20 Best Bootstrap Modals (Template & Examples) 2024
After studying and testing Bootstrap modals from around the web for months, we decided to create our own.
We designed tons of variations to display subscriptions, images, notifications, coupons, alerts and more conveniently.
A novice designer like you would love to use the modal as one of the best plugins offered by Bootstrap.
This is certainly one of the best ways to load content on the pop-up screen.
And you DON’T need to worry about coding them from scratch.
You can’t go wrong with any of these free snippets.
They all deliver a POWERFUL and impressive way of showcasing your content – whatever exciting that may be.
Best Bootstrap Modal Templates
Modal V01

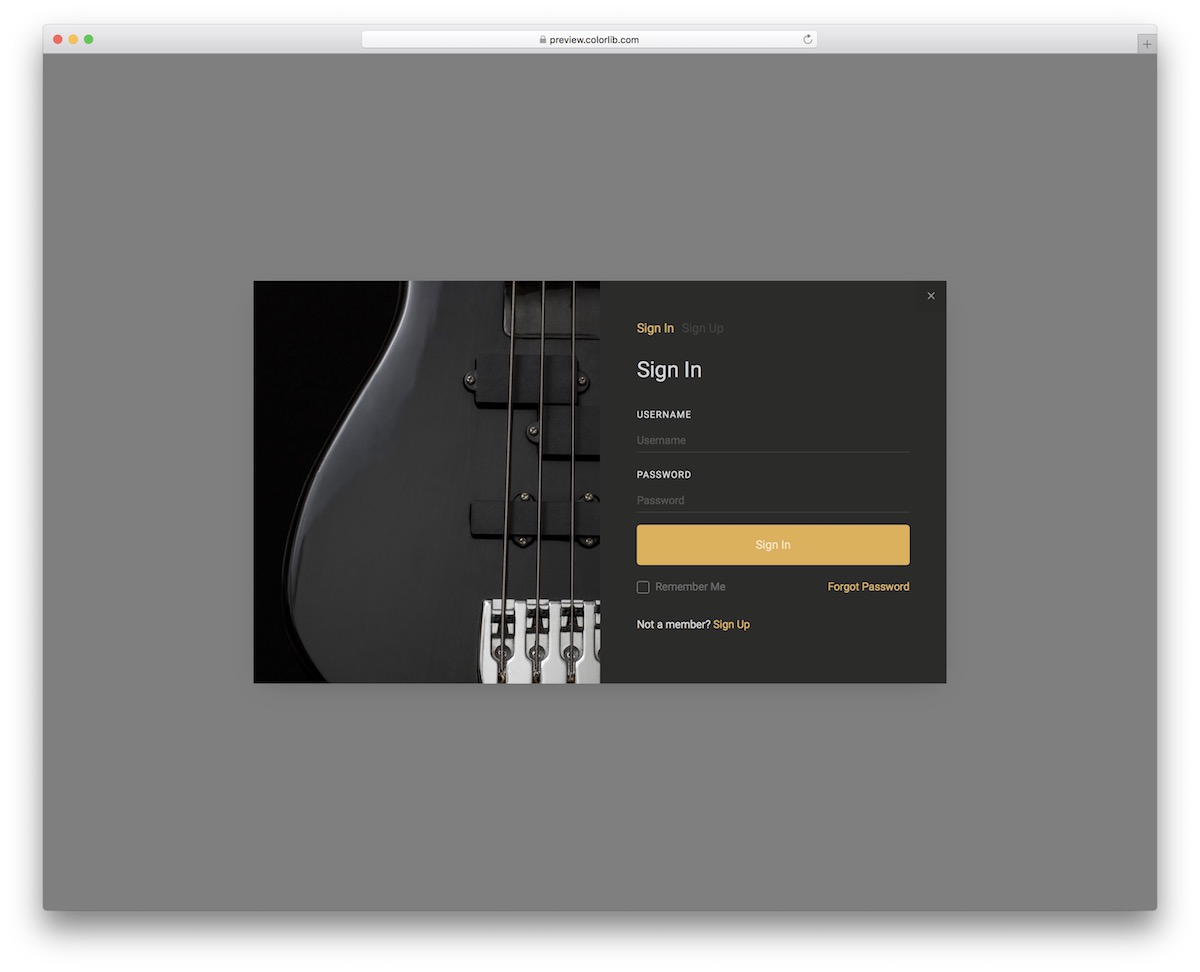
You can add a free modal for sign-up almost anywhere on your website. It appears as a simple button with a call to action, making it extra convenient.
The pop-up then includes sections for username and password, along with the “remember me” checkbox and “forgot password” link.
You can even use this modal to guide your users in creating an account (link at the bottom of the pop-up).
More info / Download DemoModal V02

