Top 13 Templating Engines for JavaScript To Improve and Simplify Your Workflow 2023
If you want to simplify the project creation process, use any of the templating engines for JavaScript below. With the powerful and convenient JS, web developers around the world have a chance to create real masterpieces.
Plugins have expanded beyond the comprehension of an average developer, and we also saw – highly anticipated – the release of ECMAScript 6; the new JavaScript standard. Frankly, ES6 was already on the way, all that needed to be done is for it to be finalized. Check out the full spec if you haven’t done so already. ECMAScript 6 improvements include better class syntax and new methods for strings and Arrays, Promises, Maps and Sets.
We keep seeing huge growth with Node.js. Frameworks such as Meteor.js, Angular.js and React.js have also made their way into the global JavaScript ecosphere. Needless to say, these have been some truly revolutionary additions to an already established development system.
A templating engine is a way for developers to interpole strings effectively. If you are a heavy front-end JavaScript developer, using a templating engine will save you countless hours of unnecessary work. And because of the vast array of templating engines available today, it can be tough to make the right choice at the right time. That said, we will look at today’s most popular and dubbed best (by the community) templating engines for JavaScript.
Mustache

Mustache is one of the most widely known templating systems that works for several programming languages, including JavaScript, Node.js, PHP, and many others. Because Mustache is a logic-less templating engine, it can be literally used for any kind of development work. It expands tags in a template using values provided in a hash or object. The name logic-less comes from the fact that Mustache works purely by using tags. All values are set and executed according to tags, saving yourself hours of “nasty” development work. Take a strategic shortcut if you will.
VisitHandlebars

Handlebars is a close successor to Mustache with the ability to swap out tags where necessary. The only difference is that Handlebars is more focused on helping developers create semantic templates, without involving all the confusion and time consumption. You can easily try out Handlebars yourself (there’s also an option to try Mustache on the same page) and see whether this is the type of templating engine you’re looking for. Last but not least, Handlebars was set up to work flawlessly in any ECMAScript 3 environment. In other words, Handlebars works with Node.js, Chrome, Firefox, Safari and others.
VisitdoT

doT.js is small, efficient, fast and lightweight templating engine that supports itself (no dependencies), and works great with Node.js and native browser integration. With full compatibility with Node.js and browsers, you know the performance will be outstanding. Super fast, encoding, whitespace control, compile-time evaluation and custom delimiters are just some of the features of doT.js. For your information, doT.js got inspiration from jQote2 and underscore.js plugins. It is very user-friendly, perfect for both beginner and professional web developers. You can find different examples, installation and other instructions on GitHub for a smooth and seamless integration.
VisitEJS

We are still not done with presenting you fantastic and most popular JavaScript template engines. The next on our list will be Embedded JavaScript Templates (EJS). A lightweight solution towards creating HTML markup with simple JavaScript code. Worry not about organizing your stuff correctly; it is just straight JavaScript. Fast code execution and ease of debugging make this the perfect templating engine for those who want to do HTML work with their favorite language, presumably JavaScript. When it comes to execution, you can expect it to be impressively fast when working with EJS. Get your hands on Embedded JavaScript Templates and start strong.
VisitNunjucks

Nunjucks is a rich and powerful templating language for JavaScript made by Mozilla which we all know by their work on Firefox. In short, Nunjucks is rich, convenient, and convenient for newbies and experts alike. Due to its light structure, you know already that the execution of Nunjucks will be fast and flawless. The tool is also flexible and extendable with custom filters and extensions which you can introduce at free will. You can employ Nunjucks in node or any other modern and well-liked browser. There are many different examples on the Nunjucks page for you to get the gist of it.
VisitUnderscore

