19 Best Lawyer Websites (Examples) 2024
Do you need to review a list of the best lawyer websites to build a solid law and attorney online presence for yourself or your client?
We’re excited to share with you these great designs you can use as inspiration, copy and improve according to your needs.
Use a site to promote your practice areas and services, write a compelling about page, get new consultations and showcase your location (via Google Maps).
In short, create a website to grow your law business!
But do you know what’s best?
You can build a similar page quickly and easily (without coding!) using either a lawyer WordPress theme or a website builder for lawyers.
Note: You may also be interested in inspecting our list of the best notary websites.
Best Lawyer Websites For Your Inspiration
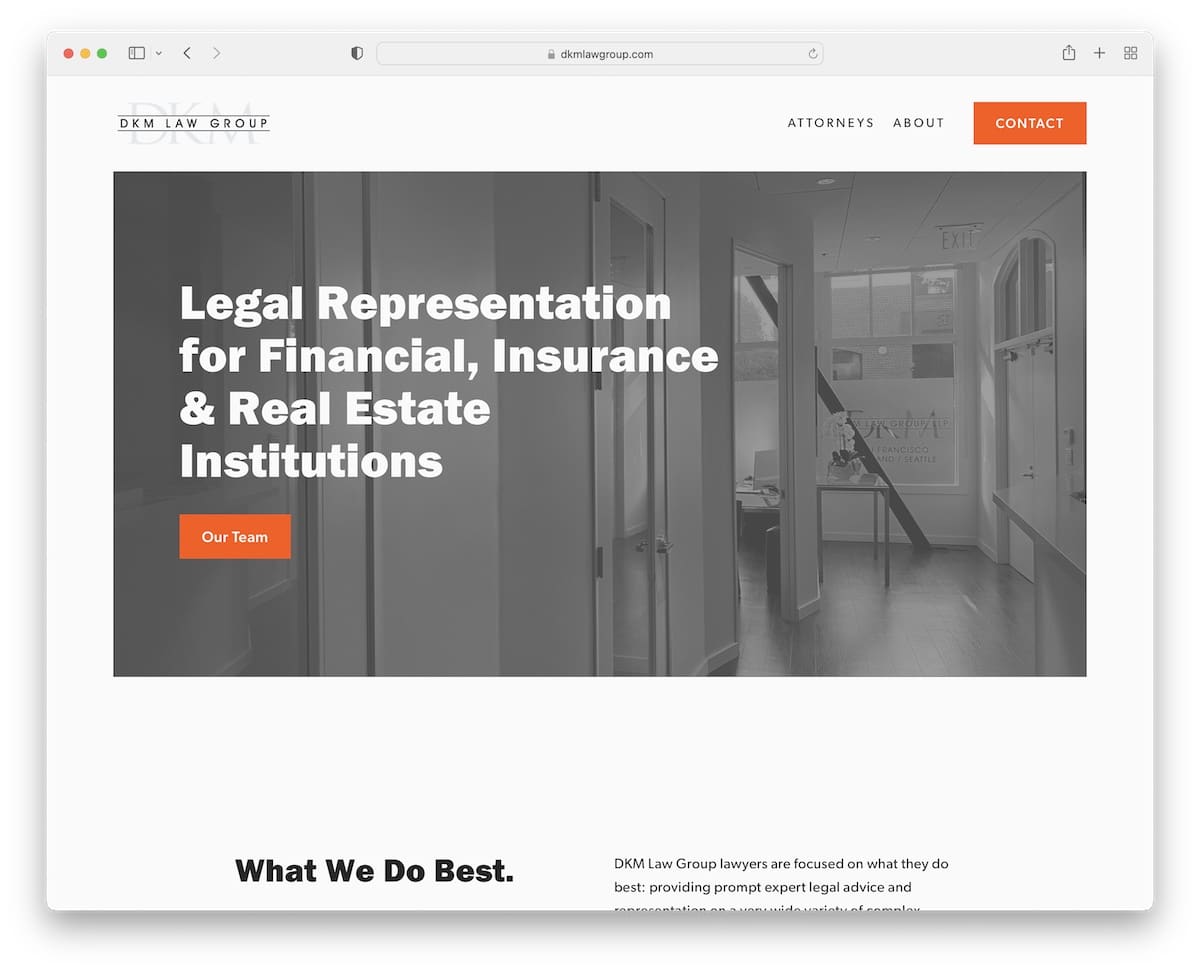
1. DKM Law Group
Built with: Squarespace

DKM Law Group runs a simple and minimalist website that makes its content pop more, which is a big plus. They also use a bunch of white space to make it more readable, which is also a plus.
Additionally, the header and the footer are basic, with a contact call-to-action (CTA) button in the navigation bar.
Note: Keep a professional online presence by going minimalist.
You’ll also have a blast checking these best Squarespace website examples.
2. Kaufman Law
Built with: Squarespace

Kaufman Law uses a hero image with text and a CTA that’s large enough to trigger your attention immediately. The header is fully transparent, which doesn’t distract the viewing, but the practicality is still there.
The header has a CTA button for direct phone calls, while the “contact us” button at the bottom opens a popup contact form. (You may also be interested in checking these greatest contact us pages.)
Note: Reduce the usage of web real estate with popups (you can even create a contact form popup).
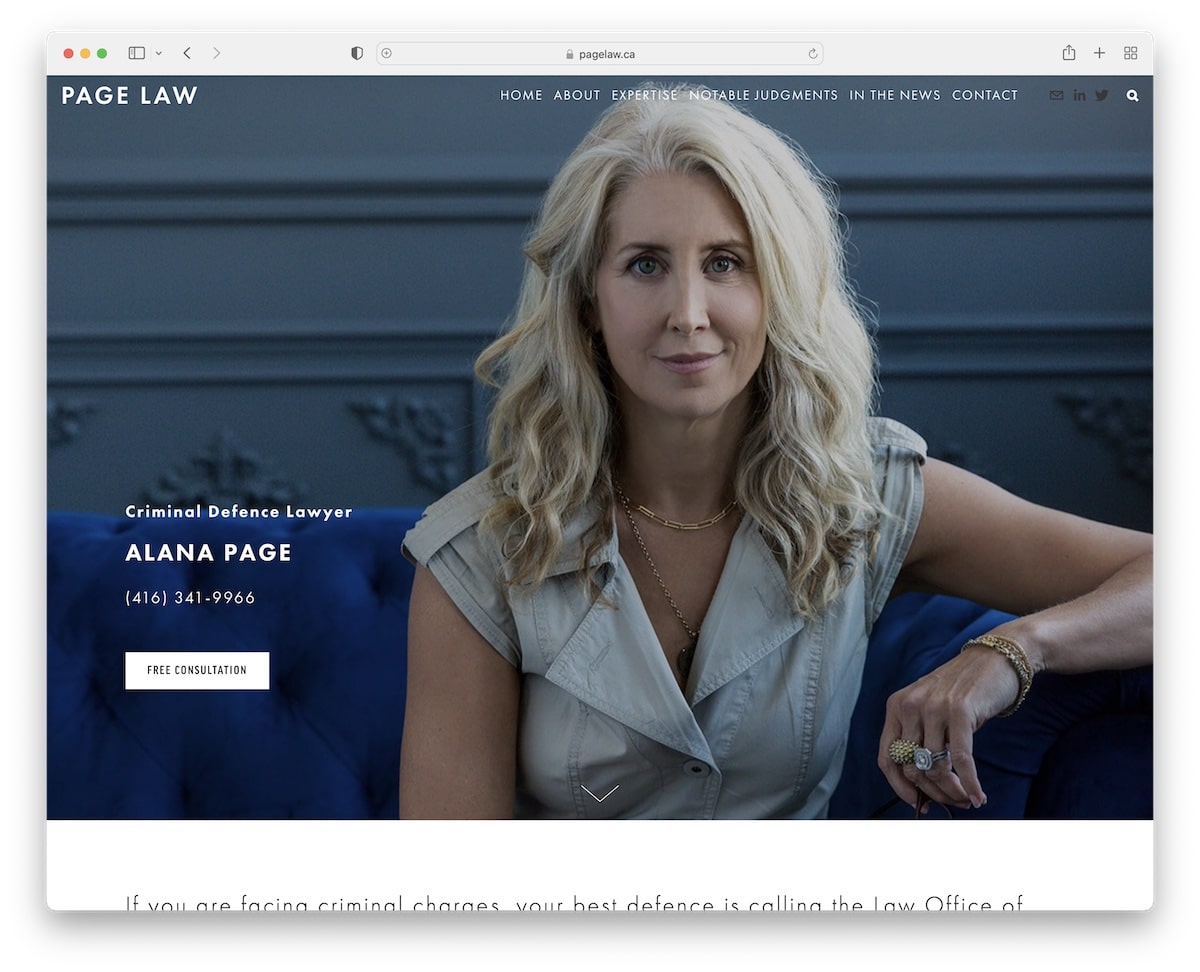
3. Page Law
Built with: Squarespace

