20 Best Resume Website Examples 2024
Are you ready to see the best resume websites to gain inspiration before creating your own?
The quality of your personal page is extremely important if you want to increase your potential when seeking a new job or client.
Luckily, these top-notch examples will help you train your creativity. But don’t forget to add your original twist to make yours stand out more!
We also made sure to add the product/website builder each website is built on, so you can try it, too.
Or, you can check our review of the best personal website builders or WordPress resume themes to take immediate action.
Best Resume Websites & Examples
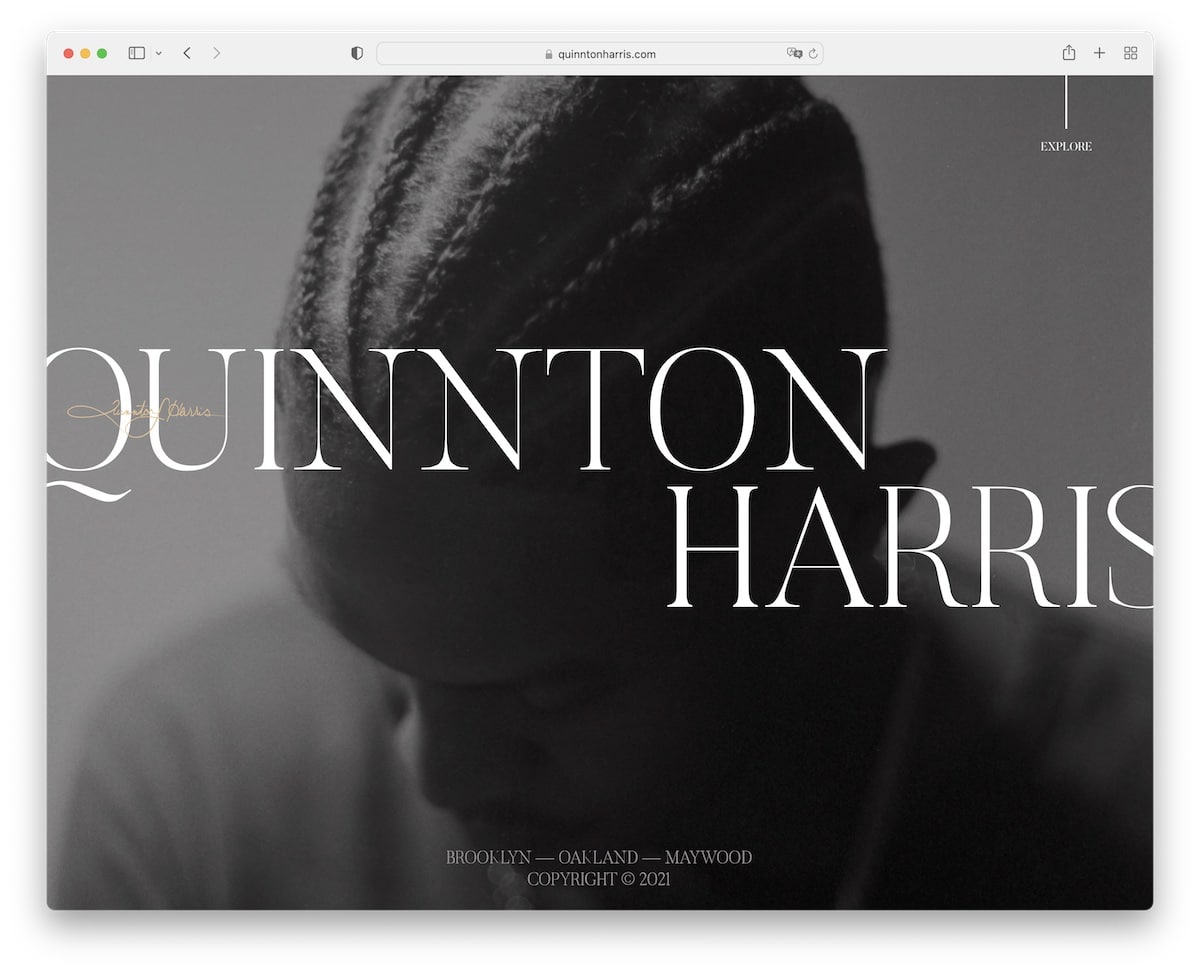
1. Quinnton Harris
Built with: Wix
Product Engineer Resume Website

Quinnton Harris’s home page has only a hero section with a full-screen image background and text.
Instead of a menu button, he opted for a floating “explore” link that reveals a sidebar menu after you click it. This is where you can find other internal pages with more information, projects, etc.
Note: Make a bold and impactful home page featuring a full-screen image with your name and a menu button. Keep it simple.
We also have more examples of websites built on the Wix platform for you to check.
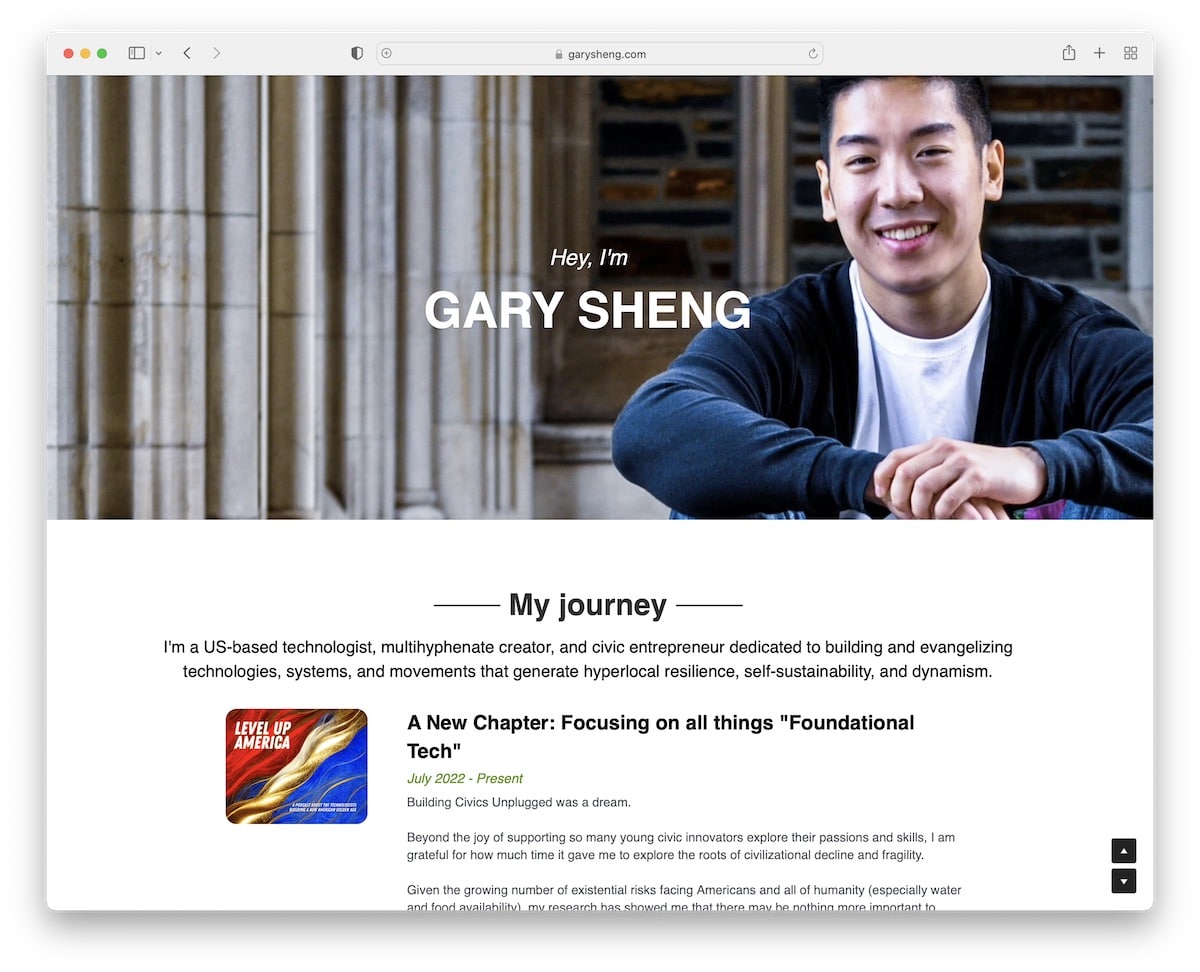
2. Gary Sheng
Built with: Strikingly
Technologist Resume Website

