How To Find Out What Theme A WordPress Website Is Using?
In my last post, I discussed how to find out if a website is running on WordPress or some other content management system. The reasons for wanting to find out if a website is running WordPress can vary. But generally, people are curious or learning to become web developers or entrepreneurs. This time we want to show how to determine what WordPress theme a website uses.
I’m currently looking for the right theme for a portfolio website. Although I’ve seen previews of hundreds of themes in the past, I always try to identify the themes of a personal portfolio websites of other freelance professionals. It is a very good technique to see what type of website you can create with different themes and a bit of customization.
If you are scouting for a theme for any website, you’ll certainly be interested in themes used by websites in the same niche. Personally, that alone is sufficient motivation to write this article.
Generally speaking, discovering this information requires either using third party websites or browser extensions. The alternate option is to view the source code and Google the stuff you find in the code. I’ll look at each method individually and point you toward a few helpful tools.
There are three main methods how to check what WordPress theme is that.
- Using Third-Party WordPress Theme Detection Tools
- Using Browser Extensions
- By checking website source code manually
Using Third Party WordPress Theme Detection Tools
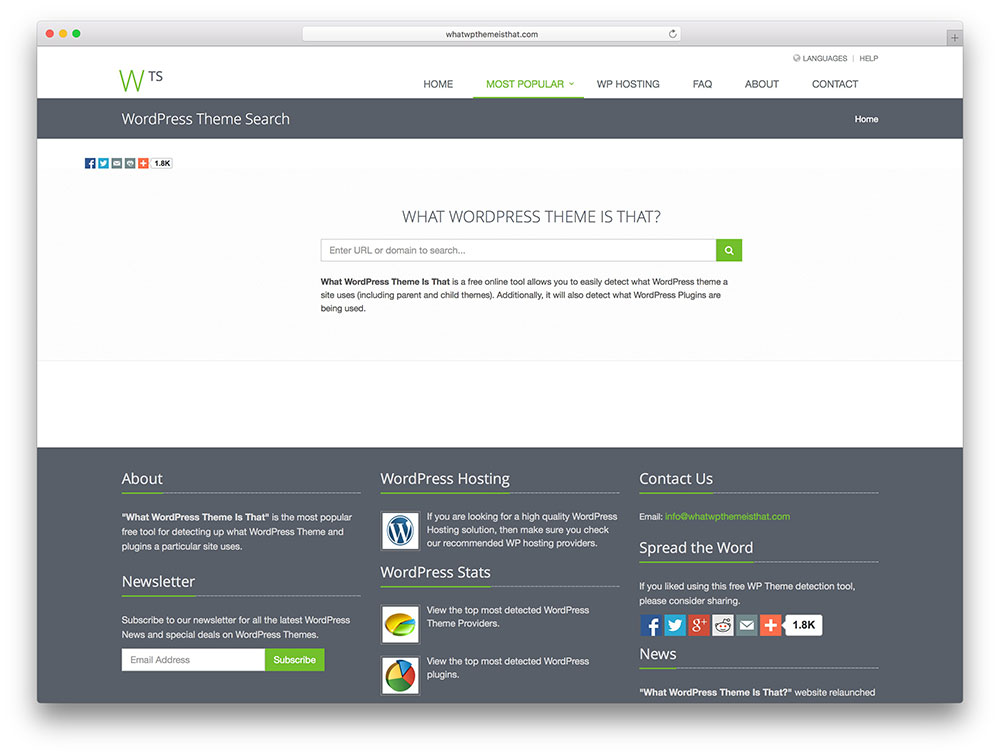
1. WordPress Theme Search
WordPress Theme Search allows the user to enter the URL of any website that employs a WordPress theme and presents the details. The information identifies the theme and attempts to identify the author of the theme.
If it finds, that a website uses a proprietary theme or a customized theme, it also reports that. This is a nice choice for identifying WordPress themes, especially if you intend to purchase one based on what you’ve seen on different websites. The theme details the websites reports will let you know if the theme is free for download or whether it requires a purchase.

2. WP Theme Detector
WP Theme Detector is another website that helps you find different WordPress sites’ themes. It comes with great information and helps you find the theme and author.
