20 Best Informational Websites (Examples 2024)
Are you searching the web for a collection of the best informational websites to enjoy beautiful web design?
We collected twenty of the best examples from various industries that you can examine in great detail with us and gain new creative ideas.
Moreover, we also added one- and multi-page websites to show you what’s possible.
Get excited to create yours and stand out with a unique online presence!
Keep in mind that you can create your informational site easily and quickly with any of these best and most popular WordPress themes.
But if you prefer an all-in-one solution, then we recommend website builder software.
Best Informational Websites For Inspiration
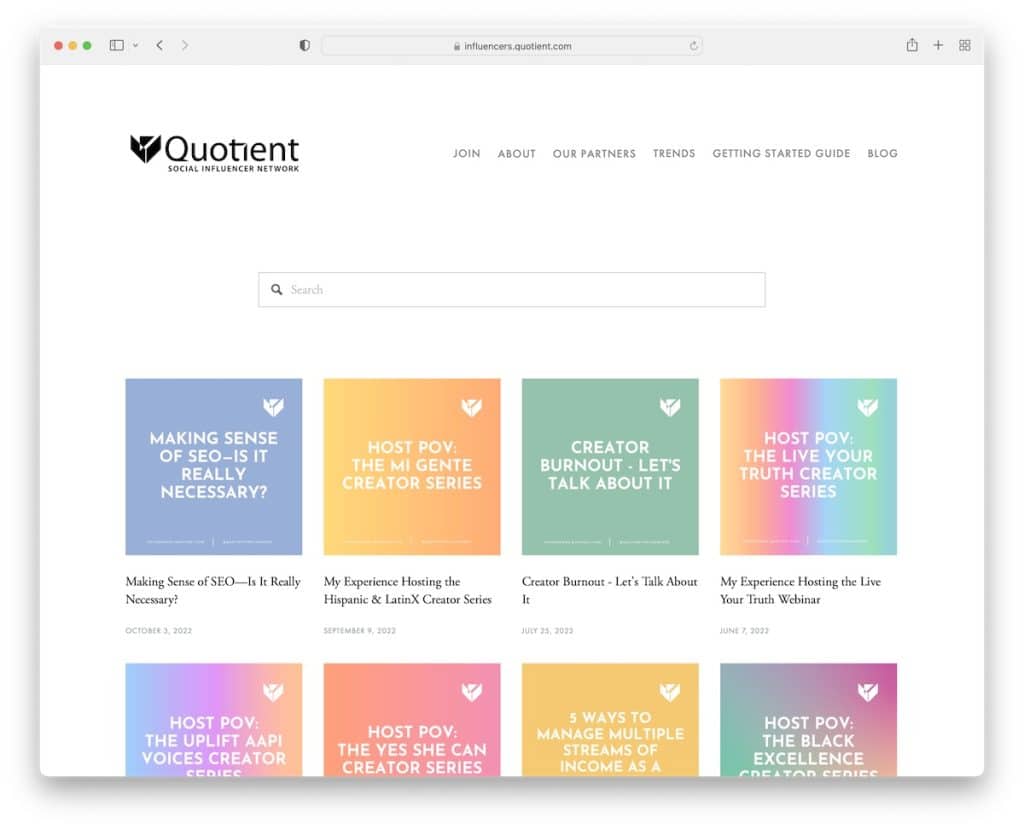
1. Quotient Social Influencer Network
Built with: Squarespace

Quotient Social Influencer Network sticks to simplicity but spices things up with vibrant post thumbnails.
This information website has an interesting navbar that highlights the link once you hover over it, dimming the rest. It also has a large search bar and a simple footer with additional links.
The header and the footer aren’t separated from the base of the page, which gives the site a neater look.
Note: Use a post grid layout to present your posts on the home page.
You will also enjoy our collection of the best Squarespace website examples.
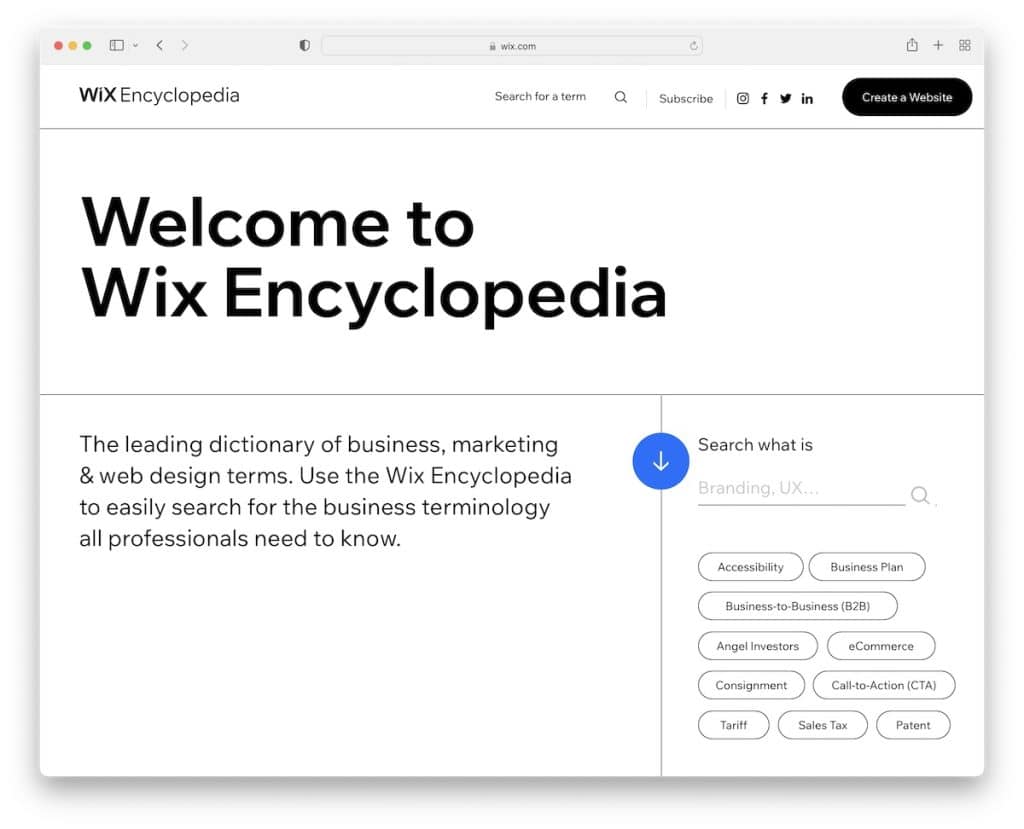
2. Wix Encyclopedia
Built with: Wix

Wix Encyclopedia is an information website with a clean and simple design, starting with a large title text. The practical search bar is easily accessible, with a few of the most searched terms just a click away.
We also like that they have a full alphabet available for you to search terms by letter.
Moreover, Wix Encyclopedia uses a popup bar at the bottom of the screen to take immediate action in building a website.
Note: Offer readers multiple ways to find the topics they’re interested in.
Here are some more websites built on the Wix platform.
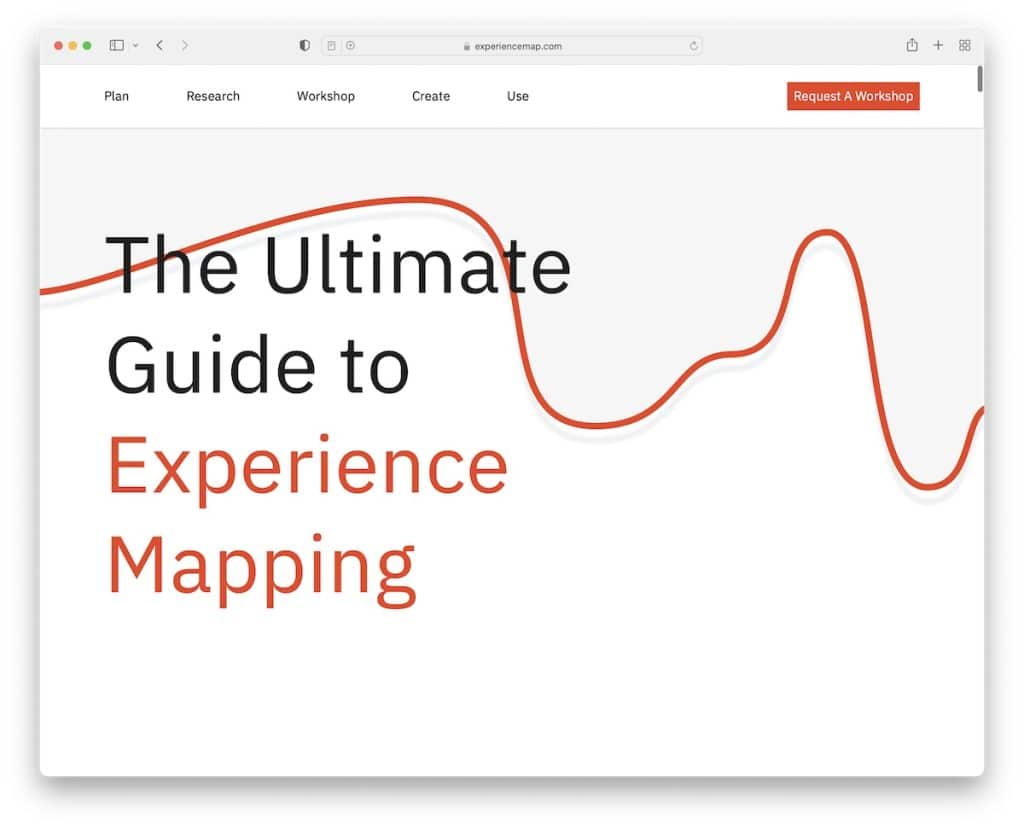
3. Experience Map
Built with: Webflow

