WordPress Cache Plugin Benchmarks 2024
A speedy website attracts more traffic, reduces bounce rates, and ranks better on search engines. Maybe it’s time to re-evaluate your site’s caching needs and invest in an upmarket cache plugin to reap the rewards of your hard work.
High page load times adversely affect your WordPress website; caching ensures you never have to face them head-on. This article aims for the lowest possible page load times with the right caching plugin by evaluating several available options and ranking them based on page load times in a real-world testing environment.
Let’s put this all into context before moving on to the tests.
What is Caching?
In a nutshell, a cache is a component that stores data so future requests for that data can be served faster.
Generally, you do data caching to reduce site speed and improve data fetching times. This is immensely useful in cases where a user frequently returns to a particular website. After site caching, the browser doesn’t have to retrieve the entire site. It restores the cached version and receives the fresh information thus resulting in faster page load times.
Search engines take site speed seriously in their ranking algorithms. It’s quite simple: a faster site ranks better. Most webmasters take to caching plugins to improve a WordPress site’s speed. Installing a reputable, upmarket caching plugin can dramatically improve your site’s page load time and save you a ton of effort (and money) figuring out how to do it otherwise.
Caching plugins save all dynamically generated HTML files onto the cache and serve them directly. Your site is repurposing previously generated data. Therefore, each time a new request is made to retrieve some data, the browser fetches the cached version instead of loading all of the PHP scripts repeatedly. Doing this improves the page load time for your site’s viewership.
Our Testing Strategy
We adopted this experiment to test a real WordPress site running WPExplorer’s Total theme. The website tested, Color Awesome, is a full-fledged WordPress site that was purposefully kept to imitate a real-world website.

The website had all of the essential plugins installed that you’d find in a typical WordPress installation, including Contact Form 7, Slider Revolution, Visual Composer, Formidable Forms, WooCommerce, and Yoast SEO. Color Awesome has demo data loaded onto it and an integrated e-store. The page to be tested was nearly blah KB, much heavier than a stripped-down version, making it closer to a real site in size.
Let’s look at the hosting and benchmarking tools used for the experiment.
Hosting Provider and Hosting Plan
According to the Bluehost website,
Bluehost and WordPress have worked closely since 2005 to create a hosting platform ideal for running WordPress websites.
The Color Awesome website is hosted with Bluehost‘s Shared Hosting plan. We chose this hosting provider and hosting plan specifically because Bluehost is one of the best hosting services for WordPress sites, the most optimal and cost-efficient alternative. Automattic (WP partner company) recommends it! Remember that we might receive a commission if you decided to purchase through these links.
Benchmarking Tools Used
During the experiment, the state of the website remained the same for all caching plugins. This means that we didn’t give extra advantage to any isolated plugin. Moreover, to acquire accurate, real-world data on the performance of each, we sampled a wide range of benchmarking tools for the experiment.
Site-Grading Tools. Site-grading tools test a given website on a criterion other than speed. They consider factors like image optimization, browser caching, JavaScript minification, GZIP compression, and the number of HTTPS requests. For these tests, we used GTMetrix and Google PageSpeed Insights as our go-to site-grading tools.
- GTMetrix is based on Yahoo’s performance guidelines and provides more detailed results than Google PageSpeed Insights. Users get an entire waterfall that breaks down the entire page loading process for an in-depth analysis.

- Google PageSpeed Insights tests a given site from a desktop computer and a mobile device and scores it on a scale of 1–100. Although it may not provide much insight into Google’s ranking algorithm or help us determine which factors are important to Google, it’s still a widely used site-grading tool due to the advice it offers for every test.

Timing Tools. Timing tools measure page load times from different server locations. In addition to computing the page load speed, these tools benchmark how well a given server performs under load. For this purpose, we employed Pingdom.
- Pingdom is essentially a testing and server monitoring service. Though it also has a site-grading module, we opted for its timing module instead and recorded the page load times for each caching plugin tested, keeping the server location constant.