It also seems to keep data on sites tracked for long time. For example, when I entered colorlib.com to try out the application, among the results it says “Theme has changed at least once since WPTD first tracked this site on”. So it provides information about the changes that have taken place on a website, provided the website in question has been checked in the past by WPTD.

I tried WordPress Theme Search and attempted to find details about colorlib.com and the result displayed was rather limited. – “WordPress detected, but the specific theme details could not be determined. It is probably using a customized or proprietary theme.” Although this is accurate, WPTD provides more information including the author name. The results can vary with both applications for different websites, but it seems the case that WPTD might have the edge.
I retried both applications with WpExplorer.com, I could discern the author and license status for the custom theme their website employs. But again WPTD has the edge, because in addition to the normal stuff they also pointed out that they are a Top 100 WordPress Theme Provider and their themes account for 0.17% of WPTD previous searches.
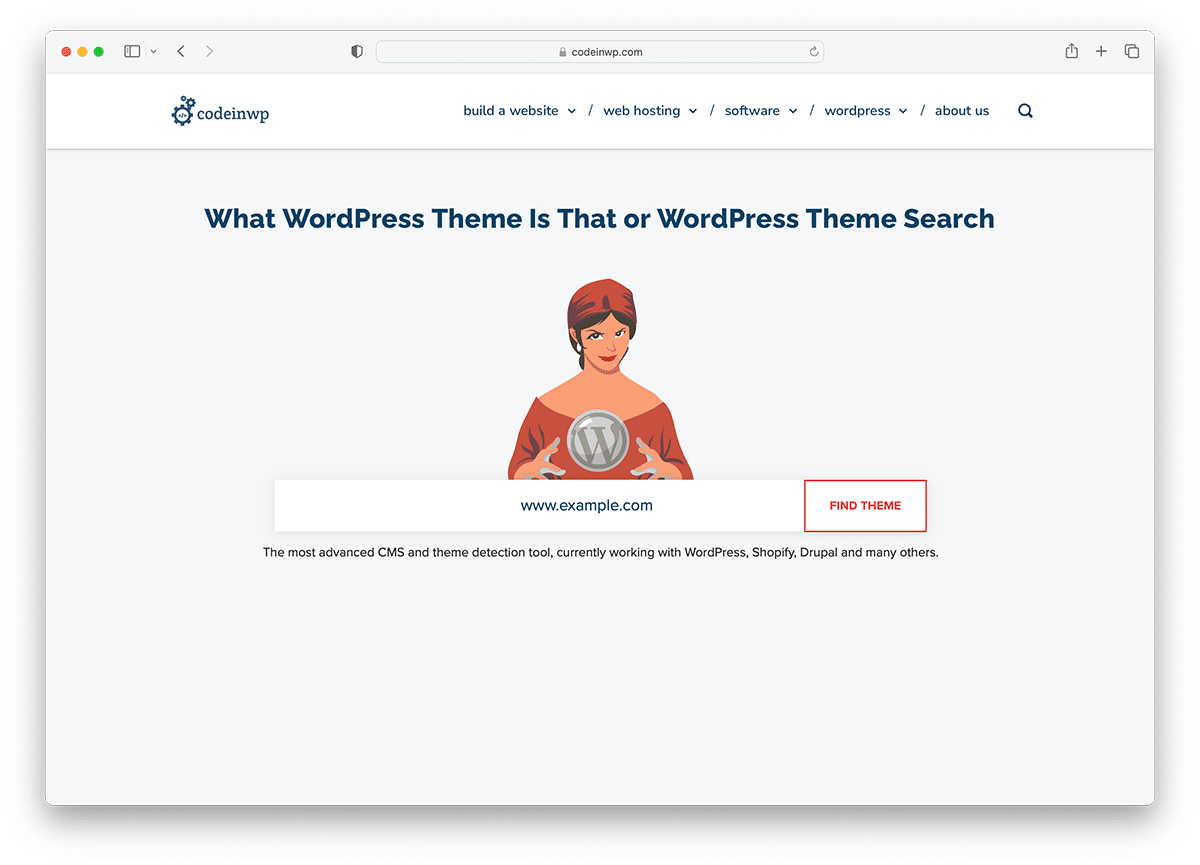
3. WhatThemes by CodeinWP

Another website, WhatTheme, attempts to perform the same function but doesn’t seem as good as the two websites above. It only points out that a custom theme has been used and identifies them by name, no linked references are provided to the theme’s authors.
