21 Best Contact Us Pages (Examples) 2024
Do you want to check the best contact us pages to gain inspiration for creating the best one yourself?
There are many ways of building the perfect contact section for your website or blog.
Although there are some “rules,” there’s no limit to how you’d like to do it.
For example, a contact form is a common practice, but you can also only add a clickable email and phone number.
Moreover, a Google Maps integration to showcase your location is handy, but some only add the full address.
Do it your way!
But these examples will undoubtedly help you on your journey.
Inspiring Examples Of Contact Us Pages
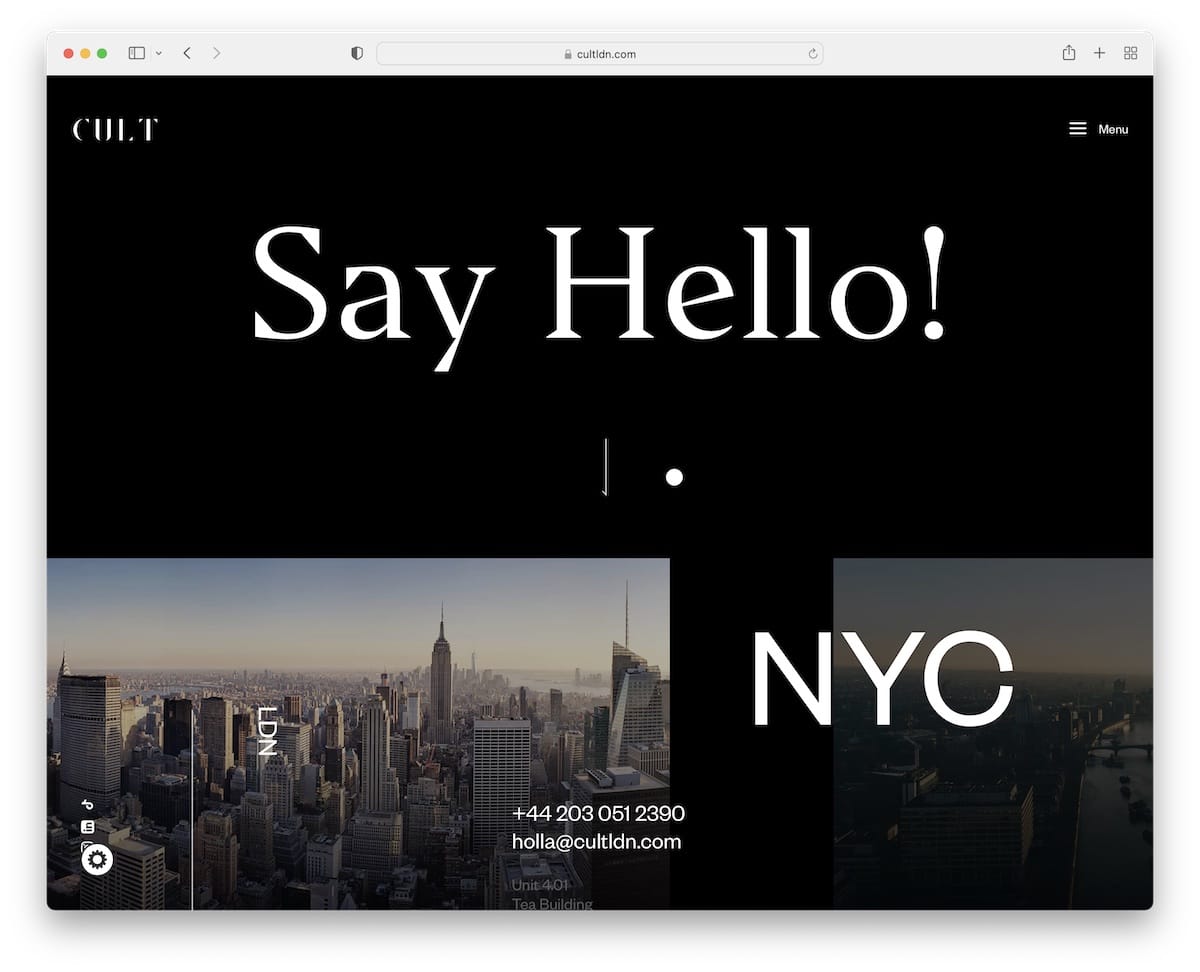
1. Cult
Built with: Uncode Theme

You’ll first notice the dark design that instantly makes this page look more premium. Moreover, the “Say Hello!” is very catchy, which goes so well with Cult’s contact page.
Surprisingly, they don’t use a contact form but have clickable email and phone number and a link to Google Maps location.
Note: Use a cool animation to let visitors know they’re on the contact us page.
Bu the way, don’t miss our extensive Uncode theme review.
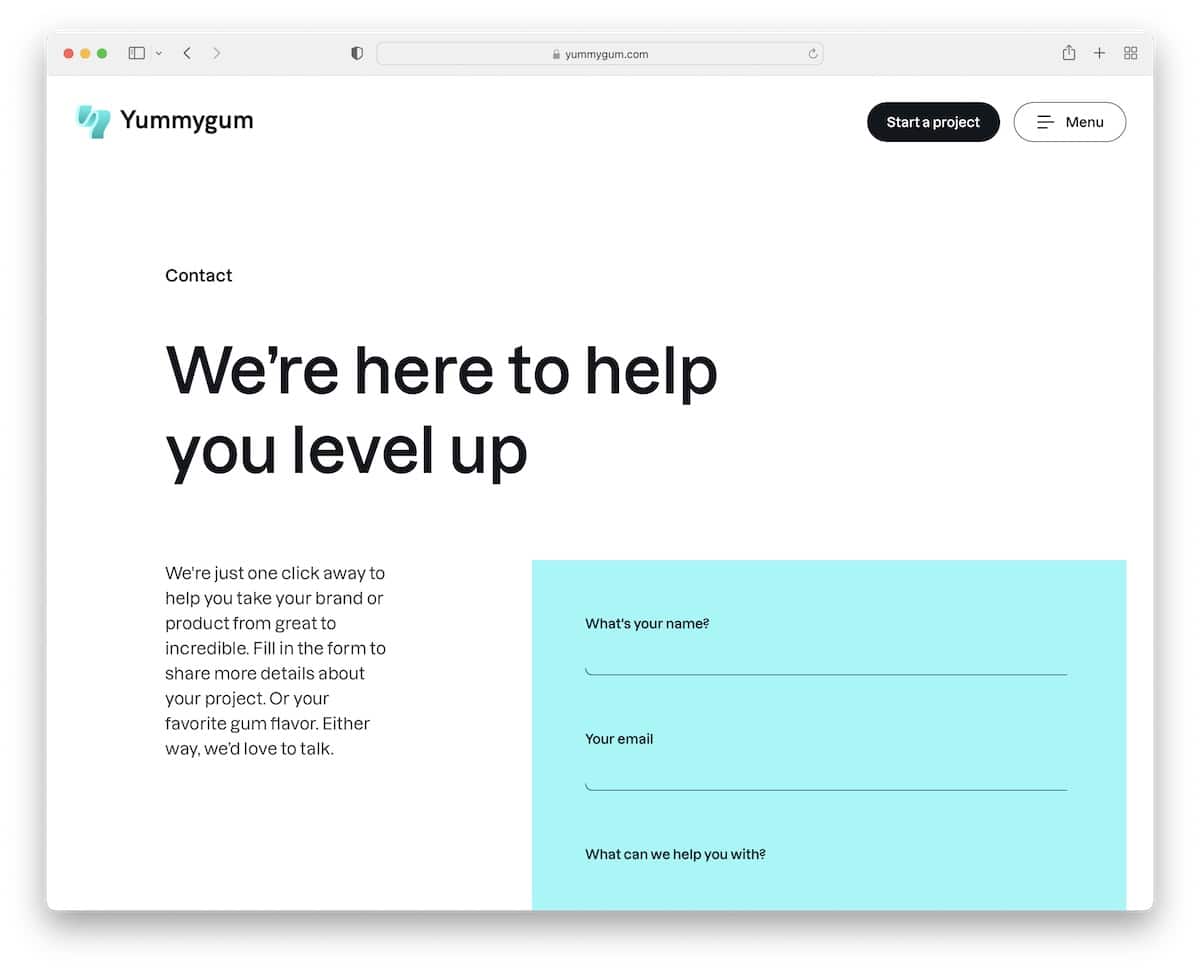
2. Yummygum
Built with: Dato CMS

Yummygum’s page is light and creative but still aims toward a minimalist look. It has a title text, a little explanation that they’re there for you and a contact form with a contrasting background color.
Moreover, instead of using the general contact form, you can also hit up Vince directly, which creates a more personal experience.
Instead of Google Maps, they use a custom 3D map to showcase their location.
Note: Make the contact us process more personal by adding the contact details of one of your team members.
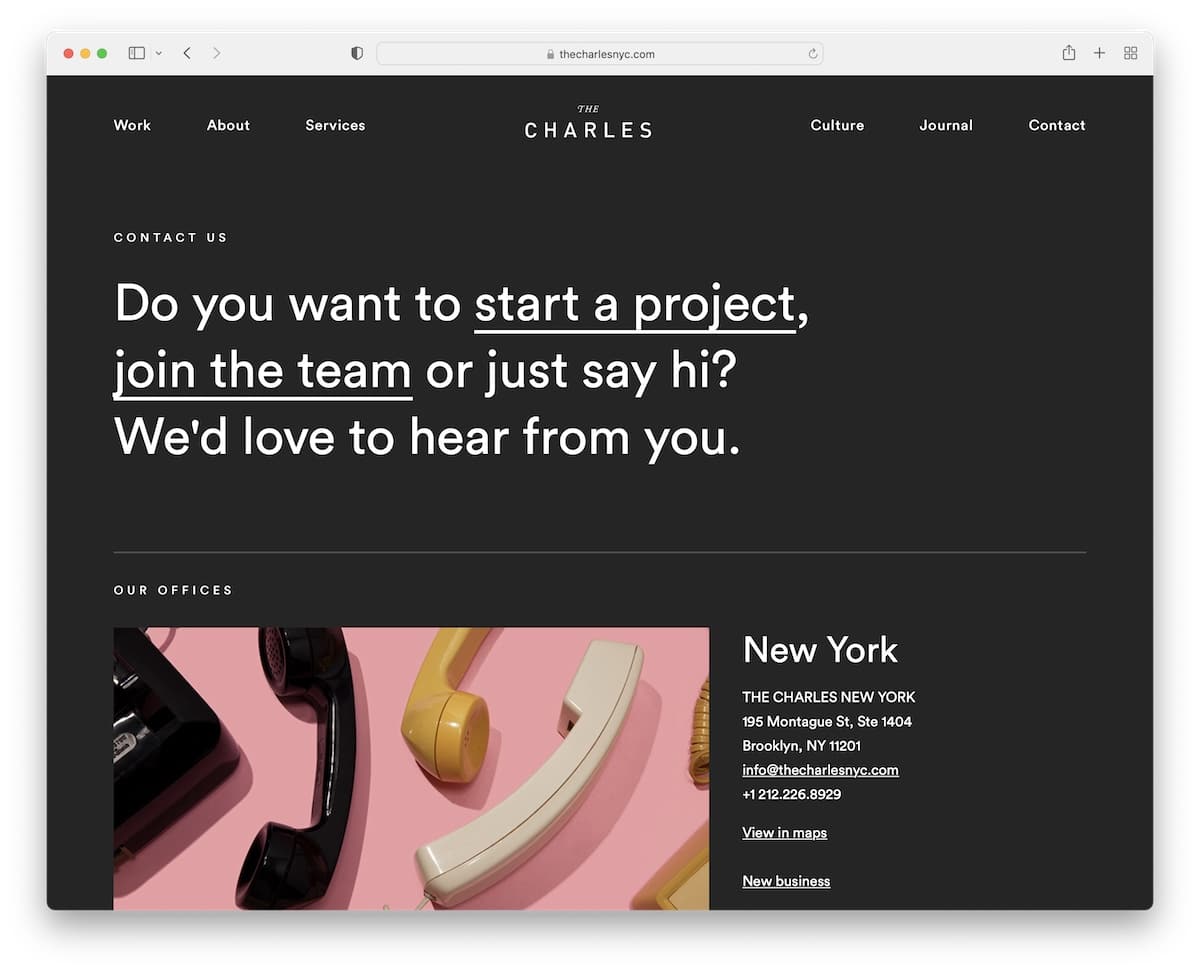
3. The Charles
Built with: Gatsby

