20 Best Black Websites (Examples) In 2026
Welcome to our cozy corner, where we’re about to dive into the world of stunning black websites.
There’s something undeniably sleek and chic about a well-designed black or dark website. (The beauty usually lies in the simplicity and elegance of the design.)
In this article, we’re not just listing any websites; we’re showcasing elite black website designs.
These sites make you go “WOW!” when they load on your screen.
We’ve scoured the internet for examples that stand out for their creativity, usability, and stunning black aesthetics.
From minimalist to bold, professional to artistic, each site on our list has a unique flair that leverages the power of a black color scheme in its own way.
Trust us, you don’t want to miss them!
This post covers:
Best Black Websites (Examples)
Prepare for a dose of AMAZING!
Here’s our handpicked selection of the best black websites that are a true feast for your eyes and a source of endless inspiration.
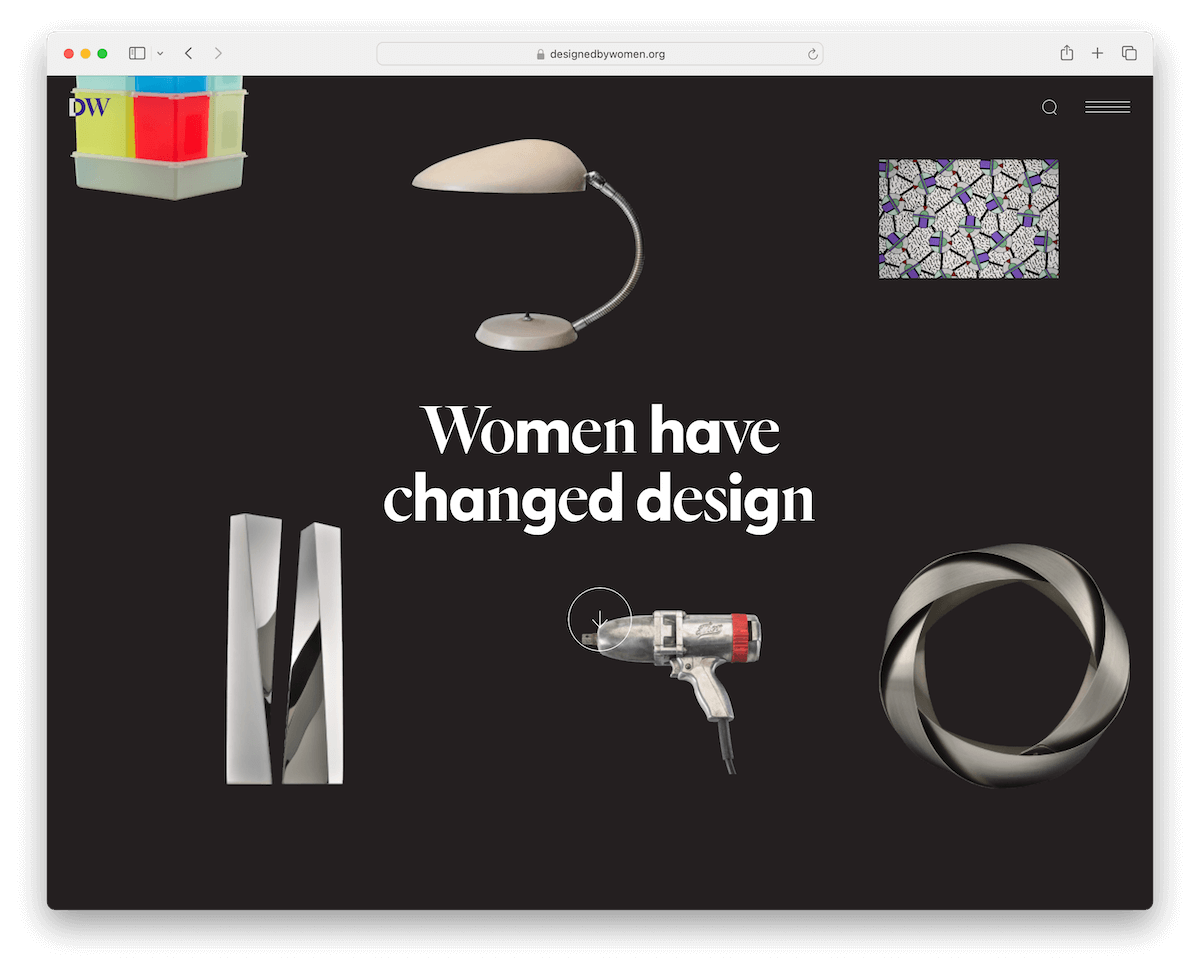
1. Designed By Women
Built with: Craft CMS

Designed By Women is a captivating example of a black website, distinguished by its dynamic and interactive elements.
The site features an animated background that adds depth and engagement, creating a visually stimulating experience.
A prominent “scroll down” button guides users through the content, enhancing user navigation. The website skillfully integrates contrasting light background sections, breaking the dark theme’s monotony and highlighting important information.
Additionally, the site incorporates hover effects that provide interactive feedback, making the UX more intuitive and engaging. Sliding elements further contribute to the site’s dynamism, smoothly transitioning content into view and creating seamless browsing.
Note: You can spice a dark layout up with animated and interactive elements, like custom backgrounds and hover effects.
Why we chose it: Designed By Women has a harmonious blend of dynamic animations, interactive elements, and striking contrast between dark and light sections, creating a visually appealing UX.
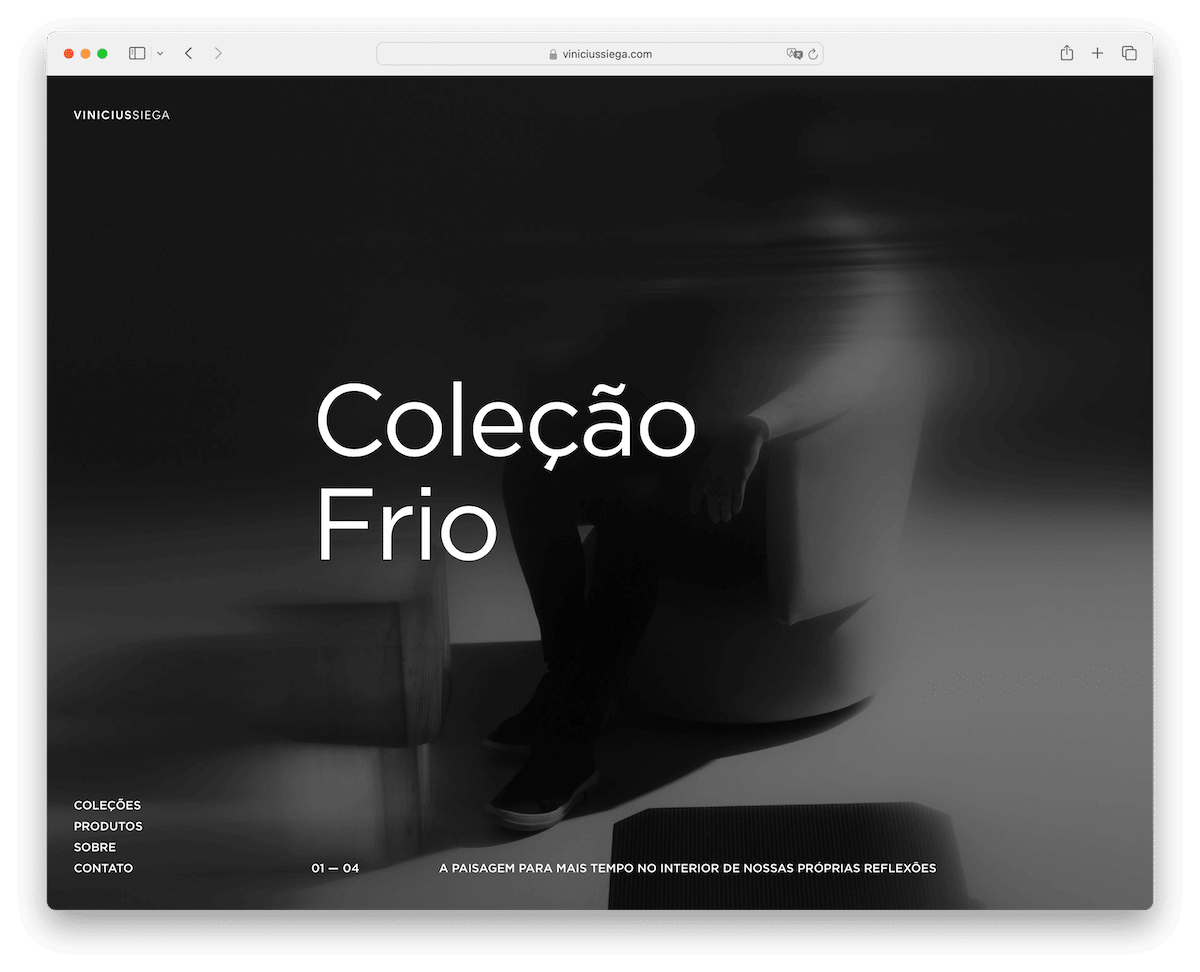
2. Vinicius Siega
Built with: Prismic

