26 Best Bootstrap Textarea Templates 2026
After months of testing and review, we present to you the final collection of the 26 best Bootstrap textareas for any website or blog.
We even added a few carefully crafted alternatives for you to implement.
We based our selection on textareas that work for multiple web projects, not just one. This immediately unlocks UNLIMITED options.
This list covers contact forms and addresses entry areas for comments, notes, and text boxes.
You now have all the necessary to work on your website’s user engagement.
Note: If you’d like to make any adjustments or improvements, you’re welcome to do so.
I would like to point out that we have several hundred Bootstrap 5 templates ready to take your website to the next level. They do feature similar text forms, as you can see below, alongside millions of other cool features.
Best Bootstrap Textareas
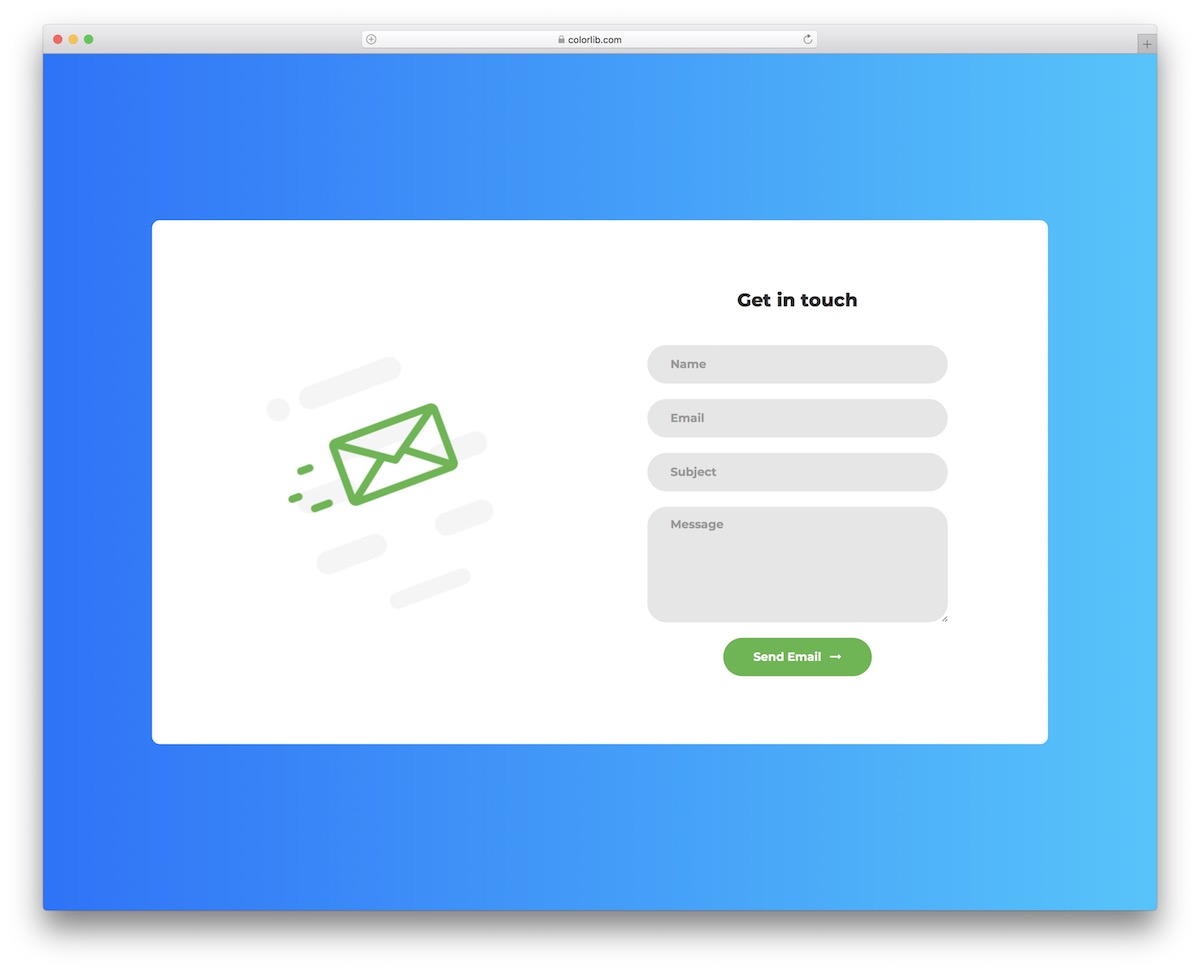
Contact Form V16

This modern and creative contact form includes everything necessary to get you going immediately. It has four main fields: name, email, subject, and text area.
If you want to make any changes so that the final creation caters to your project, make them happen.
This is also a Bootstrap Framework template, following the latest trends and regulations for great performance.
More info / Download DemoContact Form v1

All the contact forms out there have a text area. Let’s face it: without one, how can a user send you their query?
Contact Form v1 is another fantastic Bootstrap textarea example, featuring a neat appearance that you can use as is or adjust further.
The rounded edges make it appear mobile-friendly, allowing it to instantaneously accommodate different screen sizes.
More info / Download DemoContact Form v7

Contact Form v7 is a simple alternative if you’re looking for a clean contact form to embed in your application.
Without the need to work on it from the ground up, you can now speed up the workflow, while still keeping it at the same professional level.
The layout also features a checkbox (which you can modify) and a button with a gradient effect.
More info / Download DemoContact Form v10

