20 Free Bootstrap Navbar Examples & Templates 2024
Create the best, most practical, and most convenient site navigation with our free Bootstrap navbar templates.
You know a navigation bar or menu is an essential—AND A MUST—part of your website.
But you don’t need to make it from scratch. Save TIME and MONEY!
Accessing useful information and pages will be easier for your users.
You can EASILY add them to your website and make the necessary modifications.
You only need to know the very basics of:
- HTML
- CSS
- And coding in general
I have briefly described each Bootstrap navbar example to get a better idea.
(You’ll also find ‘Demo’ and ‘Download’ buttons for each.)
Experience them first before you take action.
Best Free Bootstrap Navbar Templates
Website Menu V01

Website Menu V01 is a minimal navigation bar that you can embed into your website to save time. It features a TRANSPARENT design but turns solid when scrolled.
Why? It’s a sticky navbar, and the solid background helps it pop more when scrolling. Additional features are a multi-level drop-down menu and social media icons.
More info / Download DemoWebsite Menu V02

Website Menu V02 is one of the simplest navigation bars based on Bootstrap.
It aims to cater to all kinds of website designs by default, without requiring many configurations regarding the looks.
In other words, you are welcome to use AS-IS since it works so incredibly well. The COOL feature is the hover effect that lightens the text and adds an underline.
More info / Download DemoWebsite Menu V03

Website Menu V03 is modern, transparent with a nice button hover effect. There’s also a drop-down section to make your Bootstrap navbar even more practical if you have a lot going on.
The design WORKS GREAT on mobile, too, but it changes, sliding in from the right as a hamburger menu.
More info / Download DemoWebsite Menu V04

If you want to create a full-blown header area on your website, grab Website Menu V04. This is a fantastic shortcut, as you don’t need to start from scratch anymore.
There’s also a TOP BAR for additional contact details, social media buttons, and the main navigation bar.
More info / Download DemoWebsite Menu V05

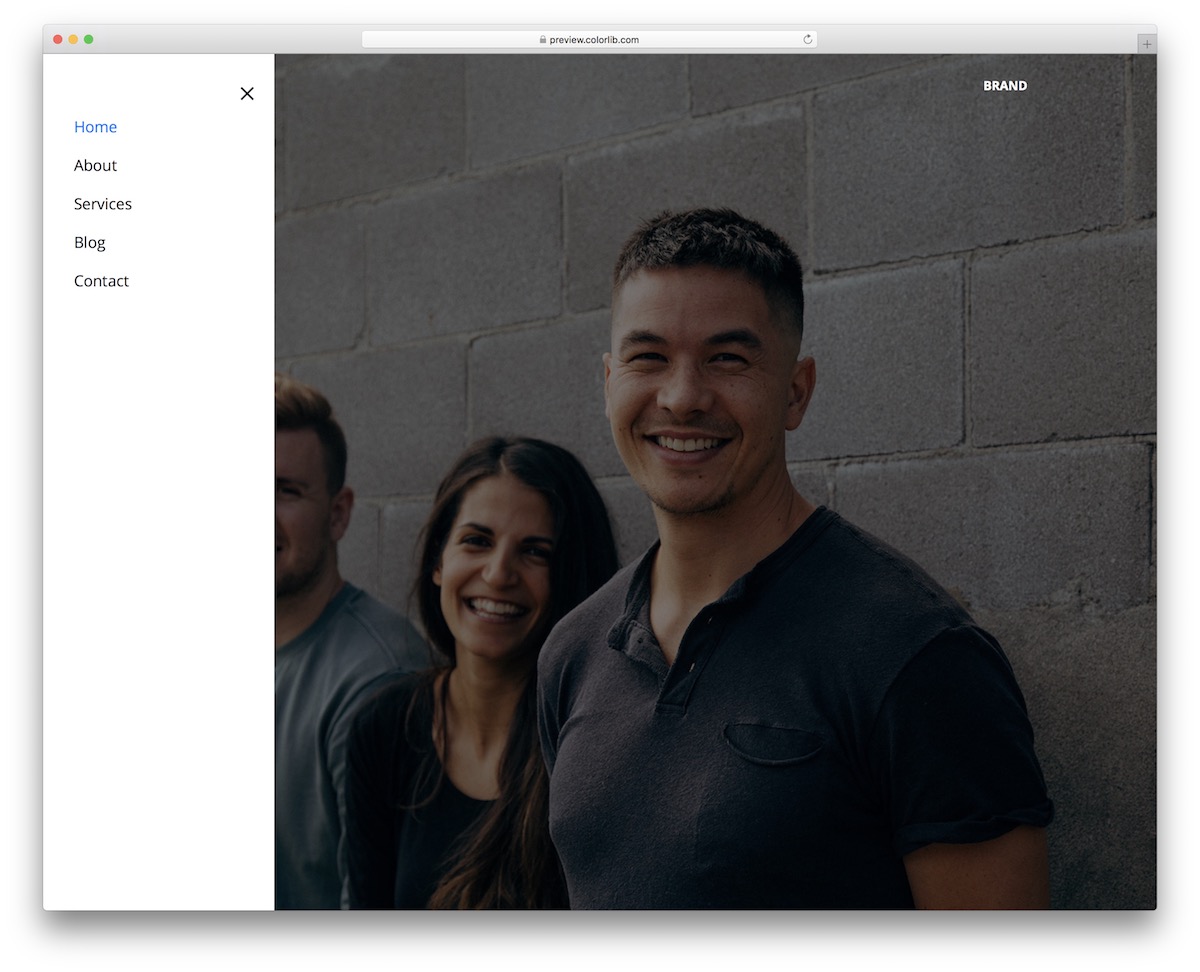
Website Menu V05 does not feature an entire navbar. Instead, it features only an icon that reveals a sidebar hamburger menu from the right.
All the items have a hover effect that turns the text blue. This Bootstrap navbar’s style is identical on desktop and mobile.
More info / Download DemoWebsite Menu V06

Poor site navigation is the WORST. It decreases your site performance and makes users want to leave early.
Make sure that doesn’t happen to you.
It won’t if you will use any of our easy-to-use yet highly impactful Bootstrap navigation bars – just like Website Menu V06.
This one comes pretty specific, as it aims to everyone who likes to keep it minimal with a slide-in menu from the left.
More info / Download DemoWebsite Menu V07

