23 Bootstrap Hamburger Menu Examples (Free) 2024
These Bootstrap hamburger menu templates come perfectly if you want to boost your website’s navigation, especially on mobile.
Instead of searching for the best navigation element yourself, we did the hard work instead.
These are all free solutions you can employ RIGHT AWAY.
We made sure to bring you as many different variations as possible. On top of that, every hamburger menu example is also editable and customizable.
Make your version!
Never again lack a neat menu function that you can now execute comfortably. Nothing to lose, all to gain.
Enjoy.
Alternatively, you might want to check ready-made Bootstrap website templates that offer much more than a hamburger menu.
Best Bootstrap Hamburger Menu Examples
Bootstrap Website Menu V05

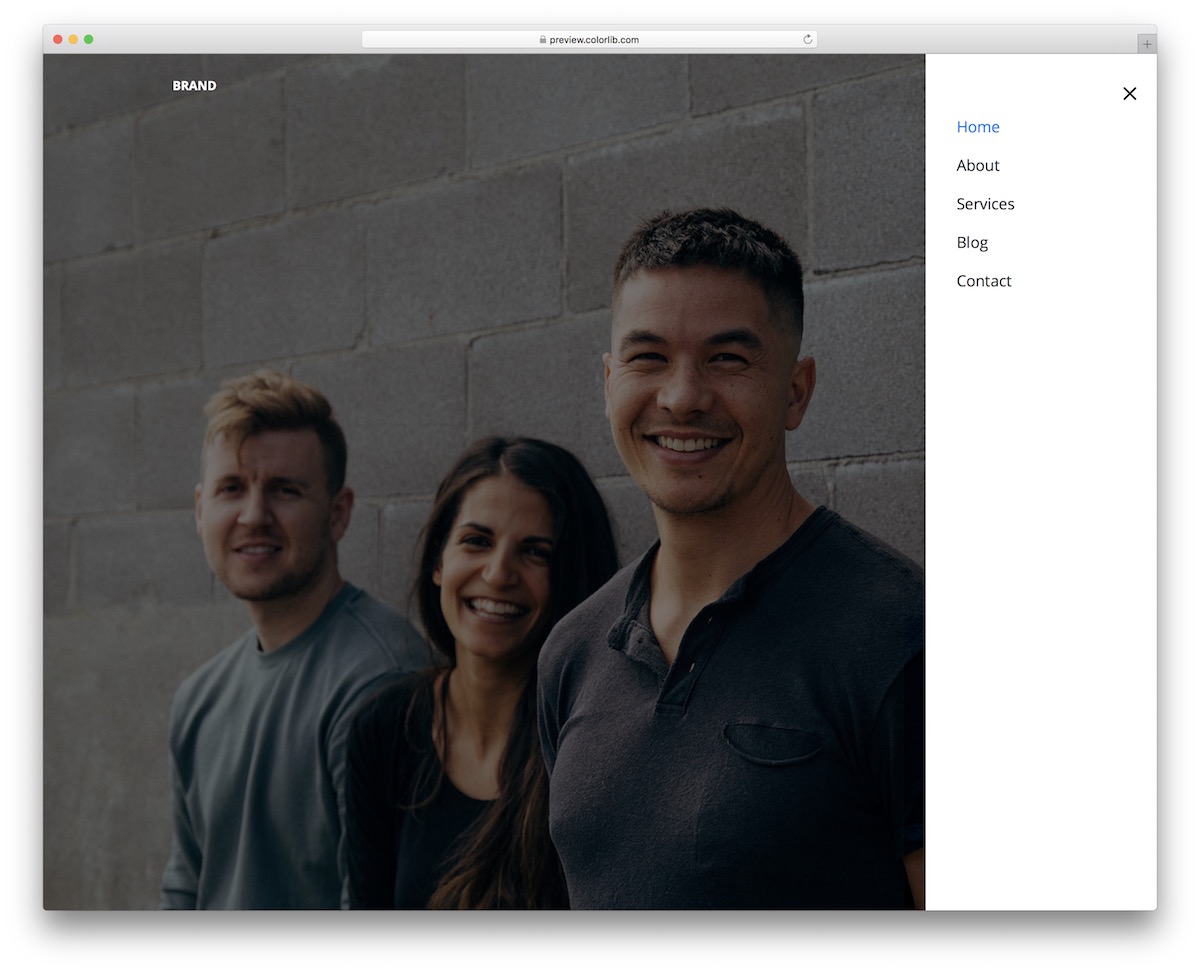
Website Menu V05 is our own take on hamburger menus based on the popular Bootstrap framework. It is a trendy solution with an icon in the top right corner, sliding in the navigation from the right.
The amazing performance stays intact due to the fluid layout, whether viewed on desktop or mobile.
Another cool feature is the hover effect that turns the section you want to click on BLUE. Remember, if necessary, you can also brand it and perform refining touches or go with the out-of-the-box version.
More info / Download DemoWebsite Menu V06

