Top 10 jQuery Image & Gallery Sliders 2024
Here are the best jQuery image slider plugins available for free download.
Developers and designers constantly seek the best ways to integrate visual content such as video and photo in website designs, without compromising User Experience and website loading speed. It’s a rigorous process to do these integrations without the help of external plugins and JavaScript libraries. The most promising solution we have seen in recent years has been through jQuery image and gallery sliders. These tools help manage visual content in compact and efficient ways. With a little help of technologies like PHP, Ajax, and JavaScript, we can take full advantage of these jQuery plugins to create clean and fluid visual content widgets that will help any developer and designer to attain the envisioned website goals seamlessly.
Google Search has also been somewhat of a concern to developers who wish to use jQuery visual content plugins. That is because it takes a certain type of plugin to be fully compatible with the latest search standards, and for the visual content to be indexed in the first place.
Many sliders/slideshows are also fully compatible with your WordPress installations. They also provide separate plugins for that integration. We are open to suggestions for more jQuery sliders to be included in this list. We will eagerly await your suggestions in the comments!
Best jQuery Image Slideshow Plugins For Your Gallery
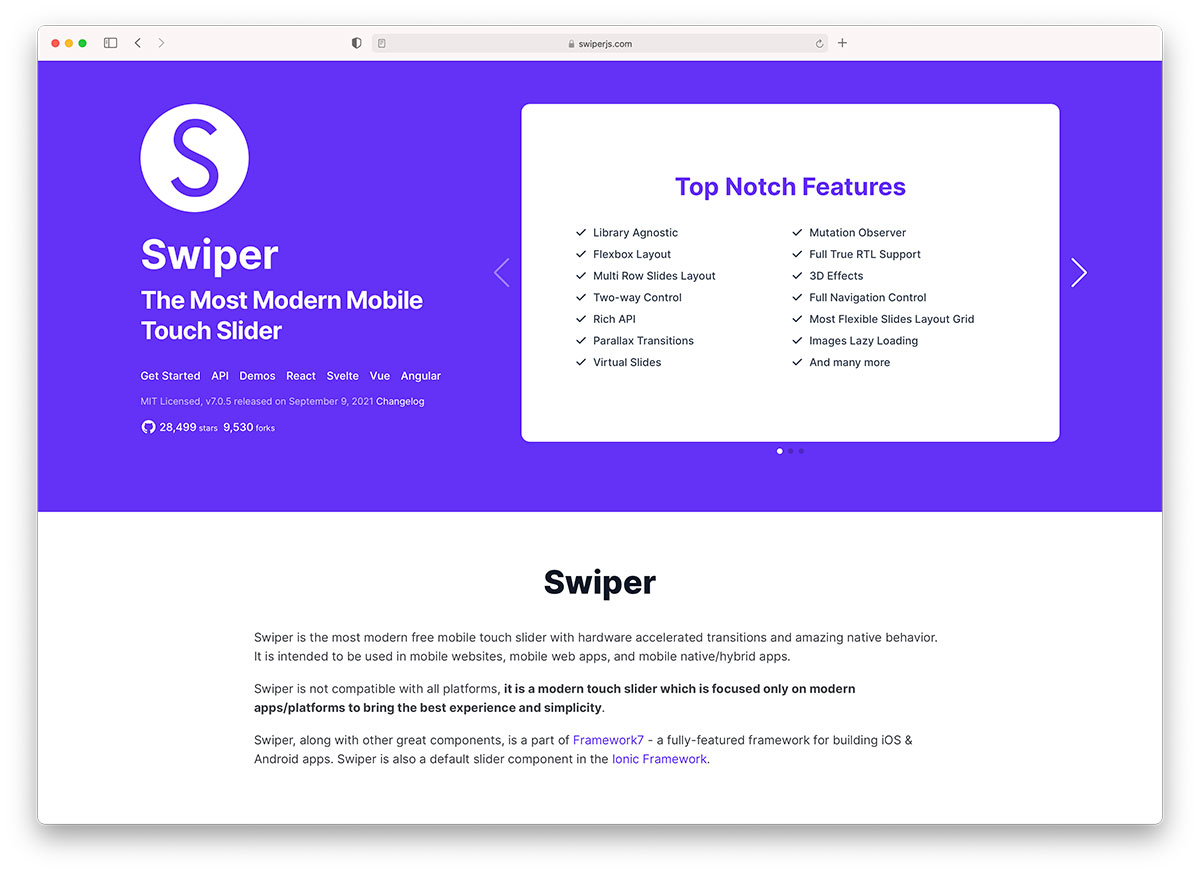
1. Swiper