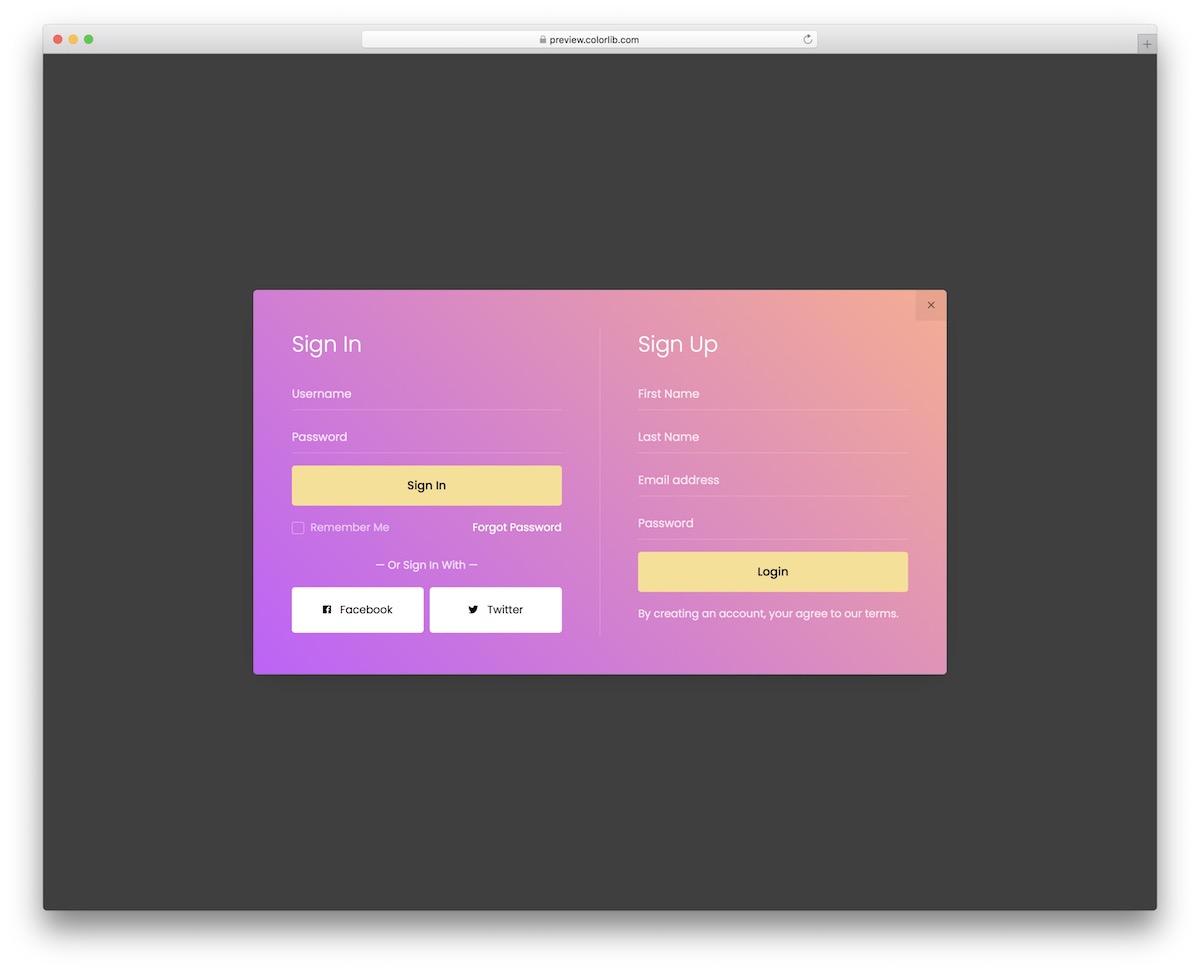
If Modal V01 was more basic, Modal V02 takes things to the NEXT LEVEL. Not only does it feature both sign-in and sign-up forms, but the gradient effect spices things up over and beyond.
It is a Bootstrap modal, so you know performance will be great on different devices and screen sizes.
The sign-in section of the modal also comes with Facebook and Twitter buttons for social logins.
More info / Download DemoModal V03

Promote your special sales and other deals with Modal V03. This free Bootstrap modal rocks a neat design that allows you to add an image on one side, sale info on the other and a CTA button.
Never miss the opportunity to HOOK your potential customer.
With Modal V03, you can do it as soon as they land on your eCommerce website or when they would like to exit it.
More info / Download DemoModal V04

We all know how much it means to us if we get a coupon code for a discount. Excite all your site visitors and potential buyers with Modal V04.
They can enter the code (ex: they received via email) and continue enjoying the special deal.
The split design of this free Bootstrap modal offers you to add an image on the left and sale information on the right. On mobile, the image comes first with coupon opt-in below.
More info / Download DemoModal V05