Gary Sheng runs a one-page website without a header/menu, just a large hero image with simple, welcoming text.
His website features a simple “My journey” timeline, links to communities where he’s most active, and more.
Scroll down and up buttons accompany you all the time if you don’t feel like scrolling.
Note: Make your resume website feel more personal with an image of yourself (and it doesn’t have to be too formal).
You can also use any of these user-friendly one-page website builders to create your ideal online presence.
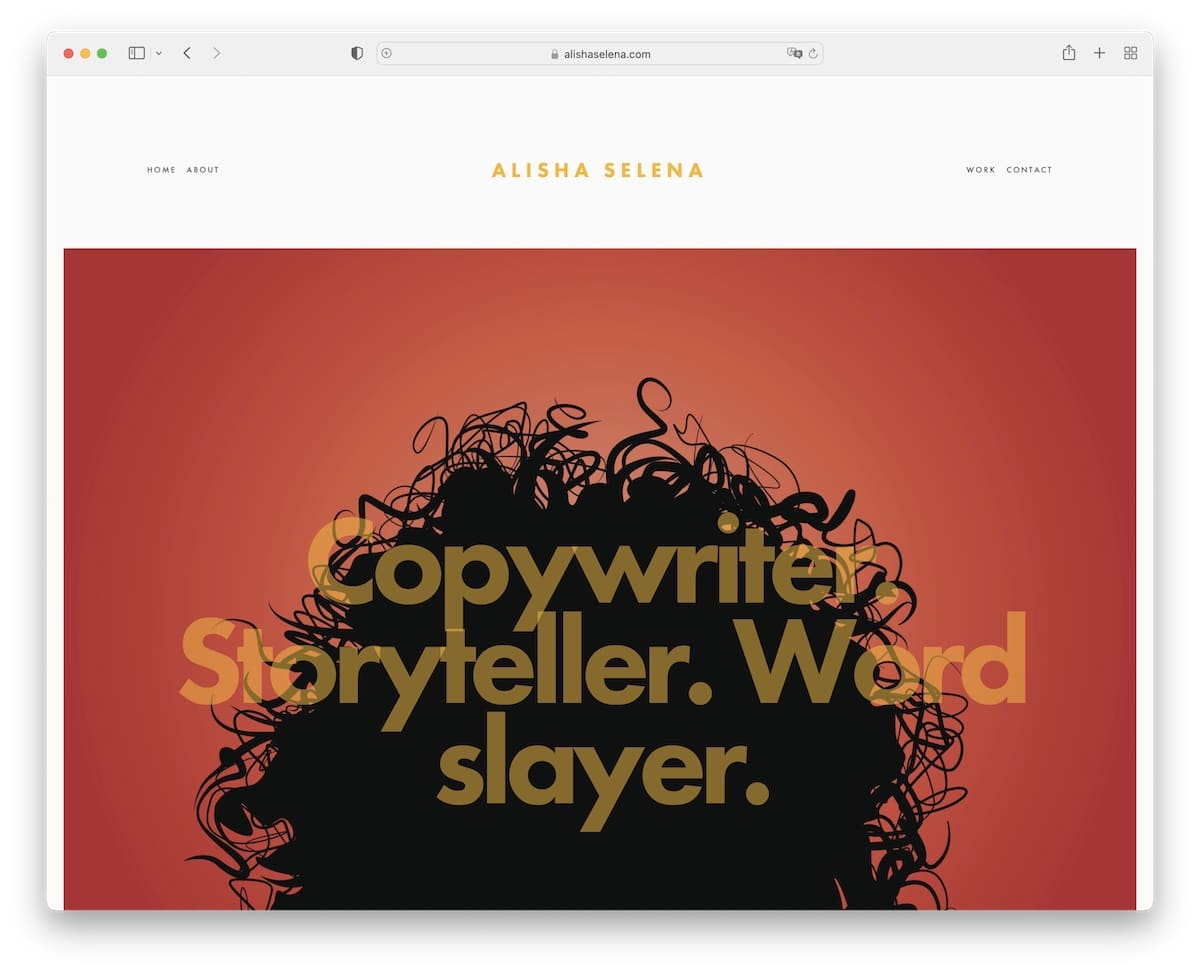
3. Alisha Selena
Built with: Squarespace
Copywriter Resume Website

Like Quinnton’s page, Alisha Selena also went with a very simple home page, using a parallax image to spice things up.
The header is very minimalist, and the footer only features social links. But in between is a “view my resume” button that opens a PDF in a new tab.
Alisha Selena is a master copywriter and storyteller, and we have included her website as one of the best copywriter portfolio examples.
Note: Parallax functionality can bring more life to your page instead of keeping things static.
Do you have a personal portfolio website and need more ideas? Check out our list of the best Squarespace website examples.
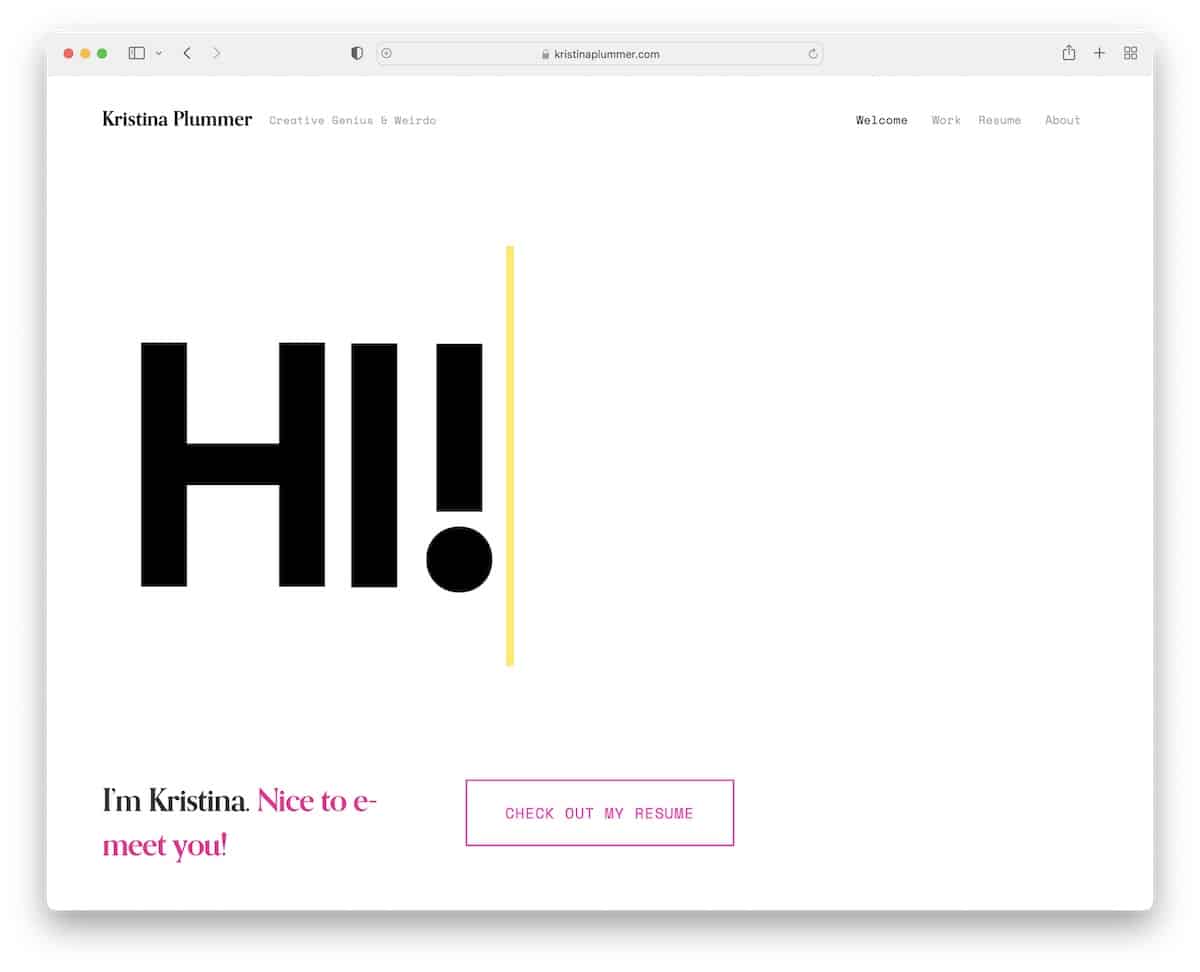
4. Kristina Plummer
Built with: Squarespace
Product Designer & Marketer Resume Website

Since we’re in the simplicity flow, here’s another cool resume website that uses the typewriter effect to welcome you.
Kristina Plummer’s front page features no images, but the text animation does a good job of sparking interest.
The resume button also features a pink hover effect, which makes it more clickable.
Note: Text and no images for your home page can easily differentiate you from the masses.
Looking to build a similar website? Here are the most beautiful Squarespace website templates for designers.
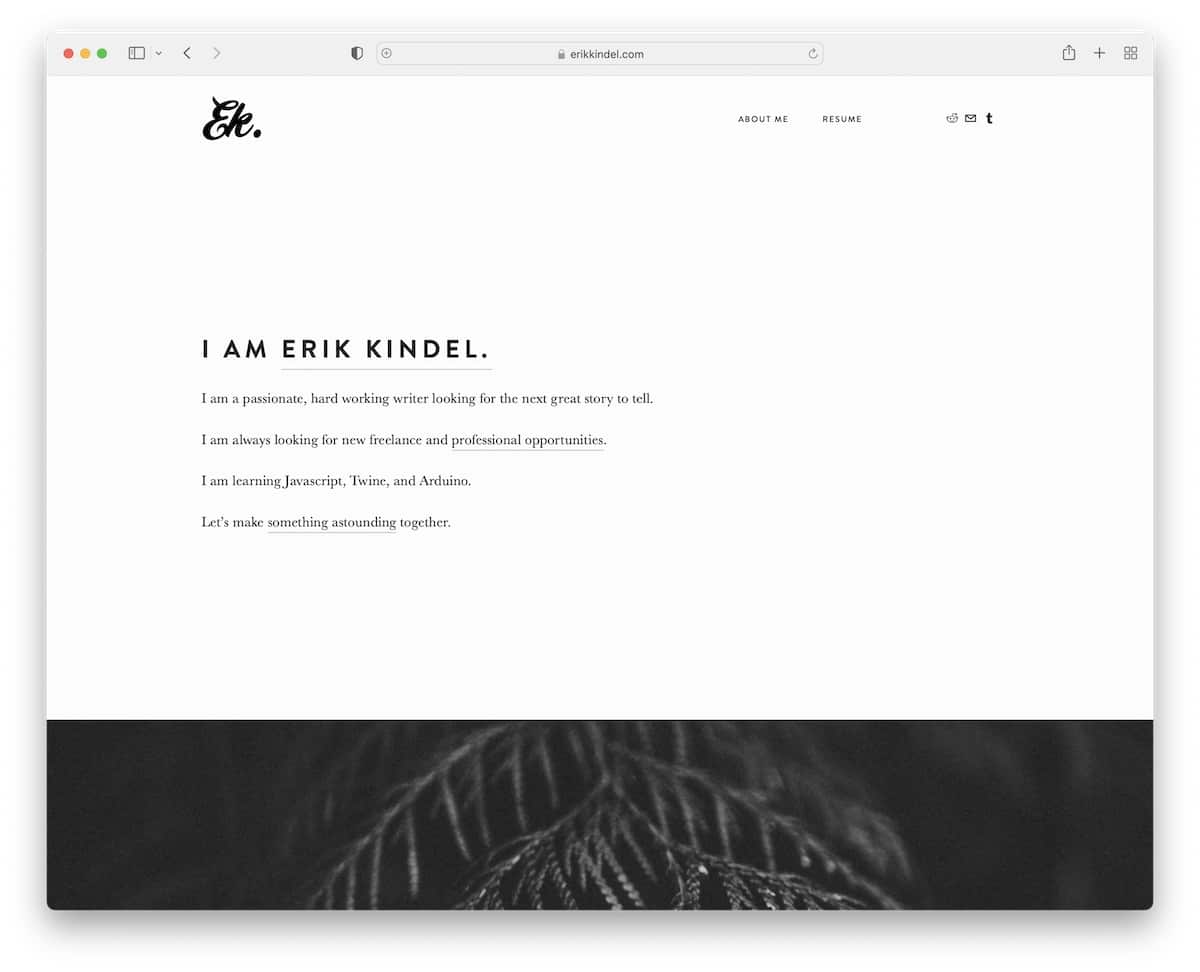
5. Erik Kindel
Built with: Squarespace
Freelancer Copywriter Resue Website

