7 Best jQuery Notification and Popup Message Plugins 2025
You’re building your perfect website — business, personal, blog, interactive; it’s all starting to come together, but you still lack features. Perhaps a way of being more in tune with your visitors is letting them know about the latest updates, deals, or simple announcements that you consider important. Notifying your visitors of essential information is always crucial. These days, it’s possible to stay in touch with our readers and visitors in real time using notification widgets and plugins that allow us to notify members with simple popup bars, notification bars, slides, and other interactive ways.
Although native web technology permits building such notification widgets, the increasingly popular jQuery library is what many webmasters and developers keep coming back to. It’s an effective way of using technology built for the web to allow you to manipulate your website fully.
More on jQuery Notification Plugins
jQuery makes it easier for developers and designers to tap into the full potential of Web API — something that native JavaScript coders will have to learn. These days, even the biggest libraries and plugins rely on jQuery in many ways. We also don’t foresee the technology decaying soon, if ever. Learning jQuery is not all that hard; anyone with some JavaScript experience can hack their plugins and libraries. Even a notification plugin, for sure!
However, we understand that sometimes, it’s much easier to take what’s already on the plate. We have compiled a neat roundup of the best jQuery notification plugins on the market today. The following jQuery plugins will effectively create notifications outside an application or a website and within it. That means you can change how functions report to users through clever and intuitive notification widgets.
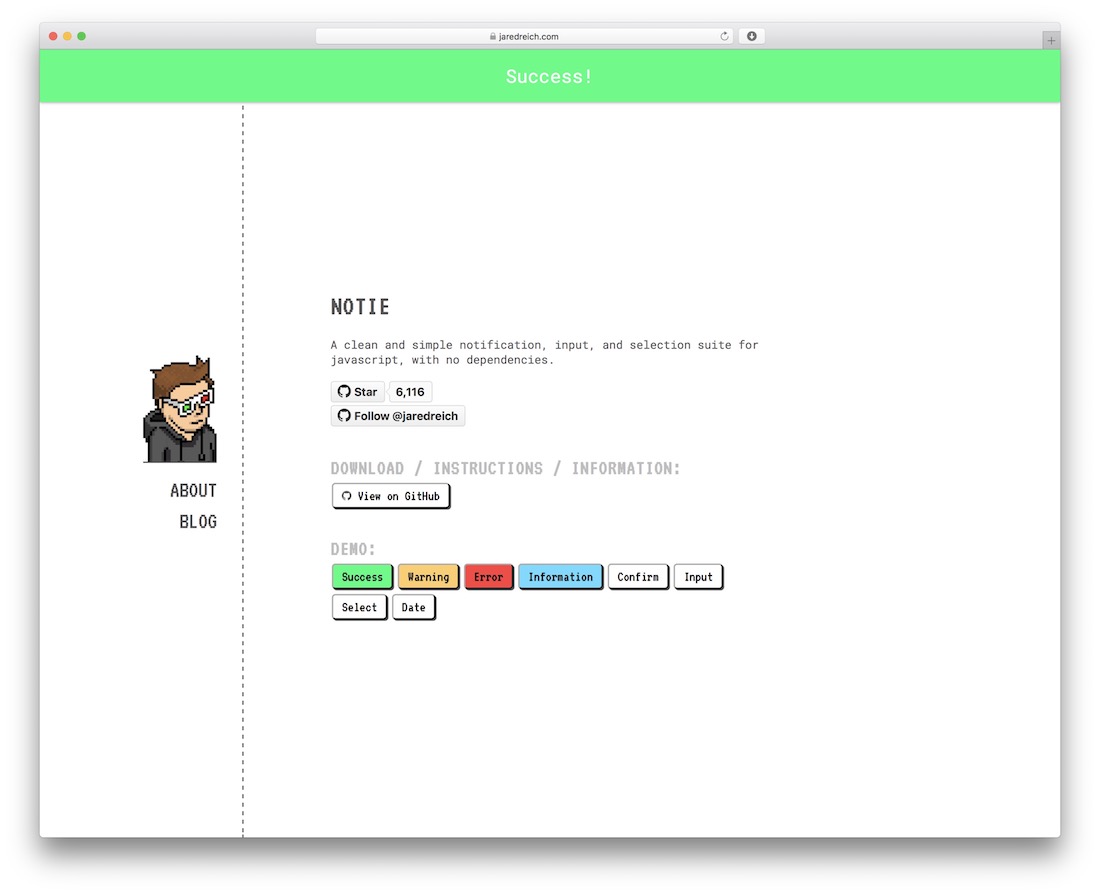
Notie

Notie is another really popular jQuery library for creating notifications. This one uses the notification bar approach, where you can create a variety of boxes that will appear at the top of the page each time the method is called. It is very lightweight and pleasant to work with! It also supports confirmation boxes that you can easily use to create email subscription modules or anything else requiring the user to confirm an action.
