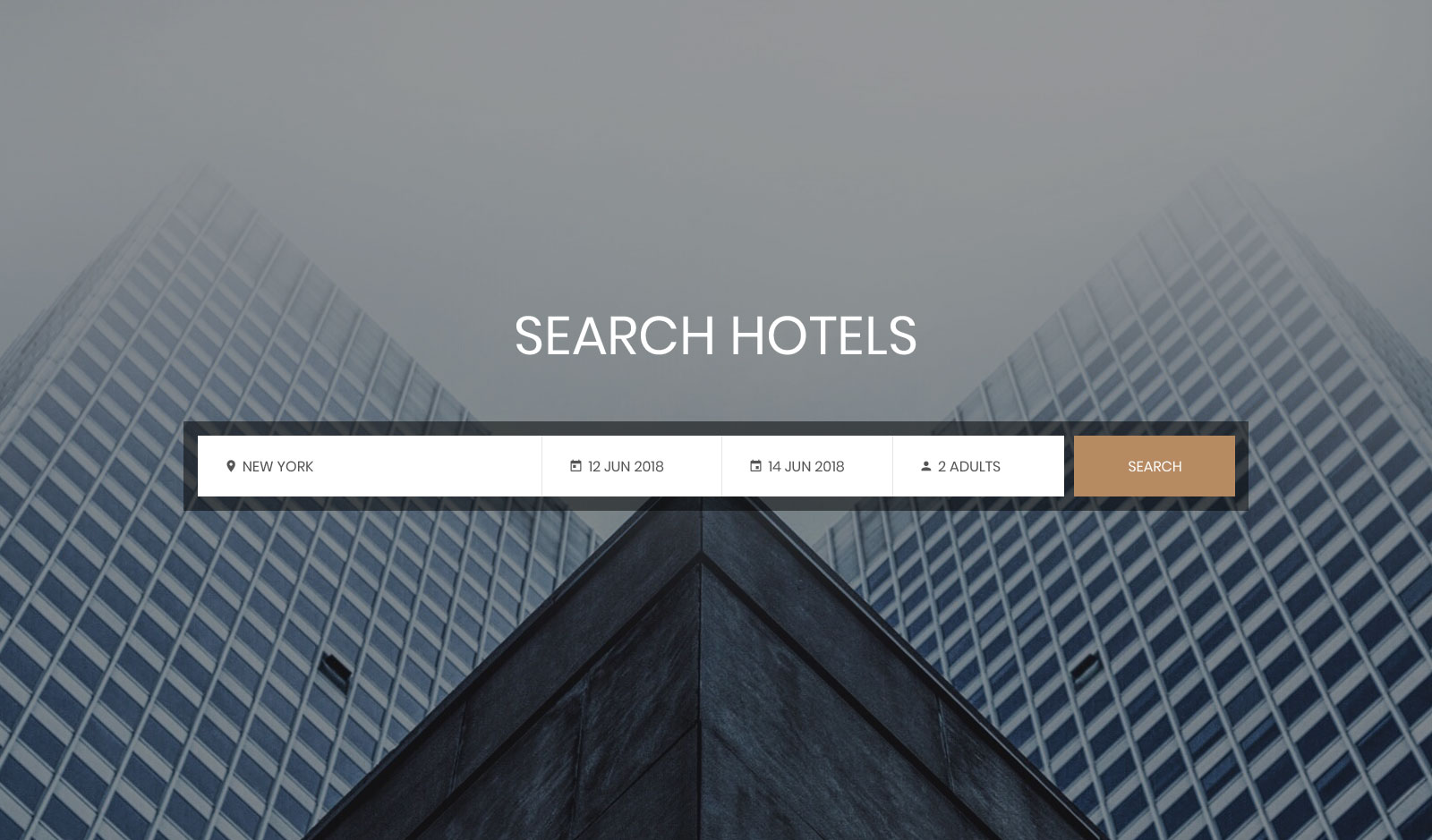
Colorlib Search Form v2

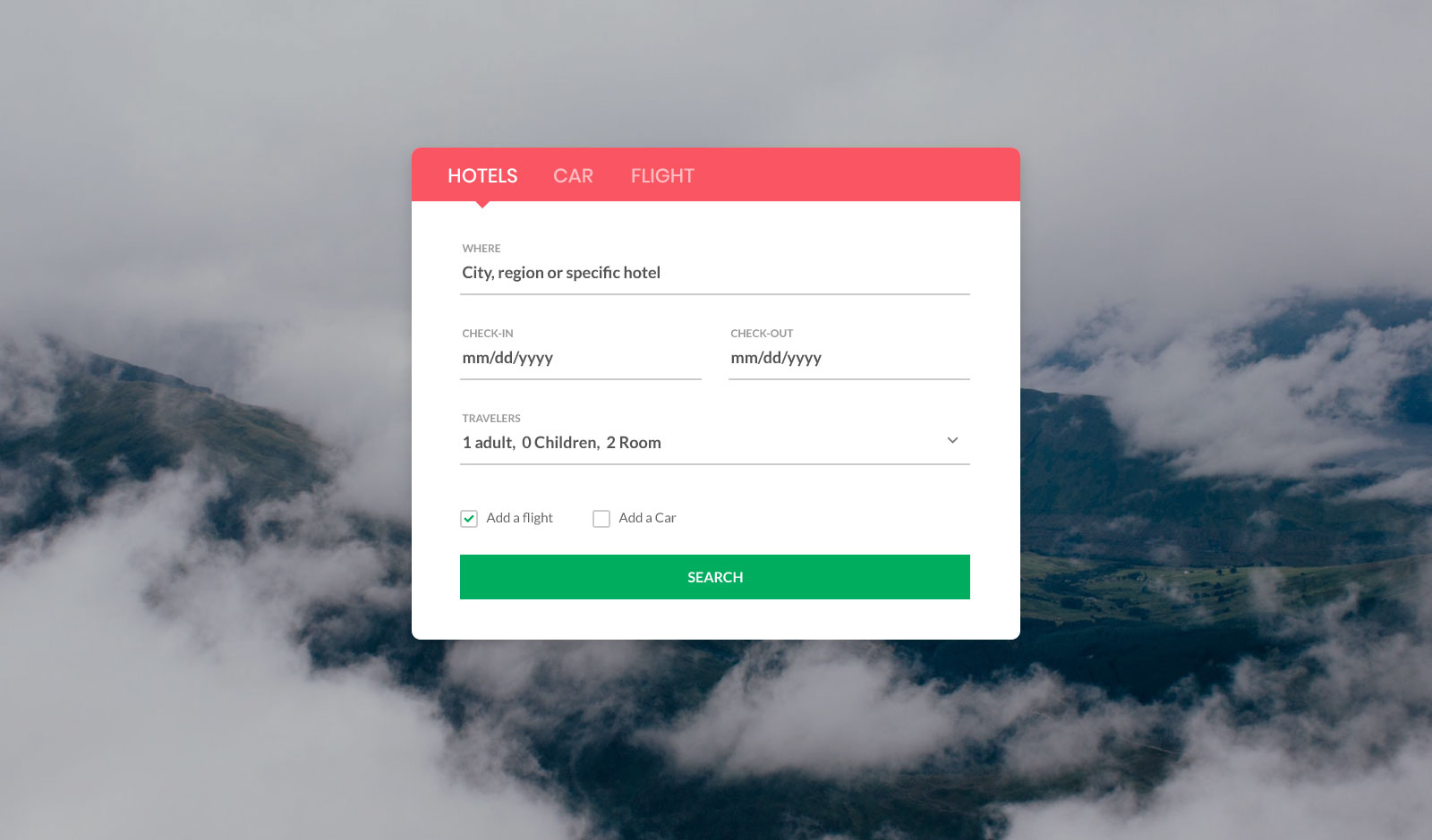
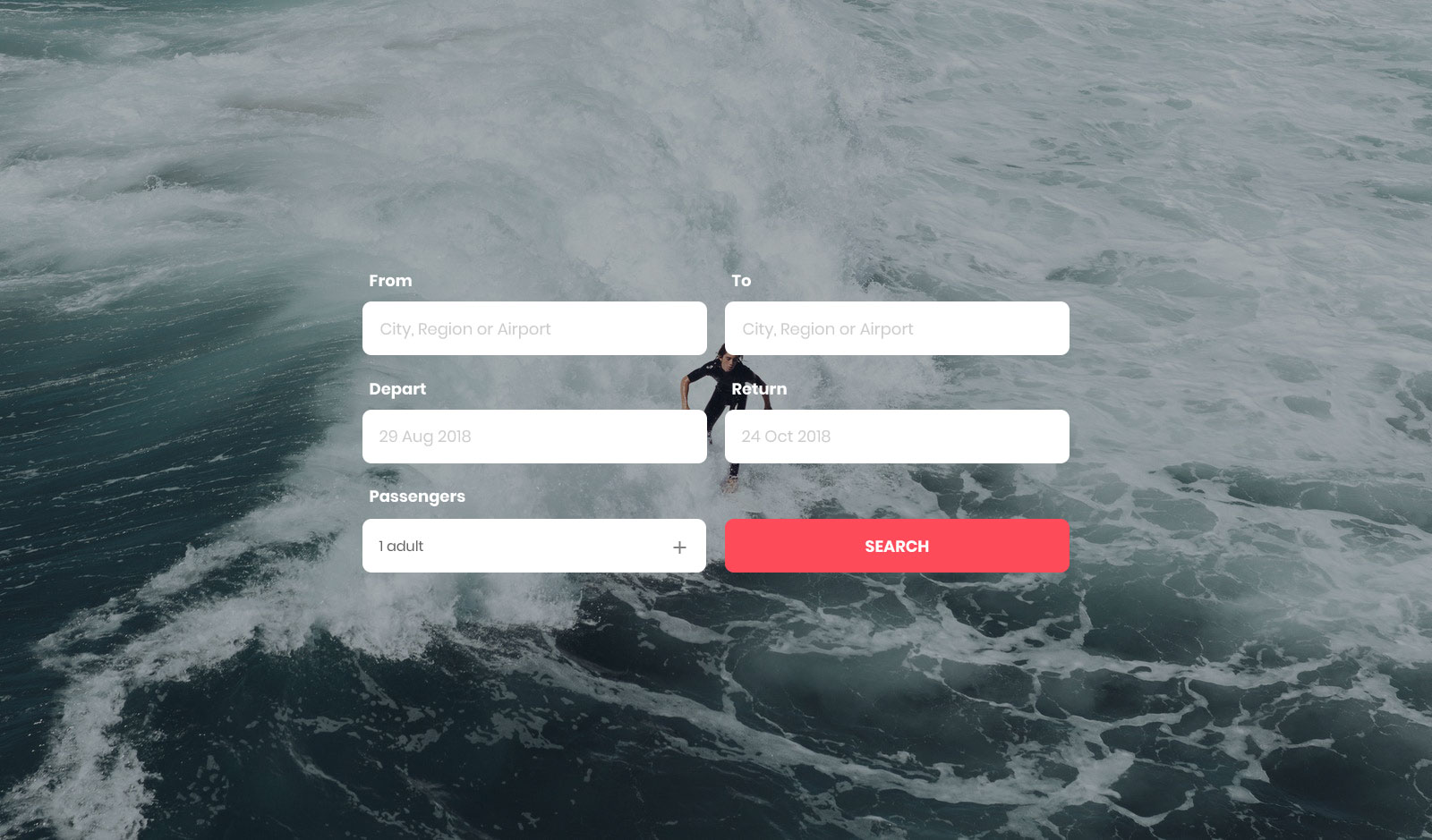
As a travel platform, you sure want to offer your users solid search functions. This KILLER free search form will do you well if you focus primarily on hotels.
It has a fully flexible and responsive web design instantly reshapes any device’s structure. The snippet works on smartphones, tablets and desktops like a dream.
Moreover, the template also has date pickers and an option to select the number of people traveling. Implement it into your existing website and offer your visitors and potential customers more.
They can quickly book their trip with appropriate search results and strengthen the EXCITEMENT.
Colorlib Search Form v3

