20 Best Free Bootstrap Calendars (in 2026)
We went through a long testing phase and used available calendars BUT decided to make our free Bootstrap calendars instead.
This allowed us to go the extra mile and create truly remarkable free calendar snippets.
After using them ourselves, we are now sharing all 20 WITH YOU.
We cover all sorts of calendar styles with these:
- Daily
- Monthly
- Yearly
- Events
- Date ranges (with date pickers)
Avoid visiting multiple resources to find the ideal Bootstrap calendar for your application or website.
They ARE ALL HERE. Waiting for you to put them to good use.
Ultimate Free Bootstrap Calendars
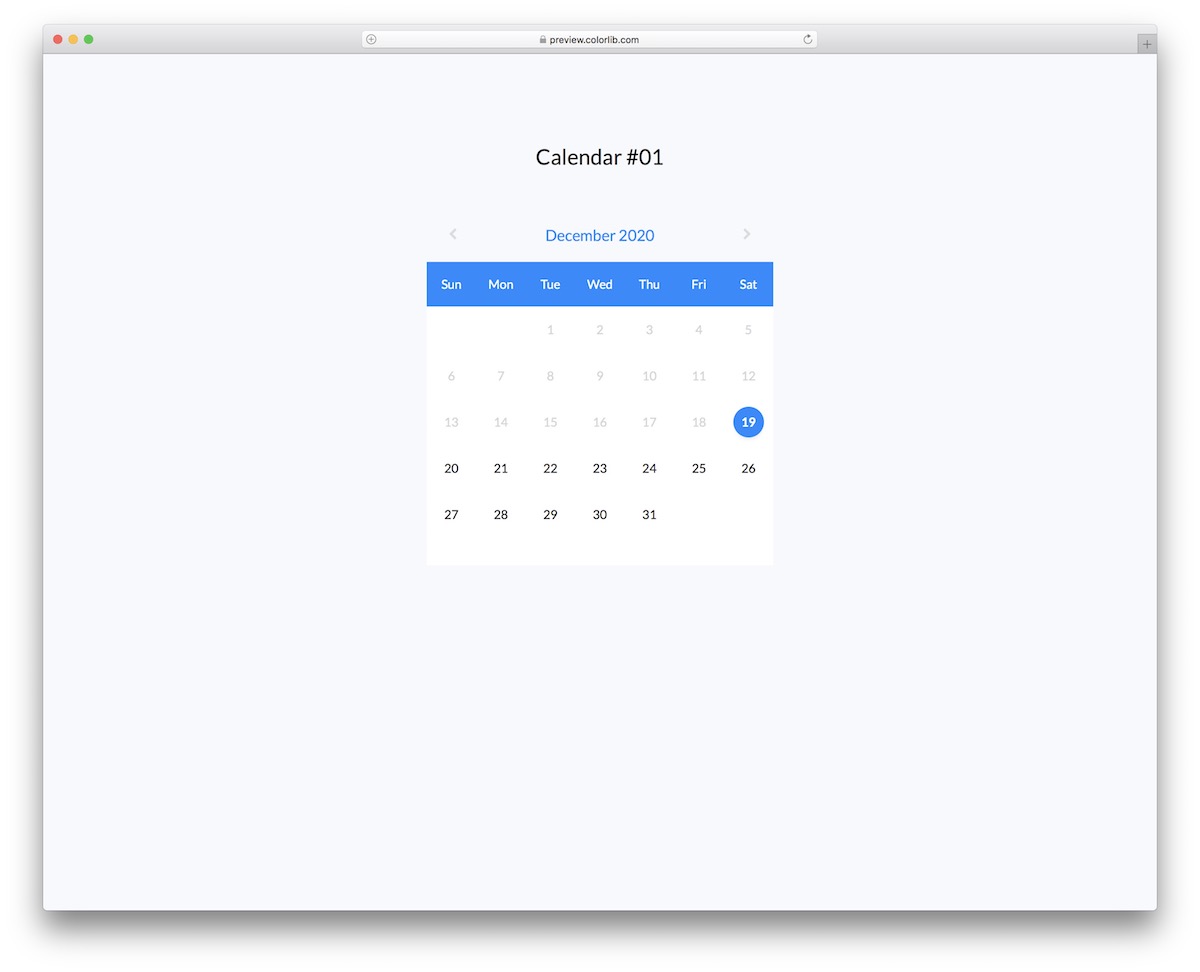
1. Bootstrap Calendar V01

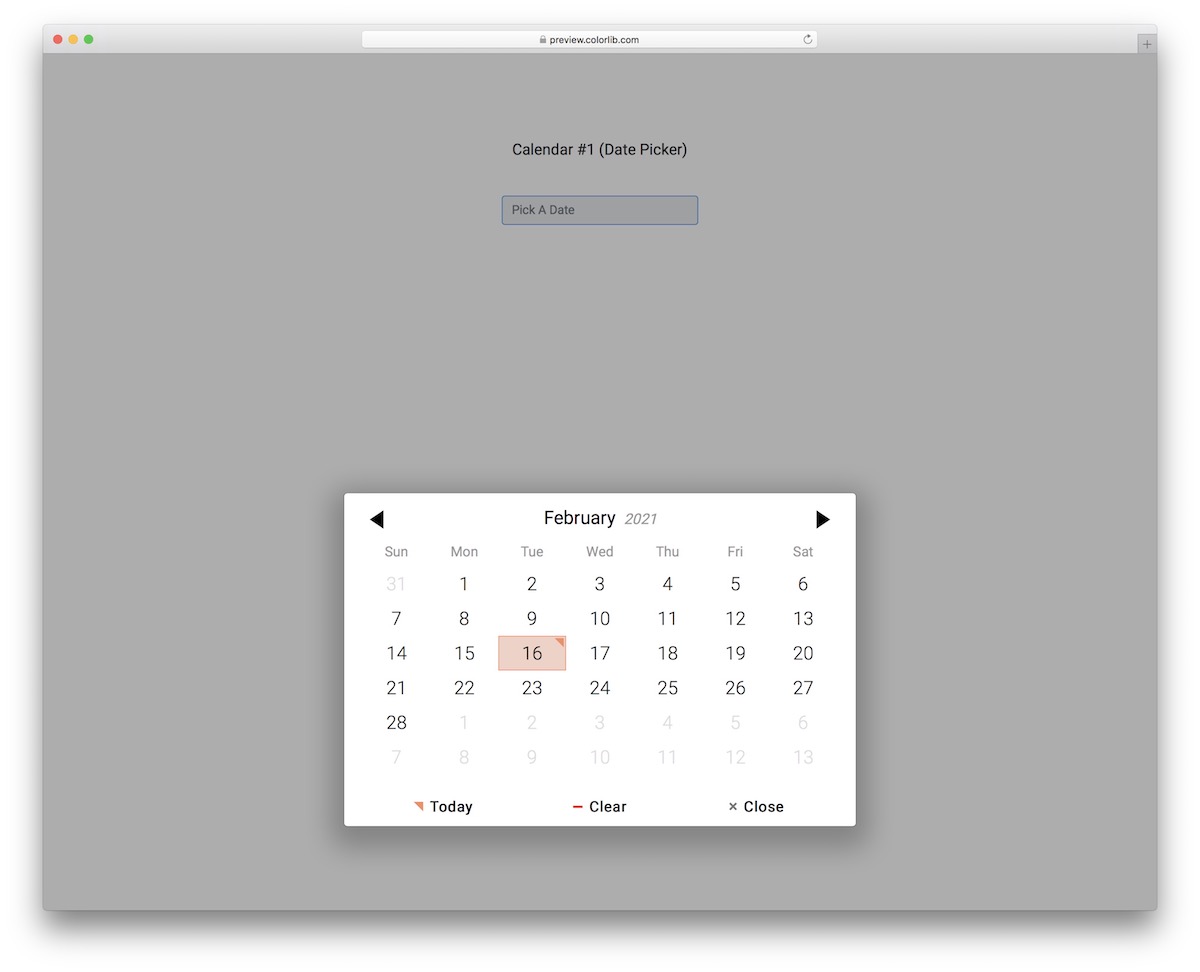
Let’s begin with a clean, simplistic, and highly versatile free Bootstrap calendar widget. It showcases the month and year at the top with clickable arrows for the next or previous month.
Below are the weekdays, starting with Sunday and going to Saturday.
Moreover, you will see the current day HIGHLIGHTED with a round blue mark.
Lastly, the days your user selects turn gray, which you can pre-test by visiting the live demo preview.
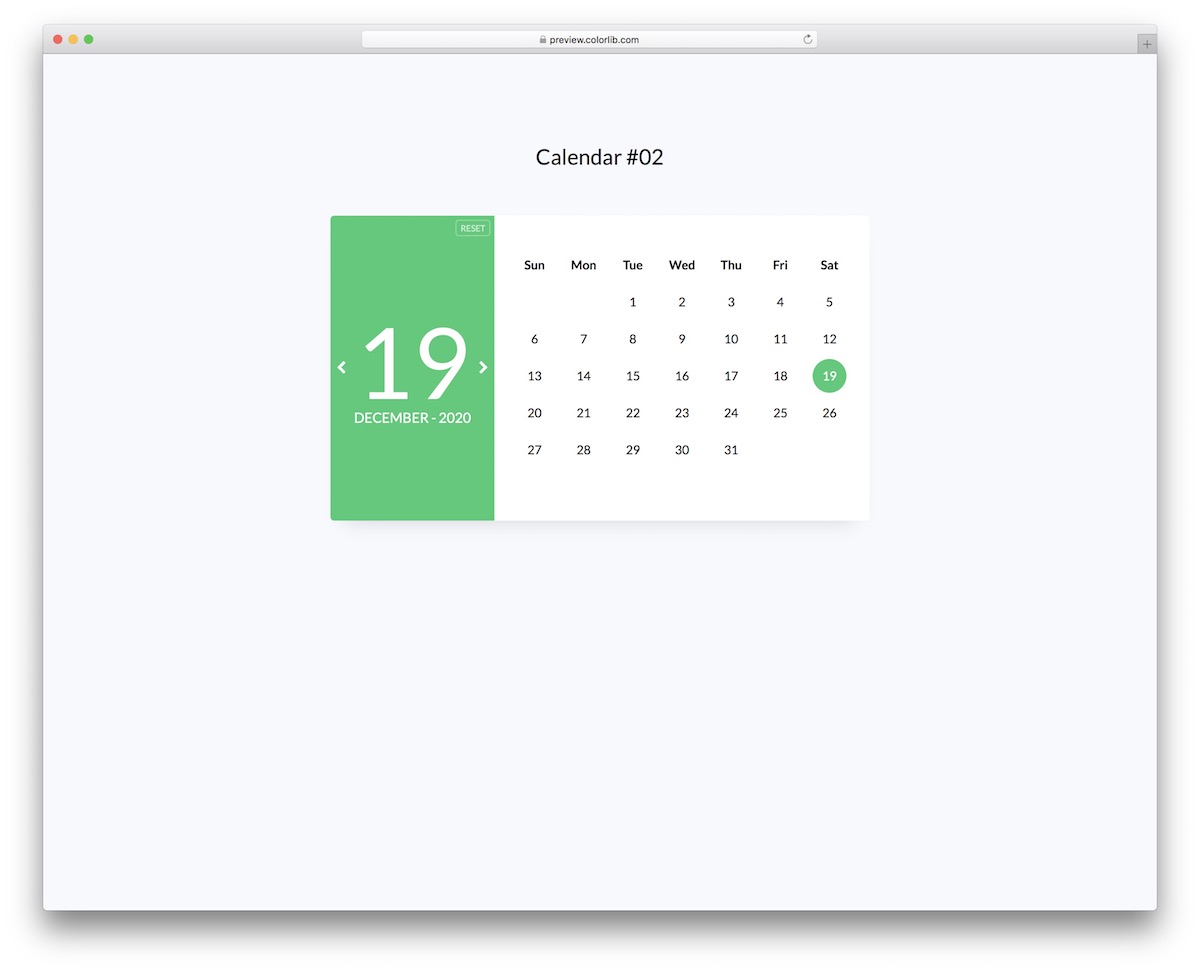
More info / Download Demo2. Calendar V02

