29 Beautiful CSS3 Table Templates & Examples [HTML] 2024
After thoroughly researching free HTML and CSS3 table templates for months, we decided to take things to the next level with our flexible alternatives.
We based these on readability, flexibility, and ease of use. Beginners and pros – you’re welcome.
You will never again need to lack professional data presentation skills. Our convenient free code snippets organize loads of stats and information.
And. More. Accessible.
Creating a modern table using our templates is very easy and fast. Thanks to the user-friendly code and responsive layout, you save yourself heaps of time.
Enjoy!
Best CSS3 Table Templates
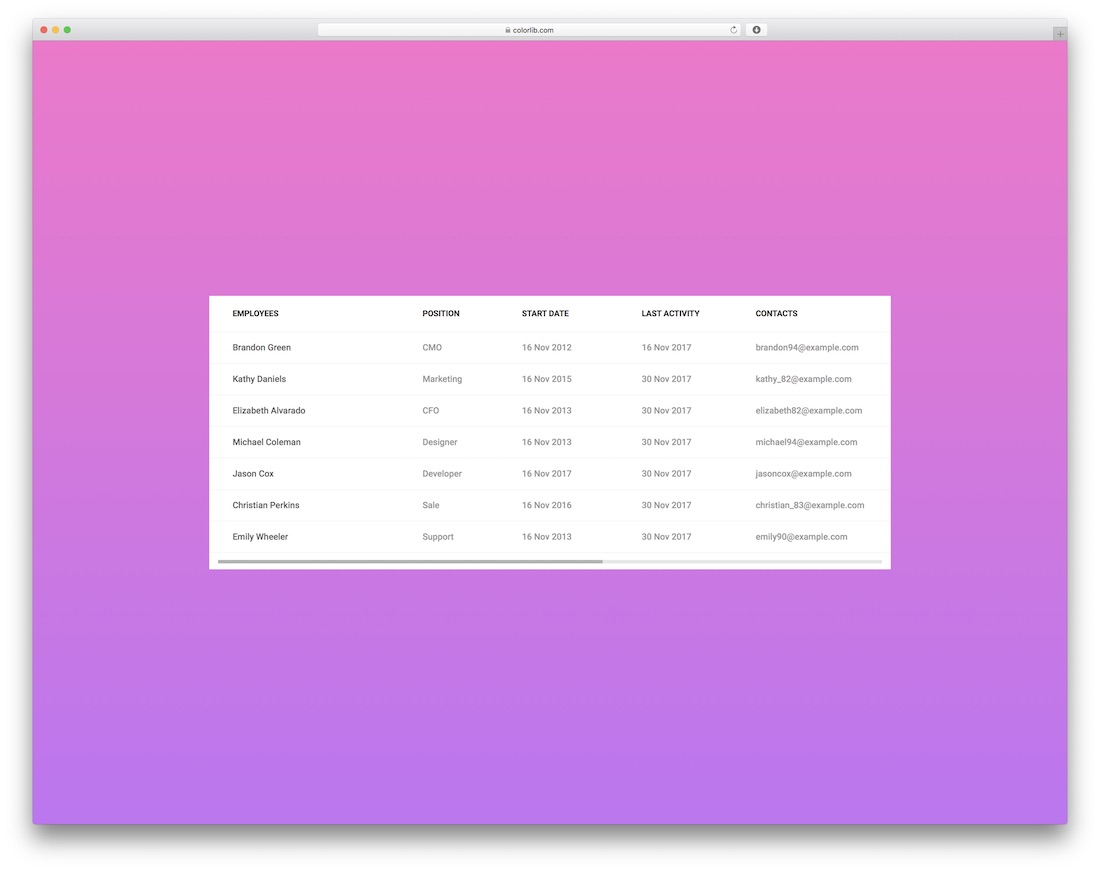
1. Fixed Column Table by Colorlib

Here’s a table with a fixed column and horizontal scrolling. If you want to avoid building a table from the ground up, use this remarkable alternative instead.
This ideal design will do the trick for everyone searching for something DIFFERENT. Use it to display statistics or any other data and information you want to share online.
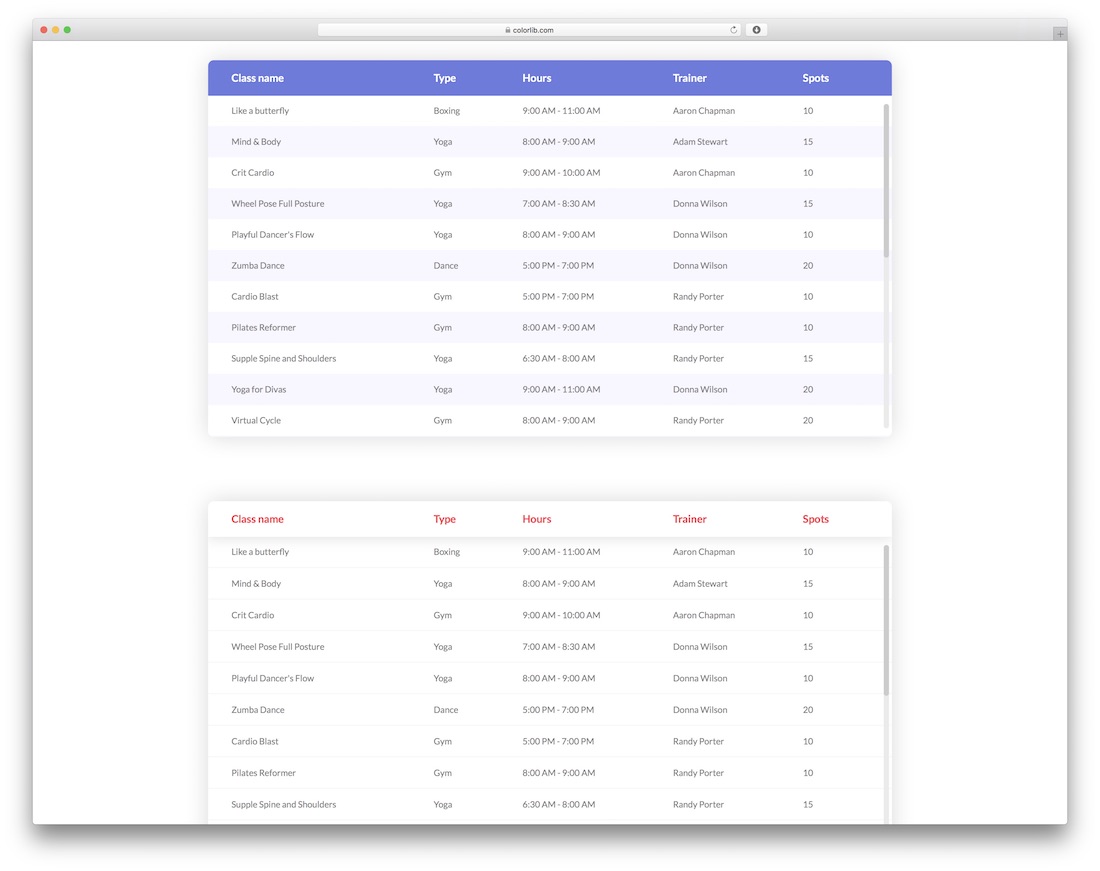
2. Fixed Header Table by Colorlib

In this case, we have added a fixed top row for each table that remains in place on the scroll. You can further tweak this idea to get the results you were looking for.
Please do if you want to brand any of the two table designs. You can change the color and make them follow your regulations precisely.
These support MANY different aims and intentions, catering to various purposes. Create a class timetable or share other information; anything is possible.
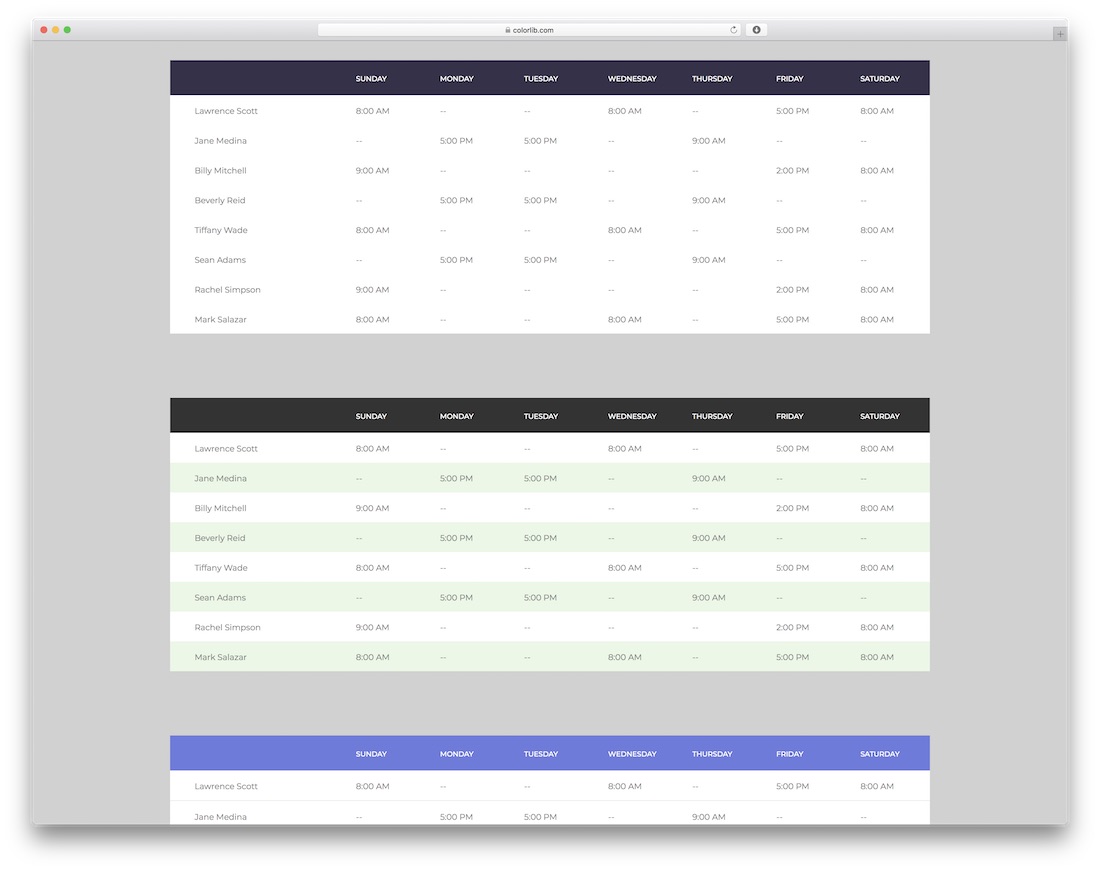
3. Table With Vertical & Horizontal Highlight by Colorlib

