How To Run HTML Website With Novi HTML Website Builder
When it comes to website building in 2023, there is no need to deal with coding. I’m sure you already know everything and anything about different ready-made digital products. These days, you can easily get everything pre-designed and pre-packed for you. For these simple reasons, there are so many eye-catching websites. People are looking for new ways to stand out from the crowd. That’s why the amount of fresh responsive website themes, plugins, assets, and web design trends increase all the time.
However, when something is new it doesn’t mean that this product is 100% worthy of your attention. So, how do you choose your one and only item? In this post, I’m about to help you with the final decision-making. In one of the previous posts, I showed you how to make a website in WordPress. As the name of the post says, today I’ll be reviewing one of the 5 best website builders – Novi Builder.
In case you prefer working with HTML, you’ve definitely heard this name before, as Novi Builder comes with all modern responsive HTML templates. So, what are the main advantages of working with the editor, and are there any downsides? Stay tuned to figure out all the crucial things concerning the most useful page builder for HTML.
The History Of Novi Builder

Try Novi
By tradition, before we get started, we’ll take a quick look at the history of this HTML visual builder. The first release of Novi Builder took place 3 years ago, in 2016. To make a long story short, the Novi team designed the editor with 3 main features in mind:
- an absolutely creator-friendly working mechanism,
- a 100% intuitive interface,
- and, obviously, the newest drag-and-drop technology.
Do you remember how website editing used to look back in 2016? It was mostly boring and contained only must-have features. Nevertheless, digital progress never stood still, so there were numerous voguish options and stylish web design elements in use. Seeing that, the creators of Novi Builder decided to add all these things to the editor’s pack. They added as many web design trends as it was possible those days. If anything was dominant on the digital market, it already was inside the Novi’s package.
On the other hand, adding only popular features wasn’t enough. Therefore, the Novi team continued researching. As all the smart companies do, they wanted to study the audience to figure out the prospects’ needs. The research showed that, before all else, people were looking for comfort.
As a result, soon Novi Builder allowed online users to:
- create clean and well-structured layouts without touching a single line of code,
- work with drag-and-drop technology,
- speed up the website building process,
- and design the website with different good-looking UI components.
Although nowadays it’s hard to surprise a user with drag-and-drop technology, in 2016 it was a real wonder. Plus, don’t forget that back then, the only handy content editor which provided drag-and-drop functionality was Elementor. It came with all the necessary features but was made for WordPress-based online projects only. At the same time, HTML has never been the easiest thing to work with when you are a non-techie.
After a long and detailed research, the drag-and-drop technology the Novi Builder used was also improved. As a result, people were able to create new online pages and edit their sites by simply dragging the chosen design elements and dropping it to the editor window.
It took the audience only several months to get used to Novi Builder. It became popular pretty soon. Needless to say, there were many updates made for the editor. A year after, the creators showcased the first classic version of Novi Builder. Since then, it continued receiving regular updates that include various options, web design trends, and many additional instruments.
To sum everything up, Novi Builder not only sped up the website building process, it also brought a lot of new possibilities to beginners who wanted to work with HTML. With it, people were finally able to design their websites not just the way they can, but the way they want. As soon as Novi Builder was released, HTML site editing became a stress-free thing. That’s why it was named the best website visual builder for HTML.
Back to the Present
Today, Novi Builder is called the best drag-and-drop editor for HTML. To put it briefly, the builder furthers the working process and makes it simple for users of any skill level. Working with Novi Builder, you can quickly design new online pages using various pre-designed content blocks.
What’s more, it also allows you to edit website content live. This step is very important for any beginner because that is how you can avoid making common mistakes when creating your designs.
Would you like to see how the editor works in action? You can try to work with Novi Builder by running its demo. Just follow the link to open a free demo version of the editor.
Which Business Models are Novi Builder Suitable for?
Another thing you should know about Novi Builder is that it is a B2B/B2C online platform. What does it mean? Let’s see.
- B2B which means business-to-business. On the internet, it’s also known as e-biz. B2B is the exchange of products, services, items, or even information between different businesses. When it comes to Novi Builder, B2B is connected with users who utilize their own website templates to provide different services. The last ones are mostly related to business niches such as web design, web development, eCommerce, or email marketing.
- B2C which means business-to-customer. In this case, the connection refers to the transactions conducted between a company and its customers directly. Here the customer is the end-user who uses the company’s products. Talking about Novi Builder, B2C is connected to the end-users who already have their websites launched. These users can purchase any HTML template(s) they want and import the existing website(s). Thanks to Novi Builder, it’s possible without losing the site’s content. You are able to edit it with drag-and-drop technology and style it with numerous pre-packed features.
As you can see, the B2C model is significantly different from the B2B model. The last one refers to the commerce connection between 2 or more businesses when B2C is about 1 business only. Whatever you are going to use, Novi Builder is suitable for both business models.
What Instruments do Novi Builder Have for B2C Model?
How will this HTML visual builder help you with B2C? As all the quality tools do, Novi Builder was made with business strategy in mind. As a result, the editor comes with numerous end-users-oriented instruments. Below you can see 5 top features to work with.
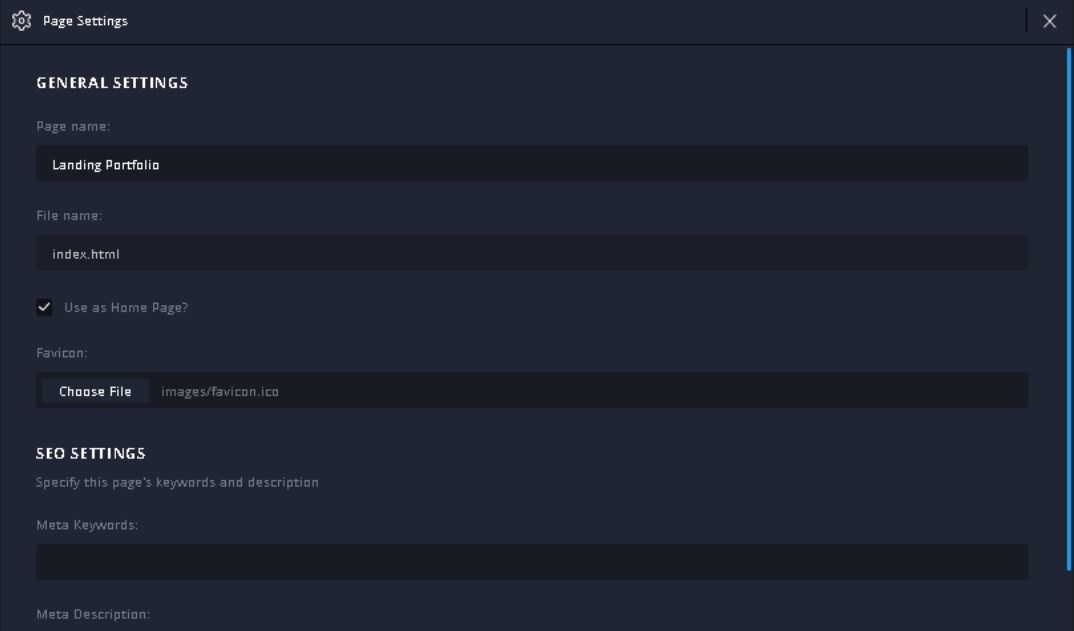
Pages Management
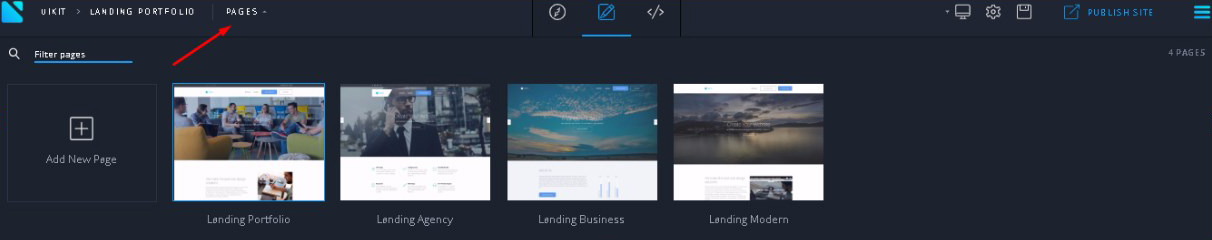
First things firs: Novi Builder provides its owner with a comfy Page Manager. Using this feature, you can:
- create pages,
- delete pages,
- edit pages,
- and manage their settings.
To say more, you can do all of these with a single click! By the way, there are some additional actions you can perform when working with Page Manager. How do you reach them? Well, you simply need to use the context menu that is located on the top of the page you are going to work with.

