18 Best Restaurant Website Designs Inspiration 2024
Looking for inspiration? Here are the best restaurant website examples for Michelin-rated chefs.
Effectively generate more leads in your restaurant business with a professionally built website. This way, you will not just earn a good reputation. Still, you will offer your customers the flexibility to make the reservation at their convenience, even outside business hours. So, discover the best features to enhance from these restaurant website designs we’ve’ handpicked for your awesome inspiration.
Staying ahead of the competition is possible when you aim for a strong web presence. Building a website is never a waste of resources, regardless of your product or service. Studies reveal that more than any other business type, 89% of guests research a restaurant online before dining. With this fact, restaurateurs shouldn’t’ overlook this cheap yet powerful marketing scheme. Favorably, website creation isn’t’ as difficult as before. You can easily find fresh-looking, modern, professional restaurant themes ready to achieve your goals.
In this collection, you can find various designs that restaurateurs deliver content effectively. Some designs are creative enough to inspire fellow restaurant owners, while others look excellent in minimalist design. Hence, sparing time exploring these websites will help you acquire awesome ideas in crafting yours with finesse.
Best Restaurant Website Design Examples
1. Voellerei

A unique and striking website can empower every business. Similarly, restaurant websites can help owners connect with customers efficiently. Voellerei has an awe-inspiring design that awesomely represents the business. Specifically, the restaurant and bar are located in the heart of Saalfelden, surrounded by mountains in an idyllic landscape. It is tailored with exceptional features ready to make the brand stand out. The website uses a nice off-canvas menu and a smooth slider to reveal every page – the homepage, restaurant, bar, and contact. Each of those pages integrates video content on the hero scene to introduce the brand beautifully. Moreover, subtle animations are also added to make the web components stunning.
Why do we like it?
Great use of fullscreen video and white spaces combined with beautiful typography.
2. Quay

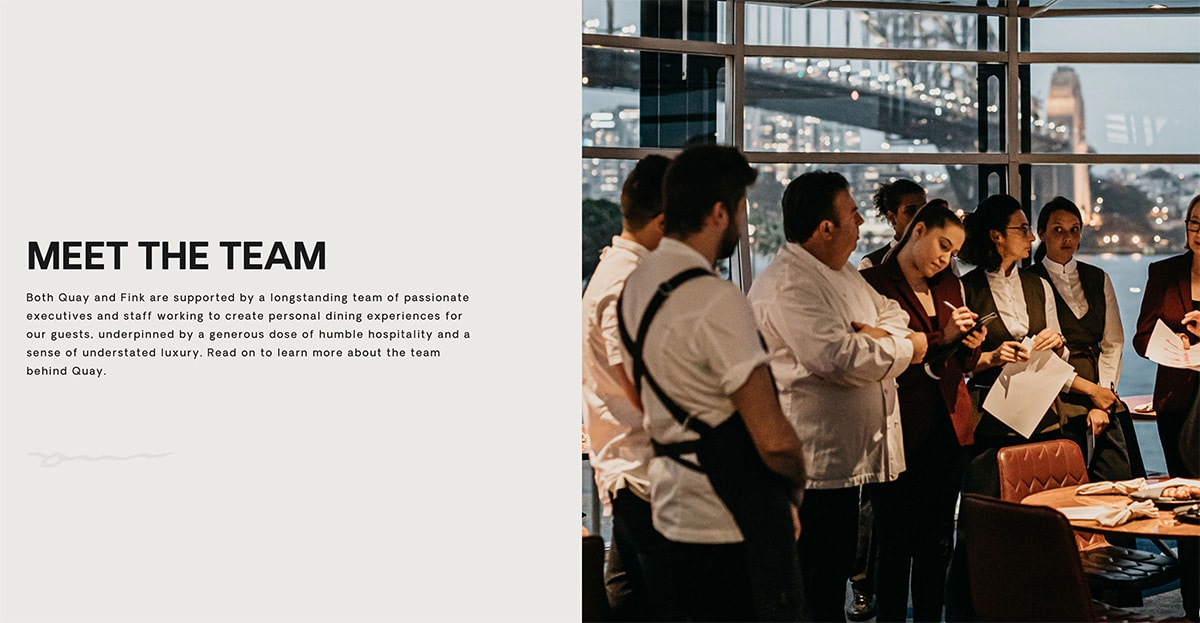
Accordingly, most people try a new restaurant after seeing its website. It would be great to build a visually appealing, stimulating, and modern restaurant website with this fact in mind. Here’s’ a collection of restaurant website designs that will help motivate other brands. Quay is one of Australia’s most celebrated restaurants. It’s’ an organic space reflective of Peter Gilmore’s’ nature-inspired cuisines. It exhibits a high-quality, fullwidth, attractive image on the hero scene with its logo. It also uses a sticky header with the logo, reservation button, and off-canvas menu. The next sections reveal similar split-screen layout – a great combination of imagery and a short description. Moreover, other useful contents are arrayed in grids, making them look interesting.
Why do we like it?
We love large images and smooth scrolling effects that give a premium look and feel.
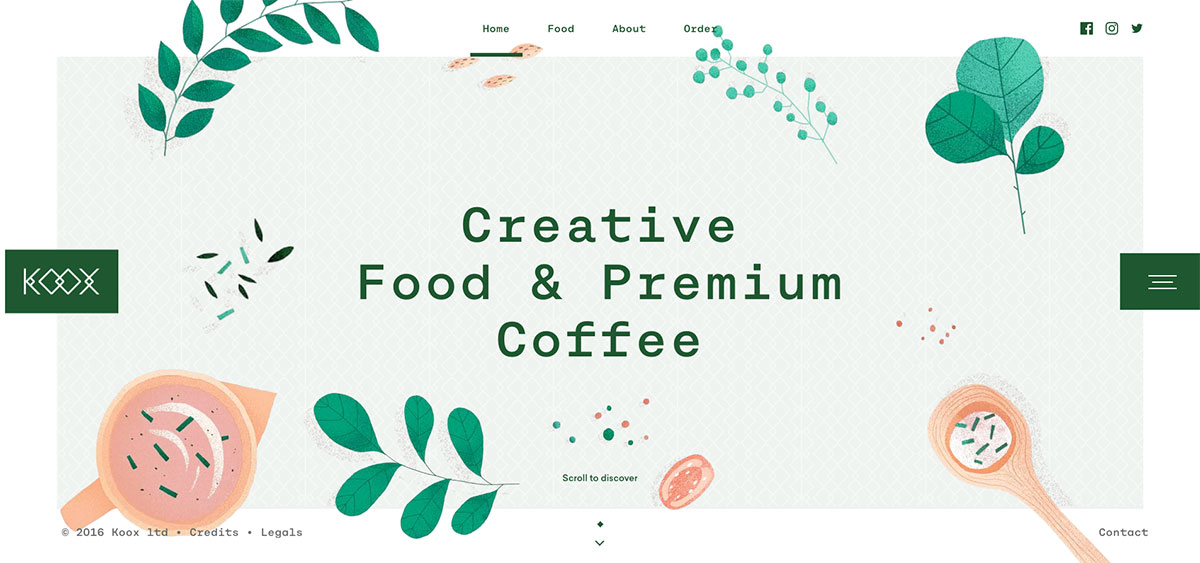
3. Koox