Colorlib Search Form v3 is a free search form example for someone running an online store.
And if you utilize the default settings, Colorlib Search Form v3 is best for fashion and apparel eCommerce websites.
It is a simple form that you can use without any issues, even when you decide to edit and alter it for your business.
After all, Colorlib Search Form v3 is completely free of charge, ready and set for you to BENEFIT you greatly.
Colorlib Search Form v4

Are you in the process of bringing into being a banging online apparel shop? If that is the case and you are just adding the last finishing touches, ENRICH IT with this free HTML5 search form example.
Not only spice up but speed up, too. After all, you no longer have to create a search form from scratch. You have it all set up and ready to go, just a quick click away.
You can create a separate page covering the search form with a full-screen image background.
You can also list the most searched keywords below the form or link them to other sections and categories of your eCommerce website.
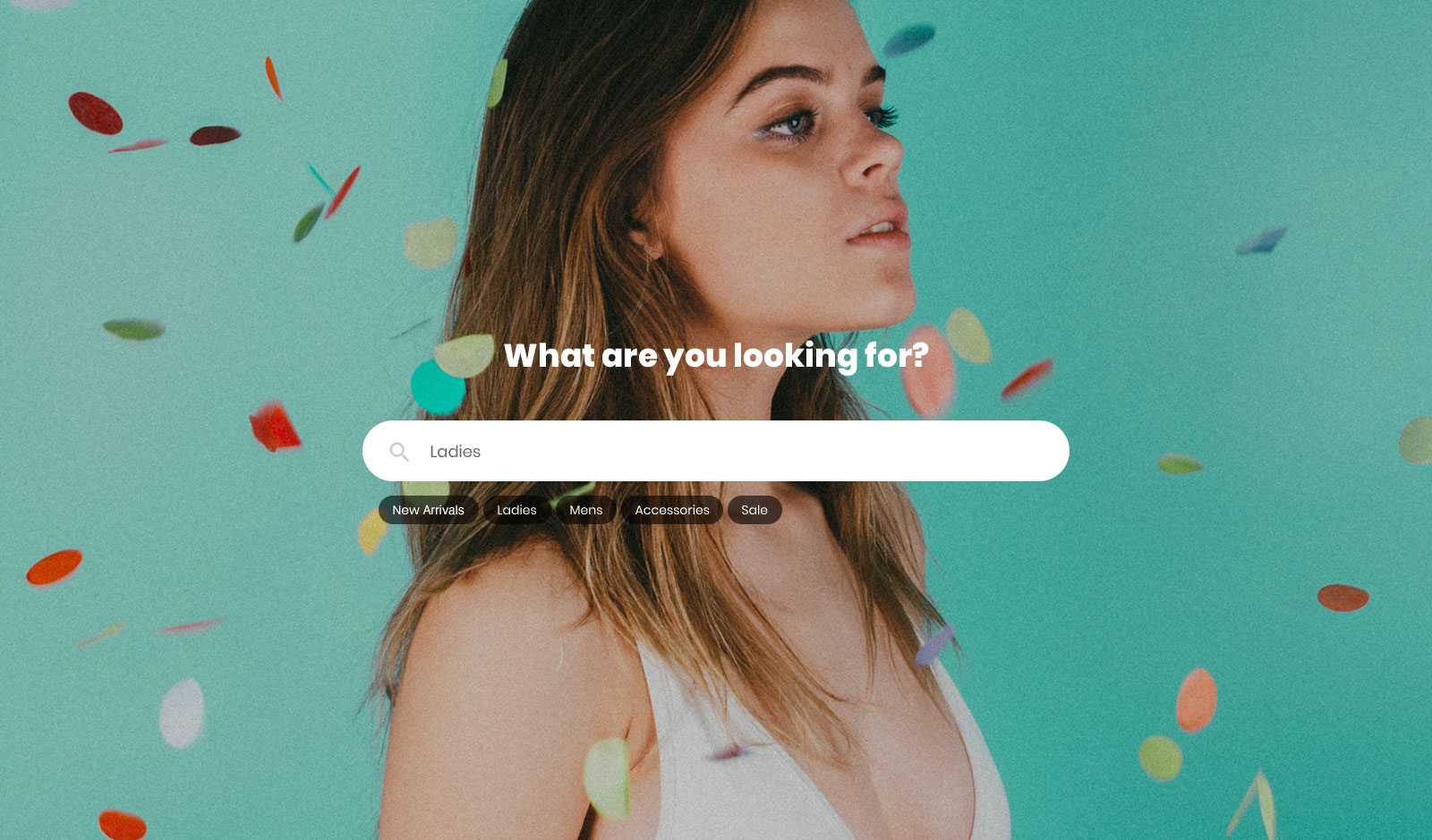
Colorlib Search Form v5

Beautiful and practical, are the two main characteristics of Colorlib Search Form v5. This free search form template is stunningly flexible, perfect for someone on their mobile device and desktop.
Colorlib Search Form v5 has a bold search bar with an image background that elevates the experience.
You can get things moving forward right away. Hit the download button and introduce this awe-inspiring search template to your jaw-dropping webshop.
Although Colorlib Search Form v5 is simple to use, you need to have basic programming knowledge to work with it successfully.
Colorlib Search Form v6

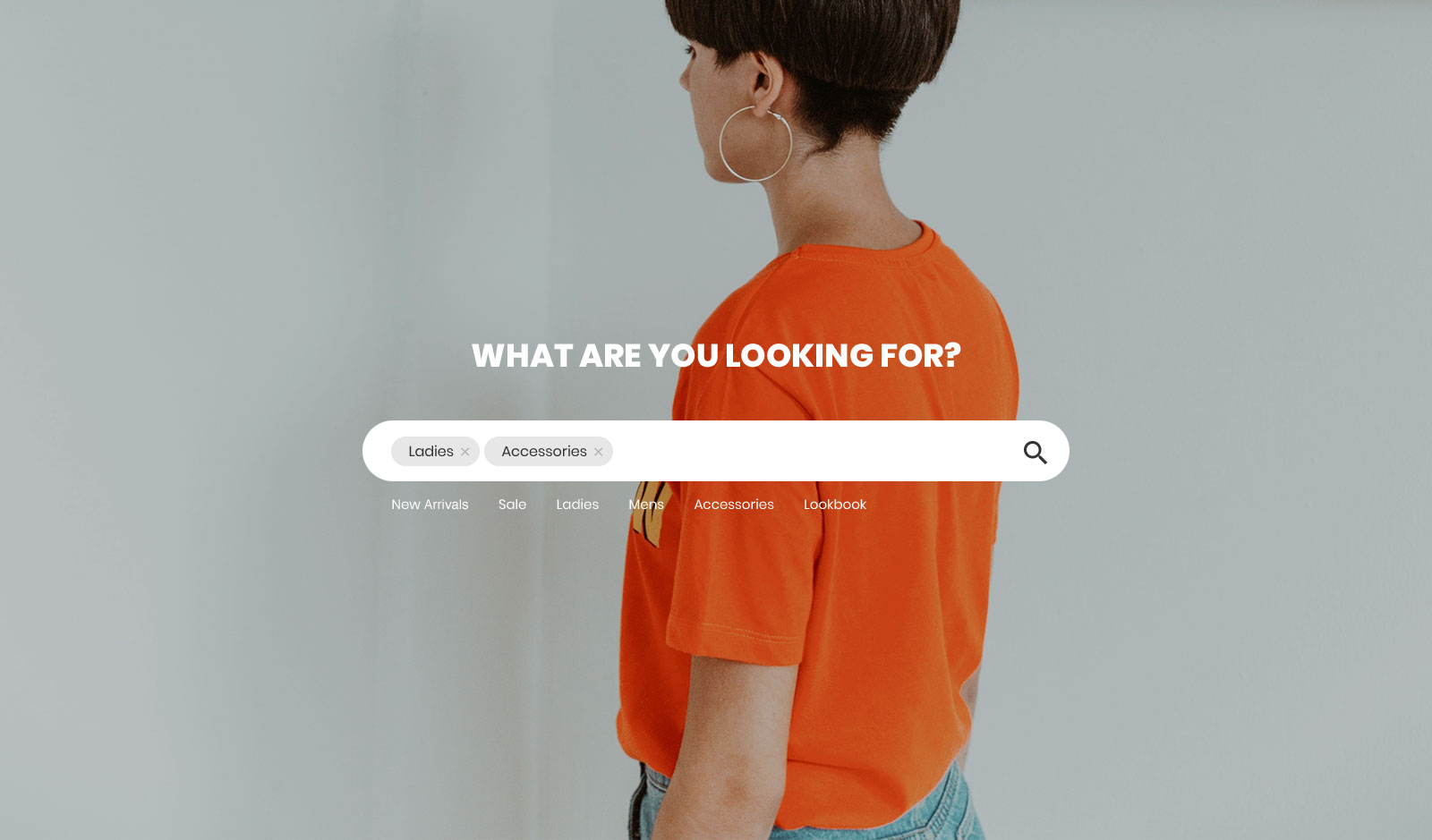
Colorlib Search Form v6 is another modern, sophisticated free search form template ideal for stores pushing fashion goods and accessories.
Indeed, if you dig the layout but would like to use it for something else, feel free to go entirely against the norm.
Colorlib Search Form v6 features a ROUNDED search bar with an option to add text above and below. The background image gives it an edge, making the search feature on your page more appealing to the eye.
Of course, Colorlib Search Form v6 is also fully responsive and mobile-ready. You can test it on the live preview page.
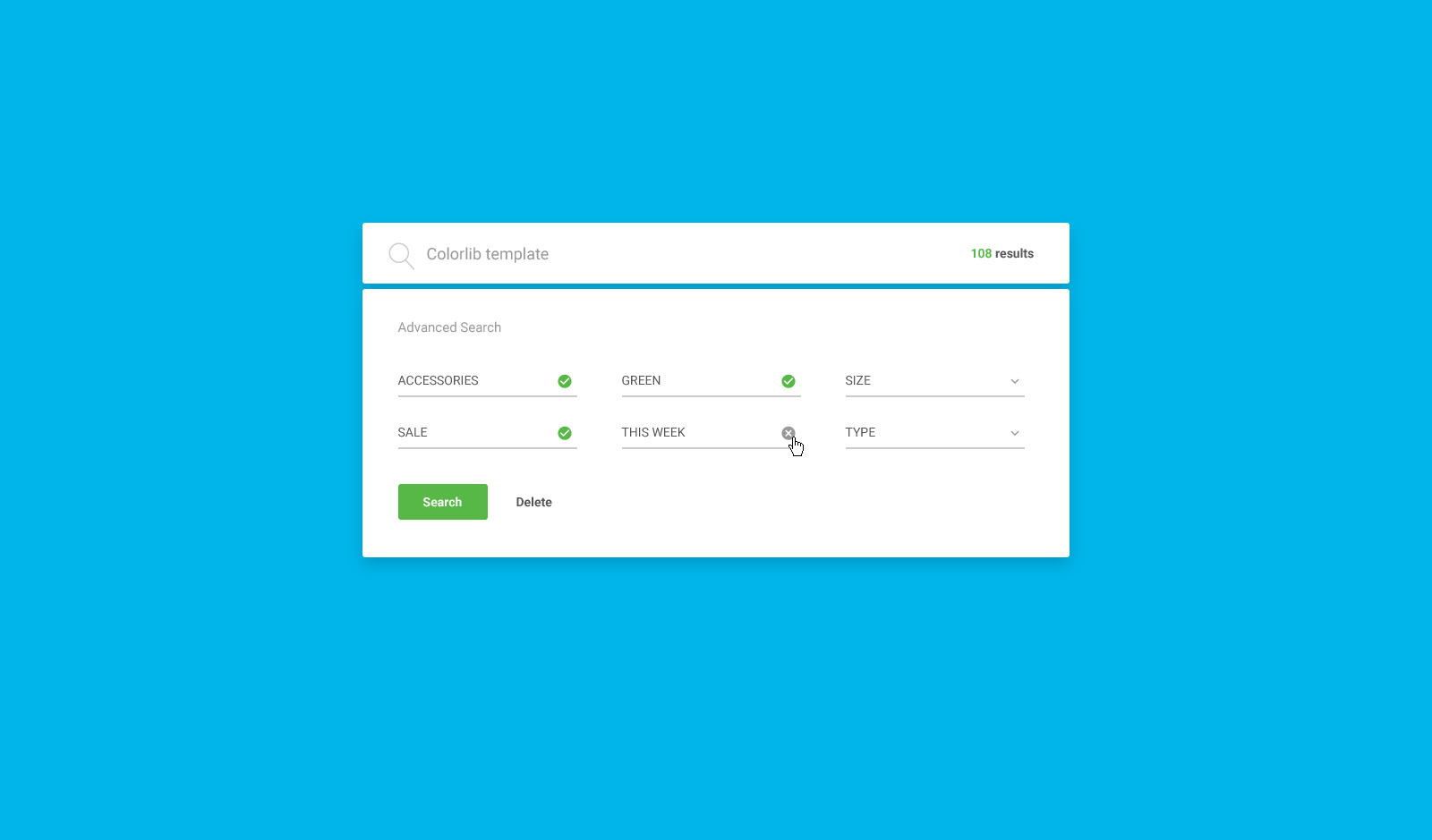
Colorlib Search Form v7