3 Different Modes For The Main Tasks
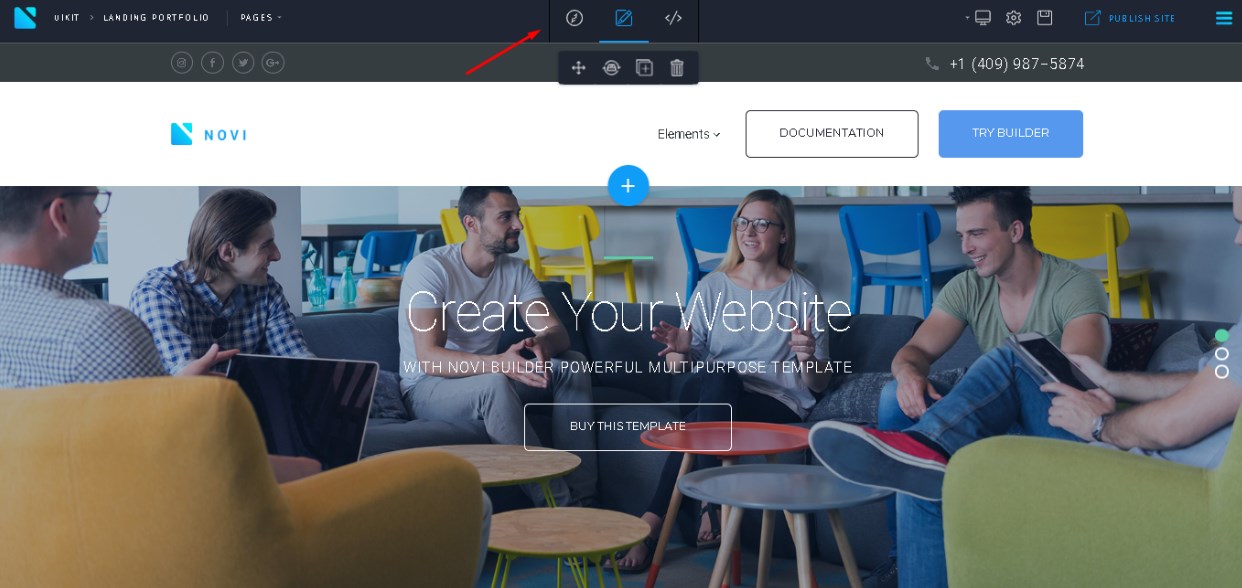
As soon as you open Novi Builder, you will see that it provides different modes for different tasks. There are 3 modes that were created for the main tasks:
- Preview,
- Editing,
- and Designing.
Preview Mode
Lets you see the quick results of your editing. Needless to say, preview is an important aspect of any online project. And it becomes even more important if we are talking about your first website. Just use these options to double check your design and figure out whether it requires additional changes.
Edit Mode
This is the mode which helps you edit different content types. The list includes such things as:
- texts,
- icons,
- buttons, and more.
Design Mode
Thirdly, you have Design Mode. It provides access to the code of the website. It’s not necessary to work with the source, but in case you would like to improve your coding skills, Design Mode is just what the doctor ordered.

Try Novi
Developer Tools
As expected, Novi Builder contains lots of developer tools in its pack. With it, you will be able to get a new website building experience when working with HTML, CSS, and JS editor. Obviously, you are able to edit the source code the way you want.
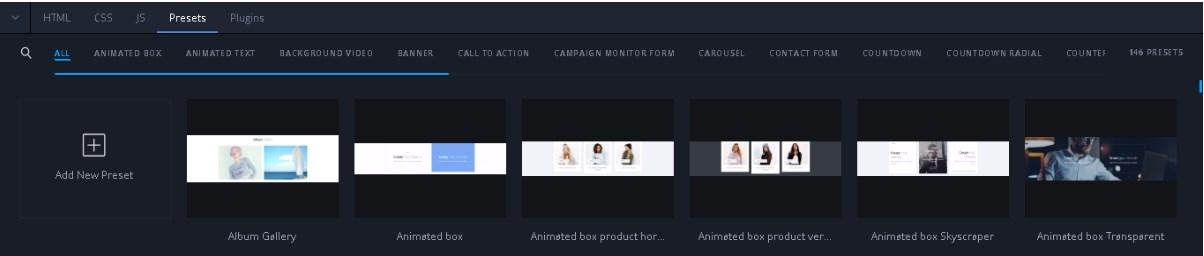
Among all the features, I’d like to highlight Preset Manager. This cool thing will help you to further the editing process. To make a long story short, the manager allows you to create new presets by hand and save them to the library. Everything is as simple as ABC. Here is what you have to do:
- choose the needed content element,
- select it in the workspace,
- save it by clicking on the Save as Preset button located in the context menu.
Now you can use new presets as soon as you will need to build new online pages. Simply drag and drop the preset to the editor window the way you do it with other UI components.

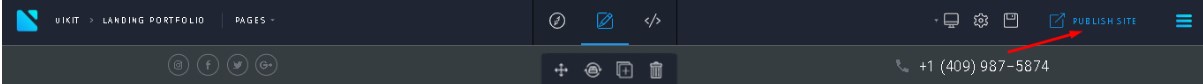
Instant Publishing
To start, anyone who has ever wanted to run a website knows that to get success, you should always keep your online project up-to-date. That’s why you will need the instant publishing feature.
As you can see from the screenshot below, there’s a light blue Publish Site button in the top right corner. By pressing the button, you will publish the site right on the server. Plus, you will also see there Publication Path and Configuration options.

More Features
To finish with this point, I want to show you some more basic features that you will definitely look for as soon as you download Novi Builder.
Change Resolution option allows the website owner to change the workspace size.
Press on Settings if you want to get access to the setting of the website or its pages.

By clicking the Download Template button, you can download the theme of the site. This step is a must-have for developers who need to provide clients with their sites or test these projects on other devices.
Novi Membership
Here is another point which definitely requires your attention! Would you like to start working with Novi Builder? The thing is that, to start using the editor, you’ll need to purchase a Novi Membership.
Which components will be included in the membership? Here they are.

