20 Best Tilda Websites (Examples) 2024
Do you want to see the best Tilda websites and great examples to get inspired and hyped for your new page?
We studied over 50 sites built with this easy website builder but found these twenty that rock the best responsive web design.
Tilda equips you with everything to start online in the least amount of time.
Plus, you don’t need any web development and design experience because of its user- and beginner-friendly interface and building process.
Get creative and make your Tilda website version like a PRO.
Best Tilda Websites To Expand Your Creativity
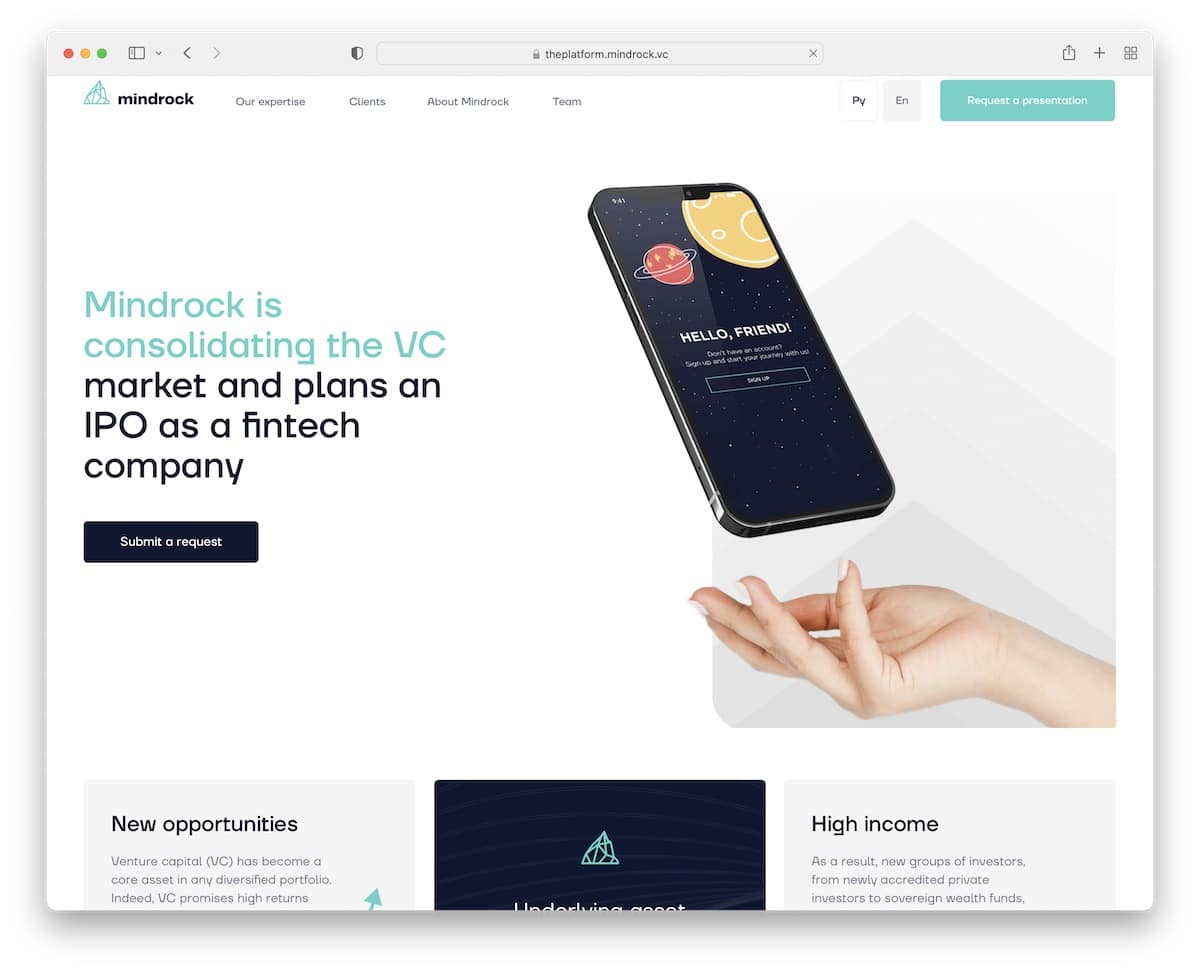
1. Mindrock

Mindrock is a modern, minimalist business website with awesome sections showcasing benefits, features, and more.
It’s also a great example of a one-page site with a floating navbar that lets you jump from section to section without scrolling.
Note: Increase your website’s user experience with a well-structured one-page layout. (You can also check our list of the best one-page website builders for more options.)
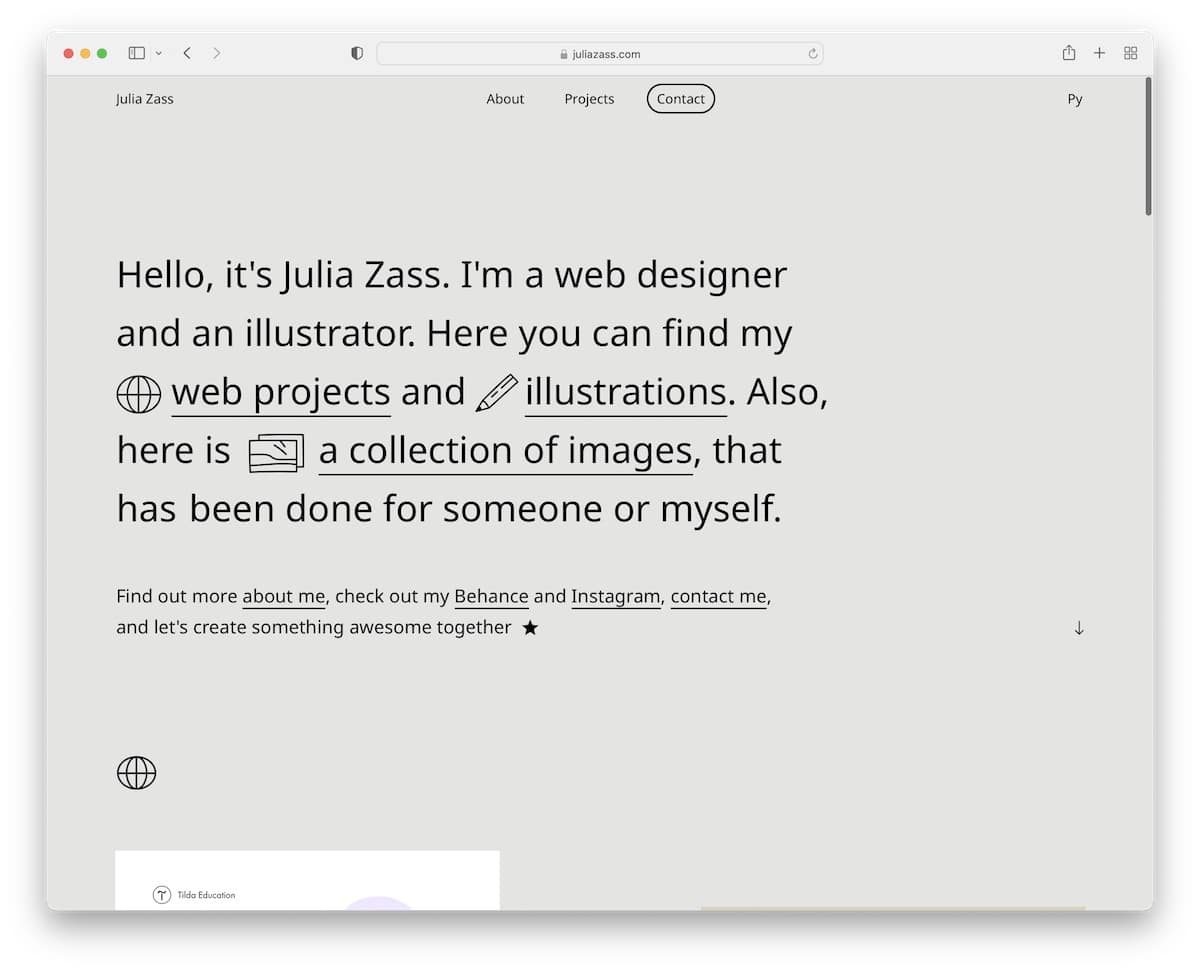
2. Julia Zass

