16 Best Google Site Examples 2024
Welcome to our collection of the best Google Site examples that prove you can create a decent website fast!
Before we continue, we recommend other easy website builders, like Wix, Squarespace or Webflow, because you can create a 100% custom and personalized web design.
While Google Sites is a free service to create an online presence for yourself or your business, it’s a very basic one.
Even though we have some awesome examples, they all still look very similar. (But you need to check Joshua Pomeroy’s page because it proves you can do great things even with a free website builder.)
But for something quick and essential, Google Sites can do the trick.
Best Google Site Examples For Your Inspiration
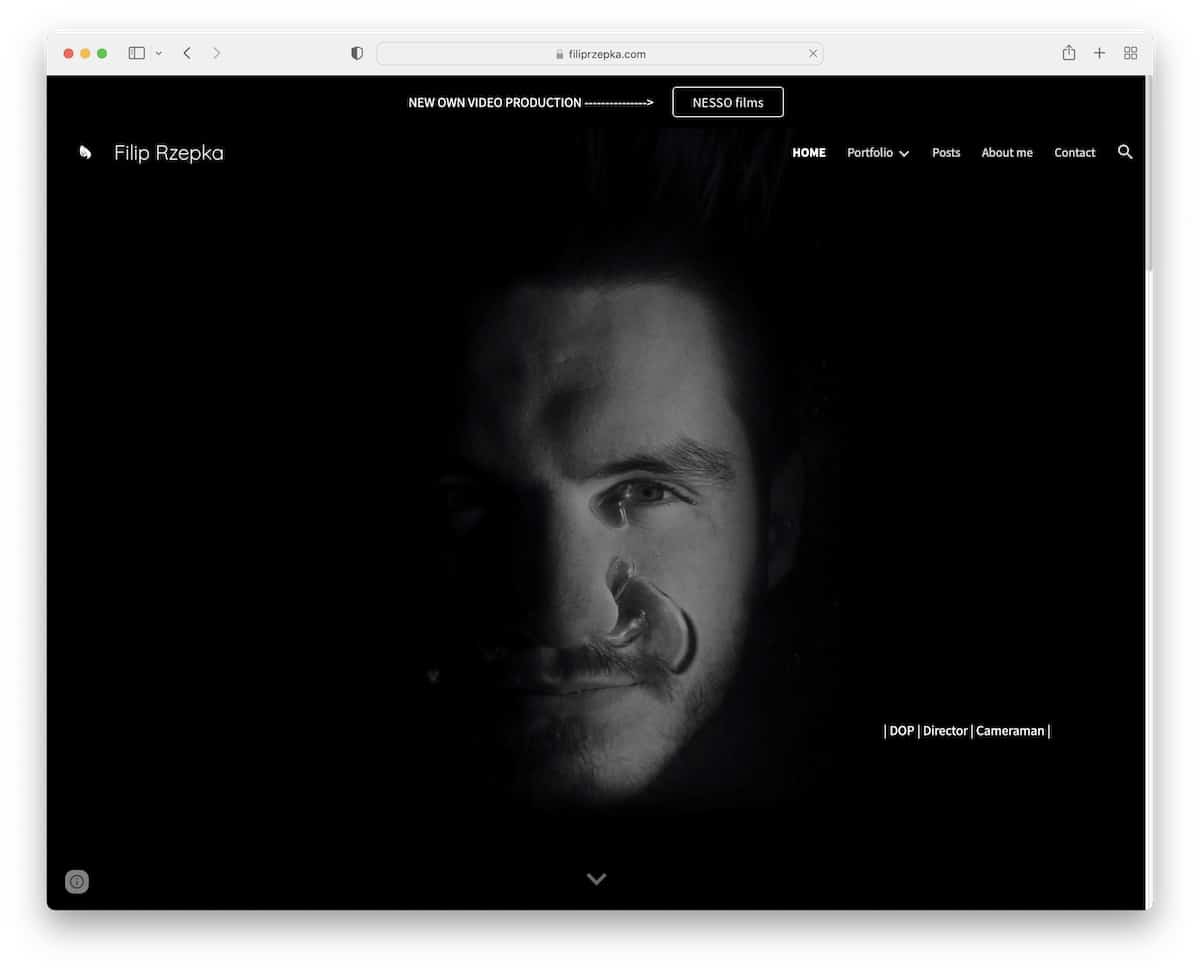
1. Filip Rzepka

Filip Rzepka’s page is one of the best we could come across when curating this collection. What we particularly like is the animated full-screen background above the fold.
Moreover, the page also has a sticky top bar and header and a simple footer with social media icons.
Note: Use a top bar if you want more eyeballs on a special notification.
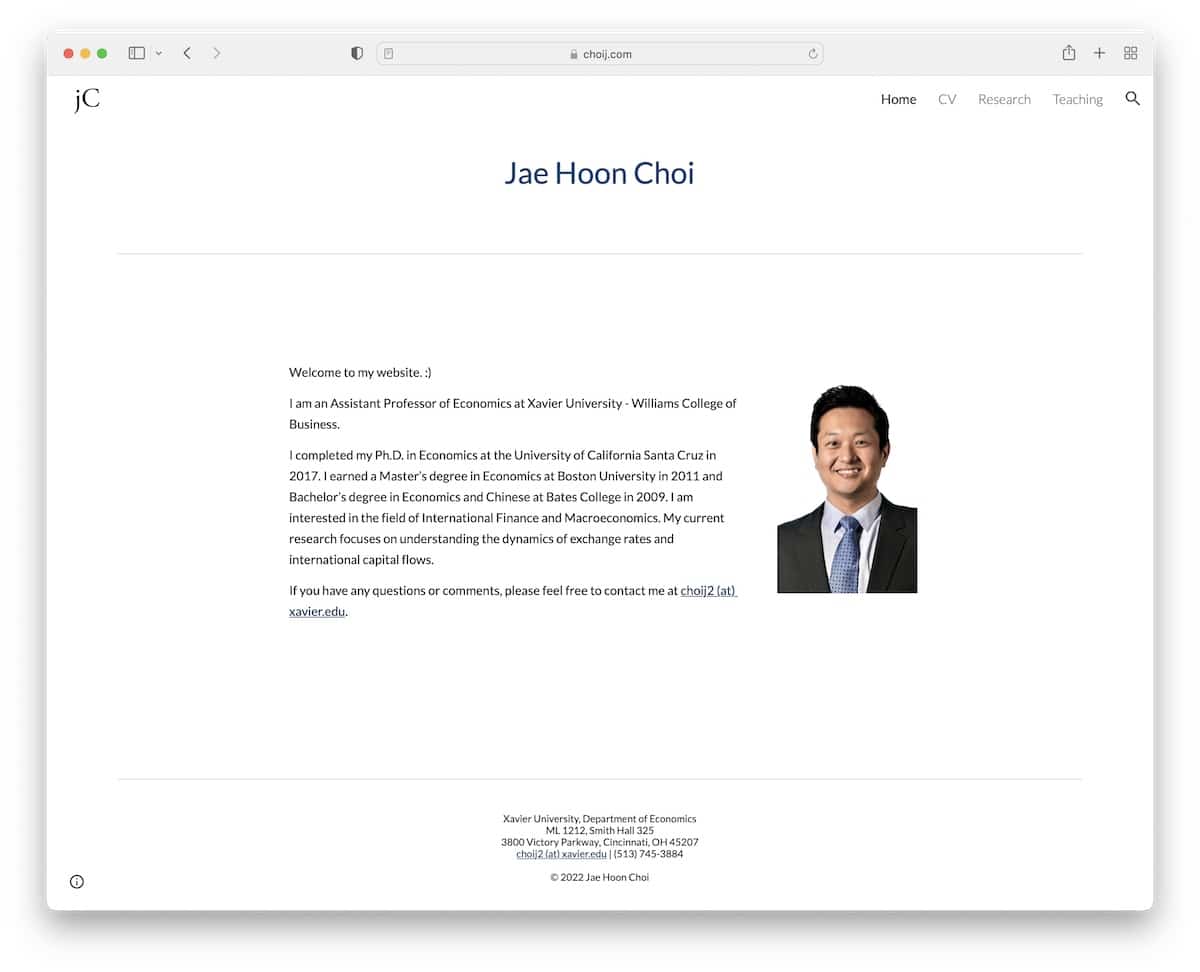
2. Jae Hoon Choi

