8 Best HTML5 Frameworks for Front-End Development 2024
Are you looking for the best front-end frameworks for your next web development project? We have got you covered! Here you will find the best front-end HTML5 frameworks for effective web UI development.
Starting with HTML5

For web developers, starting with HTML5 has never been easier; plenty of tutorials, plenty of source code to play with on GitHub, majority of new desktop and mobile apps are being built with HTML5, there are books and online courses everywhere, but most importantly we have a ton of remarkable HTML5 frameworks to play with, to create apps and platforms with. The following HTML5 frameworks you will learn more about have all been nominated to be amongst the most popular by the community of developers themselves. These frameworks have at least a dozen big businesses behind them. Let us know about your favorites, perhaps you are building an HTML5 framework. If so, this is a good place to get some exposure.
Best HTML Frameworks for Front-End Development
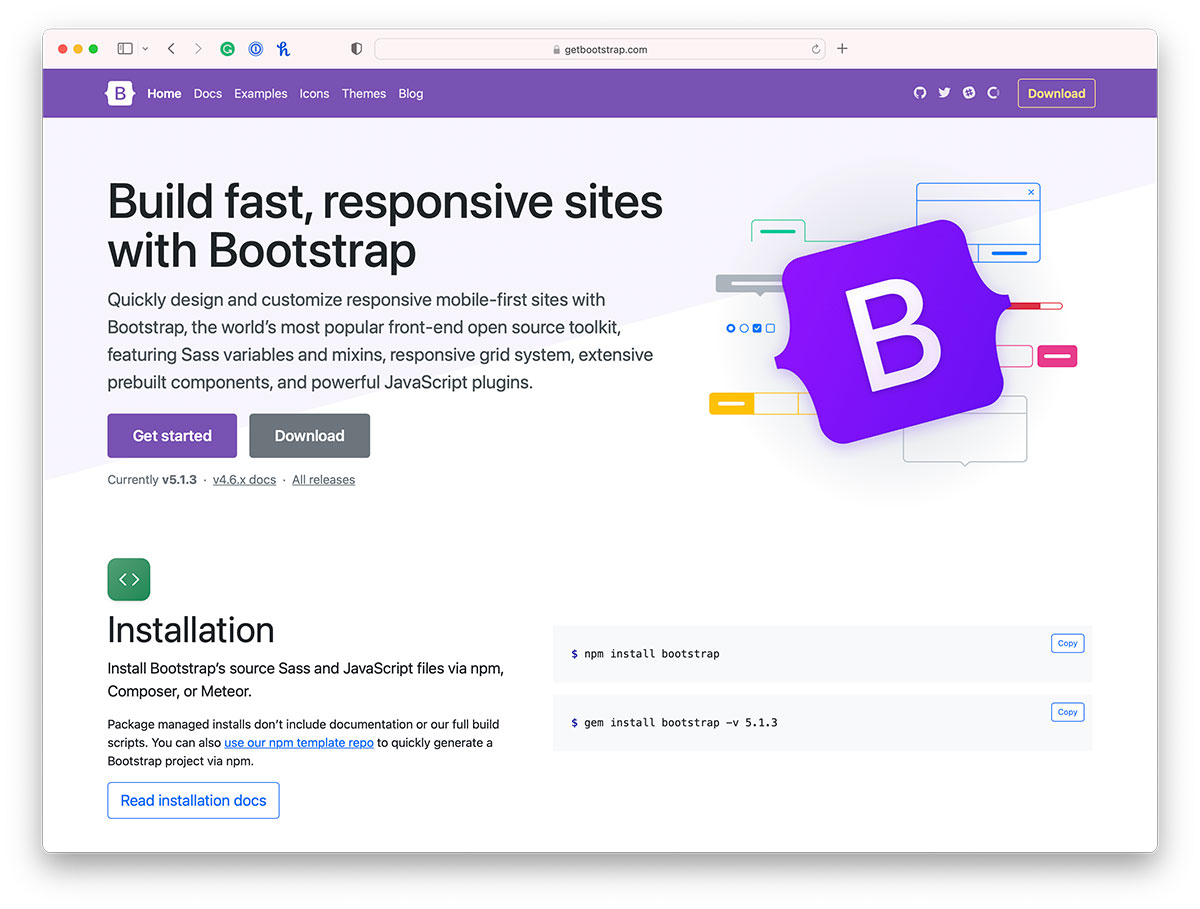
1. Bootstrap

Bootstrap is a household name for every single breathing front-end developer. Out of the top 100,000 websites on the planet, more than 30%+ rely on Bootstrap as their foundation. Such a number speaks volumes of the framework’s usability, user-friendliness, and flexibility. Developed by Twitter, Bootstrap gives developers access to tools to build modern and feature-rich web pages. You can do this without building components and grid styles all by yourself. It all comes pre-packaged in the framework itself.
