20 Best HTML5 Social Media Buttons 2024
Unlock the potential of social networks by using these best (and coolest) social button templates – free of charge.
Over 4.6 billion people use social media, and not making them part of your marketing strategy can bring devastating results.
We reviewed many available buttons and icons on the web but settled with these 20.
You can easily find the right style due to this collection’s diversity.
It doesn’t end here.
If you want, you can also beautify and brand them according to your business and website.
The effect of social sharing can bring very positive results. We’ve seen it ourselves even in niches that may not be too popular on Facebook, Instagram, etc.
You can use these Bootstrap social buttons to share EVERYTHING you want.
Get sociable!
Best HTML Social Media Button Templates With Code
Bootstrap Buttons V15

We have tons of different button variations for you but decided to include only those that will benefit you the most. Also, you will notice that the kits include multiple buttons, not just social media ones.
You WIN big time.
Bootstrap Buttons V15 is probably my favorite set from the list. The social buttons come in two different formats with a cool shadow effect, which disappears on hover.
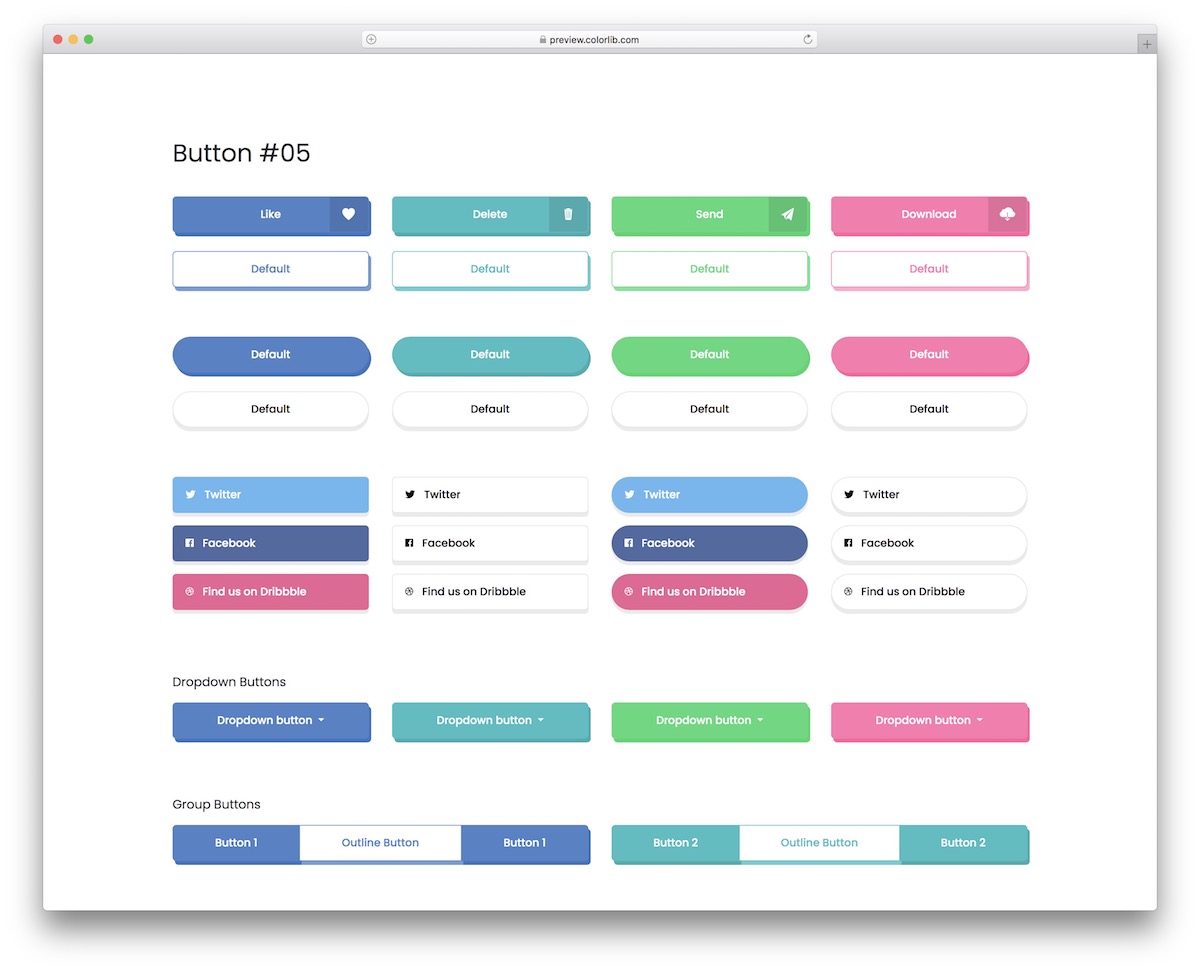
Bootstrap Buttons V18