Jae Hoon Choi’s Google Site is minimalist, with a clean header and footer that are separated from the base with a line (keeping the background color intact).
The header includes menu links and a search bar, while the footer contains additional business and contact information.
Note: You can always aim for a minimalist website design if you’re unsure about your page’s look.
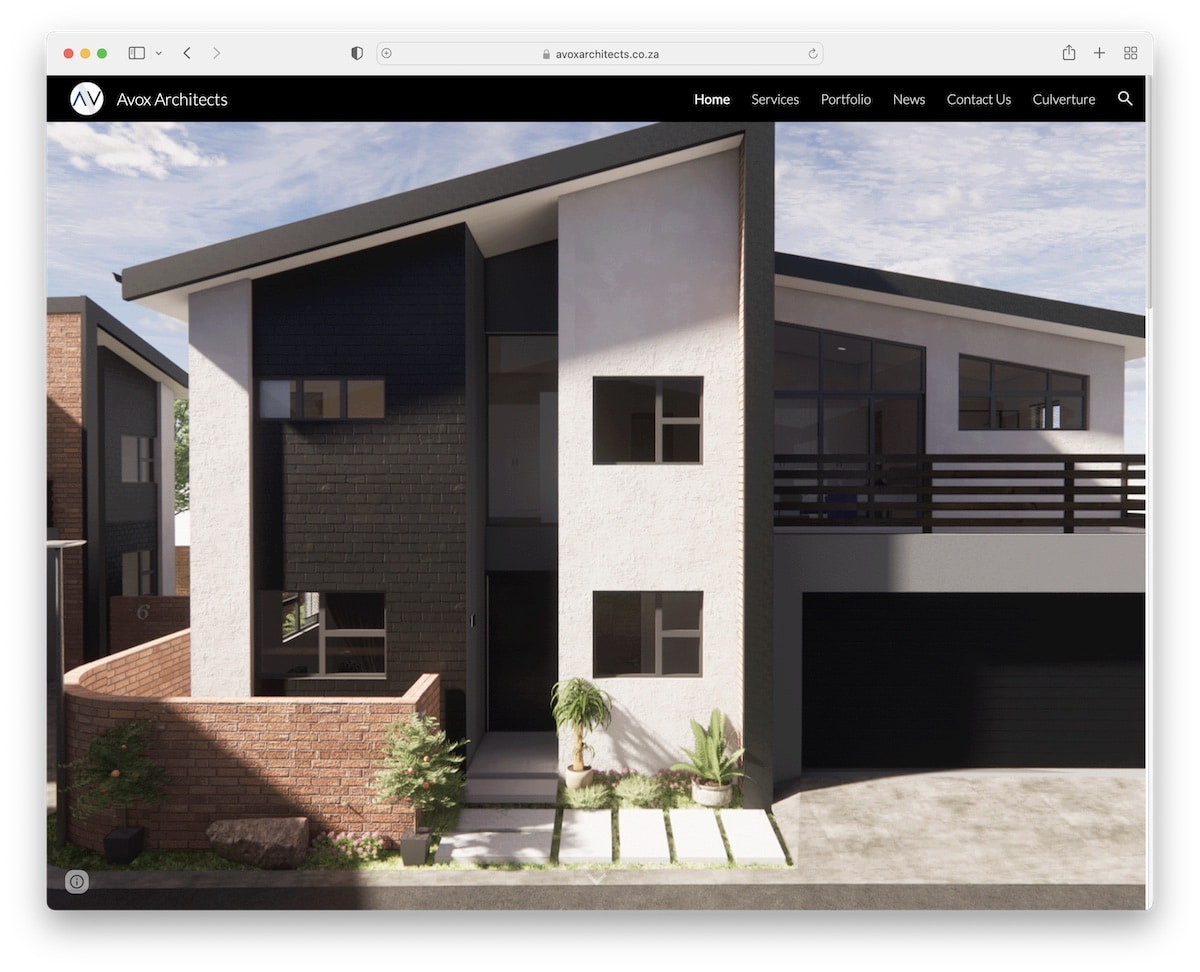
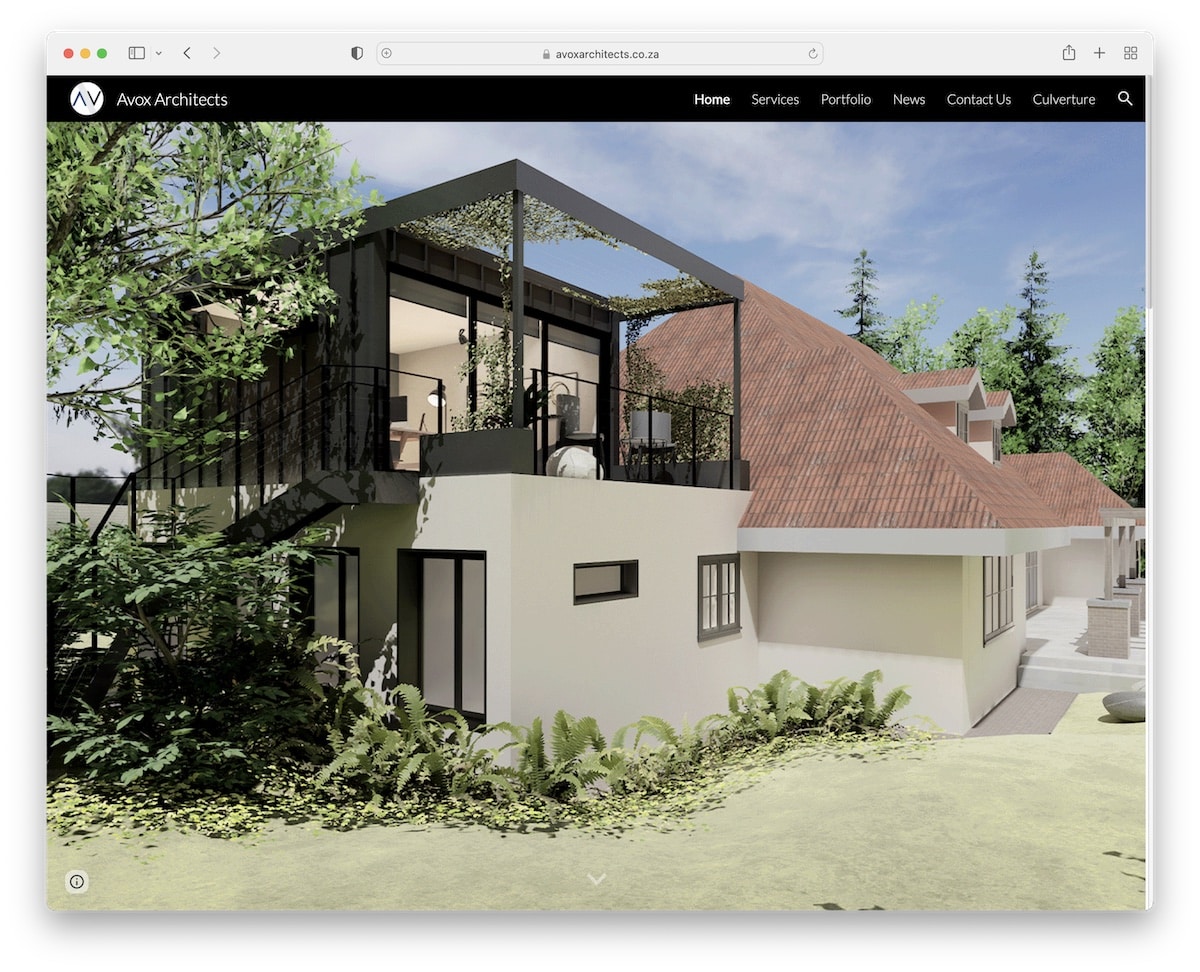
3. Avox Architects