- Firstly, you will get Novi Builder.
- Secondly, you will get some quality HTML templates that were professionally designed and pre-packed for different business niches.
- Thirdly, you will also get some must-have plugins. For example, there are such tools as social media plugins, contact form plugin, sliders, countdown, Google Maps, and much more!
To put it briefly, by purchasing a Novi Membership, you will get access to all existing templates, plugins, assets, and web design elements. Plus, you automatically get access to those items that will be created by the Novi team in the future. Without a doubt, it’s a must-have for web designers and developers.
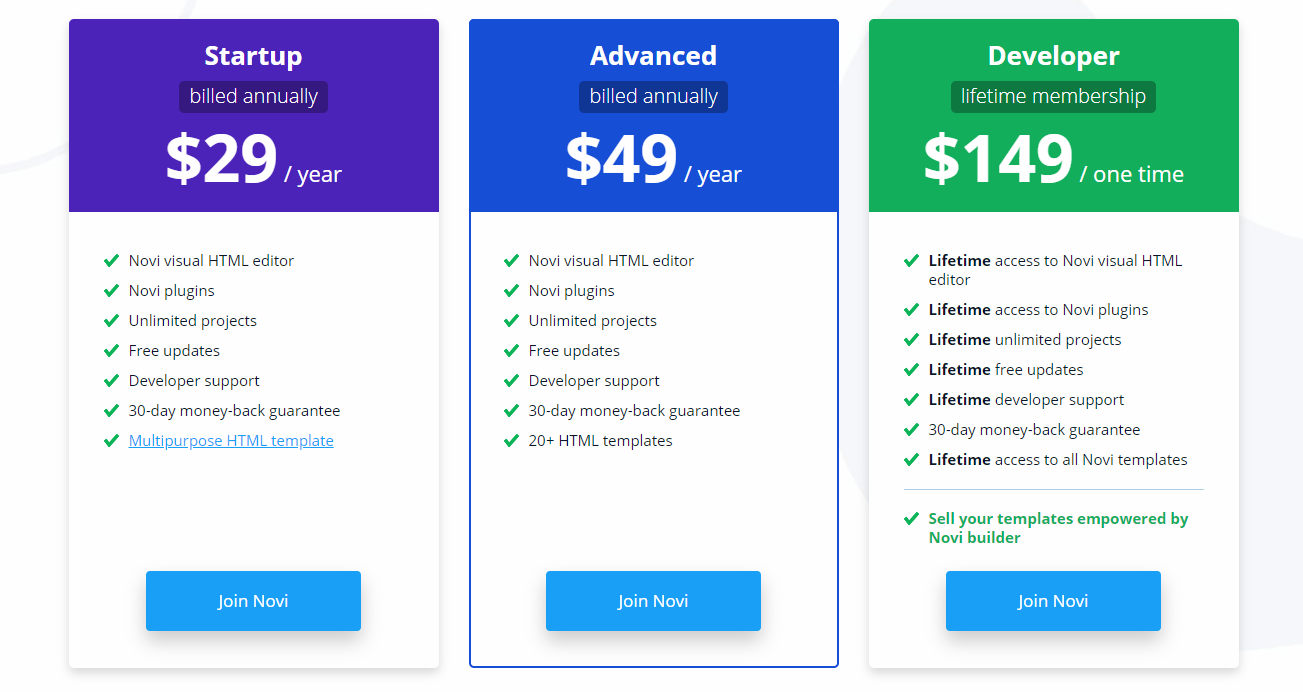
There are 3 different memberships to choose from. As always, your choice depends on your needs.
- Startup membership will cost you $29 per year.
- Advanced membership will cost you $49 per year.
- Developer membership will cost you $149 per year.
Check out the screen below to know which options every pack includes.

Try Novi
As you may know, many popular website builders (e.g. Elementor Page Builder for WordPress) are free to download. When it comes to Novi Builder, you’ll need to buy at least the $29 plan to use the editor. Looks like this is the biggest disadvantage of working with Novi Builder. However, when it comes to a comfy and user-friendly website building process, $29 is not a big deal, is it?
By the way, all transactions are secure. Here are the payment options to choose from:

In addition, you can cancel your Novi Builder subscription anytime you want. It’s a quick and simple process.
So, now, when you are familiar with all the main details, it’s time to take a closer look at Novi Builder. Let’s start with the editor’s interface.
Use this link to read about top 5 free website builder software options you have.
Novi Interface
For starters, here is what you see when you open the Novi interface:
- Main panel
- Novi modes switcher
- Page Manager
- Main Menu
- Visual Editor area
- Developer’s toolbar
These are your options when working with pages:
- Page manager trigger
- Pages Search filter
- Adding a page
- Existing pages list
And here is what you will see inside the developer’s toolbar:
- Developers tools area
- HTML code editor
- CSS code editor
- JS code editor
- Presets manager
- Plugins manager
What are the System Requirements?
Before we move to the installation, let’s check if your system meets the needed requirements. Here is what you need to get comfortable work with Novi Builder:
- Browser: Chrome 50+ or Safari 10+;
- 4GB RAM or more;
- display with min. resolution of 1024 x 768;
- CPU with minimum clock rate of 1GHz;
- keyboard and mouse,
- and the minimum speed of the your network connection should be 1 Mbps.
How to Install Novi Builder?
As always, the creators of the builder promised that installation will be fast and easy. However, in 2019, online users got used to the long manuals and endless requirements. Therefore, let’s see how you can install Novi Builder.
To install Novi Builder on a local server, follow my guide.
- Firstly, you will need to download the software (for example, WAMP, XAMP, or MAMP) for launching the local server.
- Secondly, you will need to check your web server requirements and set up the server in accordance with them.
- Thirdly, you will need to unzip the archive with the compressed Novi Builder. Once you are through this, place the contents into one of your server directories. It will look like thenameofyourdisk/mamp/www/novi/.
- Lastly, you will need to launch the builder. There will be the corresponding link. Just click on it.
To install Novi Builder on a remote server, follow the next steps.
- Before anything else, to install the editor on a remote server, you will also need to check the web server requirements. Yep, you can’t avoid this step anyway.
- When you are done with the requirements, download the software that allows working with FTP. Today, the most popular ones are Total Commander 7+ and FileZilla.
- Next, install the downloaded software.
- Now you will need to unzip Novi Builder archive and upload the builder to your hosting server. Below I’ll show you this step using Total Commander as an example.
- Save the changes.
So, here is how you can upload the Novi Builder to your hosting server with the help of Total Commander.
To establish the connection with your server, you will need to:
- navigate to the tab NET and then FTP connect,
- click on the New Connection button,
- fill the corresponding fields in order to specify the hosting provider data.
The field will be:
- Session – you should put here the name of your connection; (any name you want will be suitable)
- Hosting Name – put here your username and password.
Then, press the OK button.
To upload the needed files to the server, follow these steps:
- navigate to the tab NET and then FTP connect,
- select the username you’ve previously created, (you will need Session field)
- press on Connect,
- copy the contents of your Novi Builder archive,
- navigate to the root directory of the default domain name you use,
- paste the builder archive’s contents you have copied, and that’s it!
Novi Builder and Authorization
As you may know from the version 0.9.0, Novi Builder fully supports password protection. That’s why, in order to open Novi interface, you will need to enter a password. By default, it is ‘Novi’. Obviously, you should change it to make website building more secure.
Here is how you get there.
- Safety settings switch.
- Here you will need to enter the default password.
- Use this option to enable or disable the user authorization. Keep in mind, to apply new changes you will need to enter the pass.
- Use this option to enable or disable the demo mode.
- Here is where you should enter your new password.
To disable login via pass, follow these steps:
- go to the main menu of Novi Builder,
- open Security Settings,
- enter your current password,
- find Enable Password Authorization option and disable it,
- save the performed changes.
To change the password, follow these steps:
- go to the main menu of Novi Builder,
- open Security Settings,
- go to Change Password tab,
- enter your current pass,
- enter your new pass,
- save the performed changes.
To reset password, follow these steps:
- go to builder/php/session.php,
- write in line: ‘$currentPassword = “password”.’
Finally, when working with Novi Builder, keep in mind that:
- you won’t need to authorize when the demo mode is on,
- you won’t need to pass the authorization when it is disabled,
- by creating the new pass instead of the default one, you lower the security risks.
Which Plugins Will You Find Inside The Novi Builder Pack?
There is no need to explain why plugins make one of the vital aspects of any website building tool. Surely, in case you already have a high-quality website template, you can work with its assets. However, getting some essential plugins with your content builder sounds like a great idea, too. So, which plugins you will have with Novi Builder?
On average, the editor comes with 20 plugins. Here they are.
#1 Background Image Plugin
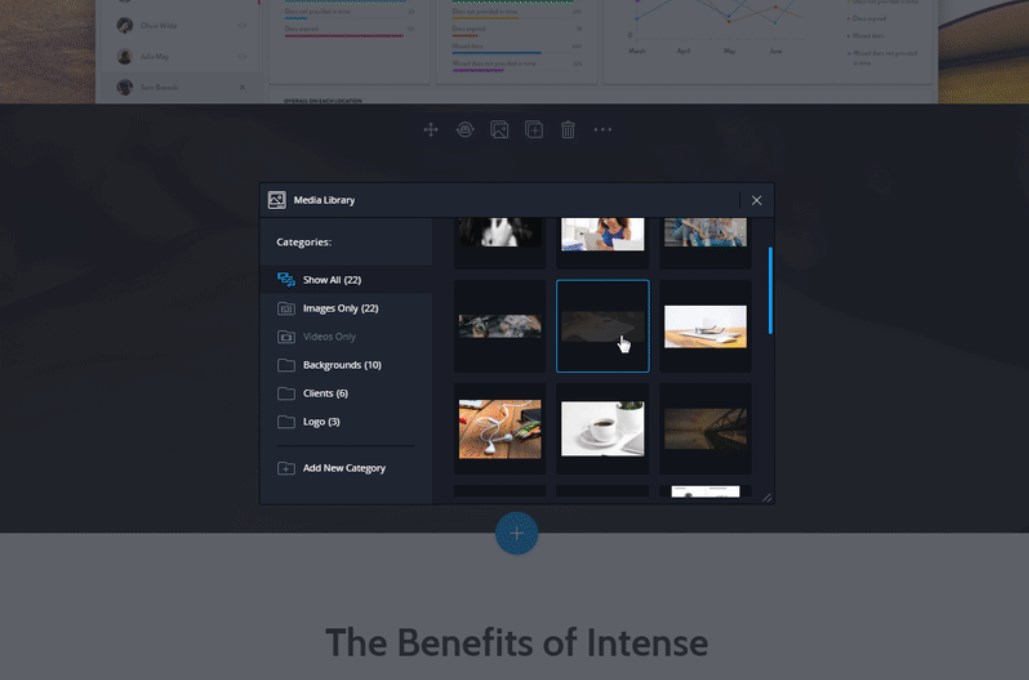
To make a long story short, this plugin allows you to change the item’s background image. As all the other Novi plugins, Background Image plugin is super easy to use. You can change the background and twist the settings in a hitch.