Julia Zass’s Tilda website is modern and creative, with just the right amount of animation to spice things up.
She chose an image-free hero section, including only text with links. Clever.
What’s also unique is that the contact form opens as a full-screen overlay, keeping you on the current page.
Note: Build a professional website to promote your services and boost your potential sky-high. (It’s so easy to do with Tilda!)
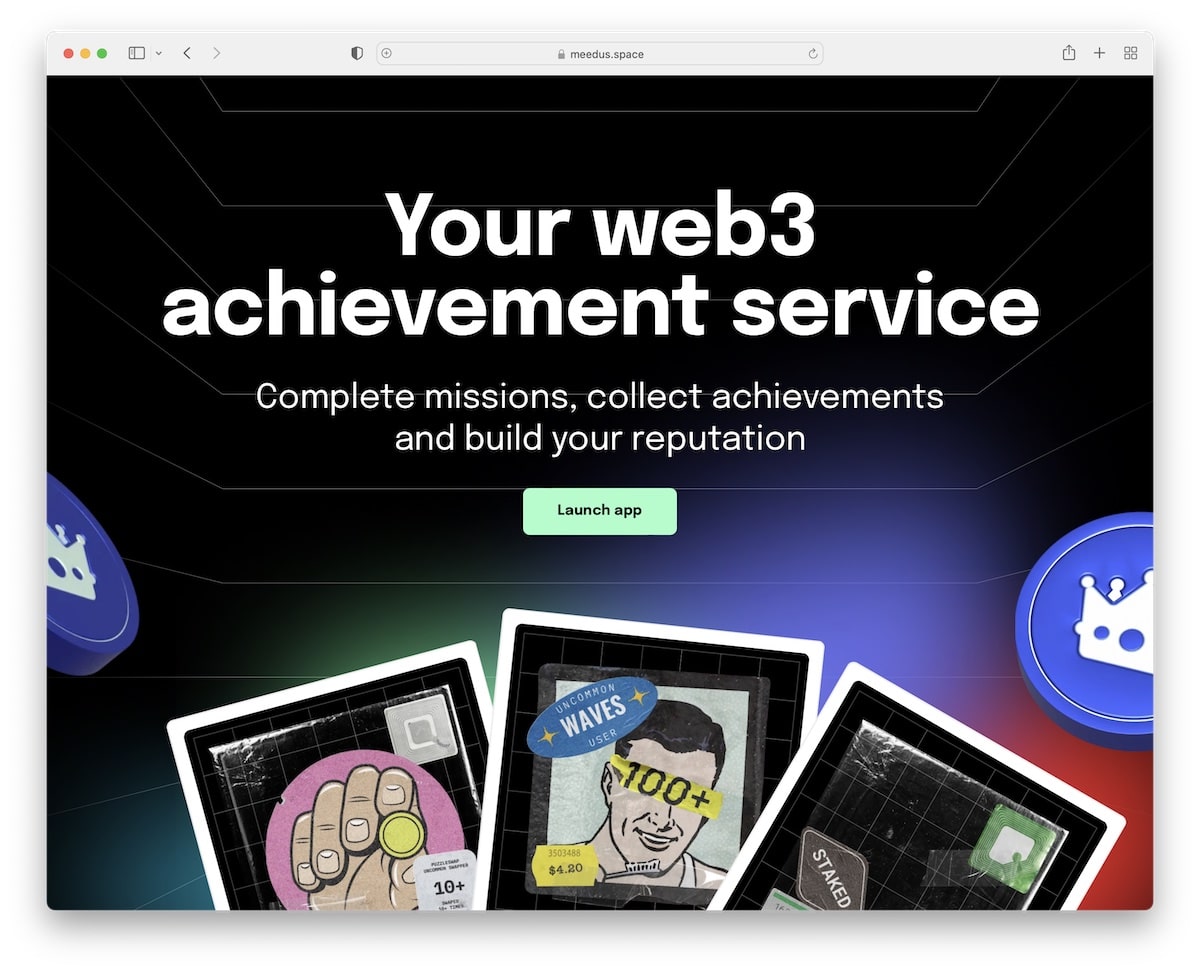
3. Meedus

One of the most unique features of Meedus is that it doesn’t have a navigation bar. Plus, a simple header appears only on the scroll.
You’ll also find many animations and special effects that make the overall experience more engaging. And if you ever want to scroll back to the top, press the back-to-top button instead.
Note: Do things differently with a dark web design and instantly create a more premium feel.
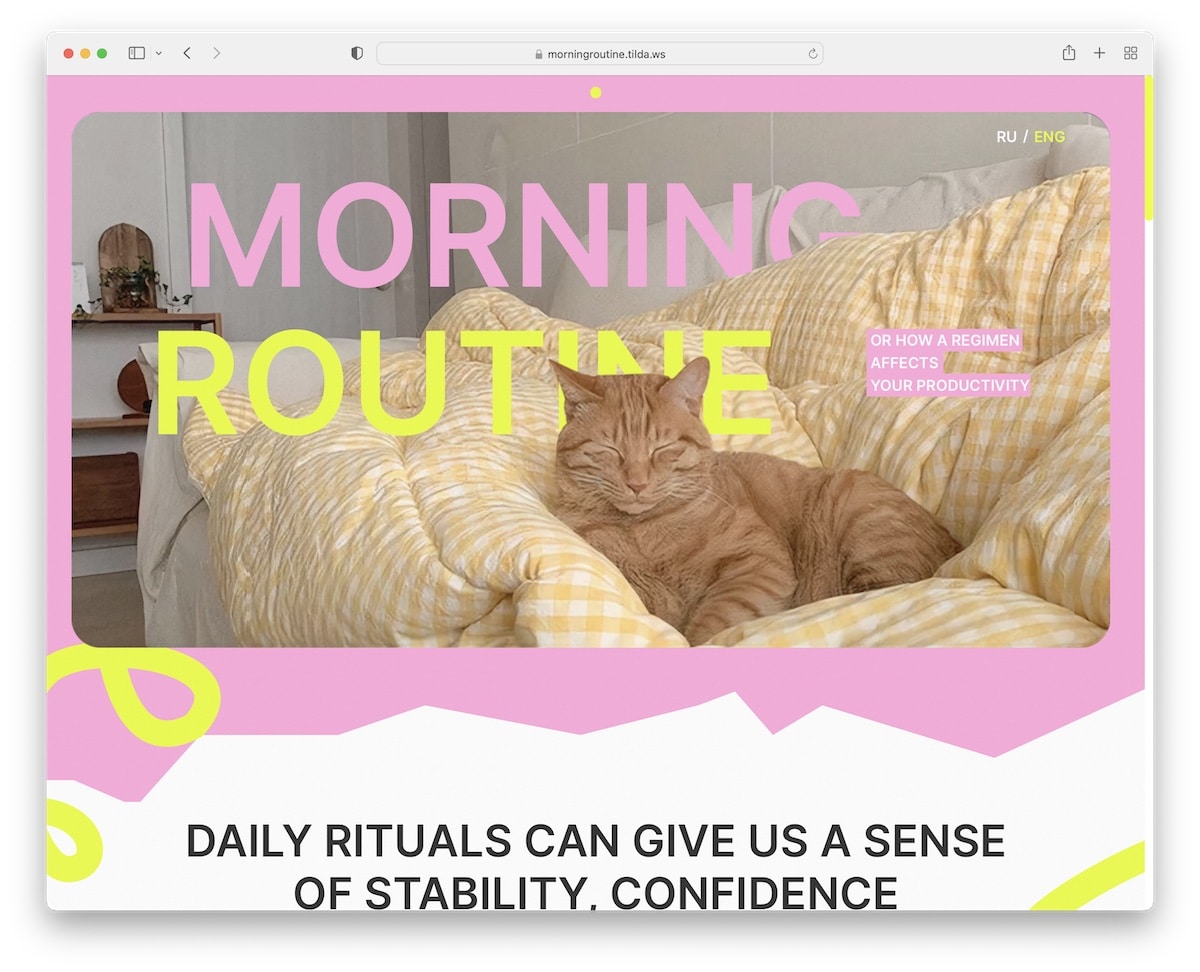
4. Morning Routine

