20 Best Bootstrap Drag And Drop Examples (2024)
These best Bootstrap drag and drop layouts result from our careful review of multiple available market options (tested!).
You are now left with 20 reliable drag-and-drop examples.
Use them for cards, tables, elements, sorting, and listing options.
Some web features are VERY advantageous, as they boost user experience.
Yes, dragging and dropping is one of them.
Organizing things has never been as easier.
We did our best to bring you a list of free snippets that are as versatile as possible.
Implement the drag-and-drop technique now and unlock the mouse’s power. We have also considered beginners with these easy-to-use drag-and-drop website builders.
Best Bootstrap Drag and Drop Codes
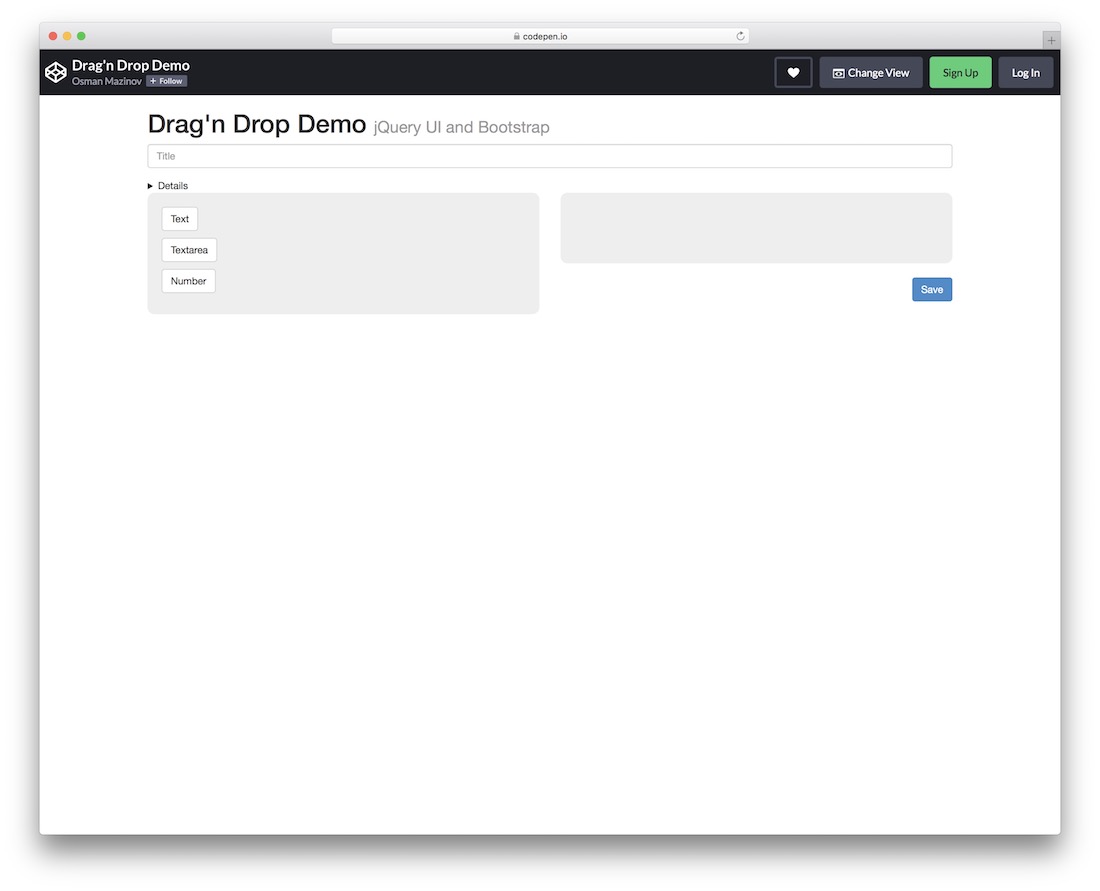
Drag’n Drop Demo