To add your image for a background, just double click the left mouse button on the target pic.
To learn more about the capabilities of your media gallery, go to Media Gallery and open the features section. You can also follow this link to read the detailed documentation about Novi Background Image plugin.
#2 Background Plugin

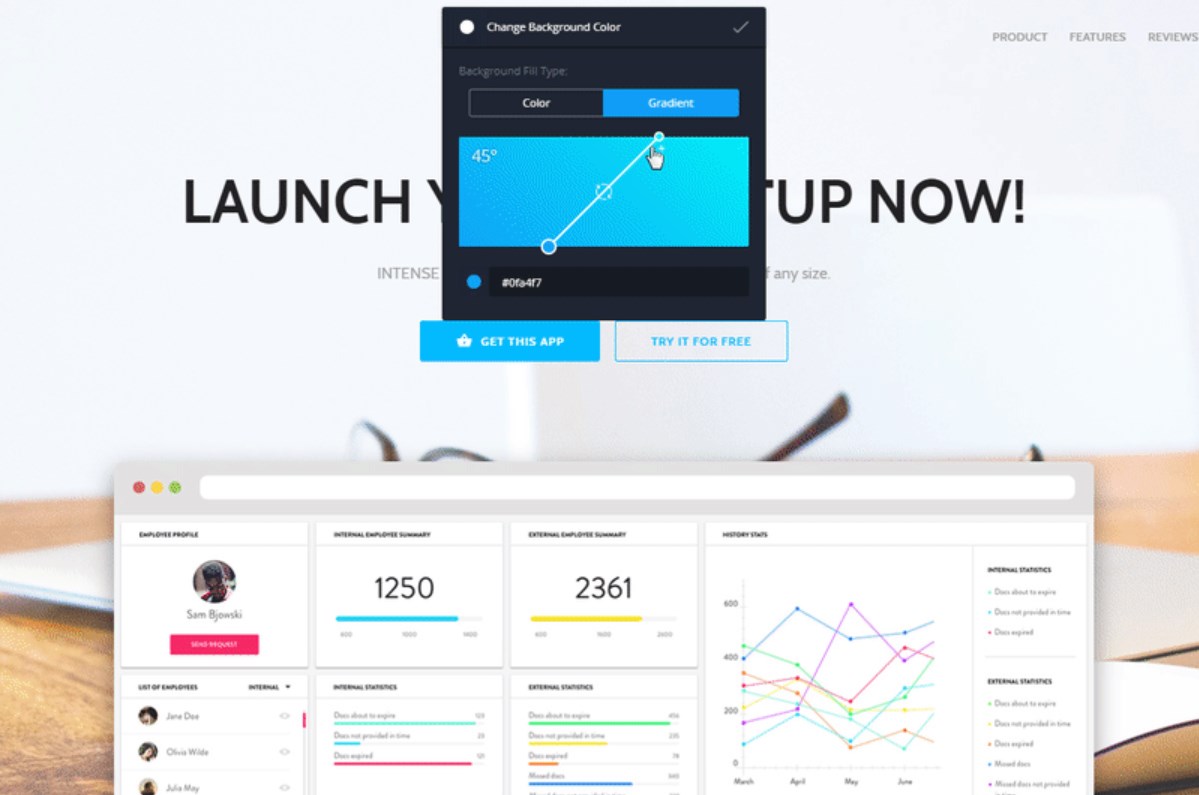
This Novi plugin allows you to change the background color of an element. This is an important tool because different color schemes can easily affect your website.
Keep in mind that the color of the icon depends on the tone you chose previously.
To read the detailed documentation about Novi Background plugin, follow this link.
#3 Image Plugin

This Novi Builder plugin lets you replace the images. To add your image, just double click the left mouse button on the target pic.
To learn more about the possibilities of the plugin, go to Media Gallery and open the features section. Also, you can use this link to read the detailed documentation about Novi Image plugin.
#4 Iframe Plugin

This plugin allows you to choose the resource where your content will be displayed within a frame.
To read more, open the detailed documentation of Iframe plugin.
#5 Link Plugin

As the name of the asset says, this item allows you to change the link.
When working with Link plugin, keep in mind that:
- querySelector (by default is set to “a[href]”) – allows you to define the item processed by the plugin;
- applyToProjectElements (enabled by default) – allows enabling/disabling replacement of all links in the project (including presets and all pages) when saving the plugin’s settings;
- favoriteLinks – allows you to configure favorite project links.
Let’s take a quick look at the plugin management area. Here is what you should know when working with Link plugin. Link Type allows you to select a link type for insertion. There are 3 link types to choose from:
- Pages – where all project pages will be available,
- Favorites – where all links indicated in plugin settings will be displayed,
- Custom – where you can set a custom link.
Also, I should add that, by default, the Custom tab will be opened. The only exception is the case when your link on a chosen element corresponds with one of the pages or with a favorite link.
To read more, check the detailed documentation for Link plugin.
#6 Material Parallax Plugin

