10 Best Development Guides for Designers & Developers
Developers and designers have a few things in common, both have to work with each other at least once in a while, especially those who are heavily focused on app and front-end web development. Whether it’s learning how to use typography in your app designs, or determining the kind of devices we should be building our website for, both can learn from each other in many ways.
Web designers will often have to use technologies like HTML5 and CSS3 to perfect their designs. At the same time, developers will want to explore more about User Experience and User Interface to ensure the software they’re building is according to the standard requirements of both standards. And what about the browser? Both designers and developers are heavily involved with the browser, and it helps to get some guidance and insight in that area.
The following development guide resources will cover the basics of most popular scripting languages and shed some light on tools that may just become your new favorites because of how convenient it is to use them.
1. Web Standards Sherpa

The Web is a large concept, it entails so much that sometimes it can be difficult to find good content for working with the web from the perspective of a developer and designer. The Web Standards Sherpa resource is a list of articles and guides about CSS, Design, Content, JavaScript, Web Performance, Business aspects of building for the web, and tips on perfecting your workflow amongst many other topics and categories. If you need best practices as a front-end person, this is the place to get them.
2. UX Myths

UX Myths debunks the false beliefs about user experience, and give the readers an opportunity to gain fresh and insightful perspective on how you should approach UX in your apps, websites and software. Each point is thoroughly explained and given a number of examples to showcase the reverse possibilities.
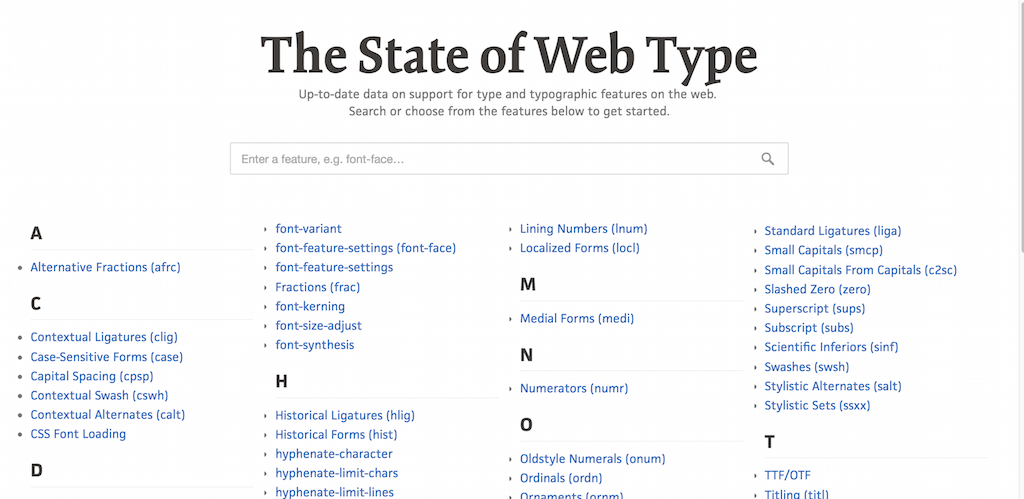
3. The State of Web Type

Typography is always evolving, but the browser isn’t. This means that sometimes we need to explore the capabilities of each feature on each browser separately, and this resource makes it particularly easy. Just select the type of feature you wish to work with and explore its capabilities on different browsers.
4. QuirksMode

QuirksMode is an amazing guide towards browser compatibility information on the Internet. Although you don’t get a lot of information in the form of written content, there are a lot of facts that can be useful to learn when it comes to developing for the web. The compatibility tables let anyone explore the browser capabilities of JavaScript, CSS, and HTML technologies.
5. Photoshop Etiquette

Photoshop is the most popular graphic design tool amongst designers, and even if you have been using Photoshop for the last couple of years, there is always something new to learn and explore. The Photoshop Etiquette guide is six-chapter guide that talks about several aspects of Photoshop best practices, including areas like layers, effects, and design quality. All chapters are reasonably sized, so you won’t be stuck for hours learning something new.
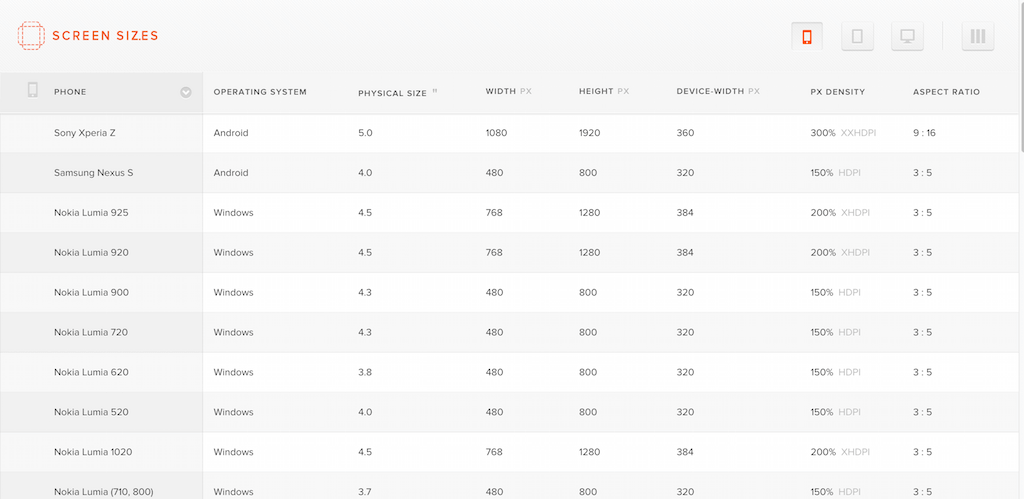
6. Screen Sizes

Screen Sizes takes a different approach and instead outputs the hard data about different screen sizes, their operating system, and their unique aspect ratio. You can view the same information for tablets and computers by clicking the icons on the right-hand corner. Works great for both web designers and web developers alike.
7. Device Metrics

Device Metrics from Google is similar to the two sites above, but adds a little extra more devices to the list and outlines some important development information for each device. Knowing this information can be crucial if you know the kind of devices you are building your apps and websites for.
8. CSS Guidelines

CSS is the coating of the web. Without CSS, the web is naked, just like us humans would be without any clothe. And because there is so much CSS around us, it’s important to understand the very practical basics and the standard regulations that ensure the CSS we put out on the web is optimized and according to the latest standards.
This particular styleguide is not meant to be a style guide, rather an insight into how standardized CSS works and what developers and designers can do differently to ensure that the CSS they produce will be of the highest possible quality, making it much easier to produce on a large scale, as well as maintain.
9. CSS Cheat Sheet

CSS is a huge scripting language, and it keeps growing every year. Sometimes, in the flux of things, we can forget the very basic syntax of the language, at which point sites like this CSS cheat sheet can become useful, and you only have to bookmark it once to return to it whenever. Highly recommended for beginners.
10. &what;

amp-what is a quick, interactive reference of 30,000+ HTML character entities and common Unicode characters, 8859-1 characters, quotation marks, punctuation marks, accented characters, symbols, mathematical symbols, Greek letters, icons, etc. markup-significant & internationalization characters. It works by clicking the Load button at the top of the website and then using the search function to find the kind of characters you wish to use for your project or anywhere else you plan to use it. Such an extensive resource that you could spend hours playing with unique icons and characters that can spice up your apps and designs.








Comments (0)