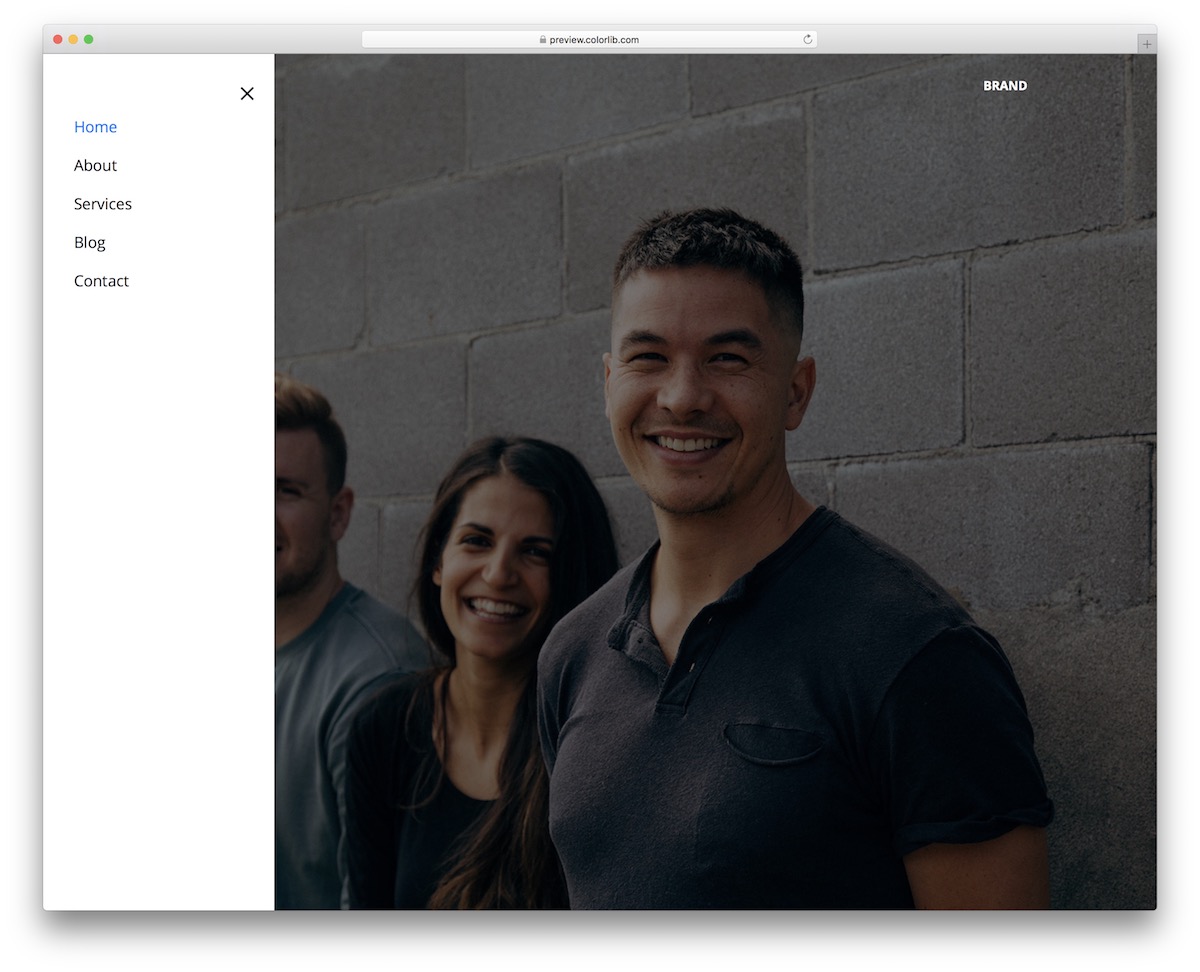
Website Menu V06 is pretty much an identical solution to the Bootstrap hamburger menu compared with the above, just that it’s mirrored to the left side.
It has the same icon, same slide-in menu and hover effect. Instead of rocking navigation on the right, you can go against the grain with the left version.
Moreover, the snippet’s code is user-friendly and organized, so you can quickly get the most out of it. Meaning, even if you plan to MAKE adjustments, they will take you little time to complete.
More info / Download DemoBootstrap Website Menu V20

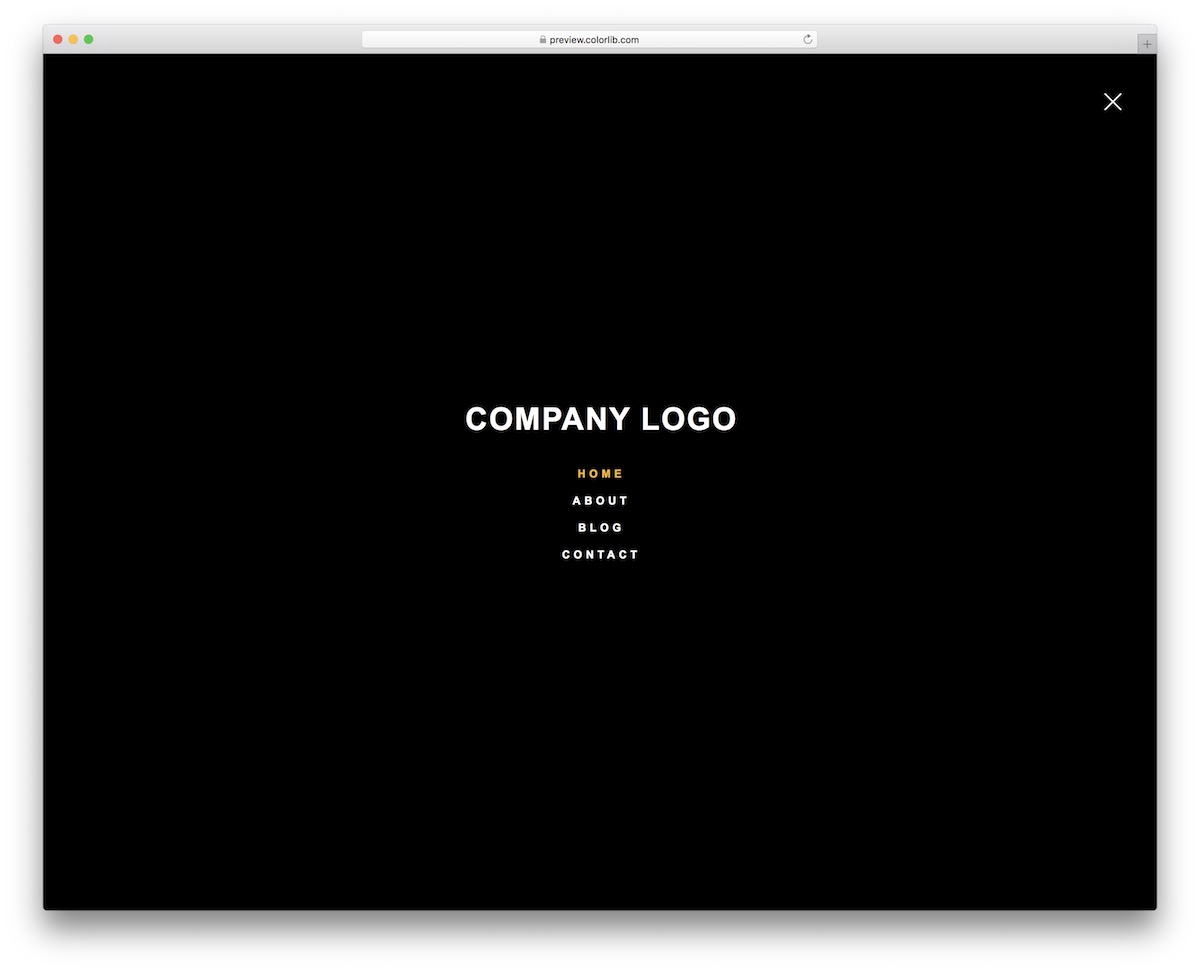
If you are looking for a full-screen menu overlay template, Website Menu V20 is your best bet. Its dark design by default makes it extra special.
Another cool feature of the free snippet is the neat animation that activates when you open or close the menu.
Also, the Bootstrap menu stays in the same beautiful format on mobile, tablet and desktop, unlocking superb website navigability.
More info / Download DemoMaterial Design Hamburger

