15 Best Hair Salon Websites & Examples 2024
This is a huge list of the best and most popular hair salon website designs that follow the latest design trends.
A special occasion calls for gorgeous looks, including professional hairstyles. You can find experienced professional stylists to improve and strengthen your hair. They can enhance the look of your hair and improve self-confidence aside from relieving stress. Today, various hair salons provide wonderful services and products to clean, condition, cut, strengthen, style, and color men’s and women’s hair. With the great demand for such services, many passionate, professional stylists in this industry start their hair salons. With such competition, you should always include a web presence in your marketing strategies. Here is an awesome list of hair salon website designs that will inspire you to build your online presence.

How to build a hair salon website?
Here are the best hair salon WordPress themes with drag-and-drop user interfaces and beautiful, ready-made website templates.
In this modern era, most people look for products and services online. Thus, picking the right brand and services is at one’s fingertips. As an entrepreneur, you should always ensure that your brand stays competitive. Therefore, planning and creating a great website for your business is a top priority. This list of hair salon websites design will never fail to give you an idea of how to craft your hair salon website.
If you have skilled and professional stylists in your hair salon business, never miss the chance to stand out in the competition. Check out this list, create a good website and make your brand shine!
Best Hair Salon Website Design
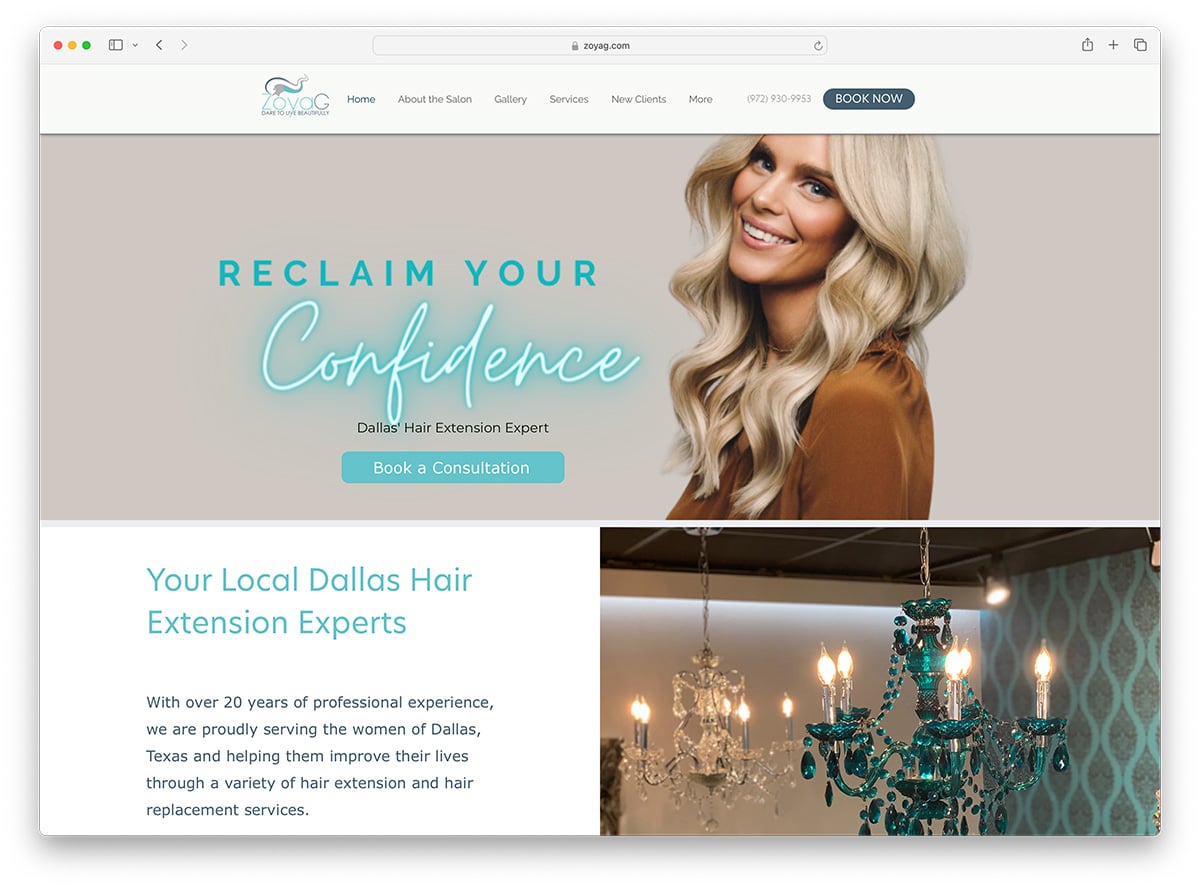
1. Zoyag
Built with: Wix

Whether you’re a passionate hairstylist or an entrepreneur in this line of business, you surely want to stand out. One way to grow the business is to build your hair salon website. Here’s Zoyag, which will help you build and improve your website design. The website has an exceptional design and looks innovative with the features it implements. Specifically, Zoyag impresses the audience with outstanding imagery on the hero header presented using an amazing carousel. Zoyag also uses a sticky header for customer retention, subtle animation upon image hovering, video background, and more to explore!
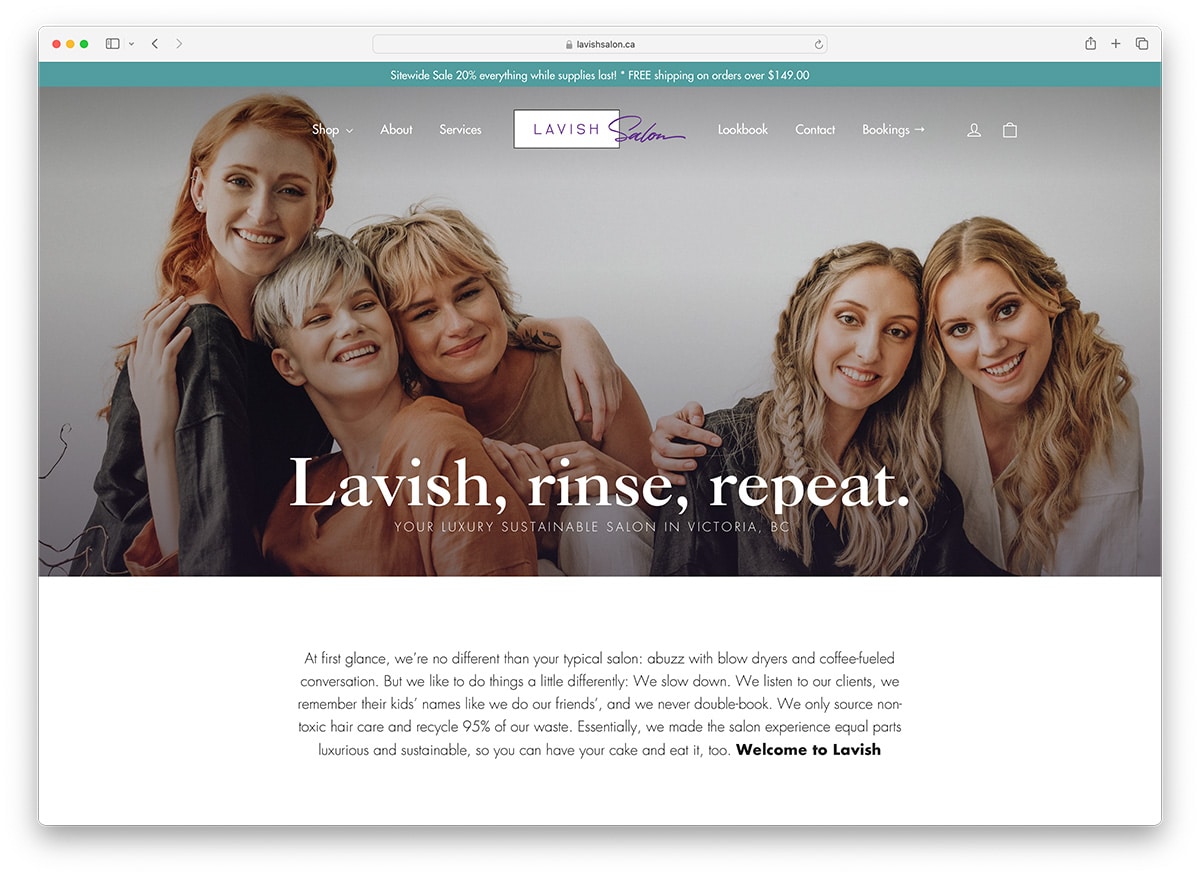
2. Lavish Salon
Built with: Shopify