Recently the team over at Bootstrap announced the release of Bootstrap V5, further bringing forth web development modernization and optimization. Free online courses allow anyone to learn more about Bootstrap at their own pace. Getting started with Bootstrap was never difficult, which might also be why so many developers and designers have opted to use Bootstrap as their default HTML5 development framework.
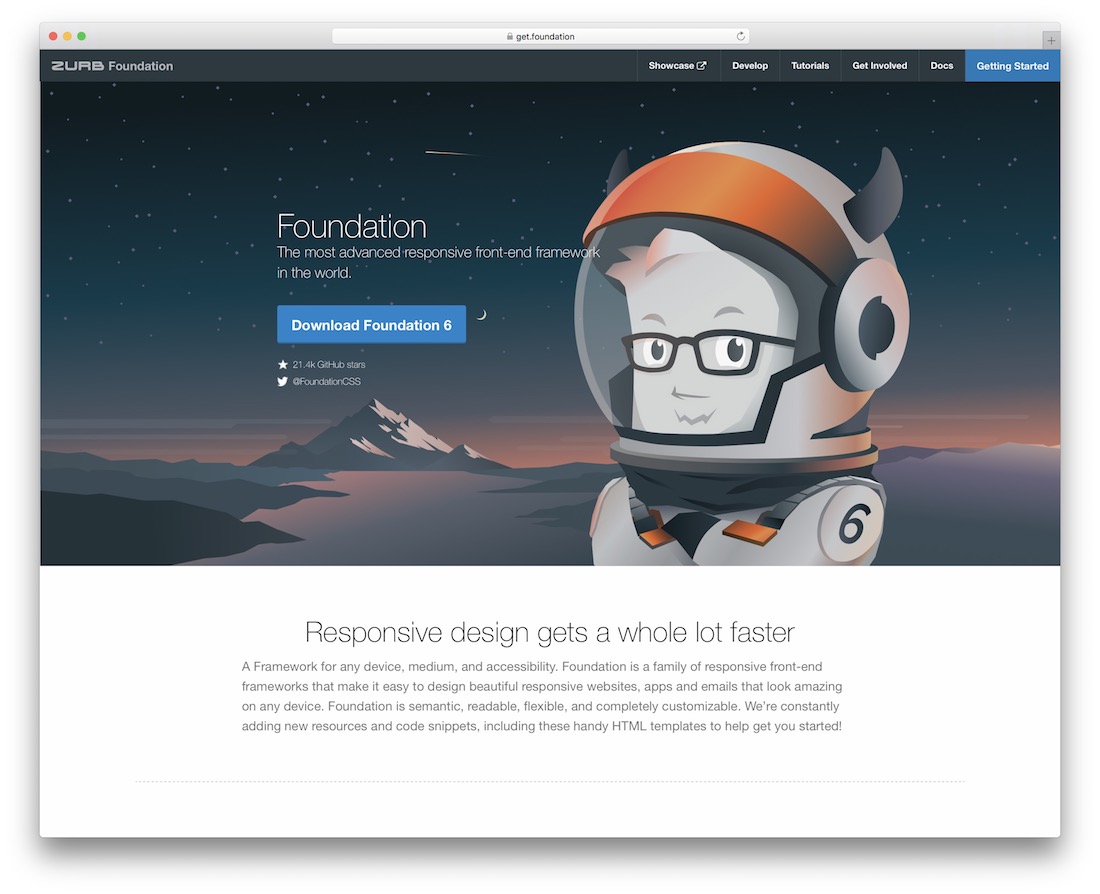
2. Foundation

Foundation has quickly evolved from another contender for a slot in the most popular framework lists, to becoming one of the most modern and reliable web development frameworks. It stands out with its ability to deliver high-quality performance for modern devices, and custom application requirements. Foundation’s core is built around a range of web development frameworks that can be used to create websites, email templates, and a separate framework for building complex, dynamic and responsive apps that will feel authentic thanks to integration with Angular’s base.