The Candidate Lineup
Now that we’ve described the testing strategy and elaborated on the tools we will use, let’s check out the caching plugin’s lineup. Aside from WP Rocket, we found all the caching plugins in the WordPress plugin directory.
- WP Rocket
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Zen Cache
- Hyper Cache
- Cachify
- Hyper Cache Extended
- Lite Cache
- Gator Cache
We selected the Top 10 WordPress caching plugins based on their popularity and number of active installs to provide you with the crème de la crème.
Page Grade Test Results
After testing out each caching plugin with both site-grading tools i.e. Google PageSpeed Insight and GTMetrix, the final computed results were:
Analysis of Page Grade Test Results
The test result showed that caching plugins didn’t significantly affect the site-grading experiments. Most of the values remained the same whether a caching plugin was installed! It’s quite surprising that it is minuscule at best where there is a difference.
For Google PageSpeed Insights, we find that WP Super Cache and Hyper Extended Cache ranked highest for desktop and mobile scores, giving 52 and 45, respectively.
In the GTMetrix category, WP Fastest Cache comes in first place with the highest PageSpeed score at a whopping 83, with WP Rocket following closely behind, boasting an 81 score. Pretty impressive!
In the YSlow category, WP Rocket does considerably better than all the others, bringing in 86!
Our Verdict
The site-grading test results conclude that the best caching plugins are WP Rocket, WP Fastest Cache, WP Super Cache, and Hyper Extended Cache.
Timing Test Results
Once we completed the site-grading tests, we moved on to the timing tests in which we tested out each caching plugin and recorded its best page load time. Here are the results:
Analysis of Timing Test Results
Before testing caching plugins, we checked the page load time for the test site on Pingdom. The site loaded in 9.45 seconds (don’t judge!). After recording the page load times for each caching plugin, we computed its difference from the original value (without caching, 9.45 seconds) and how much faster each caching plugin was.
Once again, WP Rocket came in first place, nearly 2.25 times faster than the site without a caching plugin installed. With a total page load time of 4.19 seconds (that’s 126% faster than the original test site!), WP Rocket took the first prize in the timing test.
WP Super Cache follows with a total page load time of an impressive 5.29 seconds, and W3 Total Cache comes in third place with 6.02 seconds on the clock.
[infogram id=”page_grade_test_results_2016_cache_plugibs” prefix=”sjR” format=”interactive” title=”Page Grade Test Results 2022 (Cache Plugins)”]Our Verdict
Based on the timing test results, which measure the page load times of the test site with each caching plugin installed and activated, we conclude that the best caching plugins are WP Rocket, WP Super Cache, and W3 Total Cache.
The Best WordPress Caching Plugins Ranked
Based on both test results, WP Rocket is, hands down, the winner. The premium caching plugin had the highest YSlow score. It also loaded the testing website twice as fast as the reference site. WP Rocket has a wide range of features, customization options, and friendly support staff – all for a reasonable price.
WP Super Cache takes the silver with an impressive page load time and scoring highest on Google PageSpeed Insight’s desktop and mobile test. The plugin is insanely easy to set up and configure. Those who’d prefer to hold on to their wallets should give WP Super Cache a shot.
Coming in third place is W3 Total Cache. The caching plugin did fairly well on the page load tests, though it didn’t perform as remarkably on the site-grading tests. This unique caching solution is often the top choice for technically minded webmasters. They like configuring its 16 pages of settings to fit their sites’ needs down to every detail.
Wrapping It Up
There you have it. We’ve completed the caching experiment, presented the data, and analyzed the two testing scenarios. Each plugin on our list has its own set of unique features and standout points. Your caching plugin should depend entirely on your site’s needs. Also, consider your level of expertise, the features you’re looking for, and your budget.
We strongly recommend WP Rocket to those with the budget for a premium plugin. It is also good for those who may require support from customer representatives from time to time. However, WP Super Cache is a great choice if you’re searching for a free plugin. It features an easy setup and blazing-fast speeds. On the other hand, if you’re more tech-savvy, perhaps W3 Total Cache’s extensive settings pages will pique your interest.
Which caching plugins have you tried on your WordPress site? Which criteria do you evaluate your caching solutions against? We’d love to hear what you say, so let us know in the comments section below!








