21 Best Dropshipping Website Example Designs 2024
Are you searching for the best dropshipping website examples to gain inspiration when building your online business?
We’ve researched 75 dropshipping stores to find out that the best ones don’t really differ from traditional eCommerce websites (much).
When you decide to dive into the dropshipping business, ensure you create a high-quality website.
Use quality images, excellent copyright and product descriptions and don’t forget about branding.
Here are the perfect examples of various industries that you can learn from.
Note: Some of these websites you’d never guess are dropshipping (and they may not anymore because brands evolve and start holding their own stock when the budget increases).
One of the best platforms for dropshipping is Shopify, but you can also use a WooCommerce theme for dropshipping business if you prefer WordPress.
Best Dropshipping Website Example Designs
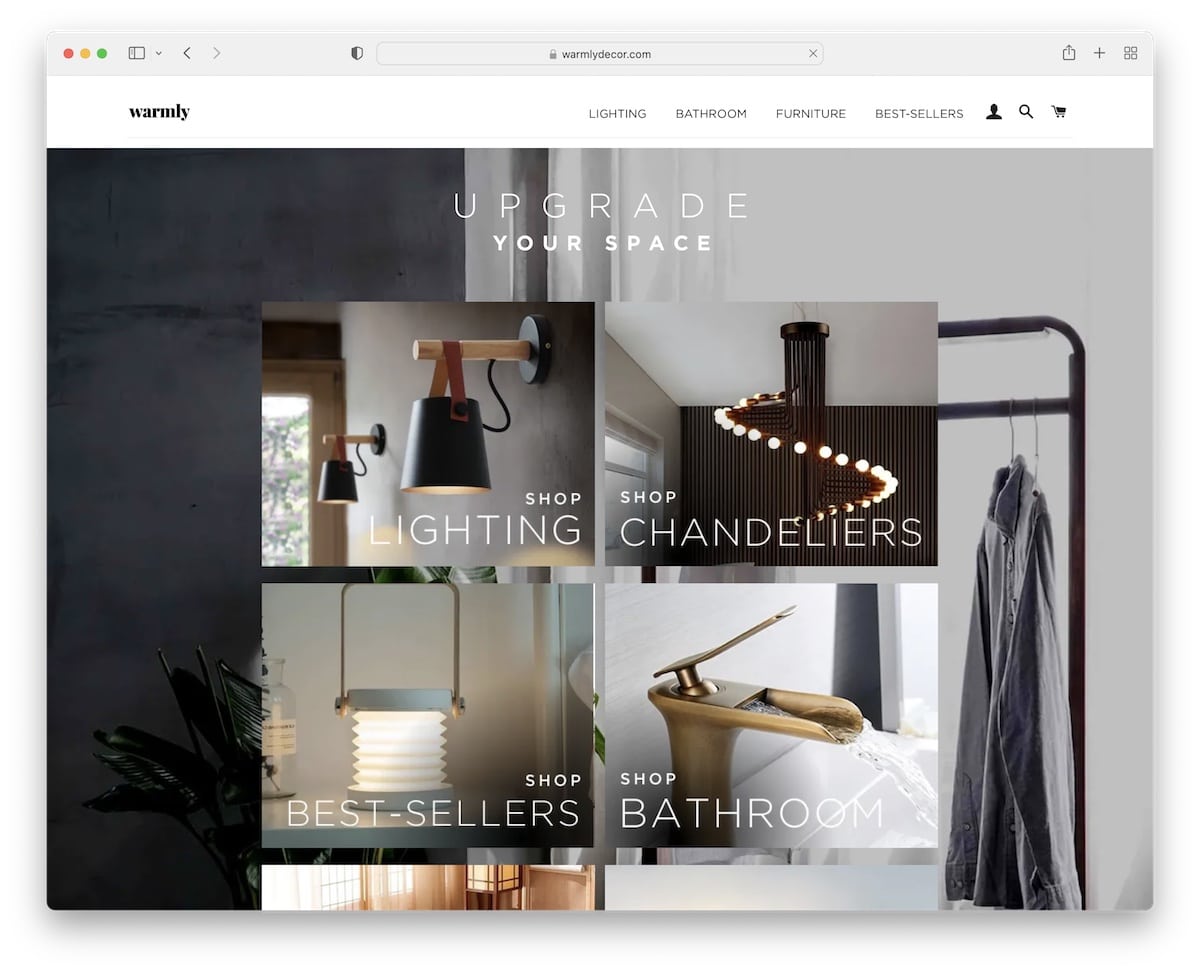
1. Warmly
Built with: Shopify

Warmly has an awesome hero section with a background image and a grid overlay linking to popular categories.
The header and footer are very minimalist, just like the rest of the web design. They also run the “fake” sale notifications, which can greatly increase sales.
Note: Keep your web design clean and minimal, emphasizing products with gorgeous imagery.
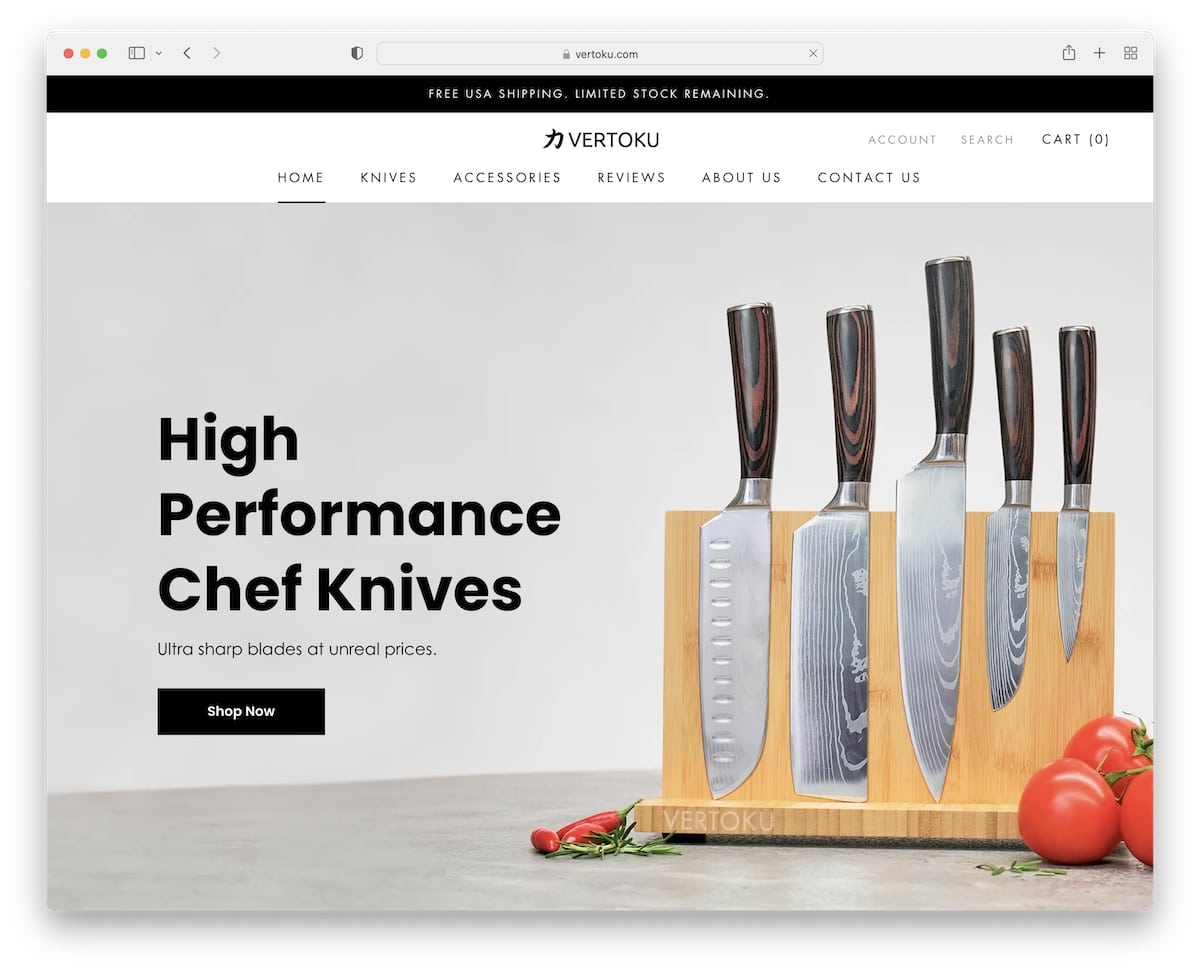
2. Vertoku
Built with: Shopify

Vertoku’s hero image features text, a call-to-action (CTA) button and Trustpilot reviews. You’ll also find a top bar notification for free shipping and a clean header.
The footer is also pretty simple but takes quite a bit of real estate, where you can find menu links, social media icons, contact details and a newsletter subscription form.
We really like the “Our knives in action” slider that features some client pictures.
Note: Don’t display just reviews; show client images, preferably with your product in use.
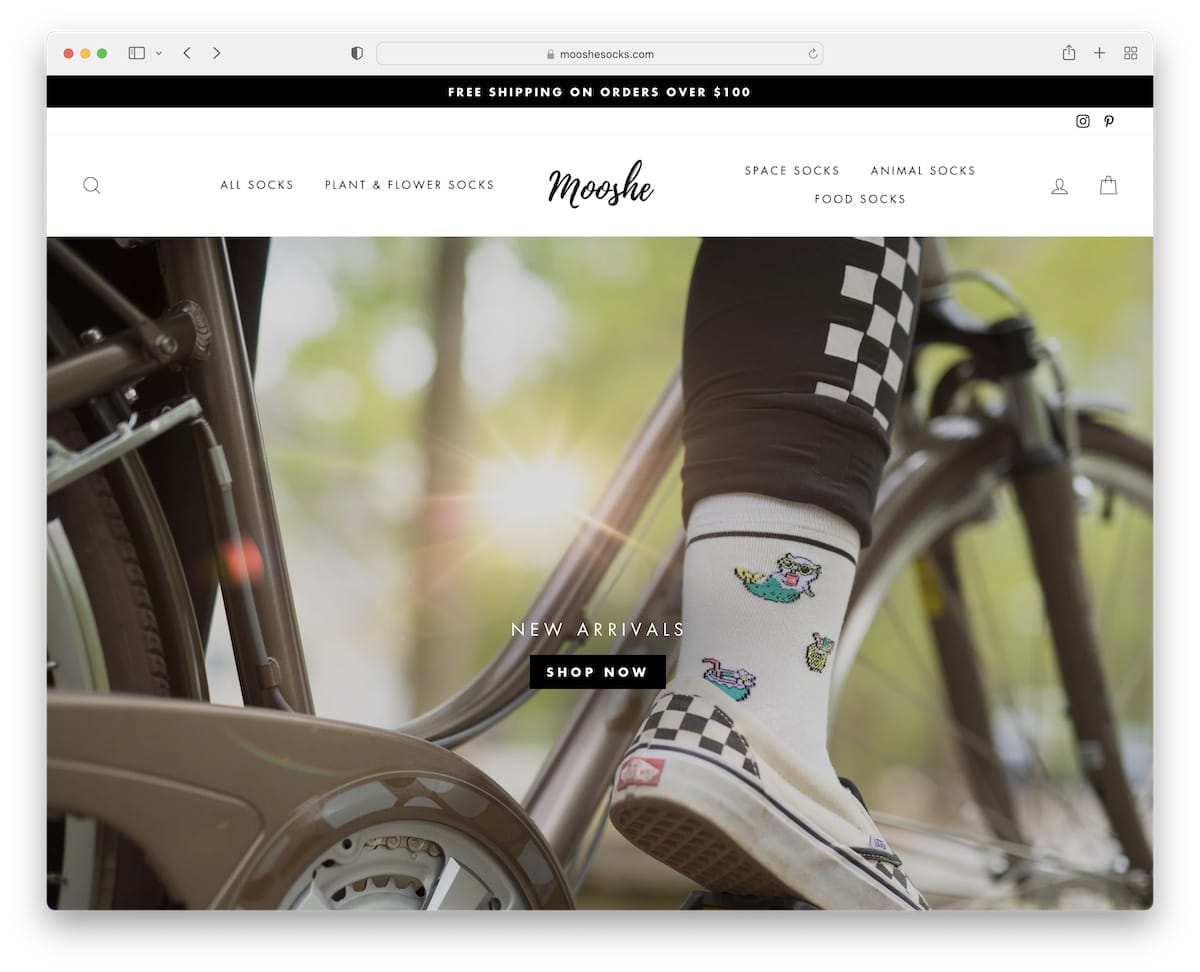
3. Mooshe
Built with: Shopify