With any of these free Bootstrap textareas, you will save yourself time. If you are interested in a contact form widget, look no further and opt for Contact Form v10.
The responsive design guarantees superb UX whether viewing it and filling out the fields on mobile or on desktop.
Another core feature of this free snippet is the autocomplete, which is very handy for every user, as they don’t need to type in all the details.
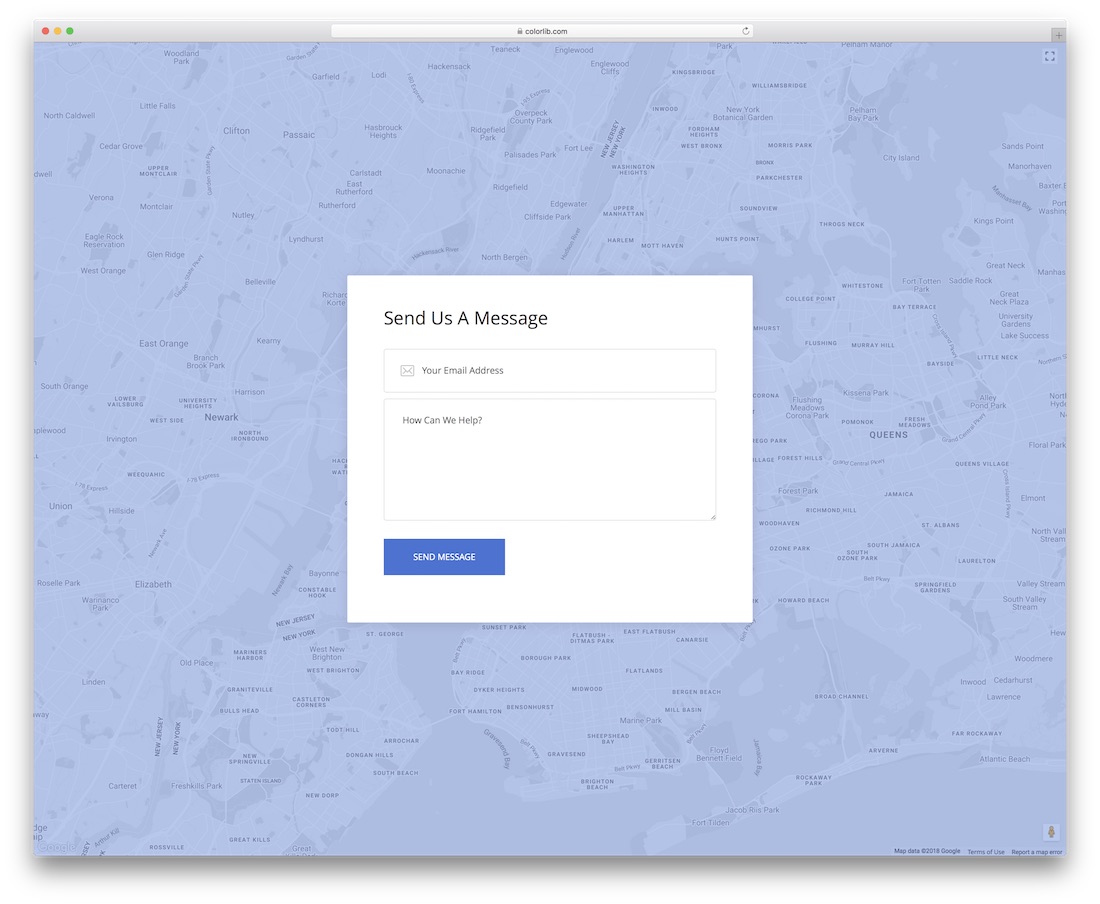
More info / Download DemoContact Form v19