Erik Kindel runs a three-page resume website that starts with a text-heavy above-the-fold area. But the front page also has two parallax sections with links, an Instagram feed and a basic contact form.
The site’s basic web design works great on desktop and mobile, offering the best performance.
Note: Go straight to the point, telling more about yourself in the hero section with text and solid-colored background.
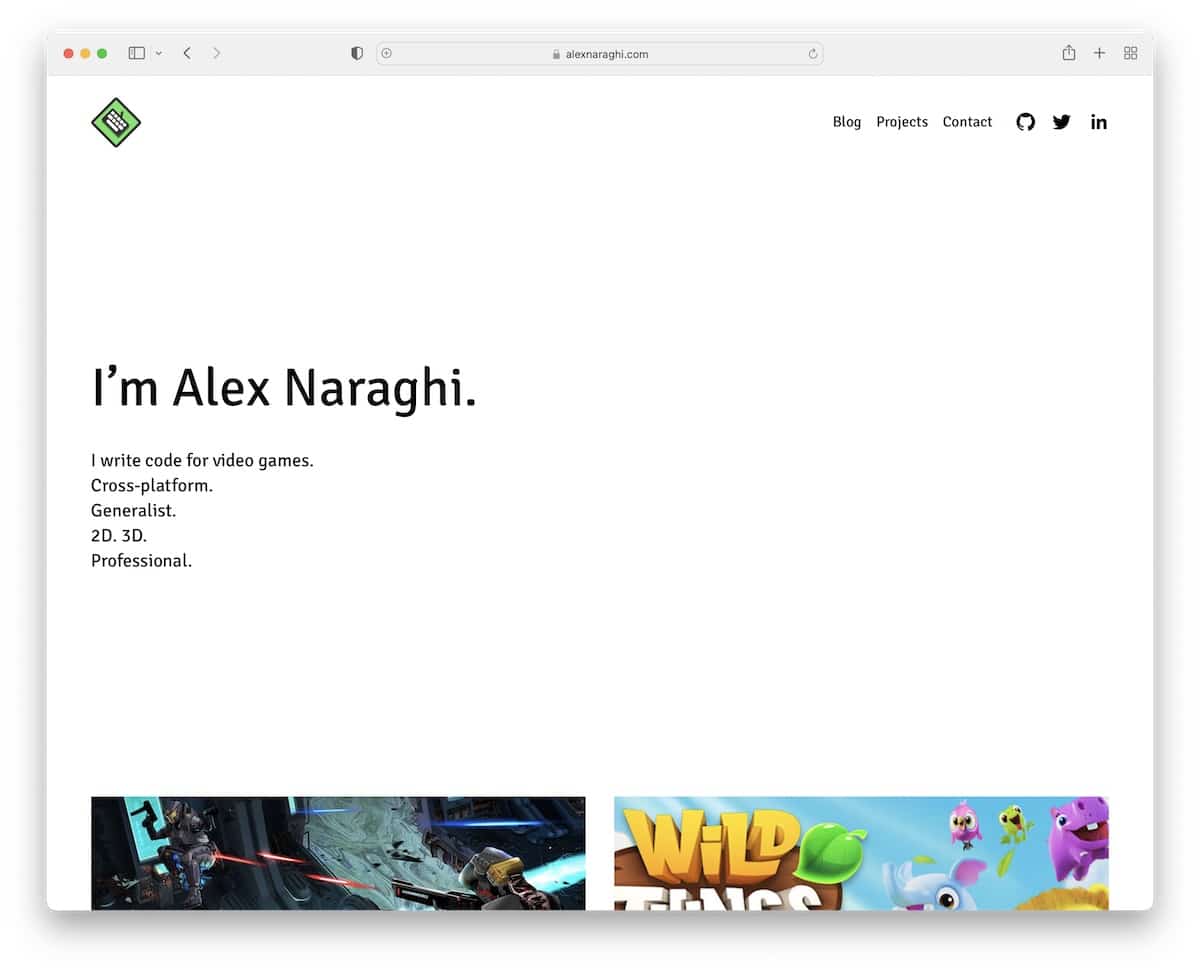
6. Alex Naraghi
Built with: Squarespace
Game Developer Resume Website Example

Alex Naraghi’s resume page is all about simplicity, with a lot of white space and a minimalist header and footer.
The projects section opens each as an individual page with more information, explaining everything in detail.
And it’s impossible to miss the resume with the vivid green background that screams, “Click me!”
Note: There’s no need to overcomplicate your web design; let your works and projects do the talking.
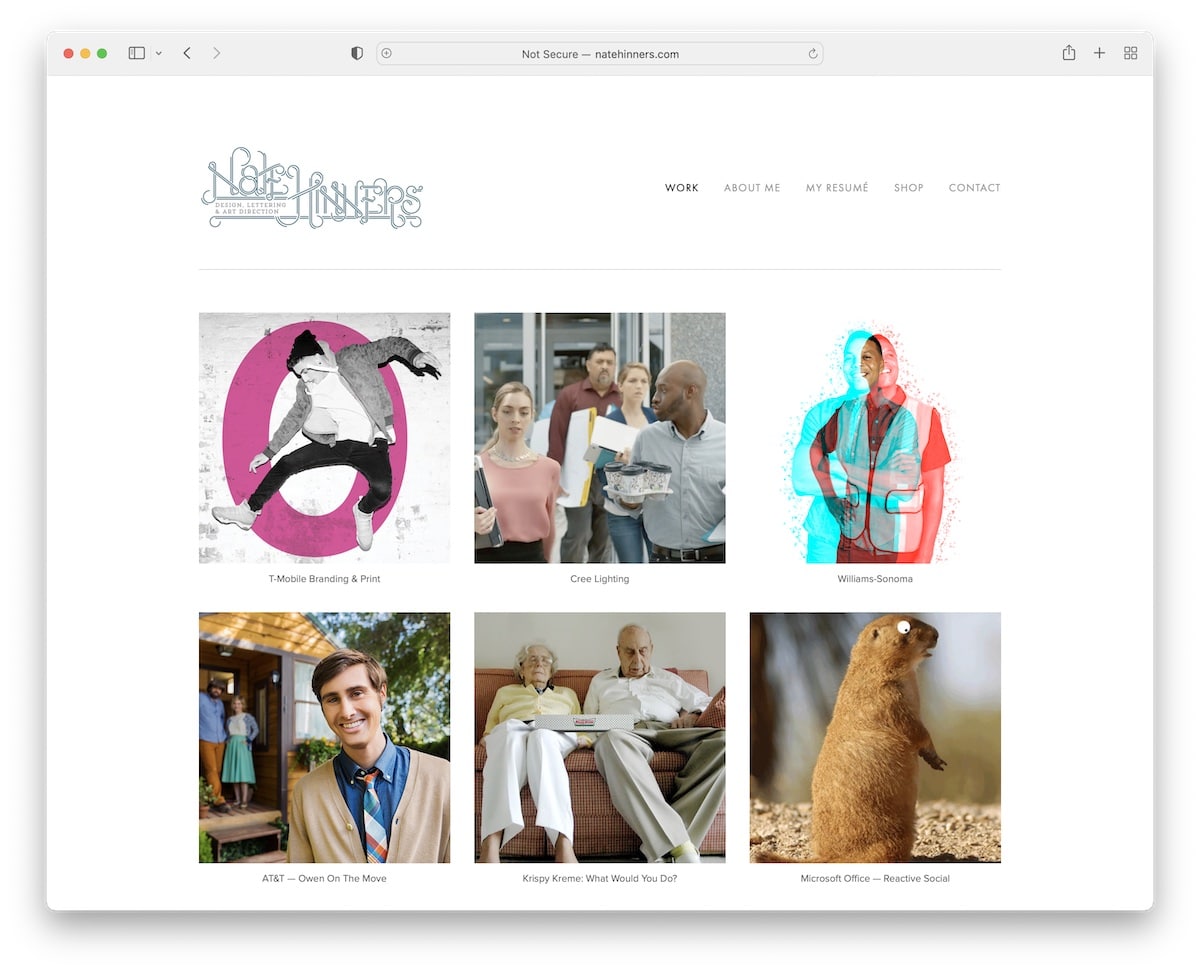
7. Nate Hinners
Built with: Squarespace
Creative Director Resume Website