If you are interested in adding a more advanced search form to your web platform, you should check out Colorlib Search Form v7. In addition to the basic search function, there is also an advanced option that covers six different fields.
Another cool feature of this free search form example is the DELETE button. It returns all the fields to default, so you do not have to manually clear them.
Very convenient.
There is also a results counter which shows how many items there are available for the particular keyword you are interested in.
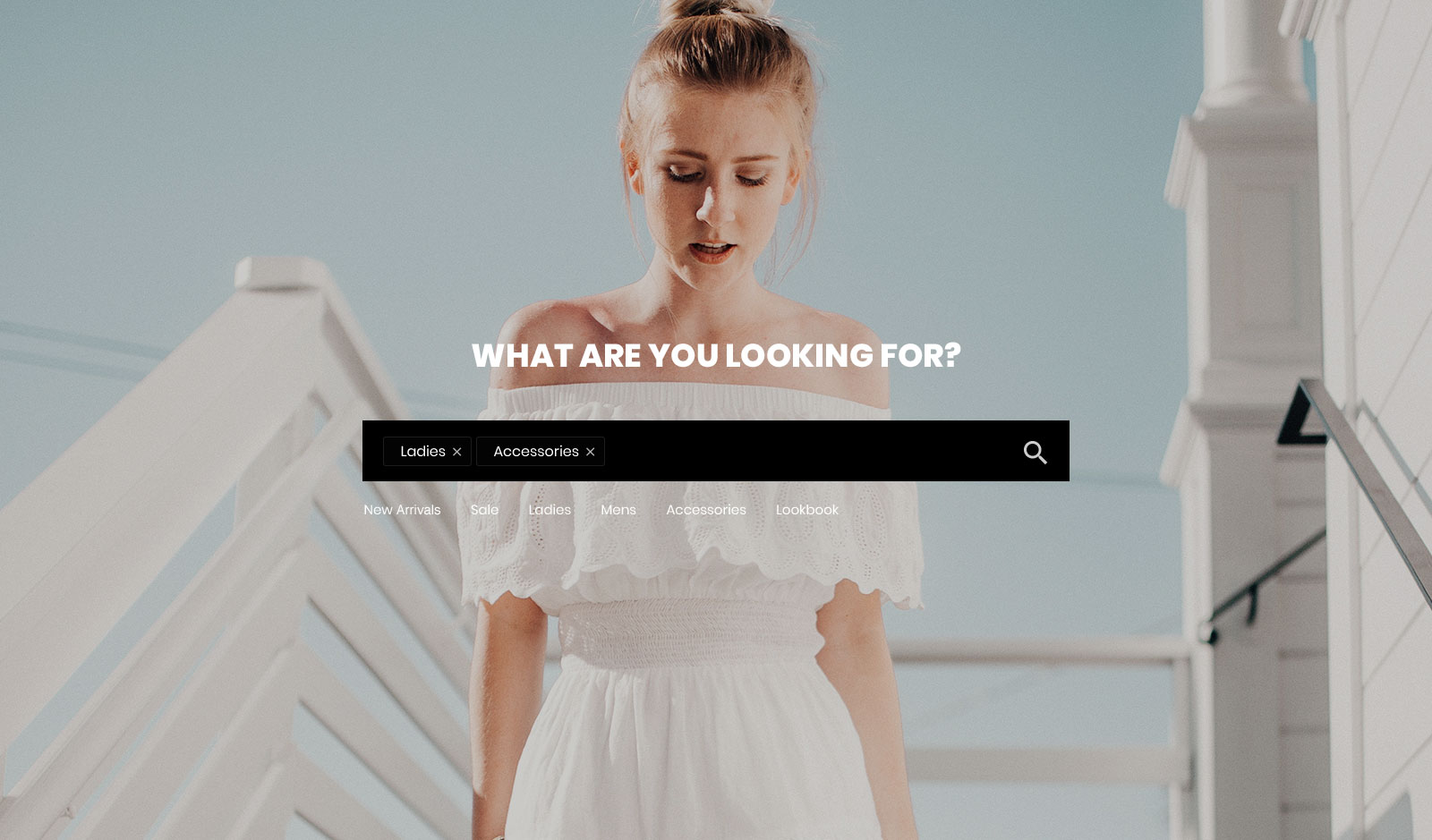
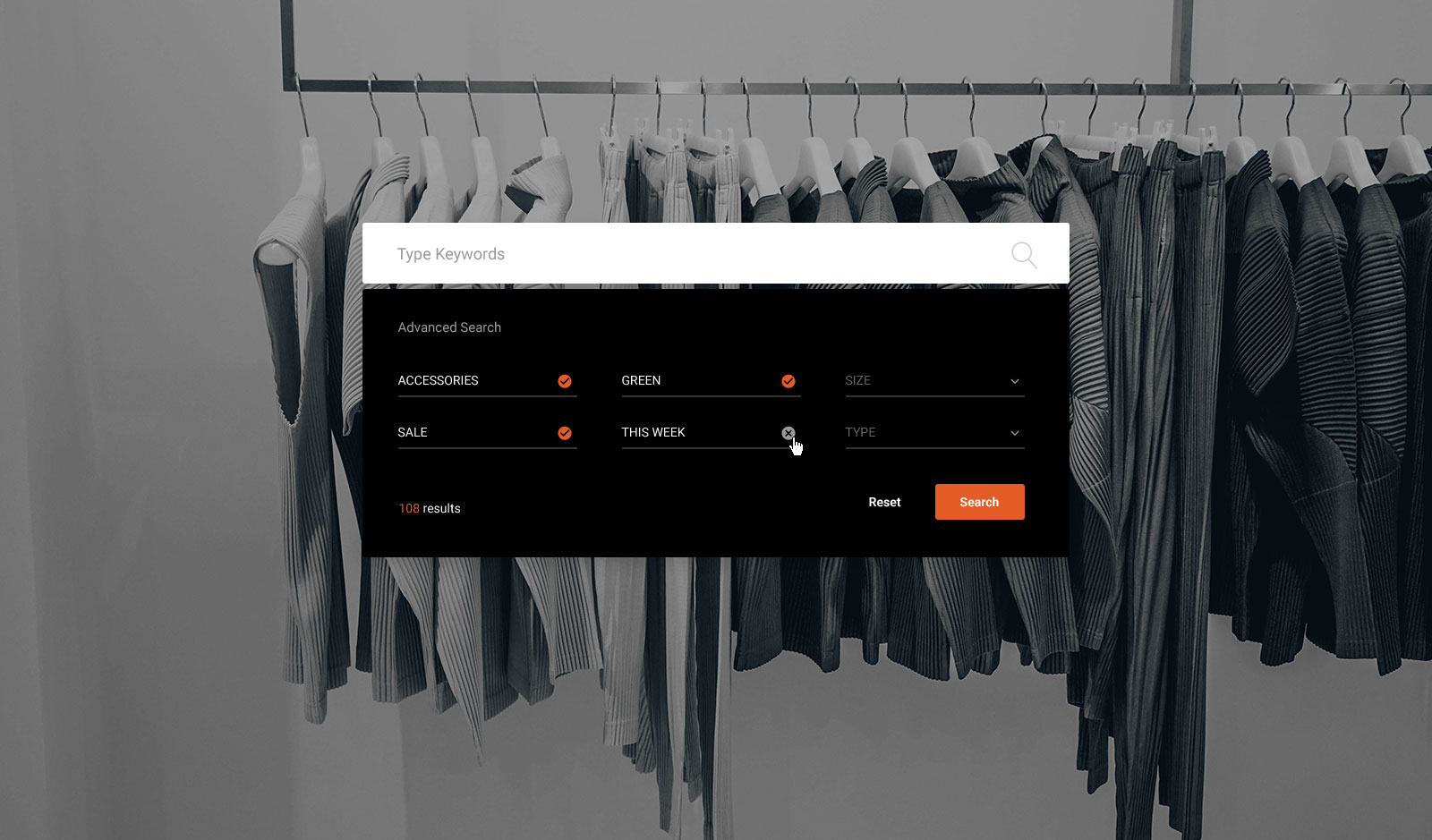
Colorlib Search Form v8

Are you needing even more free search form examples based on CSS3 and HTML5? If that is the case, keep scrolling and enjoying all the amazing content we bring.
Here is another fantastic solution for fashion stores with an advanced search function and image background. Similar to the previous template, this one also has a button that resets your search parameters back to default.
Along with the main search bar, there are six additional fields to fill out and get the most ACCURATE results possible. Also, the form has a nice dark finish, making it more elegant.
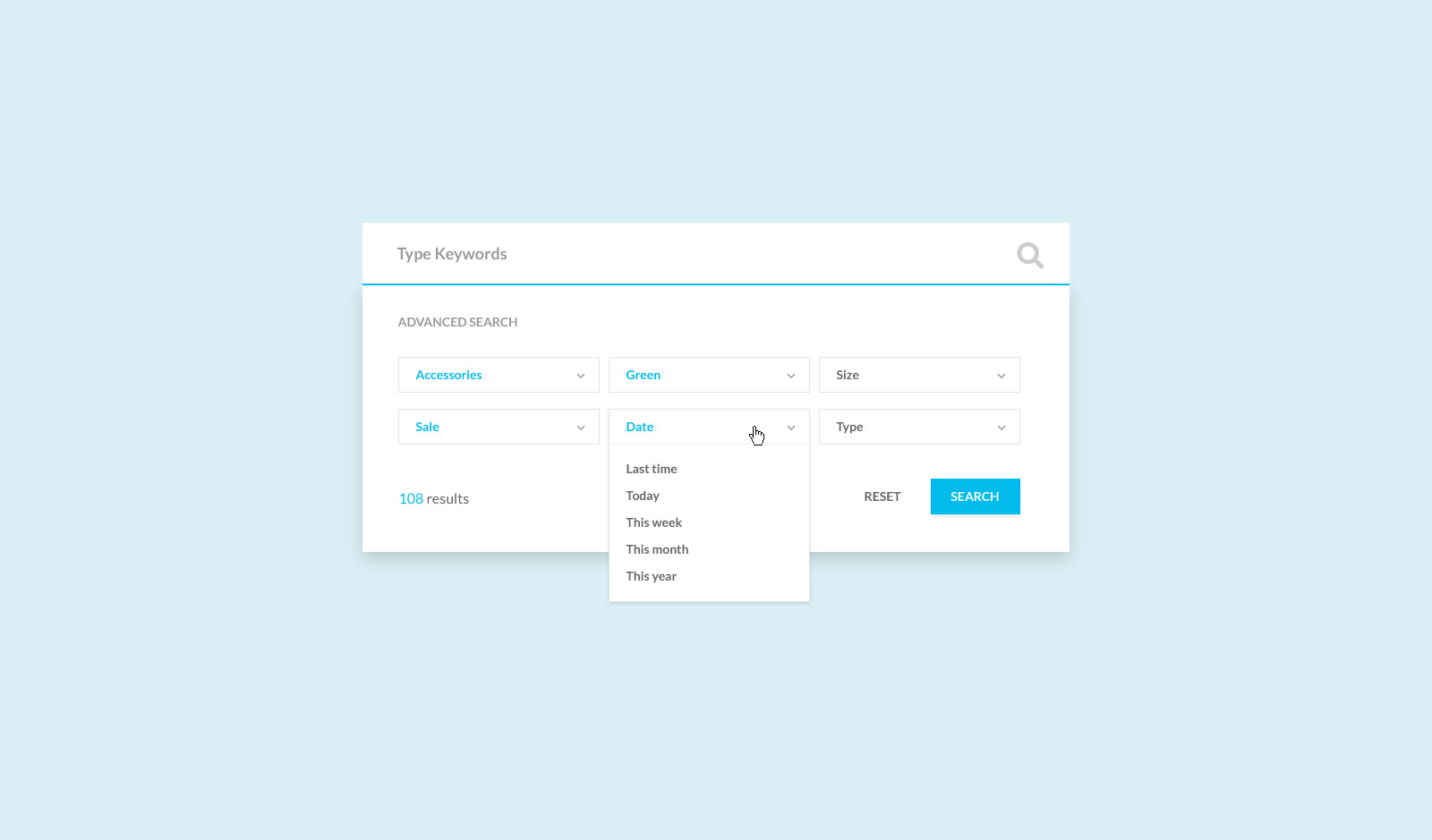
Colorlib Search Form v9