Although this contact form is very basic, its background is not. As the screenshot above shows, Contact Form v19 is a unique template featuring Google Maps as its background.
The map is fully functional. You can move it around and even view it on full-screen. This allows you to display the exact location of your business, making it much easier for everyone to find you.
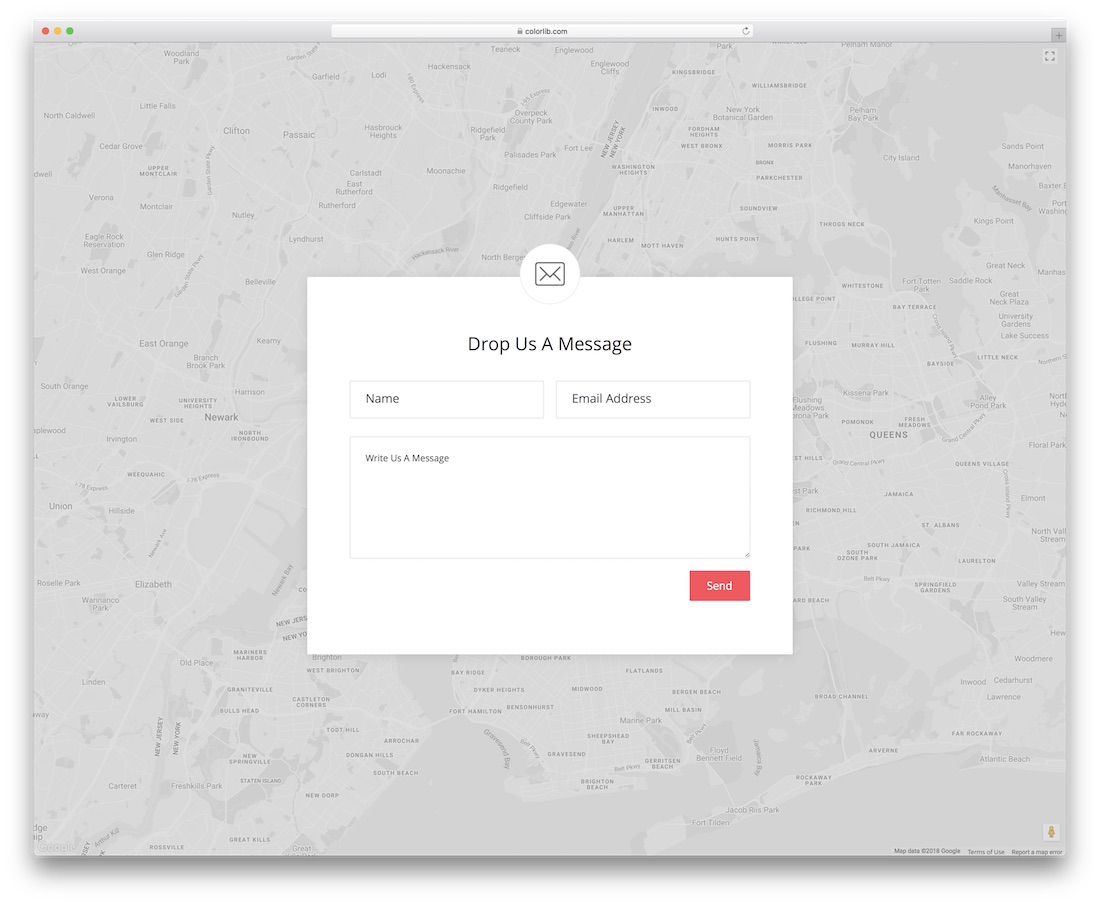
More info / Download DemoContact Form v20

Contact Form v20 is another superb alternative to the contact form template with a Google Maps background. If the predecessor was too basic, this is a great solution that will serve you well.
Along with the email and text area sections, it also features a field for the user’s name. The free snippet also features autofill data, validation and a 100% mobile-friendly design.
More info / Download DemoAngularJSAuto-Expanding TextArea

Nothing can compare to this Bootstrap textarea, which is truly impressive. This utilizes Angular to create a dynamic textarea.
This is somehow dependent on how much content is inside it. The good thing is that users like you can manually expand the text area. However, it is not deemed necessary when expanding on its own.
In some normal cases, when the content in the text area overflows, you will be able to see the scrollbar. Auto-expand the textarea and hide the scrollbar.
Adjust the height of the textarea to match the height of the contents. This will need to be done once the height of the contents changes.
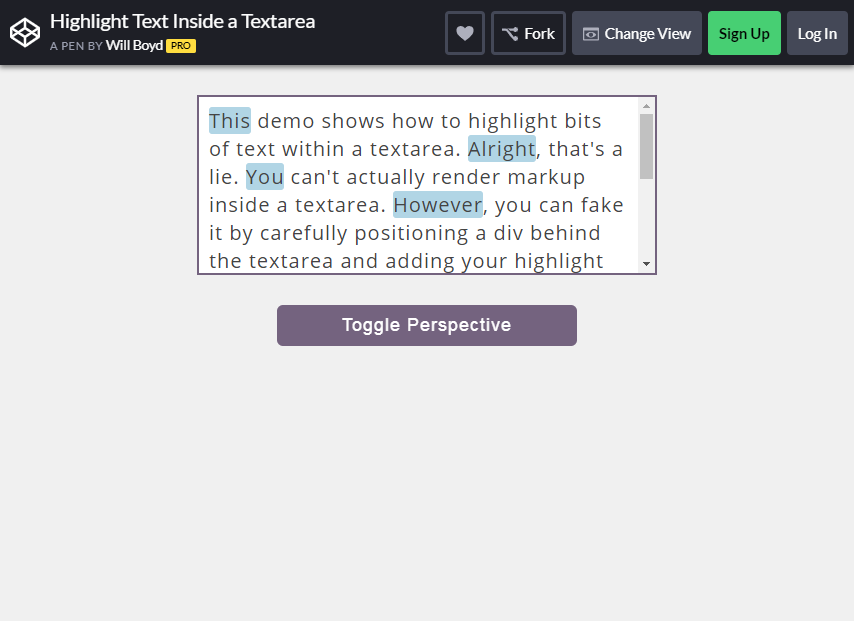
More info / Download DemoHighlighted Text Inside a TextArea

Highlighting a bit of the text in a textarea is possible. This is called rendering markup right inside the text area. Faking it is also okay by carefully positioning a div at the back of the text area.
That’s also when you can now add your highlight.
In this snippet, you will need to use a cool CSS hack to create a highlighting effect in a textarea. The JavaScript takes into account syncing the scroll and content position from the textarea to the div.
This allows everything to line up nicely. Just press the toggle button to peek at the back of the curtain. You can freely edit the text while all capitalized words are highlighted.
More info / Download DemoNotebook TextArea

What fun does this Notebook Textarea can offer? This is a fun CSS snippet that makes your text area look like a piece of paper. This is when compared to a composition notebook.
As you can see, the effect is best complemented by using an old-fashioned typewriter-style font. Try to enter something funny in it or try how to use it.
More info / Download DemoWhat You See Is What You Get Editor