To start, let’s say a couple of words about Parallax scrolling. Although the effect was originally created to be used in video games, Parallax is still on the top of web design trends. It creates an attention-grabbing illusion of depth and motion. As a result, you can guide visitors through the content of your website in a beautiful and interactive way.
So, this Novi Builder plugin works with Material Parallax script. It allows you to replace the source images that will be used for Parallax. There will be nothing complicated. You can easily do it via visual editing tools. No coding required!
Here is what you will see in the Image Upload area:
- Choose File – press this button in order to select the needed image.
- Upload Background Image – press this button in order to upload the image you selected.
#7 Label Plugin

This Novi Builder plugin was made to allow you to change the label of the form field.
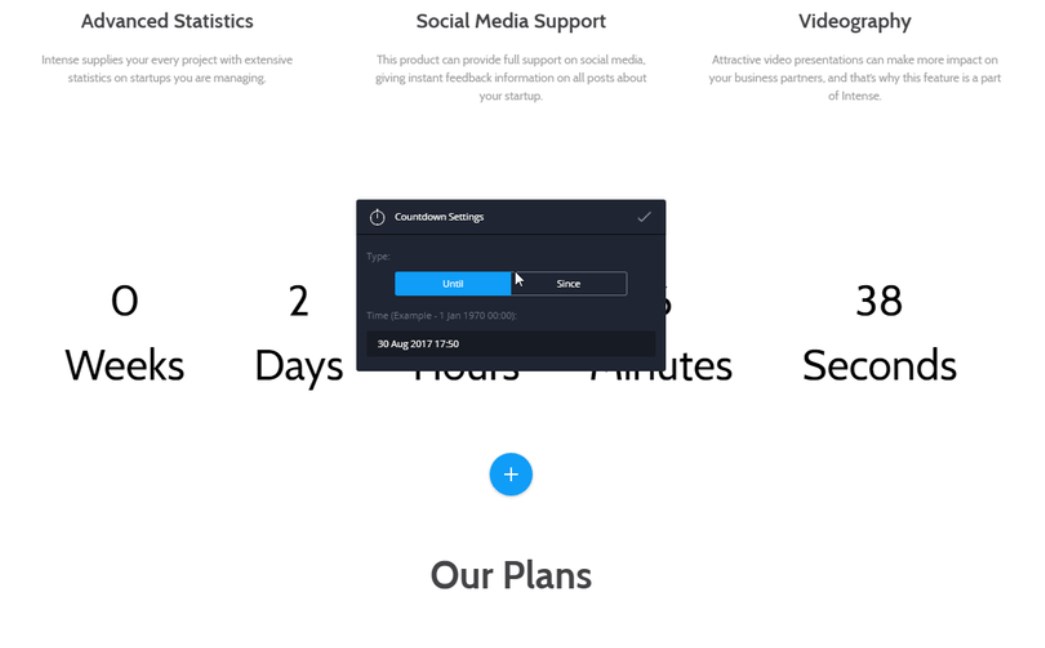
#8 Countdown Plugin

As you may know, these days, the countdown timer is amongst the most useful web design trends. This small but smart element allows you to showcase lots of things in a minimalist way. Actually, for today, it’s the most comfortable way to showcase any important info, and here is why.
The human brain is a weird and complicated mechanism. It recognizes visual elements faster than other types of information. That’s why counters are your must-have. To say more, our brain remembers visual information for a longer period of time. With the help of counters, you can introduce all the projects you completed, show how many happy clients or successful ideas you have, and much more.
So, when it comes to countdown timers, they allow you to highlight the needed info or event. For example, you can use the timer to show how many hours a customer has until the beginning of a sale or the end of a special offer.
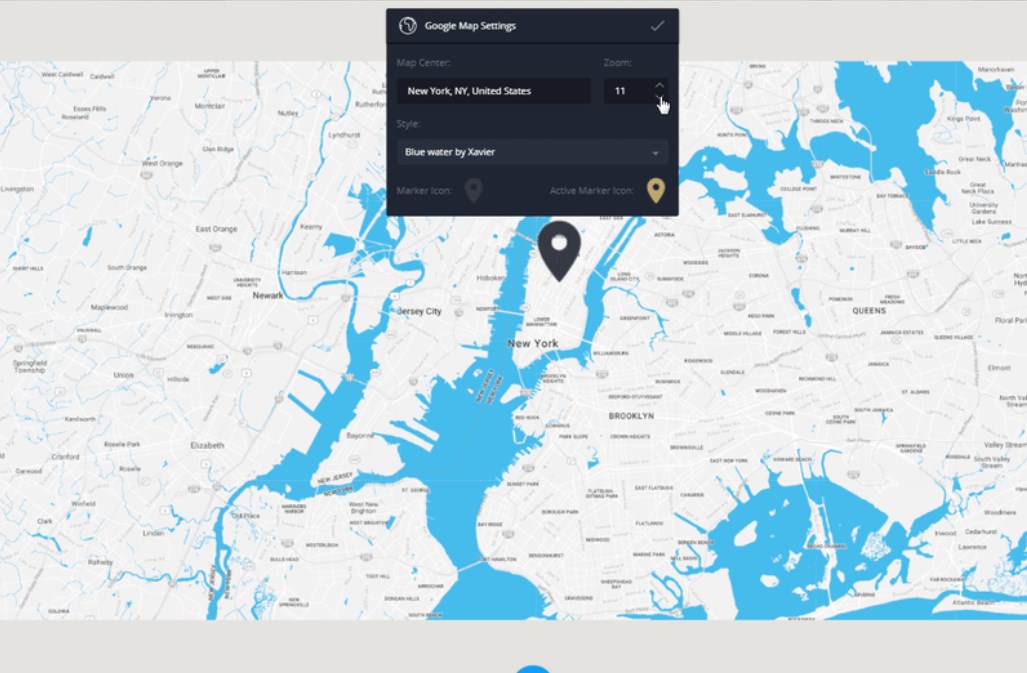
#9 Google Map Plugin

Although in 2019, you can see it on any website, the maps plugin is still a nice thing to have. Modern prospects got used to comfort, so they are expecting you to provide online maps. Besides, by using Google maps for your online project, you make it even more customer-friendly. As a result, people can see where your office is located and choose the shortest way to it.
Novi Builder comes with Google Maps plugin which allows you to change maps settings visually.
Here is what you can see inside the map settings panel:
- use API Key field to set the API key for using Google Maps JavaScript API;
- Map Center field to set the coordinates of the map center;
- Zoom field to define the zoom level;
- Style select option to choose the map styling;
- Marker Icon and Active Marker Icon select options to set the marker for the default and active states.
Here is what you can see inside the map pins settings panel:
- Marker Location field will help you to set the marker location;
- use Marker Description field to specify the marker description; it will be shown in the active state;
- use Add Marker button to add the Marker Location and the Marker Description group for adding the new marker.
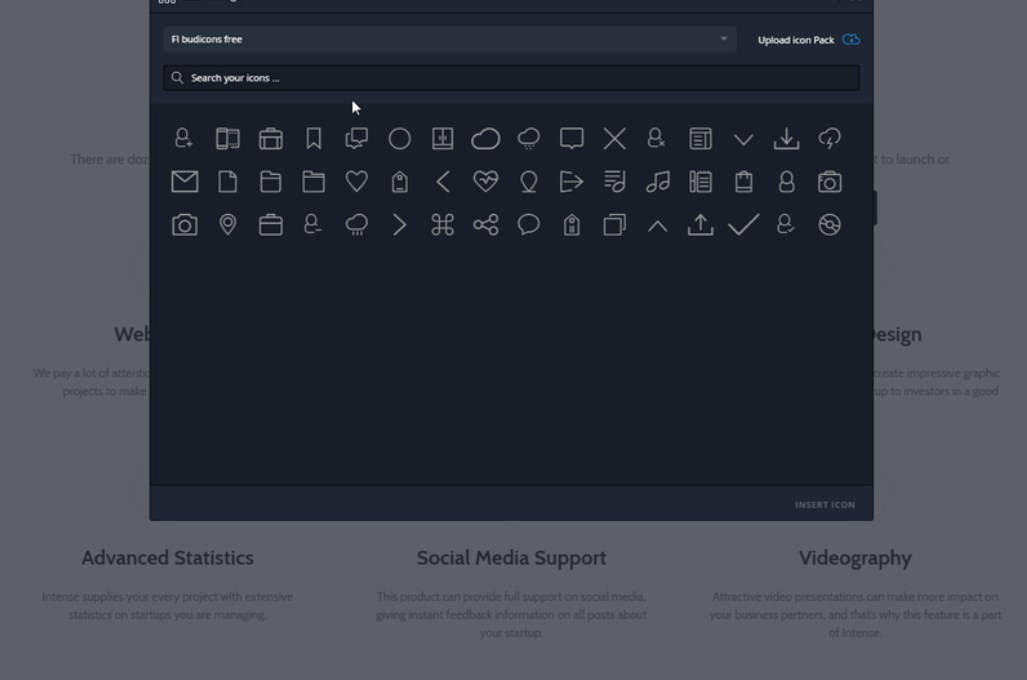
#10 Icons Plugin

