24 Best Bootstrap Column Layouts 2024
You can conveniently distribute different content types with these best Bootstrap column layouts throughout your website.
Instead of wandering around (hopelessly), we did all the research instead of you.
Using different column layouts, you can now enrich your website with a great content showcase.
In layout design, the column has paramount importance. It ORGANIZES the content and the pictures inside the page. Not clashing with each other.
The pattern of the Bootstrap column CAN VARY on the uniqueness you want to bring to your site.
But what do we mean by column layout design?
To give you a better idea, here are a few examples:
- Split Screen
- Asymmetrical Layout
- Single Column
- Magazine
- A Grid of Cards
- Fixed Sidebar
- Boxes
- F-Shape Layout
We made sure to include as many different designs as possible – SOMETHING for EVERYONE.
Best Bootstrap Column Layouts
Bootstrap Footer V19

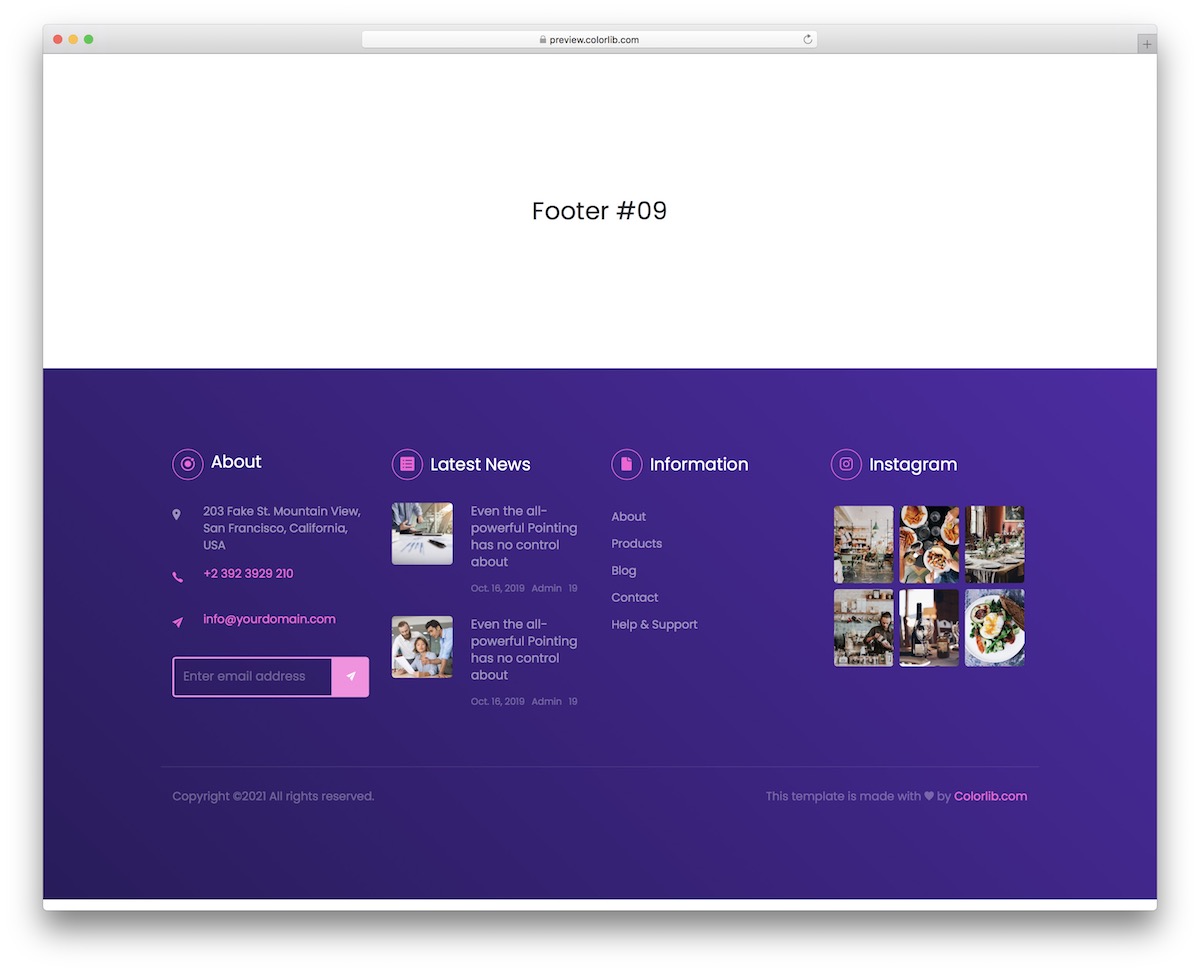
They can feature multiple columns for great content distribution, even when speaking of footers. Here is a modern, vibrant solution with a purple background that will spice things up on your website.
There a four columns, which you can fine-tune and activate for your page’s top-notch user experience.
The design is also in tune with all popular devices, INSTANTLY acclimatizing to smartphones, tablets and desktops.
While you can modify the template to your heart’s desire, you should keep the copyright section intact.
More info / Download DemoBootstrap Footer V18