This one is interesting to use as it is cool as a textarea snippet. Moreover, it features a rich text editor. When searching for another Bootstrap Textarea, the What You See is What You Get Editor is the way to go.
This is indeed an editor out of a simple element of a textarea. A user can easily format the text inside the element. This is also easy to use, although one does not know how to code it.
It is better to discover it and see how it best serves your purpose as a designer or developer.
More info / Download DemoCharacter Counter TextArea

The possibilities are endless when you make use of the Character Counter Textarea. This is useful when limiting the number of characters users can place into the text areas.
It is also beneficial to use it to display a character counter alongside the textareas. This is ideal for achieving both. The features are also created using the snippet. It is up to you to customize the code to best fit your unique needs.
These needs are particularly aligned with your websites and projects. There’s nothing to wait for when using this Bootstrap textarea. Please utilize it to your best advantage.
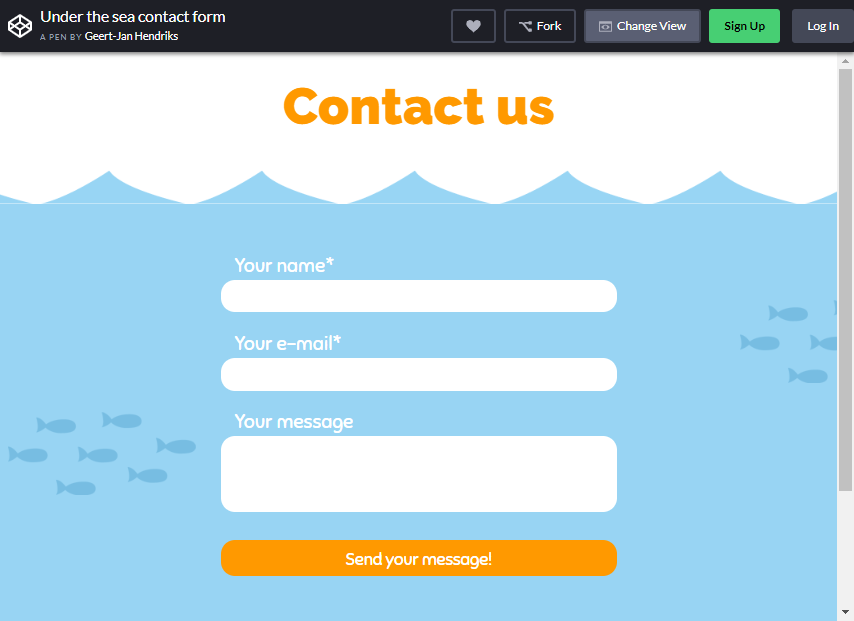
More info / Download DemoUnder the Sea Contact Form

Save your time using an interactive contact form Under the Sea Contact Form. This is proudly made with the most interactive and beautiful designs based on JavaScript.
You will often see many contact forms containing some text area elements. This is where the main message will have to be written. In this snippet, you get the chance to show your creativity.
This is also while you go styling the input fields, including the text.
You pay homage to the sea and some of the lovely creatures around. This is something you would pay attention to use.
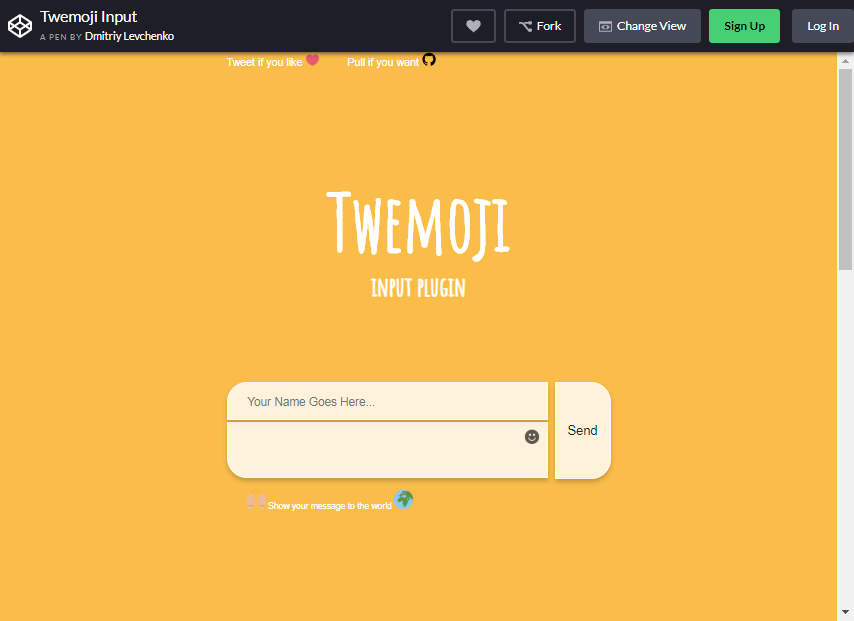
More info / Download DemoTwemoji

If you love Twitter, you can use Twemoji, a new and stylish option. This is the best Bootstrap textarea for you. This is the best way for you to implement emoji on various platforms.
Furthermore, the snippet can be used as a plugin, allowing you to add dozens of cool emojis.
This also applies to any text box that you use when typing a text message on your phone.
More info / Download DemoBootstrap Responsive TextArea

