LiveCanvas Review – A Developer-Friendly WordPress Page Builder
This review looks at a WordPress page builder plugin with a built-in HTML and CSS editor: LiveCanvas.
While there are many page builder plugins available for WordPress, this one aims to differentiate itself from the competition by being as developer-friendly as possible.
Not only that but the output from this page builder is pure HTML and CSS. Thanks to this, your pages should load faster and be more SEO-friendly than other pages builder plugins.
In this review of LiveCanvas, we cover all the best features of this tool to help you decide if this is the right WordPress page builder plugin for your website.
Let’s get started…
Who is the LiveCanvas Plugin For?

Anyone who wants to take full control of the design of their WordPress website should find LiveCanvas an interesting plugin.
However, LiveCanvas has many features that developers and coders should find very useful. These features help separate LiveCanvas from the competition. Thanks to the HTML and CSS Editor that we cover in more detail later in this review, you get a lot of control over how your site looks with this WordPress plugin.
So if you want to create a custom WordPress website, or add pages with custom designs to your site, LiveCanvas could be the plugin for you.
LiveCanvas works with its theme – a custom child theme of UnderStrap. This means two things: good site performance and having Bootstrap 4 as CSS framework underneath.
LiveCanvas WordPress Plugin Features
As LiveCanvas is a powerful WordPress page builder plugin, it has many features. Here are some of the highlights of this tool to help you decide if it’s right for you.
This video gives you a quick walkthrough of what LiveCanvas can do for a quick overview of the plugin.
A Developer-Friendly Page Builder Plugin

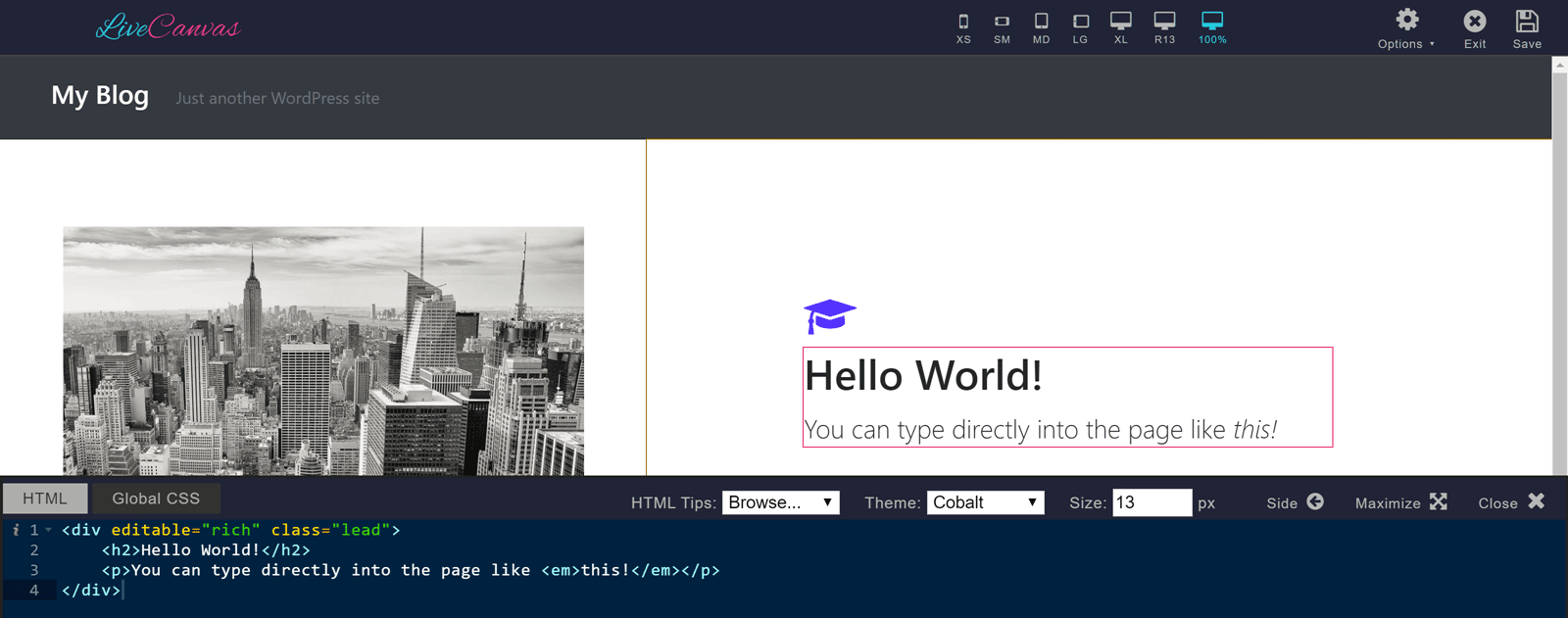
One of the developer-friendly features of this page builder is the LiveCanvas code editor. When creating page designs with the plugin, you can quickly view the underlying HTML and CSS. You can view this code but you can also edit it through the user-friendly editor.
This gives you more freedom than you get with many other WordPress page builder plugins. Thanks to this, you should be able to create truly custom and unique designs for your WordPress website, all while using an off-the-shelf plugin.
However, suppose you’re not a developer and have no interest in editing the underlying HTML and CSS. In that case, you can just use the front-end WYSIWYG interface of LiveCanvas to build your pages.