Vinicius Siega’s website is a remarkable example of a black-themed for its elegant and minimalist design.
It features a full-screen image slider, where each slide smoothly transitions to individual presentation pages on click.
The website’s design is characterized by abundant white space, creating a clean, uncluttered aesthetic emphasizing the content. Despite the small text, it remains legible and practical, contributing to the site’s sleek and modern feel.
A simple menu in the bottom left corner ensures easy navigation without overwhelming the design.
This combination of elements demonstrates how a black website can be functional and aesthetically pleasing.
Note: Push your portfolio with an impressive full-screen image (or video) slider on the home page – that’s it!
Why we chose it: Vinicius Siega’s elegant full-screen image slider, efficient use of white space, and unobtrusive yet functional menu create a sophisticated and user-friendly online presence.
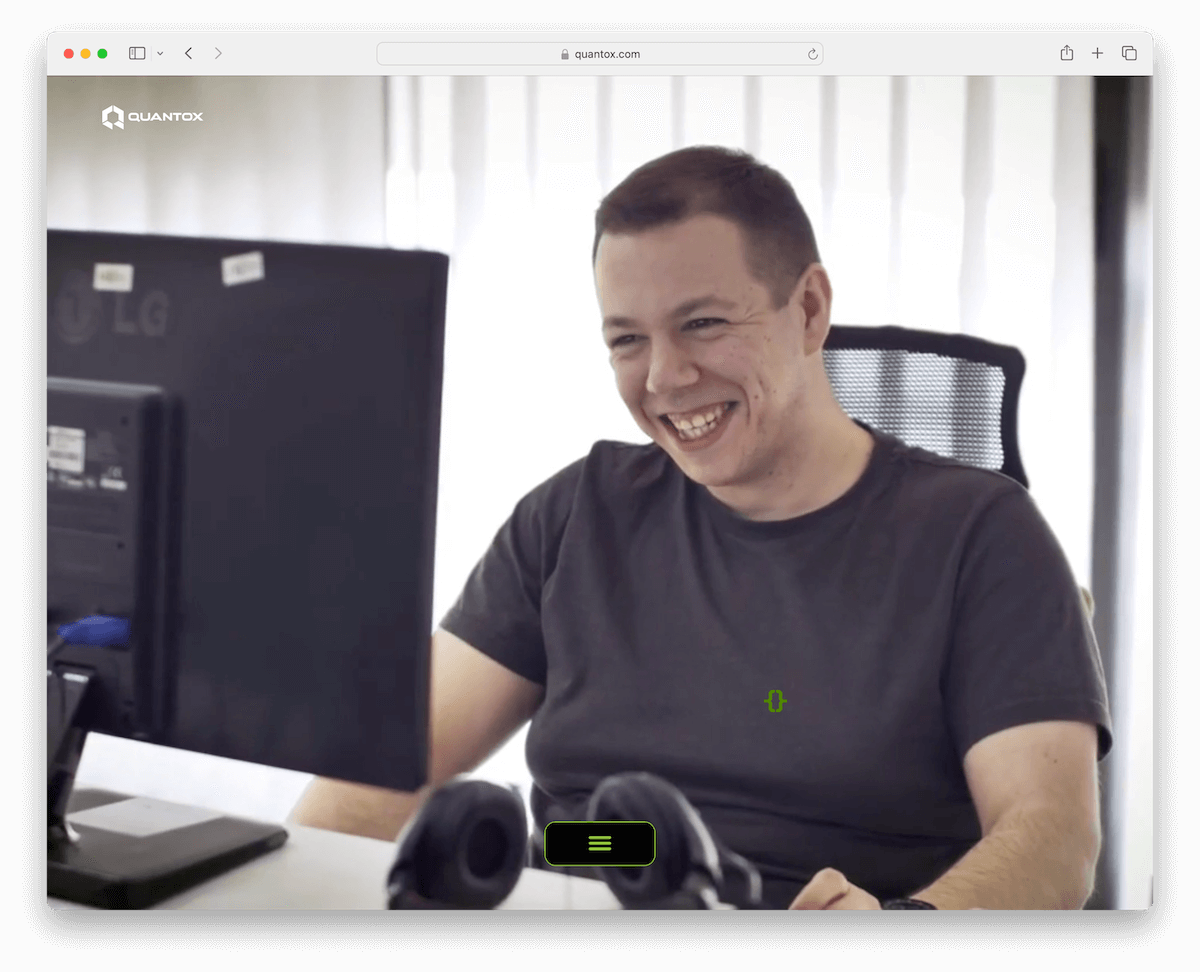
3. Quantox
Built with: Webflow

Quantox’s website showcases a typewriter effect that draws attention to key messages, enhancing user engagement. This Webflow site also features a dynamic video background, adding a layer of visual depth and interest.
Uniquely, the hamburger menu icon is centrally placed at the bottom of the screen, floating elegantly and offering a fresh take on navigation.
The scrolling experience on the site is highly interactive, including horizontal scrolling, which provides a unique way to explore content.
Absence of a traditional header section further emphasizes the site’s modern design approach.
Lastly, the giant but minimalist footer offers essential information without overwhelming the overall design.
Note: Create a memorable first impression by incorporating a video background into your black website design.
Why we chose it: Quantox’s has an original mix of a typewriter effect, video background, innovative navigation, and highly interactive scrolling, creating a modern and engaging site.
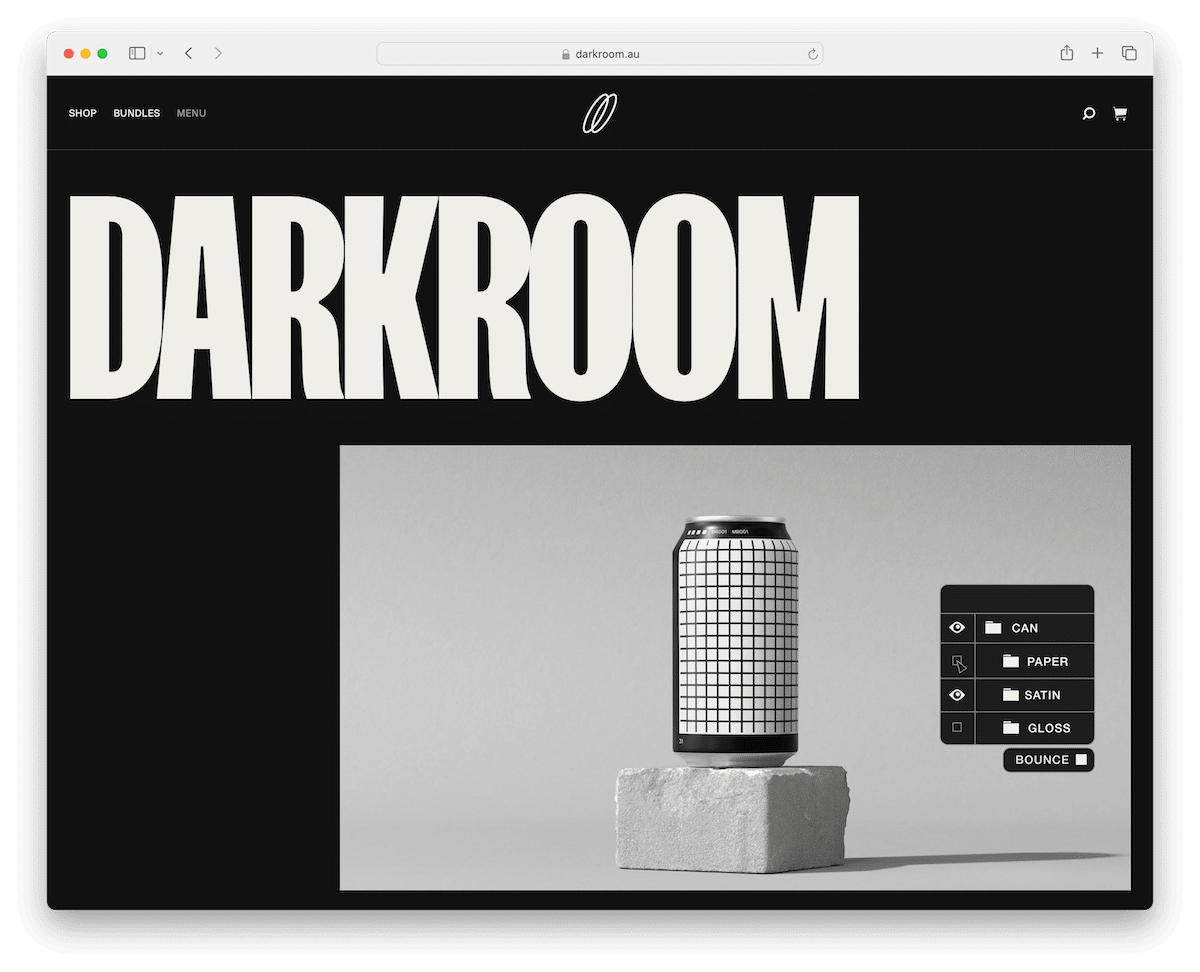
4. Darkroom
Built with: Webflow

Darkroom’s website is a prime example of a sophisticated black website featuring several signature elements.
It begins with a cool preloader, setting an engaging tone for the visitor’s journey. The site employs a simple yet effective sticky header, ensuring easy browsing navigation.
Bold typography is a key design aspect, making a striking visual statement and enhancing readability. The animated presentations on the product pages add a dynamic layer, bringing content to life.
The website also boasts a full-screen shopping cart overlay, providing a seamless and immersive shopping experience.
Note: Use colorful hover effects to make a more eye-pleasing website.
Why we chose it: Darkroom mixes seamless integration of a cool preloader, simple sticky header, bold typography, animated presentations, and a full-screen shopping cart overlay, creating an elegant and user-friendly digital experience.
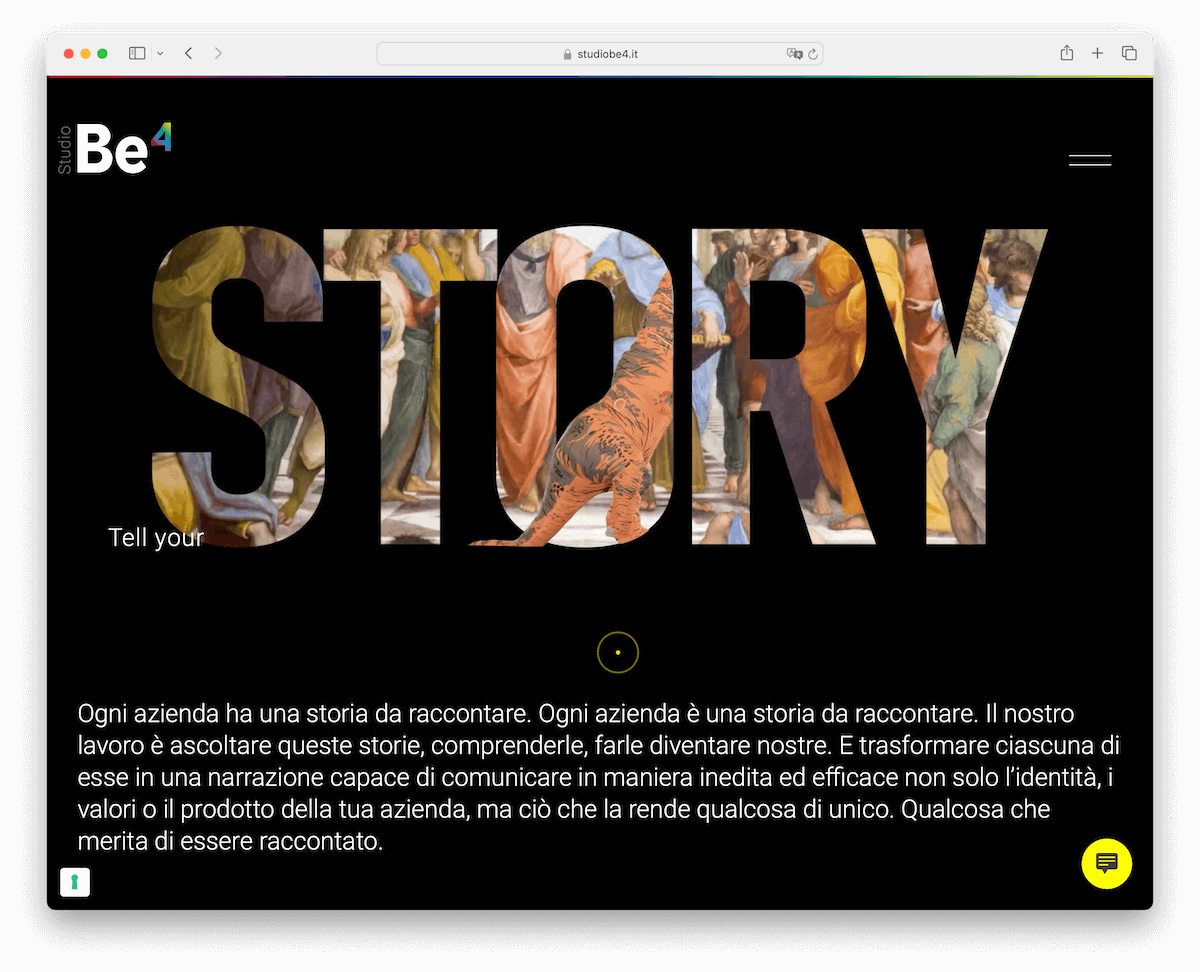
5. Studio Be4
Built with: WordPress