Modal V05 is a neat pop-up with a clean design for account registration. The simple design will not overwhelm the user, even if they are filling out the form on mobile.
Modal V05 also has social media buttons that react on hover and “I’m already a member” link.
You can CONNECT the latter with a sign-in form to access their profile/account immediately.
More info / Download DemoModal V06

Modal V06 is a modern free snippet that creates a pop-up for account registration. While it focuses on an activities app by default, you can employ this free Bootstrap modal for something else.
The options are pretty much endless.
Moreover, the design offers you to add EXTRA information on one-half of the layout. And like that would not be enough, the form also features auto-complete.
More info / Download DemoModal V07

Our broad selection of free modals ensures there’s something for everyone. Even if you are in a service-based business, Modal V07 is the right option.
Regardless of the industry, it is an easy-to-use tool for consultations and appointments. And no, you are not obligated to use it only for law firms and lawyers.
Customize it, improve it and make things your way.
More info / Download DemoModal V08

Many use confirmation emails for safety reasons to prevent spam. To notify your users they received a confirmation link to their email, Modal V08 is the free snippet that will do the trick.
Modal V08 adapts to a fluid layout on smartphones, tablets, and desktops FLAWLESSLY. You can even test it out yourself before hitting the download button.
More info / Download DemoModal V09

Are you looking for a free dark Bootstrap modal? You are in luck!
Modal V09 is here in all its glory, ready and set for you to put it into play.
Of course, you are welcome to work with the template out of the box and save yourself time.
Or, you can introduce YOUR creative TOUCH and configure Modal V09 to your branding regulations – no need to hold yourself back.
More info / Download DemoModal V10

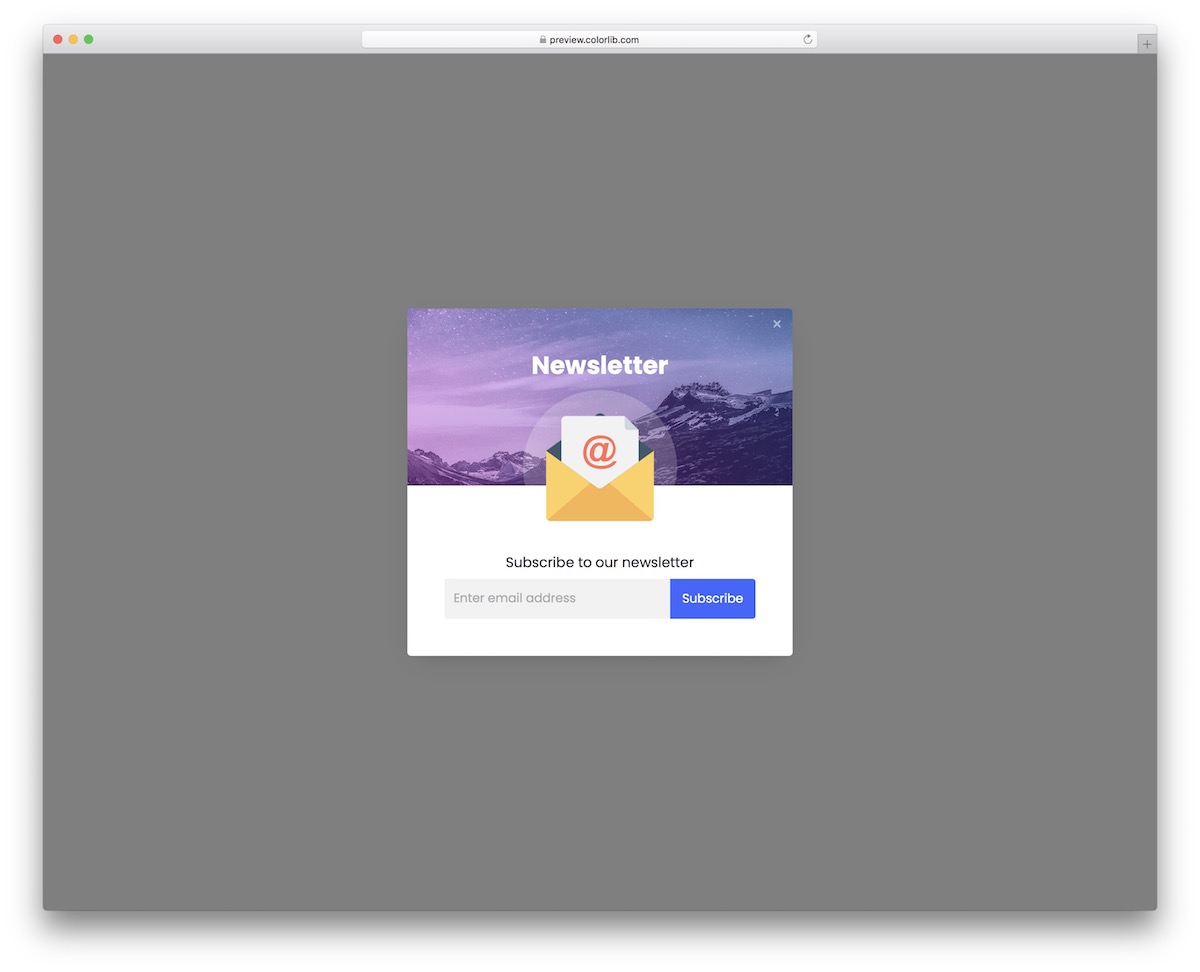
Push a newsletter subscription form on your website with Modal V10. This free Bootstrap modal features a trendy, eye-catching design that will encourage your users to opt in.
There’s no need to start from the ground up anymore.
Everyone can now subscribe to your must-read newsletter via Modal V10. Make it pop to catch their attention and increase the likelihood of getting their email.
More info / Download DemoModal V11

