19 Best Free JavaScript Tutorials 2024
Front-end programming has continued to rise in 2021, and we can only foresee another huge growth phase for front-end languages in 2022. Millions of new web users are getting connected, and they will eventually learn about computer science, web development, and programming. JavaScript has established itself as a leader in the programming language library, surpassing old-time classics like Java; some say that JavaScript is peaking. We feel that it still has room to rise, and dominate the programming language choices.
ECMAScript 6 is in full swing already, not a day goes by that someone doesn’t write about ES6 and what it brings to the table for new and seasoned JavaScript developers. The future of JavaScript is looking great, for both; web and software developers. Hardware and software engineering are two new areas in which JavaScript can be seen dominating, especially through popular frameworks like Node.js — JavaScript is reaching new markets each moment. Many languages will find it hard to keep up, the community power behind JavaScript has outgrown many logical and rational arguments that could imply other languages being better. Analyzing something to see if it will be a good fit for your next job, comes down to asking yourself a few honest questions.
JavaScript as a programming language has proven to the world that it is sustainable, powerful, and reliable. Learning JavaScript has never been more intriguing, plenty of jobs both full-time and freelance, a lot of interesting projects to work on over at GitHub, a constant flow of new articles and tutorials from the JavaScript community, the languages ecosystem is ultra healthy, and super helpful when it comes down to it. We want to contribute to that community aspect by enlisting a couple dozen JavaScript tutorial articles that have been published in the last 2-3 months, assuring that the quality of articles is in alignment with the latest JavaScript tips, tricks, and of course — standards, such as the ES6.
Writing Next Generation Reusable JavaScript Modules in ECMAScript 6

Jim Cowart has been spending a lot of time trying to understand ES6 and work out its most secret quirks and traits that can help developers build better, faster, and with more resilience. The article’s main intention is to help web developers old and new to build ES6 libraries that can be used within ES5 context, which means that Jim is also going to explain and show how Babel can be used to transform ES6 libraries into fully functional ES5 libraries, and the reason to do this is because web browsers are still trying to catch up with the new standard. To make the library reusable and easy to work with for other developers, Jim is focusing a lot on modules, giving a module for nearly everything, in a way that feels right.
Learn how to make Data Visualizations with D3.js

Data visualization couldn’t be more important in the current age of web growth, business growth through technology, and general data science purposes. And it can be so specific that sometimes only a handful of very gifted people are creating the kind of visualizations that grab the attention of some of the most well-known media sites on the planet, although not always legally. Data visualization can help visualize simple data sets, analyze your website for performance, dive deeper into analytics data, etc.
Over the years, JavaScript has become a favorite amongst data scientists who wish to play with data within the browser and with accuracy effectively. Since the release of D3.js in 2011, the library has outgrown any possible competition. It is a household name for JavaScript developers who need a complex tool for doing complex data science tasks.
Front-end Application Libraries and Component Architectures

Cody Lindley has written an opinionated JavaScript article that acts more like a tutorial in helping developers learn how the native JavaScript components within the most popular JavaScript frameworks and libraries have become the same. Understanding this concept makes it easier to choose between the frameworks or libraries to work with, because suddenly you realize that it won’t be as much work to learn something new, since it will be using the same component structure as your last framework.
React.js Best Practices for 2016

React was all over the news in 2015. It’s the fastest growing JavaScript library that the community has seen in the last few years, and it is still being actively used by hundreds of thousands of developers each day. React makes it ridiculously simple to build native UI interfaces that don’t interfere with other aspects of your project that you are working, so in a sense you could use React to build your UI, or you could use React to help yourself to build a better UI, and at no point React will assume the role of a main library, and instead only function when you ask it to. While all that sounds simple, there is still a learning curve, and the CTO of RisingStack, Péter Márton, is telling as all about the best practices for React, from his perspective.
How to Learn ES6