The framework recently upgraded to a V6 and tailored together some amazing functions that you won’t be finding on any other HTML5 framework anytime soon, OnePoint has covered the latest feature additions in the new release.
The real reason behind the success of Foundation is perhaps because an actual company manages it — ZURB; which has ensured continuous development and research in the field of responsive web design and how websites should be built to better reflect design qualities and features. Foundation’s core strategy is to let developers focus on building mobile-first sites that can then be customized and converted into apps that could be served on larger devices, such as desktop. Such a process ensures that the design choices are always created with straightforward functionality in mind.
3. Metro UI

Establishing websites with Metro 4 will be quick and reliable. It is an open-source components library that uses HTML, CSS and JavaScript. Remember that only the basics are necessary when working with Metro 4, as you do not need to be familiar with JavaScript. If you are looking to build quick prototypes or full-blown apps, it is all possible with the practicality of Metro 4. Over one hundred components, more than five hundred icons, styles, grid, typography, you name it, it’s all part of the bundle. Download full source code from GitHub and start making some noise right away.
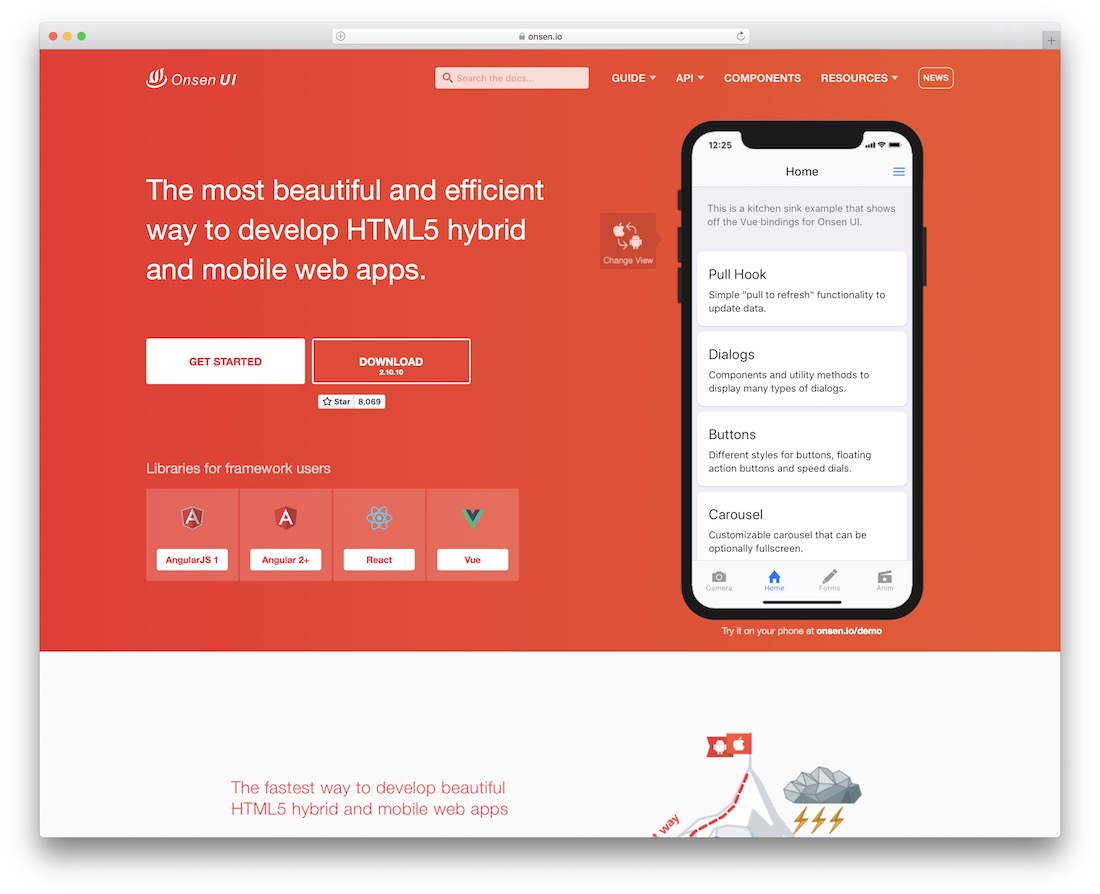
4. Onsen UI

Onsen UI has been a godsend for thousands of Cordova and PhoneGap developers. This open-source HTML5-based hybrid mobile app development framework (equipped with Material Design, and Flat UI components) brings about elements-based UI components to bring your mobile apps into aliveness natively. Because Onsen has been built with the help of Web Components, developers can easily adapt to their existing knowledge of HTML syntax to begin developing apps on the fly.