Avox Architects welcomes all its visitors with a full-screen image slider with a parallax effect. They keep it clean and distraction-free (without text and call-to-action (CTA) buttons) to enjoy each slide more.
Moreover, the floating header ensures the navigation and search bar are always available, so you don’t have to scroll all the way back to the top.
Note: Use a full-screen slideshow to capture your visitors’ attention right off the bat.
But feel free to go one step further and examine some more architecture website design.
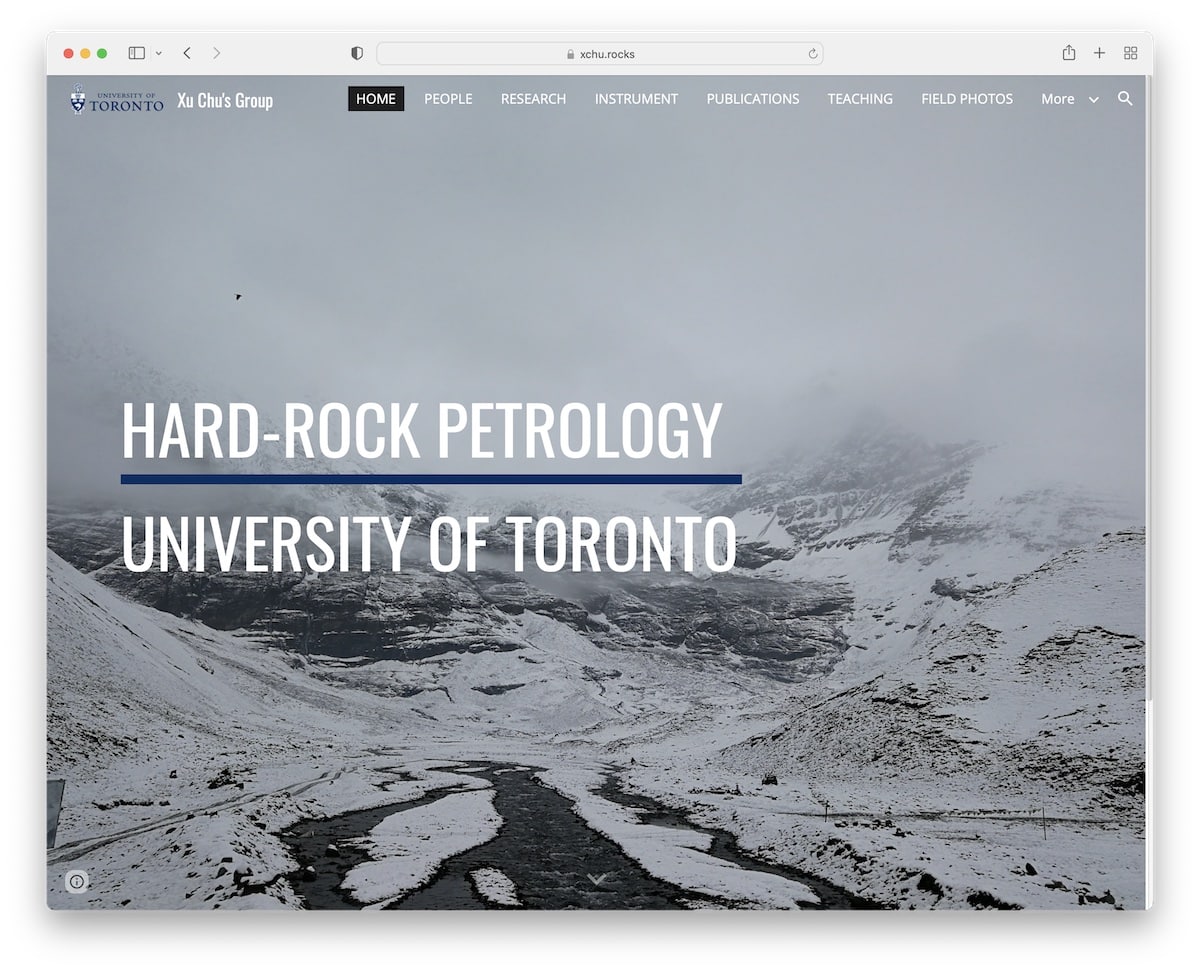
4. Xu Chus’s Group

Xu Chus’s Group has a full-screen hero image with a transparent header that solidifies and sticks to the top of the screen once you scroll.
The image also has the parallax effect to make the user experience more engaging. But overall, the home page is very basic and short, so you can scroll through it instantly (or press the scroll down button).
Note: Spice things up with the parallax effect.
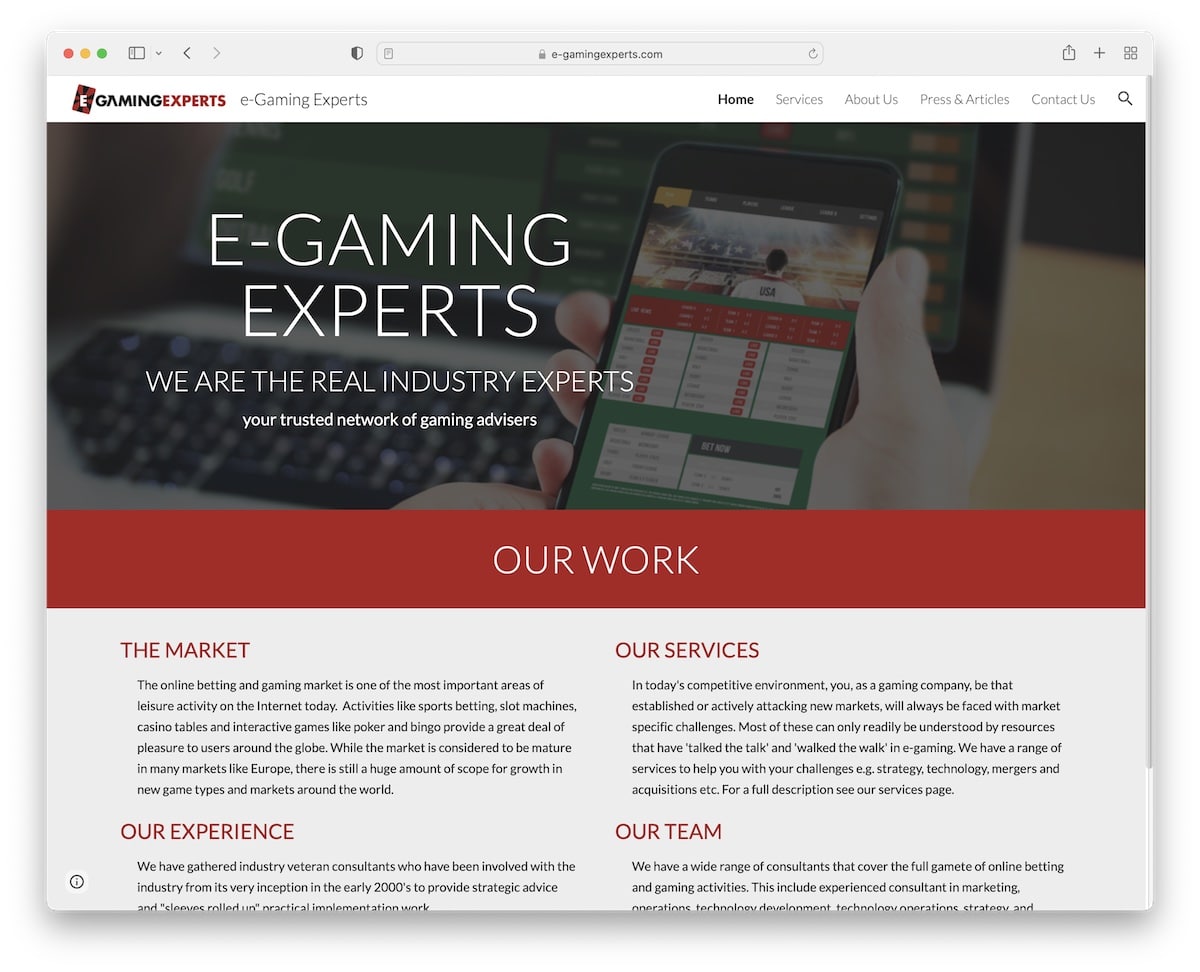
5. E-Gaming Experts

