4 Best Free WordPress iFrame Plugins 2024
Here are the best WordPress iframe plugins ranked and reviewed.
An iFrame is an essential HTML document you can find on another website. Its use includes the inserting of advertisements into a page. It embeds any other external web page on your posts, widgets, and pages. You must cut out some page sections to replace the frames with external content to make it possible. This article will find the top WordPress iFrame Plugins with high ratings and functioning compatible with the latest WordPress versions. Most of the items we will show you are free and downloadable.
The truth is that WordPress removes and disables iFrame HTML to prevent hackers from entering your page. If you need to embed files from Twitter, Facebook, or other websites, the following items can be the ideal substitute for your website. You don’t have to search further. We will search and curate for you to save you from the hassle.
Best WordPress iFrame Plugins
1. iframe
The most popular iframe plugin for WordPress

With this plugin, you can embed content from other websites, such as Vimeo, Google Maps, Youtube, and other pages. You can use the iframe shortcodes to insert a direct link.
[embed]YOUTUBELINK[/embed]. You cannot convert or embed the HTTPS into HTTP pages. That’s why you need to match the parent and embedded page. This iframe has several parameters – src, width, height, scrolling, frame border, margin height, margin width, allow transparency, id, class, style, same_height_as, any_other_param, and any_other_empty_param.
The installation process is super easy. Install it directly from your WordPress setting menu page or dashboard. After activating, you can add the shortcode [iframe src=”YOUTUBELINK” width=”100%” height=”500″] to your post content. If you have any problem with the installation, you can always contact the customer’s support. You can always edit the iframe parameters on the edit page on your dashboard.
Price: Free. An advanced version of this plugin is available for a one-time fee of $19. It includes a responsive layout, zoom options and lazy loading for better performance.
More info / Download2. Advanced iFrame
Best plugin for advanced users looking for unmatched flexibility

This Advance iFrame enables you to customize the iFrame’s elements and parameters. You can show a part of an iframe or embed the content directly on your page. Including several external web pages on your article or blog section can be included using this plugin. Just enter the ‘[advanced_iframe]’ shortcode for that to happen. This WordPress iFrame Plugin is well-packed with features and functionalities. One of its crucial factors is the security code which only allows you to include shortcodes if permission from the administration. You can also give more space to the iframe by hiding the layout areas. Furthermore, if the iFrame is on the same domain, you can display particular areas on the page.
It is also possible to modify or edit the content area’s width. What’s more, the parent page allows you to add CSS and js file. These features are available in the free version. If you want to maximize its functionality, you can upgrade this plugin into Premium. It comes with expert configuration mode, integrated jQuery help, shortcode generator, browser-dependent iframes, accordion admin menu, and more.
With the parent page and page, you want to add on the same domain, you can check possible features you can use on your iFrame. For example, you can convert the link targets in the iFrame. It also supports the auto-resizing of hidden iFrames. With the 6.0 version, auto-zoom is available. On the other hand, in the new 6.4, you can add the latest URL and return to the parent page. You can customize, edit, and forward parameters to the iFrame. However, note that it is essential to modify inside the iFrame if you use the workaround the same with the setting’s description or when you are on the same domain.
Price: Free. The advanced version is available for $19 but the free version does everything you will need to have interactive iframe embeeds.
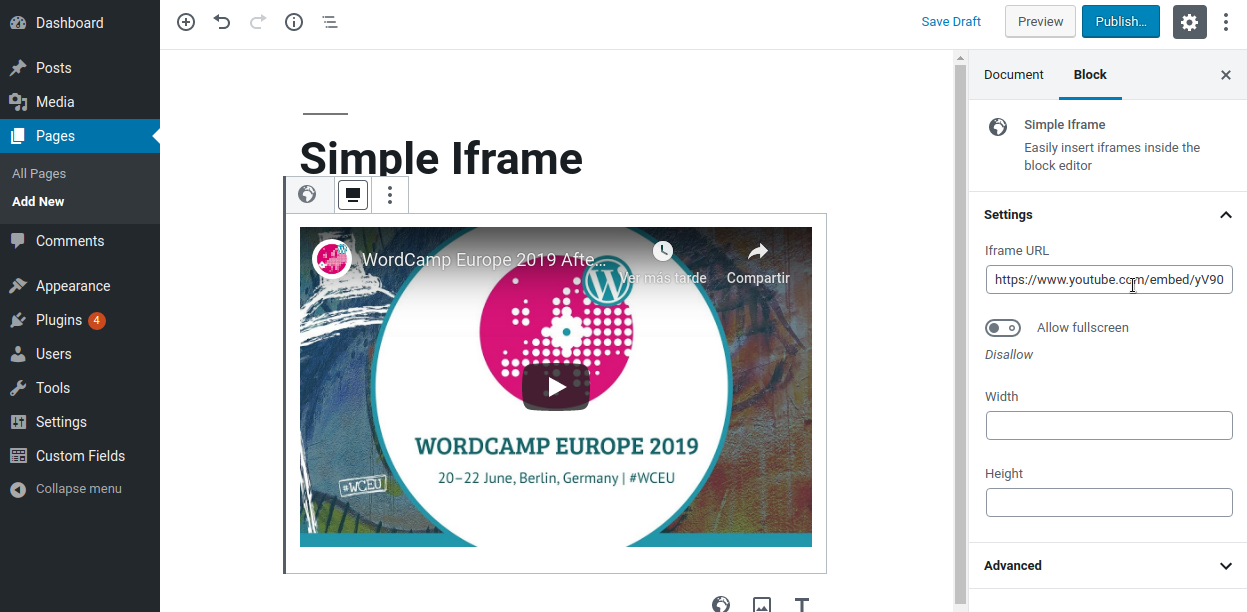
More info / Download3. Simple iframe
Best iframe plugin with Gutenberg block support