Mooshe’s responsive web design ensures excellent mobile and desktop shopping experience, which is a must for any dropshipping business.
They use a black top bar notification, a floating header, a big hero image, and a parallax background to spice up the simplistic look.
Note: Floating header allows online shoppers to jump from page to page without scrolling back to the top.
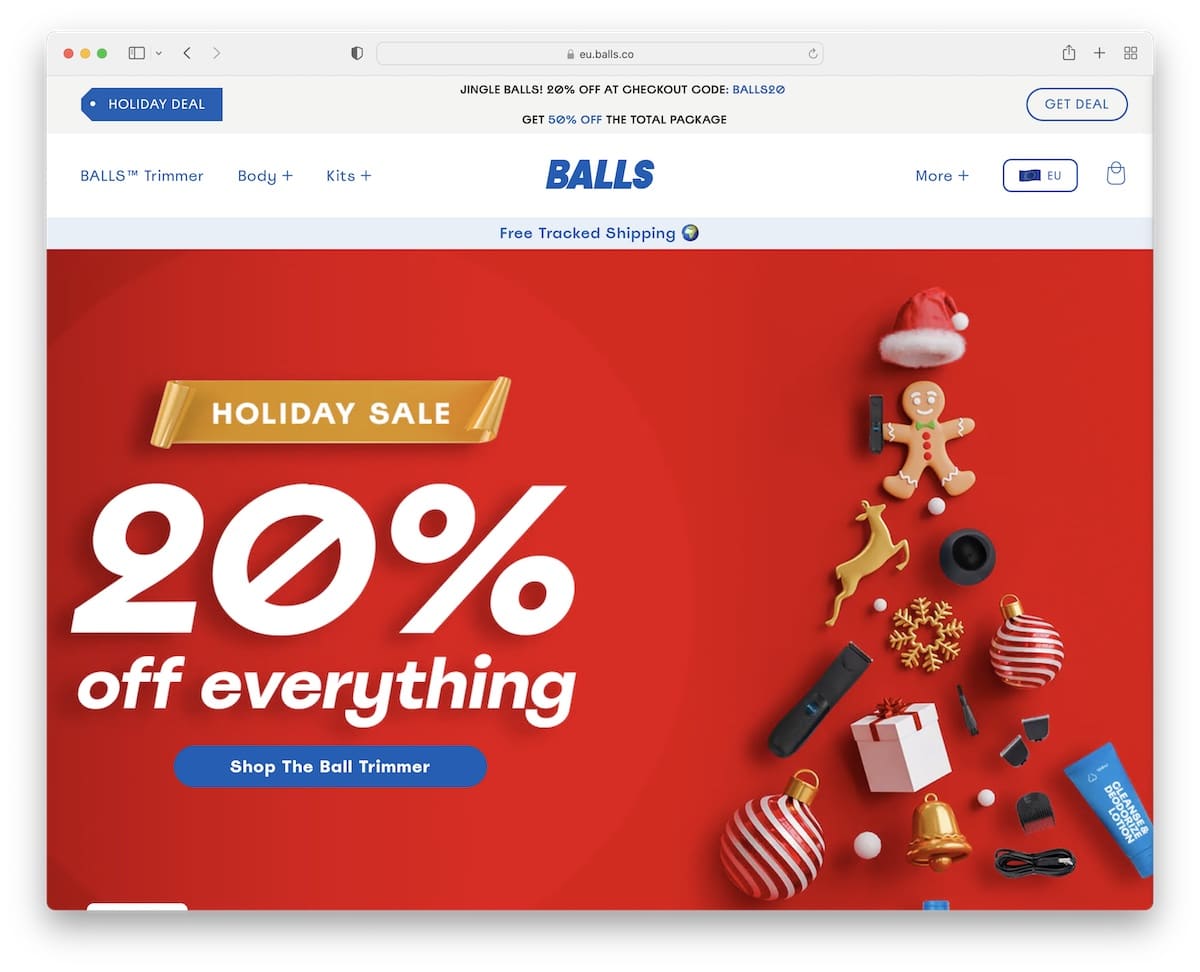
4. Balls
Built with: Shopify

Balls is a cool and catchy dropshipping website example that uses branded elements that keep you remaining of the brand.
The floating header features a drop-down menu that keeps it nice, tidy and practical.
Just below the hero area is a dedicated section with press mentions and an average star rating, which lets you know that Balls is a serious business.
Note: Collect authority mentions and throw them on your site for social proof.
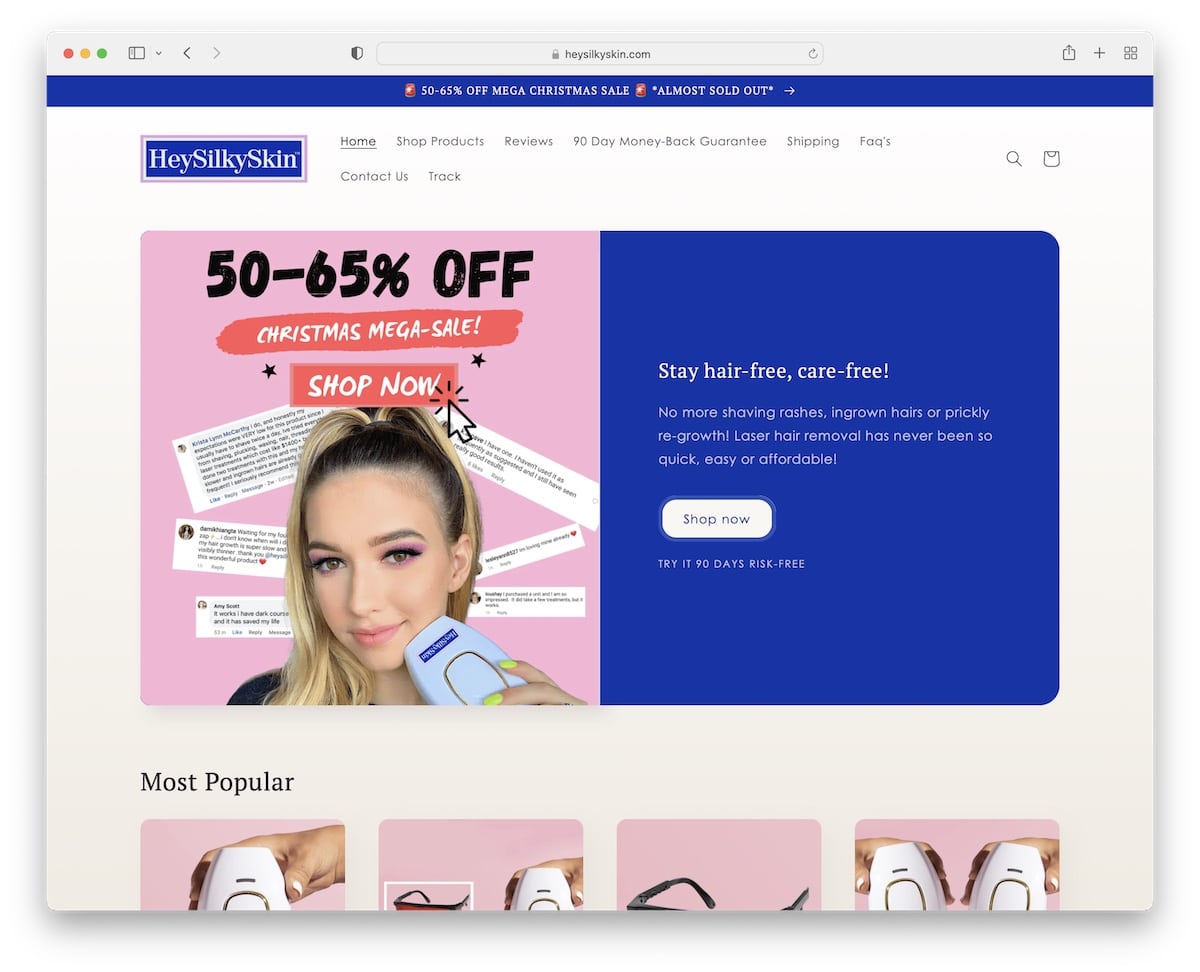
5. HeySilkySkin
Built with: Shopify

