17 Parallax Scrolling Tutorials with jQuery & HTML5 – 2024
Looking to implement smooth parallax scrolling? Here are the best jQuery parallax scrolling plugins and tutorials to get started in no time.
The parallax has been used since the late 1940s and is more recently utilized in industries like gaming, to create unique gaming experiences for all. Seriously, parallax might sound like a new thing for designers. Still, this concept has been with us for so long that designers are only now catching up, and establishing a trend around this scrolling effect. To best narrow down the description of parallax, it’s a unique technique in web design that allows individual web page components to scroll alongside the user at various time intervals, which helps create an effect of a moving background behind any container/grid/context.
At Colorlib, we have tried our best to give the best attention to parallax that we can, while maintaining a consistency of unique approaches in each of our articles:
- Parallax Scrolling WordPress Themes
- HTML5 Parallax Website Templates
- Free Parallax Scrolling WordPress Themes
We now would like to introduce the best parallax scrolling tutorials using technology like jQuery, JavaScript, HTML5 and CSS3. We focused on tutorials that are friendly to newcomers in web design and some intermediate pieces to explain the foundation of parallax and how it works.
Parallax Scrolling Tutorials Using jQuery and CSS
1. Parallax Scrolling Websites and SEO

Before we got into our tutorials and all that, there are two aspects to take a closer look at: the impact of parallax scrolling on search engine optimization. Surely using dynamic design features will have an impact on the way search engines process your website, and you don’t want to settle for a feature that could have a bad impact on your organic traffic. Carla Dawson from Moz covered this topic in great details. The main takeaway from her post is listing 3 unique techniques that you can apply to make your parallax design more SEO friendly. It all starts even before you try to make a functional parallax effect on your design, first implement the SEO methodology, and then focus on creating the content, this way you leave room for search engines to understand how your website works, but also allow robots to process the content.
2. The Effects of Parallax Scrolling on User Experience in Web Design

The second aspect is the user experience of parallax design, whether it is suitable for all designs, and what kind of issues it may cause. This is an in-depth research study on the effects of parallax design on user experience, so it will take some time to fully process and understand this paper. The study took two groups of people, both given sample websites to explore: parallax, and standard scrolling. The end-result was not surprising, users do enjoy parallax scrolling more, but this comes at a cost of confusion, and general usability concerns as far as attention goes. You should always prioritize users over fancy additions to your website designs, if this means hiring a professional expert designer to analyze you, then you should move forward with that idea, especially if you run a large-scale business operation. In our own experience, small-scale websites can usually use parallax scrolling, and it doesn’t have that big of an impact on the user experience, or general usability.
3. Simple parallax scrolling tutorial

Now that we got those two topics covered, we can start learning some techniques and methods on how to implement parallax scrolling and create your parallax scrolling effects. The first tutorial comes from Petr Tichy, who has been doing front-end work for many years and is an established professional in this area. You will learn the initial setup phase of parallax, how to add animation effects that are also parallax integrated, and how to allocate proper timing for each of the animates. The tutorial is a little complex in some regard, so aimed at intermediate developers who have previous JavaScript knowledge. In the same tutorial, you will find a link to one of Petr’s earlier tutorials on parallax, which is much more beginner friendly.
4. Web Design Inspiration: Scrollin’, Scrollin’, Scrollin’

Ian Yates wrote this tutorial earlier in the year, and this might be one of the freshest tutorials on this topic that we will feature in this collection of parallax tutorials. Ian takes the approach of yielding inspiration from another website that uses a great parallax effect combination, and tries to recreate it himself. The only thing, he mostly talks about featured designs that have parallax features, and mentions one tiny snippet on how to create a unique background effect using JS and CSS.
5. Parallax Scrolling Tutorial: How To Make a Parallax Website

Clients don’t have that much knowledge about design standards, clients only tend to care about trends and things like making a website look incredibly cool, and completely unique to anything that could be called as competition. If you are working with such clients, a concise tutorial on how to create unique scrolling effects on a design is going to be essential, and think we have one here that’s going to get the job done, just like that. You will be learning about structuring HTML5 code that is styled with CSS3, and then built into a parallax effect using jQuery.
6. Parallax Scrolling Tutorial