Studio Be4’s website is an exemplary black-themed site celebrated for its sleek design. The header is supersimple, featuring a neatly placed hamburger menu icon, embodying the essence of modern web design.
Accordions are strategically used to present additional content without taking too much space.
The impactful light section will surely capture your attention, which creates a striking visual contrast against the black background.
Moreover, the use of catchy yellow detailing adds a vibrant and energetic touch, enhancing the website’s overall look.
Need more inspiration? Don’t miss the most popular websites using WordPress.
Note: If you have a colorful logo, use any colors strategically across your dark site for a fantastic detailing effect.
Why we chose it: Studio Be4 created a visually compelling website with a minimalist header, handy accordions, striking light sections, and vivid yellow accents.
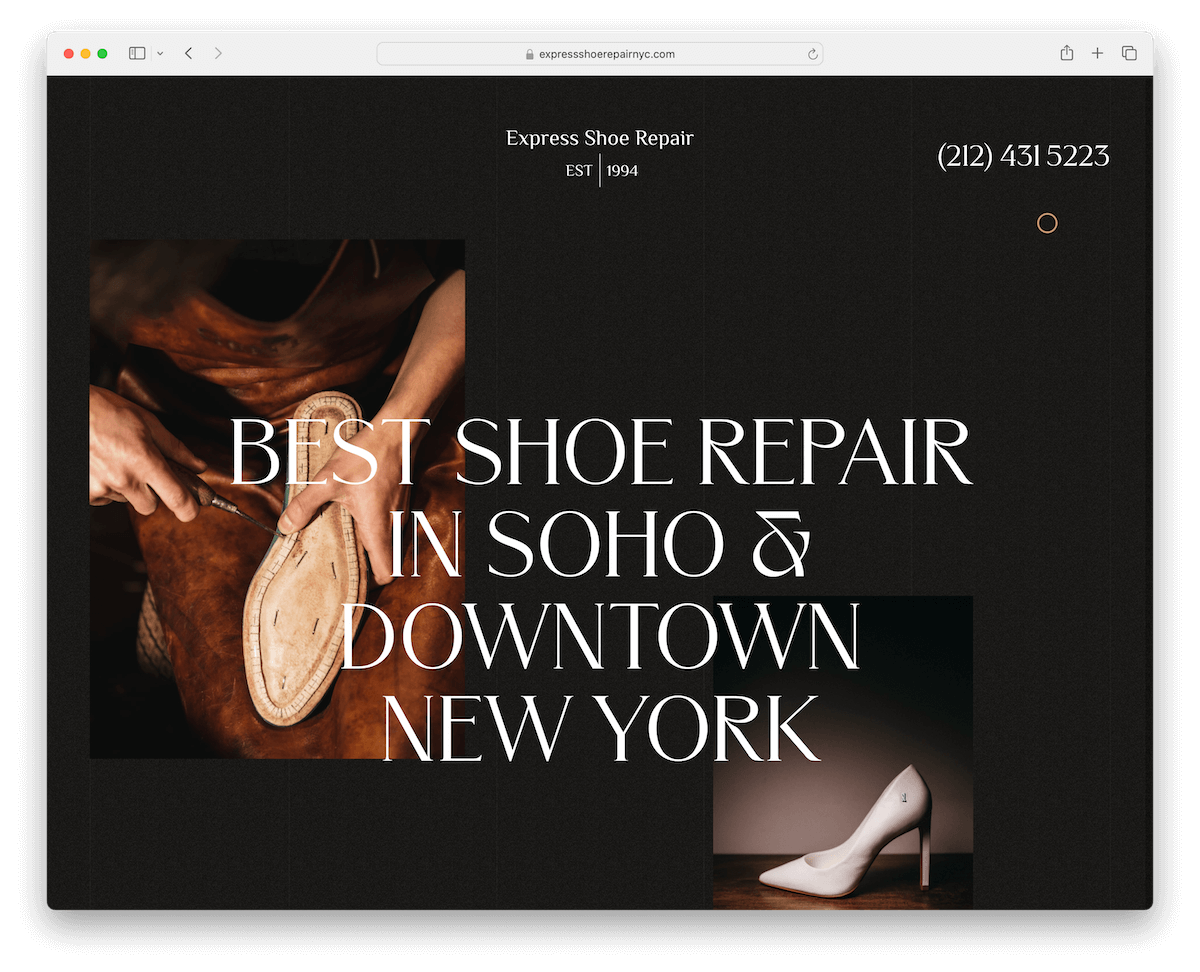
6. Express Shoe Repair
Built with: WordPress

The Express Shoe Repair website opens with a handy popup notification, immediately providing visitors with essential information.
A key usability feature is the clickable phone number in the navbar, facilitating easy contact for users.
The website also employs a parallax effect, adding depth and a sense of motion to the browsing experience. Testimonials are prominently displayed, instilling trust and credibility in the services offered.
Also, the on-scroll content loading feature enhances the site’s interactivity, revealing content dynamically as the user scrolls.
Note: There’s always room for an added touch of creativity and pleasantness with parallax effect.
Why we chose it: Express Shoe Repair mixes practical features like a popup notification, clickable phone number, parallax effect, and on-scroll content loading, enhancing both user engagement and functionality.
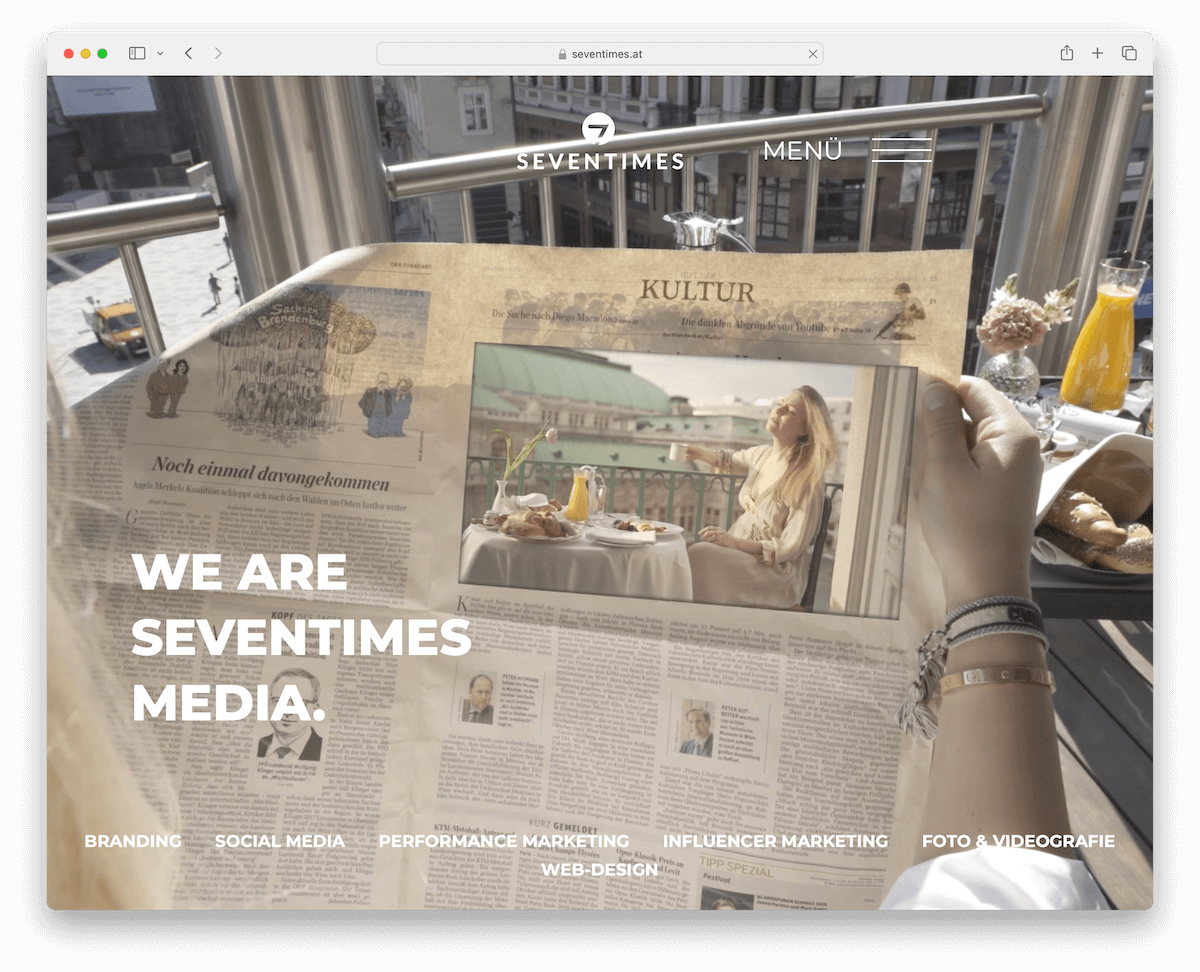
7. Seventimes
Built with: WordPress