The Charles also uses a dark design on their contact us page. And because they have multiple office locations, they broke things down into three sections, with each office’s business and contact details, including “view on map.”
Meanwhile, the footer is light, which gives the page a more dynamic feel.
Note: Copy The Charles’ strategy if you also run multiple office locations.
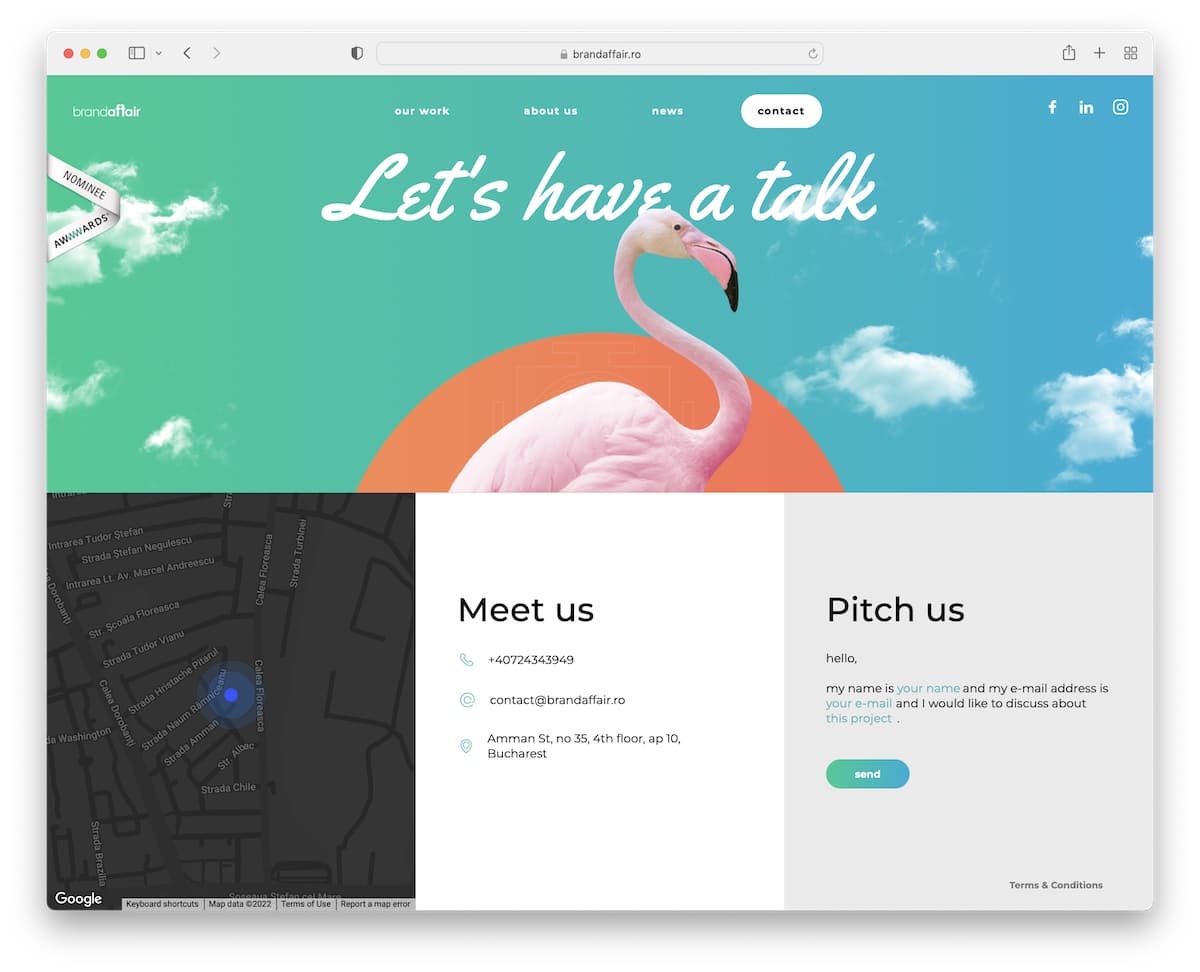
4. Brandaffair
Built with: Yii

Brandaffair has a catchy hero image with hover effect animation and a transparent header with menu links and social icons.
The second half of the contact page consists of three sections; Google Maps, Meet us and Pitch us.
Note: Make your contact us page fun and professional so it’s not too boring!
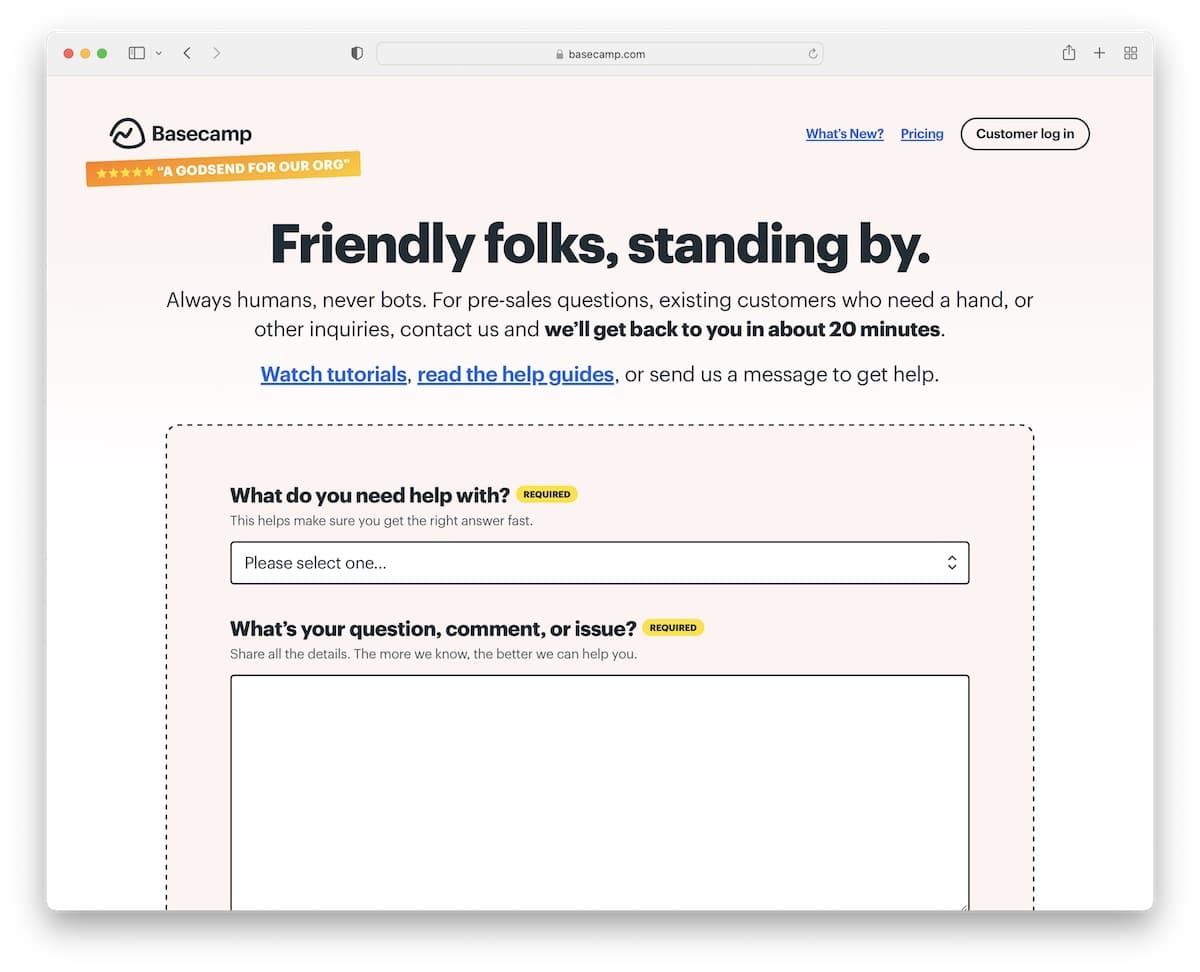
5. Basecamp
Built with: Squarespace