Morning Routine is a bubbly website, similar to Meedus, without the header/menu section. But you can choose between Russian and English languages.
The page’s moving elements make browsing the content more dynamic, keeping you glued to the screen and excited for what’s coming next.
Note: Go against the grain with images and content that might not immediately relate to your business/service. (Great attention-grabbing factor.)
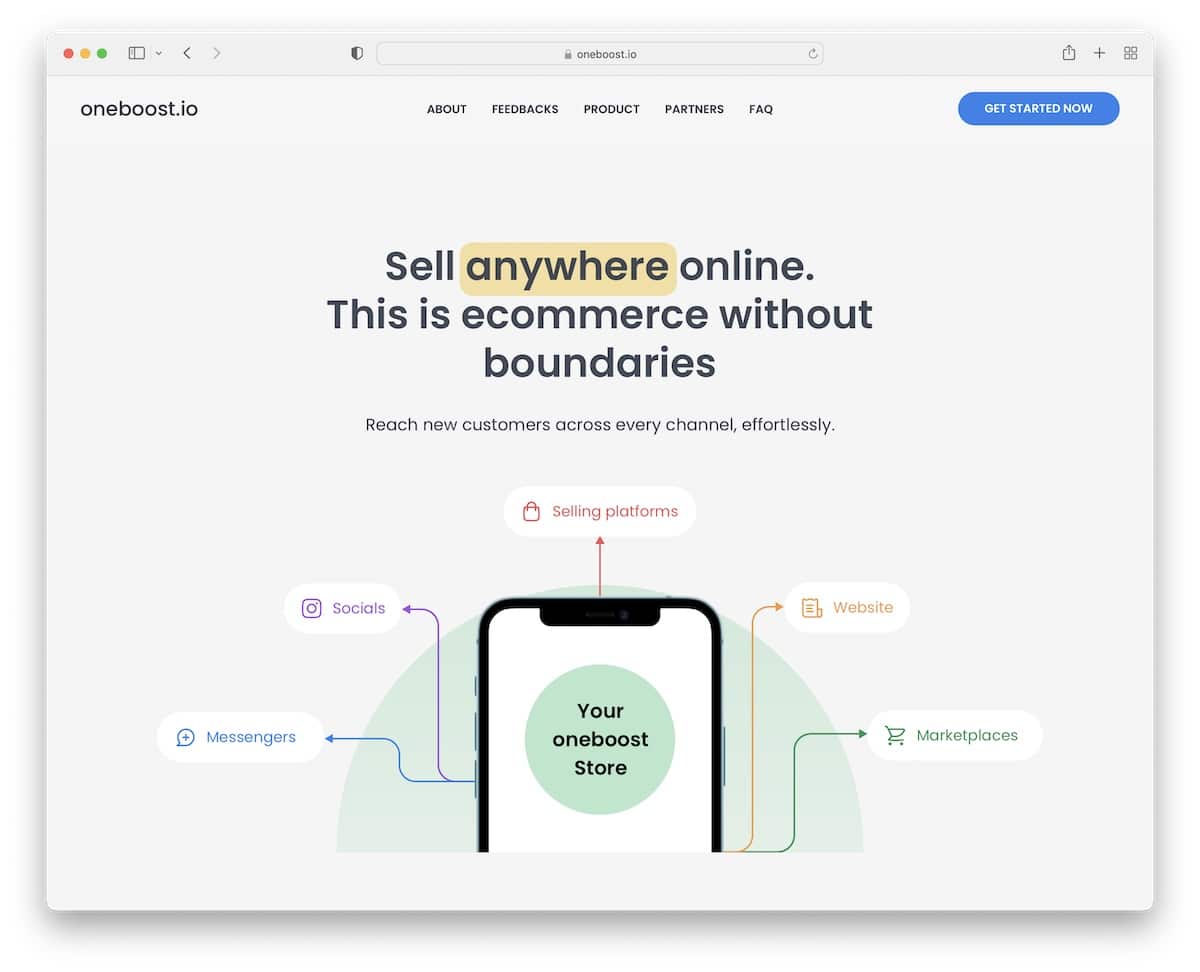
5. Oneboost

Oneboost is a cool one-page Tilda website with all the elements of a high-quality and professional page.
Sticky and transparent navigation bar, animations, multiple call-to-action buttons and an auto-sliding testimonials/review slider are just some of Oneboost’s specialties.
The FAQ section with accordions gives the website a clean look but still provides the necessary answers users have.
Note: Use accordions to minimize the load, especially in the case of frequently asked questions.
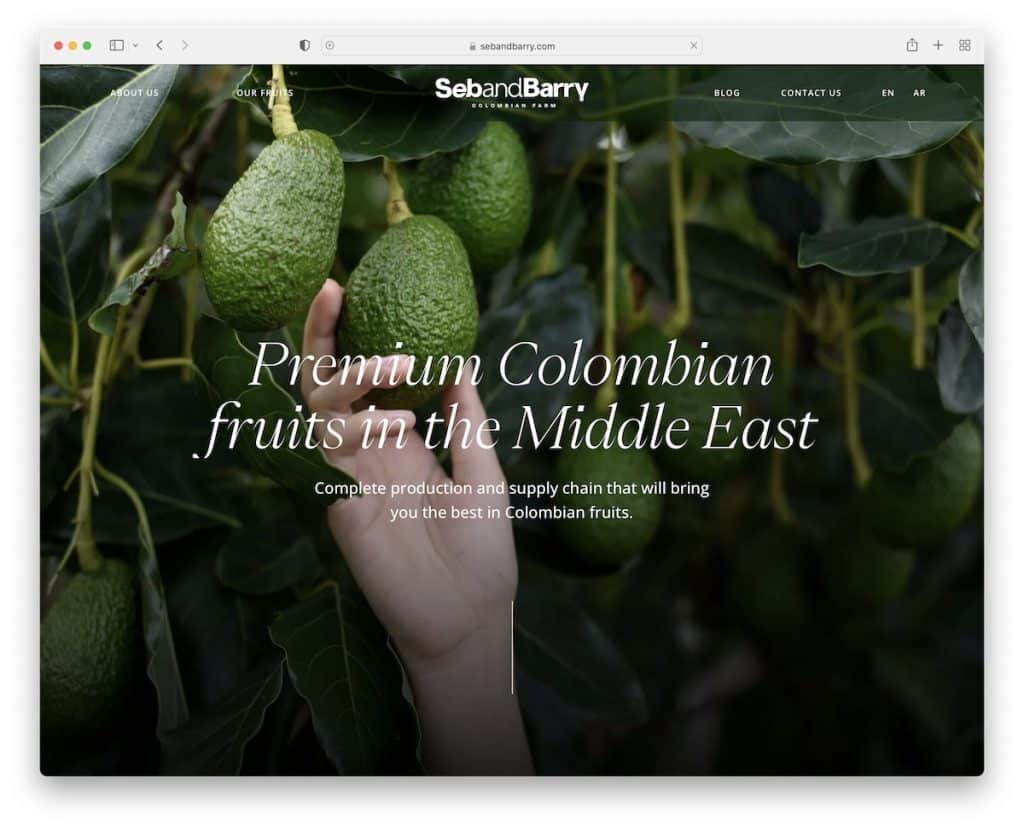
6. Seb and Barry

Seb and Barry’s full-screen image background creates a powerful and lasting impact on every visitor. And it immediately wants you to learn more, combined with the title and text.
Seb and Barry’s animated website uses a transparent (and floating header) with epic (scrolling) animations that make you feel like part of the project.
Note: Use engaging animations to present your business in a more immersive way.
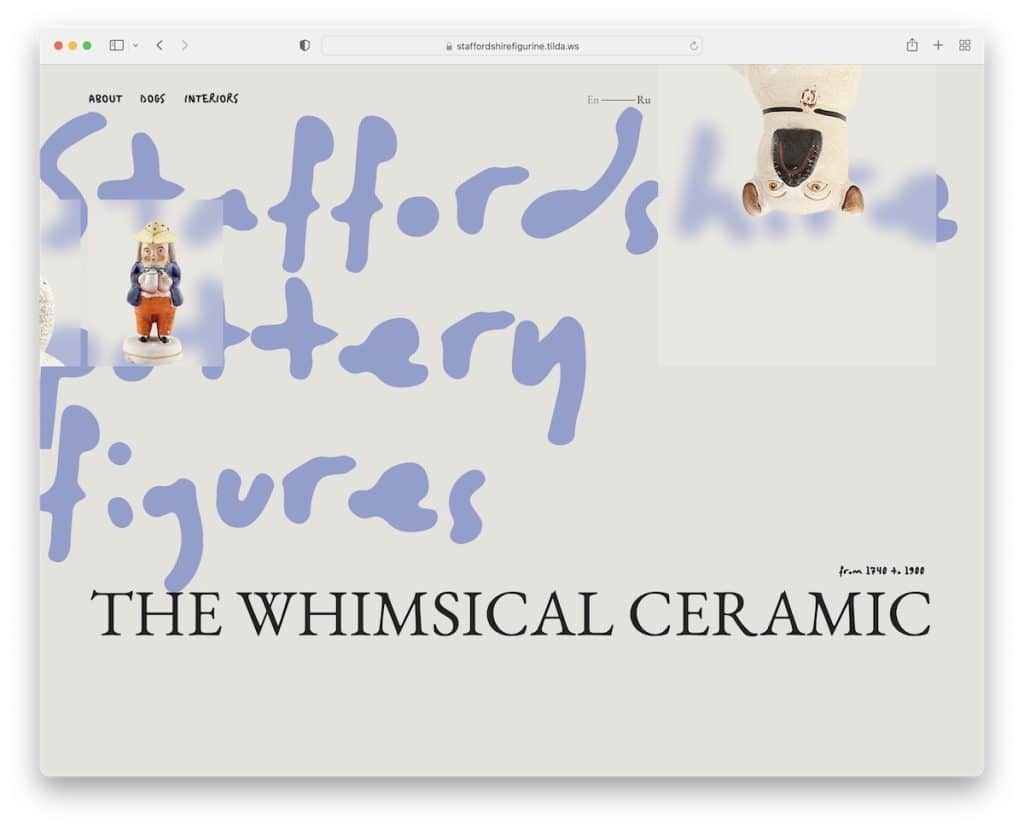
7. Staffordshire Figures