Here is a cool and easy-to-use free Drag’n Drop snippet that lets you drag elements from one area to another. There’s also a title section and additional details drop-down, which you can modify to your heart’s content.
You can drag each element to the other side as many times as you want. To remove items, just hit the trash icon, and they will disappear.
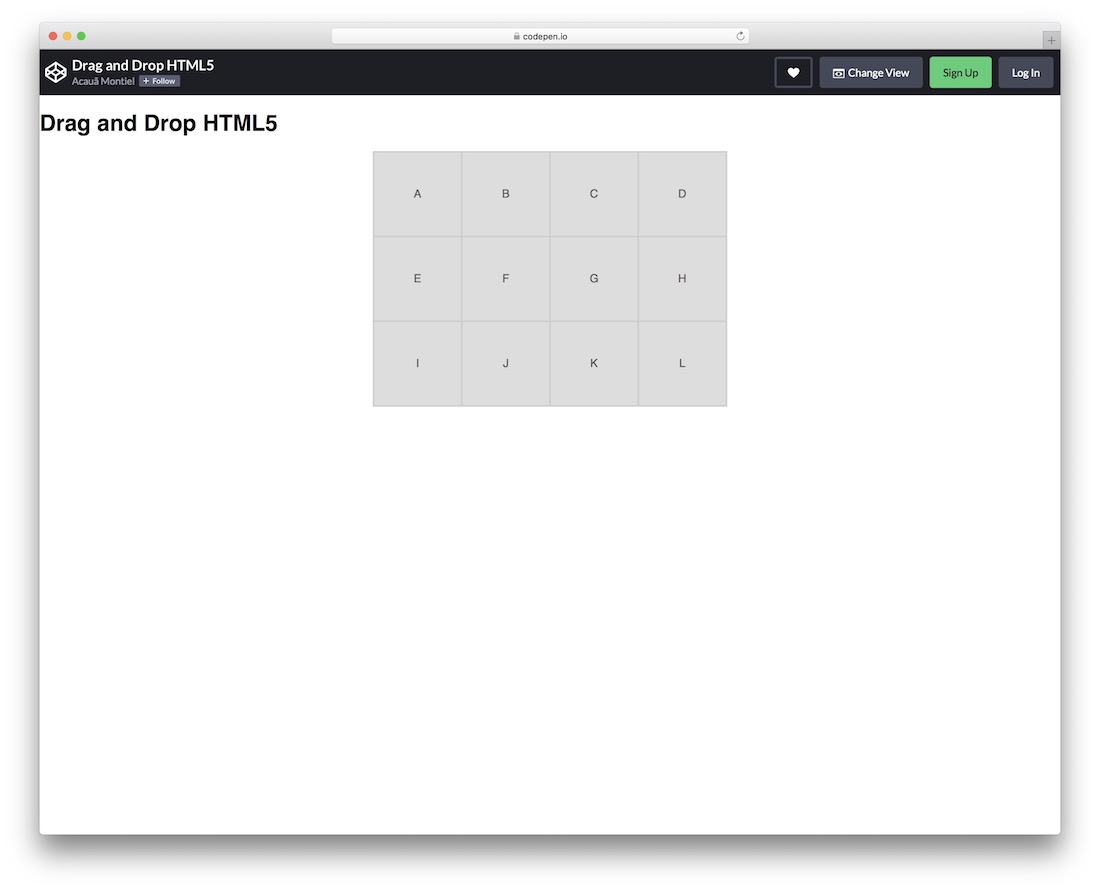
More info / Download DemoDrag and Drop HTML5