Hello,
I would love you to test, with your ” winner ” against my plugin which I have coded myself.
Let me know if you want a lifetime value access to it.
Basilis,
Unfortunately, I am not going to test your plugin because I can see many flaws in it right away. Even on your website there are more errors than all top 10 plugins can cause combined.
Here are some examples
Social media icons are not loaded because of faulty cache plugins (your own plugin):

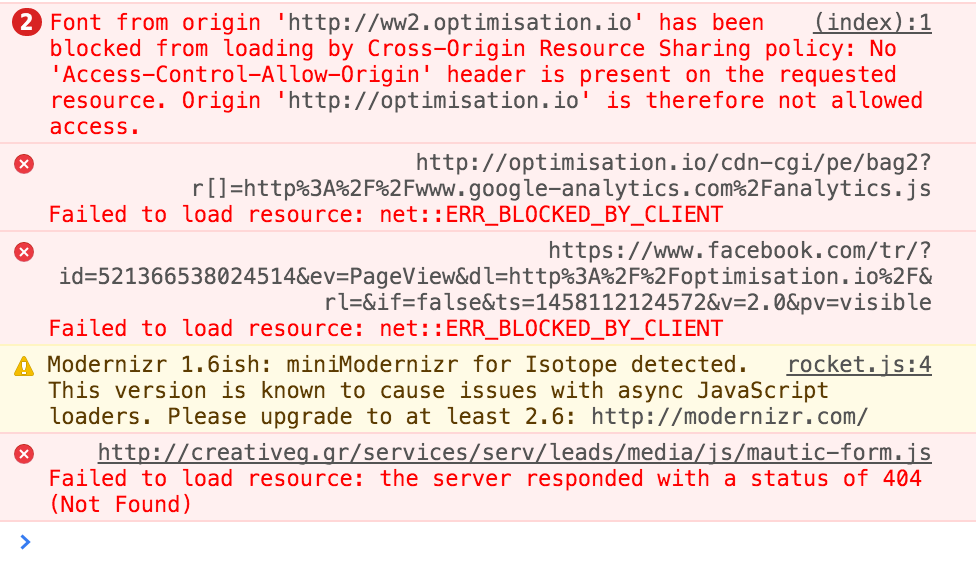
Loads of console errors:

When you try to promote your service, plugin and product make sure that you have really nailed it because now you have severely damaged your reputation.
I have no relation to the guy, but I shall say that you may have worded things a bit differentlty. Since you’re talking about reputation, the one you can get from such a response is that you’re kind of an arrogant fellow.
Even though his play wasn’t a good one.
Thank you for your feedback!
Looking back I see that my answer was too harsh but what’s done is done.
I was fed-up to choosing the best caching plugin for my website. Your post save me. Thanks.
Great post! Thanks for sharing. Cache plugins are really beneficial to increase website’s ranking.Setup of this plugin is so easy. You don’t need to modify the .htacces file. It will be modified automatically.
This article is something out of the world about caching. A very different perspective. I just loved it. I’ll keep following your post.
Great post, I totally agree WP Rocket is no. 1. I tried all of them and none of them can compete with WP Rocket.
If is about 10 or 50 visitors a day caching plugins are more less unimportant.
Serving 100’s of visitors per day bundled with 10’s of plugins worpdress cache plugin is a must.
Wp rocket is the best,but not free.I would rank on 2nd place by my test WP fastest cache plugin.
You did test all these plugins very well,but did you test it in terms of bugs and problems with showing original state of websites vs plugin enabled?
So when we’re talking about how fast one plugin is you should need to count does that plugin is reliable as well.
For a comparation you have a fast car that takes you really fast but during a drive you do realise you’ve lost a back wheel or a car door or a window car.
Speed is importan but you should check all these plugins how they work with majority of 1+milion downloaded another plugins in conjuction.
Then we have a real overview of any of the plugin reviewed in this article.
All of our tested cache plugins are compatible with all popular WordPress plugins. The only problem might appear if you use several overlapping plugins that overlap with one another and theme you use. That’s where you will run into problems when trying to minimize and combine files. But you will be facing issues with any plugins and also you have already made cracks in the foundation with overusing plugins, to begin with. Otherwise, there is no way you will be having any problems with these plugins.