These HTML5 & CSS3 tables have highlights for vertical and horizontal rows. We made sure to have several variations so you can choose the one that works the best for you.
Instead of one, you get a WHOPPING collection of six nifty alternatives free of charge.
Hit the download button, and you can already start using these tables with your web applications. Tailor them to your style precisely.
These include solid color, a gradient effect, and round and sharp edges. Present the information on your page stunningly with little to no work.
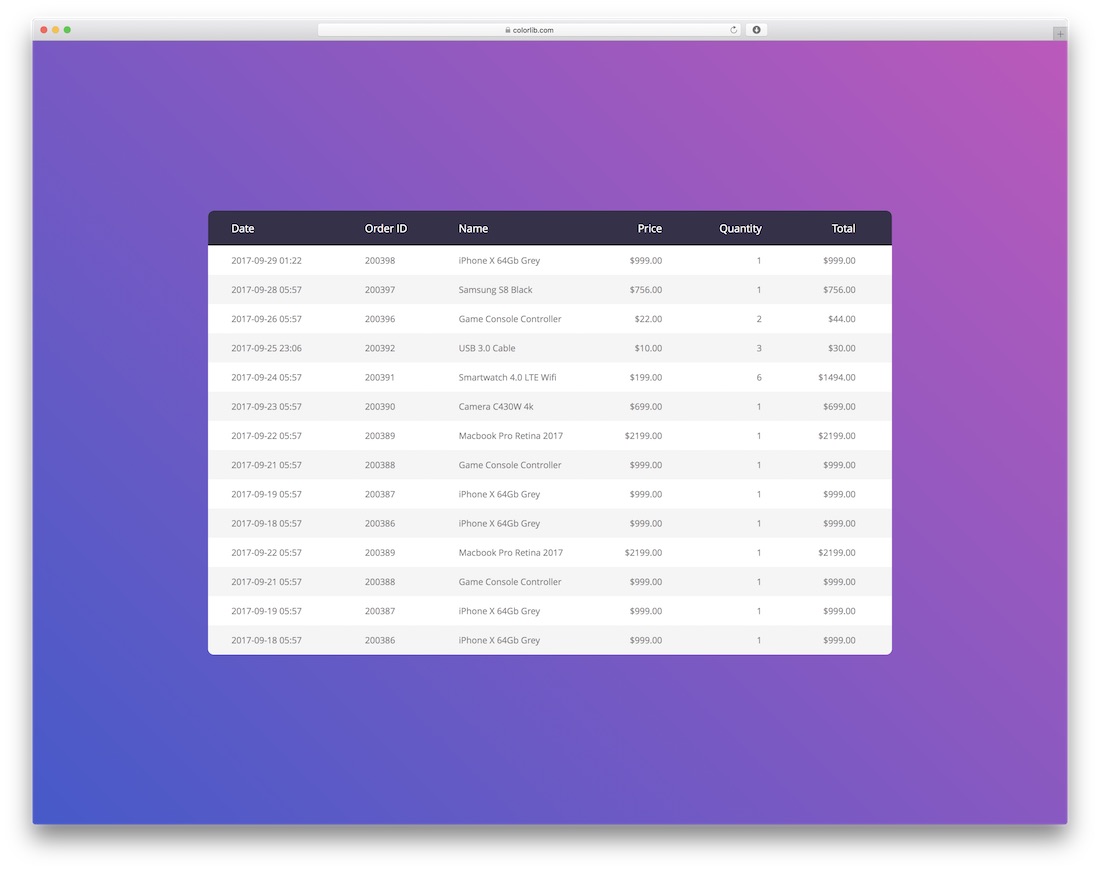
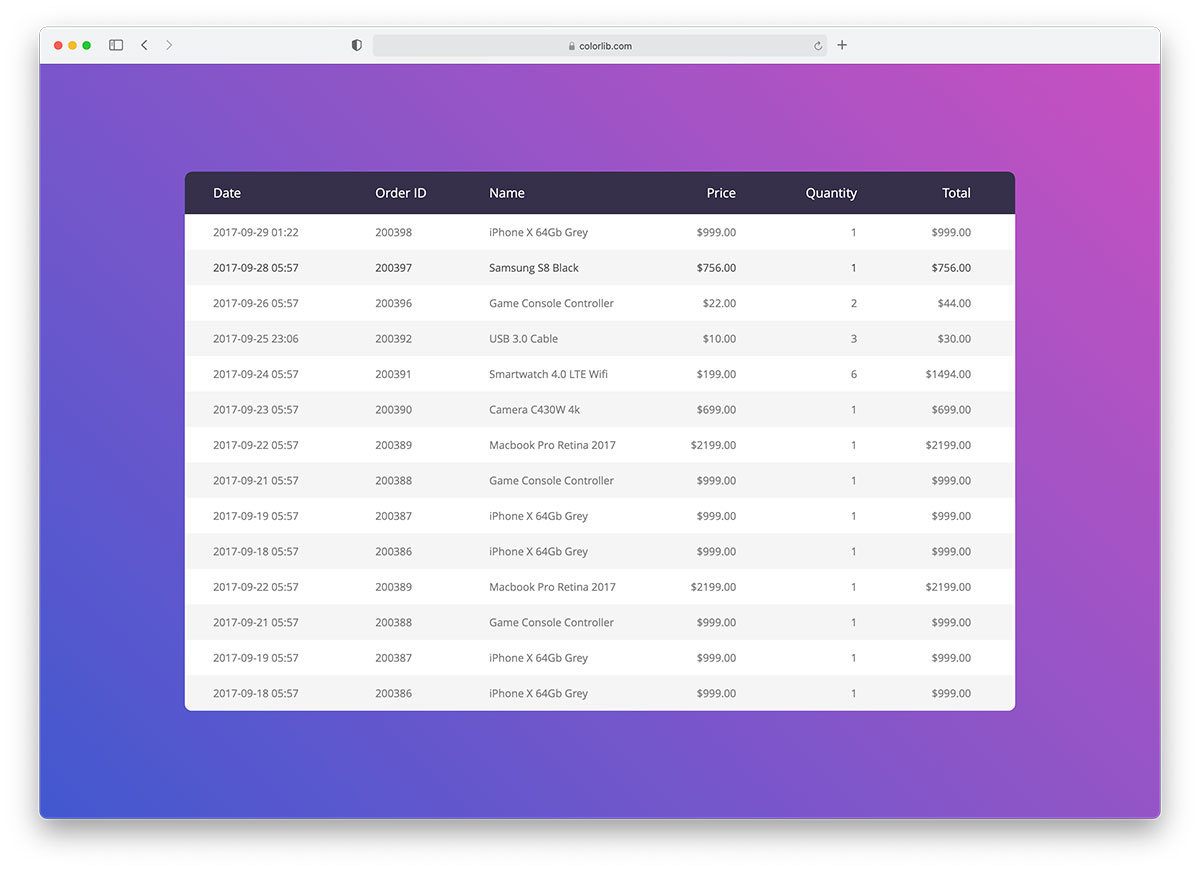
4. Responsive Table V1 by Colorlib

Responsive tables have always been a problem because they cannot be resized to a certain point to make them useful.
Not anymore.
These HTML/CSS tables will work well on any mobile device. Whether it is Table V1 by Colorlib or any other product on this list, the performance will be TOP-NOTCH across all devices and platforms.
Enjoy the catchy, yet simplistic design and make the table yours with a click on the button.
Use it for orders, pricing, schedules, you name it. You have many options and possibilities as long as you DO NOT limit yourself.
5. Responsive Table V2 by Colorlib

This HTML/CSS table template is similar to the previous one due to its clean, modern, creative appearance. Instead of overcomplicating things, stick to the minimal design. You have a guarantee that everyone will enjoy your content to the fullest.
The same applies to the table templates. Why complicate things if you do not have to?
The table features a responsive layout that instantaneously adapts to smartphones, tablets and desktop computers. It also rocks a nifty hover effect that only spices things up for convenience.
Let the table do a significant part of the work for you while you focus on refining it.
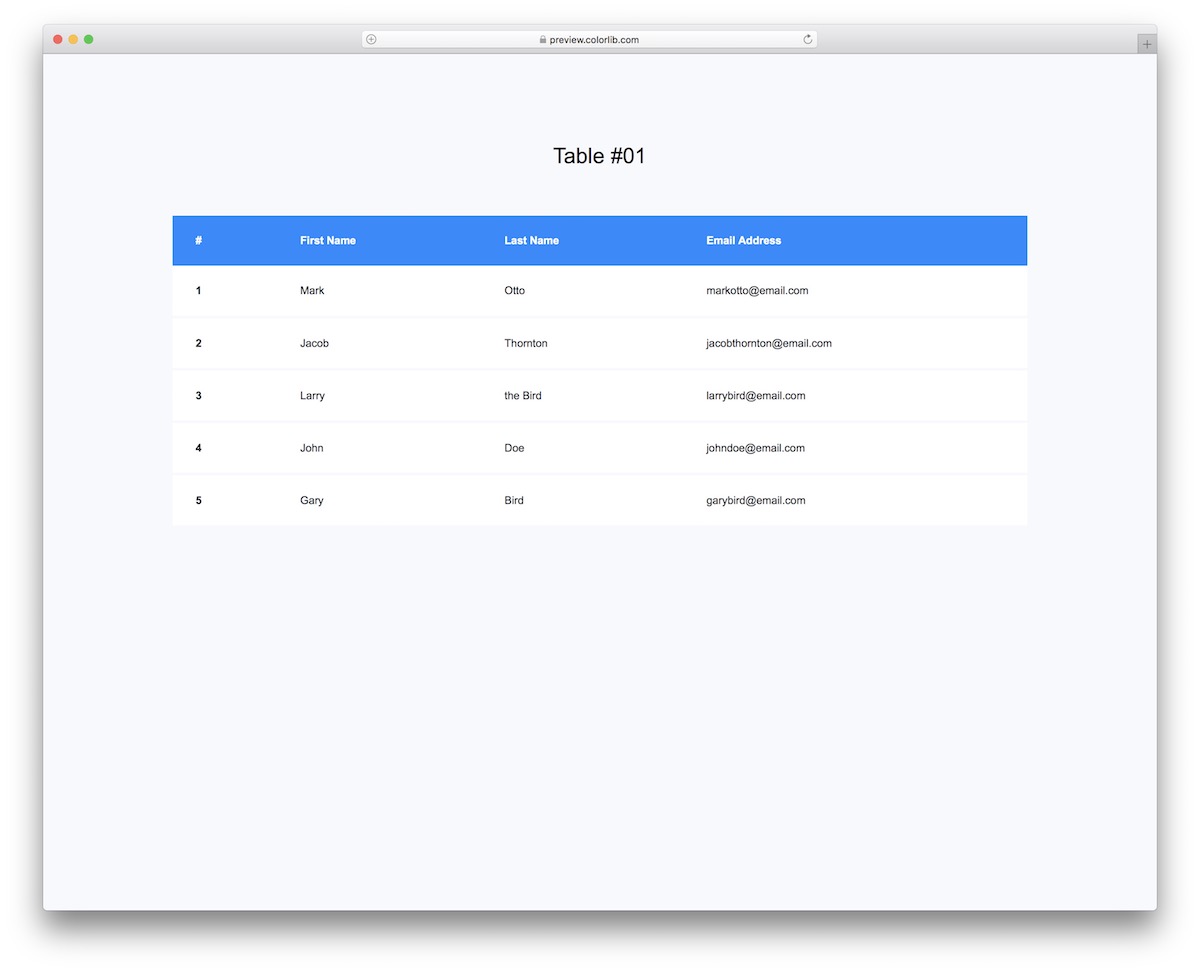
6. Table V01

Table V01 is clean and to the point.
This free snippet will surely do the trick if you are particularly after a SIMPLER presentation of users.
The template also rocks a basic design with a blue banner, which you can alter to your needs and regulations.
Since a Bootstrap table, it also operates on different screens flawlessly.
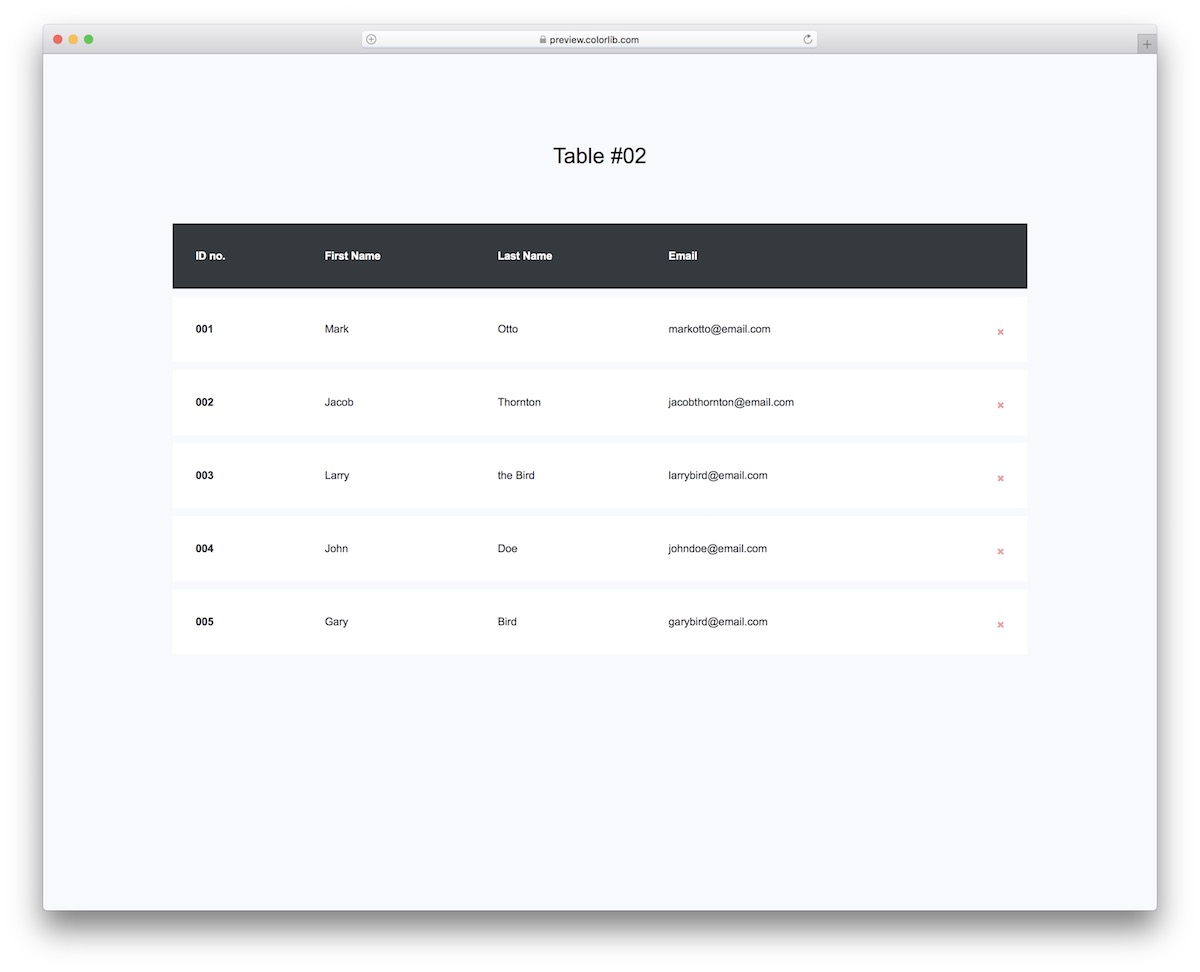
More info / Download Demo7. Table V02

To some extent, Table V02 is similar to Table V01 but has an extra feature.
It includes an X sign that—OF COURSE—allows you to delete the entire row with one click. However, if you change your mind, the row you delete cannot be restored.
Be. Careful.
If you view Table V02 on mobile, it comes with horizontal scrolling, keeping the LAYOUT INTACT.
More info / Download Demo8. Table V03