Bootstrap Buttons V18 is a collection of buttons that are very distinct from the others. Still, you get more traditional ones, too, so you can choose whichever path you want.
Even if you do not notice it at first view, each button includes a shadow that creates a cool click effect (by vanishing).
You can try it yourself by visiting the live demo preview page.
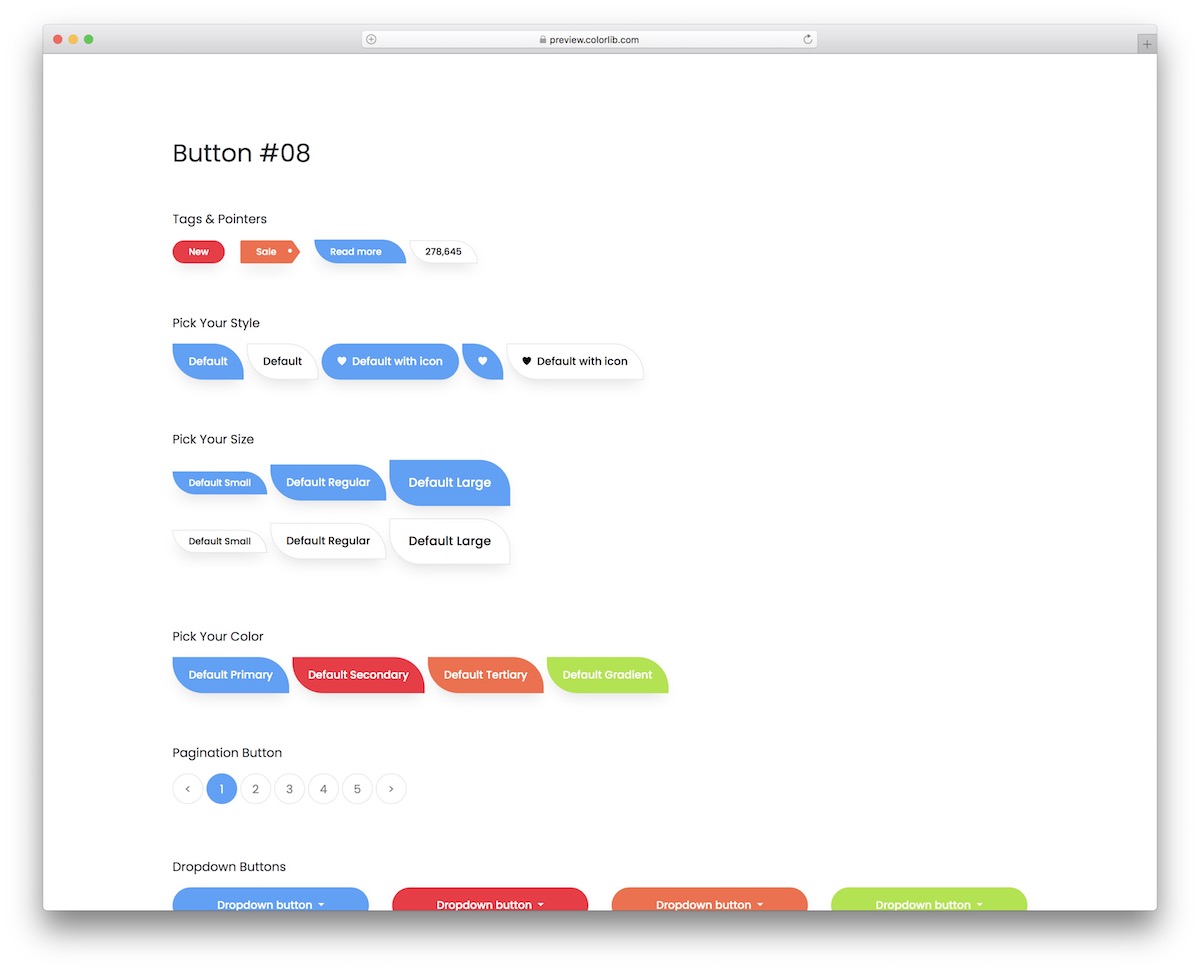
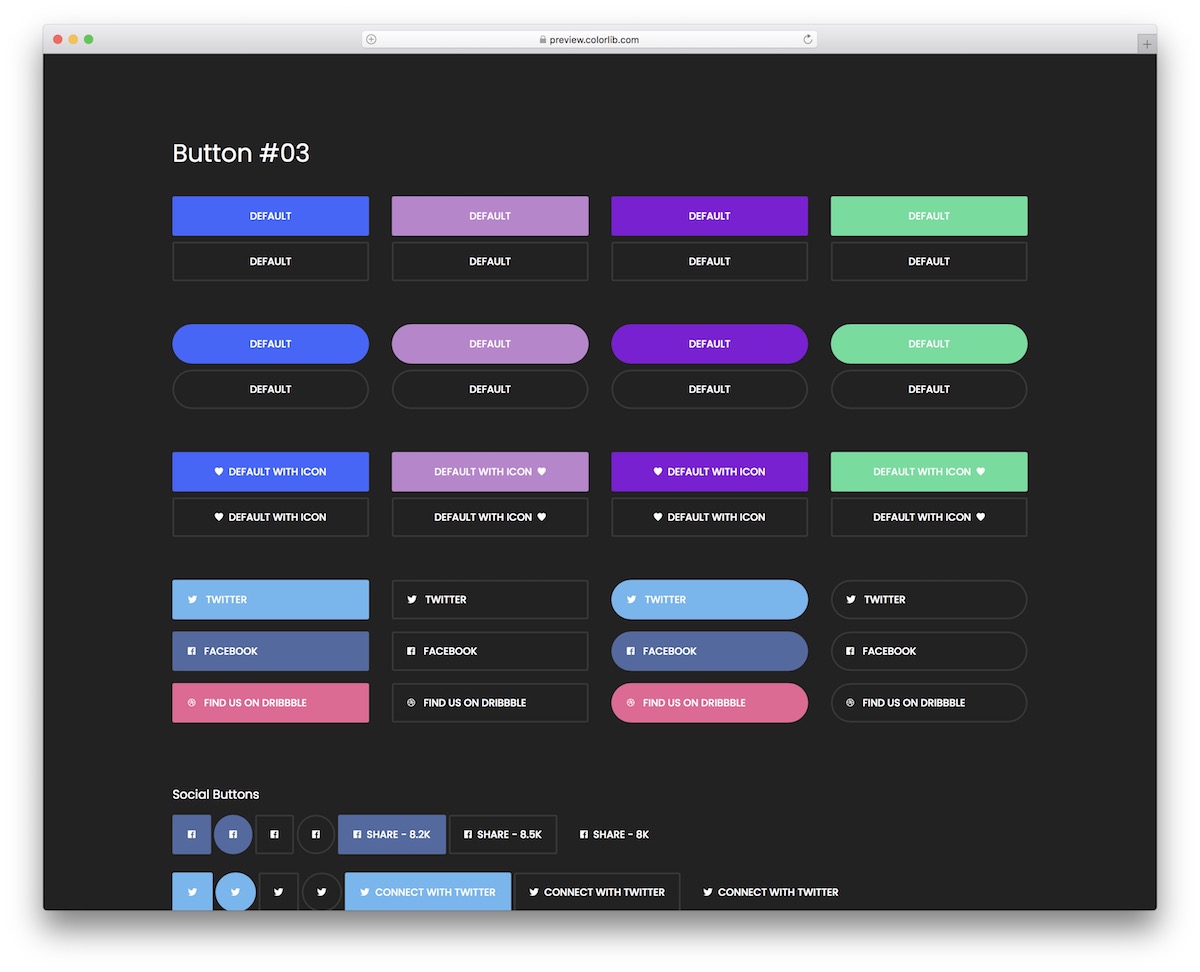
Bootstrap Buttons V13

