Top 8 JavaScript Libraries for Creating Dynamic Maps
Any business with a physical location can greatly benefit from having something interactive and dynamic on their website, especially contact pages. Maps that are pre-arranged help people find your business without having to spend time looking up your physical location manually. Many different plugins and libraries that you will find on this list are built specifically to make it easy for people to find your business with ease.
Google Maps is sufficient, but it sadly does not provide too many customization options, such as custom marking and adding extra widgets to make your maps more interactive. Other uses may include creating maps meant for contests, exploration, traveling, hiking, and much more — with such tasks you often need a way to create something that makes the end goal clear and easy to understand.
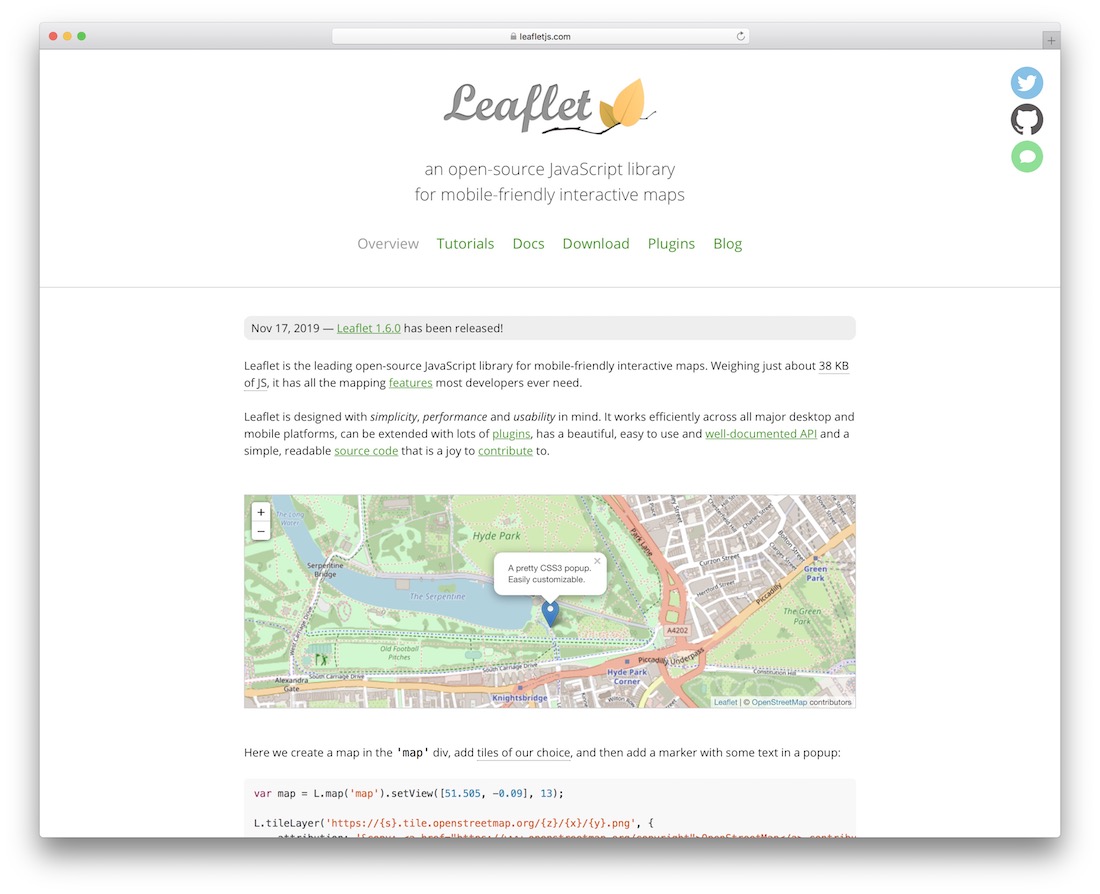
1. Leaflet

Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. It’s lightweight, has all of the features you would ever need from a mapping library. It is also supported by some of the leading companies in the world; GitHub, Flickr, Facebook, Etsy and many more. Because it’s an open-source project, community members are welcome to contribute to the repository and make it even greater than it already is.