The tutorial from Script Tutorials has reached more than 17,000 designers and developers already, this number intrigued us, as it means that the tutorial must work really work, and should provide a smooth parallax motion experience. After some local testing, it looks like that is indeed the case. The usual parallax approach of HTML and CSS, and all you really need to do is copy and paste both codes into your design and you should be good to go. Though, we can imagine this being a little bit more tough in situations where you need to implement it for custom designs, so perhaps we need to keep looking for overall tutorials that can help with this.
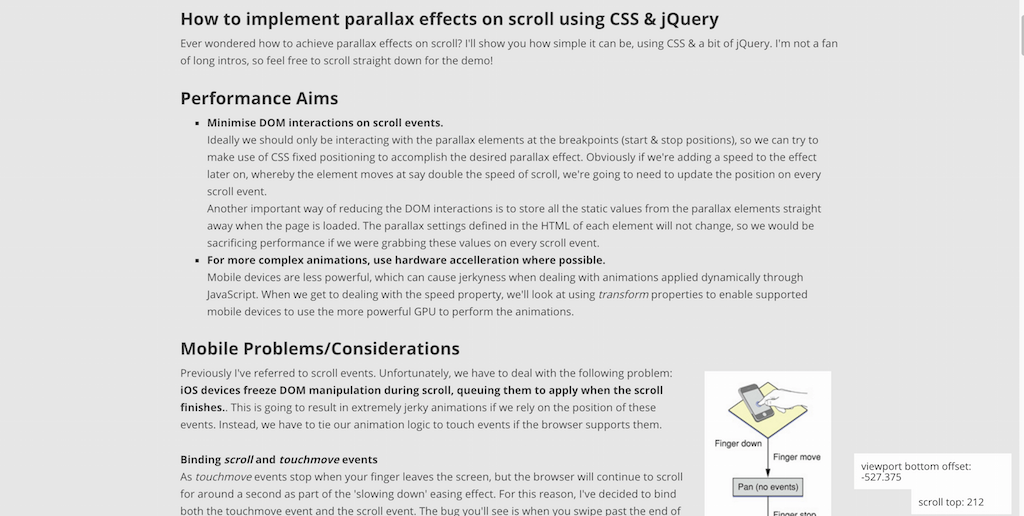
7. How to implement parallax effects on scroll using CSS & jQuery

Andy Shora might be able to help us in that regard. His main goals are to create a parallax effect that doesn’t compromise website performance, which is achieved through: minimizing the amount of DOM interactions for scroll events, and using hardware acceleration for increasing the performance for mobile devices. Actually, this is another guide to really learn about the way mobile devices interact with parallax, and what can be done to push the maximum performance while not losing quality or design appeal. You will explore two different snippets of jQuery that are used to create performance optimal parallax effects on any website design.
8. The Ultimate Guide to Parallax Scrolling

Because parallax is such a new technique (well, a few years now, but still) it has a lot of challenges that it presents for developers who want to implement parallax for older web browsers, the process isn’t as easy, and requires a bit of understanding of how old browsers work with new web features. The tutorial goes on to show good and bad examples between parallax websites, and what can be learned in the process of analysis. It goes on to talk about different angles of parallax as well, such as vertical and horizontal — the possibilities of modern web design really have evolved to a new level. You will be learning about the most useful JavaScript libraries related to parallax, and each of them have documentations and individual tutorials available for them online, we wanted to share those libraries ourselves, but the amount wasn’t too great, so you will learn about all of them in this tutorial. This is a truly wonderful resource for all things parallax, especially the interactions and different ways of achieving a dynamic scrolling effect.
9. How to create a simple parallax effect

Sara Vieira although a great developer, doesn’t mess around with complex code or terminology when it comes to topics like parallax. She prefers to create a simple technique for achieving the desired result, and lets you experiment with the code she has shared at your own pace. You will be experimenting with the big three: JS, HTML, and CSS. The best way to experiment would be on a local web server, or in a separate folder on your live server, and see what kind of results you can achieve this way.
10. Creating Scrolling Parallax Effects with CSS