Basecamp mixes simplicity and uniqueness very well on its contact/support page. They use a title and additional text, with the information of how quickly they will get back to you (6 mins, really?!).
The contact form features multiple fields with a drop-down, so your message lands in the hands of the right department.
Note: Use a drop-down for subject selection/reason of contact to dissect emails.
Check out more fantastic Squarespace website examples.
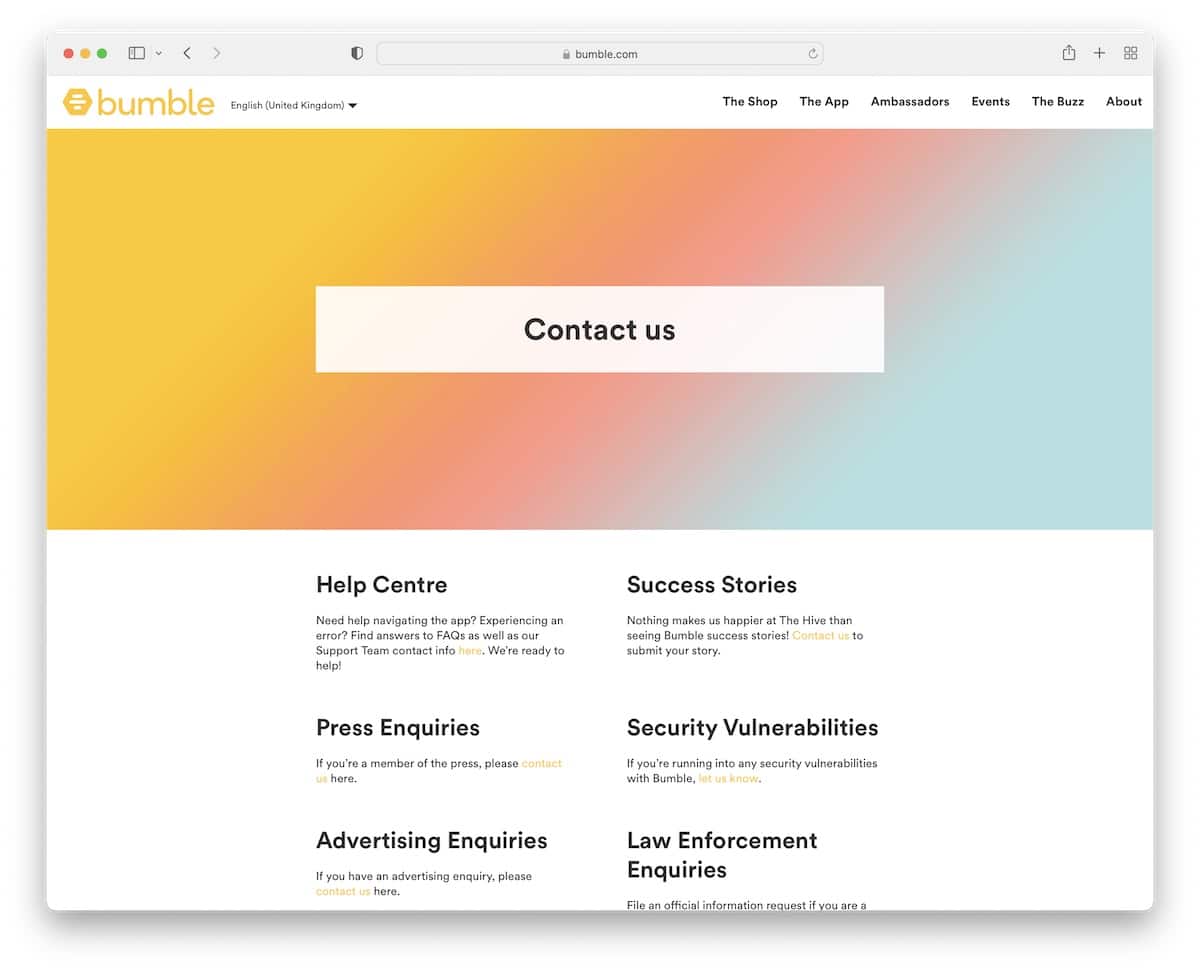
6. Bumble
Built with: Squarespace

Bumble uses multiple links and contact options, which increases user experience but, at the same time, makes their lives a lot easier. Why? Help goes to support people, PR to PR people, advertising to advertising people, etc.
What’s also handy is that the contact form opens in a popup, so the user doesn’t have to leave the current page.
Note: Offer users multiple contact options to address the query to the correct department.
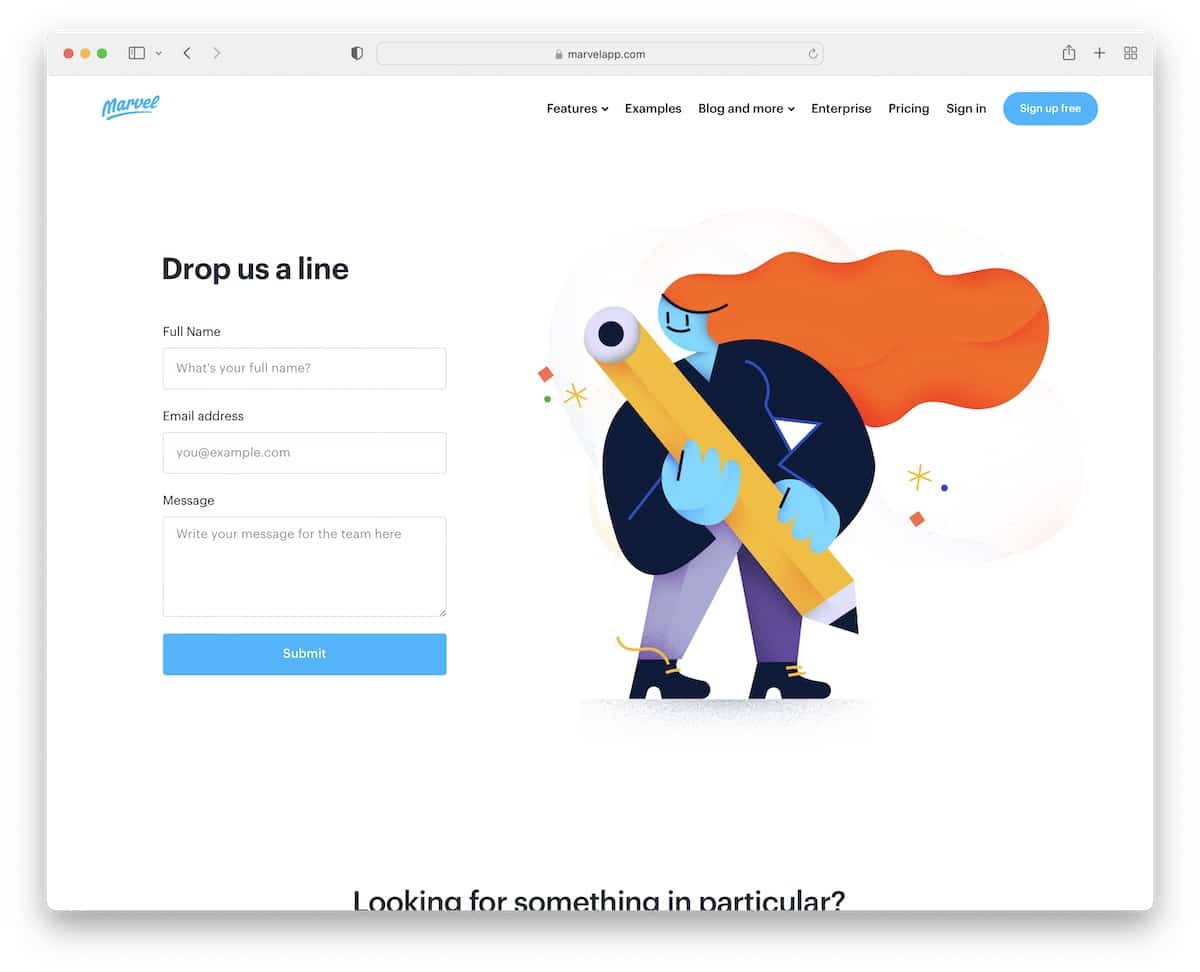
7. Marvel
Built with: Gatsby

Marvel’s contact us page uses a light background with blue detailing that works well with their branding. They feature a contact form above the fold, so it’s easy to access.
Moreover, they also have a second contact section for everyone looking for something particular, like sales, support or press kit info.
Note: Add a contact form above the fold, so users don’t have to scroll and search for it.
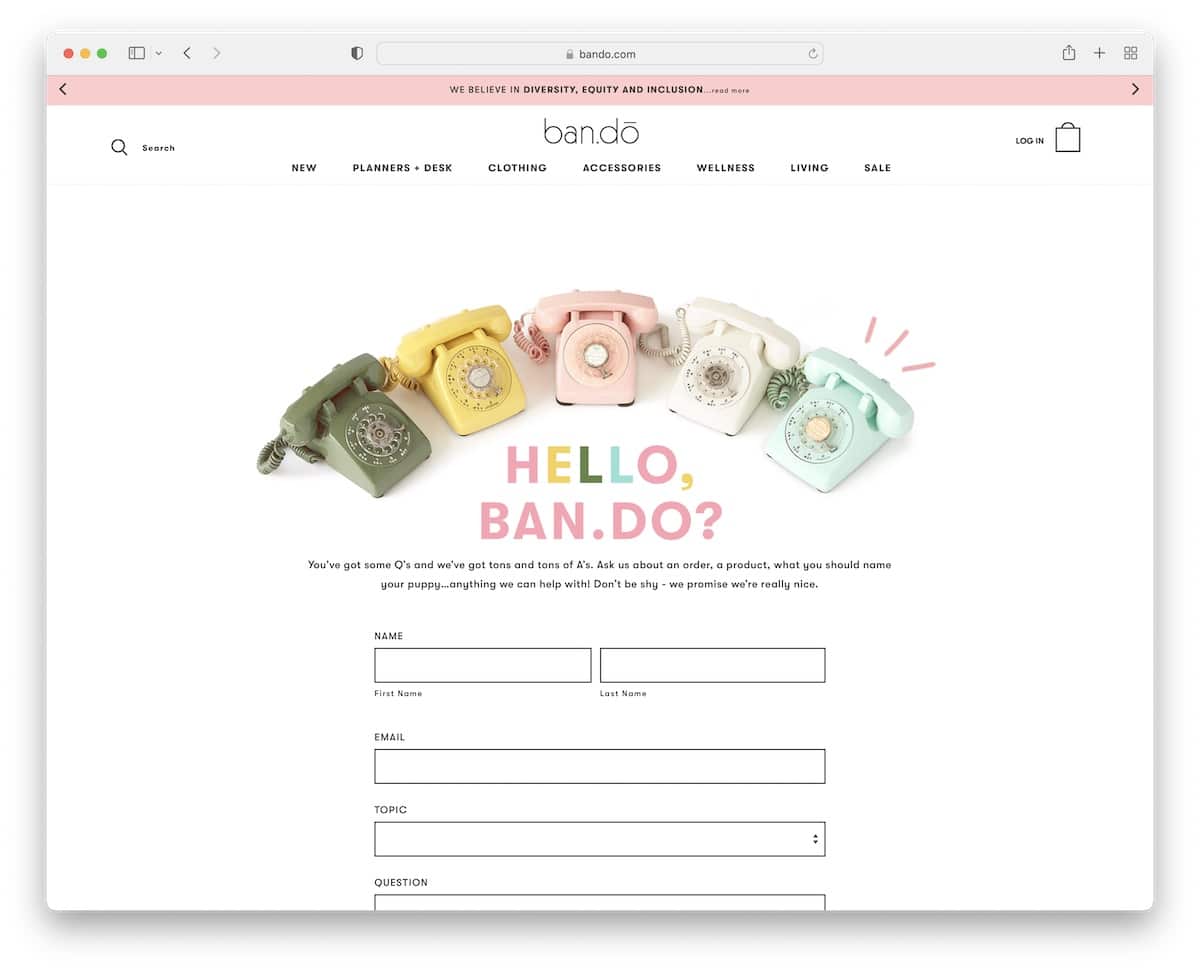
8. Bando
Built with: Shopify