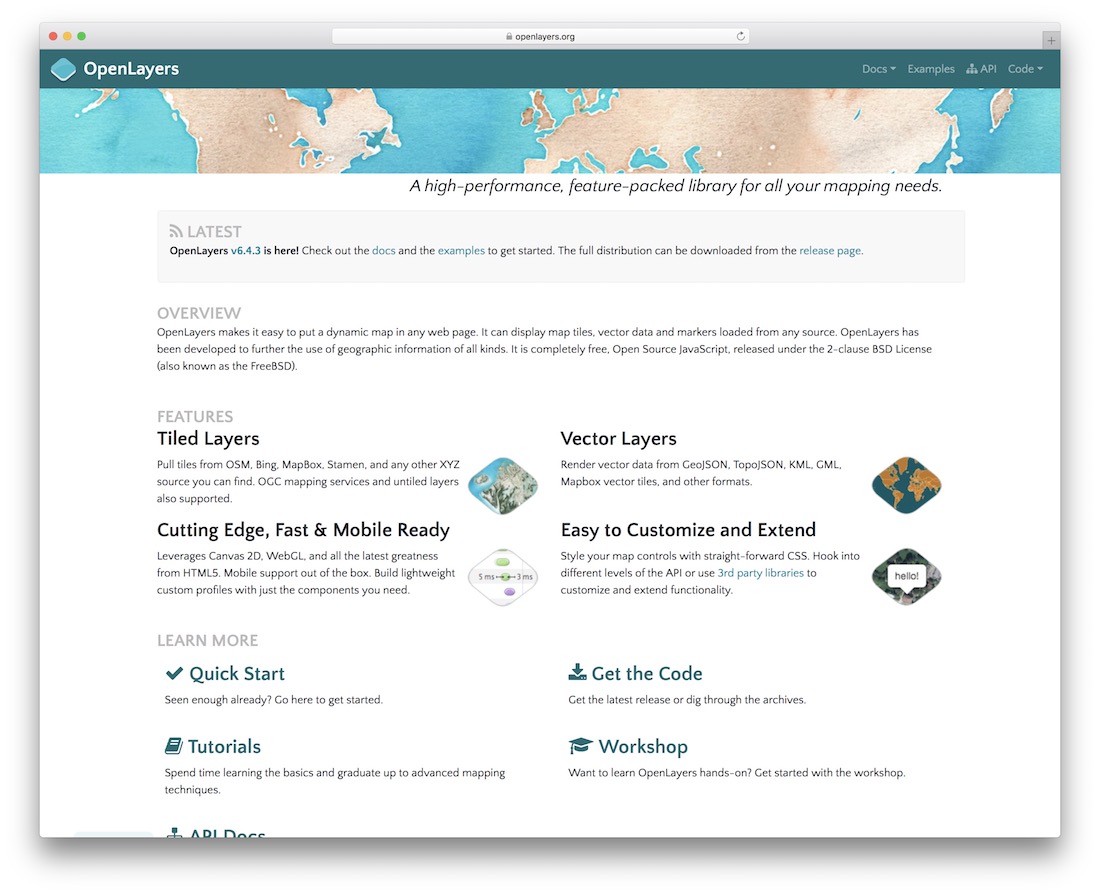
2. OpenLayers

Need a fast and mobile-ready mapping solution? OpenLayers have been in the business for years. And with features like 2D rendering and canvas integration, it has become a favorite amongst those who need to build sophisticated maps without losing time or efficiency. You can also pull tiles from sites like Bing, or MapBox. In conclusion, OpenLayers allow you to build the kind of maps representing your end goals.