Ultimately, you want to rely on CSS as much as possible. CSS means far better performance, and less hassle of dealing with dynamic languages like jQuery. What you have here is a simple CSS snippet that will parallax your content containers and make the content experience much more rich, with a great performance benchmark.
11. An Introduction to Parallax Scrolling Using Stellar.js

Stellar.js is a reasonably popular JavaScript library created to help with quickly adding parallax effects to your websites. Although the library hasn’t seen much development in the last year, it is still actively being utilized by developers and designers all across the community. You will be exploring the process of how to incorporate Stellar into your designs so that certaine elements are granted the parallax effect. A library is definitely a safe choice in plugging such dynamic features, because it can be easily dettached from the main development workflow if necessary.
12. Using Parallax to Make Your WordPress Site Pop

Parallax is used in so many different contexts, one has to wonder what has kept users coming back to this exciting feature, and for many — that reason has been the ability to tell better stories, through the use of smooth scrolling animations that can take the reader from one part of the story, to the other, with that wonderful flowing motion. And what about WordPress blogs, how do we add parallax to WordPress without the use of unique themes that support the function? If that is your one truly burning question, you will find all the answers in the following tutorial. We feel that this is the most comprehensive tutorial of parallax for WordPress blogs, and we hope that you will soon be adding these great effects to your own blogs. Skip the introduction if you already know what parallax does, quite a bit of the guide is dedicated to explaining parallax in detail, so avoid anything that feels like you already know about it.
13. Captivate Your Site Viewers with Parallax Scrolling

What’s Wix? It’s the leading free website building platform on the web, and these guys have been in business for forever! This isn’t much of a tutorial, but a heads up for developers who work with clients and the kind of clients who prefer using platforms like Wix to host and build their websites. Now Wix users can also enjoy parallax effect, and they have plenty of good demos to show you, to lure you in. We are joking of course, using Wix can save so much time for having to build a unique design, and surprsingly the demand for websites haven’t decreased, even though clients could themselves achieve these great designs if only they took a little bit of extra time to learn about the platform that they use to host their website. Don’t be afraid to offer new clients the chance to host their website with Wix, or any other website building platform. It’s a step in the right direction as far as website maintenance goes, and in some cases; performance too.
14. Landscape parallax using CSS

You have many choices for parallax design, so as long as you know what you are doing as a designer and front-end developer, you can make anything into a parallax effect, even replicate a landscape using nothing but a little bit of CSS and jQuery magic! Dave Chenell takes you through the steps necessary to create a landscape design effect in parallax.
15. How to make Multi-Layered Parallax Illustration with CSS & Javascript

Layered parallax effect consists of using two images on top of each other to unfold a particular visual scenario. This will further enhance the visual experience that your users are going to have with your design/website, and this is also a great opportunity to explore the possibilities of hand drawn art and its incorporation within website design, since mostly you will want to use something that can overlay on top of each other and make complete sense, as you will see in the demo preview.
16. Pure CSS Parallax Websites

Nice intro tutorial on creating a solid scrolling effect using parallax, using nothing but native CSS.
17. Recreating the Firewatch Parallax Effect

Parallax has been called many names, and there is most definitely a loyal group of designers/developers who hate the parallax trend, but what can you do, it seems to be working for so many, so why stop at producing tutorials and content on how to make this effect possible in real-time. The tutorial here will recreate a particular effect from Firewatch website, to create a landscape effect combined with falling elements to allow extra content unfolding. It sounds tricky at first, but Hamish (author of the tutorial) takes good care of explaining everything step by step.
Parallax Scrolling Tutorials with CSS3, HTML5, and jQuery Examples
Whatever your requirements, we feel that the tutorials we listed will cover absolutely all of the aspects that come to this emerging web design trend. From simple effects, to performance optimized effects, to unique approaches for delivering a content experience that will be remember for longer than a couple of minutes. Much of what goes on in web design comes down to inspiration, and how to inspire users and readers with unique twists achieved through design proficiency.








Great Tutorials… Thanks for the idea to a collection of in-depth tutorials to get started with the parallax scrolling effect!