20 Best Bootstrap Header Template Examples 2026
You’re in luck since you are searching for the ideal Bootstrap header templates. We offer a range of flexible and reliable, handcrafted solutions for you.
We have added many of our own creations, which you can use to enhance your powerful website designs.
BUT.
We also found some excellent examples from fellow developers.
Do you know what all have in common? They are FREE.
It’s time to enhance your site’s brand value and UX.
A template is your best bet if you want to save time while maintaining a professional appearance.
We made sure to include all with easy code, so embedding and customizing them will be a little breeze.
Never again lack a powerful HEADER!
Alternatively, I recommend exploring our full range of Bootstrap 5 templates for any use case.
Best Free Bootstrap Header Templates
Website Menu V03

Here are a few of our website menu/header templates that you can use—of course, free of charge.
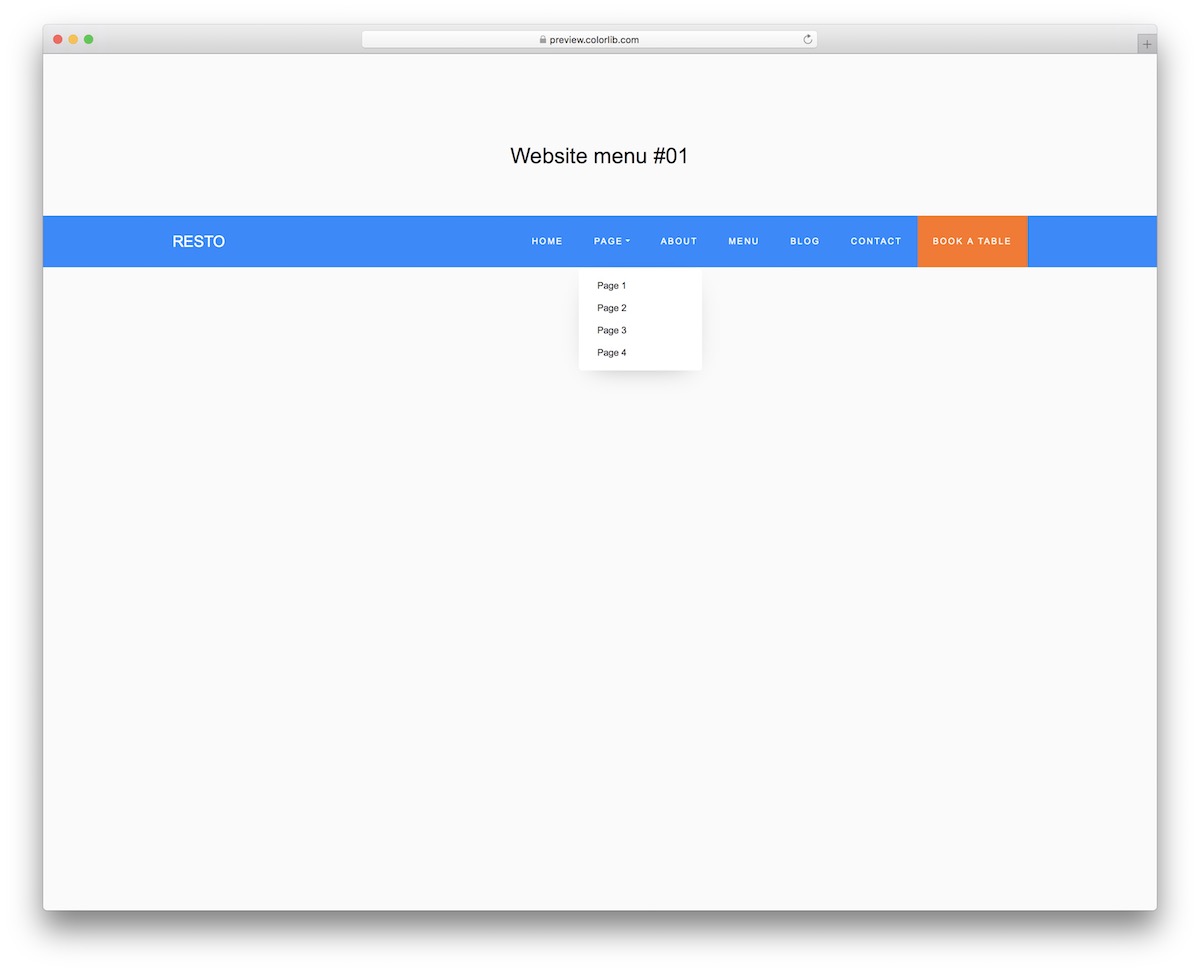
Website Menu V03 is a modern, minimal and transparent solution that caters to any website you establish.
Due to the default design, you don’t need to make any changes—just use it as is.
Of course, if you’d like to TWEAK typography and color choice, you can do that, too. There’s also a multi-level drop-down menu, so you don’t need to create it yourself.
More info / Download DemoWebsite Menu V04