A text area is typically created alongside other form controls, such as checkboxes, select drop-downs, and text boxes. However, this one serves simplicity; if you are looking for a simple text area to incorporate into your website, this is the best option.
This is then created right through the head section of the web page. Most visitors close a website immediately if they see many buttons and forms to fill out.
Luckily, if you embed a simple form on your site, you will have a better chance of website engagement.
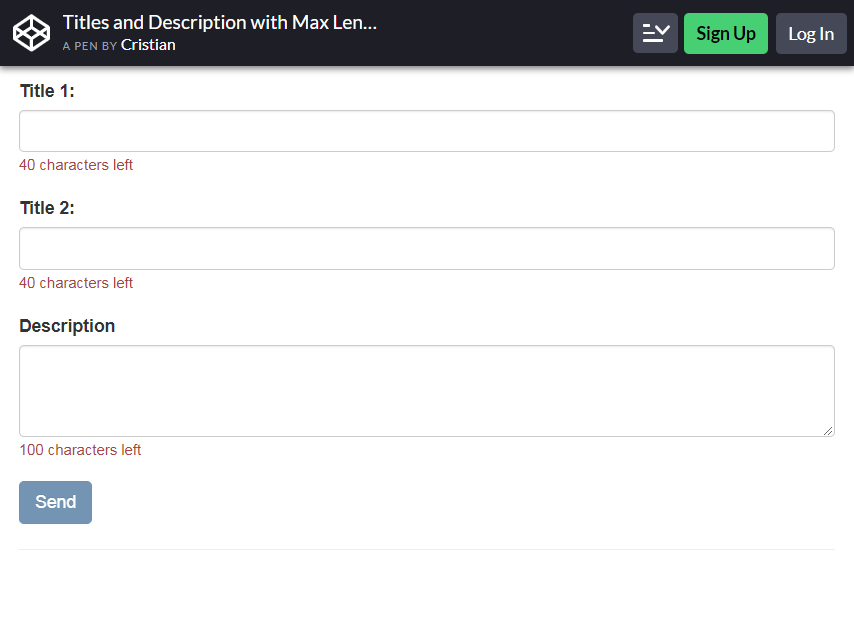
More info / Download DemoTitles and Descriptions with Max Length

This textarea template is easy to fill out (for web visitors) and easy to install on your site. The titles and descriptions template is very functional in keeping the website’s text in such a large quantity.
It will prevent over-typing words or characters, making the message or descriptions short but sweet.
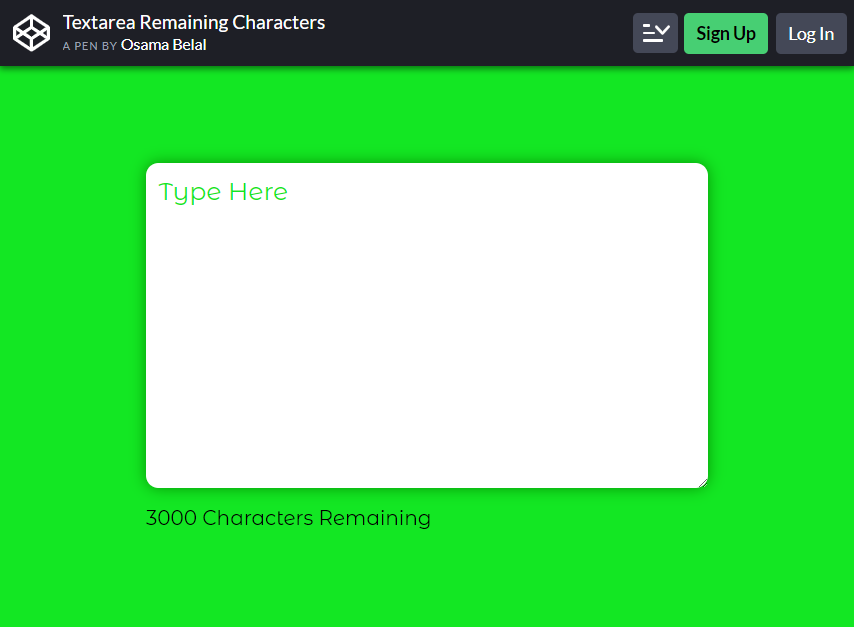
More info / Download DemoTextArea Remaining Characters

Who says green can’t be included in a text area template? Make a lasting impression with this simple text area form, featuring a bright green background.
You can use your company’s logo or branding as its background photo. And it will get your visitors’ attention. It showcases a bold style that uses simple or minimal decor that gives it a beautiful finish.
Like, come on? What’s catchier than a bright green background for a textarea right?
More info / Download DemoMinimal Inputs

One of the most secure information to verify an account is the holder’s birth date. So it’s probably a good idea to use them as additional information required when signing in.
Not all of us can keep thousands of accounts and feasibly remember them all for a long time. This form features a plain white background, creating a neat and minimalist appearance.
We can all agree that signing into a textarea form is more motivational when it’s plain yet functional.
More info / Download DemoNotes Responsive

With this one, you will feel nostalgic for writing on a paper like in elementary or high school.
This text area resembles a notepad, where every sentence aligns with the lines, giving it a handwritten feel.
Its simplicity adds up to its attractiveness for writing words into. This is the one for you if you are looking for a nostalgic notepad text area related to your website’s branding.
More info / Download DemoShow V-TexArea in Vueitify