If you search for a simple free Bootstrap modal that FOCUSES on text, Modal V11 is it.
Title and text area are WHAT’S UP, coming great for sharing additional information about your business, product, service, etc.
Due to the extremely minimalist look, most of you will want to work with Modal V11. But you can still configure the font if it does not match your existing one.
More info / Download DemoModal V12

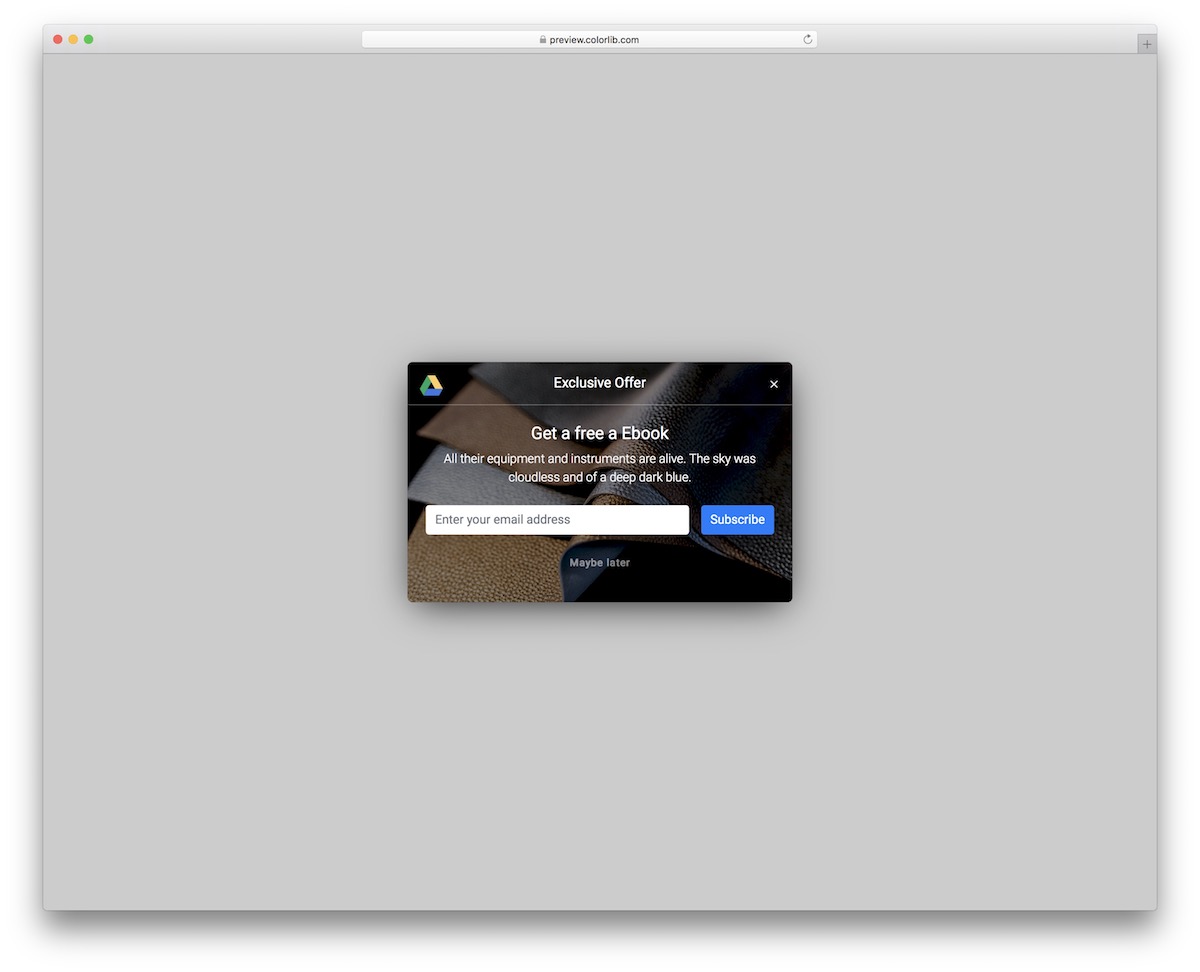
You can’t just ask your visitors for their email addresses —that won’t yield the best results. You need to offer them something in return, and a free eBook is a perfect lead capture approach.
With Modal V12, you can create a customized pop-up to promote your free eBook in exchange for an email.
BUT. There’s also a “maybe later” button because not all will be interested.
More info / Download DemoModal V13