Experience Map is a long informational website with a light and clean design that starts with a title text instead of a hero image, slider or video.
Because of the heaps of content and information and its single-page structure, the sticky navigation comes in handy (for jumping from section to section).
Moreover, Experience Map also uses a CTA in the menu section, but there’s another one at the bottom, just before the minimalist footer.
Note: Use bold text in the hero section (and (optional) graphics) – no need for visual content.
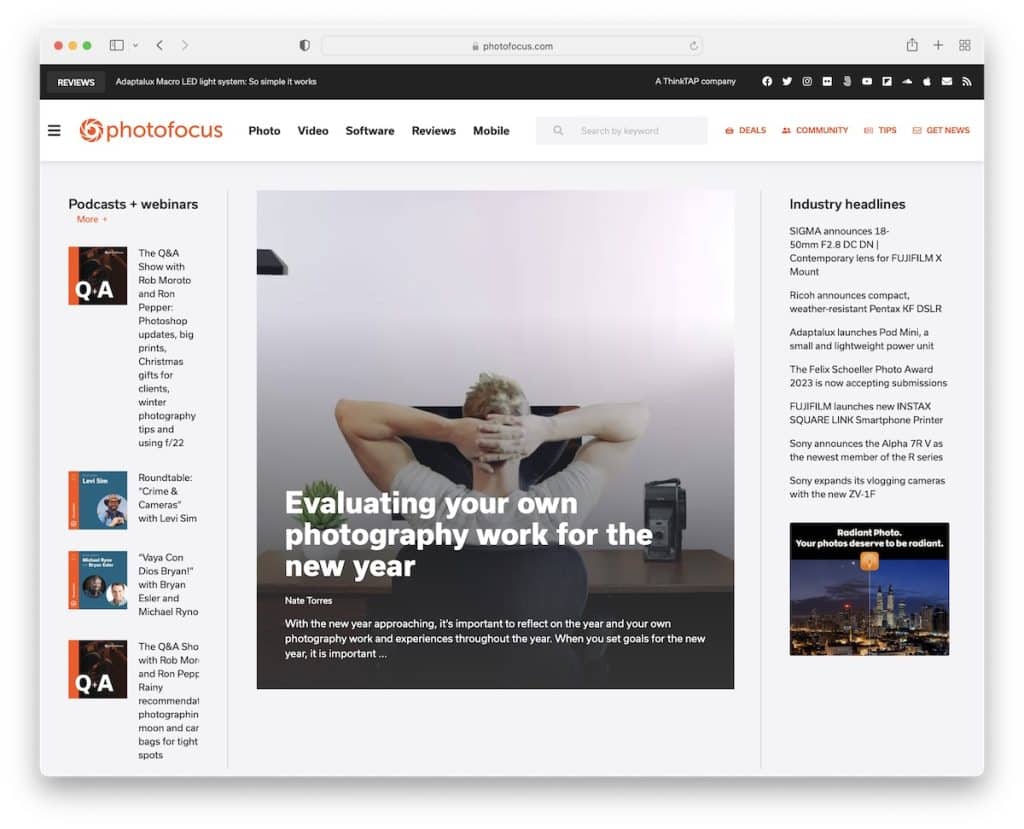
4. Photofocus
Built with: Elementor

Photofocus keeps the layout clean with a simple header with a hamburger menu icon, logo and a search bar.
The navigation opens as a full-screen overlay, where you’ll also find a search bar and social media icons.
This information website has a layout of an online magazine with a sidebar, a sticky newsletter subscription widget and a back-to-top button.
Note: Add a back-to-top button, so readers don’t need to scroll all the way to the top (especially handy if you don’t use a sticky header/menu).
Read our Elementor review to see why it’s the best page builder for WordPress.
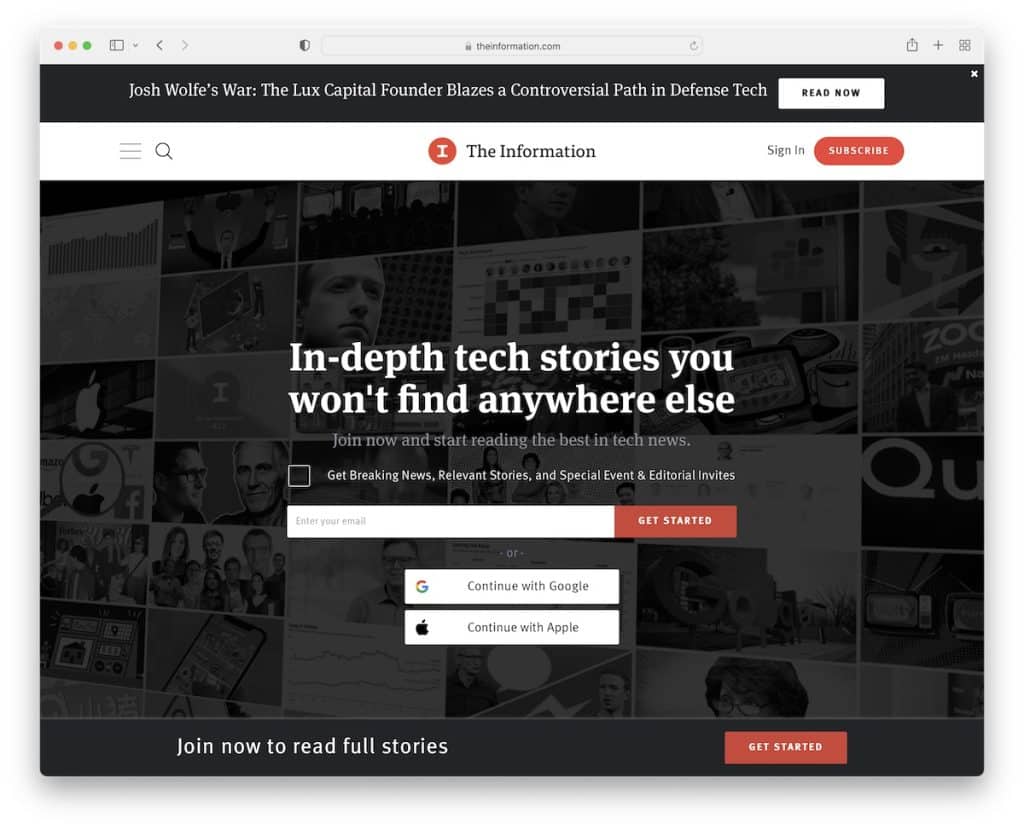
5. The Information
Built with: Ruby On Rails

