Your Indispensable Guide to Featured Images In WordPress
Articles with images get 94% more views than those without, and the first image your viewership will see is the featured image.
Adding relevant images to blog posts and pages is an important element of blogging. Remember how you’d always pick up a book heavy with illustrations as a kid? It’s the same case with blogging – an image intensive post is more visually appealing than one with just text.
In this post, we will tell you everything you need to know about featured images in WordPress – what they are, where you can use them, and how to use them to your maximum benefit. We’ll also cover the best practices for adding and using featured images in WordPress.
Let’s get some basics out of the way first.
An Overview of Featured Images
You’ve all seen featured images in blogs but may not know exactly what they are. Typically, a WordPress site’s blog page has titles of posts and a brief excerpt, the author’s name, and a thumbnail image. This thumbnail image is the post’s featured image displayed right on top of the text on the post’s page.
A featured image represents the contents, mood, or theme of a post or page. Posts and pages can have a single featured image, which many themes and tools can use to enhance the presentation of your site. – WordPress.com
Featured images displayed on a blog page are represented as thumbnails and can vary in size depending upon the theme that you’re using. Generally, they are placed on top of the text or to the left side. For this reason, featured images are also referred to as post thumbnails.
Capturing your potential viewers’ attention by using an eye-catching featured image is a great way to attract more traffic to your blog. Images draw readers in and the featured image you use for your blog post will be seen the most – it’s displayed on the blog homepage, on social media posts, and the post page.
A Note on the Importance of Featured Images
Featured images are like the cover of a book and as the adage goes, never judge a book by its cover, the truth is that it’s hard not to. Making the best first impression becomes infinitely easier with a featured image. A picture speaks a thousand words – a thousand words that you won’t have to to captivate your readers in a single glance.
Unlike the images you add to your posts and pages, featured images will travel much further. Your featured images will be published in all kinds of places for potential subscribers to stumble upon from social media site shares to recent posts suggestion boxes.
One of the standout features relating to featured images is that it brings structure and consistency to your blog. Suppose you’re writing a post that doesn’t have many images to go with it. You can count on the featured image you use to ensure it doesn’t get lost in your site’s archives without a single view.
Featured images have become a norm for modern bloggers and reading a blog post without a featured image seems a bit off. In the following section, we’ll dive right into the best practices professionals use to select, customize, and add featured images.
Best Practices for Using Featured Images
Featured images are pretty simple to understand and by now you probably have a pretty good idea of what they are and where they’re used. This section will explore some of the best practices adopted by editors when using featured images.
Size
One of the first things you need to decide before adding your first featured image is the size you want it to be. The size you decide for the first image will remain the same for all featured images you add from this point onwards. Doing this maintains consistency across your blog and gives it a professional look.
The size you select for your featured image should depend on two factors:
- The theme you’re running. If your theme is crowded with respect to its design, opt for a smaller sized featured image as compared to one that takes up the whole screen.

Image Quality
Featured images are usually ranging from 500px to full-width. Keeping that in mind, it’s best to go with a high-resolution image instead of one that’ll pixelate easily. Webmasters search for relevant featured images on stock image sites or hire an in-house designer to create unique featured images for each post.
Regardless of which option you go with, remember to optimize the image for the web before uploading it to your site to save storage space on your server. Online tools like Kraken work great and if you’d like to install a plugin then EWWW Image Optimizer is a popular option.
Relevancy
Featured images are meant to capture the essence of the blog post associated with. But where would you find a relevant image that goes with your content and fits our best practices criteria? If you’re operating a high-authority website, your first action plan should be to hire a designer to create featured images. And if you’d prefer to create them yourself, tools like Photoshop, GIMP, and Illustrator can help you out a great deal.
But those of you who’d rather not break the bank for featured images just yet can search for relevant images on free stock photo websites. Check out our post on free stock photos and free vector images for resource sites.