Grid-style portfolio website home page is a great option to present some of your best works without wasting potential clients’ time. Nate Hinners does this nicely and cleanly, emphasizing content first and foremost.
However, there’s also a minimalist header with links to other works, resume, shop, contact, etc.
Note: Instead of featuring only one or two projects on the home page, use a grid layout to feature five, ten, or more.
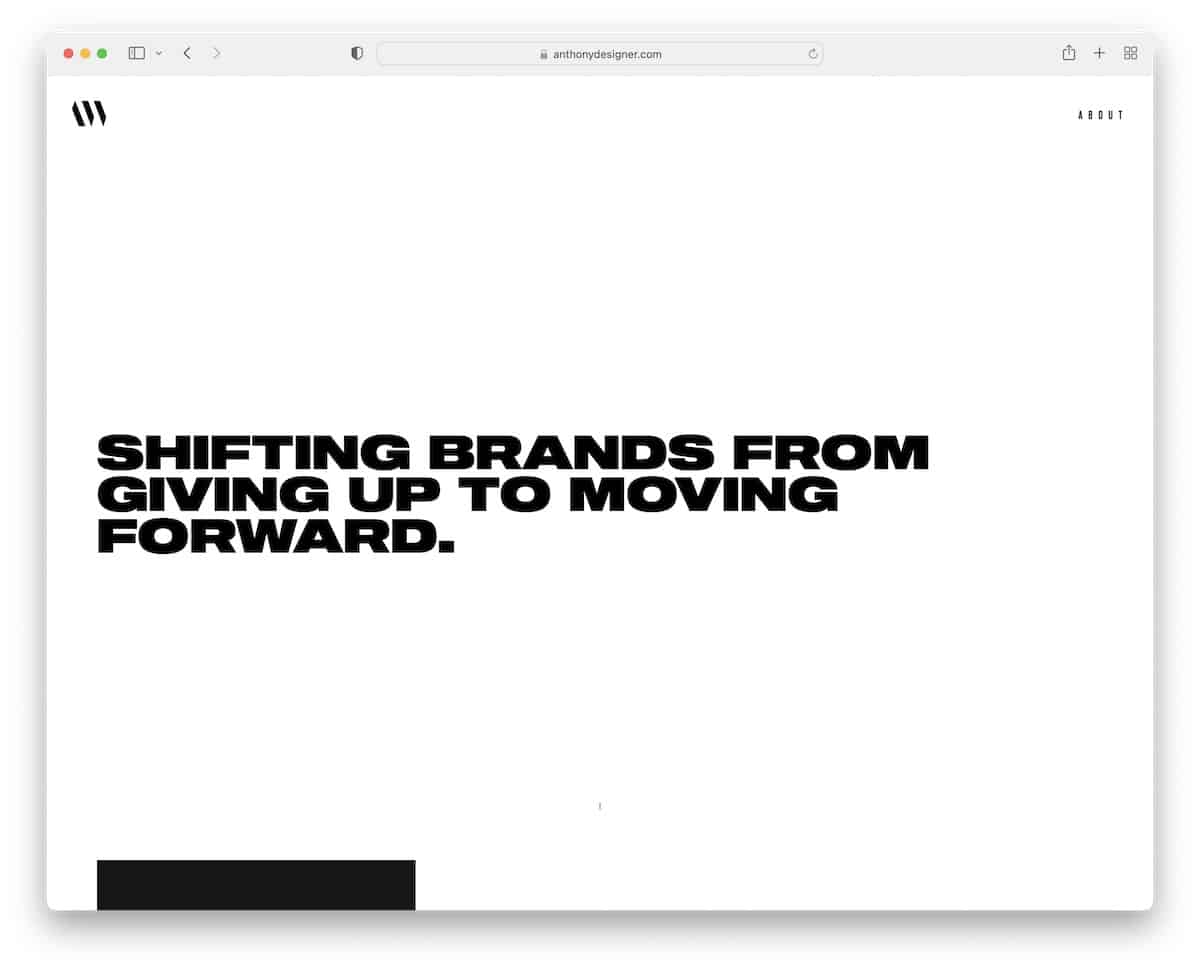
8. Anthony Wiktor
Built with: Gatsby
Creative Director & Frontend Developer Resume Website

Anthony Wiktor’s two-page website is epic from start to finish. It’s super simple and minimalist, and that’s what makes it so special.
Also, switching between a light hero section to a dark design once you start scrolling is a great attention-grabber. (You need to see it.)
Note: Mixing light and dark design can work really well for boosting user experience.
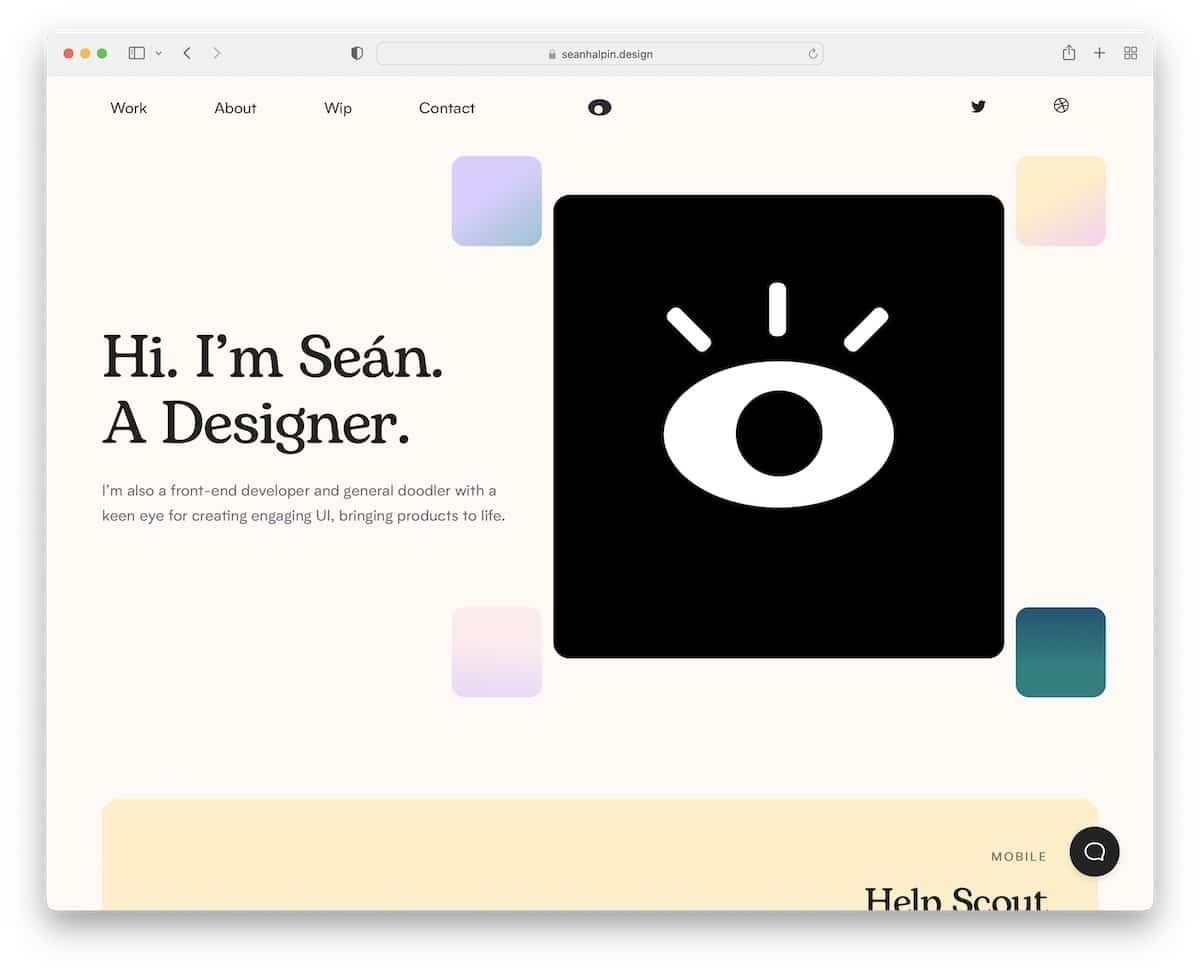
9. Sean Halpin
Built with: GitHub Pages
Designer and Front End Developer Resume Website

Sean Halpin’s personal brand and website are very creative and modern, with many unique elements that enhance the user experience.
It also has a floating menu, so you don’t need to scroll back to the top if you’d like to learn more.
The live chat function may be a bot, but it responds with quality answers.
Note: Adding a live chat button to your website (even if it’s a bot) can gain you more clients.
10. Diogo Correia
Built with: Gatsby
Developer and Student Resume Website