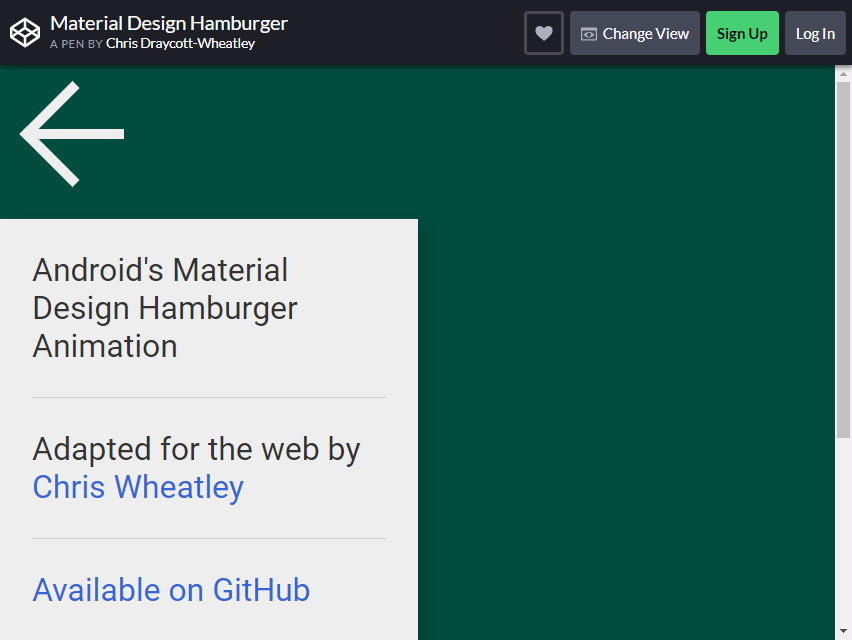
Chris Draycott-Wheatley created this one. He built this on CSS, and a little bit with JS. This icon function SMOOTHLY.
As you click this three-horizontal-line icon, various categories will appear. You decide how many categories to include.
Another thing you will love about this design is the left arrow button, which allows you to return to the previous page.
The size is big enough to hover the mouse over it, and the background color is beautiful enough to see the icon.
HTML5/CSS3 Horizontal Menu

Well, this bootstrap hamburger menu is not a ‘hamburger,’ but it has the same functions. What more, you can add menus inside the icon.
Example, you can see that inside the icon, there is ‘Articles n HTML5 & CSS3’. Once you click it, several categories will appear. It will be easier for visitors to navigate through the website. They don’t have to find what they need anywhere on the page.
This is perfect for any website. It can be mobile-friendly too! You can add up to five menus, then add categories under it as you like. Dhanush Badge made this purely using HTML5 CSS3.
Javascript or programming is NOT essential for this to function.
More info / Download DemoHamburger Menu – HTML, CSS & jQuery

Glenn Smith created this icon using HTML, CSS, and jQuery. Although simple, it functions perfectly and smoothly.
Sometimes, it is easier for website audiences to use simpler icons that allow them to easily find what they are looking for.
This menu is at the bottom right side of the screen. You can add up to five categories. The categories will appear just by clicking the list. The background color is white, which makes it easier for the audience to see the titles.
The only thing about this menu is it covers the content beneath it. If you want to CHANGE the function, simply remove the z-index in the menu icon and panel.
More info / Download DemoMenu “Hamburger” Icon Animations

Hugo Darby Brown designed this bootstrap hamburger menu. If you want to play through the icon, you can visit this page Brown shared in his account – https://www.designcouch.com/. He adds a different flavor to this menu compared to others.
Instead of putting all the categories under the menu, he decided to add the categories beside it. You can add buttons with pictures.
From Brown’s website, he added four categories: bio, work, resume, and blog. You can do just the same by using this hamburger icon he made. It has an X button if you want to close the menu.
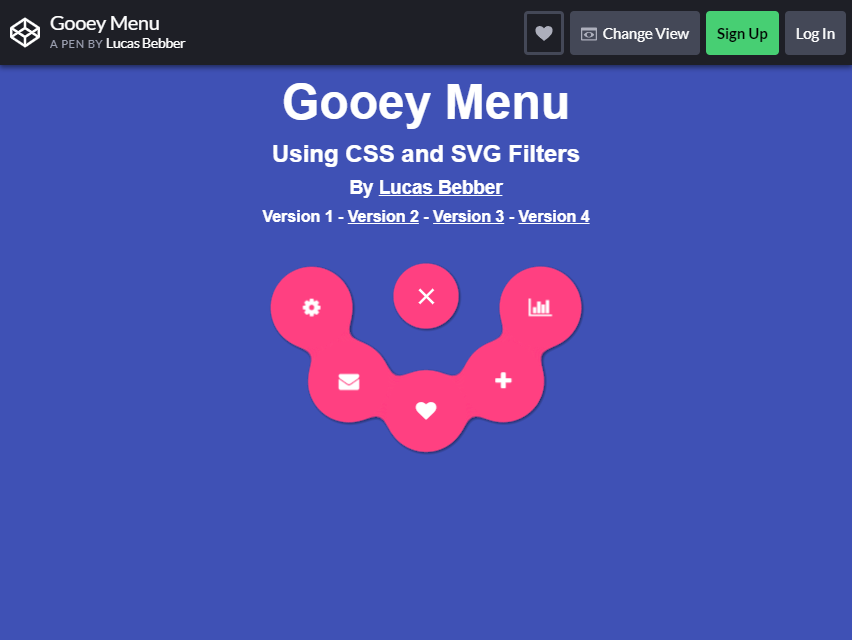
More info / Download DemoGooey Menu