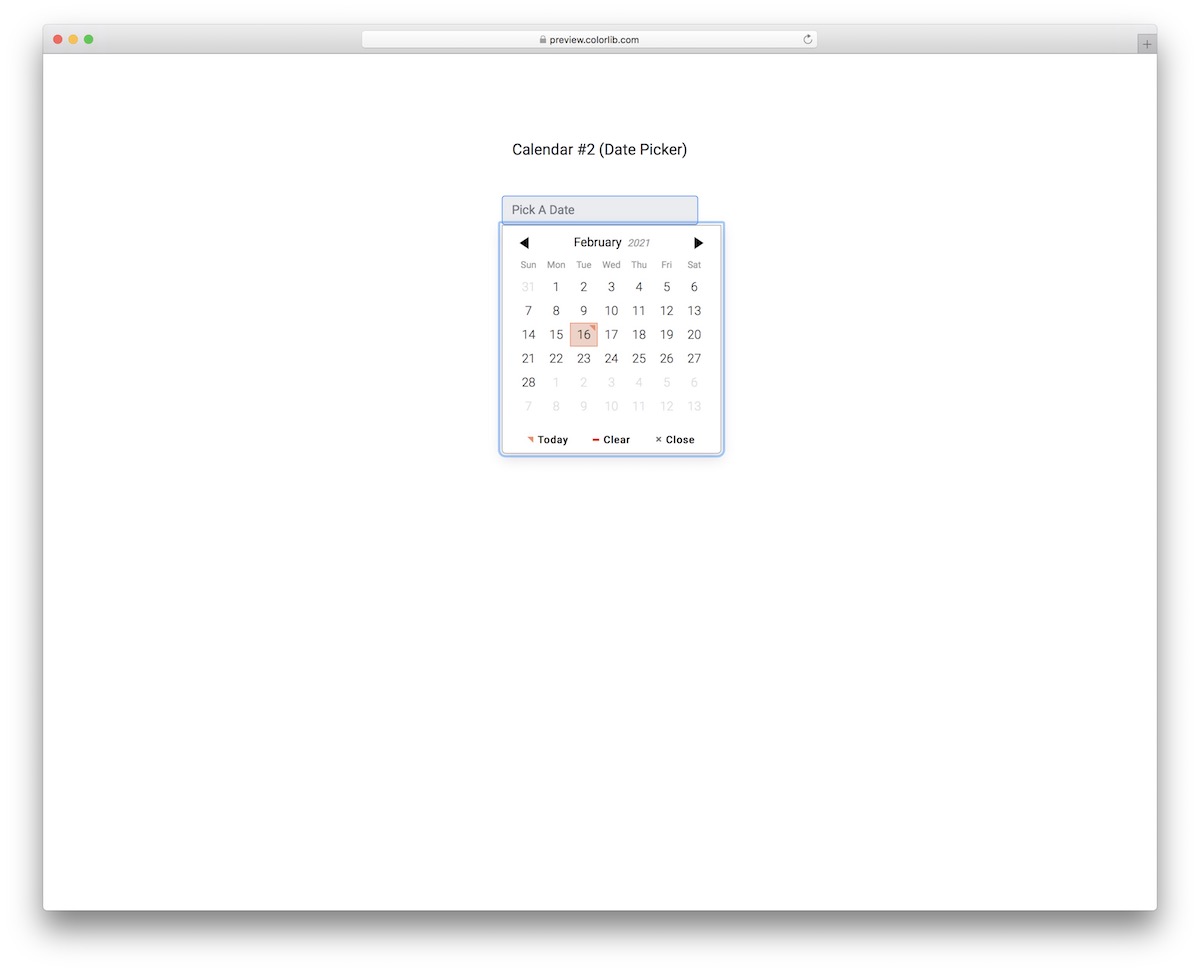
This unique template helps you embed a neat calendar into your application with a SPECIAL section on the left for the day you pick.
By default, it displays the current date, but it will change if you select a different day of the month.
With the left and right pointers, you switch between months.
Also, you will notice the reset button, which you can activate to make the selection go back to default.
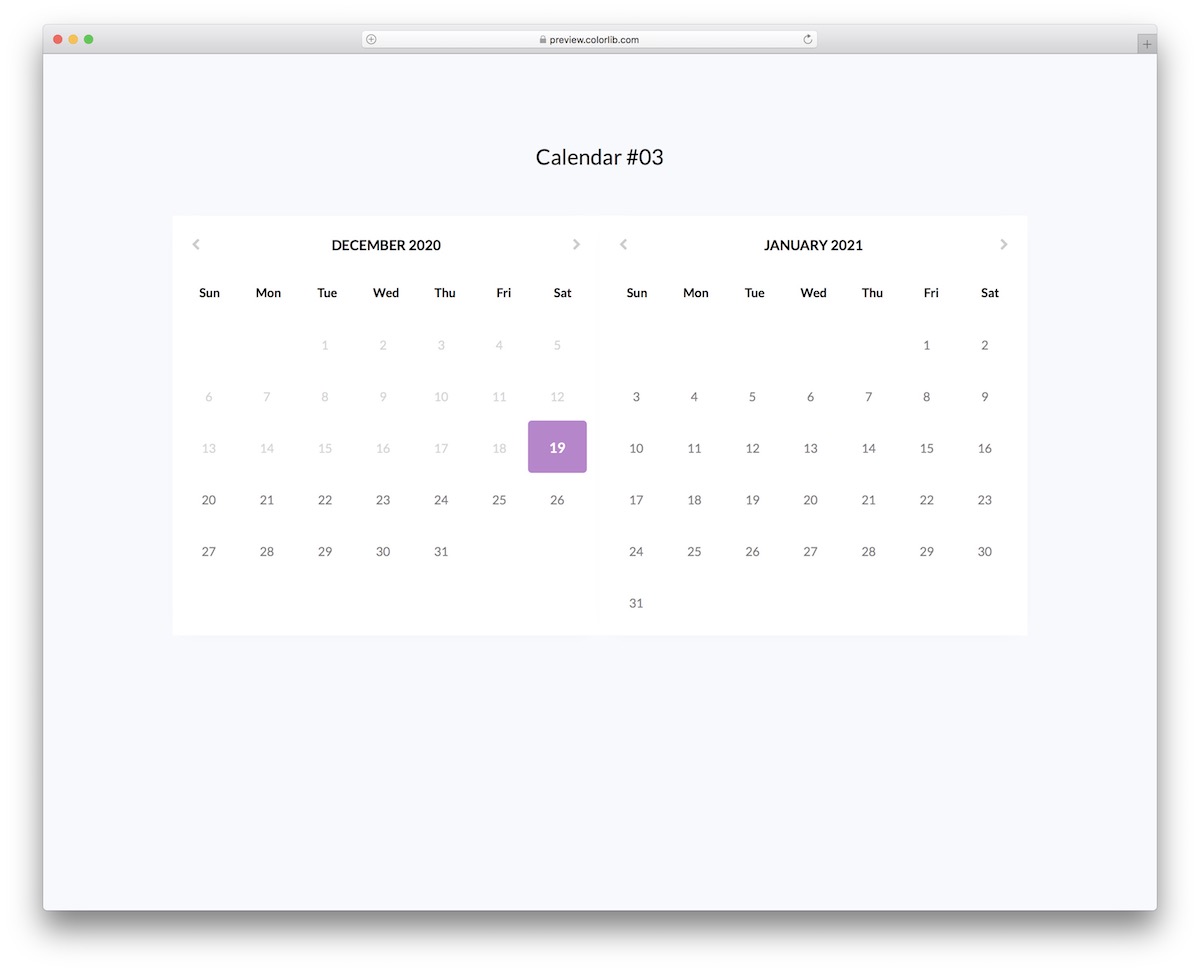
More info / Download Demo3. Calendar V03