Many JavaScript developers knew what ES6 is, way before the standard was released. It’s the way of programming languages, standards become available as drafts for community to experiment with, before any finalizations are being made. The same goes for ECMAScript 7 or ES7, the features are already available, but everyone is waiting on the browsers to catch up, which isn’t always a smooth process. Eric Elliott compiled a handy set of articles and tips on his Medium post on how to better approach the ES6 learning process.
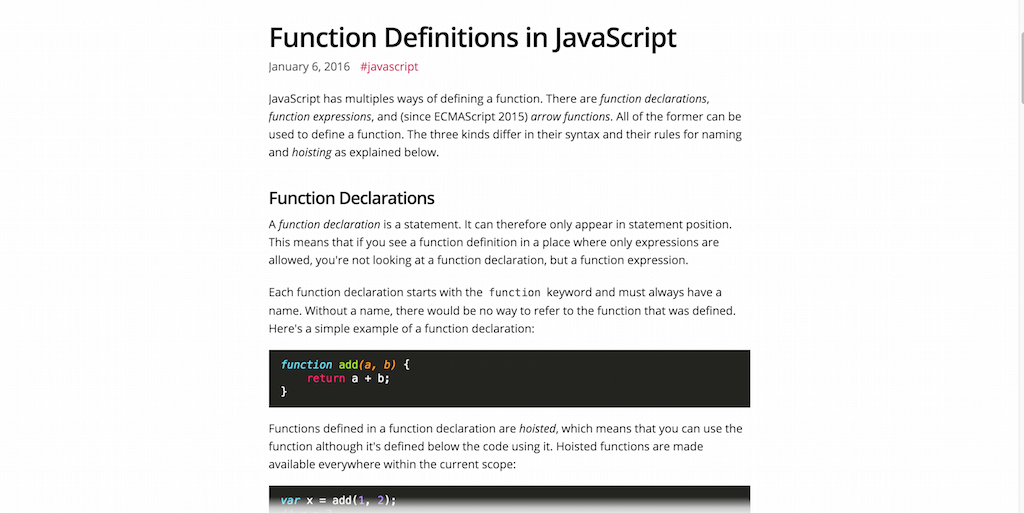
Function Definitions in JavaScript

Marius Schulz gives JavaScript devs a little bit of insight in how function definitions work in JavaScript, and how they can be approached in three different ways, especially since the release of ES6 and Arrow Functions.
Start your own JavaScript library using webpack and ES6

JavaScript libraries are tiny little JavaScript scripts (not always tiny) that help developers extend their projects with a specific function that you would otherwise need to create separately. Some say that React.js acts as a library, where some say it is more of a framework. Whatever the case, Krasimir Tsonev is narrowing down the process of creating a JavaScript library with ES6 and the help of WebPack.
7 Essential JavaScript Functions

David Walsh is a favorite amongst many front-end developers, a consistent developer and also a writer who isn’t afraid to share his thoughts, opinions and experiences with the front-end world. His website is a great example of how far native development can be taken, and how beautifully it can be executed in the form of a content website. However, his post is not about design, but JavaScript functions; an essential part of the language is functions. David is giving as additional seven functions that we may have abandoned during our learning the language and its more important aspects.
Google Maps Made Easy with GMaps.js

Everything on the web comes down to an element, a specific element that carries out a select feature. In the case of maps, we can use native Google Maps widget from the official Google page, or we can rely on third-party libraries that provide a tad bit more functionality than we would get out of a standalone widget. Here we have a tutorial on how to best approach GMaps.js library and make the most of building your maps.
JavaScript Developer Survey Results

Surveys may not sound like tutorials at all, but in a sense they are. They are tutorials towards the community, the way the community thinks, and what the community considers to be the best to approach the language, JavaScript, given its modern evolution. So yes, we recommend using this survey to learn more about JavaScript developers, what their opinions and recommendations are, and perhaps incorporate some of those insights within your own productive workflow.
Universal React

Libraries like React have changed the way that client-side apps are being produced. There are many benefits to this way of programming, improved performance, and easier accessibility. Still, there are also downfalls, and one of the downfalls is having to serve JavaScript content to users that don’t have JavaScript-enabled browsers or search engine robots that don’t function well with JavaScript. The good news is that this problem has been recognised and it is possible to build a fully featured client-side application that can be rendered on the server. React is leading the way for making server-side and client-side JavaScript execution a reality, and Jack Franklin has published a tutorial that looks deeper into the issues and how they can be resolved.
How to Schedule Background Tasks in JavaScript

Craig Buckler gives a concise explanation of how background tasks work in JavaScript, and how to approach them best. Craig Buckler has written thousands of articles for SitePoint, and has extensive experience in languages such as JavaScript, HTML5 and CSS3 — so you can take his word to be true when he talks about such broad topics.
Parsing RSS Feeds in JavaScript – Options