Even though Bootstrap Buttons V13 are on a dark background, you can use it with other backdrops styles. You don’t always need to follow the default configurations.
Feel FREE to go against the grain.
Here, you can choose from several different social media button styles, so you will surely find the design that suits you best. Half are solid colors, and half are just outline.
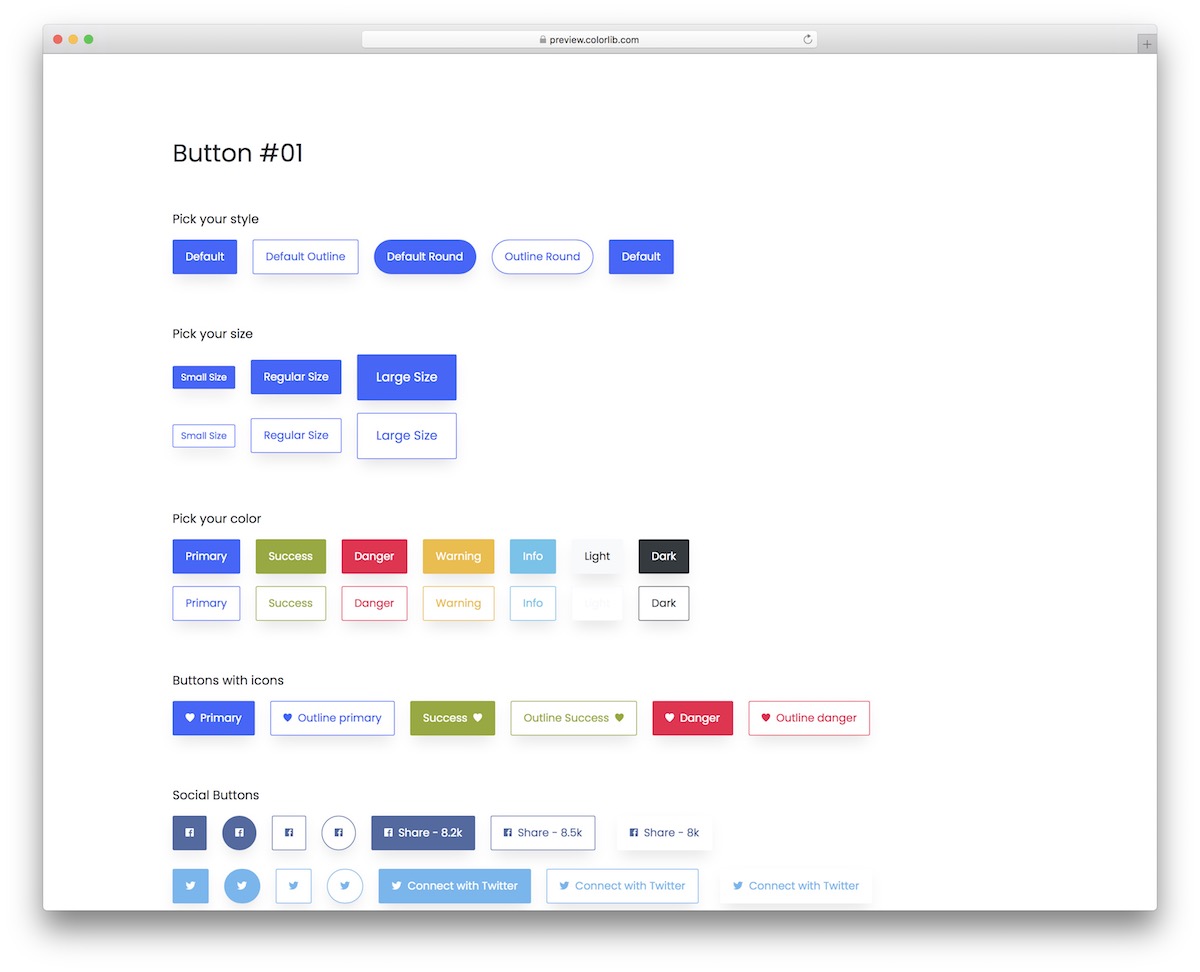
Bootstrap Buttons V01