Colorlib Search Form v9 is a multi-purpose free search form layout that you can utilize for various aims.
An advanced search function will be useful if you run a webspace with many content and items.
And that is something Colorlib Search Form v9 delivers. It has a professional and sophisticated look that you can effortlessly alter, making it precisely follow your branding regulations.
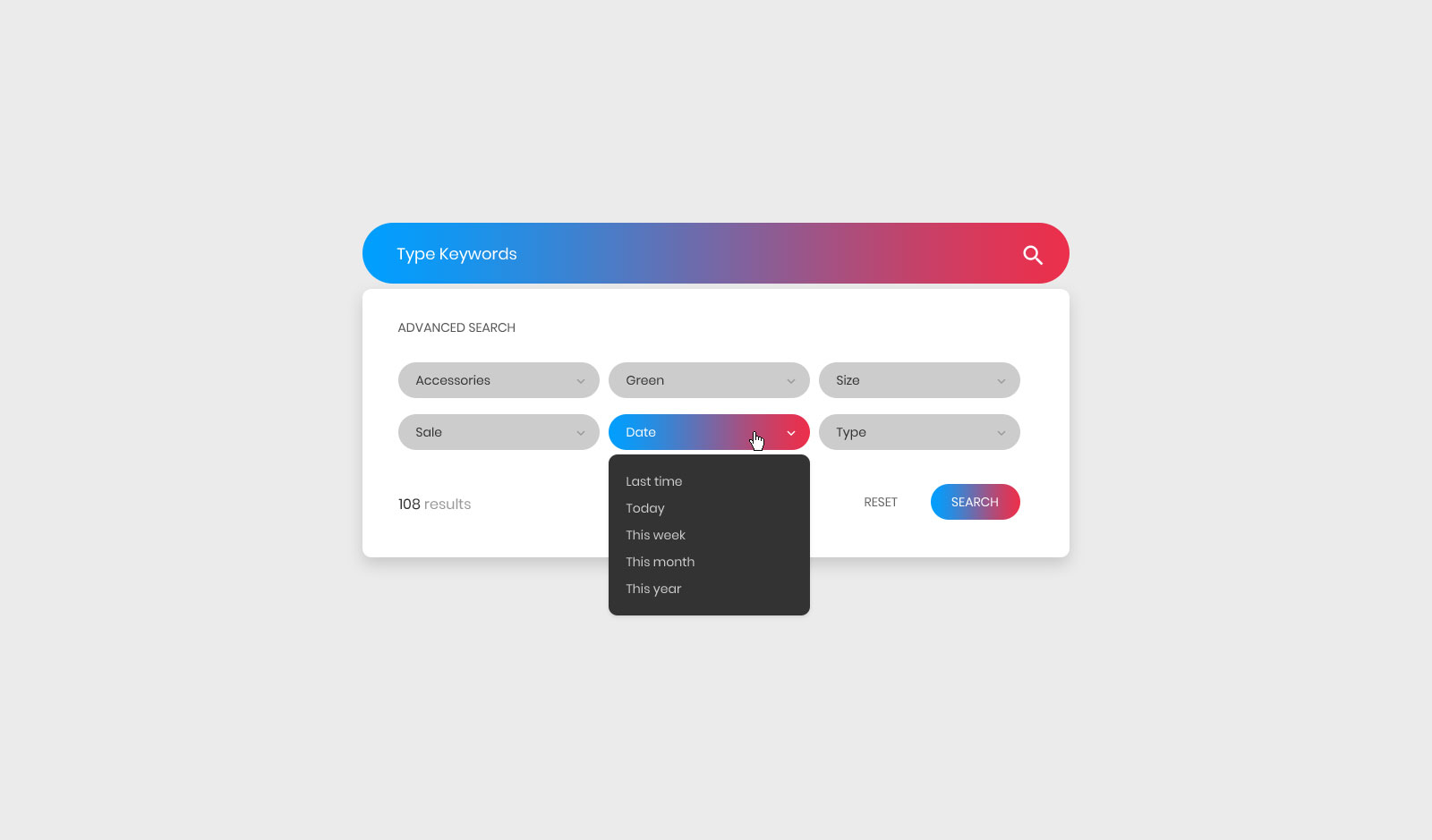
Colorlib Search Form v10

A neat, contemporary and fully flexible free search form template with a gradient effect to spice things up a little bit. This tool will easily set you apart from the competition and create a delightful experience, but it also comes with an additional advanced search section.
Along with the main search bar (with rounded edges), there are six extra fields with a DROP-DOWN option, which you can modify according to your business preference. The layout also includes a reset button to make repeating searches more comfortable.
Do not forget to check Colorlib Search Form v10 out on mobile and see how well it reshapes its structure.
Colorlib Search Form v11

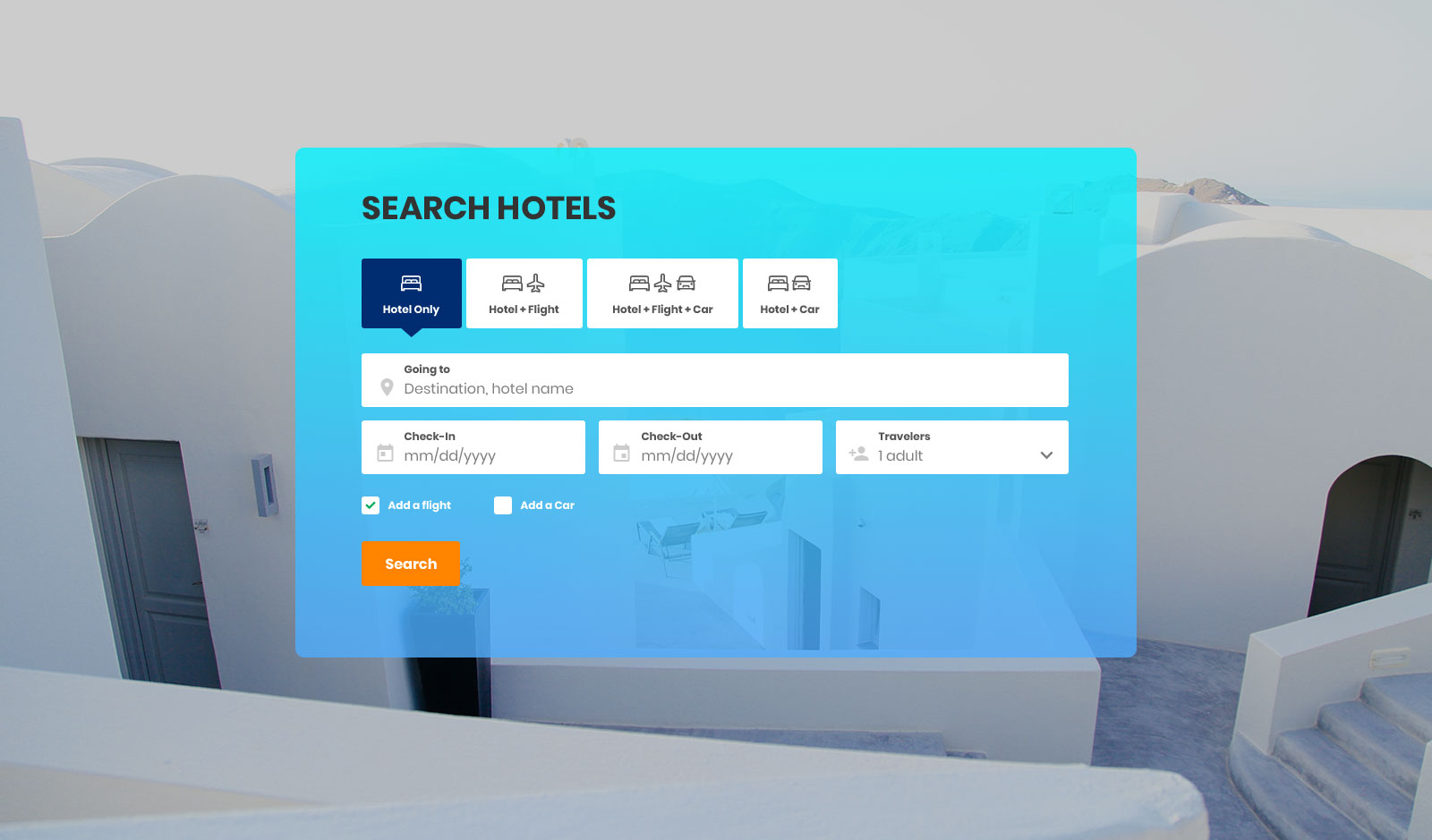
For hotels and other accommodation businesses, Colorlib Search Form v11 is a nifty and easy-to-use tool that will do you exceptionally well. (It also works for flights, car rentals, and more.)
If you are building a page, layout by layout, block by block, you better save yourself time with predefined designs. This particular free search form template is packed with goodies for QUICK INTEGRATION.
First thing’s first, it rocks an image background. Use it strategically, and you will capture their attention instantly.
Moreover, Colorlib Search Form v11 also rocks all the necessary sections for a quick and comfortable search.
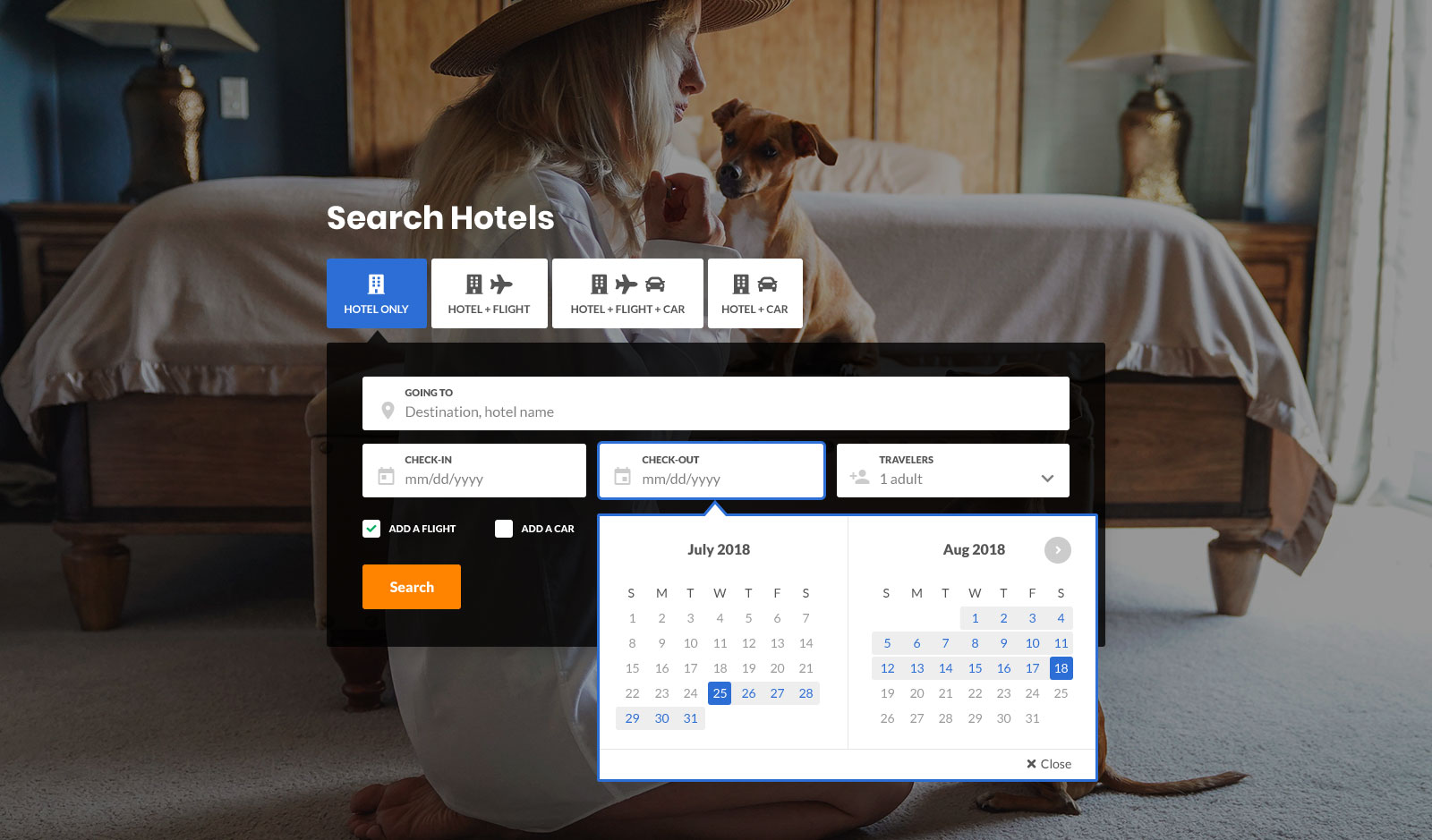
Colorlib Search Form v12

