11 Best Free SVG Editors for Graphic & Web Designers
The web is evolving alongside all of its elements, including one of the most popular aspects of the web: images. Images are like flower petals that express the beauty of their creation. Unfortunately, images have not been so quick to adapt to the change and evolution of the web. These days it’s still the most space-consuming element of a web page, accounting for up to 80% of any given webpages size. It’s common knowledge that the bigger the size of a website, the longer it takes to load. And the longer it takes to load, the more likely we will lose visitors, leads, potential customers, and ultimately our business.
With the responsive web evolving, it’s becoming increasingly important to serve the kind of content that scales naturally with the resolution of the device browsing the particular website. Scalable Vector Graphics (SVG) is the one kind of image format that will scale without losing its quality, although not infinitely. SVG images provide much more freedom over the size of the images you are using and how they interact with your design.
SVGs are XML-based markups that can contain two-dimensional vectors. The vectors can be simple shapes, paths, or anything you can do in Illustrator. It’s an image format that is more common with a web page than JPEG. SVG is much more powerful than other image formats we can use on the web as we can manipulate them with code (either in our text editor or with CSS / JS). And with this in mind, let us take a moment to focus on some of the most useful and exciting free SVG editor tools available for exploration.
The Best Free SVG Editors For Desktop & Online
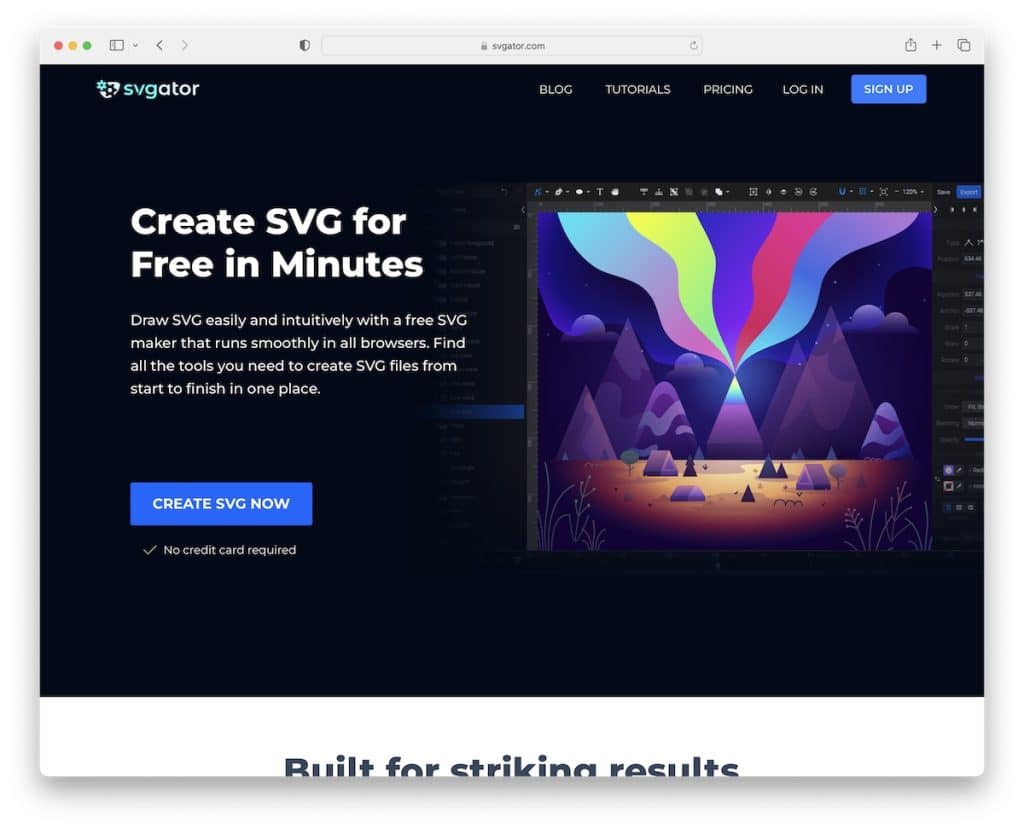
1. SVGator

SVGator is a versatile and beginner-friendly tool that equips you with all the necessary instruments to create SVG files – for free. It’s 100% compatible with all modern web browsers so that you can work on your creative projects in your favorite environment.