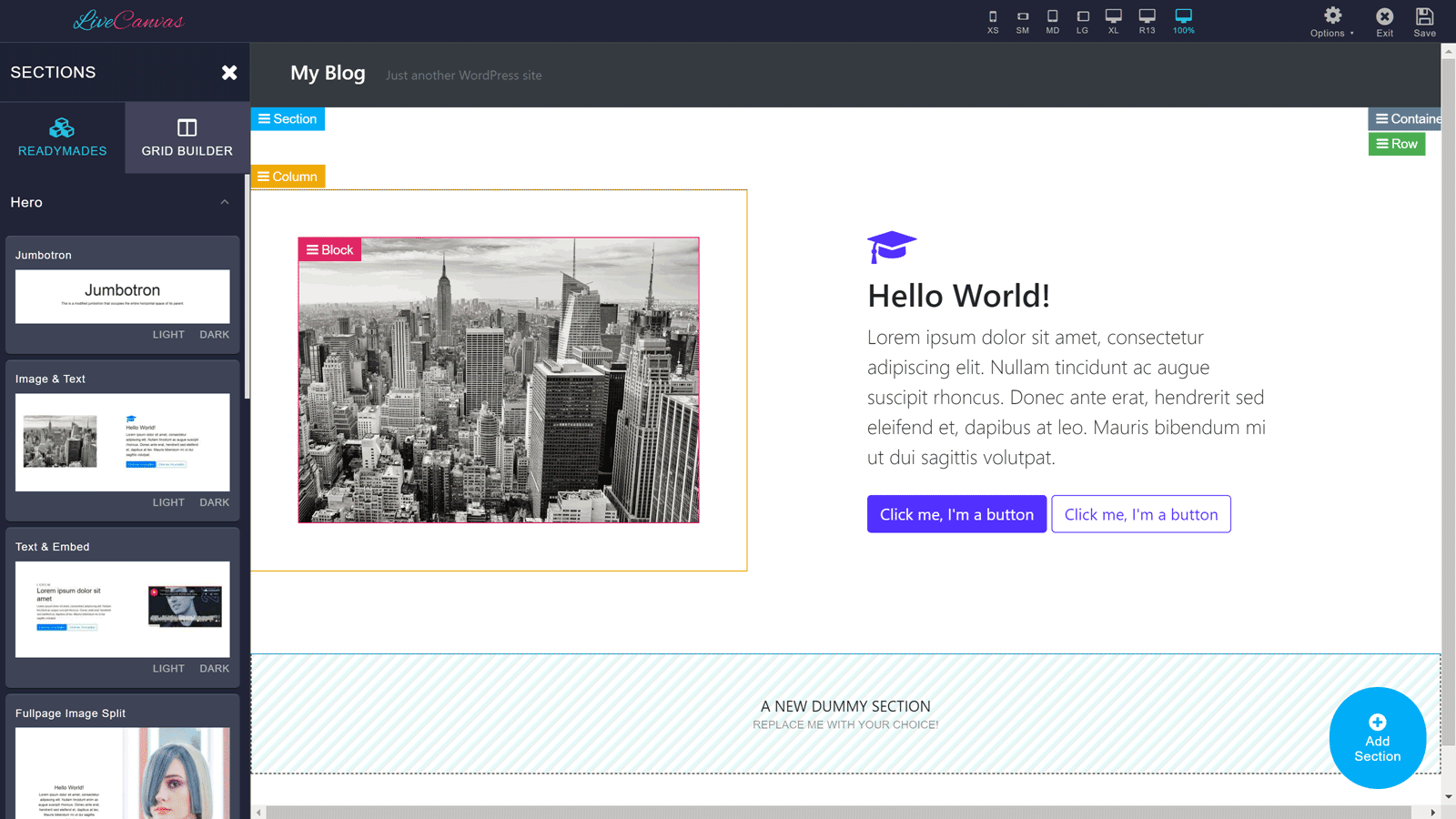
Lots of Readymade Content

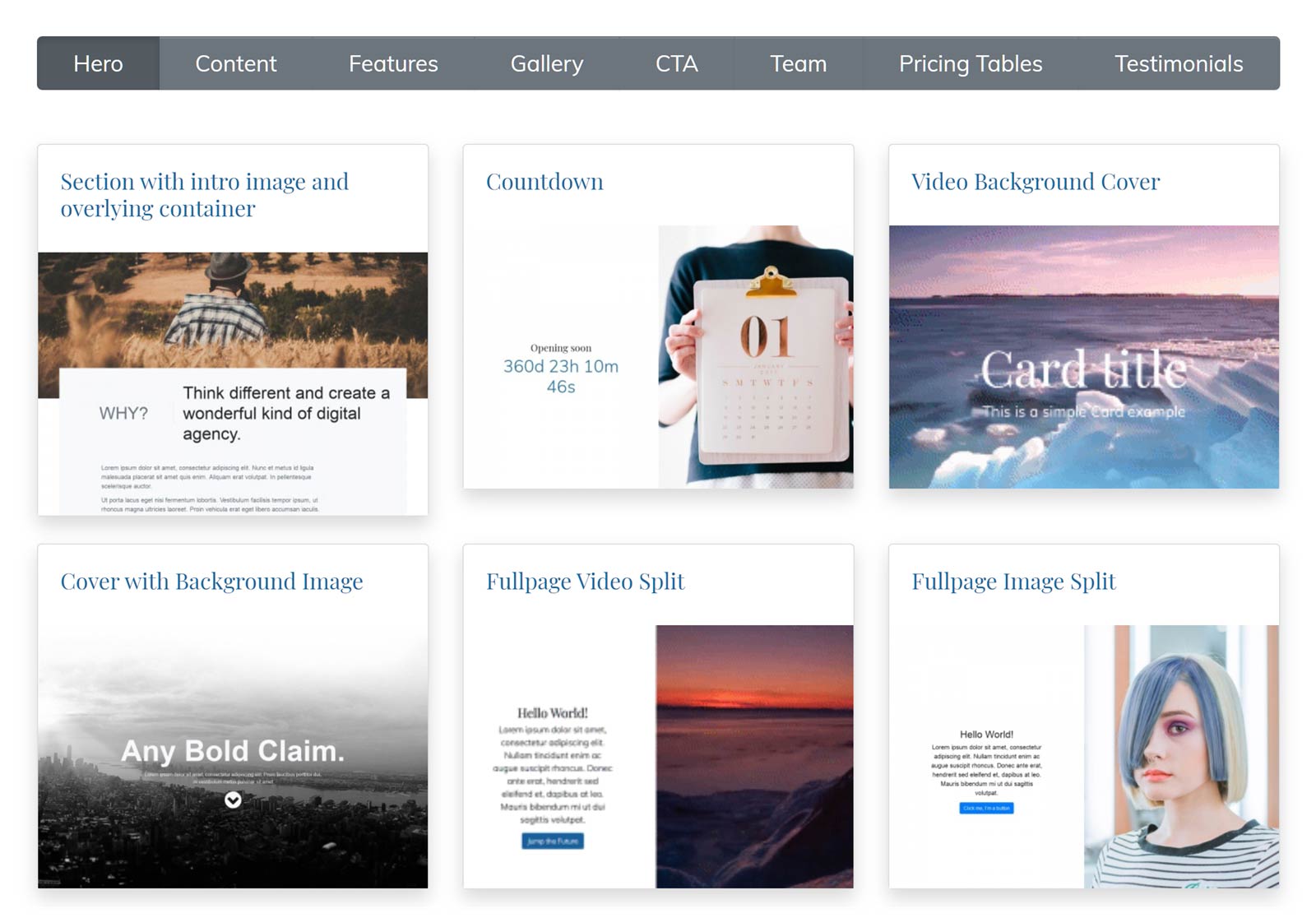
While LiveCanvas will appeal to anyone who wants to create a custom WordPress website, it also comes with great-looking ready-made content.
A large number of sections is at your fingertips – that you can combine and mix to create custom web pages easily.
ments are.
These readymade sections are fully editable, so you can either use them as they come or customize them to make them your own. They are just HTML5 chunks of code – using Bootstrap 4.
Some examples of sections this content covers include hero sections, features panels, gallery grids, and call-to-action panels. You can also add team member profile panels, pricing table sections, and testimonial displays. There are multiple variations of each type, so you should be able to find something that works for your site, no matter your design preferences and requirements.
Thanks to the stylish readymade content sections, you should find it easy to quickly build your pages with LiveCanvas.
Front-end Page Builder Interface

Like many of the best modern page builder plugins for WordPress, LiveCanvas has a front-end interface. This means that your customization work takes place through a WYSIWYG editor. In the past, with