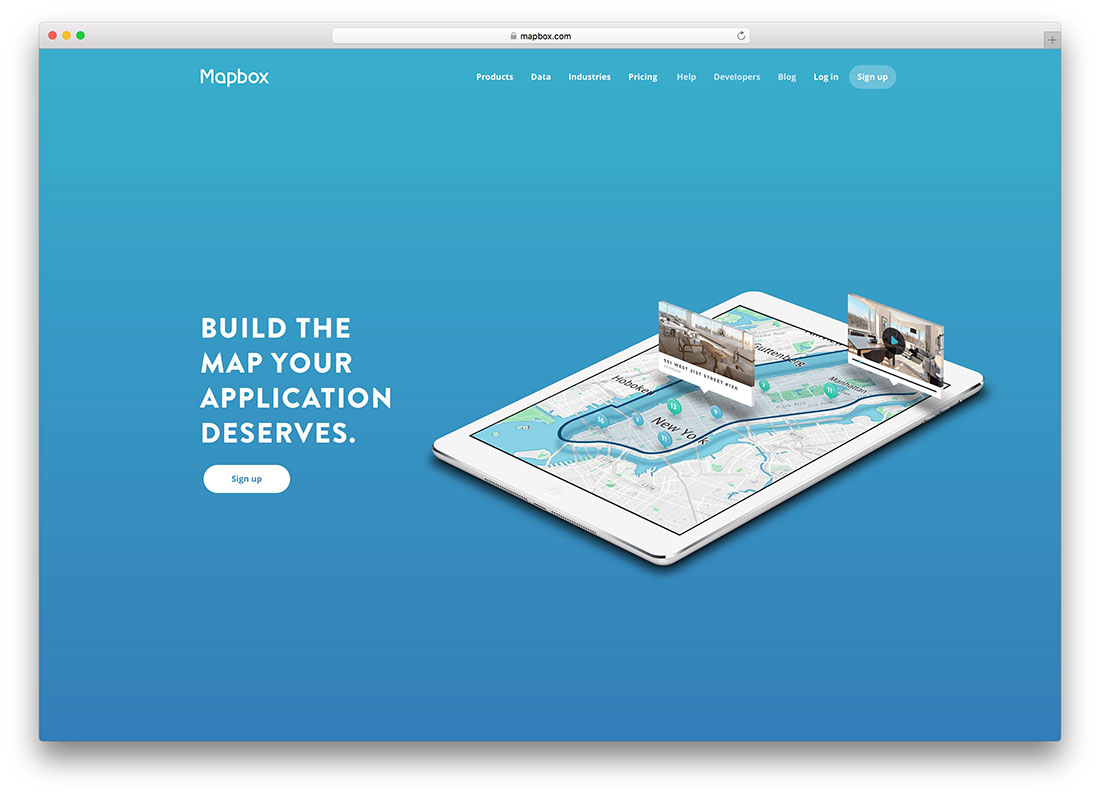
3. Mapbox

Mapbox is one of the most advanced mapping solutions on the web right now. It is built for developers by experienced developers themselves. You can also customize Mapbox to report live data of different entry points as it is happening. This allows you to integrate Mapbox directly into your apps and provide a seamless user experience. Build an app to find bike stations near you and your destination. Add directions to navigate there and an elevation profile to better understand the route. So much more is possible with Mapbox!
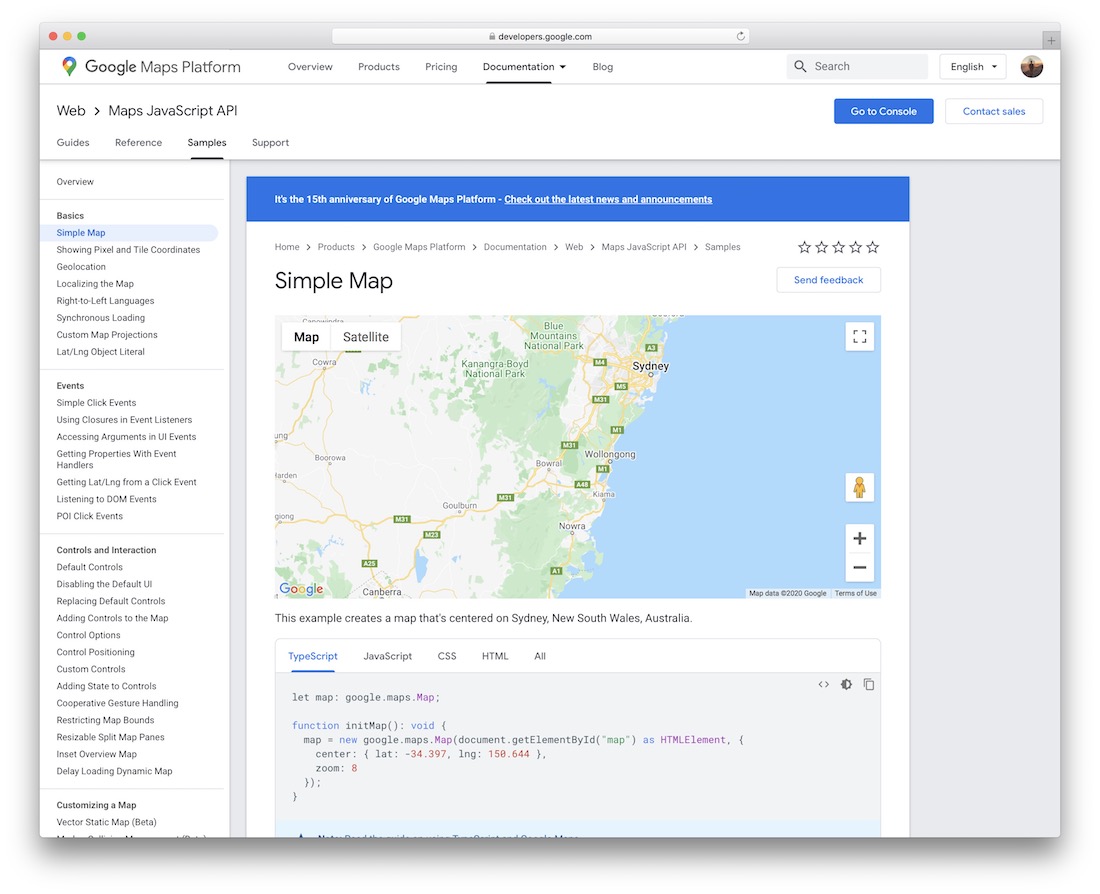
4. Google Maps