Page Law is a lawyer website example with a hero image with a parallax effect that adds a sweet touch of engagement to the overall user experience.
The page is text-heavy, but larger typography (great font choice!) and white space make it easy to skimp through.
Note: Use extra white space if you plan to add a lot of text to your business website.
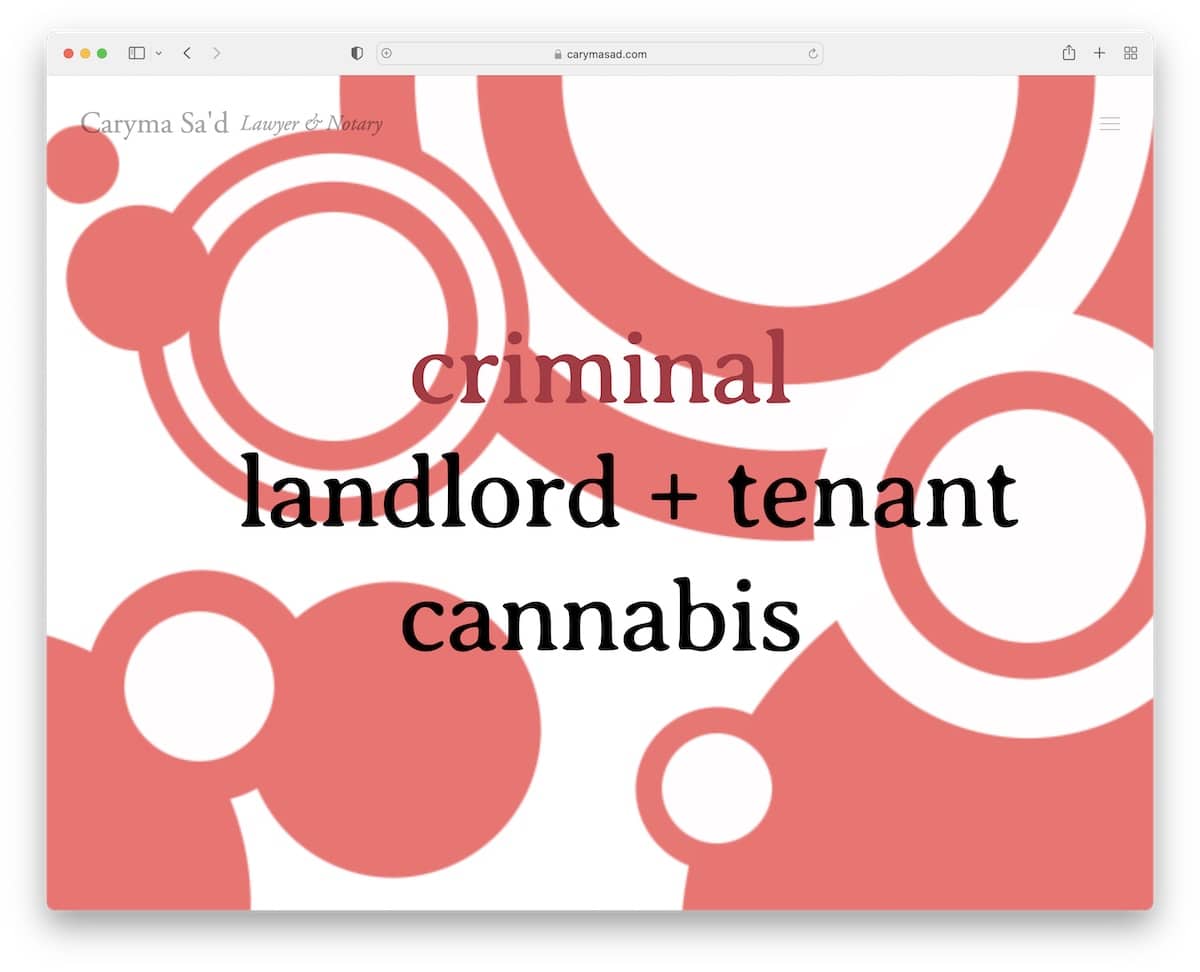
4. Caryma Sa’d
Built with: Squarespace

What’s cool about Caryma Sa’d’s lawyer website is that it’s pretty vibrant and fun in terms of design. But it’s still a clean site with a full-screen home page that links to the three main categories.
Moreover, you can also access the overlayed hamburger menu with all the additional links, email and social media.
Note: You don’t need to use dull colors and design elements even when it comes to more “serious” businesses and industries, like law. Spice it up!
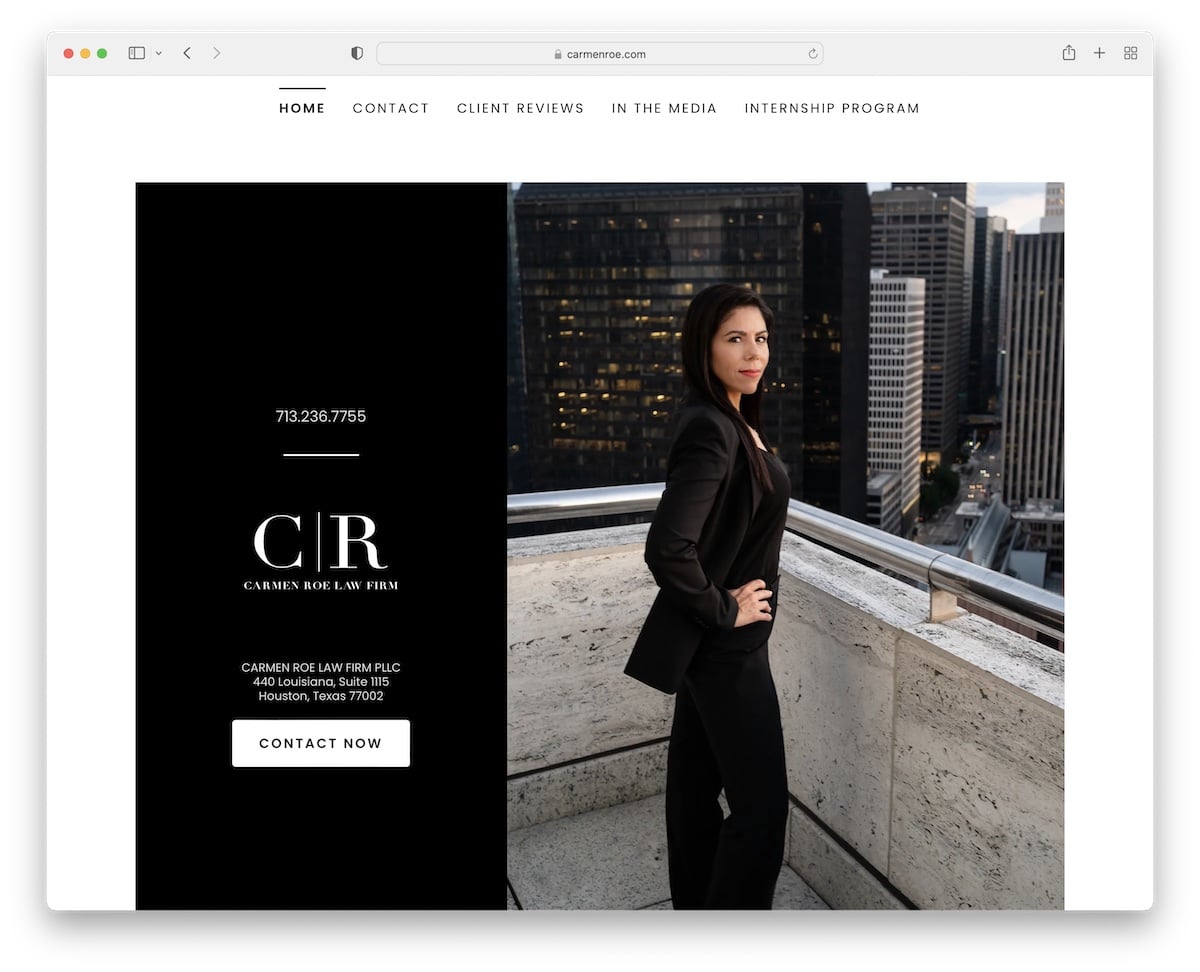
5. Carmen Roe
Built with: GoDaddy Builder