You can create all kinds of shapes and sizes, compound elements, draw straight lines or circular and mix any blend of colors you want.
We like the effortless editing process built with less clicking in mind. Designers love it!
But above all, with SVGator you can also animate your SVG creation using a keyframe-based timeline! SVGator makes it fun from start to finish. Roughly said, it ONLY takes three steps, and you can already have your illustration or animation exported. But the timing depends on how much time you’ll be playing with elements, effects, and more.
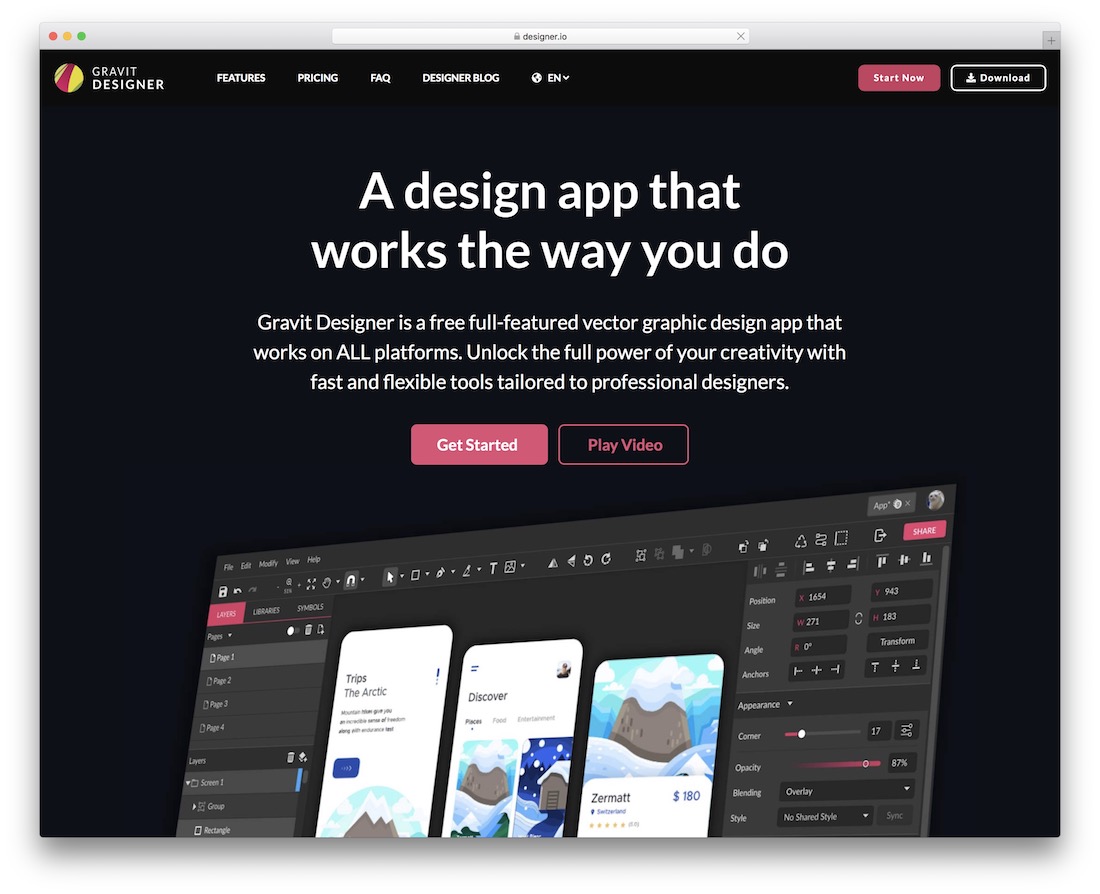
2. CorelDRAW Vector

CorelDRAW Vector is an impressive free SVG editor tool that covers everything necessary. Whether it is full-blown graphic design or some simple icons and whatnot, with Gravit Designer, you can make it happen and then some. It is a user-friendly solution that does not require previous experience with design tools and software.