Another remarkable free search form template for hotels, flights, and car rentals has a responsive and fully mobile-friendly layout. It offers different options for quick searches and date pickers for check-ins and check-outs.
The form is equipped with a transparent gradient frame with an image background.
If you want to skip the basics and create a more modern look, you have the right solution right in front of your eyes.
Colorlib Search Form v13

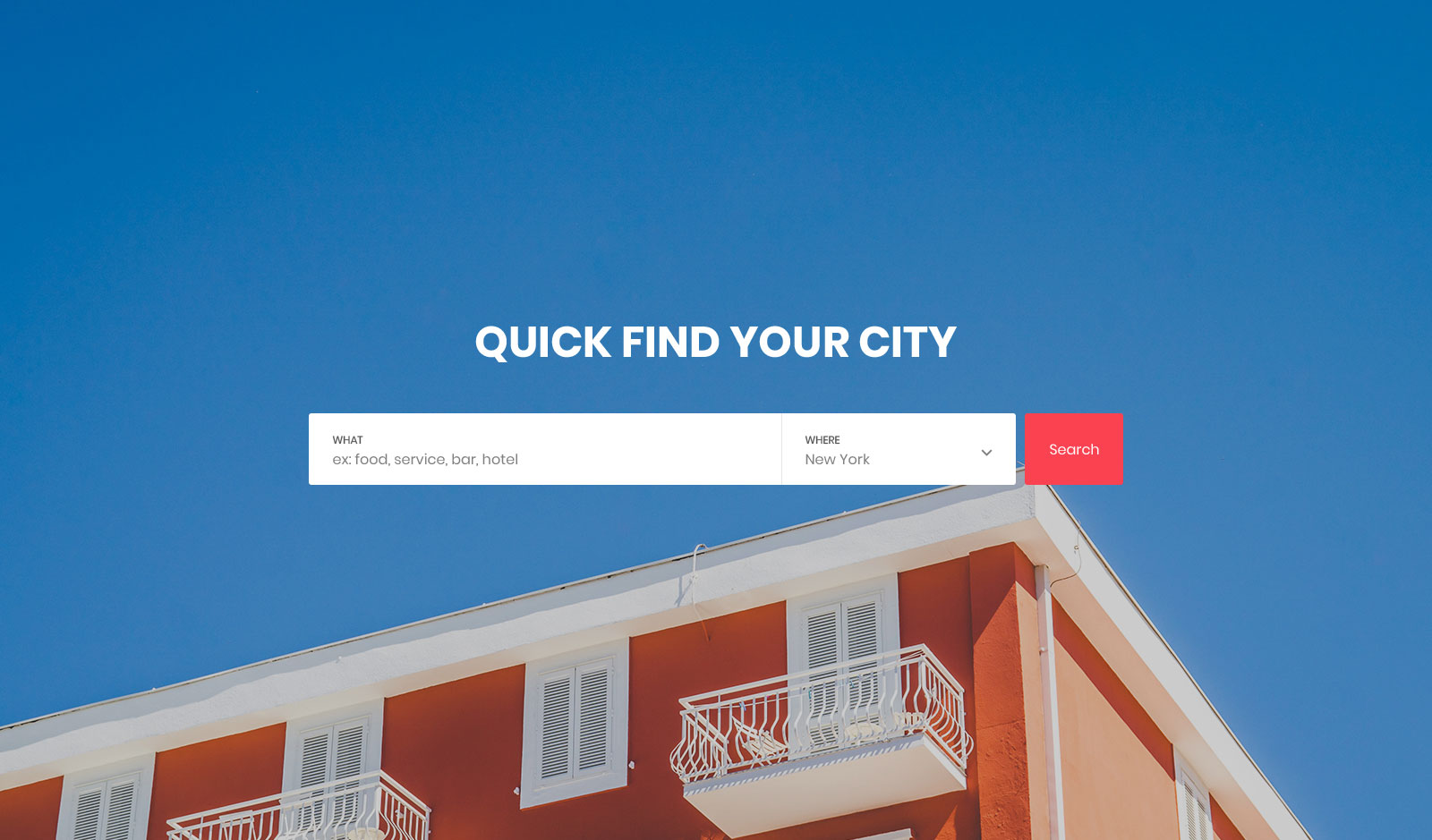
As a directory owner, you better have a neat, comfortable, and resourceful search function available on your page for all your visitors.
This way, they can quickly discover what they are interested in, completing the search, which is normally long and tedious, in a small breeze.
Colorlib Search Form v13 is the right option for cities, bars, hotels, restaurants, etc.
It is free of charge, so you can easily download it and TEST IT OUT and decide later if it fits your needs.
Colorlib Search Form v14

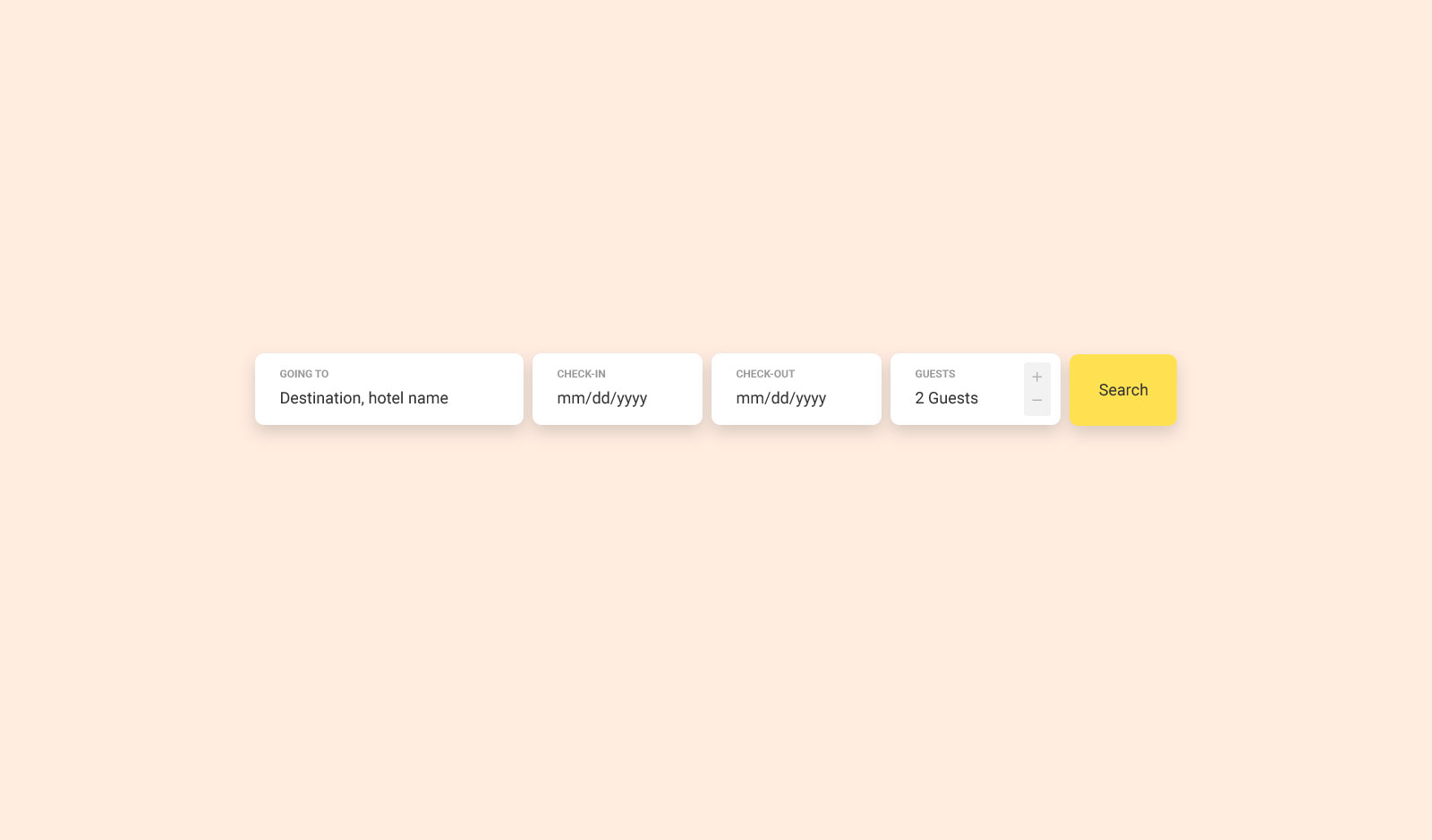
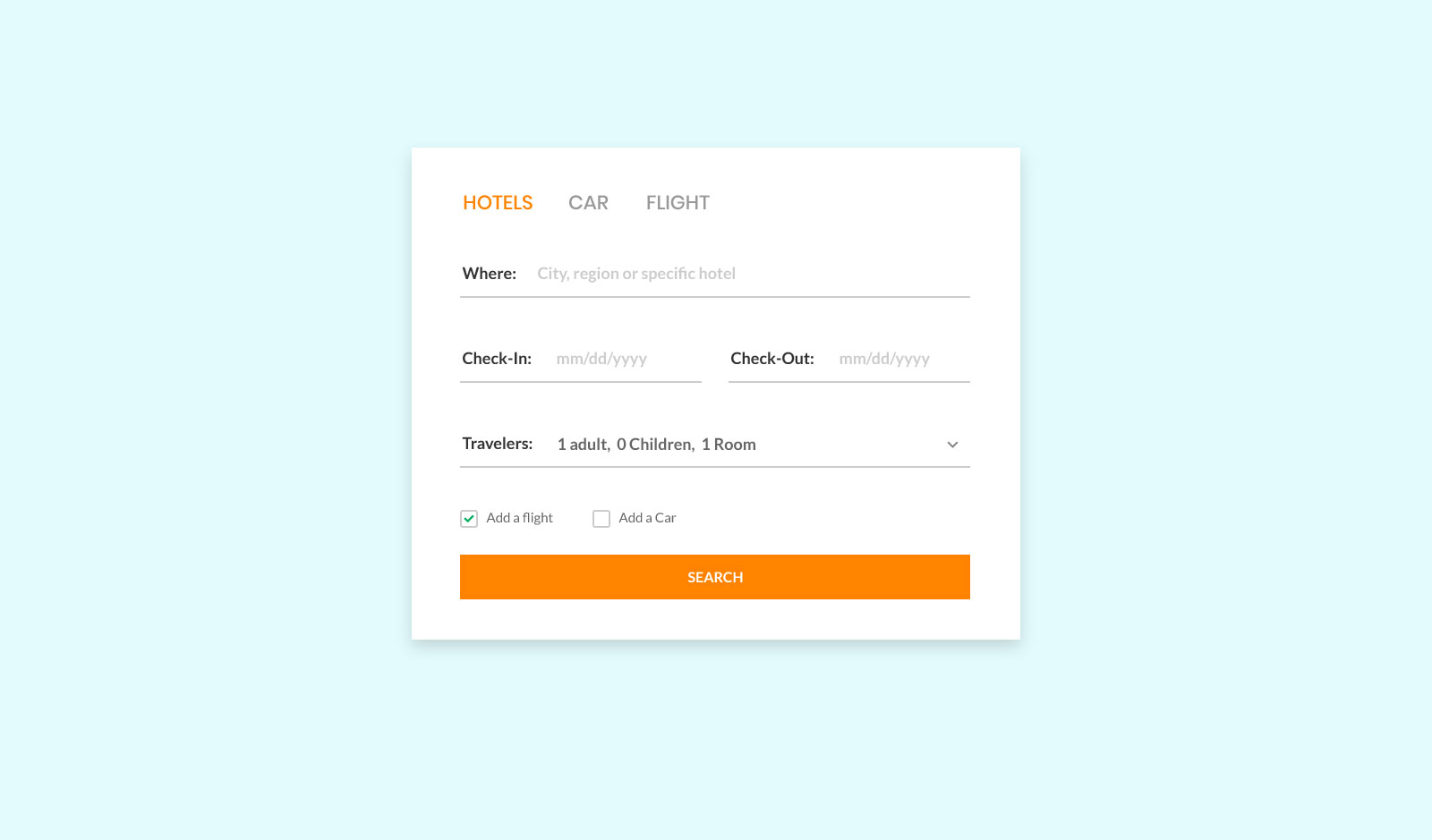
With Colorlib Search Form v14, keep things simple and to the point. If you are about to launch a new tourism website, you better ensure your search option is fully sorted.
This way, everyone can quickly find and book the right adventure for their upcoming vacation. With Colorlib Search Form v14, you can easily introduce a convenient search bar that will smoothly immerse itself into your existing webspace.
Round edges and shade effects make it appear very modern and trendy. Check-in and check-out date pickers and the number of guests field are integrated out of the box.
Colorlib Search Form v15