You don’t see a particle effect-style hero section too often, which makes Diogo Correia’s page unique.
Just below the fold is a quick message from Diogo that continues with a portfolio and an animated timeline.
Moreover, the footer provides additional contact information and a site map with links.
Note: Use an animated timeline to showcase your education, experience, achievements, etc.
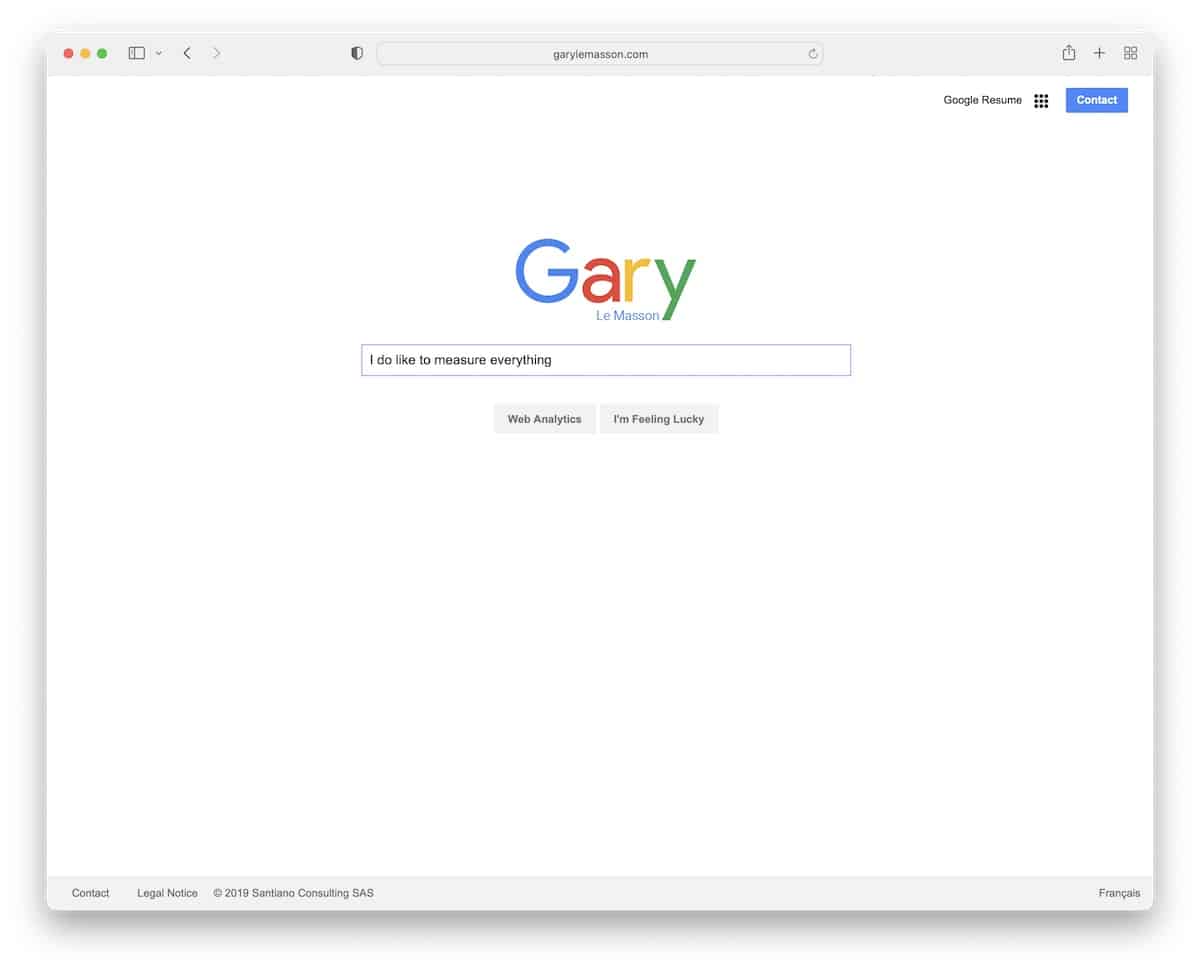
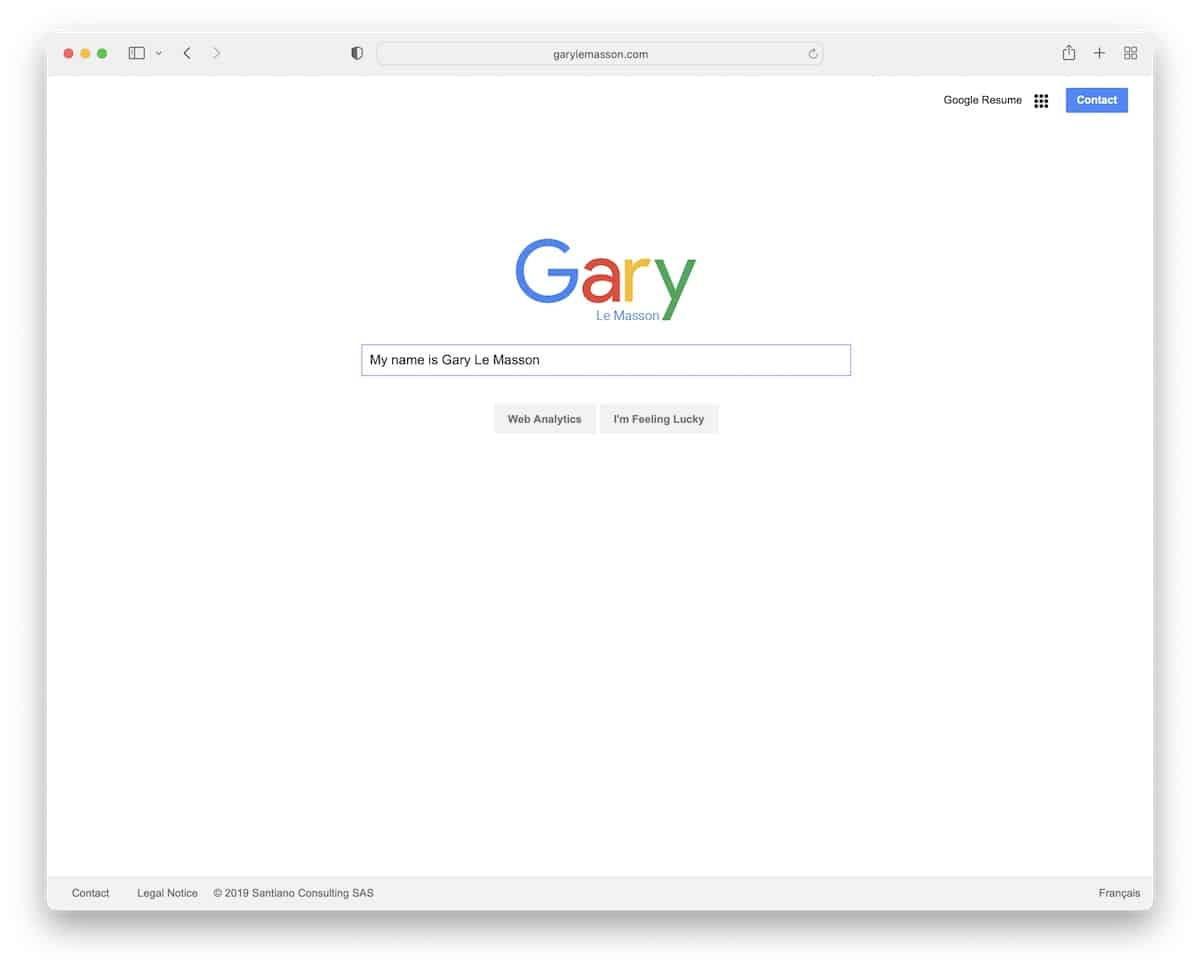
11. Gary Le Masson
Built with: Drupal
Designer Resume Website Example

Why are we linking to Google?
We’re not; Gary Le Masson’s resume website design is one of the more creative takes on Google’s home page we’ve ever seen.
The whole experience is TOO cool, but we like the “I’m feeling lucky” button the most.
Note: “Stealing” a design from a highly-popular website or platform can work really well – but only if you do it right.
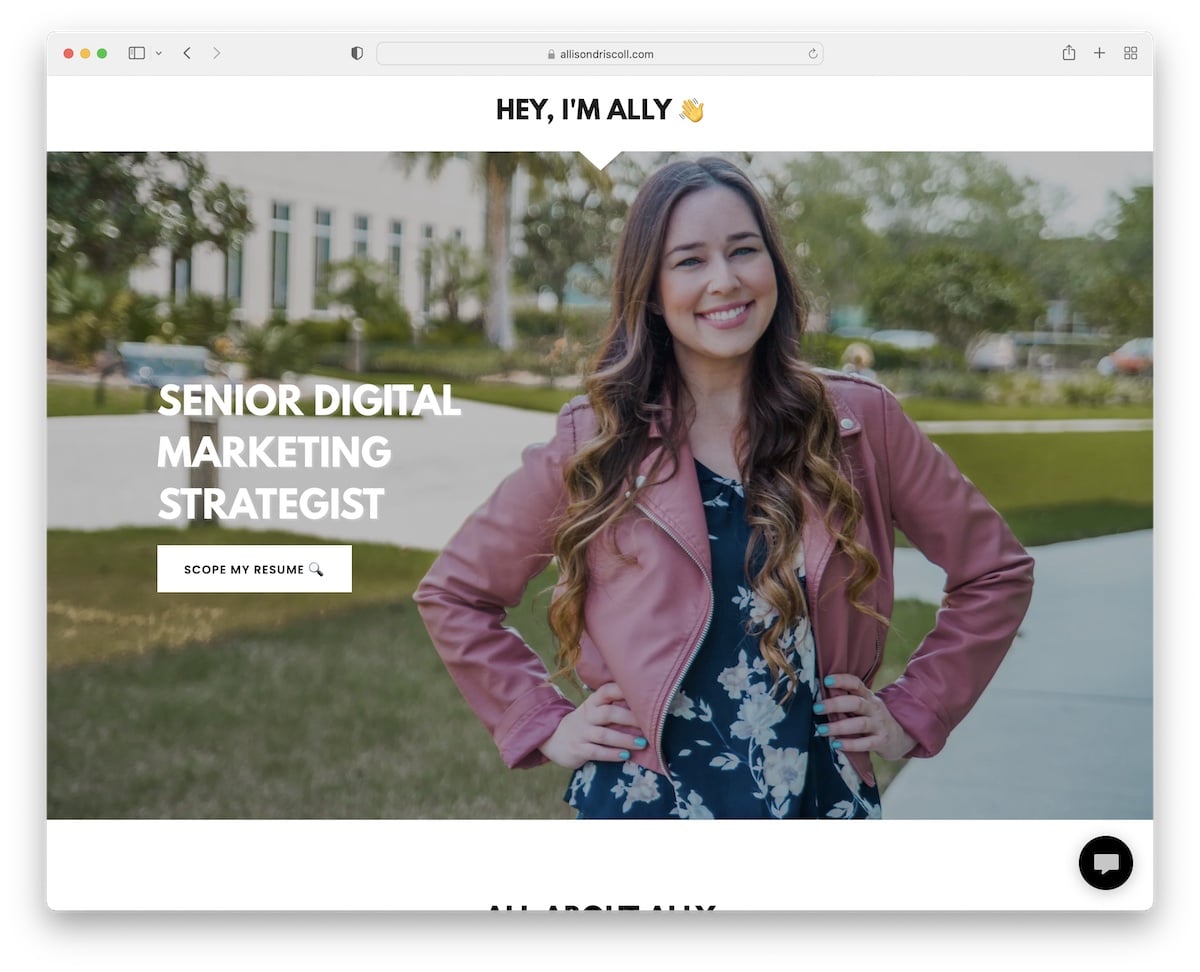
12. Allison Driscoll
Built with: GoDaddy Builder
Senior Digital Marketing Strategist Resume Website

Allison Driscoll is a great resume website example that doesn’t overcomplicate things and goes straight to the point. And that’s exactly what you want – give the potential employers and clients what they need.
The website has a single-page layout without a header but a call-to-action button that takes you straight to the resume section.
What’s also interesting is the floating contact button that opens a simple form to get in touch. However, she also has another contact form that allows adding attachments.
Note: Avoid fluff and go straight to providing information about yourself, your experience, etc.
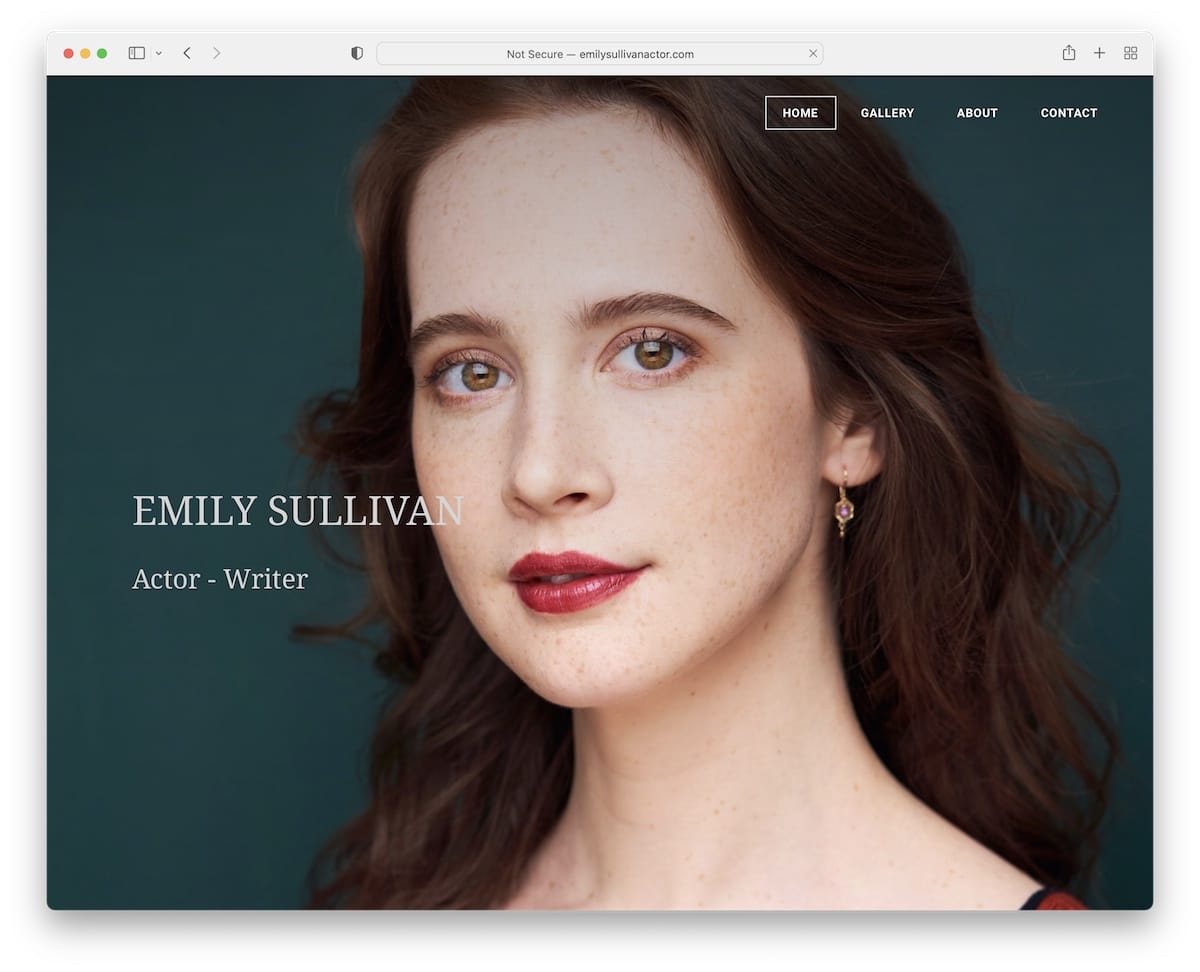
13. Emily Sullivan
Built with: Weebly
Actor & Writer Resume Website