The Information is a website with members-only and public content. They use an email opt-in above the fold to get you to the hot stuff and another in the footer. But a popup will remind you to become a subscriber, too.
The page has a top bar, a header, a hamburger menu and a sticky bottom notification bar with a call-to-action (CTA) button.
Note: Use a form above the fold if you want to increase your opt-in rates.
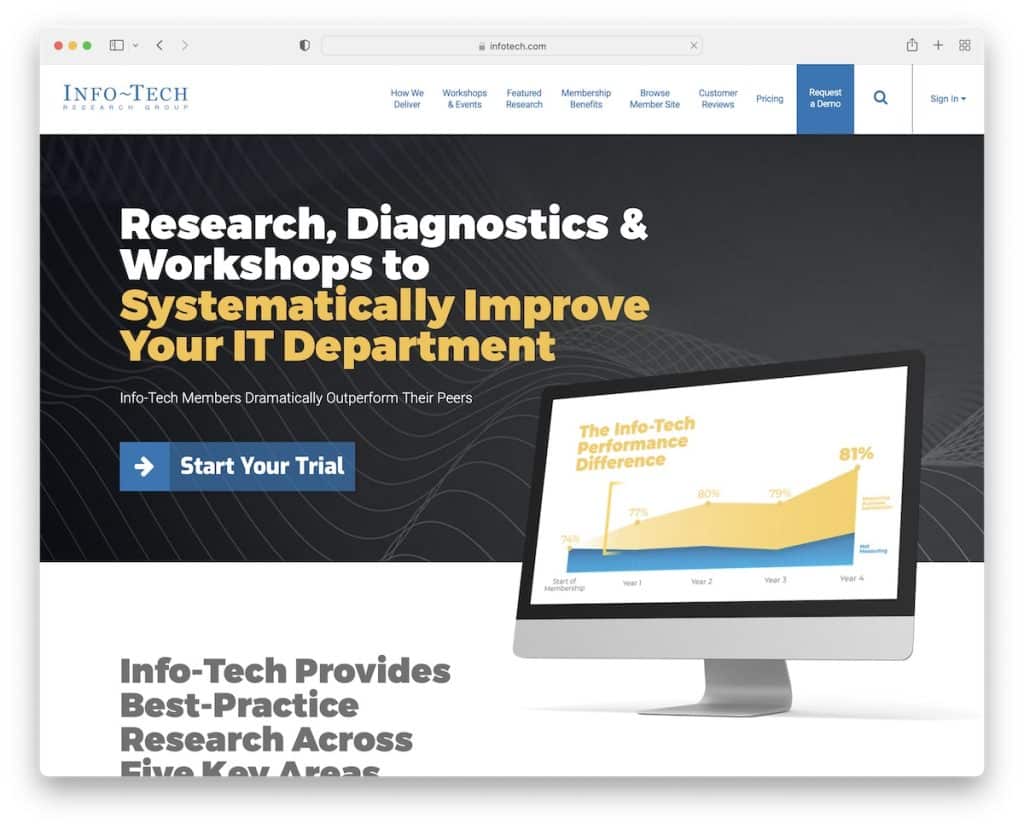
6. Info Tech
Built with: Ruby On Rails

Info Tech has a modern, professional and clean design with images loading on the scroll. While there’s a lot of content going on, white space makes it readable on desktop and mobile.
The CTA button in the hero promotes a trial that opens a new page with a form.
Moreover, they use a more advanced subscription form at the bottom of the home page with a drop-down that allows the user to pick a topic related to them.
Note: Allow potential newsletter subscribers to sign up for particular topics they’re interested in.
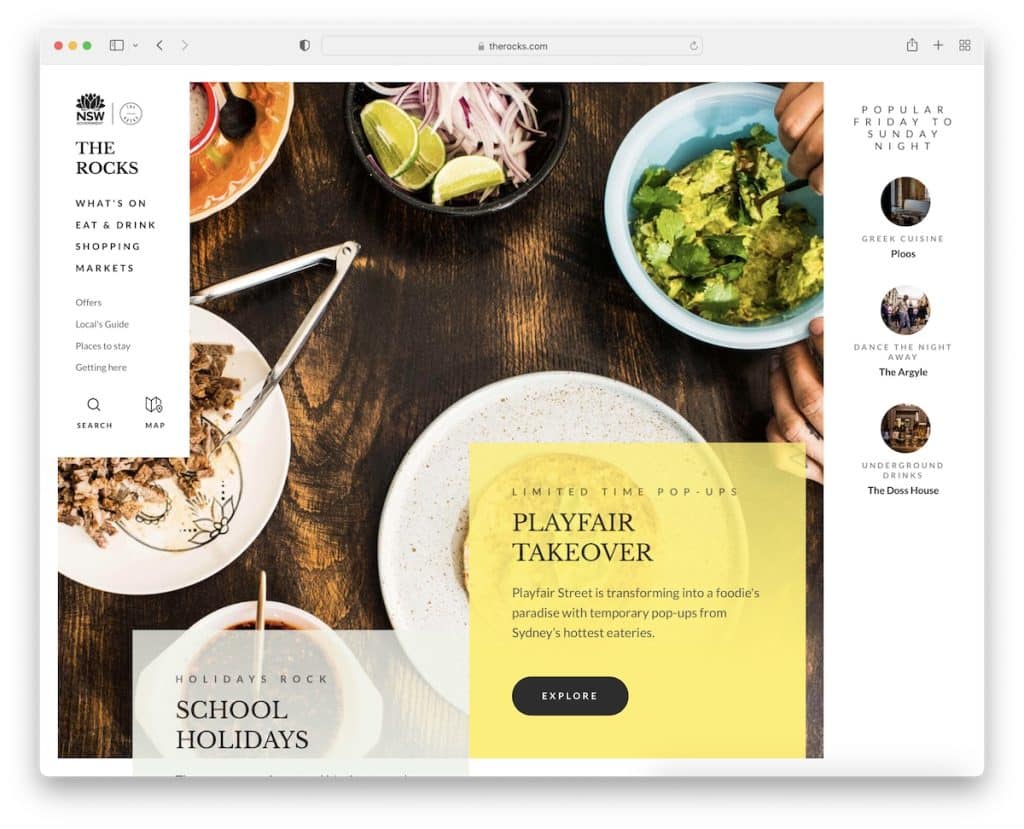
7. The Rocks
Built with: Kentico

The Rocks is an information website with a very creative and responsive web design. It features a semi-sidebar header/menu that collapses once you start scrolling and sticks to the top left corner.
The subscription form also floats in the bottom right corner but disappears once you scroll all the way to the bottom. Why? Because there’s a subscription widget in the footer.
What’s also cool are the “best picks of the week” section in the right sidebar above the fold.
Note: Create a cleaner browsing experience with a collapsible header/menu.
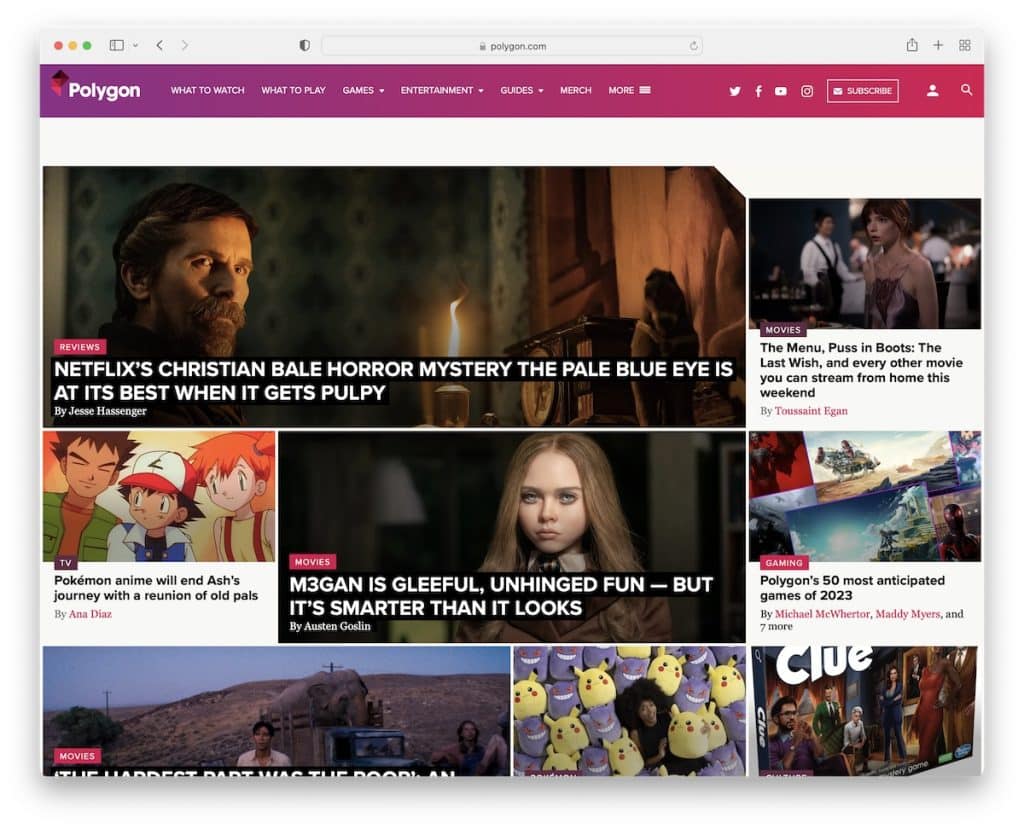
8. Polygon
Built with: Chorus