Onsen developers understand the importance of agnostic development and how crucial it can be to the success of an application. Because of this, you can easily integrate Onsen to work with any other front-end web development framework out there. Angular developers can tap into a specifically built library just for Angular to take advantage of the custom tags that Onsen framework provides.
Onsen has captured anyone who’s attention can also explore the new Onsen UI BETA page that talks more about the new release of the framework and what to expect; happy to announce that they’re keeping with the agnostic development tradition, so things are looking up for those who want to continue using Onsen in their app projects.
5. Ionic

The Ionic Framework (which has recently announced that V3 release is out, here is the documentation for V2) is one of the most successful HTML5-based mobile frameworks that’s being used to built cross-platform (native) apps and mobile websites with the help of HTML5, CSS3, and JavaScript.
Anyone who can build/design a website from scratch will use Ionic. You can use Ionic to create stunning mobile apps from the day they use the framework. The fact is that learning the ropes of this framework isn’t all-that-hard process. Guys at Thinkster have provided a very uncomplicated tutorial on how to get started with Ionic, and AirPair has also talked about building production-ready apps with Ionic.
In today’s reality, more than 2+ million websites and mobile apps (including a few desktop) have been built thanks to Ionic’s freely available codebase, community, and documentation that makes the development environment easy and accessible for beginners and truly experienced developers.