Lucas Bebber used CSS and SVG Filter to make this menu. It has three different versions. For all the folks out there that are looking for unique bootstrap hamburger menu, this may be the one for you.
Depending on your taste, you can choose any version for your website.
For Version 1, as you click the circle menu button, upper curve line will appear with five several category buttons. If you want to close the menu, click X. For Version 2, six categories will appear around it as you click the button.
What about for the Version 3? Four separated circle buttons will appear on the right as you click the menu. Lastly, there is Version 4 with four categories as you click the menu.
It is slightly similar to Version 3; the only difference is that the buttons are too close together.
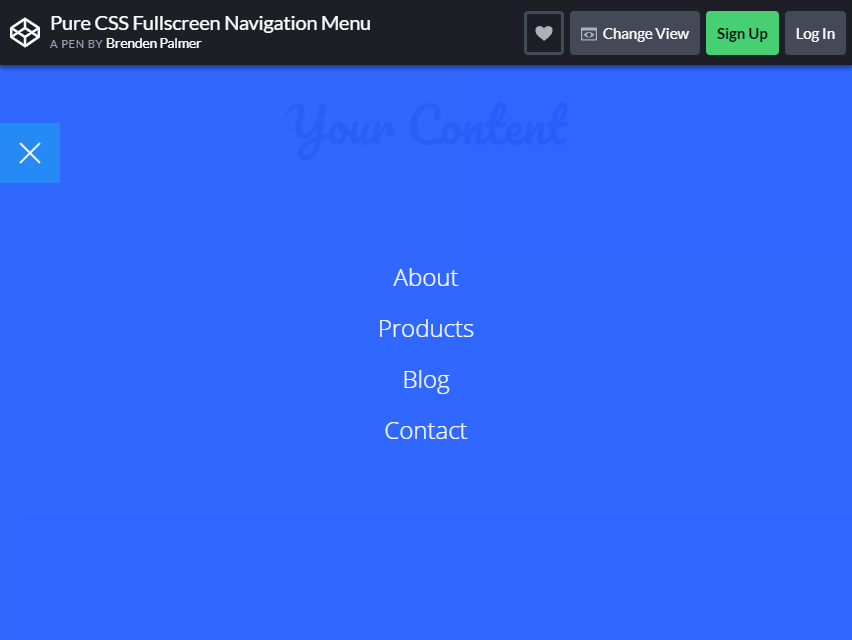
More info / Download DemoPure CSS Fullscreen Navigation Menu

Brenden Palmer designed this menu on May 17, 2015. From its name ‘fullscreen navigation menu,’ the categories WILL CONSUME the entire page.
It’s not a big problem if you all the critical functions of the blog are arranged inside the groups. You can add up to four categories, or as much as you like. Just copy the same principle he used in creating this one.
If you want to close the menu, click the X button at the left side bottom of the page.
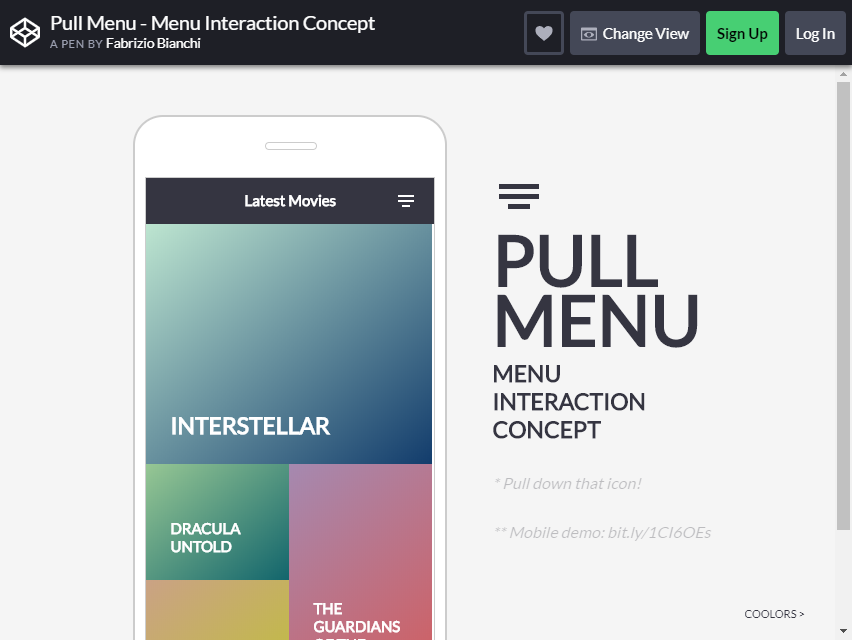
More info / Download DemoPull Menu – Menu Interaction Concept

Were you searching for a better bootstrap hamburger icon for a mobile-friendly website? This pull menu has a great concept. You only have to pull down the figure to jump between the pages.
Fabrizio Bianchi created this menu interaction concept. Aside from the unique way this icon is used, the color is pretty impressive.
You can add up to four categories or more. As you pull the menu a little, the next category will show up, and as you pull a little more, it will go to the following categories.
Pull menu is a good substitute for a sliding list. The way it works is just the same with refreshing options. The difference is that it does not refresh the page but jumps to the next page. It is also colorful and too fun to use.
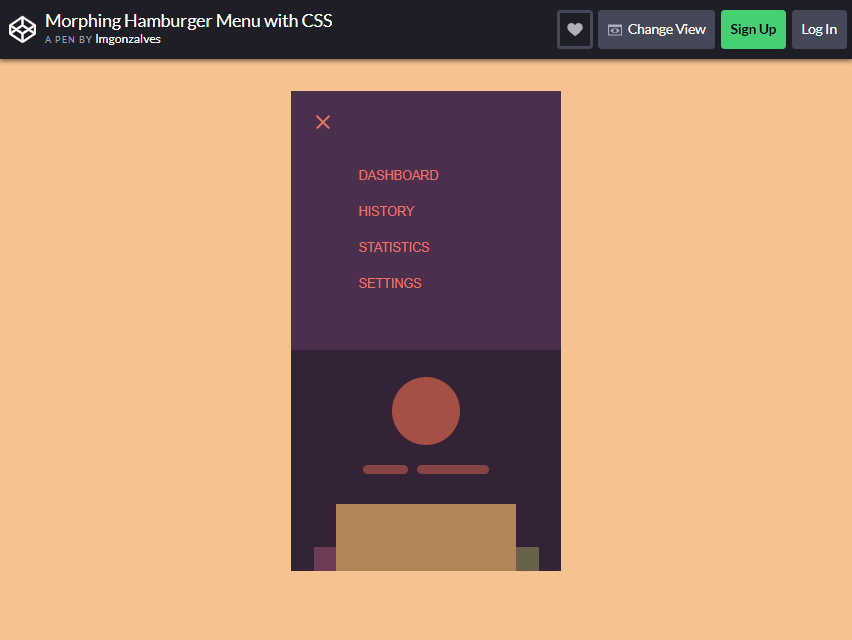
More info / Download DemoMorphing Hamburger Menu with CSS