Google Maps is a safe choice for anyone, whether an inexperienced webmaster or an advanced developer. It has been around for long enough to have established themselves as the leaders in mapping industry. Additionally, JavaScript API makes it easy to integrate Google Maps into any application, service or website you desire. Moreover, WordPress users can find plenty of plugins to support Google Maps on their site, all of which use the API to deliver end result.
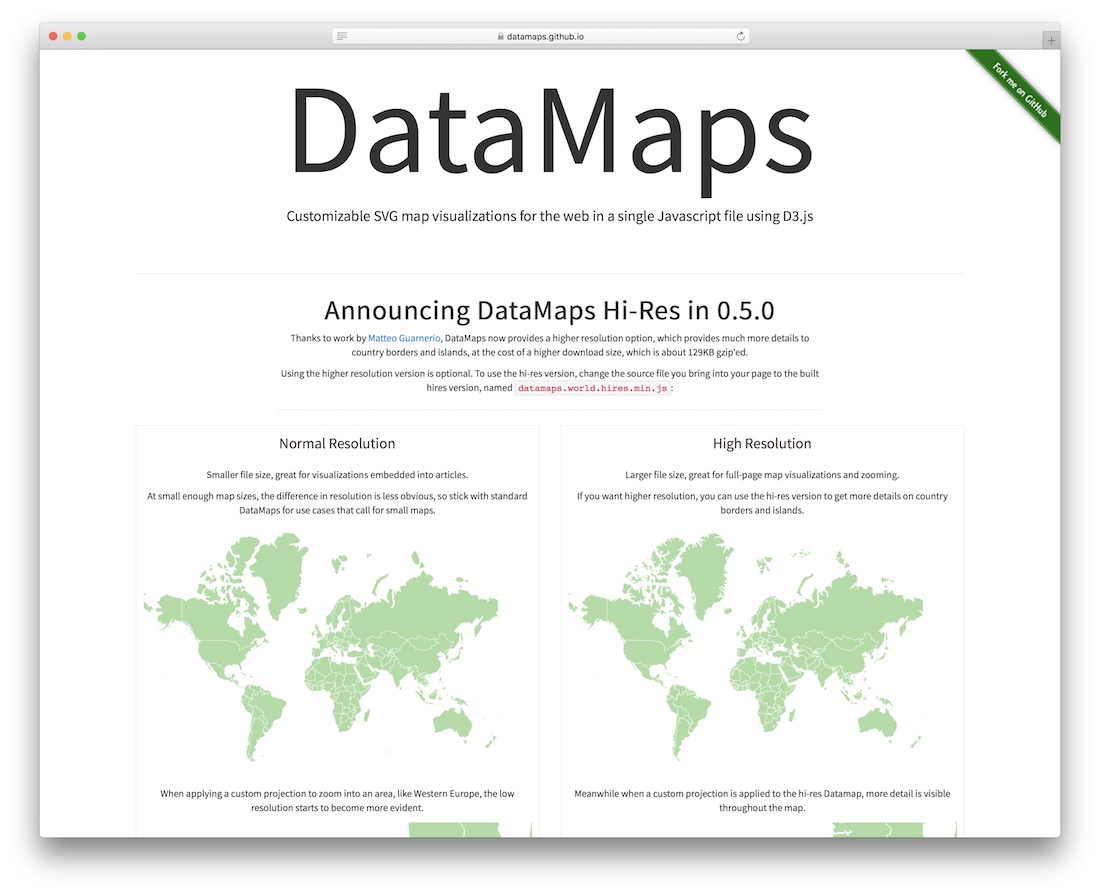
5. DataMaps

DataMaps is a JavaScrip library for building a custom-made map for the web. The flexibility of DataMaps is pretty diverse, and it works on small and large displays. Exclusive high-resolutions are available, too.