Lavish Salon makes it easier for customers to book an appointment online with modern, clean, and minimal design. It uses off-canvas navigation to showcase the website menu. It lists stylists passionate about giving the best hair care experience possible. Lavish Salon also comes with a Lookbook page to showcase sets of hairstyles. This website also presents different services for both men and women.
On top of that, Lavish Salon understands the benefits of blogging for a website. Hence, it never fails to impress potential customers with informative blog articles. This way, Lavish Salon can notably boost search engine optimization.
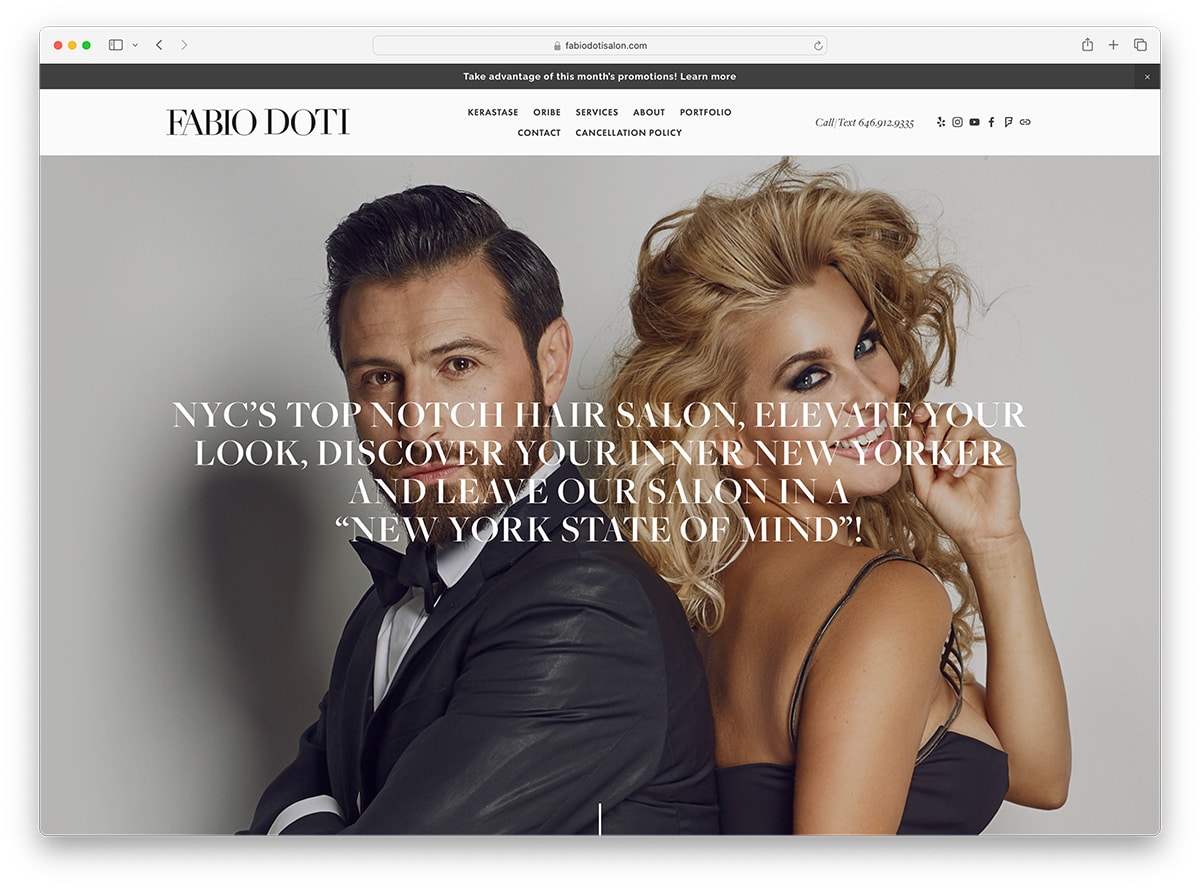
3. Fabio Doti Salon
Built with: Squarespace

Men and women deserve a grandeur appearance on special occasions and events. And Fabio Doti Salon wants to offer everyone a splendid hair care experience with the experts. This hair salon website design showcases the most important elements a website must have! Fabio Doti Salon presents content nicely from the best headline and supporting headline, call-to-action, social media integration, down to Instagram feed. In addition, it includes a newsletter subscription section for further marketing purposes. This website includes other notable pages: the services, staff or hair care experts, portfolio, contact, and more!
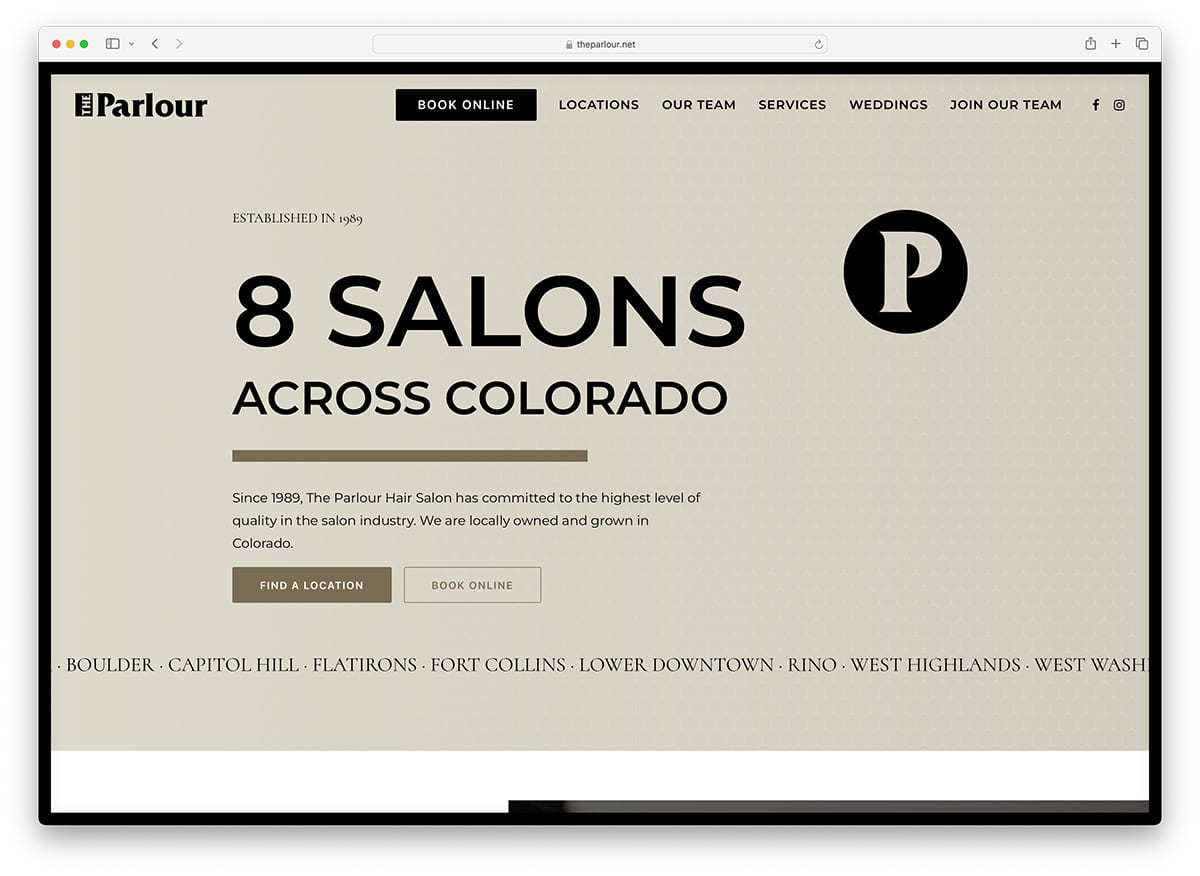
4. The Parlour
Made with WordPress, Hosted with WP Engine