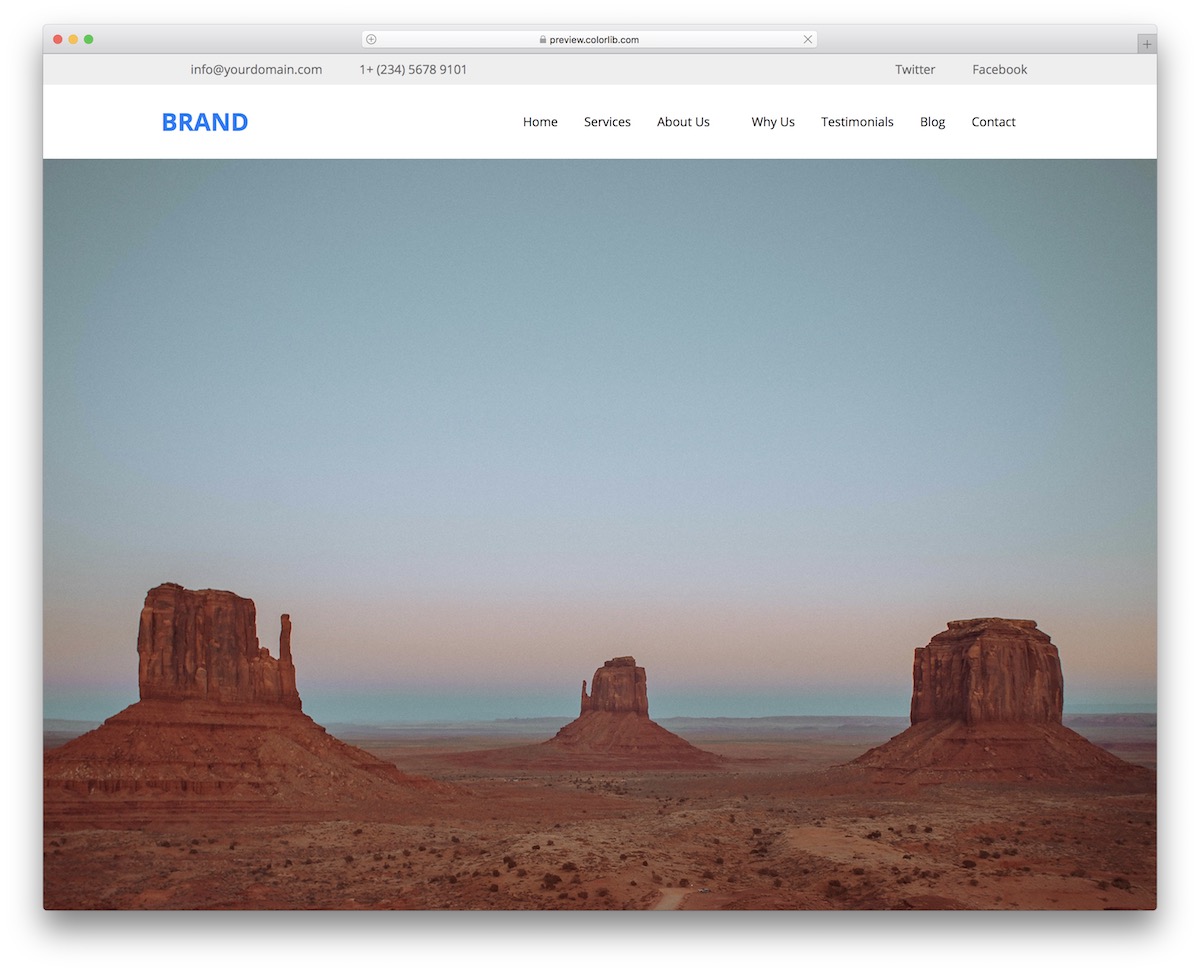
If you’d like to make your header stand out, Website Menu V04 is a superb free snippet to use. The design integrates a top bar, the main navigation section, and the logo.
The latter allows you to display additional contact details and link your website to social media.
It is a flexible Bootstrap layout that instantly and smoothly adapts to different screen sizes. Go ahead, TEST it yourself first and make some noise later.
More info / Download DemoWebsite Menu V08

