4 Best WordPress Icons Plugins 2024
The WordPress icons plugins help your website to stand out. It can be frustrating that people can still ignore your content no matter its importance. And no matter how interesting it is, it can still fail to stand out among the vast sea of information online. Yet, it’s mind-boggling to realize that the small details are the only ones making a huge difference in your content.
For example, developing content that provides real value to the readers is important. But boosting your content’s readability is also crucial. A good readability score means that even a lengthy post doesn’t seem intimidating. But what are the practical ways to make your content more readable?
There are some useful tips you can follow. Shorten your sentences wherever possible. Break up the paragraphs into headings and subheadings. Use bullet points to summarize or enumerate key insights. Then, make your article visual by adding in related photos and graphics. Also, don’t underestimate the ability of icons to grab a reader’s attention. That could be the starting point for a reader to know more about the article.
All these are effective ways to boost your content’s readability. But in this guide, let’s try to focus on icons. We may regard it as a tiny detail. And we may be overlooking its importance, too. But as mentioned, this small detail could make a big difference in hooking a reader’s attention.
We’ll talk about why you need icons to embellish your content. On top of that, we’ve listed the five best WordPress icons plugins to help you do that.
Why Icons are Important in Your Content
Icons play an important role in web design. Mainly, it helps in formatting the content. Like subheadings, icons can serve as a visual break. Thus, the content doesn’t seem overwhelming to read. The icons could be the first thing that the readers might notice. It could spark intrigue, compelling them to read the entire post. Also, it could entice them to explore the rest of the pages on your site.
Besides drawing the reader’s attention, icons can also put ideas in a nutshell. For example, a cart icon would signify that the content is about shopping. It could mean that you are offering some products or services. The point is, an icon can summarize the entire message you want to convey. Thus, the readers can grasp the entire message in just a glance.
You can also use icons to complement a list of items in a post. One example is when you provide a list highlighting a product’s features. You can also use this to show your business’s list of services. A list made up of a plain wall of text can be boring. Why not embellish it with corresponding icons? It will be more visual and interesting.
Adding icons in your website is a subtle way of telling your audience that small details matter to you. When you show that you pay attention to details, people trust you more. They trust that you’re taking your content seriously. It’s also clear that you love what you’re doing. You invest time on it. And so, they would feel they’re in the right place for the right information.
Best Icons Plugins for WordPress Sites
Now, we understand the important role of icons in web design. It communicates your message simply and visually. Longform content appears less intimidating. Icons spark interest. And they show that you care about the small details in your content. The next step is to determine the right tools you can use to add the icons on your web design.
Installing one of the best icon plugins for WordPress sites is the way to go. Using one would save you tons of time and effort.
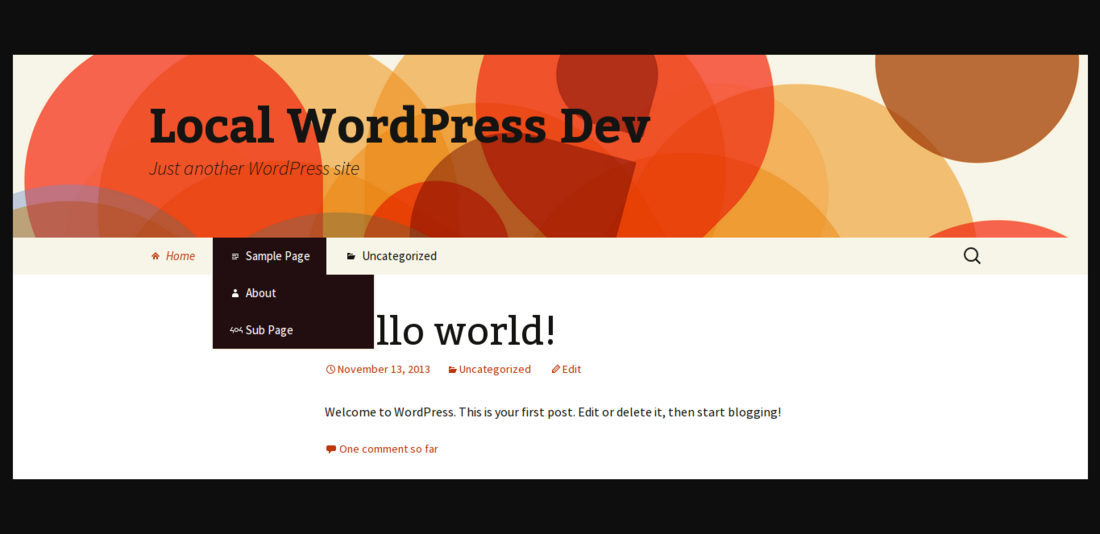
1. Menu Icons by ThemeIsle

Make your website’s menu visualized by adding corresponding icons to each item. The Menu Icons plugin by ThemeIsle will enable you to do that. With over 200,000 active installations worldwide, it’s one of the most trusted icons plugins. What are some of its supported icon types?