Boost your revenue stream when you choose a good website to promote your restaurant business. So, better check out these restaurant website designs that will give you ample ideas on refining yours. Koox is a new cafe created with star chefs, coffee roasters, and artisans to bring you good stuff without fuss. It’s’ one of the most creative restaurant website designs on the list ready to motivate restaurateurs. The homepage design is impressive and innovative, with cool and subtle animations. Having green as the primary color, the website looks fresh, invigorating and lovely. The site uses a sticky header with a logo, off-canvas menu, and social icons to provide user-friendly navigation.
Why do we like it?
Outstanding use of scroll effects as well as sticky navigation that improves UX.
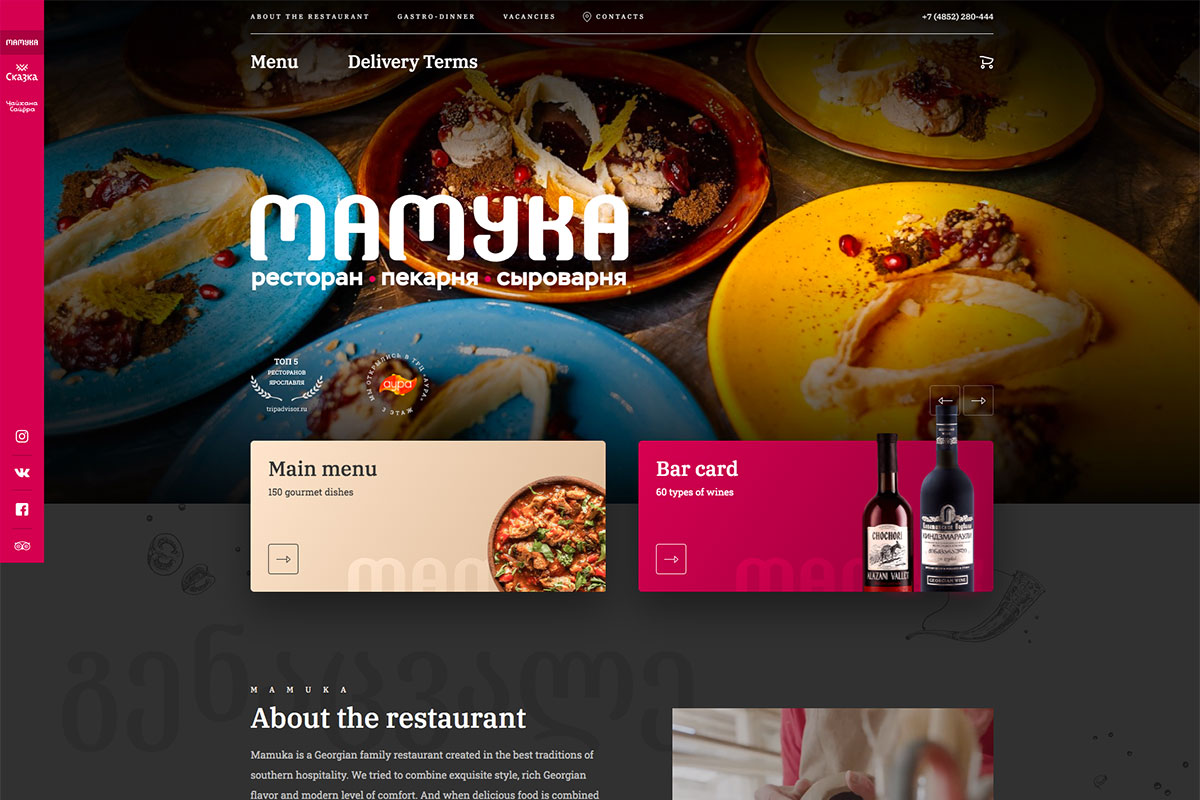
4. Mamuka

Studies reveal that 52% of all worldwide online traffic comes from smartphones. Hence, it is best to create a fully responsive and mobile-friendly website. Mamuka is a large family restaurant of Georgian cuisine in the heart of Yaroslavl. The website appears attractive with hot pink as the primary color with nice and sleek sliders on the homepage. These restaurant website designs are worth checking if you lack inspiration for your upcoming project.
Moreover, the site uses a sticky menu on the side of the screen to provide quick access to the different branches.
Why do we like it?
It has great overall performance and a nice use of accent colors throughout.
5. Ammolite

Whether you offer online ordering or want an online presence for your restaurant business, it is necessary to build it exceptionally. Well, these numerous restaurant website designs are beneficial. Ammolite is a two-star Michelin restaurant located inside a lighthouse on the grounds of Europa Park. Aims to highlight its business in the highly competitive industry, its website is crafted with innovation and creativity in mind. The homepage design uses a full-screen layout with quality image, logo, off-canvas menu, reservation form, and social icons. On top of that, the design is impressive, too, with the integration of GSAP animation. Each page manifests creativity and subtle motion making the web elements look fantastic and readable.
Why do we like it?
We love fullscreen images and how well the restaurant introduces its team. Something that is overlooked by other websites.
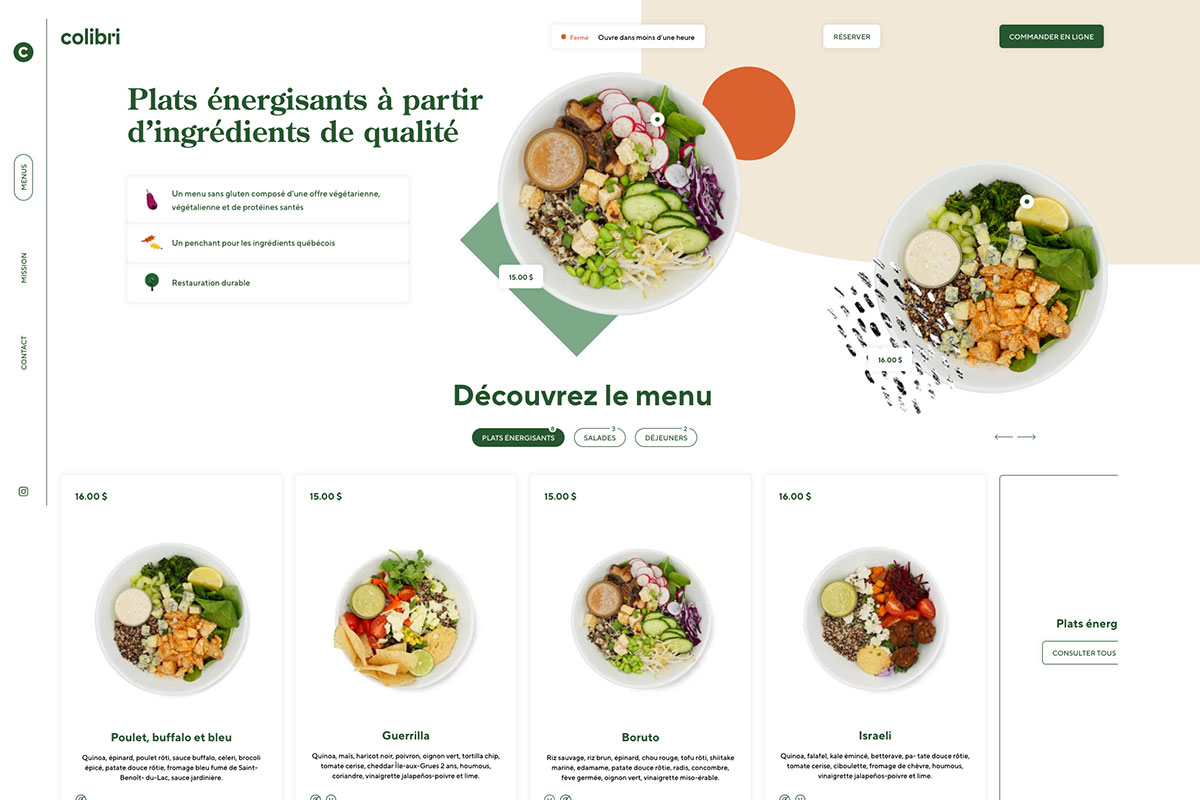
6. Colibri