Now that we’ve covered some of the best practices bloggers and editors adopt for featured images, let’s look at some of the most popular ways to display featured images on your blog’s homepage.
Featured Images Layout Variations
There are tons of different ways to display featured images on your blog’s homepage but it mostly depends on the layouts offered by the theme you’re using. Let’s look at some different featured image layouts for different types of WordPress sites.
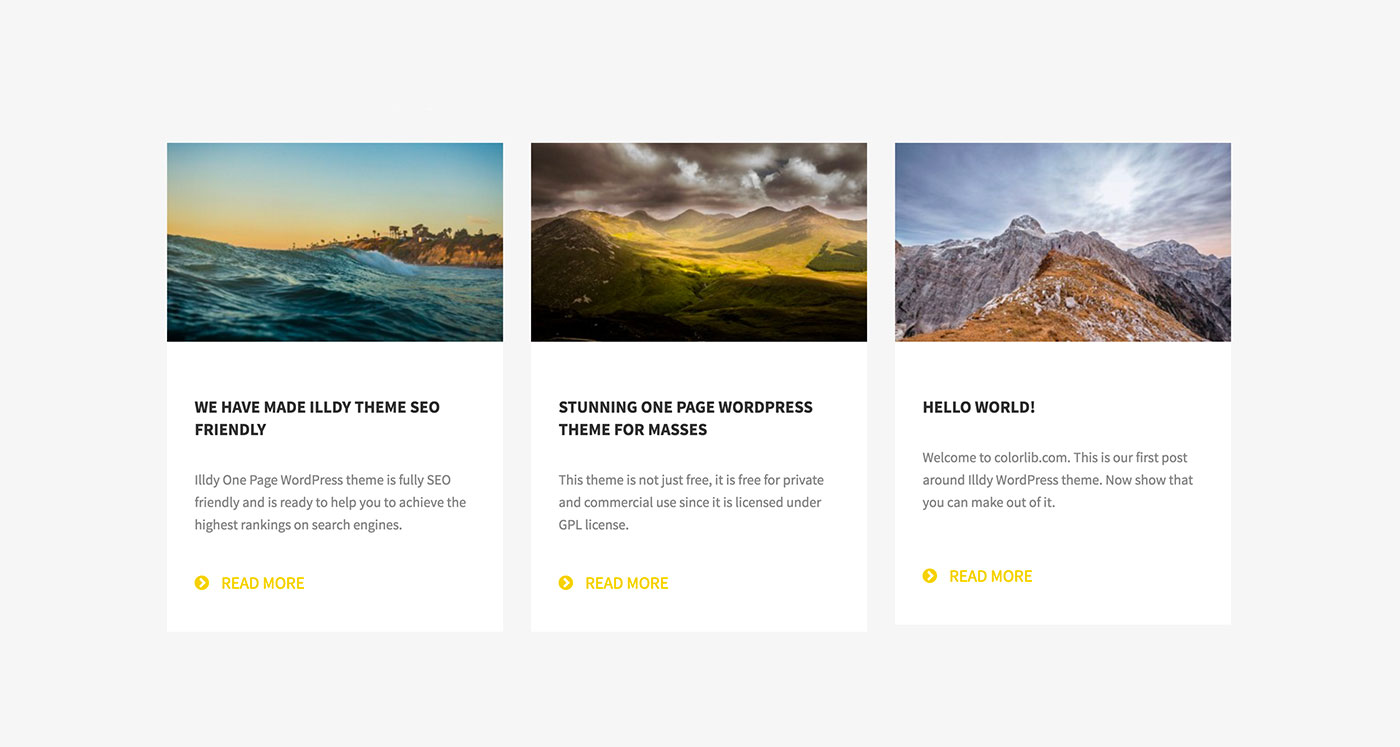
Featured Images Atop Excerpts
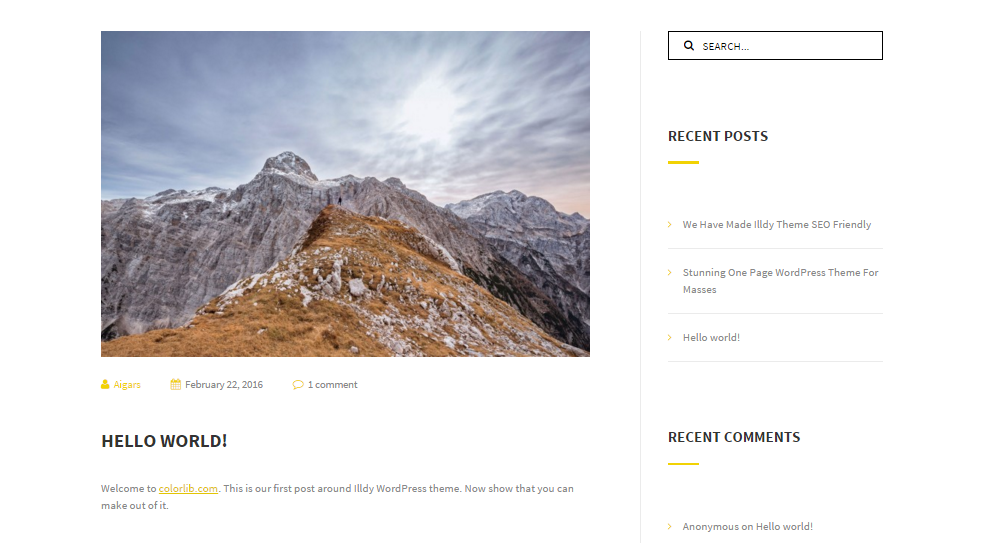
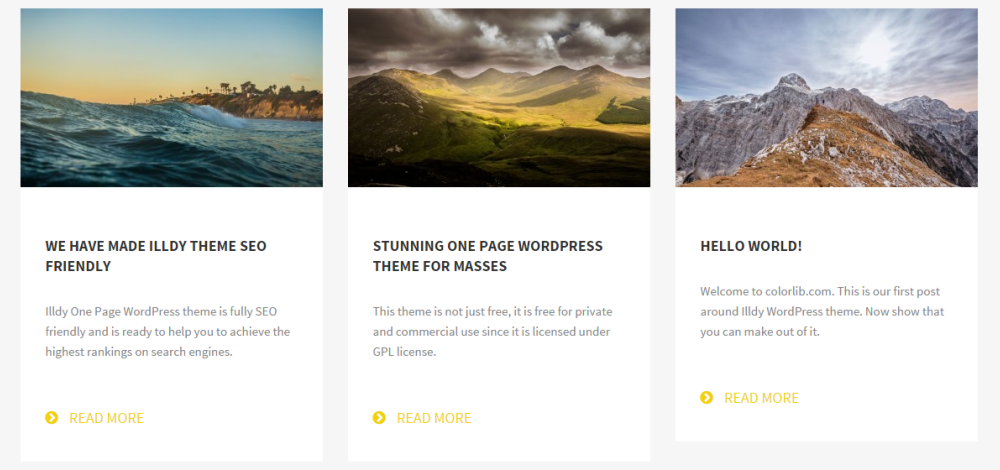
Presenting the featured image atop the text is one of the most popular blog page layouts. Our Illdy theme displays featured images neatly on the post title and post excerpt on its blog homepage. This layout is suitable for all sorts of WordPress websites – corporate sites, general blogs, or service-based sites.