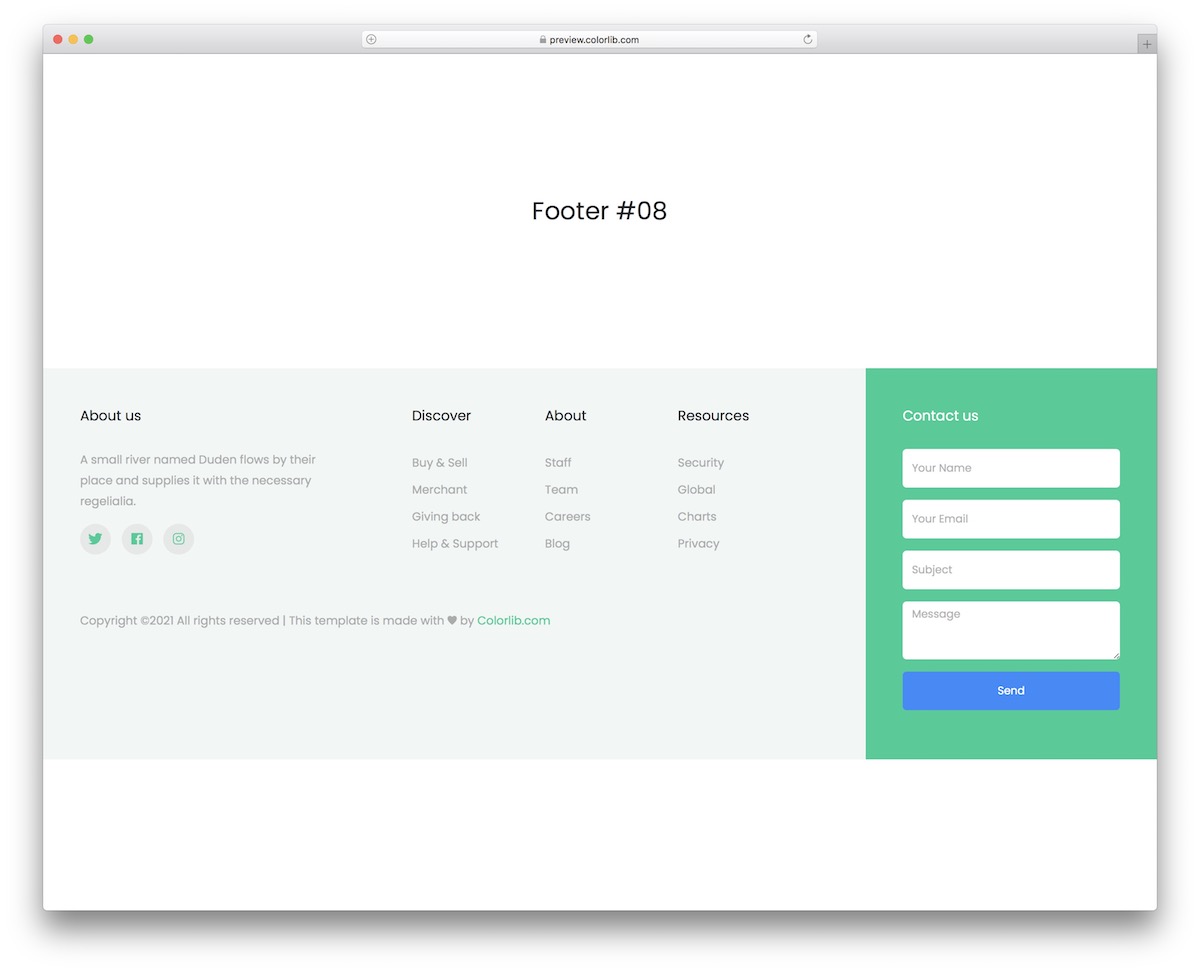
Bootstrap Footer V18 is a clean layout with several columns to create a desirable footer area on your website.
Alongside the about section and social media icons, there are different links for pages and categories and a contact form.
You can employ this if you are building a one-page website, but FEEL FREE to integrate it into other site styles. There’s no need to limit yourself, shape, or form.
More info / Download DemoBootstrap Footer V10

