15 Best HTML5/CSS3 Grid Systems & Frameworks 2024
Traditional design methods just a few years ago meant you had to design a homepage all by itself, stitching together wireframes and content boxes and then hoping for the best. Still, this technique has gradually disappeared, and new, more modern methods of rapid website development have emerged. Most notably, CSS3 introduced Flex-box, an easy-to-use grid function that you can use to create content layouts, but some are still resistant. In contrast, others take even more complicated approaches to absolute design precision.
When you open a new website, typically, you will see the header part of the site, content area, and a sidebar — those main areas also include their own design layouts and specifications. The rabbit hole continues to get deeper. Finding a way to design a homepage (or any other page) layout that would look well across all mediums, devices, and software is crucial. So, we thought it might be useful to our fellow developers that we put together a collection of CSS & HTML frameworks and systems for developing grid layouts.
Want more frameworks? Try our other roundups:
These designs are adaptable to any situation, so you can save yourself from having to work out the design layout’s kinks and quirks instead of focusing on fulfilling those grid boxes with the content that you want to put there. There is a great deal of variety and different styles that you’ll find throughout these grid systems. Take some time to visit the demo pages and maybe even write down what you’re looking for so you have an easier time finding the matching framework for your needs.
Dead Simple Grid

Grids should never be complicated, in their true essence they’re just HTML elements putting together an overall design, and Vladimir Agafonkin is one of the developers who embraces that concept. His grid framework, Dead Simple Grid, comes in at only two hundred bytes of CSS code; that is so minimal that your pages won’t even notice that it’s there. If desired, you can separate the grid by featuring a main content area and a flexible sidebar. This grid would suit blogs and general homepage layouts where minimal design is preferred. Responsive design is integrated thanks to media queries, so the grid will look flawless on any device it uses.
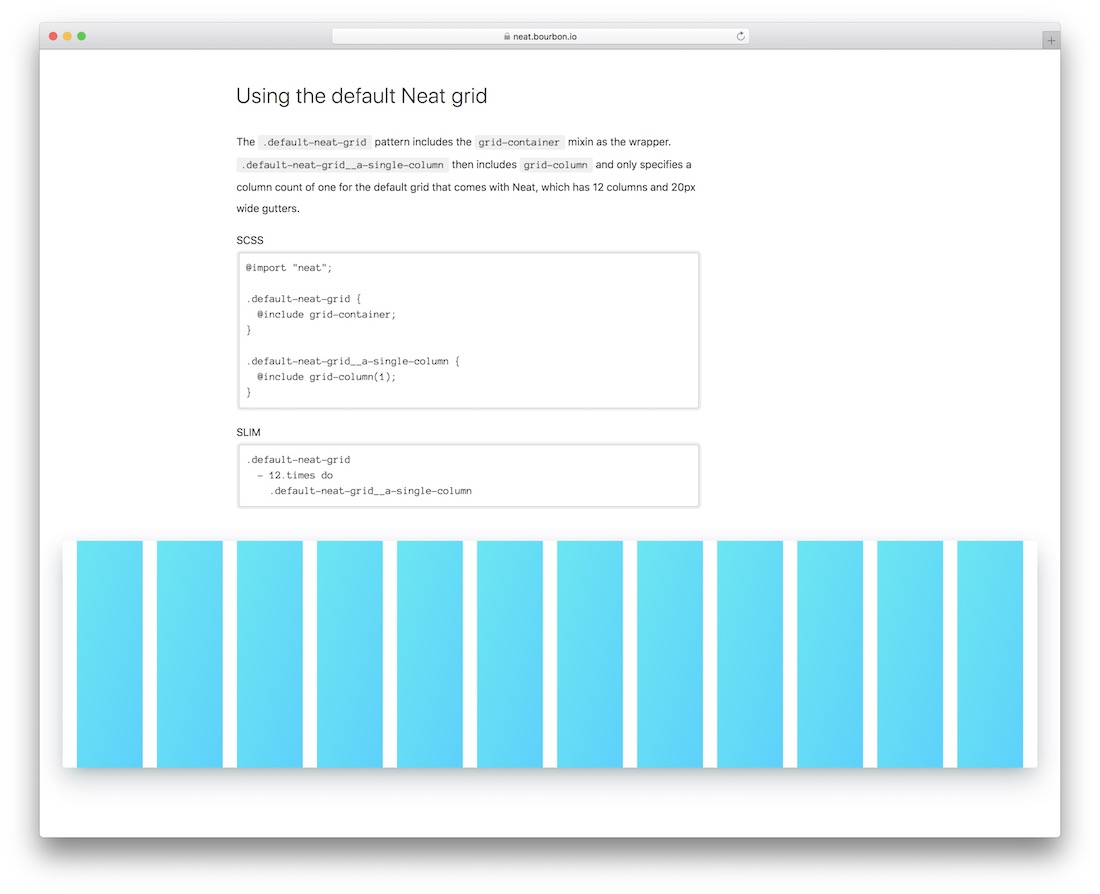
Bourbon Neat