This one is also a mobile-friendly Bootstrap Hamburger Menu created by Imgonzalves. What you will like in this menu is that it will not cover the entire page when you click it.
The content will remain and go down under the categories.
You can add up to four categories or more. There is also X button if you want to close the menu. What is unique about this? It CREATES A MORE straightforward navigation for your audience coming to your site.
You may have seen many web pages where it is too hard to find the option you want to click, but thank you for this. You will have a better idea to include in your blog.
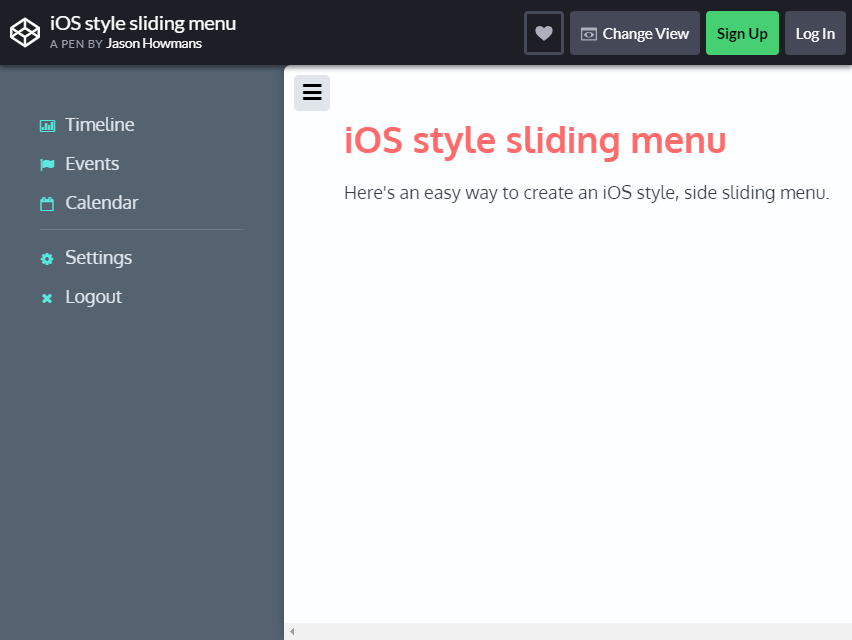
More info / Download DemoiOS Style Sliding Menu

This menu, created by Jason Howans, is one of the most popular and often used by website creators. The style is purposely for users, but the designer of this icon thought of another way to make it available to other kinds of operating systems.
This menu can be added to your website too!
What makes this menu special? The navigation is just SIMPLE.
You only have to click one button, and all the categories are there. You can add several groups under the menu. The colors used here are also enticing for the visitors.
More info / Download DemoSVG Gooey Hover Menu Concept

You will love the concept of this menu. Just hover your mouse to the icon and all the categories will appear.
You will SAVE yourself from clicking different icons to get where you want to go. Michael Leonard created the codes for this menu.
This menu has six items. To make the categories disappear, hover your mouse away from the list. The navigation is easy, and visitors will enjoy playing with it.
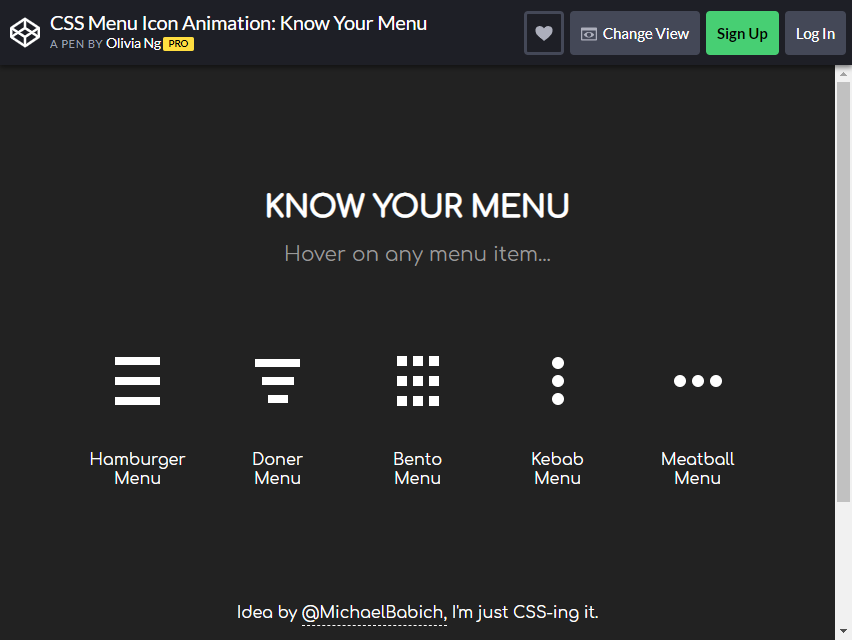
More info / Download DemoCSS Menu Icon Animation: Know Your Menu

This menu has different items you may want to choose from. In addition to the Bootstrap Hamburger Menu, there is the Doner Menu, Bento Menu, Kebab Menu, and Meatball Menu.
Although it has a different design, the principle is the same as the original one. If you want to add unique style to your website, this might be for you.
The Menu Icon Animation was designed and created by Olivia Ng.
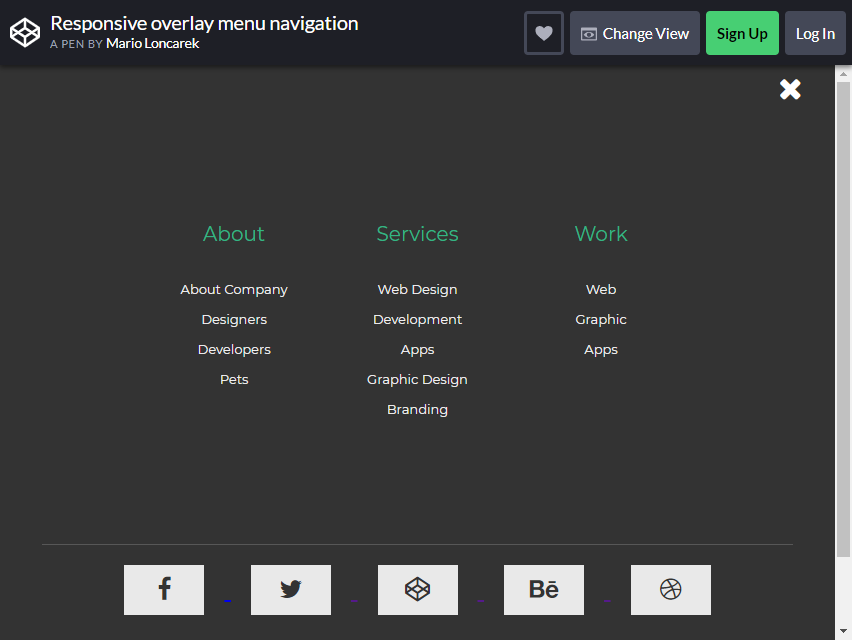
More info / Download DemoResponsive Overlay Menu Navigation