If you would like to offer your users the option to view two months instead of one on a calendar, this is the free template you should choose.
Remember, it’s a Bootstrap snippet, so you know the readjustment to different screen sizes will be smooth. In other words, it’s in a horizontal position on the desktop and vertical on mobile, maintaining great performance.
Today’s date is purple, which you can EDIT however you want. You can also pick a set period, which turns gray when on.
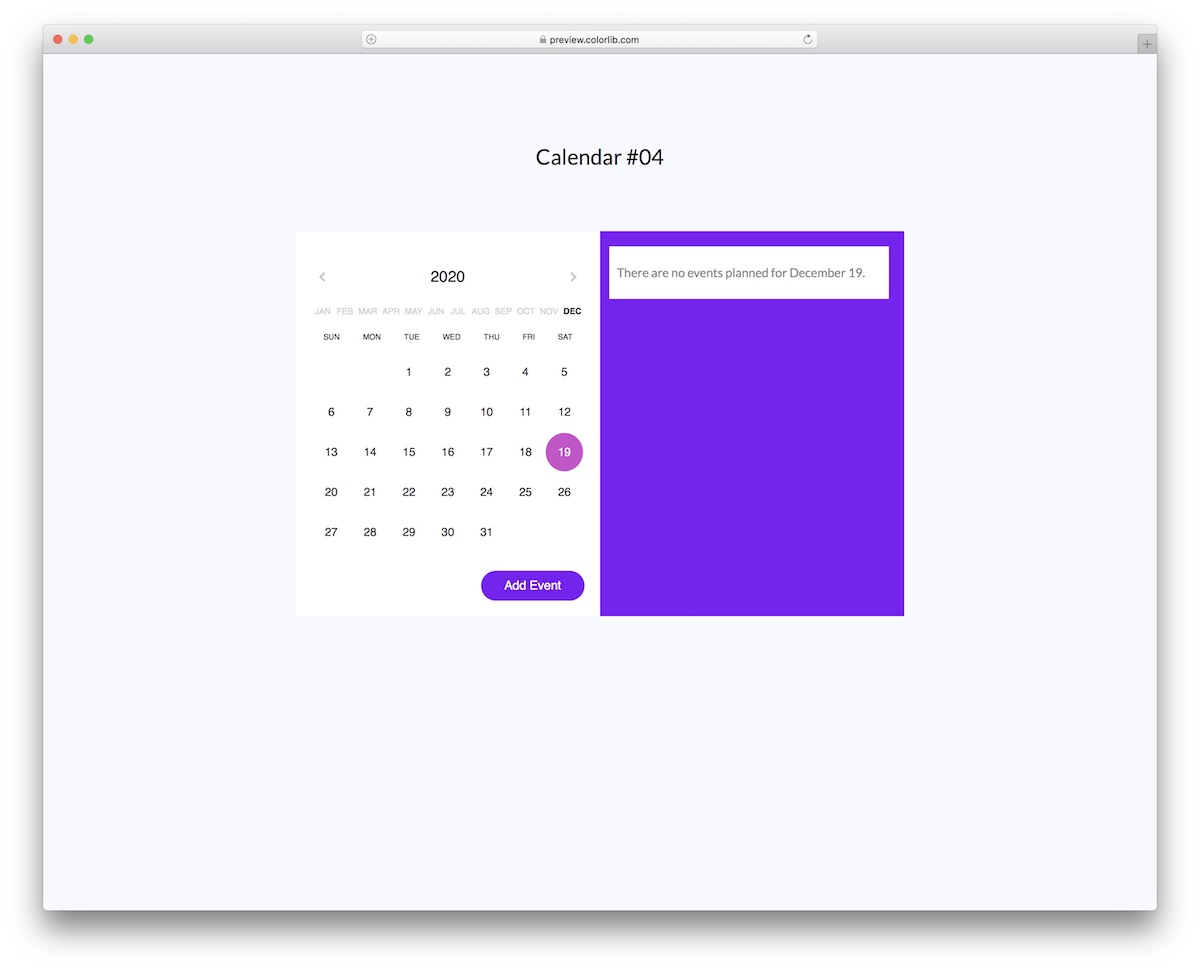
More info / Download Demo4. Calendar V04

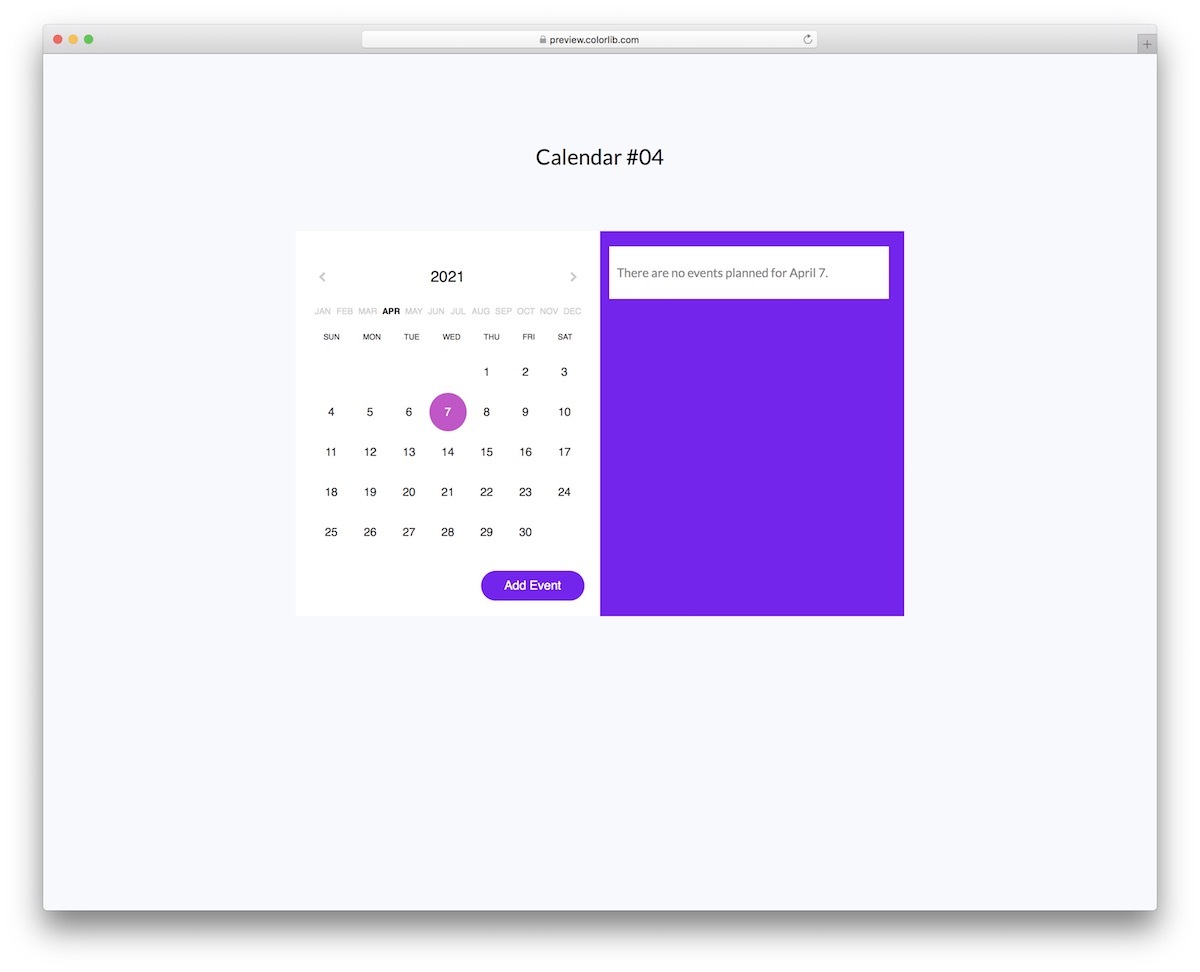
Calendar V04 is a fantastic solution for combining a calendar with different events.
It features a split-screen design that works equally awesome on mobile and desktop.
The left side is for the daily calendar with the year at the top, followed by months, weekdays, and exact dates.
The template features a CONVENIENT section on the right side for pushing events and sharing other useful details.
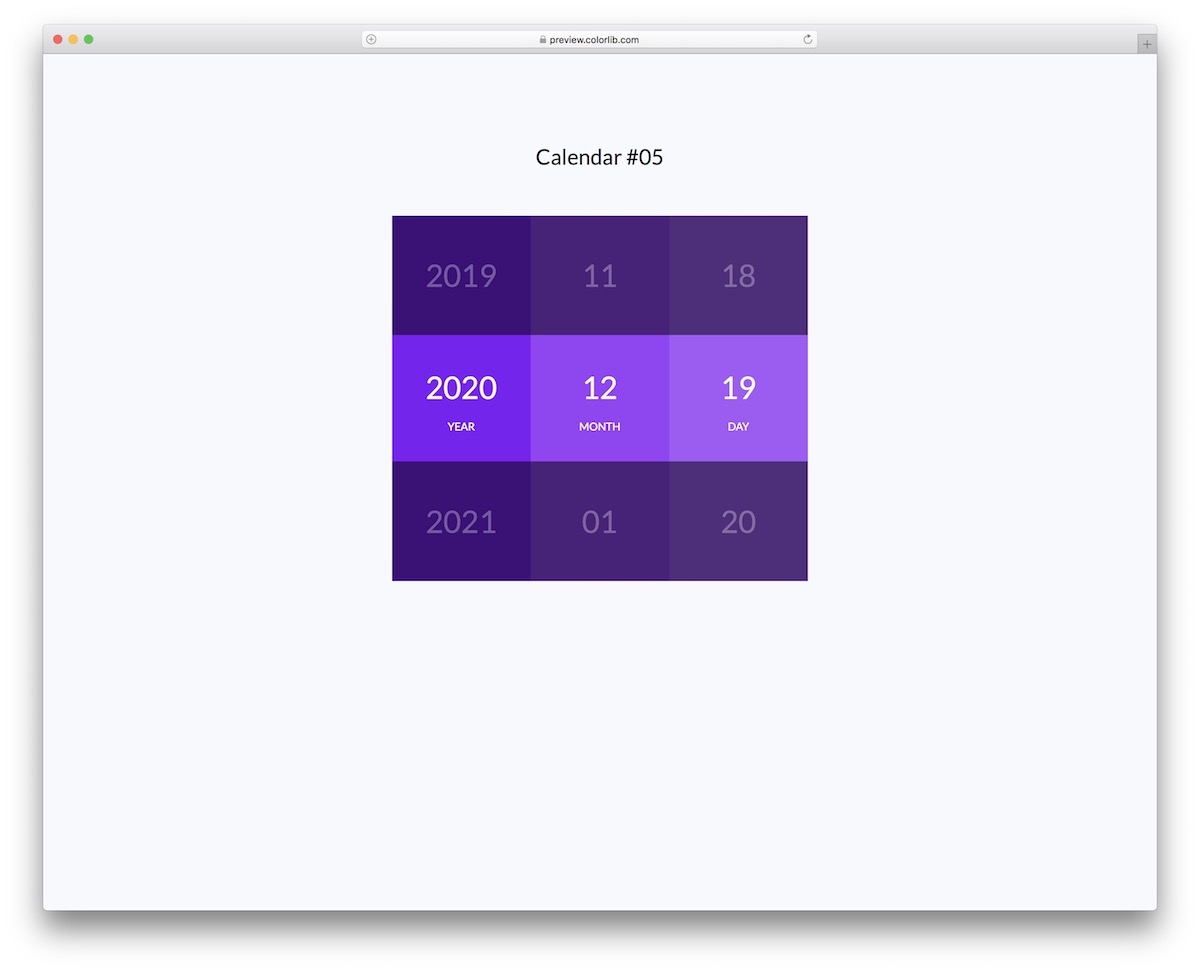
More info / Download Demo5. Calendar V05