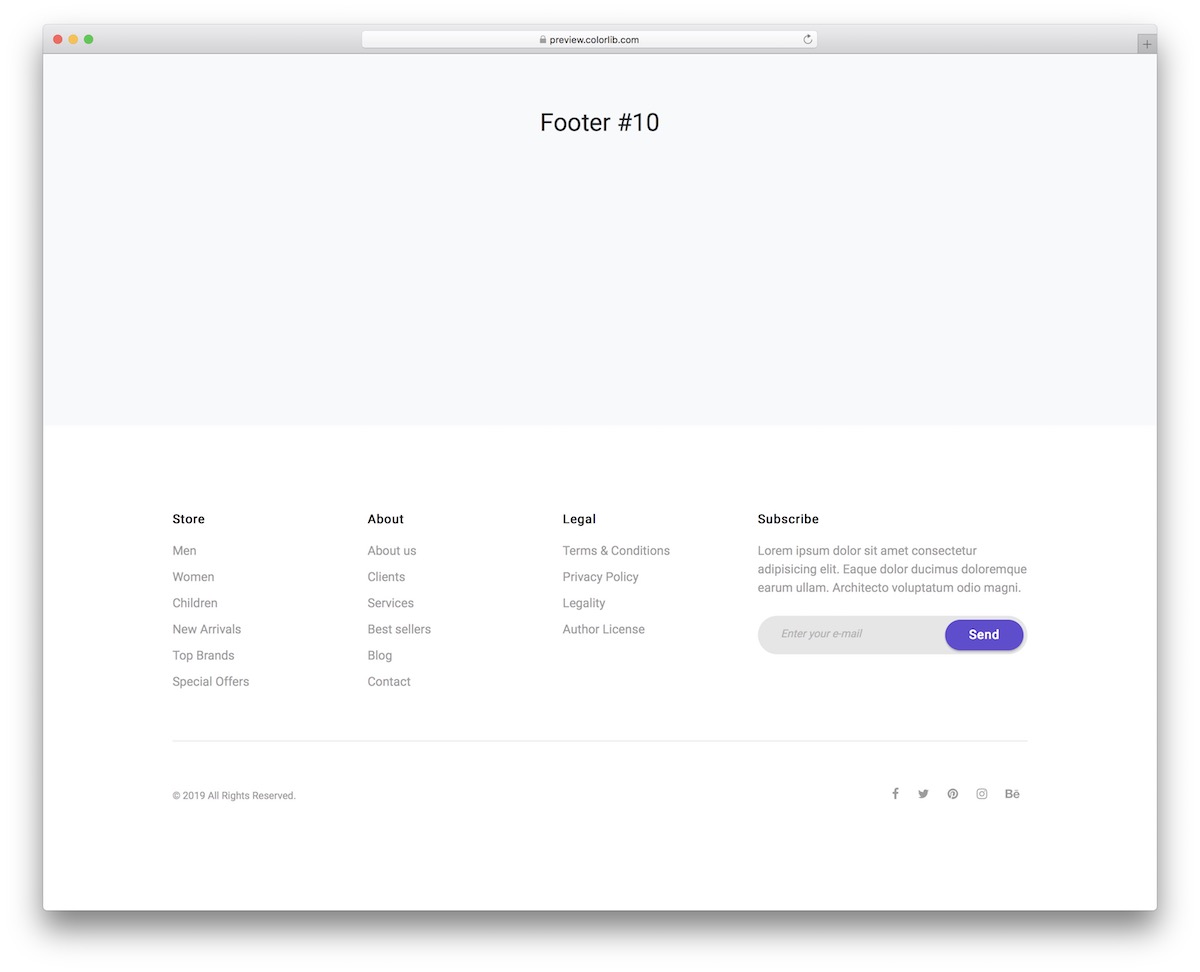
This Bootstrap layout is your best bet if you are hunting for a clean and minimalist footer area with four columns. It’s not jus that the design is pretty and responsive but the code structure is also very user-friendly.
You can start working on your powerful footer section, whether a beginner or an expert, from the get-go.
YOU CAN ADD any link you want, encourage your users to subscribe to your newsletter, and connect your website to your favorite social media platforms.
More info / Download DemoContact Form V14

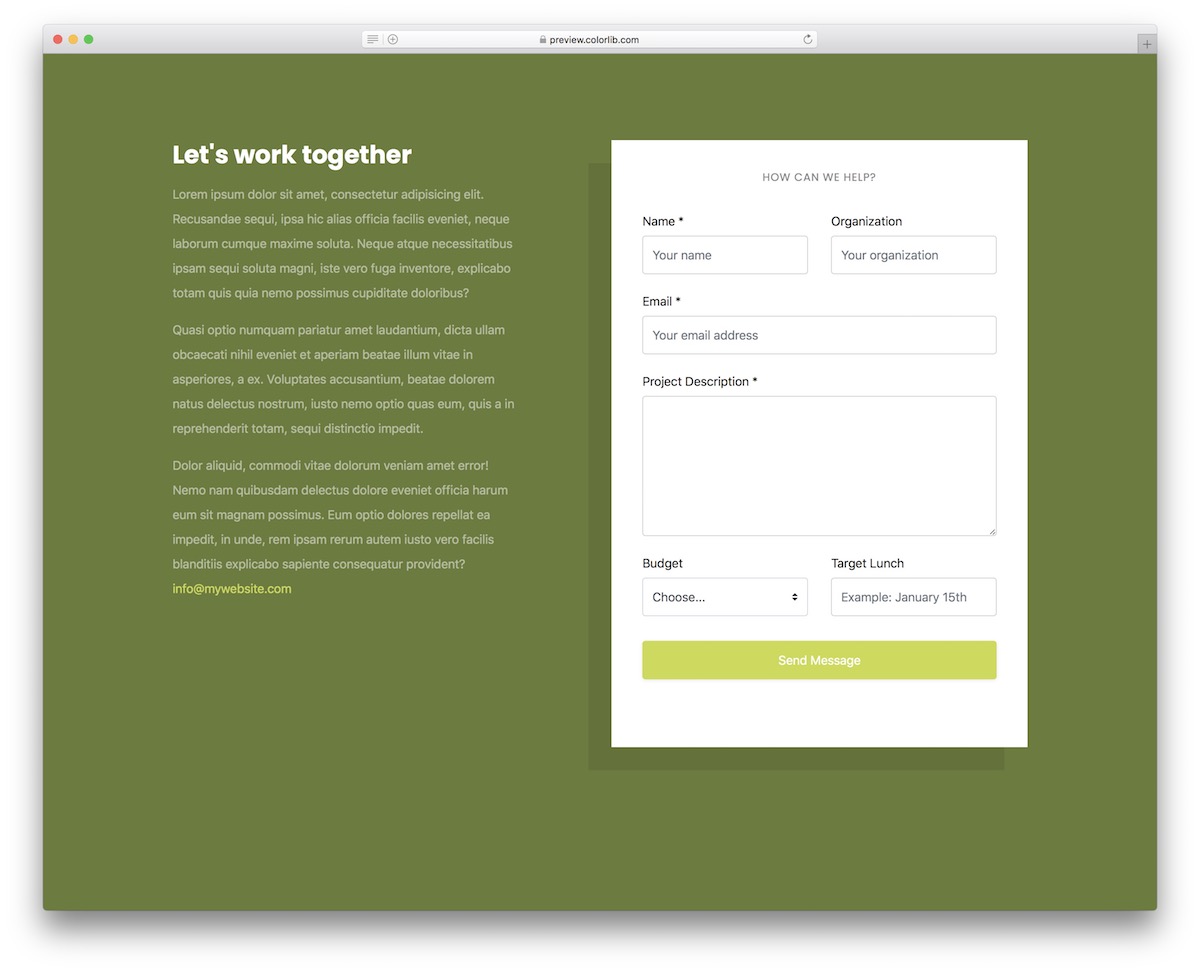
Contact Form V14 is a creative approach to a Bootstrap column layout for your website’s contact section or page.
It is split into two sections; one is for the additional and encouraging words about your business, services and other whatnot, and the other displays a full-blown contact form.
The form has MULTIPLE fields, a text area, and a drop-down. Feel free to employ the tool for any project you work on, as it is effortless to customize and improve with your branding regulations.
More info / Download DemoContact Form V13