Polygon is a magazine-style website with plenty of material to read through on the home page. But you can also use the drop-down navigation or the search bar to find something specific.
Moreover, as soon as you start to scroll, a large newsletter subscription form appears at the bottom of the screen and sticks to it. What also floats are the sidebar banner ads, so they grab more eyeballs.
Note: Use a drop-down menu to offer readers to find something more specific easier and faster.
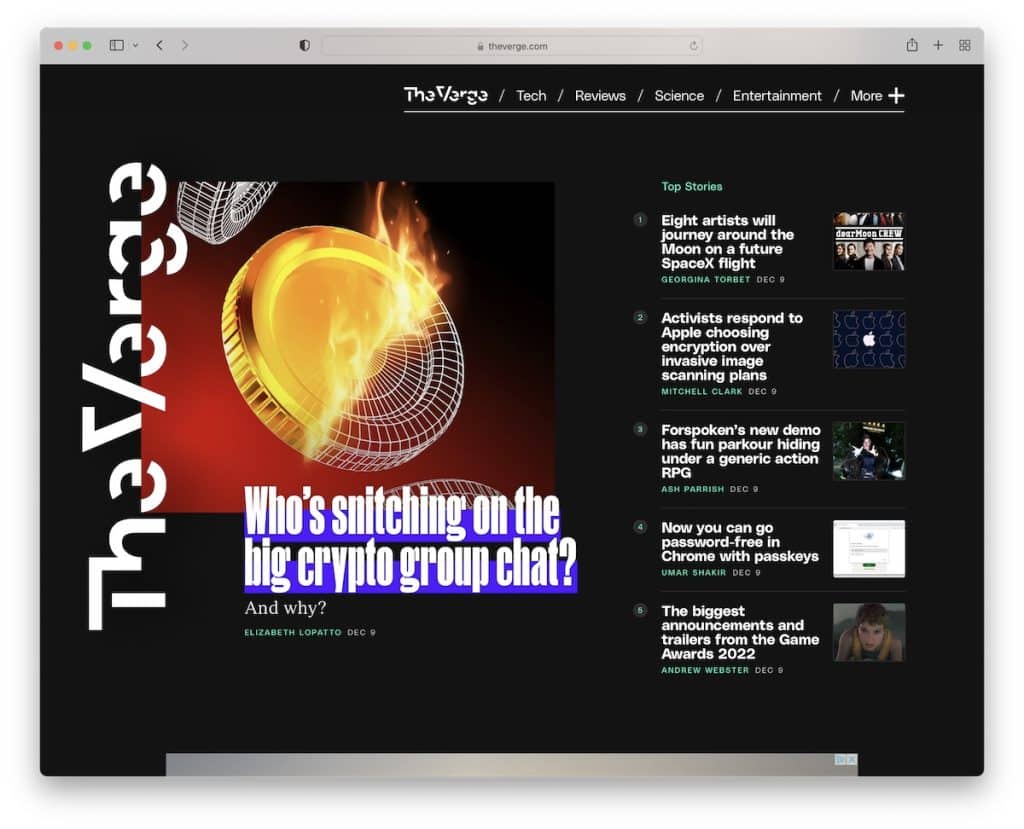
9. The Verge
Built with: Chorus

The Verge’s specialty is the dark design that instantly makes it stand out from the rest. Similar to Polygon, The Verge also has sticky elements that make particular content (and ads) shine more.
The navigation consists of two parts, a basic menu and a hamburger menu that appears on the right side of the screen. It uses a drop-down and displays log-in, sign-up links, and social media icons.
Note: Light design is still the most popular, so you can easily go against the grain with a dark one.
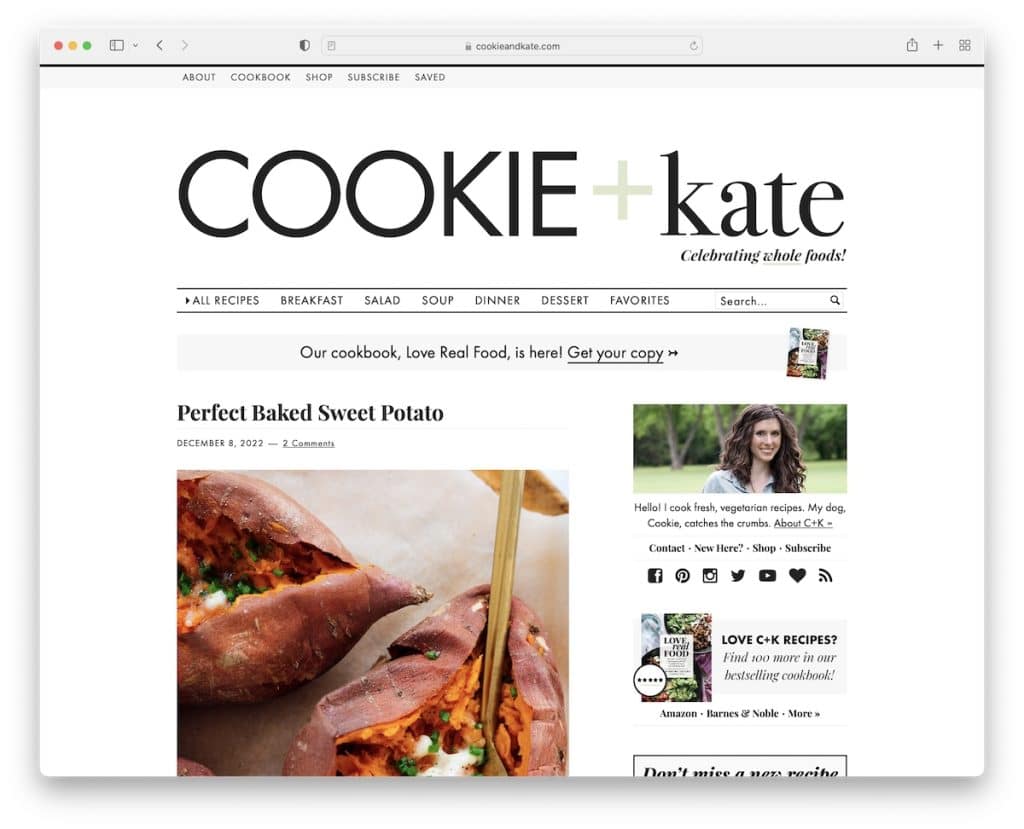
10. Cookie And Kate
Built with: Magazine Pro Theme