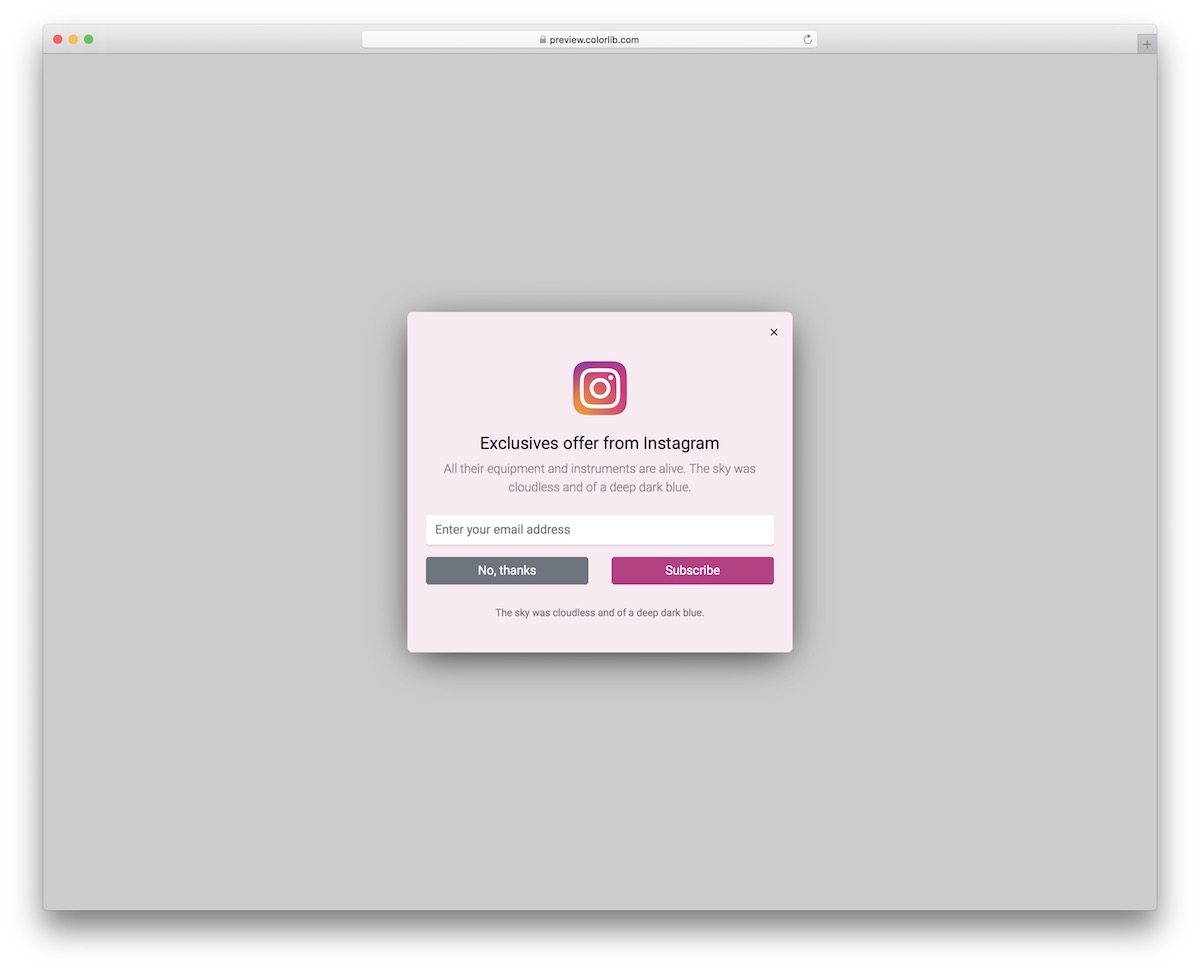
Modal V13 is another great way to offer your loyal users exclusive offers—but only if they enter their email. There’s no free stuff.
Oh, WAIT, our Bootstrap modals are!
Modal V13 features an Instagram icon, form, “no, thanks” and “subscribe” buttons and an extra text area at the bottom.
If pink does not fit your style, that’s something you can alter, even colors of buttons.
More info / Download DemoModal V14