Although, the WhatTheme project seems like a great idea, it doesn’t look like it has been fully developed. The idea behind the algorithm of WhatTheme is to recommend themes with similar design elements found in the website being analysed.
If you use a third-party website to identify WordPress themes, try WPTD first and then WordPress Theme Search.
Using Browser Extensions
After websites, browser extensions are the next easiest alternative to find out WordPress themes and templates of the websites you visit. Of course, they come with the added benefit of not visiting another website to view theme details.
For Chrome, you can try WordPress Theme & Plugin Detector, I found the latter extension far more effective. I experienced the same problem with WPSniffer, no information provided when used for WordPress websites with customized themes.
Among the three extensions, I think WordPress Theme & Plugin Detector has the edge because it provides information about the author for customized themes and templates. It is very similar to WPTD in that sense.
I looked up the same type of extension for Firefox, I wasn’t able to find an extension worthy of note. If you use Firefox and find an extension for the same to detect WP themes, I’d love to hear it in the comments below.
View Website Source Manually
This is for those of you who are tech-savvy and have accessed the source code of websites for different purposes. We can glean the names of the templates and themes that WordPress websites employ from the Source Code. This is true of all Content Management Systems.
There are always clues pointing toward a website’s theme or template, regardless of the Content Management System. On a different note, if you do not know whether a website is running on WordPress, you can read my previous post, which explains how to find out if a website is running on WordPress.
Open the source code, right click and select View Page Source.
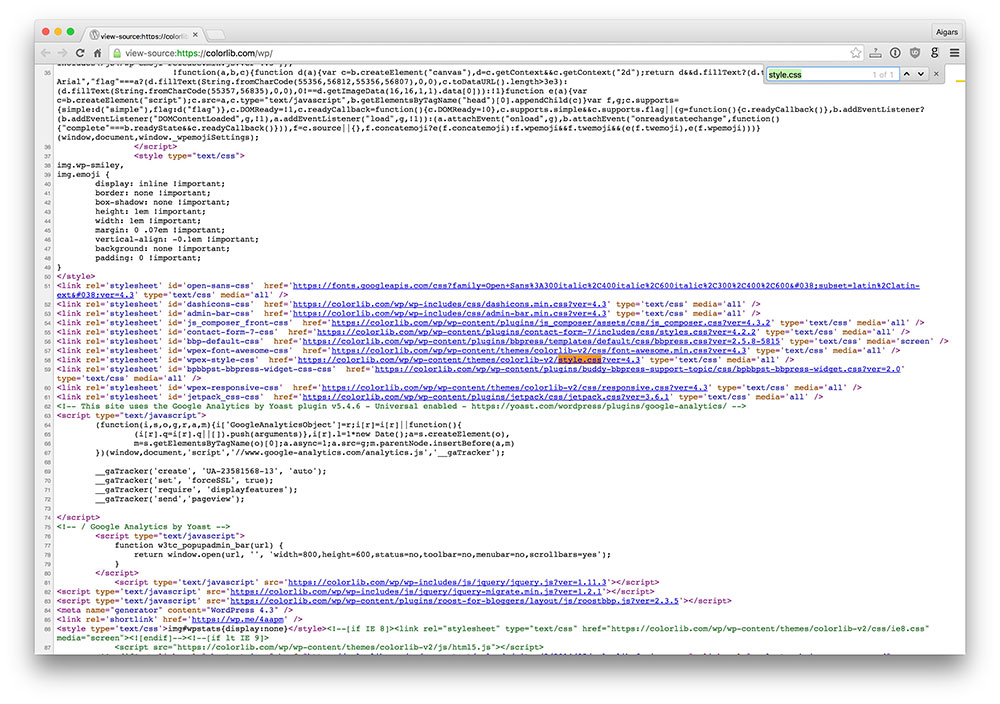
Find the file style.css, which resides in wp-content under the sub directory themes. Finding it manually is takes far too long, just open your browser’s search bar with “Ctrl+F” and type in “style.css”.