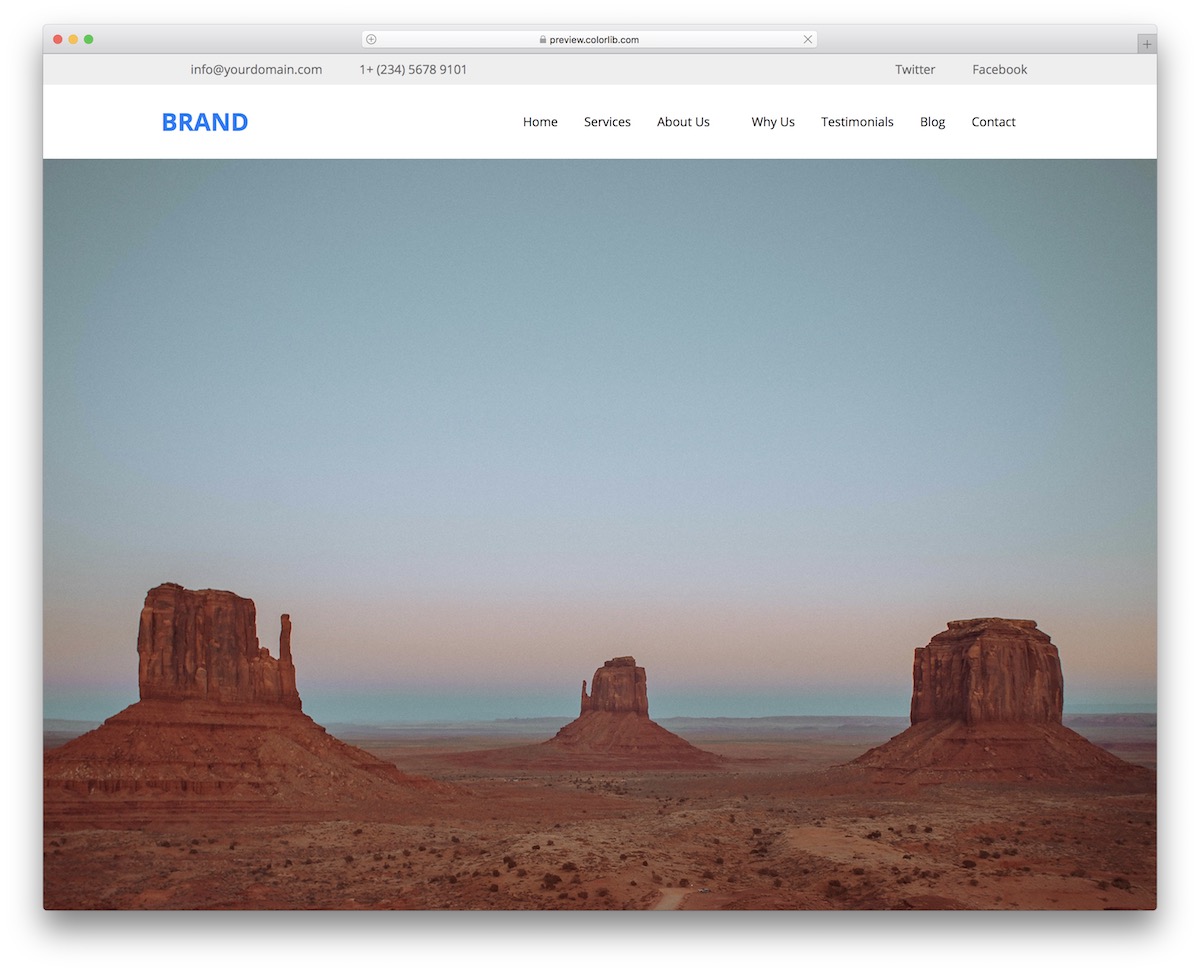
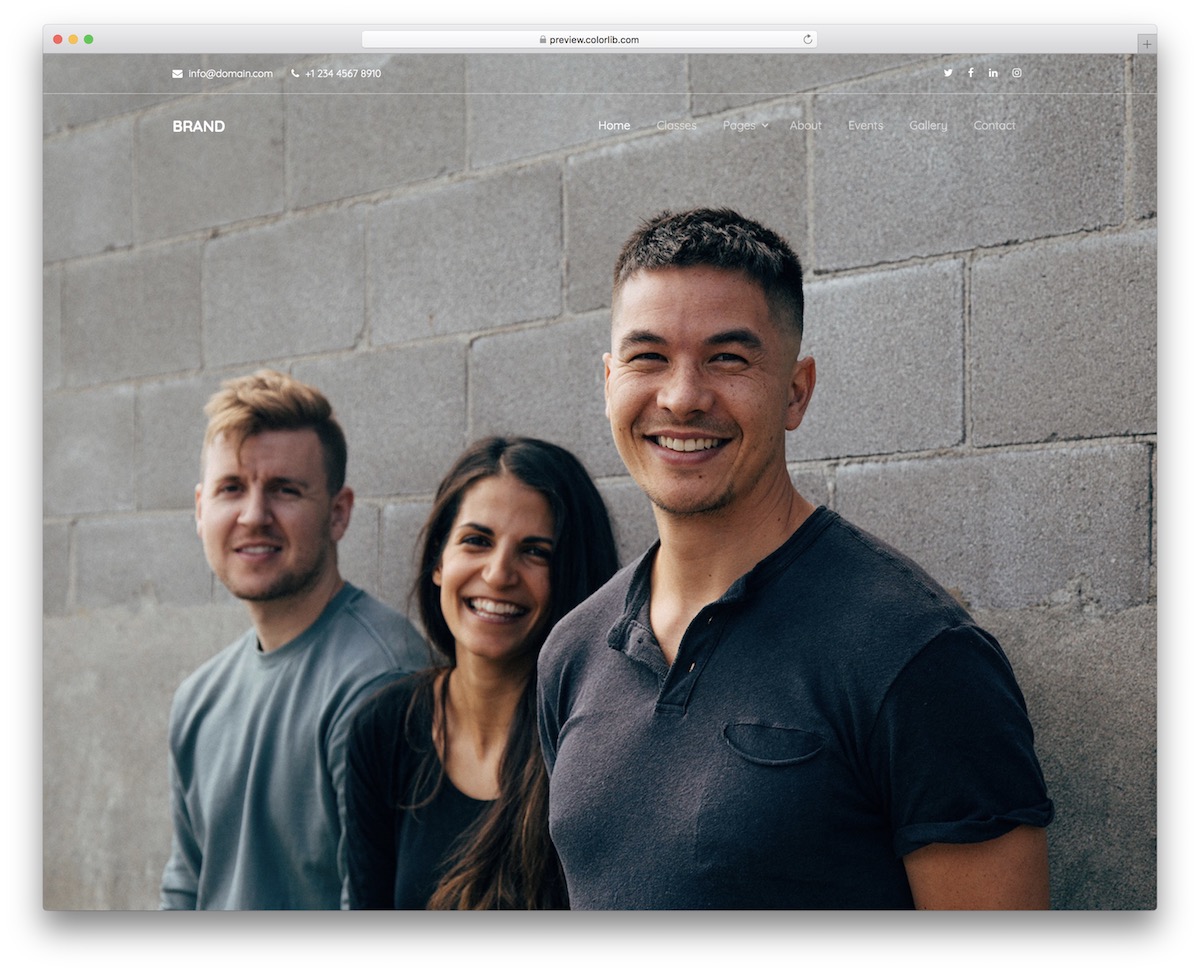
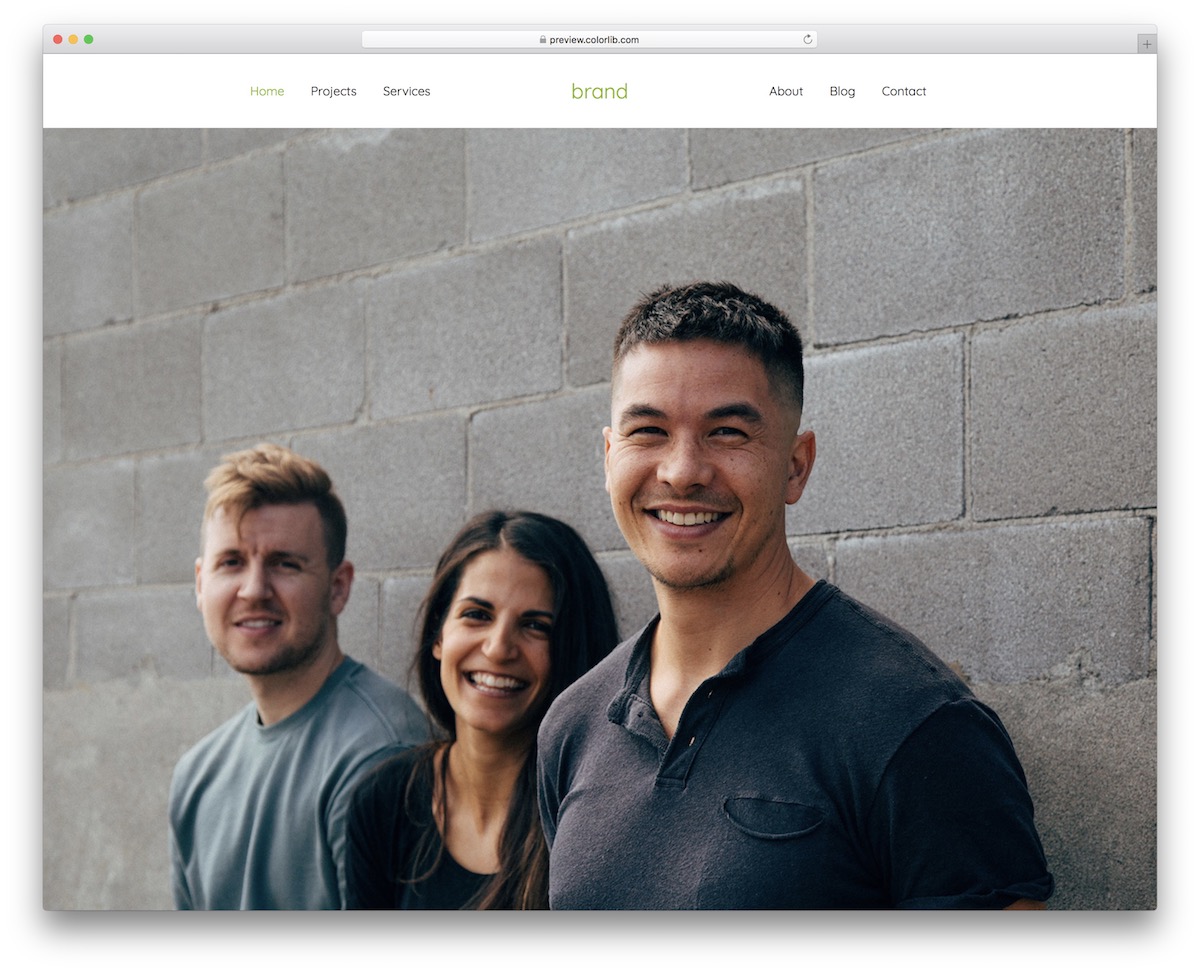
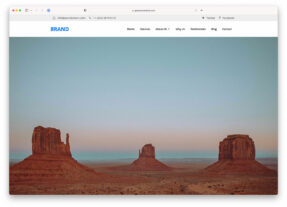
When you rock an image background above the fold, ensure your Bootstrap navbar does not ruin it. Thanks to Website Menu V07, that’s not something to WORRY about.