RSS Feeds make the webs published content that much more accessible. 99% of blogs today support RSS feeds, making it easy for others to recieve content regularly through the use of feeds. Other uses for feeds include the ability to parse them, and then use the parsed data in different ways, whether for a link farm website, or for an application that needs specific sets of data from a parsed RSS feed, Raymond Camden explores this topic more and counts down the possible options for JavaScript developers who wish to use JavaScript to parse RSS feeds.
How to Build a Todo App Using React, Redux, and Immutable.js

React, Redux, and Immutable.js are quickly evolving JavaScript library names that are changing the way we perceive development and how we build apps for all devices. Emre Guneyler gives us in this article a quick introduction on all three libraries, and how to build a single ‘todo app’ that would give you a better view of how building apps with modern frameworks and libraries go.
ES6 Overview in 350 Bullet Points

ES6 was the biggest update to a JavaScript standard in a recent couple of years, it’s a huge addition to an already solid programming language, yet this addition truly changes the way JavaScript works on the web. The way it will continue to work as browsers begin to integrate more of the tricky features. This GitHub repository is a combination of more than 350+ bullet points that discuss a ton of different aspects of ES6, like features, and how to use those features. Also functions, and what new functions look like, with plenty of outgoing resource links to help you deepen your understanding about ES6.
Concurrently JavaScript: a 3-part series on concurrency in JS

Kyle Simpson takes a moment to share his thoughts on JavaScript concurrency and asynchronicity and how you can use those same concepts in your development environment. Fascinating content, and much more so an in-depth tutorial that’s split in three different parts.
The Cost of Frameworks

Try learning how to code in JavaScript without coming across intense advice on how using a framework is going to solve all of your problems, much of JavaScript learning these days is based on frameworks, like React, Angular, Backbone and others. Yes, frameworks make it easy to rapidly build web and mobile apps, but what are the real costs of using frameworks, not native (vanilla) JS? Paul Lewis depicts this by putting together concise benchmark analysis that help new (and perhaps seasoned) developers make better frameworks choices.
Anatomy of a large Angular application

Angular is currently the leading JavaScript framework for building quick web apps. However, building extended and big Angular apps can prove to be tricky, some would say it gets to the point where you’re on the edge of becoming insane, so Kristian Poslek is taking his time to give back to the community by offering a tutorial on how to build large Angular applications without going crazy.
Face Proximity Detection with JavaScript

Programming languages are becoming more and more intelligent, every single day. In his tutorial, Peter Bengtsson explains how we can use JavaScript to build a face proximity detection engine that you can use in your apps and projects straight away.
Resources for Learning JavaScript Online
We have explored some of the best up-to-date tutorials on JavaScript that the web offers, but what will you do with all these tutorials if you don’t have any prior knowledge of JavaScript? I guess it’s highly unlikely, since you have looked for JavaScript tutorials particularly. Still, chances are you want to extend your JS knowledge or refresh it after a long absence. In that case, here is a very accessible list of websites and platforms that offer learning JavaScript online for free. Only the best.
- Codecademy — a platform for grasping the fundamentals of web development, in particular JavaScript. Codecademy is one of the first sites with which new and aspiring front-end developers begin their careers. It’s fun, interactive, and does the job well.
- Learn-JS — is a similar platform to Codecademy, with a different set of tasks and learning curves, and highly helpful after finishing Codecademy, to refine your newly learned skills and perhaps notice what you might have missed out on.
- freeCodeCamp — a fast evolving community-based coding platform where every member of the site can participate in solving problems, challenges, and then help to push new and exciting apps for non-profits that cannot afford professional coders. It’s a win-win situation.
- Style Guide — style guides help to build code that makes it easy for others to build upon, AirBNB released their own style guide and it quickly become the most popular JavaScript style guide you can find on GitHub, or anywhere else for that matter.
To conclude, learning JavaScript shouldn’t be that big of a problem, active developers are constantly sharing their advice, insights and tutorials on how to become better, as well as how to use the language to its maximum potential. We truly hope these resources are of utmost benefit to your learning process.








I think Practical JavaScript should definitely be on that list. Try it and I know you will agree https://www.reddit.com/r/learnprogramming/comments/4mm6lz/free_javascript_video_course_at_watchandcodecom/