We also wanted to cover web HOSTING and DOMAIN registrar companies, thus created Table V03.
It’s a modern CSS3 table template with multiple rows for TLD, duration, registration, etc.
One practical feature of Table V03 is the sign-up button that each row sports so the user can act on the spot.
And if you would like to change colors and other details, you can do that at your own free will.
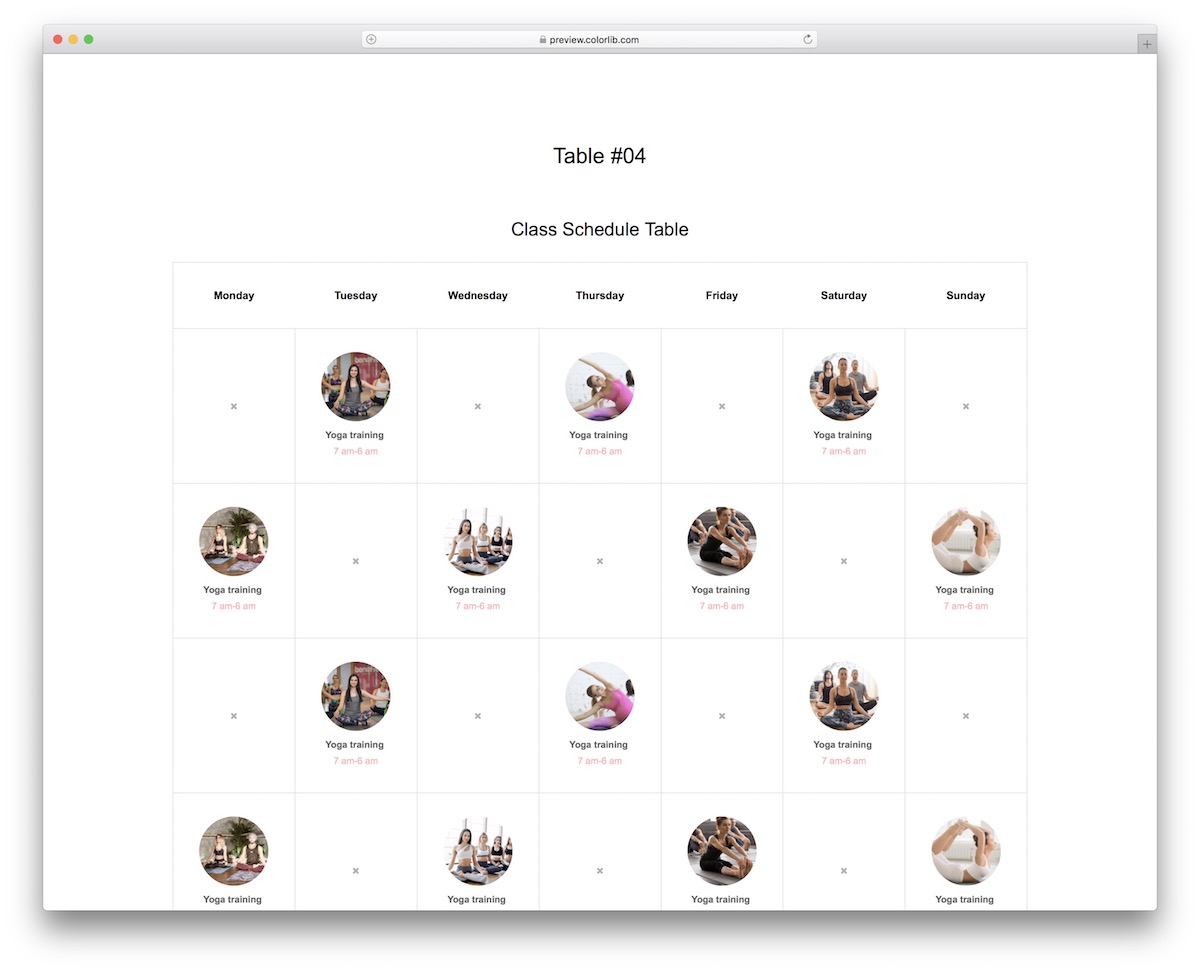
More info / Download Demo9. Table V04

No matter what classes you organize, Table V04 will sort you out an ONLINE SCHEDULE shortly. Fitness studios, gyms, yogis, you name it, Table V04, is here for everyone.
It features a weekly schedule—with images, the name of the class, and time—that you can use for the entire month.
You also find buttons for the next or previous month. But you need to invest some extra time to activate them.
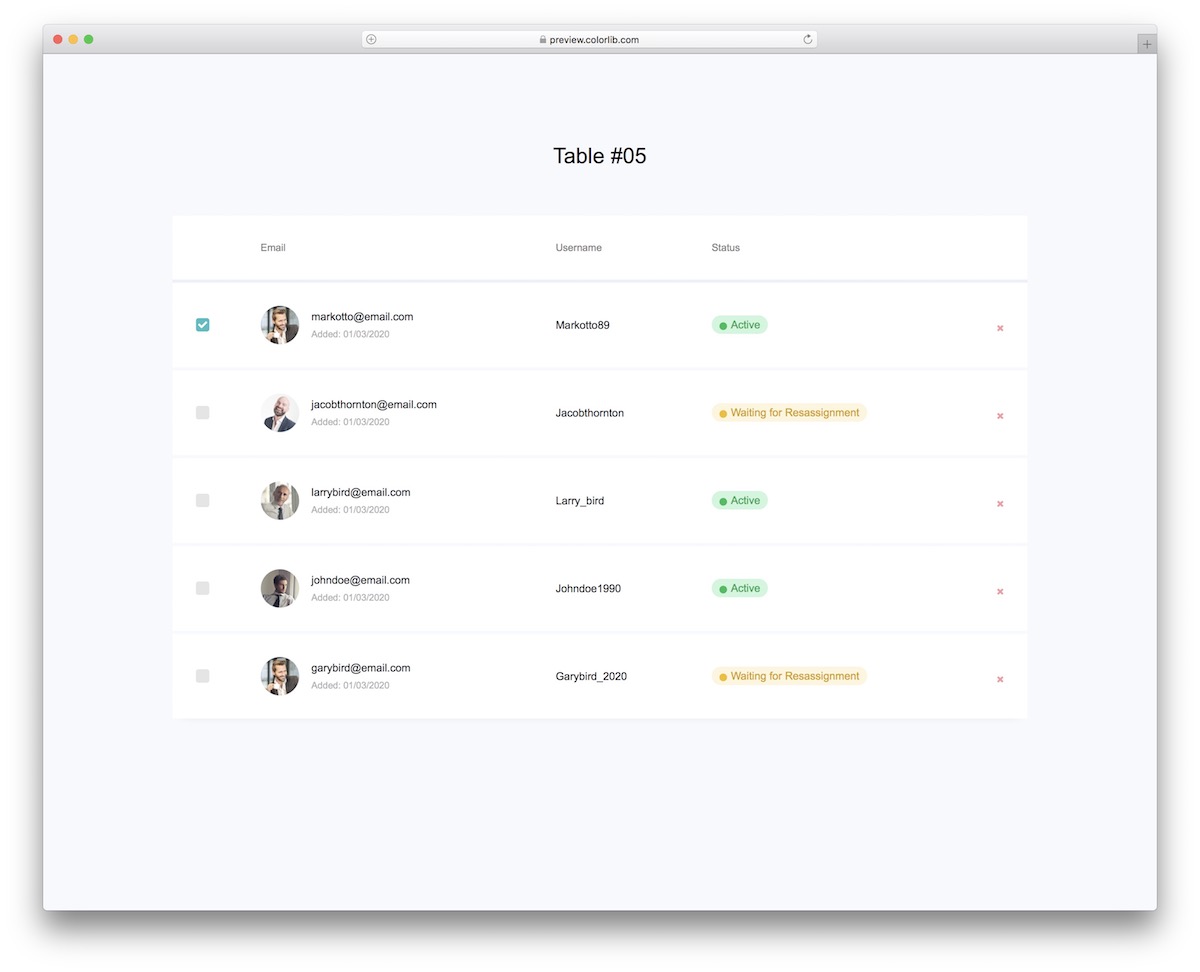
More info / Download Demo10. Table V05

Table V05 is a free CSS3 table template based on Bootstrap to ensure an excellent experience on different devices.
It WORKS GREAT for freelancer apps by default, but you can even apply it to something else.
Some features include a checkbox, avatar, status username and an option to delete the user/row.
More info / Download Demo11. Table V06

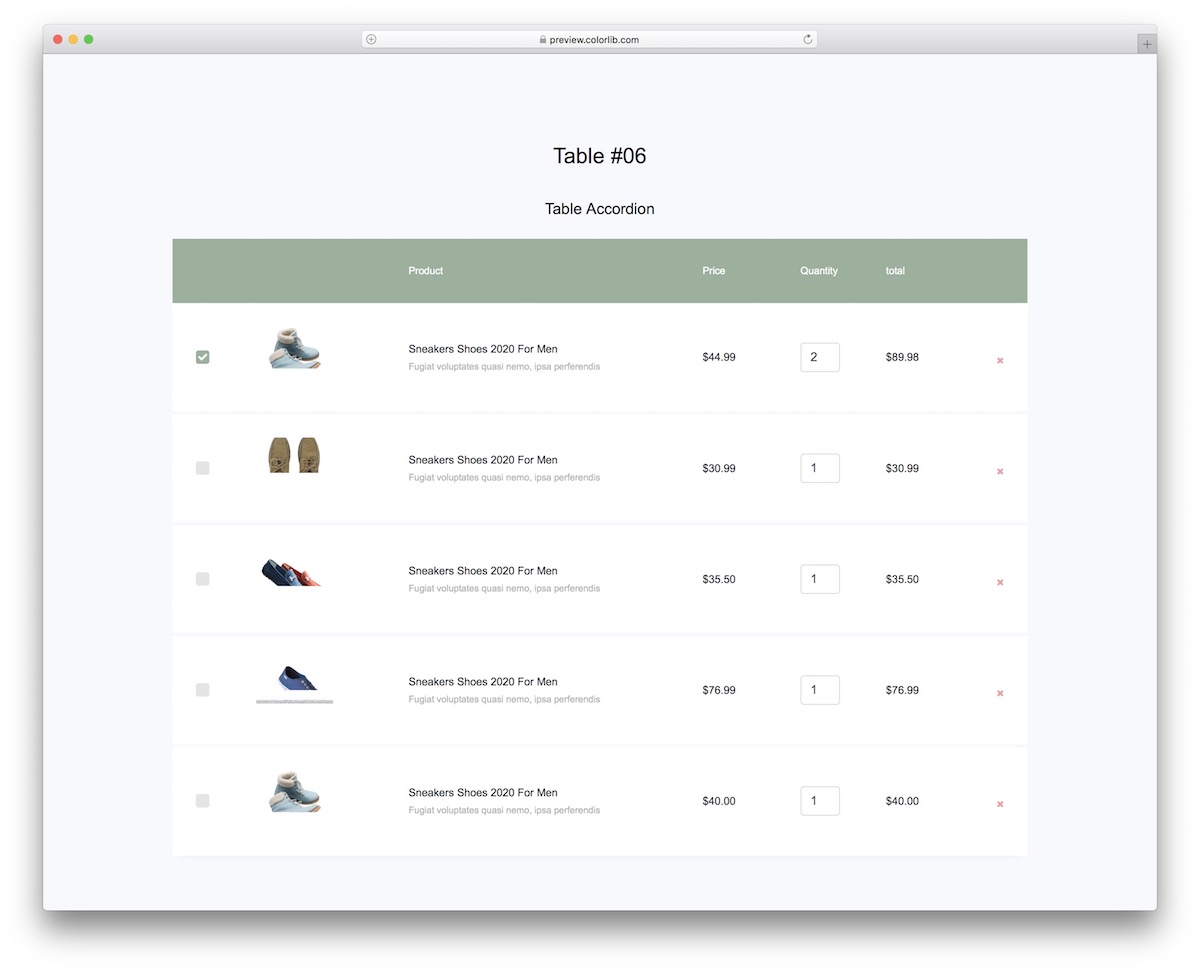
As the screenshot shows, Table V06 is our shopping cart table with different options. You can use it with any E-COMMERCE website or ONLINE STORE you would like to build since it is easy to integrate.
Table V06 includes checkboxes, quantity selection and an X button for erasing an item. The table shows the product image, name, details, and price.
More info / Download Demo12. Table V07

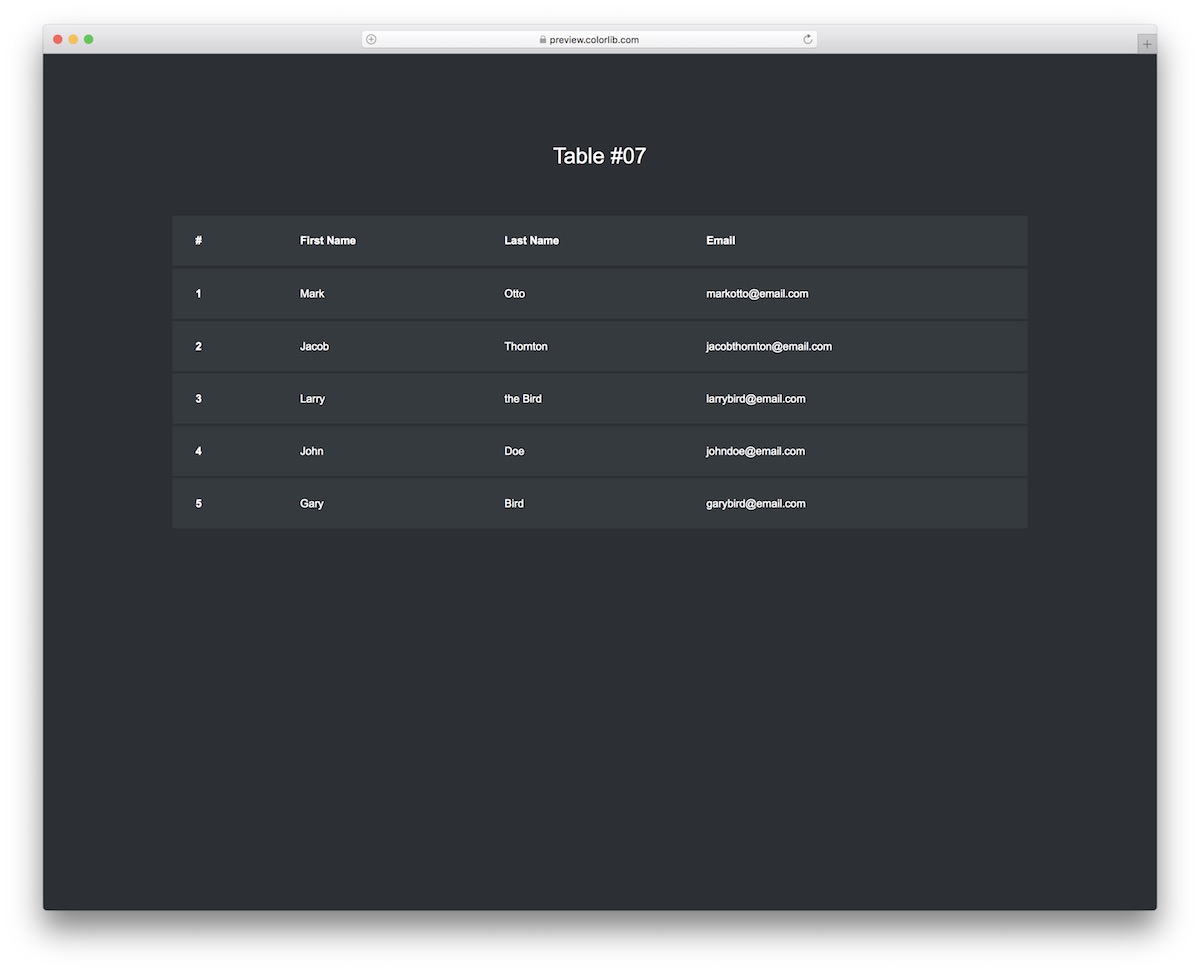
If you DIG DARK, you will dig Table V07.
Even though a basic CSS3 table template like Table V01 does a great job displaying first and last name plus email.
The only other feature that Table V07 sports is a hover effect. Other than that, it’s a responsive design that offers SMOOTH operation.
More info / Download Demo13. Table V08