This Novi Builder plugin will help you replace the icons you use on the website.
To choose the icon for pasting, double click the item with the left mouse button.
#11 Owl Carousel Plugin

Even in 2019, carousels are still in vogue. Novi Builder comes with the Owl Carousel plugin which allows you to configure carousels without touching a single line of code.
Here is what you can see inside the carousel settings panel:
- Visible Items field will help you define the number of items to show up. Using the feature, you can make the number of the visible items change depending on the screen size.
- Indent Between Items field will help you set the spaces between the carousel items. Using the feature, you can make the distance between the items vary depending on the screen size.
- Enable Loop Switcher will help you enable or disable the carousel loop. By the way, you can do it in preview mode.
- Carousel Autoplay Switcher will help you enable or disable the carousel autoplay. It also comes with preview mode.
- Carousel Autoplay Delay field will help you set the sliding delay.
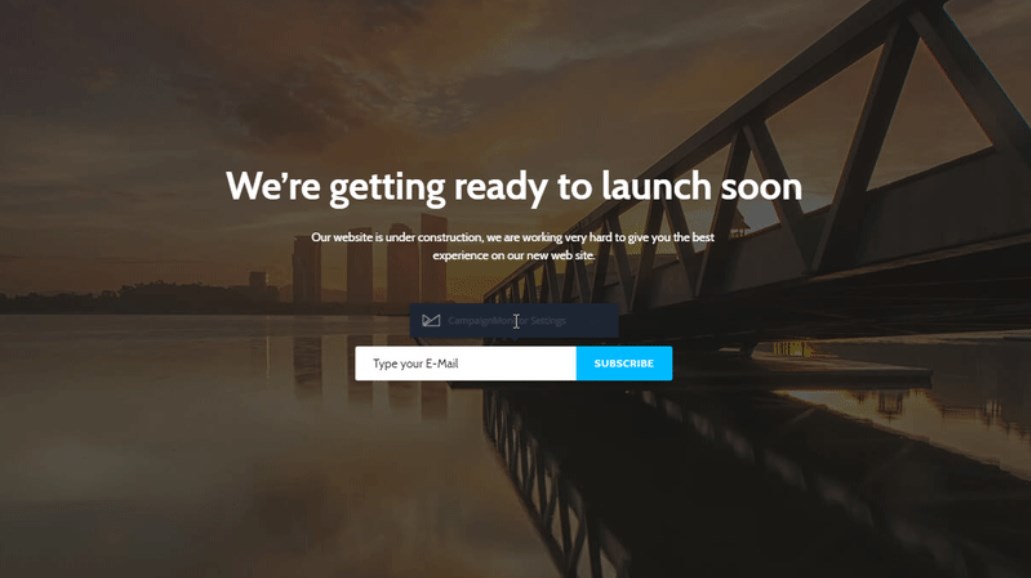
#12 Campaign Monitor Plugin

This Novi Builder plugin will help you configure the form to work with the Campaign Monitor service.
Here is what you can see inside Form Configuration area:
- Campaign Monitor Signup URL field defines the action of the form;
- Campaign Monitor Input Name field defines the value of the name attribute of the input field.
#13 MailChimp Plugin

Needless to say, newsletter subscription is still one of the must-haves for any online project. Why? Well, because that is how you can quickly enlarge the audience of the website and keep people engaged without running out of budget.
So, this Novi Builder plugin allows you to configure the work with MailChimp service.
#14 RD Mailform Plugin

Same to the previous tool, this Novi Builder plugin allows you to work with RD Mailform using visual editing.
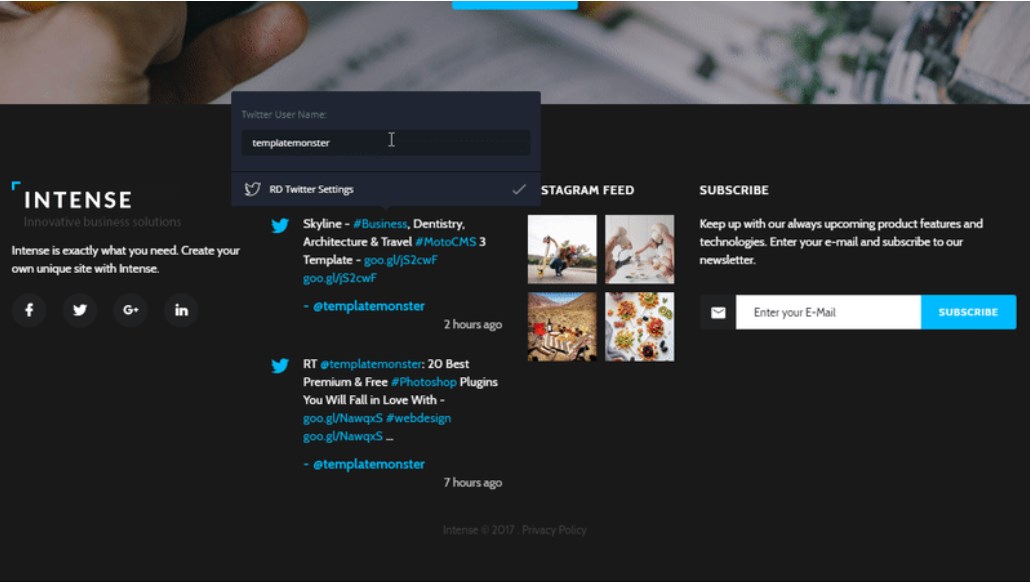
#15 RD Instagram Feed and #16 RD Twitter Feed Plugins

These Novi Builder plugins were made to boost social media activity. In case you are going to get some social traffic, don’t miss these assets. Both plugins are easy to use and allow you to set up Instagram and Twitter feeds with the visual editing tools.
#17 Camera Slider Plugin
This is another must-have plugin Novi Builder provides you with. The asset allows you to configure the camera slider effortlessly.
#18 Swiper Slider Plugin