It is an excellent alternative with a transparent background that you can freely embed.
Along with the drop-down menu, there’s a top bar section, which can feature email, telephone number and social media icons, just like the DEFAULT configuration.
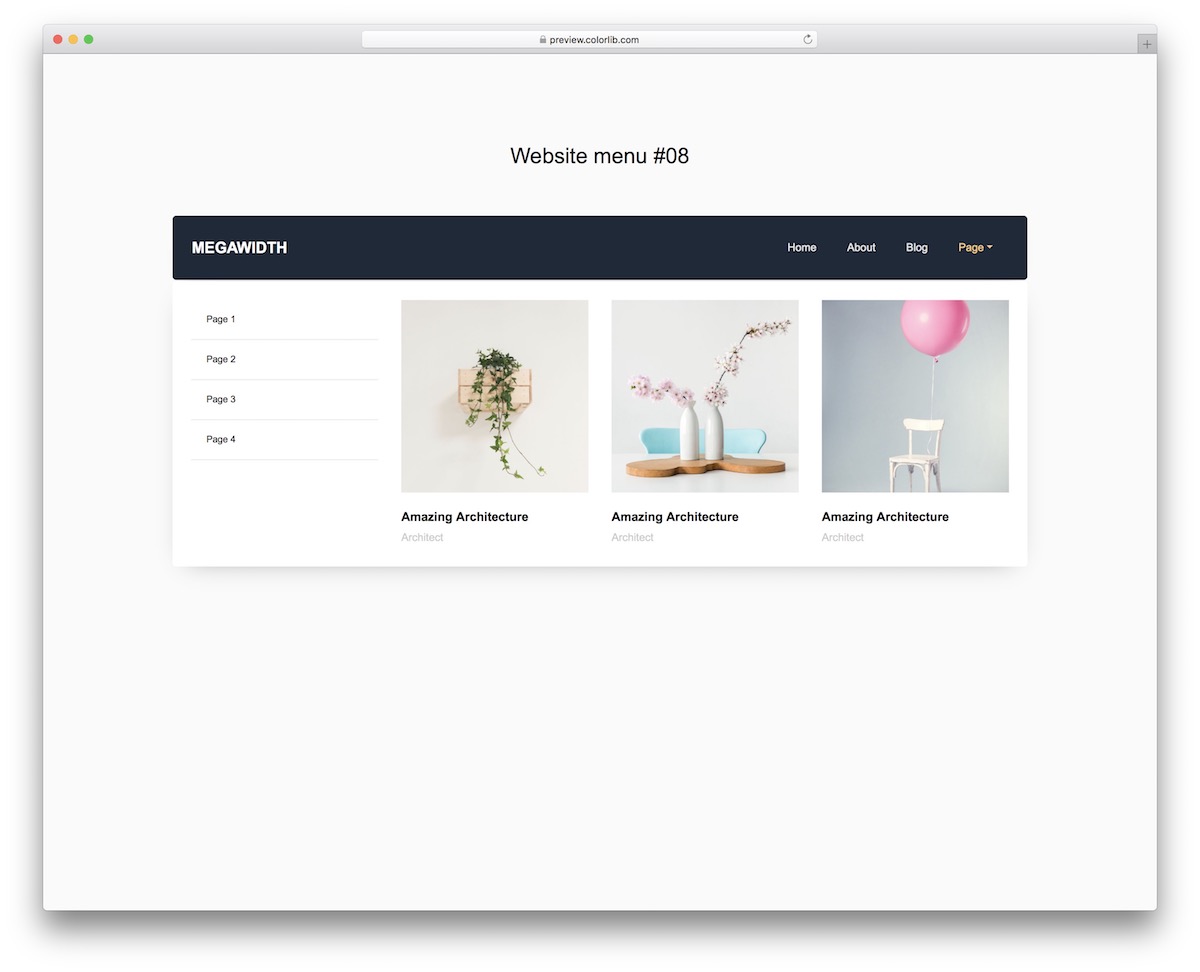
More info / Download DemoWebsite Menu V08