Picking the right theme for your restaurant business might be difficult if you don’t’ have the inspiration to look into it. Colibri Restaurant offers exquisite and delightful cuisines for its customers. Its stunning, neat, and professional-looking website is ever-ready to enhance its reputation. The homepage exhibits various features that make the website look modern and user-friendly. Moreover, it also implements the GSAP animation for cool and subtle animations that web components manifest. Specifically, it uses green as the site’s primary color, implying freshness and eco-friendly. The site also looks amazing with the sliders, sticky menu, and cool hover effects.
Why do we like it?
Well-thought-out use of whitespace and smooth e-commerce integration within a restaurant website for food delivery.
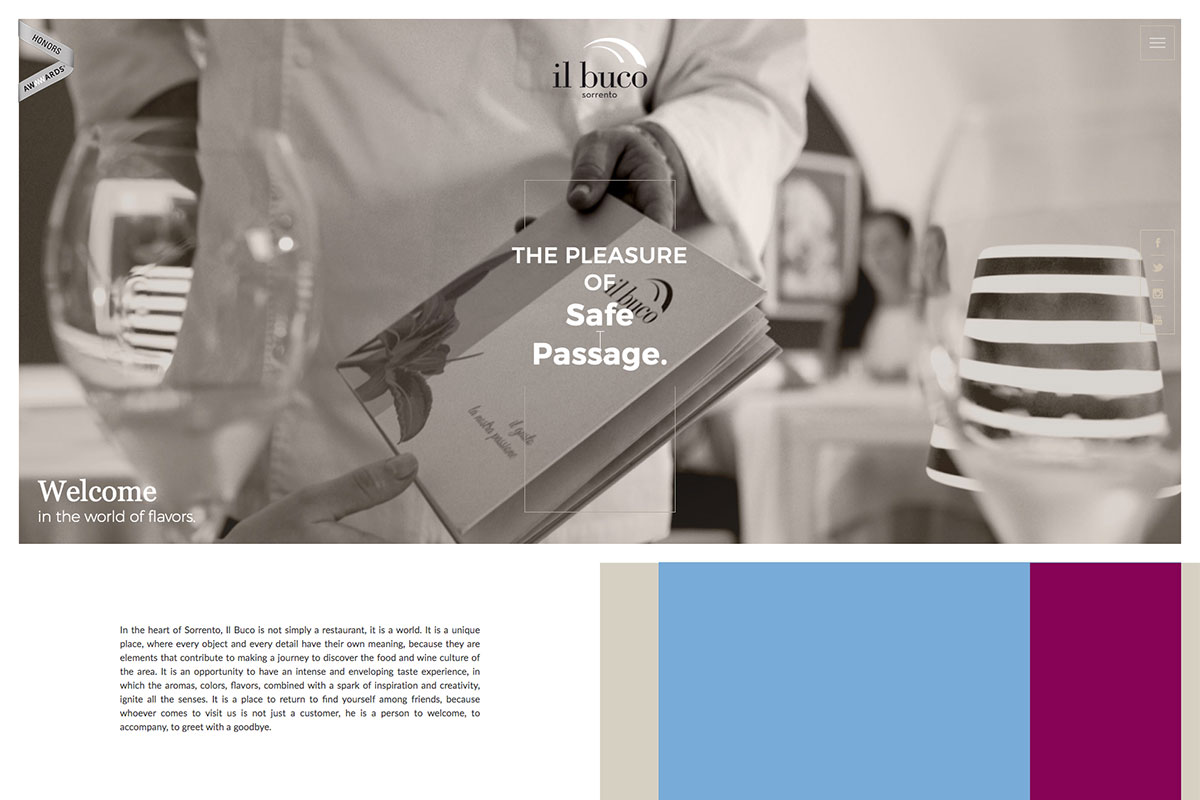
7. iL Buco

It’s’ undeniably clear that a strong web presence is a great and powerful marketing tool to enhance the restaurant business. Here’s’ a list of restaurant website designs ideally designed to improve credibility. iL Buco has a magnificent design that will inspire restaurateurs and web designers. Its fully responsive website design allows customers to easily reserve a table for any occasion on diverse devices. The homepage looks classic and sleek with the retro images added to it. Specifically, it uses an asymmetrical layout in displaying the contents. The hero header shows a grayscale photo with off-canvas menu, logo, and social links. It also has a simple menu and reservation form design corresponding to this website’s color scheme.
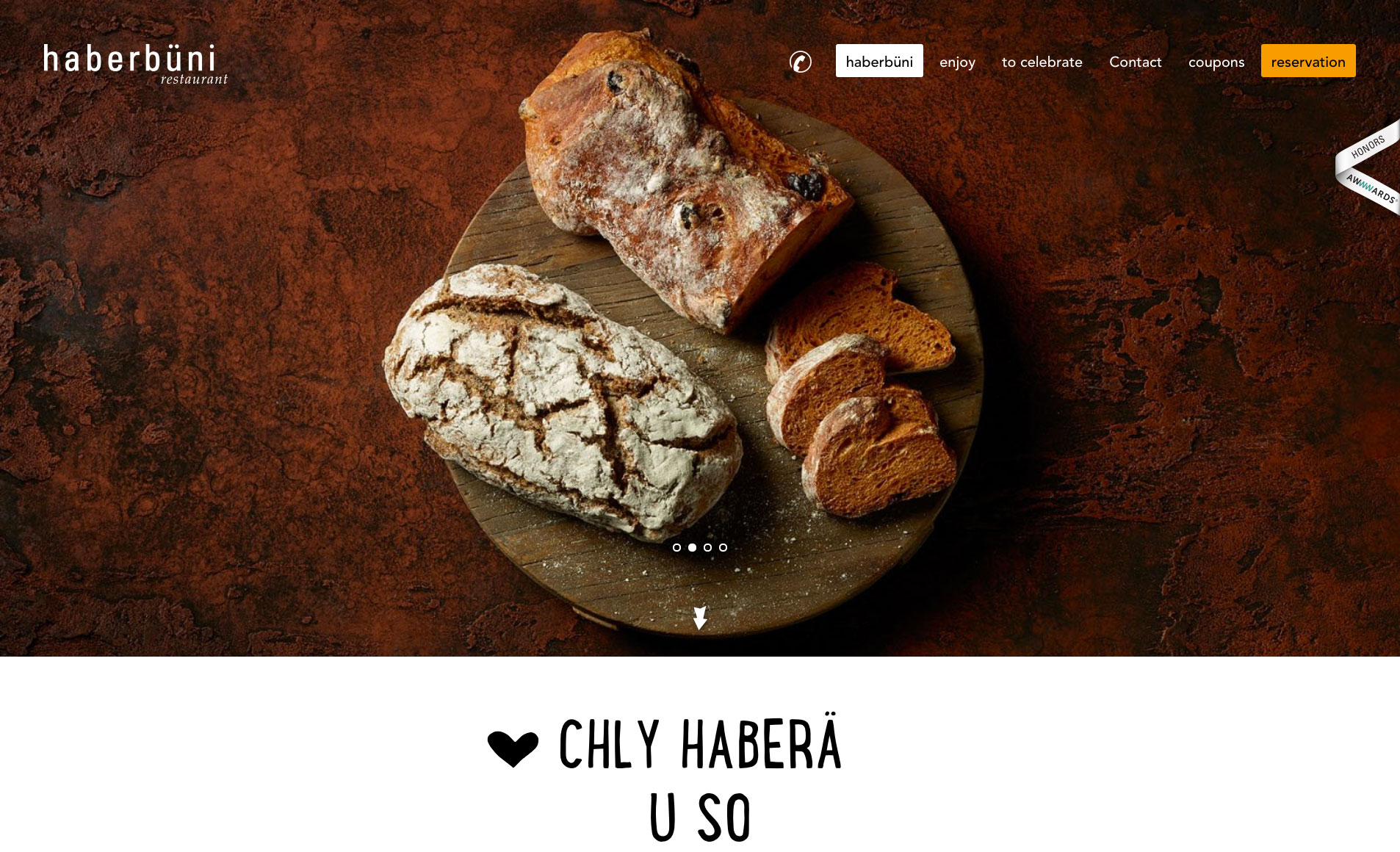
8. Haberbueni