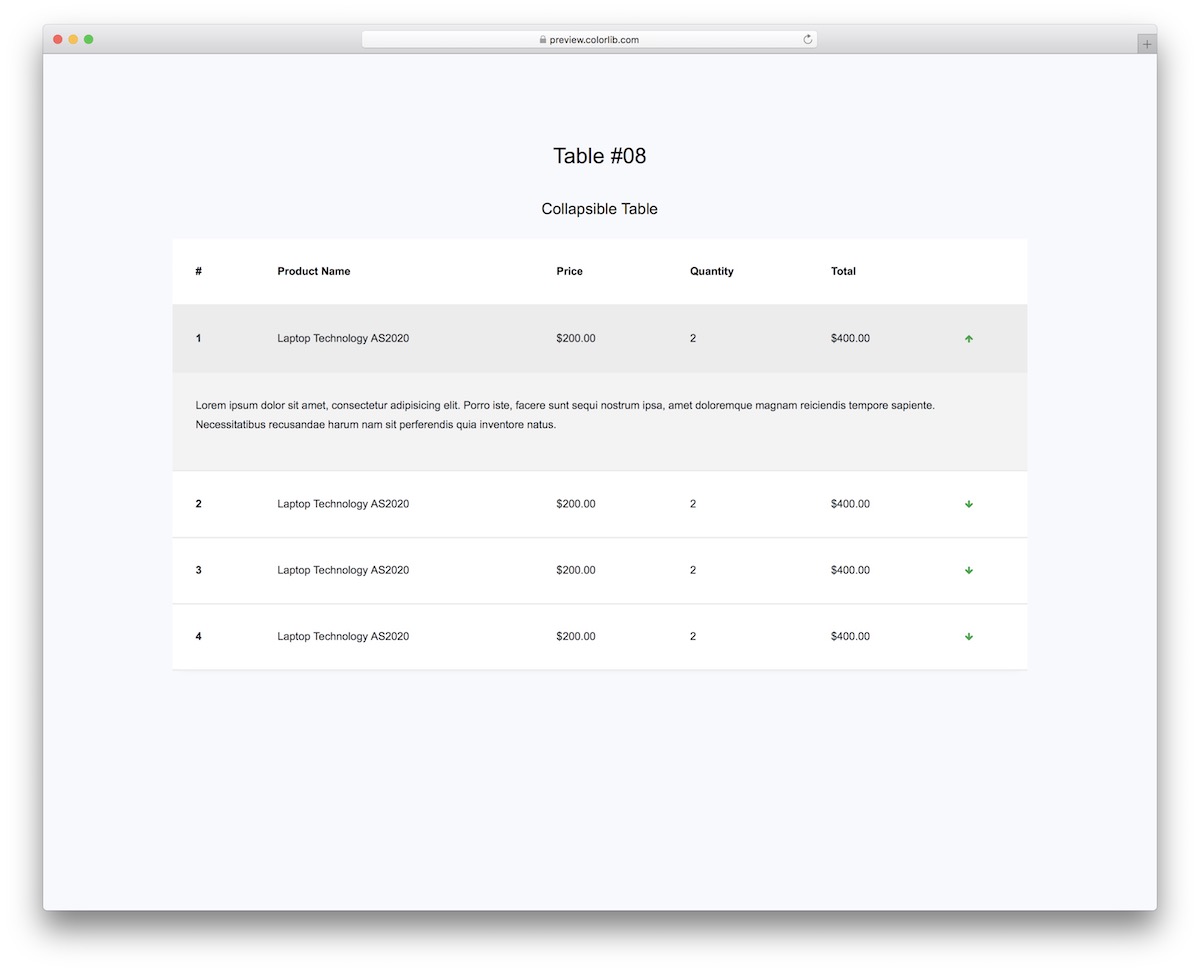
You often want to add more information to the table, which can easily overwhelm the user.
Luckily, we have a SOLUTION for that.
Table V08 is a simple Bootstrap table with a gree down arrow at first glance.
Once you click it, the accordion reveals an additional section where you can share EXTRA information about the product.
More info / Download Demo14. Table V09

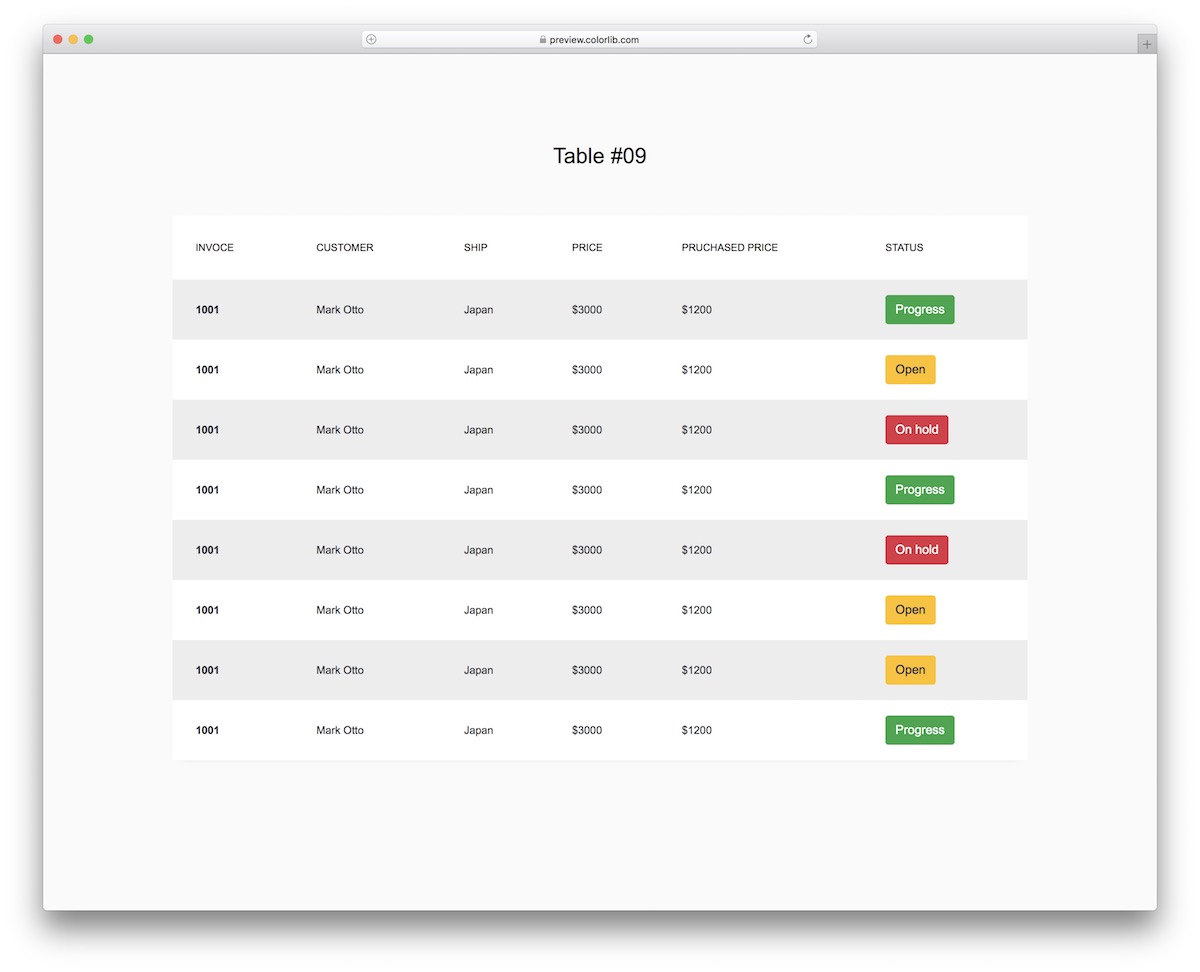
It would be ideal to display all your users/customers in a neat table to see the status of orders.
You can do that with Table V09.
The template has SEVERAL ROWS for invoices, customers, location, pricing, and status. The latter includes three buttons in three different colors for “progress,” “open,” and “on hold.”
No need to question if it fits mobile devices because IT DOES.
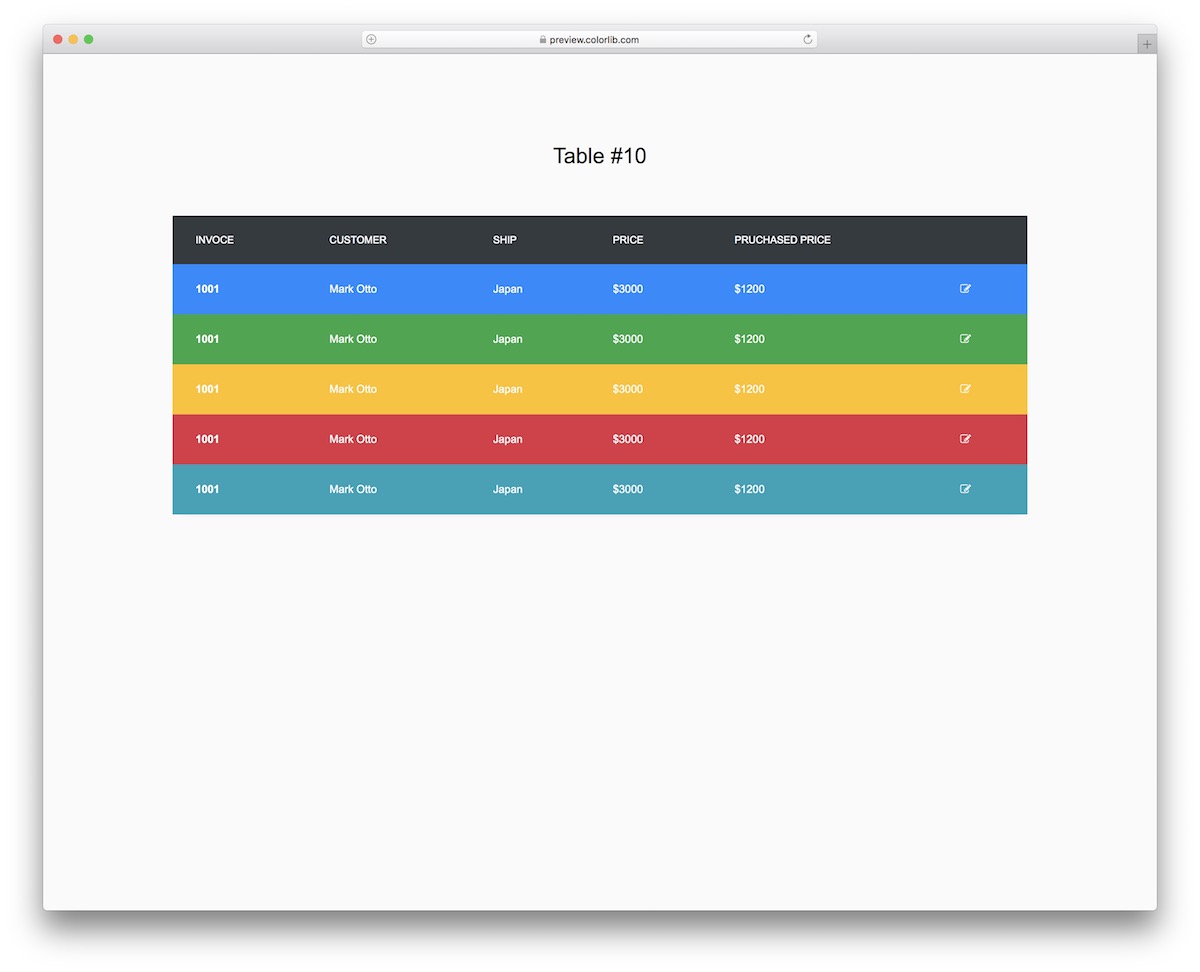
More info / Download Demo15. Table V10