It supports Dashicons which is comprised by WordPress core icons. Elusive Icons by Aristeides Stathopoulos is also included in the list. Add the Fontello icon packs, Genericons by Automattic, Foundation Icons by Zurb, Font Awesome by Dave Gandy and TI Icons by ThemeIsle. Aside from these, it also works well with image and SVG attachments.
Menu Icons works with most WordPress themes. But it integrates especially well with popular themes such as Twenty Seventeen or Hestia. How does the plugin work though? There are simple and easy steps.
First, once it is installed and activated, go to Appearance then to Menus. Once there, you can proceed to edit your menus. You can enable or disable icon types in the Menu Icons Settings meta box. You can set default settings for current nav menu. Then, these settings will be inherited by the menu items you’ve added. Click the Select Icon link to choose your icons. After that, save your menu. The process is easy!
Price: Free
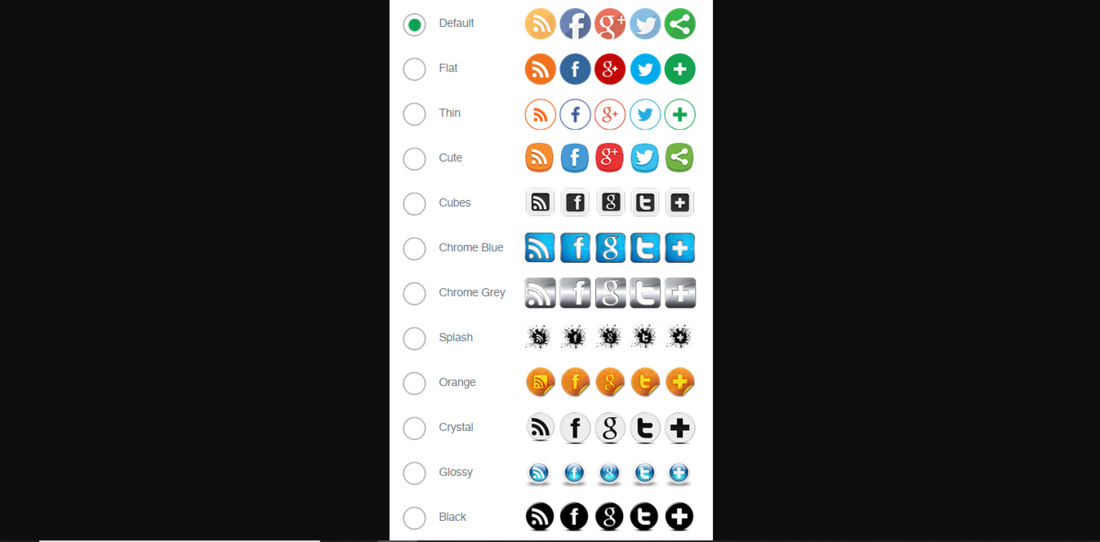
More info / Download2. Social Media Share Buttons & Social Sharing Options

Active social media presence is a non-negotiable strategy for growing your fanbase. After all, where do we share the content we love? Where do we mention those life-changing tips from a blog we’re reading? Isn’t it that we like sharing it with our friends on Facebook, Twitter or Messenger? These are huge social media platforms. And the main concept that those sites were built around is social sharing.