HeySilkySkin is a pretty traditional dropshipping website with a modern look, working great on small and large screens.
The video of a “client” using the product in use is a great sales enhancer. Also, the before and after images and reviews are great trust builders that’ll positively impact your business.
Last but not least, HeySilkySkin uses a header that disappears on the down scroll and reappears on the up scroll.
Note: Before and after images are proven to work great.
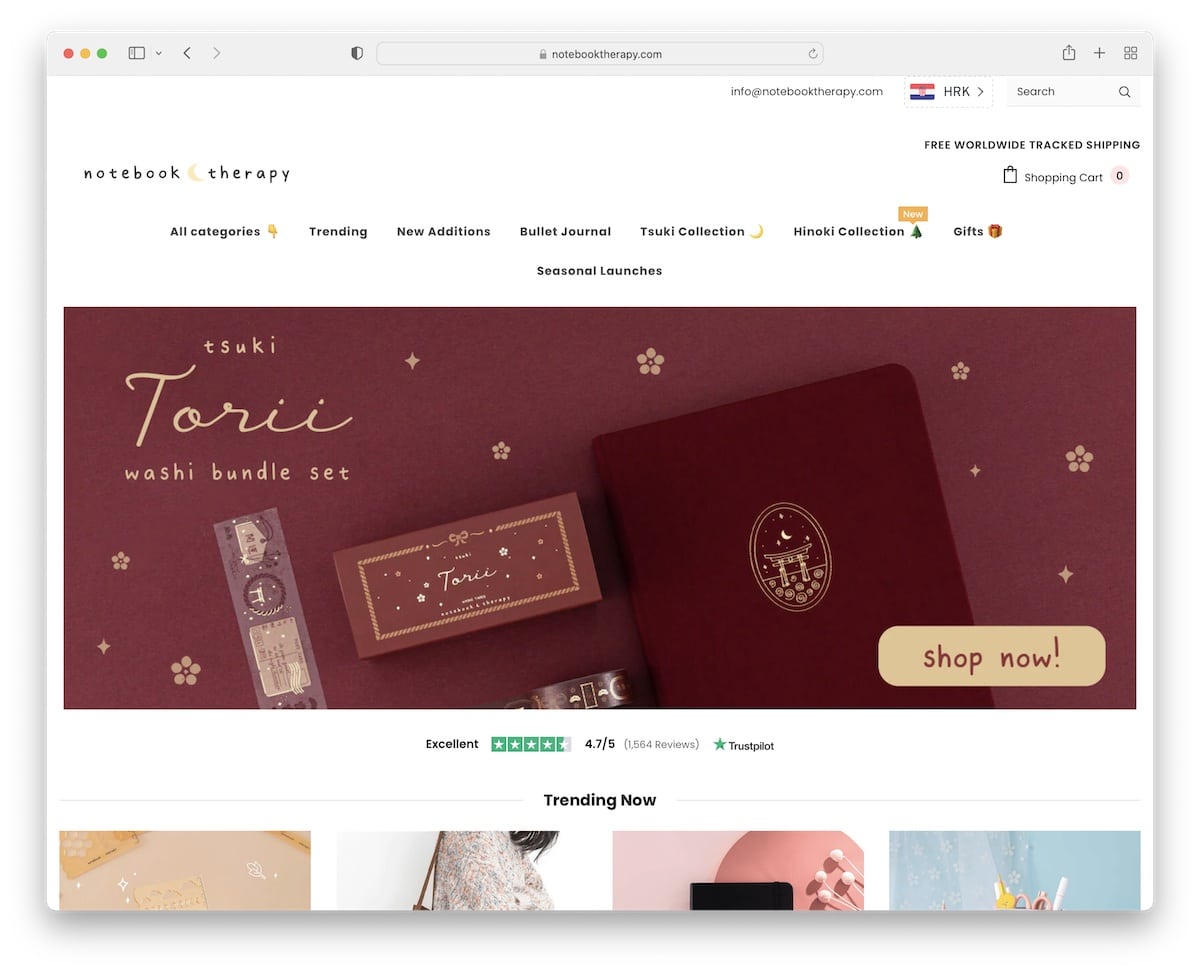
6. Notebook Therapy
Built with: Shopify

Notebook Therapy has an opt-in popup for a giveaway that helps them build their email list for all their marketing campaigns.
The website is very simple, with many product in-hand images that give their items a more “realistic” feel.
The client image slider and the handy top bar with a currency switcher and a search bar are two other cool features.
Note: Use popups to build your email list.
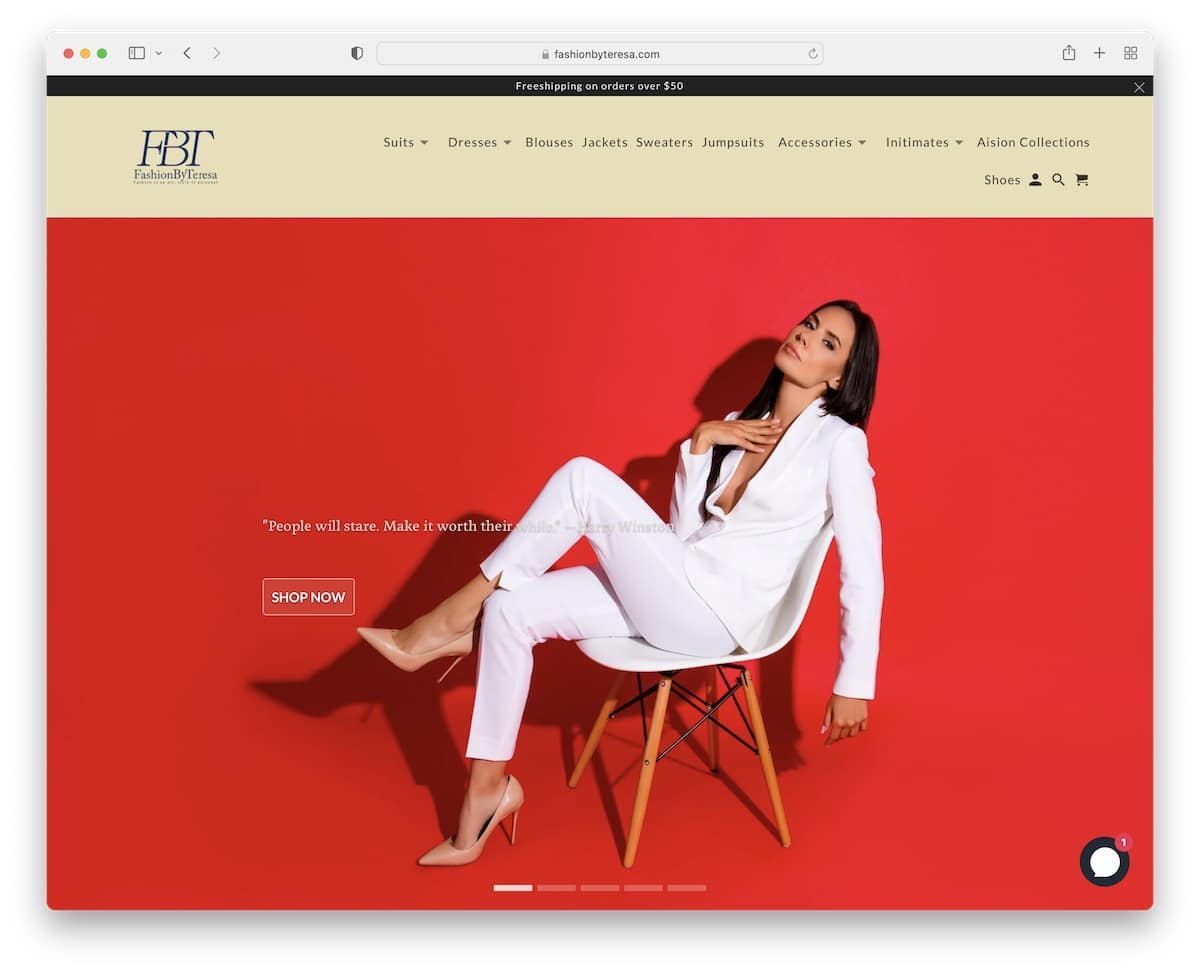
7. Fashion By Teresa
Built with: Shopify