Table V10 is an EXTRA colorful CSS3 table template that costs you nothing.
While this may be a MORE exclusive template that suits a specific userbase, those who like it will have A LOT OF FUN.
There are five rows and six colors with an edit icon on the far right. Straight. In. Your. Face.
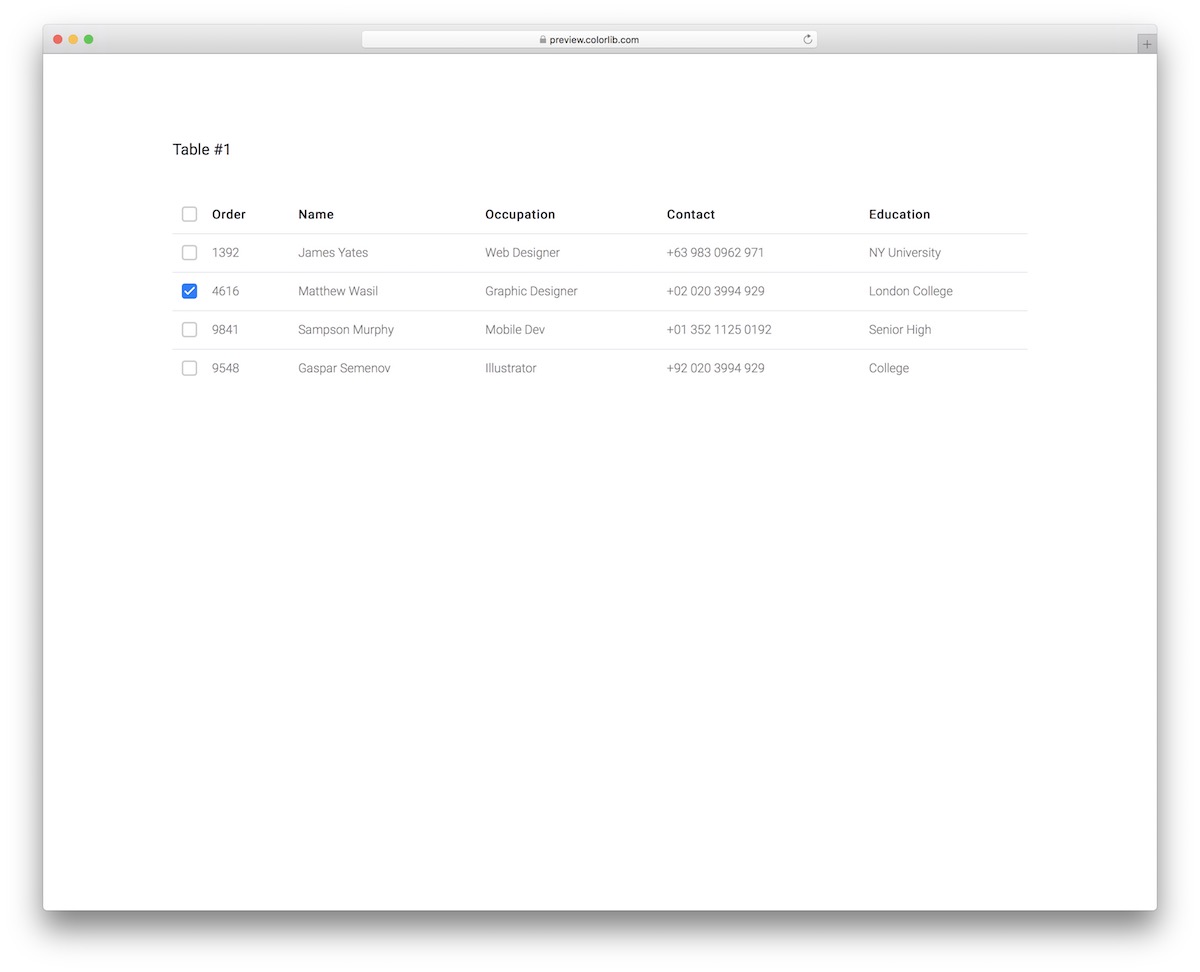
More info / Download Demo16. Table V11

For a table with a minimalist design, that’s when you opt for Table V11.
It’s clean, with a mobile-friendly layout, five columns, and a checkbox section. The latter even has an option to SELECT/DESELECT all.
That’s pretty much it!
Now it’s your turn to hit the download button and benefit from Table V11’s beauty.
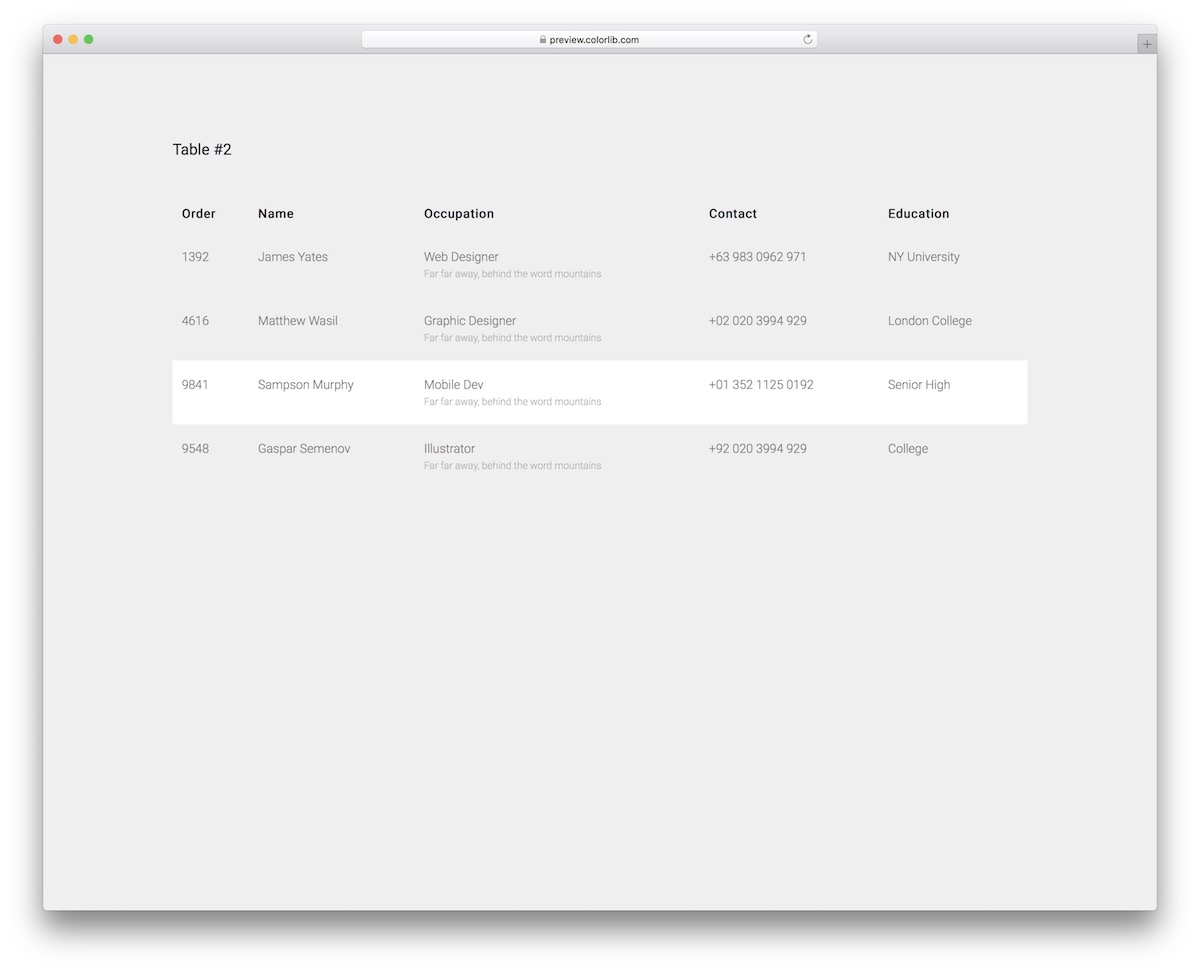
More info / Download Demo17. Table V12

Yes, we can go EVEN MORE minimalist than the previous CSS3 table template – meet Table V12.
It is a great example of how you can stick to simplicity even though you may have a lot of stuff on display.
Table V12 includes a hover effect that highlights the entire row. This way, you can quickly check what’s up with different users.
Not MIXING things up!
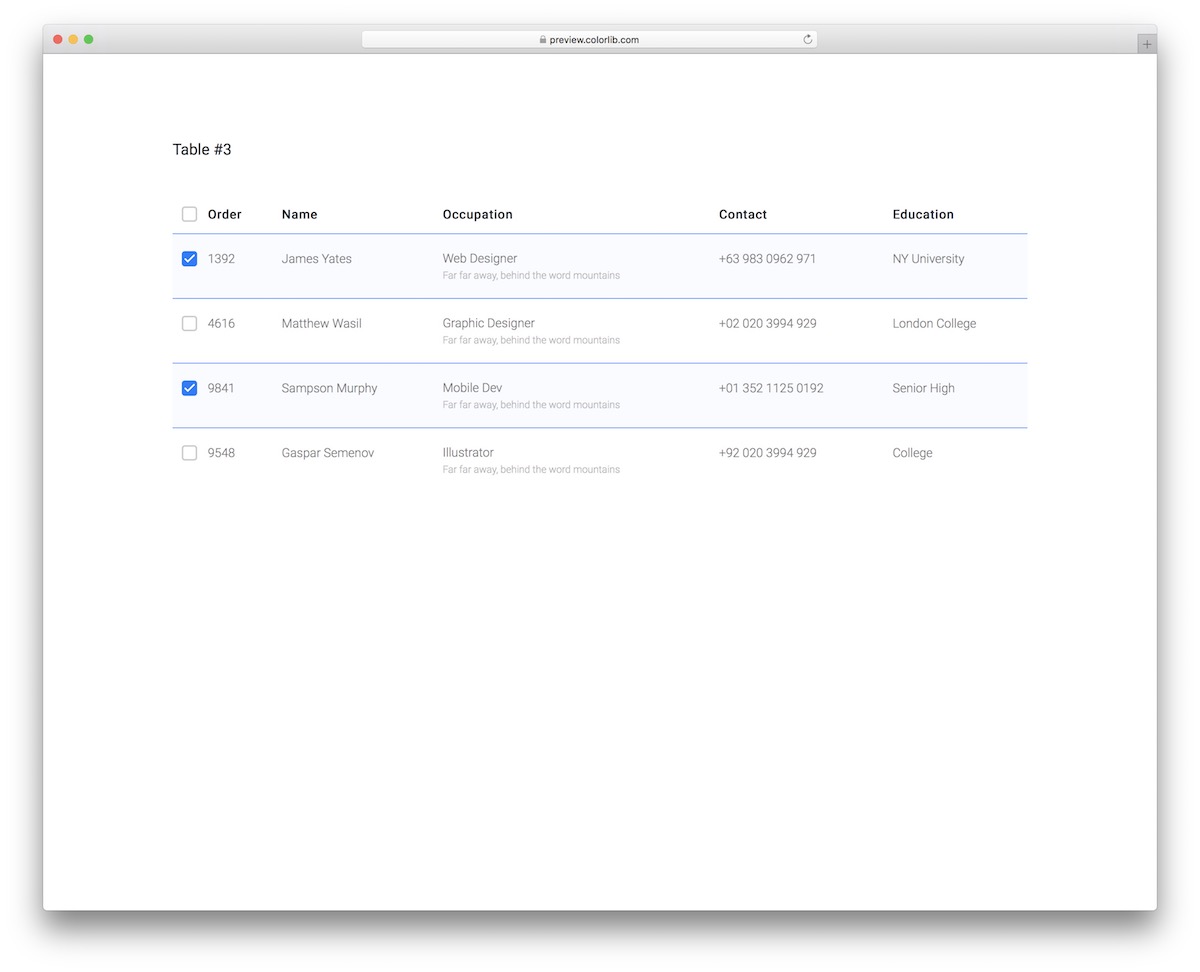
More info / Download Demo18. Table V13

You are in luck if you like Table V11 but wouldn’t mind if it had a hover effect.
Instead of configuring V11 to your liking, opt for Table V13 and make it happen quicker.
Not only does it rock the hover effect, but once you tick the user, it stays in this hover/highlighted state.
You can even SELECT the ENTIRE LIST with a single click.
More info / Download Demo19. Table V14

Table V14 is a modern Bootstrap table template for displaying different USER information. In addition to their order, you can use it for occupation, contact, and education.
This can work great if you sell courses, software, etc.
Each row has a clickable name and a checkbox. The spacing between rows and rounded edges make Table V14 very appealing to the eye.
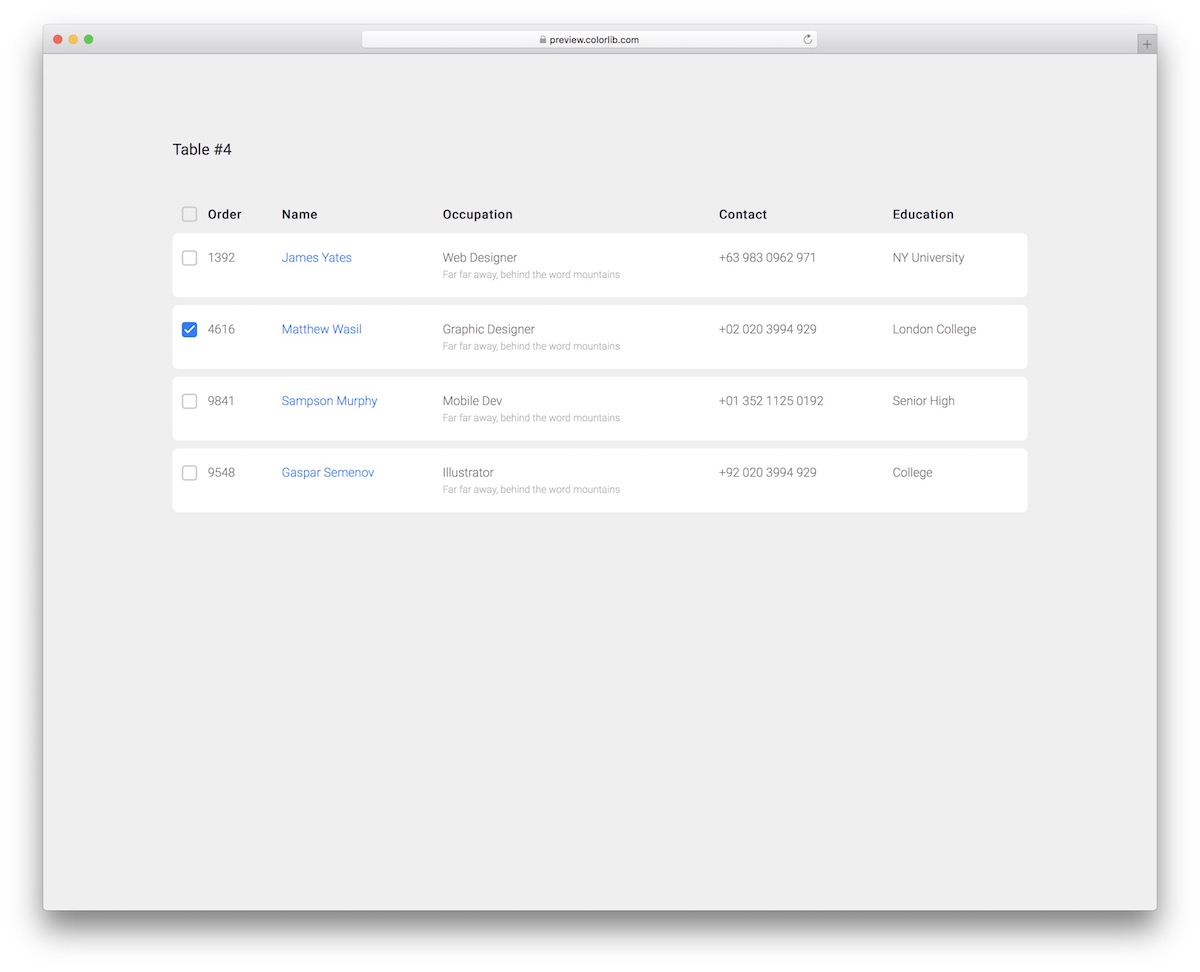
More info / Download Demo20. Table V15