One of the perks of this iframe is its simplicity. You can put the iframes in the block editor quickly. At the Embeds category, you can insert the iframe block. Moreover, it allows you to include external or internal URL inside the Simple iframe block by merely using the drag-and-drop button. You can embed URL from different websites, such as Twitter, Youtube, Facebook, Instagram, SoundCloud, Spotify, and more. Installing this iFrame is truly simple. You can search it up directly on the setting menu in WordPress.
After you find this plugin, you can install it and activate to use it instantly. At the dashboard page, you can search for a block you’re going to put on your iframe. If not, you can drag-and-drop URL on the block provided. You can edit the block’s width and height when you finish putting the URL. This plugin is ideal for searching for a simple iFrame that you can add on your page or article section. However, this might not be for you if you want more advanced features.
Still, I love that you can find these types of the iFrame plugin if you don’t want to go through some hassle of customizing or managing the blocks you will use. It merely does what it says on the description. The only thing is that it doesn’t support the Gutenberg block. Nevertheless, it is functioning in other sections. So, you have nothing to worry about.
Price: Free
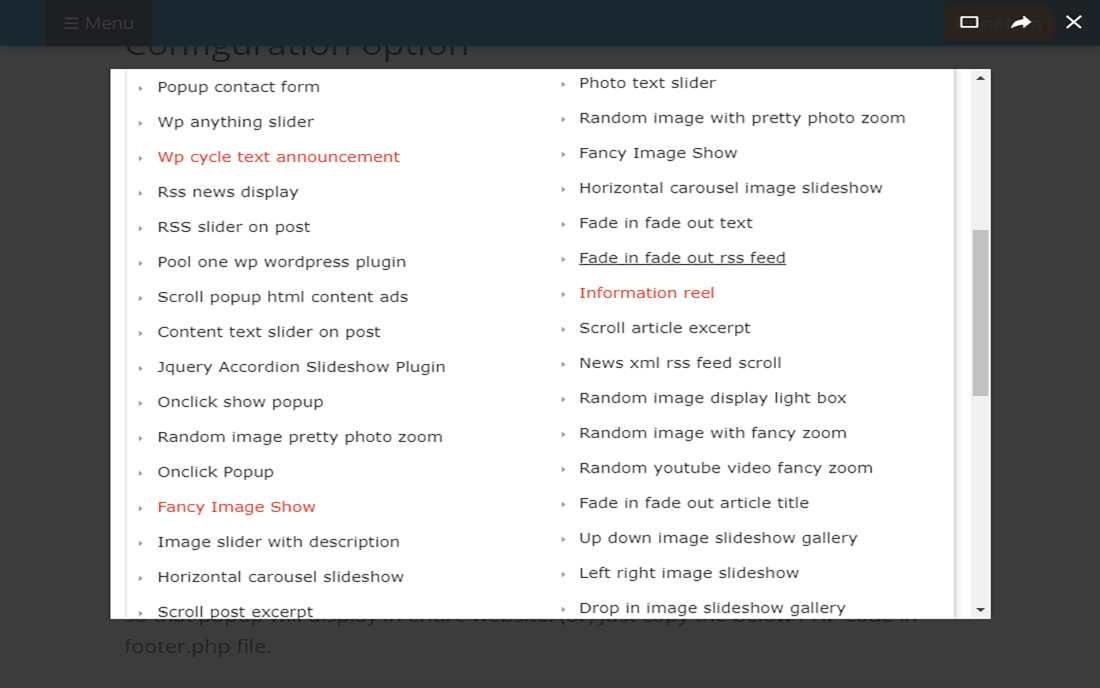
More info / Download4. iframe popup
Simple plugin to have iframe as a clean popup

If you are looking for an iframe plugin that would display on your popup window, this one will do the job for you. You can do it by using a website URL. To make it possible, it uses jQuery fancy box extension that allows you to display the popup on your iframe window. Moreover, managing and customizing the settings in the administration section is easier.
Its major features are responsive performance, configuration option for each session, popup timeout, and lightweight jQuery. Setting this up is simple compared to other advanced iFrame plugins. You can use the shortcodes to enable the popup iframe on a particular post or page. Once you put one of the shortcodes mentioned, this plugin automatically displays a random URL in the popup section. On the other hand, if you want to show the popup in the whole website pages, go directly to the widget page and put the iFrame popup on your sidebar by using the drag and drop button.
If, in case, you only want to show the popup on the home page section, just use the PHP code <?php if (is_home()) { iframepopup( $id = “”, $category = “” ); } ?> into the theme footer.php file. To enable the popup on the entire website except to the home page, you can sue the PHP code <?php if (!is_home()) { iframepopup( $id = “”, $category = “” ); } ?>. If you need more information, just contact their customer’s support; the team will address your concerns.
Price: Free
More info / DownloadThe Final Takeaways
An iFrame is an essential factor of your website, especially if you need to insert external content from Google Maps, Youtube, and other popular sites that would impact the page’s overall performance.
Back then, iFrames gain a bad reputation for harming your site’s security system. Some of them were used by hackers and other malicious websites that infect your website with the virus, eventually infecting other computers without the users seeing them. However, that would only happen if you are not keen enough on the content you are linking to your page. When you see some suspicious activities on the web, never use the link on your iFrame section. That’s why it is essential to trust your instincts.
It is also crucial to be reasonable when installing iframe plugins on your website. Rest assured, all the WordPress iFrame plugins above are trustworthy and credible. It’s up to you to choose one that would work best on your page.







This Post Has 0 Comments