Bando runs a cool and fun contact page with a simple design but an added touch of creativity through visuals and text.
The form uses a drop-down for topic selection because writing a subject is always the hardest thing to do.
Besides, they also showcase a phone number if you feel like calling and opening hours. But they also use their contact us page to sneak in a newsletter subscription form.
Note: Don’t forget, a contact page can also work great for collecting emails.
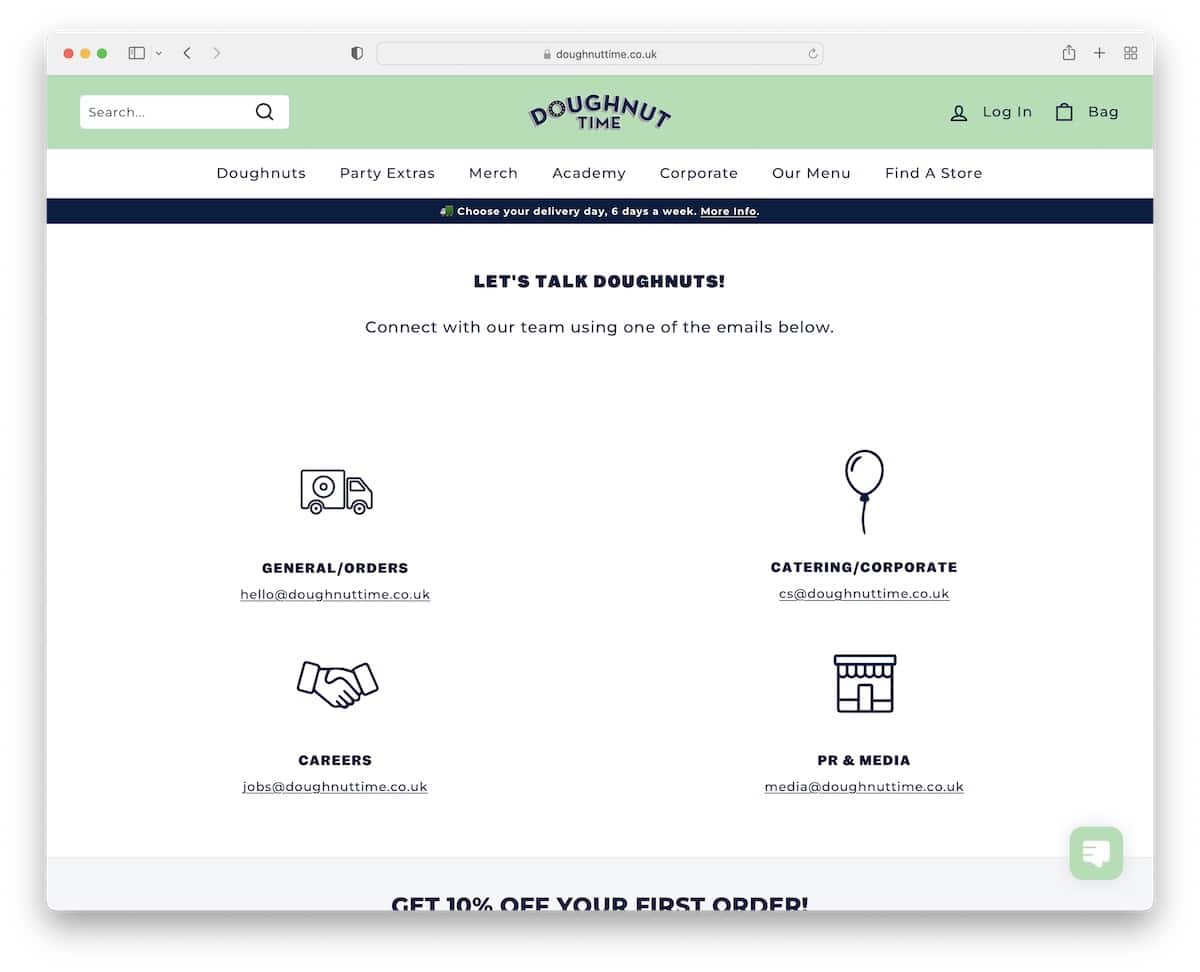
9. Doughnut Time
Built with: Shopify

Instead of a contact form, Doughnut Time has four sections with four clickable emails so you can get in touch with people directly a lot easier.
Plus, they use an additional section to grab the opportunity and offer you a discount in exchange for an email.
Note: Offer visitors a discount code through a form, even on a contact page.
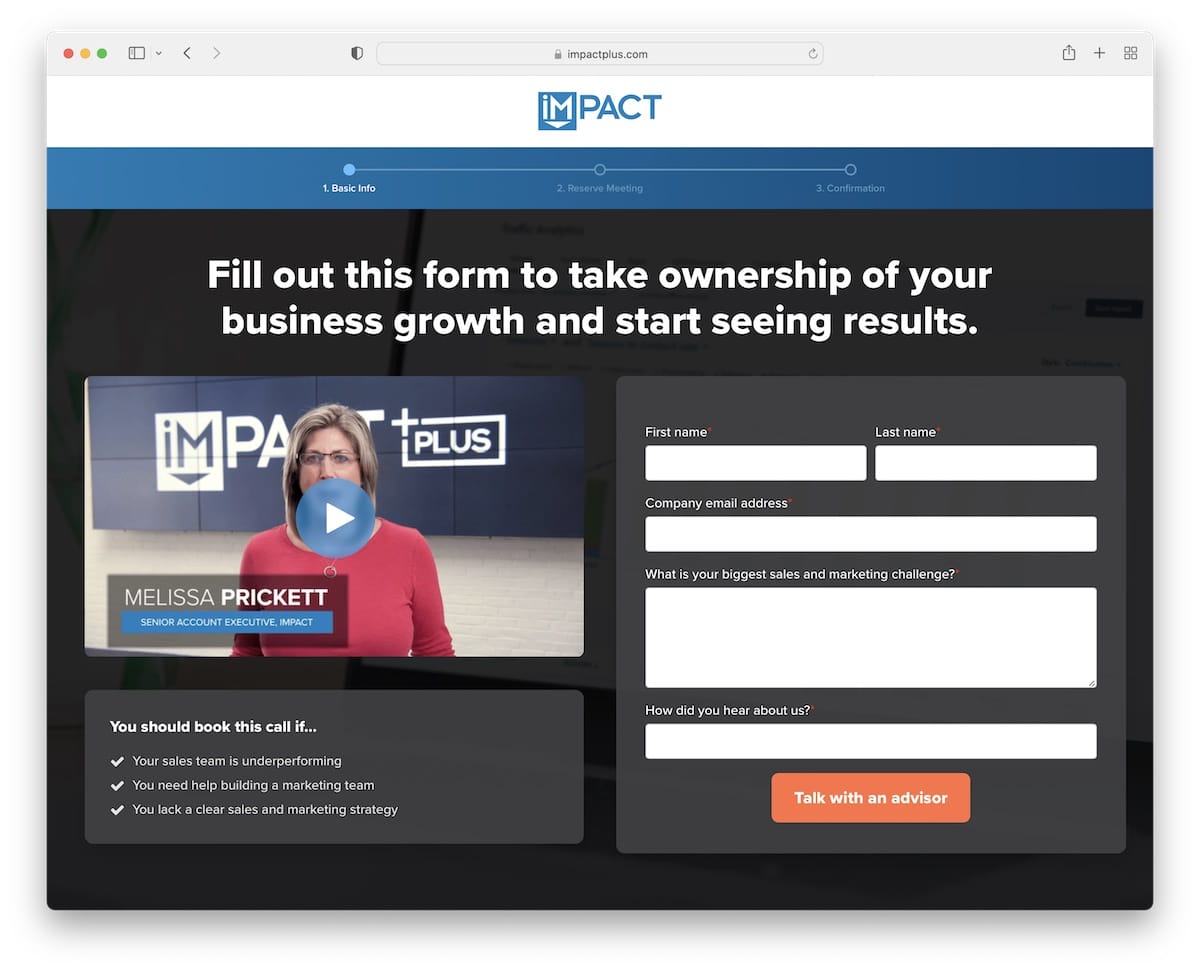
10. Impact
Built with: Hubspot CMS

What’s unique about Impact is that they use a video on their contact page, which addresses the contact form and filling out the fields, making you feel more comfortable.
Additionally, they also have a FAQ section with accordions to keep the look cleaner.
Note: Why not use a video on the home page letting people know what happens next after they reach out.
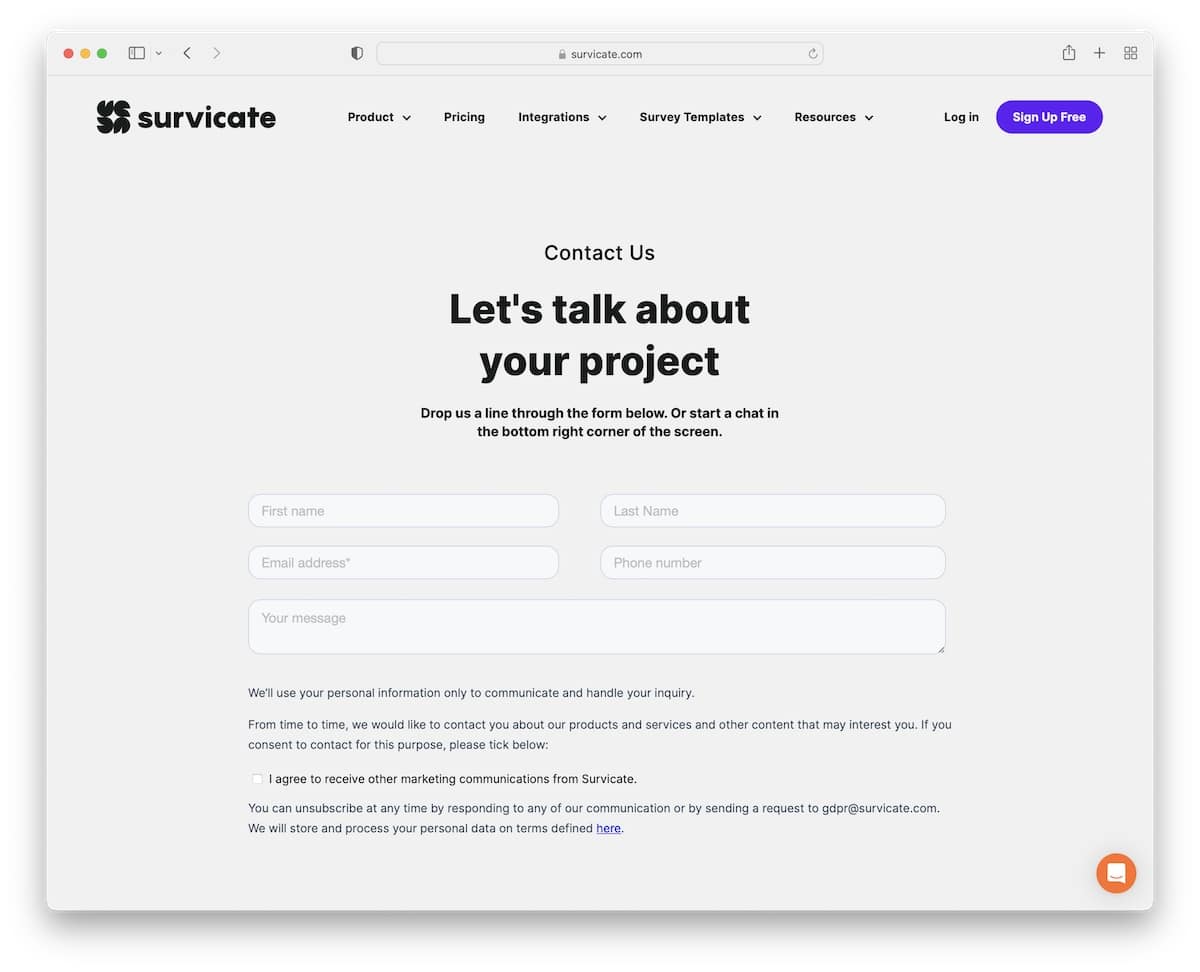
11. Survicate
Built with: Webflow