Table V15 is a slight variation of Table V14, including a background and a CLICK EFFECT that dims the row once you tick it.
This gives it a better view of the next action you need to take for a particular user.
Design-wise, V14 and V15 are the same, with rounded corners and spacing between rows.
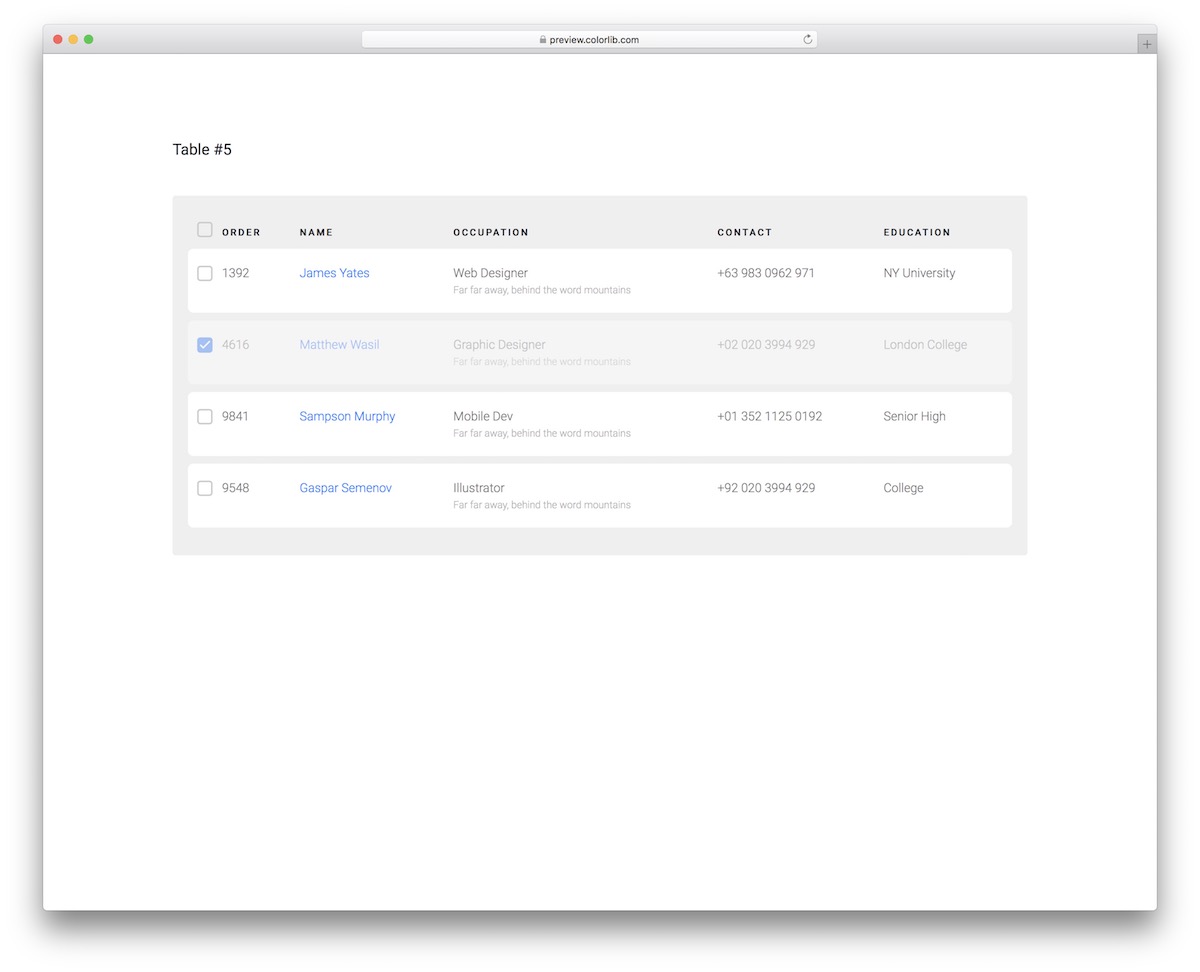
More info / Download Demo21. Table V16

Instead of creating a dark table from scratch, you can always choose Table V16.
This free CSS3 table template lets the user IMMERSE in the content WITH EASE.
Since reading content as-is would be challenging, we added a hover effect that brings out the row. It turns the text white and yellow.
You will also see “details,” which you can use to link to another section of your website or application on the far right.
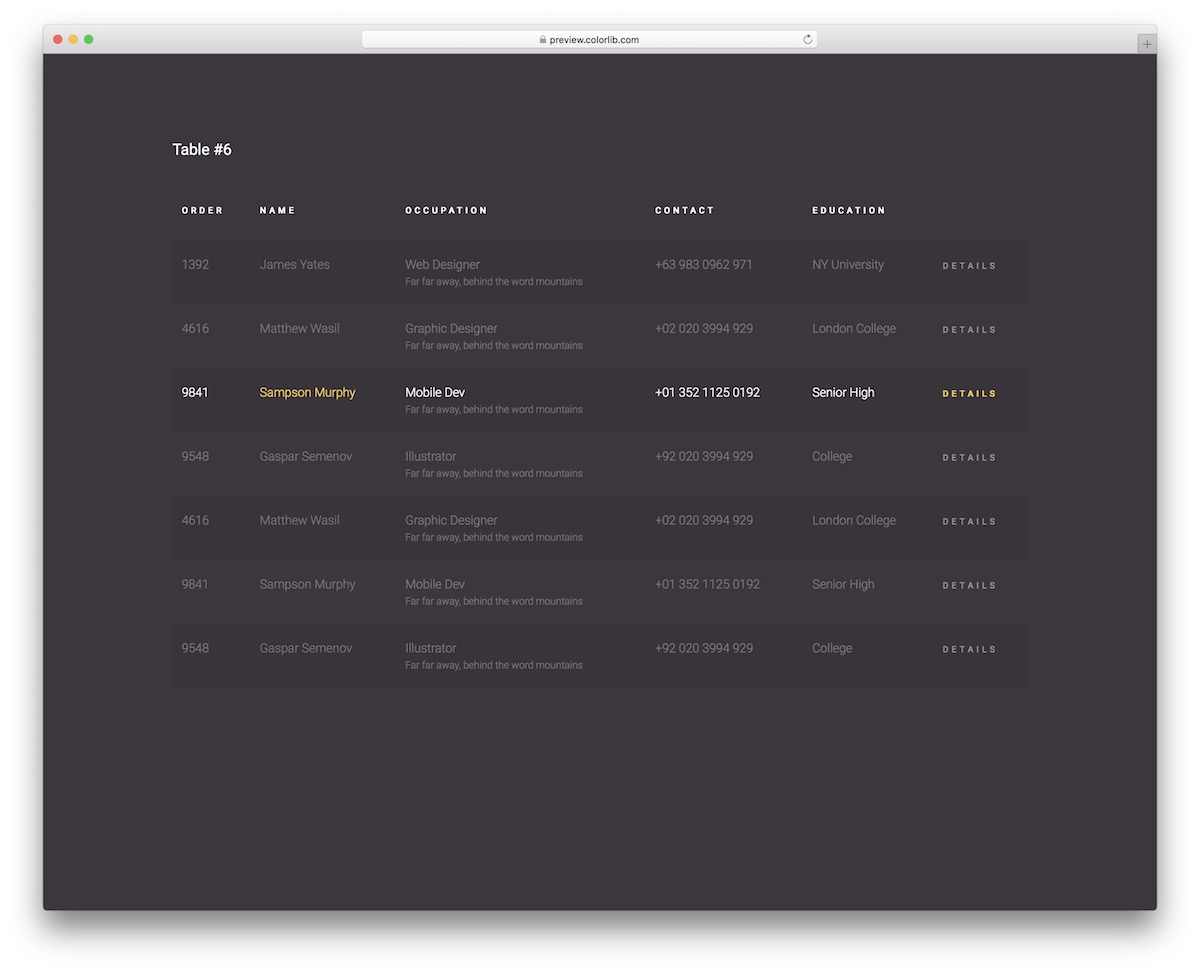
More info / Download Demo22. Table V17

Table V17 takes things ONE STEP FURTHER with checkboxes and switches/toggles. The latter even has a cool animation that only spices things up.
You can utilize Table V17 for many different activities, either using it out of the box or improving it further.
It’s just a click away, READY for you to put it into play.
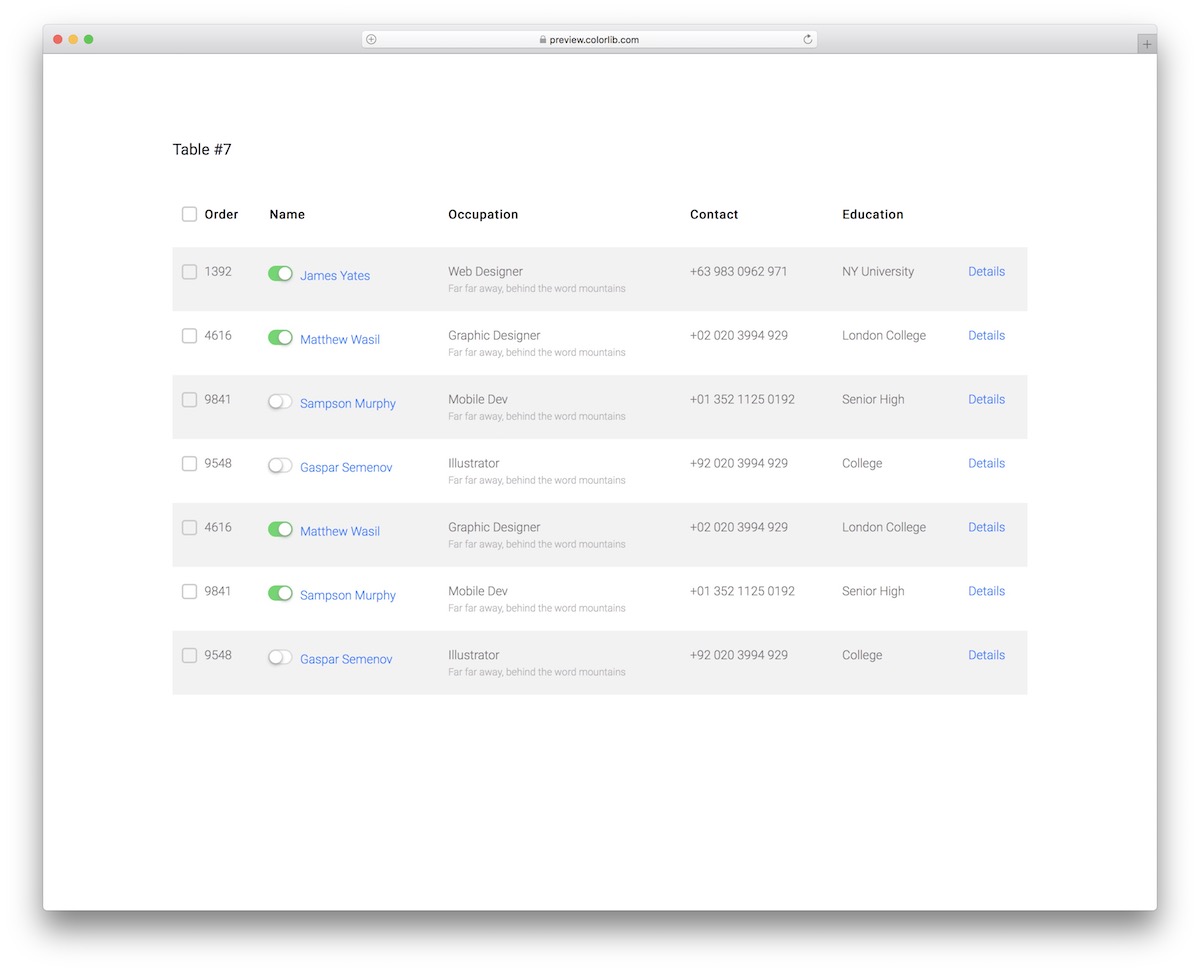
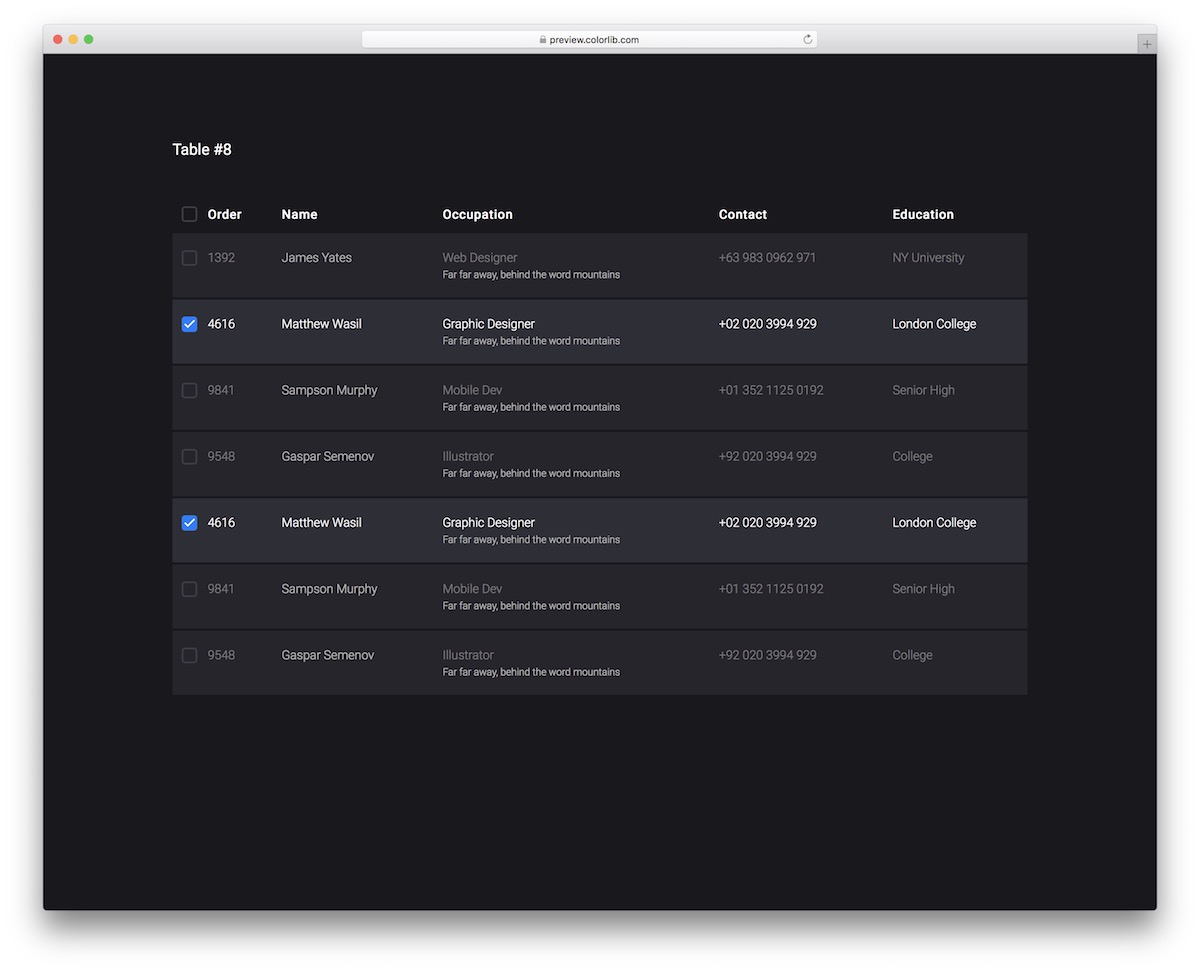
More info / Download Demo23. Table V18