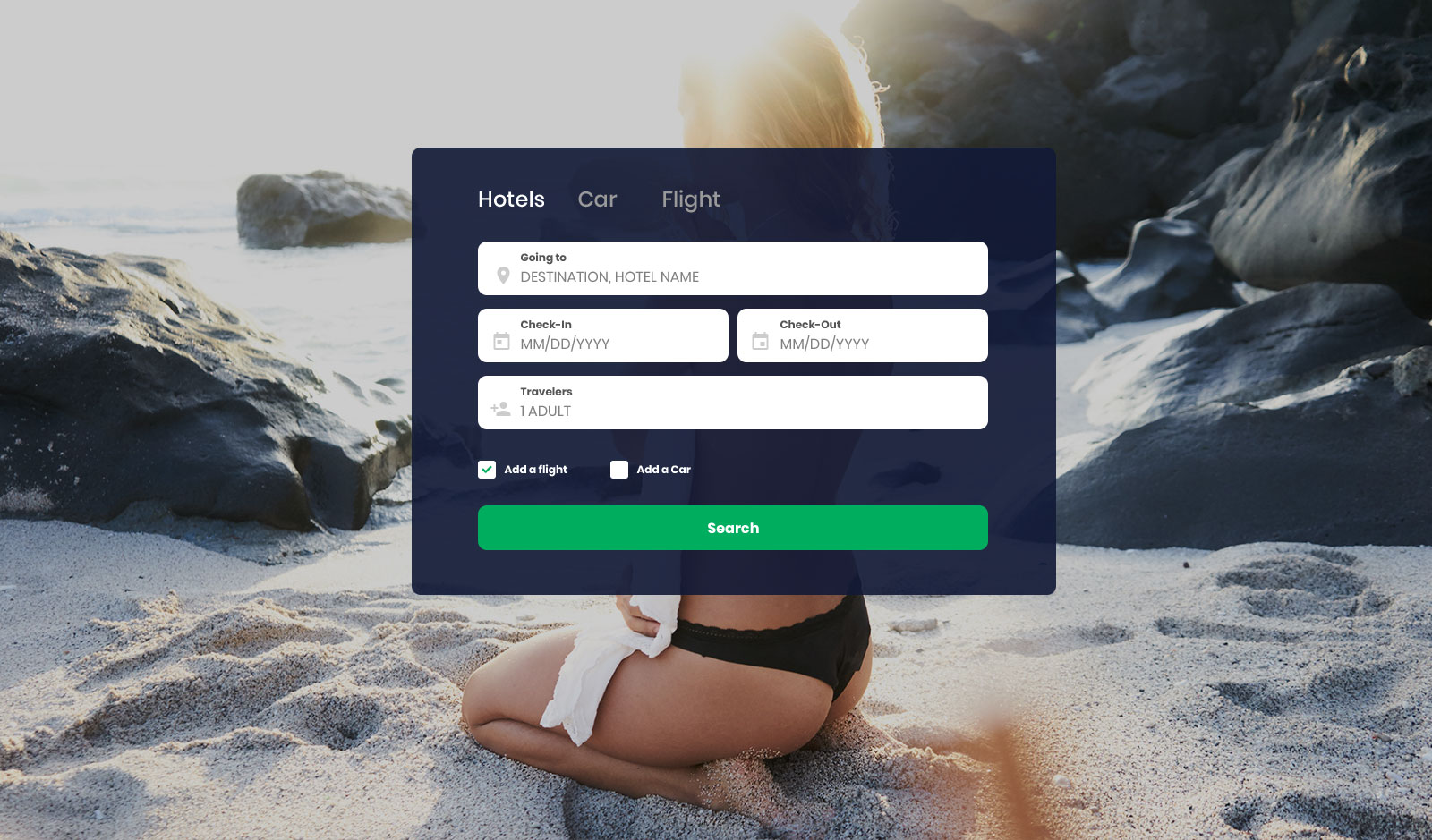
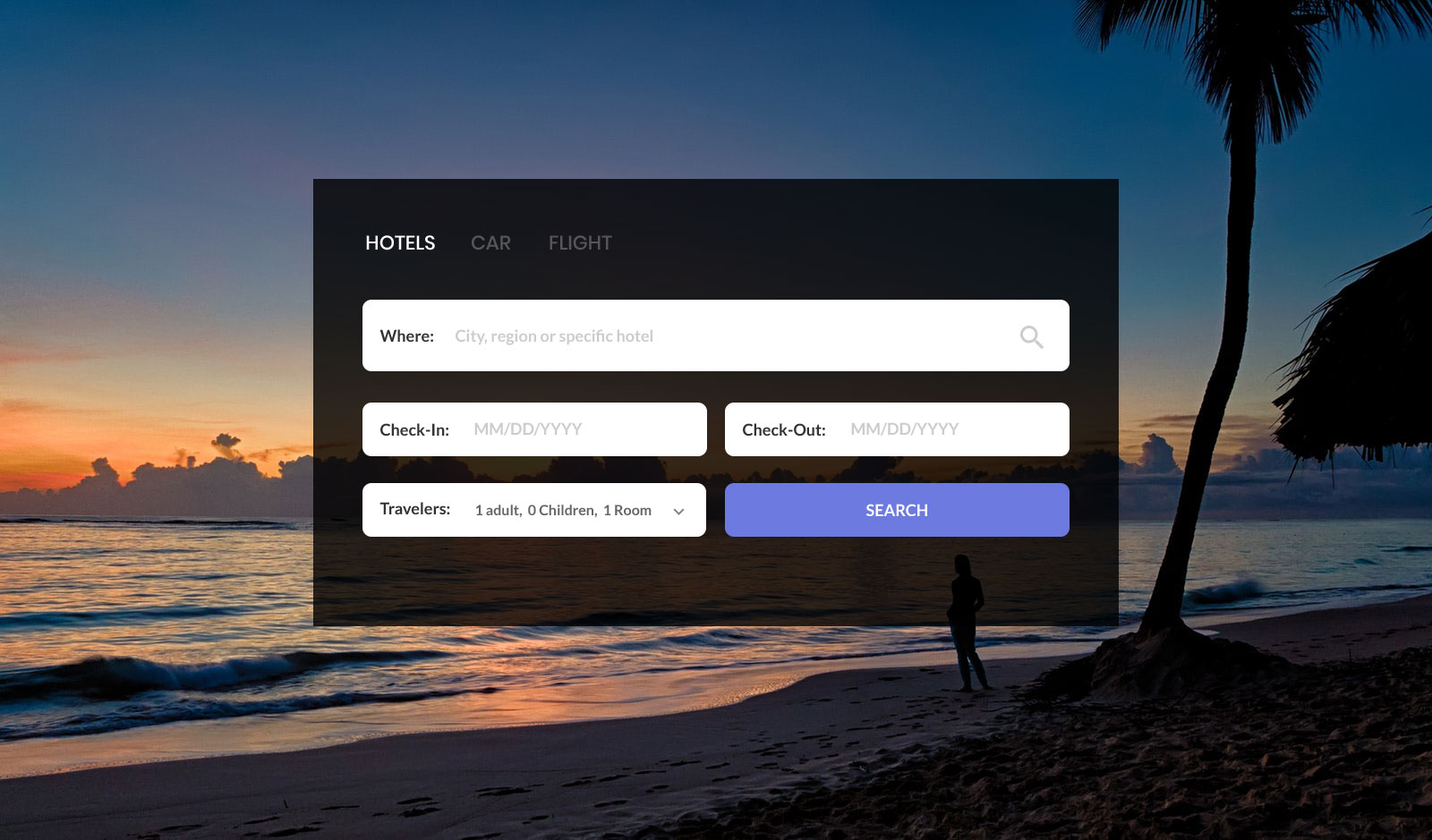
Beach vibes are going strong with this free search form template. With that in mind, you guessed it, Colorlib Search Form v15 best fits everything travel and tourism-related.
Searching for hotels, cars, and flights has never been easier thanks to the ease and sophistication of this layout.
Enjoy leaving the layout exactly as is and attaching it to your website for a super swift solution. However, it is also possible to perform additional tweaks and improvements.
Along with the mandatory, Colorlib Search Form v15 also includes two checkboxes to offer customers even more options.
Colorlib Search Form v16