Bourbon is a very successful library of mixins for the SASS preprocessor, making Neat an appealing choice for those who already use Bourbon and SASS. Neat gives developers access to a fluid grid system that’s fast and easy enough to set up in minutes but flexible enough to allow unlimited changes and adjustments.
Grd

Grd is a CSS grid system that uses Flexbox as the backend tool for creating flexible and modern responsive layouts. Using the Live Demo, you can play with the settings and different design customizations to see if Grd could solve your problem of integrating a particular design element into your existing workflow. We found it easy to make headers, footers, and general content areas using nothing but a dropdown menu of settings.
960 Grid System

Hundreds of thousands of websites have used Nathan Smith’s 960 Grid System to power their design layout. It’s an efficient tool for streamlining the workflow of hard working web developers. By choosing two different column layouts (12 & 16 respectively), developers can quickly bootstrap a homepage that’ll support any kind of dynamic and static input. Adding more columns is possible, but you’ll need to work with the documentation to understand the use more clearly.
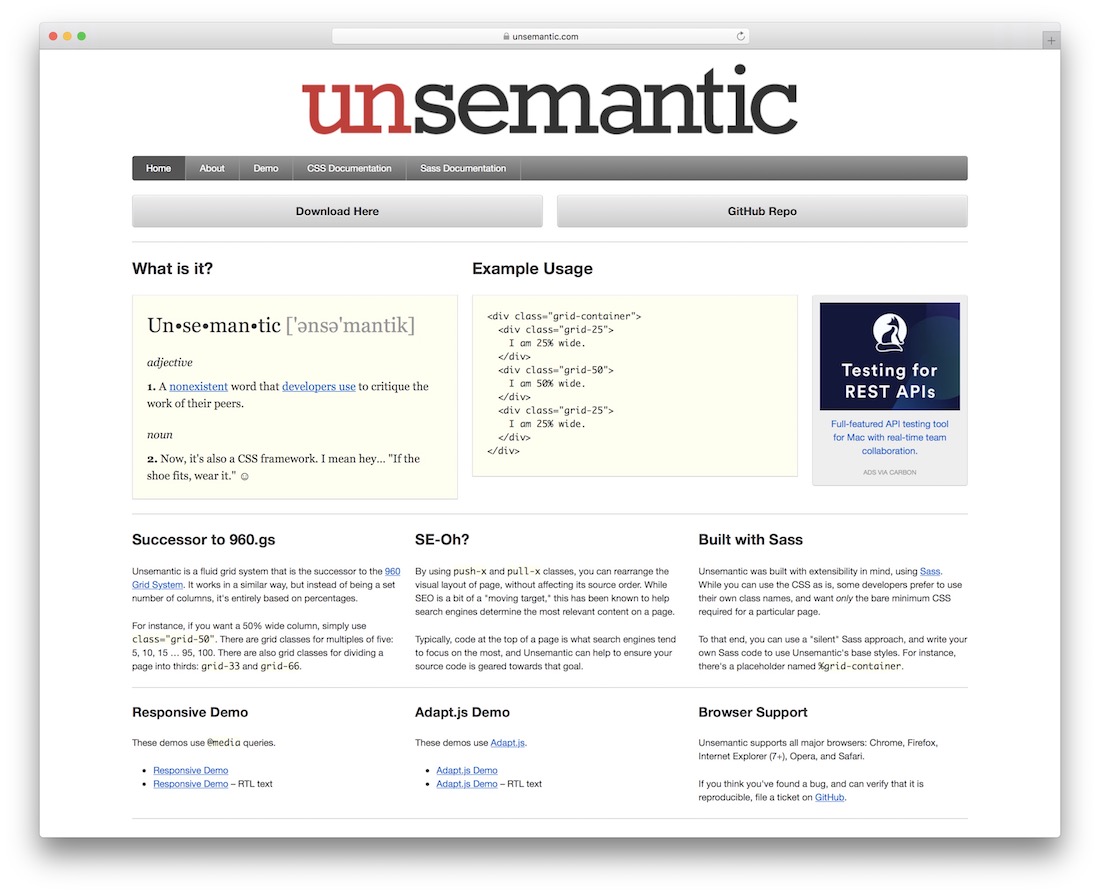
Unsemantic