Underscore, another highly reputable templating engine, is an external JavaScript library that enables developers to take advantage of functional helpers that keep the code base intact. Solves the problem of having to open your code editor and not knowing where to start. Providing over one hundred functions that support your favorite workaday functional helpers, like map, filter and invoke. Not to mention, Underscore is also compatible with other more specialized goodies. Speaking of which, those are function binding, javascript templating, creating quick indexes and deep equality testing, to name a few. Go through the full introduction of Underscore first and make moves second.
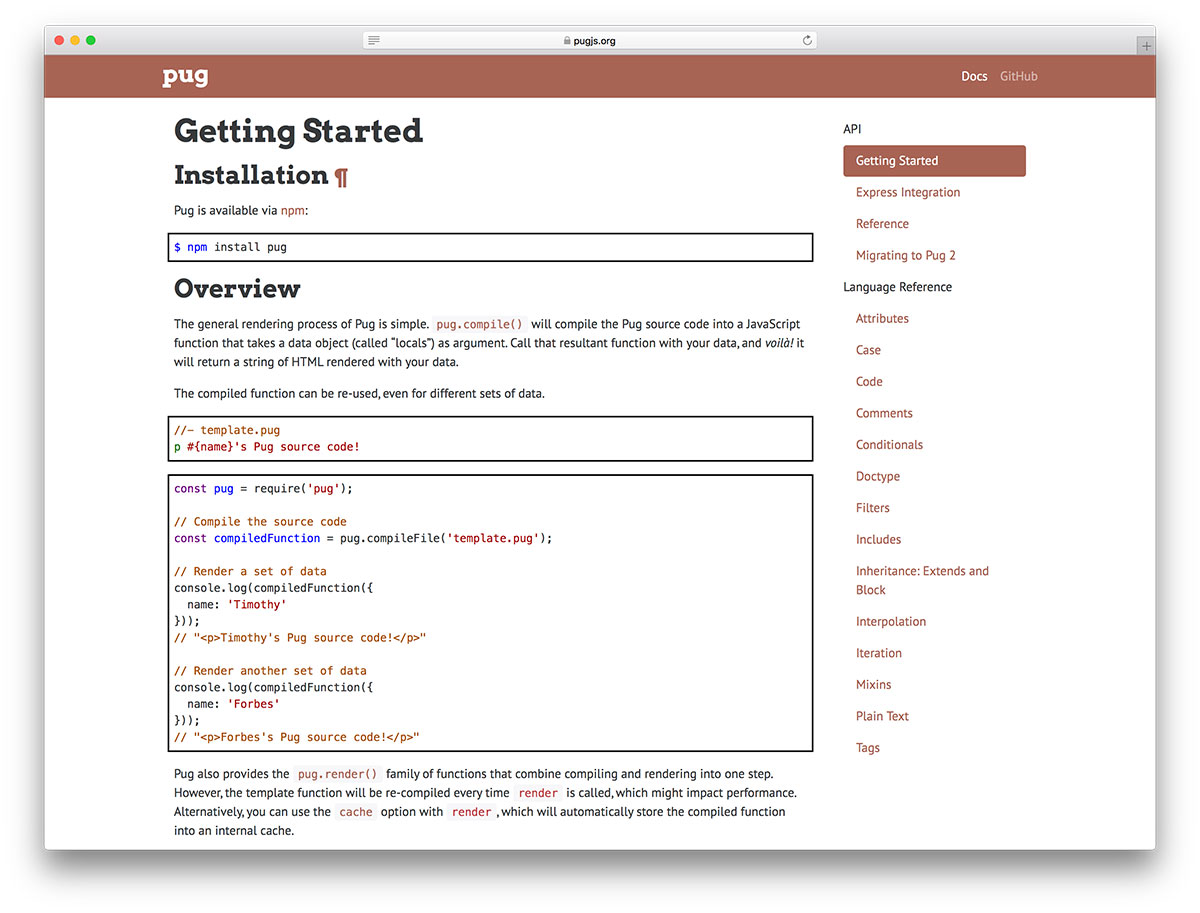
VisitPug

When people say Python is like writing in English, they underestimate the magnitude of that statement when it comes to Pug syntax programming. The Pug template engine (for Node.js) is literally enabling developers to write code that looks like paragraphs straight out of a book. Not only does this improve the overall code productivity, but it can also help to streamline the work on a project that consists of multiple team members. By the way, with the superb Pug, you can also go after crafting WordPress theme but you do need to use a plugin that goes by the name Wordless. How cool does that sound?
VisitWebix

With Webix, you can now speed the web development process rapidly. This tool comes with a fantastic UI library and framework that will get you going in little to no time. Over one hundred JavaScript widgets and controls await every user, like data tables, filters, charts, menus, sidebars, carousels and heaps more. Of course, this is just a small segment of all the specialties that Webix treats you to.
Whether you are building a prototype or a full-blown app or project, Webix handles it all without a hassle. It is flexible, extendable, high performing and very user-friendly. Whether you are a beginner or a pro, you will win the game with Webix undoubtedly. There are also different pricing packages available for you to find the one that resonates with your project best a whole lot quicker.
VisitHogan

Hogan is a templating engine for JavaScript that simplifies the procedure. You can employ the tool as part of your assets, even in your browser to control dynamic templates. Keep in mind Hogan works if you are working with Node.js, you just need to use NPM to add it. You will find all the codes and everything you need for smooth execution on Hogan’s official website or by heading over to GitHub. You also have all the necessary for compiling and rendering. Moreover, Hulk is Hogan’s command utility, which helps to compile your templates as JS files. Enjoy testing and adding new features without modifying the parser.
Marko

Marko is a simple to use and highly practical templating engine for JavaScript. Whoever is familiar with HTML, CSS and, of course, JavaScript, he or she will have a breeze using the power of Marko. The tool is also very fast and convenient, perfect for transforming basic and simple HTML into something advanced. Bear in mind, Marko handles some of the top websites out there, meaning, it will handle yours with ease, too. For your information, Marko also fully supports Atom editor, Autocomplete, Hyperclick and Pretty printing. The latter helps keep the code clean and tidy. Last but clearly not least, Marko has no problem powering animations of up to 60FPS.
JsRender