Staffordshire Figures is one of the more unique Tilda websites that we found. It combines simplicity with originality fantastically well, making you want to scroll slowly, so you don’t miss anything.
We really like the changing text background, which might be hard to read (because of the font), but it’s such a great detail.
Note: Create an animated background with animated page elements – but do them strategically and tastefully (like Staffordshire Figures!).
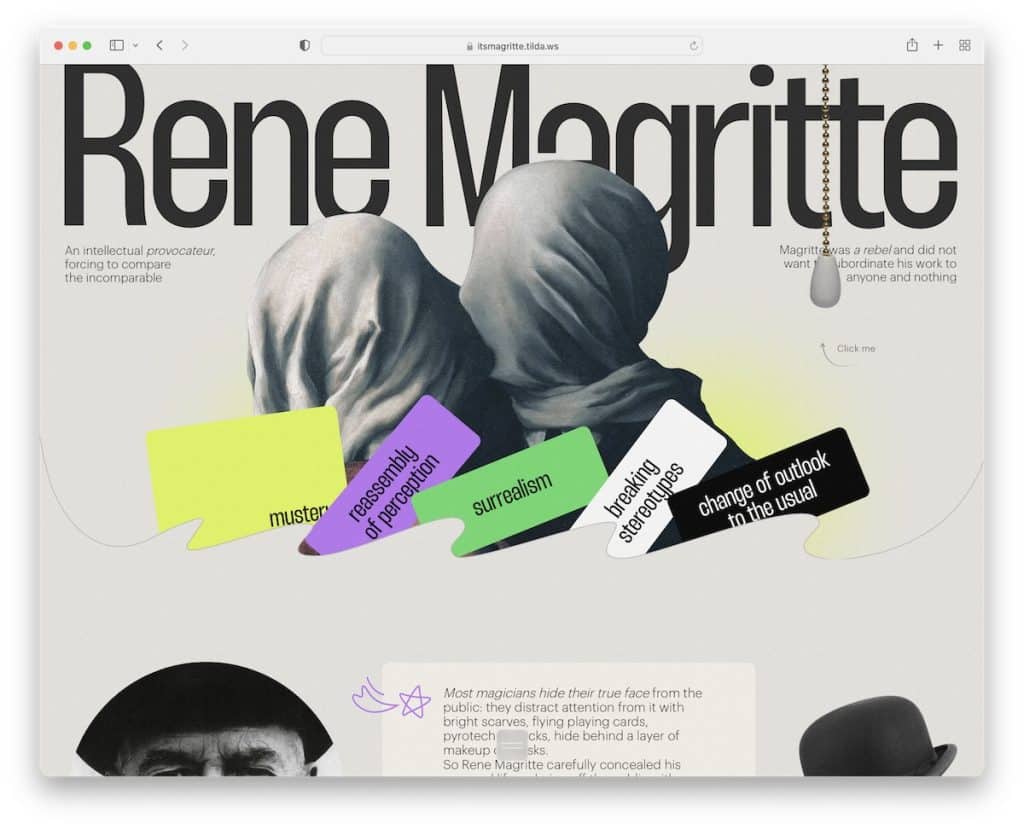
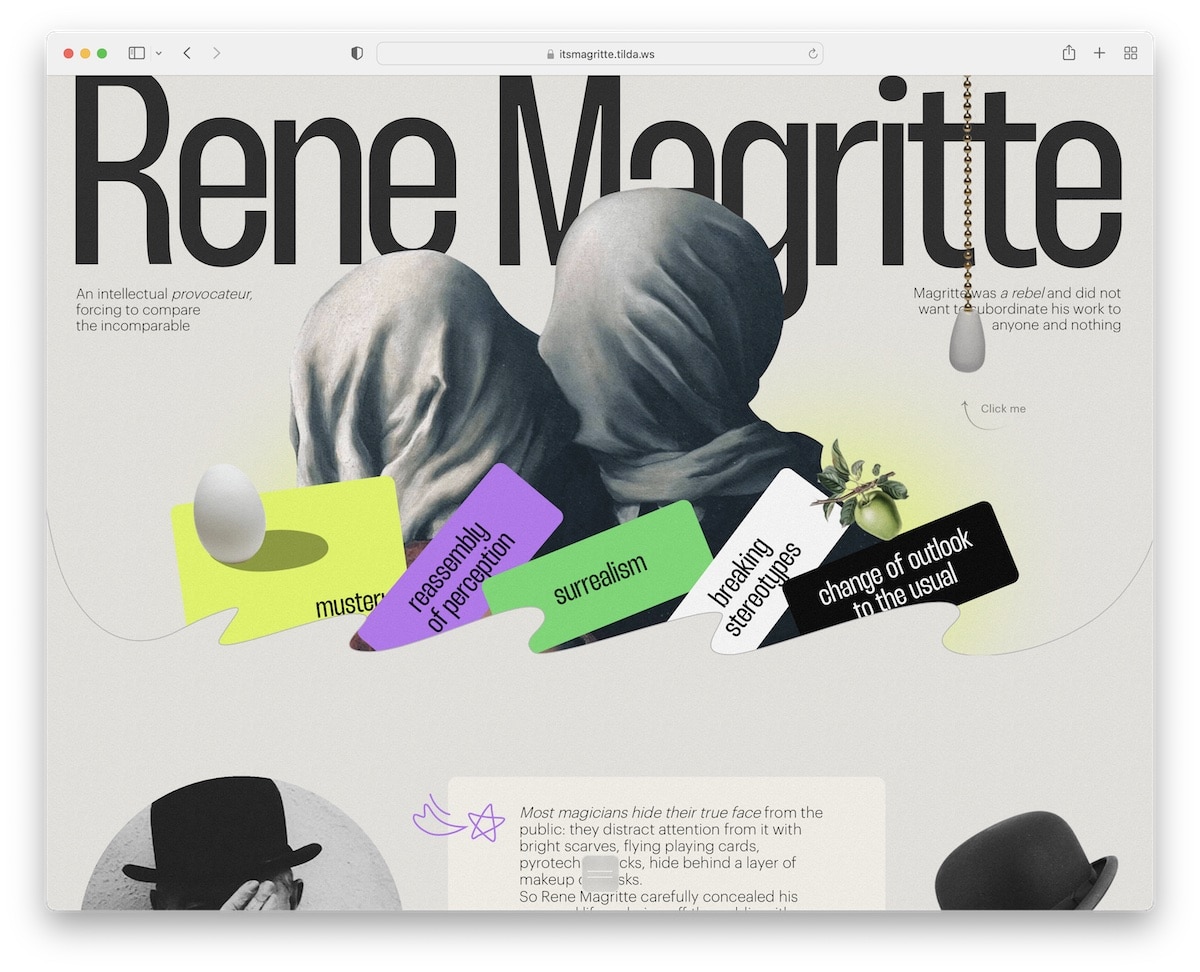
8. Rene Magritte