Cookie And Kate is a food and recipe blog with a minimalist look. The layout features a top bar, then a logo and only then a multi-level drop-down menu with a search bar.
What’s unique about Cookie And Kate is the use of pretty long blog post excerpts that usually consist of multiple images.
There’s also a sizeable sticky sidebar banner ad and another floating banner bar at the bottom of the screen.
Note: Give your readers a reason to click the post(s) by creating more extended excerpts.
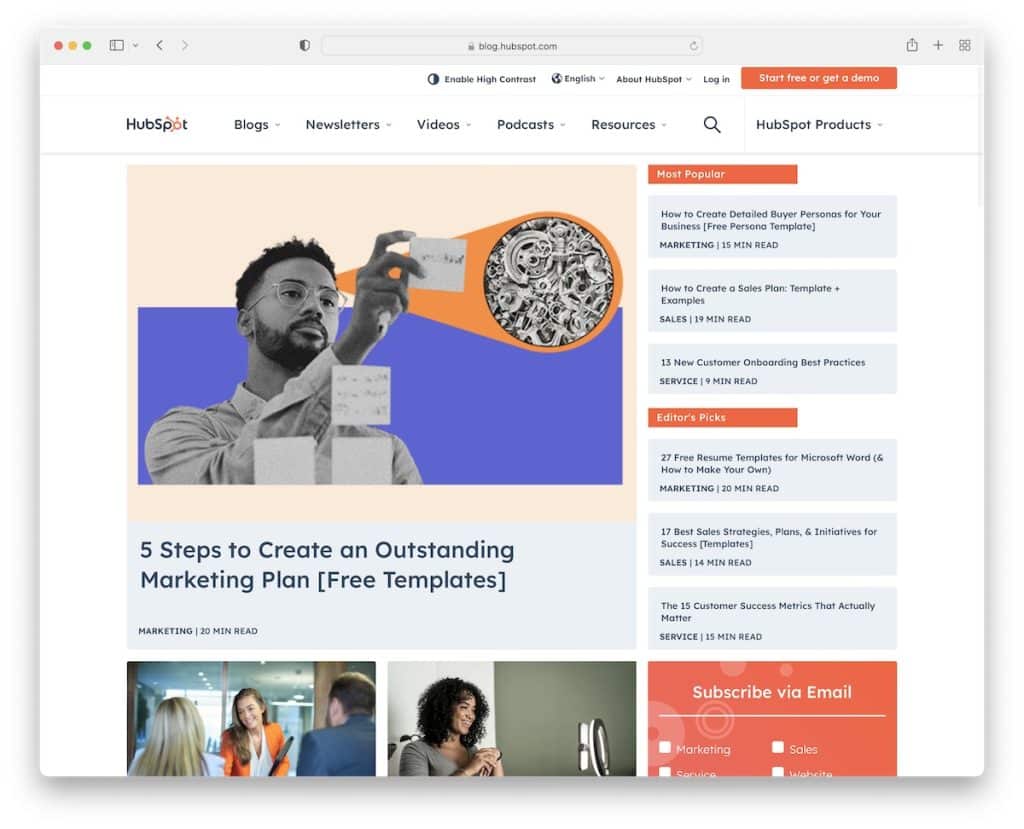
11. HubSpot Blog
Built with: HubSpot CMS

HubSpot Blog feels more like an online magazine with plenty of content and information, but the sectioned structure allows you to find the right information much faster.
Moreover, the sticky header has a mega menu and search bar, making everything easily accessible.
HubSpot Blog’s email subscription form allows users to pick the blog emails he or she wants to receive, which is handy.
Note: Instead of sending all emails to all subscribers, allow subscribers to pick the topics they are interested in.
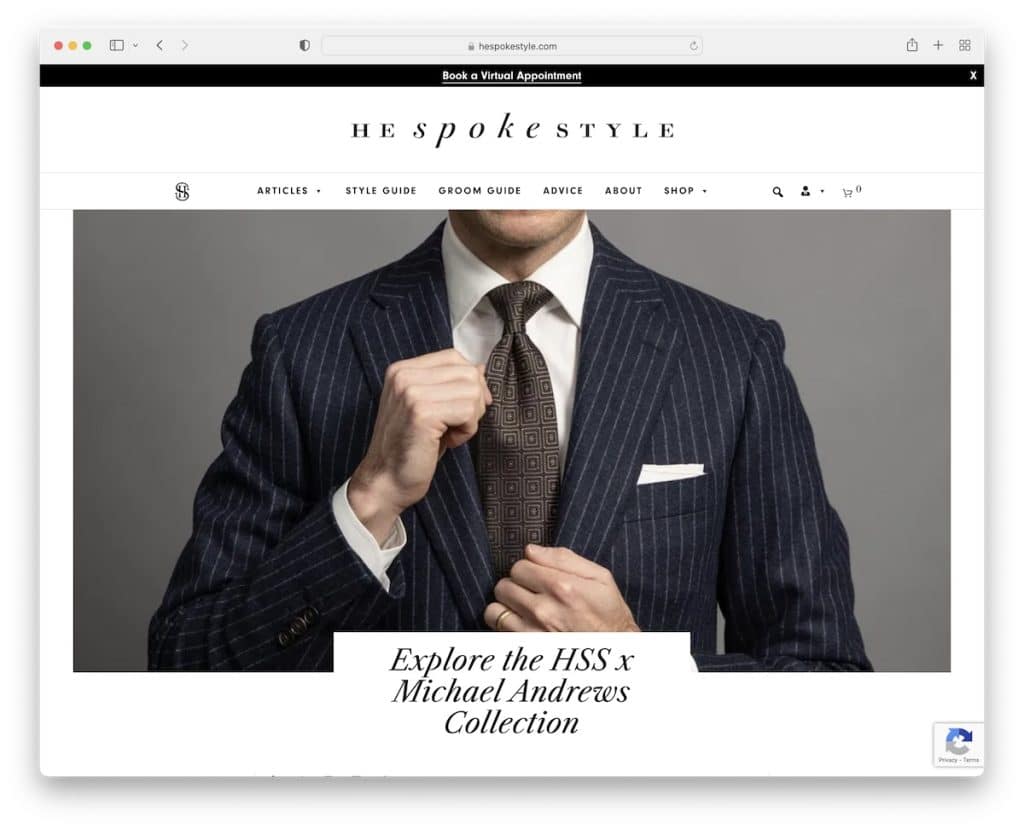
12. He Spoke Style
Built with: Shopkeeper Theme

He Spoke Style’s first thing is a top bar notification that you can close by pressing the “x.” Next is a logo and a navigation bar with all the necessary links (but only the navbar sticks to the top of the screen.)
The home page focuses primarily on images, accompanied by titles and, sometimes, one-sentence excerpts.
The footer is minimalist, with additional business links.
Note: A top bar is a great place to share any notification you’d like to make more visible.
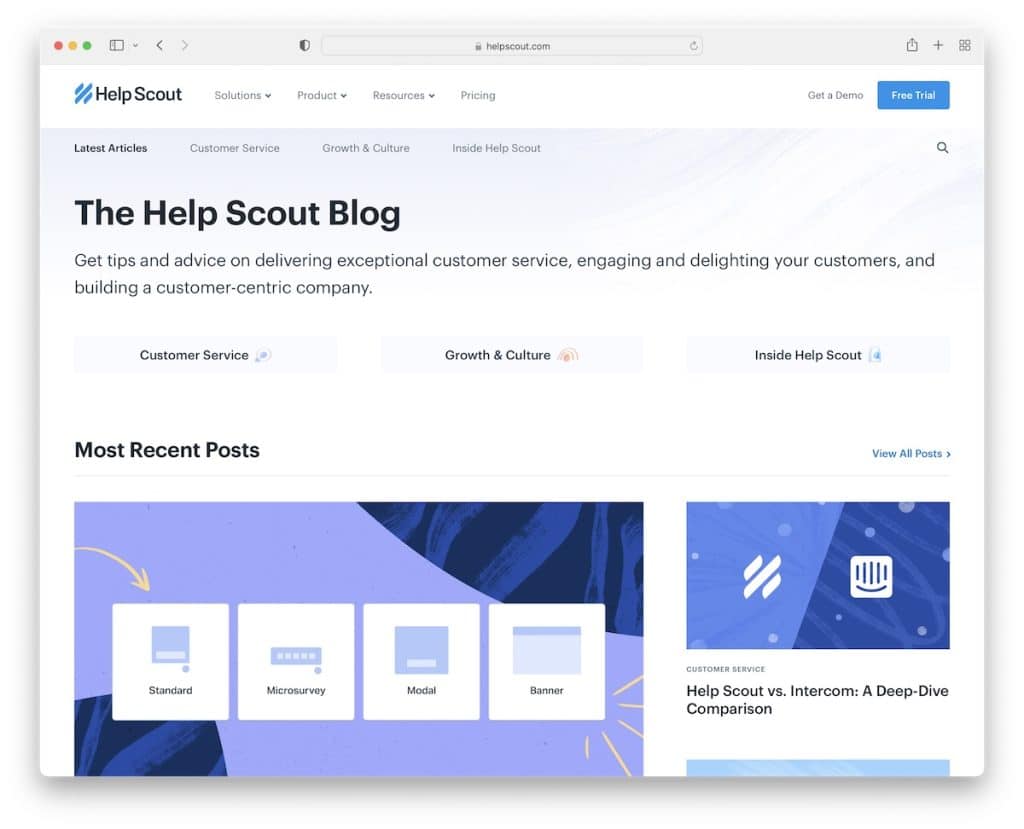
13. Help Scout
Built with: Gatsby