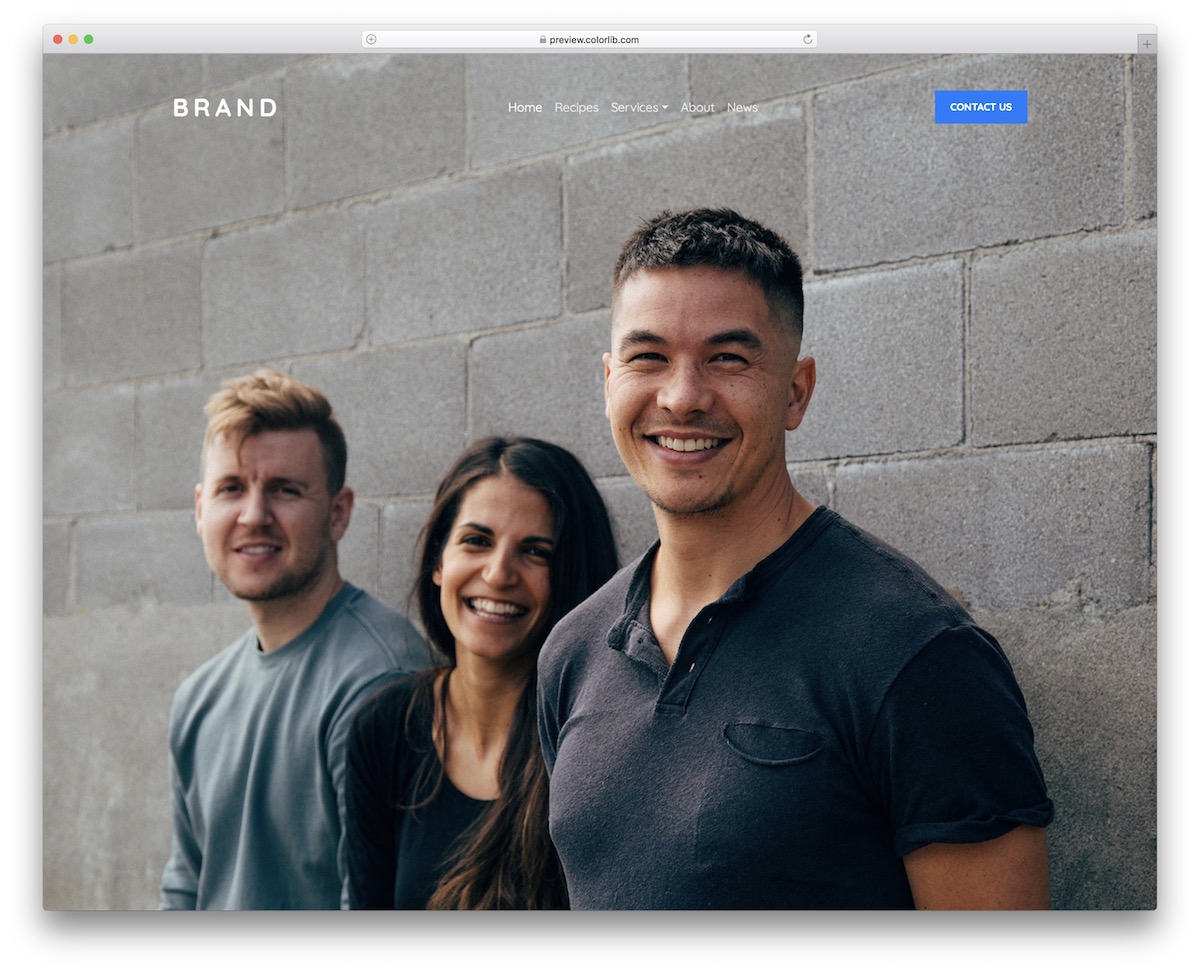
For all of you who dig cleanness and minimalism, Website Menu V08 is the Bootstrap header that does the trick. Although I have already featured a similar format above, this one is slightly different, as it also includes a call-to-action button.
You can use its default settings for contact or go entirely against the grain and apply it for something else.
Moreover, add your logo, alter the navigation items, and save time and energy. Why do things from the ground up today if you don’t have to?
More info / Download DemoWebsite Menu V10