Unsemantic is the follow up version of the 960 grid that provides full responsive design capabilities. Through unique pull classes, developers can rearrange the layout of the page they’re producing, which could help to promote and showcase the most important content at any given time, a known strategy to help search engines better understand the purpose of each content element. Unsemantic is also a proud user of Media Queries, so established front-end devs won’t have a tough time customizing this grid framework for their own needs.
Simple Grid

Hence, Simple Grid is for everyone because of its simplicity and ease of use. The layout is responsive and compatible with smartphones, tablets, and desktop computers. In other words, your project’s performance will be top-notch without a shadow of a doubt. It is entirely in tune with large screens and higher resolutions, too. Also, Simple Grid is just a grid, without any additional assets, making it very lightweight. With the convenient twelve-column structure, you can create the layout exactly your liking. You can divide it flawlessly into two, three, four or six columns.
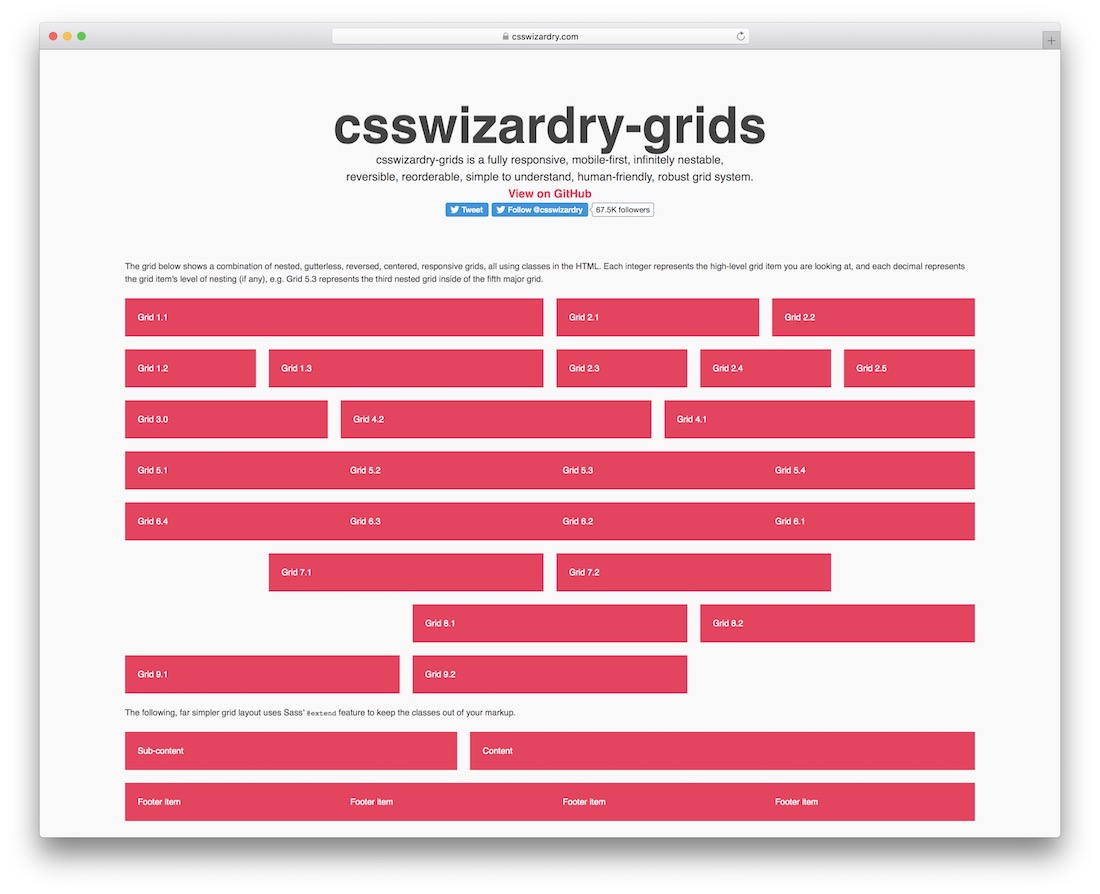
csswizardry-grids