Fashion By Teresa is ready to inspire and impress with its full-width slider with text and a CTA on each slide.
This dropshipping website example has a sticky header with a drop-down and a top bar (you can close the latter).
They also use the home page to promote two of their items with an option of direct purchase.
Note: Grab every visitors’ attention with a slider and give them a reason to click the CTAs.
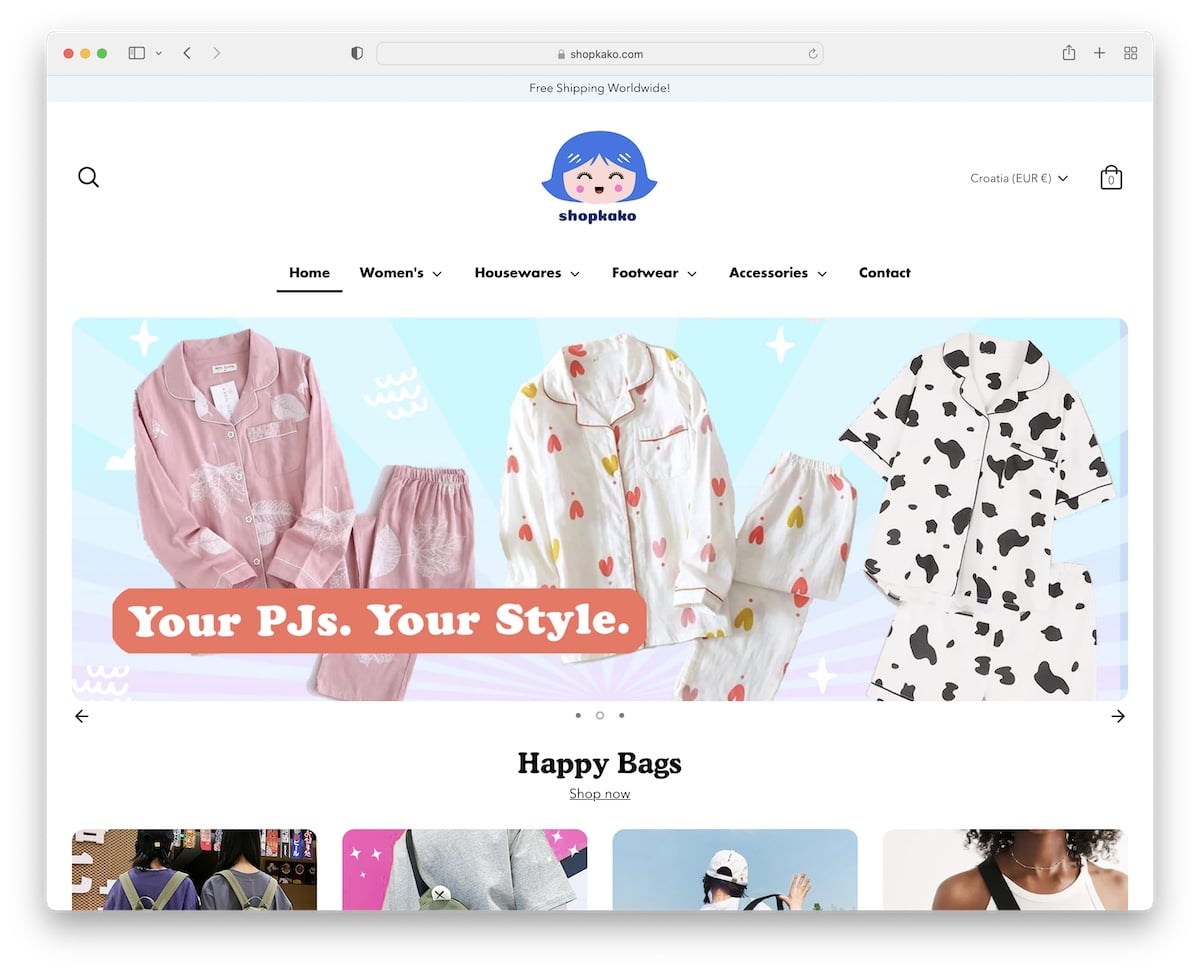
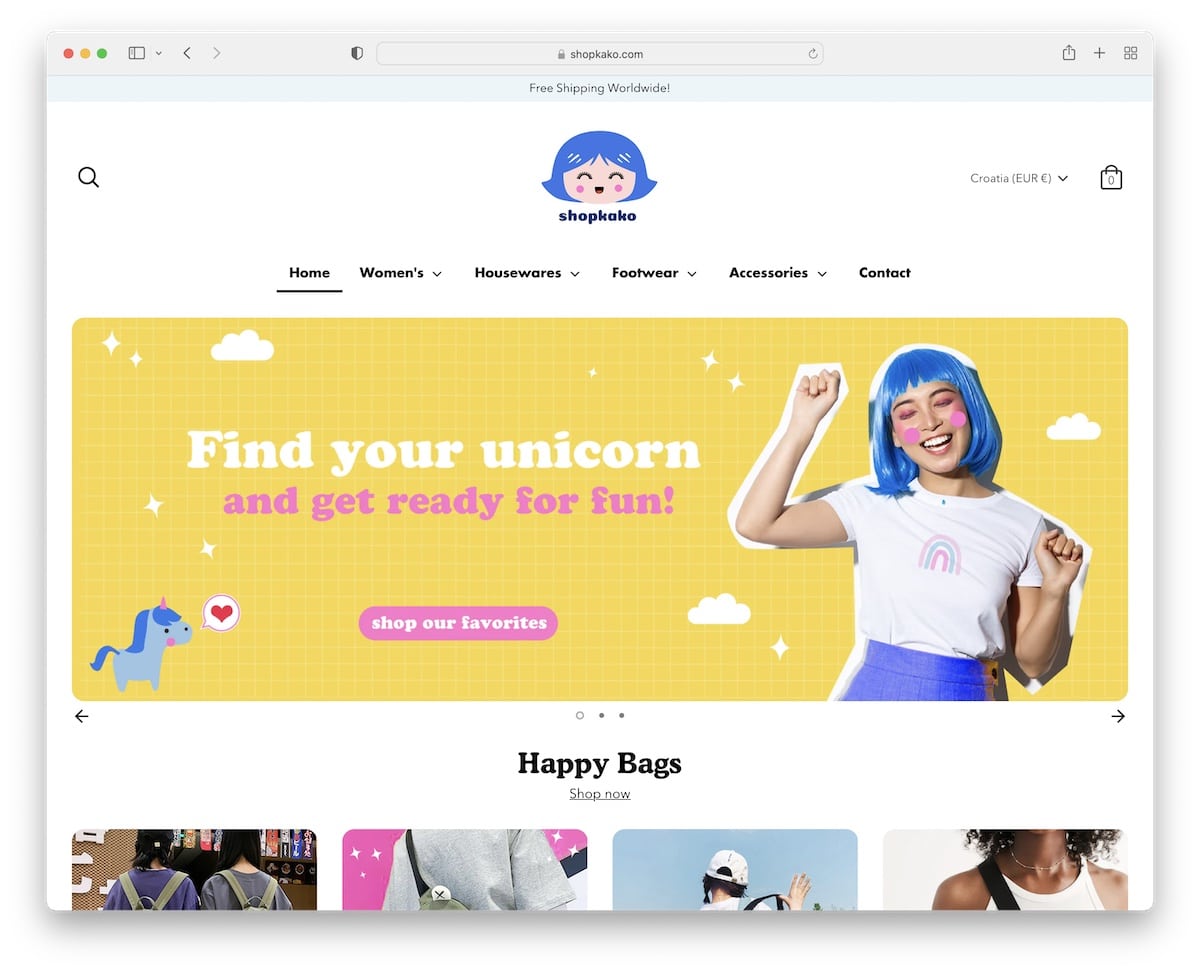
8. Shopkako
Built with: Shopify

Shopkako has a bubbly web design that will have you scrolling even if you’re not interested.
The experience starts with a clean header and a boxed slider that’s followed by various sections promoting products in different categories.
Shopkako uses a very simple testimonial slider and a newsletter subscription form in the footer.
Note: Include a top notification bar for free shipping, special deals, etc.
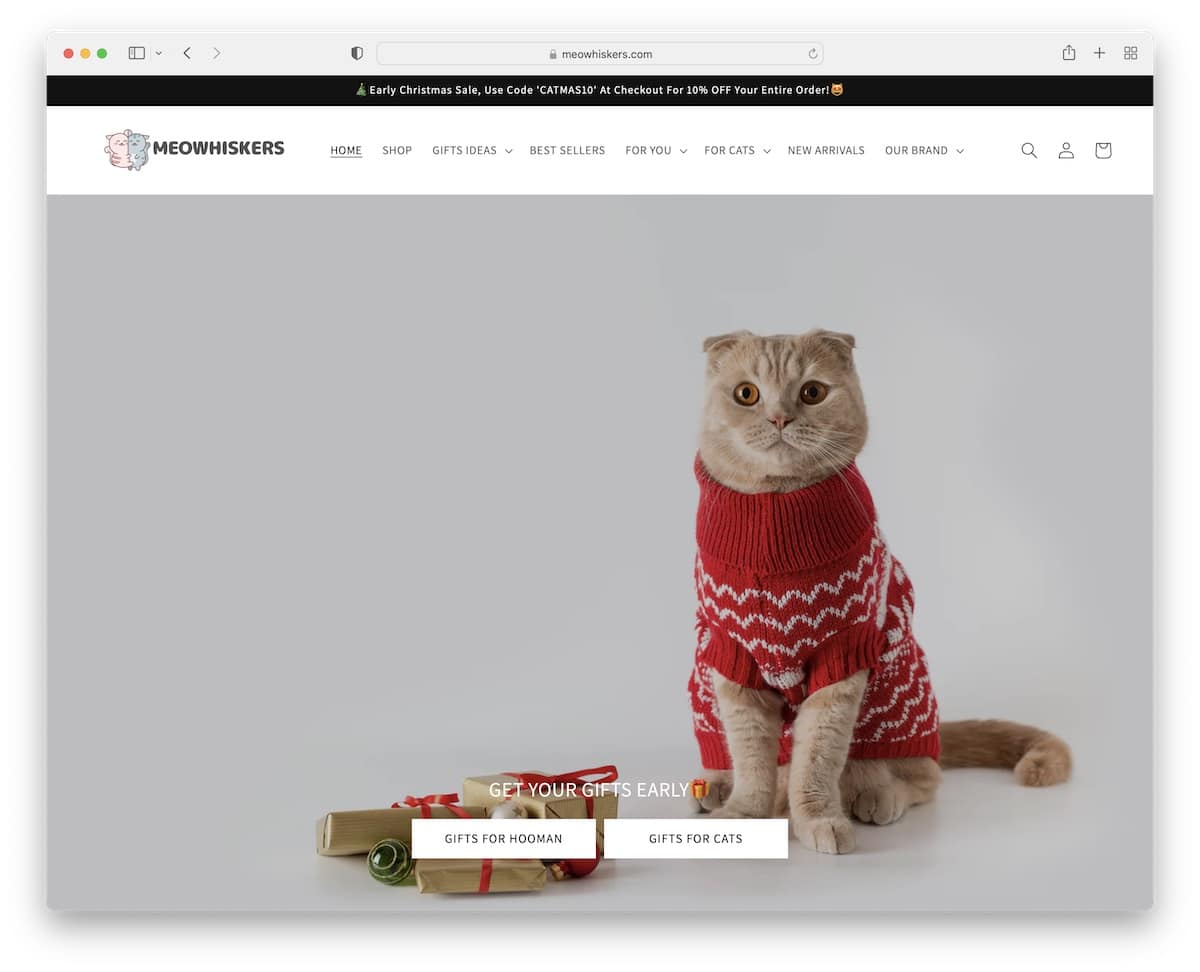
9. Meowhiskers
Built with: Shopify

Meowhiskers’s big banner with CTA buttons creates a strong first impression. The home page features various sections for featured collections, best sellers and new arrivals, to name a few.
They also use reviews to build trust and a subscription form to build an email list. Because of many items, Meowhiskers includes a multi-level drop-down menu that simplifies finding items.
Note: A multi-level drop-down navigation is great for adding many categories.
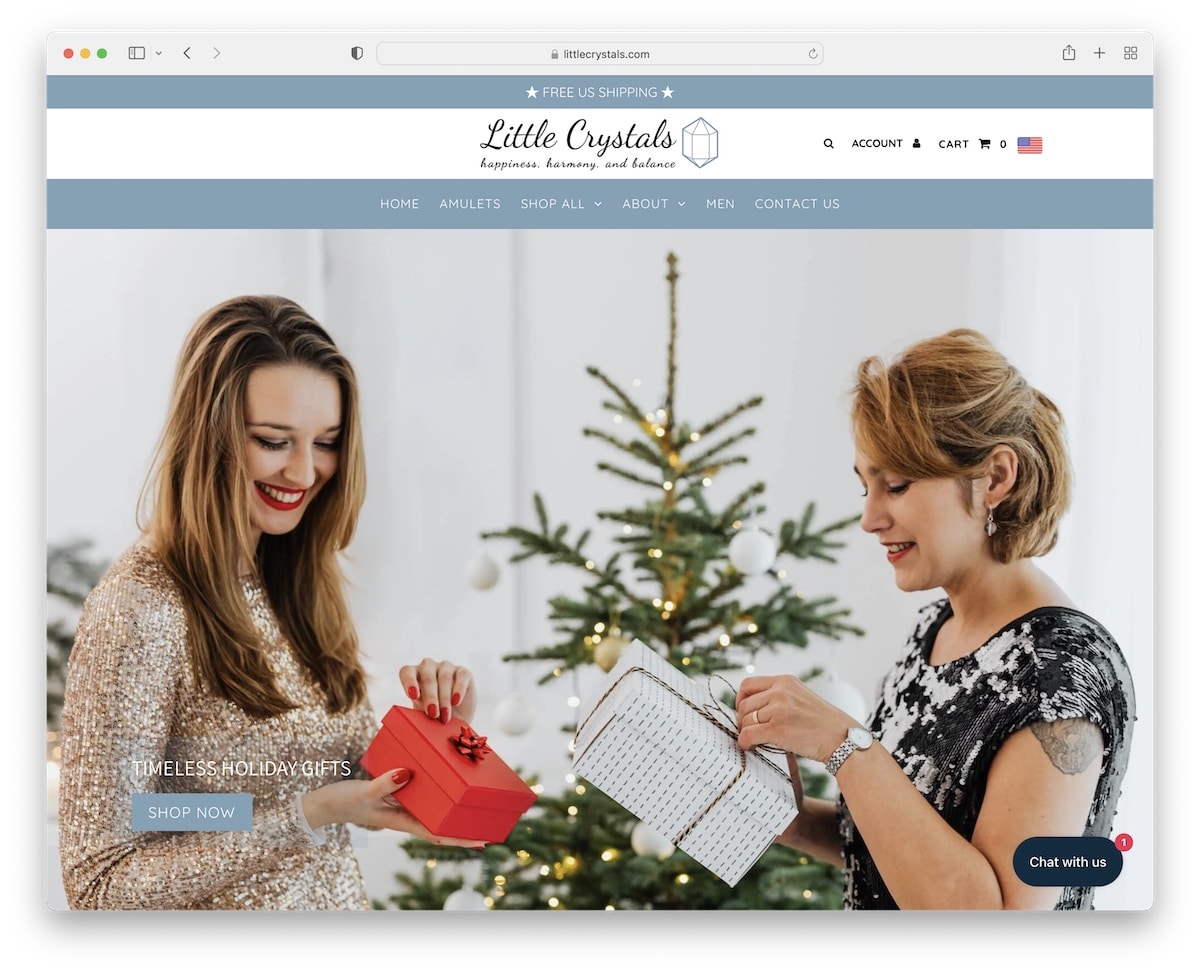
10. Little Crystals
Built with: Shopify