Carmen Roe has a simple header and footer with a hero section that provides business information, a phone number and a contact button.
This lawyer website has a catchy leadership slider, an Instagram feed and a newsletter subscription form, all on the home page.
Note: Use an IG feed to show how sociable you are and to add more content to your page.
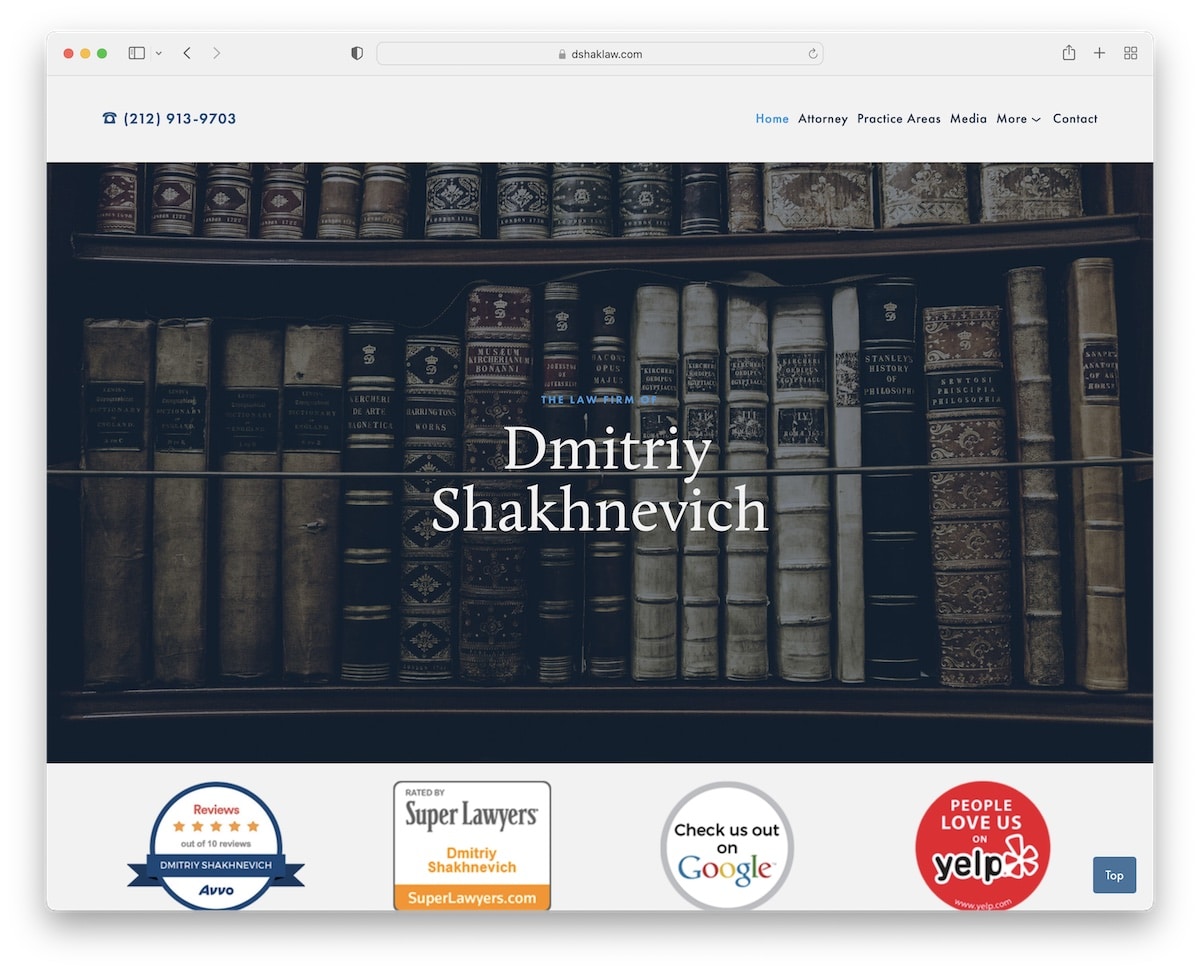
6. Dmitriy Shakhnevich
Built with: Squarespace

Dmitriy Shakhnevich ensures his contact details are clearly visible by adding a clickable phone number and link to the contact form in the navigation bar.
The hero image is simple and bold, with a “title” followed by heaps of information and a back-to-top button.
Note: Using a back-to-top button can contribute to a better user experience.
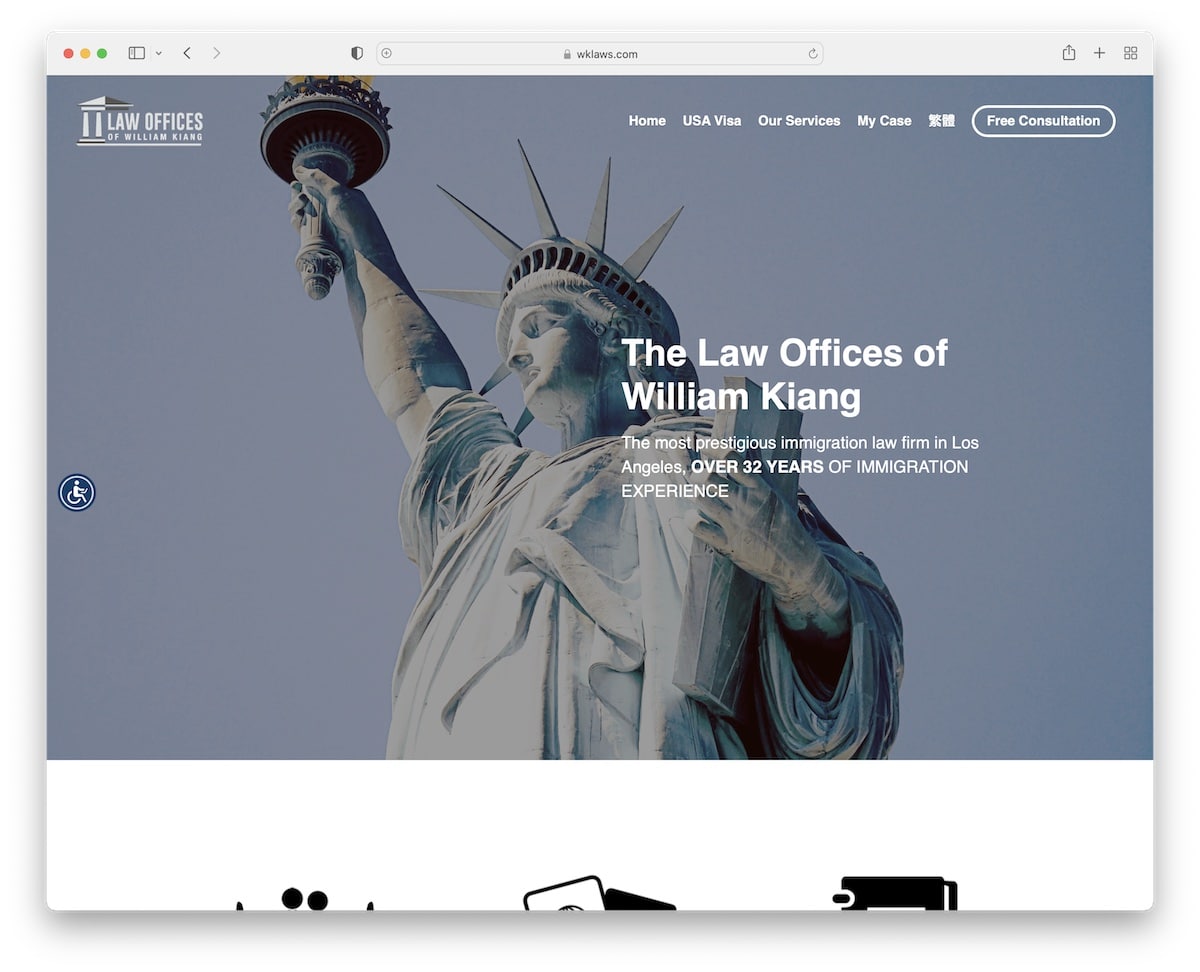
7. William Kiang
Built with: Strikingly