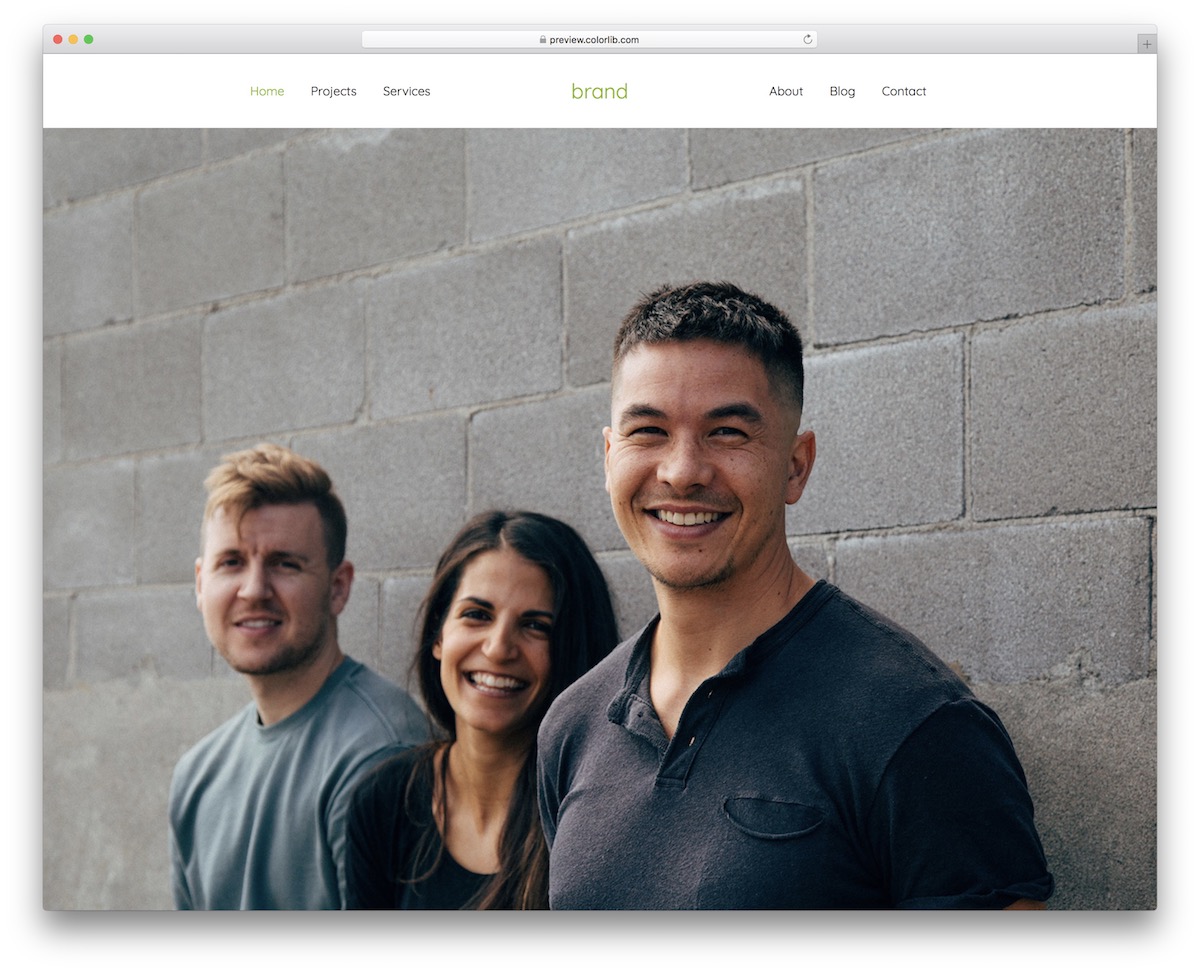
Website Menu V10 is a solid header based on the Bootstrap framework that attaches to the top of the website. Agencies, businesses, freelancers, it doesn’t matter, Website Menu V10 is great for all sorts of pages.
You are welcome to integrate it as is—you can even stick to the green color—or you can modify the user-friendly code.
This header features simple navigation without a drop-down or a mega menu.
More info / Download DemoWebsite Menu V11