Indeed, designing a restaurant website is more than just adding exceptional, high-quality pictures. However, the outstanding imagery will surely make a big difference. If you need a lot of inspiration to explore for your project, you shouldn’t’ miss these restaurant website designs. Haberbueni is a unique and charismatic place where the customers can be spiked with culinary delights. Mainly, it exhibits a wonderful, clear, and attractive image on the hero header. Moreover, it also comes with the menu and CTA for reservation. To display the gallery with style, this site utilizes grid layout which can also be filtered by inside, outside, and all. That’s’ not all, the team section appears exceptional as they’re’ highlighted using sliders.
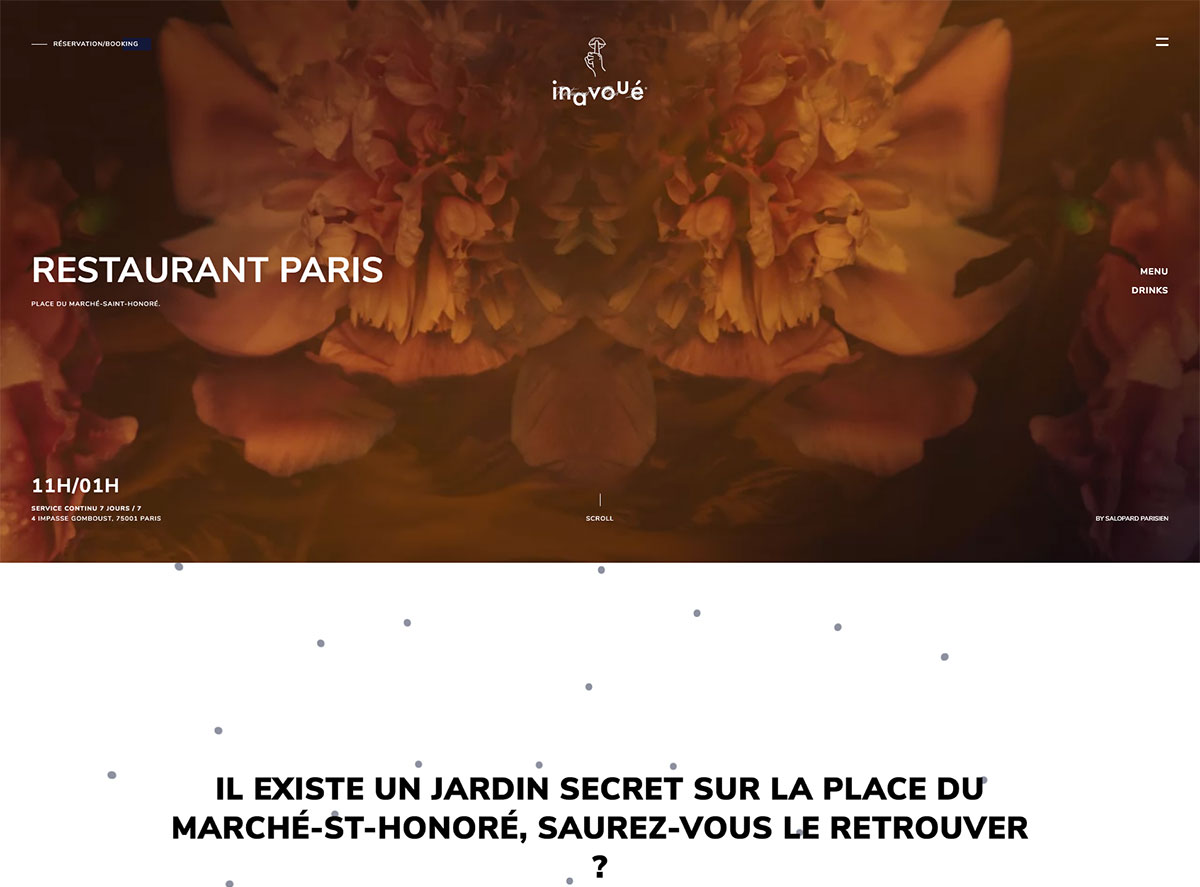
9. Inavoue

Spark your creativity as you explore these super creative and delightful restaurant website designs. It will not just empower your brand across the web but can unlock more opportunities too. Inavoue is a romantic and secret place in the heart of Paris and offers seasonal products and cuisines. It has a unique and creative homepage design with useful features for a restaurant website. The hero scene shines with its simple video background, logo, off-canvas menu, and reservation button. Moreover, the design appears grandeur as it implements the animation upon scrolling. That’s’ not all, the social media icons added on the off-canvas menu also do their parts in marketing the brand across social networks.
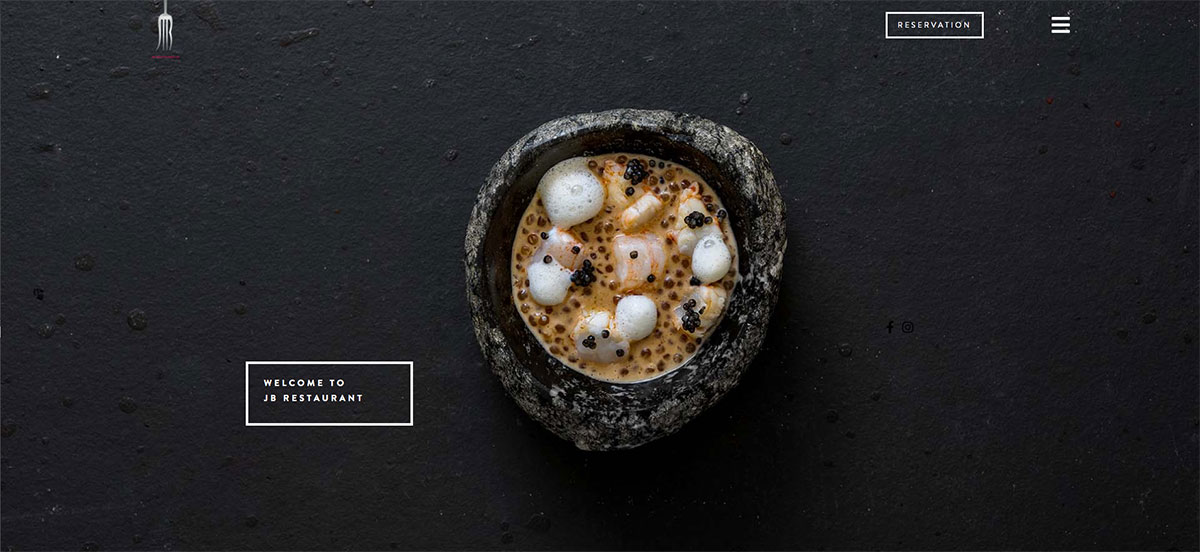
10. JB Restaurant