CorelDRAW Vector is flexible and extensible, ensuring everyone gets the most out of it without breaking a single drop of sweat. You can also import and edit different PDF, SVG, Adobe Illustrator and Sketch file formats, to name a few. Of course, you can create SVG files, too, and work with Gravit Designer from any device and platform. Thanks to the versatile Gravit Designer, the freedom is in your hands, which you can employ entirely free of charge.
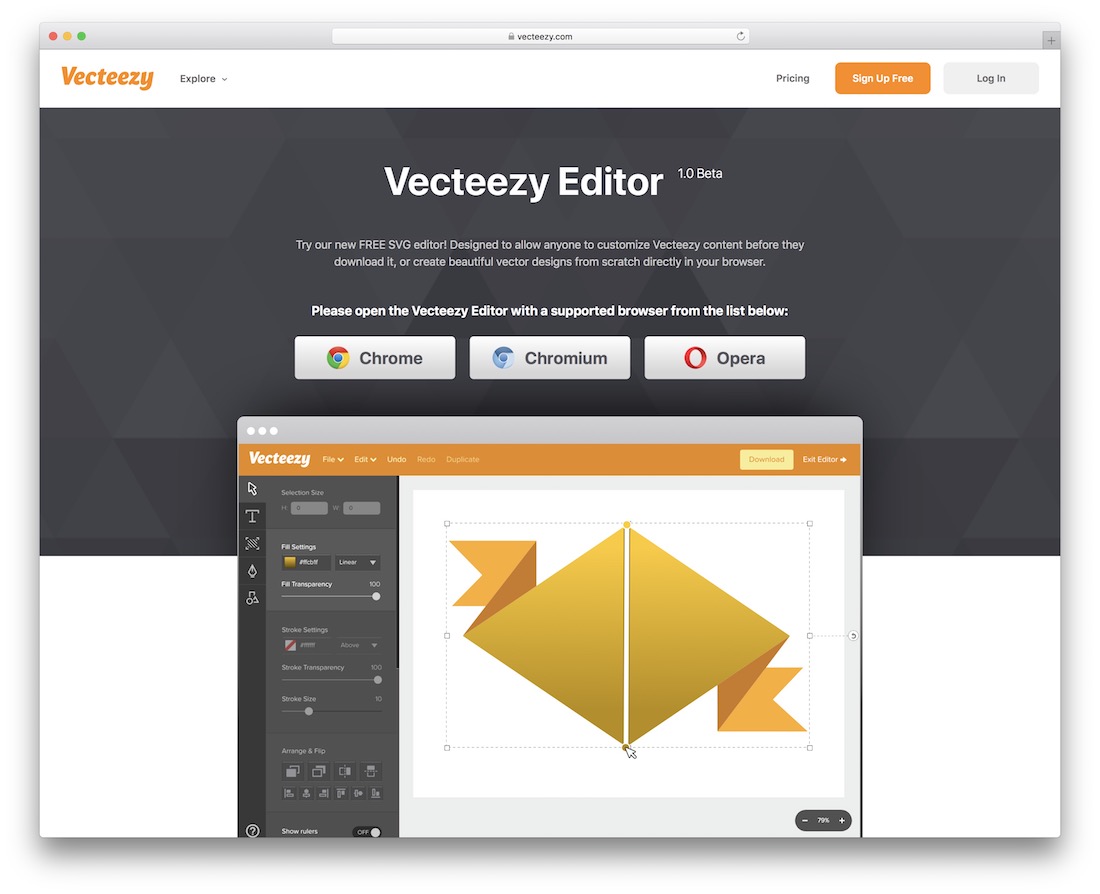
3. Vecteezy

Vecteezy is a fully functional free SVG editor that gets you going in no time. You can modify, alter and fine-tune all the content first and go from there. Make it follow your branding regulations and even create a few variations before picking the clear winner. With Vecteezy, you can do it in a little breeze, thanks to the intuitive editor that beginners and pros can take to their advantage.