Little Crystals starts with a massive slider, a creative header and a top bar notification. The menu floats on top of the screen so that everyone can search other pages on the spot.
What’s also smart is running a blog section that they strategically use for content marketing. Finally, the live chat widget is always available to contact their support team.
Note: Using a live chat can increase your sales.
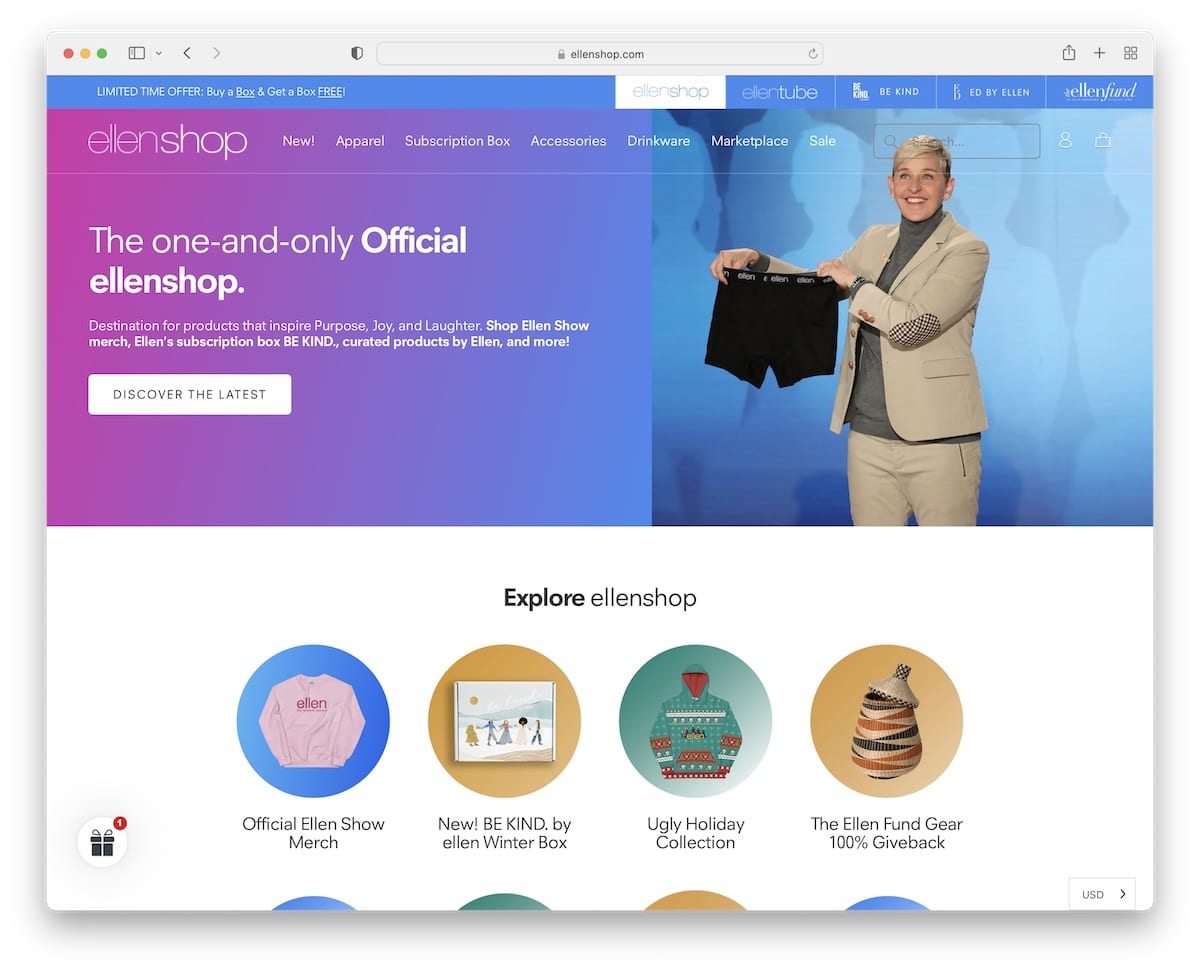
11. Ellenshop
Built with: Shopify

Ellenshop has a cool banner with text, a CTA button and a transparent header. There’s also a top bar with a limited-time offer notification and links to her other channels.
The website’s clean design calls for a great browsing and online shopping experience. Moreover, the Instagram hashtag feed showcases some of the clients wearing Ellen products.
Note: Add an IG feed, whether of your profile or #, and show clients wearing or using your products.
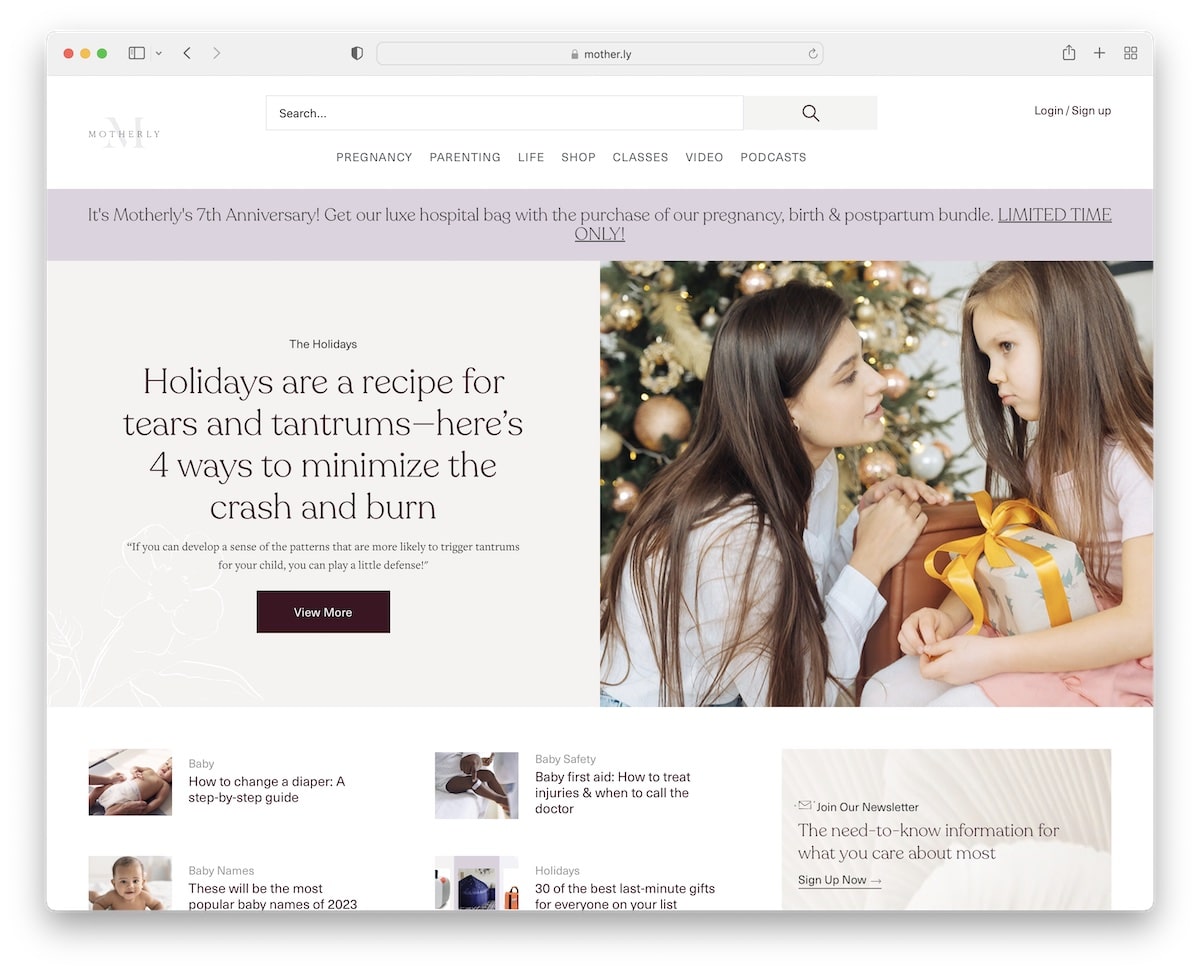
12. Motherly
Built with: Elementor