Express your creativity and passion as a restaurateur and boost your business by crafting a website that will help promote it 24/7. Here’s’ JB Restaurant, one of this remarkable collection’s finest restaurant website designs. It’s’ a real gourmet’s’ paradise with invaluable experience and makes it the World’s’ 50 Best Restaurants. It has a neat, clean homepage design with few web elements. The hero scene exhibits superb imagery with useful CTAs via a slider. Another section introduces the restaurant using a simple layout with white space. Thus, the web components ever look outstanding. Likewise, the menu section and reservation form also appear modern with this site’s simple layout.
11. Temper Restaurant

The benefits of having a web presence for your business is beyond measure. Regardless of your product or services, you’ll reap awesome benefits when you opt for a good website. Here’s’ many restaurant website designs that will inspire you to create yours with style. Temper Restaurant is a unique, vibrant animal barbecue restaurant with music, cocktails, an extensive wine list and an open kitchen. It has an out-of-the-box homepage design with black as the main color scheme of the site. Specifically, the lovely brush strokes on some elements add creativity to the overall design. Moreover, it also exhibits a unique book, a table, and gift card buttons.
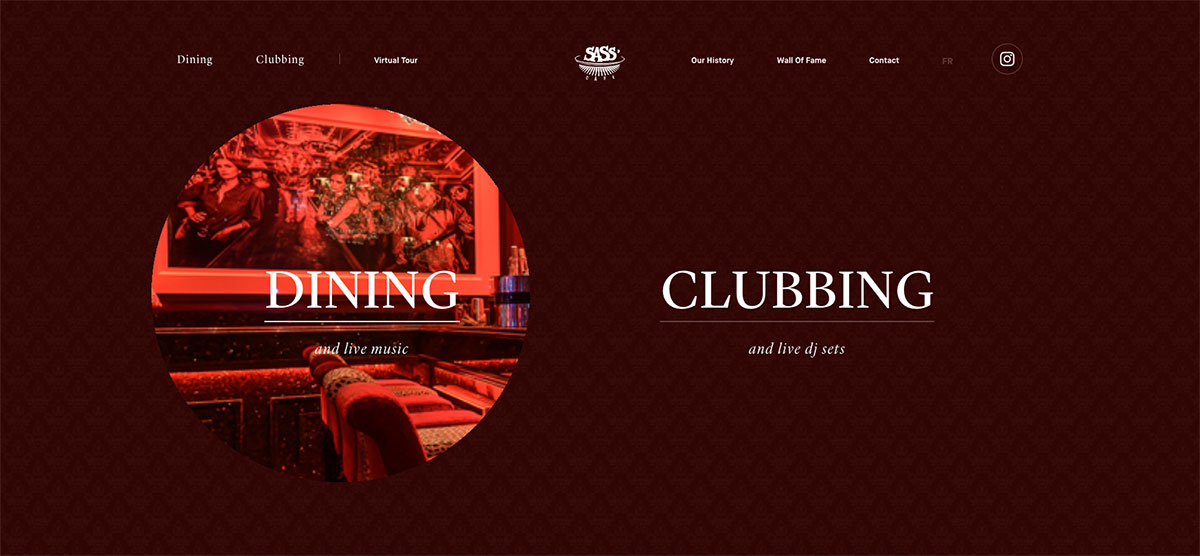
12. Sass Cafe

Discover the finest inspiration from these restaurant website designs and get inspired in your next project. Sass Cafe welcomes guests from all around the world and all generations looking for authenticity and prestige. For 25 years, this has been a legendary venue that serves tasty, delicious cuisines. The homepage displays two options for the customers – dining and clubbing. It integrates the GSAP animation, awesome and performant animations are made possible. Furthermore, the website offers a cool virtual tour of its restaurant. In addition, this site implies elegance coupled with exceptional features as it uses black as the primary color.
13. The Smoke House

With the birth of online restaurants, efficient customer and order management is possible. That’s’ not all, it will also give you free and cheap yet powerful marketing. Here’s’ The Smoke House, a restaurant that offers delicious American barbecue food in South Wales. Its website is tailored with user-friendliness and modern design. Specifically, the hero scene welcomes customers with video as a business introduction and the logo, menu, and book online button. Having two different branches, this site lets customers check the pages of those branches. The next section reveals the restaurant’s different menu via slider to show the full menu and the reservation form.
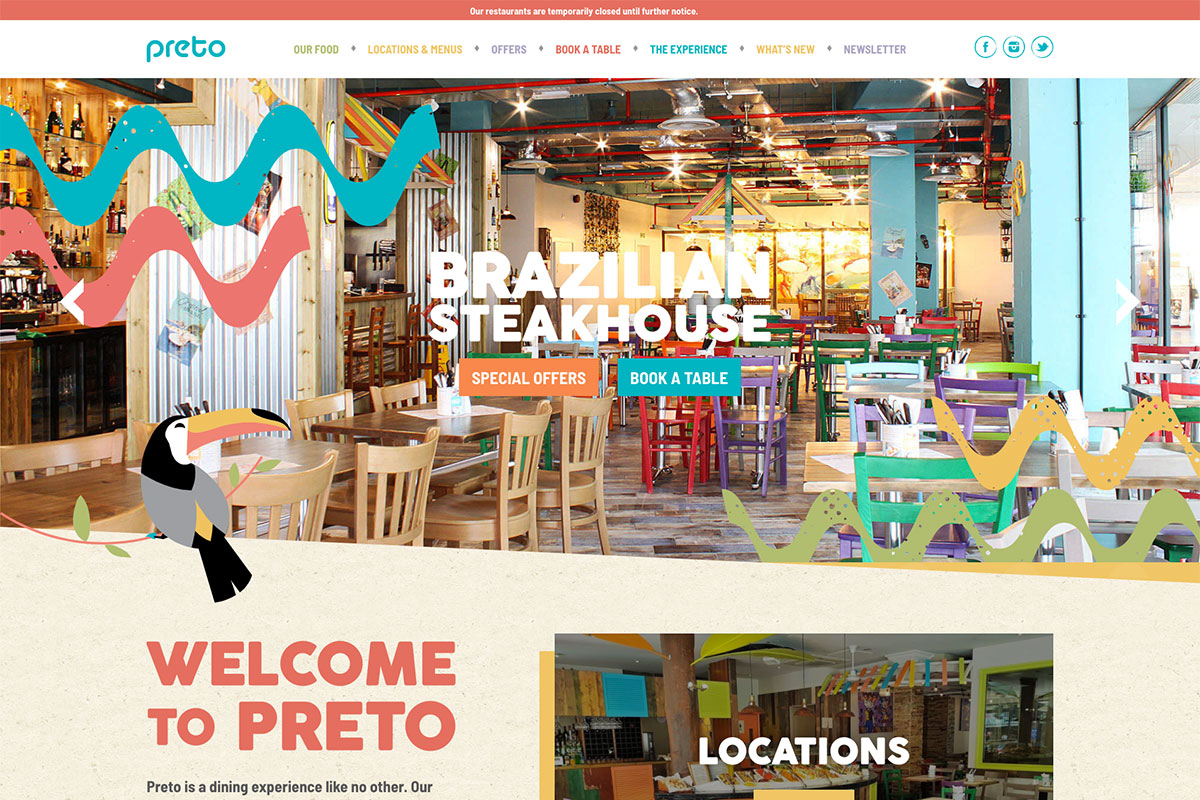
14. Preto