William Kiang is a simple website with a parallax hero image and a floating header. What’s more, it’s a one-page website example, giving you all the details and information just a few scrolls away.
What we also like is the sticky sidebar accessibility icon that opens a configurations menu to customize the page look to your needs.
Note: Allow everyone a better website experience with the accessibility menu.
8. Sean O’Brien Law
Built with: Squarespace

Sean O’Brien Law is a lawyer website with a large header and a large footer, but both are minimalistic, just like the rest of the page.
The home page features a section with specialized practice areas, a client testimonial and a contact form.
Note: Build social proof by integrating client testimonials/reviews into our website.
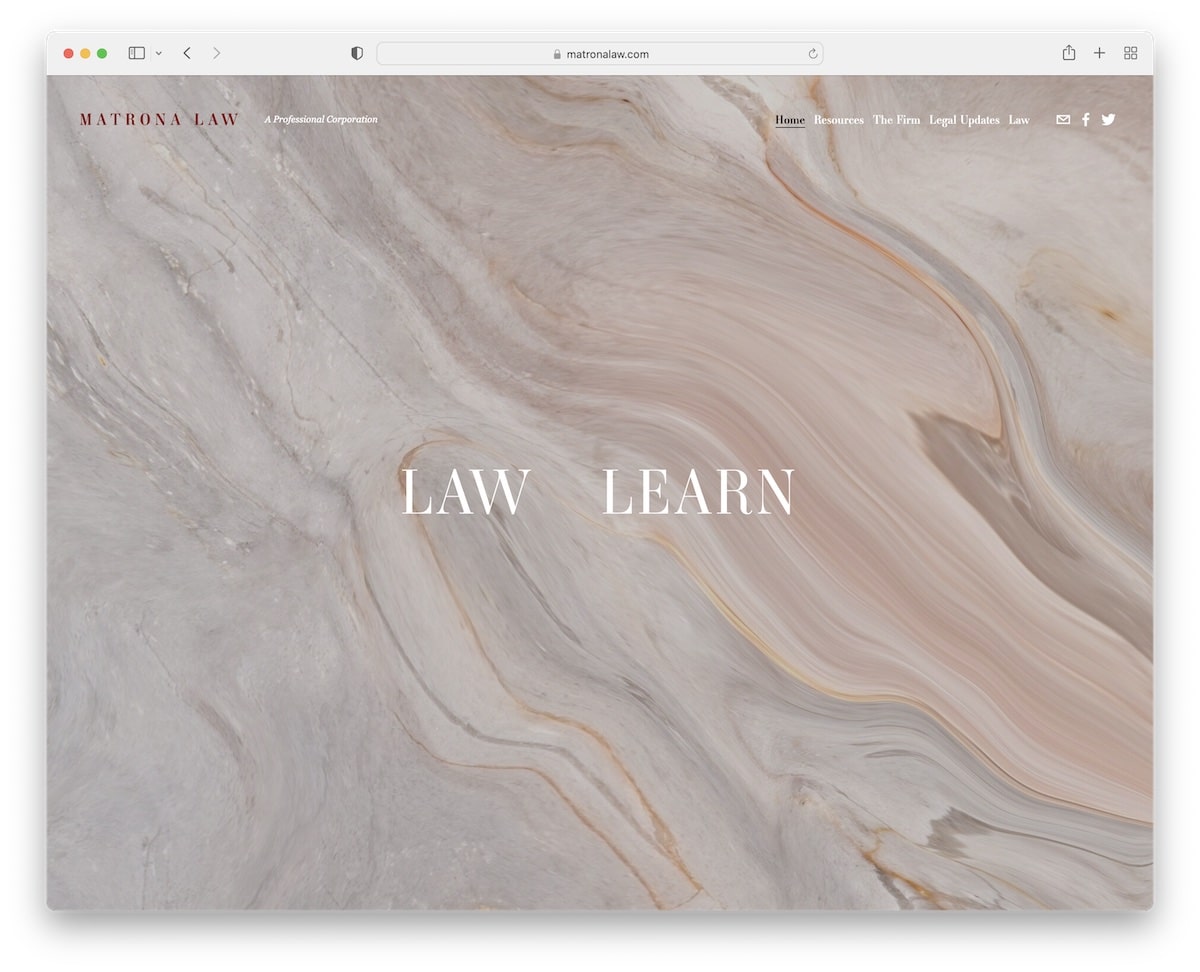
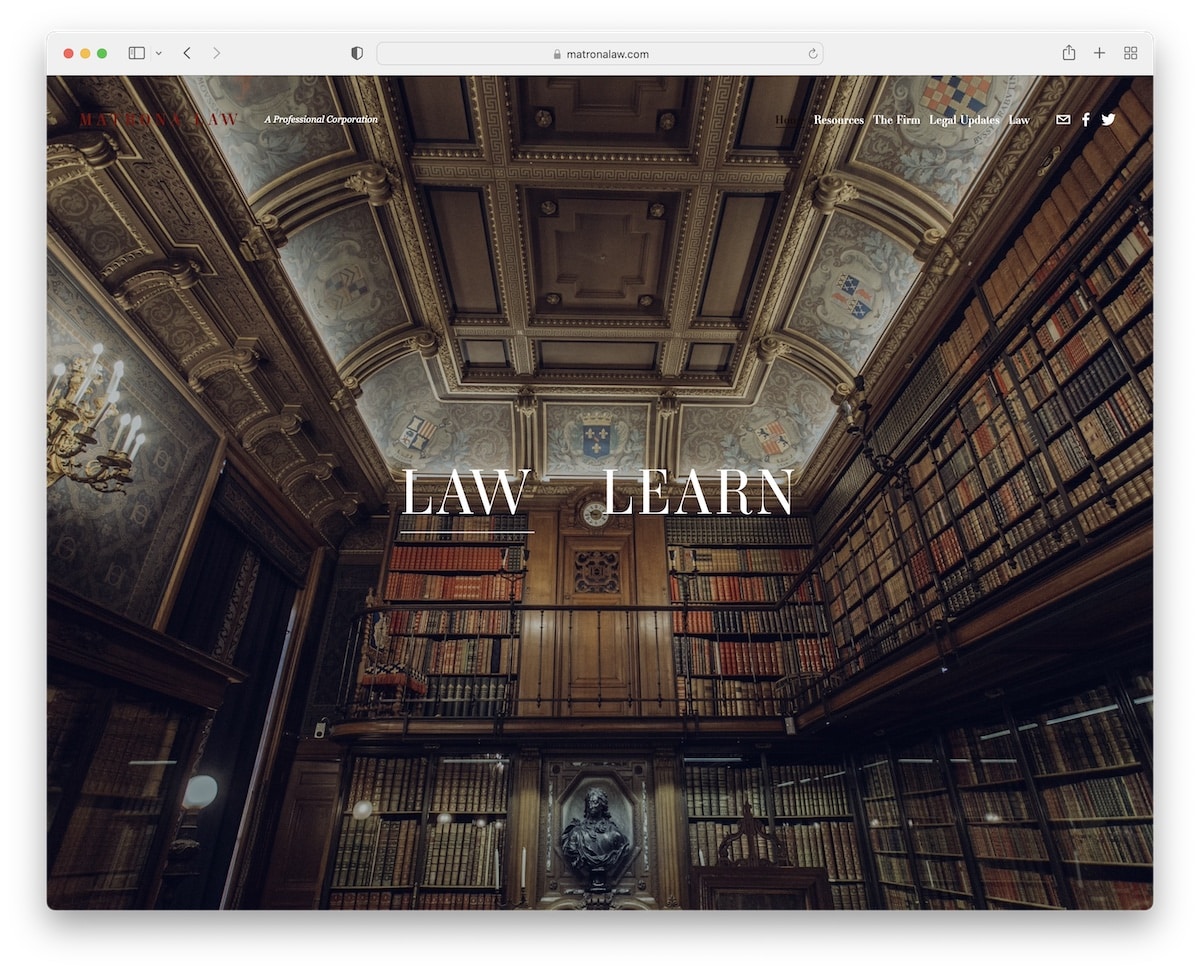
9. Matrona Law
Built with: Squarespace