most plugins of this type, this work would have been carried out in the back-end of your WordPress website. This was inconvenient as the view of the page you were working on would look nothing like the version your visitors would see when the content was published.
As LiveCanvas has a front-end interface, you get a very good idea of how your page will look when it goes live while you’re working on it. This removes the need to save your work, preview your page in a new browser tab, and switch tabs to see what it will look like when it goes live. You can create custom page designs with LiveCanvas much faster than you would when using a page builder with a back-end editor.
Here are some of the best features of the LiveCanvas page builder interface:
Editing History
To give you more creative freedom and the ability to work without worrying about making mistakes, LiveCanvas has an undo feature. This lets you revert to the previous version of your custom page design should something you do not look how you thought it might. Now you can experiment with confidence, knowing that any mistakes you make can be quickly undone.
Easy HTML and CSS Editing
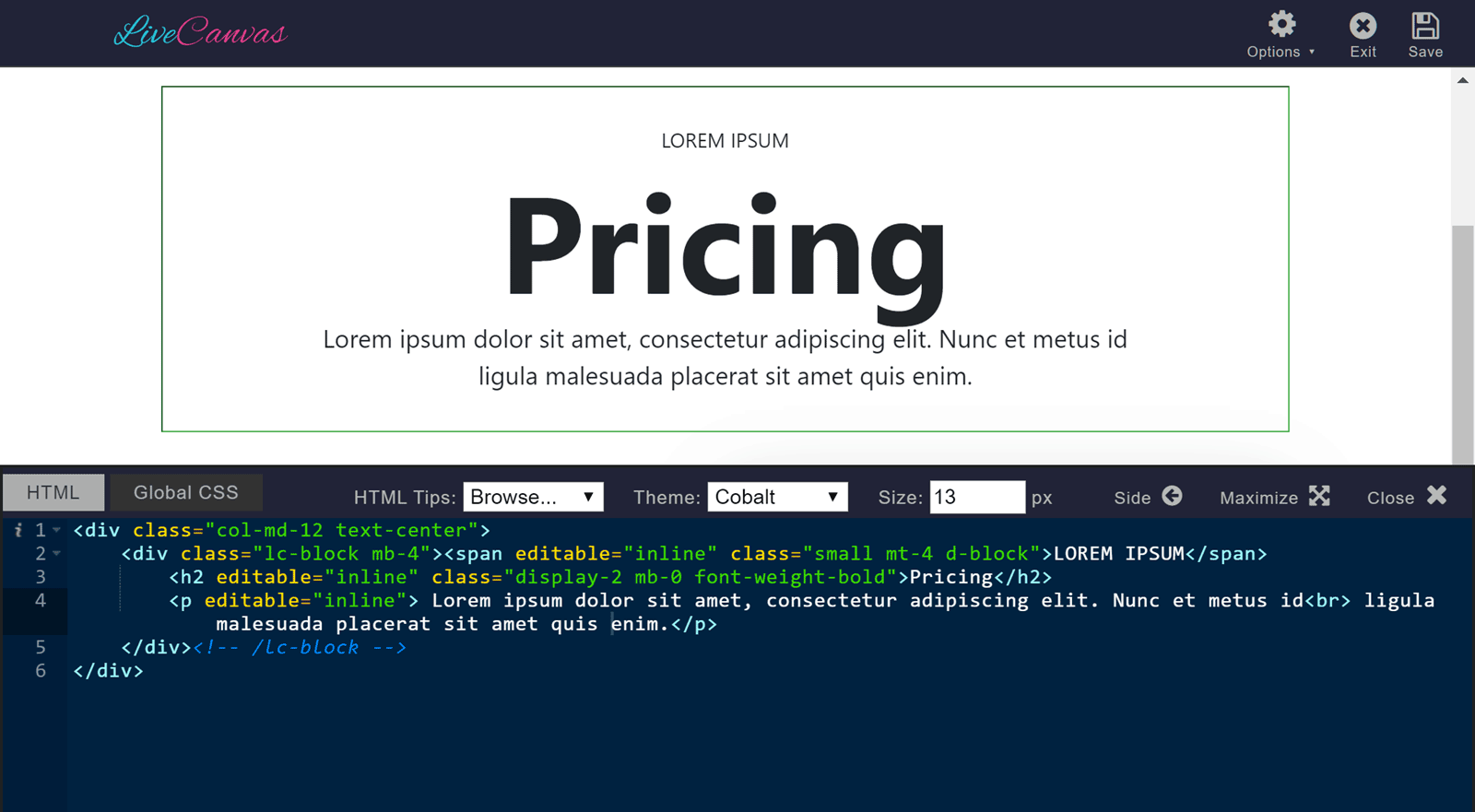
As mentioned earlier in this LiveCanvas review, this page builder plugin has a code editor.