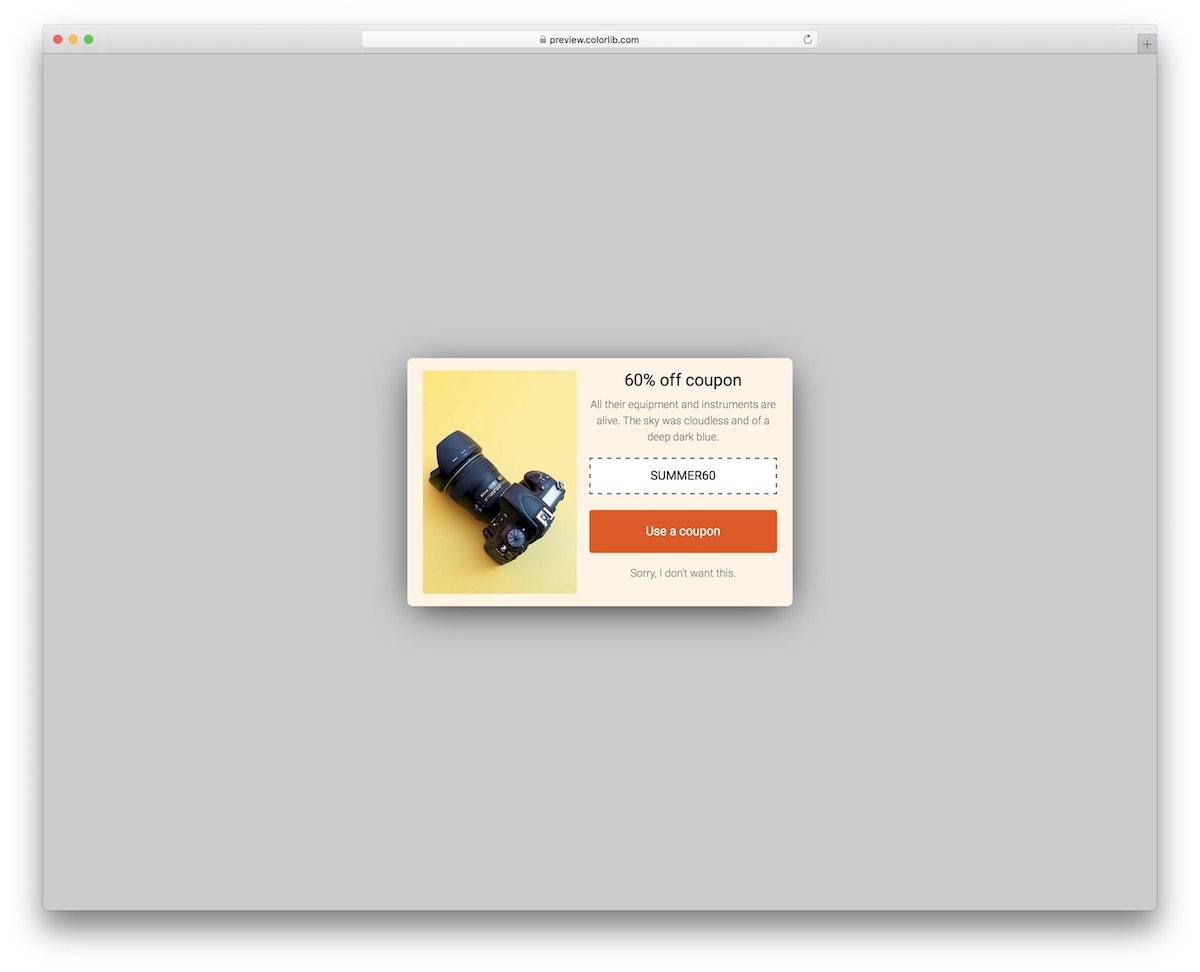
Advertise your special coupons that offer great deals with Modal V14. Like the default design, you can add an image to SPICE things up along with the title and text.
If the user does not want to take action with the special coupon code, they can always close the pop-up. They can do it by clicking anywhere outside the pop-up or on the text button below CTA.
More info / Download DemoModal V15