If you are particularly searching for a free grid calendar template based on Bootstrap, voila, this one will do you well. The first column is for years, the second is for months and the third is for days.
The template highlights the current day, which is right in the middle.
Even though it comes with different purple tones, you can brand the calendar with your color scheme.
This way, it will smoothly INTEGRATE into your website application, keeping the nice flow intact.
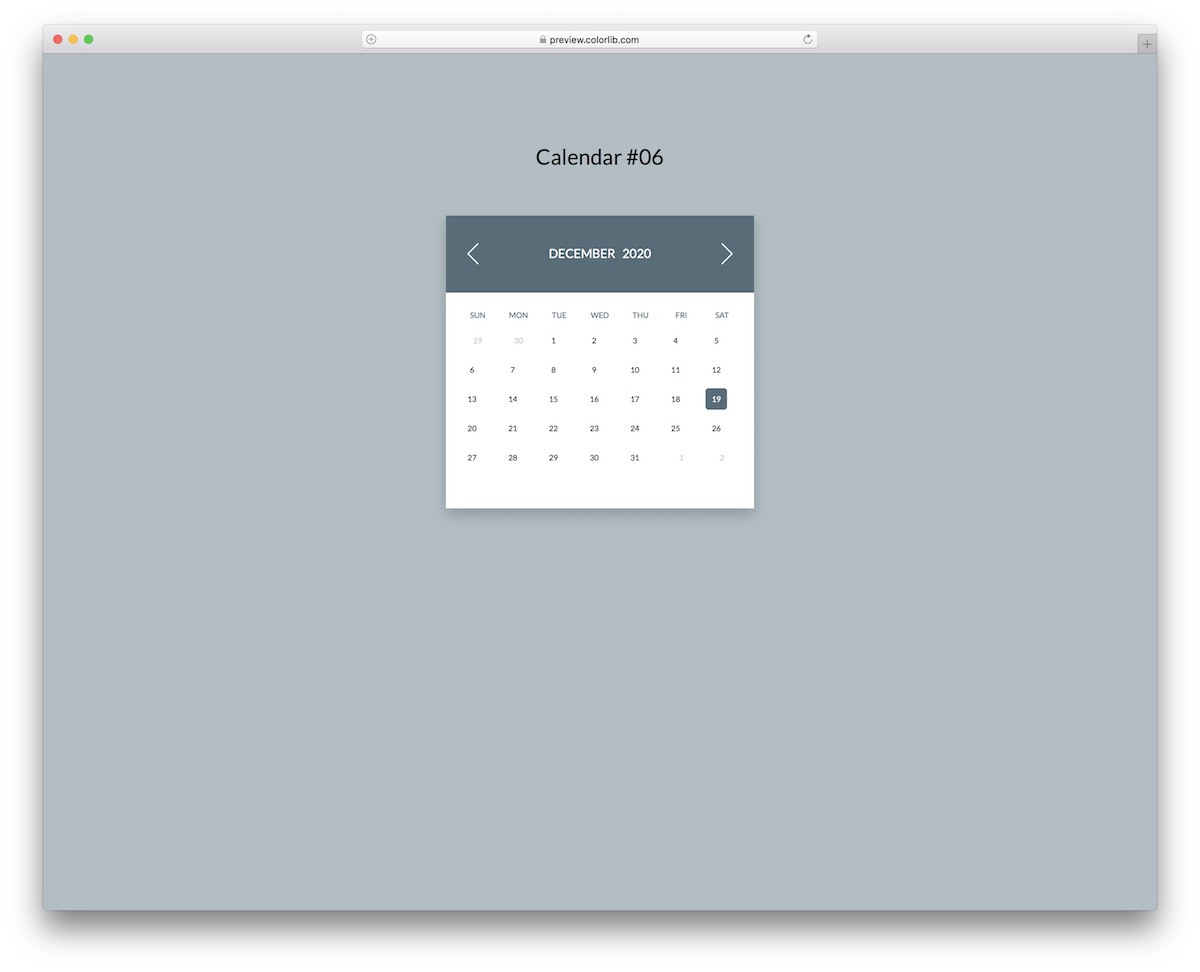
More info / Download Demo6. Calendar V06

Some like it basic and some like it with special effects. If the latter appeals to you, this is the Bootstrap calendar that sorts you out with a cool animation.
Not only does the calendar shift and change color, but the background color also changes.
Other than that, it highlights the current day but does not allow you to select custom periods. If you want to SPICE THINGS UP, do it with Calendar V06.
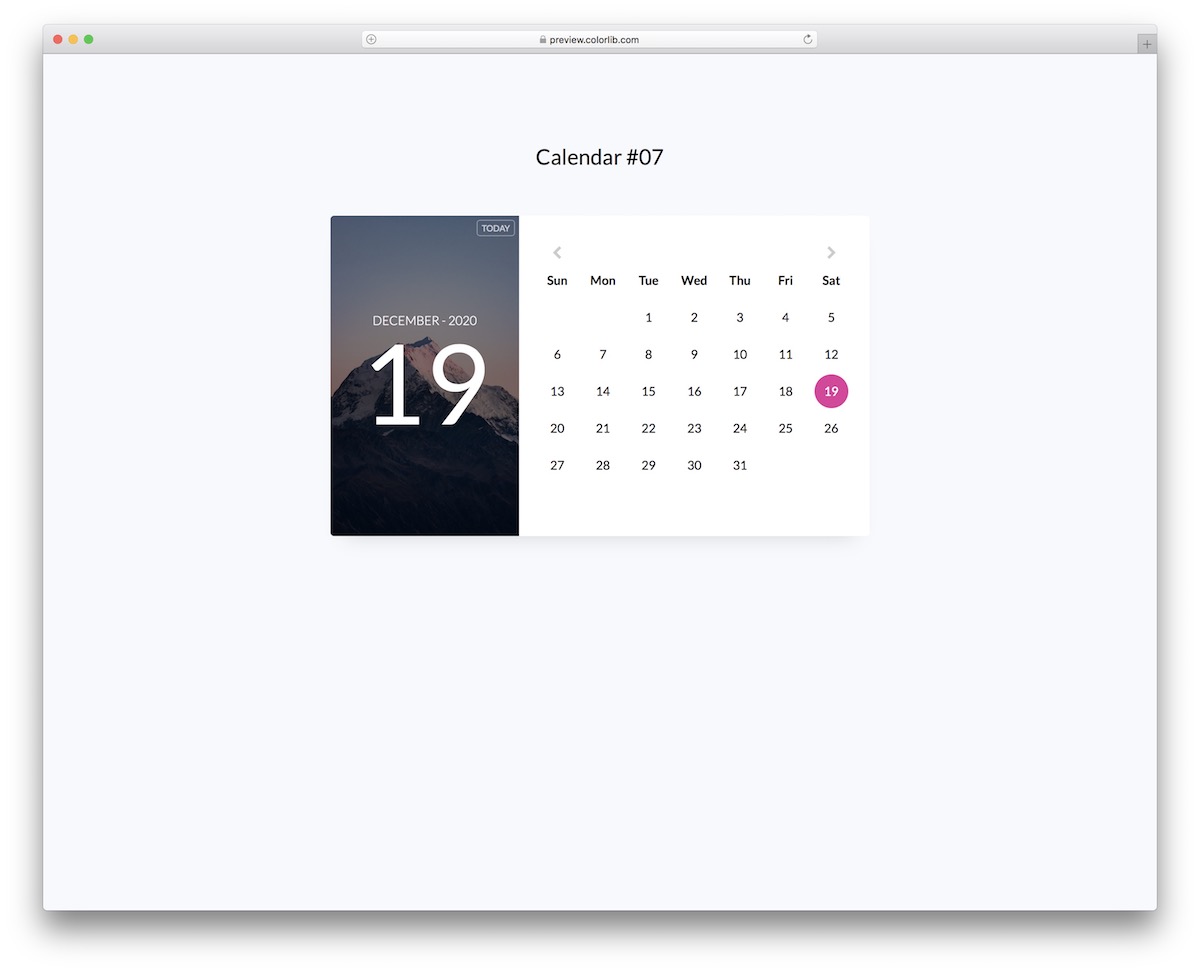
More info / Download Demo7. Bootstrap Calendar V07 by Colorlib