Website Menu V11 is a straightforward Bootstrap header, which will help you save time and energy. There’s no need to start from scratch, and the whole design is relatively basic, with a drop-down menu and a call-to-action (CTA) button.
You can rock the blue/orange/white color scheme or brand the snippet with your CUSTOM color selection.
You can achieve a lot, so don’t hold back and utilize your full potential.
More info / Download DemoWebsite Menu V14

Website Menu V14 features a clean, boxy design. If you prefer simple headers, don’t hesitate to grab this design now.
It costs you nothing yet it can do wonders for your web application.
Remember, while it’s white on the desktop, it turns dark on mobile.
How cool is that?
Website Menu V14 features a logo area on the left and navigation and social media icons on the right. It also sports a hover effect, which only SPICES THINGS up.
More info / Download DemoWebsite Menu V16

Website Menu V16 is another EXCELLENT Bootstrap header example if you want to add a top bar. It will benefit everyone with its nice and dynamic look, whether you use it out of the box or alter it further.
Hover effect animation, social media buttons, and a search bar are also integrated into the design by default.
Your website’s EXCELLENT navigation will be intact across different screen sizes on mobile, tablet and desktop.
More info / Download DemoWebsite Menu V17

If you want to differentiate your website from others with a distinct header that still maintains a tidy appearance, Website Menu V17 is the way to go.
The tool features a logo area in the middle, social icons on the left and a search form on the right. Below is the navigation bar with a drop-down menu and a dark background.
The format changes slightly ON MOBILE, but that’s only because your website users deserve the best experience.
More info / Download DemoBootstrap header by Roger Pence

This is an amazing header example made by Roger Pence. It has been designed with Bootstrap and looks very standard. This template features a search box, navigation menu, and additional elements.
This header example allows you to place your brand name in the center of the webpage, although you can adjust its position using the code.
This is a FULLY customizable template. So you can make changes according to your needs and preferences.
A simple text is placed in the middle, but you can also place your company logo in this area if you want.
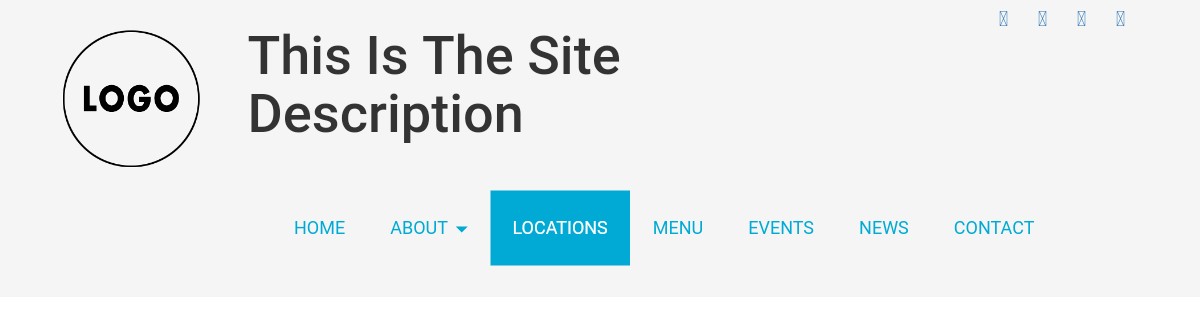
More info / Download DemoBootstrap logo left header by Leon Rainbow

This is an AWESOME, free, fully customizable Bootstrap header example mode by Leon Rainbow, a CodePen user. As you can see from the screenshot of this template, a sample logo is placed on the left side of the webpage.
If you use this template on your website, you must replace the sample logo with your own company logo.
On the right side of the sample logo, there’s a space for a site description. You can display a short description of your site in that area. Just below the site description, a navigation bar is located.
Enhance your site’s user experience with a NEAT header.
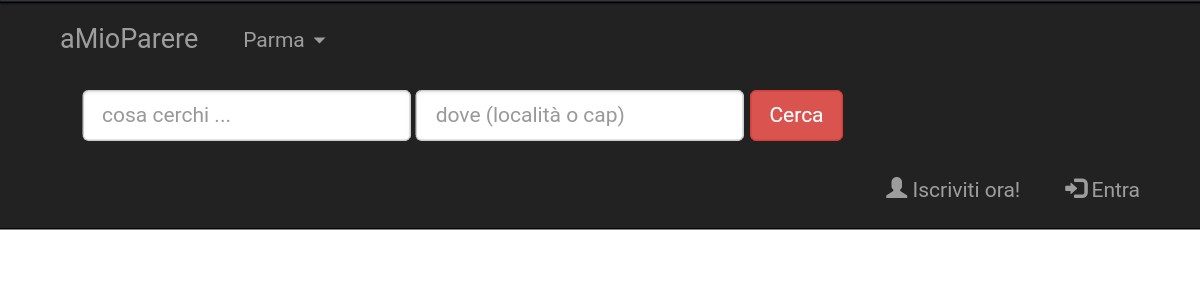
More info / Download DemoBootstrap header by Giovanni Rampini