This contact page uses two sections. The above-the-fold area contains a title, text and a simple contact form. And Survicate uses the below-the-fold area as another opportunity to get you on board, explaining the three-step process with call-to-action (CTA) buttons.
Note: Use a simple “sales” element on your contact page.
Don’t miss peeking at our list of the best Webflow websites.
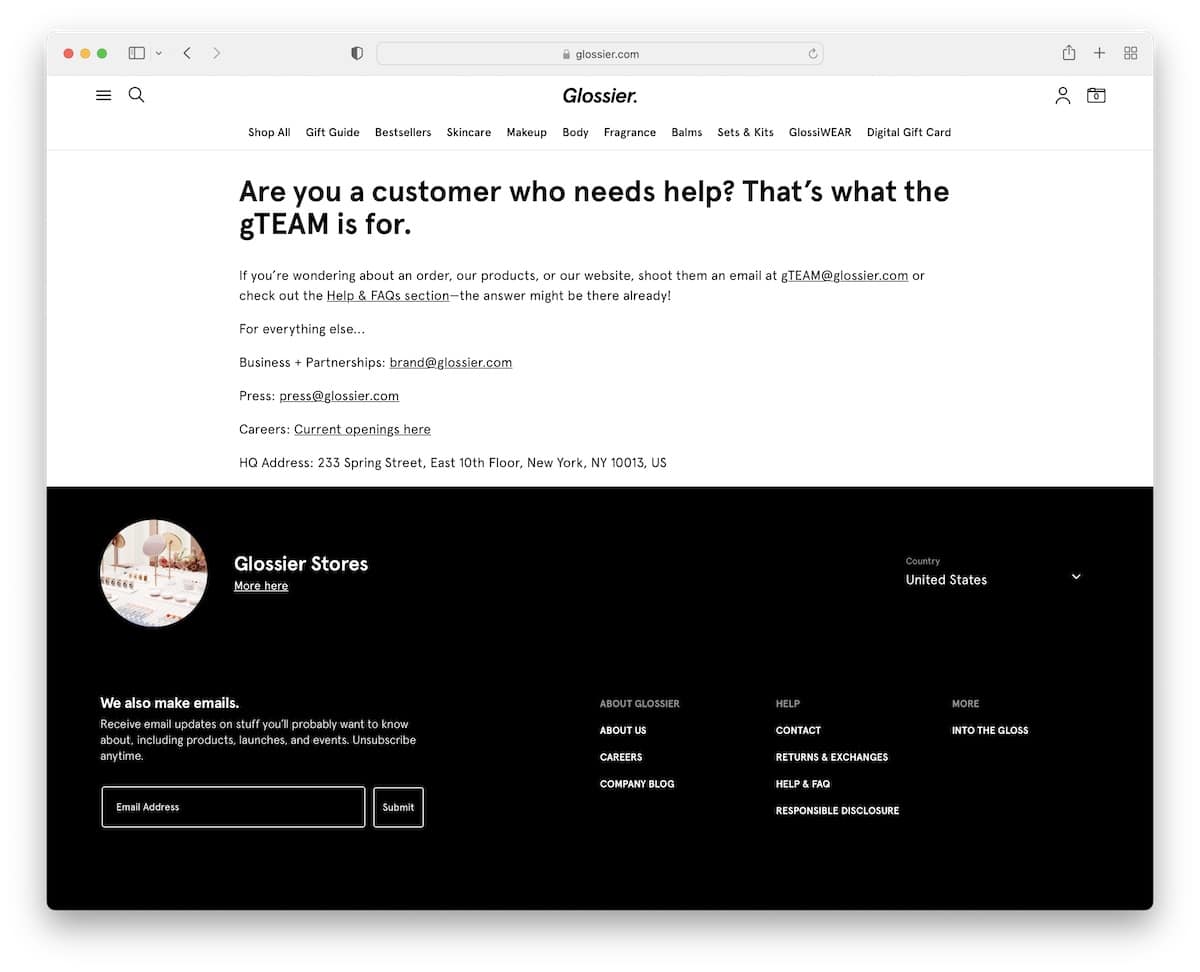
12. Glossier
Built with: Shopify

Glossier’s contact page is one of the simplest featuring only a bunch of text and different email addresses – no contact form. That’s it!
But they also added a link to careers and the business address; all the rest is a header and a footer.
Note: Give the visitors contact information; you don’t need any fancy stuff.
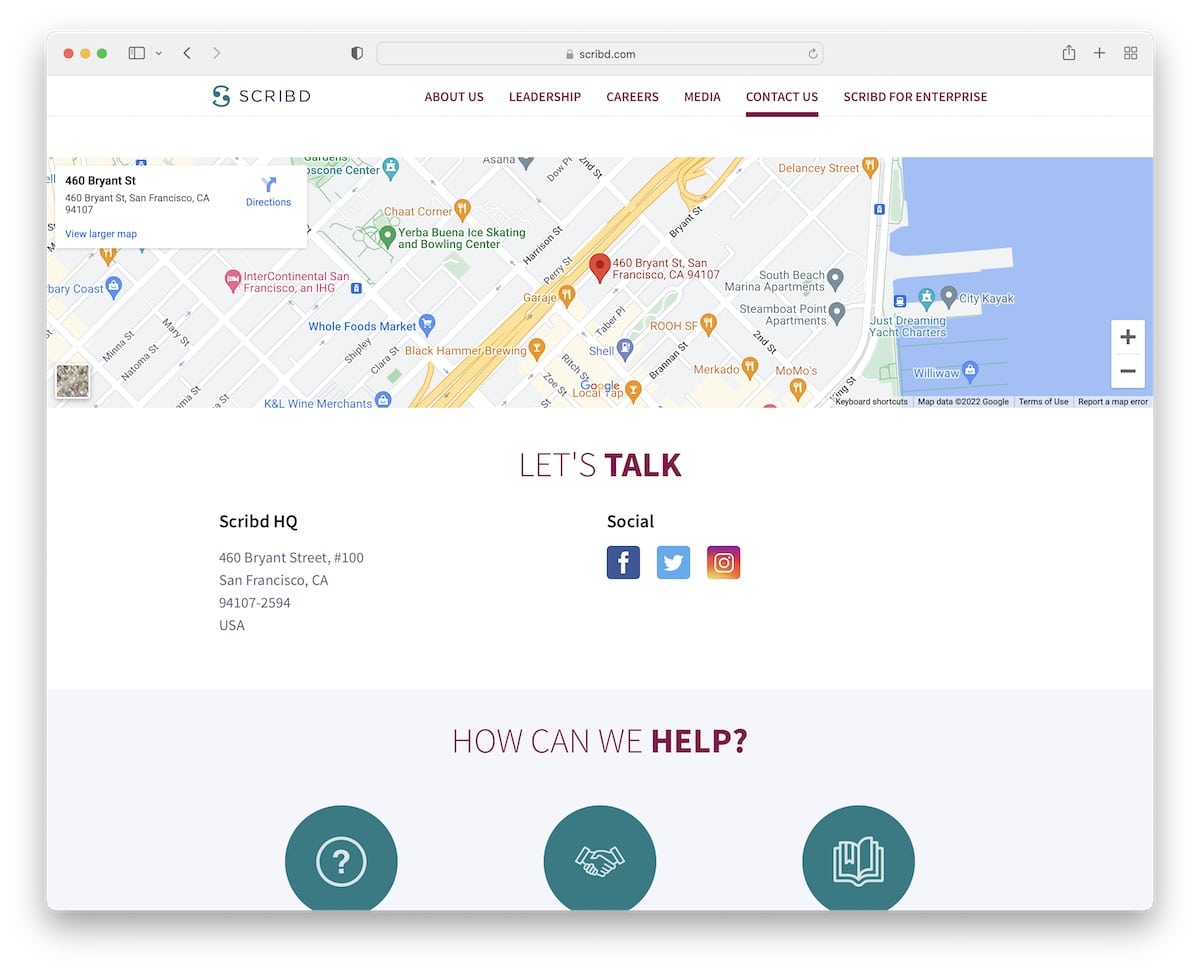
13. Scribd
Built with: Ruby On Rails

Scribd has a slightly different approach, starting with a full-width Google Maps background to showcase its business location.
Below the maps are the address and social media links, followed by multiple buttons that link to different contact and information departments.
Note: Use a visible spot to add Google Maps with a marker to showcase your location.
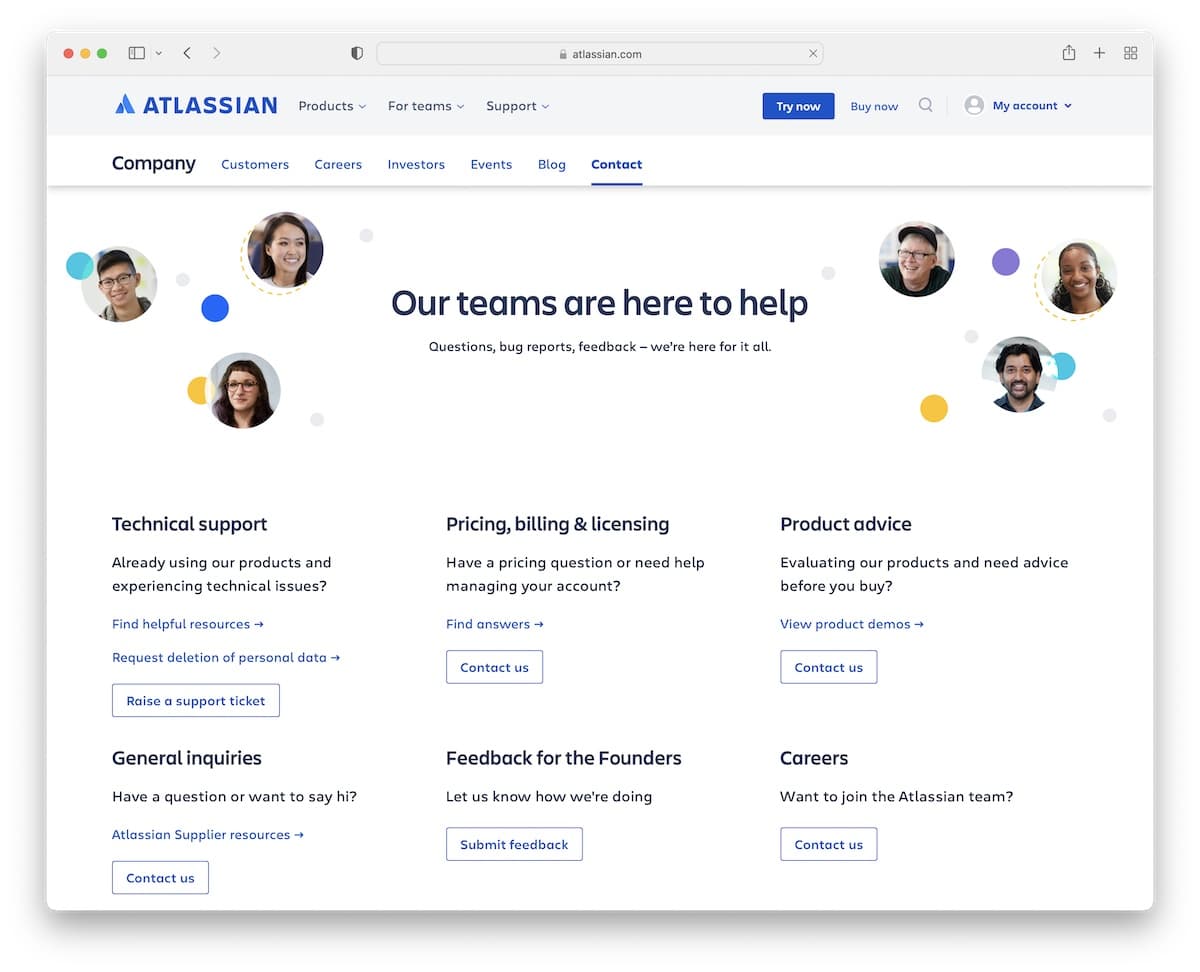
14. Atlassian
Built with: Magnolia CMS