If you’re familiar with jQuery UI, you’re likely aware that it includes a resizable interaction. This can be used on the textareas.
Moreover, it is compatible with all major browsers.
It could also override the native version of WebKit. This is because the version has many fancy features, such as animation and callbacks.
You could use it by loading jQuery UI and jQuery on your page.
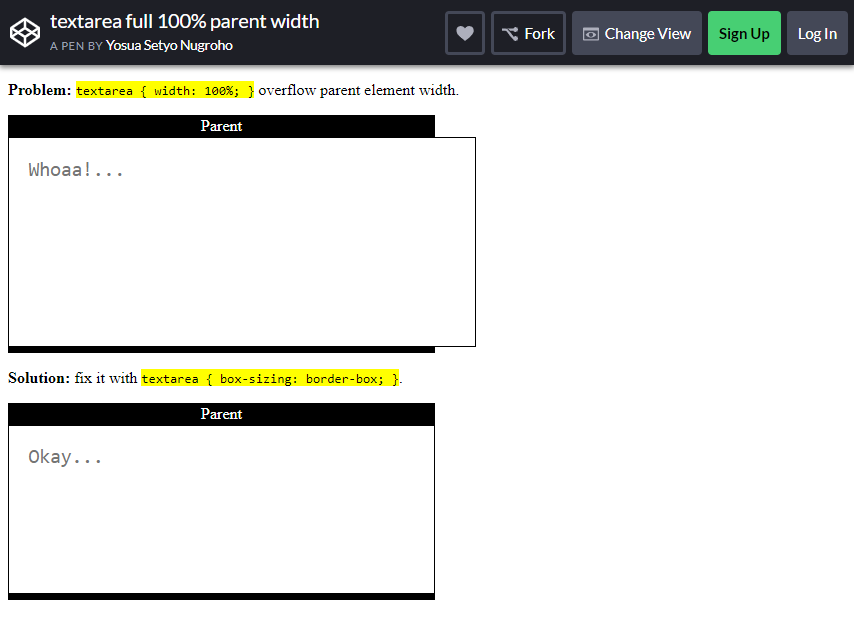
More info / Download DemoTextArea Ful 100% Parent Width

One more thing you can do with Bootstrap Textarea is the TextArea Full 100% Width. This allows you to prevent text from wrapping the usual way in CSS and write all the data in full width.
You may make use of {white-space: nowrap;}. If you intend to type into the text areas, you would have lines that do not break. This is also until you press enter/return.
This is specified for writing problems and solutions that will truly be helpful.
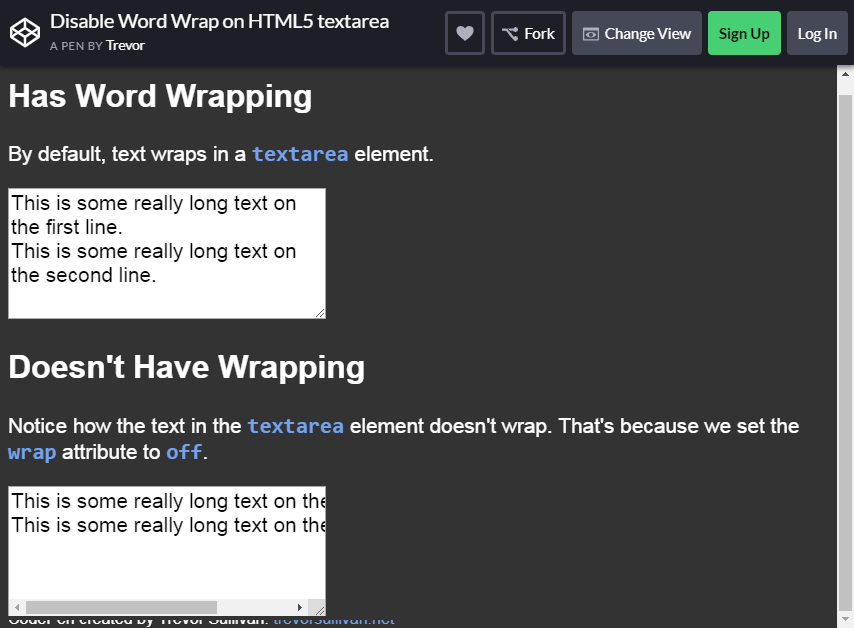
More info / Download DemoDisable Word Wrap on HTML5 TextArea