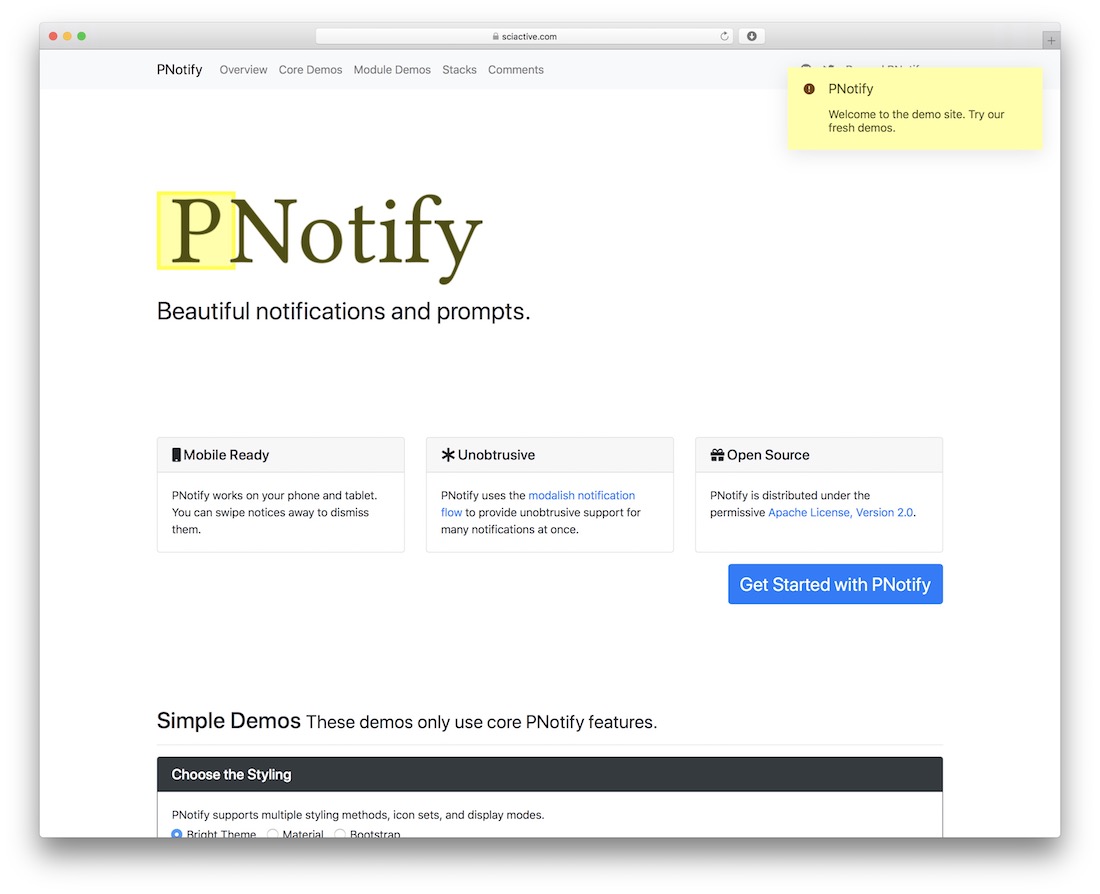
PNotify

PNotify is perhaps the most beautiful of all the available libraries here. Bootstrap and jQuery UI are primary design standards for its notification boxes and patterns. It has a feature-rich API that’s secure and extendable for any environment imaginable—plug away! It may even be the most complex, as it supports desktop and mobile notifications.