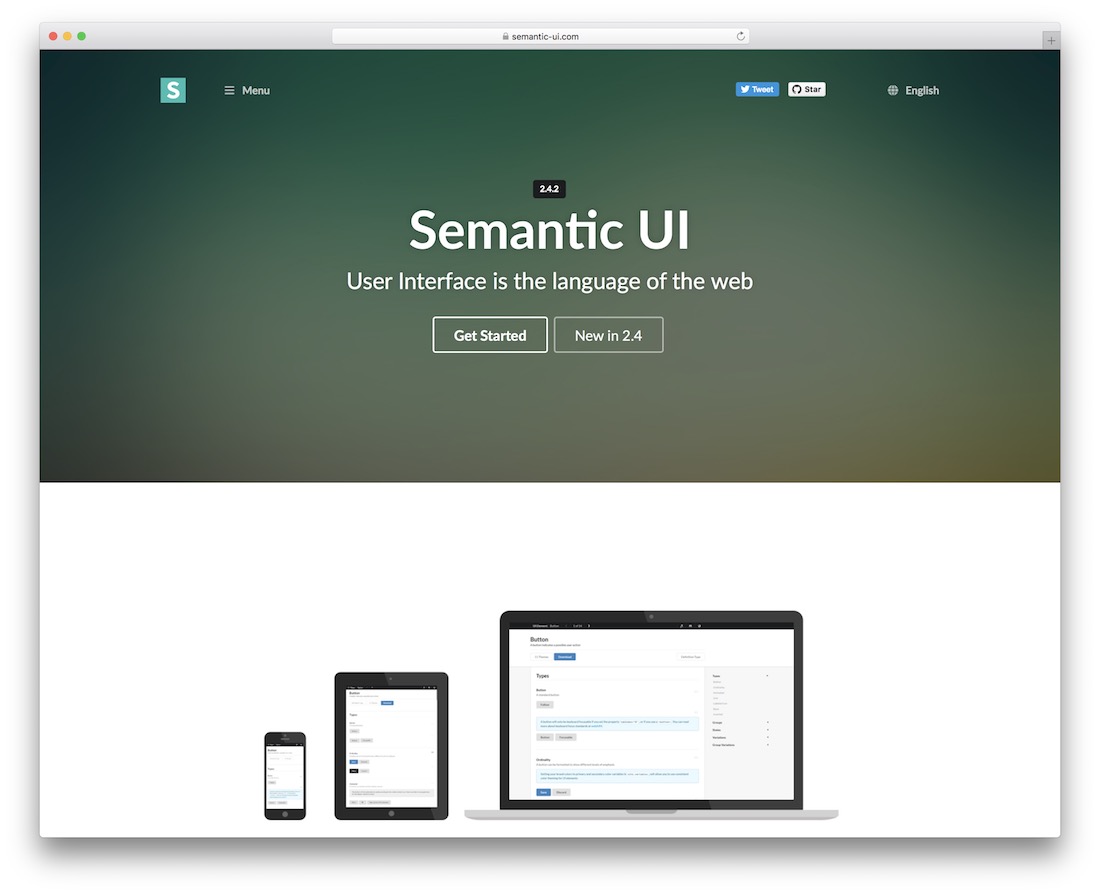
6. Semantic UI

Semantic is a HTML5 framework that utilizes a range of UI components to help you build fast and beautiful websites. You can use the traditional code syntax you would usually use in non-framework environment. You can use it to build both simple (and truly complex) layouts. Also, you can use it for theming an existing layout to better reflect your design preferences and choices. Frameworks like Meteor embrace the beauty that Semantic offers to UI development.
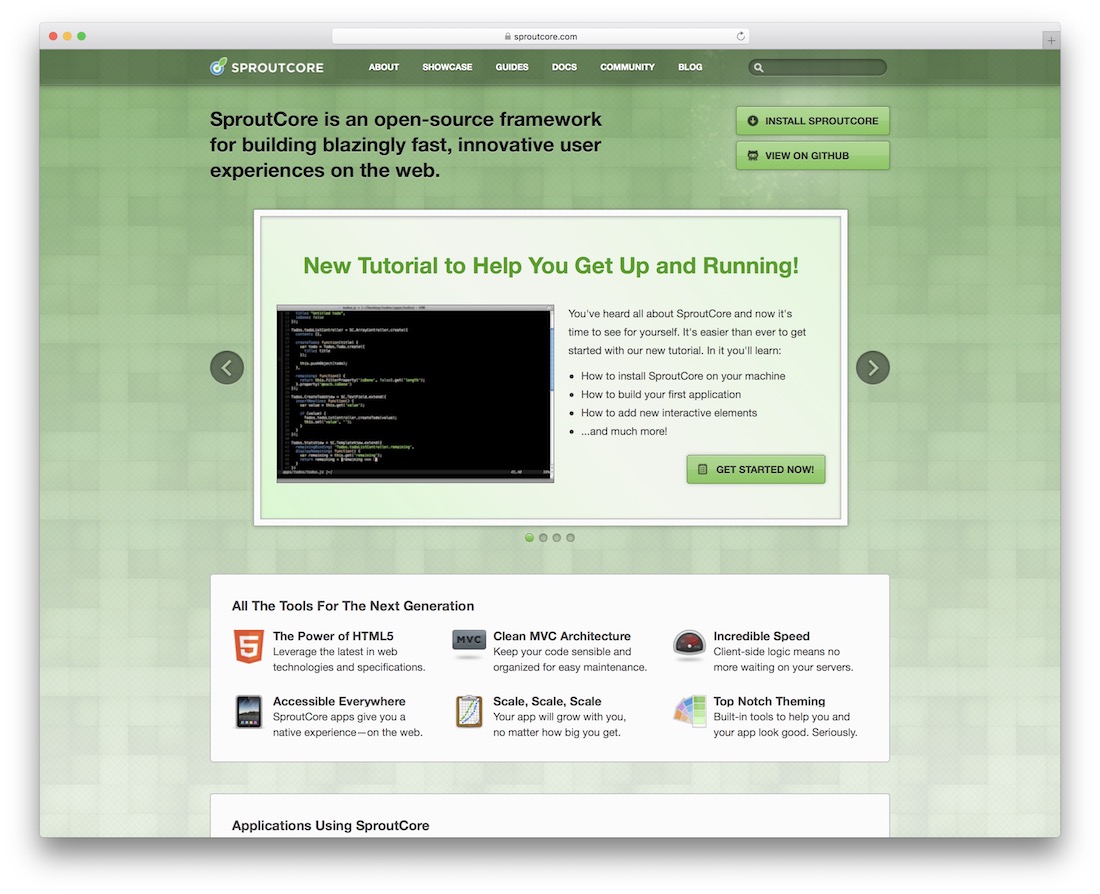
7. SproutCore

SproutCore’s one of the oldest web frameworks on our list. It has managed to maintain its momentum even after such a long time. Even though the development process seems to have slowed down in the last couple of years, the framework seems to be doing great despite the rise of other competitors. SproutCore aims to provide developers with an easy to use framework. You are responsible for how code functions across your project’s requirements. This provides support for platforms like AppCache or Cordova.
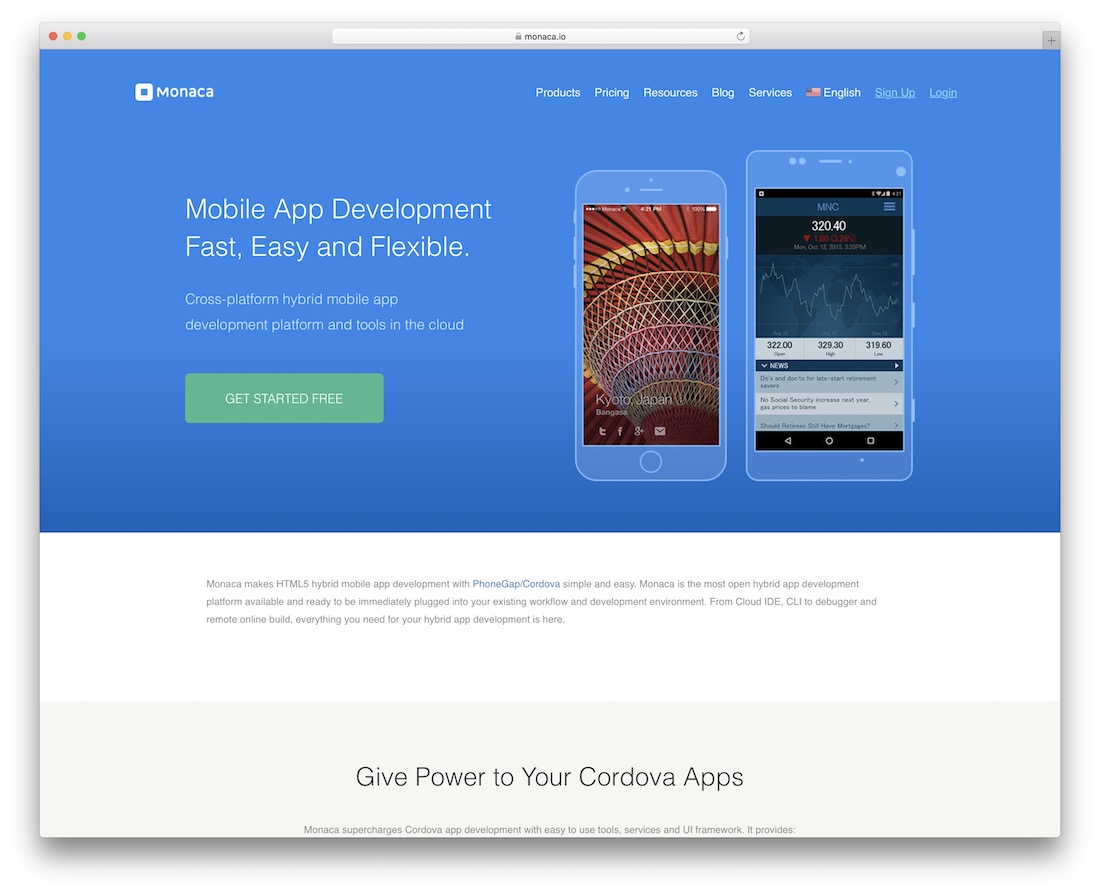
8. Monaca

PhoneGap and Cordova are well-known names in the hybrid mobile app developer community. And Monaca’s job is to help you bring both together in a simple cloud-based environment that gives you tools and features to optimize your overall development experience. Monaca is fully agnostic, as we learned, which means you can easily integrate Monaca in your already existing development workflow and build on top of your existing Cordova environment.