When you want to align both textareas to each other, you will notice that the bottom of the button has an annoying few inches that tend to go up.
It is also suggested that the form and the textarea be wrapped in a container or a row div. That is just how simple the process could be.
According to the form elements, they collect valuable information from visitors. They are then returned to the site owner, serving different purposes.
The right answers can be obtained provided that the right questions are asked. That is the only way to ensure that the form structure is carefully thought out.
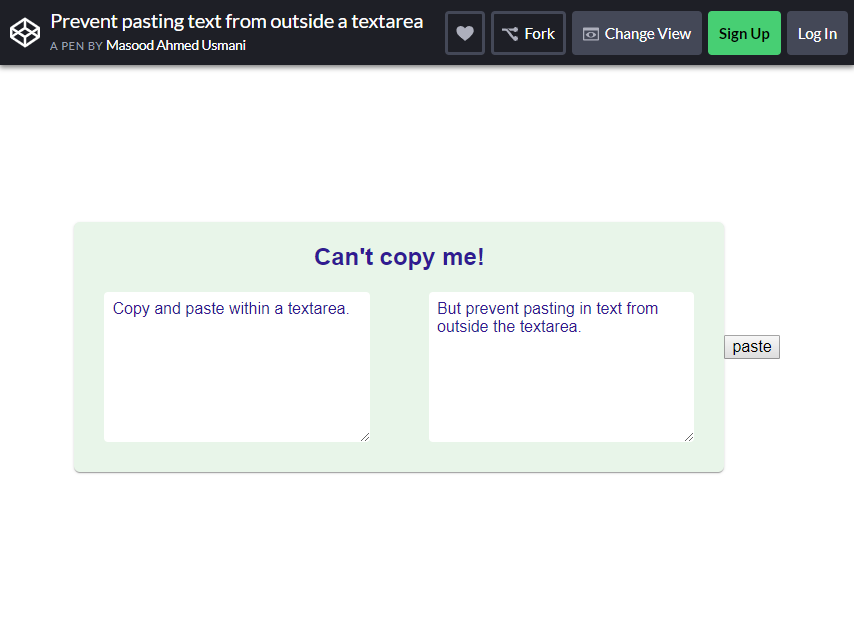
More info / Download DemoPrevent Pasting Text From Outside a TextArea

At this point, we can probably agree that simplicity is the key to success. Most contemporary websites are now adopting a more minimalist design. This textarea template doesn’t just serve us minimalism but also functionality.
It prevents users from copying paragraphs externally (e.g., Microsoft Word, Google, Facebook) and pasting them into the form. This will ensure that the submitted information is not plagiarized or copied from other sources.
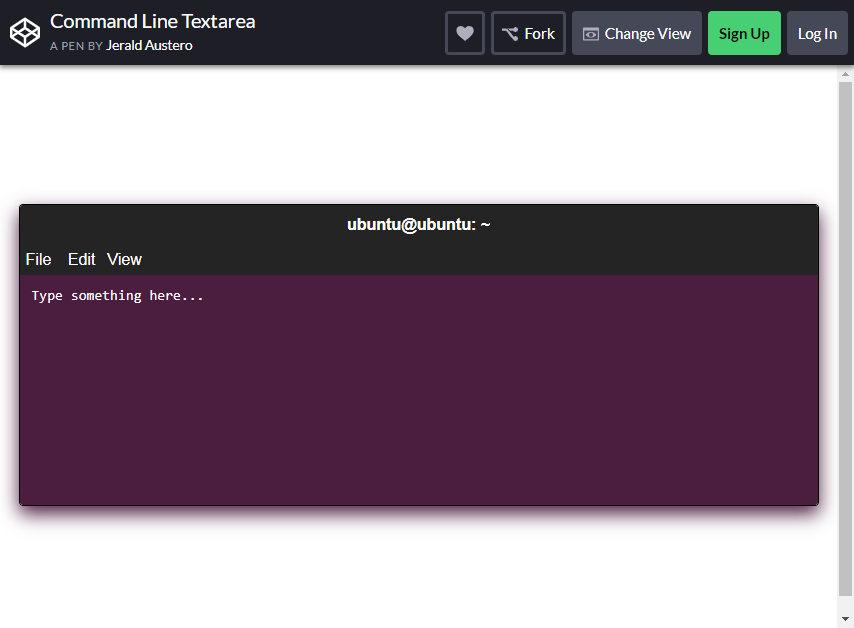
More info / Download DemoCommand Line TextArea

This Bootstrap Form example is a valuable tool because it includes radio buttons, file input, select lists, textareas, and more.
The bright indigo color contrasting the white font will surely attract anyone to type words or paragraphs.
Command Line TexArea is a template that allows us to File, Edit, and View the information/data we enter in the form.
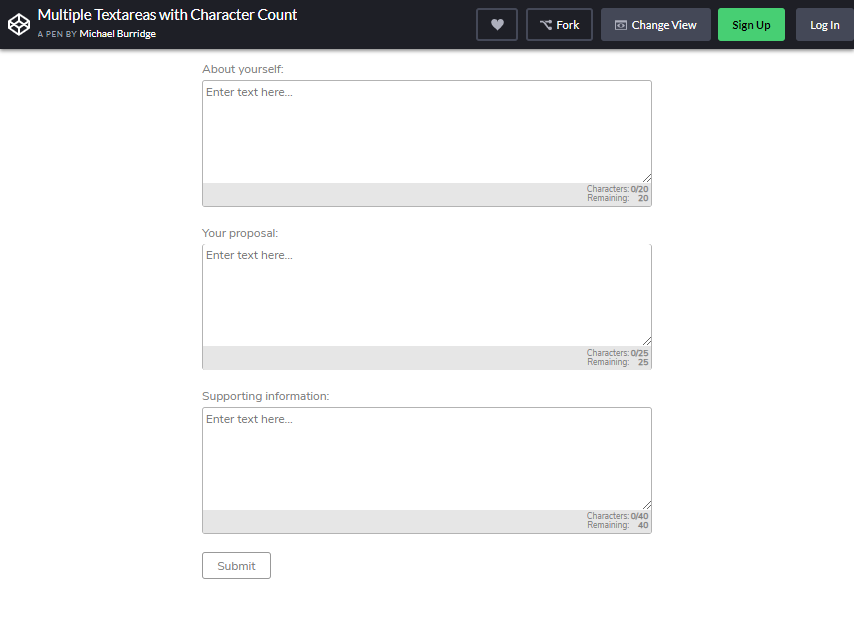
More info / Download DemoMultiple TextAreas With Character Count