Rene Magritte is another extremely interesting Tilda website example that we highly recommend you check.
Let your website express your personality, no matter how distinctive it may be.
Rene Magritte’s site doesn’t use a top navigation bar but a simple menu button at the bottom of the screen that lets you jump to two of the most important sections.
Note: Create immersive and engaging storytelling with a one-of-a-kind single-page website.
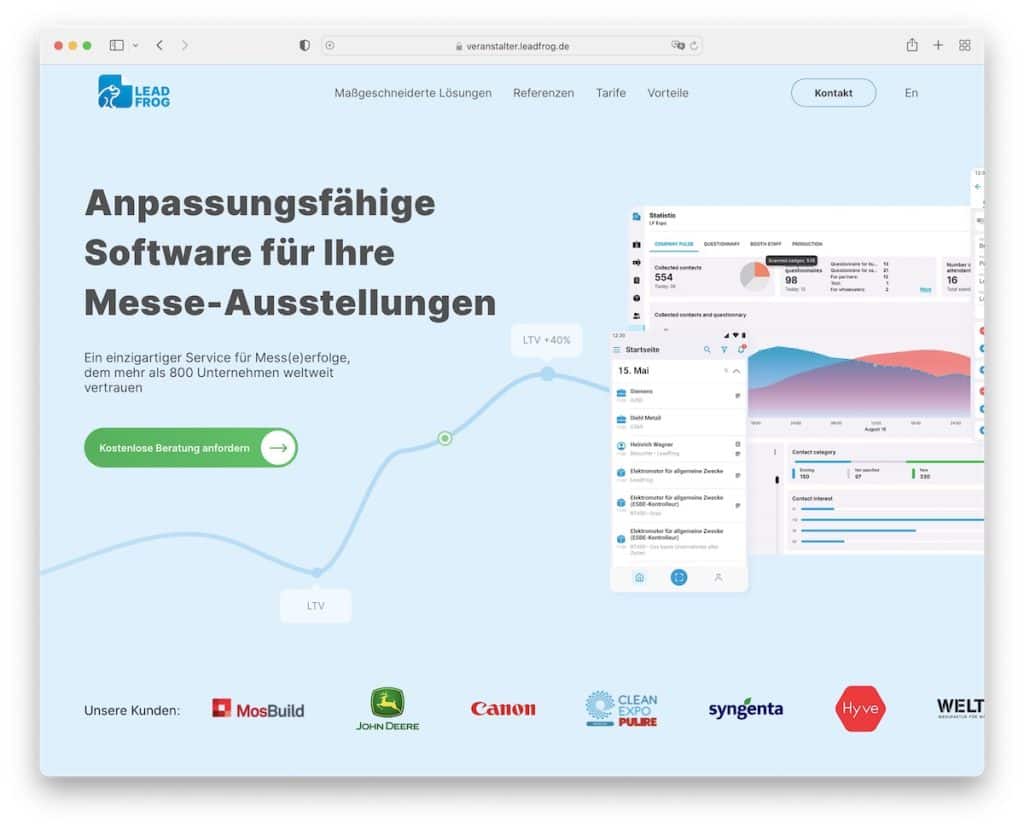
9. LeadFrog

LeadFrog is a software website that keeps the professional level very high. The above-the-fold section features a cute animation, a CTA button and a swippable client logo slider.
Because it has a one-page layout, the floating navigation is handy for visiting the essential sections without scrolling.
Last but not least, the main LeadFrog features have cool animations that activate on hover, making you want to check what’s up.
Note: Make your software website more interesting and entertaining with animated details.
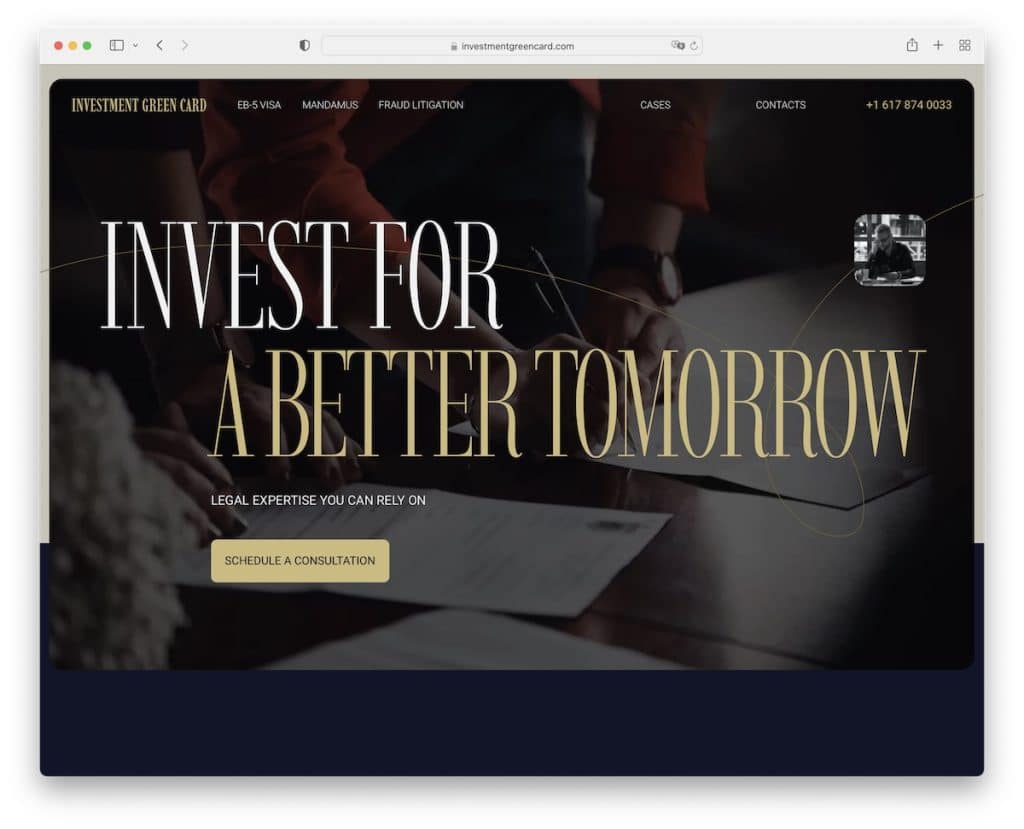
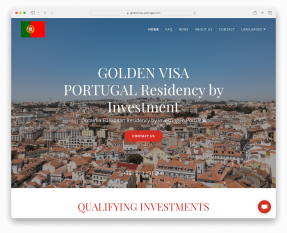
10. Investment Green Card

What immediately triggers the attention is Investment Green Card’s choice of large typography (for titles).
Moreover, their card-like sections break things down nicely to keep you focused. And their bold contact details in the footer area are unmissable.
Note: Keep your contact details clearly visible, so everyone can easily get in touch via email or phone.
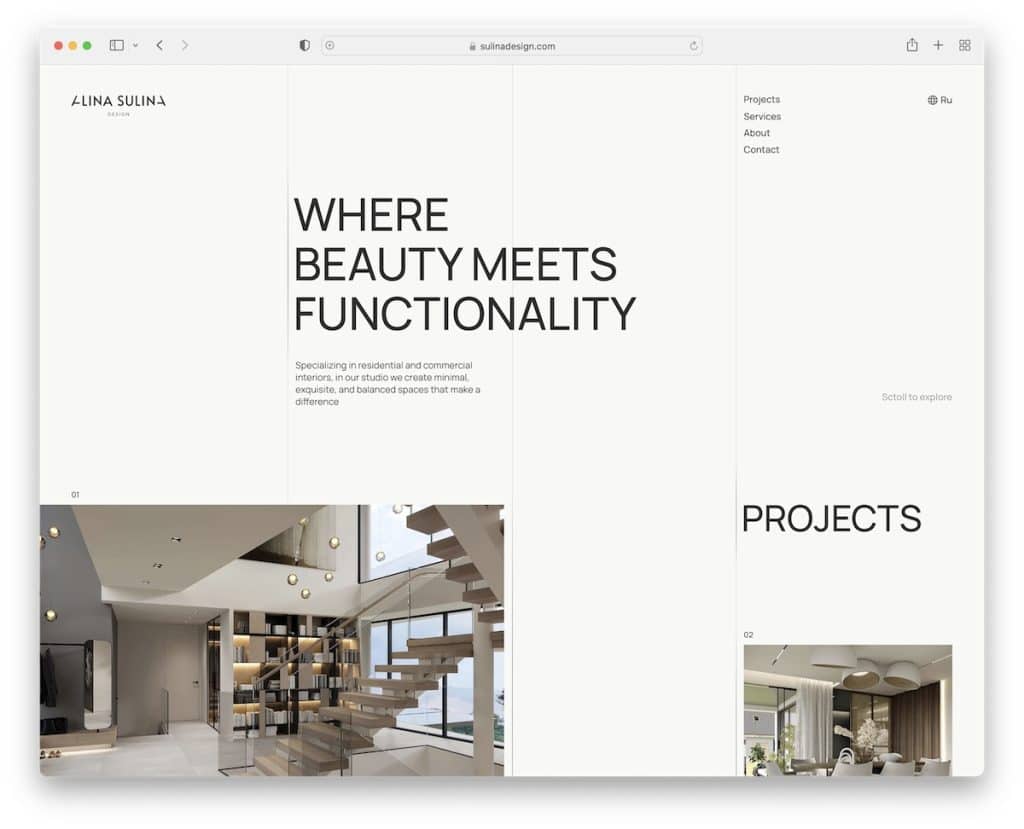
11. Alina Sulina