Help Scout is an excellent information blog with a light and clean design, giving you instant access to the most recent posts, editor’s picks, customer service, and more. But before the content is title and text with quick links.
The website also has a floating header with a mega menu where you can find all the other useful information, products, resources, etc.
Note: Instead of immediately starting your website with images or content, share a few words about the website first.
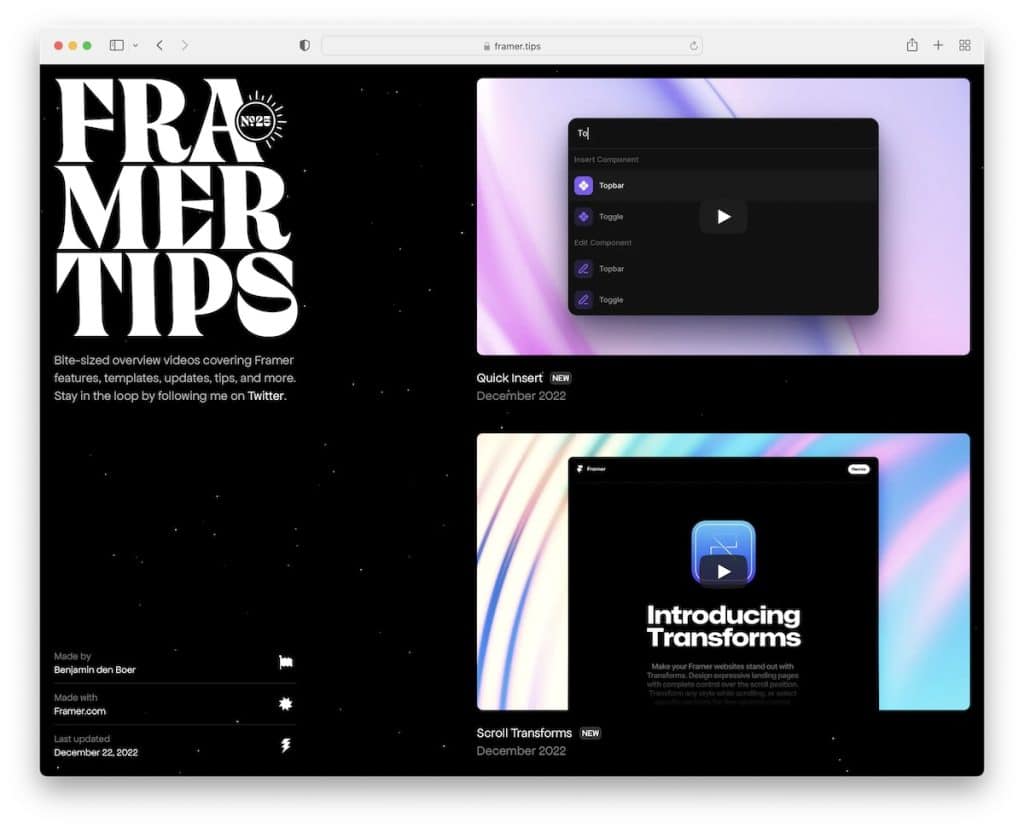
14. Framer Tips
Built with: Framer Sites

Framer Tips has a single-page information website with a beautiful dark design with floating particles in the background.
They use a sticky sidebar “header” on the left and a single-column video content distribution on the right. The page doesn’t have a footer, keeping things flawless.
Note: Stand out from the masses with a sticky sidebar header/menu.
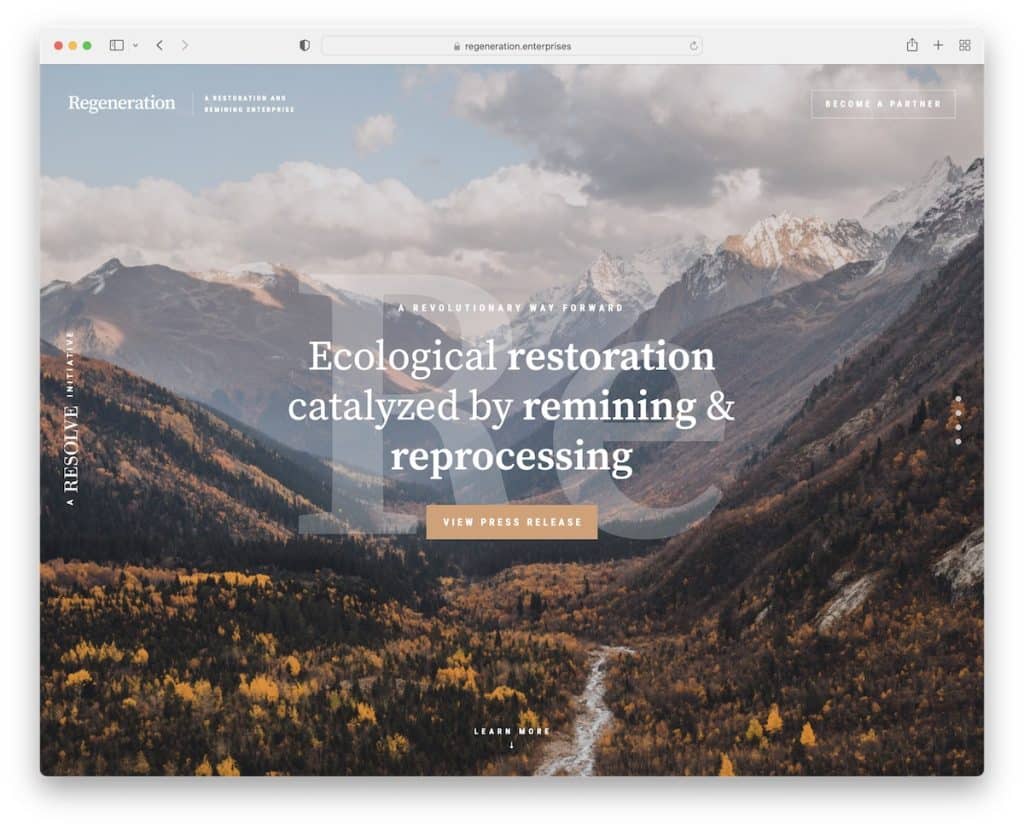
15. Regeneration
Built with: Webflow

Regeneration creates a fantastic experience browsing through its informational content with the epic one-page website layout that animates content when you scroll.
They use larger texts and plenty of white space, making reading more pleasant. Regeneration also has a back-to-top button, so you don’t need to scroll all the way back.
Plus, they use a CTA in the sticky header, so it’s always available.
Note: Use sticky header to have a CTA button always visible.
We also published an extensive list of the best Webflow websites with more great examples.
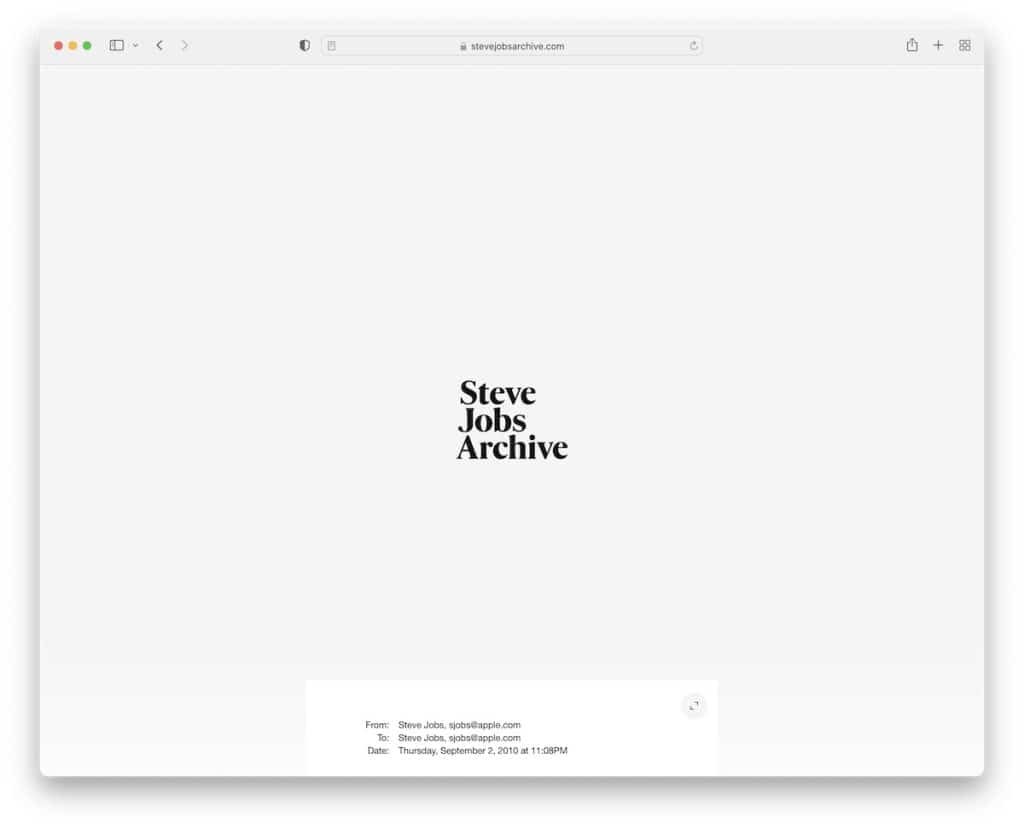
16. Steve Jobs Archive
Built with: Next.js