This is a jQuery plugin that is ideal for use with Bootstrap. This function pops up a dropdown in the input textbox or textarea. No need to hesitate further when you want to use this one.
You need this as a Bootstrap plugin to meet the needs you mentioned.
The installation will follow with quick-start options: download the latest release, npm install-save bootstrap-suggest, and bower install bootstrap-suggest.
It will also be necessary to link the bootstrapsuggest.css and bootstrapsuggest.js to your project.
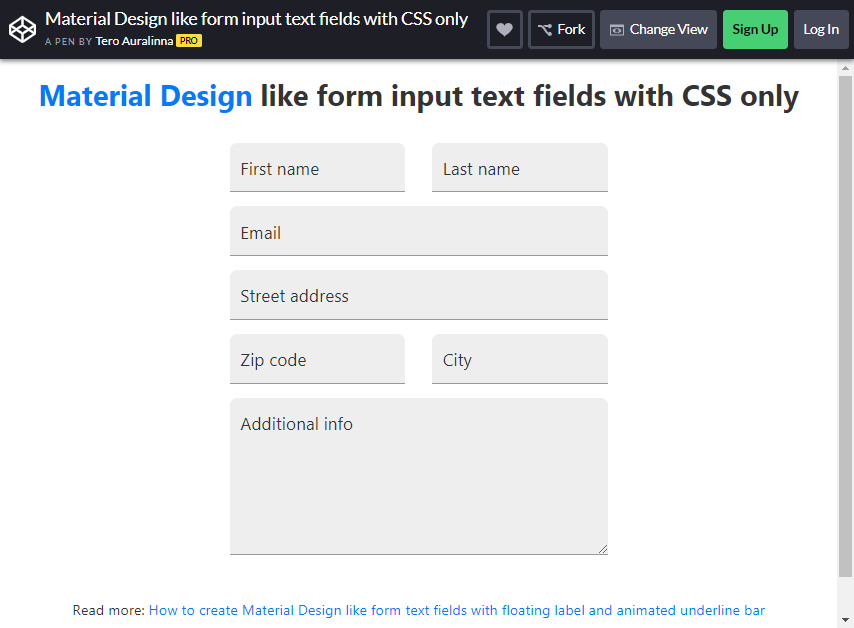
More info / Download DemoMaterial Design Like Form

This one is considered an element that contains a textarea. The textarea grows at a specific height as more input lines are entered.
It will never scroll as long as the property’s maxRows or explicit height is set.
This will provide the necessary information to obtain a customer’s details, ensuring that you can verify their identity and use it when sending their orders in an online shop.
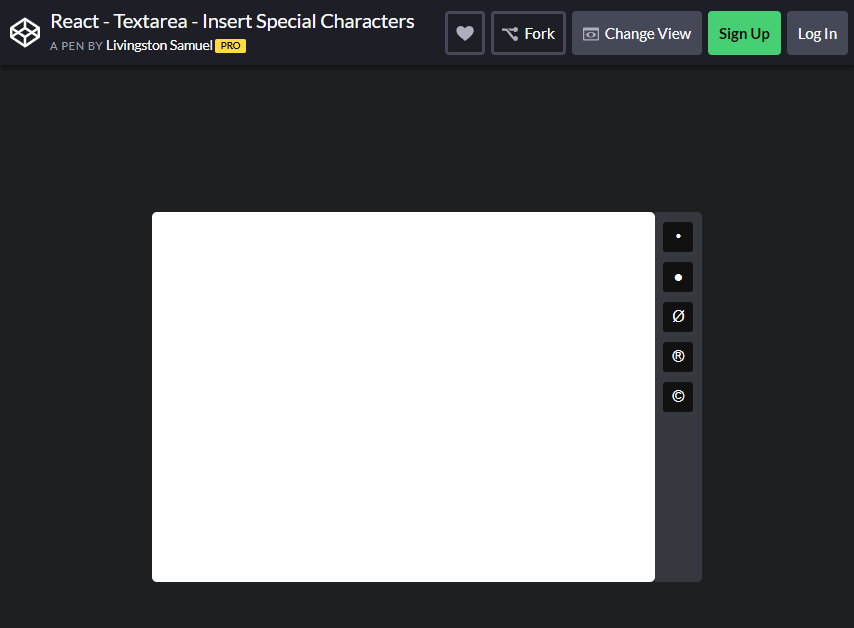
More info / Download DemoReact – TextArea – Insert Special Character

React—TextArea—Insert Special Character allows you to easily insert special characters, symbols, drawings, and other elements into plain text areas.
This is interesting because it enables the addition of upload functionality to CodeMirror or a textarea. This is done by pasting or drag-dropping the image inside it.
If you install this one, the package is already available using Bower.
More info / Download DemoNo matter how precise one can be, there are cases when the information required from the user is unclear. This is also even before it gets provided. It must also be spread over more than just a single or even a few words filled in the input fields. That is when the text area element becomes essential in this matter. It is the only irreplaceable elements that enable visitors to freely write back some of the sentences and provide feedback. Sharing the reason for their actions can aid us in making the service or product that the page is offering better!








Comments (0)