If you are on the hunt for the best and most straightforward templating engines for JavaScript, you sure did come to the right place. Here we have an extensive collection of tools that will do you and your project well. Another fantastic alternative is JsRender. With the tool, you can do all sorts of different things and it also allows you to render templates on a server or directly in the browsers. All that JsRender does, it does with power, sufficiency and intuitively. The performance is also outstandingly fast for your convenience. JsRender as well allows you to use with or without jQuery.
Squirrelly

Skip scouring the web for the perfect templating engine for JavaScript. If you came thus far, you already know you have all the necessary and then some to create powerful, fast and light templates. And Squirrelly is another example that our hand-picked collection of tools will never disappoint you. All the templates that you will write with Squirrelly will be lightning fast and top-notch in performance. Also, Squirrelly does not limit you only to HTML; it works with any language. Fun fact: Squirrelly is also super small, at only approximately 2.5 KB. Other features include no white-space sensitivity, filters and partials support, custom tags compatibility and custom tags – delimeters.
Template7

Template7 is the first ever mobile-first templating engine for JavaScript which is build on Handlebars. It is easy and convenient for developers to use this templating system when it comes to building mobile apps and websites. Two core characteristics that put Template7 right on top are lightweight structure and exceptional speed – the two works hand in hand anyway. If you are somewhat new to the whole templating engines for JavaScript idea, Template7 includes full installation process. In addition to that, it also covers loads of different examples for your benefit. Work with templating engines like a pro from the get-go.
Visit
Choosing the Best Templating Engine for JavaScript
When choosing the right templating engine for our projects, we should consider the type of work we need. As well as how much of the project is actually going to be template and what kind of solution would work out for you individually in both long-term and short-term
Which templating engines for JavaScript do you prefer and why you are choosing it over others?








Nunjucks!
👍
Nunjucks FTW! Most flexible templating engine IMHO.
It is sad that NunJucks from Mozilla is not in the list.
Kevin,
Please let us know why you believe NunJucks should be listed there and we’ll make sure to add it once we do the next update for this article.
Because nunjucks is versatile and fast. Really fast. Is running two different projects using handlebars and nunjucks and the difference is remarkable. ☺️
I love https://github.com/webdevelopers-eu/jquery-template
Above all it is non-destructive – you can have UI apply dataset… and then again re-apply new dataset to the same elements to update just some variables… And it has much more. Recursive data sets etc.
TOP 3 from GitHub and Bower
https://github.com/jashkenas/underscore
https://github.com/pugjs/pug
https://github.com/wycats/handlebars.js/
TOP 3 from NpmJs
https://www.npmjs.com/package/underscore
https://www.npmjs.com/package/handlebars
https://www.npmjs.com/package/ejs
Nunjucks is missing
Most of the js template engines are a bit old-fashioned but have a charm on their own. A new player has arrived on the market that makes an use of the new ES6 syntax and is as twice as fast as Pug One of the great things about it is the attempt to mitigate the learning curve of learning new syntax that have scared many developers (like me) away. Have a loot at it here: https://github.com/dondido/express-es6-template-engine
Another vote for express-es6-template-engine – it’s extremely lightweight and blazingly fast. The name is a bit misleading thou. Recently, I’ve switched from express to pure nodejs server and still was able to use it.
I just wanted to write HTML with basic conditionals and template options, but was scared a little by the complexity of a lot of the Express template engines I found, so I made my own 😀
https://www.npmjs.com/package/squirrelly
It works with Express out of the box and is super simple
I believe one of the reasons Handlebars is so “popular” on github and npm is that you require a ton of helpers to do even the simplest of tasks. You can’t even do multiple if:s and === conditions around a node without some helpers.
Why Rivets is not listed, I think it is easier and better than all of these complicated libraries
Java is been a old as well as great platform to start career. It seems you have done good research on java.
Thanks for posting
Javascript is not Java.
yup, …..and you’re replying to bot
Also a huge Nunjucks fan. At least for my email template rendering.
I personally like the Handlebars and jQuery Templating.
So, you give us 14 templating engines to choose from, but seem to market and tout them all without providing any real or tangible reasons why we would favor one over the other. Pros and cons? Github statistics?? Anything to show in some way which ones are more popular, what disadvantages might exist, or something! Instead the reader is left no better than before, wondering which of these 14 options to pick from. 14 is a lot. Unless your whole goal was just to list the template engine in one place, or drive traffic to your website.
Hey there! I just wrote Eta (https://eta.js.org), a more lightweight and faster alternative to EJS. It’s written in TypeScript, adds plugin support, throws great errors, and supports async templates and partials out-of-the-box. It also works with Express by default.