Steve Jobs Archive is a minimalist timeline-style website without a header and a basic footer. The timeline elements have a hover effect that highlights the one you view and starts playing a thumbnail video.
Also, the option to resize Steve’s email makes it more readable but keeps the site neater in its initial size.
Note: Use a hover effect to highlight the object and dim the rest of the page.
17. 3rd Wave Coffee Collection
Built with: Next.js

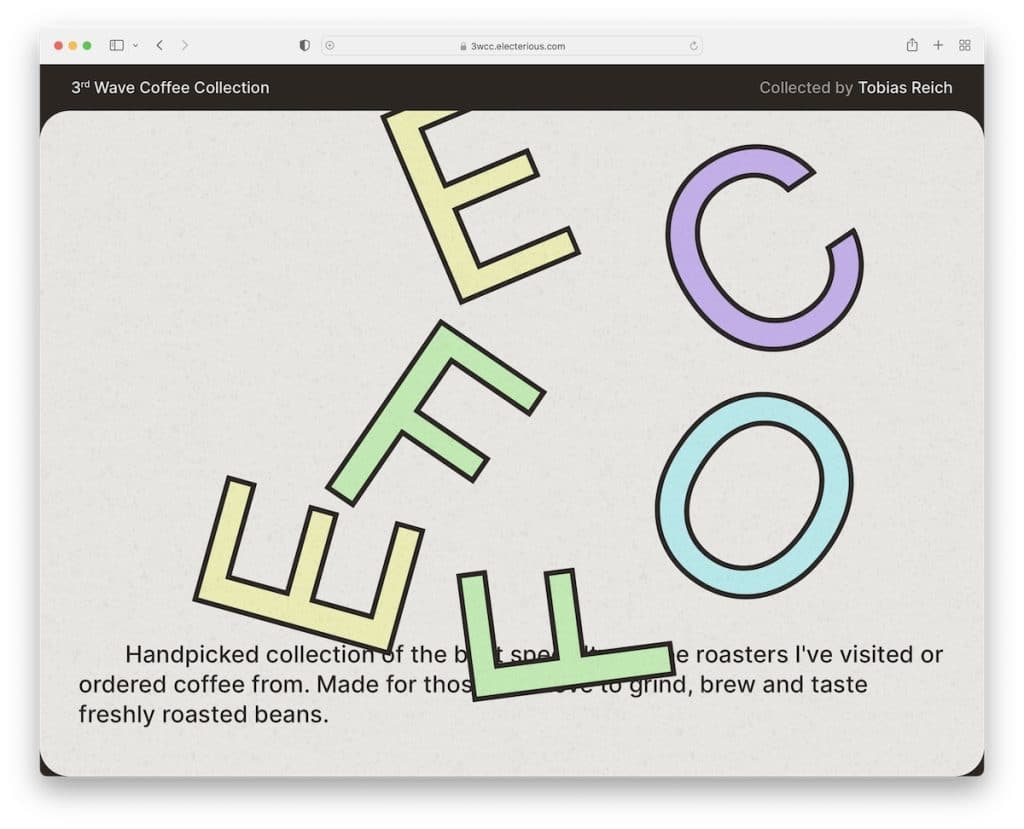
3rd Wave Coffee Collection is a creative and clean information website with a custom cursor that’s so large you can’t miss it.
You’ll find a large hero section with a cool “coffee” graphic and two sentences describing what the page is about.
The rest of the page consists of a small grid featuring favorites and a long list that displays all the roasters.
Note: Don’t know how to make your website more unique? Use a custom cursor.
18. Build In Public
Built with: Ruby On Rails

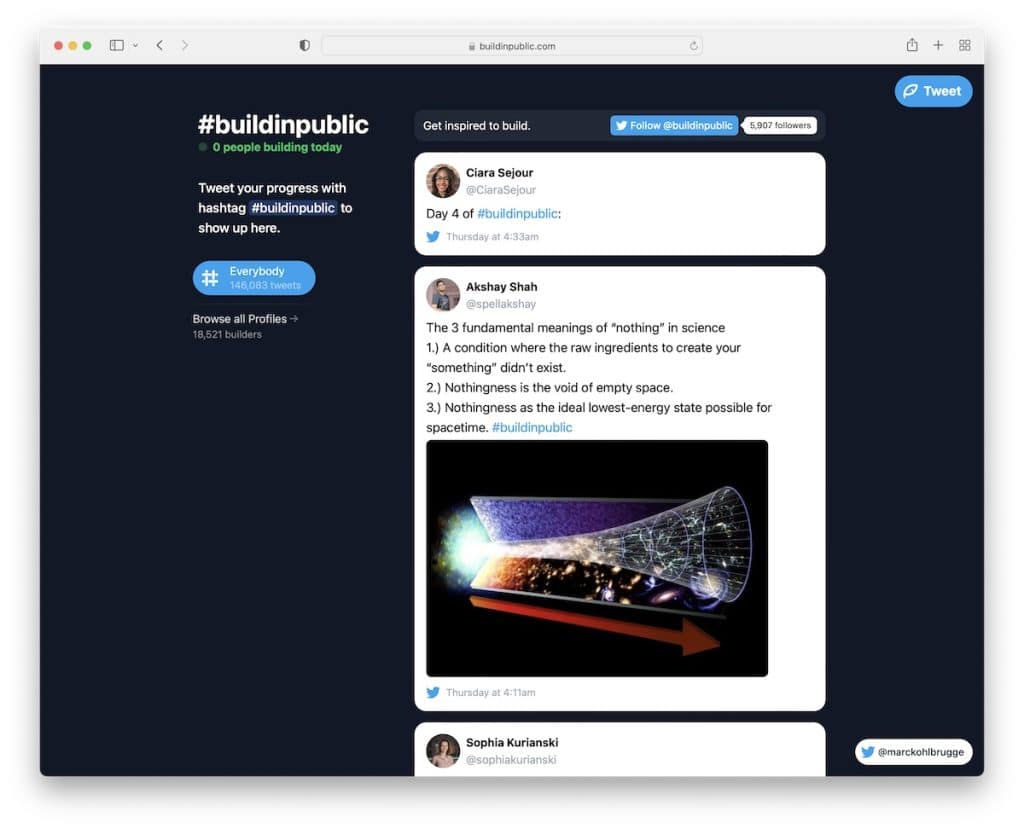
This is an interesting information website that’s a Twitter feed based on a hashtag with an infinite scroll.
Build In Public has a left sidebar with popular users, total tweets, and more. Plus, a button in the top right corner simplifies joining the hashtag with your tweet.
Of course, there’s a CTA at the top of the page, so nobody misses it.
Note: Do you plan to create an informational website based on a Twitter hashtag? Build In Public is the perfect example!
19. Open Subscription Platforms
Built with: Hugo