With an HTML grid, like CSS wizardry-grids, you can save yourself time and energy. It is a robust tool to precisely utilize to your heart’s content. It is user-friendly and easily structured, ensuring web developers of all levels get the most out of it. In the screenshot above, you can peek at all the variations CSS wizardry grids support. You can freely reorder things so it matches your desires to a tee. Do your activity by avoiding performing things from the ground up with CSS wizardry-grids now and start on the right foot.
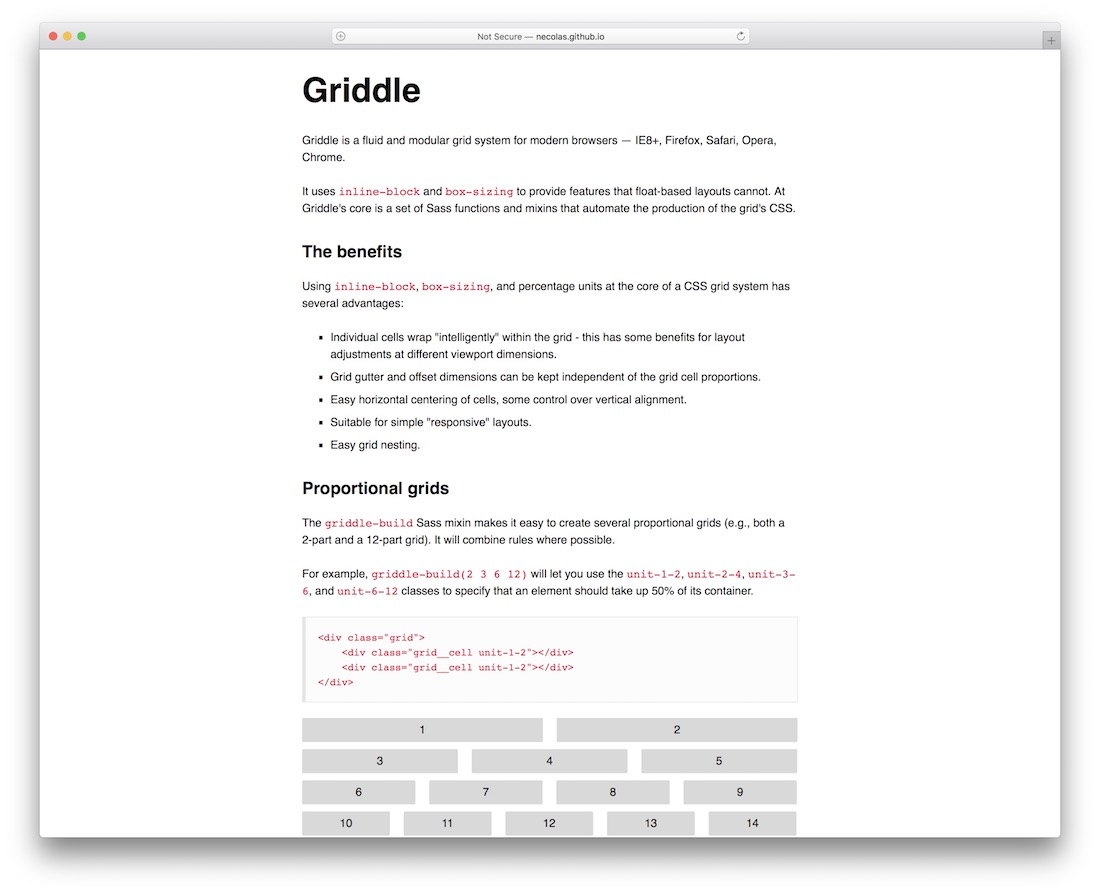
Griddle