Unlike some other popular WordPress page builder plugins, LiveCanvas makes it easy to edit your pages’ underlying HTML and CSS. Thanks to this, you get a lot more control over how your content will look. You can view the HTML and then make changes to it at any point. These changes will be instantly applied to your page, making it easy to take more control over the design of your content.
With LiveCanvas, the code editor interface makes editing the HTML and CSS easier. When you open the HTML Editor, all code is formatted and aligned. Colors are used to make the code easier to read. You can also easily collapse and fold the code to get a clearer view of the section you are editing.
If you need to resize the code editor window. Drag the edge of the window to make it smaller or bigger as needed. Another really impressive feature of the LiveCanvas code editor is the autocomplete function. This will help you write your code faster and reduce errors by making suggestions via autocomplete. Another helpful aspect of the code editor is its ability to fix your code by adding any closing tags you forgot to include.
The LiveCanvas editor can help prevent you from getting overwhelmed when editing your page’s HTML and CSS. The code editor hides all the HTML and CSS from view, apart from the specific element you’re editing. This allows you to focus on the part of the page you’re working on, without getting distracted or lost in the rest of the page code.
Even if you don’t know much, HTML, this feature will still be useful. There are so many HTML snippets available online, you can copy and paste those examples into your LiveCanvas page design. Due to this, you can add more elements to your pages, such as call-to-action buttons, that you’ve found online. Alternatively, if you know some HTML, you’re sure to appreciate the ease with which you can add your HTML to your pages.
Make your own bricks: the Block and Section Library
In LiveCanvas you can save your HTML chunks it to a local library for easy reuse into your pages. This is a great time-saving feature – It’s something that those creating multiple custom pages or websites will appreciate.
There are two separate libraries, Sections and Blocks: Sections are for those big, full-width, large readymade elements. Blocks are for items that go inside a grid – so not typically full-width.
Suppose you’ve used other WordPress page builders in the past and found that your content all looks rather similar. In that case, this feature can help you build up your own custom library of modules to give your designs a totally original look – and covering your highly specific needs.
Create Custom Footers
Some WordPress page builders only let you edit the post and page areas. That’s not the case with LiveCanvas though. If you want to create a custom footer for your WordPress website, you can do it with LiveCanvas. You’re not limited to just adding widgets to your footer. You can instead, add any content to it, via the LiveCanvas content editor and its support for handling custom HTML.