Motherly isn’t your traditional dropshipping website because of its content-rich, brand-like business website, with a lot of news, tips, videos, and more.
While the home page has a lot of material, the light design, enough white space, images and sections with different background colors make it a pleasant experience.
The sticky header features a large search bar because many users need it to find the desired content faster.
Note: Create a lot of valuable and practical content without being too salesy.
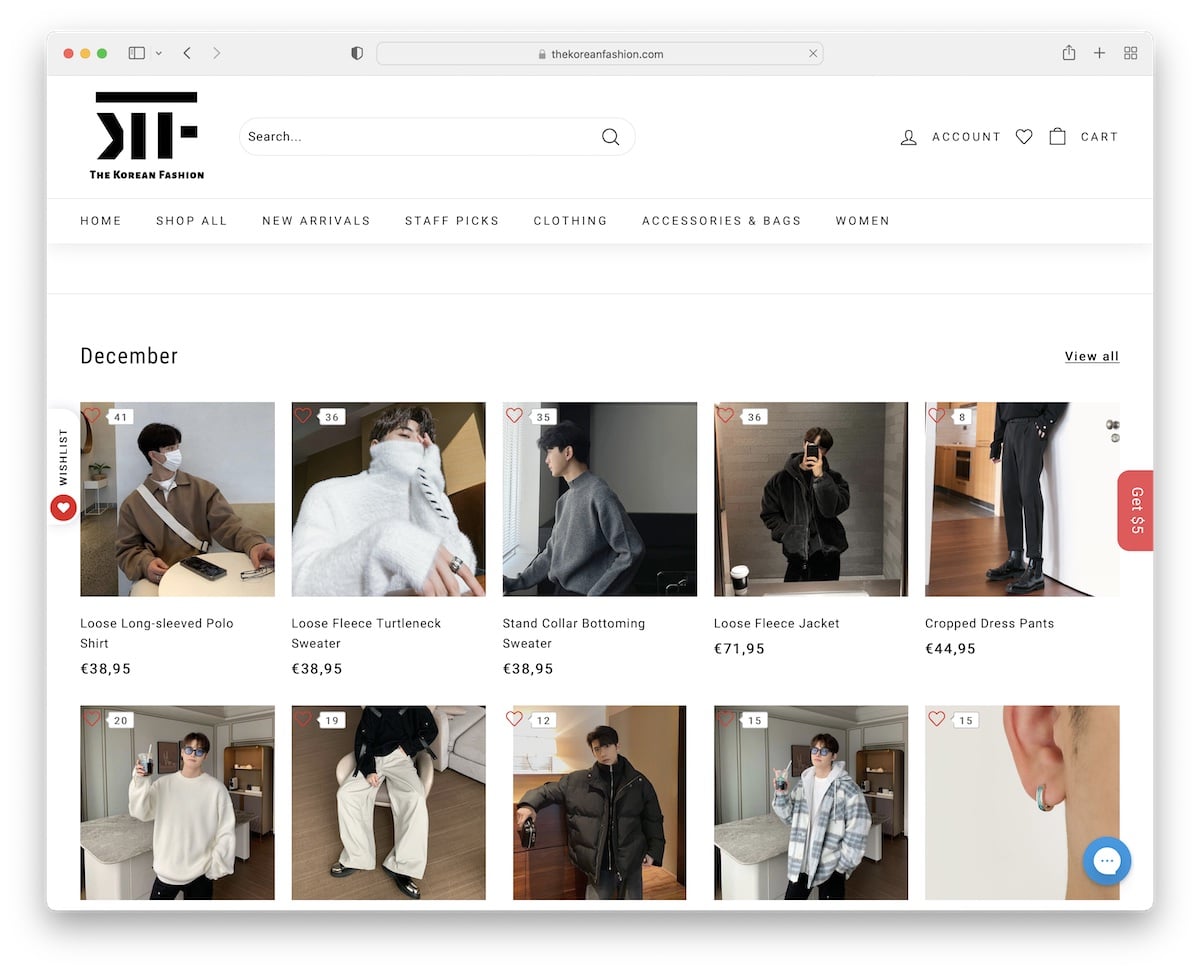
13. The Korean Fashion
Built with: Shopify

The Korean Fashion website is a large grid of items, followed by categories with circular thumbnails and, finally, client reviews with images.
The floating header accompanies the user all the time with navigation, a search bar and account, wishlist and cart icons/links.
What’s also cool is the sticky sidebar notification button that opens a popup with an opt-in form for a gift.
Note: Get more subscribers by offering them a gift (promoting it with a floating sidebar button).
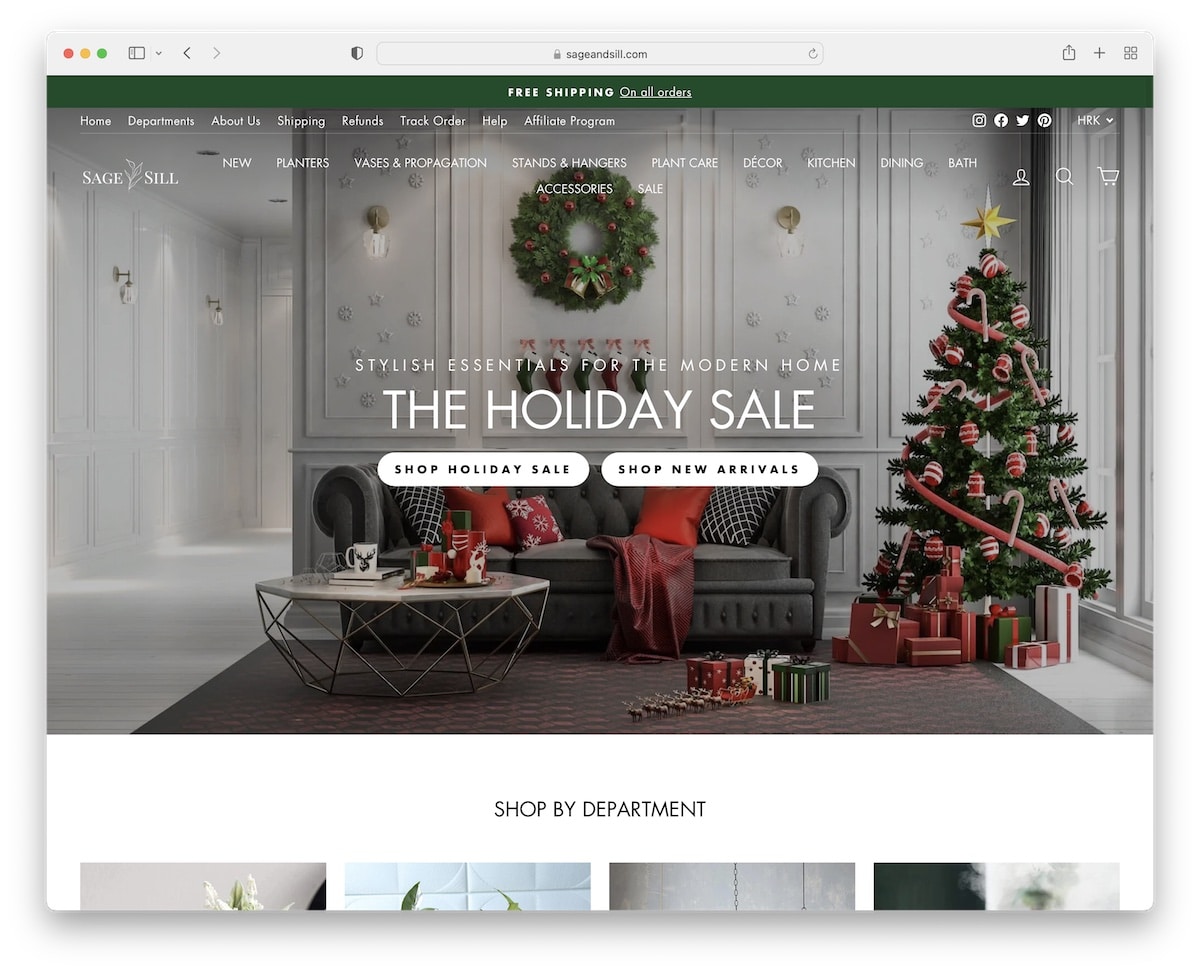
14. Sage & Sill
Built with: Shopify

Sage & Sill starts with a popup promoting a discount on the first order in exchange for an email. But if you don’t opt-in, a sticky button/reminder will appear in the bottom left corner.
This dropshipping website example has a simple grid design, promoting various categories, items, and more.
The hero banner features two CTAs and the top bar has a sliding notification, while the header is transparent for a cleaner look.
Note: Use a grid layout with a light design if you want to push multiple items on your home page.
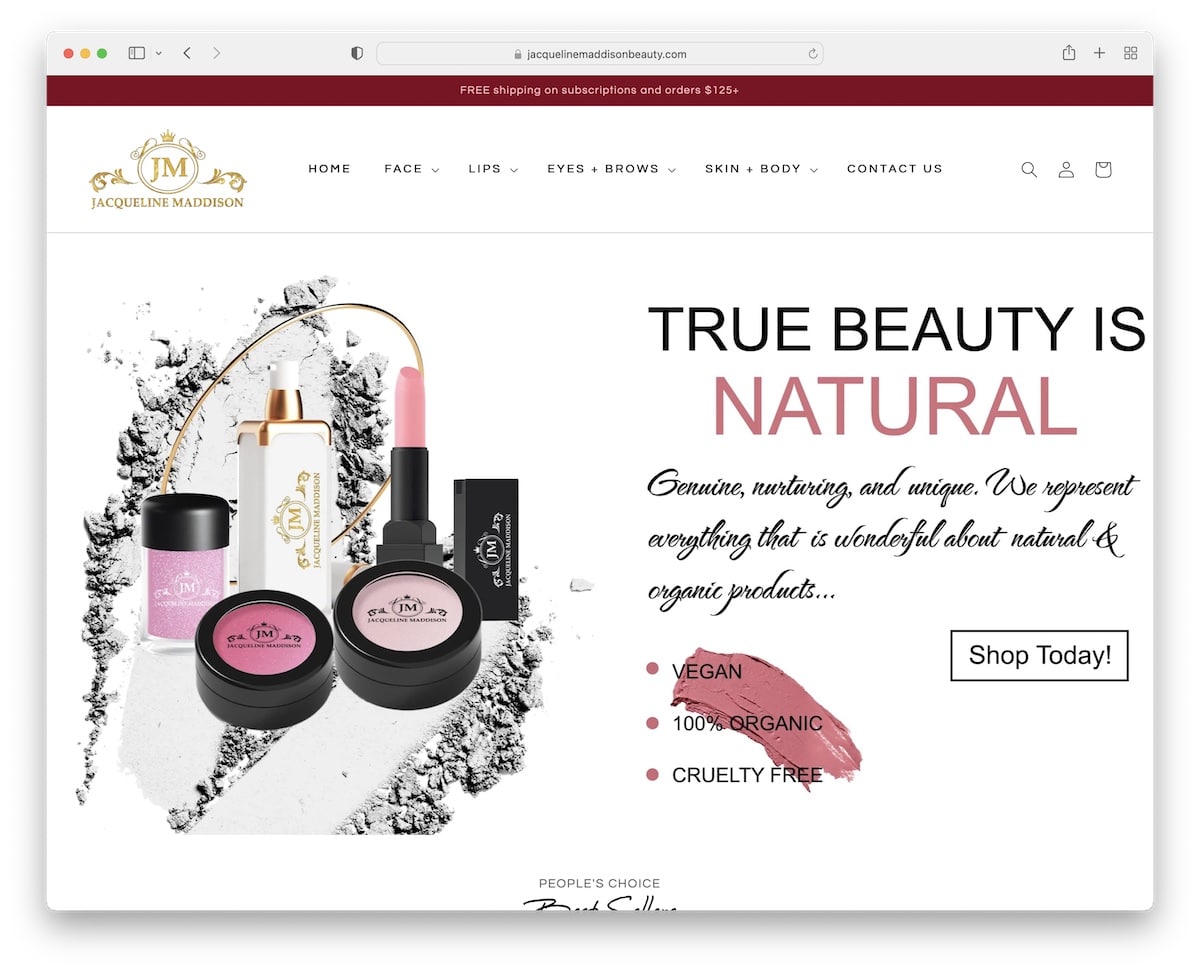
15. Jacqueline Maddison
Built with: Shopify