Matrona Law has a full-screen home page design with two links that rock hover effect, changing the background image accordingly.
Once inside this law website, you get plenty of content and accordions with extra details.
The header is transparent and disappears when you start scrolling but reappears when going back to the top.
Note: Use accordions to add additional information while maintaining a cleaner website look.
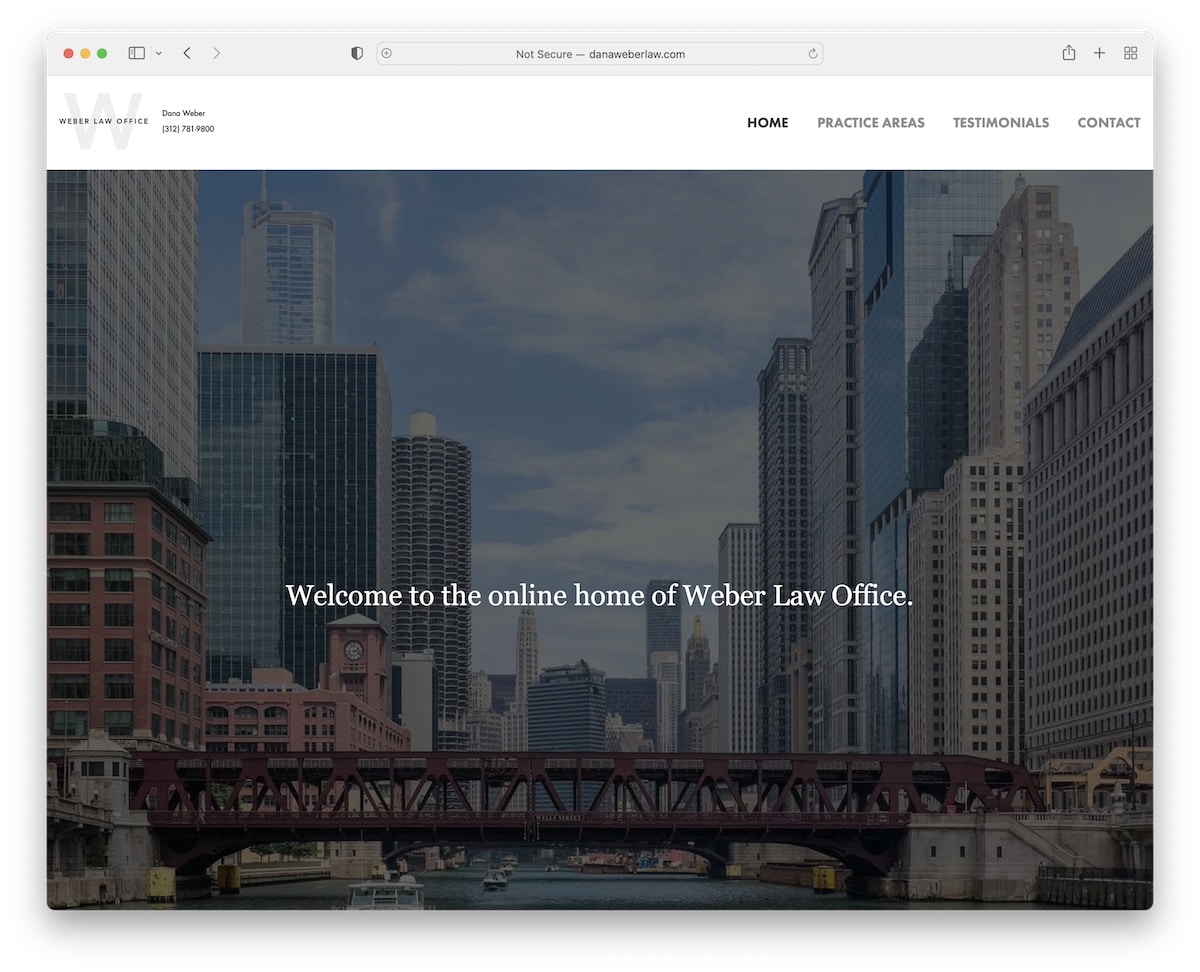
10. Dana Weber Law
Built with: Squarespace

Dana Weber Law is a simple but modern website with a responsive web design that ensures great performance across all devices.
The clean header is accompanied by a larger footer with all the business details and Google Maps that showcase the exact location with a marker.
What sets this page apart from the rest is the embedded promotional video.
Note: Integrate Google Maps into your website to showcase your law business’ exact location.
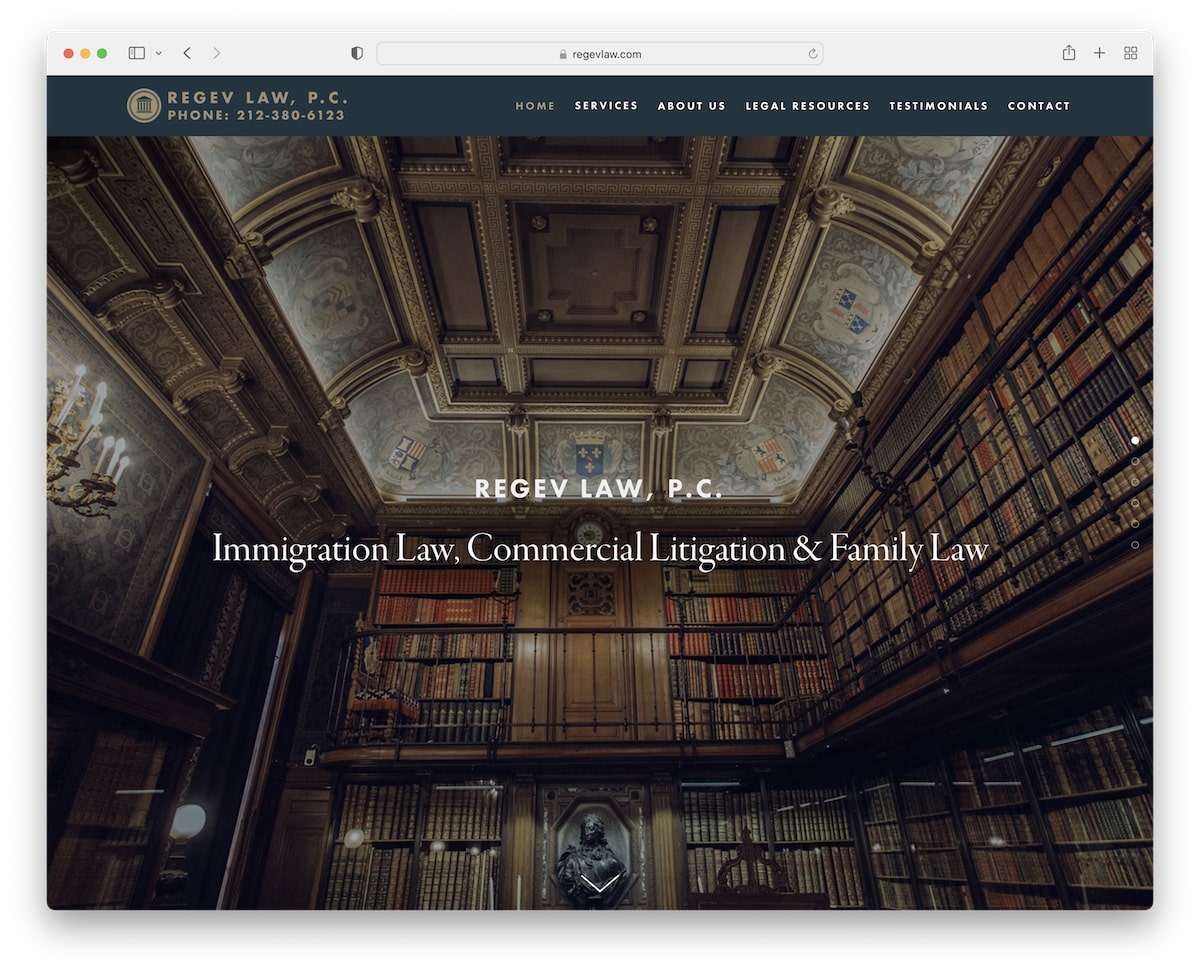
11. Regev Law
Built with: Squarespace

Regev Law has a full-screen web design with sidebar pagination if you don’t feel like scrolling. Also, the sections below the hero image and practice introduction feel like a vertical “slider” with a parallax effect.
Moreover, the header and the footer are on the basic side but with all the must-have links, including social media.
Note: Make a strong and lasting impression with a full-screen layout.
12. The Tech Law Firm
Built with: Weebly