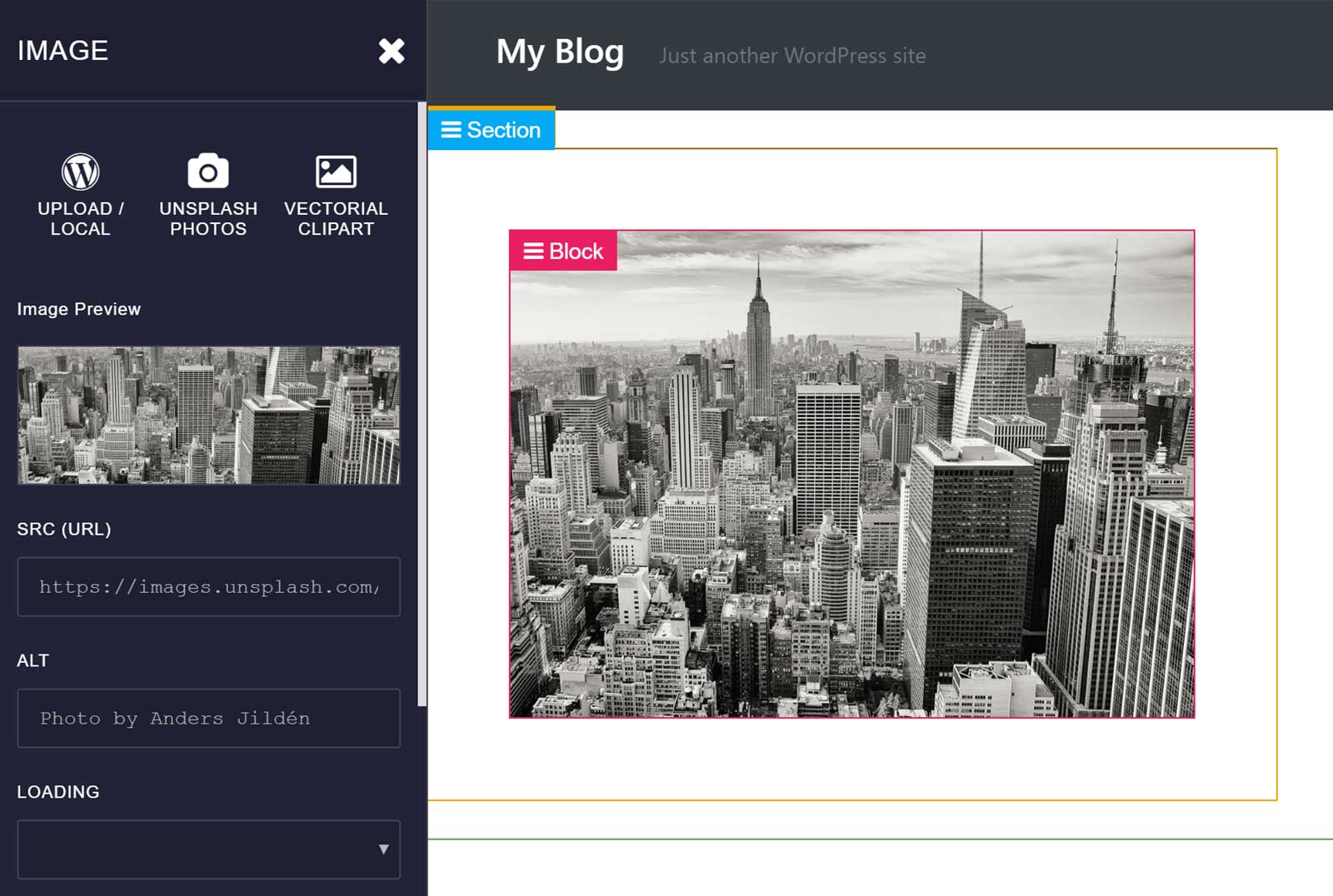
Quick Access to Stock Images
While creating your custom website or pages, you can quickly insert stock images into your layouts with LiveCanvas. Thanks to the integration with Unsplash, you can browse their large library of free-to-use images. Once you’ve found one you like, you can quickly insert it into your page. All this takes place from inside the LiveCanvas editing interface.
Page Animation Effects *********
To help your content catch the attention of your visitors, LiveCanvas makes it easy to add animations to your pages. Checking an option in the backend settings page of LiveCanvas, the Animate On Scroll library is added to the site. In the LiveCanvas editor you can assign various animations to each element, like fading, flipping, sliding, and zooming, while keeping control of the duration and delay of the animation.
Universal Shortcode Support
LiveCanvas gives you the ability to insert any shortcode into your custom page designs. This allows you to integrate any third party plugin and functionality in your LiveCanvas powered pages, with a convenient real-time ajax preview, so you can immediately see what the shortcode’s output would look like.
There are so many shortcode plugins available for WordPress. You can quickly increase the number of elements you can insert into the custom-built pages you create with LiveCanvas, exponentially expanding your creative options.
A fantastic complementing Theme
LiveCanvas does come with a recommended, complementing starter WordPress theme: CustomStrap.
As a guarantee of speed and reliability, it’s nice to know that CustomStrap is a child theme of UnderStrap, the most rated and pure Bootstrap 4 powered starter Theme.
CustomStrap has a built in a SCSS compiler so you can rebuild on the fly and customize Bootstrap’s CSS to have your specific color palette, and give it your unique styling twist – all from the WordPress Customizer interface, without requiring to install geeky npm packages on your machine via command line.
Some designers argue that Bootstrap sites look all the same. This won’t happen with CustomStrap – you have thousands of combinations of fonts, colors, styles.
CustomIt allows enables the responsive typography feature, something that’s very useful in today’s mobile first world.
However, you’re not stuck with one choice. LiveCanvas will work with any Bootstrap 4-based WordPress theme. If you have your own custom Bootstrap 4 based theme, you will be able to seamlessly run the LiveCanvas plugin to build your custom pages.
No Vendor Lock-In
As covered earlier in this LiveCanvas review, you can easily access and edit the HTML and CSS generated by the visual interface of the editor. While this gives you greater creative freedom over your page, it also benefits.
As LiveCanvas generates clean HTML and CSS for its page design, your page designs will work as normal if you disable the plugin. This means you’re not locked into using LiveCanvas for life, as with some other page builder plugins.
Even once the plugin is disabled, you can still access and edit the page HTML and CSS to make changes to them. Unless you reactivate that plugin, you won’t be able to make the changes through the LiveCanvas user interface or code editor.
LiveCanvas Plugin User Experience
To give you an idea of what this page builder is like to use, this part of our LiveCanvas review will explore the user experience of the plugin.
As mentioned, LiveCanvas should work with any Bootstrap 4-based WordPress theme. However, the plugin also comes with its starter theme that you can use instead of a theme from another source.
Regardless of which theme you choose, once the plugin has been installed on your site, you can enter your LiveCanvas license key to enable automatic updates.