I’ve already featured a few of our dark CSS3 table templates, but here’s another, MORE ADVANCED version, if you will.
CSS Table V18 is comparable with some lighter alternatives, but we just wanted to make it dark, so you can USE IT out of the box.
There’s also a hover effect and a checkbox that keeps the highlight live once you tick it.
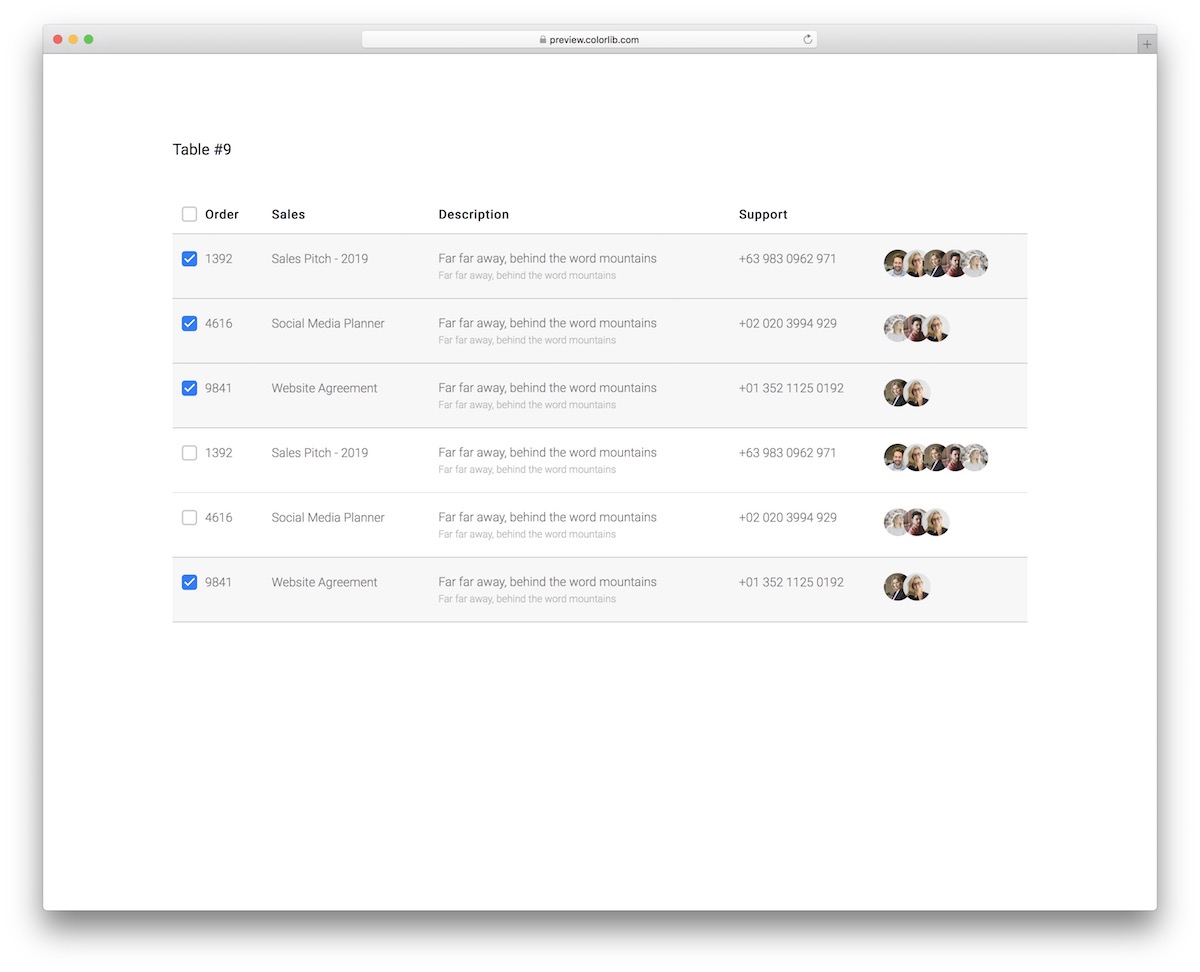
More info / Download Demo24. Table V19

Table V19 is a remarkable free table template based on Bootstrap Framework for sales teams to keep everything EXTRA organized.
The snippet includes avatars, four main columns, checkboxes and a hover effect.
The table of contents works on different screen sizes without a hitch. However, you must scroll LEFT or RIGHT on mobile to see the entire table.
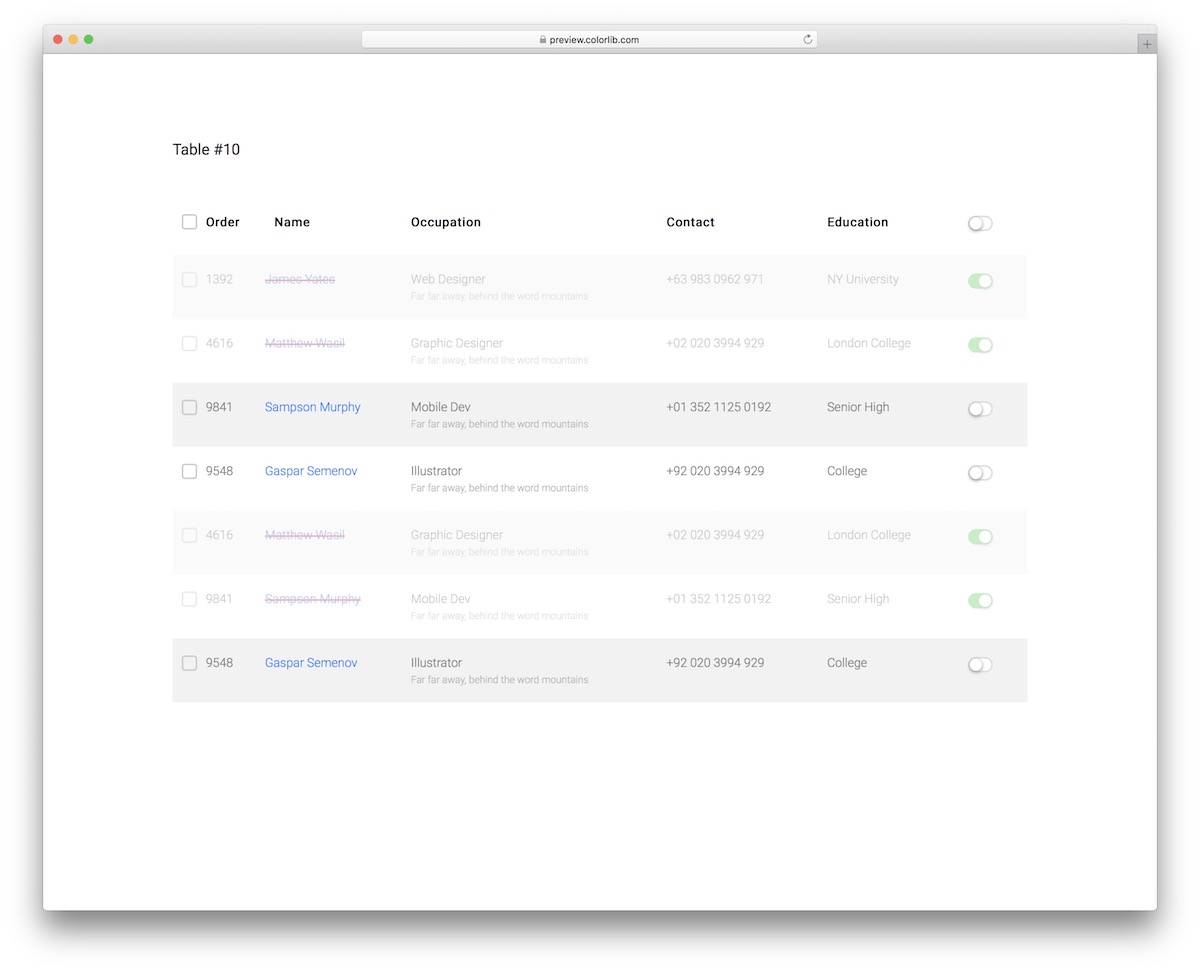
More info / Download Demo25. Table V20

Table V20 contains a mixture of goodies for ACTIVE and INACTIVE rows. The row background color also changes between gray and white, ensuring the user has a better experience reviewing details.
You need to click on the green toggle to make the row go from active to inactive and vice versa.
Note, just like you can tick all rows with a single click, you can turn them all active or inactive with a click.
More info / Download DemoBonus CSS3 Tables
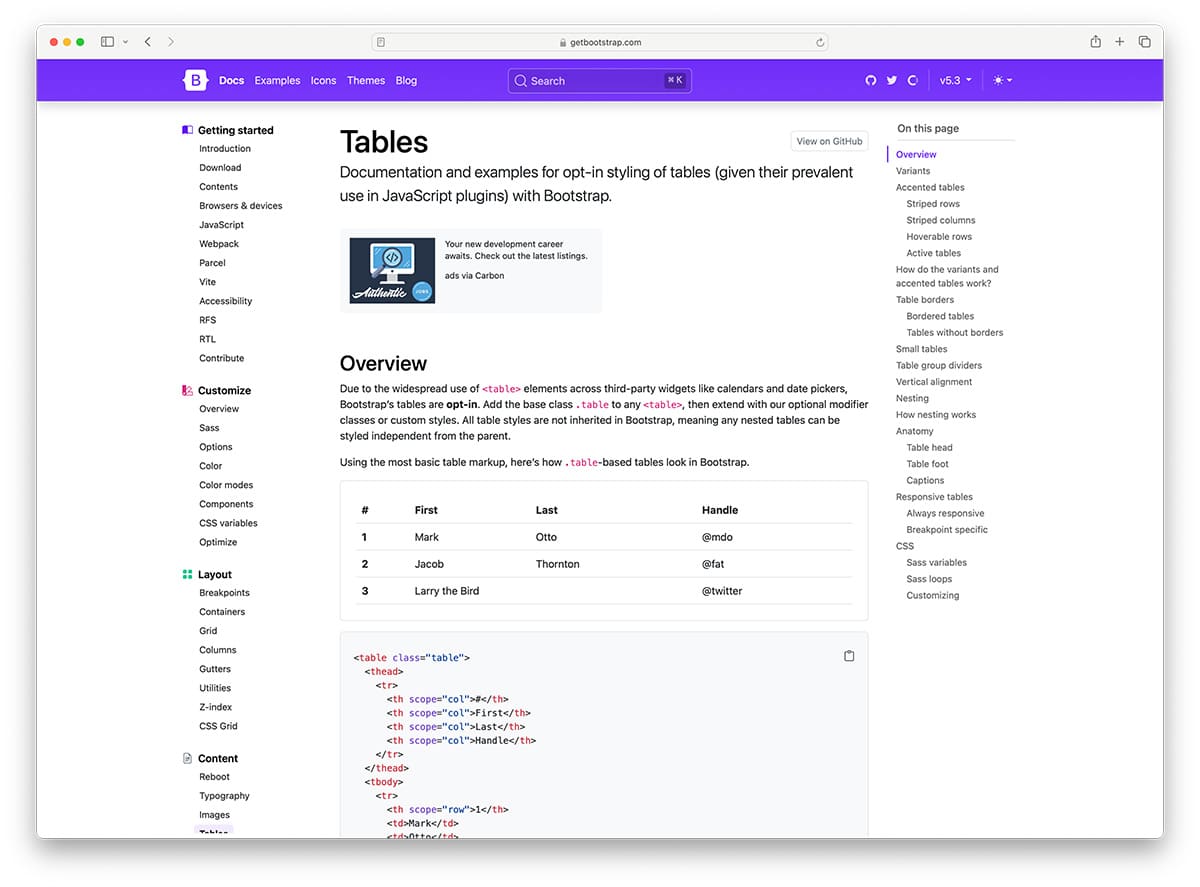
26. Bootstrap CSS