This neat Bootstrap drag-and-drop grid consists of twelve elements, all of which can be dragged to your liking.
You can style the free widget however you want, get the code and integrate it into your application without sweat. There’s also a cool effect when you move an item around, knowing exactly where to place it.
One improvement I would add is a RESET button that will place the elements back to their original/default positioning.
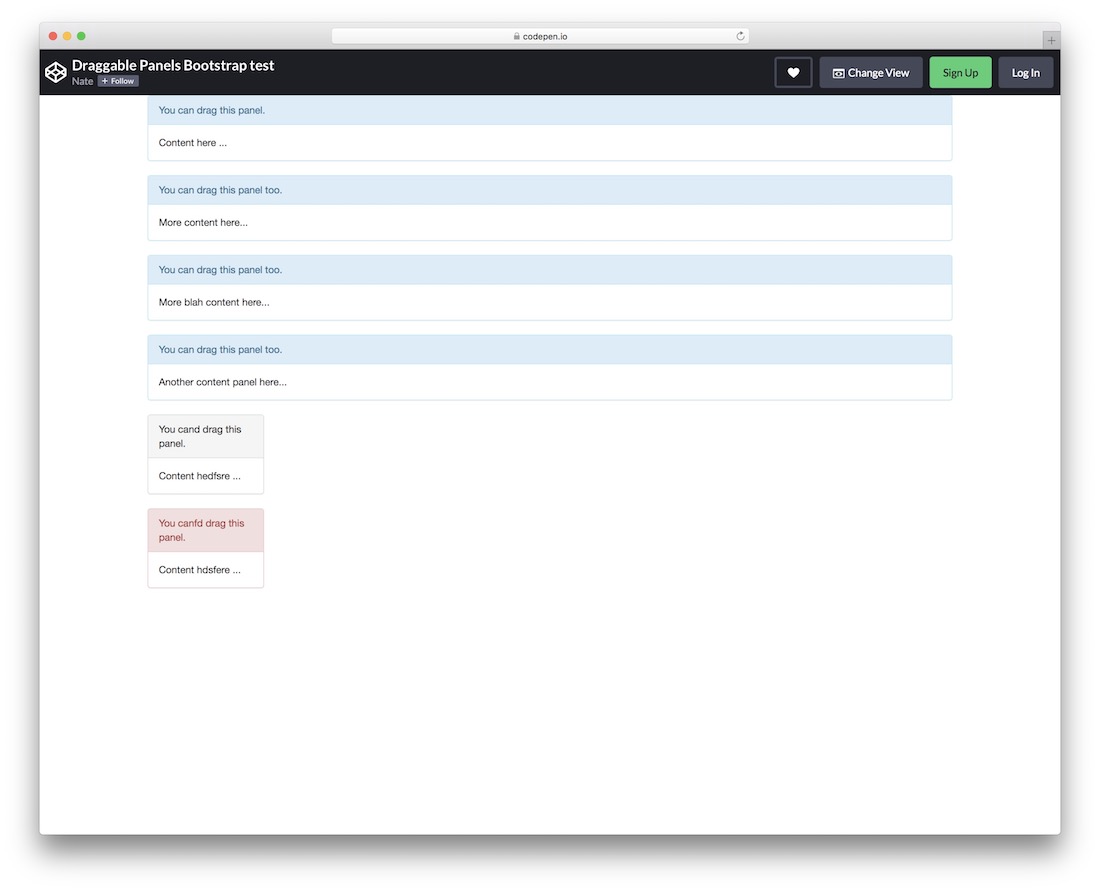
More info / Download DemoDraggable Panels

As the name implies, this Bootstrap drag and drop code example features two panels of different styles.
The default configuration allows you to mix only the panels of the same style, so a large panel with a large panel and a small one with a small one.
Keep in mind that the code already comes with mobile-friendliness, ensuring great performance on different screen sizes.
With the CodePen editor, you can quickly make adjustments and improvements so that the panels appear exactly as you desire.
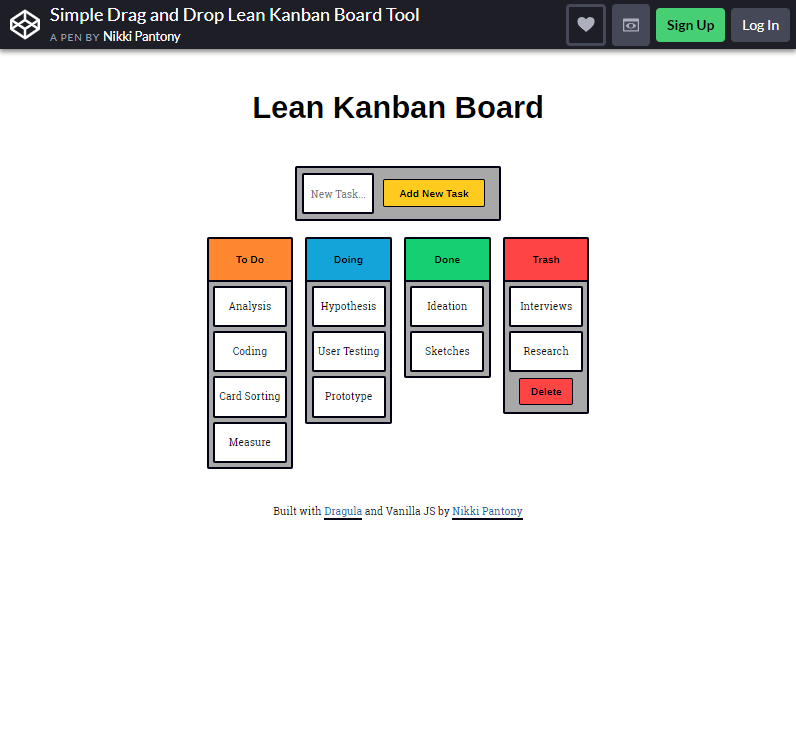
More info / Download DemoLean Kanban Board