Seventimes’ black website, with its video background, immediately draws visitors in with its visual appeal.
A transparent header adds to the sleek, modern design, ensuring the focus remains on the content.
Animated text throughout the site creates a lively and interactive user experience. The site uniquely incorporates vertical and horizontal scrolling, offering a novel way to navigate content.
A bold footer anchors the site, providing essential information clearly and concisely.
A “back to top” button is also thoughtfully included, enhancing usability by allowing instant navigation back to the top of the page.
Note: Take things to the next level by blending vertical and horizontal scrolling on a single page.
Why we chose it: Seventimes’ website contains a captivating video background, transparent header, animated text, innovative scrolling, a bold footer, and a convenient back-to-top button for a fluid online presence.
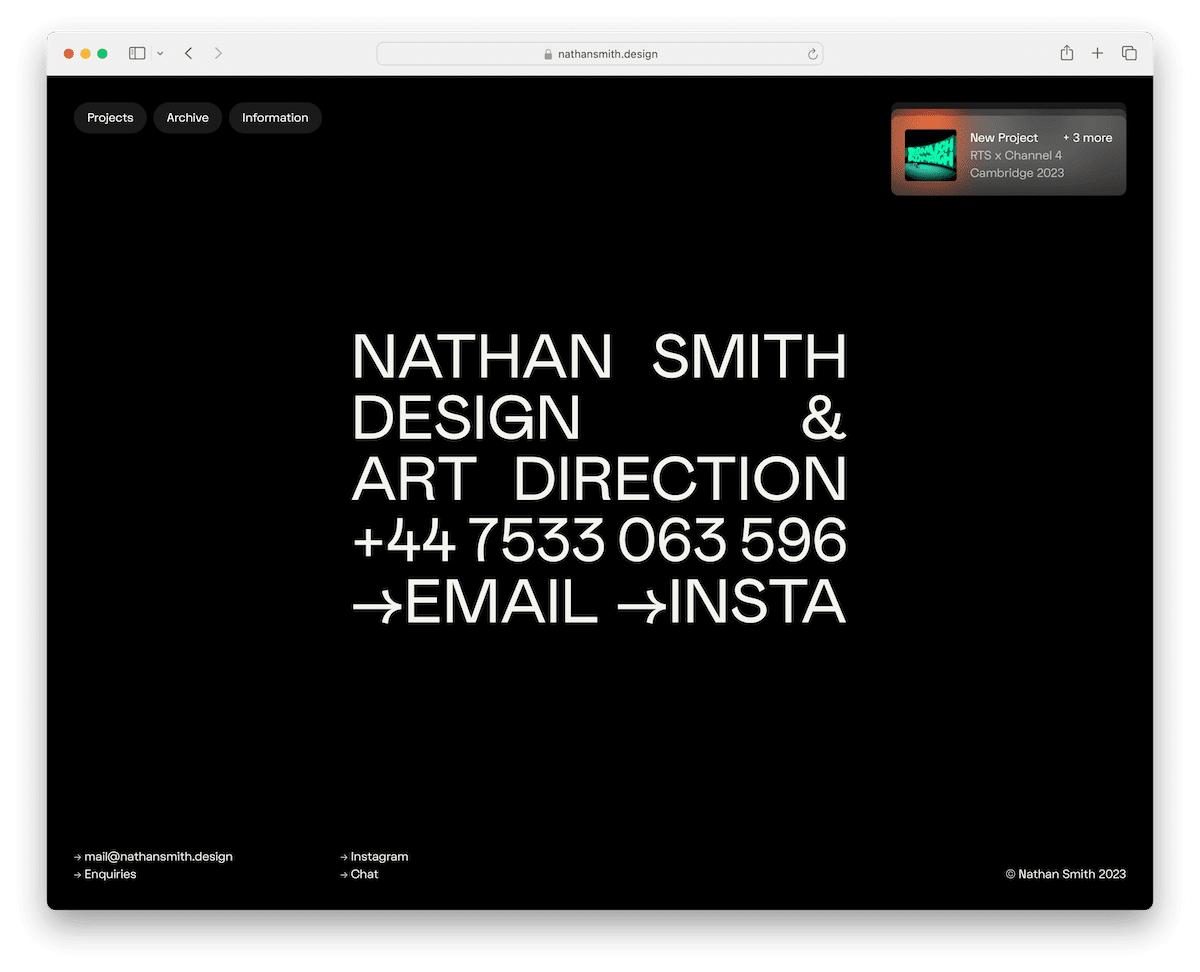
8. Nathan Smith
Built with: Webflow

Nathan Smith’s website is a unique black-themed example, showcasing minimalism and innovation in web design.
The above-the-fold section is elegantly simple, featuring concise text alongside a clickable phone number, email, and Instagram link, facilitating direct communication.
The scrolling effects on the site are highly engaging, adding an interactive dimension to the user experience. A standout feature is the one-of-a-kind endless scrolling, which cleverly rotates the same content, offering a continuous and seamless browsing journey.
The website also features floating header and footer elements that contain only essential links and copyright text, maintaining a clean and uncluttered interface.
Note: Do you want to trick your visitors (in a good way)? Then incorporate the “endless” scrolling as Nathan does.
Why we chose it: Nathan Smith’s website exemplifies the best in black website design with its minimalist layout, engaging scrolling effects, unique endless scrolling feature, and streamlined floating header and footer.
9. Lunar
Built with: WordPress

Lunar’s website is distinguished by its Apple-like super interactive scrolling, which creates a smooth and engaging navigation akin to that of high-end technology platforms.
The site is abundant in animations, adding a dynamic and captivating element to every section, thus enhancing user engagement.
Notably, the website breaks conventional design norms by opting not to have a header, focusing users’ attention directly on the content.
The footer is simple yet modern, providing essential information without distracting from the main content.
This combination of advanced scrolling, lively animations, and a minimalist approach to headers and footers makes Lunar’s website a prime example of how black websites can be technologically advanced and aesthetically pleasing.
Note: Create an interactive and immersive scrolling experience that’ll glued visitors to the screen.
Why we chose it: Lunar’s website has stunning interactive scrolling, vibrant animations, and a minimal yet modern design approach, offering a cutting-edge and visually engaging UX.
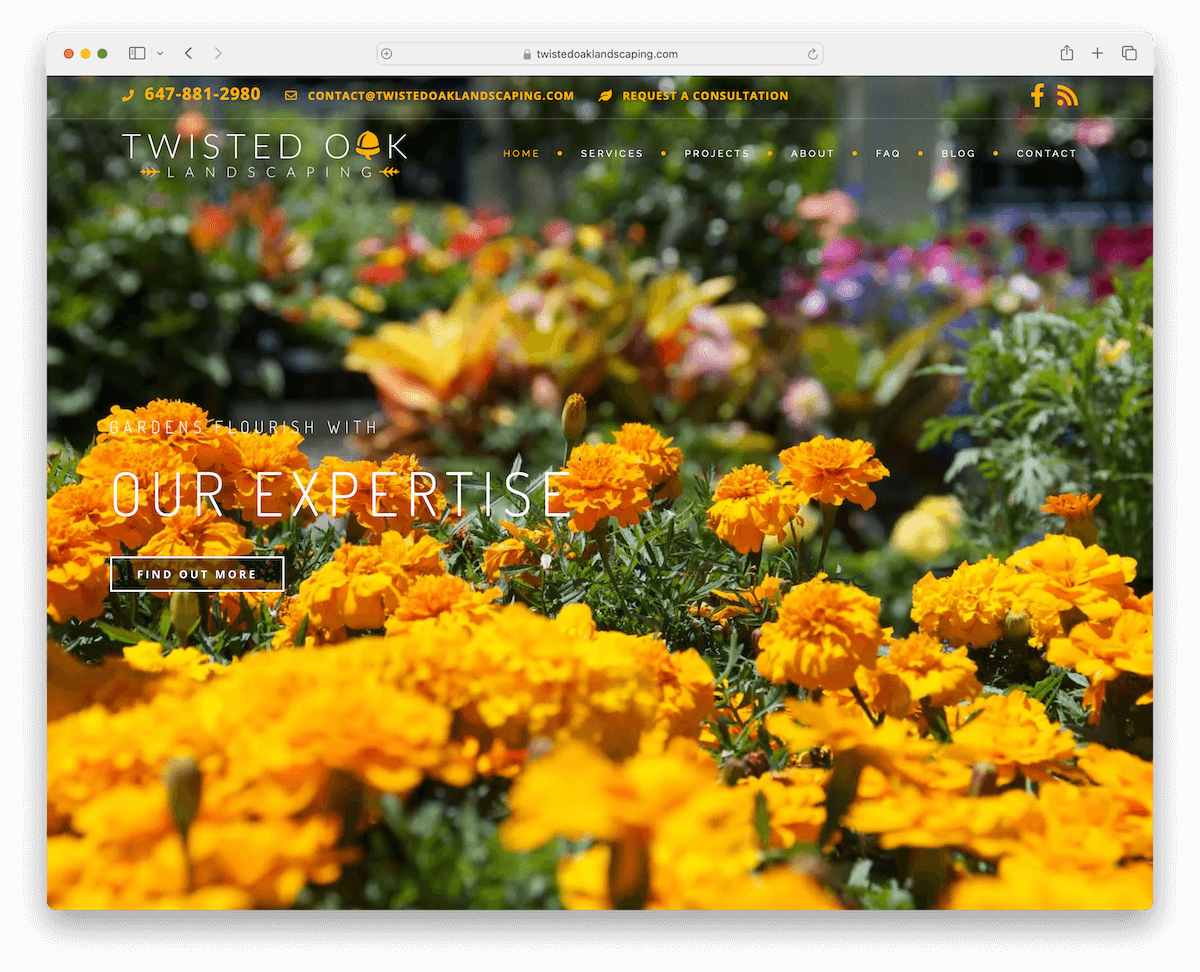
10. Twisted Oak Landscaping
Built with: WordPress

Twisted Oak Landscaping’s website contains a full-screen slider above the fold, showcasing stunning images that immediately charm visitors.
A transparent header turns sticky upon scrolling and ensures seamless navigation while maintaining the site’s neat look.
The drop-down menu in the header is well-organized, allowing users to access different sections of the site easily.
Additionally, the categorized portfolio enables visitors to browse various landscaping projects effortlessly.
Note: Present your projects, your offerings, or anything else, with a large/full-screen slideshow.
Why we chose it: Twisted Oak Landscaping’s website is a top example due to its full-screen slider, adaptive transparent-to-sticky header, user-friendly drop-down menu, and well-organized categorized portfolio.
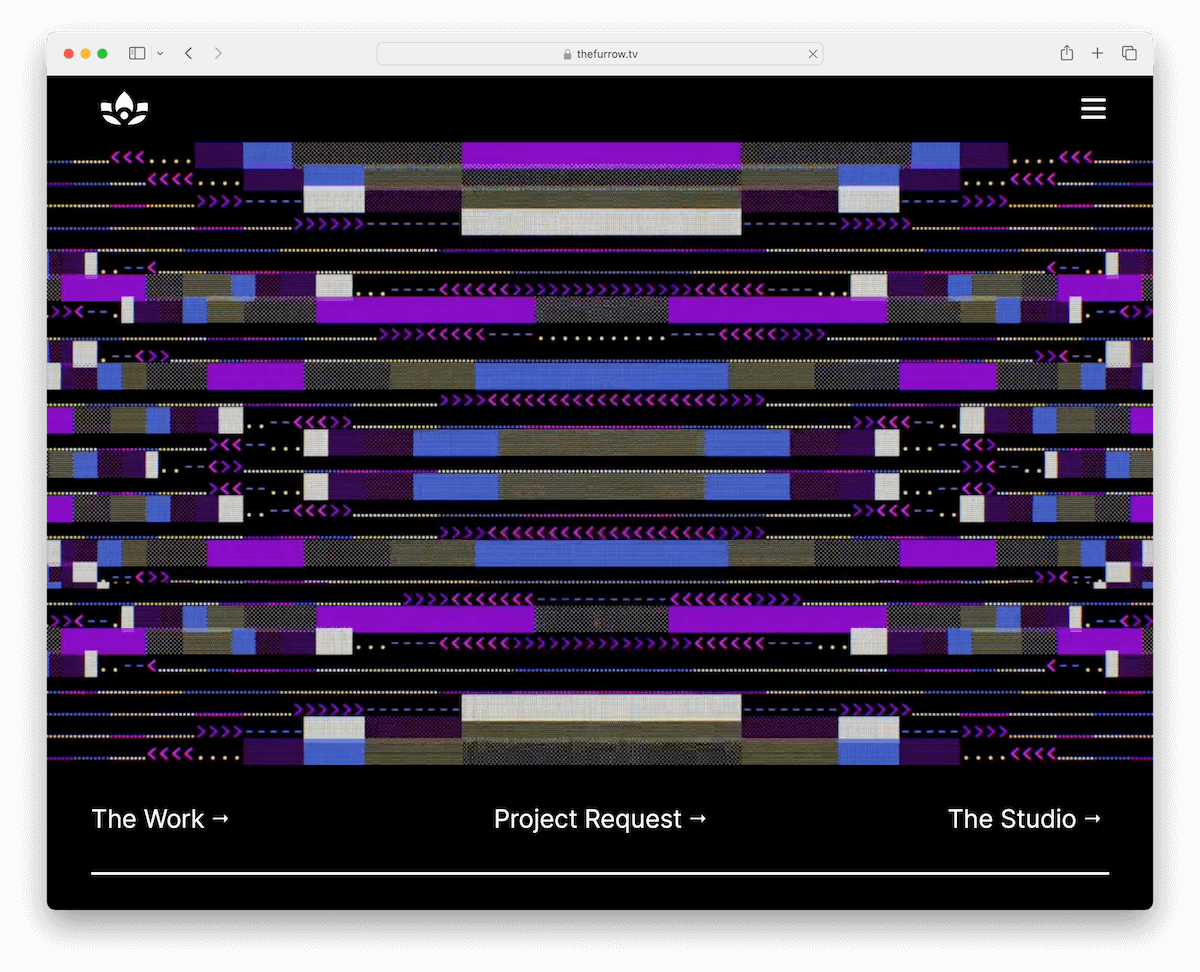
11. The Furrow
Built with: Webflow