The Parlour is another great website dedicated to the hair salon business. It uses a cool slider on the header with big and clear images and awesome CTAs. The Parlour ensures that website visitors find it easier to navigate its sticky menu. Whether they want to know the story behind the business, see how skilled the stylists are, know if they’re looking for more passionate stylists, or instantly book an appointment, they can easily navigate with The Parlour. This website also displays its services and products to know what to expect upon setting up an appointment. It wouldn’t be an issue if you wish to find the nearest branch of The Parlour Salon, as this website will help you find its locations.
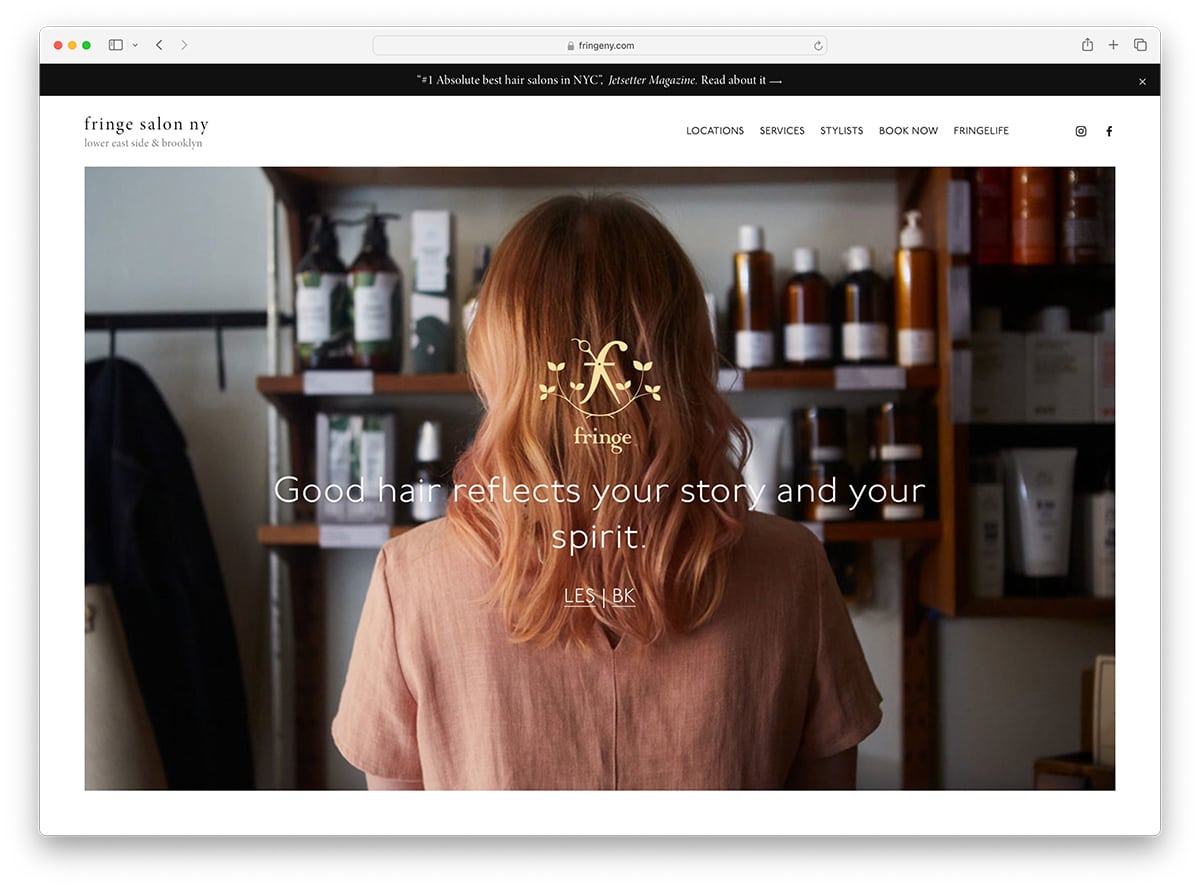
5. Fringeny
Built with: Squarespace

Having a captivating headline, Fringeny is ready to tell the audience that they have the best hair care services to offer. This website never fails to use clear and substantial images on different pages and sections when it comes to images. It is even more meaningful, visible, and stands out with a descriptive call-to-action below the headline. A more impressive website is its awesome visual hierarchy that explicitly denotes the element’s level of importance. Of course, booking an appointment is much easier with this website. You can access it on the sticky header, primary call-to-action, and services section. Thus, visitors can easily be converted to potential customers.
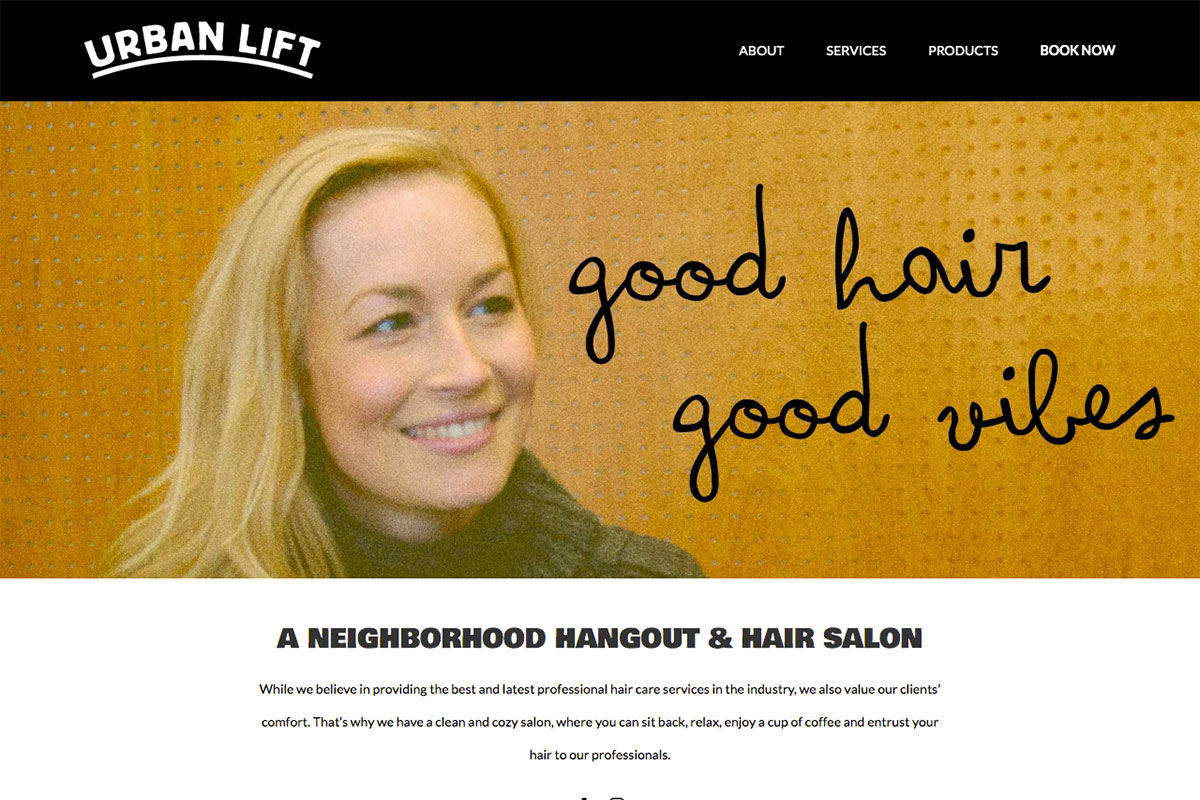
6. Urban Lift Salon
Made with WordPress, Hosted with DreamHost

If you’re looking for an urban hair salon website design, you may want to glimpse Urban Lift Salon. It has a simple yet elegant design built for salon services and products. It’s a one-page website that renders brief content about section, services, products and booking. This website also uses sticky headers to ensure navigation is always visible to the user; thus, it can improve retention. Urban Lift Salon also presents its outstanding stylists with a cool team photo.
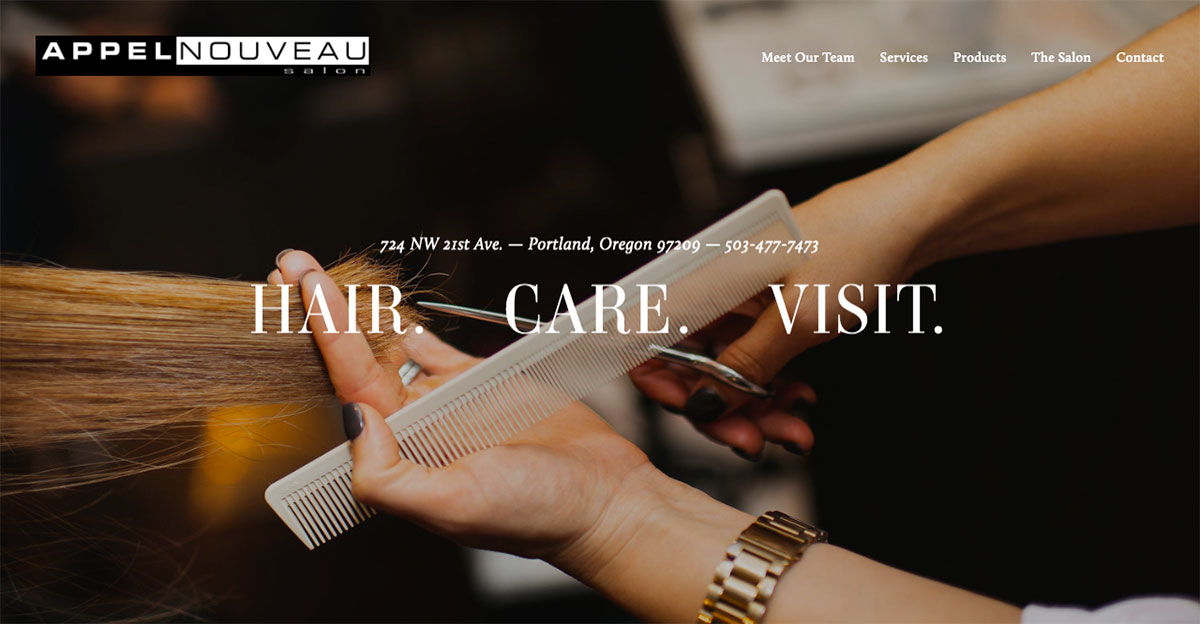
7. Appel Nouveau Salon
Made with SalonInteractive, Hosted with Google Cloud