Emily Sullivan has a beautiful personal website with a full-screen image above the fold and a transparent menu for a cleaner look. (The menu sticks to the top once you start scrolling.)
The overall responsive web design is pretty basic, but it shares everything a personal resume page should feature, with enough white space for better visibility.
Note: Multiple images of yourself are highly advisable for an actor’s website.
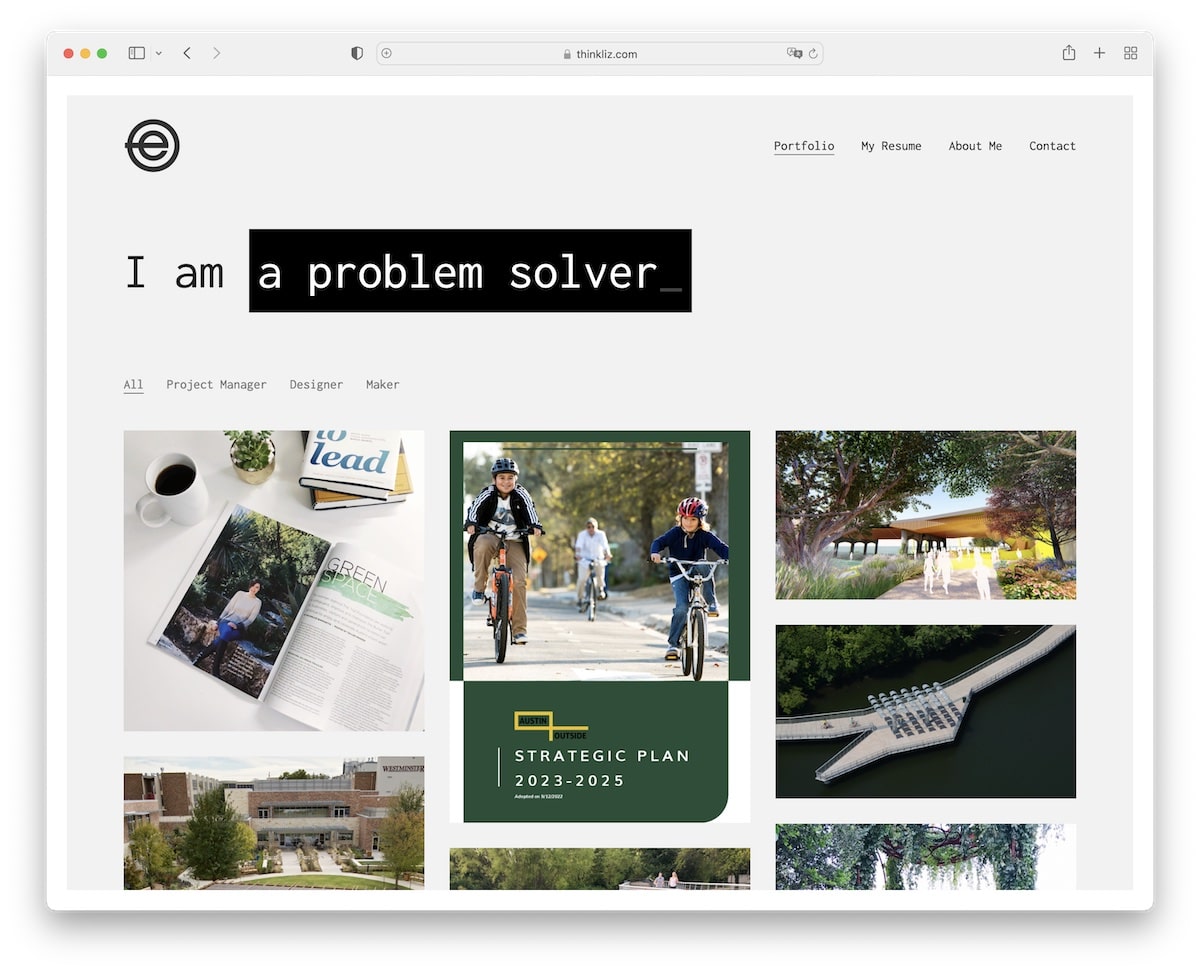
14. Elizabeth Carroll
Built with: Kalium Theme
Product Designer and Marketer Resume Website

Elizabeth Carroll uses the typewriter effect below the header to share some of her benefits.
Right below the animation is a filterable portfolio where you can check her work. Portfolio elements are clickable, revealing more content and information about each.
And there’s a short biography before the footer. However, you can also learn more about her by accessing the About Me page.
Note: Using a filterable portfolio is great for showing different types of your work.
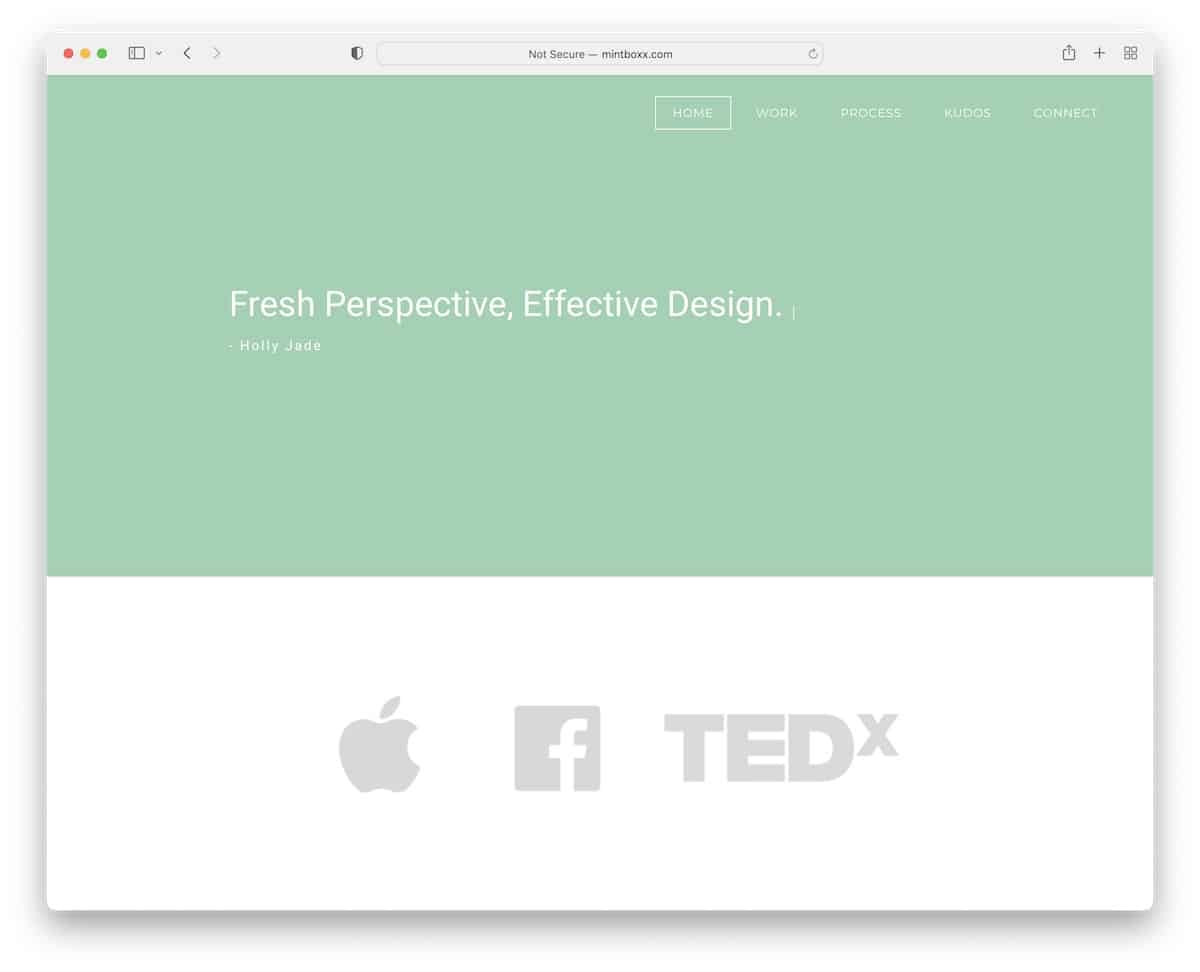
15. Mintboxx
Built with: Weebly
Designer Resume Website