Remember that while the free package comes with limitations, you can also upgrade anytime, unlocking even more features and functions. But the free bundle offers you access to millions of top-notch images and the ability to use your creations for personal and commercial projects.
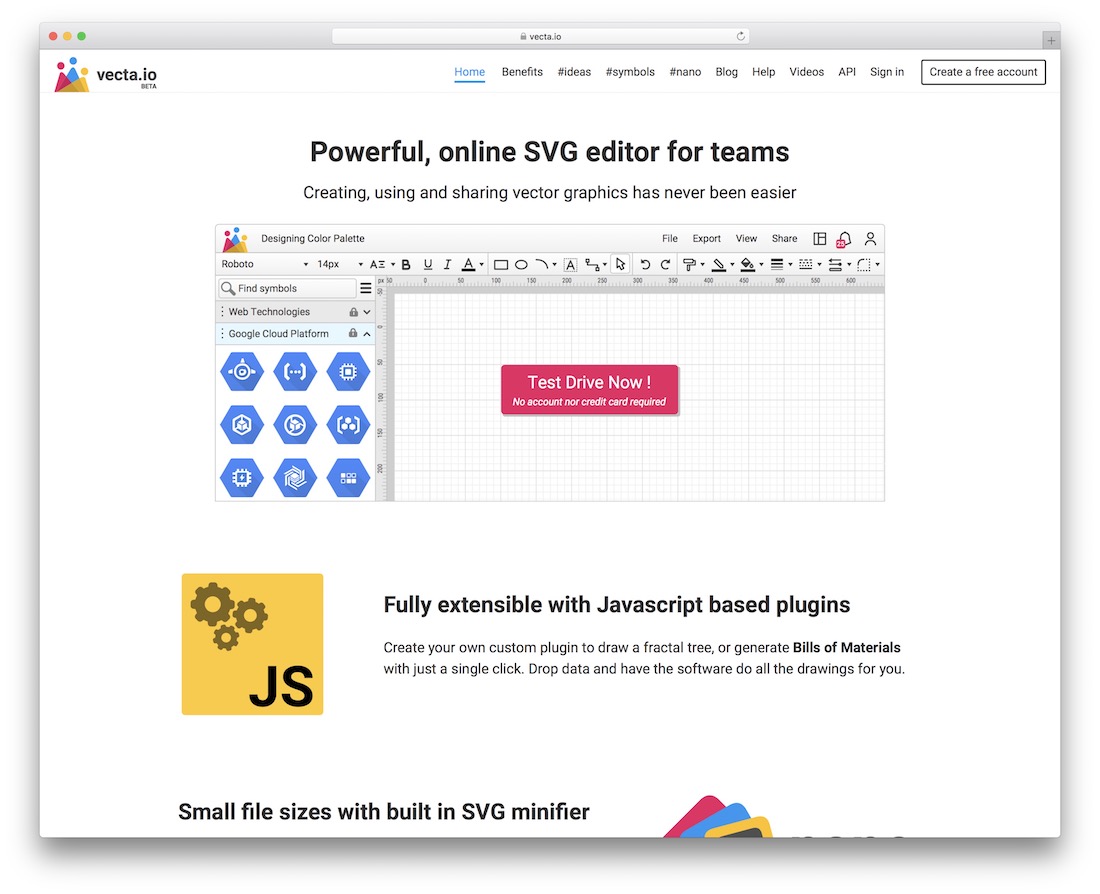
4. Vecta

When looking for an SVG editor that will accompany your team, Vecta is the one tool to consider. You can build stuff and share it with everyone you fancy from the convenience of one location. How cool is that? What’s terrific about Vecta is the SVG minifier it sports. Your SVG creations will be very small while keeping their amazing quality intact – perfect for the web and mobile use.
Some of the very many features of Vecta include access to Google fonts, text outlining, amazing colors, layers, smart connectors and more. You can also import content from other sources and connect Vecta with other apps that will boost your team’s workflow. There are tons of options and solutions, but do start with the free plan, get the gist of Vecta and make some noise right away.