Bootstrap is the most famous front-end development framework on the planet. It’s used everywhere—well, almost everywhere!
TABLES INCLUDING.
Bootstrap helps front-end devs rapidly build websites without considering making something look pretty.
Every element is already pre-determined, and all you have to do is allocate the positioning, and maybe change the colors up a little.
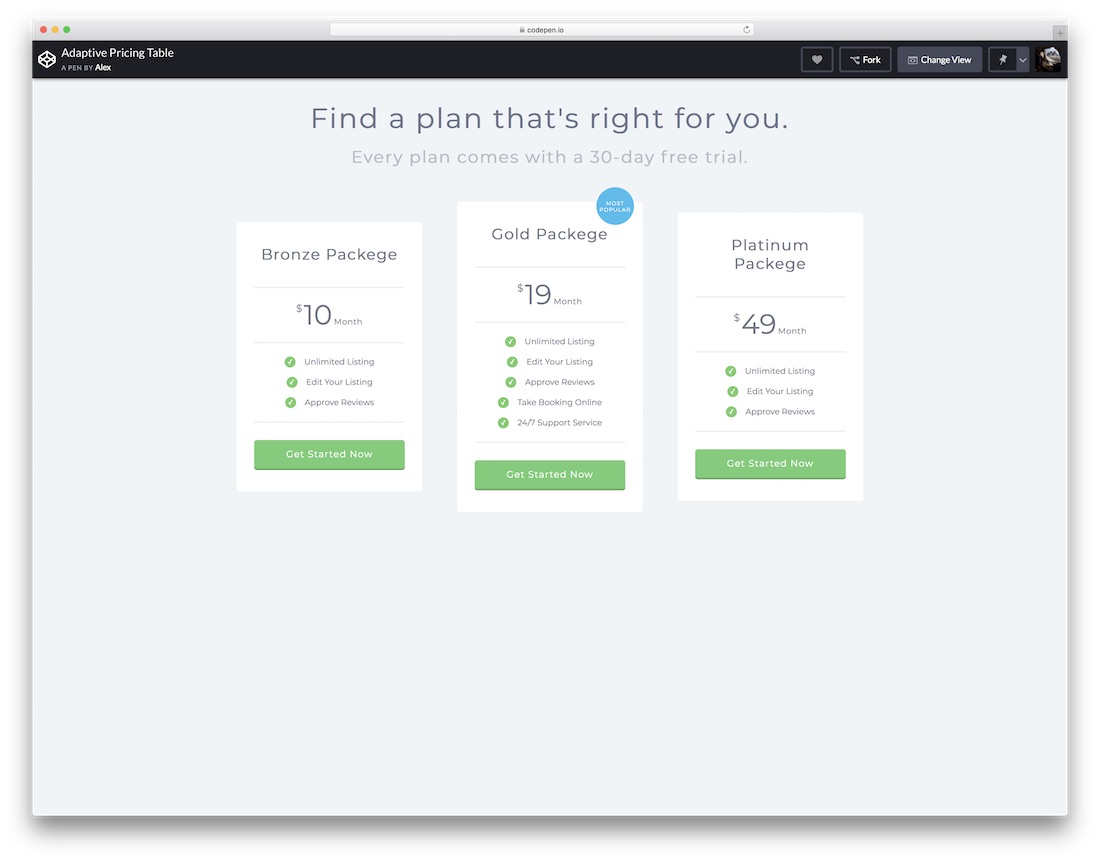
27. Adaptive Pricing Table

If you are a freelancer, an agency, a software company, or even a web hosting firm, you want to add pricing tables to your website.
Here is a modern, clean, easy-to-use free CSS3 pricing plans table to get things rolling.
Play around with its features and ideally create an outcome that fits your website. Change texts colors and improve overall appearance accordingly.
However, even if you use it as is and edit details only, you are ready and set to keep things at the PROFESSIONAL level.
Push your packages and tell everyone what they can expect after the plunge.
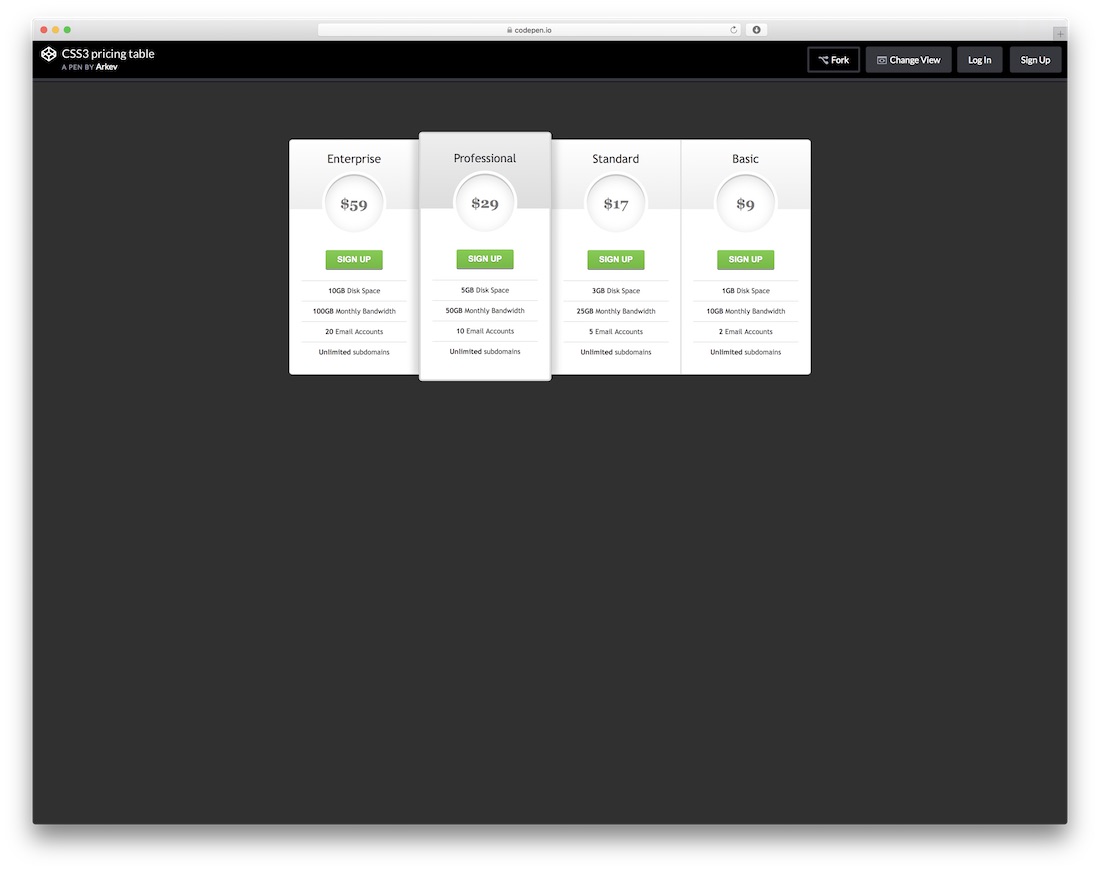
More info / Download28. CSS3 Pricing Table

Tables aren’t just for data. Not always.
Sometimes, we need table solutions for displaying pricing. This CSS3 Pricing Table template from Allen Zapien is an excellent example of using CSS3 to display various content in beautiful ways.
You can outline the most SUCCESSFUL pricing module with an in-built outline template. Of course, you can QUICKLY perform changes to make the table more suitable for your design.
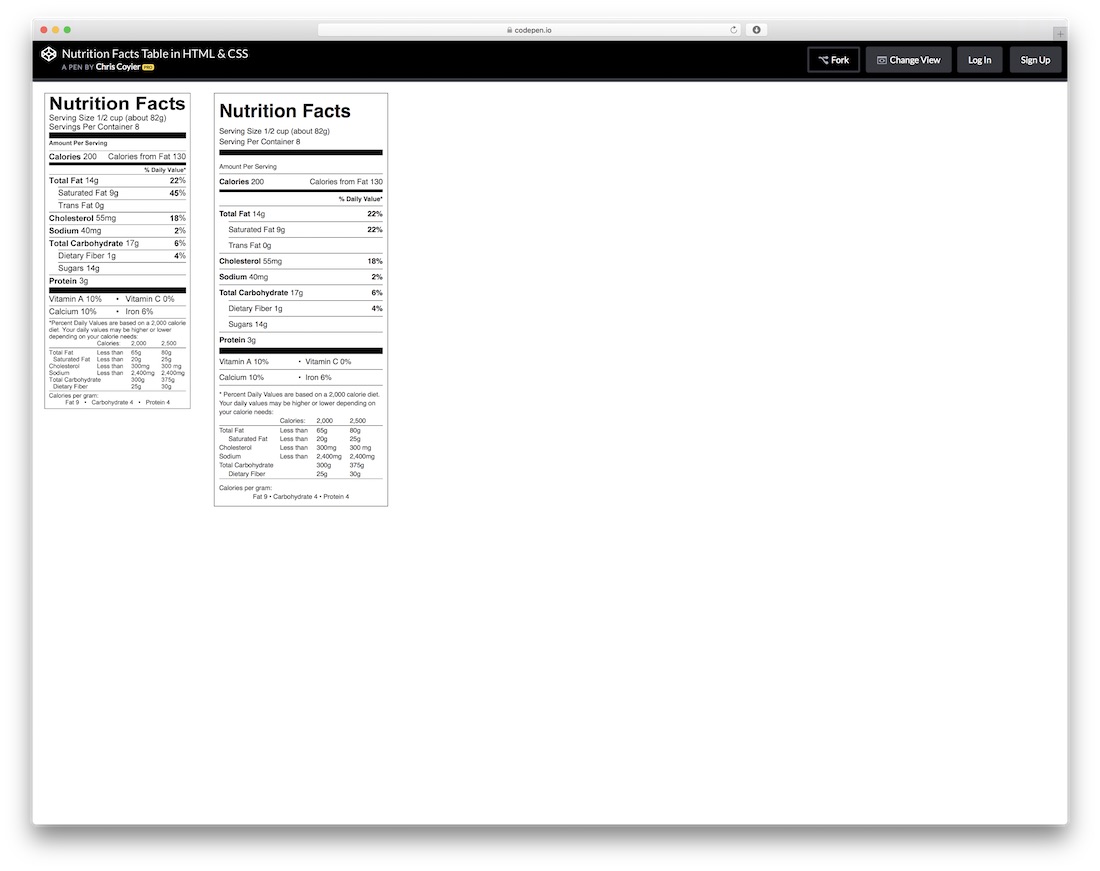
29. Nutrition Facts Table in HTML & CSS

There are many ways to use tables in pricing, data, and dynamic tables. The following template is another to add to the list.
A table data template for displaying nutrition facts for literally any food item.
Of course, adding the facts alone could take time, even reporting all the existing fruit.
We HIGHLY RECOMMEND integrating this template within your existing platform that requires output nutritional information for products.
Then filter all your data through this template to provide a REMARKABLE experience for anyone looking it up.








Beautiful tables, especially the one with gradient background
I love these tables, simple yet elegant~!
thank you very much. i use one of them in my website. it’s superb
Can someone explain to me how the third table getting blured?
Which one did you mean by third?
The Fade and Blur on Hover Data Table one
You apply 2 different hover effects as text-shadow. First one applies to the entire table once you hover on it that blurs the all text except the line on which you are hovering your mouse. That part comes from the second line of code. It simply applies text-shadow that doesn’t look blurry. Also color plays some role in this. Here is the entire code for that:
tbody:hover td { color: transparent; text-shadow: 0 0 3px #aaa; } tbody:hover tr:hover td { color: #444; text-shadow: 0 1px 0 #fff; }use bootstrap css for table design
Yeah… If you want your table to look the same as any other Bootstrapped website. NOT!!!
Thanks a lot. However I may need a bit more help. I used one of the tables via wordpress. I pasted the html codes into the page text-editor. Also I pasted the css codes to the style.css file. But the table does not seem to have style effects. Only a raw table. What did I do wrong?
I’ll appreciate any help.
Ok, after some time it was fixed, now it works proplerly, thanks again.
Hello,
Very nice Tables… We find this one “Fade and Blur on Hover Data Table” is very perfect for public Stampdata.
Thanxx from Berlin
Thanks a lot, I was looked for these temples, really helpful for me.these templets save my time.
regards
Very nice and basic example which can be easily incorporated into existing code. Many Thanks!!
Amazing work
usfull information
I wish your comment would be too. 🙂
Simple tables yet gives a catch for the eyes of the visitors. Your examples are great. Thanks for bringing this into your article..
“Fixed Header Table by Colorlib” is not responsive.
It wasn’t supposed to be responsive. Combining responsiveness while having a fixed header layout is a very difficult challenge. Since our templates are open source we would very much appreciate if you could create and share a responsive version of it.
Very nice CSS table list! You solve my problem thank you so much!
Hi – I used this as my table – but I would like to have tab above the table that indicate the years. I don’t want to list all results in one table but broken into several years – I was not able to find an example how to do that.
Which of the templates do you mean?