This is a beautiful template developed by Giovanni Rampini. It contains USEFUL website elements such as a search bar. A sample business name is placed on the left side of the webpage.
You can reposition it on the right side or in the middle. As the template is fully customizable, you can easily change the position of any webpage element.
The header is in a black background. This header template is free like the other templates mentioned in this post.
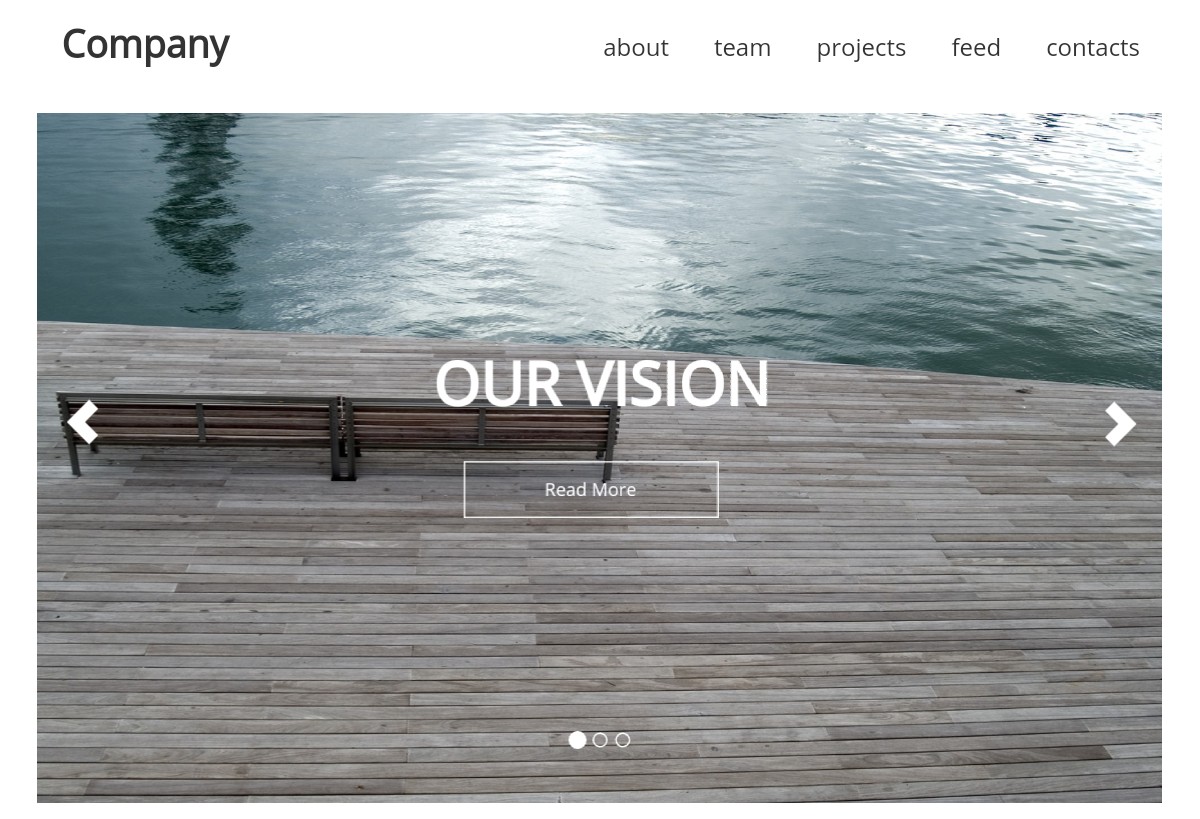
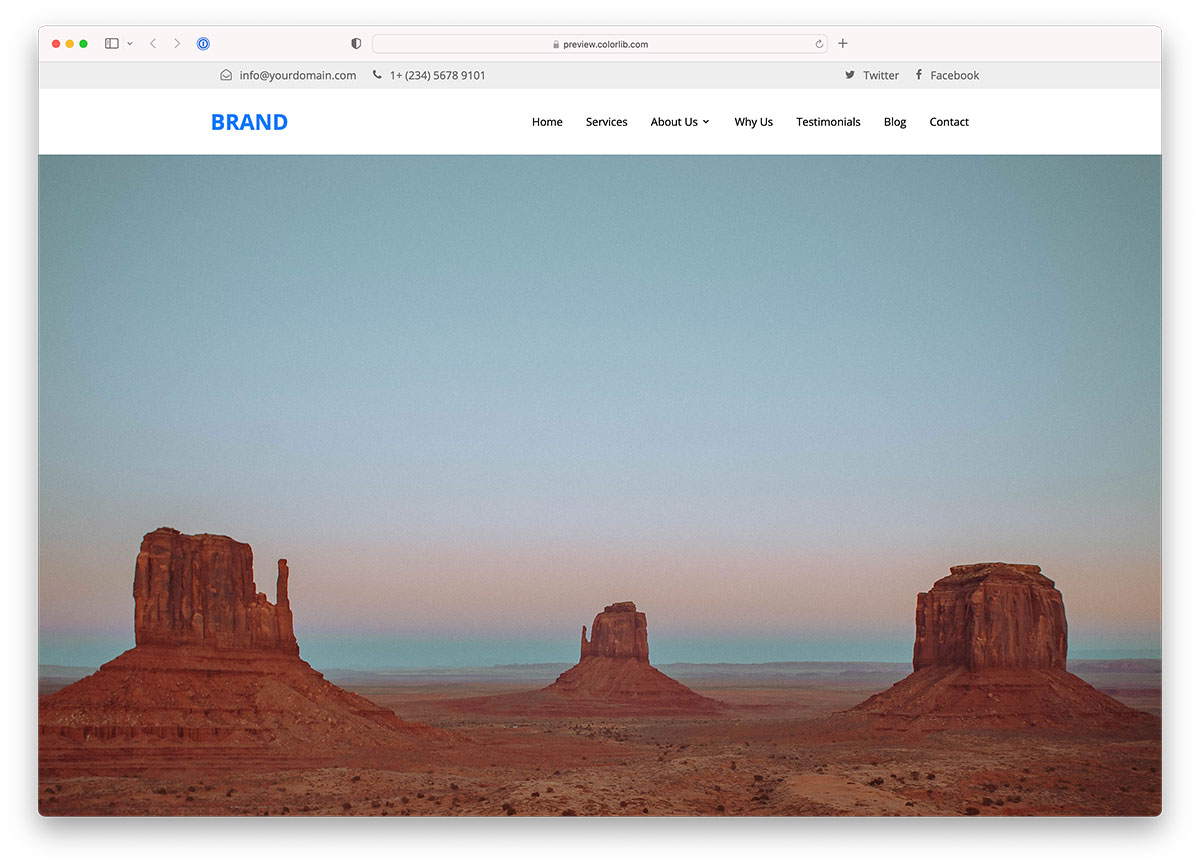
More info / Download DemoBootstrap header with carousel by Ronalds Vilcins