Appel Nouveau Salon is a unique, modern, minimalist hair salon website design. It welcomes visitors with 3 major options on the homepage, including hair, care, and visit, serving as a navigational bar. Moreover, you may also access other website pages on the right sidebar menu. If visitors need information about Appel Nouveau Salon’s team members, that’s easier to access along with the services, products, and contact page. This website enables potential customers to book without much hassle for online booking.
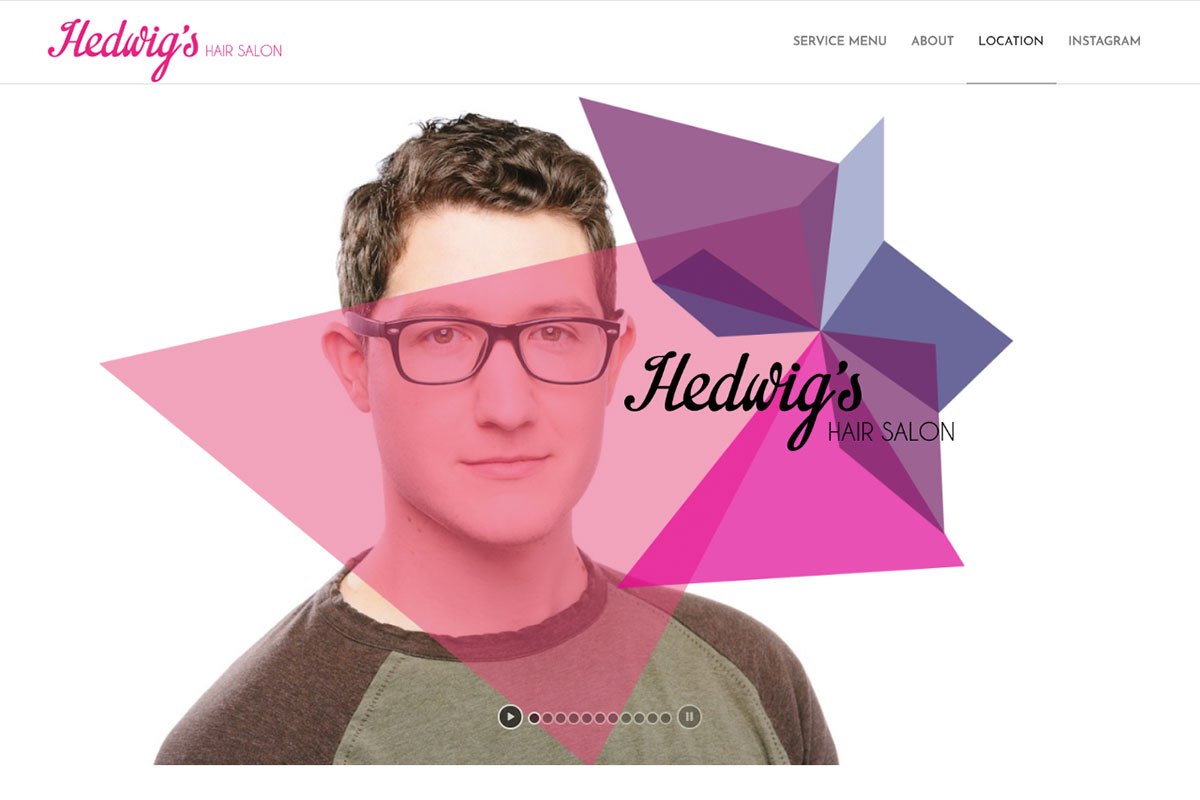
8. Hedwig’s Hair Salon
Made with Elementor, Hosted with Bluehost

Hedwig’s Hair Salon makes it easier for their customers to book an appointment efficiently by simple, easy-to-navigate, one-page hair salon website design. It presents various personalities with different hairstyles on the header using a slider. It uses a sticker header too, where you can navigate from the services menu about and location of the salon. Moreover, this website allows a visitor to access the website’s Instagram account included in the menu.
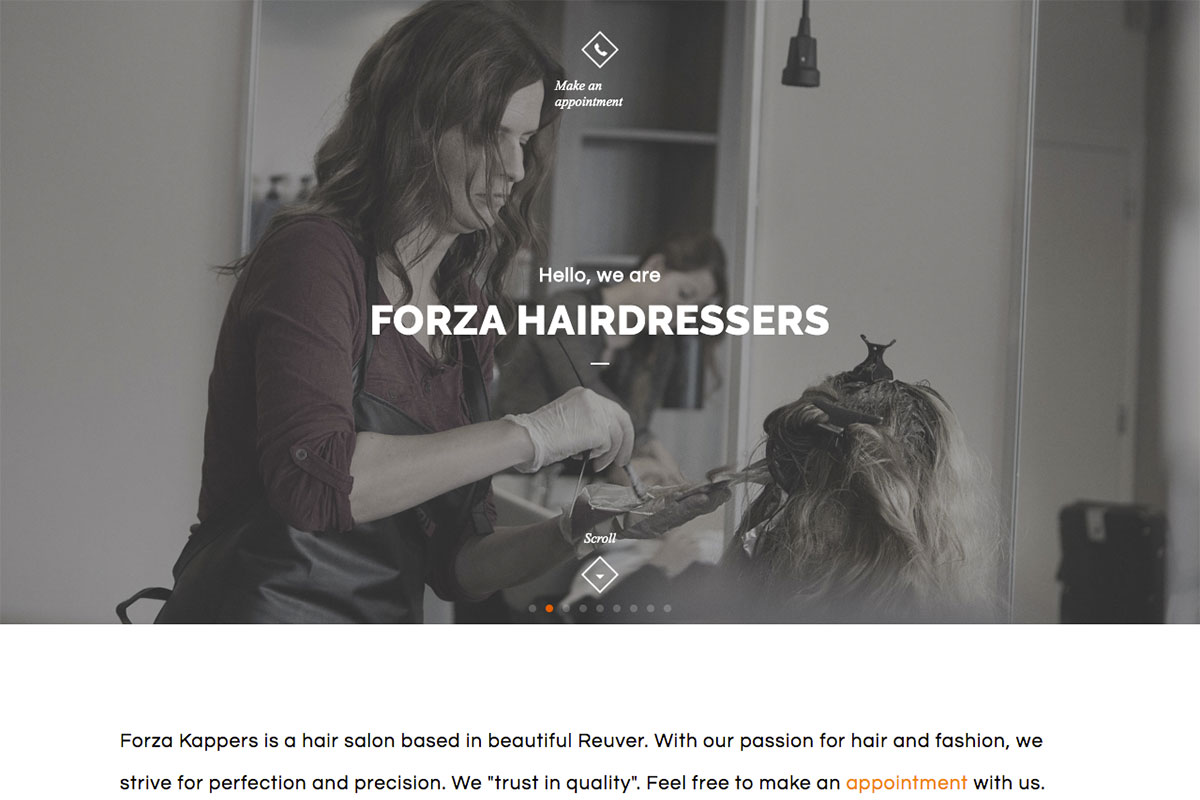
9. Forzakappers
Made with WordPress, Hosted with Flexwebhosting (Netherlands)