Besides the different contact sections, Atlassian also has all their worldwide office details on their contact us page.
However, even though there’s a lot of content, the use of white space ensures it’s easy to skim through and find the right info.
Note: Use extra white space when you plan to feature plenty of contact details and multiple business addresses.
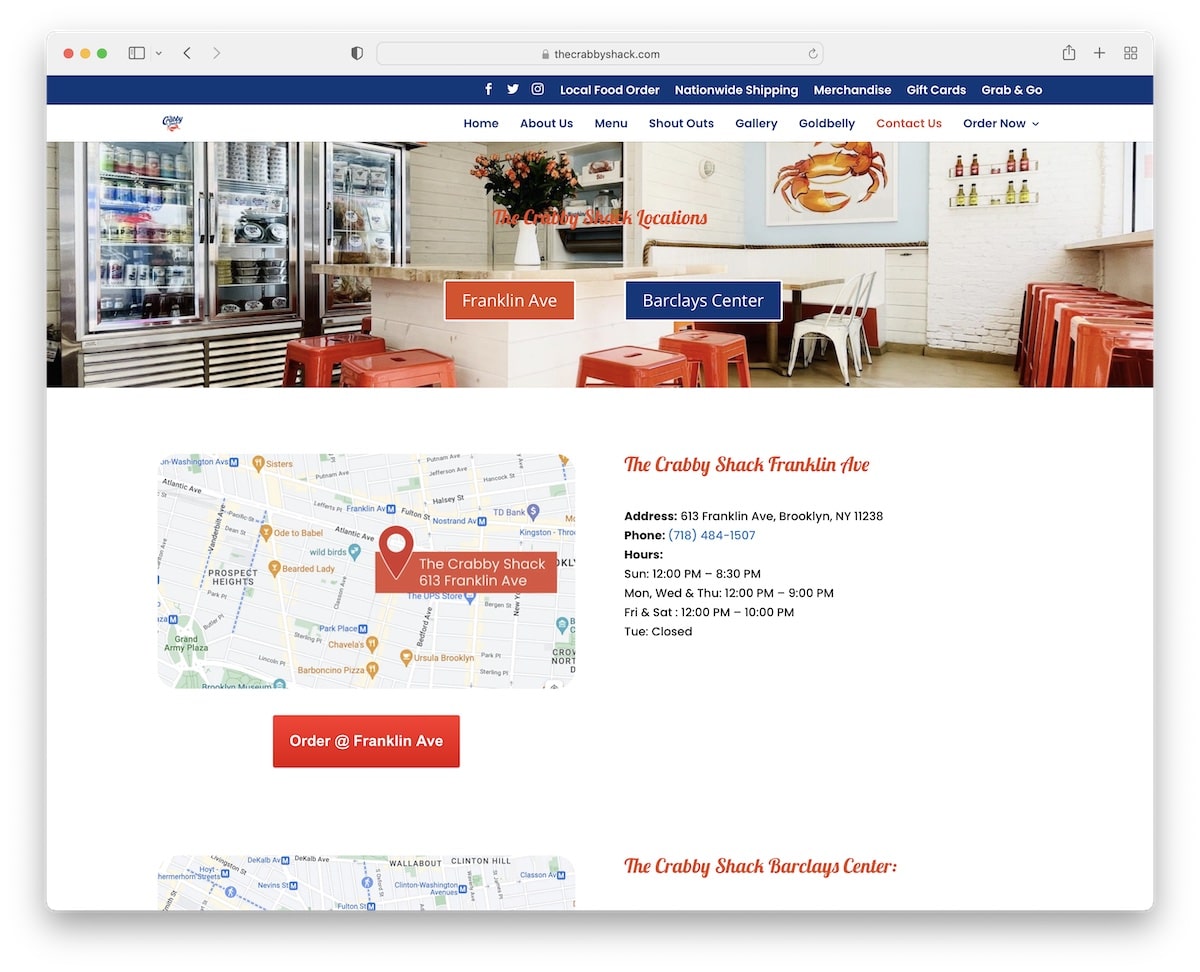
15. The Crabby Shack
Built with: Divi Theme

The Crabby Shack features two screenshots from Google Maps that display their locations. And if you click the images, they open Google Maps in a new tab so that you can use the directions easier.
There are also additional contact details, opening hours for each location and a CTA for online orders.
Note: If you have multiple business locations, use Google Maps to showcase them.
Feel free to read through our Divi theme review to witness how powerful this theme is.
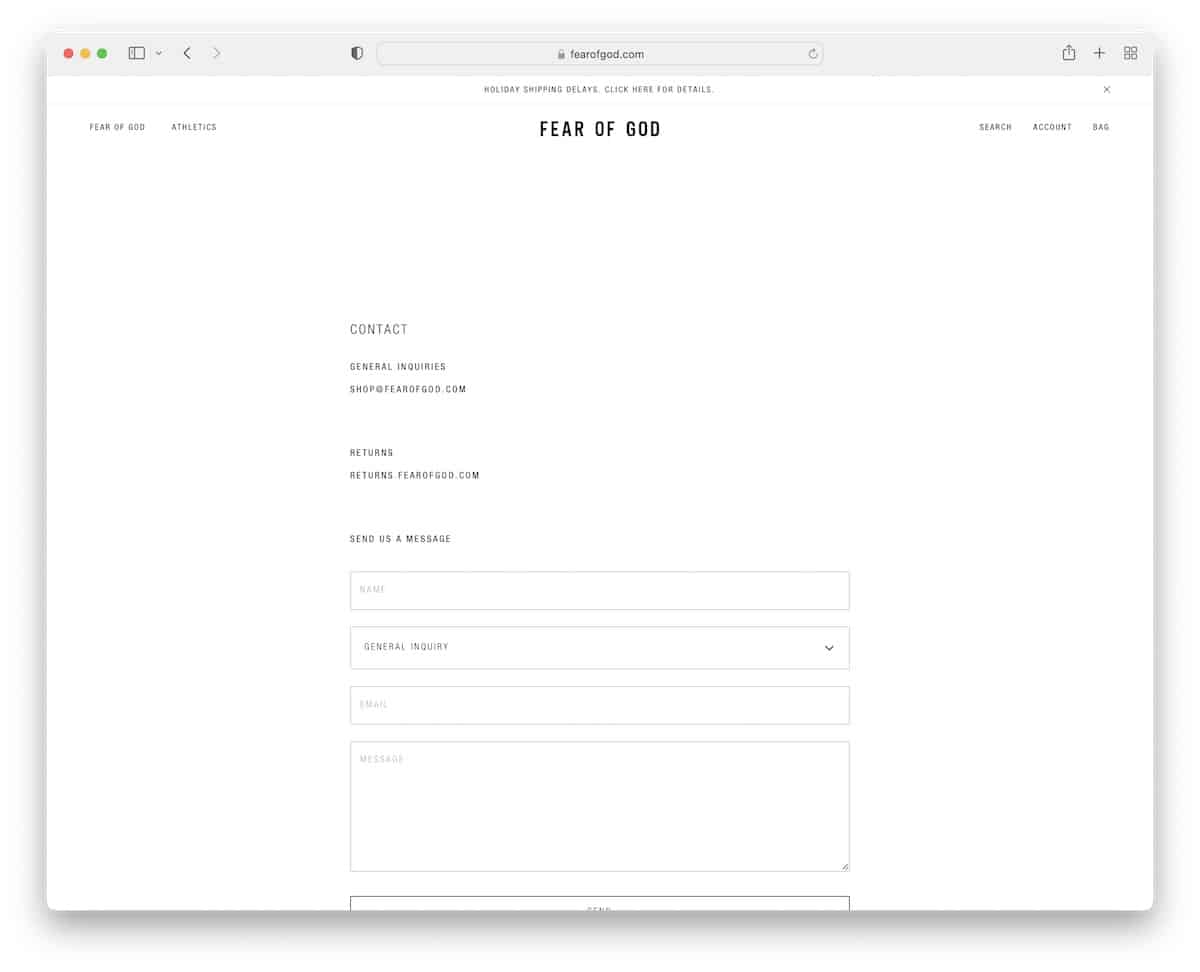
16. Fear Of God
Built with: Shopify