When entering the Swiper homepage, it resembles the feel of Ionic Framework, and for good reasons. Swiper is the default component for slider capabilities within the Ionic Framework. It’s also the default slider for Framework7. Swiper’s a free-to-use touch slider for mobile devices. It uses hardware-optimized transition effects, and feels like a native integration within your iOS, Android, Windows and Desktop projects. Swiper will compliment mobile apps, mobile web applications, and mobile websites.
Moreover, Swiper uses a modern flexbox layout as its slideshow layout. This solves many problems and saves time with size calculations. Such a layout also allows you to configure the Slideshow grid using pure CSS. Swiper also comes with a very rich API to create pagination, navigation buttons, parallax effects, and more.
Download the Swiper slider plugin for free and test how well it performs.
Many of WordPress slider plugins use Swiper thanks to its clean design and performance-oriented code base.
2. Presentation Slideshow

Presentation widgets and apps are usually built using native programming languages as individual apps. But this time, the Presentation Slideshow plugin uses jQuery and brings us a delicate plugin that will feel like a native application. Although traditional presentations utilize keyboard functions for navigation, this library uses keyboard and mouse interaction for full interaction scale. The codebase for this one is fairly straightforward. Thus, styling isn’t going to be much of a problem. Released by Claudia Romano on behalf of CodyHouse.
3. Simple jQuery Slider

A little bit of JavaScript, some HTML5 and a touch of CSS3 make this slider simple. John Urbank shares his idea of a simple jQuery slider on CodePen. It is a website for developers and designers to share their front-end creations for exploring, optimizing and general use. The default demo only shows a text slider option. But, with a few modifications, anyone can include visual content like photos and videos.
4. Animated SVG Image Slider

The team at CodyHouse is at the top of their game regarding modern and responsive jQuery plugins. Create stunning jQuery sliders and choose between three different SVG effects for transitioning images from one to the other. Another creation includes an animated SVG image slider that uses a traditional image sliding approach, amplifying SVG transition effects. If you are having trouble getting this one to work, the comment section on the CodyHouse is a great place to begin your search for an answer.
5. Animated SVG Hero Slider

CodyHouse is working hard to make the best of modern web technology. We are already the third mention of these guys in our list, we are looking at another stunning SVG-optimized jQuery slider that uses animation to create beautiful slider effects. This one will work great for apps and website projects that need full-page slider options for web pages, or content alone. The webmaster can specify different page items and link them out on the front page upon setting up. Then, the user can easily browse through the items by amplifying a sliding webpage effect.
6. Bootstrap Carousel with Ambilight

Bootstrap has not been a frequent name in our jQuery slider list. Still, Adobe WordPress guys are breaking this barrier by offering a unique slider plugin that uses an Ambilight effect to make the slider experience more personal and appealing to a certain personality and crowd. The slider is fully responsive and uses a modifiable, automatic timer to flip through the specified slider items.
7. Hero Slider

The last plugin from CodyHouse on our list goes by simple Hero Slider. This ready-to-go slider comes with features like image and video backgrounds. It also comes with the ability to align text in various ways. Instead of using simple navigation icons, it utilizes buttons that increase the overall slider engagement. The buttons allow adding text to help users better understand the next piece of content. This, in turn, encourages them to flip through the slider fully.
8. Super Simple Slider

The Super Simple Slider was built with one thing in mind: simplicity. While many sliders seem bloated with features and expandable options, Super Simple Slider is focused only on one thing. That is to give its users the ability to display sliding content without the extra fat. Showcase your visual content with the ability to add titles for each piece of content for an increased engagement rate.
9. FlexSlider 2

WooCommerce is a household name in the WordPress community, and FlexSlider is gaining just as much momentum as their main product, WooCommerce. FlexSlider uses a simple and semantic markup approach to make it easier for developers to integrate in their projects and apps. Hardware acceleration enables seamless swipe and touch effects. There’s a ton of support information within the documentation. You can easily use FlexSlider on your WordPress blog through a separate plugin. You won’t find a more modern jQuery gallery slider than this; we can vouch for that.
Many WordPress gallery plugins use FlexSlider because of the deep ties between this plugin and the WordPress community.
10. Flickity

Flickity is a touch-friendly, fully responsive, clickable web and mobile gallery for the modern developer. Suitable for creating full-scale slideshows and galleries, Flickity’s modern design choices keep developers coming back for more.








Hi,
I’ve been following your website for a long time and it sure has become an encyclopaedia of great WordPress themes, widgets and tools which really come in handy for me as I myself am a freelance wordpress developer. Good thing I bumped into the blog post today, I was searching for some Jquery slider plugins for a WordPress website I am building for a client and your blog sure has made my job easy. Will try out XPro Slider for the website.
Hi,
May this one could be added to this review slider-maker.com
Slider Maker is a visual admin tool to build Photo Slideshows.
Several themes included, perfect for non-coders, all is generated using the visual admin which includes a file browser, drag and drop features, and all settings for your slider : titles, captions, animated layers, sizing, transitions, …
Another great slider which I would recommend is ArtDesignUI, it offers amazing possibilities
useless none work on joomla, waste of time
These are JavaScript/jQuery based sliders and you can use them with any platform you like. They are not made specially for some CMS but they can be tweaked to be used for anything you want.
Thank you very much for your contributing !! <3