At the forefront of The Furrow’s website is a cool animation above the fold, immediately engaging visitors with its dynamic visual appeal.
The site incorporates a sleek hamburger menu, ensuring a clean and minimalist interface while providing easy navigation. The dark and light mode switcher is a distinctive element, allowing users to choose their viewing preference.
Embedded video is seamlessly integrated, adding a multimedia dimension to the content.
Also, the website utilizes a catchy text highlight reveal technique, which cleverly draws attention to the information.
Note: Create a sleeker header section with a hamburger menu icon.
Why we chose it: The Furrow’s engaging animation, convenient hamburger menu, innovative dark/light mode switcher, integrated video, and unique text highlight reveal create a visually stunning atmosphere.
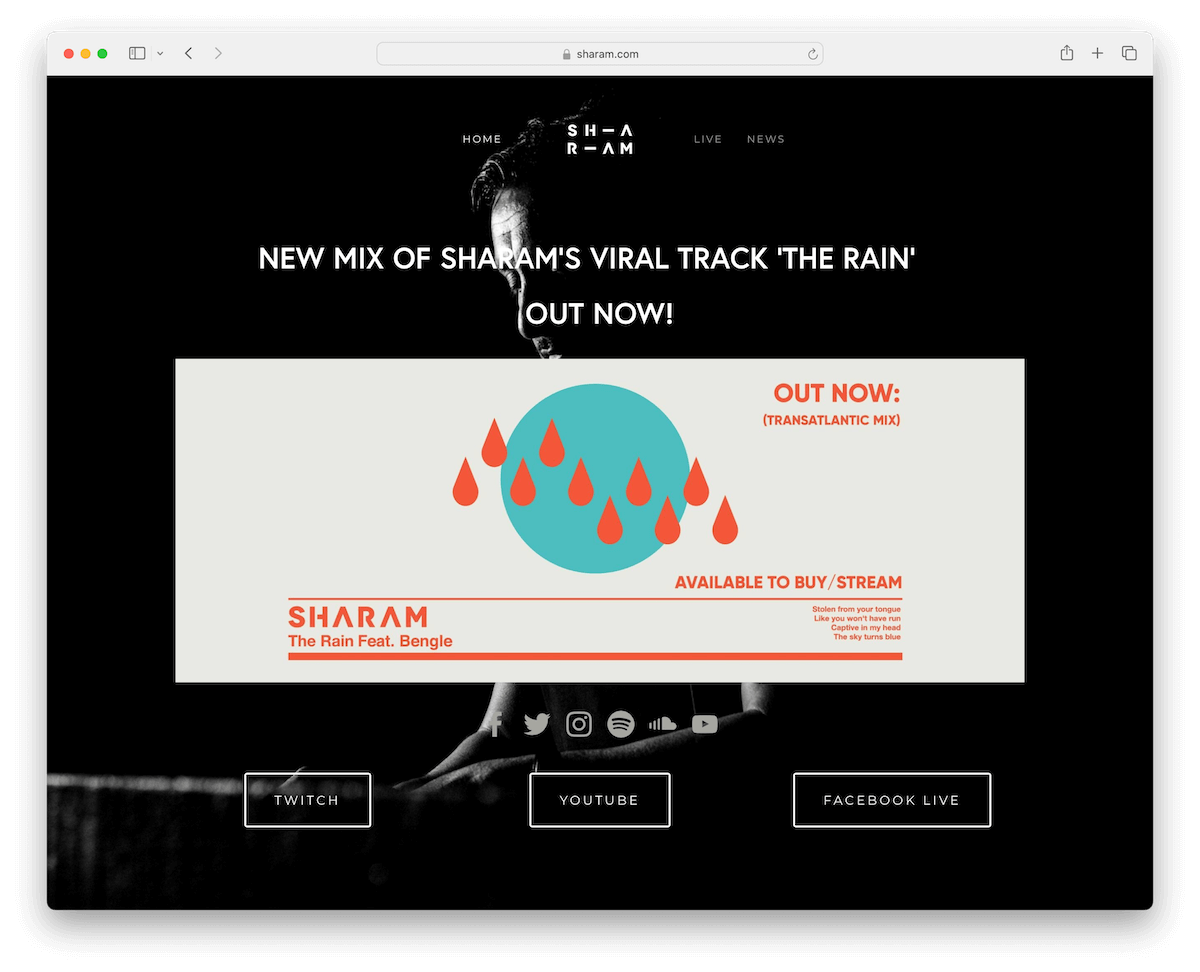
12. Sharam
Built with: Squarespace

Sharam’s website stands out for its straightforwardness and efficiency. The homepage is refreshingly basic, focusing on core content without unnecessary clutter, making it accessible and easy to navigate.
Essential social media and music platform links are prominently displayed, featuring intuitive icons that connect users directly to Sharam’s online presence across various platforms.
The transparent header adds a touch of elegance and modernity, blending seamlessly with the overall design. A strategically implemented floating navigation bar provides constant access to key site sections without intruding on the user experience.
Finally, the basic footer efficiently encapsulates necessary information, maintaining the site’s minimalist aesthetic.
Are you ready for more? Then peek at these awesome Squarespace website examples.
Note: You don’t have to feature a ton of content on the home page – incorporate only what is necessary for the ultimate outcome.
Why we chose it: Sharam’s website has a straightforward design, essential social media links, a plain transparent header, floating navigation, and a minimalist footer, combining to create a clean, user-friendly online look.
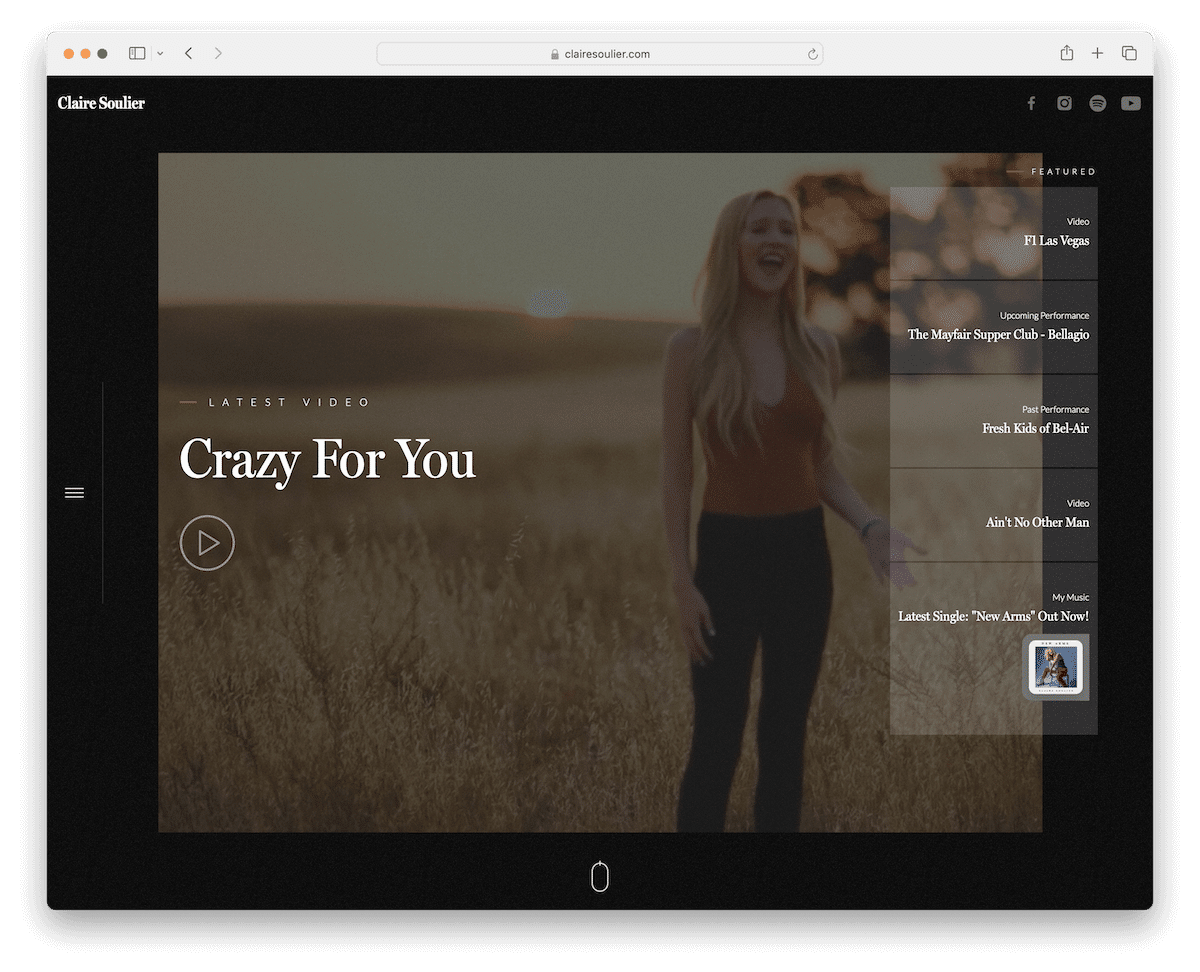
13. Claire Soulier
Built with: Webflow