This Bootstrap header template is a high-quality, classic example with a navigation bar and a carousel. You can show your company name or logo in place of the text ‘Company’.
There are five menus in the navigation bar, including ‘About’, ‘Team’, and others. You can significantly enhance the design of this header template by incorporating Bootstrap code or modifying the CSS code.
Although you can improve the design, keep it simple as it is very effective.
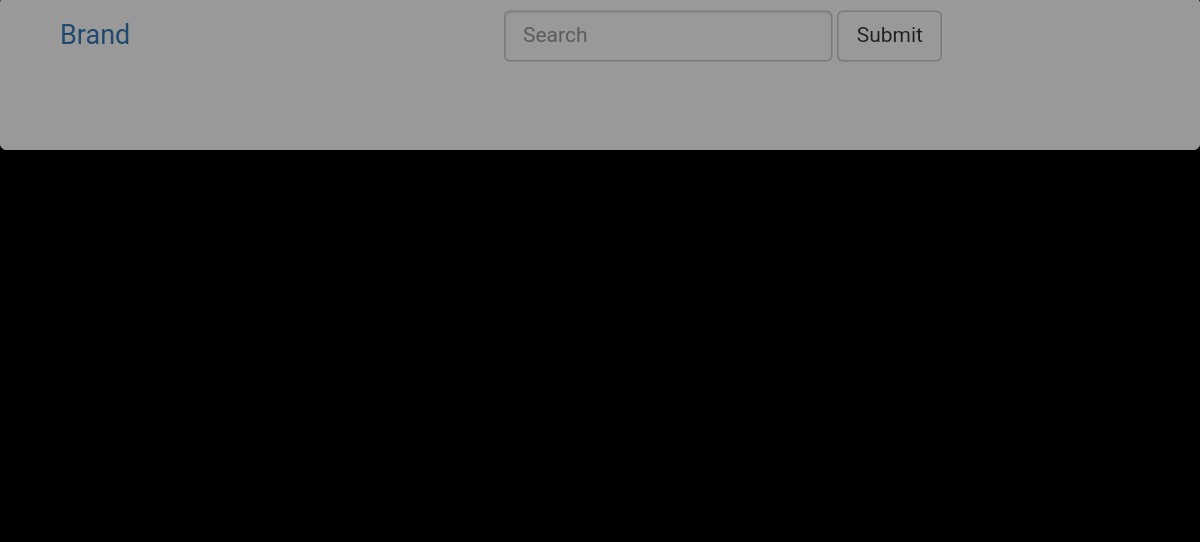
More info / Download DemoBootstrap header with fade effect by Nikola Kostov