Many stories out there have been shared worldwide through social media platforms. And this always creates a ripple effect. Thus, the average number of site visitors where the content was published, doubles or even triples every few days. Now, what is the point? Content creators need to make sure that their content is shareable.
Readers should find it convenient to share your content with just a click on the social media icons placed on the page. And this plugin is a superstar for a virtually complete collection of share icons for over 200 social media platforms. Those are aside from already popular ones such as Facebook, Twitter, Instagram, YouTube, Pinterest and LinkedIn. In addition, this plugin also allows you to upload custom share icons that best suit your content marketing campaigns. Share icons are also available for RSS and Email.
While it is not mainly an icon plugin, it provides free notable features that support social media marketing. So up to the smallest details such as providing websites with a collection of social icons. The free version allows users to choose among the 16 designs for various social media share icons.
You can also assign several actions to a social media share icon. For example, a Facebook share icon can lead visitors to your official page. Thus, the visitor can like and follow your business page on Facebook. And of course, he automatically becomes part of the community where you share updates about your website and its content.
If there are features, you’re looking for but are not available in the free version, you can easily upgrade to premium. For example, the premium version supports more buttons and icons for more social networks. It also comes with more icon design styles to choose from and more actions for email icons.
Price: Free
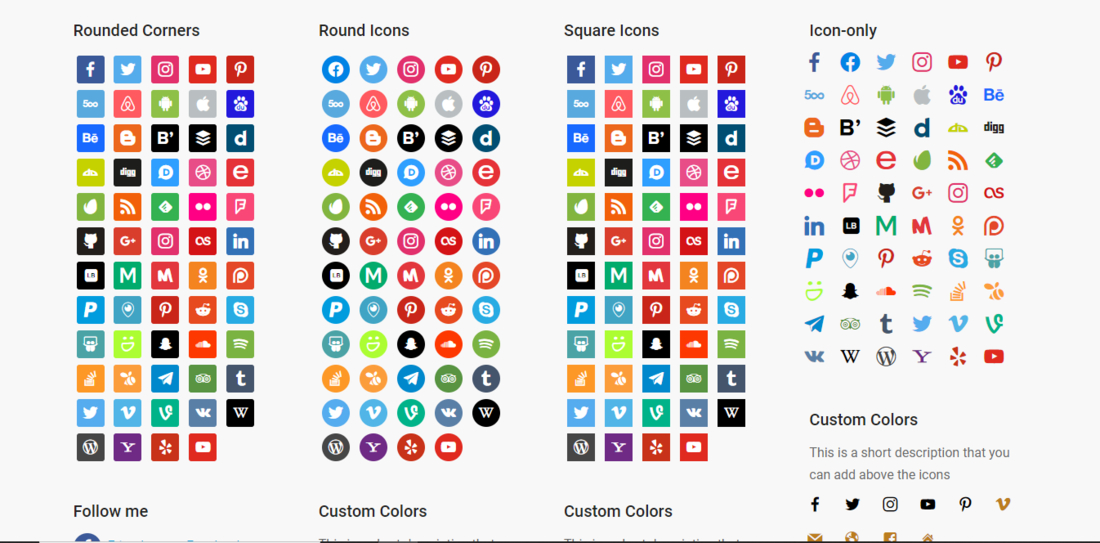
More info / Download3. Social Icons Widget & Block by WPZOOM

This intuitive WordPress icons plugin allows you to easily add icons with links to your pages from different social media sites. Forging connections with your readers across your social media channels is an important part of effective marketing. Using this plugin, you can make it easier for your site visitors to connect with you through your social media pages.