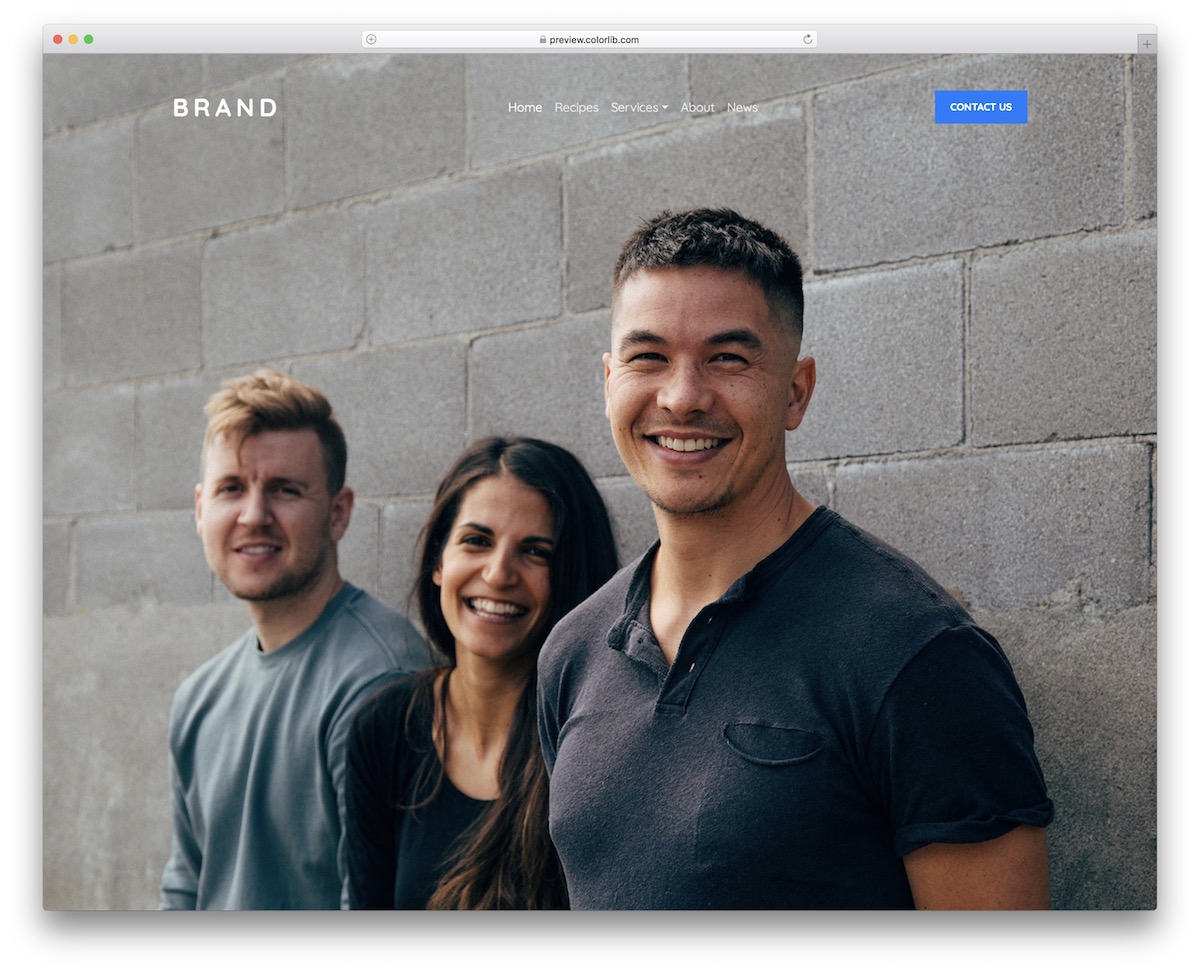
Website Menu V08 is similar to the above Bootstrap website menu, with a call-to-action button but without the top bar.
Simplicity is very on point, as it will NOT DISTRACT other content you plan to present above the fold.
The design is transparent with a logo section on the far left, a centered menu, and a CTA on the right. You can use the latter to lead your visitors to the contact section, but that’s not the only way.
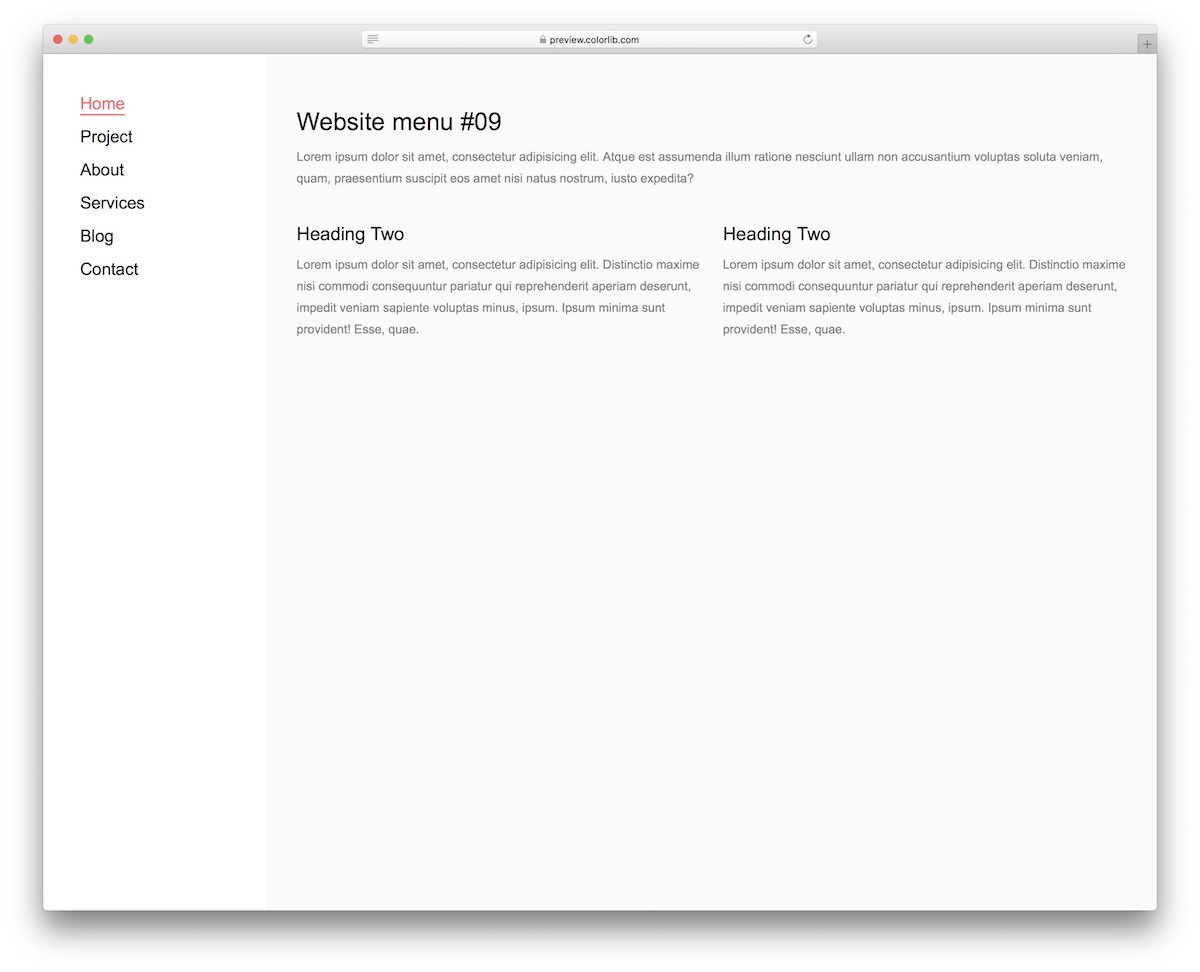
More info / Download DemoWebsite Menu V09