E-Gaming Experts is a Google Site with a basic home page featuring a floating navigation bar, a banner with a title and text and additional business, service and contact information.
Moreover, the footer section only contains a clickable email.
Note: A sticky header/menu can improve your website’s overall user experience.
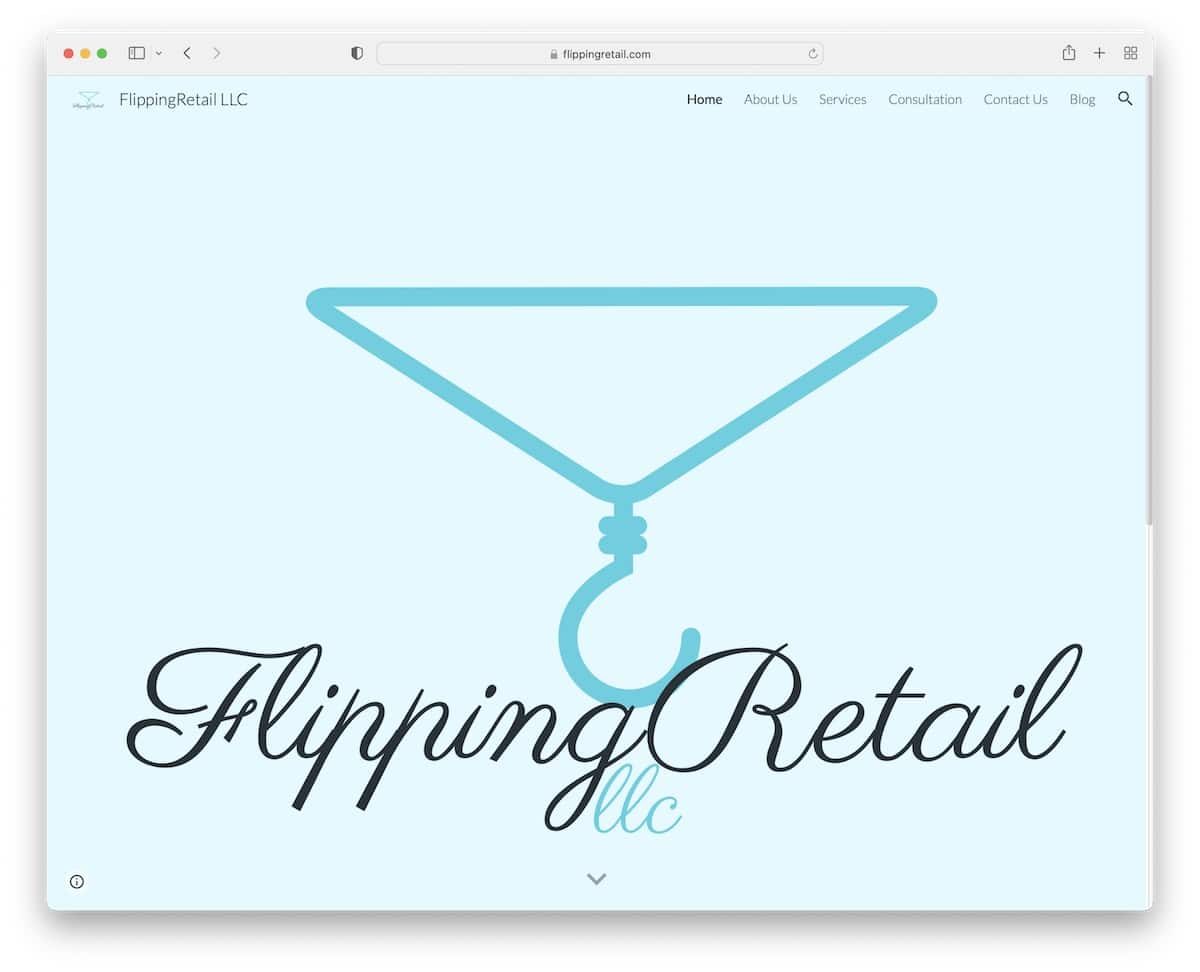
6. Flipping Retail

Flipping Retail has a beautiful and minimalist home page with a parallax hero area, a floating header and a simple grid that also acts as navigation.
The footer doesn’t have a traditional design but just a company message. Moreover, the search icon opens a search bar that overlays the entire header area for easier typing.
Note: Use your footer section to share a quote or a bold company message.
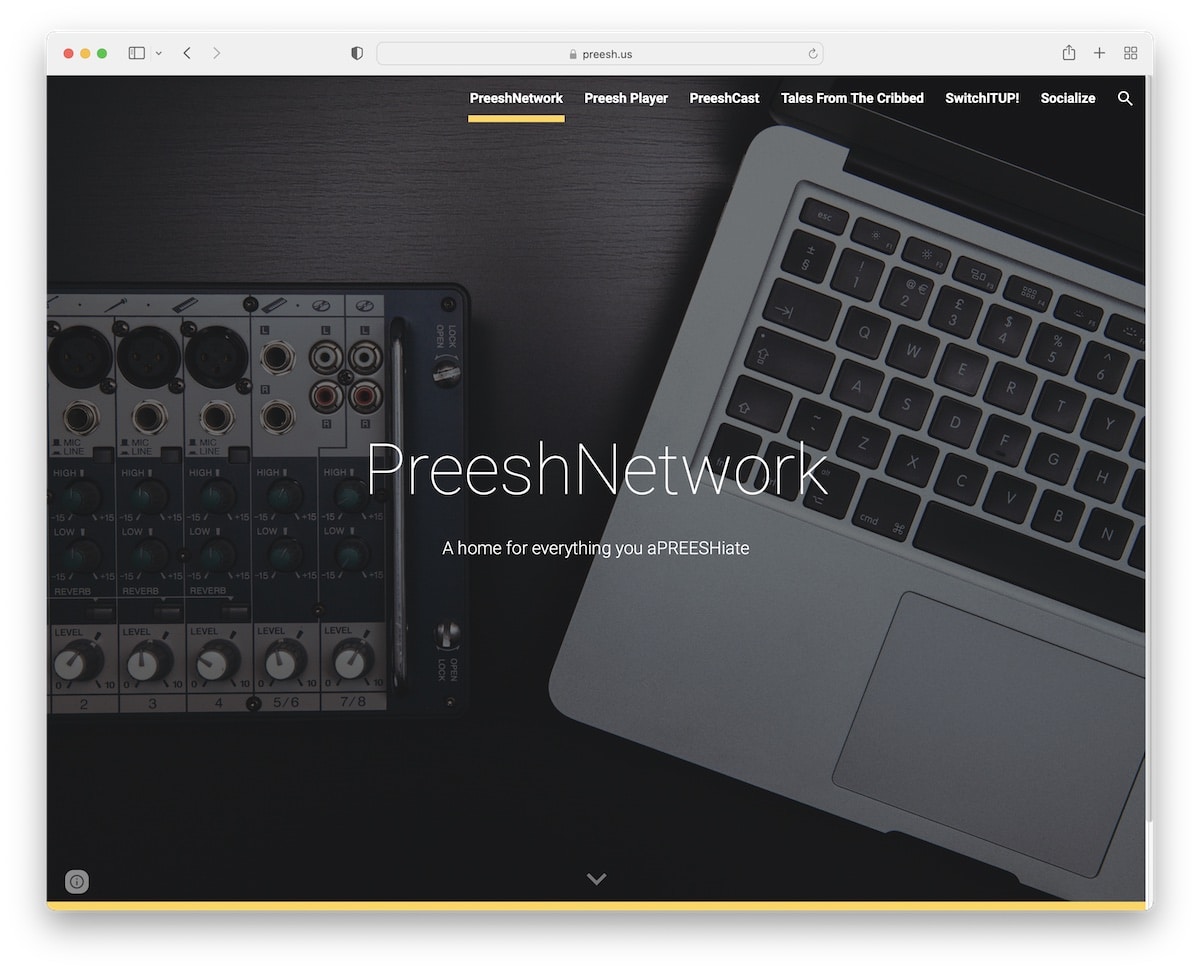
7. Preesh