5. Vectr

If you are searching for a simple and free SVG editor, you better look at Vectr now. When building vector graphics that do not lose quality when scaling, Vectr is the way to go. Even if you do this for the first time, you will still witness success with Vectr. Yes, it is a beginner-friendly alternative that pros will find of great use.
You can work with the tool online or offline, the choice is yours. Vectr offers different download packages for Windows, Linux and Chromebook. The complete user guide and tutorials also come handy if you are just getting familiar with Vectr. It is easy enough for you to learn on the fly for your information.
6. SVG Morpheus

Want to add some interactivity to your SVG images? Use Morpheus to morph together multiple SVG images for fancy effects. Is supported by the principles of Google’s Material Design.
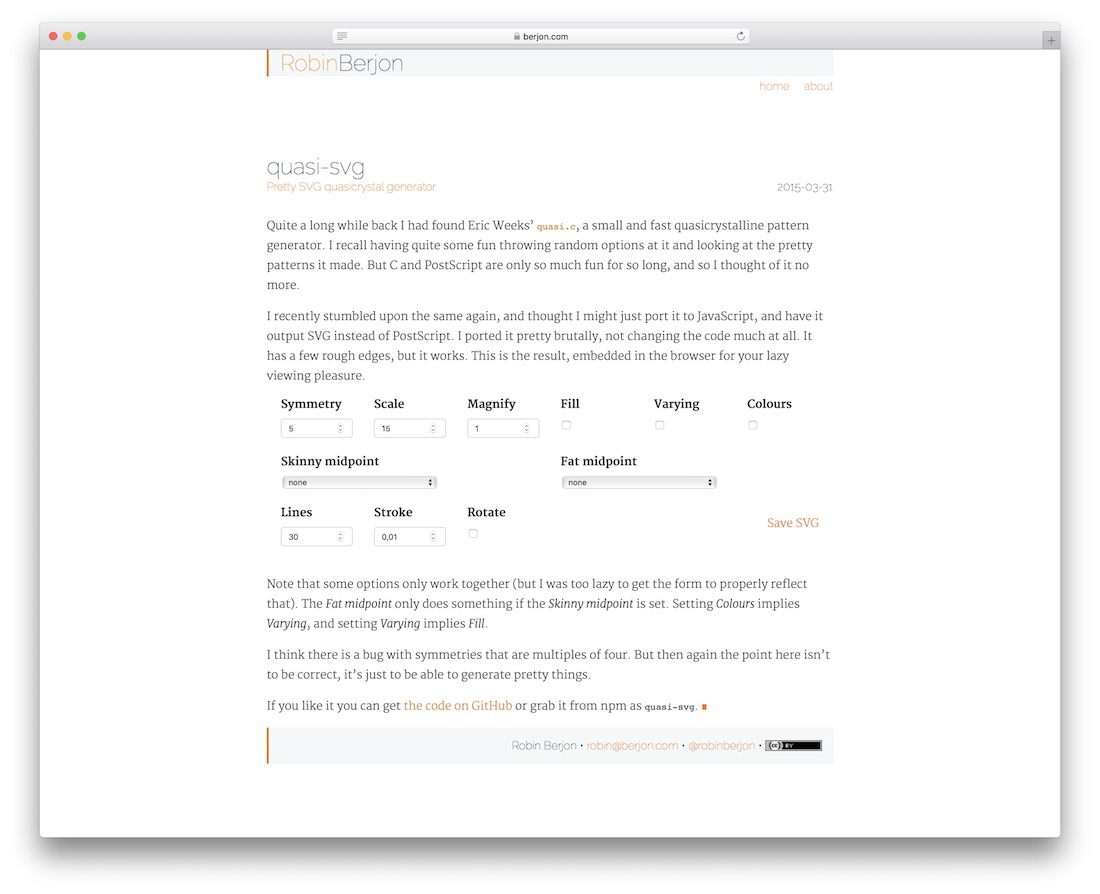
7. quasi-svg

Immerse yourself in the creative aspects of web and graphic design. Use the Quasi app to create beautiful quasicrystalline patterns that amp up your apps, website designs, or simple backgrounds. The options panel also lets you build truly custom
8. Chartist.js

The beauty of graphic design is that you can easily integrate it with various content formats, projects and applications. Chartist helps designers, developers and even simple webmasters to amplify their content visual appearance with interactive and dynamic charts that look and feel amazing on any device. Chartist’s goal is to provide a simple, lightweight and unintrusive library to responsively craft charts on your website. It’s important to understand that one of the main intentions of Chartist.js is to rely on standards rather than providing its solution to a problem already solved by those standards. We need to leverage the power of browsers today and say goodbye to the idea of solving all problems ourselves.