The three main features of Monaca, as advertised by the developers themselves, are the ability to develop in the cloud, to be able to use all features (design, development for front-end and back-end, testing, debugging, building) either together as a full-fledged app development platform, or to use them separately whenever necessary. The third is the ability, as mentioned, to combine Monaca with any of your favorite frameworks, giving you the power of the cloud over all of your development needs.
Documentation is built to support quick introduction guides, questions, lots of examples, detailed manuals, and API tutorials to get the most out of Monaca on the day you start using it.
Community Resources for HTML5 Developers
We are only seeing the very surface of the capabilities of web platforms right now. It’s essential to stay updated with the latest developments and insights within the HTML5 (and the Web in general) sphere. The best way to do this is through online communities, especially those frequently orbited by developers and software engineers. Here are a few we highly recommend:
- StackOverflow — StackOverflow is known for its professionalism and no-bullshit attitude. On StackOverflow, you can ask questions, as well as give answers. Most of all, you can stay updated with the latest happenings in HTML5 and see the natural unfolding process.
- Reddit — Reddit’s HTML5 board is about sharing insightful tutorials, articles, insights, and demo applications showcasing the latest feature usage. Great for asking questions too.
What about you? What techniques do you rely upon to stay up to date with the latest happening in HTML5? We would love to hear your input on this question. We would be happy to expand this list of community resources to help better developers settle in the language.








I’m now creating my new site with Extra! There are many samples here for me to use! Thanks!
Thank you for your article!
If you are looking alternatives to Sencha or Kendo you can use Webix UI library with more that 70 UI widgets and controls. They have 5 complex widgets that help to create great web and mobile apps: Pivot, Kanban, Scheduler, File Manager and SpreadSheet.
Another alternative framework similar to jquery mobile is jccui. It is markup based and uses pure HTML which is then ‘bootstrapped’. I use it for my internal telemetry projects. Claimed to work on many platforms. Works fine on my desktop, andro and ios.
Thank you thank you thank you! For listing the Foundation framework! This is what we use on all web designs now to give us a jump start 🙂
l would like to learn HTML
Hello Akampurira,
There are many great online courses on HTML. The ones I used to learn HTML was Codecademy, Udemy and Coursera. Each has their own approach but I went through all of them to make sure that I get more experience and in-depth knowledge.