An AWESOME free search form example template for making browsing hotels, cars and flights a breeze. It is a tool best for making online bookings with two fields to state the destination and departing and returning dates.
Colorlib Search Form v16 has three boxes to tick and image background.
Of course, you can alter each section according to the main objective. Colorlib Search Form v16 also fluently adapts to different devices and appears stunningly on retina screens.
Basic at first glance, but powerful and practical enough to get the job done in little to no time.
Colorlib Search Form v17

This particular template offers a three-in-one form where the user can choose between booking a hotel, a car, or a flight. The filtering is flawlessly done for quick execution.
Also, each section has a different set of fields appropriate for the subject. All three include date pickers, while only the car section sports a time picker.
You can customize Colorlib Search Form v17 to your likings and correct fields to your needs.
Offer all your visitors a convenient way of FINDING the best BOOKING options for their needs and preferences.
Colorlib Search Form v18

This phenomenal free HTML5 search form template, also known as a form wizard, is something you will have a lot of fun implementing into your web design. Colorlib Search Form v18 smoothly alters to all sorts of website styles, as long as they relate to travel and tourism.
With the image background, you can strategically create a strong first impression, getting everyone intrigued in filling out the form as QUICKLY as possible.
Of course, you can introduce the form to one of your predefined layouts or use it exactly as is. Save time and effort by approaching search forms for hotels, renting cars, and flights cleverly.
Colorlib Search Form v19

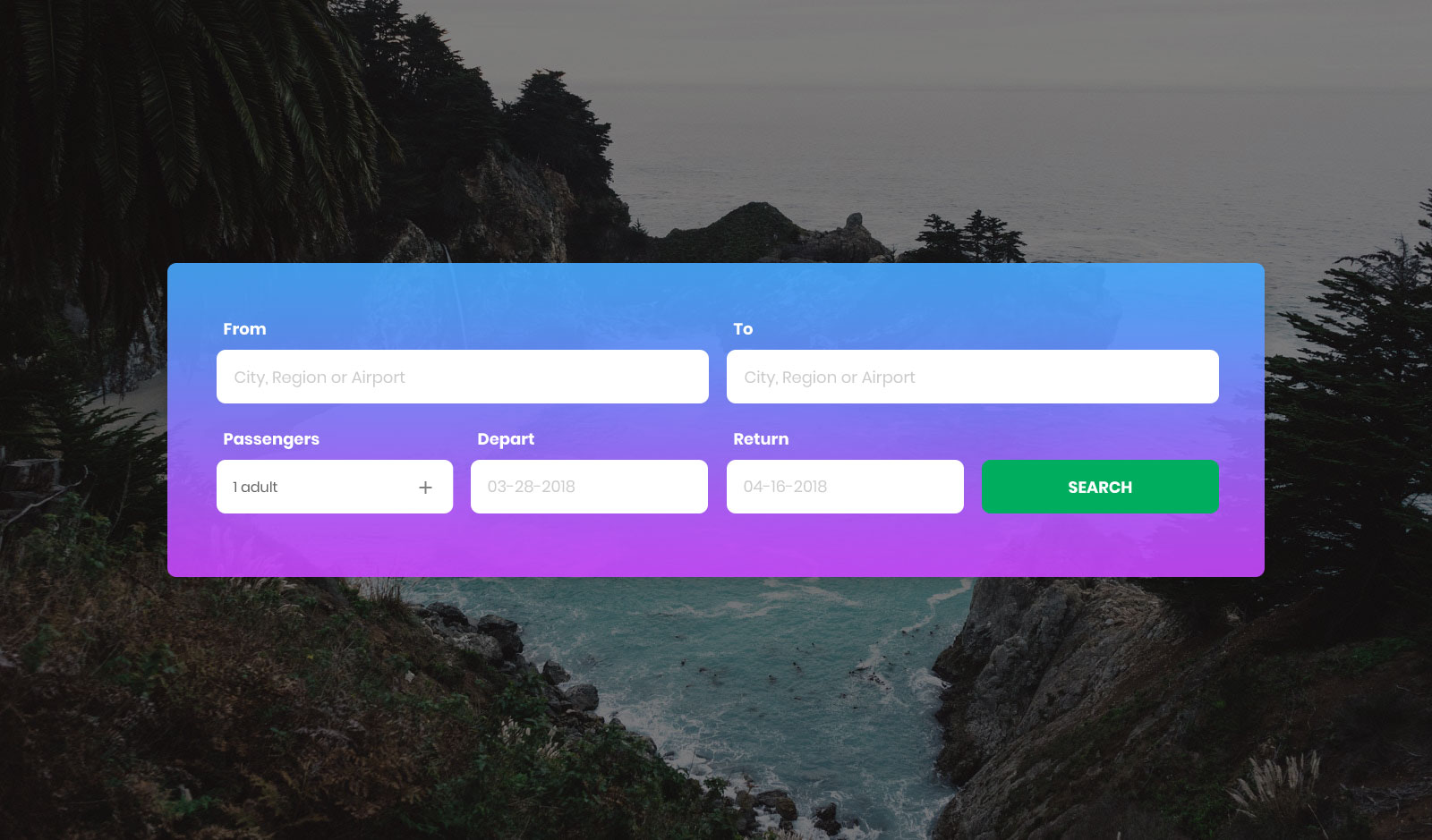
Colorlib Search Form v19 is another free form perfect for flights and airlines. The form rocks a modern box with rounded edges and a transparent gradient effect.
The background is an eye-catching image, which only lifts the overall experience. As for the form rocks, five different FIELDS and a search BUTTON: from and to, passengers, depart and return.
The latter two also come with date pickers. If a decent search form is all your page needs, you now know where to get one, ready-made and entirely free of charge.
Colorlib Search Form v20

Are you setting up an online hub where folks from around the globe could quickly find their best flight deal? If that is the case, a solid search form is a mandatory function to rock on your website.
Colorlib Search Form v20 is a TOP-NOTCH free search form example that you can utilize exactly as is or use as an inspiration.
The background is an image that establishes a wonderful atmosphere. Last but not least, the layout is 100% mobile-friendly, which you can also A-test by heading over to the live preview page.
Colorlib Search Form v21

To keep your online presence as simple and minimal looking as possible, you need Colorlib Search Form v21.
It comes as a button with a search icon that opens an entire search bar when clicked on.
Furthermore, Colorlib Search Form v21 also comes in two different styles: round and square. Of course, this free search form works flawlessly on mobile and desktop devices, so responsiveness is nothing to worry about.
Simply download the tool now and get it to shine on your website sooner rather than later, offering a COOL search option.
Colorlib Search Form v22

You can use a modern, simple, and sophisticated free search form layout for every website. From businesses and blogs to portfolios and online stores, Colorlib Search Form v22 adapts to all concepts out of the box.
Also, this tool works great as an OVERLAY search function, which keeps typing in characters completely distraction-free.
When FUNCTION meets STYLE – that’s what’s up regarding Colorlib Search Form v22.
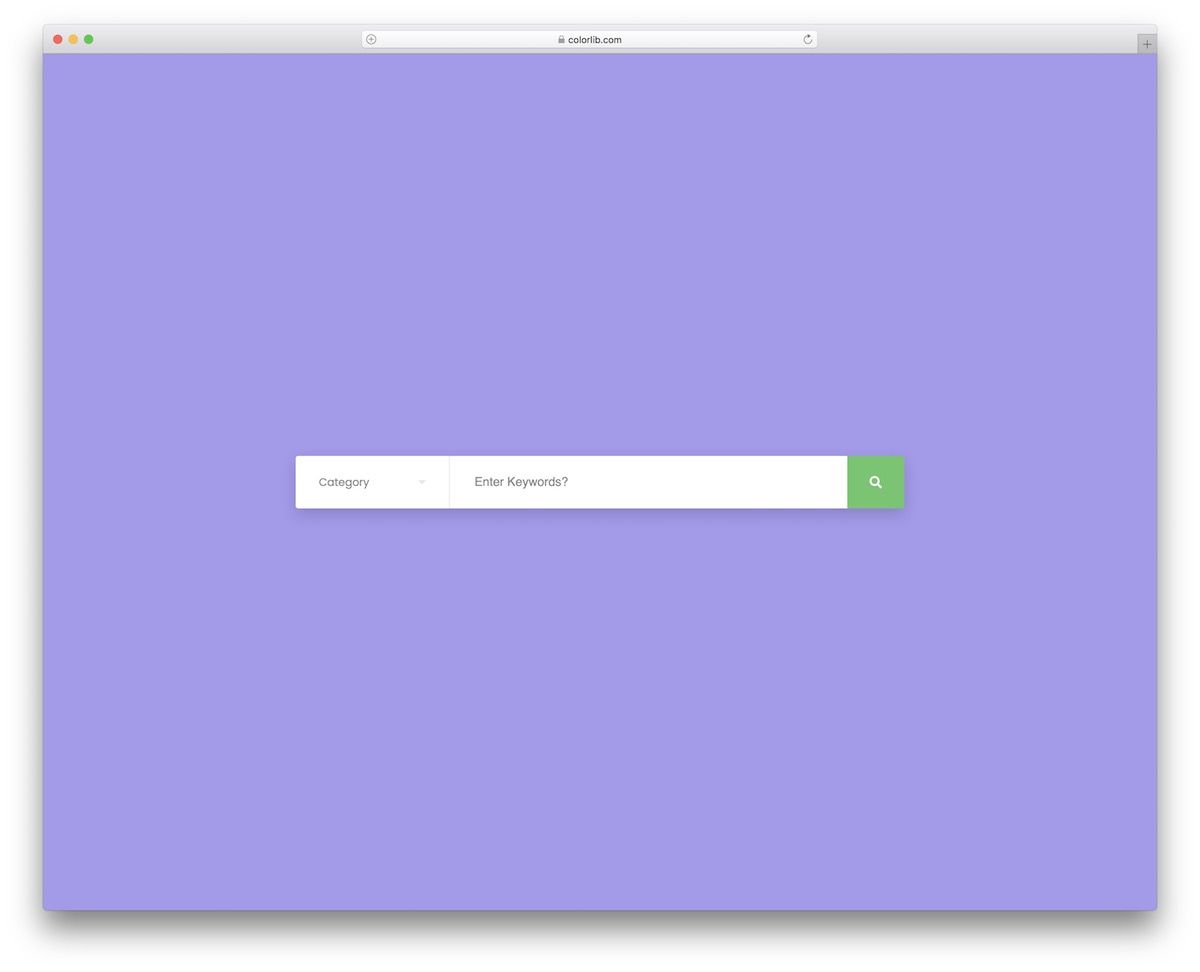
Colorlib Search Form v23