Fear Of God has the most minimalist contact us page, with two contact emails and a contact form with a drop-down to pick the topic.
Note: A simple contact form is all there’s really necessary.
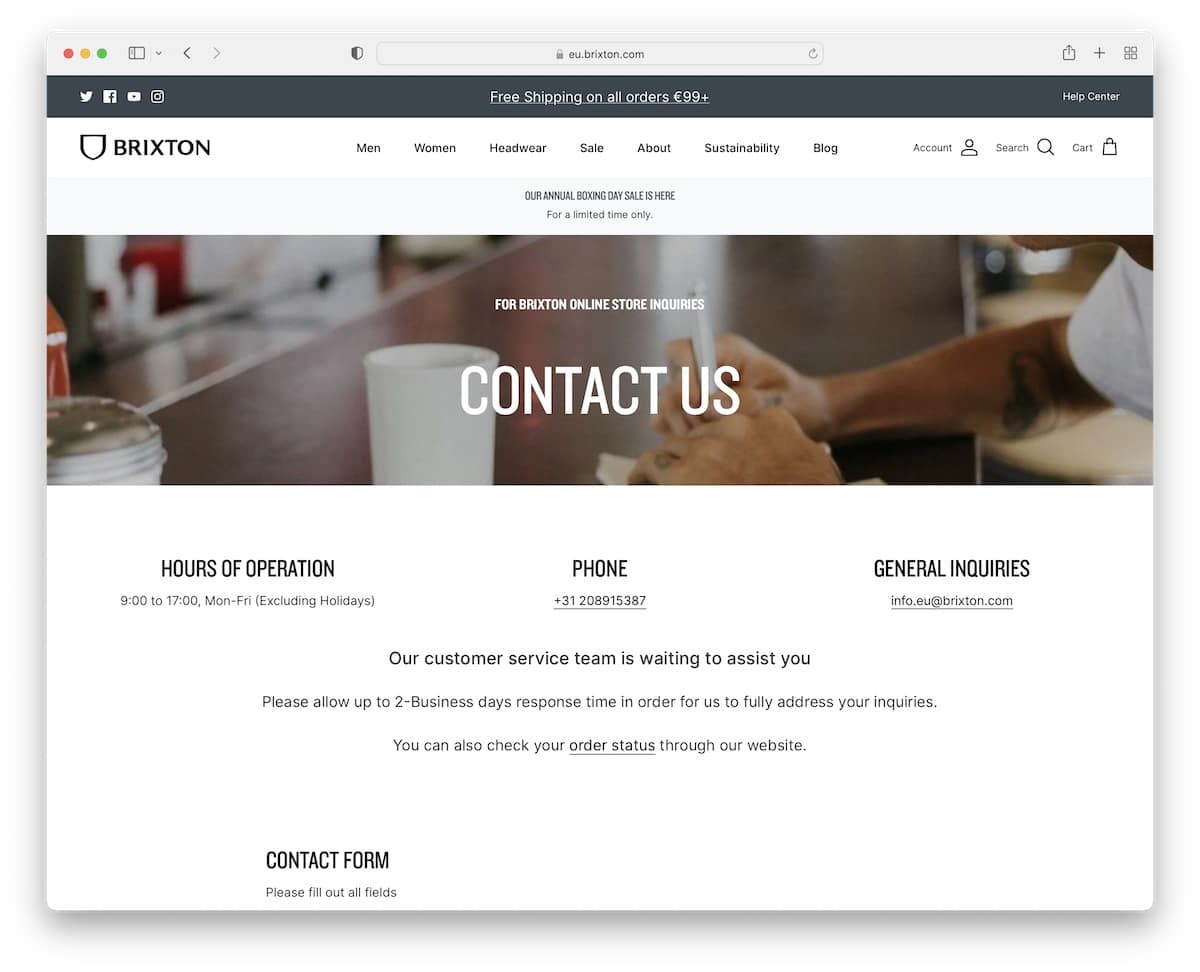
17. Brixton
Built with: Shopify

Brixton displays opening hours, clickable phone number and email address below the banner. Further down is a contact form, followed by a product carousel that takes you back to the online shop.
Note: A simple and clean product carousel on the contact page can benefit you greatly.
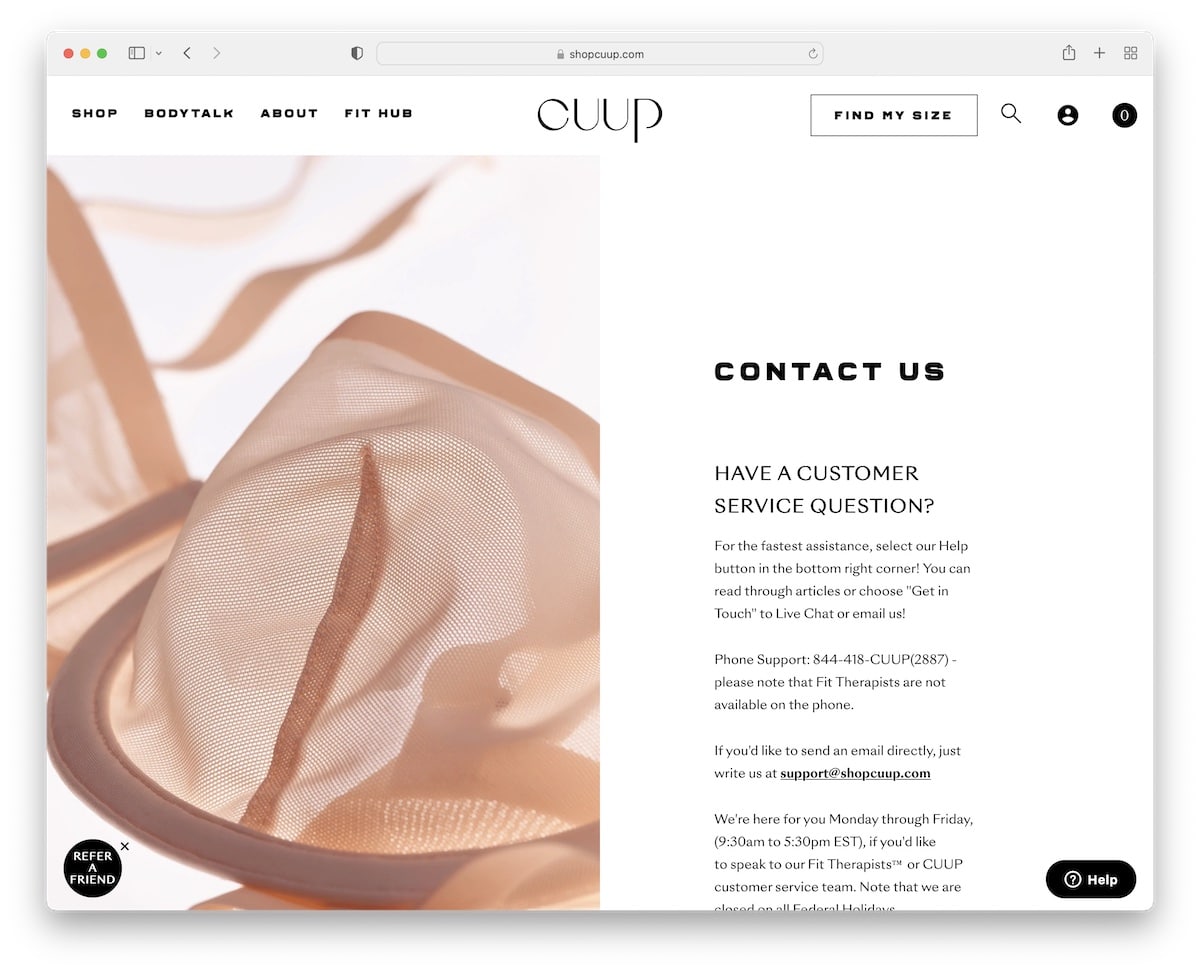
18. Cuup
Built with: Shopify

Cuup has a split-screen design with a floating image on the left side and all the details and information on the right. There’s no contact form, but all the emails are clickable. Additionally, you’ll find the phone number and when they’re available to contact.
Note: Instead of using a traditional layout, create a split-screen one, like Cuup.
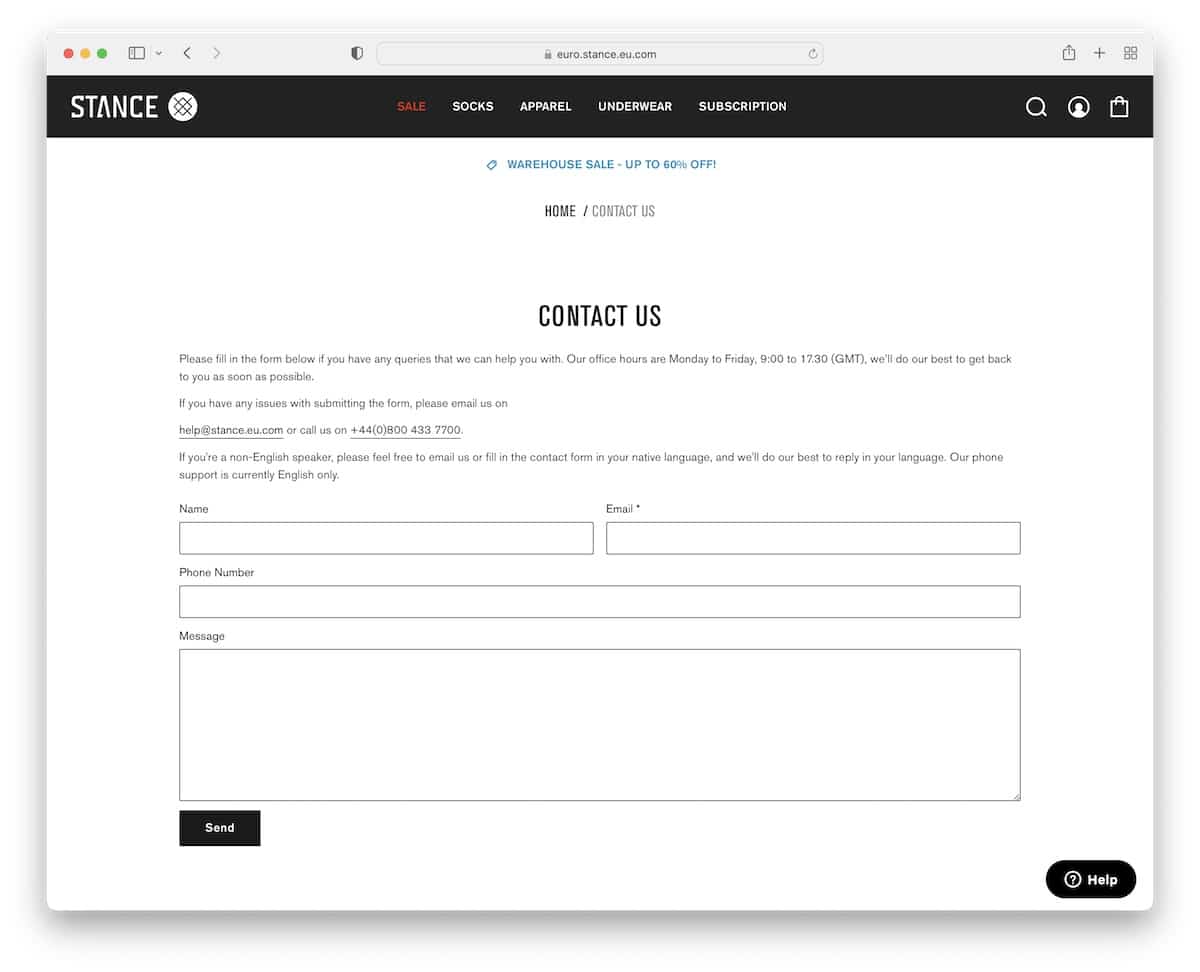
19. Stance
Built with: Shopify