A calendar can consist of just the date or feature an image and other special effects. This is a great example of a calendar with an image, rocking a split-screen layout.
You will find an image background on the left side with the date you select from the right-hand calendar.
The image area also displays month and year.
Another cool feature of this free Bootstrap snippet is the shortcut/default button that TAKES YOU BACK to today.
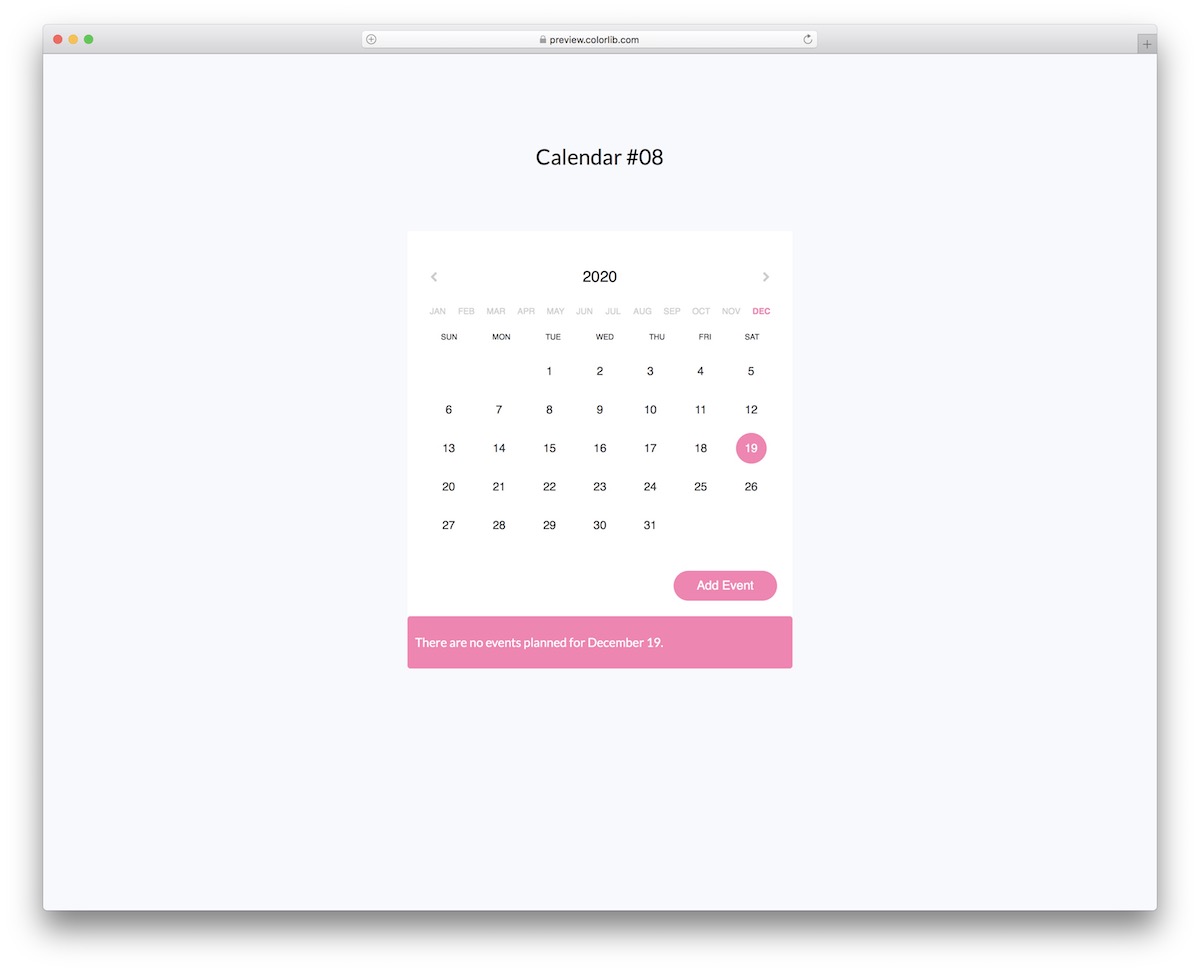
More info / Download Demo8. Calendar V08

A modern and easy-to-use free Bootstrap calendar template features more than the year, months, weekdays and dates.
At the bottom is an additional banner with planned events for a specific date.
Moreover, the widget also features an integrated “Add Event” button that opens a new feature for adding events.
You can specify the event’s name and the number of attendees. Calendar V08 works smoothly across all popular devices.
More info / Download Demo9. Calendar V09

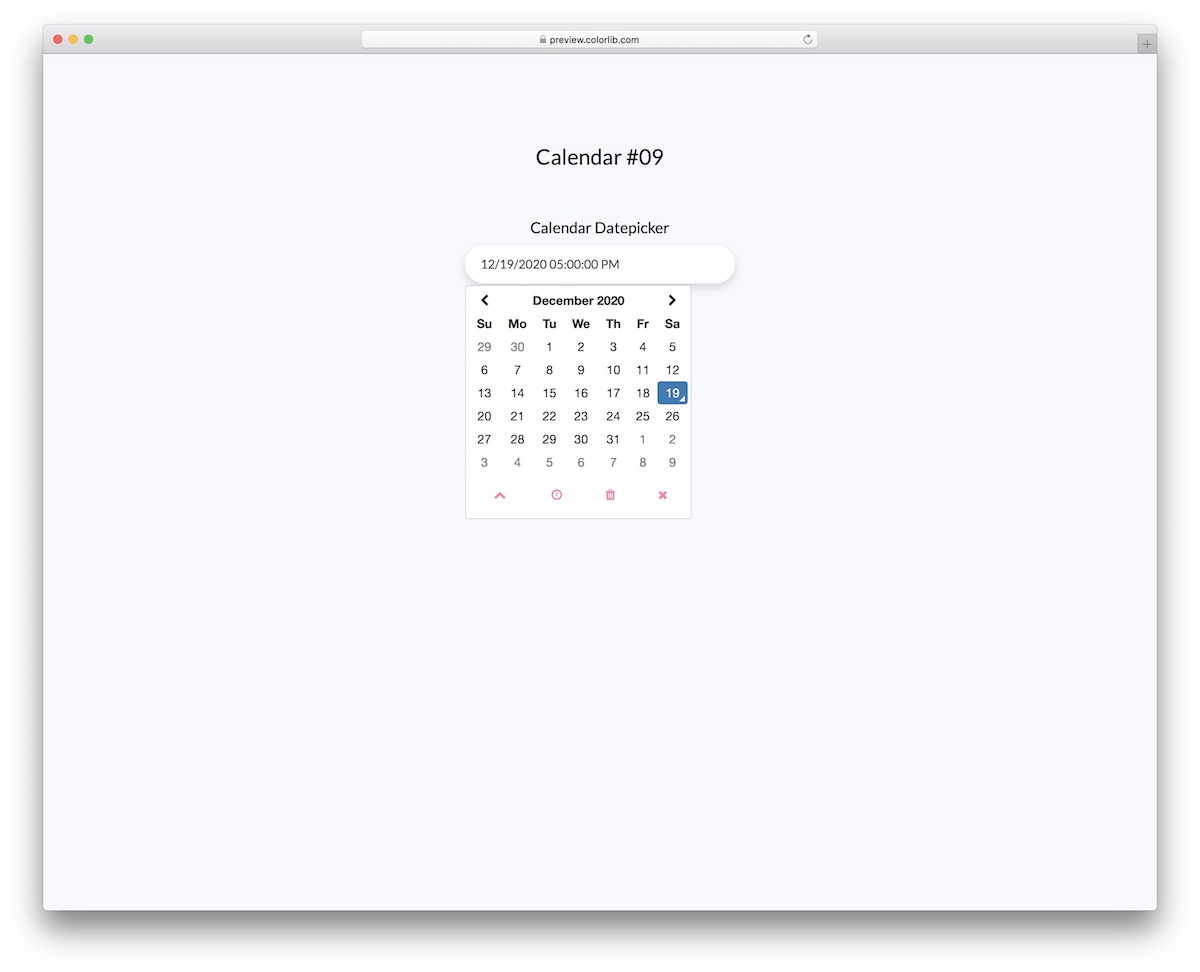
Calendar V09 is more of a datepicker snippet than anything else. It showcases month, day, year and current time. The user can configure it to the last detail with that in mind.
In fact, to the very last second.
Along with the main datepicker functionality, you will find a time icon and a chevron to change the seconds.
Also, users can delete their settings or hit the X ICON to close the widget.
More info / Download Demo10. Calendar V10

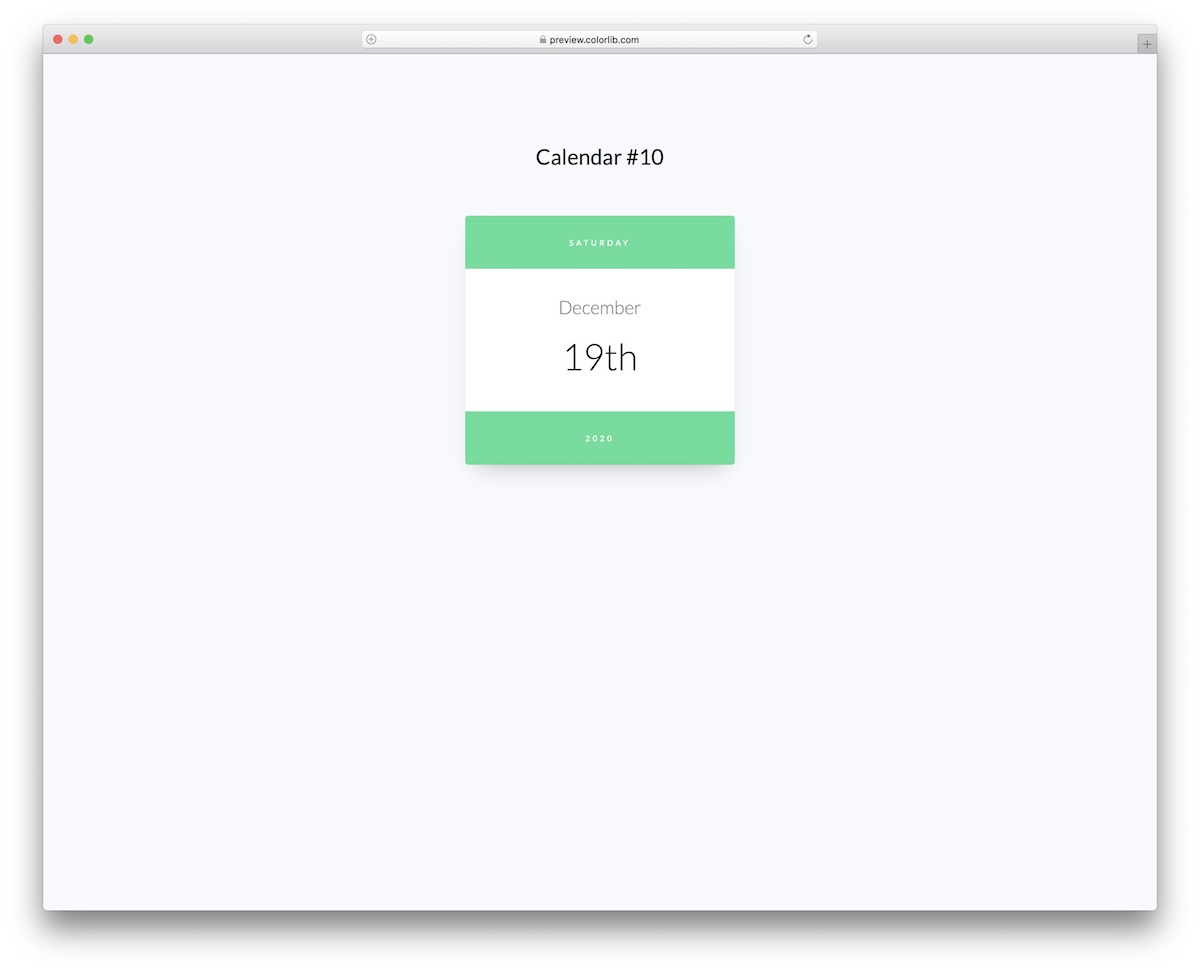
What is today’s date if you would like to feature on your application or website? This is the free Bootstrap calendar to go with.
Instead of creating it yourself from the ground up, Calendar V10 rocks it all for smooth inclusion.
It displays the weekday at the top, the month and day in the middle, and the year at the bottom. The design is also very clean and effectively integrates with different branding regulations.
But if you would like to alter it (color-wise), by all means, make it happen.
More info / Download Demo11. Calendar V11