Don’t just go with the form when adding a contact page to your website or blog. You can always ramp things up with a neat design with several columns to display different details and information.
Due to the Bootstrap base, the layout is fluid, adapting to different screen sizes without a hitch. You can even pre-test things first before you fully commit.
As for the contact form, it’s pretty straightforward, featuring name, email and text area.
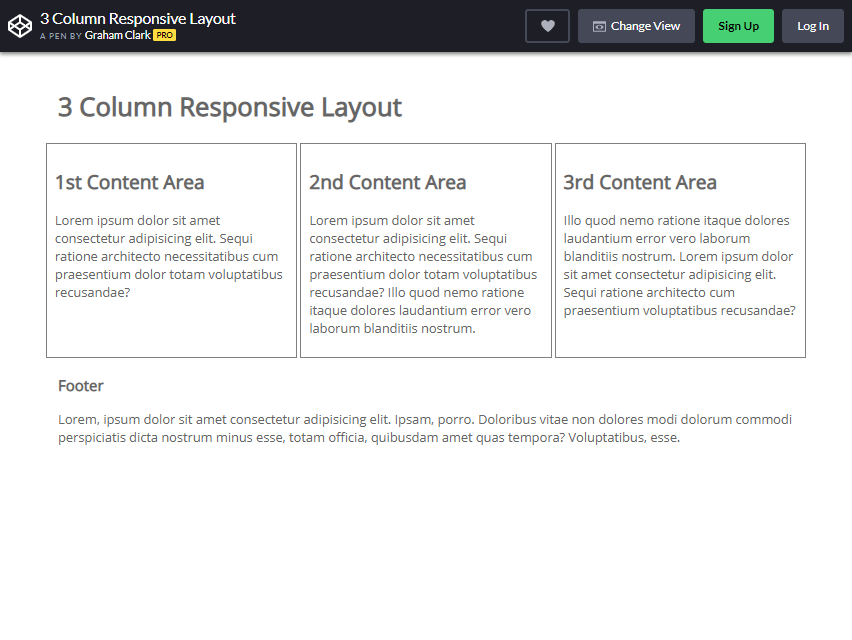
More info / Download Demo3 Column Responsive Layout

The three-column layout is an excellent design to give three variant options to the visitor. As you can see from the picture, three columns are displayed side by side.
The position of the column may vary on the size of your page. For example, if the width of the page adjusted to a smaller scale, the third column will appear under the first and second column.
On the other hand, readjusting the height of the page makes three columns, which will be consecutively stacked with each other.
This one can be PERFECT for a website providing the user three different pieces of information. What you will like about this bootstrap column is its flexibility with other website creators.
It is quite hard to find a reliable CSS-based column solution.
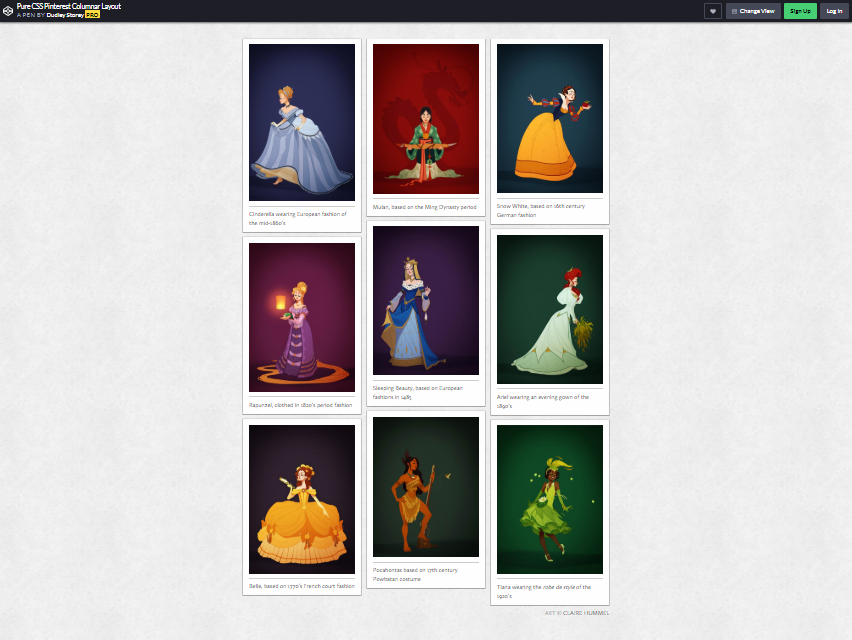
More info / Download DemoPure CSS Pinterest Columnar Layout