A website that features great content, is easy-to-read and easy-to-navigate is amazing. With Forzakappers’ hair salon website design, you’ll get inspired by its clean and modern look. It welcomes website visitors with many big, supporting images on the hero header. From there on, each interested audience can make appointments with Forzakappers easily. To display the services it offers, the website uses accordion content. From styling the hair, cutting, coloring, structure treatment to hairpieces, these are the services Forzakappers experts offer to customers and clients. It also presents the list of professional stylists for customers to keep in touch with.
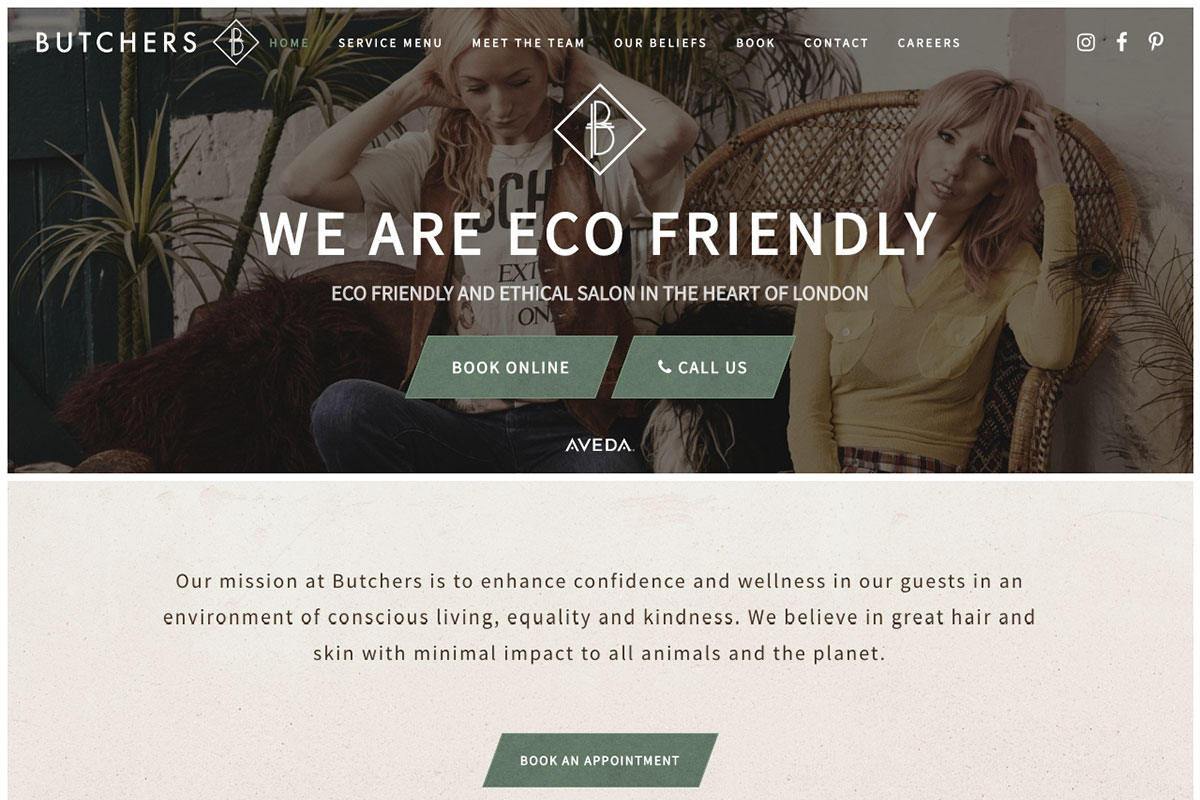
10. Butchers Salon
Built with: Squarespace

No matter your business type, it’s always best to consider adding a web presence to your marketing strategies. A good website that will cater to your needs for the hair salon business is a must! You can reach more potential customers and create a brand reputation while maintaining your vision to enhance confidence and wellness. Butchers Salon has a nice and simple website design. It promises an “eco-friendly and ethical salon found in the heart of London”. It allows visitors to book online or call their business through the primary call-to-action on the hero header. The huge, gallery-like menus contribute to the website’s user-friendliness apart from the sticky header Butchers Salon implements. If you wish to see more of their Instagram stories and posts, it’s also accessible on the website.
Looking for even more web design inspiration? Here are the most beautiful wellness websites.
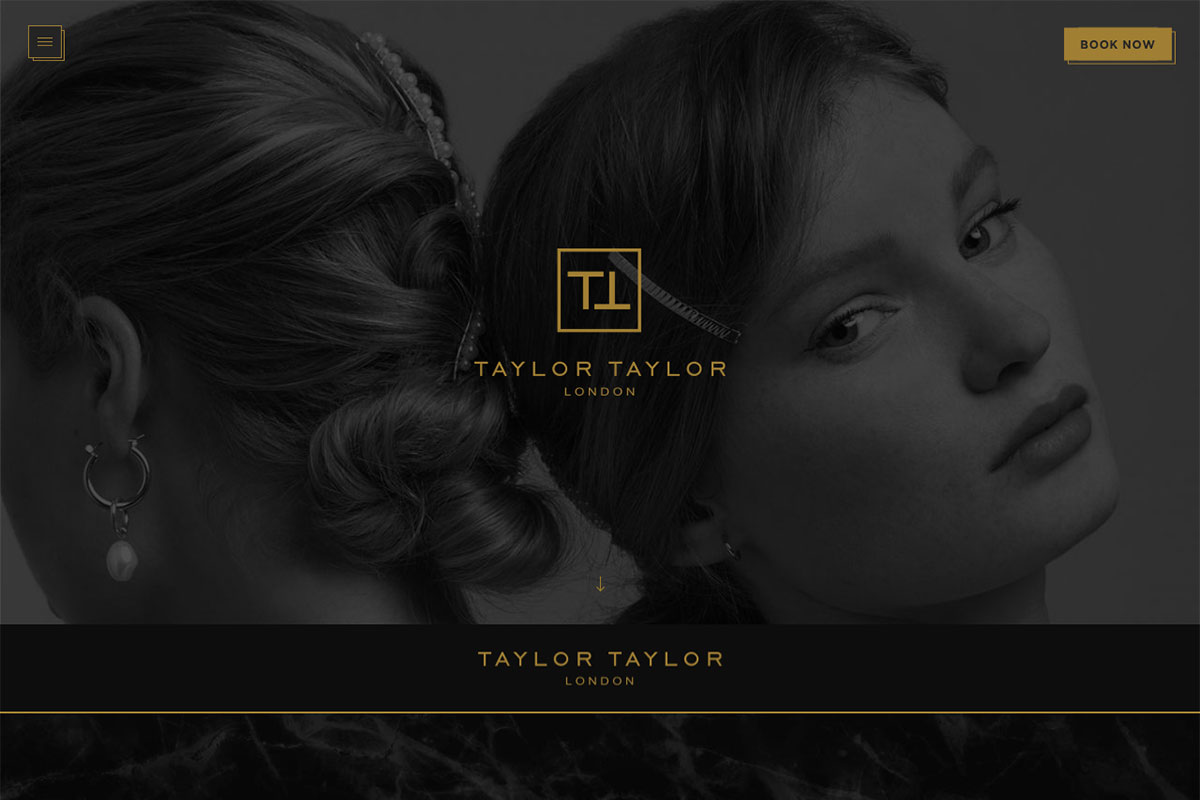
11. Taylor Taylor London
Made with WordPress, Hosted with UK2 hosting