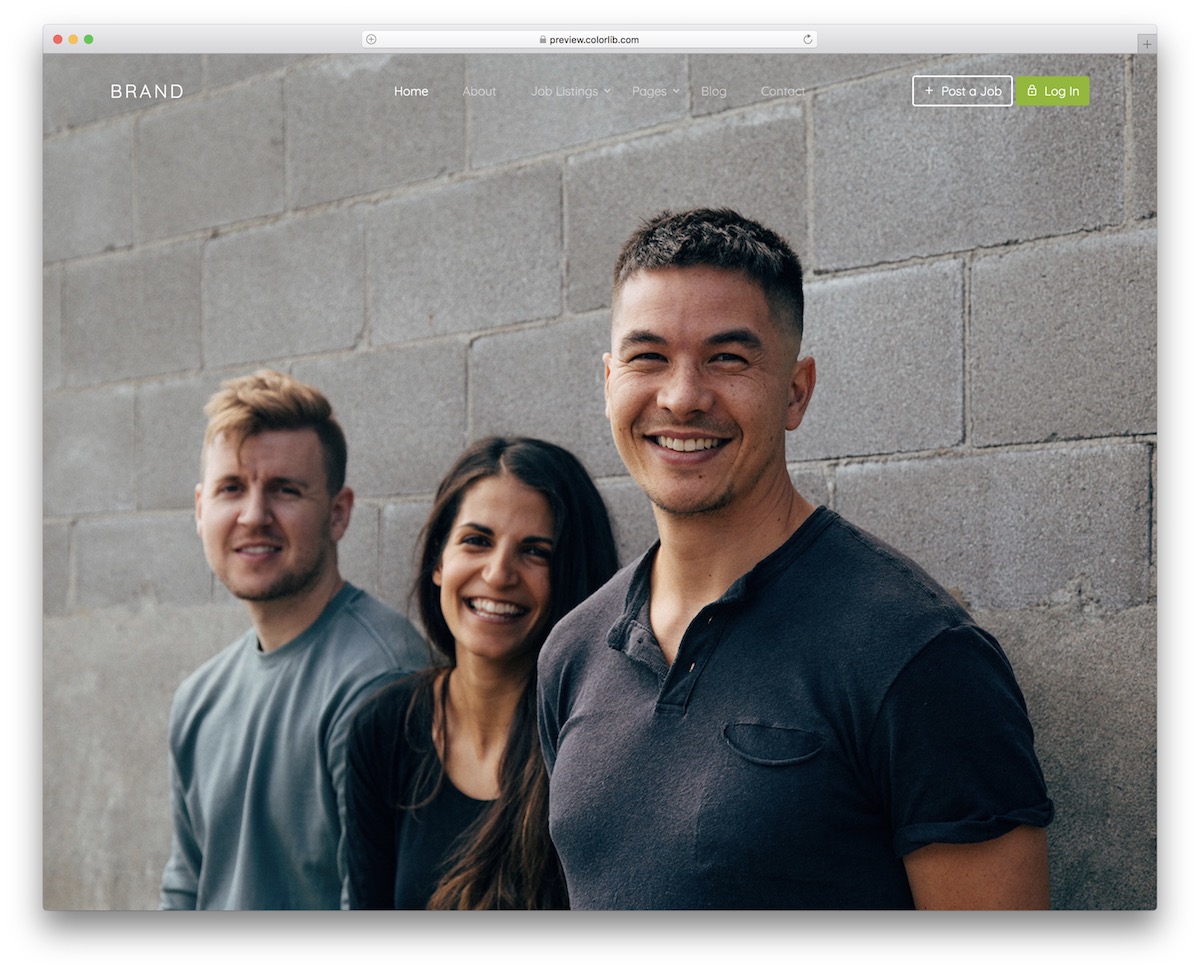
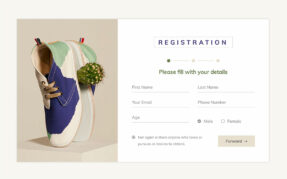
Website Menu V09 is perfect for a job board or an employment/freelancer marketplace. It has predefined “post a job” and “log in” buttons, as well as other sections that fit the purpose.
But there’s always a BUT.
That’s right; it does not necessarily mean that you use Website Menu V09 exactly as-is.
You are WELCOME to alter it and even go entirely against the grain.
More info / Download DemoWebsite Menu V10