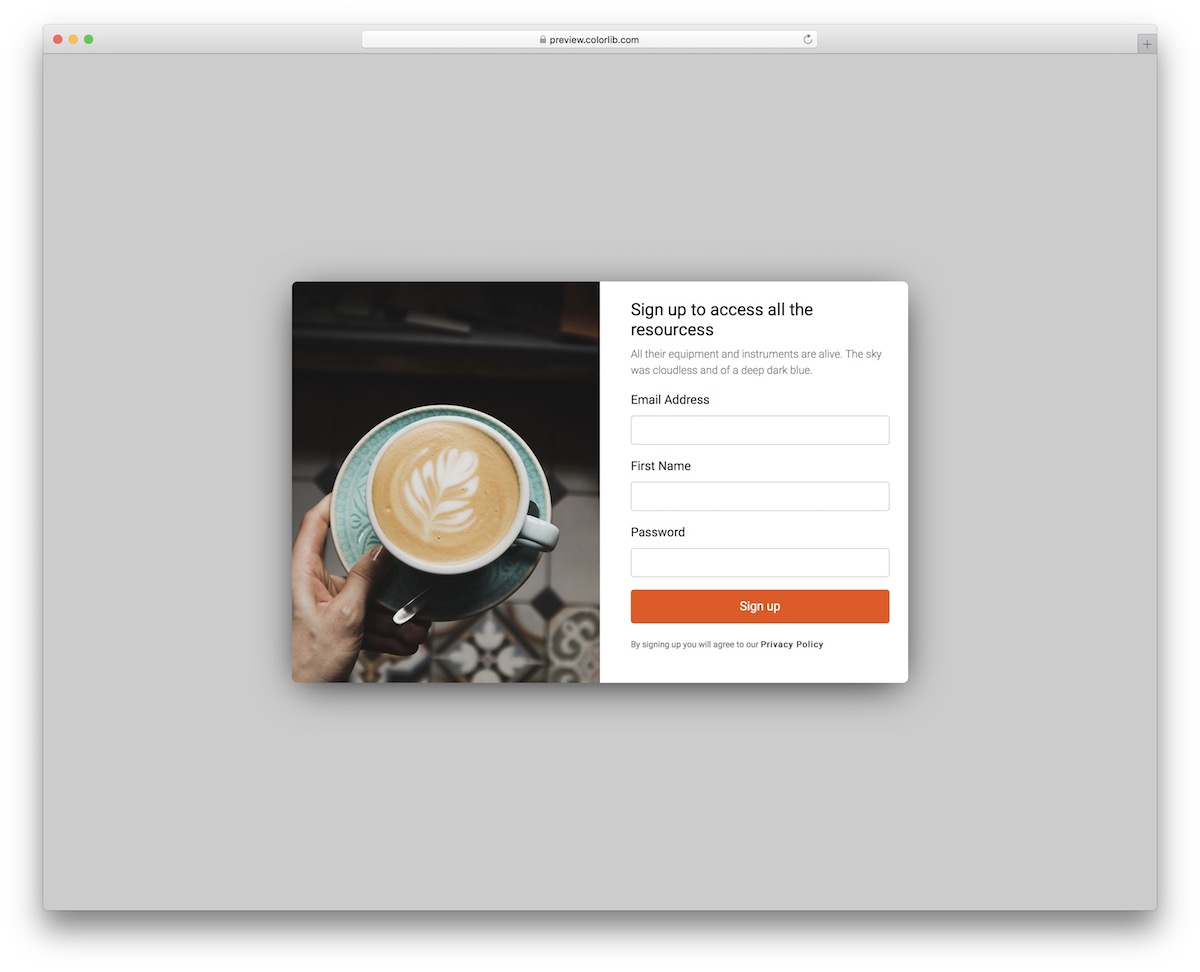
Letting your users create an account has never been EASIER.
You can opt for Modal V15, code it into your web application, add the necessary and have it all set quickly. Why complication things if you don’t have to?
Make the pop-up prettier with an image and encourage them to take action with some words of wisdom.
There’s also a section for the privacy policy link because you always want to be compliant.
More info / Download DemoModal V16