This Novi Builder plugin lets you setup the Swiper Slider up to your taste.
Here is what you can see inside Image Upload area:
- Choosing File button will help you to select an image;
- Upload Background Image button allows you to upload the selected image.
Here is what you can see inside Image Selection area:
- To add an image, you will need to double click the left mouse button on the target image.
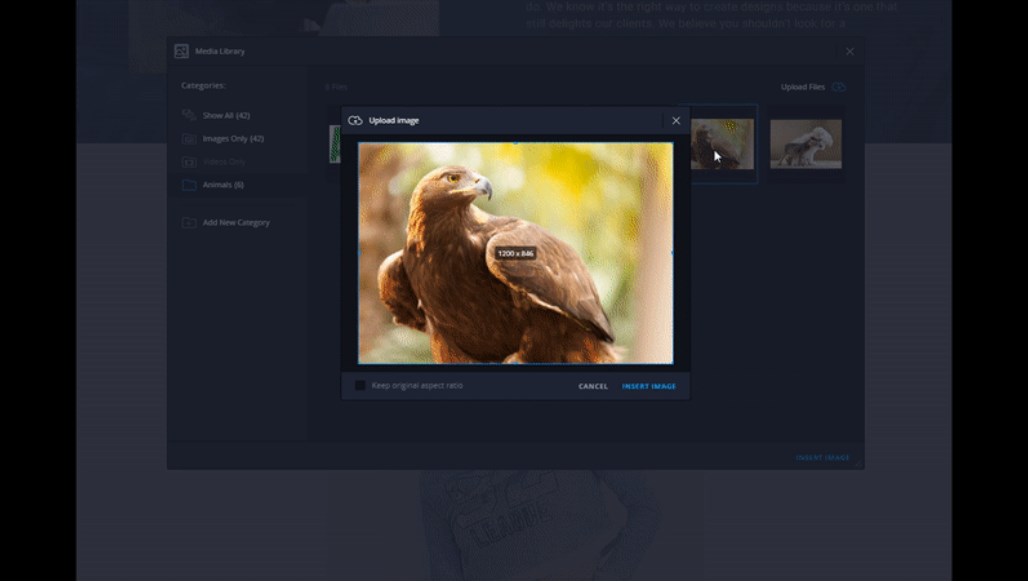
Here is what you can see inside Image Crop area:
- Use Keep Original Aspect Ratio setting for preserving the aspect ratio of the original image.
#19 Video Plugin

Use this Novi Builder plugin to set up your visual showcase.
#20 Light Gallery Plugin