Whether you plan to insert maps into blog posts or would like to use them for zooming-in, it all works for DataMaps. You can play with different colorways, add bubbles, create an orthographic projection, you name it. You also get all the necessary documentation that you might need to work with DataMaps flawlessly. Moreover, if you like, you can test DataMaps in your favorite browser, build a plugin and customize the final map according to your liking.
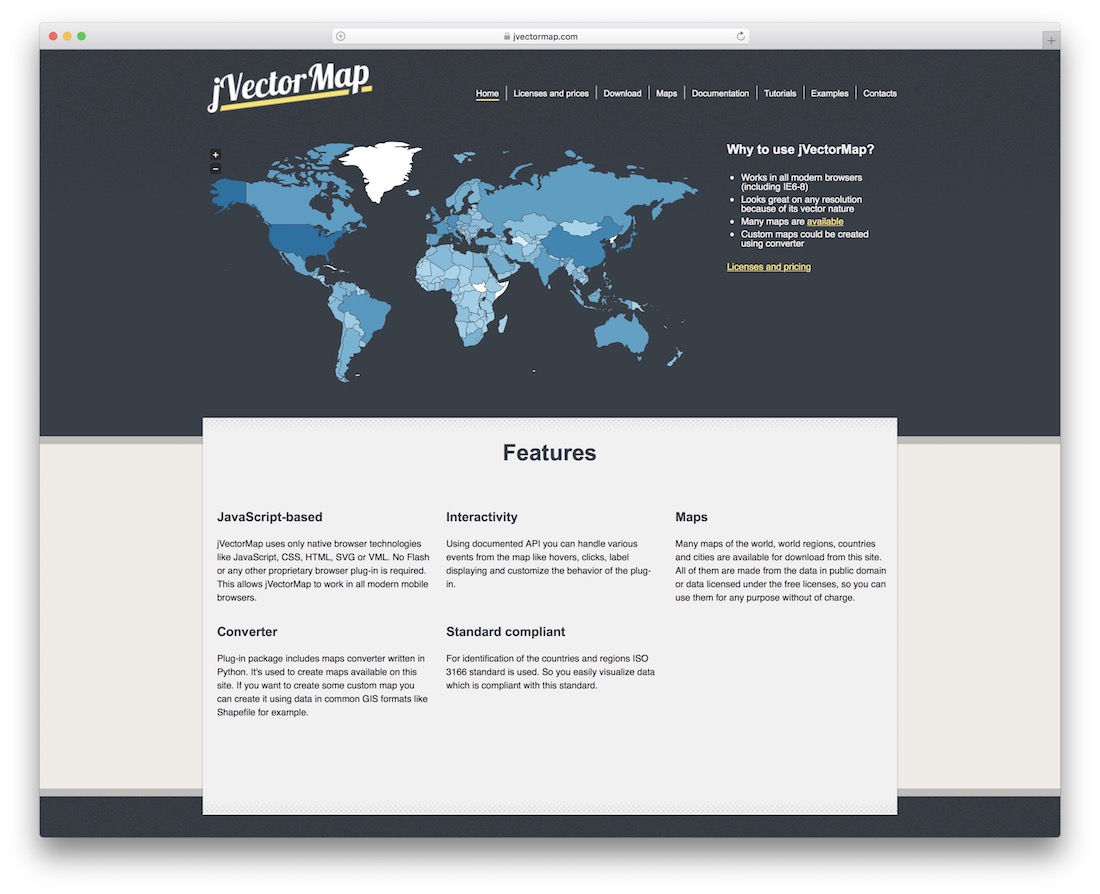
6. jVectorMap

Hence the name, jVectorMap is a JavaScript-based library for establishing a map that works on all well-liked web browsers and different screen sizes. Due to its vector nature, the map you will forge with jVectorMap will smoothly adapt to smartphones and large desktop monitors. The tool uses only the latest browsers technologies, like CSS, HTML and SVG, to name a few.