Preesh’s home page is just a full-screen image background with a parallax effect, title and text.
Below the fold are only various icons for social media and other platforms on a contrasting background to stand out more. But it’s the floating header that guides you to other internal pages to find more information.
Note: Use contrasting colors to make your website more dynamic.
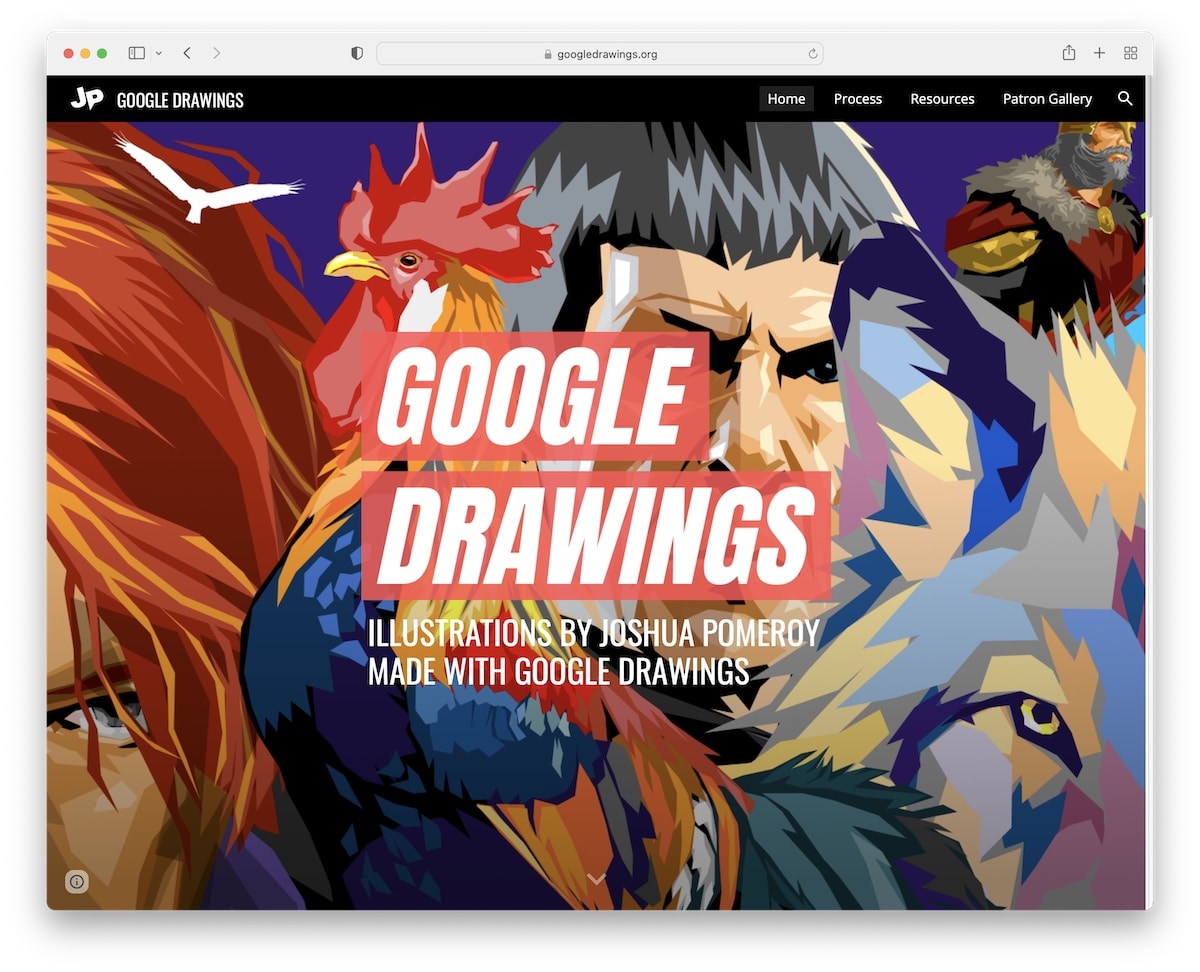
8. Google Drawings

Google Drawings has a full-screen responsive web design with full-width image sections displaying artwork.
The hero image has a parallax effect with a text overlay that gives you quick info about the artist. Moreover, the header is a classic sticky Google Site header with menu links and social media icons.
Note: Use a full-width/full-screen design to showcase your beautiful images.
You’ll also love checking and examining these awesome artist portfolio websites.
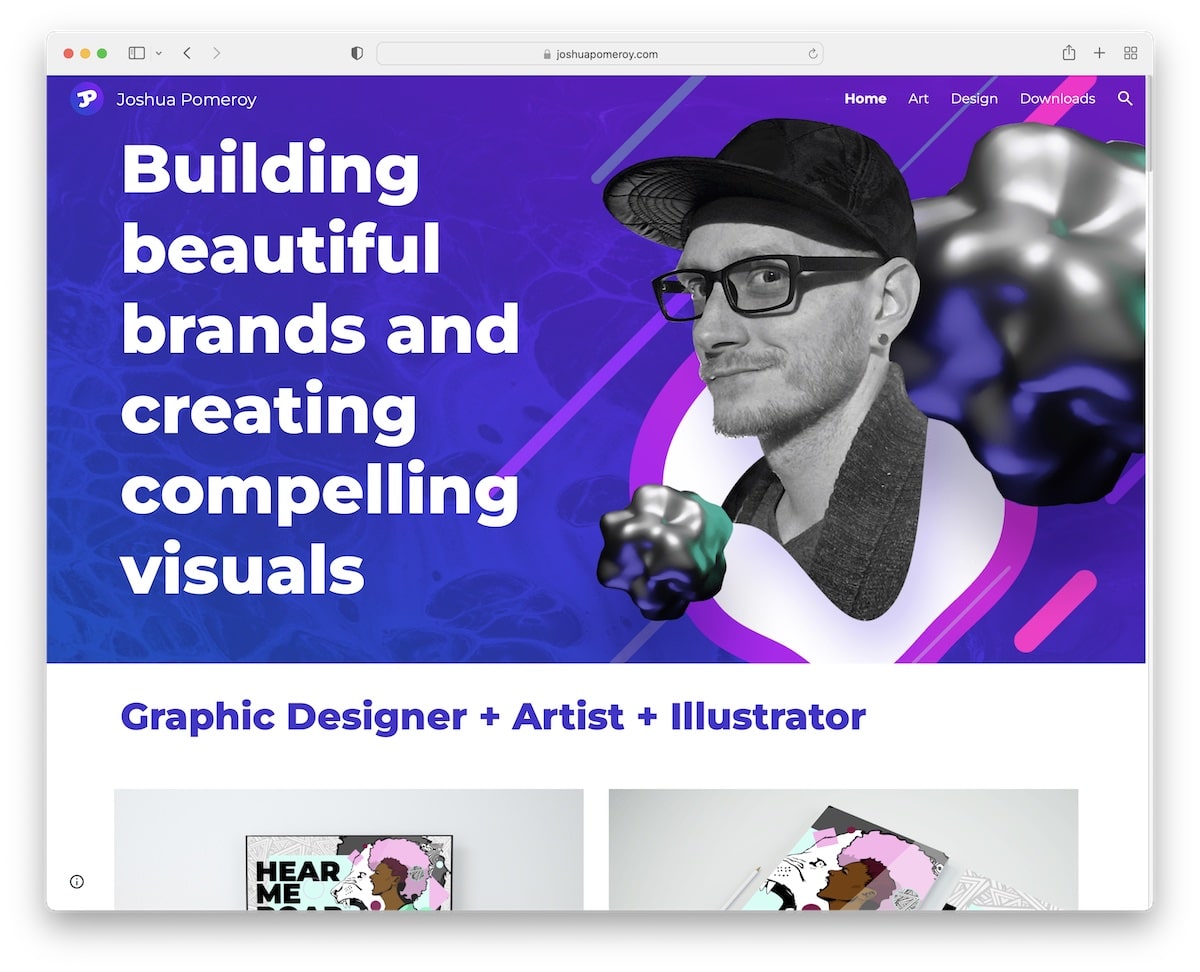
9. Joshua Pomeroy