A bundle of simple and versatile HTML social buttons that you can quickly integrate into any website or blog. They follow the branding of each social platform, so you are welcome to employ them as is.
Along with the variation with a solid color structure, there are also those with just an outline.
Moreover, both versions come with a CLICK effect that removes the shadow.
Fancy Flat Social Button Animation by Colorlib

Colorlib takes cool CSS3 animations to the next level with his Fancy Flat Animated social icon set. We have the leading LinkedIn, Twitter, Instagram, Youtube, Github, and Facebook social network icons built into simple square backgrounds.
Many other icons are also available thanks to the Font Awesome library, which is available at your disposal.
Upon hovering/clicking over each icon, a specific ANIMATION triggers that turns the icons into a circle rather than the default square. That can be a cool addition to an already dynamic and interactive website.
Social buttons animated with Sass

Next up we have a SASS-animated social icon set from Colorlib that features specific tooltips for each icon.
For example, whenever someone hovers over one of the icons, they will instantly receive a notification tooltip saying what this icon is about, You can FULLY customize it to reflect your ideas and messages or leave them as default specifying the social network.
Based on Font Awesome, icons are also available for GitHub, Email, Facebook, LinkedIn, Twitter, Instagram, Youtube, and other social networks.
In addition, the default color scheme is gray background with white icon text.
Font Awesome Social Buttons Powered by Bootstrap

Last up we have a combination of two very popular frameworks on the web — Bootstrap and Font Awesome.
Imagine if those two had a baby, what you would get this awesome icon-set from Stan Williams. These icons will stretch as far as GitHub, Apple, Android, Skype and Stack Overflow and the entire Font Awesome library of hundreds of icons.
This is the set to acquire if you need color and STRICT statements for your social needs.
Minimal CSS/HTML Social Buttons by Colorlib

Here are some neat social icons from Colorlib. This set features gray icons for Facebook, Twitter, Instagram, YouTube, Behance, and hundreds more.
Colorlib has added an easy to remove border that makes the icons look more compact and will be much easier to integrate within designs.
However, always eliminate the border and use the icons you like. For instance, in the footer or header navigation menus or within your content areas.
Social Buttons With Sliding Hover

It’s so great to see the evolution of the web and specifically the design aspects of languages like CSS3 and HTML5. Here is a beautiful and modern icon set coming from Colorlib.
This set features the four major social networks (LinkedIn, Twitter, and Facebook) in a beautiful arrangement of colors and boxed layout case for holding the icons within.
The hover effect is built to help you mask the default social network sharing widgets with more appealing social icons.
Upon hovering over YOUR VERSION of the icons, the user will be able to see direct Like, Share and Tweet buttons with real share counts!
Share Social Buttons

Colorlib shares a very lightweight social sharing button set that uses HTML5 to provide a very neat feature.
You get a simple ‘sharing icon’ widget to add to your site, but upon clicking the widget, many social networking sites EXPANDS can be used to share content or promote your social media profiles.
In usual Colorlib fashion, these icons come with a full Font Awesome library with 100s of icons.
Stylish Social Buttons

Chris Deacy brings us a set of stylish social icons that will provide hover background effects for MAXIMUM interactivity between the icons and the user.
Each set of social icons provides many social network-specific icons, and in this one, we find Twitter, Facebook, Skype, and Dribble.
Each time you hover over one of the icons, the icon’s background gets filled up with the most dominant color of each social network.
A pretty cool feature that won’t go unnoticed!
Social Buttons using HTML only