While many maps are predefined for your convenience, you can also create custom versions with the available converter. Moreover, a jVectorMap map will not miss interactivity, as it supports hovers, label displaying and other special effects. Last but not least, you can start with jVectorMap free of charge, but know that premium packages with many more features are also available.
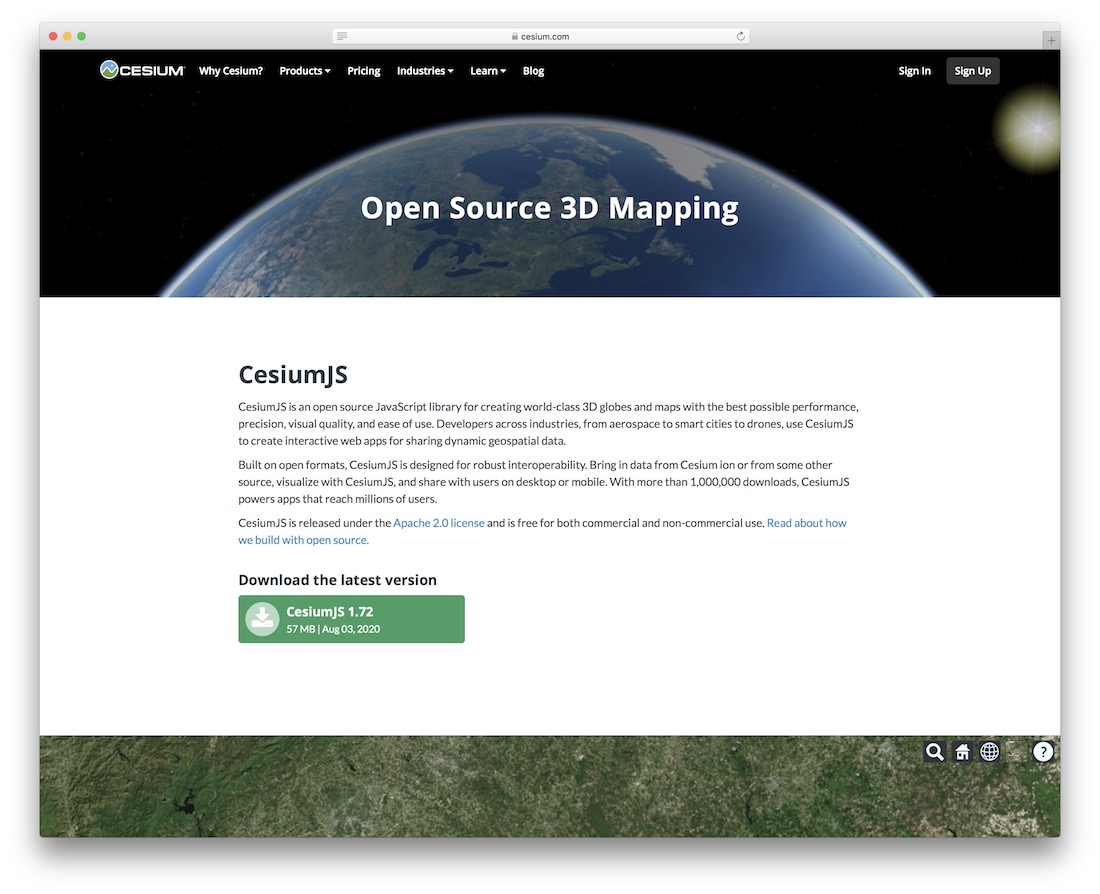
7. CesiumJS

If you are particularly interested in created 3D globes and maps, CesiumJS is the one JavaScript library to consider. With the varying features and functions, you can employ CesiumJS for various purposes. Aerospace, drones, cities, you get the gist of it, multiple industries can benefit from CesiumJS tremendously. What’s cool, you can observe a live demo of the globe on CesiumJS’s official site and see the tool in full effect. Additionally, there is a full-blown tutorial available, too, for if you are building your very first app with CesiumJS.