While you can pretty quickly guess it’s a Google Site, Joshua Pomeroy took things to the next level, thanks to his great skills.
The home page works as a portfolio, but you can also check art and design pages for more project examples.
The header and footer both have menu links to quickly get you to the desired page. Moreover, Joshua made a transparent header for a cleaner look, but it turns solid and sticks to the top of the screen once you scroll.
Note: Turn your home page into an online portfolio, so everyone can get familiar with your work without searching for it.
You may also be interested in this collection of the best portfolio websites.
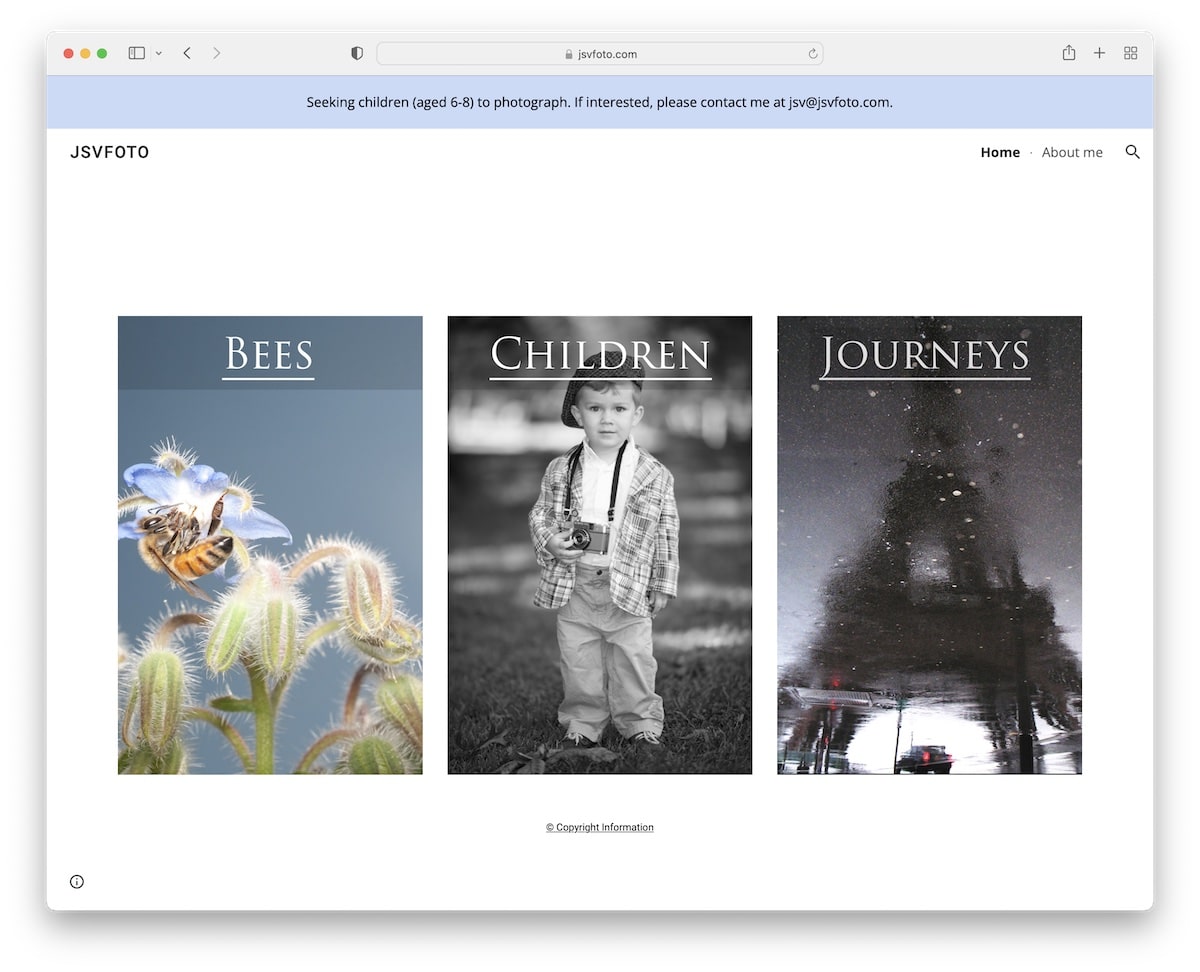
10. JSV Foto

JSV Foto’s Google Site example is very basic, with three “cards” with image backgrounds and titles that link to corresponding portfolios.
There’s also a top bar notification and a header with the same background color as the base of the page for a flawless look.
Note: One way of achieving a cleaner look is by using the header and footer backgrounds the same color as the base. But you can also check these best clean websites for more examples.
11. Flavio Ciabattoni

Flavio Ciabattoni has a more actionable above-the-fold section with a title, text and a CTA button.
The background image and the transparent header ensure a strong first impression, while the rest of the page takes the viewer on a pleasant browsing experience.
Note: Do you want more sales, downloads, or opt-ins? Use a CTA button above the fold.
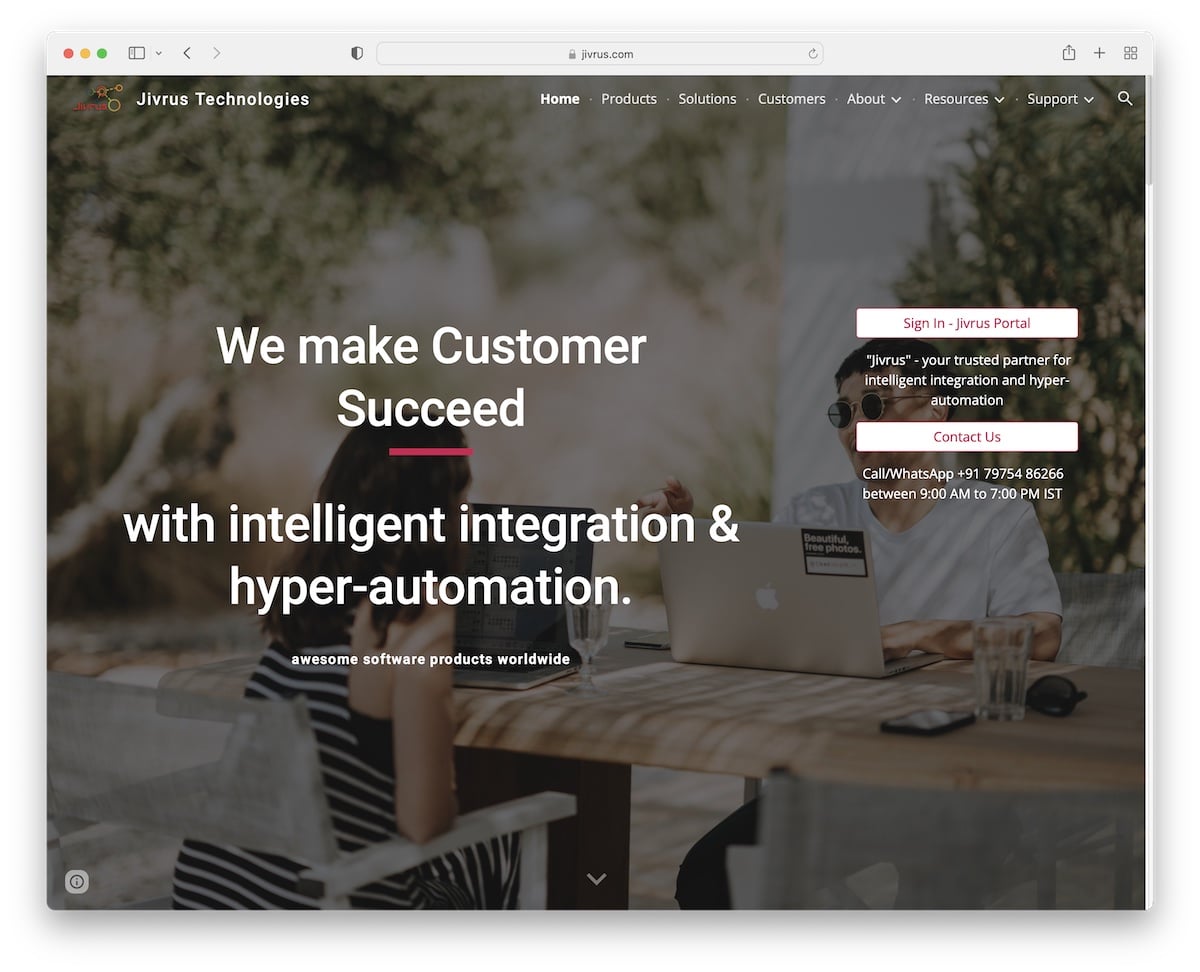
12. Jivrus