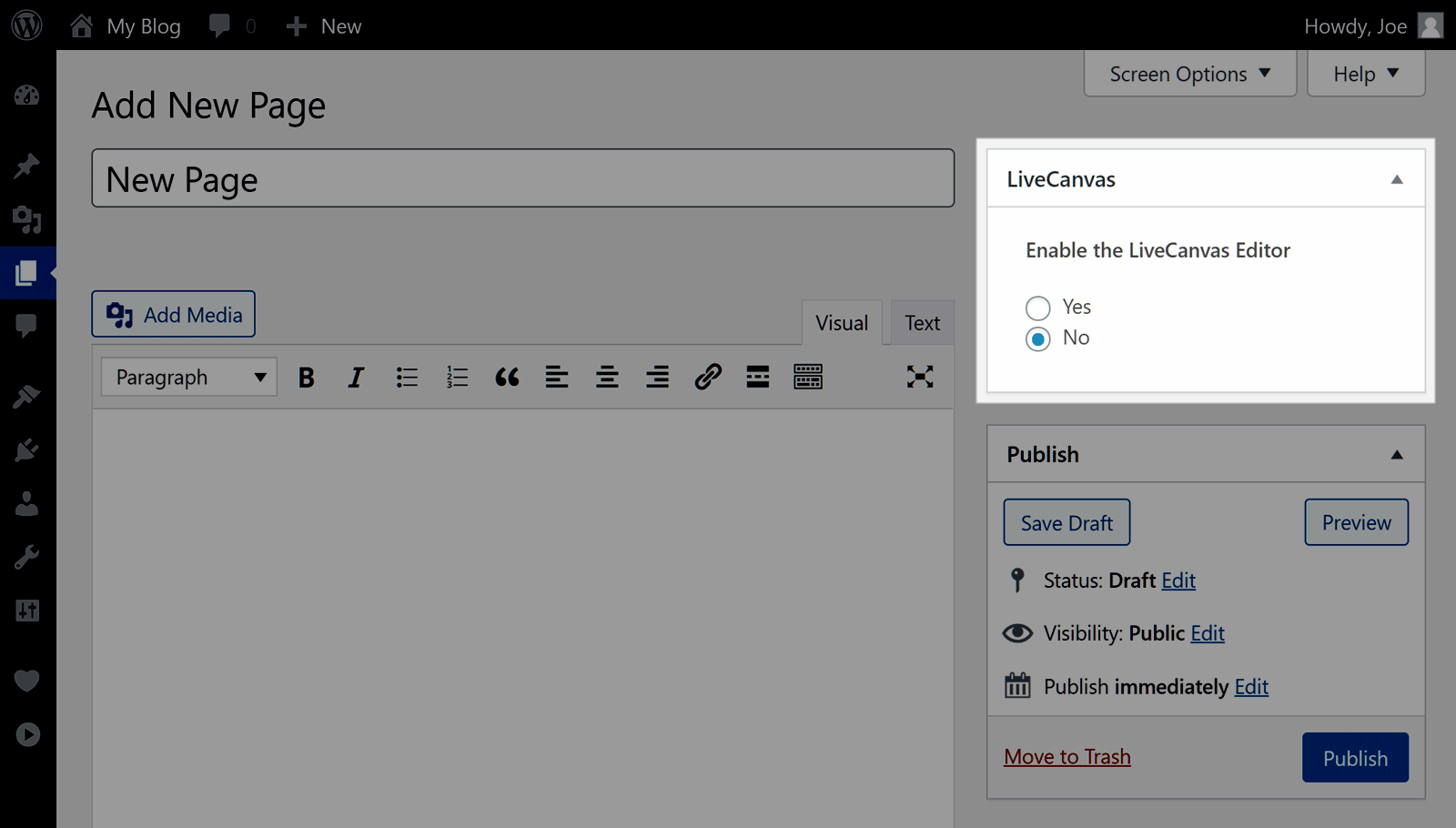
To begin creating a custom page design for your WordPress website, it’s simply a case of creating a new page from within your WordPress dashboard.
The plugin adds a panel to the page editor that enables you to turn on the LiveCanvas editor for that piece of content.
Enable the LiveCanvas Editor

Once you’ve enabled LiveCanvas for a particular page, you can start using the content editor to create your custom design.

After you’ve added a section to your page, you can then insert some content into that section. As LiveCanvas comes with many pre-built sections, you can quickly start building your page.
Readymade Page Sections

The different elements that you can add to your pages are all well organized, making it easy to find what you’re looking for. Once you’ve added one to your page, you can start customizing it through the live editor.