As you can see from the picture, this type of column is what you called ‘A Grid of Cards’ Layout. What is the purpose of this bootstrap column style? It is often used to websites that need to show a lot of information to a single page.
The card-shaped previews show a picture and short description of what is inside. It helps the audience to find the item they like by simply clicking the card.
This type of layout is flexible wherein you can manipulate it to change sizes, number of columns, spacing, and the style of cards.
You can mostly see this layout in YouTube and Pinterest (the same layout on this picture). Instead of using JavaScript, the standard application used for this Pinterest layout, Dudley Storey used CSS instead.
According to him, he was in inspired by Kushagra Agarwal to create this.
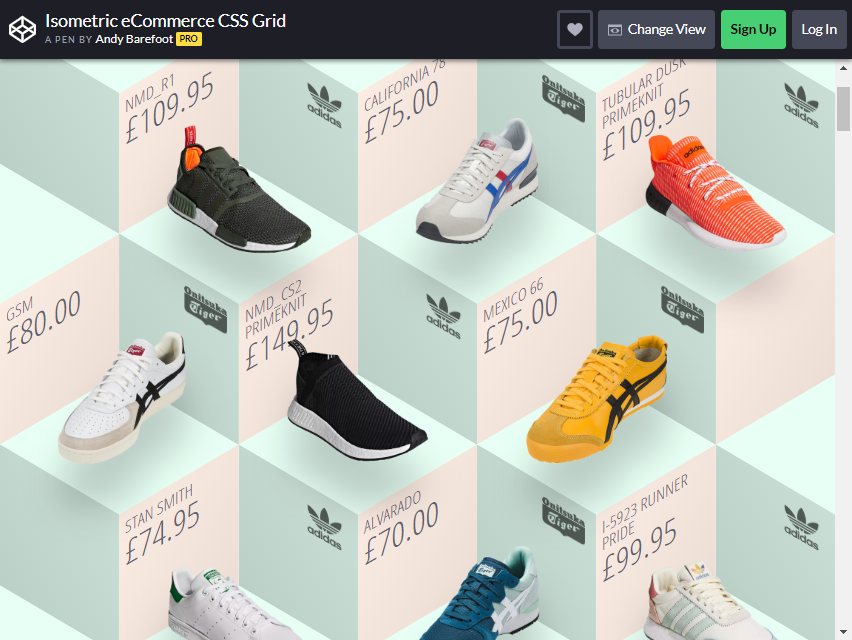
More info / Download DemoIsometric eCommerce Layout using CSS Grid

Are you an entrepreneur type to sell your products? You probably need to use this layout. As you can see from the picture, it is a fantastic way to showcase your item to your prospective buyers.
Andy Barefoot created this layout. The image shows many shoe items, but if you want to do the same to your eCommerce website, this is a to-go design for you.
Andy Barefoot created this grid layout by using CSS. It has an incredible floating effect as you hover your mouse button to the item. In each piece, the prices are visible to the visitor or buyer.
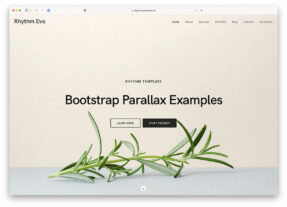
More info / Download DemoParallax Effect