Jivrus has a pretty stuffed home page with all the information about the products, the business, and more. They also use separate sections for testimonials and another one to display customer logos, which instantly boost social proof.
The header floats and has a multi-level drop-down menu to get you to the desired information much easier. On the other hand, the footer has various icons that link to social media, Google Maps, etc.
Note: Build trust by including client/customer testimonials on your Google Site.
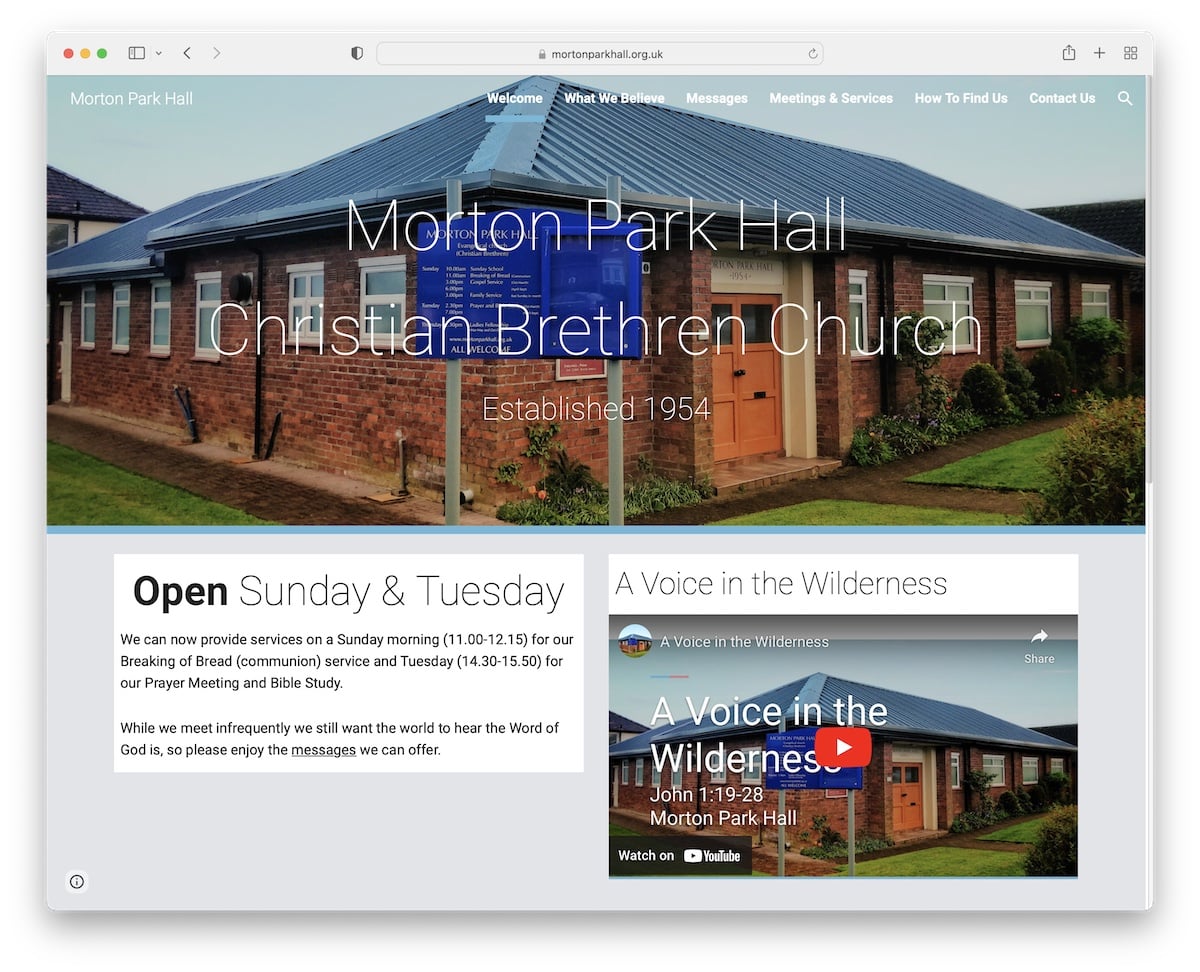
13. Morton Park Hall

Morton Park Hall is a basic Google Site with a sticky navigation bar, a parallax hero image, embedded video and Google Maps. Furthermore, the footer provides additional contact information, including the charity number.
Note: Do you have a promotional video? Embed it on your business website.
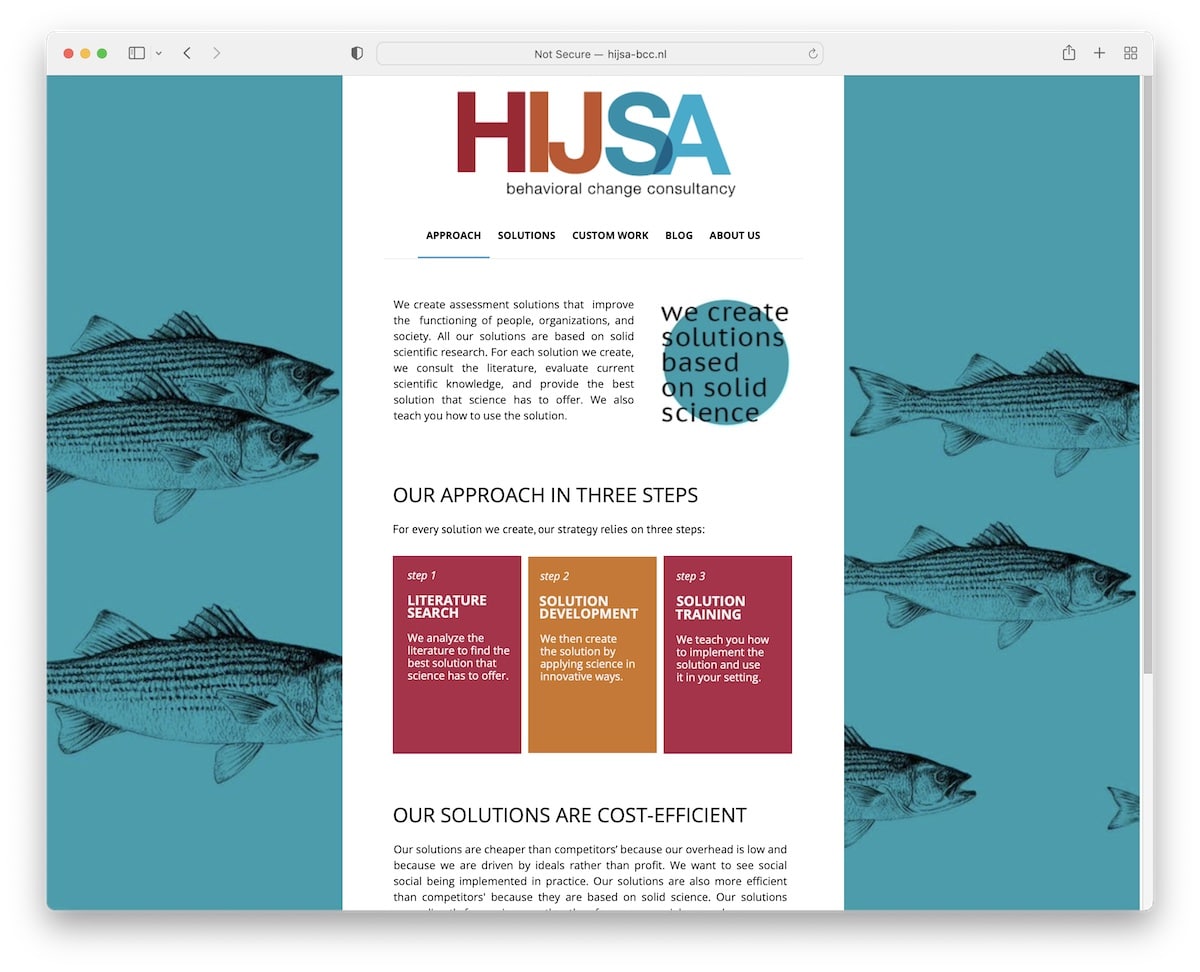
14. HIJSA