A HTML-only social icon set from OstrIO is the perfect solution for webmasters, designers and developers who need a lightweight social media sharing solution for their minimalistic websites.
We also agree that these icons will BENEFIT any scale project, so don’t let yourself be limited by the HTML-only concept.
Moreover, this set has four different size sets, making it super easy to integrate into websites of all sizes and forms.
The availability of social media icons range from Pinterest to VKontakte, to Facebook, Twitter, and OTHERS.
Animated Social Media Buttons

These social media buttons have a neat animation but come with a cool gradient effect. Once on your website or blog, all your visitors will notice them without a doubt.
And once they hover over them, the excitement will go through the roof.
Why? Because I tell you one thing – they were not expecting it!
Even though you like your online presence to be neat, you can always ENRICH things with small details, like social media icons.
They will not over-clutter your page with any drama, but rather boost the experience.
Animated Social Icons

More animated social media icons coming your way. This collection rocks the same effect for all the icons, whether Facebook or Twitter, Pinterest or YouTube.
When you hover over them with the mouse cursor, they circulate. This template will do the trick for something a tad more BASIC.
Let your website, blog, or online store have social media icons that are not dull.
These do not even cost you a dime, so get your hands on them and test things on your page to see how well they decorate it. Little work for awesome results.
CSS social buttons and icons

We admit, many of the icon sets on our list are already truly stunning and will provide millions of web users with a great social sharing experience.
This huge set of CSS3 social buttons and icons will revolutionize how you display social media information on your websites, apps, projects, blogs, and other online platforms.
From simple Evernote buttons, to more TECHNICAL buttons like “Read More at Smashing Magazine”, or “Available on the App Store” and such.
These kind of icons will add character to your content. This will also increase your chances of landing social shares, and sales
Circular Social Buttons

Square icons are very dominant in the current social icon set market.
Shahnur Alam wants to help change that by providing (building himself) many round social icons for the most popular social networks.
This particular set appears on MINIMALISTIC writer sites and personal journals.
Social Buttons with Icon Fonts

David Pottrell has been developing and sharing stuff for a long time now. His social buttons set with in-built icon fonts are among the smoothest executions of such an icon set concept.
David’s vision is to provide social icon solutions with appropriate color schemes. To top it all off, he adds a brand icon font next to each element. This action seals the deal for the authenticity of each icon.
We are in awe of the HTML5, and CSS3 skills that David is bringing to our attention.
FLAT Beauty Social Button with CSS3-transition

FLAT design has not been consistent in our roundup here. But, we will try and fix that by introducing some truly spectacular and beautiful work from S.M.Tashrik Anam.
He wants to provide icons using CSS3 TRANSITION EFFECTS to amplify a dynamic and interactive social sharing experience.
Roll over each icon and watch how they unfold to uncover your specific text.
Simplistic CSS Social Buttons

Simple never disappoints, although some may call this particular set modern and somewhat complex. We truly believe this is one of the simplest social sets on our list.
You can utilize this template rather than direct social sharing buttons within our content pages. This one will work particular well in situations where we want to promote our profiles. This bundle supports Forrst, Dribbble, Flickr, Designmoo and many others.
Take some time to check it out and perhaps TEST it on your site before MAKING the final decision.
Roll Over Social Buttons

Roll Over icons set features Soundcloud, Pinterest, Facebook, YouTube and Twitter icons.
These icons allow you to insert roll-over text, which will appear any time a visitor rolls over one of the icons from this set.
Hugo Darby-Brown created this one. He used pure CSS3 technology to create this template and provide a seamless sharing experience.
Above listed and HTML/CSS-based social icons. You might want to check this social icon collection if you are looking for ones you can use in Adobe Photoshop, Illustrator, or otherwise.
These social media buttons can be used for WordPress; however, implementing them requires some technical knowledge. Therefore, here are beginner-friendly social media plugins for WordPress.








Great post and collection! Thanks for sharing!
Great Collection thanks for helping in my blog designing
Great list of social share button. This is very helpful for web developer and blogger.