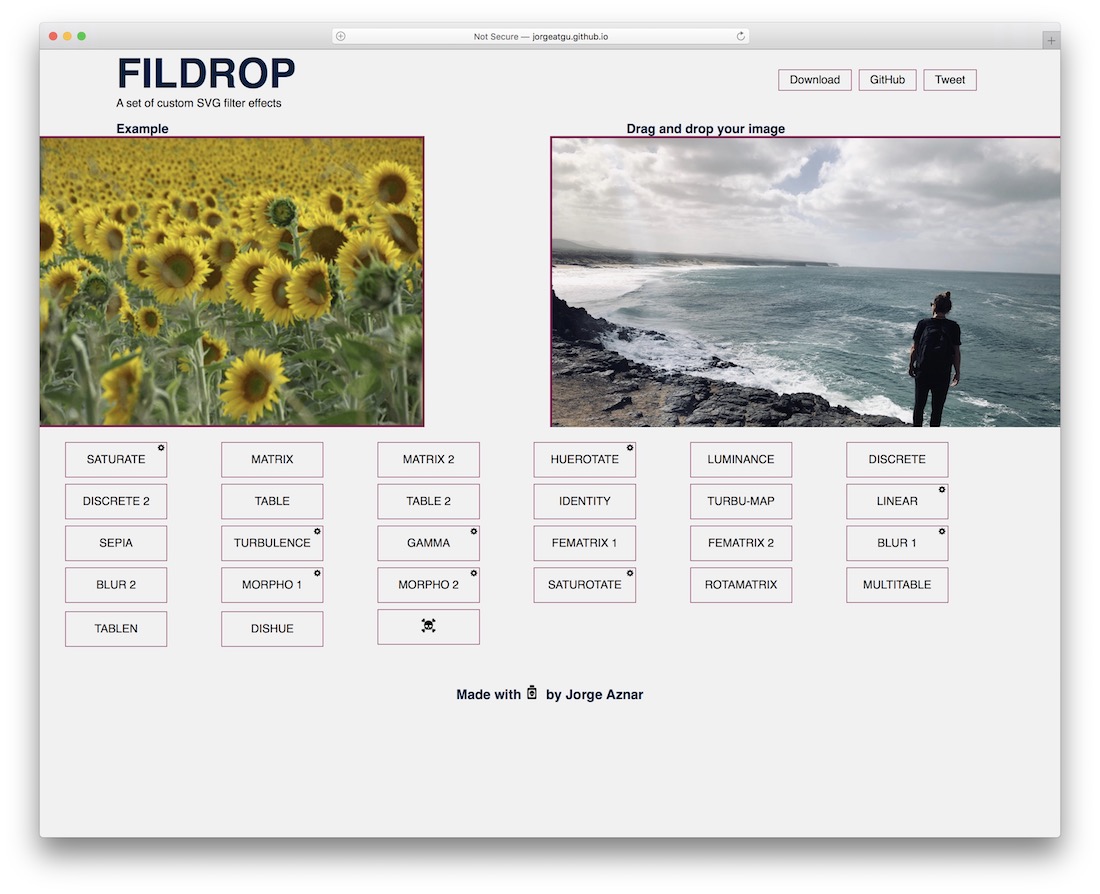
9. Fildrop

Do you have an SVG image but want to spice it up with custom filters? Fildrop gives you access to 26 individual filters ranging from Matrix to Gamma to Blur and many more. Once you choose the filter, you are given back an HTML5 code that you can input straight into your project.