First on the list is the Lean Kanban Board from Codepen. It is one of the best drag and drop features out there. It is a simple and colorful to-do list themed bootstrap drag and drop list that allows you to customize it freely.
You are free to do whatever you can think of with as the feature maximizes personalization. This layout can be widely used for business, agency, freelance, personal, etc.
It surely fits your website as it quickly loads because it doesn’t pack that many animations or graphics. If you want a simple drag-and-drop list, this will be what you are looking for.
More info / Download DemoJQuery UI Drag and Drop

If you want your visitors to be play around with your website and let them be a designer, this layout and its features are what you are looking for.
If your website allows users to interact and change some elements, use this layout to give them that power.
You can let your users personalize their accounts by allowing them to move around the elements and customize their layout.
Many great things with this design for business pages focuses more on a bootstrap drag and drop page builder or a customizable HUD for users.
More info / Download DemoHTML5 Drag and Drop File Selection

How about a minimally designed drag and drop file uploader? Not a fan of the previous one? Is your website more into the simple stuff?
This design is just a bordered box indicating where users should drag and drop their files! The three words that describe this layout are simple, quick and easy.
The best part of this design is that it has the CAPABILITY to fit all website themes. It is your go-to if you only look for a simple drag and drop section.
You can still edit and customize the way it looks to whatever you want. But you will have to understand that simplicity can all lead to beauty.
More info / Download DemoDrag and Drop Dots

Want to be an artist? Is your website fond of colors? Your website is missing out on the cool features that this layout has to offer. Kill the boredom by having your users play around with dots.
You can also utilize the dots to contain icons or messages or even have it to interact with your site’s menus. There are no limits when working with this layout.
Do things your way and tweak it around. CREATE your theme by having the dots’ colors sync with your site. It will change color as users drag the dots around and drop them to another.
You can add a few features on your own, customize it to have additional interactions, and you might create the next level of a super user-friendly interface.
More info / Download DemoSimple Drag and drop for mobile devices

This design layout makes creating a marketing website child’s play.
This is the best way to let your users utilize the drag and drop feature bay to drag items they want to buy directly to the shopping cart. Marketing websites would love to have this add-on in their arsenal.
It’s interactive and simple and everyone can use it. It is a powerful tool that suits online shops, businesses, and other marketing websites.
The predesigned template has a very STYLISH layout for glasses, but you can tweak it to suit your products.
With this drag and drop design, you can immediately get feedback from your users, like “a very innovative interface”.
More info / Download DemoManipulate Element