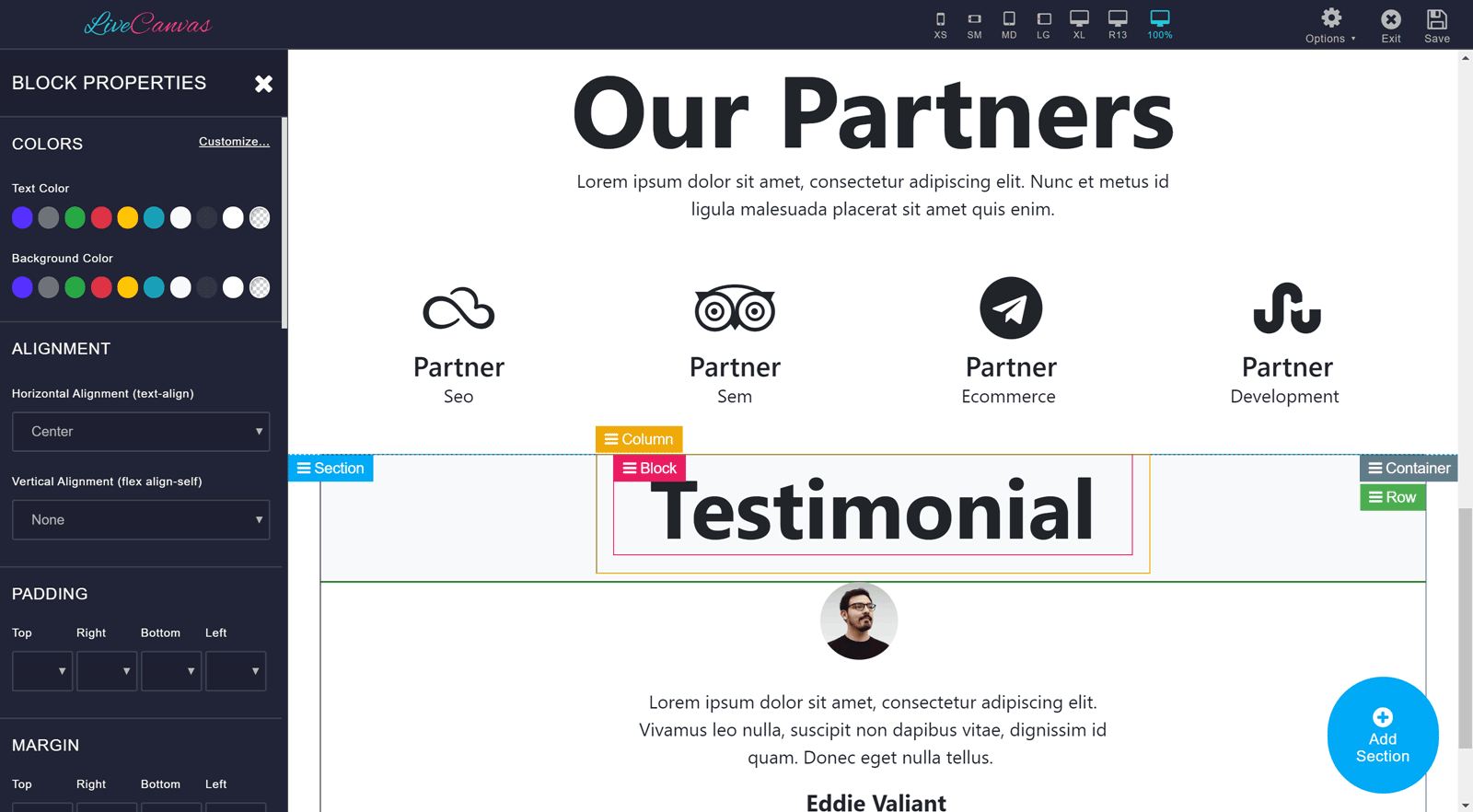
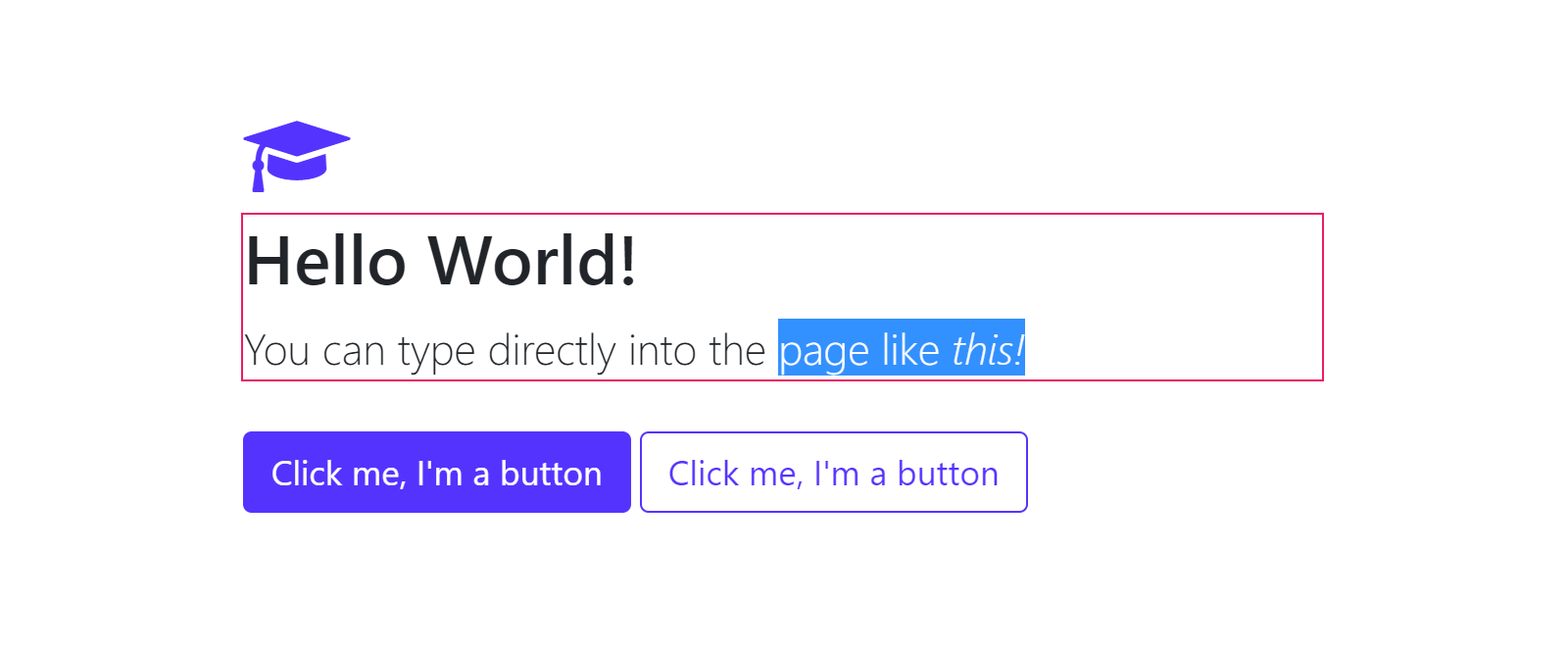
Inline Text Editing
As LiveCanvas has in-line text editing, you can click on a text area and start typing to add your content.