Taylor Taylor London is another inspirational hair salon website design that helps create online credibility. It utilizes the off-canvas sidebar as part of the navigational strategy. It also looks elegant with its grayish marble background with minimal yet compelling content. As visitors must know the services Taylor Taylor London offers, it features different ways to enjoy their hair care services. This website ensures visitors can access the booking button on the header (call-to-action). If you’d like to see its galleries of images and videos of the salon’s hairstyling, that’s also possible. Moreover, this website offers fabulous and useful products that one can avail of online.
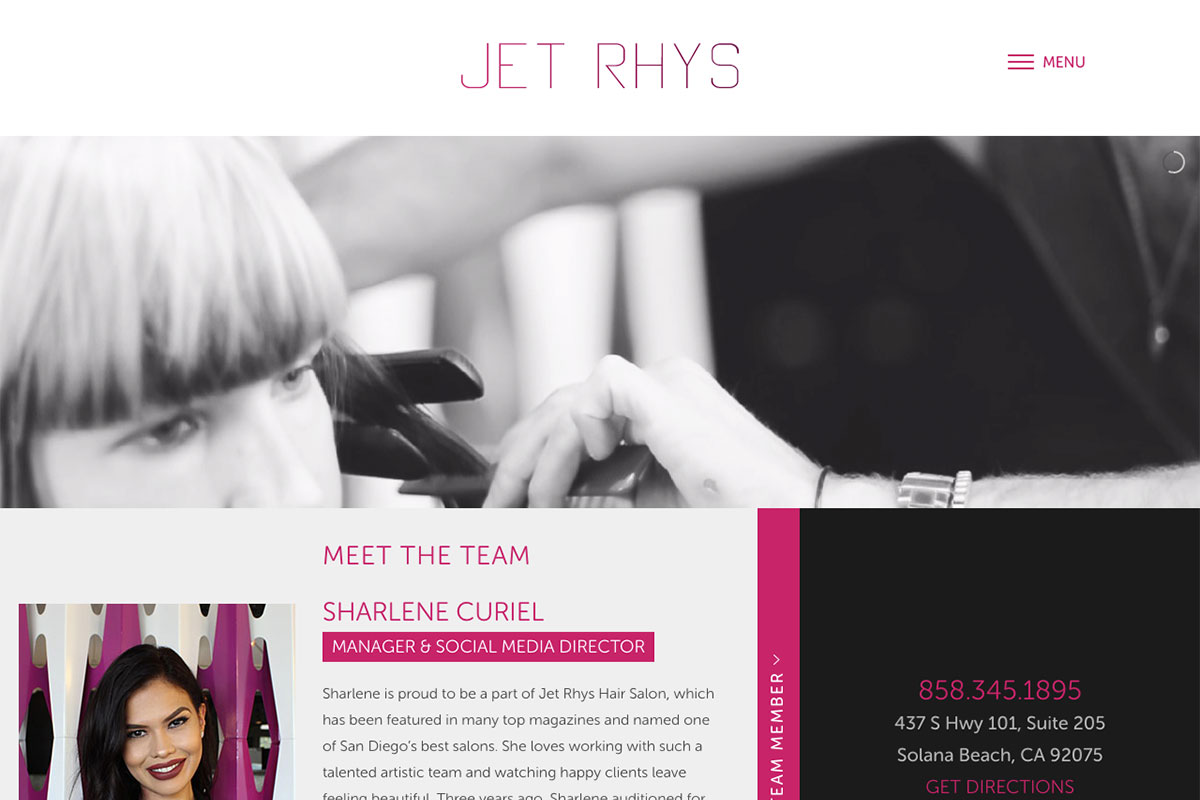
12. Jet Rhys
Made with WordPress, Hosted with DigitalOcean

Modern and innovative websites are great ways to improve brand awareness. In this set of hair salon websites design, Jet Rhys is ready to inspire you to build a credible hair salon website. Whether you’re passionate about this niche or an entrepreneur trying to find ways to boost your brand, Jet Rhys is a nice and creative model for building online visibility. This website uses a video background on the hero header that demands attention from the visitors. Furthermore, this website makes a good impression with the hair care experts displayed creatively. It uses a slider to showcase those experts. Jet Rhys featured in different magazines inspires other entrepreneurs to showcase success indicators that will help create a good first impression.
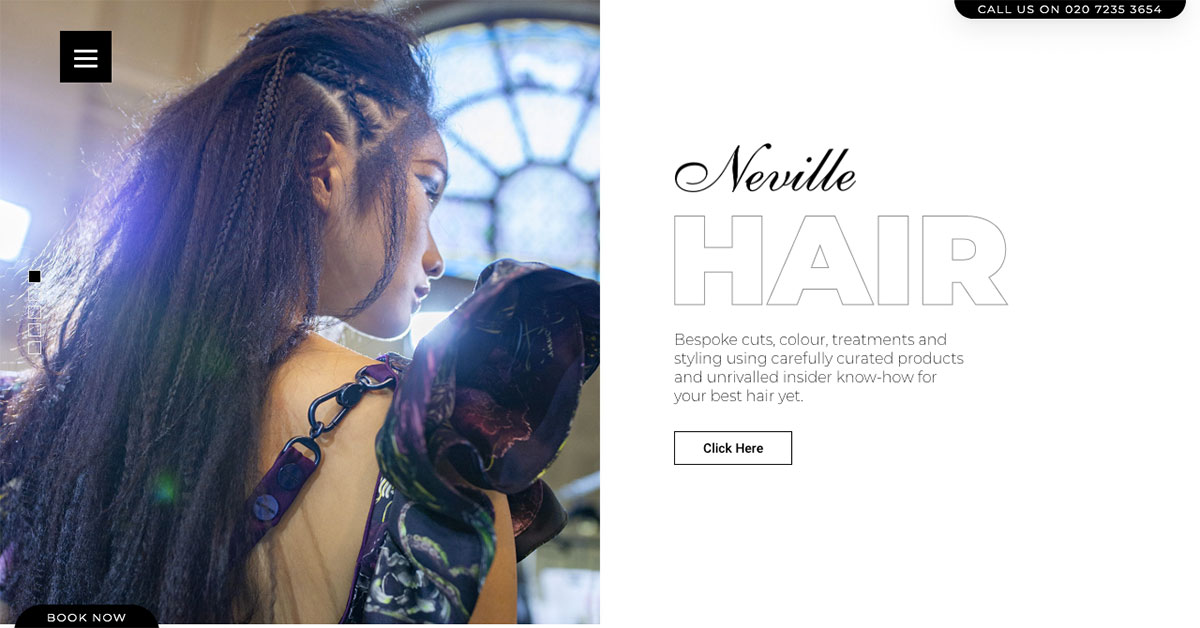
13. Neville Hair And Beauty
Made with WordPress & WooCommerce, Hosted with eUKhost

Neville Hair And Beauty is worth checking as part of your inspirational hair salon website. This website design is one of the most awesome and unique designs that passionate stylists can look into. It welcomes visitors with a full-screen carousel showcasing different images of models’ fresh-looking hairstyles and its amazing services. Meanwhile, it uses the off-canvas menu to display navigation. Visitors can opt for the about page, services, news, shows, and other relevant options. Of course, potential customers can always make bookings easily and instantly. Check out how lovely this website can be as an inspiration for your next salon website!
Here are some examples of beauty salon websites to see what drag-and-drop website builders can do.
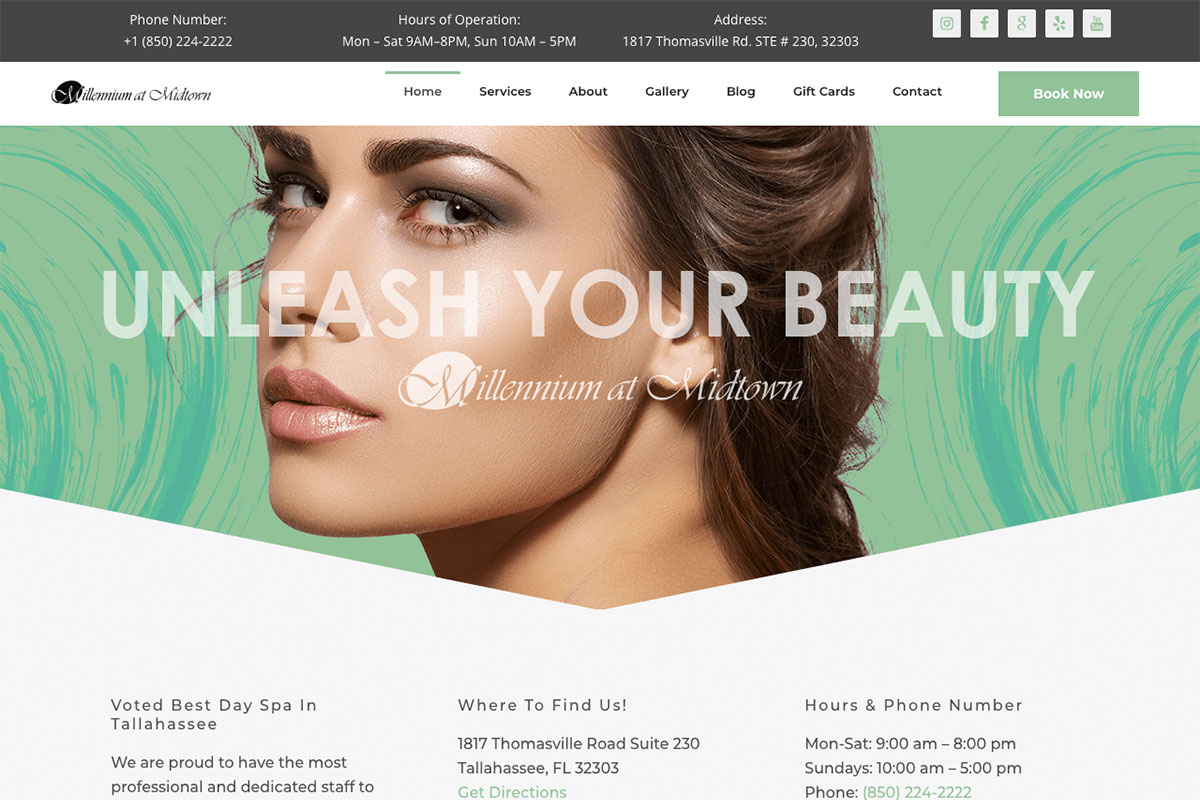
14. Millennium at Midtown
Made with Jupiter WordPress theme, Hosted with WP Engine