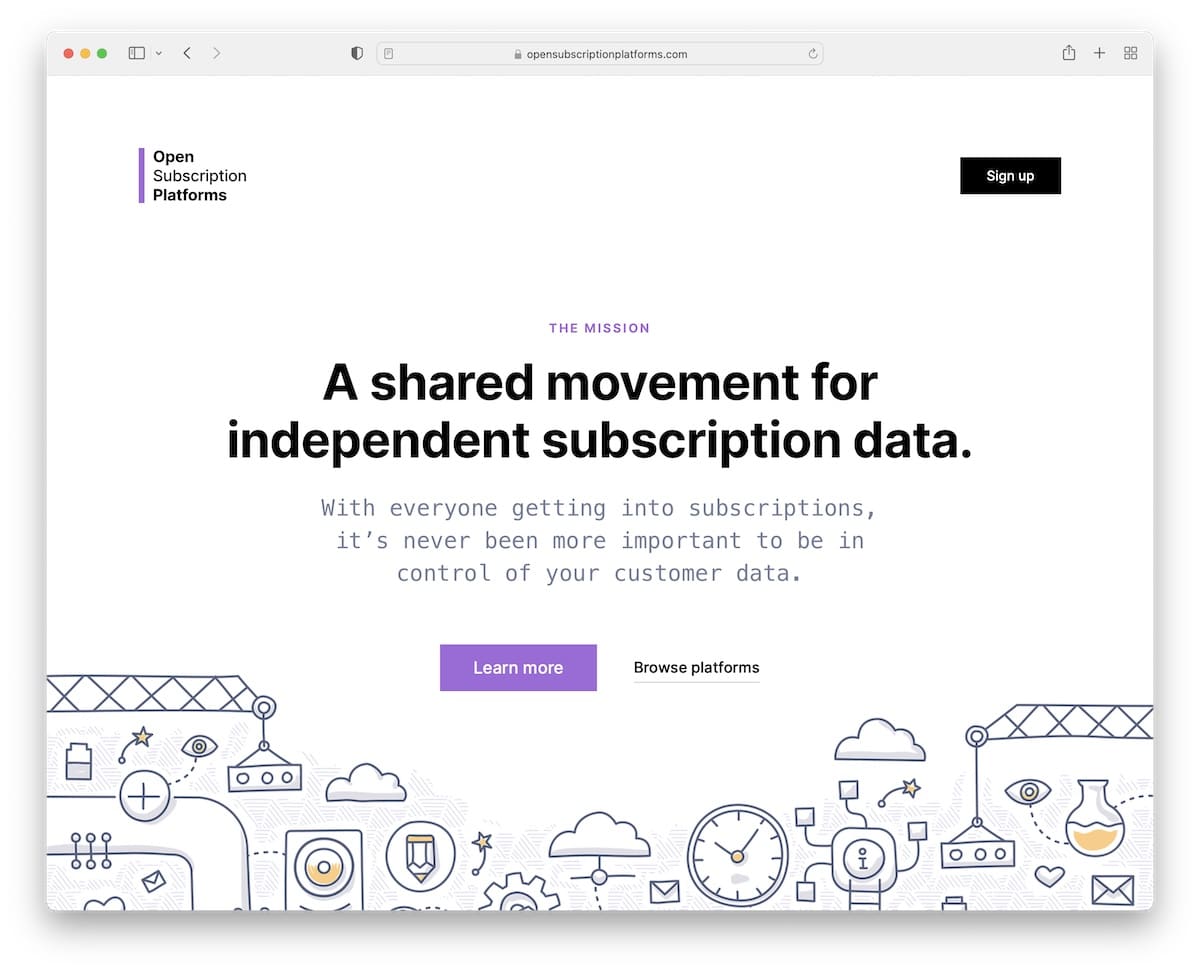
Like Experience Map, Open Subscription Platforms also uses text on a solid background above the fold to make their mission visible to everyone.
The header (with a CTA button) and footer are simplistic, keeping the same background color so they don’t stand out. Lastly, the subscription form is pretty large, which increases the opt-in rates.
Note: Make your newsletter subscription form large and visible, so more users join it.
20. SocialSizes
Built with: Gatsby

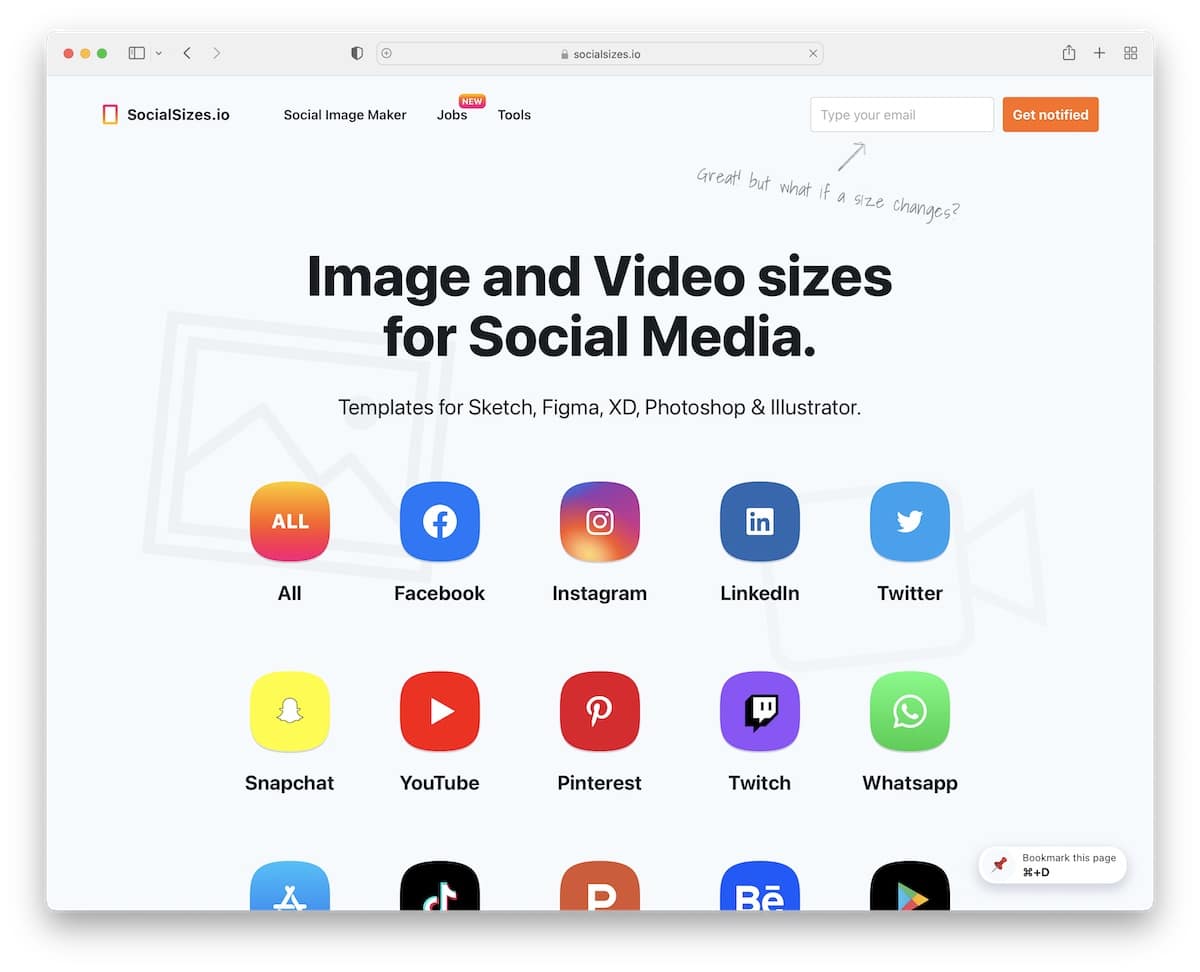
SocialSizes features clickable social media icons that take you directly to the necessary content.
But even when you start scrolling, the sticky bottom “navigation” always gives you access to other content. Or you can press the back-to-top button to reach the header, which features three links and a newsletter subscription form. Meanwhile, the footer consists of menu links, social media and email.
Note: Give users quick access to the necessary content/information with clickable icons (so they don’t need to scroll for it).








 Create a Website in Minutes With Squarespace!
Create a Website in Minutes With Squarespace!
This Post Has 0 Comments