Cleanness with a touch of creativity is what you get with Colorlib Search Form v23. It is a free search form template based on HTML5 that is fluently reshaped for smartphones, tablets, and desktop computers.
Along with the search bar and call-to-action button, you can add different texts inside and right below the search field.
You can also use an IMAGE background or keep things BLANK, whatever suits your needs best. Colorlib Search Form v23 handles a lot for a free tool.
You know you do not need to start from the ground up anymore.
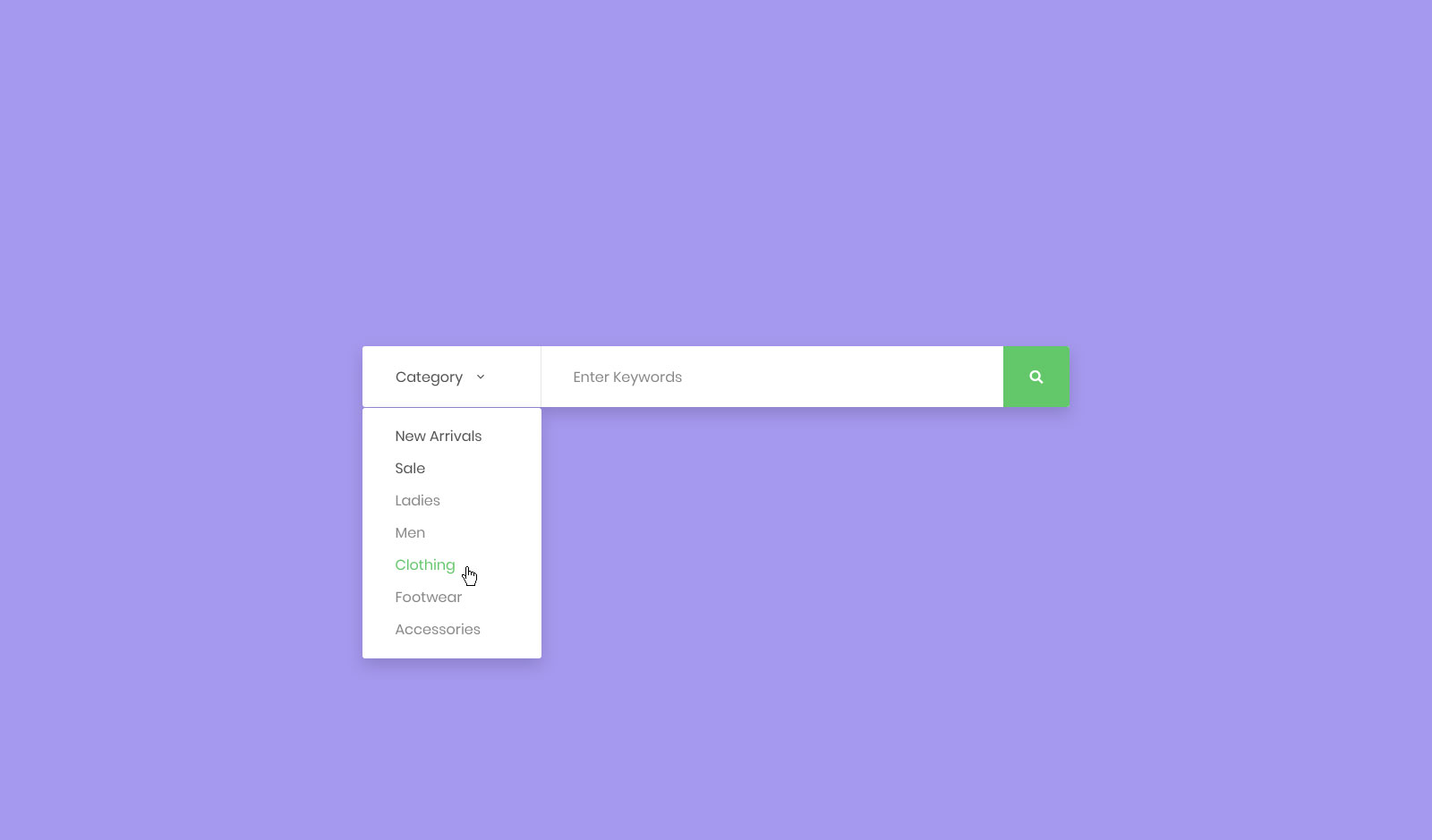
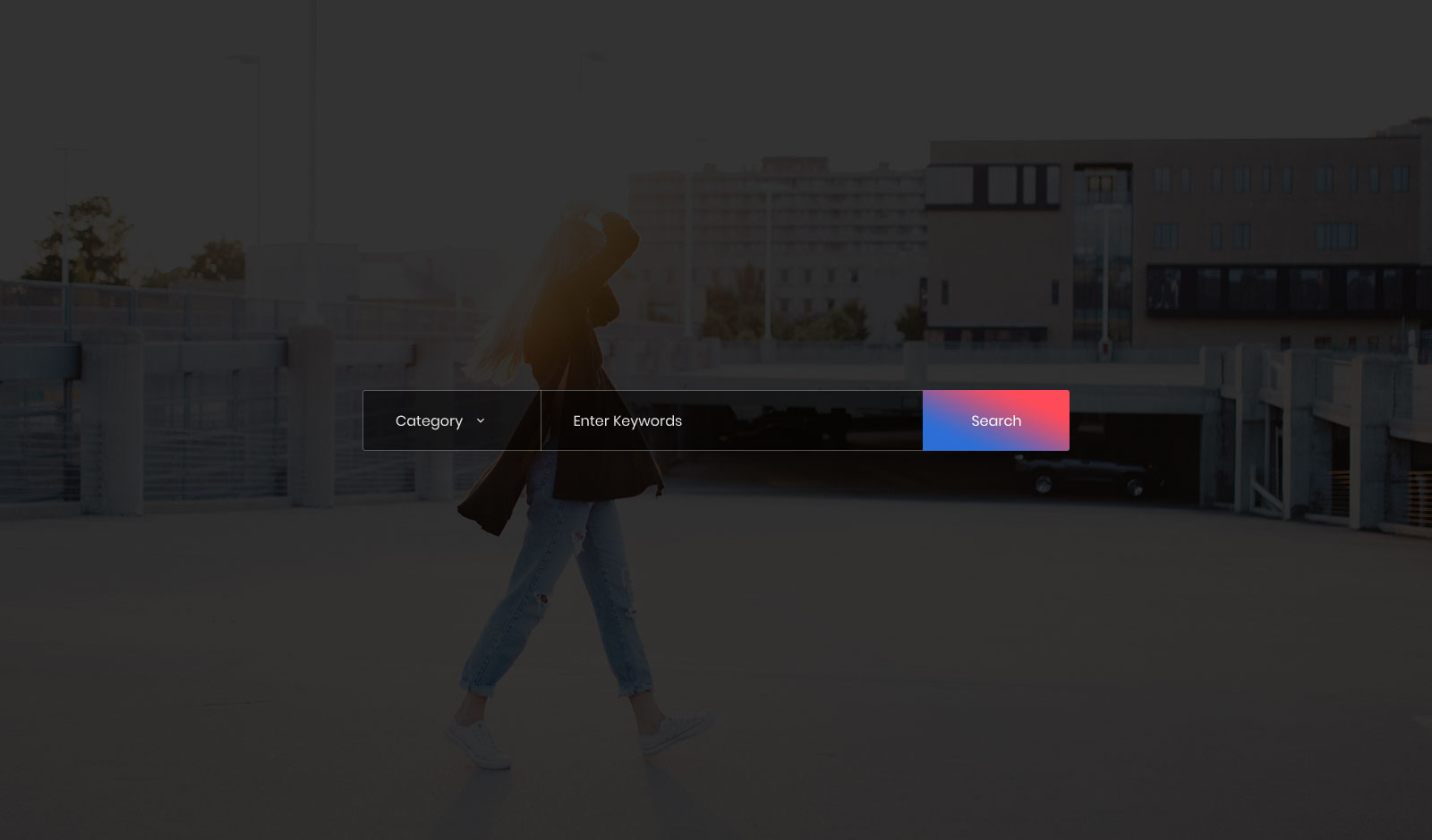
Colorlib Search Form v24

While some websites allow you to search by keyword only, you can do more than that with Colorlib Search Form v24. It is a free search form template that goes beyond the basic search function.
As you can see, you can offer all your users the option to refine their search by choosing the right category from the drop-down field. They will find the exact item they are looking for even quicker now.
A comfortable search function and site navigability are great additions to a superb experience.
Ensure a visitor leaves your online space satisfied and you with a new conversion.
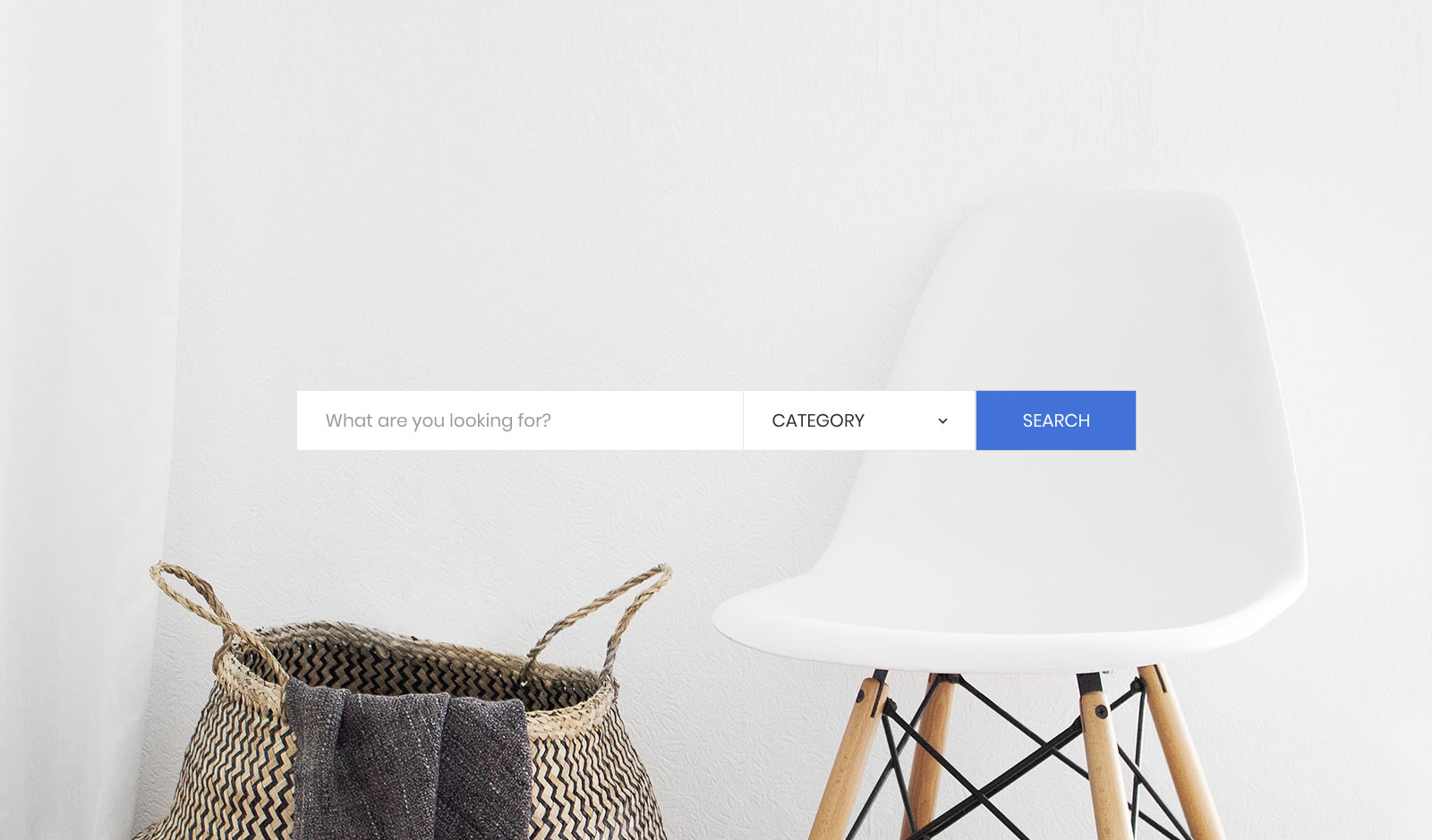
Colorlib Search Form v25

Colorlib Search Form v25 best suits online apparel and accessory stores. But you can also go against the norm and utilize it for something completely different.
The options are VERY MANY once you have access to a versatile and super simple, flexible tool.
Image background with shading, category drop-down field, search bar and a button with a gradient effect, that is it when it comes to Colorlib Search Form v25.
Feel free to connect it to your page out of the box or fine-tune it further; regardless of your meticulous taste, this tool undoubtedly matches it.
I hope this article helped you to find the best HTML search form for your project. This list will work well for any developer but for beginners, I recommend looking at WordPress search plugins. That way you will get the same functionality and design but won’t need to work with HTML or CSS.








I want Search Bar code Like Wikihow
you can press ctrl-shift-i to inspect elements from other sites. click the bar then press ctrl-shift-i and copy element paste on notepad. it might not work on all sites.
How do I install these form templates into my already existing site?
The folders in the template are :”css, fonts, images, js” What do I do with them? Please help…