Studies revealed that 86% of millennials prefer a restaurant after seeing it online. This is a great revelation for restaurateurs that building a website should be a priority. If you need the motivation to build it, Preto is here to help you out. It’s’ a restaurant that offers a dining experience like no other. The website delivers content nicely with bright and vivid colors to make it more attractive. The hero header displays the quality imagery via a slider with clear CTAs. Likewise, the header has a colorful menu, logo, and social icons. This website adds a little description of the site and restaurant image to introduce the brand well. Aside from that, the special offer and the reservation form also appear exceptional with nice typography.
Looking for more similar website examples? Here are the best Squarespace restaurant websites created by other users.
15. Lawry’s Restaurant

Lawry’s’ Restaurant aims to grow and prosper by delighting its guests in providing a legendary dining experience at an exceptional value. It creates a website that exhibits the content professionally. The hero scene displays delicious, mouth-watering images as a background. With lots of branches to introduce, this site uses a seamless menu that shows up once the logos are hovered. If you’re’ a brand that seeks to maximize your impact on the web, you better check out these restaurant website designs.
You can create a similar website using any of these Squarespace restaurant templates with a drag-and-drop user interface and beautiful designs.
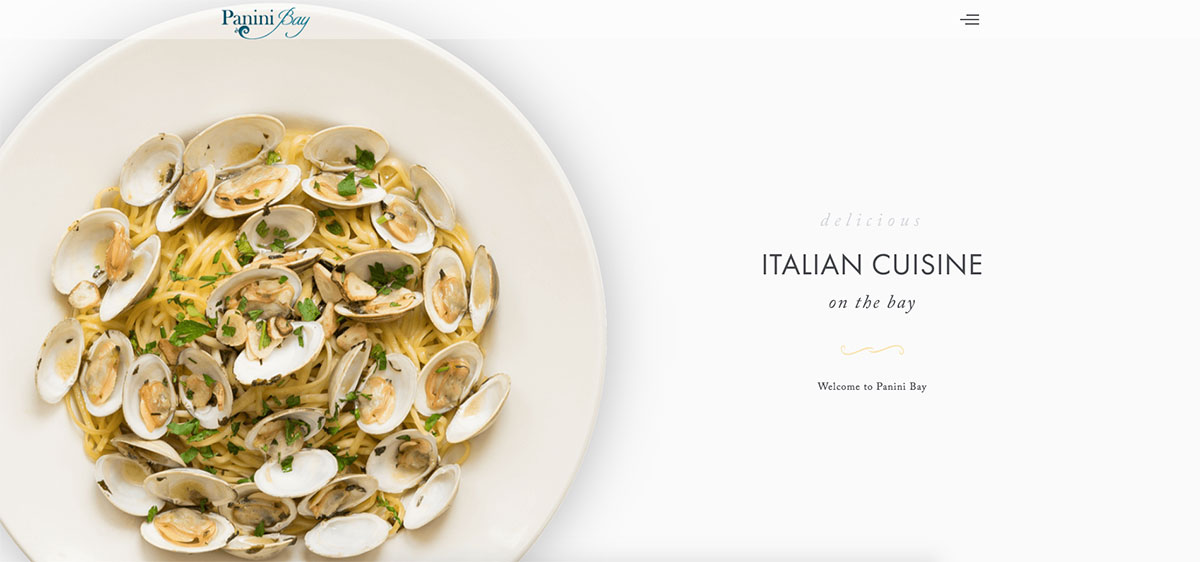
16. Panini Bay

An attractive and informative website design should be used to build a strong web presence. Likewise, it must create a good impression so visitors will consider your products or services. Here’s’ a stunning collection of restaurant website designs that will surely motivate you. Panini Bay is an Italian cuisine that promises to offer breathtaking sunset over Barnegat Bay. It takes pride in its exceptional service and world-class culinary experience. One of the best websites in this list manifests a super clean, clutter-free, and modern design. The homepage is impressive, with not so many web elements added.
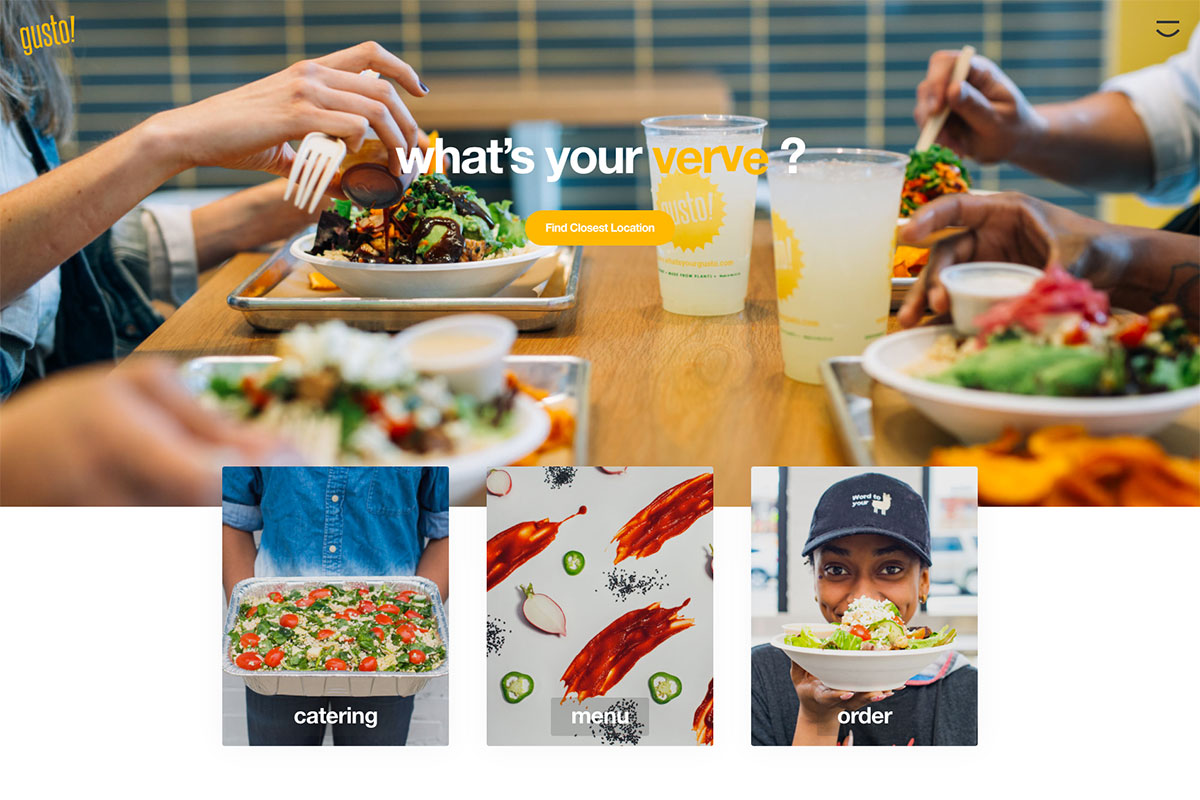
17. Gusto