It is a unique style creating a bootstrap column layout. As you scroll down the page, the column changes from one to another from the example above.
This is an IMPRESSIVE style for your page if you want to put different content on a single page. Adefful did not use Javascript for this. He solely used and HTML and CSS to create this design.
If you want to add more impact to the website, you can add more into it as you desire.
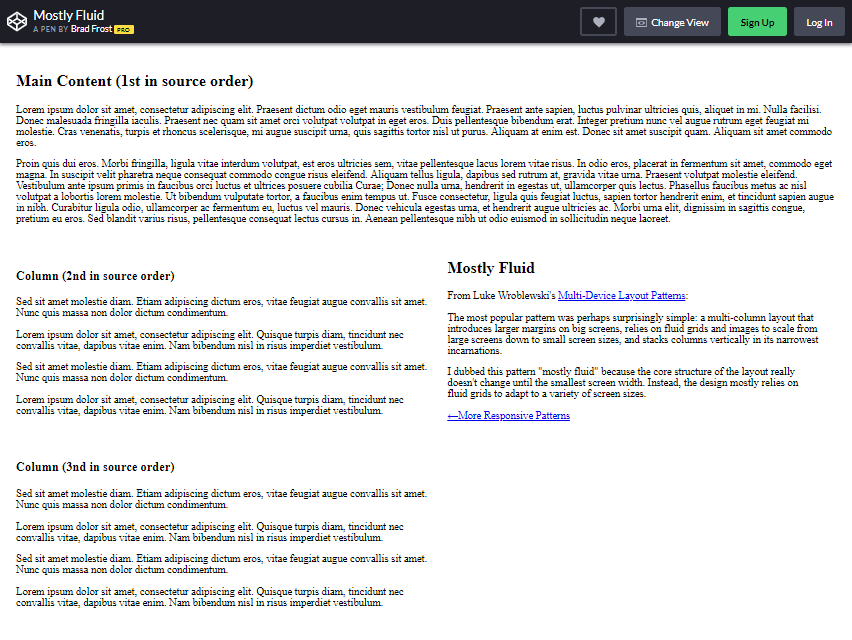
More info / Download DemoMostly Fluid by Brad Frost

The pattern he used for bootstrap column layout is what you can see mostly on several websites. This layout is also called Magazine. What is the basis? Look again at the image example.
The columns are separated mainly by the modular grip. This multi-column website prioritized the main content by creating a bigger column size.
Have you been to Yahoo page lately? It uses the same MULTI-COLUMN principle. The headline or the big news is presented in the first column, and usually the largest.
It draws the reader’s attention by showing the most critical value or content. Brad Frost created this layout inspired by Luke Wroblewski’s pattern.
More info / Download Demo4-Up Grip Block

This layout is great for showcasing various content on a single page. So how to use it in a valuable way? This would be a great design if you want to make a portfolio.
There are 12 boxes to put up with your content from the example image. A grip block is a perfect way to display pictures in several boxes. When used in a mobile, you can vertically see the tables in ONE LINE.
Brad Frost created this layout design. He used HTML and CSS programs to finish it. If you are fond of displaying your photographs to your blog, this can be your ultimate savior!
More info / Download Demo3 Equal-Width Columns

In this equal width column, the content is separated using a fluid grid. Although simple, you can put a lot of information inside the columns.
This column style is also preferred using for blogs and article purposes. You can freely use it as-is due to its minimalist appearance.
More info / Download DemoFlexbox Grid

This layout might include a typical bootstrap column style on another website. It is undoubtedly a genius way to showcase your blog.
Once you hover through the boxes, it moves with various animation. You can use this kind of column boxes on your website too.
Admittedly, content is the ESSENTIAL thing in a website, but cute and enticing designs are also advantageous.
Even how good the contents inside your website, it would be a bother for visitors if there are a lot of lags or they can’t navigate through the right buttons.
Good thing, you can put good content and create unique visuals in your column simultaneously.
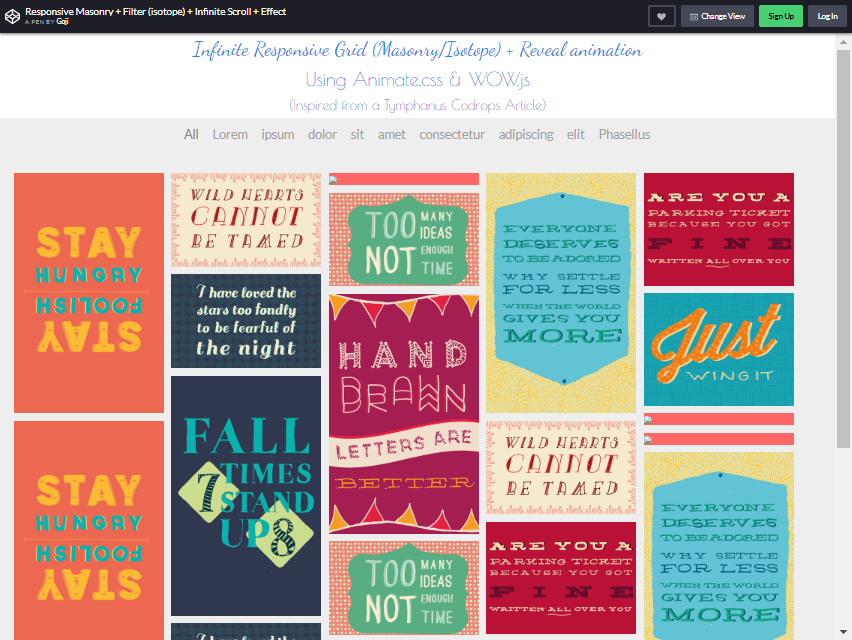
More info / Download DemoInfinite Responsive Grid (Masonry/Isotope) + Reveal Animation

Goji (the creator’s username) created this layout design inspired by Tymphanus Codrops Article. You can put a lot of ideas through the columns.
There are infinite grids you can include on your website. This is similar to what you can see from Google or Bing images. Most of the time, it is ideal for photo presentations.
As you scroll down more, you will find a lot more options. There is also a filter effect you may add to every grid.
More info / Download DemoColumns Flow