Featured Images to the Side
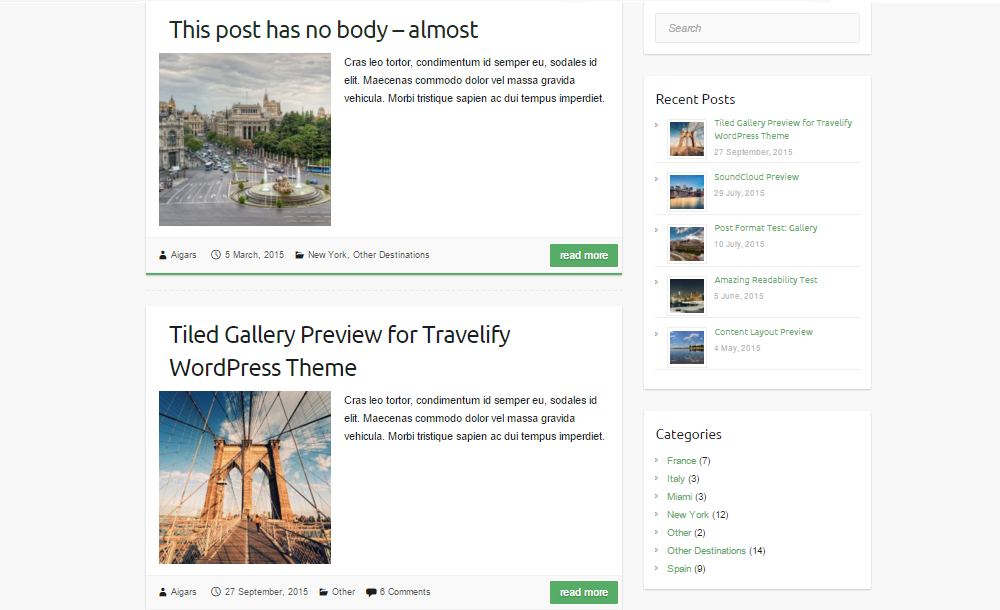
Sometimes a traditional featured image to the side layout is just what your blog’s homepage needs. This is especially true if you want to highlight the post excerpts or add additional post details such as the authors name, the date it was published on, and the categories it’s classified under. Our Travelify theme is a wonderful example of this featured image layout.

Magazine Style Featured Images
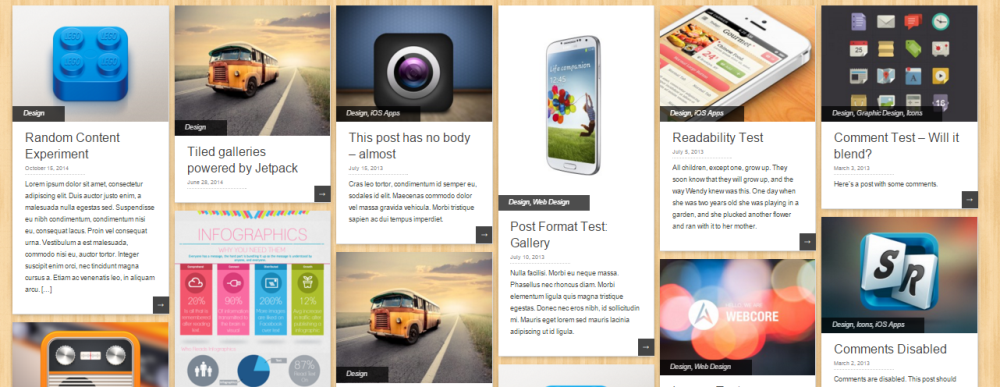
If your website’s content centers around images then its probably best to go with a Pinterest-style theme complete with an image intensive, magazine-style blog homepage layout. Our Pinbin theme does just that with different sized featured images displayed as post thumbnails on the homepage.

Some themes out there don’t support featured images although the WordPress CMS supports its meta box. If you’re running a theme that doesn’t support featured images, the blog post’s first image will be used each time you share the post’s link to a social media site or on RSS feeds. This can be an issue if the first image on your post is difficult to view when shrunk, for instance, a graph.
Most webmasters add custom code to the theme’s files or opt for a plugin to add the featured image to resolve this issue. Default Featured Image and Quick Featured Images are great options for adding featured images.