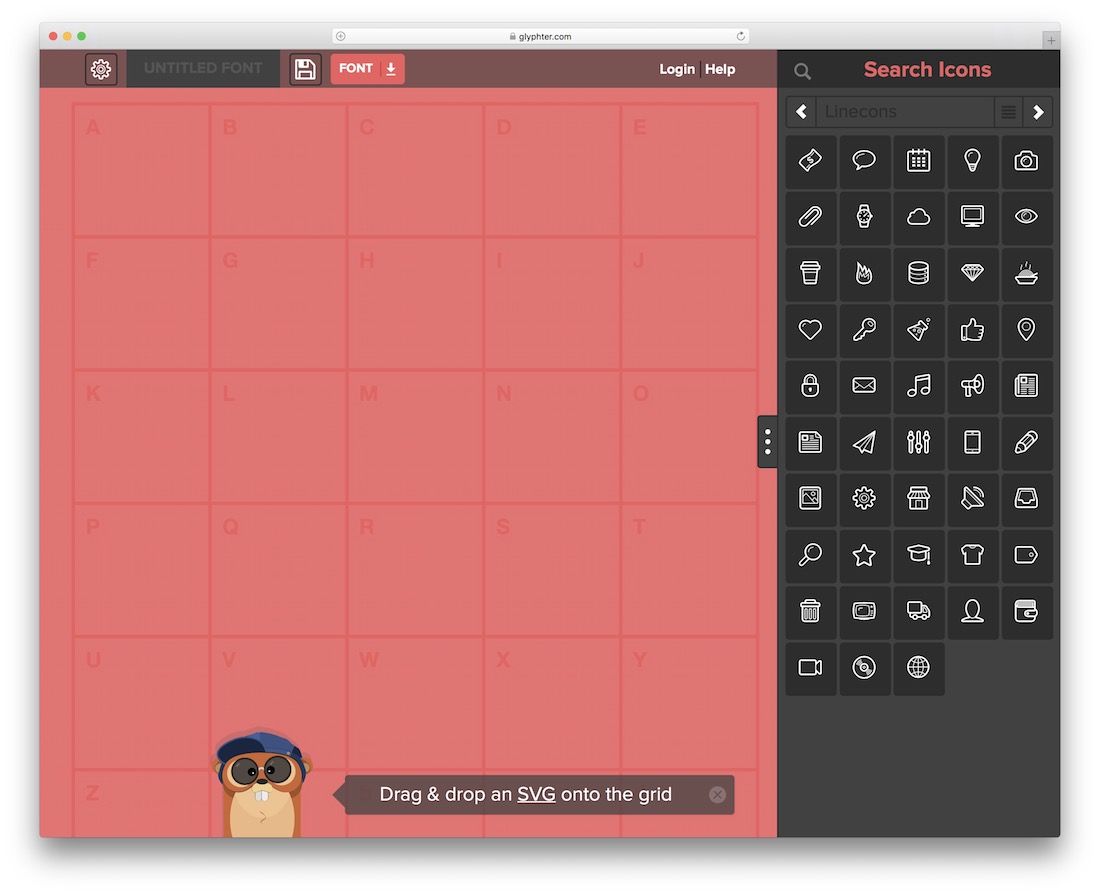
10. Glyphter

Glyphter gives you access to 16 different sources of SVG icons and fonts. You can then use these to map out your own SVG fonts sprite. Load up your favorite glyphs and watch the font develop.