Claire Soulier’s website captivates you with a video background, setting a dynamic and immersive tone. It also features a video lightbox, which enhances user engagement by showcasing her music video.
The featured content is strategically placed, highlighting key works and projects.
A hamburger menu on the left offers a sleek and efficient navigation experience. Social icons are conveniently placed in the top right corner, allowing easy access to her social media profiles.
The scrolling content reveal adds an element of surprise and interactivity, unveiling content visually appealingly as the user scrolls.
Note: Use the lightbox feature so visitors can focus on the image or video content distraction-free.
Why we chose it: Claire Soulier’s website stands out in black website design for its dynamic video background and interactive video lightbox, drawing users in. The thoughtful integration of featured content, an intuitive hamburger menu, and accessible social icons ensure user-friendliness.
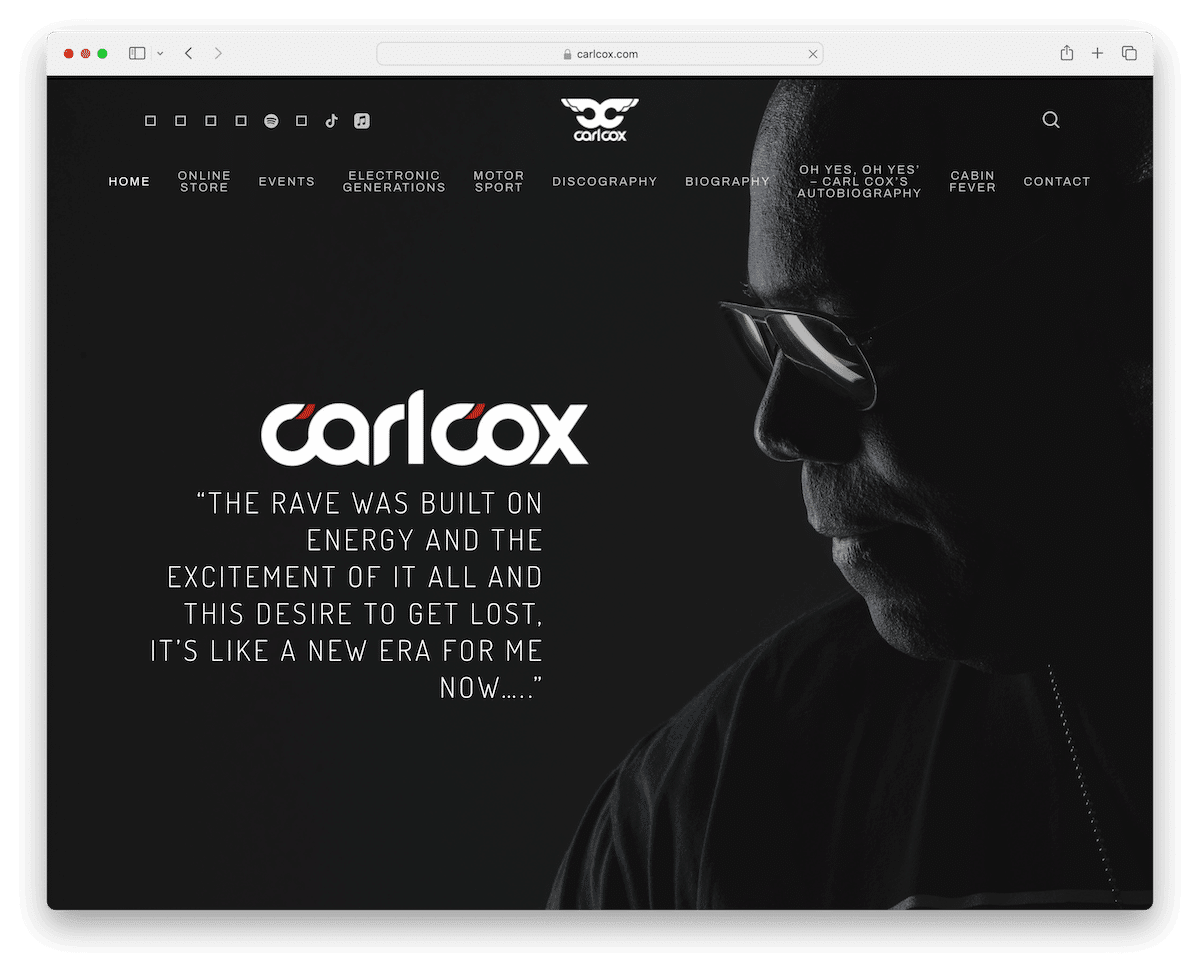
14. Carl Cox
Built with: WordPress

Carl Cox’s exceptional black website is characterized by its bold and immersive design.
The site features a striking full-screen background image, prominently displaying the Carl Cox logo and an inspirational quote, instantly conveying his brand’s identity and ethos.
The transparent header maintains the site’s neat style, housing menu links that provide easy navigation to various sections. Social media and search icons neatly integrate into the header, offering quick access to his online platforms and search functionality.
The footer is designed with essential links, ensuring users have all necessary information at their fingertips.
Note: Make the header section blend into your website more flawlessly by making it transparent.
Why we chose it: Carl Cox’s website mixes a captivating full-screen background with a logo, a transparent and functional header, and a well-structured footer, effectively embodying his brand’s essence.
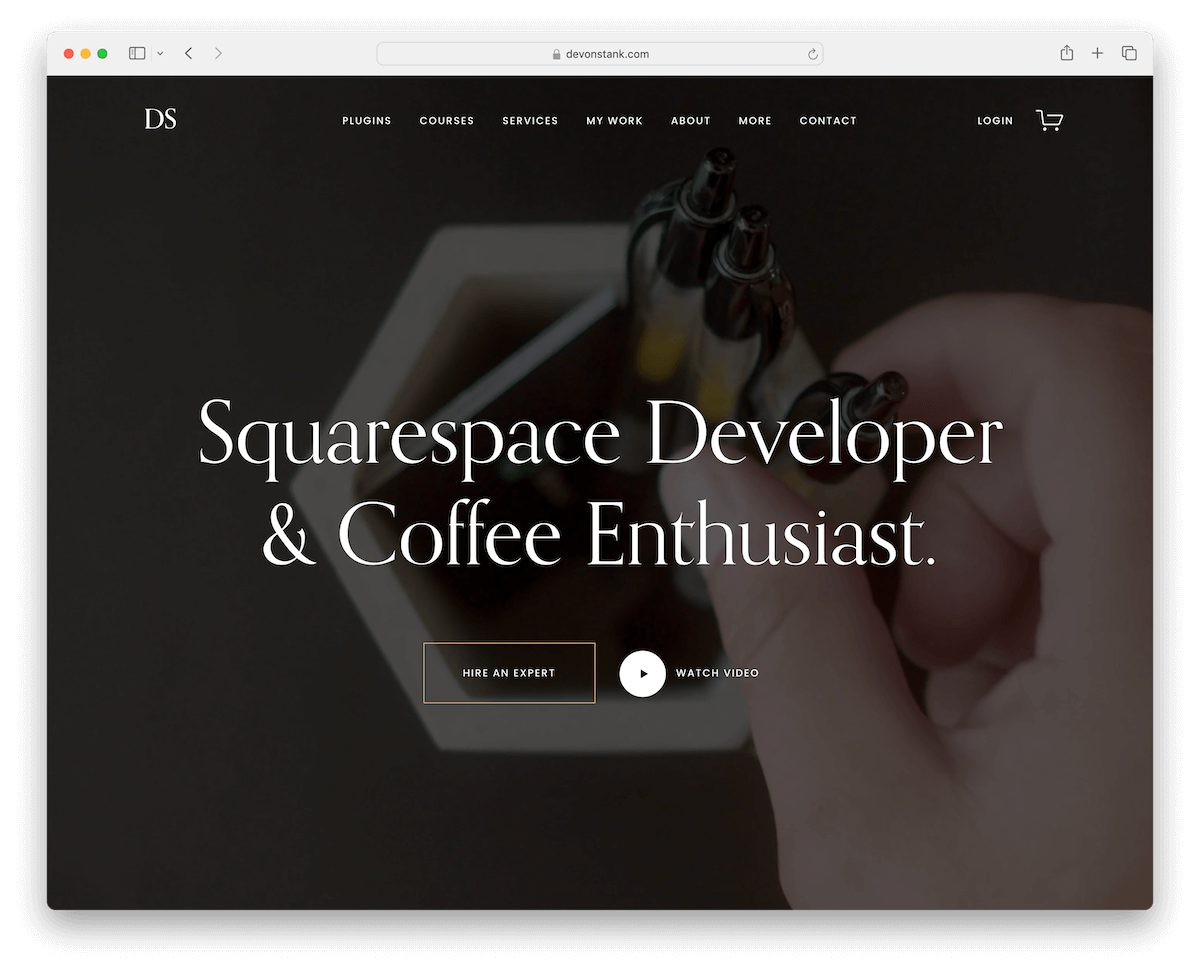
15. Devon Stank
Built with: Squarespace

Devon Stank’s website includes a top bar course notification, immediately alerting visitors to key offerings and updates.
The website starts with a stimulating video background above the fold, engaging users immediately. Additionally, lightbox video functionality enhances the interactive experience, allowing for immersive viewing.
Although slightly small, the typography is excellently chosen, contributing to the site’s lovely appeal.
Pleasant scrolling animations are strategically integrated, adding liveliness to the browsing experience.
Moreover, an Instagram feed is seamlessly incorporated, showcasing the latest updates and maintaining a strong visual connection with the audience.
Note: You must pick readable and simple typography for a black website, so it still doesn’t hurt the eyes even if it’s smaller.
Why we chose it: The combination of a top bar notification, engaging video background, lightbox, well-chosen typography, smooth scrolling animations, and an IG feed create Devon Stank’s website dynamic and visually appealing.
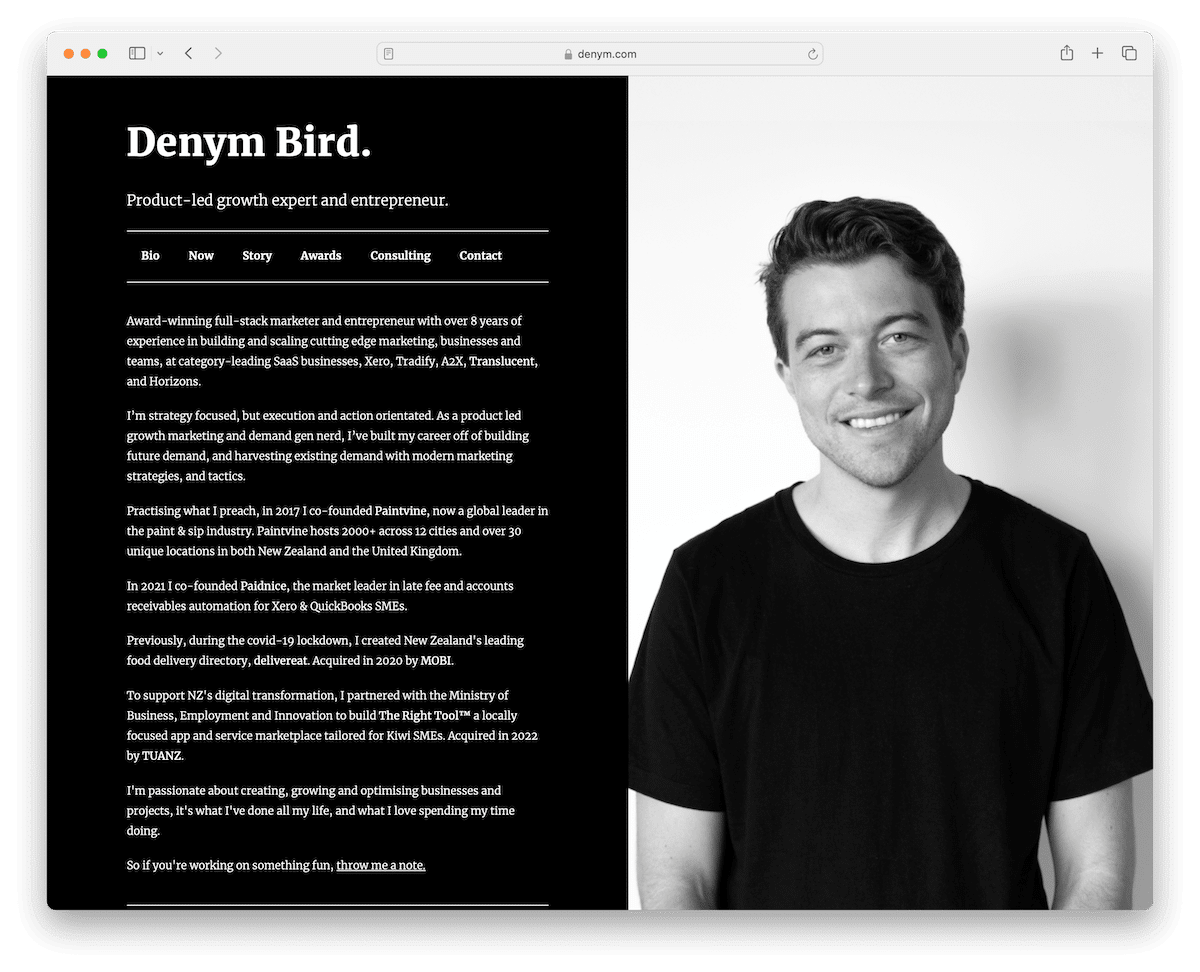
16. Denym Bird
Built with: Carrd