If you prefer doing things hands-on or having your visitors customize your website, this is the template you should consider. This design is best suited for web builders that want to maximize the potential of the drag and drop feature.
You can tweak the shapes, postion and sizes of the elements present on the window and build the desired website look that you are aiming for. You can also adjust the position of the background photo or just change it to you liking.
Yes, it is that SIMPLE and EASY. Give your website a professional look and have an interactive interface to let your users play around.
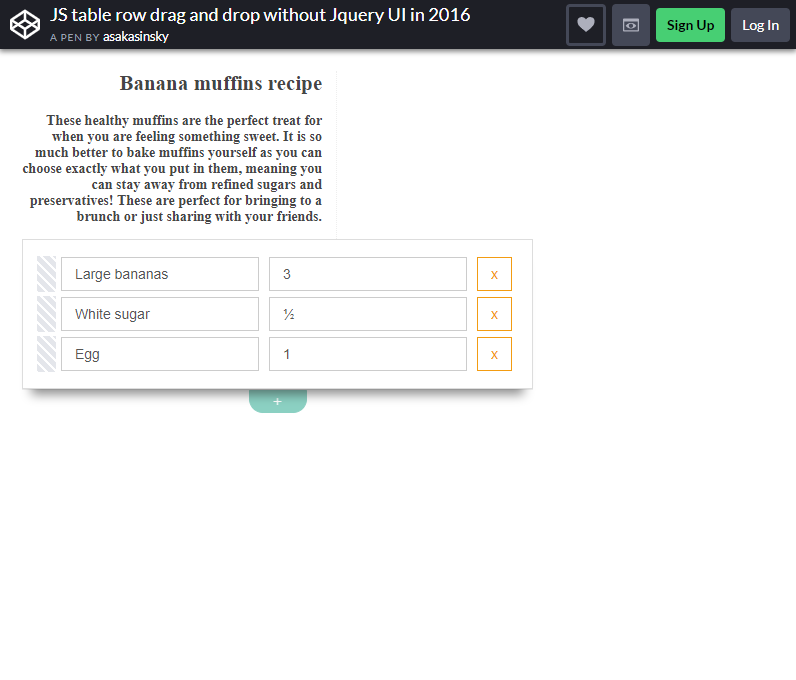
More info / Download DemoJS Table Row Drag and Drop Without Jquery Ui in 2016

Want to be a little bit more different? Build a jaw-dropping, curiosity sparking and attention-grabbing web page with this bucket list drag and drop template.
With this layout, you get everything that your website needs for personalization. It ensures that your web page appears on the web with a professional, stylish, and user friendly look.
Give your users the options to make their BUCKET LIST, or utilize the code to create a user list for their accounts in your web page.
It is also fully customizable and allows you to edit your preferred design and add more features if you want to.
More info / Download DemoCSS Drag n Drop Area

Create a dark themed web page that looks like it’s made for experts and professionals and it performs fast and seamlessly not hard to navigate.
With its dark fill and lightly done borders, this drag and drop file uploader is great for websites with a SLEEK and MYSTERIOUS theme or sites that want a more professional and premium look.
These tools are predefined materials that you can use to make file uploads for your users much easier.
This is one of the striking drag and drop layouts that your website is missing, so if you want your visitors to keep uploading their content to your site, start considering this template.
More info / Download DemoScrum board with drag and drop

This layout is a tool that helps users make their “elements” or items more visible. The layout is similar to a scrum board that aims to organize, sort, and tally data into their corresponding column.
The layout shows all the items the users need in their daily tasks or just organizing and personalizing their to-do lists.
No wonder this template is named like that; it functions like a SCRUM BOARD. Give your users complete control of this section to allow them to sort out their personal information.
You can also change and improve the design to give it a more suitable look.
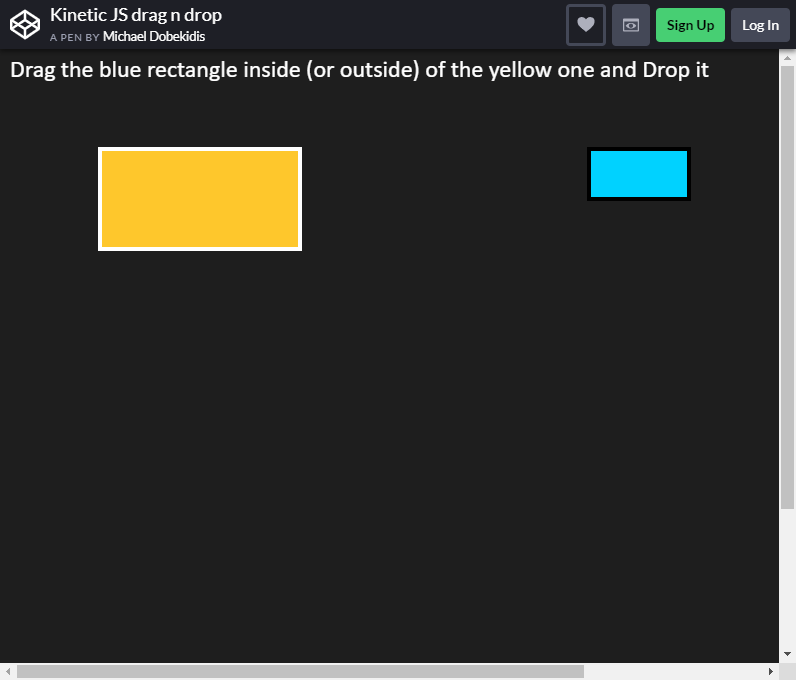
More info / Download DemoKinetic JS drag n drop