A good headline, a great supporting image, and a good copy can genuinely help your website stand out. Millennium at Midtown didn’t ignore such features on its website. It makes use of a center menu and an informative header. It’s where you can easily access the services menu, gallery, blog, gift cards, and more! Apart from that, it never neglects to add its social media icons on the header to increase conversions. The website adds a video tour of their lavish facilities to make it more impressive and compelling. What’s more? The website also includes an Instagram gallery to increase customer retention and drive social proof.
Wondering how to create a similar website? Here are the best beauty salon WordPress themes.
15. Versa Salon
Made with WordPress, Hosted with Liquid Web

Special occasions such as weddings, prom, and debut are important events that need a skilled and professional stylist. Of course, adding a nice touch to the hair can greatly enhance one’s look. With Versa Salon website design, customers can easily book appointments with the stylists. The website uses big and attractive images to showcase its awesome works. It also uses a great call-to-action button to convert visitors into customers. To make your brand stand out, you must have relevant marketing strategies. Versa Salon gives promos and gift cards, and even discounts for referrals. Testimonials effectively help convert more prospects, so this website ensures people access some of the testimonials available for reference.
What Makes a Great Hair Salon Website
Professional Design and Branding

A visually appealing design that reflects the salon’s brand, with a color scheme and imagery that align with the salon’s aesthetic. The design should evoke a sense of beauty, cleanliness, and style and be consistent across all pages to reinforce the salon’s identity.
Clear Navigation and User-Friendly Interface
An intuitive menu structure that allows visitors to easily find information such as services offered, pricing, staff bios, booking options, and contact details. The website should be easy to navigate on both desktop and mobile devices, ensuring a seamless user experience.
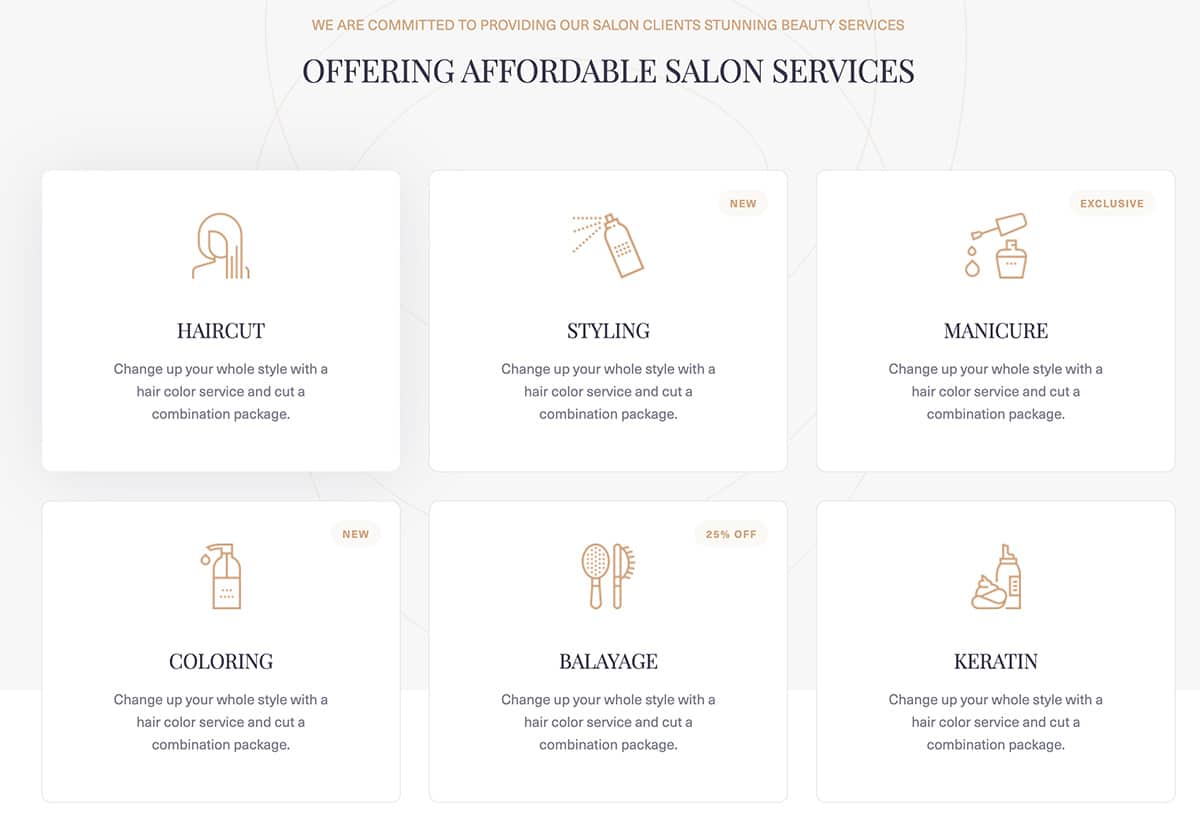
Service Menu with Detailed Descriptions

A comprehensive list of services the salon provides, including haircuts, coloring, styling, treatments, and any specialty services. Each service should have a detailed description, including what the service entails, the benefits, and any aftercare advice.
Stylist Profiles and Expertise
Profiles of each stylist, including their experience, specialties, and any relevant certifications or awards. This helps build trust and allows clients to choose a stylist whose skills and style match their needs.
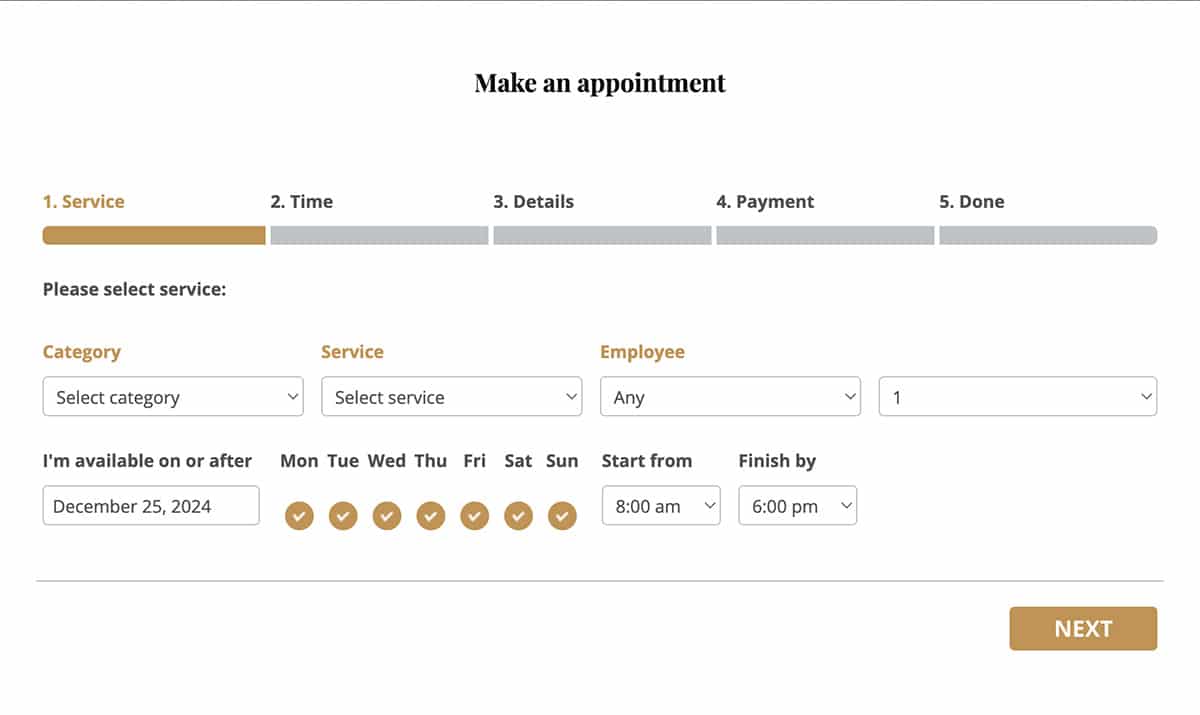
Online Booking System