Learn how to polish your designs and get the best features from these remarkable restaurant website designs. Gusto is another awe-inspiring site to explore for your restaurant website project. It offers a simple menu of grilled proteins and fresh and flavorful ingredients prepared daily. It cooks delicious meals and serves them quickly. The website design is pretty bright and vivid, with yellow as the website’s color scheme. The website uses a huge menu in the hero header, so it’s’ easier to access the catering, menu, and order pages. Meanwhile, the site also introduces the different locations of the restaurant in a clean and minimalist design with line icons. In addition, the call-to-action buttons are visible in the different sections of the homepage so customers can easily respond to the invitations.
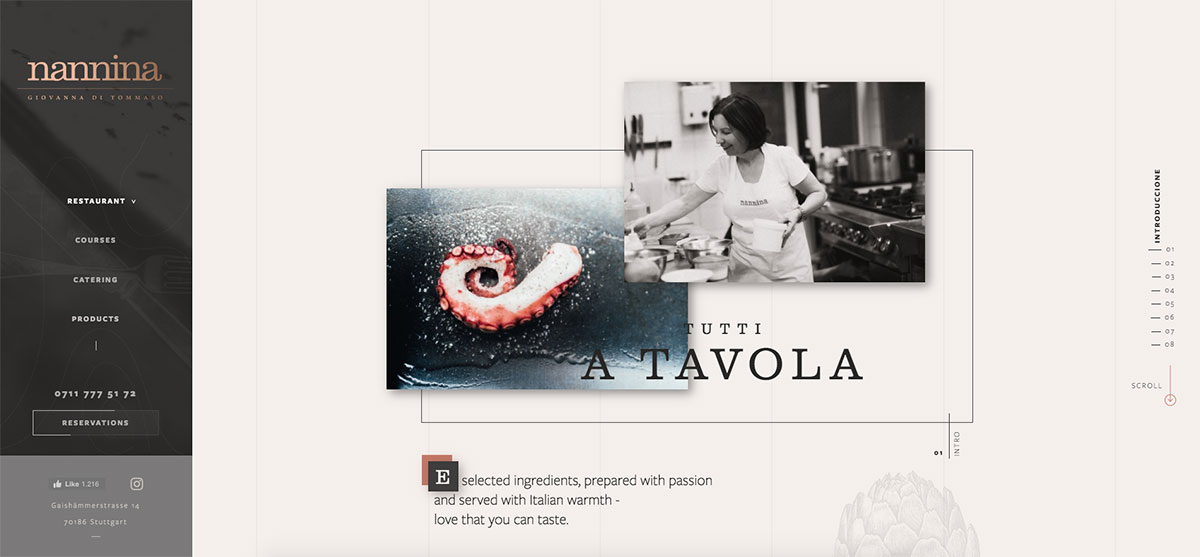
18. Nannina

Giovanni Di Tommaso is devoted to Italian cuisine and highlights his restaurant’s fresh, ambitious menu with a super elegant website. Its website uses sidebar navigation to provide access to other sections. Specifically, it utilizes gray and white as the website’s color scheme. The homepage is quite simple but conveys the message. Typically, most sections of the site embrace the modern and sleek slider. This way, highlighting the best features is quite quick and easy. In addition, testimonials are added to it to help boost the credibility of this brand. Meanwhile, the reservation button appears enticing as it manifests a subtle animation. Check out other features of this website today!
What Makes a Great Restaurant Website?
Creating a great restaurant website involves focusing on elements that showcase the dining experience, facilitate customer interaction, and highlight what sets the restaurant apart. Here are eight detailed aspects that are particularly important for restaurant websites:
High-Quality Visual Content

- Captivating, professional photographs of dishes, ingredients, the dining area, and the kitchen can transport visitors into the restaurant’s atmosphere before they even step through the door. An immersive gallery or slideshow can tell the restaurant’s story visually and entice potential customers with the promise of a delightful culinary experience.
- Videos of the chef in action, the bustling ambiance, or customer testimonials add a dynamic element that can engage visitors more deeply than static images.
Clear, Up-to-Date Menus

- Menus are often the primary reason visitors come to a restaurant’s website. It’s essential to present them clearly, with current offerings, prices, and descriptions that highlight the uniqueness of each dish.
- Avoid using PDFs for menus as they can be difficult to navigate on mobile devices. Instead, opt for text-based menus that are searchable, easily updated, and SEO-friendly.
- To cater to customers with specific dietary needs, include dietary information such as gluten-free, vegan, or allergen details.
Mobile Responsiveness
- A mobile-responsive design is crucial because most users are likely to access the website from mobile devices. The website should adjust seamlessly to different screen sizes, ensuring that menus are readable, images are properly scaled, and navigation is straightforward on smartphones and tablets.
- Touch-friendly interfaces and large, easily clickable buttons improve the user experience on touch devices.
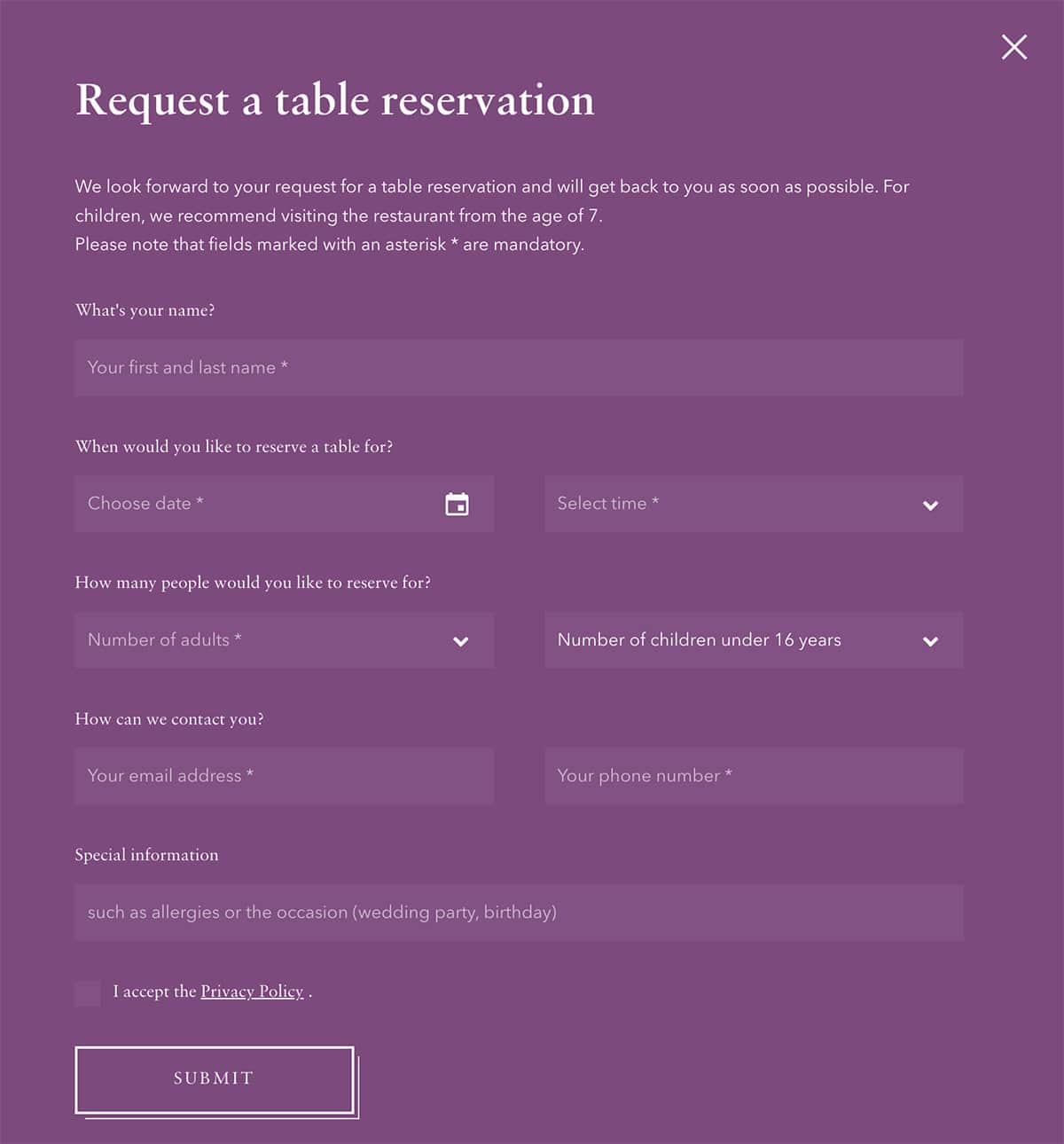
Online Reservations and Ordering