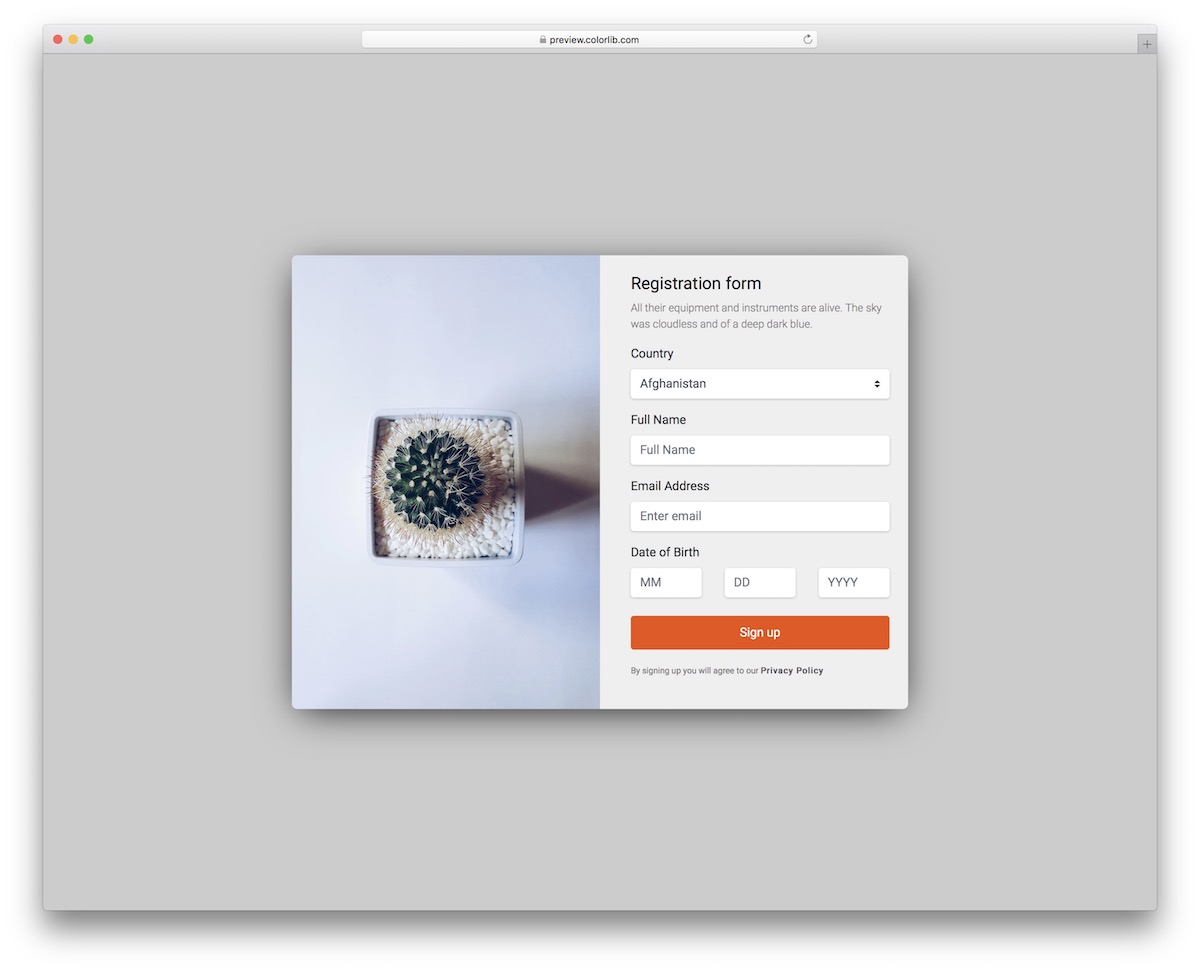
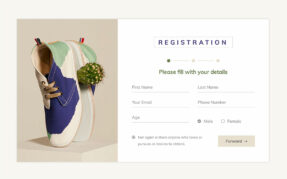
Modal V16 is a full-blown registration form pop-up with country selection and date of birth.
This is the free Bootstrap modal you should not miss when requesting more information about your users.
Along with the practical part (the form), there’s also the creative part (the image).
I find it cool that the split design stays in the same format even when viewing it on mobile—it’s just more squeezed.
More info / Download DemoModal V17

A simple registration modal with an additional text area and a “forgot password” link is what you get with Modal V17. Even though a free tool, it still follows all the latest web regulations.
With that in mind, the performance will be TOP-NOTCH all the time.
You can also modify the default configurations if necessary, or use it as-is and save extra time.
More info / Download DemoModal V18

Modal V18 works very well if you are looking for creative ways of promotion your application.
But really, this free Bootstrap modal works for products, services – ANYTHING – you would like to put extra shine on.
Its creative design makes sure to trigger everyone’s attention.
However, those not interested can click on “no thanks” or anywhere outside the modal to close it. Embedding it into your project will also be quick and easy due to the simple code structure.
More info / Download DemoModal V19

We all know how beneficial adding product reviews is. Instead of starting from scratch, you can make it happen with Modal V19.
The free modal features an image section and a review section.
The latter even comes with stars, hearts, comments, and other goodies that will do the trick. You can also add product prices in the image area.
More info / Download DemoModal V20

Whether your are running a blog with PREMIUM content or a website with SENSITIVE content, use Modal V20.
This free snippet opens a pop-up with an option to unlock the content by typing in the necessary password.
You only really need the basic coding knowledge to activate Modal V20.
Take it to your advantage and create a neat addition to your website to protect any content you want.
More info / Download DemoSo, please look at the mentioned Bootstrap modals above to enable you to use their functionalities. They truly are an excellent way of creating a login form on your website. Use these modals’ features and installation tips to reap some of their great benefits!







This Post Has 0 Comments