Use this Novi Builder plugin to setup Light Gallery using visual tools.
Here is what you can see inside the area of Gallery Settings:
- Gallery Slide Animation lets you adjust the animation of gallery items transition;
- Thumbnails switcher will help you enable or disable preview demonstration of gallery items;
- Loop switcher will help you enable or disable the looping of gallery items;
- Autoplay switcher will help you enable or disable autoplay of gallery items;
- Gallery Autoplay Delay field allows you to configure the time of item delay.
So, these were all the plugins that come with Novi Builder. To sum everything up, here is what you get.
Main Possibilities of Working with Novi Builder
Now you know the way Novi Builder works. To sum everything up, here are the actions you can easily perform when working with the editor. So, you will be able to:
- edit the content of your website in a live mode;
- import different HTML themes into the builder in case you already purchased some;
- copy, insert, replace, and remove any feature, option, or web design component;
- use various fresh content blocks that come as pre-designed elements for the chosen theme;
- set up the named elements up to your personal taste just in a few clicks;
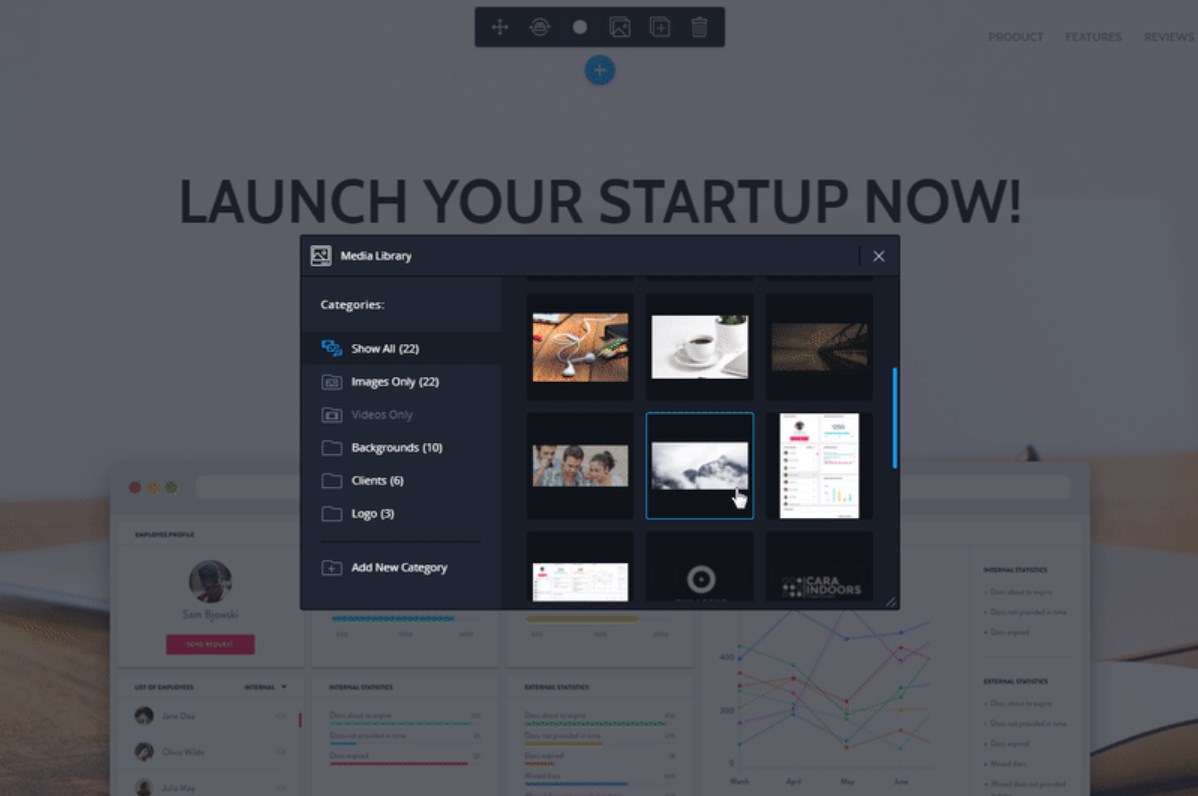
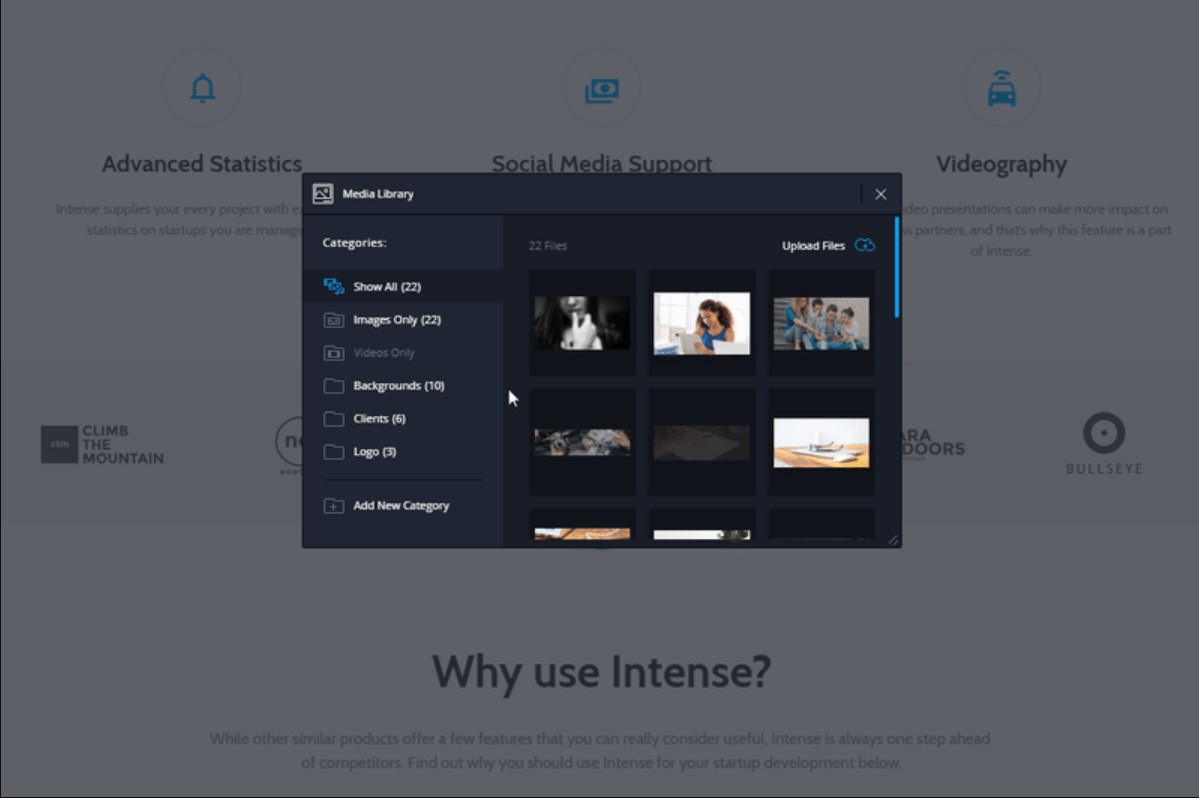
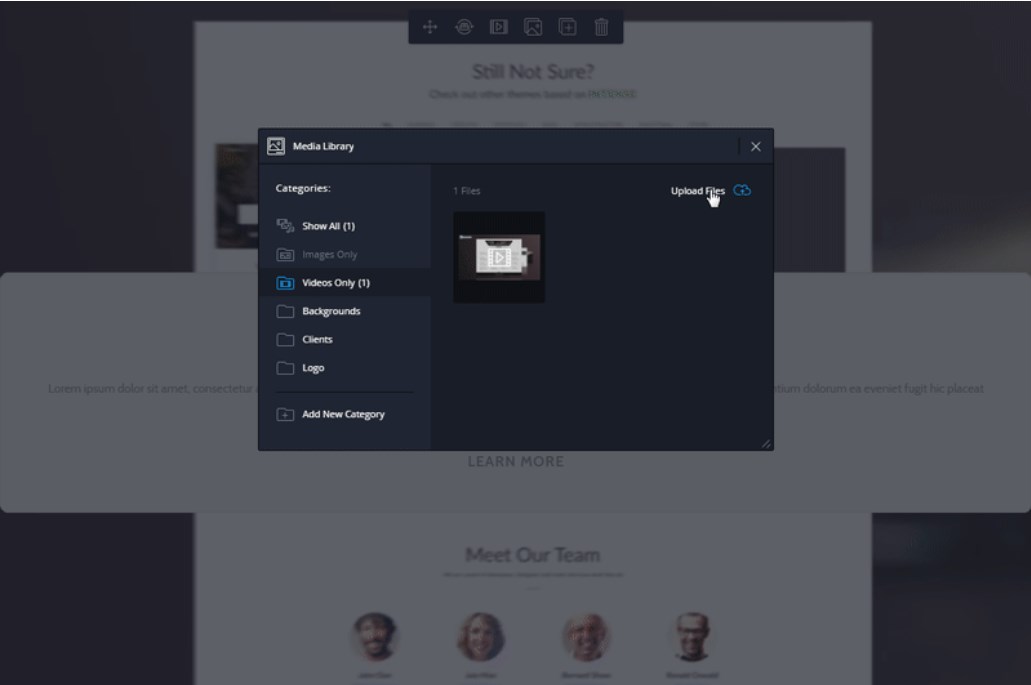
- manage your own media library to put there some videos and images that will be used in different sections of your online project;
- edit texts,
- edit URLs,
- create and edit backgrounds and all the details including gradients, colors, and images;
- work with readable and 100% eye-friendly web fonts (there’s a new collection of Google Fonts)
- work with the icons included to your theme;
- upload new icons if needed and edit them the way you want;
- try to work with the Novi IDE code editor in case you gonna play with CSS, HTML, and JS code;
- add an eye-catching slider to the design of your website,
- use impressing Parallax effect,
- create contact forms,
- add Google Maps,
- build elegant carousels to improve your visual content, etc.
Needless to say, these were just to name a few! In fact, Novi Builder comes with numerous amazing design elements to enrich your site.
Would-Be-Novi-User’s Q&A
Now, it’s time to answer the most popular questions about working with Novi Builder.
Does Novi Builder support different browsers?
Yes, it does. Besides, it’s regularly tested in the most popular browsers: Safari and Google Chrome.
Will I be able to use Novi Builder and its templates for different online projects?
To begin with, you can run an unlimited amount of various websites using the builder. Thus, yes, you surely can use Novi Builder for different sites.
Can someone buy Novi Builder on third-party sites?
Basically, it’s possible to buy Novi Builder on other sites. However, keep in mind that you won’t get a free membership. It won’t be possible even in case you made a purchase on a third-party site.
Can I transfer my HTML-based website to Novi Builder?
As I have already said above, you can transfer your existing site to Novi Builder without losing its content.
How will I get updates?
You will get them automatically as soon as the updates are released. In addition, you can download the newest HTML templates in the ‘Downloads’ section of your personal account.
Will I be able to get a refund?
Yes, working with Novi Builder, you can get a full refund. It comes for any of editor’s membership plans. You can get a refund within 30 days after the purchase.
Can I sell templates that were made with Novi Builder?
Yes, you can! The builder was made for designers and developers. Just choose the Developer plan. It gives you the license to create and sell the templates empowered by Novi Builder. You can sell them on any third-party marketplaces.
Is it possible to use Novi Builder template for my websites without changing the design?
The answer is yes. You are able to manage multiple websites made with Novi Builder themes and you don’t have to change the design in case you don’t want to.
Final Thoughts
To sum everything up, I’d say that Novi Builder provides its users with the ace and thoroughly featured HTML templates. They are pre-designed and can be used by people of any skill levels. However, the themes are fully editable and come with open source code. So, by taking the subscription, you get access to a rich collection of different website templates, plugins, and other content elements. Needless to say, there are some more UI components coming. Novi Builder receives regular updated that will be installed automatically. It means that you will always have some trendy features to choose from.
When it comes to such business niches as web design or web development, Novi Builder is a real must-see! Just imagine how many online projects you can run for your customers using the editor. All in all, there are no limits at all!
To end with, let’s compare Novi Builder to the default HTML Page Builder.
| Novi Builder | HTML Builder | |
| Edit Text | YES | YES |
| Stylized text (bold, color, italics, and others) | YES | YES |
| Tools for designers | YES | NO |
| Multiple pages creation | YES | YES |
| Project backup | YES | NO |
| Responsive Design | YES | YES |
| Autosave | YES | NO |
| Page Preview | YES | NO |
| Search block by categories/contents/name | YES | YES |
| Grid setup | YES | NO |
| Edit URLs | User Plugin | YES |
| Slider setup | User Plugin | NO |
| Map setup | User Plugin | NO |
| Contact Form setup | User Plugin | NO |
| Instagram/Twitter/Facebook setup | User Plugin | NO |
| Accordion setup | YES | NO |
| Navigation Setup | YES | YES |
| Add/Remove elements (widgets) | YES | NO |
| Add/Remove blocks (sections) | YES | YES |
What about your choice of website builder? Don’t hesitate to leave a comment below.







This Post Has 0 Comments