- Integrating a reliable and easy-to-use online reservation system can significantly enhance the convenience for customers looking to dine in. Real-time availability, instant confirmation, and reminders can reduce no-shows and improve customer satisfaction.
- For takeout or delivery, an intuitive online ordering system that is integrated with the website allows customers to place orders directly, without the need for third-party platforms. This can streamline operations and keep the customer experience within the restaurant’s branded environment. A restaurant reservation system can be implemented using these booking WordPress plugins.
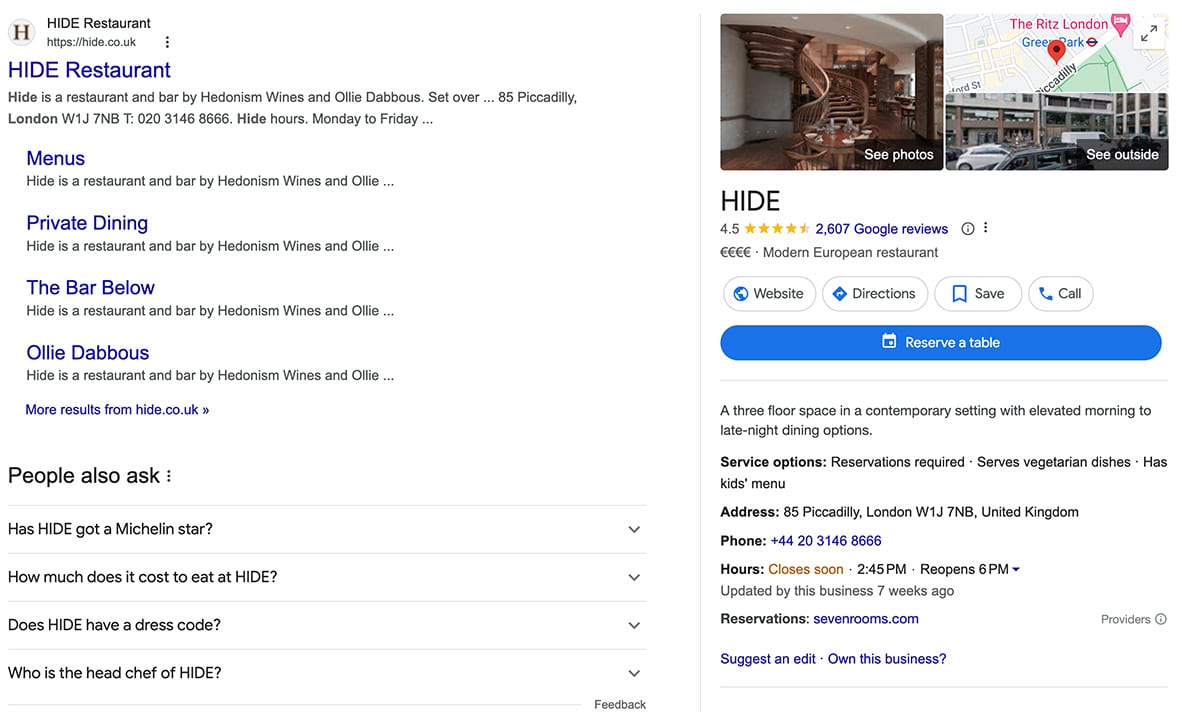
SEO and Local Search Optimization

- A great restaurant website needs to be discoverable. Local SEO strategies can improve the restaurant’s visibility in search results for local dining options. This includes optimizing for location-based keywords, maintaining an up-to-date Google My Business listing, and encouraging customer reviews.
- Metadata, alt text for images, and keyword-rich content should be tailored to reflect the restaurant’s cuisine, location, and unique offerings.
Engaging About Us Section

- The “About Us” page is an opportunity to share the restaurant’s story, philosophy, and the people behind the scenes. This narrative can connect emotionally with visitors and differentiate the restaurant from competitors.
- Highlighting the chef’s background, sourcing practices for ingredients, and any awards or recognitions can build credibility and trust with potential diners.
Social Media Integration
- Linking the website to the restaurant’s social media profiles can extend customer relationships beyond the dining experience. It allows for easy sharing of updates, events, and user-generated content.
- Featuring a live feed of social media posts on the website can keep content fresh and show the restaurant’s active engagement with its community.
Accessibility and Compliance
- Ensuring the website is accessible to all users, including those with disabilities, is a matter of inclusivity and a legal requirement in many jurisdictions. This means following Web Content Accessibility Guidelines (WCAG) by providing text alternatives for non-text content, ensuring that navigation is possible via keyboard, and more.
- Compliance with data protection regulations, such as GDPR for European visitors, is critical if the website collects personal information through forms, reservations, or orders. Clear privacy policies and cookie consent forms are essential components.
By prioritizing these detailed elements, a restaurant website can be an inviting, functional, and informative platform that reflects the dining experience and encourages visitors to become patrons.
FAQ: Best Restaurant Websites
The first steps in creating a restaurant website include defining your brand identity, determining the website’s goals (e.g., to inform, take reservations, or facilitate online orders), and understanding your target audience. Once these are clear, you can choose a domain name that reflects your restaurant’s name and secure website hosting.
A restaurant website should have the following essential features:
– A visually appealing homepage that captures the essence of the restaurant.
– High-quality images and videos showcasing the food, ambiance, and people.
– An easily accessible and up-to-date menu with clear pricing and descriptions.
– Online reservation and/or ordering system if applicable.
– Contact information, including the address, phone number, and hours of operation.
– An “About Us” section that tells the story of the restaurant and its team.
– Integration with social media profiles to engage with customers.
– Customer reviews and testimonials to build trust.
There are several tools available for building a restaurant website, each catering to different levels of technical expertise:
– Website builders: Platforms like Squarespace, Wix, or Weebly offer user-friendly drag-and-drop interfaces, templates tailored for restaurants, and built-in features like reservation systems.
– Content Management Systems (CMS): WordPress is a popular choice that offers flexibility and a wide range of plugins for additional functionality, such as restaurant menus, SEO, and online ordering.
Choose a responsive design template that automatically adjusts to different screen sizes to ensure your website is mobile-friendly. Test your website on various devices to check for usability, load times, and ease of navigation. Keep menus and forms simple, use large, easy-to-click buttons, and ensure that text is readable without zooming.
Optimize your website for search engines by researching keywords and including relevant terms in your content, especially in titles, descriptions, and menu items. Utilize meta tags and alt text for images. Ensure your website has fast loading times, is mobile-friendly, and has high-quality, original content. Register your restaurant with Google Business Profile, and encourage customers to leave reviews.
No, you do not need to know how to code. Website builders and CMS platforms offer templates and user-friendly interfaces, allowing you to create a website without coding knowledge. However, having a basic understanding of HTML and CSS can be beneficial for making more customized changes.
Regular updates are important to keep your website fresh and relevant. Update your menu and prices as they change, post about upcoming events or specials, and add new images or content periodically. It’s also good practice to check for any technical issues or outdated information at least monthly.
Yes, you can integrate your website with social media by adding icons that link to your profiles, embedding social media feeds, or using plugins that allow visitors to share your content. For online reviews, you can link to platforms like Yelp or TripAdvisor or display selected reviews directly on your website.








This Post Has 0 Comments