The Tech Law Firm is a simple website with a single-page layout where you can use the floating navbar to navigate through the sections.
The email CTA in the header opens the email directly, just like the clickable email address in the footer section.
Note: A simple website is always better than a no website.
Don’t forget to peek at our selection of the best Weebly websites.
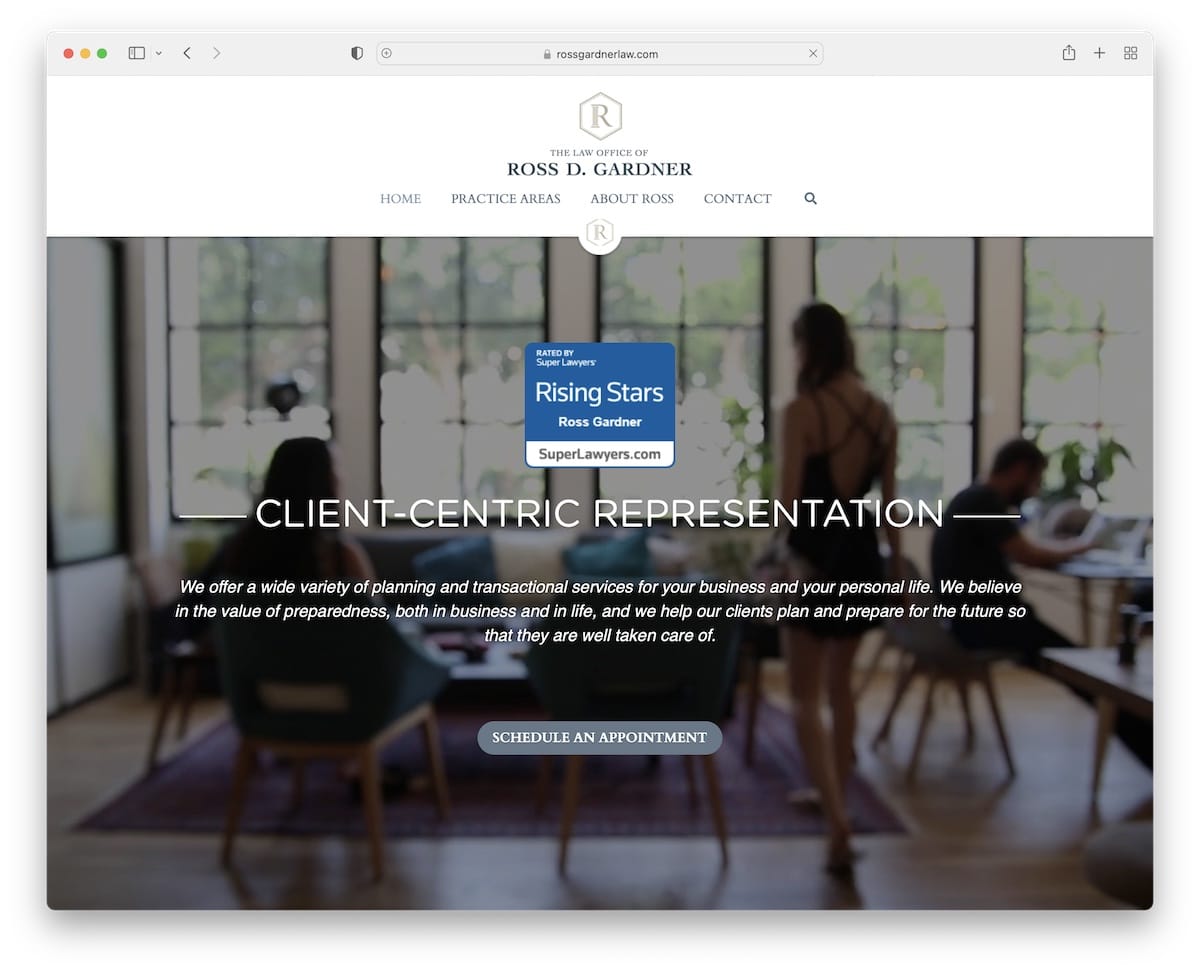
13. Ross D. Gardner
Built with: Strikingly

The video background above the fold makes Ross D. Gardner immediately stand out from the other lawyer websites.
However, the page design is more on the unfussy side with a floating header, Google Maps, client testimonials slider and sticky sidebar social icons.
Note: Use sticky sidebar icons for social media, email, etc.
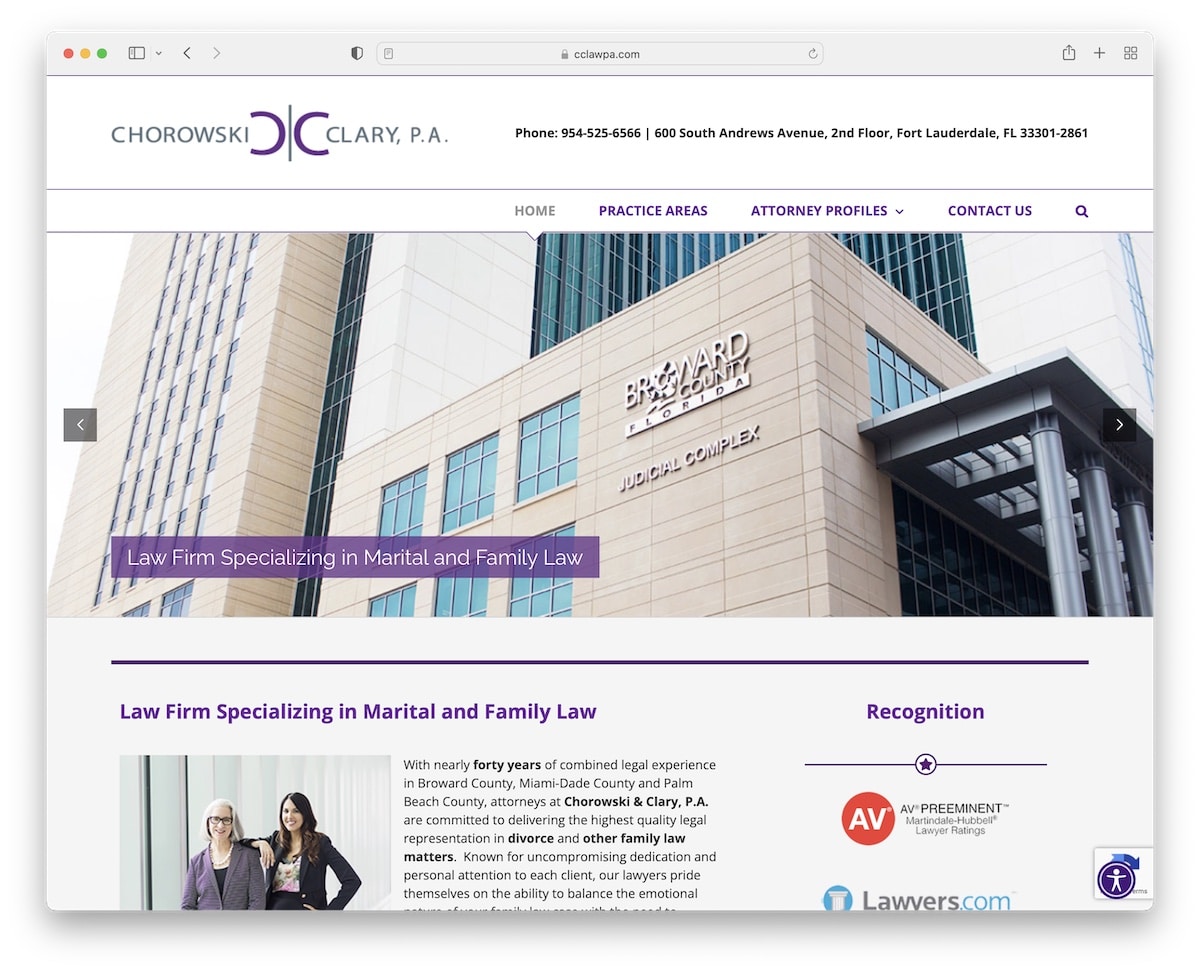
14. Chrowski & Clary
Built with: Avada