Alina Sulina’s beautiful content reveal function isn’t something you see daily. But it spices the experience up awesomely to keep you around for longer.
Also, the unique grid-style home page has clickable elements if you want to learn more about each project.
The footer section takes quite a lot of screen space, which works so well with the overall website theme.
Note: Make your online portfolio website unique with a non-traditional grid.
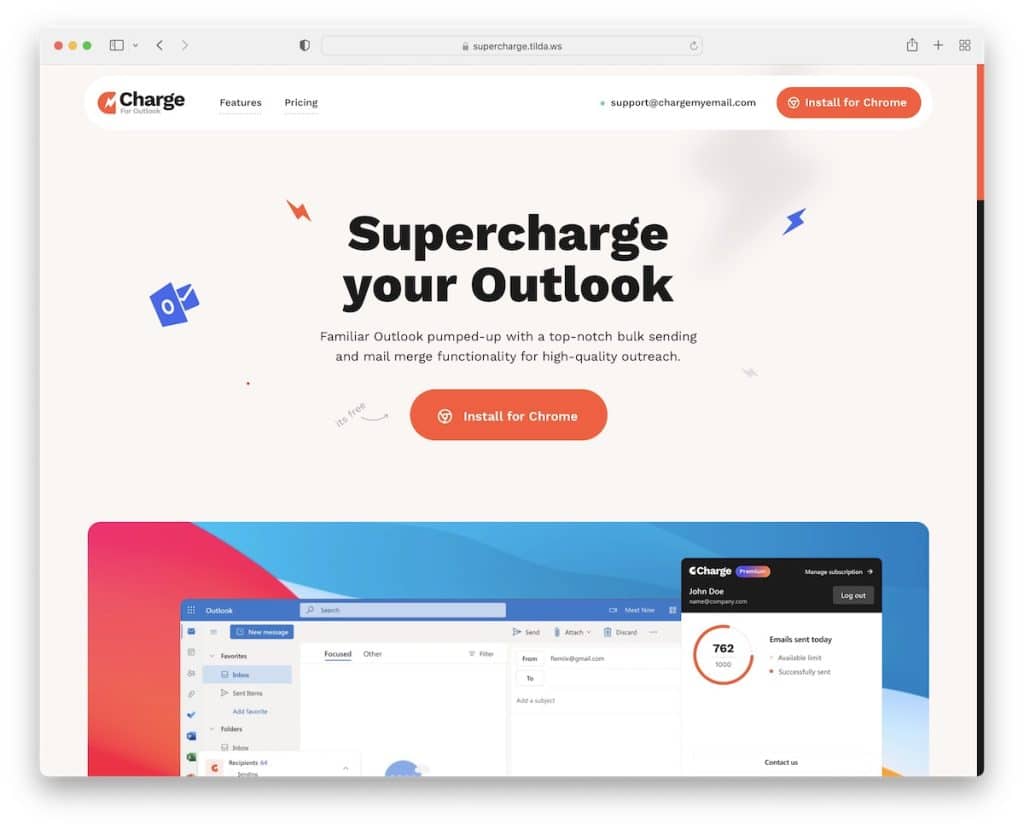
12. Supercharge

We particularly enjoy Supercharge’s very simple header with a two-part menu section. It takes you to either app’s features or pricing – the most important info. But a CTA button also allows everyone to take instant action.
Plus, they use accordions for an improved UX to give answers to frequent questions.
Note: Add a CTA button in the header if you want users to take immediate action.
13. Universal Group

Universal Group uses its website to take you on a journey through its unique services with a modern design and awesome sections that are too good to miss.
The “Contact us” above-the-fold opens a popup with a simple, three-field consultation form that doesn’t waste time.
There’s not much in the header beside the logo, a clickable email and a language picker.
Note: Make access to a consultation/contact form available in the hero section if this is your way of doing business.
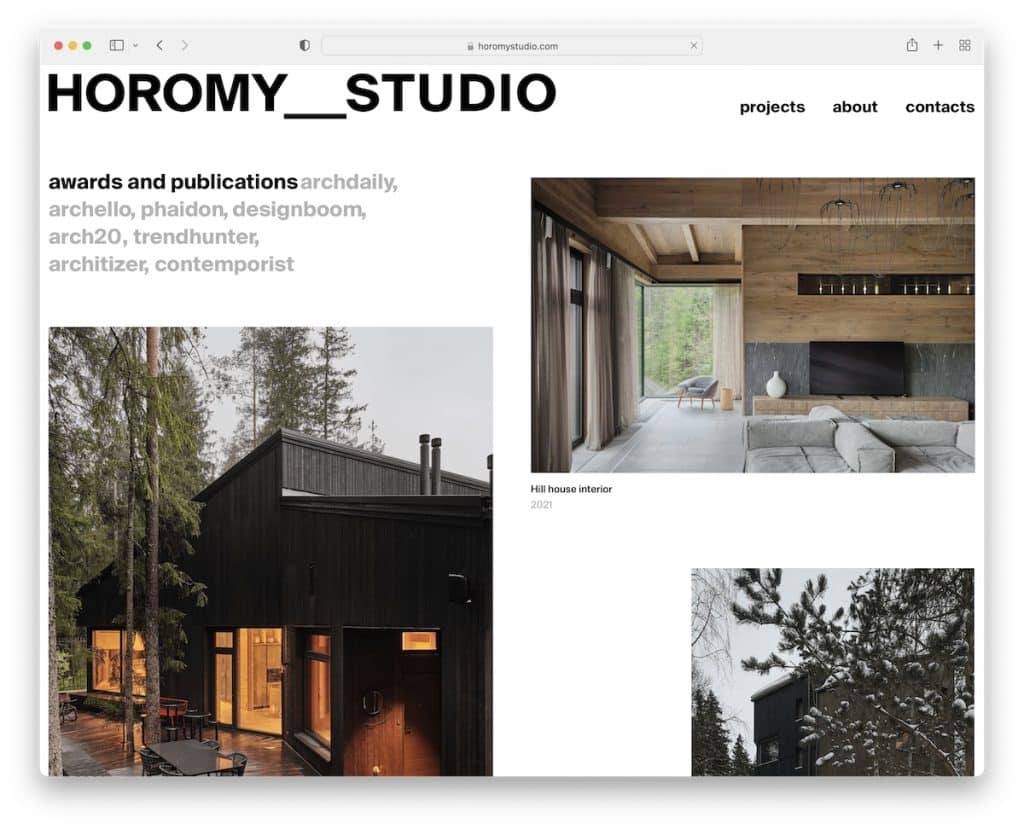
14. Horomy Studio

Horomy Studio’s home page is one stunning portfolio of great architectural creations that inspire everyone.
They linked every image to the project page with a complete breakdown, revealing all the details. This allowed them to keep the front page super clean.
Last but not least, the floating header only appears when you start scrolling back to the top.
Note: Simplify and beautify your architecture website design with a portfolio of your most epic projects.
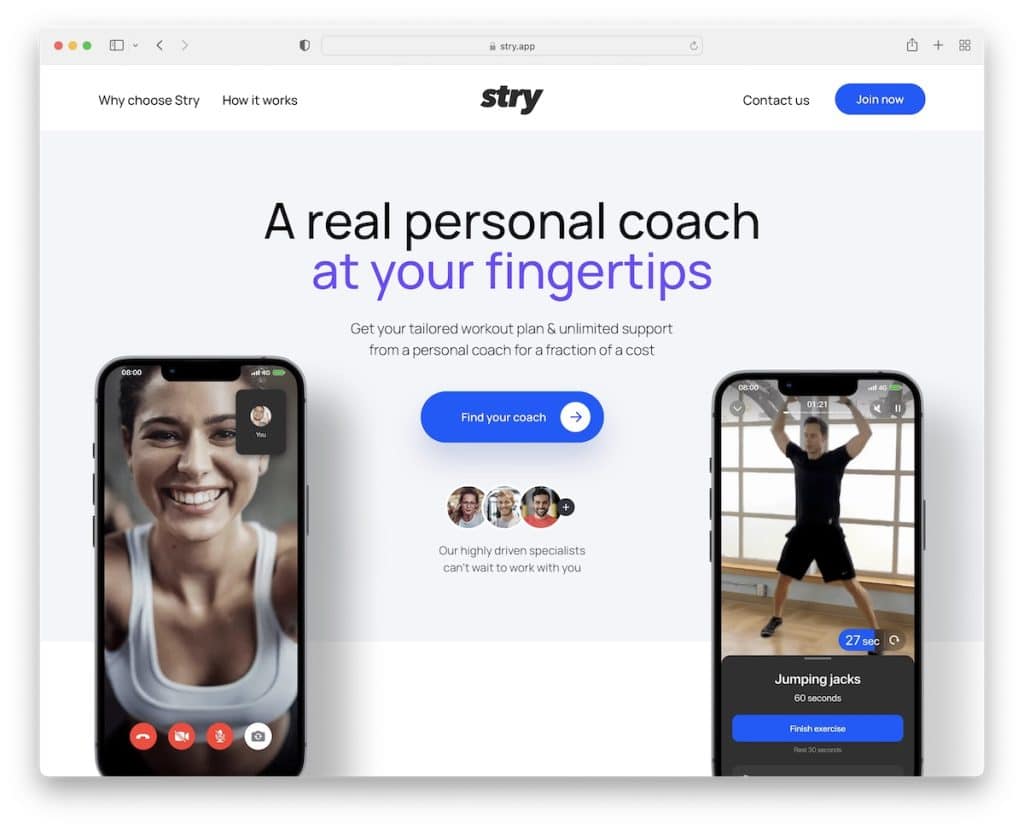
15. Stry