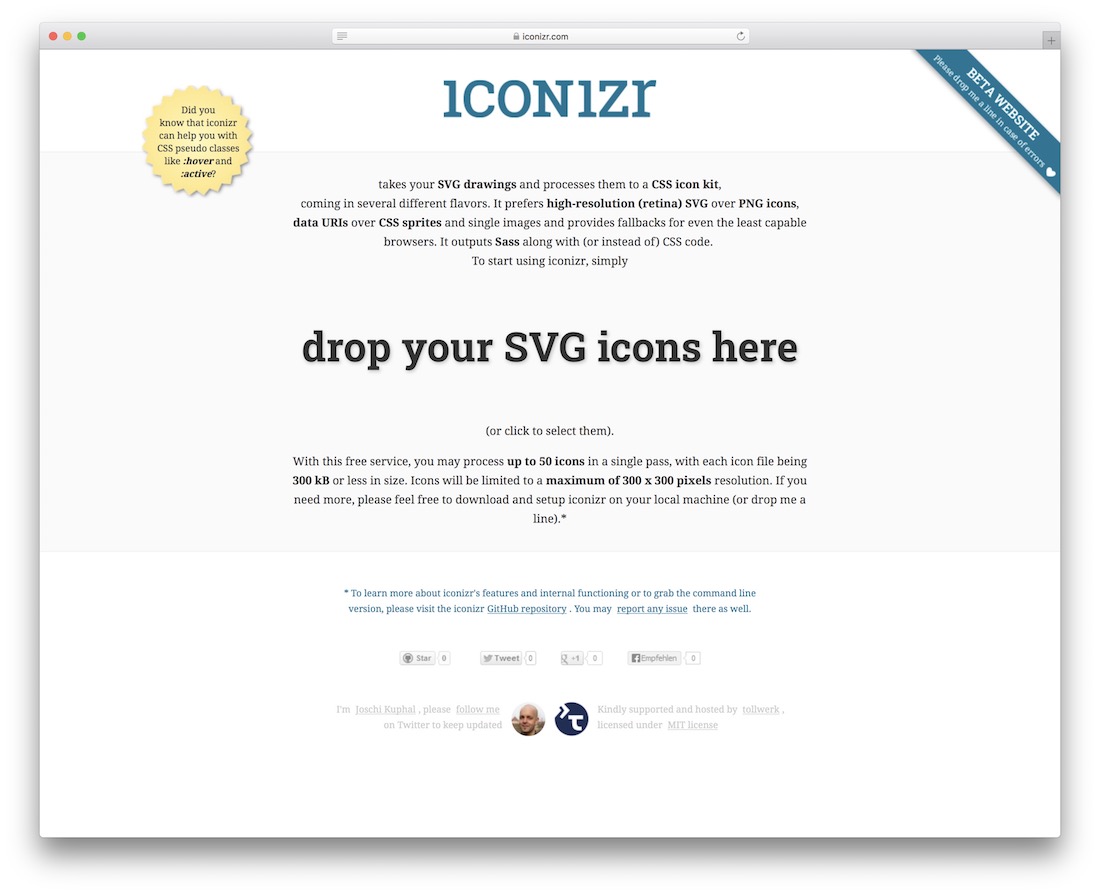
11. iconizr

Have a list of SVG animations and drawings? Put them all together and have Iconizr convert them into a fully usable CSS icon kit.
In Conclusion
Many great SVG editors are available for use on your Mac, Windows, or even online without downloading them. It all comes down to your personal preference and which one to choose.








Great article! A lot of SVG tools I did not know yet. SVG is great opportunity to enhance your travel stories 🙂
Regards
Christian
P.S. could you please check your coding of your site. All the images in the article are blurred and the content unreadable :/ I’m using the iPad2
Christian,
Could you please send a screenshot of our site to see how it looks on iPad 2. I don’t have access to older iPad than original retina version. That would be very helpful. Thank you!
Thanks for the post Alex. I am new to vector graphics but have been wanting to get into it more. I have been looking into different paid software for it, but i would like to try my hand at it before spending money on a software. So your post really helped me out.
I have been working on building a website and have been looking into vectors of that as well. It has some great info for newbies like me, and really helps to figure out why vectors are great for web design.
Thanks again.
This list says free editors but Adobe Edge requires a subscription
Very use full article!!
But i think Adobe Illustrator is the best option for SVG File creation…
Ravi,
It is like saying that Bugatti Chiron is the best car for everyone. It might as well is but can anyone afford it? Illustrator is a great tool but not everyone can afford it and not anyone needs it. For example, if you need to create a single SVG image and won’t need software afterwards is it really worth to buy it?