Chrowski & Clary floats the navigation and search icon at the top of the screen, so access to other pages is always present.
Moreover, this lawyer website has a full-width slider and a sidebar, a back-to-top button and a handy accessibility menu. But the overall look is kept plainer, which, at the same time, makes Chrowski & Clary look more professional.
Note: Use a sidebar with additional widgets to display more information.
Do you plan on working with WordPress? Then enjoy more great Avada theme examples.
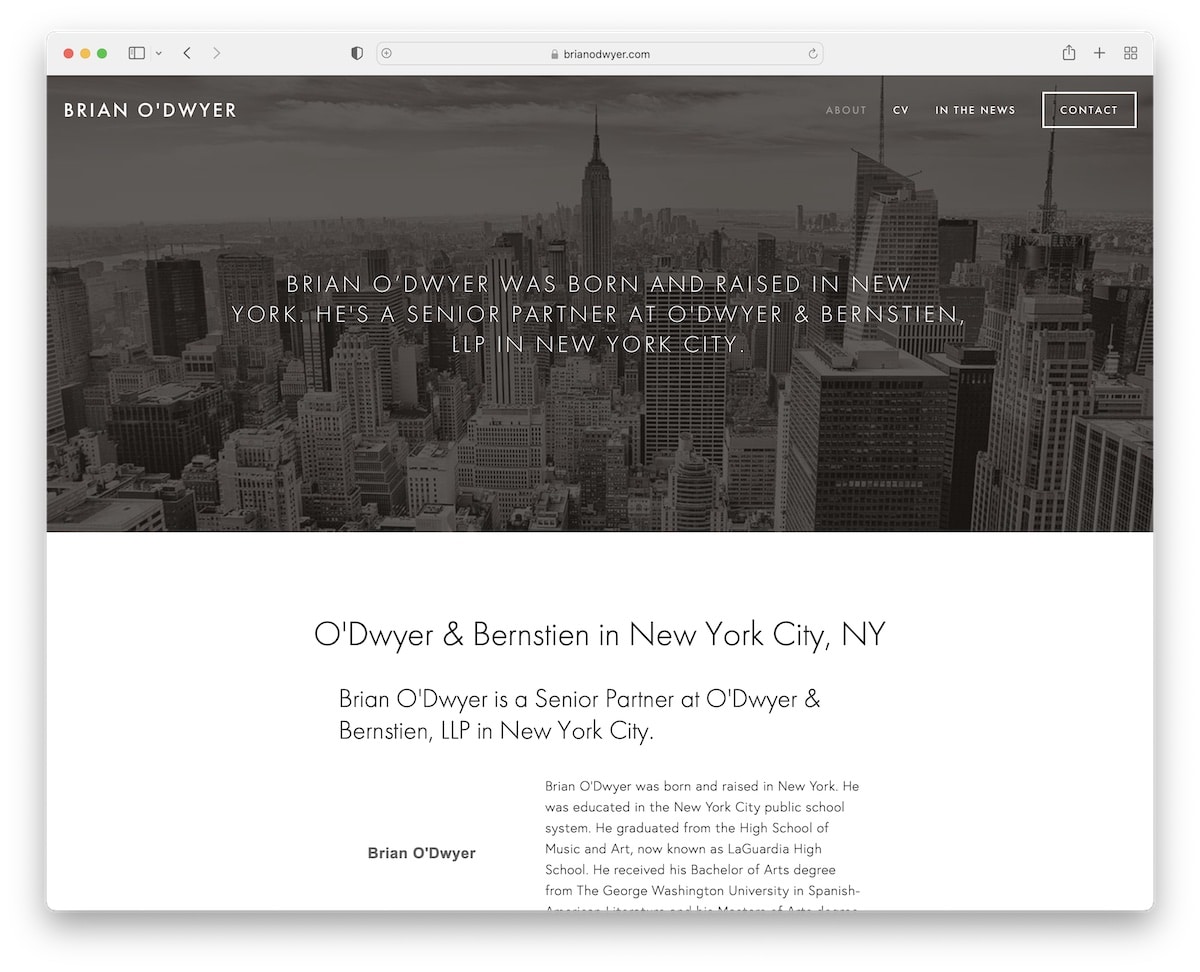
15. Brian O’Dwyer
Built with: Squarespace

Brian O’Dwyer has his extensive biography on the home page (which is also his “about” page), so you can learn about him quickly. (But he also has a separate page for the CV.)
Note: Visitors can learn about you immediately by turning your home page into an about page.
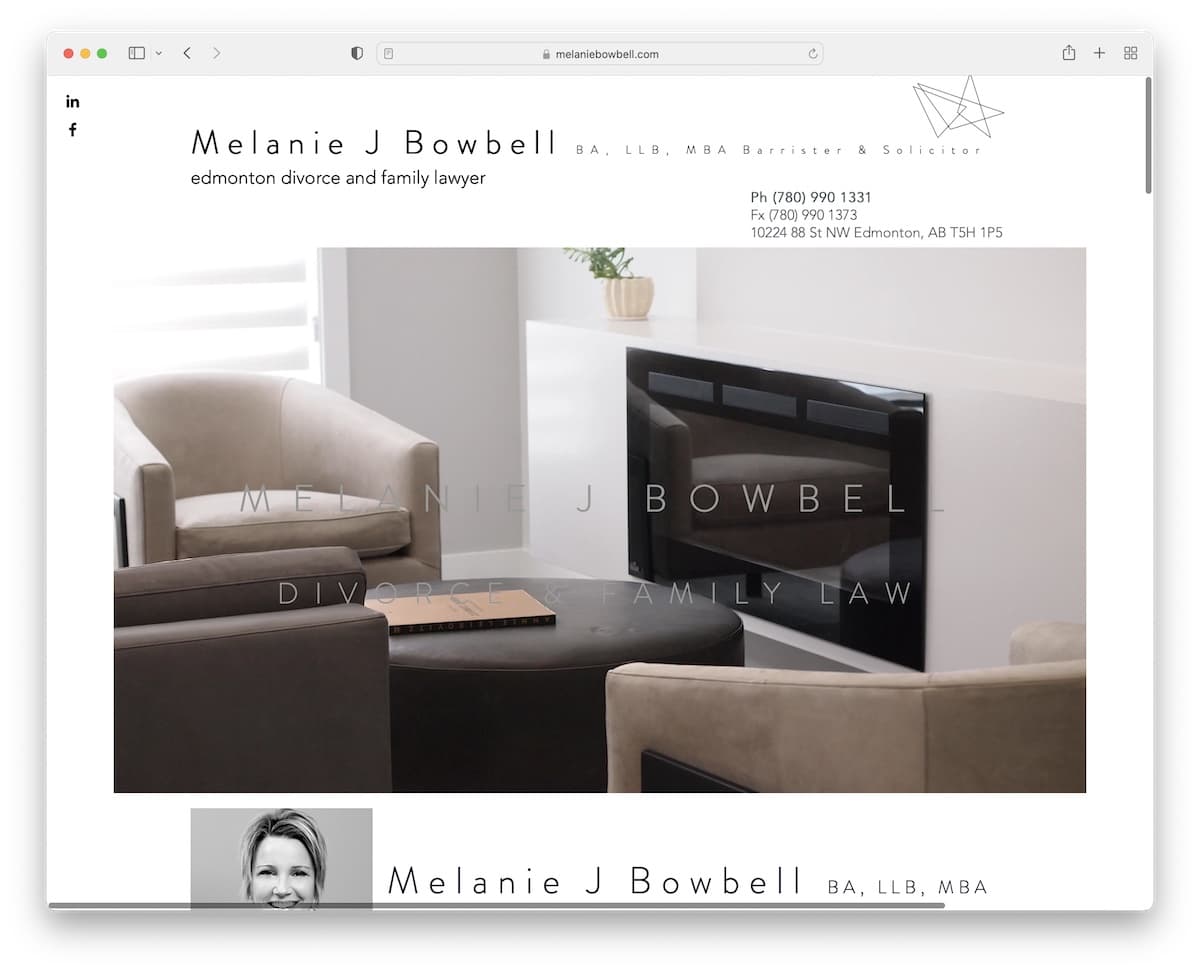
16. Melanie J Bowbell
Built with: Wix