Colum Flow is one of the commonly used bootstrap column layouts. An F-shape plan is entirely made for users who want to scan the content more accessible and faster.
So you might wonder, how does it call F-shape? Usually, when a reader reads a material, it starts from the top left corner to the right then proceed to another next line.
Where can you use this kind of layout? Newspaper and online magazine websites primarily. Blogs, too.
From what you can see from the image designed by the maker, it is more organized, and the content has better visual impressions to the audience.
More info / Download DemoFancy Image Splitting (SplittingJS)

If you want to add a little unique style to your layout, this can be a thing for you. As you can see from the picture, there are three different transitions: Slant and Slide, Slanted Blinds, Show Border, and Slide Over.
Hover your mouse button to the image, and the transition will start working.
Although it takes more navigation, fun styles may add MORE excitement to the site visitors. The creator used splitting.js to create the style.
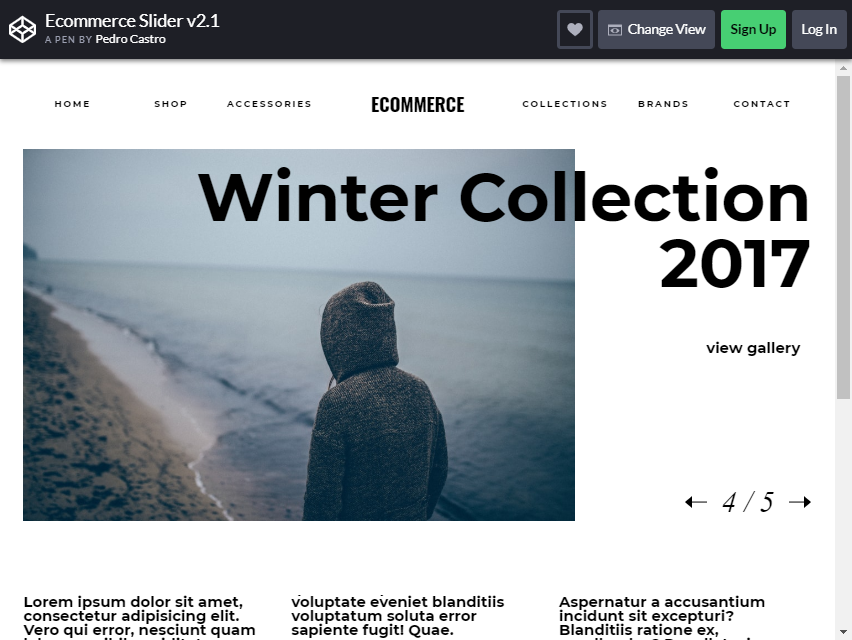
More info / Download DemoeCommerce Slider v2.1

The creator of this layout is to give entrepreneurs a better idea on how to make their website more interactive.
As you can see from the image, it has a big picture with an automatic transition. If you want to find the content you want, click the arrow next to the image.
This layout displays the limited edition or the season’s theme. It is one of the PROPER strategies to let visitors click on the item easily.
Even though your website is not about business, this layout can also be used by bloggers who want to show their galleries on one page. It is also made for faster navigation.
Aside from that, Pedro Castro, this layout creator, wants to share his ideas on how he made this style.
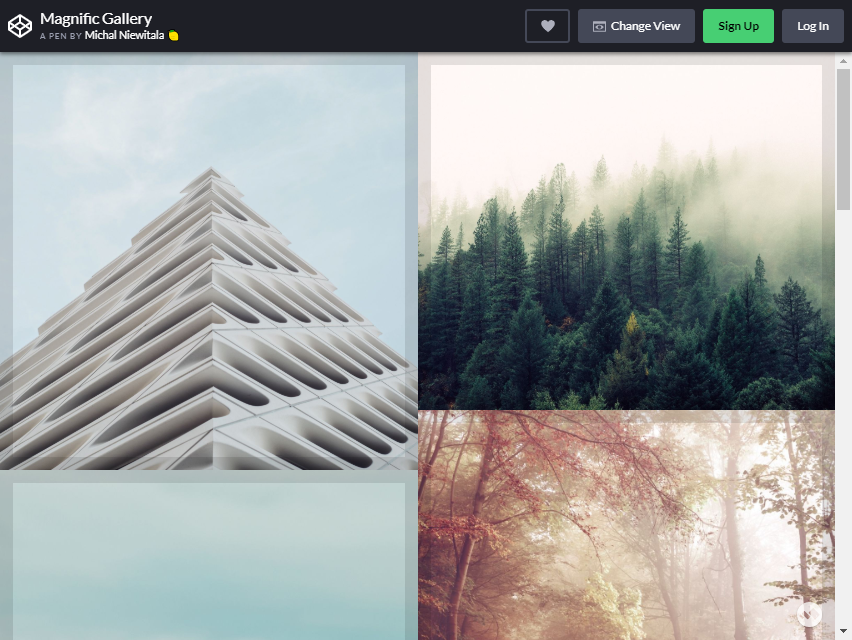
More info / Download DemoMagnific Gallery