If you want to edit another type of element on your page, such as an image. To do so, click on the element and then the controls for that item will be displayed in the sidebar. You can then customize that element through the sidebar panel controls.

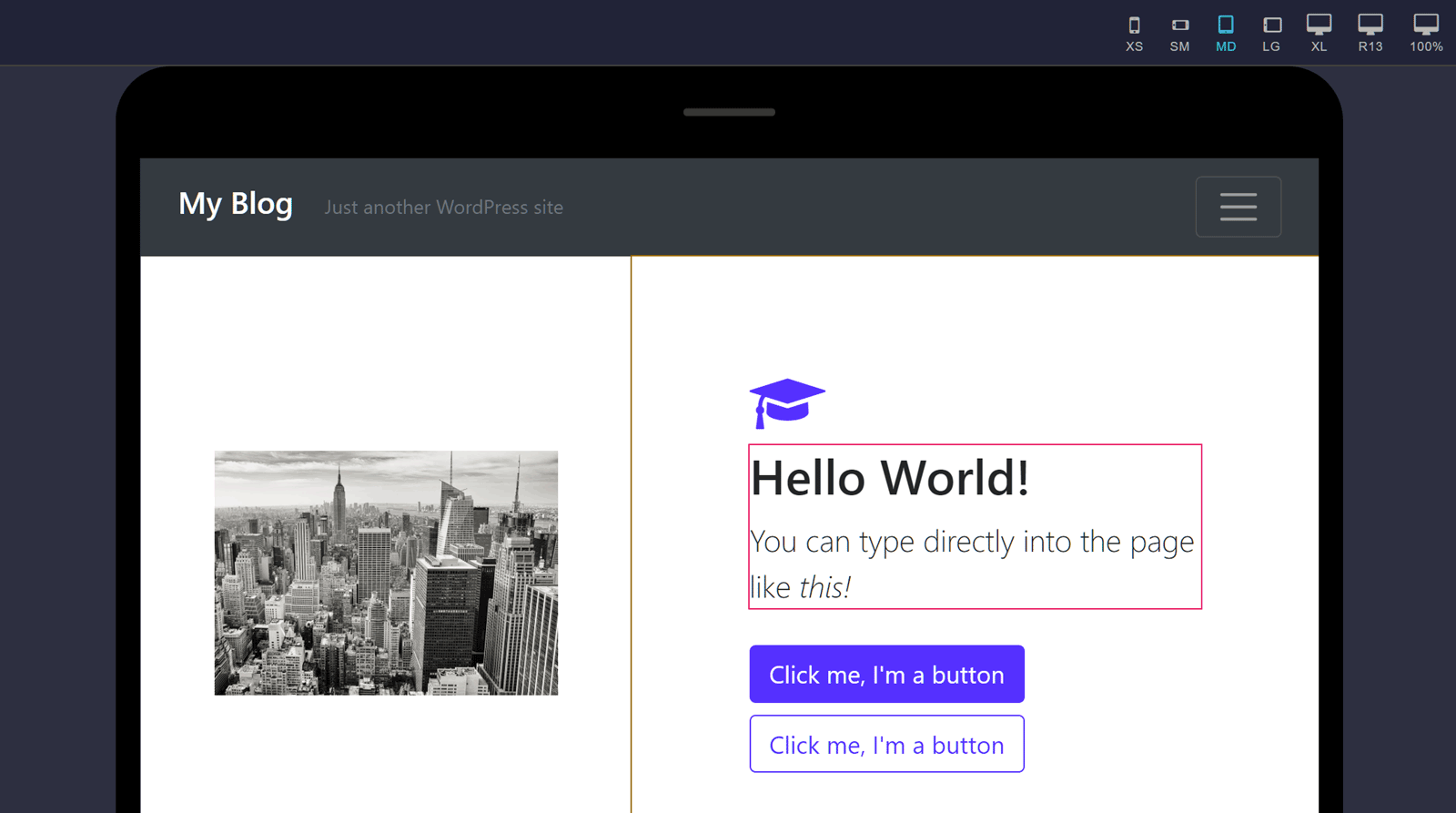
Smartphone and Tablet Viewports
While you’re working on your page, you can change the viewport’s size at any time. Doing so will give you a good idea of how your content will look on various devices. This includes small screen smartphones, tablets, and other pre-set viewports.

HTML and CSS Editing
As mentioned, one of the key features of LiveCanvas is the HTML and CSS editor. You can switch to the HTML editor at any time, simply by clicking on a page element, such as a row, and then clicking on the appropriate menu item.

The HTML editor only displays the HTML for the element you are editing to avoid confusion. Also, as soon as you make any changes to the HTML, it’s applied to your page so you can see the results of your editing.
Hopefully, that gives you how this page builder plugin works. Now let’s have a look at the pricing information.
LiveCanvas WordPress Plugin Pricing Information
LiveCanvas is a premium plugin that’s available on two pricing plans:
- Pro: $79 per year for access to updates and support for 1 year.
- Lifetime: $199 for lifetime access to updates and support.
Regardless of which option you choose, you can use LiveCanvas on as many websites as possible. This includes any sites that you create for your clients.
LiveCanvas Review Final Thoughts
LiveCanvas has many of the best features in the most popular WordPress page builder plugins. This includes a modern drag-and-drop interface, a good selection of readymade content, and many customization controls.
However, it also has a user-friendly HTML and CSS editor that gives you even more control over your page designs.
Therefore, if you’re looking for a flexible and developer-friendly WordPress page builder plugin, LiveCanvas is a great option.
Visit the LiveCanvas website to find out more about this page builder plugin.







Where are all the comments?
There aren’t any comments for this blog post other than yours.
If you have any questions, please let me know.