Stry is an app landing page website that reveals all the mandatory information for everyone who’d like to learn more. But the CTA buttons will instantly take you to the bottom of the page, where you can get the app or sign up for a free trial.
Instead of a floating header/menu, Stry uses a floating CTA button that appears soon after the above-the-fold section.
Note: Incorporate a floating CTA, so a person can take action whenever they want.
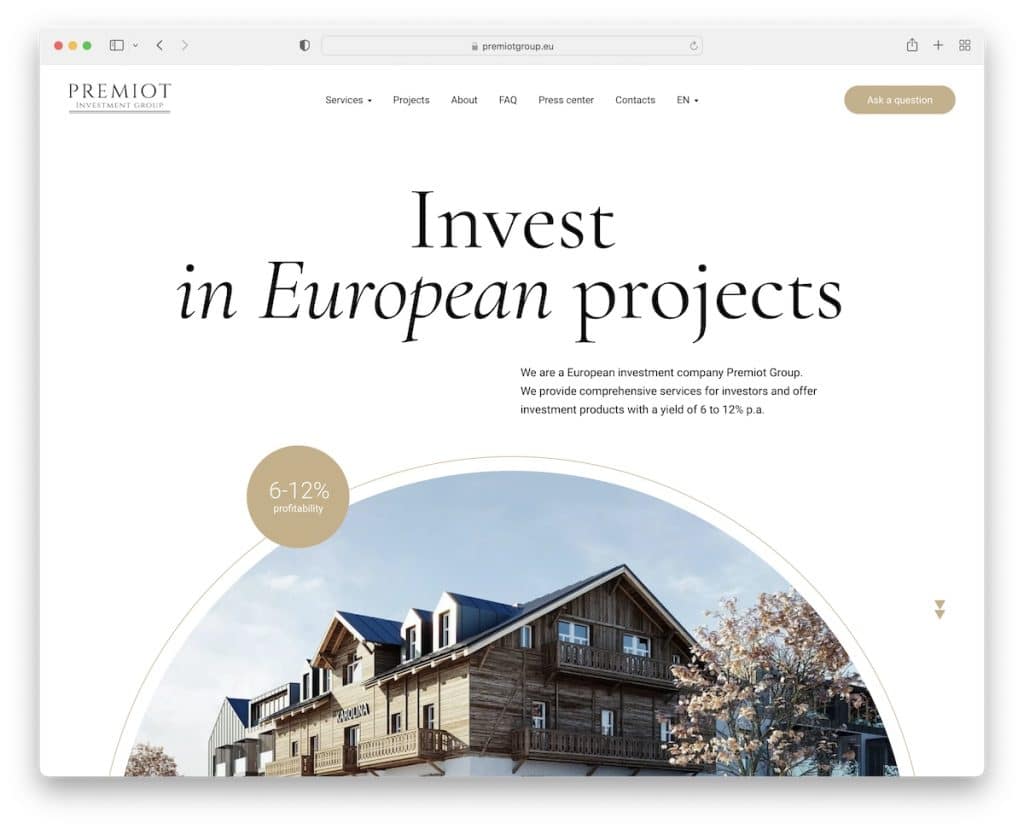
16. Premiot

Premiot tells a story with great animations and content that reveals functionality that keeps you engaged throughout the entire scrolling time.
A floating hamburger icon is always present for everyone who wants to learn more, revealing a menu overlay on click.
Premiot’s footer is huge, with a clickable email, phone number, and Google Maps.
Note: Integrate Google Maps to showcase your business’s exact location.
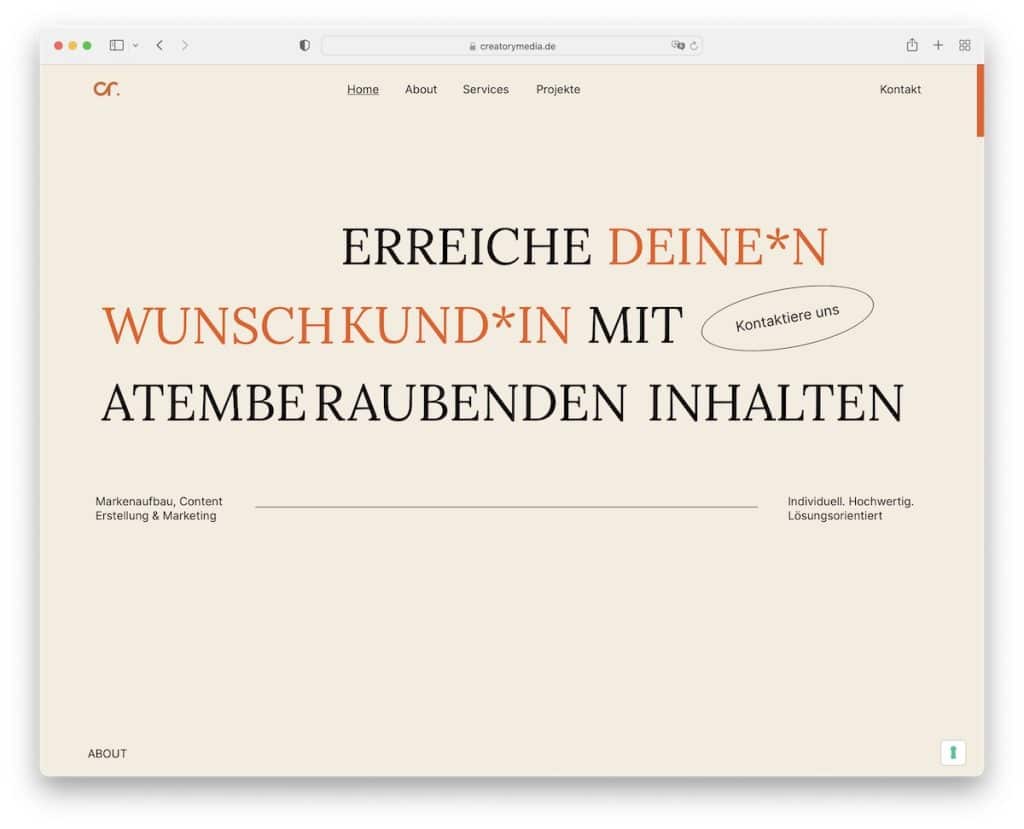
17. Creatory