Some elements may go outside the boundaries when using the drag and drop feature on your website. Want to prevent this?
Then this layout will be bringing you what you need without having to do complicated things. This drag and drop layout is not challenging and straightforward as possible.
It PREVENTS the dragged element from being dragged outside again, and ensures that it stays in the middle. You can use this for “one time” choices and decisions, giving your users that decision-making challenge they need when using your site.
You can also use it for a visually pleasing animation of dragging a file and returning to its original position.
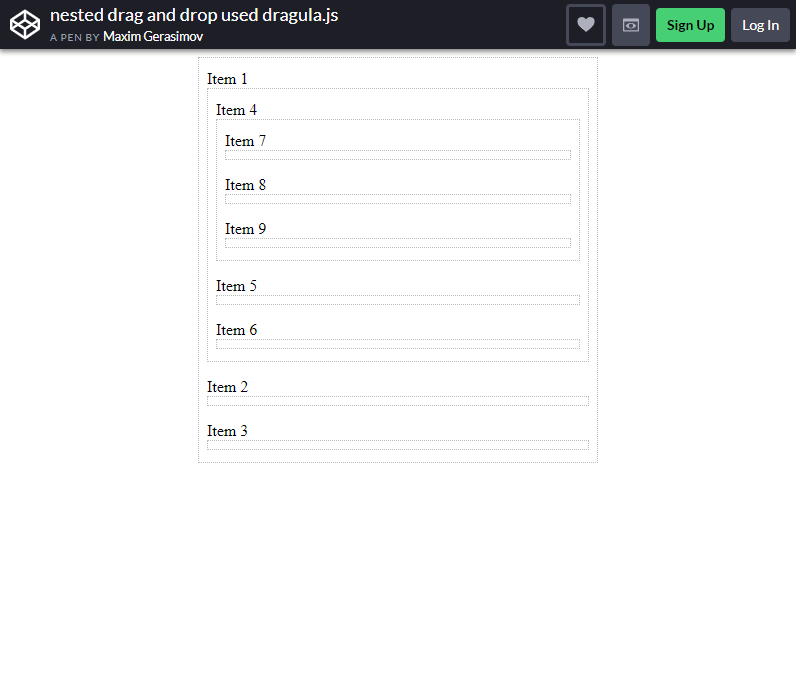
More info / Download DemoNested drag and drop used dragula.js

This is another banging bootstrap drag and drop layout that you should explore further. It comes ready for personal use and organization, specifically made for users who are not tech-savvy.
Users or creators can use the dragging and dropping feature to organize their setup. For the given layout, items can be grouped and sorted the way you want.
Once you undergo this layout, it will give your website the PROFESSIONAL look it deserves.
You can also customize it by changing texts, adding your media, setting block parameters, and even adding menu directories to itit all depends on how you want your page to look.
More info / Download DemoNative HTML5 Drag and Drop

Just like a game of chess, this layout will count the overall moves made by the users, This will help them track their activities or give them a brief history on what they were dragging and to where.
You can use this layout to add amazing traits and characteristics to it.
May this be a short bootstrap drag and drop MINI-GAME (to kill some time while their files are uploaded) or a perfect fit for organizing some files.
More info / Download DemoVuejs Drag and Drop example (To-do app)

If you want a practical and simple tool to be added to your website or app, why not opt for a to-do list?
This layout allows your users to input the tasks they want to or allow creators to make a sortable list that they can organize by dragging it around.
The outcome will surely be an ATTENTION-GRABBER because in most websites, none had seen the interactive beauty of these features.
Personalization is the key to your users’ heart, so let them do what they want from time to time.
More info / Download DemoDraggable Jelly Ghosts