Jacqueline Maddison’s minimalist design puts all the shine on their products. The drop-down navigation disappears on the scroll but reappears on the back scroll for a more distraction-free experience.
Moreover, the footer includes additional links, social media icons and payments they accept.
Some of the thumbnails react on hover, showcasing a secondary image (but also enhancing engagement).
Note: Enable the hover effect for thumbnails, showcasing a different image to grab more attention.
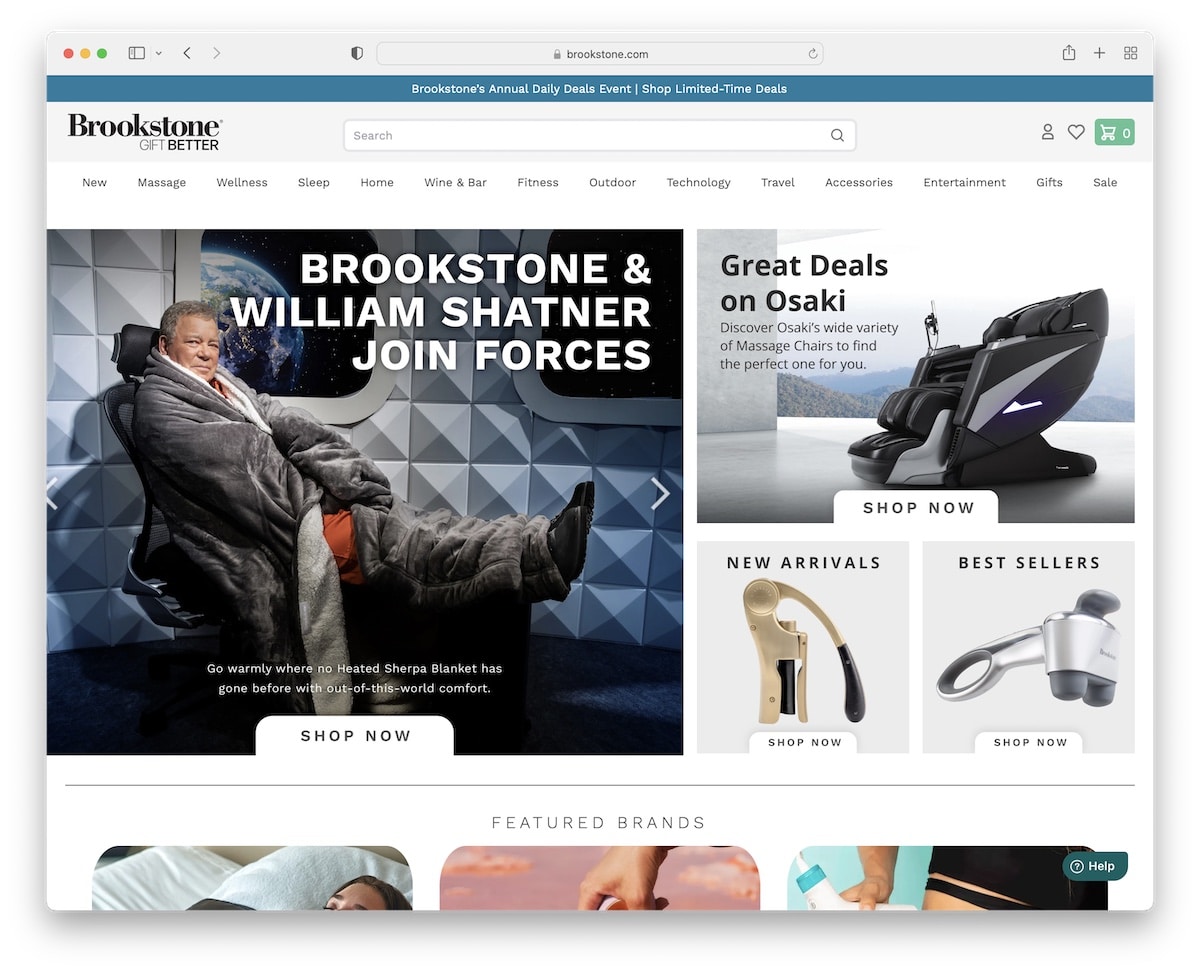
16. Brookstone
Built with: Shopify

Brookstone is a modern eCommerce/dropshipping website with a large search bar and a mega menu. The header (except the top bar) sticks to the top, so the user can jump from page to page much easier and quicker.
The hero section features a slider and additional static images that promote a product, new arrivals and best sellers.
Note: Instead of using just the hero slider, split the layout in half and use the other side for static images to promote other products/categories.
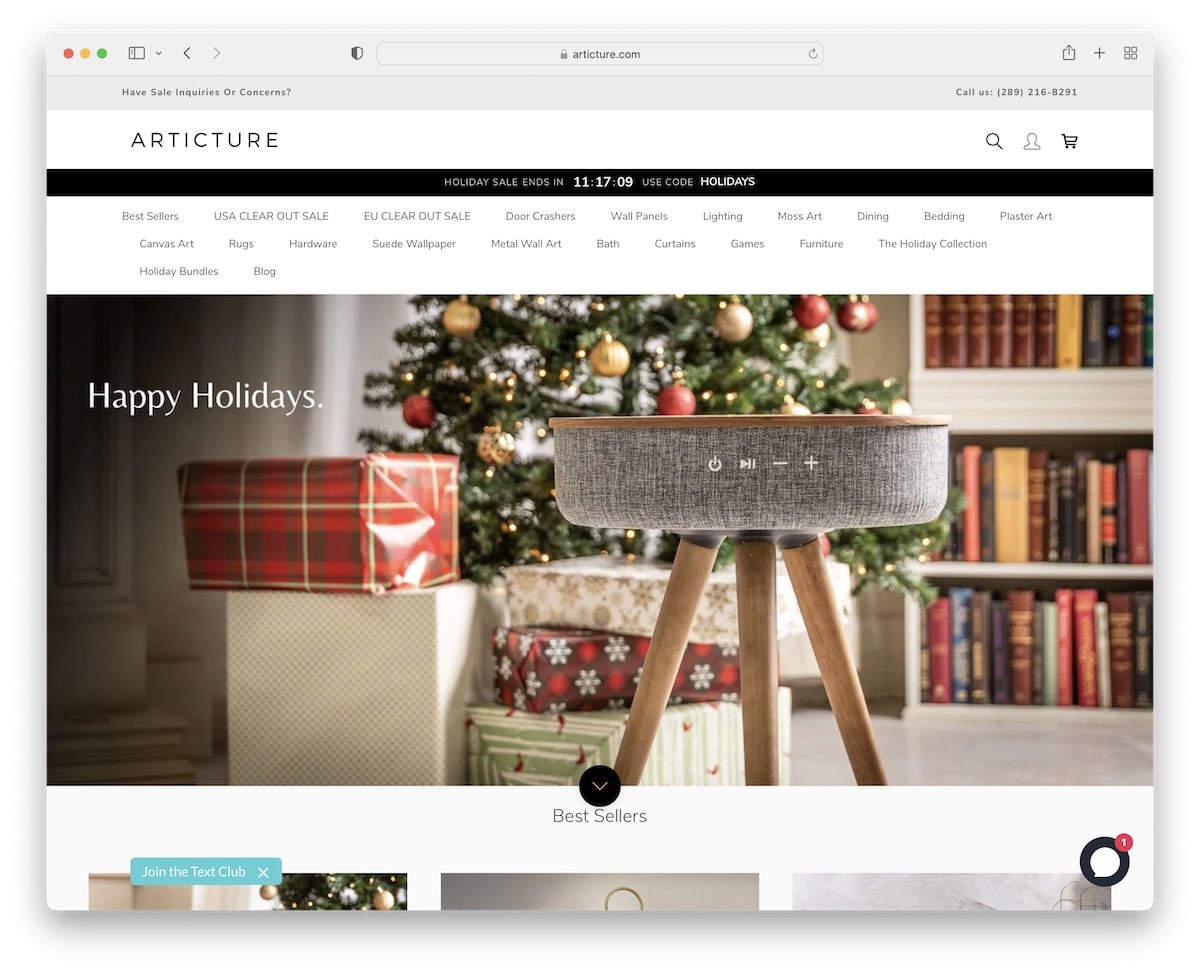
17. Articture
Built with: Shopify

While Brookstone’s home page is very crowded, Articture keeps things simple and more appealing to the eye.
The hero image only features text (no CTA) and a scroll-down button to jump straight to best sellers.
But Articture’s header is pretty stuffed with two notification bars, one with contact detail and the other promoting a sale with a countdown timer for urgency.
Note: Do you want to increase sales? Use a countdown timer for sales and special offers.
18. All Good Laces
Built with: Shopify