The benefits of using a grid system are tremendous, as not only do you save time, but you also do not need to worry about technicalities. For instance, Griddle ensures complete compatibility with popular devices and web browsers. Meaning, the performance of your application will be first-class at all times. With Griddle, you can bring anything from proportional and nested grids to centered and hybrid units to fruition. As for the latter, with some customization, you can combined fixed and fluid units in one impressive build. You have control over the horizontal centering of the units, and you can even alter the vertical alignment.
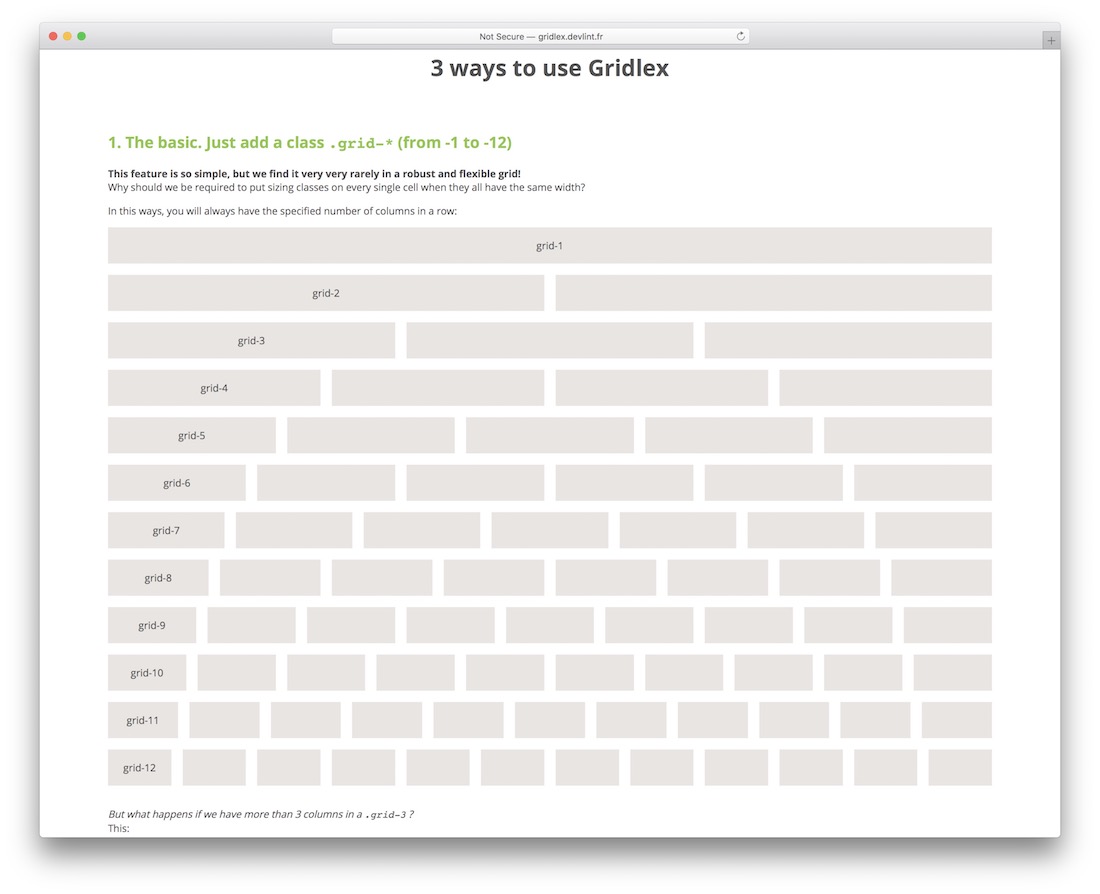
Gridlex