This Bootstrap header example by Nikola Kostov is an EXTREMELY simple header template. As the name of this example suggests, this template has a fade effect.
By default, the header is not visible.
When you scroll down, it becomes visible. The more you scroll down the webpage, the brighter the header becomes. So when you scroll up, the header fades.
This beautiful fade effect makes the header very interesting.
On the left side of the webpage, you can see a sample brand text that you need to replace with your brand name. There’s also a search box on the right side of the brand name.
More info / Download DemoHeader example by Ivan Sakoman

This is a nice, free, header example made by Ivan Sakoman, a CodePen user. This template features navigation menus on the right side of the webpage and a menu labeled ‘Home’.
You can PLACE your business name or your company logo in this area.
As this is just an example of a header, the texts that you can see in this template are just sample texts. You have to replace them with your own texts. Feel free to make any changes you want.
For example, you can change the colors to match your website’s design.
More info / Download DemoCustom Bootstrap header by Anton Kastritskiy

This custom Bootstrap header is an amazing, free template made by a CodePen user named ‘Anton Kastritskiy’. You DON’T HAVE to spend any money to integrate it into your website.
It’s also fully customizable, so you can modify it according to your preferences. On the top-left side of the webpage, a sample text for the brand name is shown. Replace this sample text with your brand name.
The sample text for the brand name is simple with a white background. There are navigation menus below the brand name.
More info / Download DemoBootstrap header nav by Jason Melgoza

This is an awesome, free Bootstrap header example made by Jason Melgoza, a CodePen user. As you can see from the screenshot, a sample brand name is placed at the top left of the webpage. On the right is a navigation section.
The header text color is white, while the background color is black.
Fancy dark design? HERE YOU GO.
Click the ‘Demo’ button below to examine this example closely. Then click the ‘Download’ button to download this template.
More info / Download DemoWebsite header example by Abe Lincoln

This is a stunning, free Bootstrap website header example developed by Abe Lincoln. It includes a sample logo, navigation bar, social icons, and additional elements.
If you think this header template will look good on your site, you can use it. All the texts and icons used in this template are for illustrative purposes only.
Creating this header is straightforward if you are familiar with the basics of HTML, CSS, and Bootstrap. But why spend so much time creating one when you can get awesome header templates for free?
You can INTEGRATE this header example into your site in just a few minutes.
More info / Download DemoResponsive header by Arif Manzoor

This is a high-quality, free, fully customizable Bootstrap header template created by CodePen user Arif Manzoor.
The header’s background is light grey, and a sample logo is on the left. On the right side, there are navigation menus and drop-down lists.
The header looks very simple. You can download this one if you’re looking for a minimal header.
More info / Download DemoBootstrap header by Narinder

Social icons are visible on the top-left side of this header. Just below the social icons are navigation menus and a website domain name.
This header example looks pretty unique. If you’re looking for a unique header template, you can use this one. This header not only looks unique but is also striking.
The header looks very interesting as the navigation menus are in black background and the background color of the website domain name is green.
More info / Download Demo







your Bootstrap Header tamplate and social icons tamplate its very usefull for my website thank you for giving such important material