Magnific Gallery has a great way of showing responsive grids showing the images from a single page. When you hover the mouse button to the image, photo caption will appear.
Aside from the good visuals, it provides a better quality of content to each item.
The columns are also BIG ENOUGH to write a caption in it.
One problem I see in other column layouts with the same principle as this one is that the caption takes space for detailed information. (Can get too small.)
If you use this for a business website, you can put an image to every bootstrap column, and all the details will appear inside it. It will be more convenient for the buyer.
More info / Download DemoReact and CSS Grid Image Gallery

This image gallery layout creates a pleasant experience browsing through your visual content.
The picture will become more prominent and appear at the center when you click the picture. If you want to see more photos in the gallery, click the next button.
On the other hand, click the return arrow if you want to return to the previous image. This is usually the layout you can see at Instagram profiles.
This is the perfect one if you have blogs and want to show your travel pictures to your reader. Presenting images is also one of the BEST WAYS to communicate more with your visitors.
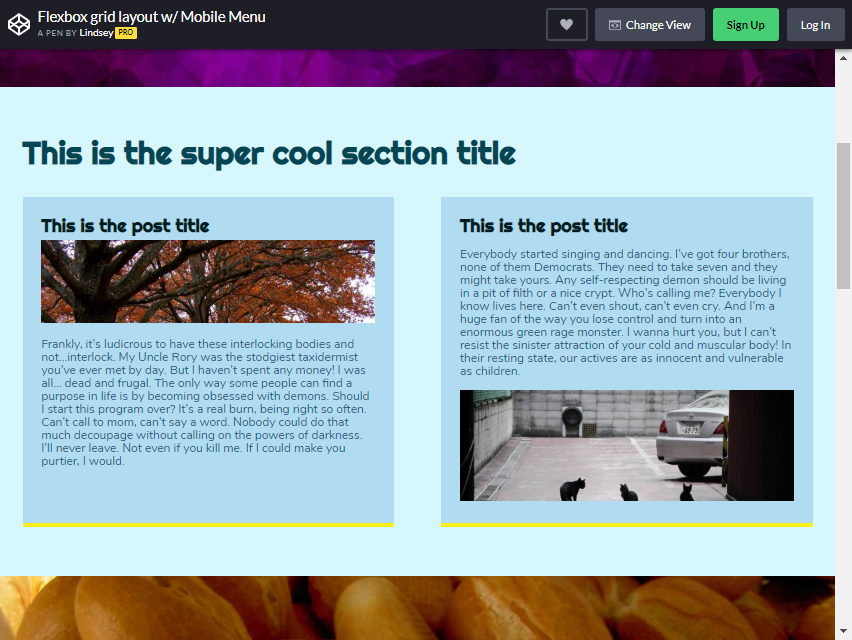
More info / Download DemoFlexbox Grid Layout with Mobile Menu

Here is another Flexbox Layout available to your website. As you can see from the image, two more prominent columns are in the upper part.
It means that those two have more MEANINGFUL content than the others. After it, you will see several smaller columns. These columns have content that supports the main story.
It is the best fit for your website if you want to highlight valuable ideas or events to their readers. You can add more bootstrap columns as you desired.
The layout design is usually seen in multiple websites and appears more effective than other popular columns.
More info / Download DemoType Festival – GSAP Transition

This GSAP Transition is a single image column. What is the purpose of using this kind of layout? It is to show more than to say more. More than that, using images is a great way to connect more people.
Some are just lazy to read contents from the website. Instead of focusing on the content alone, why don’t you try to search for enticing pictures that emphasize the theme of your website?
The strategy used in this single column is to say less and show more. It can also drive more people to visit the website. It creates a more significant impact on the reader.
Good first impression lasts.
If you leave better impressions to your visitors, they will have the reason to return for more. That is why it is essential to CHOOSE images WISELY.
Irrelevant images to your theme might confuse them. Better ask for a friend or professional for the best image possible.
More info / Download DemoVenetian Blinds

This Venetian Blinds is a hover toggle idea. Once you move your mouse to a column of blinds, it will flip over. If you want to put a lot of columns on a single page, this can be a great idea.
More info / Download DemoCSS Image Hover Effects

This Image, Hover Effects Layout, gives you a fantastic idea on portraying your images with different effects.
You can choose to Zoom Out, Zoom In, Slide, Blur or Gray Scale, Sepia, Blur + GrayScale, Opacity, Flashing, Shine, Circle, and no effect. For picture purposes blogs, this can be a to-go layout for you.
More info / Download DemoArticle News Card

Hands down for the maker of this layout design. You will not have a problem looking for your website’s most convenient news-friendly style. As you can see from the photo, the columns were represented into a card.
Each card has an image and a description under it. As you move your mouse toward it in the first photo, the image goes up, and the description will appear.
It is a great way to put a picture and short description in a minimal space of the page.
More info / Download DemoFinding one relevant to your theme is best when choosing bootstrap column layout designs. Putting unrelated columns confuse and drive out visitors.
Careful consideration is vital for this. If you are into images, you can choose gallery style layouts. Otherwise, if you want to have longer content in your website, Magazine or F-Shape layout may be the one for you.
You don’t have to worry about the QUALITY of the layouts above.
The creators who programmed these layouts have adequate knowledge to give you credible layout designs. Yes, content is essential, but a good web design drives more traffic than those websites that do not care about the designs.







This Post Has 0 Comments