Denym Bird’s website is an exemplary black-themed site, notable for its pleasant split-screen design.
This layout presents an image of Denym on the right side, offering a personal and engaging visual introduction. On the left side, this Carrd website features a concise and informative bio and essential social media, consulting, and contact links, providing visitors with everything they need to know and connect.
The absence of a traditional header or footer contributes to the site’s minimalist and modern aesthetic, focusing the user’s attention solely on the content.
This design choice effectively utilizes space and visual contrast, making Denym’s website a unique and memorable example of how simplicity and creativity can harmoniously blend.
Note: Take simplicity up a few notches with a strategic split-screen website layout design.
Why we chose it: Denym Bird’s website uniquely features a split-screen design with a personal image and bio and eschew traditional headers and footers for a minimalist, focused UX.
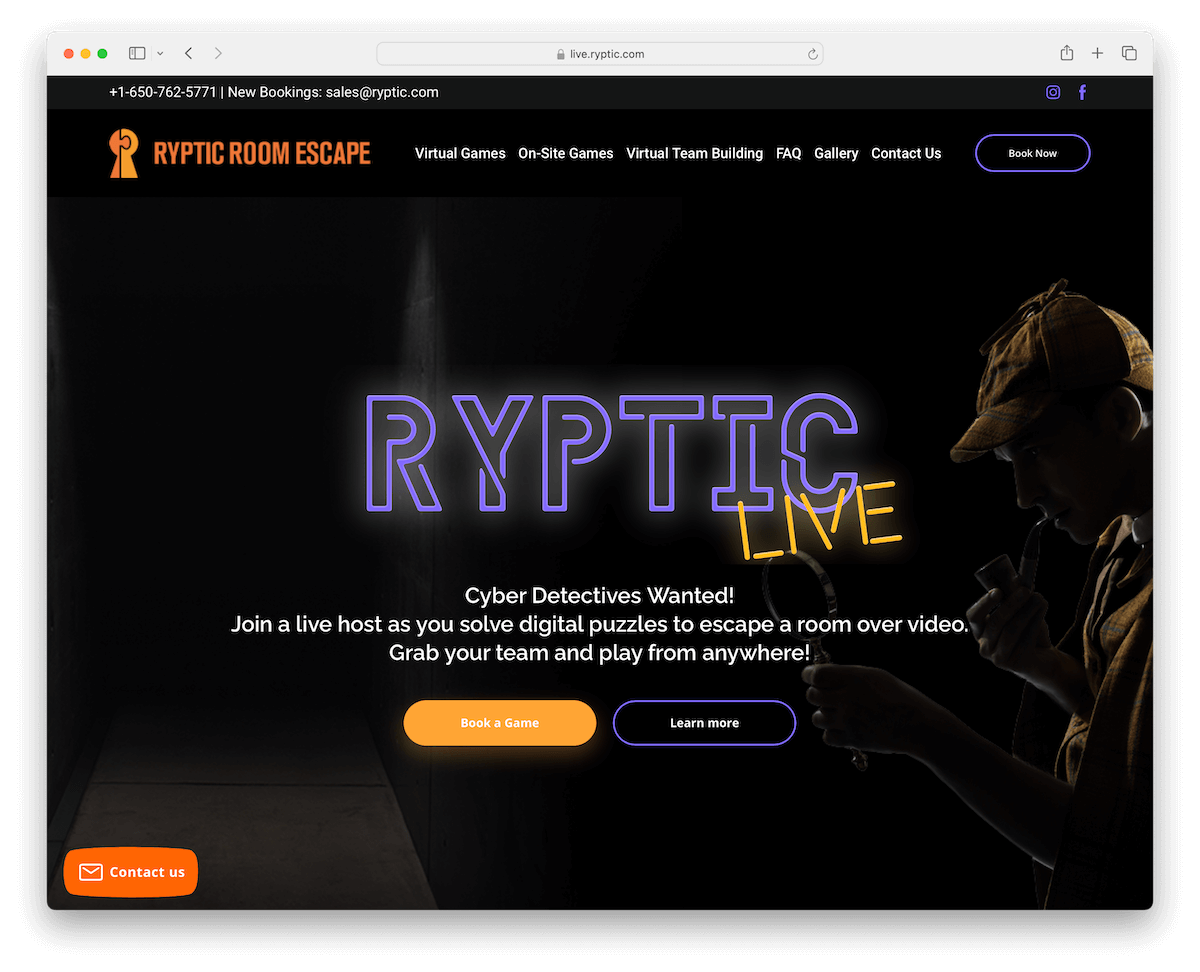
17. Ryptic Room Escape
Built with: Weblium

Ryptic Room Escape’s black website features a top bar displaying contact details and social media icons, offering easy access to essential information and online platforms. The main navigation section includes a prominent call-to-action (CTA) button for bookings, efficiently guiding users to reserve their experiences.
A testimonial carousel showcases customer feedback and builds trust. And a floating contact button in the bottom left corner ensures constant availability for inquiries.
This Weblium website also includes accordions for FAQs, providing a user-friendly way to access important information without overwhelming the page.
Note: Use the top bar to display essential contact/business details, important links, and icons.
Why we chose it: Ryptic Room Escape’s website has a handy top bar with contact information, a clear CTA for bookings, an engaging testimonial carousel, a convenient floating contact button, and user-friendly FAQ accordions.
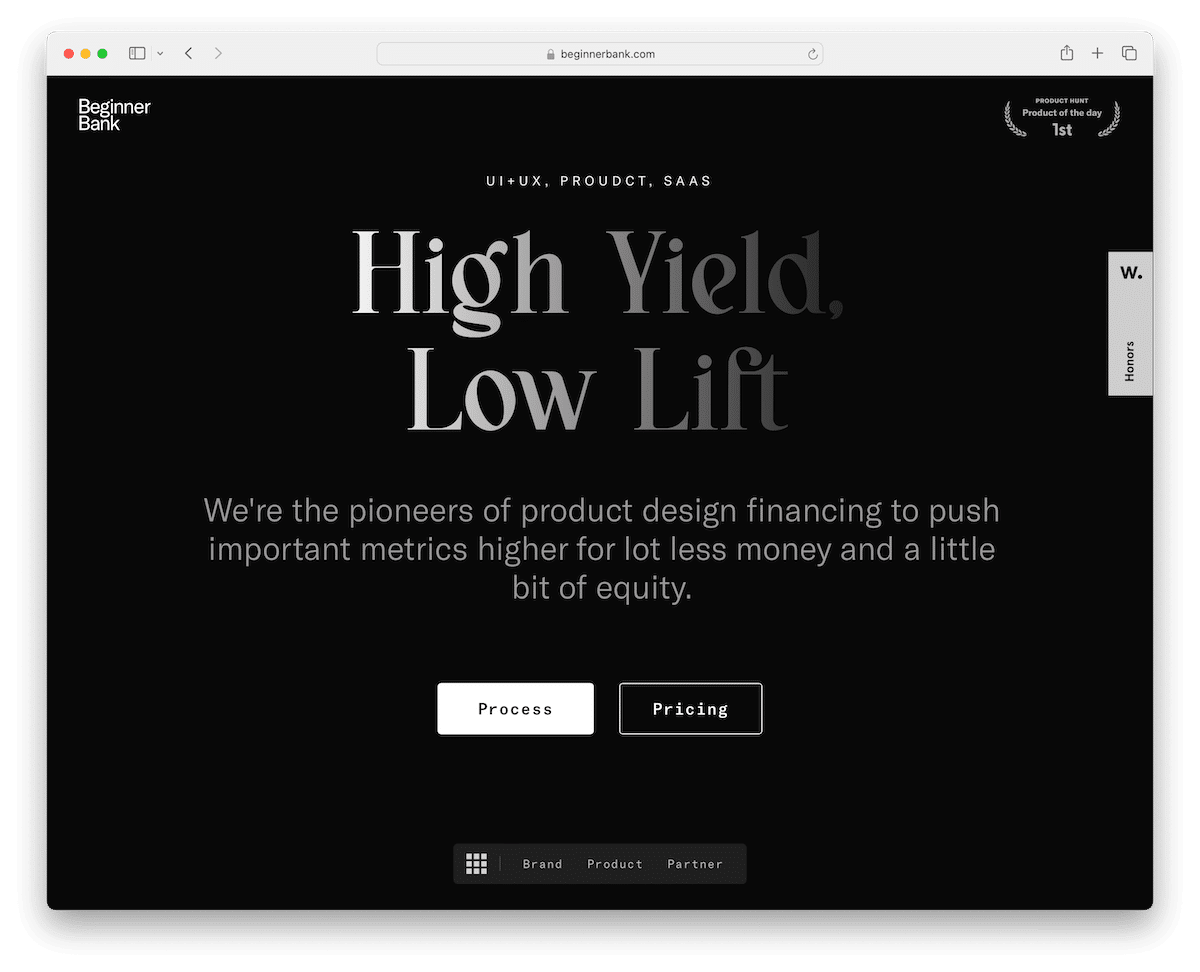
18. Beginner Bank
Built with: Webflow