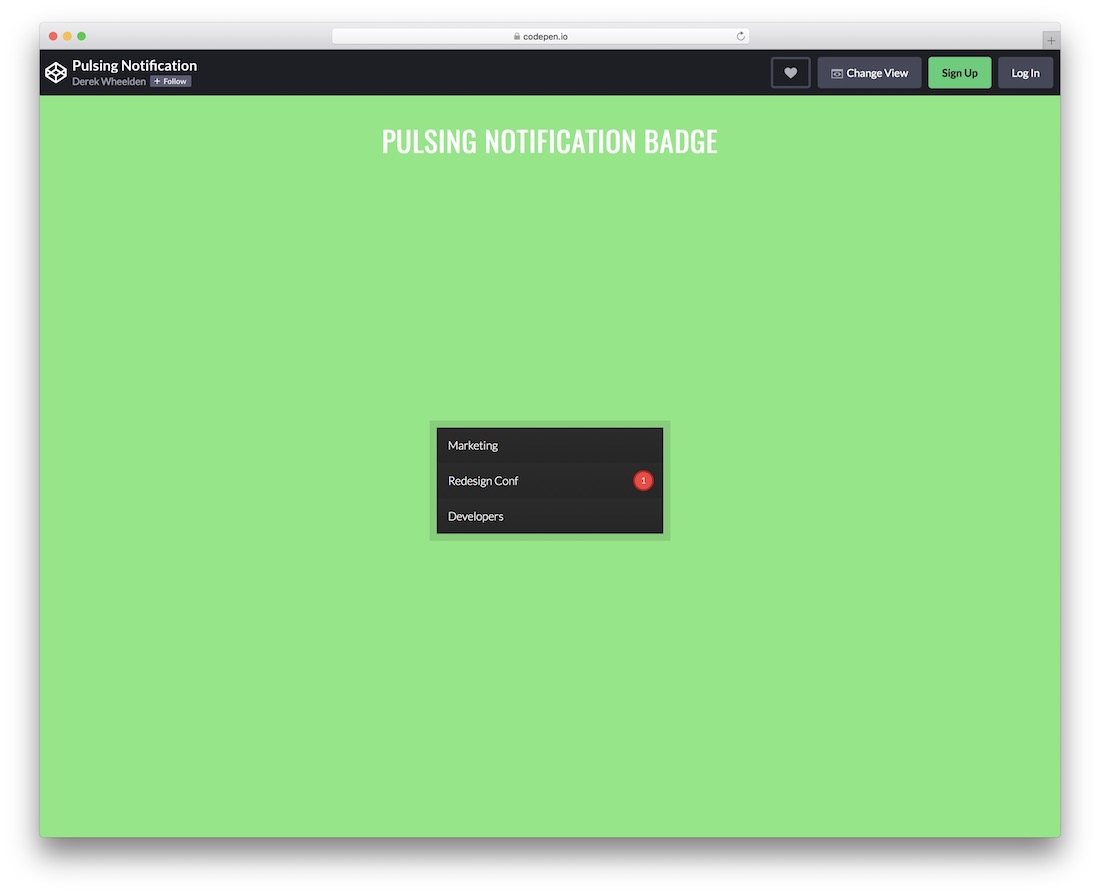
Pulsing Notification

A Pulsing Notification is a great addition to your project or app, as it easily captures attention. Instead of designing it from the ground up, you can utilize this plugin and save plenty of time. You can adjust the default settings while working with it out of the box. With this, you can style the notification badge to your liking, making it harmonious with your project. Also, you can easily use this particular template for inspiration when building your variation.
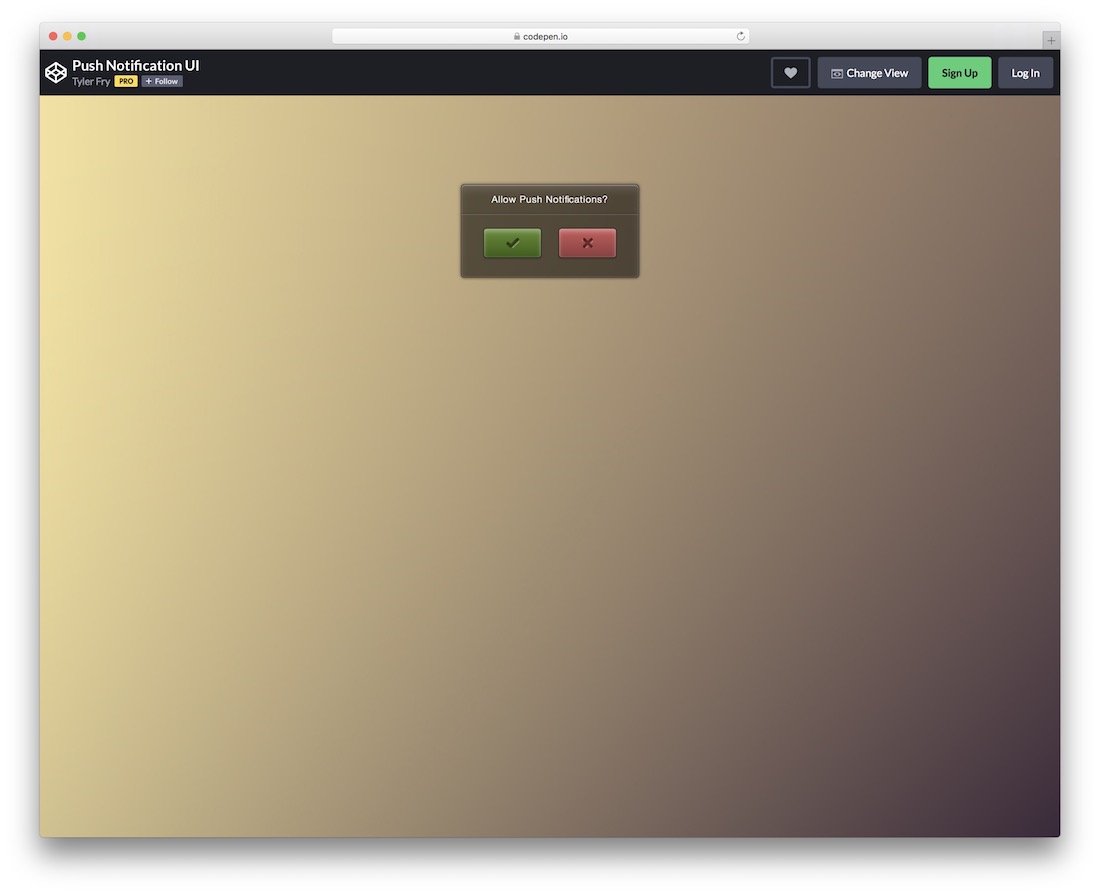
Push Notification UI

If you plan to add push notifications to your website, project, or app, let this plugin help you. Hence the name, Push Notification UI will do the trick with its modern impression. It appears as a nifty box with text and two buttons to