Mintboxx is the perfect example of a minimalist resume website with a tiny bit of animation for a more engaging experience.
The front page equips the visitor with everything to quickly familiarize themself with Holly. But all the other necessary material is on individual internal pages (we particularly like the Process page).
Note: A minimalist website design with a touch of creativity always works. (You can also easily create a similar website with a minimalist WordPress theme.)
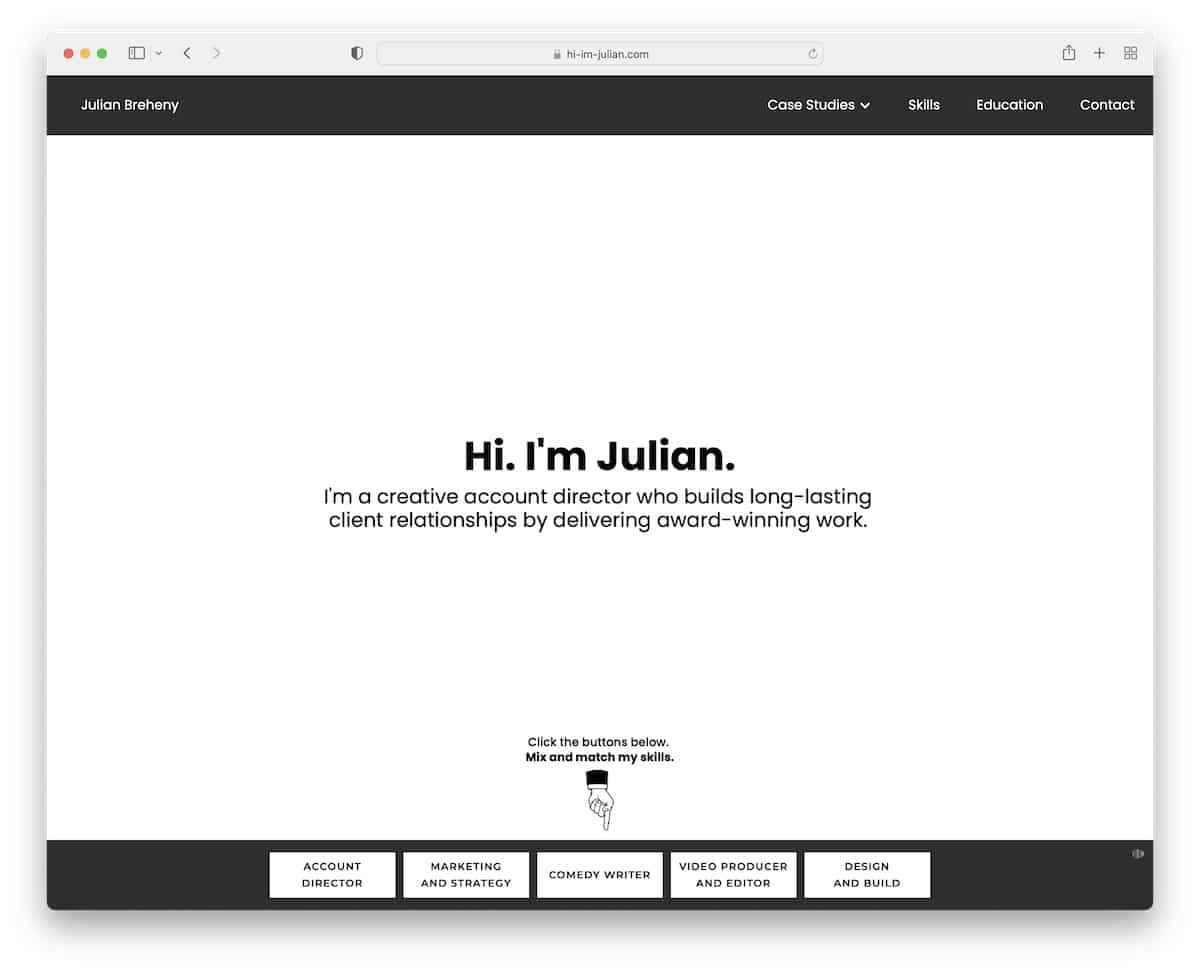
16. Julian Breheny
Built with: Webflow
Creative Account Director Resume Website

When creating his online presence, Julian Breheny didn’t want to follow the traditional website look.
The page is very simple at first glance, but things change as soon as you click the bottom buttons that reveal his services. You can even turn on GIFs, which makes things extra juicy.
There’s also a drop-down menu for learning more about his skills, projects and education.
Note: If you have something original in mind for your personal resume website – just do it!
Here are some more fantastic Webflow websites that will excite you to build yours.
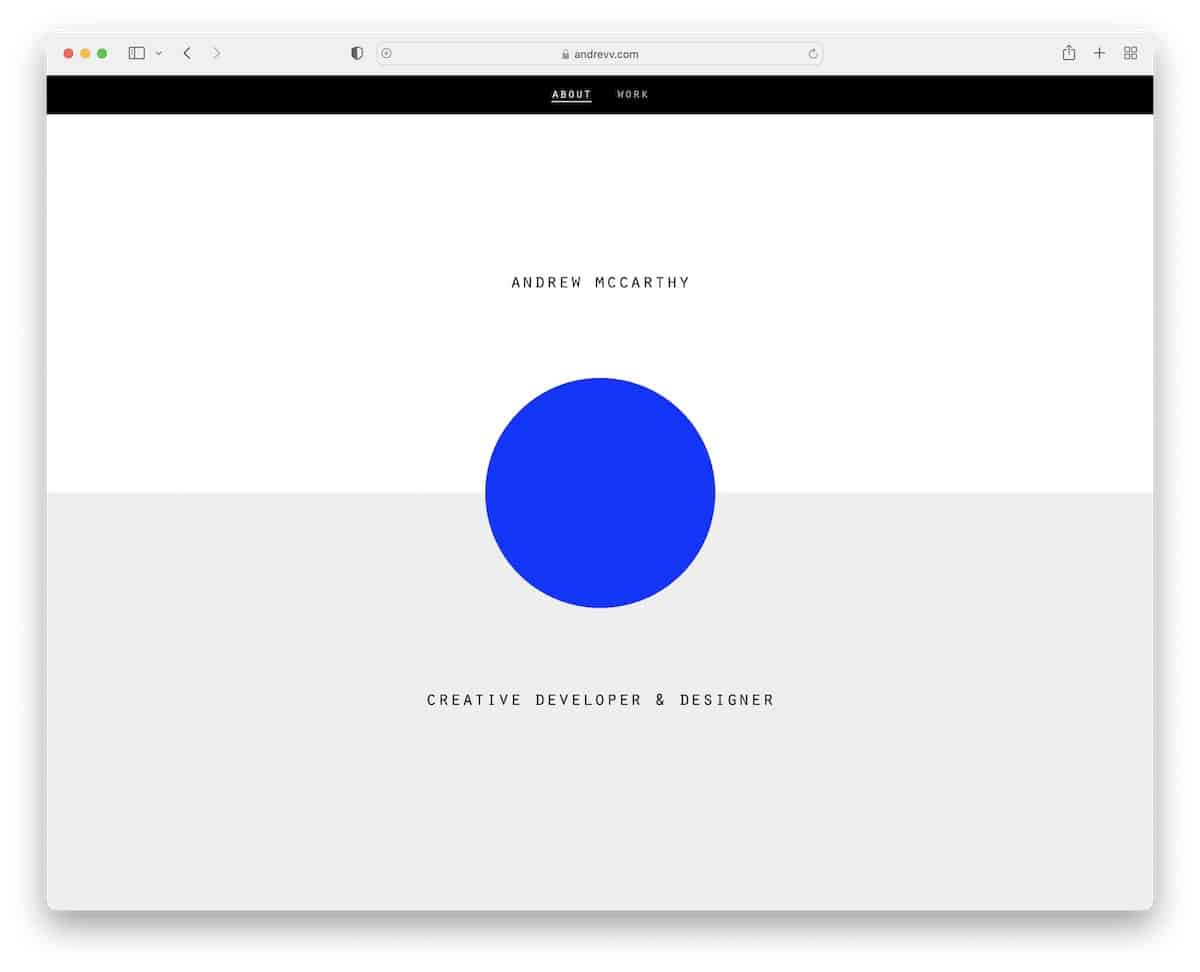
17. Andrew McCarthy
Built with: GitHub Pages
Designer & Developer Resume Website

Andrew McCarthy’s site is another with infinite scrolling that basically repeats the same sections over and over. But the overlayed shapes change, tricking you into continuous scrolling before you realize it’s all the same. Creative!
On the other hand, there’s another page that features a long list of his works—you can actually scroll to the end.
Note: Even if you think that everything’s been done, think again.
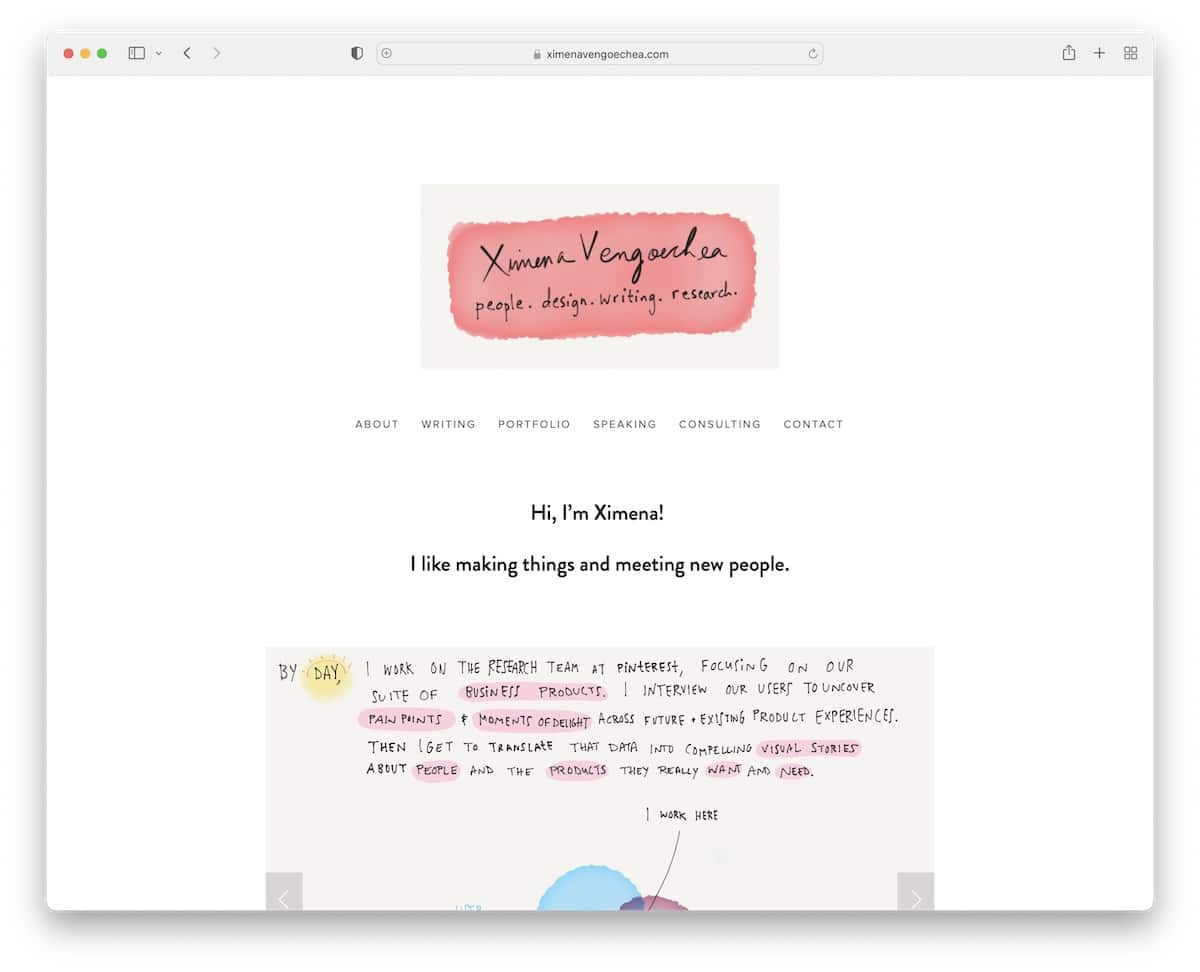
18. Ximena Vengoechea
Built with: Squarespace
Speaker and UX Researcher Resume Website