You will find tons of inspiration in Creatory if visual content isn’t your cup of tea. Can a text-heavy website be good? YES!
Creatory doesn’t feel boring at all, thanks to enough white space, text loading on the scroll and animated CTA buttons.
Note: Keep it minimalist with a tiny bit of animation for a unique website experience.
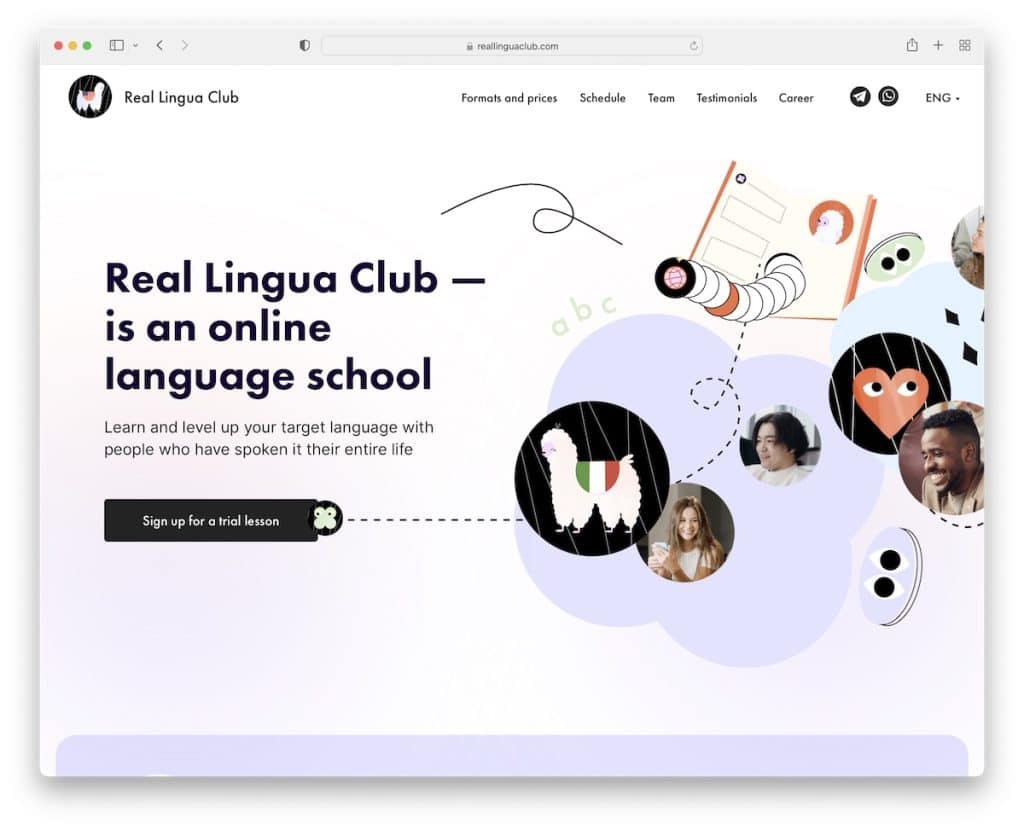
18. Real Lingua Club

Real Lingua Club’s catchy design grabs everyone’s attention as soon as the website loads. The cool feature is the CTA button that opens a multi-step wizard to sign up for the trial lesson.
While some businesses keep pricing hidden, Real Lingua Club reveals everything. And even though they have multiple options, they stay transparent with it on the front page.
Note: Your services and pricing should be available to everyone, even if you offer various options.
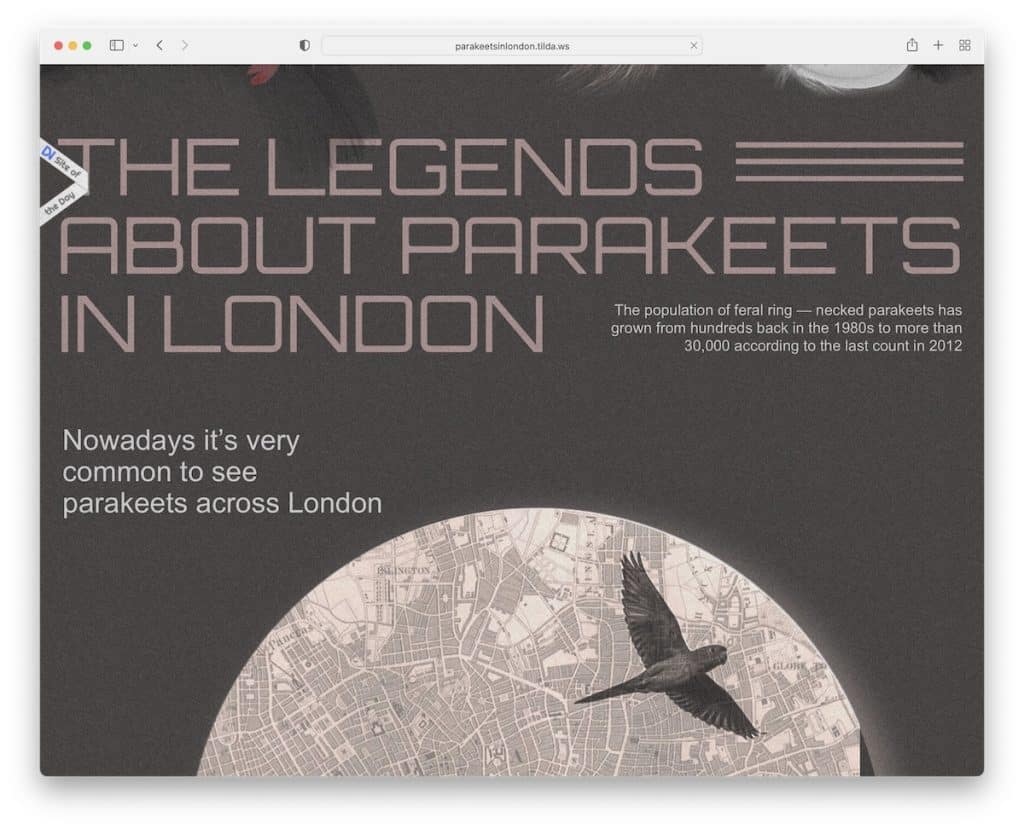
19. Parakeets In London

Parakeets In London is a free Tilda website with a heavily animated design that gives storytelling a new meaning.
Integrating the minimalist hamburger menu icon in the header area is cleverly done. (The only downside is that not everyone will tell it’s a menu button.)
Note: If you’re in the art, film or other creative space, dare to be different with a “flashy” website.
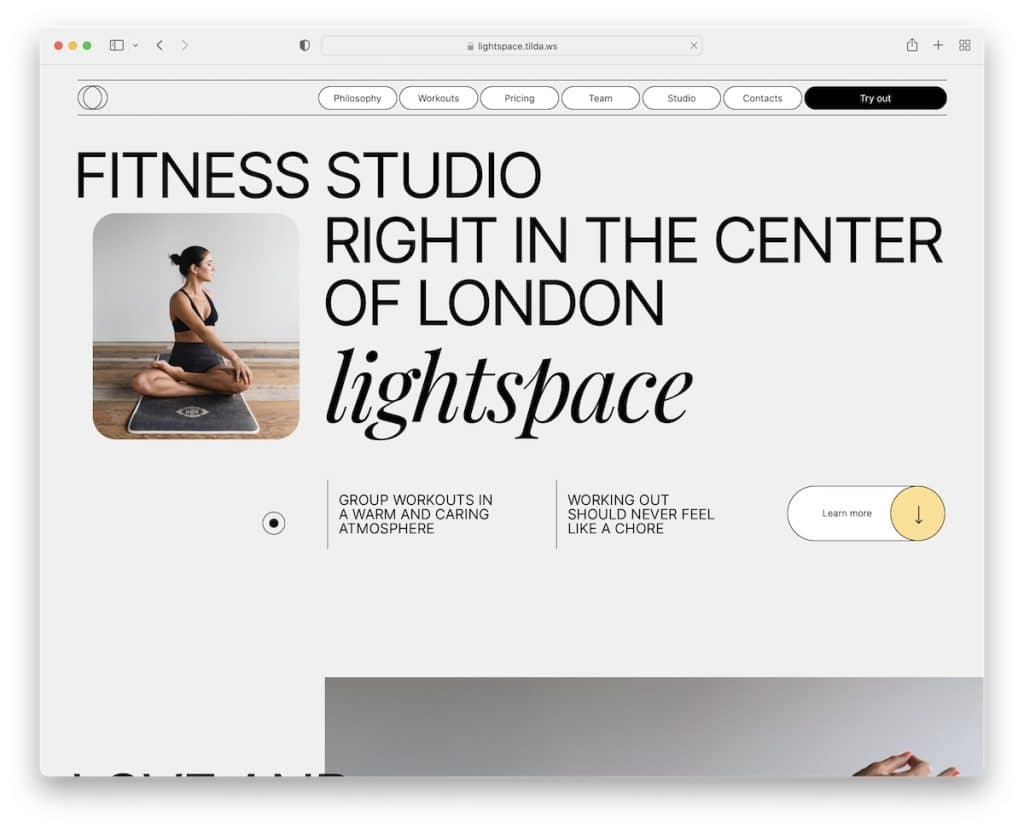
20. Light Space

Light Space gives your eyes a nice workout when you scroll the home page and view the animations. Simplicity and creativity work really well for your viewing pleasure.
The style is somewhat similar to Creatory, but with much more visual content that gives their workouts, team and studio extra shine.
Note: A floating navigation bar is helpful if you run a one-page website so the user doesn’t get lost in detail.









This Post Has 0 Comments