approve or reject the notification. You can also go against the grain and use the plugin for something else. Change the text, coloring, and other whatnot from your favorite browser and immediately see the adjustments. Little work for the end product resonates with your style to a tee.
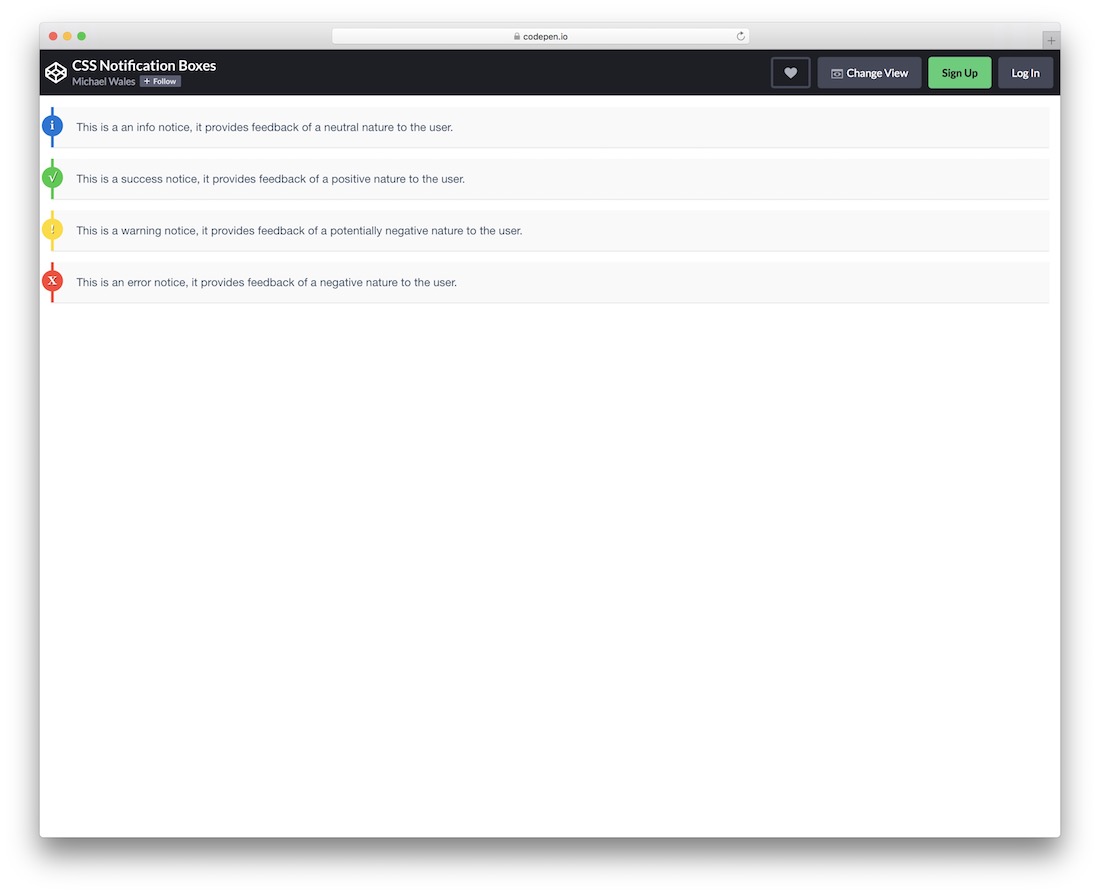
CSS Notification Boxes

Here is the template to consider if you want to grab the user’s attention with catchy and impactful notification boxes. Out of the box, it comes in four variations, which you can fine-tune further. When this is the style you want, go full tilt and put it into the application. After all, there is no need to start from scratch, so save time and effort with CSS Notification Boxes instead. You are under total command; you can use or enrich the default version with your creative touch.