Mario Loncarek created this Bootstrap Hamburger overlay menu style. In just one click, you’ll see all the categories – even the categories under these main categories.
This kind of menu is organized yet straightforward. All the things you need are compiled in a single button. It is an advantage for visitors who are looking for a specific thing.
In Loncarek’s style, you will see that he created three menus—About, Services, and Work—which make it easier for a user to narrow down the categories they are looking for.
He created this icon using CSS, HTML, and jQuery. Its neutral color makes it easier to read.
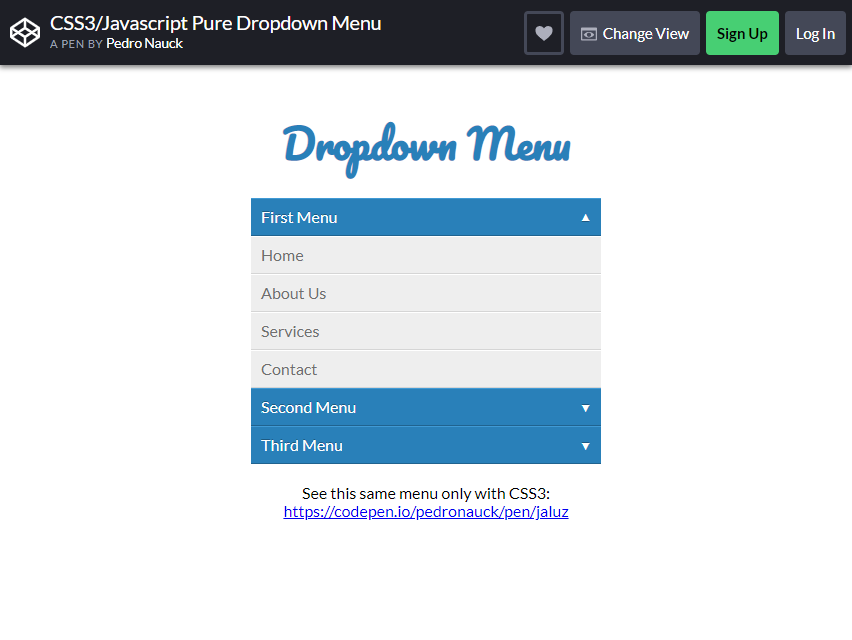
More info / Download DemoCSS3/Javascript Pure Dropdown Menu

Pedro Nauck created this Dropdown Menu. You can make several menus. As you can see from the picture, the creator created three lists. In every menu, various categories showed on the screen.
Navigating using this menu is VERY natural. It does not need your entire page to show the menu and categories. You can click the dropdown arrow again to hide the content.
This is not only mobile-friendly but also a desktop-friendly. It has a beautiful font too! You can copy the font, but you can change little details depending on your taste.
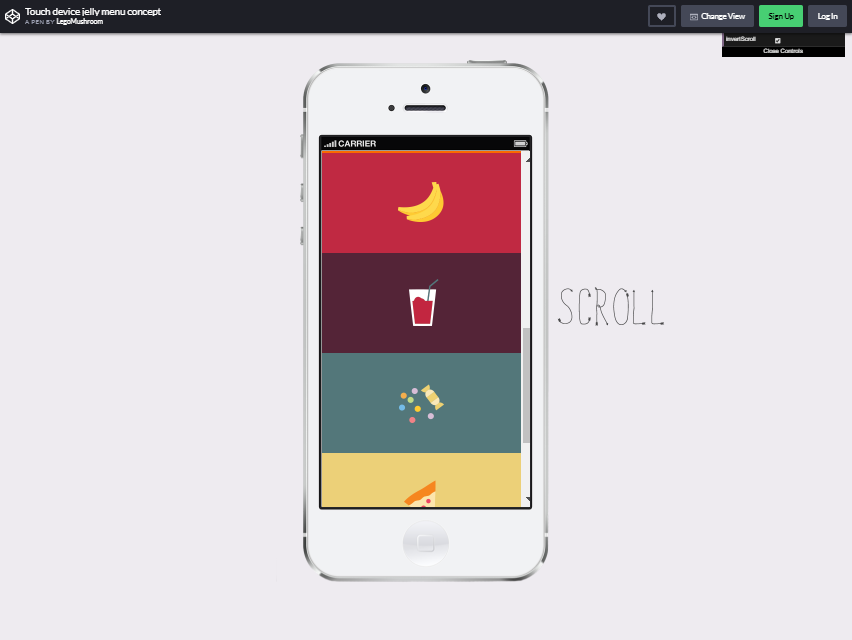
More info / Download DemoTouch Device Jelly Menu Concept