Stance is also one of those websites that don’t complicate their contact us page. Besides the text giving you additional information about office hours, email and phone number, you’ll find a basic contact form, which is more than enough.
Note: If you’re in doubt about the design, stick to simplicity.
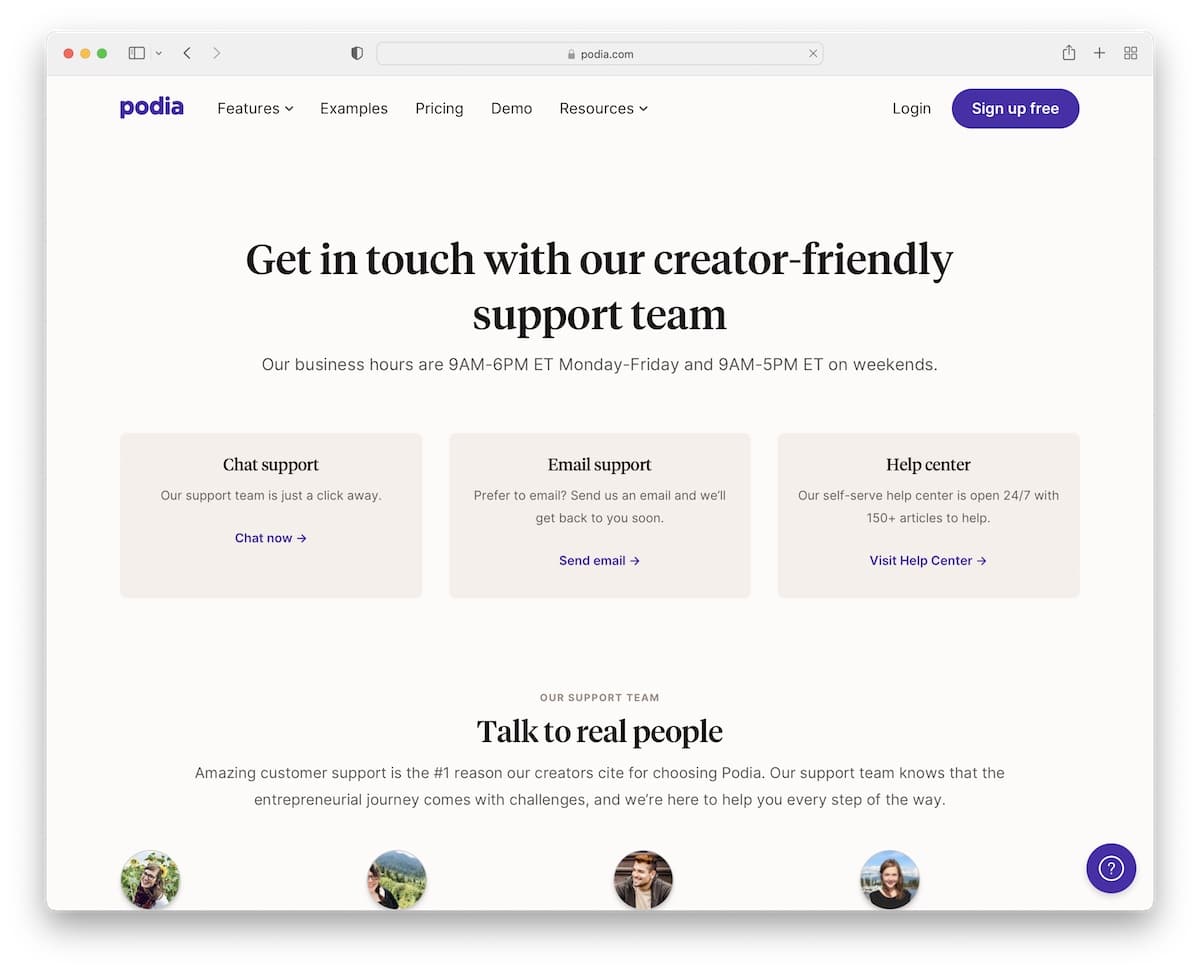
20. Podia
Built with: Contentful

While the first part of Podia’s contact page displays chat, email and help center support details, the second is dedicated to their team. The avatar, the location and the simple one-sentence bio familiarize you with the support team beforehand, so you know exactly who you’re talking to – real people.
Note: Create a special section dedicated to your support team, so users know there are actual folks behind the brand.
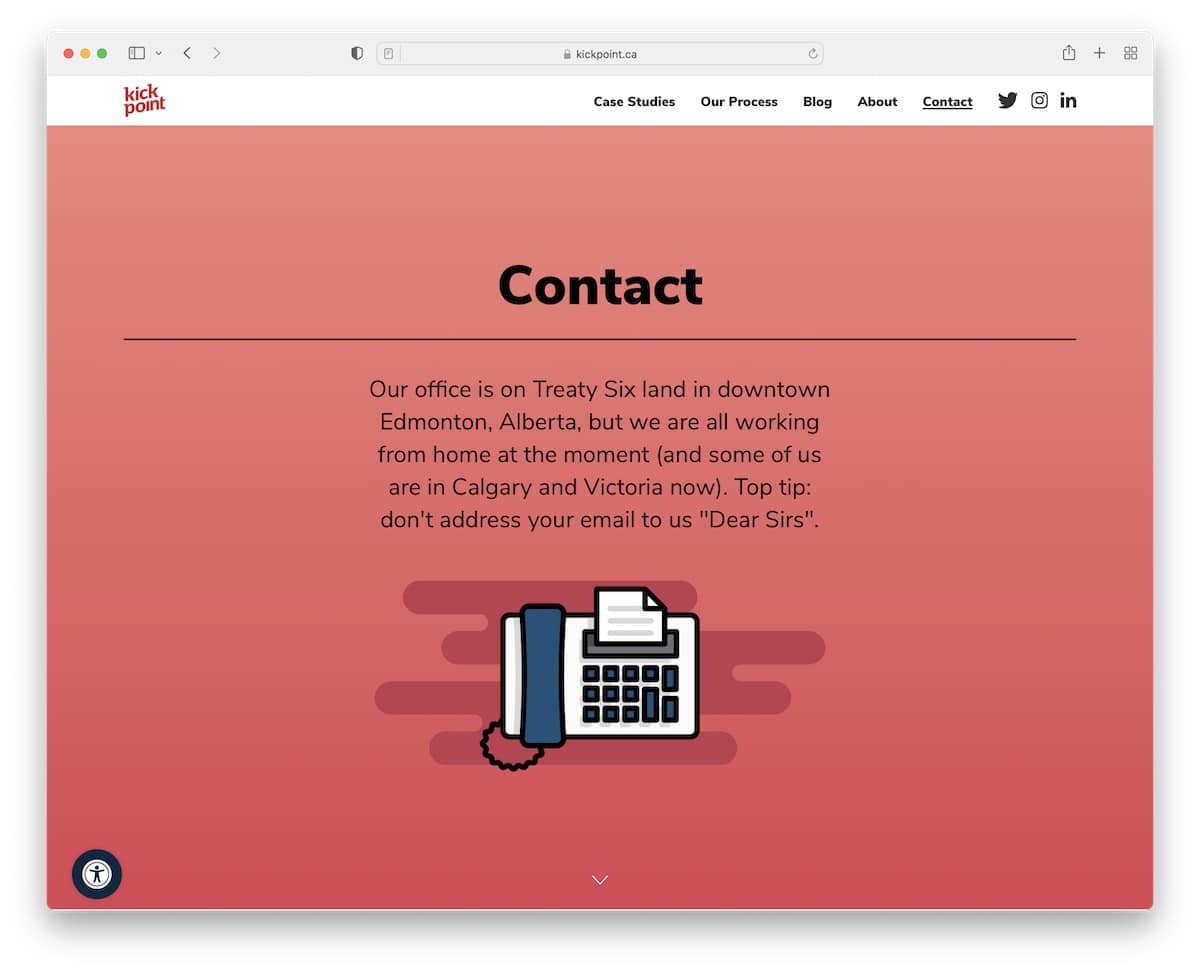
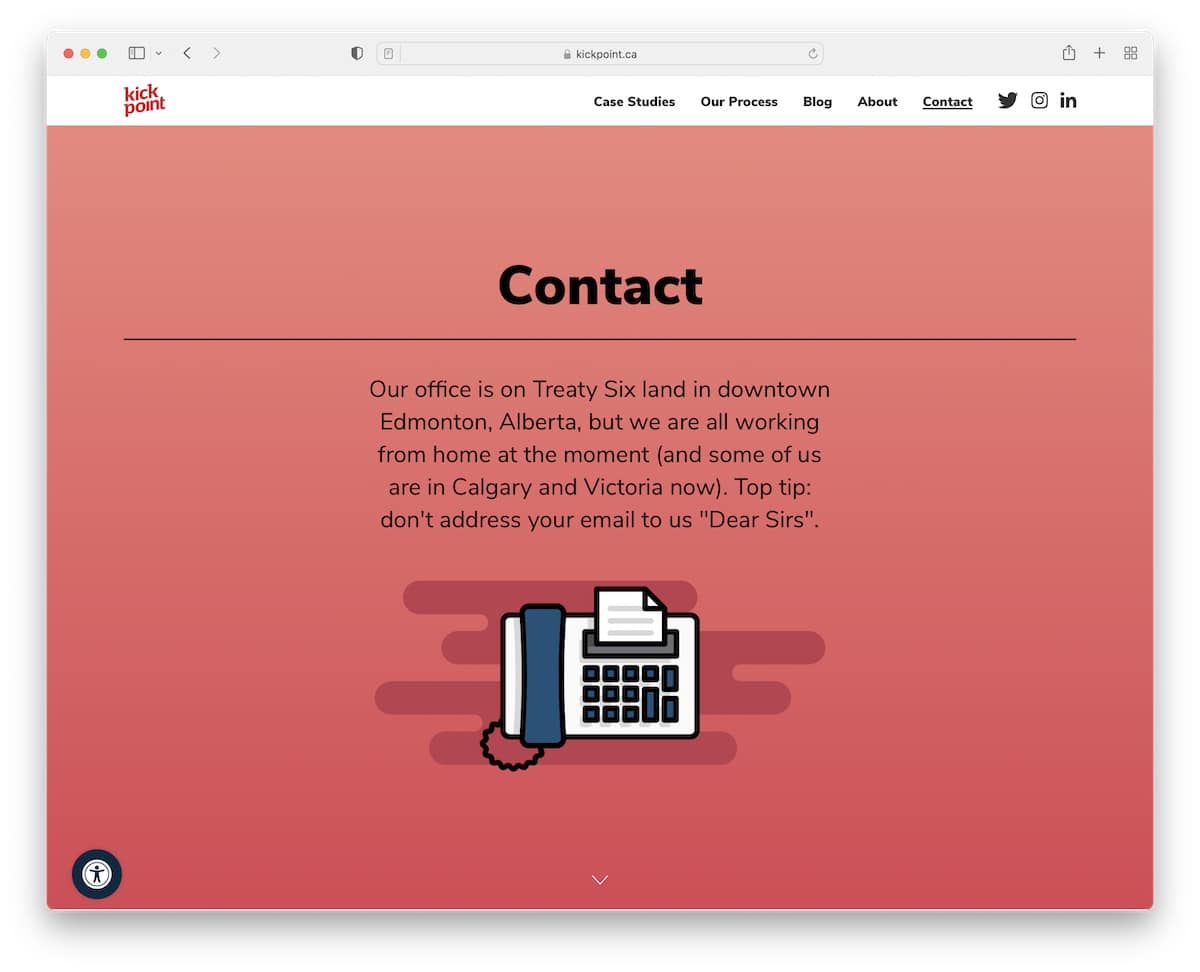
21. Kick Point
Built with: Underscores

Kick Point has a unique above-the-fold section with additional information and a quick tip about how not to address your emails.
Below the fold are all the extra details and a contact form with the “I’m not a robot” checkbox. And all the way at the bottom are the phone number and email address, both clickable.
Note: If you have anything special to share or announce, make it visible in the above-the-fold area.









This Post Has 0 Comments