How to Add Featured Images in WordPress
By now, you know what a featured image is and why it’s important to blog posts and your WordPress website. In this section, we’ll walk you through a quick tutorial on adding featured images in WordPress.
Step 1: Add a new post by navigating to Posts > Add New from the WordPress Dashboard.
Step 2: Add some a title and some content to your post.
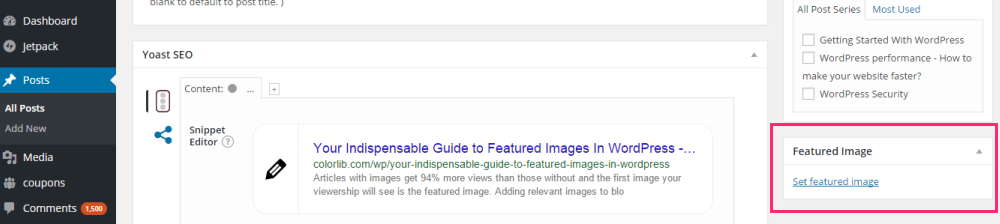
Step 3: Scroll down the screen till you see a meta box titled Featured Image in the right sidebar.

Step 4: Click the link that reads Set featured image. The media uploader screen will pop open.
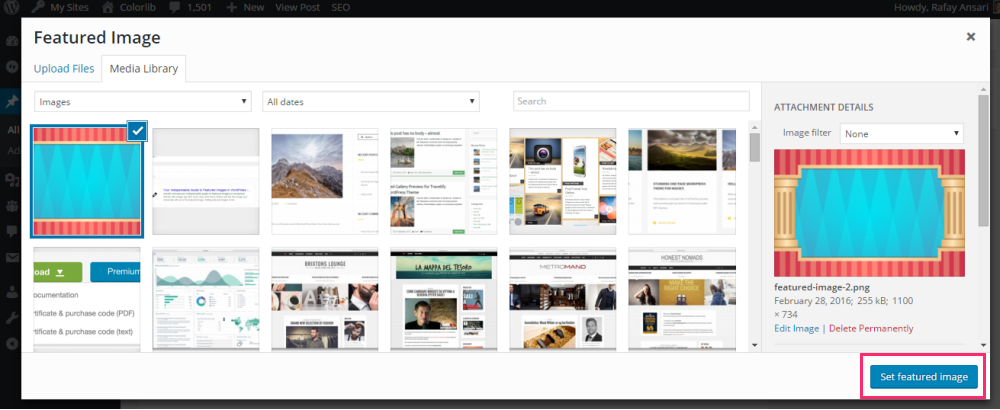
Step 5: Upload a new image from your drive or select one from your media library. Make sure the image you select is cropped and optimized for the web.
Step 6: Add the image’s title and description.

Step 7: Click the blue Set featured image button to continue.
Step 8: Once you click the button, the selected image will be set as the featured image and the meta box should look like this.

That’s all there is to it! You’ve successfully added a featured image to your blog post. You can easily add featured images to pages and custom post types by following the same procedure.
Wrapping It Up
Featured images are captivating and a fun feature to play around with – not to mention they have great SEO value! Adding featured images to your blog posts is a simple, straightforward process and easy enough to incorporate into your blog post’s pre-publishing checklist.
Let’s quickly review the areas we covered in this guide:
- Follow featured image best practices to find the right image.
- Select a blog homepage layout that offers the best value to your site’s viewership.
- If your theme doesn’t support featured images, install a plugin to add the functionality.
- Last, but certainly not the least, add a suitable featured image using the steps outlined above to capture your readers’ attention.
Were you able to add a featured image to your blog posts and select a layout for the blog homepage? Did you run into any problems finding a featured image? We’d love to hear from you so get in touch by commenting below!








Although my images have been adjusted to a small size, they don’t fit the space allotted for them. I think I have cropped them to close. What is the right amount of space to leave around a picture? I have played around with them, and if I leave too much the item in the picture becomes too small. Help!