An integrated online booking system that allows clients to schedule appointments directly through the website. The system should be easy to use, provide real-time availability, and send confirmation and reminder emails or text messages to reduce no-shows.
High-Quality Visual Content
Professional photos and videos showcasing the salon’s interior, staff at work, and before-and-after shots of clients’ hair. This visual content should be high resolution and accurately represent the services’ quality.
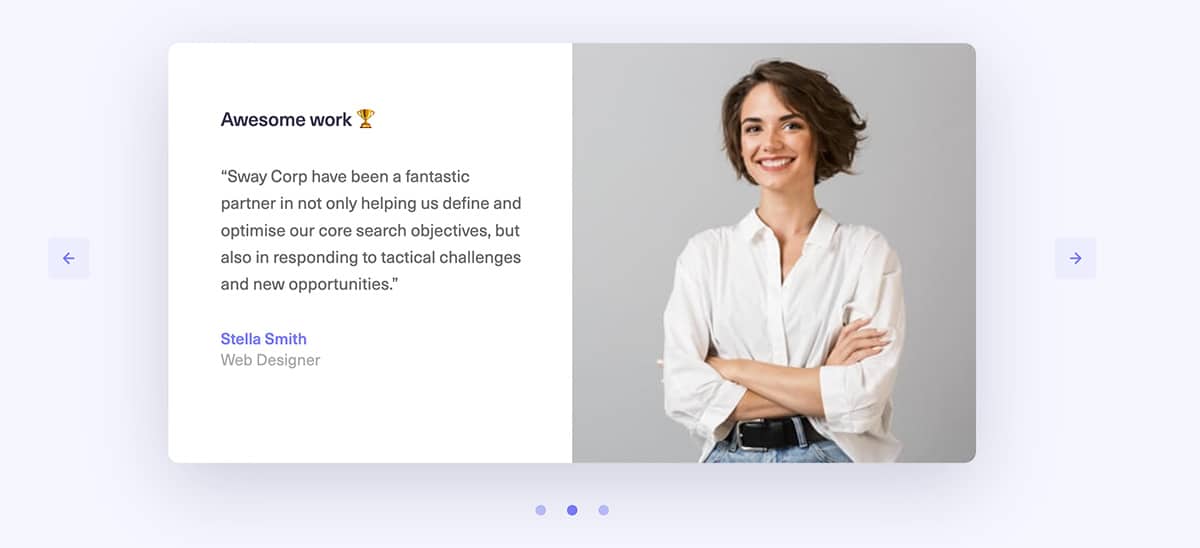
Customer Testimonials and Reviews

Authentic testimonials and reviews from satisfied clients that highlight their experiences at the salon. Featuring positive reviews can help persuade new clients to book an appointment, especially if the reviews are specific about what made their experience exceptional.
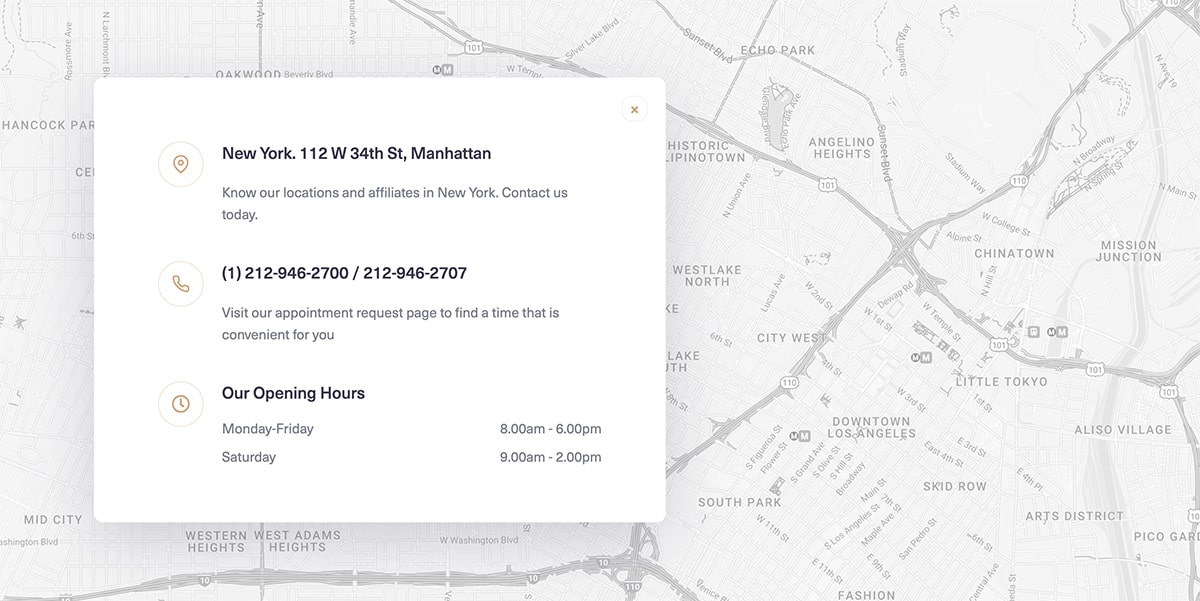
Contact Information and Location Details

Clear and accessible contact information, including the salon’s address, phone number, email, and a map showing the salon’s location. Additionally, the website should include the salon’s business hours and any parking or transportation information to make it easy for clients to plan their visit.
How to create your own hair salon website?
With Squarespace, crafting an elegant and professional online presence for your hair salon is easy. This all-in-one platform offers user-friendly tools and designer-curated templates tailored for the beauty and style industry. With its intuitive interface, Squarespace empowers salon owners to showcase their services, introduce their team, and manage bookings directly through their website. The platform’s built-in SEO features ensure your salon gains the online visibility it deserves. Squarespace means investing in a sophisticated, mobile-responsive website that enhances your digital marketing efforts and elevates the client experience.
Creating a hair salon website using Squarespace is a straightforward process that can be broken down into several key steps:
- Sign Up and Choose a Plan: Visit the Squarespace website and sign up for an account. Choose a subscription plan that fits your business needs. Squarespace offers various plans with different features, so select one that includes the functionalities you require, such as an online booking system.
- Select a Template: Browse through Squarespace’s collection of templates and choose one that suits the aesthetic of a hair salon. Look for a visually appealing template, easy to navigate, and mobile-responsive. You can preview templates to see how they look before making a decision.
- Customize the Template: Once you’ve selected a template, customize it to match your salon’s branding. Adjust colors, fonts, and layout to create a consistent look and feel. Upload your salon’s logo and use high-quality images representing your services and atmosphere.
- Add Pages and Content:
- Home Page: Create a compelling home page that welcomes visitors and briefly overviews your salon.
- About Page: Include information about your salon’s history, mission, and team members.
- Services Page: List your services with descriptions, prices, and any special offers.
- Stylists Page: Introduce your stylists with photos and bios, highlighting their expertise.
- Gallery Page: Showcase before-and-after photos or images of your salon’s interior.
- Contact Page: Provide your salon’s address, phone number, email, and a contact form.
- Booking Page: Integrate an online booking system (Squarespace has built-in functionality or you can embed a third-party service).
- Optimize for SEO: Use Squarespace’s SEO settings to optimize your website for search engines. Include relevant keywords in your page titles, descriptions, and content to improve your salon’s online visibility.
- Set Up an Online Store: If you plan to sell products, use Squarespace’s e-commerce features to set up an online store. Add product listings, payment options, and shipping information.
- Test Your Website: Before launching, thoroughly test your website to ensure everything works as expected. Check the functionality of the booking system, contact forms, and navigation on both desktop and mobile devices.
- Launch Your Website: Once you’re satisfied with the design and functionality, publish your website. Announce the launch on social media and to your email list to drive traffic to the new site.
- Monitor and Update: After launching, regularly update your website with new content, such as blog posts, promotional offers, and updated stylist information. Monitor the site’s performance using Squarespace analytics and make adjustments as needed.
Remember that Squarespace offers customer support, so if you encounter any issues or have questions during the creation process, you can reach out for assistance.
Here are some stunning Squarespace website examples to see what this popular website builder can do.
Conclusions: Hair Salon Websites
By leveraging the power and simplicity of Squarespace, salon owners can establish a professional website that not only captivates visitors but also offers the functionality needed to streamline operations and foster client relationships. Whether you’re looking to revamp your existing site or starting from scratch, the insights and steps outlined in this blog post will guide you in creating a Squarespace website that stands out in the beauty industry. With the right approach and tools at your disposal, your hair salon can flourish online, attracting new clients and delighting regulars, all while reinforcing your brand’s identity and reputation.







 Create a Website in Minutes With Squarespace!
Create a Website in Minutes With Squarespace!
This Post Has 0 Comments