Oleg Solomka created this super cute and fantastic menu concept, Lego Mushroom. Instead of using a typical icon, he uses cute ones to give color to the idea he had in mind.
It depends on whether you look for the simpler or unique one.
Oleg Solomka even explained how he created the menu button. That is only a concept. You can use this concept on your website, too.
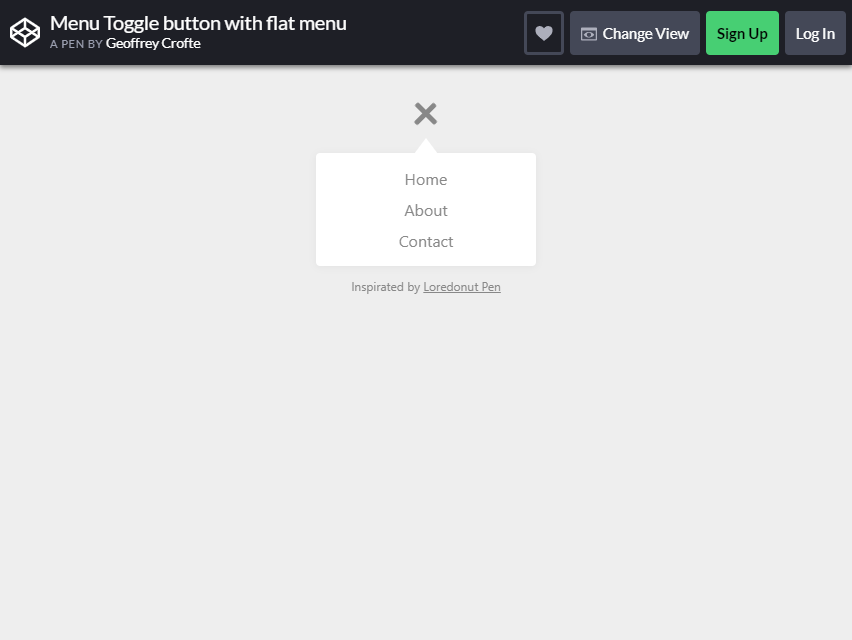
More info / Download DemoMenu Toggle Button with Flat Menu

Geoffrey Crofte designed this menu style, which uses CSS transitions and Vanilla JS. As you can see from the picture, it is simple.
But if you see beyond the picture, it will give users a better navigation experience. Click the Bootstrap hamburger menu button, and categories will appear. You can click the X icon to remove the categories.
This is mobile-friendly design but can also available for navigation through a desktop.
The menu’s NEUTRAL color makes it fit any theme of your blog or websites. It does not cover other site contents, which is a + for your audience or blog visitor.
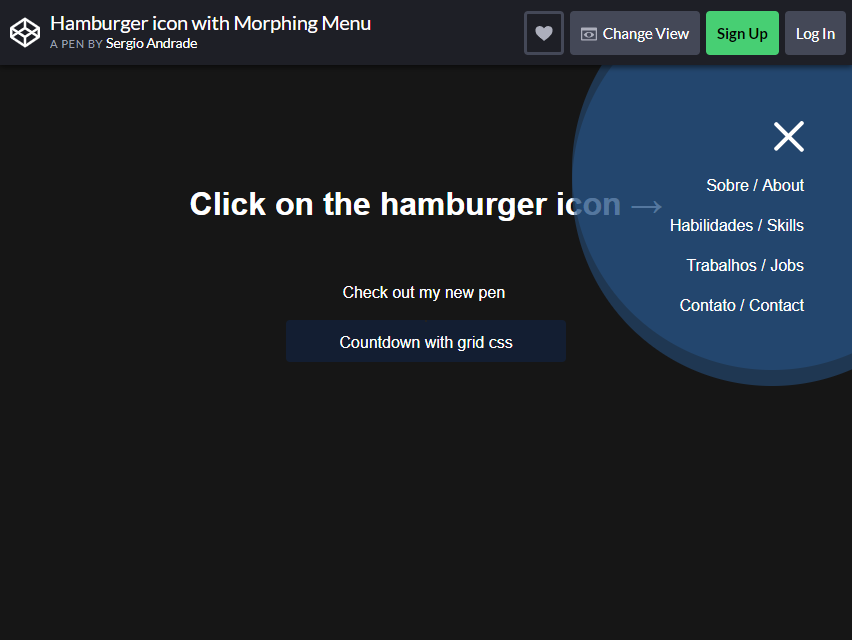
More info / Download DemoHamburger Icon with Morphing Menu

The concept with this menu is almost the same with others. However, it has something unique in this menu style.
Although the way to navigate is the same with toggle style, the way it appears on the screen differs. Unlike others, this morphing menu one side of the website.
Its shape is also ideal for showing a few categories. To hide it, just click the X button.
For a beginner, this one is NOT difficult to follow. Just copy the codes Sergio Andrande shared. Edit it out a little, and then you are ready to go.
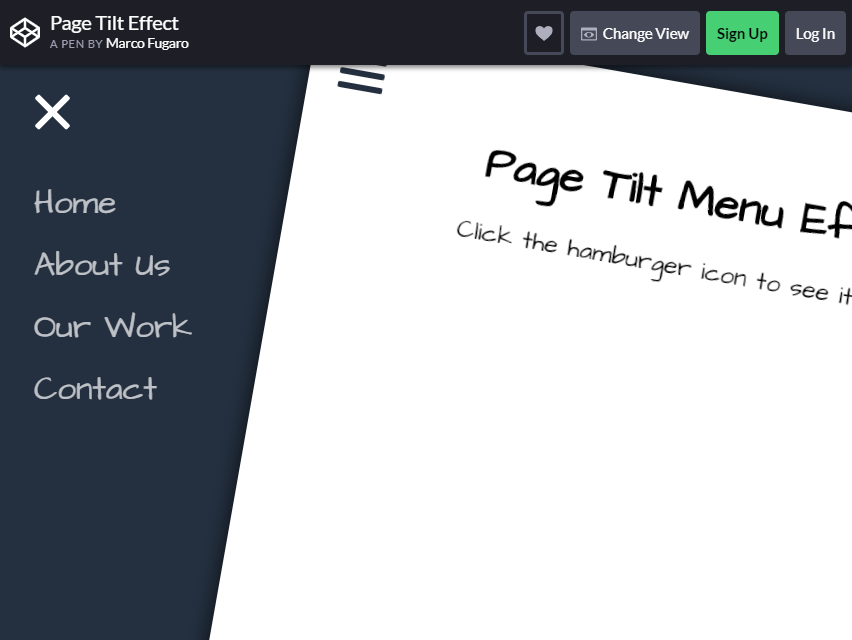
More info / Download DemoPage Tilt Effect