With Calendar V11, you can allow your users to pick their ideal date for whatever purpose you have. It is a neat datepicker that appears as a pop-up, keeping the presence on your application or website minimalist.
It comes with a shortcut for today’s date, but anyone can pick any date. In addition, there’s also a clear function that deletes everything and a close button.
The tool COMFORTABLY caters to different themes and branding out of the box, so you are welcome to use it as is.
More info / Download Demo12. Calendar V12

You are welcome to use ours instead of building your datepicker to include in your application.
Calendar V12 is free of charge, uses only the LATEST technologies, and guarantees excellent performance.
It works great on mobile, tablet, and desktop devices, ensuring great UX.
Due to its cleanness, you can embed the “pick a date” bar almost anywhere. But once you click on it, a drop-down date picker appears, offering quick selection (and deselection).
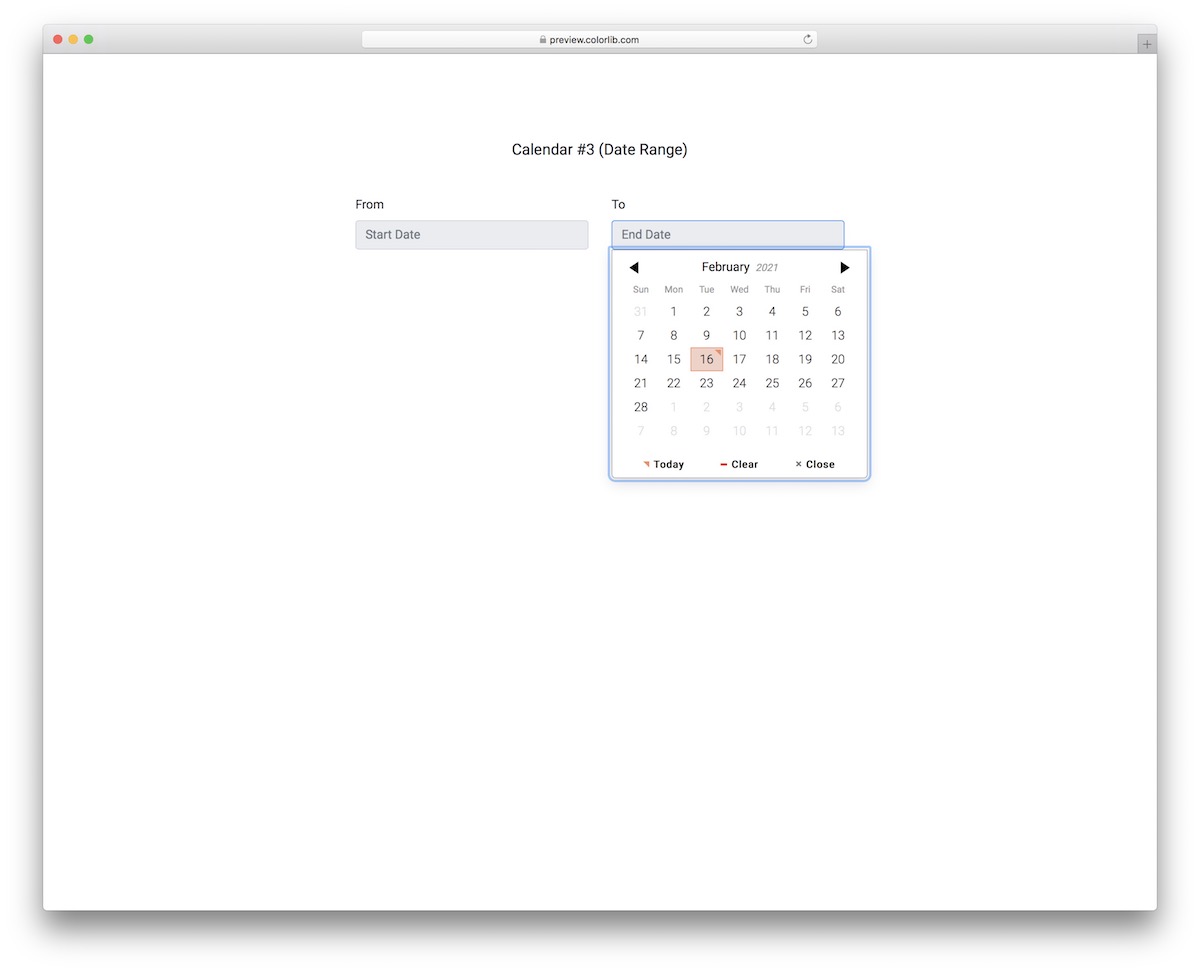
More info / Download Demo13. Calendar V13

Calendar V13 is a neat date range picker with an option to choose “from” and “to” dates. They both open a date picker in a drop-down style that only pops up when clicked.
It allows switching between months, choosing today’s date with a single click or clearing the selection.
Moreover, it features a mobile-friendly structure with GREAT execution. While on desktop, date pickers are one beside the other, on mobile, they are one on top of the other.
See the live demo preview and go from there.
More info / Download Demo14. Calendar V14

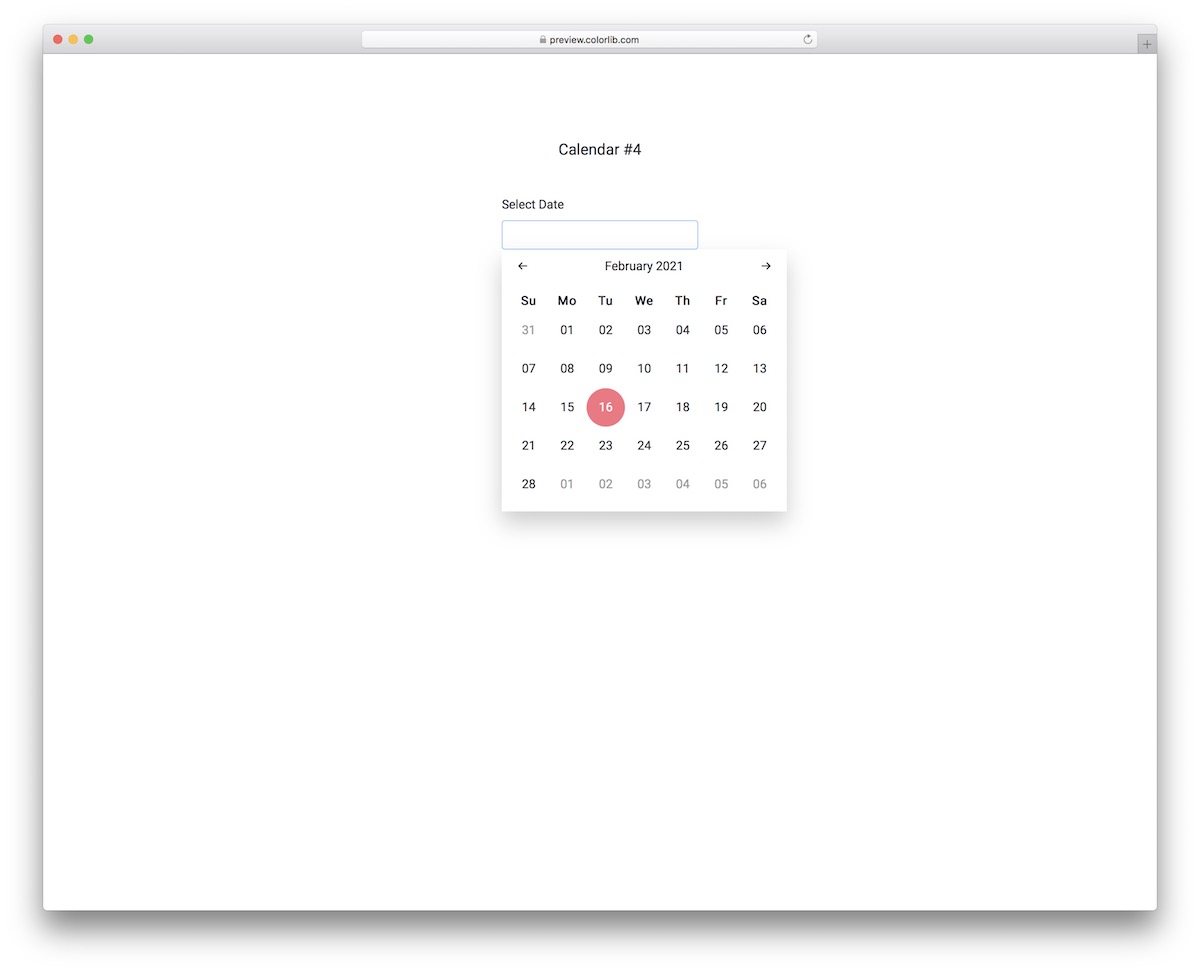
You can now integrate a modern free datepicker widget into your project without sweat.
Calendar V14 features a user-friendly structure and code, enabling both beginners and experts to maximize its benefits.
Furthermore, the minimalist look works well out of the box, but you can fine-tune it further. The current date or the date you select gets highlighted with a round button so no one can miss it.
You can alter the color if you want so that it suits your regulations to a tee.
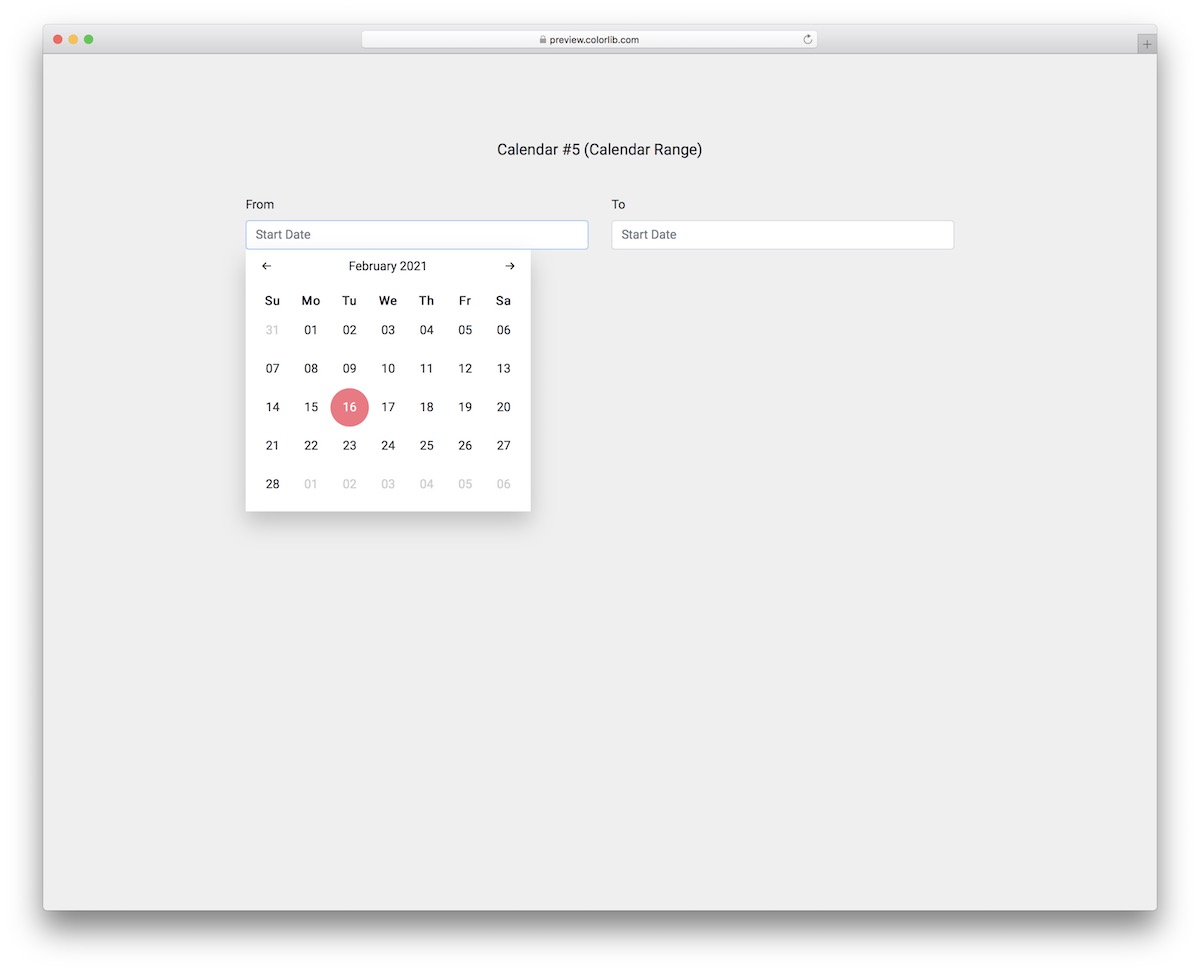
More info / Download Demo15. Bootstrap Calendar V15 by Colorlib