Because the plugin has several icon sets, its functionality goes beyond linking to your social media profiles. You can use generic icons to add links to anything. It supports over 100 sites and social networking sites. And there are over 400 custom icons available. It also integrates well with FontAwesome and Academicons. To add in the icons on your web pages, you can use the drag and drop feature.
Some social icons are for Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr, YouTube, and more. Earning the trust of over 200,000 websites, it’s surely a popular plugin with features and tools that are hard to pass up.
Price: Free
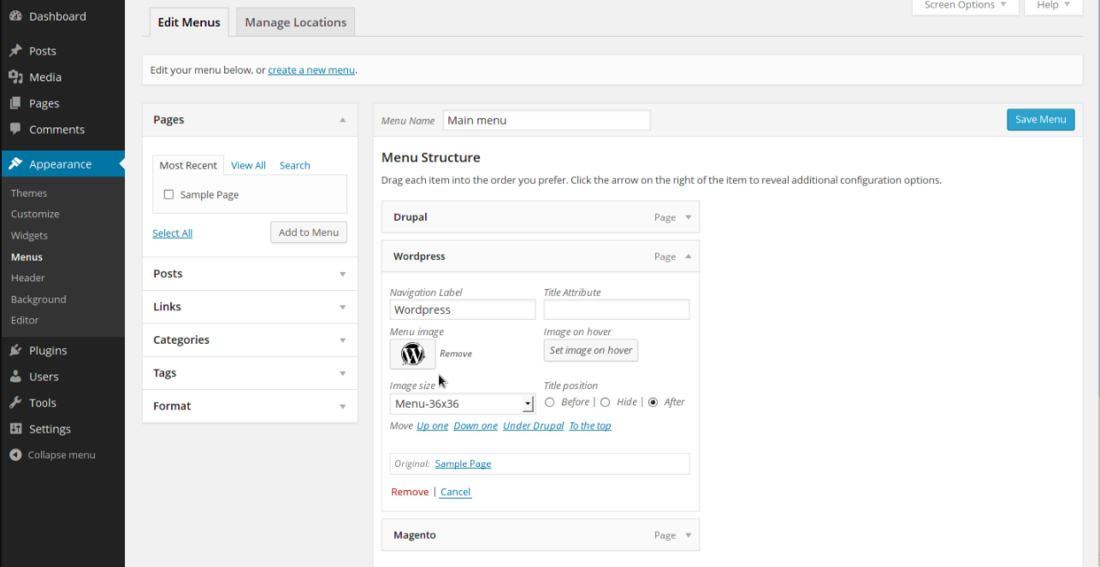
More info / Download4. Menu Image, Icons Made Easy

As its name implies, it’s a simple icons plugin for WordPress similar to the first one on this list. It helps you create a better, more visual website menu. You can easily add an image or icon in an item on your menu through this plugin. It also comes with tools that will enable you to control the image’s position and size.
Like other awesome plugins on this list, you don’t need prior coding knowledge to use this. No need to write a single code to utilize its features and functionalities. Because constant updates are made, you can count on the reliability of this plugin. And that’s been proven already by over 100,000 websites around the globe.
Price: Free
More info / DownloadImportance of WordPress Icons Plugins
Icons are an integral part of web design. We may overlook these small details when looking at a web page. But, if we take a closer look, we might realize that the icons are even the elements that initially sparked our interest to read the content. Because they are visual elements, they make the paragraphs of long form content less intimidating. Rather, they appear easier to consume. And it looks more fun to read content with visual elements than with an overwhelming plain wall of text.
So, if you haven’t incorporated this design element yet as a content creator, it’s time you do. Who knows, icons will be the first thing your next potential readers will notice about your content! Use the right icons plugin now to get started.







This Post Has 0 Comments