Gridlex does stand out because of its stellar design and ease of use. The simplicity of this Flexbox based grid framework is astonishing, the vision is simple — wrap your columns within your grid, and if necessary to any additional adjustments to make your final design look irresistible. Just by looking at the demos of websites that use Gridlex, it’s evident that this is a top-of-the-line grid system, and you won’t be disappointed by what it can do for your own projects and workflow.
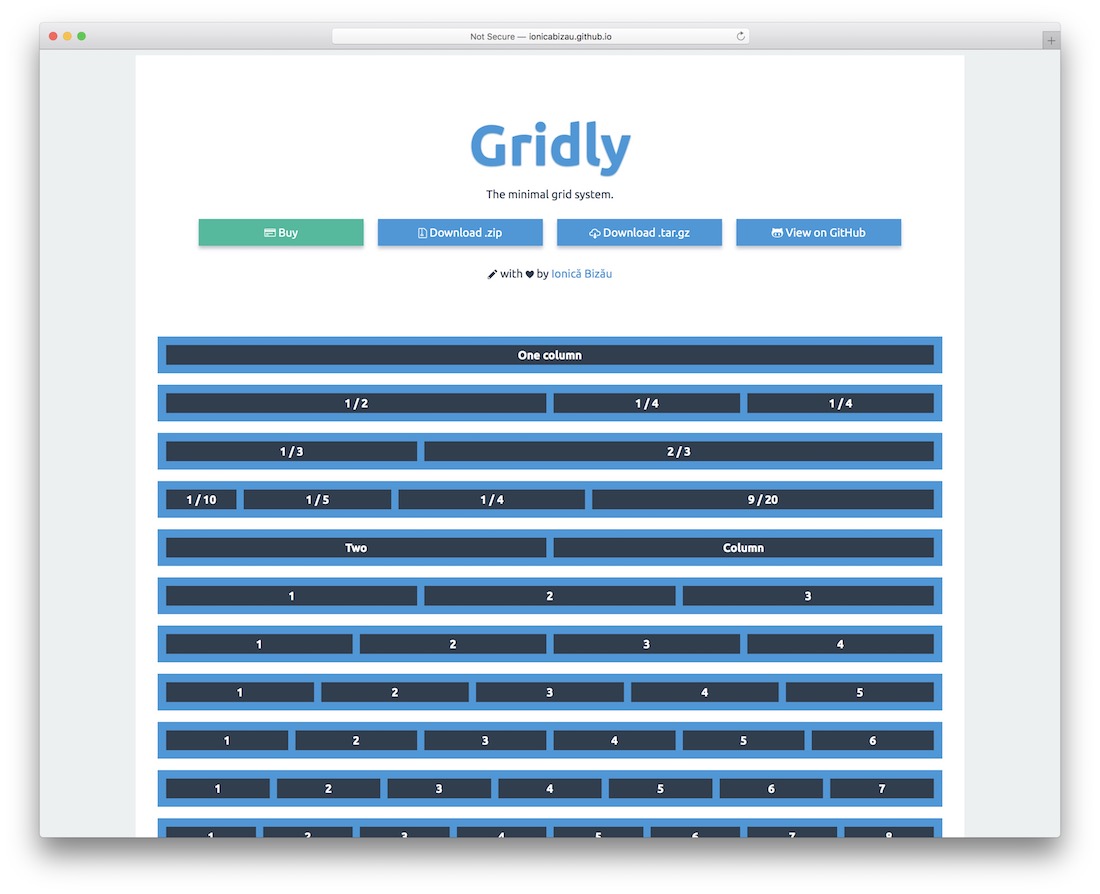
Gridly

The developers built Gridly as a minimal grid layout system to support today’s most modern browsers. Its lightweight structure helps developers easily get a grid/column layout up and running without too much hassle. Overall, the absurdly minimal size of this library will leave you wanting more for projects to come.
Formstone

Formstone isn’t a single managed grid system by itself. It’s a library for front-end developers who need highly customizable components and web elements that make up a traditional web page that you encounter on a daily basis. Being a modular, responsive, and automated library, Formstone can be used not only to scale a big-time website project but also to use the grid layout itself.
Bootstrap

Where would Bootstrap be today if it wasn’t for its grid system upon which everything else was built? We’re still eagerly waiting for Bootstrap 6 to arrive, but in the meantime.. you can’t resist saying yes to a framework that has established itself as one of this century’s most prominent front-end frameworks. The features of Bootstrap power millions of websites, yet none of it would be possible if it wasn’t for the grid framework that comes integrated into the core of Bootstrap.
Foundation

Foundation is another successful front-end library that supports responsive design. The latest version (Foundation 6) brings even more modern features and elements that can help developers provide their clients with incredibly versatile designs. The easy-to-use templates provided by Foundation allow you to rest from all this grid development and instead focus on what’s important—the stuff you’re going to put within that grid itself.
Responsive Grid System for Your Next Project

Responsive Grid System for Your Next Project uses the same classes as the 960 grid system. It was built to serve mobile visitors first and provides a boilerplate for header management. The developers tested it with all the modern browsers, so you’re in good hands. You can use this as a base grid system to help you build responsive web design. This will maintain your existing proficiency over popular grid systems.
HTML5 Boilerplate

HTML5 Boilerplate is a robust boilerplate framework (template) for front-end developers. It’s for developers who want to kickstart their projects without the hassle of bigger frameworks like Bootstrap or Foundation.








thank for themes ^_^