Do you want to add another flavor to your website? Thankfully, we have something to share with you. This Page Tilt Menu is different and may entice more visitors to your website.
Marco Furago is the one who creates this hamburger menu style.
From your page, click the Bootstrap hamburger menu icon to tilt the page. The categories from your menu will then show up—it’s just as simple as that. You can add four or several categories under your menu button.
As you can see from the image, it has an excellent visual effect, and the font style is perfect. The color also adds to the website’s beauty.
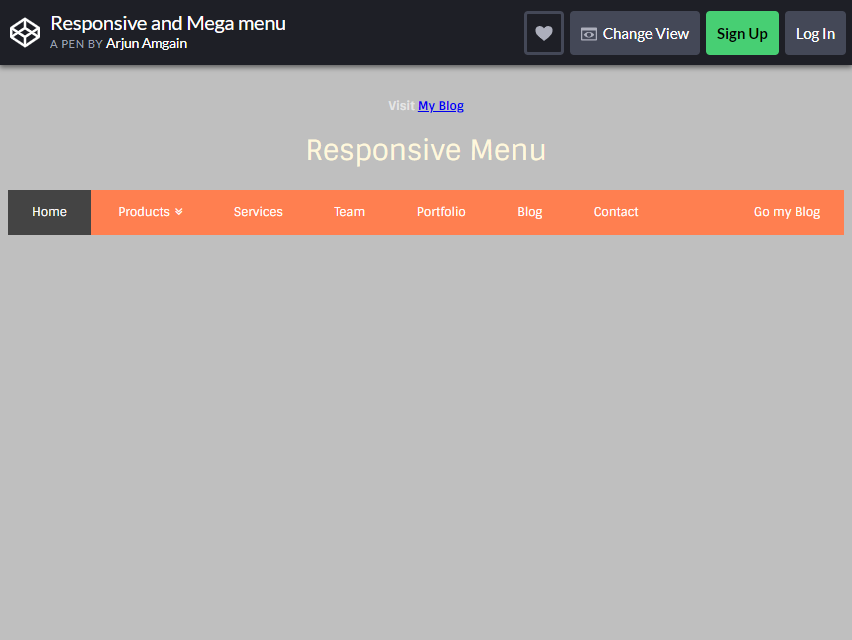
More info / Download DemoResponsive and Mega Menu

This menu does not have the hamburger icon, but still – it has several toggle-down lists to get just what you wanted. Some website visitors prefer this one a lot. In the page, the menus are transparent and too easy to navigate.
They will only narrow down the item they are searching by choosing a related menu. Then the category would be found easily.
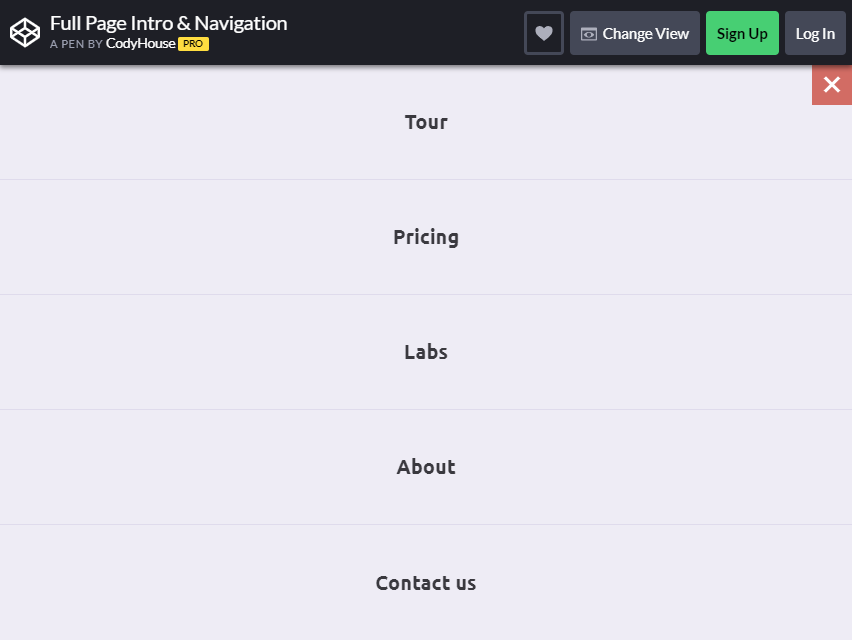
More info / Download DemoFull Page Intro and Navigation

If you are looking for a full-page menu, this would be an excellent option. The category will appear on the screen as you navigate the hamburger icon.
It is not a bother anyway; a user can find the category he is looking for just by clicking the icon. If you want to close the menu, click X, and you will return to the original page.
Aside from the SIMPLE menu design, it can be navigated easily.
Good navigation and simple design can work together. It will improve the function of your website, the way you want it to be.
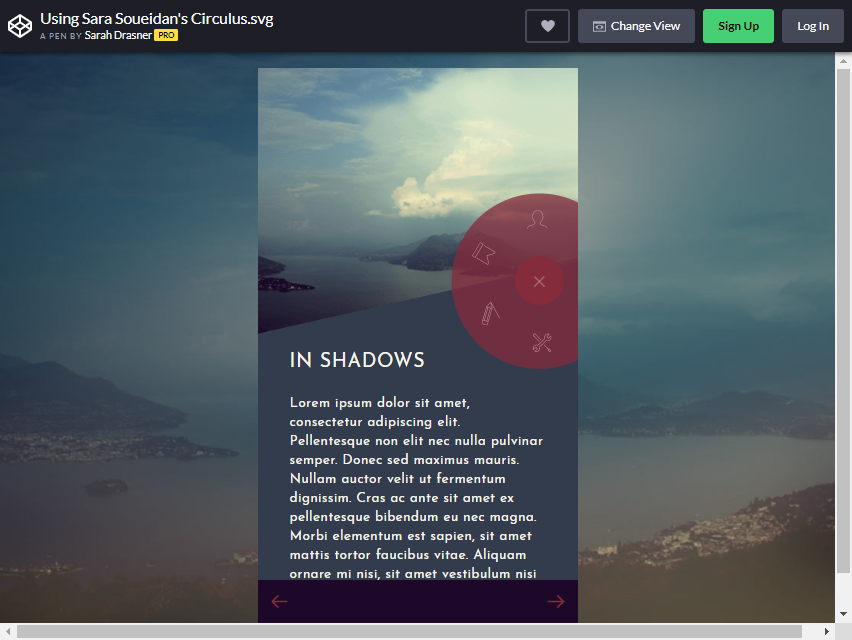
More info / Download DemoSara Soueidan’s Circulus

This bootstrap hamburger menu is not ordinary. It is used for mobiles, to begin with. But if you are creating other hamburger menus, this can inspire you to include one on your website. Look at the picture.
You will see a hamburger icon on the right side. As you click the image, other symbols will appear around it. That is where you will find a variety of categories.
Just click the X button to close the menu.
Having PICTURES on your menu icon is enticing to the viewers. It will give them instant ideas on what is included in every category. Sara Soueidan did an excellent job for this!
More info / Download Demo






This Post Has 0 Comments