Here is another great alternative for everyone looking to add date range pickers to their apps or websites.
The design is similar to the one above; this free snippet features two calendars for selecting from and to dates.
The Bootstrap datepicker is straightforward and allows for a QUICK EMBED into your project. It works by default, but if you are interested in light configurations, you can do that, too.
But first, test it out yourself by hitting the demo preview.
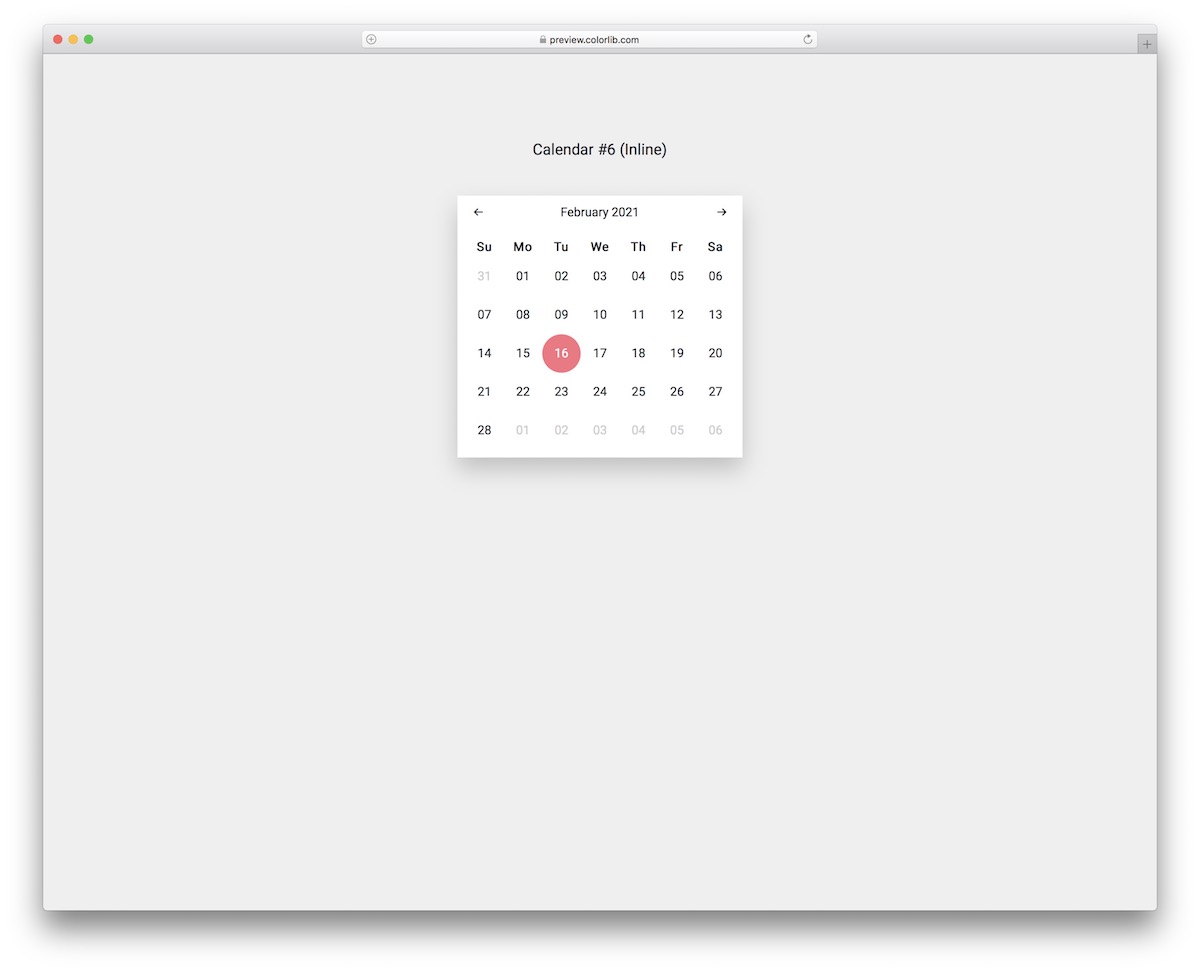
More info / Download Demo16. Calendar V16

This free minimal inline calendar based on Bootstrap can easily work for anything. By default, it showcases today’s date, but anyone can pick any date.
Calendar V16 is an excellent widget that can decorate your application and boost its functionality.
The layout also follows all the latest web trends to make the EXPERIENCE equally amazing on desktop and mobile.
One cool benefit of Calendar V16 is that you don’t need to configure anything, as it works great, accommodating different themes and styles by default.
More info / Download Demo17. Bootstrap Calendar V17 by Aigars Silkalns

If you dig the previous Bootstrap calendar but feel more features would be necessary, check Calendar V17. It is a similar inline calendar with a result bar at the top.
When you select the date from the datepicker, the full date appears in the bar (month/day/year). This is the only template functionality that lacks the clear/delete option, which would revert to the default appearance.
However, we have many other neat solutions that you can use to win the game.
More info / Download Demo18. Calendar V18

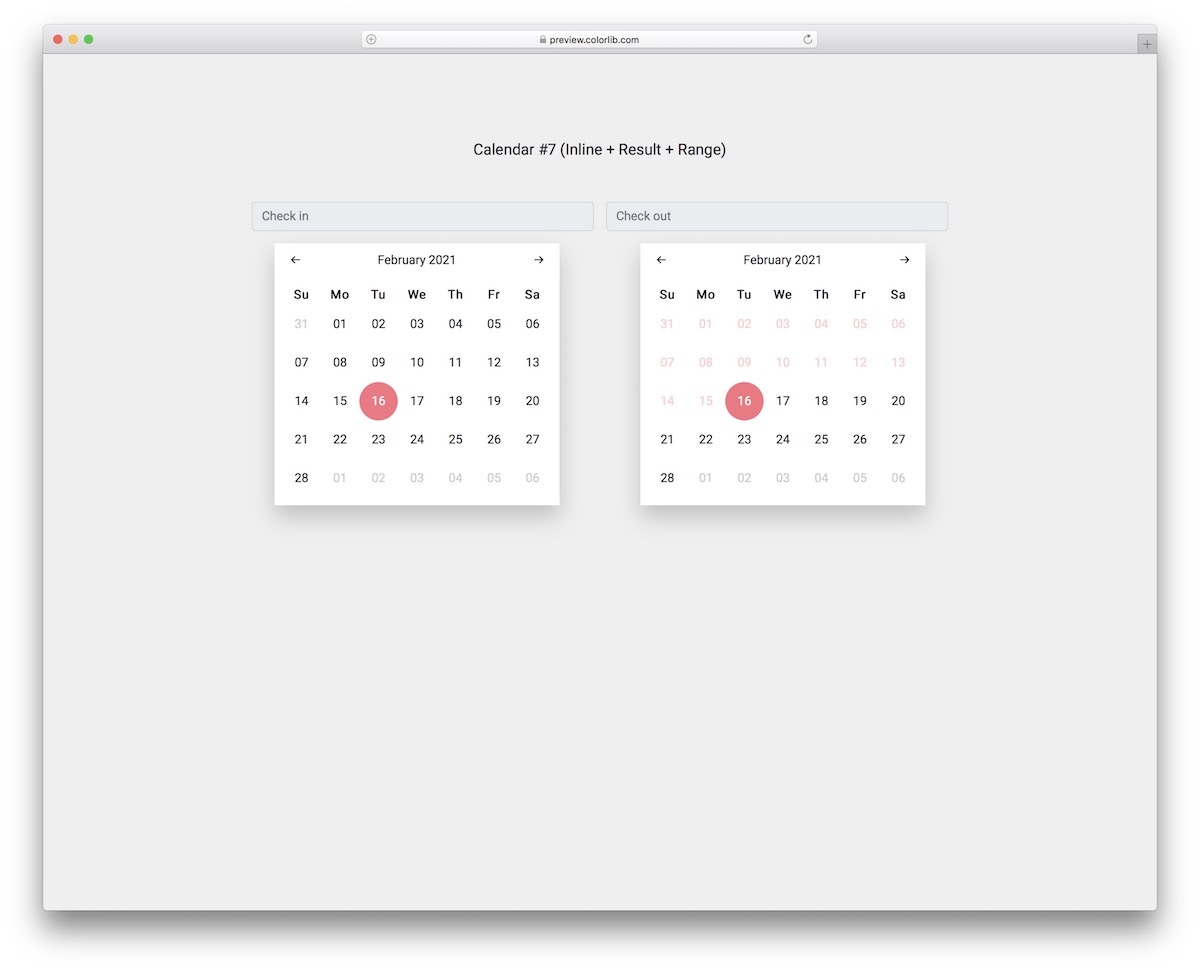
When you combine an inline calendar with results and a date range in a single template, you get Calendar V18.
A Bootstrap widget that works across different devices and platforms for user satisfaction. By employing Calendar V18 out of the box, you will witness an excellent result once it is integrated into your project.
Note: It works great for online bookings.
Still, if you’d like, for instance, to change the coloring, make it happen so it fits your needs and wishes accordingly.
Moreover, if the check-in date exceeds the check-out date, it no longer functions.
More info / Download Demo19. Calendar V19