Some other features of CesiumJS include 3D tiles, 3D models, terrain and imagery layers, vectors, time-dynamic visualization and more. For inspiration and whatnot, take a peek at some of the success stories, using the power of CesiumJS for creating virtual tours and visualizing urban renovations.
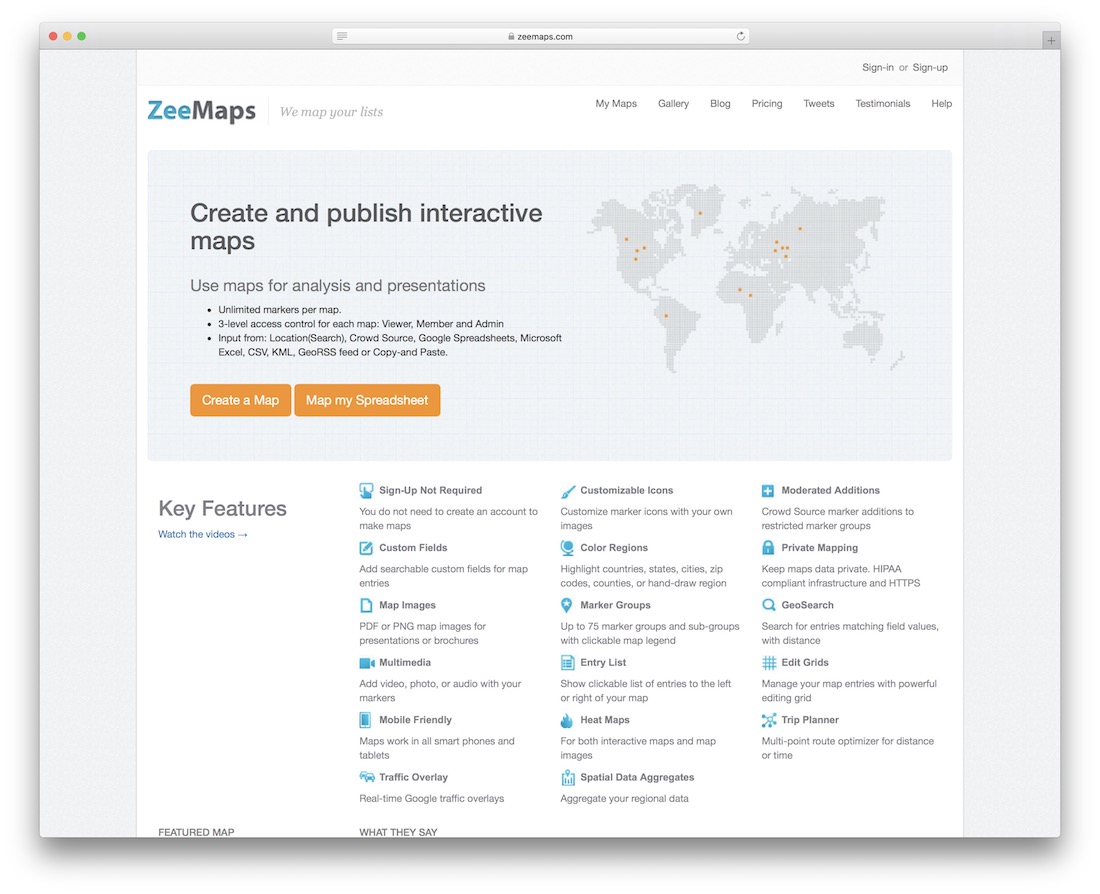
8. ZeeMaps

ZeeMaps comes with features that will greatly benefit businesses and creative individuals. It is one of the few platforms that support uploading media content. All maps can be crowdsourced for additions. That makes it a very reliable platform to use between groups of people. Other features also include grids, icons, markers, and custom fields.








This Post Has 0 Comments