Notification Email

This one works on hover, so you need to visit the live preview demo to see it in full effect. Scroll over with your cursor and a notification banner/envelope will appear. Since the space is relatively small, you are limited with the wording, so only something short will work. Still, you have all the right to try and test as many variations as you want before going with the final version. Make it fun and engaging and spice things up.
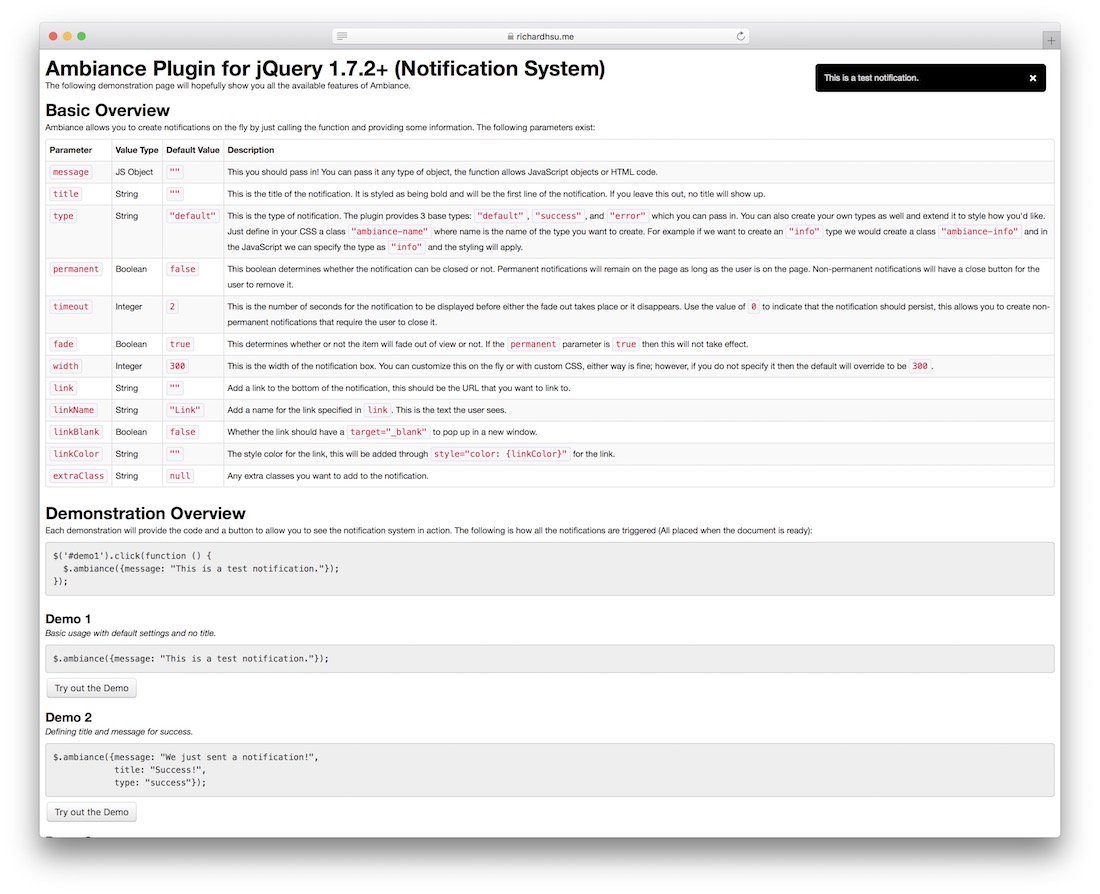
Ambiance

Ambiance is a pre-packaged jQuery notification library that helps you quickly build notification messages based on the available functions. You can create custom standing notifications that will only be removed once the user clicks the ‘X’ button. Or, you can use custom effects like fading notifications to give each notification a brief appearance before they fade away. Width, height and positioning are in your full control.








Good list. There is another one jquery plugin worth checking: Corner Popup. I’m using it in my projects and it works nice for me.