Melanie J Bowbell is a one-page lawyer website with a hero image, followed by a headshot and a bio with a link to her blog.
The multiple sections showcase her specializations, client feedback and an advanced form for contact. Furthermore, the footer has business hours, additional contact details and a link to Google Maps.
Note #1: Add business hours and the necessary contact details to your website.
Note #2: View more websites built on the Wix platform to witness how powerful it is.
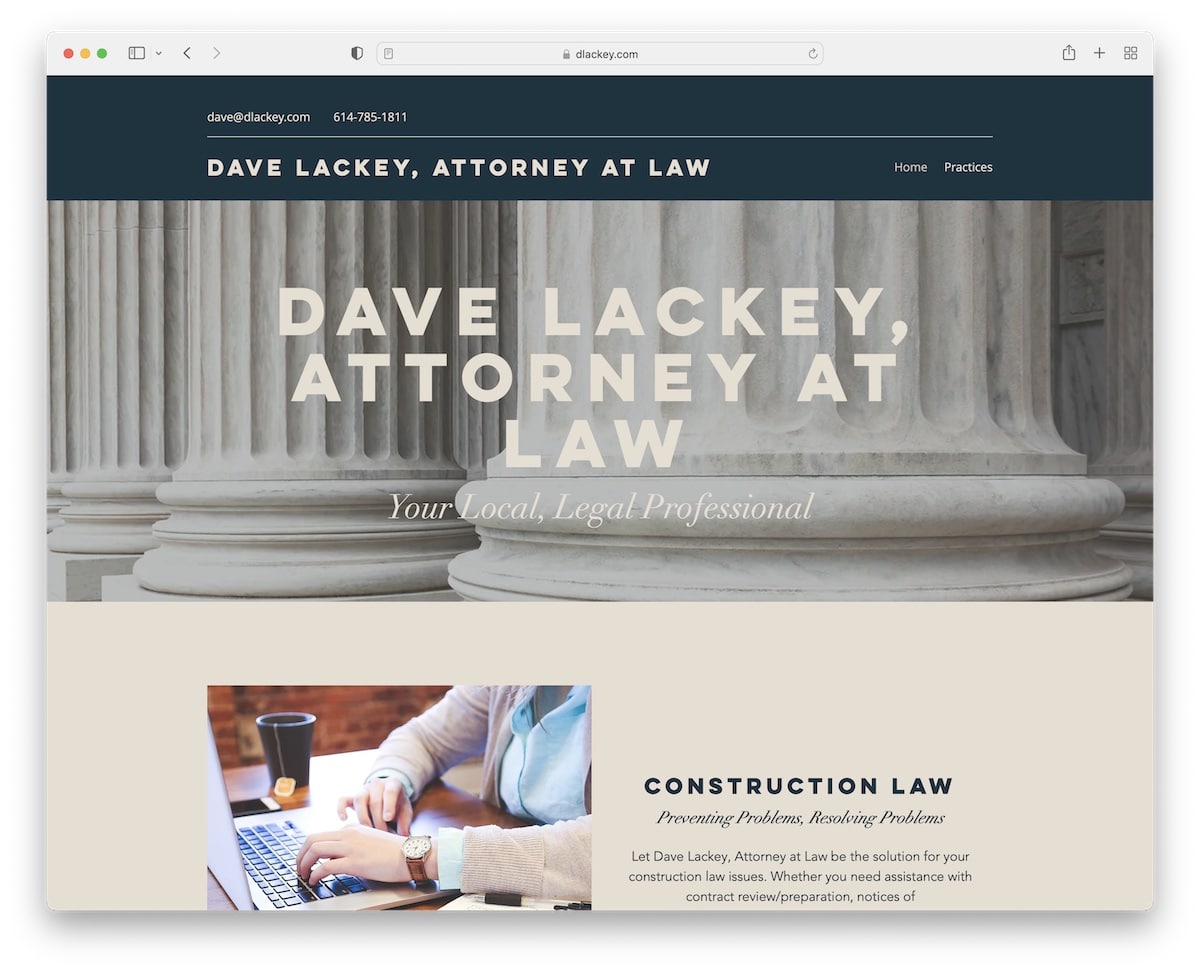
17. Dave Lackey
Built with: Wix

Dave Lackey has a minimalistic one-page site with a clean header (contacts + navigation links) and footer (contacts + address).
The hero image has a parallax effect that adds engagement to the site, while the page’s core consists of the three practices Dave’s an expert at.
Note: A simple page layout can put more shine on your practices and services.
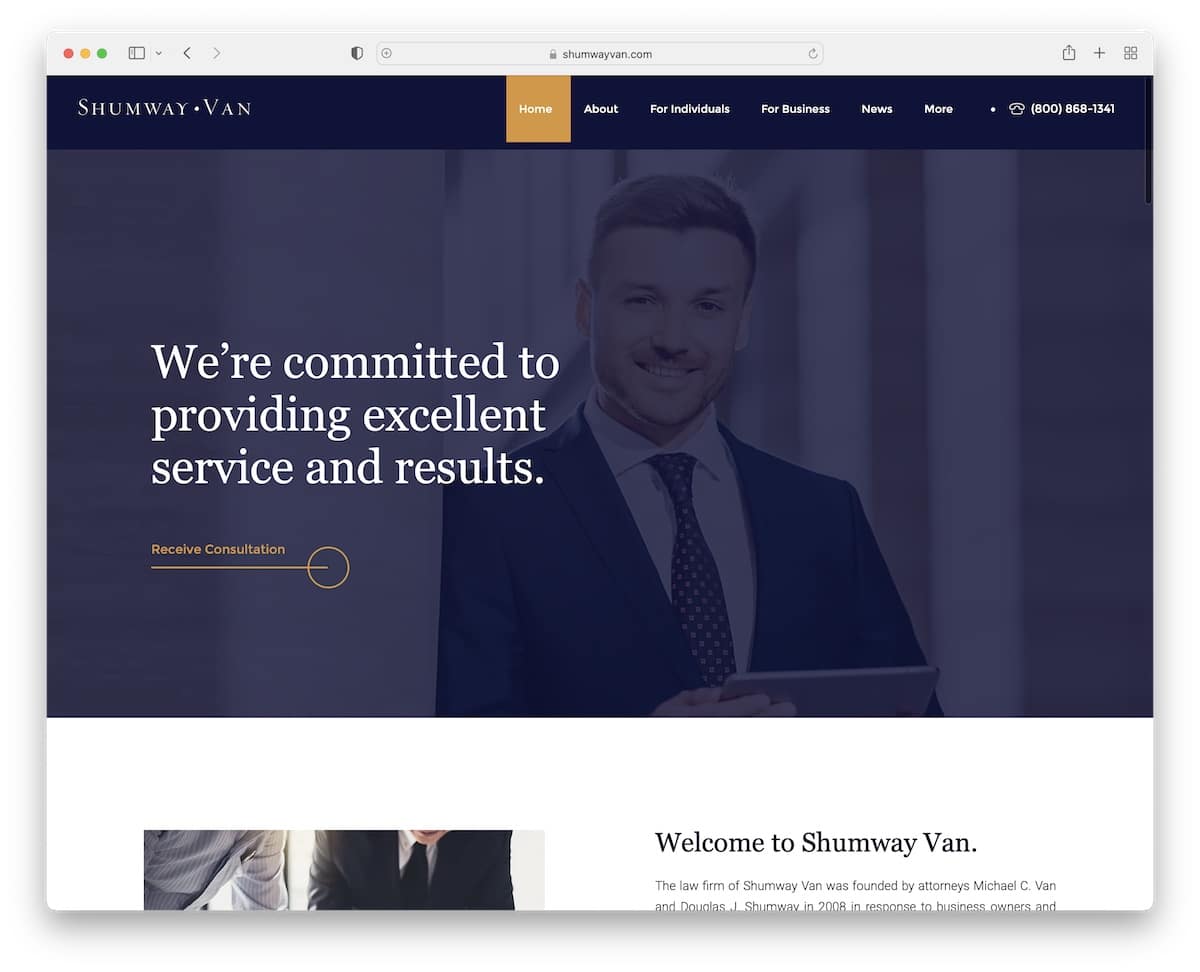
18. Shumway Van
Built with: Wix

Shumway Van is a lawyers and attorneys website with a corporate feel, using a consultation link/CTA in the hero section below the main message.
The navigation area uses a drop-down menu and a clickable telephone number, while the footer displays their multiple office details, menu, and social links.
The website also uses a grid layout to present the attornies and a testimonials slider for building trust.
Note: The footer is a great section to add additional business and contact details.
19. Ada Evans Chambers
Built with: Wix

Ada Evans Chambers is another lawyer website with a hero video, which instantly grabs the visitors’ attention. The rest of the home page is introductory text with a simple footer (with email, tel. and address) and a floating transparent header that links to other internal pages.
The menu has a drop-down for barristers, so you can quickly find the person you’d like to work with.
Note: Instead of creating a static hero area, use a video format.









This Post Has 0 Comments