You will find style.css as part of a hyperlink, open the link.

As you can see from the screenshot above, the theme name, version, description and author have been provided with details including links and licensing information. You will almost always find this file for every WordPress website and opening the link that accompanies it should open up theme information to you.
Another way you can easily figure out the name of theme you are dealing with through the link that contains the style.css file.
Go back up to the screenshot, and you’ll notice it reads:
https://colorlib.com/wp/wp-content/themes/colorlib-v2/style.css?ver=4.4This may be modified a bit for different websites but generally the theme’s name precedes the style.css in the link. You could also say the theme name appears after wp/wp-content/themes/ Either way, you can figure out the name based on the link in and of itself, without accessing the style.css file that provides specific theme information. A simple Google search of the theme name will yield the theme’s author and licensing information.
Conclusion: What WordPress theme is that?
I hope the post was helpful, and you can now easily find out which theme your favorite WordPress websites are using.
In conclusion, identifying the theme used by a WordPress website can be a useful tool for designers, developers, and site owners looking to replicate or modify existing site designs. With a variety of online tools and techniques, it is possible to determine the theme and even some of the plugins used by a WordPress website.
However, it is important to remember that not all tools are foolproof, and some websites may have customized or modified themes that are difficult to identify. Therefore, it is always a good practice to verify any information obtained through these methods and use it as a starting point for further exploration and research. Overall, with a bit of diligence and resourcefulness, anyone can uncover the secrets of a WordPress website’s design and functionality.
If you enjoyed this post, please share it with your friends & subscribe to the Colorlib blog to receive tutorials like this one delivered straight to your inbox.








What if the Theme, Author and Child-theme are hidden, or the name has been changed by the designer?
Is there still a way to find out the originally used theme?
Thanks
Wally,
Sometimes there are IDs left for stylesheets and JavaScript files that might reveal what theme is being used.
For example
You see Avada appears in ID for stylesheet but theme folder name is changed. Some other traces in source code might be left in place too. Also you can search code snippets from custom stylesheet and JavaScript files on Github to see others using the same theme. For popular themes it is fairly easy to find them on Github therefore code will be there as well. But in that case you need to find a unique code snippet from these files that won’t be present elsewhere.
Also function names in JavaScript files might reveal theme name.
As you can see there are some other tricks that you can use but none of them can be automated and needs user to do an actual research.
Thanks Mr Aigars for sharing valuable content on your site. I would like you sir aigars to recommend a couple of free WP themes that one can use to create a site for a restaurant. Looking forward to your reply.
Blunt,
Thank you for your feedback! I have already selected the best WordPress themes for restaurants and you can find them here.
please, do you think these two sites (jiji.ng and efritin.com) uses a wordpress theme. because i had tried all the three methods of theme detection you discussed on this post, yet it seems to me that they are not using a WORDPRESS THEME.
please, can you help out. or is it that they seems not to use a wordpress theme for their design at all?
please, i really need your guide for this, because i am currently researching themes for a classified website. but wanting to see if those two sites uses a wp theme as well. thanks!
waiting for your response, please.
Titus,
Neither of these websites are based on WordPress and instead use some custom built platform. If you are looking for classified themes for WordPress you can start your research here.
Honestly the easiest way, but might not be for the less tech-savvy, is viewing the source of a WordPress website.
Basically I search for random keywords such as:
– wp-content/themes
– wp-includes
– or even surf to website.com/wp-admin
The first option allows you to get a basic idea of the theme name since the normal setup is domain.com/wp-content/themes/theme-name-here.
You can then look at domain.com/wp-content/themes/theme-name-here/style.css and usually at the top of that file will be the theme name.
Thank you sir for your support please you get me the Name this site theme Theinfong thanks
John,
They use a heavy modified and also outdated version of the Newspaper theme. More info about this theme you can find here. If I am not mistaken they are using a version 3 or 4 which is several years old.
Thanks Bro