Beginner Bank’s website has a somewhat mysterious and minimalist design home page that instantly triggers your attention. It features text, buttons, and a menu strategically placed at the bottom of the screen, inviting users to explore further.
The site excels in interactive scrolling, where content is revealed engagingly as the user scrolls, creating a narrative-like journey.
Despite the absence of images, the website offers an enjoyable experience, with the text and icons artfully arranged to convey information visually appealingly.
This unique approach demonstrates how a text and icon-based design, when executed creatively, can deliver an immersive UX even on a black background.
Note: Don’t want to use images on your black site? That’s OK; create a strategic, text-only online presence like Beginner Bank.
Why we chose it: Beginner Bank’s website has an intriguing homepage layout, interactive scrolling with text reveal, and a visually appealing design that creatively uses text and icons.
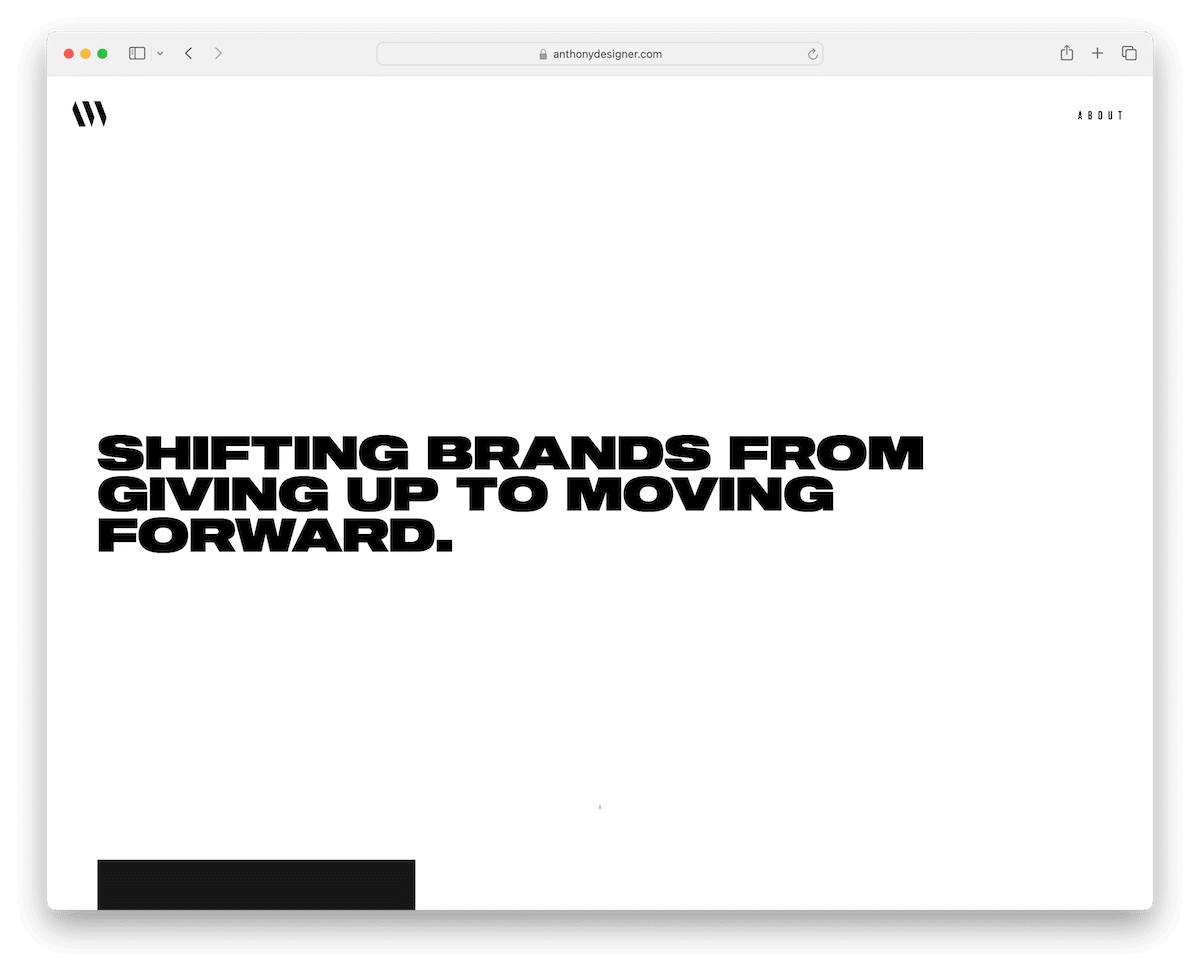
19. Anthony Wiktor
Built with: Gatsby

While initially presenting a white background, Anthony Wiktor’s website truly exemplifies a black website with its refined design elements.
The site features a simple, one-link sticky menu, ensuring easy navigation and a clean aesthetic. Portfolio hover effects are a key highlight, adding an interactive layer as users explore his work.
An animated background section adds dynamism and visual interest.
The footer is thoughtfully designed, including social links for connectivity, contact information for accessibility, and a back-to-top button for user convenience.
Note: Changing the above-the-fold background color as soon as the user starts scrolling can create a WOW effect.
Why we chose it: Anthony Wiktor’s website is a premier black website example, blending simplicity with interactive elements and animations, all tied together in a sleek and user-engaging design.
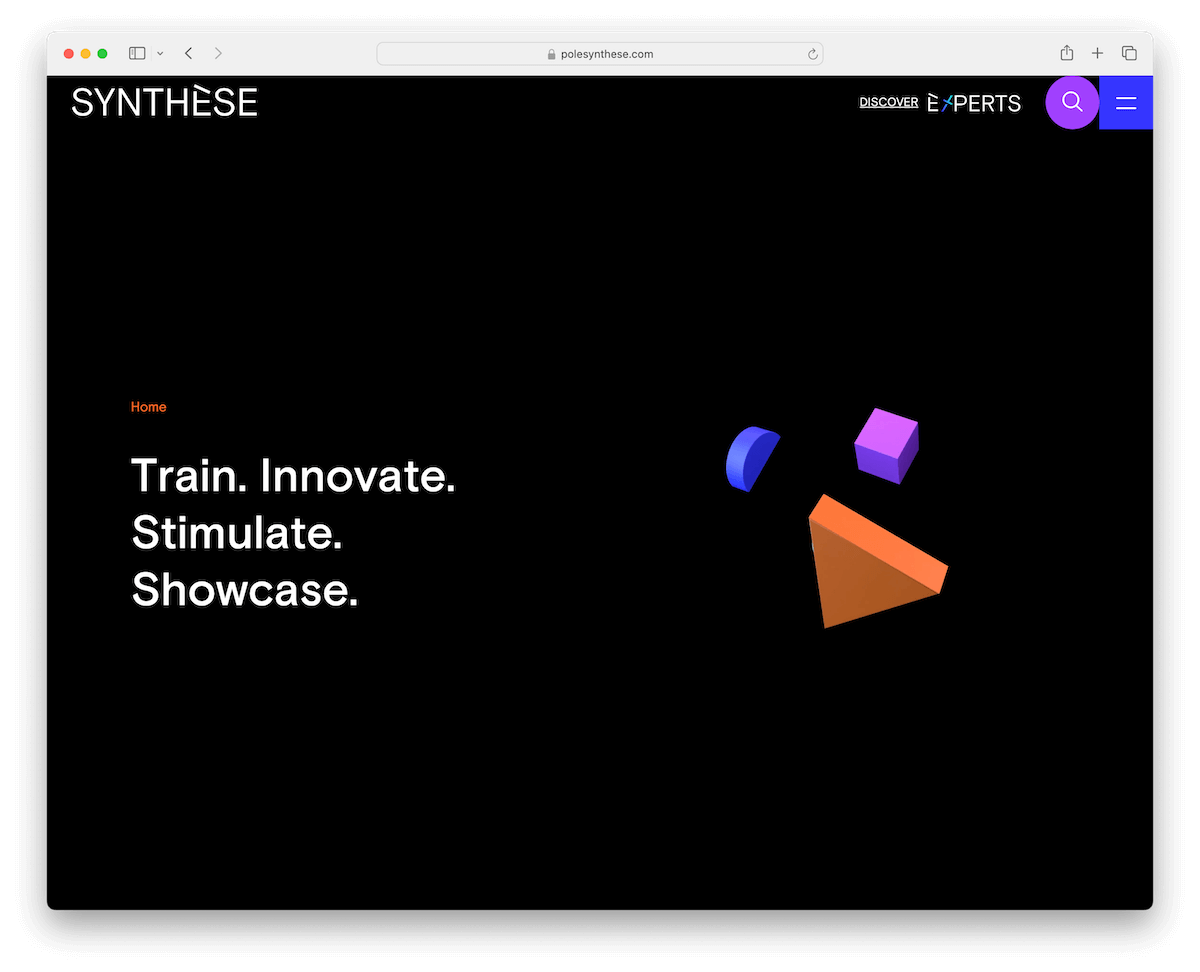
20. Synthese
Built with: WordPress

Synthese’s website makes an instant impression with its active and contemporary design elements.
It features animated objects that add a sense of motion and depth, capturing the visitor’s attention immediately.
Changing text keeps the content fresh and engaging from the start. The site incorporates a hamburger menu for streamlined navigation, complementing its minimalist aesthetic.
The search functionality is uniquely placed on a separate page, complete with popular search recommendations, enhancing UX.
A trendy “timeline” layout presents key information in an interactive and visually appealing manner. Additionally, the feature-rich footer provides comprehensive information without overwhelming the design.
Note: Simple animations and special effects (don’t overdo it!) can enhance your site’s UX nicely.
Why we chose it: Synthese’s website is a top black site example for its engaging animations, dynamic text, user-friendly navigation, and sleek, information-rich layout.
What Makes A Great Black Website?
Let’s unveil the magic behind these stunning black websites by exploring the six key features that make them stand out and captivate users:
- Contrast and legibility: High contrast between text and the black background is essential for readability. Light-colored text on a dark background should be balanced to ensure legibility without causing strain.
- Visual hierarchy: Effective use of size, color, and layout helps create a clear visual hierarchy, guiding the user’s attention to the site’s most essential elements.
- Minimalist design: A clean and minimalist approach works well with black websites, emphasizing content and reducing visual clutter, making the user experience more focused and engaging.
- Imagery and color accents: Strategic use of imagery and color accents can bring a black website to life, adding depth and interest without overwhelming the dark aesthetic.
- Typography: Choosing the right typeface is crucial for black websites. Fonts should be easy to read and aesthetically pleasing against the dark background, enhancing the overall design. Also, designing a website with extra white (or should I say, black) space is beneficial.
- Responsive and fast-loading: As with any website, black websites should be responsive to different devices and screen sizes and optimized for quick loading times to ensure a smooth user experience.
Black Websites FAQs
What is a black website?
A black website typically refers to a website with a predominantly black or dark color scheme. This design choice is often used to create a sleek, modern look, or to reduce eye strain, especially in low-light environments.
Are black websites better for eye strain?
Yes, black websites or dark mode interfaces can reduce eye strain, particularly in dimly lit environments. They reduce the bright light emitted from the screen, which can be easier on the eyes.
Do black websites save energy?
On devices with OLED or AMOLED screens, black websites can save energy because these types of screens turn off pixels to display true black, using less power. However, on LCD screens, the energy saving is minimal.
How does a black website affect readability and user experience?
Black websites can offer improved readability for some users, especially in low-light conditions. However, high contrast between text and background can cause discomfort for others. The user experience can be positive if the website is designed with accessibility in mind, considering factors like contrast, font size, and spacing.
Are black websites popular in web design?
Black websites have gained popularity in web design, especially with the rising trend of dark mode in apps and operating systems. They are often used for artistic, professional, or technology-focused websites to convey a sense of sophistication and modernity.









Comments (0)