Do you still remember the lovable game PACMAN that took the world by storm? You can do the same with your website by trying this layout!
Go for a more retro and interactive layout that brings your users back to the nostalgic days of playing video games. If your website is more into games or game blogging, this is a huge must to try it out.
Change some of your website’s elements to these cute jelly-like ghosts, so your users will have a blast while navigating your web page.
Just don’t put too much jelly ghosts in it, or it will be GAME OVER~
More info / Download DemoDrag ‘n’ Drop assignment

This pre-built layout used the drag and drop feature that online businesses and companies will love. Are you having troubles in managing workers and employees in your organization or company?
Worry no more, make a website for business managers to just bootstrap drag and drop their employees’ names into the corresponding job they are assigned for and check if they are fit for it.
It offers your website a MANAGEMENT SECTION to create classic pages for eCommerce websites or company builders that need a website that is more inclined for helping them manage their bto help.
More info / Download DemoGalaxy JS

This one is another jewel in the best bootstrap drag and drop layout and it’s more on the gaming niche.
It is a layout that truly looks like it came out of a retro space shooter game full of endless possibilities for using it.
Use its interactive feature to create a sweet MINI-GAME for your users.
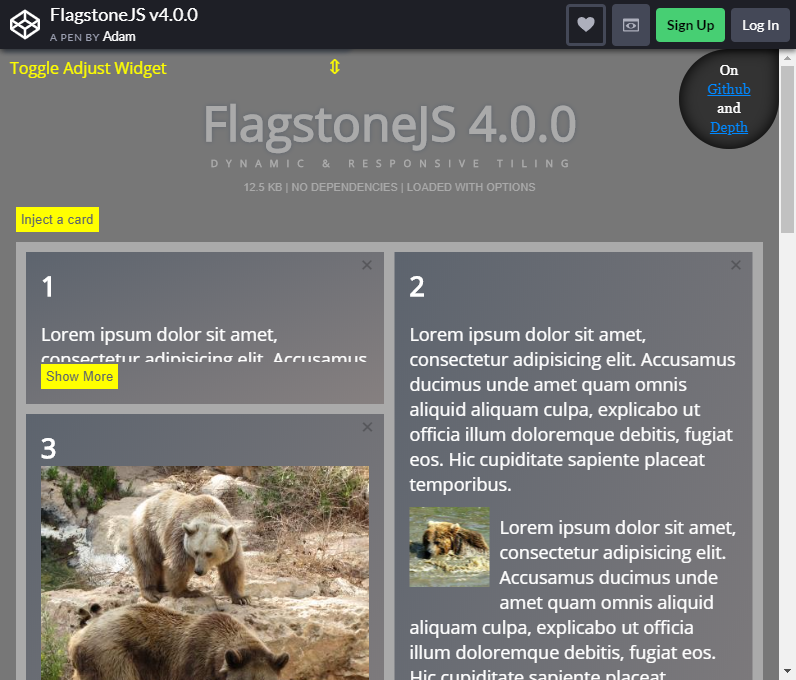
More info / Download DemoFlagstoneJS

We saved the best for last! If you manage a blogging website, why not allow your users to make and create notes for themselves, writing down what they have learned from your web blog?
This modern, creative, and top-class UX will dominate all the websites by taking the impressive bootstrap drag and drop feature to a NEW LEVEL!
It is the most convenient drag-and-drop layout and is fully customizable, allowing you to be creative all you want!
More info / Download DemoOnce you see the true power of these best drag-and-drop layouts, you will be amazed at the endless possibilities for designing and creating the best web page layout.
You can change the norm of just dragging files to upload, be creative, and create a mind-bending combination with these layouts on your website.
You have complete FREEDOM to design the way your website looks.
Regardless of which layout you choose and use for your web page, all is assured that the outcome will be a responsive, mobile-ready, and fully compatible website.
So know what your users want, know what you want, and mold that ATTENTION-GRABBING web page that the online market is waiting for!







This Post Has 0 Comments