Ximena Vengoechea used her skills when building her personal website to promote her services.
While the page has a drop-down menu, guiding you to all the information, the cool and catchy slider makes you want to skim through it first and learn more about Ximena.
Note: Sprinkle your resume website with fun elements to make browsing more exciting.
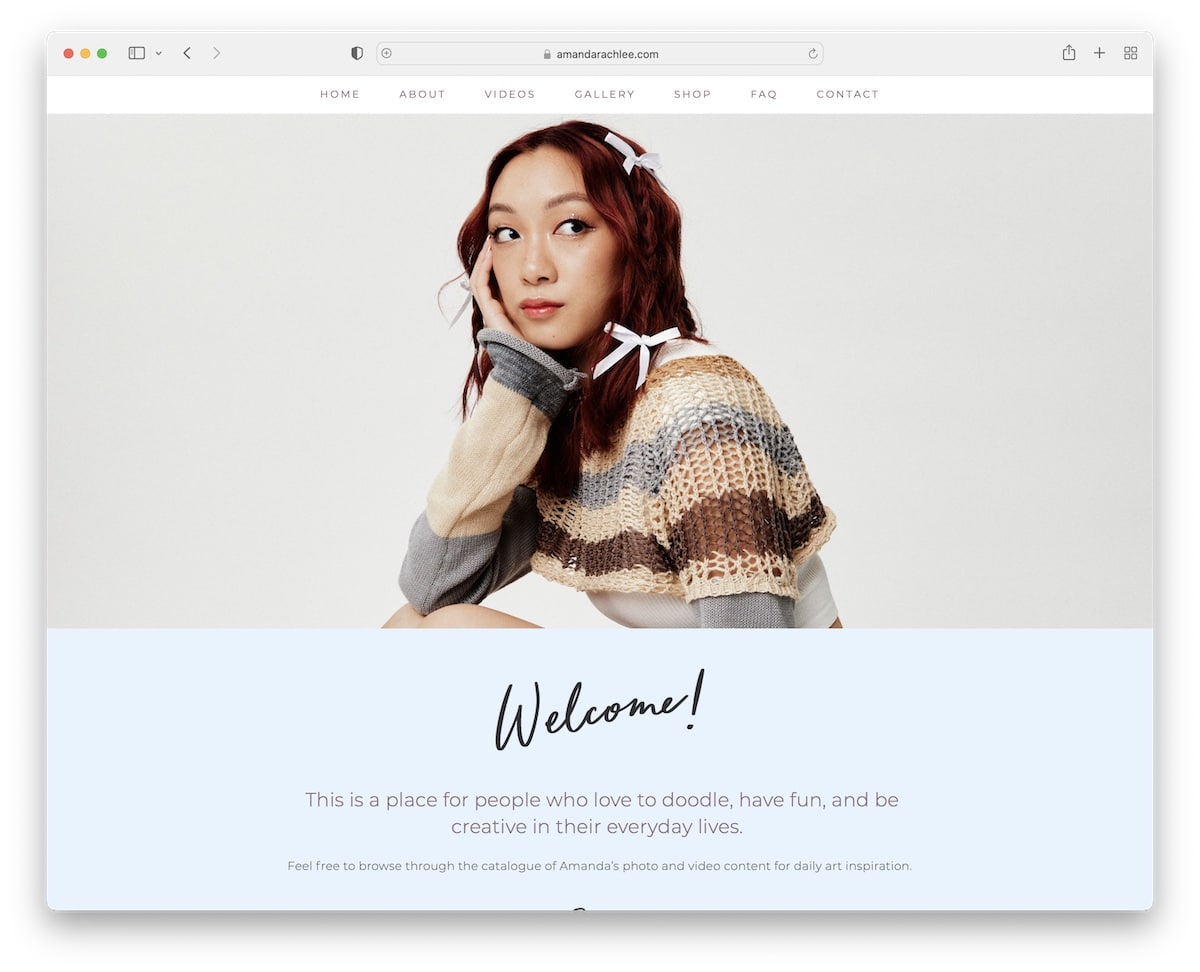
19. Amanda Rache Lee
Built with: Squarespace
Designer and Artist Resume Website

Amanda Rache Lee’s page is a one-stop shop where you can learn about her services, her projects, the clients she worked with, and more. It’s not a classic resume website, but a great example of how an artist can add his/her creative touch to web design.
And because she’s very busy and always up to something, you’ll also find a newsletter subscription form to be the first to know about new stuff.
Note: Give your website your personal touch with creative insertions.
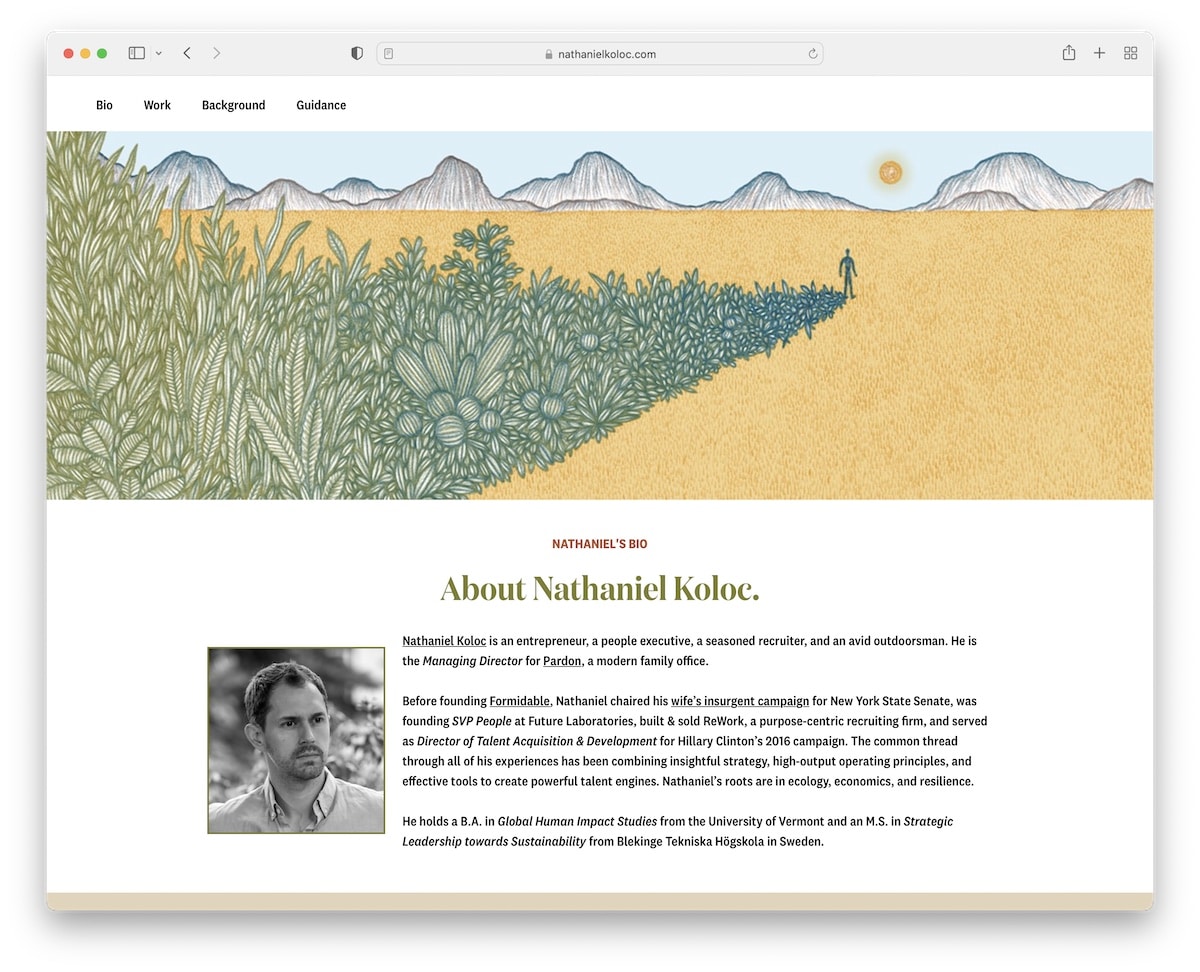
20. Nathaniel Koloc
Built with: Webflow
Entrepreneur & Recruiter Resume Website

This is a pretty simple – somewhat basic – resume website that you can easily copy and improve with your ideas. What’s great about this website is that you can recreate it using a simple resume website template by Colorlib.
The one-page layout with a floating navbar is very easy navigate to review and find the necessary information. You’ll also find the multi-colored background sections work really well, creating a more pleasant experience.
Note: Feel free to test using different background colors for different page sections to make it more dynamic.









This Post Has 0 Comments