Since users like different things, we created many Bootstrap navbar examples that you can employ. Website Menu V10 is a great solution for those interested in a solid background menu template.
But you know what’s BEST? You can even test a few free snippets from this list before deciding on the winner.
Why not? They come with no hidden fees, the code is newbie-friendly and the layout responsive.
More info / Download DemoWebsite Menu V11

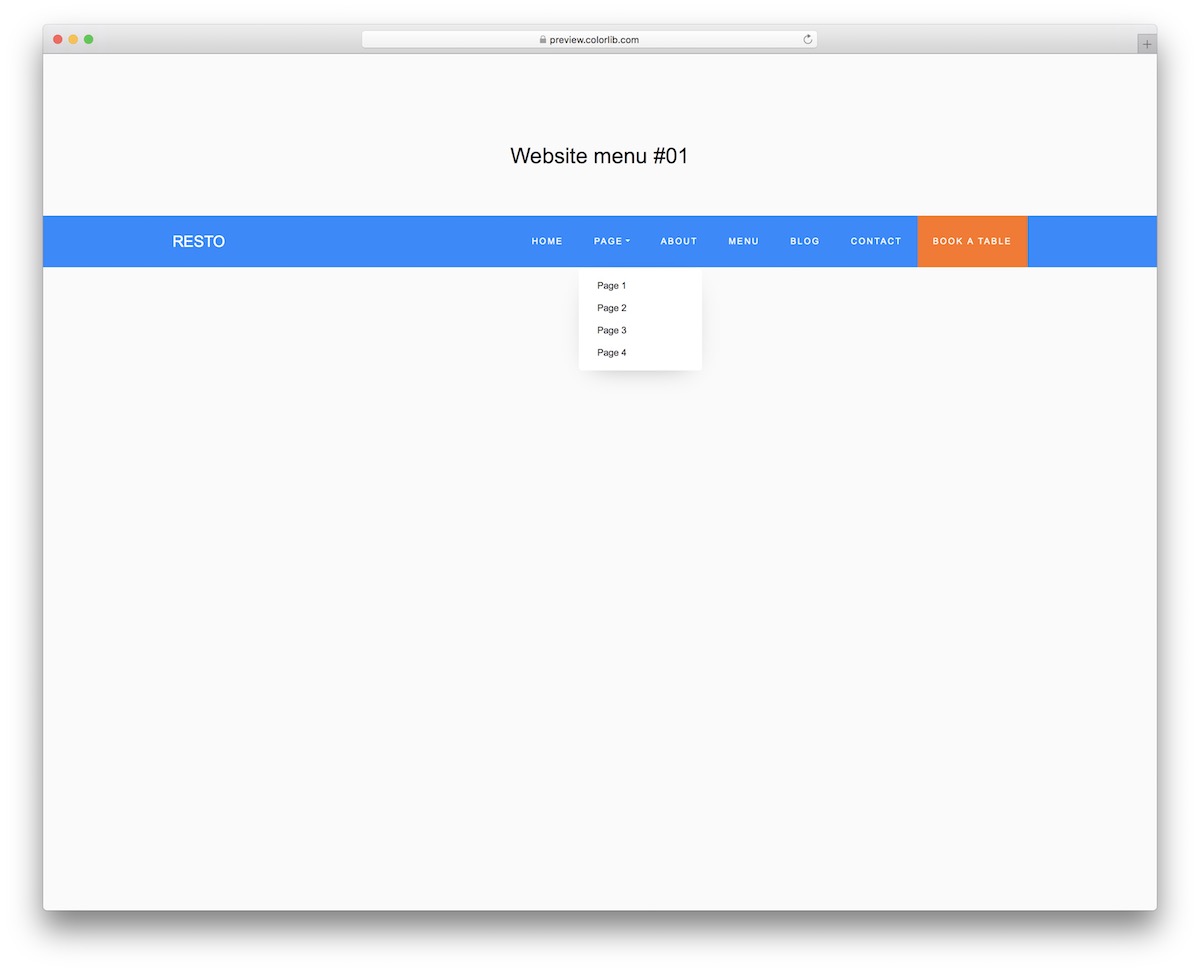
Website Menu V11 is a standard website menu with a few specialties. First, it includes a drop-down, so you don’t need to think about creating it.
And second, it also has a CTA button – in the default example – for book a table.
The current color scheme features blue and orange, but you can QUICKLY IMPROVE it with your branding directions.
More info / Download DemoWebsite Menu V12

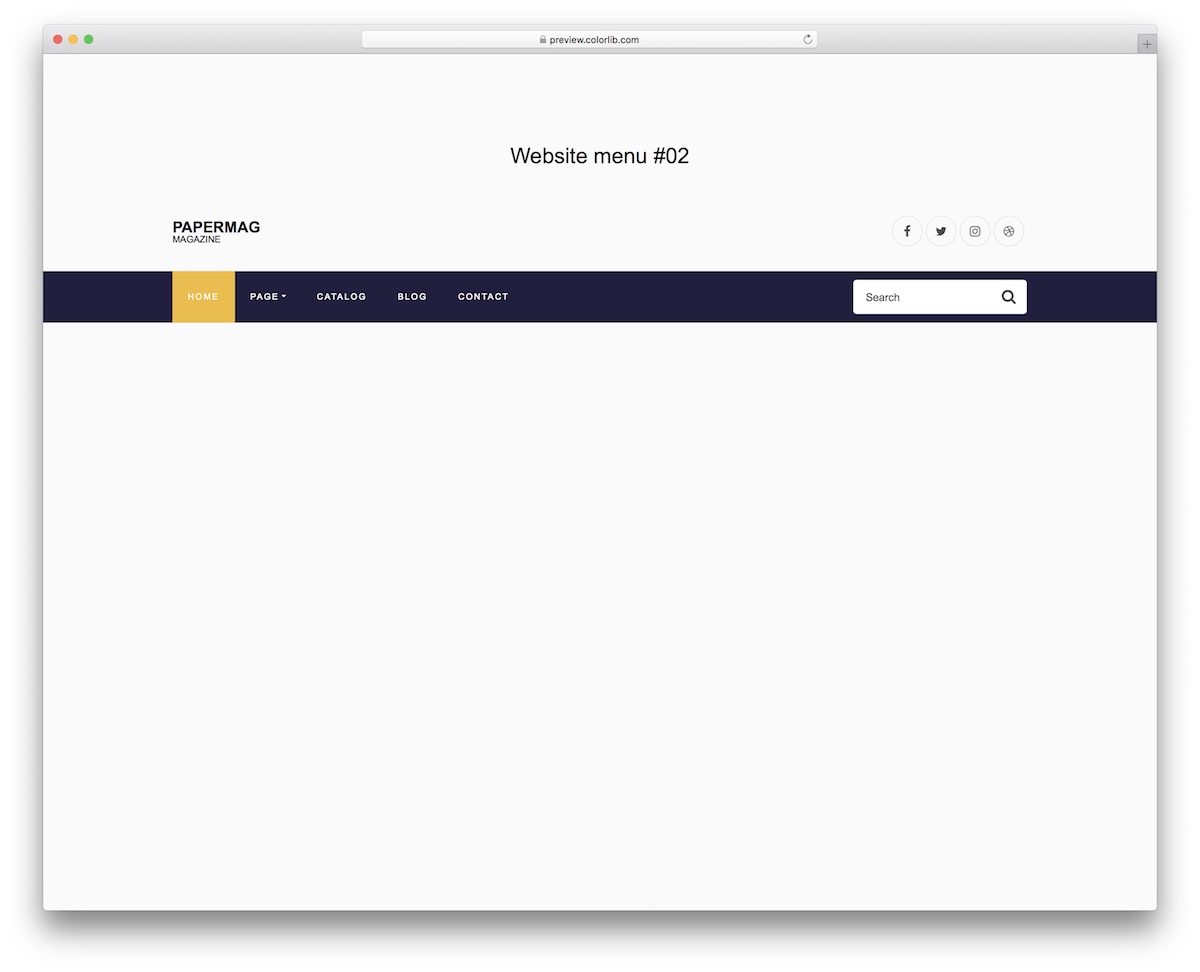
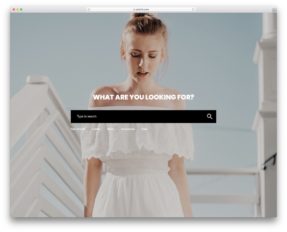
Many websites feature a search bar in the menu section, and you can make it happen.
Website Menu V12 is a full-blown Bootstrap navigation bar with MANY GREAT features, like hover effect, drop-down and social media icons.
And that could be your entire header section.
The PERFORMANCE is solid on mobile, too, just that the entire menu is one organized drop-down.
More info / Download DemoWebsite Menu V13