HIJSA is a Google Site example with a boxed layout and an image background to spice things up. The header has a large logo and menu links, while the footer equips the visitor with email and phone number plus social media icons.
Note: Try something different with a boxed layout.
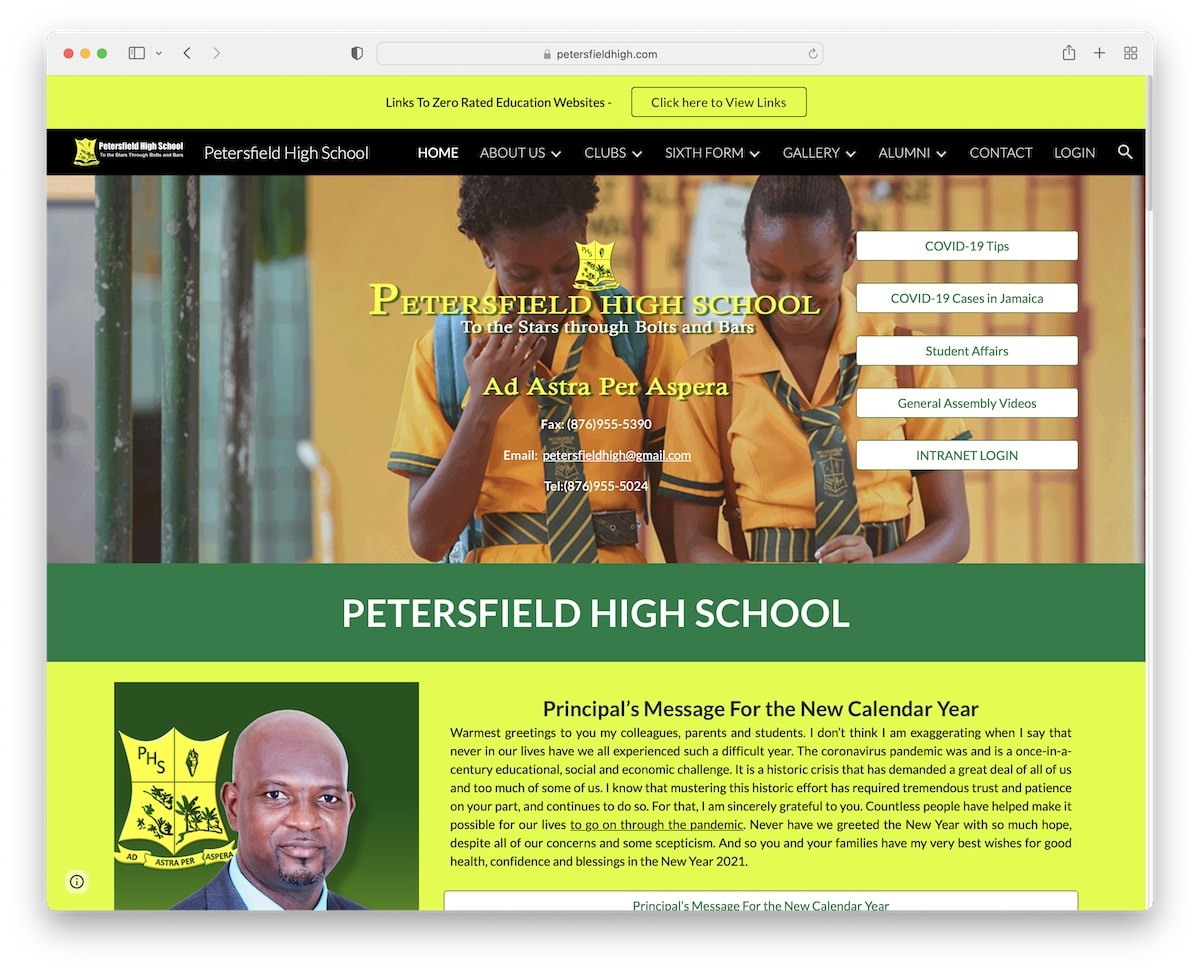
15. Petersfield High School

Petersfield High School’s vibrant choice of colors ensures it instantly grabs the visitors’ attention. It’s part of their branding that makes the page stand out.
This Google Site has a top bar notification with a CTA and a header with a drop-down menu that both float while you scroll.
Besides the embedded videos, Petersfield High School page also has a flipbook that makes checking content a cool experience.
Note: Use your branding strategically in your web design.
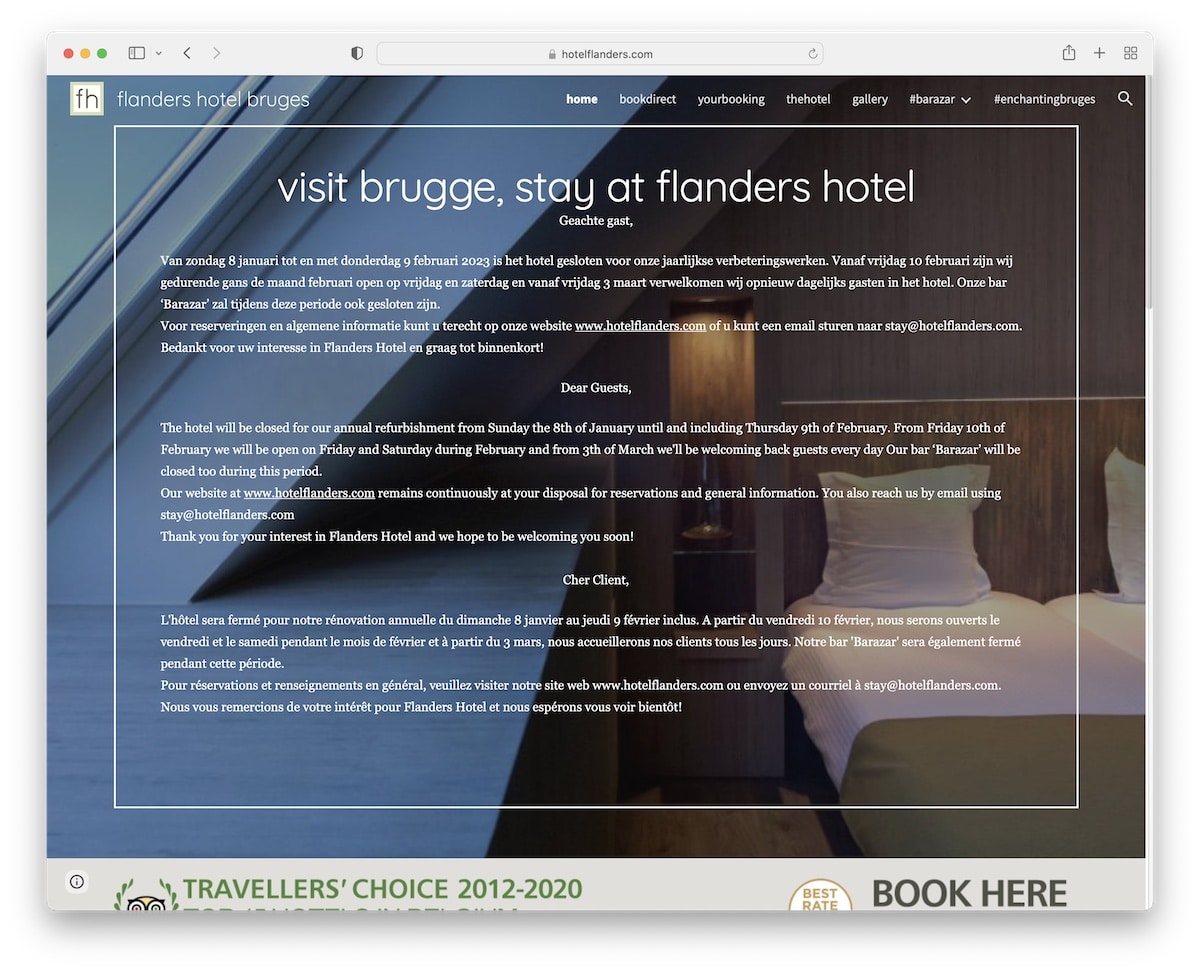
16. Flanders Hotel Bruges

Flanders Hotel Bruges is a more classic hotel website with an image background above-the-fold and text overlay that shares a special announcement.
This Google Site has a cool animated text section that rolls customer reviews that, combined with various badges, build another layer of trust. Embedded videos and Google Maps are handy additions to getting familiar with the location.
Note: Integrate Google Maps to showcase your location.









This Post Has 0 Comments