All Good Laces is a dropshipping website example with many unique elements that make it very chic and catchy.
The website uses an animated background that’s some text sliding, but it’s enough to spark interest.
All Good Laces also uses a handy multi-column mega menu that breaks down products nicely, but a search bar is also always available.
Note: Adding creative touches to your website will make for a more memorable experience.
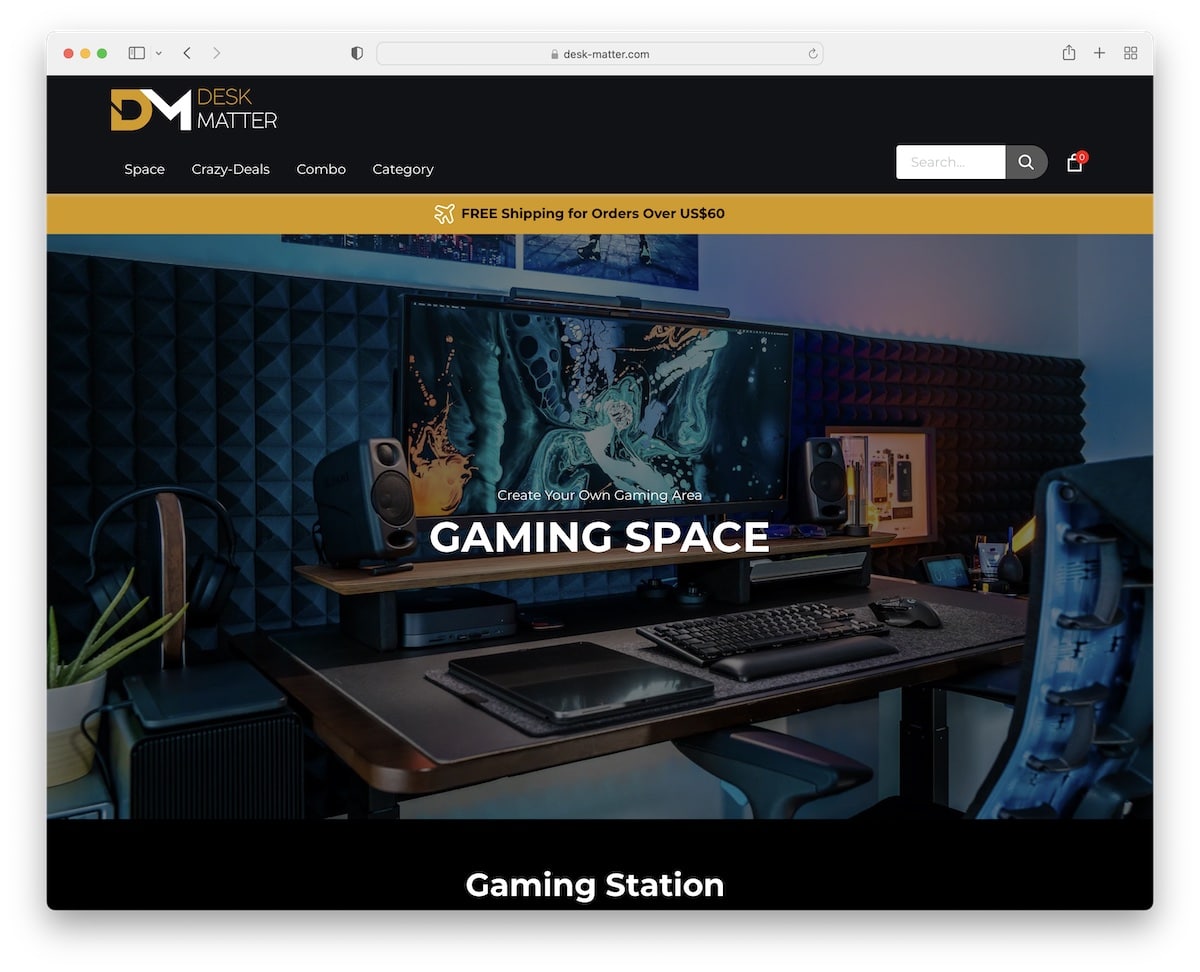
19. Desk Matter
Built with: Shopify

Desk Matter stands out from the other dropshipping websites because of its beautiful dark design.
The page is pretty simplistic with a handy filterable portfolio-like product section, so you can search particular items only and not be lost in all of them.
Another worthy mention is the sticky bottom screen notification that you can close by pressing the “x” button.
Note: A simple method of doing things differently is to opt for a dark design.
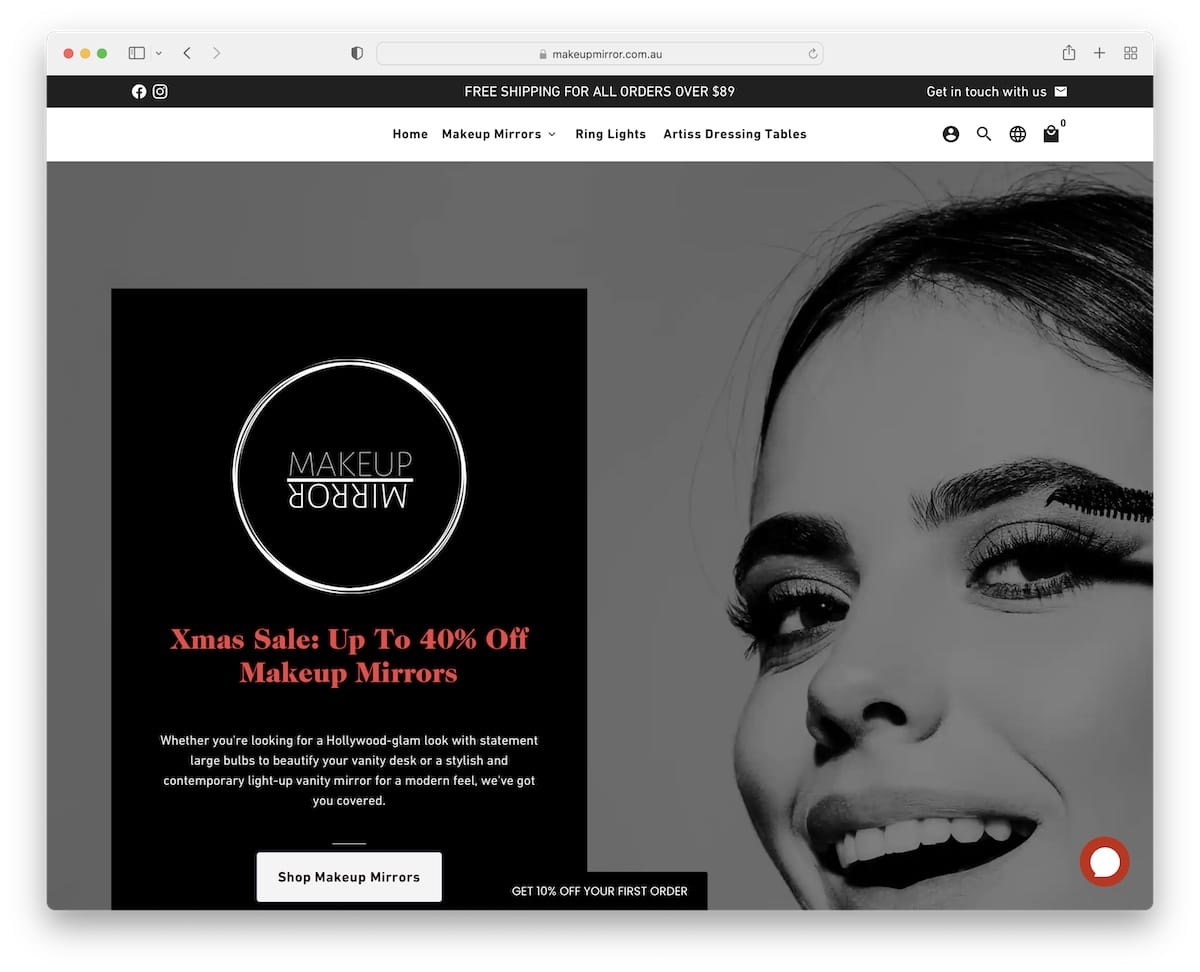
20. Makeup Mirror
Built with: Shopify

Instead of forcing a popup for a discount, Makeup Mirror uses a floating button on the bottom screen that opens it on click.
The page uses “fake” sale notifications, customer reviews with links to products they purchased and FAQ accordions to answer the most common questions.
The footer features quick links, social icons, a quick about us widget and a newsletter subscription form.
Note: Don’t be too pushy with popups; let the user control them (like in Makeup Mirror’s case).
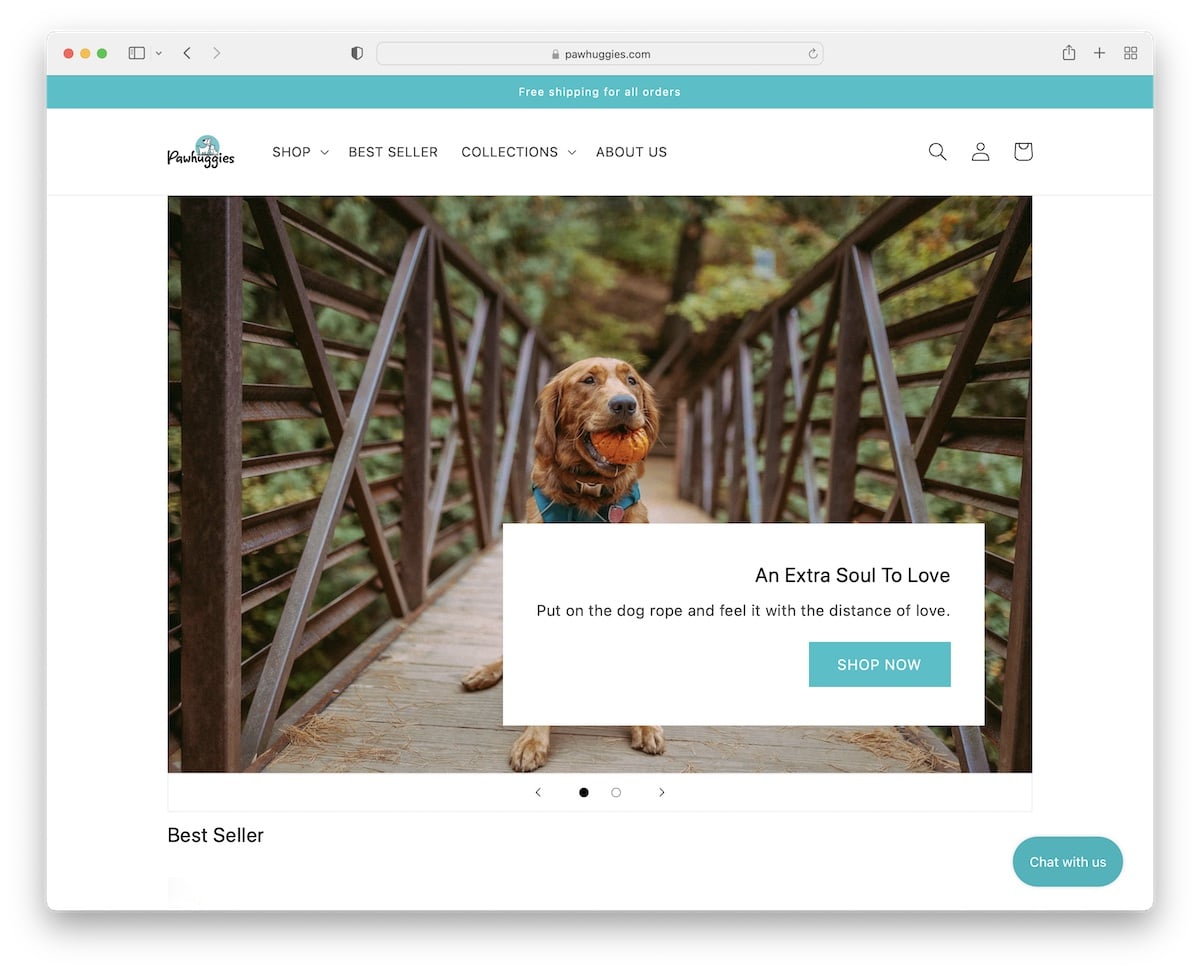
21. Paw Huggies
Built with: Shopify

Paw Huggies is a light website with a boxed layout featuring a drop-down menu and a slider above the fold.
Besides listing some of the items in a four-column grid, Paw Huggies also contains two blog posts and a minimalist footer with links and a currency switcher.
Note: Do you have a lot of foreign visitors? Add a currency switcher.








 Create a Website in Minutes With Squarespace!
Create a Website in Minutes With Squarespace!
This Post Has 0 Comments