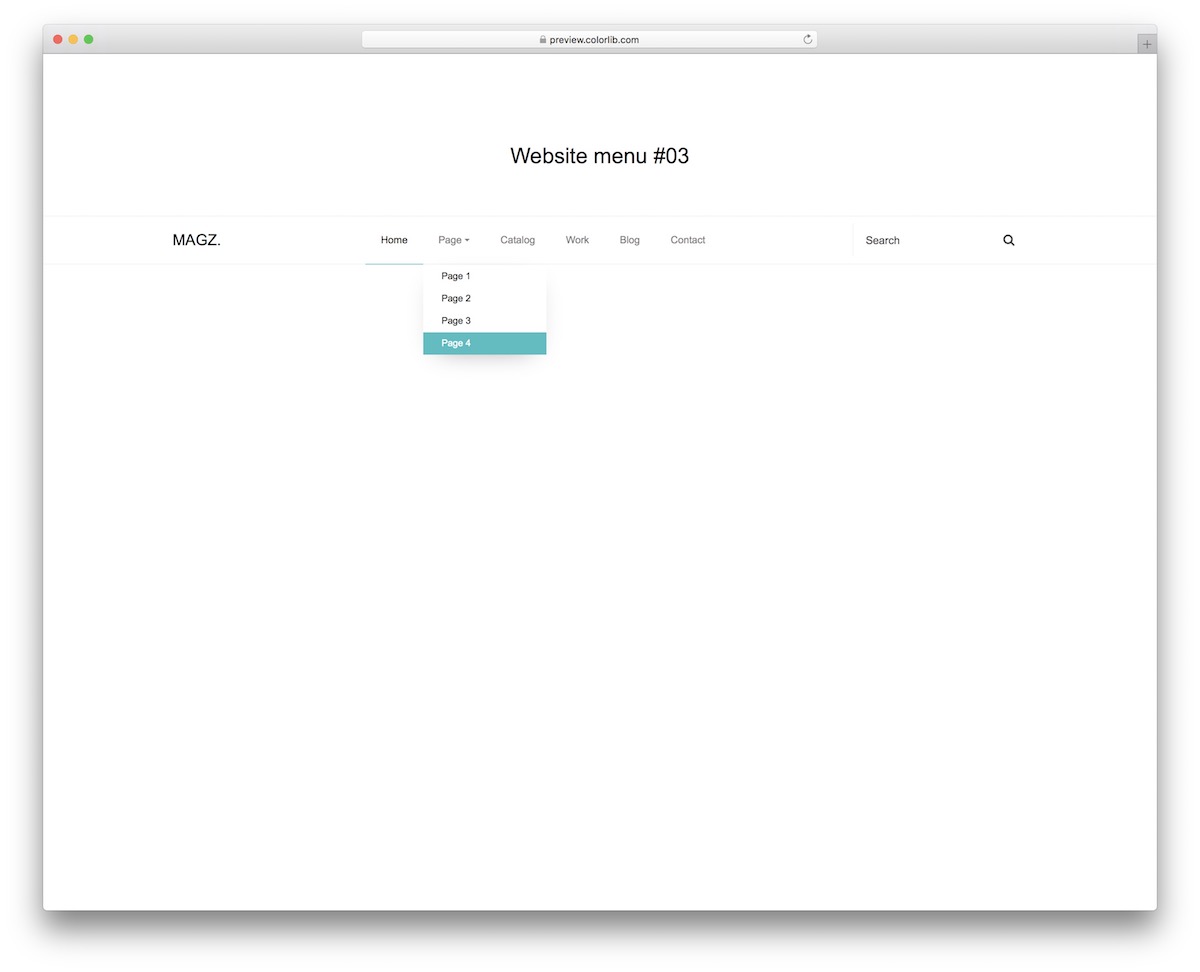
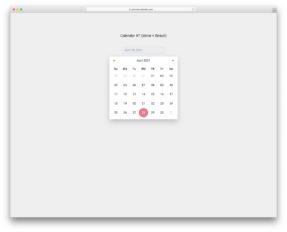
Cleanness at its finest—that’s what you can expect from Website Menu V13. But you can already see that in the screenshot.
However, it’s EVEN BETTER when viewing and experiencing the live demo preview.
That’s exactly how your page’s menu can look. Still, you can go one step further, perform configurations and make it your own. The BENEFICIAL search bar is there, too.
More info / Download DemoWebsite Menu V14

Website Menu V14 has a BOXED LAYOUT light on desktop but turns dark on mobile. Moreover, it applies a hover effect to both the text and the social media icons.
Even though it uses pink, you can quickly shift to a different color selection.
For a simple menu that still stands out from the masses, you go with Website Menu V14.
More info / Download DemoWebsite Menu V15

Website Menu V15 has a similar design to its predecessor, except that it focuses on eCommerce websites and online stores. It even comes with a cart icon that opens a drop-down menu on hover.
Your website navigability will never be the same again.
It will improve AS SOON AS you implement Website Menu V15, but you need to work on it to activate it.
Still, even if you are a beginner in the web development space, you will win the game.
More info / Download DemoWebsite Menu V16

Website Menu V16 is more dynamic Bootstrap navigation, with the main part light and the dark top bar. Also, the tool spices things up with a yellow tone, which makes it look even better.
Moreover, the free snippet comes with an INTEGRATED search bar and social media icons. And there’s also a drop-down for additional sections and categories.
More info / Download DemoWebsite Menu V17

Social icons, a search bar, and a drop-down are neatly packed into one Bootstrap menu. Website Menu V17 is one hell of an alternative, following all the latest trends and regulations of the modern web.
Why do things yourself if we have so many awesome solutions that will SAVE you plenty of TIME?
Thanks to Website Menu V17 and other variations, you can create user-friendly site navigability to increase UX.
More info / Download DemoWebsite Menu V18

If you want to feature both text and image content in the navigation bar, Website Menu V18 can help.
It’s a great take on the mega menu that uses only the latest technologies.
The template is 100% mobile-friendly but does not feature the image section on mobile.
More info / Download DemoWebsite Menu V19