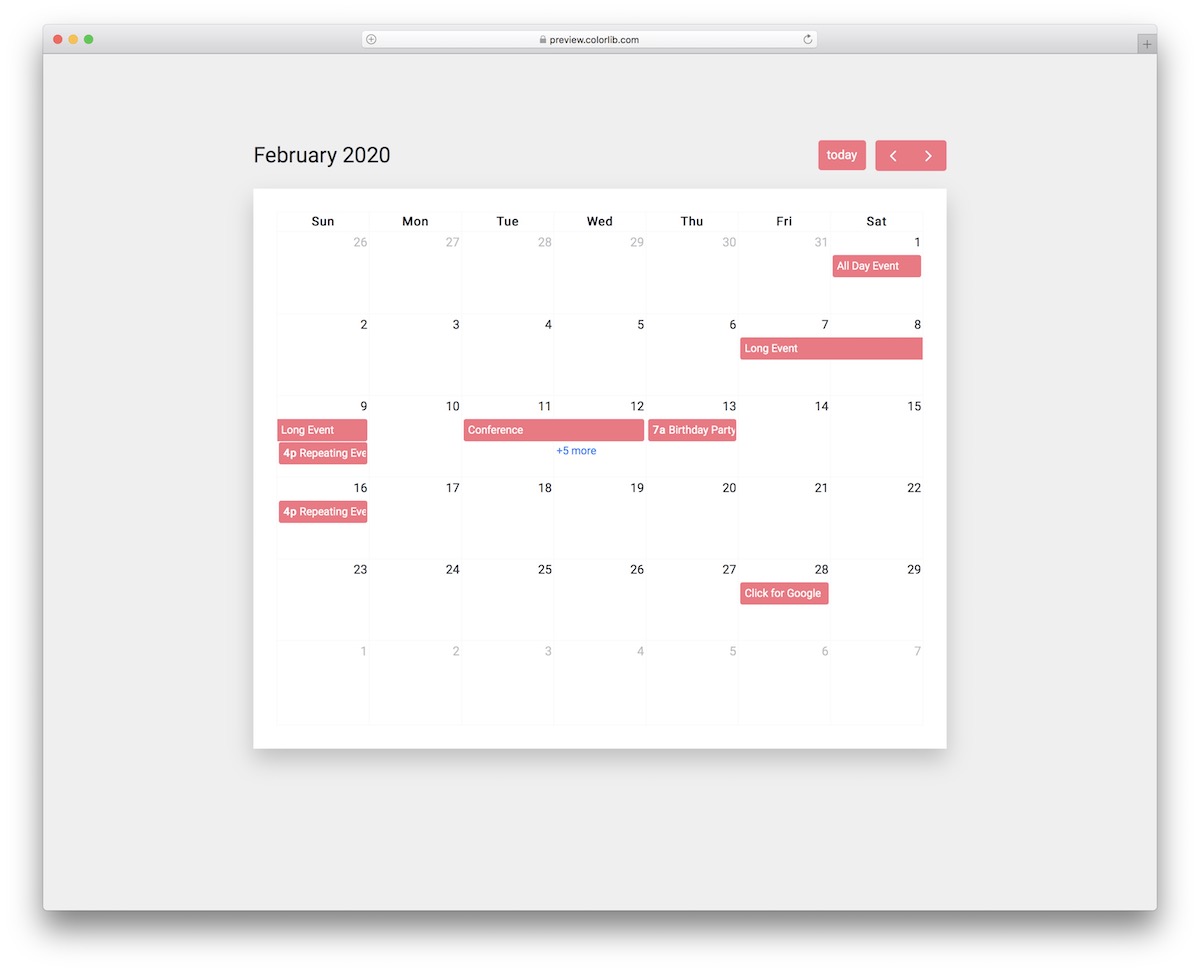
Calendar V19 is your best bet if you’re considering adding an event calendar to your website or app. Its modern and minimal design ensures a distraction-free viewing experience.
You can add different events for different dates, even include multiple. For the latter, the calendar creates a pop-up that displays all the events for that particular date/date range.
There’s also a button that DIRECTS you to today’s date and left and right arrows for switching between months.
Last but not least, it adapts to different devices fantastically, ensuring a great user experience.
More info / Download Demo20. Calendar V20

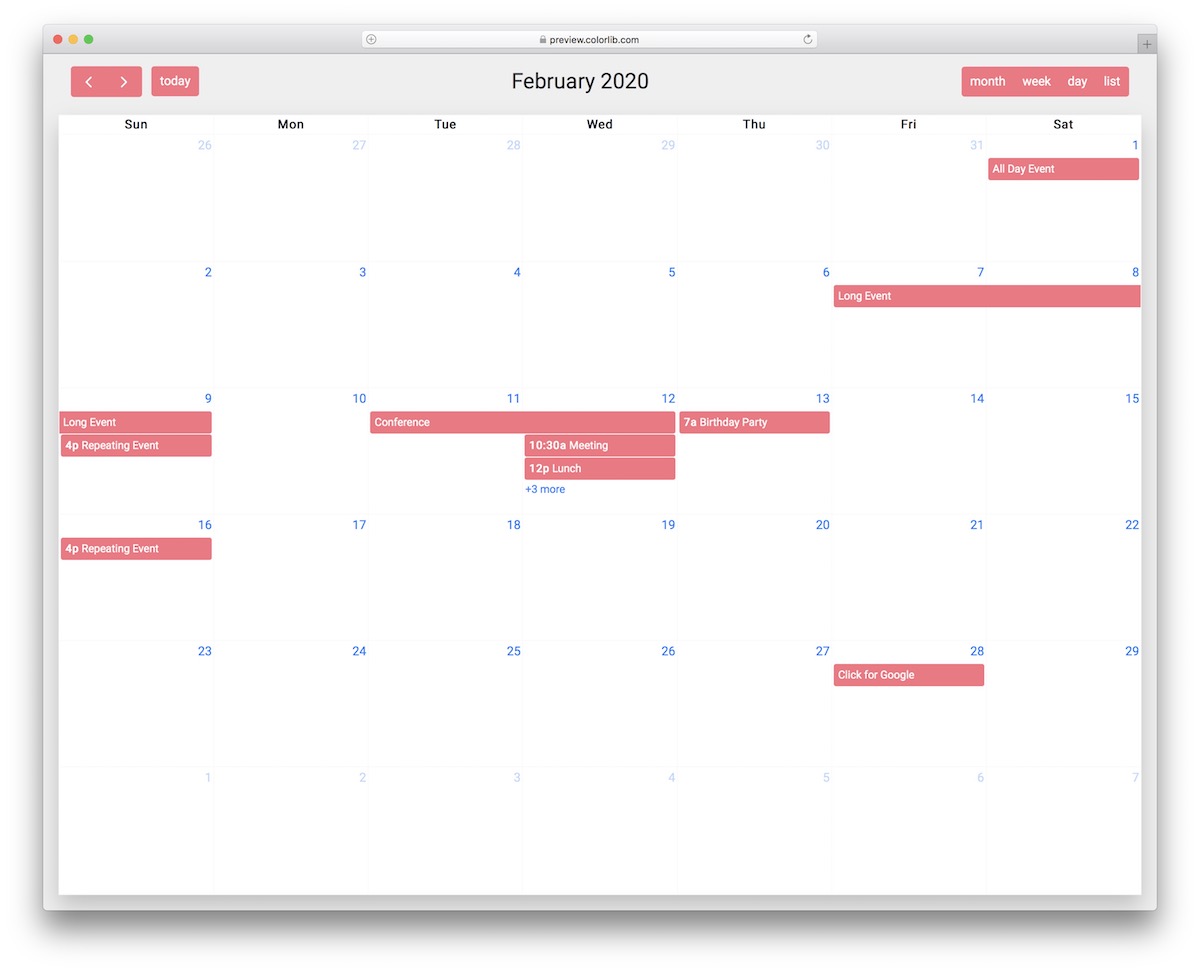
With many events in a calendar, it can get crowded and unpleasant to view the happenings consistently.
If so, Calendar V20 is the full-screen alternative to the previous Bootstrap template you can download with a single click.
Moreover, this calendar works with multiple views: month, week, day, and even a list view.
You can skip between months and select the current date with the “today” button. Create a HIGHLY functional event calendar now with Calendar V20.
More info / Download Demo







For the bootstrap calendar can i know how to highlight a specific date on the calendar? thanks
Clement,
You can do that using a combination of JavaScript and CSS. Create a JavaScript for the selection logic you want to use, then apply HTML class for that item and style it using CSS.
You can check any previews to see how we have done it ourselves.
Thanks so much for these examples, they are very helpful! I used the V02 example and was pleasantly surprised with how much “just worked” when porting it to Bootstrap 5. I just had to bring over everything from “.elegant-calendar{…” onwards from the style.css file and I was off to the races.
Thanks again!