Whether you choose a top or a sidebar menu does not matter—it’s more of a personal preference.
One is not better, but you can still test both and see which fits your audience best.
ABT – always be testing.
Website Menu V19 is a left sidebar menu with a TERRIFIC performance on mobile. On smaller screens, it features an off-canvas menu arriving from the left.
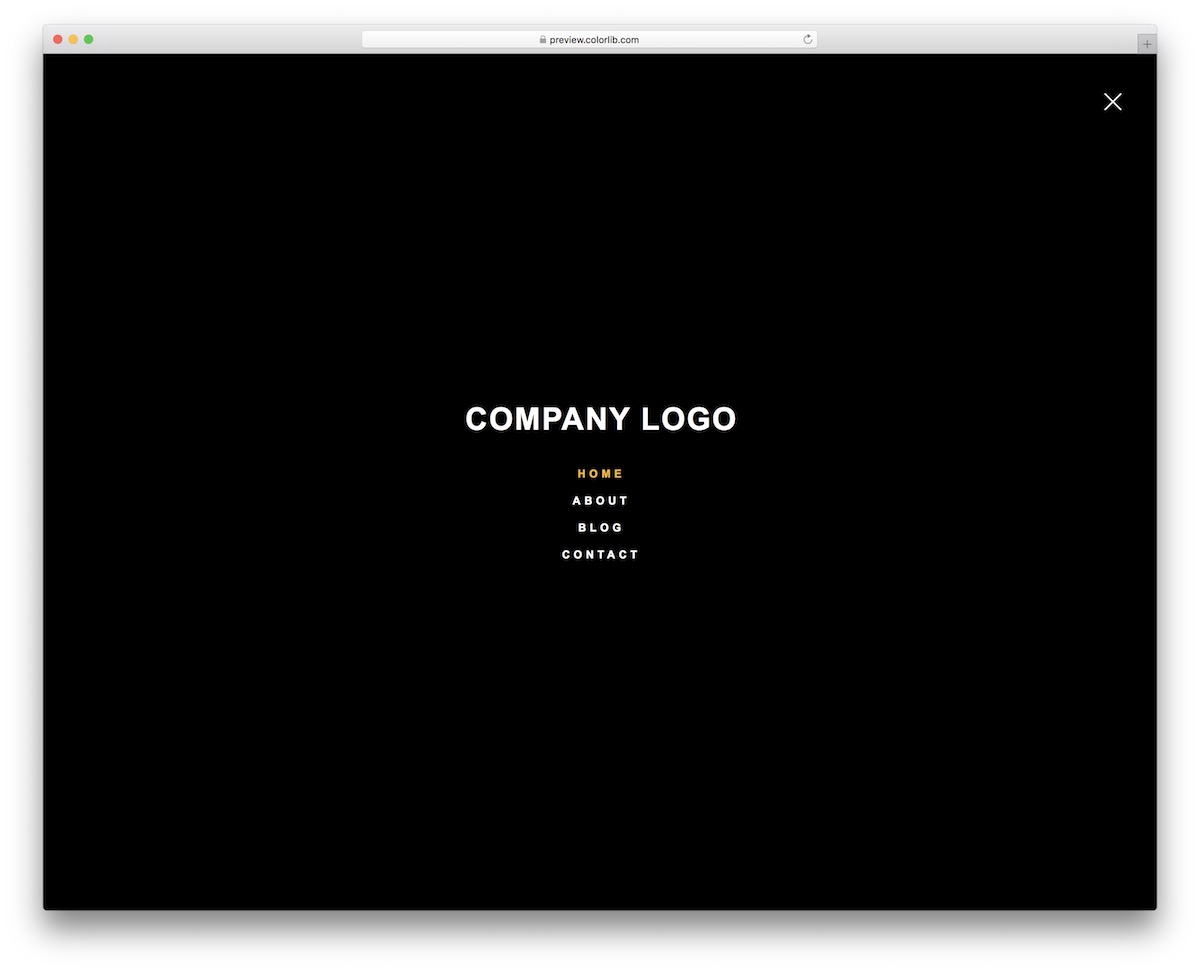
More info / Download DemoWebsite Menu V20

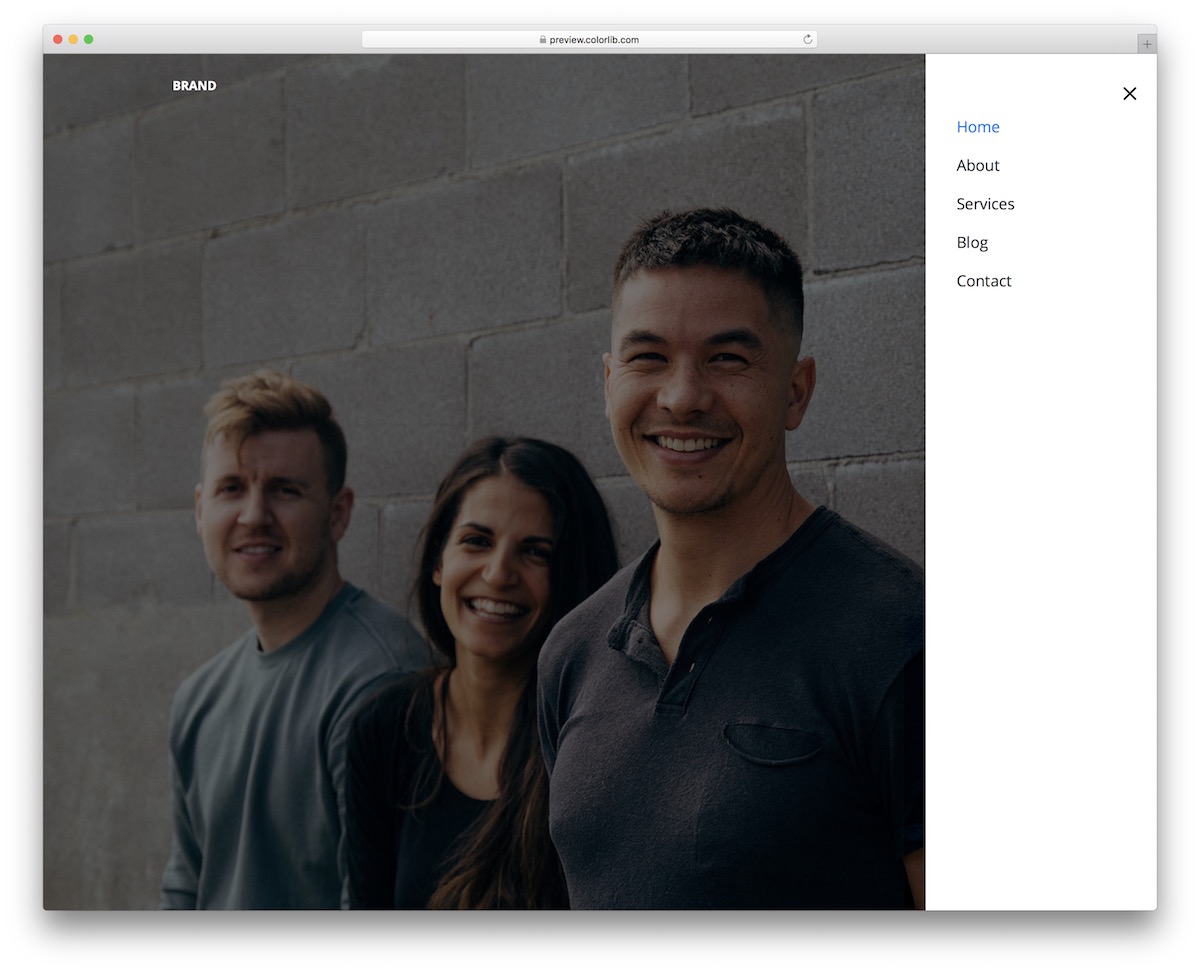
I forgot to mention that you can also choose an overlay menu in addition to the top and sidebar navigation. Website Menu V20 is our only version of a convenient full-screen menu.
If you’d like to go slightly AGAINST THE GRAIN, you now know which option to choose.
The same menu overlay appears on mobile or desktop devices, so the excellent experience stays intact.
More info / Download DemoThis article gave you a list of the best free Bootstrap navbar examples. All the templates mentioned in this post are of great quality. You can easily modify and enhance these templates and almost instantly add them to your website.








nice very use full
hello, Are all free templates commercially available?
I need an exact license.
All our free templates are free to use for private and commercial use.